Jetpack Compose | Установка размеров
Последнее обновление: 27.09.2021
Для установки размеров компонентов в Jetpack Compose определен целый ряд модификаторов:
Modifier.height(): устанавливает высоту
Modifier.width(): устанавливает ширину
Modifier.fillMaxHeight(): растягивает компонент по всей длине контейнера
Modifier.heightIn(): устанавливает минимальную и максимальную высоту
Modifier.widthIn(): устанавливает минимальную и максимальную ширину
Modifier.size(): устанавливает размер
Modifier.sizeIn(): устанавливает минимальный и максимальный размер
Для установки применяются единицы dp (device-independent pixels или независимые от устройства пиксели).
Например, установим для компонента Text высоту и ширину:
package com.example.helloapp import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.material.Text import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text( "Hello METANIT.COM", fontSize=22.sp, modifier = Modifier.background(color=Color.Yellow).width(300.dp).height(200.dp) ) } } }
Обратите внимание, как устанавливаются значения — после числа перед dp идет точка.
С помощью модификатора size() можно объединить установку высоты и ширины:
package com.example.helloapp import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.material.Text import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text( "Hello METANIT.COM", fontSize=22.sp, modifier = Modifier.background(color=Color.Yellow).size(width = 300.dp, height= 200.dp) ) } } }
Если высота и ширина совпадают, то можно передать в функцию size() только одно общее значение. Например, установка ширины и высоты в 300 единиц:
Например, установка ширины и высоты в 300 единиц:
modifier = Modifier.background(color=Color.Yellow).size(300.dp)
Установка минимальных и максимальных размеров
Модификаторы heightIn() и widthIn() принимают два значения — минимальные и максимальные значения. Например:
modifier = Modifier.background(color=Color.Yellow)
.widthIn(min = 100.dp, max = 400.dp)
.heightIn(min=50.dp, max=300.dp)
С помощью sizeIn можно сократить определение размеров:
modifier = Modifier.background(color=Color.Yellow)
.sizeIn(minWidth = 100.dp, maxWidth = 400.dp, minHeight= 50.dp, maxHeight= 300.dp)
Растяжение по всей длине и ширине контейнера
Отдельная группа модификаторов позволяет растянуть компонент по все длине и(или) ширине контейнера:Modifier.fillMaxWidth(): растягивает компонент по всей ширине контейнера
Modifier.
 fillMaxHeight(): растягивает компонент по всей высоте контейнера
fillMaxHeight(): растягивает компонент по всей высоте контейнераModifier.fillMaxSize(): растягивает компонент по всей длине и ширине контейнера
Например, растянем компонент Text по всей ширине и длине контейнера:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text(
"Hello METANIT.COM",
fontSize=22.sp,
modifier = Modifier.
background(color=Color.Yellow).fillMaxSize()
)
}
}
}
В качестве параметра модификаторы Modifier.fillMaxWidth(), Modifier.fillMaxHeight() и Modifier.fillMaxSize()
принимают множитель, который устанавливает, какую часть от размеров контейнера займет компонент. Это значение имеет тип Float и находится в диапазоне от 0.0 до 1.0. Например:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super. onCreate(savedInstanceState)
setContent {
Text(
"Hello METANIT.COM",
fontSize=22.sp,
modifier = Modifier.background(color=Color.Yellow).fillMaxSize(0.5f)
)
}
}
}
onCreate(savedInstanceState)
setContent {
Text(
"Hello METANIT.COM",
fontSize=22.sp,
modifier = Modifier.background(color=Color.Yellow).fillMaxSize(0.5f)
)
}
}
}
Переданное в функцию fillMaxSize() значение 0.5f
НазадСодержаниеВперед
Как растянуть background image на весь блок
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как background image растянуть, чтобы заполнить веб-страницу
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
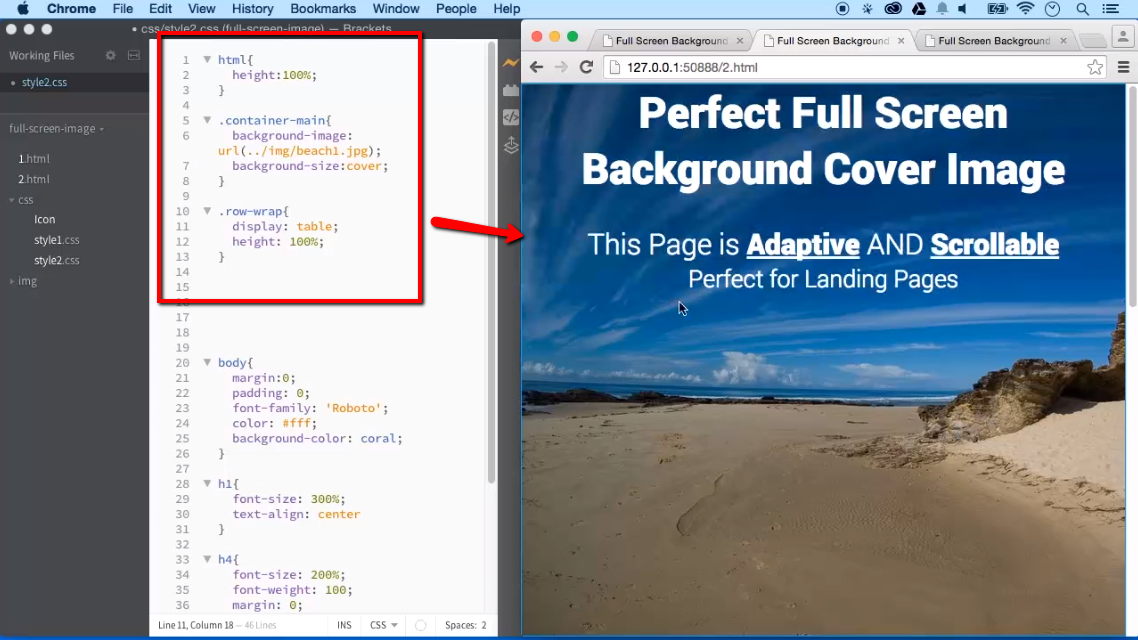
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в » 100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
Изи катка
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
Растянуть фоновое изображение для заполнения примерами кода
Растянуть фоновое изображение для заполнения примерами кода
В этой части мы рассмотрим несколько различных примеров проблем с растяжкой фонового изображения для заполнения на языке программирования.
кузов {
фоновая позиция: центр;
фоновый повтор: без повтора;
размер фона: обложка;
}
Используя другую стратегию, описанную ниже с примерами кода, можно решить ту же проблему, что и при растягивании фонового изображения до заполнения.
background: url('../images/teaser.jpg') no-repeat center #eee;
размер фона: обложка;
.обложка {
объект подходит: обложка;
}
HTML {
фон: url(image.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Нам удалось исправить код ошибки «Растянуть фоновое изображение до заполнения», рассмотрев несколько различных примеров.
Как растянуть фоновое изображение по размеру экрана?
При работе с фоновыми изображениями может потребоваться, чтобы изображение растягивалось до размера страницы, несмотря на широкий диапазон устройств и размеров экрана. Лучший способ растянуть изображение, чтобы оно соответствовало фону элемента, — использовать свойство CSS3 для размера фона и установить его равным обложке. 22 февраля 2021 г.
Как растянуть изображение, чтобы оно поместилось в HTML?
Один из самых простых способов изменить размер изображения в HTML — использовать атрибуты высоты и ширины тега img. Эти значения определяют высоту и ширину элемента изображения. Значения задаются в пикселях, т. е. в пикселях CSS. 12 января 2022 г.
Эти значения определяют высоту и ширину элемента изображения. Значения задаются в пикселях, т. е. в пикселях CSS. 12 января 2022 г.
Как сделать фоновое изображение полноэкранным?
HTML
- background-size: обложка; Это свойство указывает браузеру пропорционально масштабировать фоновое изображение, чтобы его ширина и высота были равны или превышали ширину/высоту элемента.
- background-position: центр по центру;
- background-attachment: исправлено;
Как растянуть изображение в div?
Ответ. Используйте свойство CSS max-width Вы можете просто использовать свойство CSS max-width для автоматического изменения размера большого изображения, чтобы оно могло поместиться в контейнер
Как растянуть изображение?
Как получить полное фоновое изображение в CSS?
Волшебство свойства Background-Size Волшебство происходит со свойством background-size: background-size: cover; cover сообщает браузеру, что изображение всегда должно покрывать весь контейнер, в данном случае html . 02-May-2020
02-May-2020
Как заполнить изображение в HTML?
Использование подгонки объекта Когда вы добавляете изображение на страницу с помощью HTML-элемента
Как растянуть изображение по горизонтали в CSS?
Свойство background-size используется для растягивания и масштабирования фонового изображения. Это свойство устанавливает размер фонового изображения. Здесь мы увидим все возможные примеры свойства background-size и background-scale.27 февраля 2019 г.
Как масштабировать изображение в CSS?
Изменение размера изображения в CSS
- Используйте свойства max-width и max-height для изменения размера изображения в CSS.
- Используйте свойство object-fit для изменения размера изображения в CSS.
- Используйте значение auto для ширины и свойство max-height для изменения размера изображения в CSS.

Как настроить автоматическое изменение размера фонового изображения в CSS?
Использовать свойство background-size для покрытия всей области просмотра Свойство CSS background-size может иметь значение cover . Значение обложки указывает браузеру автоматически и пропорционально масштабировать ширину и высоту фонового изображения, чтобы они всегда были равны ширине/высоте области просмотра или превышали ее. 30 января 2021 г.
Всегда растягивать фоновое изображение тела до полного покрытия — Общее — Forum
loewenkunst (Мириам)
#1
Привет всем,
У меня есть фоновое изображение тела, которое я хочу растянуть сверху вниз и слева направо. Изображение представляет собой цветовой градиент, но особый, который нельзя создать с помощью встроенной функции градиента в Webflow. Его можно сжимать и растягивать, мне все равно — я просто хочу, чтобы он всегда был полностью виден. Теперь Webflow кажется слишком хорошим и всегда пытается сохранить идеальное соотношение сторон изображения, и я не вижу, как это изменить.
Его можно сжимать и растягивать, мне все равно — я просто хочу, чтобы он всегда был полностью виден. Теперь Webflow кажется слишком хорошим и всегда пытается сохранить идеальное соотношение сторон изображения, и я не вижу, как это изменить.
Я думал, что это должно работать, если установить «Обложку», но внизу всегда остается немного места. Самое близкое, что я получил до сих пор, это установить его на «Пользовательский» с шириной и высотой, установленными на авто. Но при переключении на мобильный вид он не «сжимается» и части изображения не пропадают.
Ссылкой поделиться не могу так как проект еще не официальный — надеюсь мои пояснения достаточно понятны.
Кто-нибудь знает, как настроить изображение так, как я хочу, не обращая внимания на соотношение сторон?
Спасибо
Стэн (просто другой разработчик)
#2
Привет, @loewenkunst, нет причин не делиться общедоступной ссылкой. Но если у вас есть конкретные причины, просто создайте копию и удалите все, кроме проблемной части. Сомневаюсь, что кто-то сможет вам помочь, не глядя на вашу проблему из Дизайнера.
левенкунст (Мириам)
#3
Привет, Стэн, я думаю, что дал довольно вескую причину не делиться этим в своем посте, не так ли? Это проект для компании, которая еще не запущена, поэтому он не может быть онлайн или каким-либо образом распространяться. Но я также думаю, что мой вопрос довольно прямолинейный: как я могу установить фоновое изображение так, чтобы оно полностью заполнило своего родителя, не обращая внимания на исходное соотношение сторон?
Стэн (просто другой разработчик)
#4
Никаких проблем, вы ясно даете понять.
университет.webflow.comАдаптивные изображения в Webflow | Университет Вебфлоу
Адаптивные изображения — это функция по умолчанию, автоматически включенная в Webflow.
webflow.comПодставка под объект | Функции веб-потока
Теперь вы можете использовать свойство object-fit для управления изменением размера изображений внутри родительских элементов, что дает вам более доступную альтернативу фоновым изображениям.
Удачи
1 Нравится
(iDatus)
#5
Мириам, хороший вопрос для тех, кто читает это настройки для фона
Я немного поиграл, и вы правы, он сохраняет форму объекта.
Это не похоже на атрибут заполнения элемента изображения.
Я предполагаю, что это сделано с помощью html, чтобы уменьшить нагрузку на процессор.
Теперь вы можете попробовать использовать изображение и позиционирование.
1 Нравится
(Мириам)
#6
Эй, iDATUS, спасибо, что воссоздали мою проблему! То есть вы имеете в виду, что вместо использования функции фонового изображения я добавляю его как обычное изображение?
ИДАТУС (iDatus)
#7
Только что попробовал, и вот предложение
Скриншот 20. 11.2020 1033401332×819 200 КБ
11.2020 1033401332×819 200 КБ
Скриншот 20.11.2020 1034251302×713 903 КБ 1 Нравится
(Мириам)
#8
Эй, iDATUS, спасибо за помощь. Я думаю, что наконец нашел решение, которое работает для меня. Я сделал, как вы предложили, и поместил все в обтекание страницы, но затем я поместил изображение не как элемент, а как фоновое изображение обтекания страницы с опцией «обложка», и это отлично работает. Я думаю, что проблема с телом заключается в том, что он, кажется, учитывает только область просмотра, поэтому, если высота фона установлена на 100%, это 100vh. Обычный div не делает этого, как кажется.
ИДАТУС (iDatus)
