инструкция по применению / Хабр
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов.![]() Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер. Можно экспортировать работу в PNG или анимированный GIF. Отличный вариант для новичков.
Можно экспортировать работу в PNG или анимированный GIF. Отличный вариант для новичков.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах.![]() Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии. Чем длиннее сегмент линии, тем длиннее АА-сегмент.
Чем длиннее сегмент линии, тем длиннее АА-сегмент.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Посмотрите на пример ниже.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.![]()
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.![]()
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.
От 8-битных игр до NFT: эволюция современного пиксельного искусства
Bubble
Пиксельные инопланетяне уже захватывают европейские города, а поклонники этого искусства спокойно почитывают пиксельный журнал и зарабатывают тысячи долларов на пиксельных NFT. Рассказываем, как развивается ретро-графика сегодня.
Пиксель-арт — это изображения, созданные из видимых пикселей: их рисуют по одному квадратику. 50 лет назад художники вынужденно занимались этой кропотливой работой, теперь возможности CG шагнули далеко вперед — почти в фотореализм. Но пиксель-арт по-прежнему жив и радует всех ностальгирующих.
Содержание
Первое пиксельное искусство
Пиксельная графика появилась в 70-х годах прошлого века — в первых видеоиграх. Один из ранних примеров — настольный теннис Pong. Картинка там была незатейливой: просто кружочек-мяч, полоски, обозначающие игроков и цифры для ведения счета. Но все это состояло из пикселей.
Но все это состояло из пикселей.
В 1972 году игра была выпущена для автоматов, а в 1975 году появилась домашняя версия с приставкой, которую подключали к телевизору.
Изображение: WiredВ 80-х пиксельная графика вышла на новый уровень — с появлением игровой компании
Nintendo. Графика в играх для их приставок была уже более сложной: с помощью пикселей передавали оттенки цветов и детализированные формы объектов. Одна из самых известных игр Super Mario Bros. Так она выглядела в 1985 году:
Изображение: Nintendo Изображение: NintendoС ростом процессорной мощности приставок (и терпения художников), графика все усложнялась. Оказалось, пикселями довольно реалистично можно прорисовать и текстуру дерева, и мышцы человека — что угодно. Вот кадр из Street Fighter 2, игру выпустили в 1991 году.
Изображение: EurogamerПараллельно с пиксельной графикой развивалось и другое направление — 3D. В середине 90-х трехмерные изображения уже делали на неплохом уровне, и они вытеснили пиксельное искусство. Но, как оказалось, ненадолго.
Но, как оказалось, ненадолго.
курсы от domestika — идеальный вариант для прокачки скиллов в пиксель-арте.
Возрождение пиксель-арта
В 2011 году вышла первая пиксельная игра со времен 90-х — Binding of Isaac.
Изображение: Stuart Andrews / Trusted ReviewsРисование пикселями было уже не единственным способом создания цифровой графики, а намеренным художественным приемом — чтобы пробуждать в игроках ностальгические чувства. И аудитории понравилось возвращение пиксель-арта. С тех пор уже больше 10 лет пиксельную графику активно используют в играх и не только.
Пиксель-арт стал спасением для инди-разработчиков игр, у которых нет достаточного бюджета для современных спецэффектов. Создание игры с высококачественной детализированной графикой — дорогое удовольствие. Если заменить 3D-рендеры на цветные квадратики, выйдет гораздо экономнее. Одна из известных современных инди-игр с пиксельной графикой — Flynn: Son of Crimson. Релиз был в 2021 году.
Детализированное рисование пикселями — кропотливая работа, которая занимает много времени художника, но все равно это гораздо проще, чем современное 3D. Однако пиксель-арт используют отнюдь не только для экономии — это просто отдельный ретро-стиль со своими ценителями.
Из игр пиксель-арт перешел практически во все сферы CG и дизайна: пиксельные картинки встречаются в рекламе, анимации и современном искусстве. В пиксельной графике легко варьировать степень ее сложности — лаконичные картинки можно делать быстро, почти как мемы. Авторы создают что-то забавное или личное, а также реагируют на события в мире. Таким контентом делятся на Reddit:
Изображение: RedditИногда абсолютно простые технически пиксельные картинки разлетаются по сети, а реклама с пикселями вместо фото привлекает внимание даже больше. И, конечно, профессиональные художники научились создавать из пикселей такие детализированные работы, что пройти мимо невозможно.
Интересные примеры
Посмотрим на коммерческие и некоммерческие современные проекты, где используется пиксельная графика.
Пиксельная космическая станция
Пользователь Pikabu 0×00 работает над грандиозным проектом — это анимированная космическая станция из пикселей Floor 796. Герои живут своей жизнью: плавают в бассейне, бурят скважины, едят, гуляют — все как у людей.
При приближении можно рассмотреть глаза, принты на одежде и аксессуары героев. Да и каждая травинка и цветочек в клумбе внимательно и бережно прорисованы пикселями. А если долго жать на Ctrl-, можно одновременно увидеть несколько сотен персонажей, занятых своими делами. Терпение художника впечатляет — он продолжает дорисовывать разные комнаты и расширять этот пиксельный мир. Практической пользы у проекта нет, но залипать можно бесконечно. Вот только небольшой кусочек:
Изображение: Floor 796Персонажи и сюжеты использованы не рандомные — в проекте масса отсылок к знакомым фильмам, книгам, массовой культуре. На картинке выше, например, на аттракционе можно увидеть девочку-блондинку из известного мема. Художник
нарисовал ей узнаваемую одежду и зубы — их вы сможете получше рассмотреть, увеличив картинку на сайте.
А в следующем фрагменте — Леон с Матильдой сажают цветок, а рядом сидит русалка на дубе и кот ходит по цепи.
Изображение: Floor 796Художник работает над проектом не в одиночку — он открыт для сотрудничества со всеми желающими. Есть онлайн-редактор Floor 796, где можно попробовать нарисовать пиксельную комнату по своему вкусу. Конечно, картинки не публикуются автоматически — решение за создателем проекта.
Пиксельные бургеры
Пиксельная техника удивительна тем, что показывает, насколько мало деталей нам нужно для узнавания знакомого образа. Несколько бежевых пикселей — уже узнаваемый силуэт человечка. Еще несколько бежево-красно-зеленых пикселей — и узнаваем срез бургера.
На это сделали ставку в McDonald’s. Они и раньше тестировали рекламу без логотипа, а в 2021 во Франции решили и продукт скрыть за пикселями — будто цензура в порно. Мелким текстом написали «Угадайте, кто вернулся» — так аудитории напоминают о самых популярных блюдах сети. Вот пара рекламных баннеров из этой кампании:
Изображение: WersmПиксельный журнал
У любителей пиксельной графики есть собственное медиа — Retronator. Это онлайн-журнал, стилизованный под обычную газету. И состоит он, конечно, из анимированной пиксельной графики. Читать трудновато, но можно приноровиться. Статьи написаны пиксельным шрифтом и повествуют о новостях в гейм-индустрии. А внизу есть стопочка газет, из которой можно взять старый выпуск и прочесть.
Это онлайн-журнал, стилизованный под обычную газету. И состоит он, конечно, из анимированной пиксельной графики. Читать трудновато, но можно приноровиться. Статьи написаны пиксельным шрифтом и повествуют о новостях в гейм-индустрии. А внизу есть стопочка газет, из которой можно взять старый выпуск и прочесть.
Журнал начал выпускать в 2010 году шведский художник и программист Matej Jan — это был его личный блог. Но вокруг образовалось комьюнити, и теперь проект вполне известный в узких кругах. А сам Matej взял псевдоним Retro. Помимо журнала, сотрудничает с игровыми студиями, создает личные проекты и даже живопись маслом — совсем не пиксельного вида:
Изображение: Matej JanНа первых порах, когда Retronator был личным блогом, там публиковался разный контент. Но сейчас Matej выкладывает свои работы на других площадках, а журнал посвящает исключительно пиксель-арту: рассказывает о новых играх, знакомит аудиторию с интересными художниками. А еще есть Retronator Pixel Art Academy — тоже занятная штука: это пиксельная игра о том, как делать пиксельную графику.
Пиксель-арт нейросетей
Оказывается, поностальгировать приятно не только живым людям, но и искусственному интеллекту. В ретро-технике умеет работать одна из самых популярных нейросетей-художников Midjourney:
Изображение: TwitterА есть нейросеть с узкой специализацией на пиксель-арте — Pixray. Правда, ей еще предстоит многому научиться: когда мы попросили нарисовать программиста с котиком, вышло что-то невнятное.
Изображение: PixrayНо периодически она выдает годный контент — под запросы попроще. Так выглядят пиксельные «любовь и компьютеры»:
Изображение: PixrayПиксель-арт офлайн
Сначала, в конце прошлого века, пикселями пытались имитировать реальные объекты, при скудных возможностях графики. Сейчас расклад противоположный — некоторые художники так воодушевились пикселями, что имитируют их в «аналоговом» мире — красками.
Уличный художник Space Invader рисует в разных городах мира пиксельных инопланетян и понемногу захватывает планету. Карту, где инопланетяне уже есть, можно найти на его личном сайте.
Вот, например, как пиксельный мир победил скучную архитектуру в Бельгии:
Изображение: Space InvaderНа Земле художник уже оставил больше 3000 работ, а одна из них улетела в космос на MKC — это уже не настенная живопись, а мозаика:
Изображение: Space InvaderОбычные живописцы тоже используют пиксельную стилистику. Вот, например, на eBay сейчас продают портрет Джеймса Дина из квадратиков:
Изображение: eBayПиксель-арт в NFT
Популяризация NFT подстегнула развитие цифрового искусства. И пиксель-арт —
не исключение. Помните одно из самых дорогих произведений — Nyan Cat? Это старая пиксельная гифка, Крис Торрес нарисовал ее в 2011 году, а в 2021 продал токен за $561 тыс.
Изображение: Wikimedia CommonsПиксель-арта в NFT очень много — по сути, с него началась история токенов. Первым NFT было произведение CryptoPunks — 100 уникальных пиксельных рожиц от компании Larva Labs. Их выпустили в 2017 году для продаж поштучно. Сейчас самый дешевый панк стоит несколько десятков тысяч долларов, самый дорогой — миллионы.
Возможно, именно с появлением NFT связан возросший интерес к пиксельной графике. На биржах многие выкладывают серийные произведения, подобные CryproPunks. Прикольно смотреть на похожих персонажей, различающихся какими-то отдельными чертами, и продавать их можно выгодно — поштучно. Вот, например, еще один довольно известный пример пиксельного NFT — несколько обезьянок из коллекции ApeGang.
Изображение: Rarity ToolsВозможность продавать схематичные рисунки за тысячи долларов не дает покоя многим. Есть даже специальные графические редакторы и маркетплейсы по совместительству. Можно нарисовать пиксельную картинку на сайте Nifty Pixels и тут же продать — конечно, если кто-то захочет ее купить.
С чего начать делать пиксель-арт
Вряд ли стоит рассчитывать, что на первую же картинку найдется покупатель. Тем не менее пиксель-арт может стать приятным хобби. Есть отличный редактор Pixel Art Maker, там удобно рисовать по клеточкам. А если хочется лучше контролировать кисть, работать с оттенками цветов или создавать гифки — «Фотошоп» в помощь. Это универсальная программа для многих задач, и для пиксель-арта тоже: просто нужно работать с большим увеличением.
Это универсальная программа для многих задач, и для пиксель-арта тоже: просто нужно работать с большим увеличением.
А если у вас есть желание безвозмездно делиться пиксельным творчеством с миром, заходите на Everyone Draw — это проект пользователя Reddit, где каждый может рисовать на огромном полотне в режиме реального времени.
Курсы от Domestika, где вы можете научиться пиксель-арту:
1) Introduction to Character Design in Pixel Art.
2) Pixel Art Character Animation for Video Games.
3) Creation of Pixel Art Scenes for Video Games.
4) Illustration Techniques in Pixel Art.
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Pixel Art for Video Games
Об этом курсе
44 492 недавних просмотров
Цель этого курса — дать вам инструменты и знания, необходимые для того, чтобы начать создавать простые рисунки для видеоигр, созданные на игровом движке Unity. С помощью эстетики пиксельной графики мы изучим художественные принципы, такие как язык форм, теорию цвета и композицию, а также покажем вам пошаговый рабочий процесс для создания ресурсов, которые вы можете использовать для создания своих собственных игр. Курс разбит на 4 основных модуля: реквизит, окружение, персонажи и анимация. Каждый из этих курсов будет включать серию видеоуроков, чередующих художественные и технические навыки, кульминацией которых станет рецензируемое проектное задание. В последнем модуле вам будет предложено взять знания, полученные в предыдущих 4, и использовать их для создания собственного пакета ресурсов пиксельной графики.
С помощью эстетики пиксельной графики мы изучим художественные принципы, такие как язык форм, теорию цвета и композицию, а также покажем вам пошаговый рабочий процесс для создания ресурсов, которые вы можете использовать для создания своих собственных игр. Курс разбит на 4 основных модуля: реквизит, окружение, персонажи и анимация. Каждый из этих курсов будет включать серию видеоуроков, чередующих художественные и технические навыки, кульминацией которых станет рецензируемое проектное задание. В последнем модуле вам будет предложено взять знания, полученные в предыдущих 4, и использовать их для создания собственного пакета ресурсов пиксельной графики.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
СпециализацияКурс 1 из 4 в специализации
Искусство для игр
Начальный уровеньНачальный уровень
Некоторое знакомство с Photoshop и Unity будет полезно, но не обязательно.
Прибл. 9 часов на выполнение
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Гибкие срокиГибкие сроки
Сбрасывайте сроки в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
СпециализацияКурс 1 из 4 в
Специализация «Искусство для игр»
Начальный уровеньНачальный уровень
Некоторое знакомство с Photoshop и Unity будет полезно, но не обязательно.
Часов на выполнениеПрибл. 9 часов на выполнение
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, английский, испанский
Инструкторы
Эндрю Деннис
Professor of Practice
Media and Information
28,845 Learners
3 Courses
Ricardo Guimaraes
Professor of Practice
Media and Information
31,015 Learners
3 Courses
Предложено
Университет штата Мичиган
Университет штата Мичиган более 150 лет с необычайной волей продвигает общее благо.
Отзывы
4.5
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаНаполовину заполненная звезда68 отзывов
5 звезд
71.49%
4 stars
17.87%
3 stars
3.86%
2 stars
2.89%
1 star
3.86%
TOP REVIEWS FROM PIXEL ART ДЛЯ ВИДЕОИГР
Filled StarFilled StarFilled StarFilled StarFilled Starот AF19 июня 2020 г.
Отличный курс, чтобы научиться делать пиксель-арт! Я многому научился и нашел это очень полезным!
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаby YBNov 16, 2021
Очень понравился этот курс. Я многое узнал о пиксель-арте, то есть от создания концепт-арта до создания самого спрайта и немного о 2D-анимации.
Я многое узнал о пиксель-арте, то есть от создания концепт-арта до создания самого спрайта и немного о 2D-анимации.
by NMO 16 октября 2020 г.
Если вы новичок и впервые пробуете пиксельную графику для игр, это отличное место для начала. Это поможет вам начать и поможет вам в долгосрочной перспективе.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаот NQ 13 февраля 2023 г.
Я многому научился на этом курсе. Чтобы пройти этот курс, вам потребуется самоотверженность и последовательность. В конце курса вы создадите потрясающий пиксель-арт для игр.
Просмотреть все отзывы
О специализации «Искусство для игр»
В этой специализации, ориентированной на новичков, мы покажем вам основы создания 2D- и 3D-графики для игр, а также концепт-арт для игр и рабочий процесс создания игрового искусства текущего поколения. В то время как каждый из четырех курсов расширяет ваши знания о практике игрового искусства, каждый модуль представляет собой автономную единицу, предназначенную для обучения определенной области.
В то время как каждый из четырех курсов расширяет ваши знания о практике игрового искусства, каждый модуль представляет собой автономную единицу, предназначенную для обучения определенной области.
Часто задаваемые вопросы
Есть вопросы? Посетите Справочный центр для учащихся.
OpenGameArt.org
Следуйте за нами:
Общайтесь с нами!
Дискорд: OpenGameArt
https://discord.gg/yDaQ4NcCux
IRC: #OpenGameArt на https://freegamedev.net/irc/#opengameart
Art Challenge
Активные темы форума — (подробнее)
- Запросы Bump 20 часов 18 минут назад от MedicineStorm
- Когда указывать другого человека в качестве автора 2 дня 8 часов назад от Umplix
- Лицензионный вопрос 5 дней 6 часов назад от MedicineStorm
- Spring Art Challenge 2023 — Стреляйте в них! 1 неделя 16 часов назад от ZomBCool
- ПРЕДЛОЖЕНИЕ: Новая полоса для отправки заявок на участие в художественных конкурсах.
 1 неделя 3 дня назад
от FiveBrosStopMosYT
1 неделя 3 дня назад
от FiveBrosStopMosYT - NSFW-контент? 1 неделя 3 дня назад Евгения
- Делюсь своей музыкой и звуковыми эффектами — более 2000 треков 1 неделя 3 дня назад Эрик Матиас
- Ищу концепт-арт для фэнтезийной приключенческой ролевой игры 1 неделя 5 дней назад по dtp81390
Популярные в этом месяце
| Цифровое кладбище | 10 |
| Платформа Shmup Hero: Warpgal | 10 |
| A platformer in the forest | 9 |
| Lots of free 2d tiles and sprites by H… | 8 |
| Tileset 8×8 (Rosy 42 palette) | 8 |
| Dungeon tileset | 7 |
| «Cupcake’s Vinegar-Sour Mood» | 7 |
| Necromancer’s Tower (NES) | 7 |
| Castlebuild | 7 |
| Intrigue | 7 |
Favorite Submitters This Month
| bluecarrot16 | 47 |
| Umplix | 22 |
| Alexandr Zhelanov | 17 |
| Modanung | 14 |
| Тревор Ленц | 12 |
| Пружина Пружина | 11 |
| Дракслин | 15 30239|
| Emcee Flesher | 11 |
| vitalezzz | 8 |
| congusbongus | 8 |
Popular Art Collections — (view more)
Эпическая фантастическая музыка
OGA 16×16 JRPG Спрайты и плитки
Кубок Liberated Pixel
Стартовый набор космической игры
Боковой пиксель арт RPG вражеские спрайты
Плитки и фоны платформера/сайдскроллера
Пользовательский интерфейс
Персонажи и враги платформера/сайдскроллера
Полные наборы для рисования
Живописные значки заклинаний
Новые коллекции произведений искусства — (подробнее)
Изометрия
Игрушки
Весенний джем OGA 2023
Атомная столовая
Сэр Слайм
Дерьмовая птица
Доска духов
тест
Мозговой штурм
LPC пересмотренный — совместимый
Popular This Week — (подробнее)
[LPC] Jungle
Pixel Art Documents
Ненастный Июн (Дождливый июнь)
Космическая фоновая музыка (редактирование)
OMW to beat the big bad
Tempus Exus 900us
NPC Faceset
Мистический кинематографический саундтрек
Neon Night Market
Коллекция Blob/Slime
[LPC] Jungle
Компьютерная клавиатура, мышь и значки сенсорного ввода
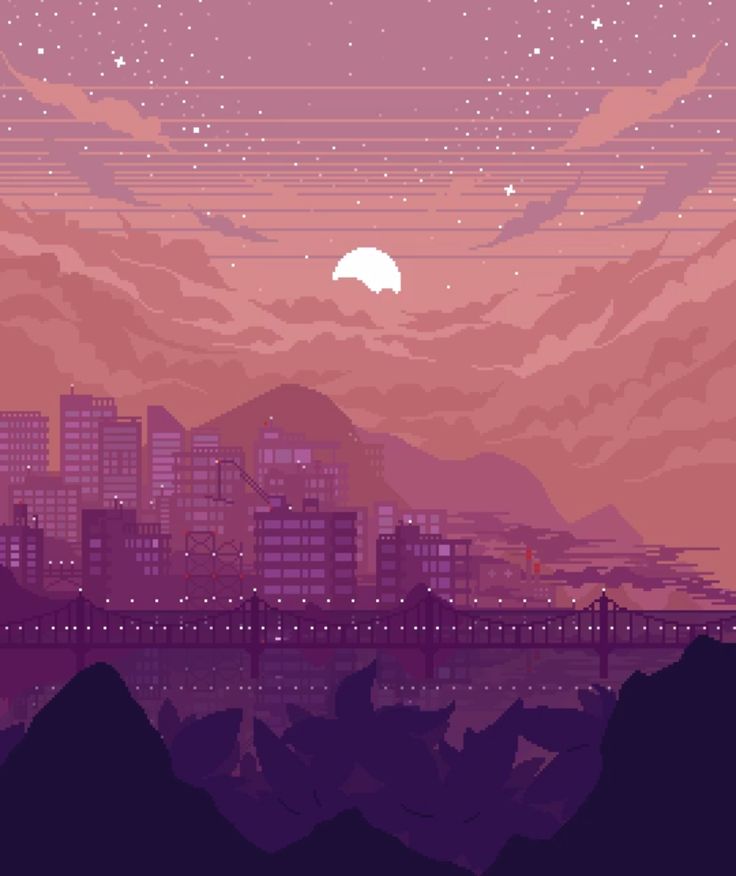
Ночной фон
Космическая фоновая музыка (редактирование)
Мистический кинематографический саундтрек
Latest Art by my Friends — (подробнее) Гномы
Тема: «Зеленый человек» Будь то фигура из фольклора, раскрашивающая людей в зеленый цвет, человек, позеленевший от зависти, или что-то совсем другое. Что бы это ни было, используйте OpenGameArt, чтобы превратить это в игру!
Что бы это ни было, используйте OpenGameArt, чтобы превратить это в игру!
Jam Begning N: 1 апреля 2023 на 4:00 утра [GMT]
Представления, причитающиеся: 1 мая 2023 года в 4:00 [GMT]
Посещение официальной игры. Страница Jam itch: https://itch.io/jam/opengameart-spring-game-jam-2023
Пообщайтесь с нами на канале Game Jam в Discord: https://discord.gg/EPHqmu5quc
Если что-то из этого предстоящие испытания захватят ваше воображение, опережайте кривую и начинайте творить!
ЛЮБОЕ искусство, которое еще не было отправлено в OGA, соответствует требованиям, если оно отправлено в течение указанного периода даты конкурса…
У вас есть старые арты, соответствующие жанру сезона? Закончите, отшлифуйте, войдите!
2023 Арт -задачи:
Весна:
Даты: 1 марта — 1 апреля
Тема: Стрельба «Эм UP
TAG.На данный момент отправлено заявок на вызов
Лето:
Даты: 1 июня — 1 июля
Тема: Физика
Осень:
Даты: 1 сентября — 1 октября
Тема:
Зима:
Даты: 1 декабря — 1 января
Тема:
Действие:
Тема: «Тыква(и)» Сделайте дань уважения своим любимым тыквенным в видеоигре!
Начало Jam: 30 сентября 2022 г., 5:00 [GMT]
Срок подачи заявок: 31 октября 2022 г., 4:59 [GMT]
5 900 Посетите официальную страницу Jam: https://itch.io/jam/opengamearts-fall-game-jam-2022
Пообщайтесь с нами на канале Game Jam в Discord: https://discord. gg/EPHqmu5quc
gg/EPHqmu5quc
фантазии, опережать кривую и начать создавать!
ЛЮБОЙ рисунок, который еще не был отправлен на OGA, соответствует требованиям, если он отправлен в указанный период времени…
У вас есть какие-нибудь старые рисунки, соответствующие жанру сезона? Закончите, отшлифуйте, отправьте!
Весна: [завершено]
Даты: 4 марта — 5 апреля
Тема: Кубок Liberated Pixel
Победитель: [Пересмотренный LPC] Основы персонажа! от ElizaWy
Лето: [завершено]
Даты: июня — 9000 1 июля
Тема: Платформер
Теги: платформер, 2022
Победитель: Вместе в последний раз от ATMANAN
Осень:
Даты: 1 сентября — 1 октября
Тема: Шутер от первого лица
двойных победителя!
- OmegaDroid — десантируемый Umplix
- VictoryBound + бонусный трек от ATMANAN
Зима:
Даты: 1 декабря — 1 января
Тема: Beat’em up (Brawler)
Тема: «Благотворительность» Цель игры НЕ ПОЛУЧИТЬ как можно больше, а ОТДАТЬ.
Победитель: Stan the Man by hermdog!
Jam начинается: 1 апреля 2022 г., 5:00 [GMT]
Jam заканчивается: 1 мая 2022 г., 4:59 [GMT]
Посетите официальную страницу игры: https://itch.io/jam/opengameart-spring-game-jam-2022
Общайтесь с нами на канале Game Jam в Discord: https://discord.gg/CaBQyRJBeZ
Страниц
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- …
- следующий ›
- последний »
Прислал MedicineStorm 24 марта 2023 г. — 19:32
Тема: «Зеленый человек» Будь то фигура из фольклора, раскрашивающая людей в зеленый цвет, человек, позеленевший от зависти, или что-то совсем другое. Что бы это ни было, используйте OpenGameArt, чтобы превратить это в игру!
Jam начинается: 1 апреля 2023 в 4:00 [GMT]
Опубликовано MedicineStorm 14 февраля 2023 г. , 12:02
, 12:02
Если какие-либо из этих предстоящих испытаний придутся вам по душе, будьте на шаг впереди и начинайте творить!
ЛЮБОЙ арт, который еще не был отправлен на OGA, соответствует требованиям, если он отправлен в указанный период даты конкурса…
У вас есть какие-нибудь старые арты, соответствующие жанру сезона? Закончите, отшлифуйте, войдите!
2023 Вызовы искусства:
Весна:
Отправлено MedicineStorm 6 октября 2022 г. — 20:52
Тема: «Тыква(и)» Сделайте дань уважения своим любимым тыквенным в видеоигре!
Начало Jam: 30 сентября 2022 г., 5:00 [GMT]
Срок подачи заявок: 31 октября 2022 г., 4:59 [GMT] 5 2 июля 2022 г., 5 900 12:54pm Если какие-либо из этих предстоящих испытаний придутся вам по душе, будьте на шаг впереди и начинайте творить! ЛЮБОЙ рисунок, который еще не был отправлен на OGA, соответствует требованиям, если он отправлен в указанный период времени.

 Если вы художник или визуальный дизайнер, который заинтересован в том, чтобы привнести свой стиль в мир разработки видеоигр, этот курс даст вам рабочий процесс для правильного взаимодействия с игровым движком и поможет контекстуализировать, как ваши художественные способности могут способствовать игровому процессу.
Если вы когда-нибудь хотели начать рисовать для видеоигр, но не знаете, с чего начать, этот курс идеально подходит для того, чтобы дать вам прочную основу и научить полезным практическим навыкам. Наша цель — дать вам представление о всем процессе от создания до настройки игрового движка.
Если вы художник или визуальный дизайнер, который заинтересован в том, чтобы привнести свой стиль в мир разработки видеоигр, этот курс даст вам рабочий процесс для правильного взаимодействия с игровым движком и поможет контекстуализировать, как ваши художественные способности могут способствовать игровому процессу.
Если вы когда-нибудь хотели начать рисовать для видеоигр, но не знаете, с чего начать, этот курс идеально подходит для того, чтобы дать вам прочную основу и научить полезным практическим навыкам. Наша цель — дать вам представление о всем процессе от создания до настройки игрового движка.