Дизайн под iPhone X. Гайдлайны для iOS 11 / Mobile Dimension corporate blog / Habr
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
habr.com
100 лучших iOS иконок со всего мира
Вот уже больше 10 лет прошло, как появился первый iPhone. Пользователи сразу оценили квадратные иконки, углы которых были закруглены. Удобно нажимать, и на экране всегда порядок. Только дизайнеры iOS не были рады такой стандартной одинаковой форме, которая ограничивала их свободу для творчества. Но некоторые умельцы стали думать out of the box. Никакие рамки скругленного квадрата не могли остановить поток их креатива, а наоборот усилили его. В App Store стали появляться настоящие произведения искусства. Именно такие иконки мы собрали для вас в этой подборке.
Большинству из них уже много лет, но они продолжают вдохновлять своим необычным видом, Некоторые — совсем свежие и еще не оценены по достоинству пользователями. Дело в том, что с каждым годом отыскивать иконки-шедевры становится все сложнее, потому что все спешат. Спешат поскорее выложить приложение в App Store, скорее заработать и не хотят тратить время на скрупулезную работу дизайнера IOS.
Именно поэтому и вошел в моду плоский дизайн. Быстро, удобно, практично и ничего лишнего. Есть много сторонников у этого тренда, но и много противников. Как бы там ни было, мода диктует свое и все мировые бренды перешли на иконки IOS с плоским дизайном немногочисленных цветов и потянули за собой остальных.
Однако, как ни пытайся ограничить талантливого человека рамками и трендами, он всегда найдет творческое решение. Поэтому в этой подборке вы встретите и современные иконки в плоском дизайне, и шедевральные работы в 3D. Смотрите и вдохновляйтесь!

1.

https://dribbble.com/shots/1375619-Kitten-Icon
2.
![]()
https://dribbble.com/shots/2446863-iOS-Coffee-Icon
3.

https://dribbble.com/shots/2683467-Elektronika-game-iOS-app-icon
4.

https://dribbble.com/shots/2482325-Fallout-fm-icon
5.

https://dribbble.com/shots/1379162-Happy-birthday-to-Me-D
6.
![]()
https://dribbble.com/shots/2544067-Boxing-App-Icon
7.
![]()
https://dribbble.com/shots/2495606-Cassette-Tape-iOS-Icon
8.
![]()
http://iconsfeed.com/icon/jy01-coach-s-eye
9.
![]()
http://iconsfeed.com/icon/muxe-doodle-god
10.
![]()
http://iconsfeed.com/icon/6b8o-soccer-stars
11.
![]()
http://iconsfeed.com/icon/lvjm-packing-pro
12.
![]()
http://iconsfeed.com/icon/6iu7-panorama-360-cities
13.
![]()
http://iconsfeed.com/icon/nmhx-sooshi-all-about-sushi
14.
![]()
http://iconsfeed.com/icon/xiak-war-of-thrones
15.
![]()
16.

https://dribbble.com/shots/2761719-TV-remoter
17.

https://dribbble.com/shots/609379-App-Icon-Design-Wooden-Door
18.
![]()
https://dribbble.com/shots/2076829-BBQ-Icon
19.

https://dribbble.com/shots/861369-Chuck
20.

https://dribbble.com/shots/655225-Dribbble-IOS-Icon
21.

https://dribbble.com/shots/1801718-Burger
22.

https://dribbble.com/shots/1378020-Bag-Icon
23.

https://dribbble.com/shots/1099255-Tea-2-0
24.

https://dribbble.com/shots/942573-Cake-Icon
25.

https://dribbble.com/shots/1795311-Recipes
26.

https://dribbble.com/shots/928066-Pinned-Butterfly-iOS-Icon
27.

https://dribbble.com/shots/1218891-Whiskey-iOS-icon
28.

https://dribbble.com/shots/2098405-English-Mailbox
29.

https://dribbble.com/shots/972326-My-Referats-iOS-icon
30.
![]()
https://dribbble.com/shots/998568-Grill-iOS-Icon
31.
![]()
https://dribbble.com/shots/2866666-Beer-App-Icon
32.

https://dribbble.com/shots/1178994-GrowCrowd-Icon
33.

https://dribbble.com/shots/1410092-Santa
34.

https://dribbble.com/shots/1408200-Dragon-Eye-iOS-Icon
35.

https://dribbble.com/shots/2407757-R2-D2-old-school-icon
36.

https://dribbble.com/shots/916833-Alfonso-X
37.
![]()
https://dribbble.com/shots/1242072-Pool-iOS-icon
38.

https://dribbble.com/shots/1558373-Tennis-Ball-Icon
39.
![]()
https://dribbble.com/shots/1898354-Under-the-rim
40.

https://dribbble.com/shots/1275912-Astronaut-app-icon
41.
![]()
https://dribbble.com/shots/578283-Bookshelf-iOS-Icon
42.
![]()
https://dribbble.com/shots/1417337-Diary-iOS-Icon
43.

https://dribbble.com/shots/1406505-Crosstunes-App-Icon
44.

https://dribbble.com/shots/1267968-Wedding-icon
45.

https://dribbble.com/shots/1664830-Icefrog
46.

https://dribbble.com/shots/1041354-Cooking-Glove-iOS-icon
47.

https://dribbble.com/shots/3117637-Lottery-App-Icon
48.
![]()
https://dribbble.com/shots/2813926-Weighting-scale-icon
49.
![]()
https://dribbble.com/shots/1061098-Fitness-Pro-HD-App-Icon
50.

https://dribbble.com/shots/1227695-Lego-brick-icon
51.

https://dribbble.com/shots/2816831-Photo-Gallery-icon
52.
![]()
https://dribbble.com/shots/3068889-Business-app-icon-for-iOS
53.

https://dribbble.com/shots/1166309-Guitar-tuner
54.

https://dribbble.com/shots/1339791-Ico-TWT
55.
![]()
https://dribbble.com/shots/2340197-App-Icon-Egg-Bread
56.

https://dribbble.com/shots/2782786-Sperry-App-Icon
57.
![]()
https://dribbble.com/shots/2078966-Monkey-Business
58.

https://dribbble.com/shots/1438222-Wash-Machine
59.

https://dribbble.com/shots/832341-Elephant
60.
![]()
https://dribbble.com/shots/792957-Snake-iOS-Icon
61.

https://dribbble.com/shots/1371986-Backpack-Icon
62.

https://dribbble.com/shots/986260-iDiet-iOS-icon
63.
![]()
https://dribbble.com/shots/1607220-iOS-icon
64.

https://dribbble.com/shots/2663288-Run-icon
65.

https://dribbble.com/shots/1701743-Chupa-Chups
66.

https://dribbble.com/shots/1658585-Lock-It-App-Icon
67.

https://dribbble.com/shots/1351211-Full-moon-icon
68.
![]()
http://dribbble.com/shots/666800-Icon
69.

http://dribbble.com/shots/349320-Camera-iOS-Icon
70.
![]()
http://dribbble.com/shots/671911-Jack-Daniel-s
71.

http://dribbble.com/shots/547232-Pizza-App-iOS-Icon
72.
![]()
http://dribbble.com/shots/579674-Basketball-Icon
73.

http://dribbble.com/shots/627830-Real-Drum
74.

http://dribbble.com/shots/647907-iBatsignal
75.

http://dribbble.com/shots/575892-Basket-App-Icon
76.

https://dribbble.com/shots/824210-waffle-iphone-icon
77.
![]()
http://dribbble.com/shots/237425-Teapot-iPhone-iOS-icon
78.

https://dribbble.com/shots/1083402-Cinnamon-Roll-App-Icon
79.

http://dribbble.com/shots/647315-Old-mountain-shoes
80.

http://dribbble.com/shots/364941-gas-cooker
81.

http://dribbble.com/shots/282276-Sofa
82.
![]()
http://dribbble.com/shots/176448-Tea-Light-iPhone-Icon
83.

https://dribbble.com/shots/2685042-Food-App-Icon
84.

https://dribbble.com/shots/2318963-Saily-ghost-icon-version
85.
![]()
https://dribbble.com/shots/1655428-Alphabet-App-Icon
86.
![]()
https://dribbble.com/shots/3188485-Damavand-App-Icon
87.
![]()
https://dribbble.com/shots/1385403-Raven-App-Icon-PSD
88.
![]()
https://dribbble.com/shots/1613024-Coaching-App-Icon-Design-iOS-8
89.
![]()
http://iconsfeed.com/icon/j5rv-placeboard
90.
![]()
http://iosicongallery.com/2016/aeronaut
91.
![]()
http://iconsfeed.com/icon/7325-waterlogue
92.

http://iosicongallery.com/2016/take-off-the-flight-simulator
93.
![]()
http://iconsfeed.com/icon/vyrr-triptrap
94.
![]()
http://iconsfeed.com/icon/r8rp-ookujira-giant-whale-rampage
95.

https://dribbble.com/shots/2599441-Foxy-Note
96.

https://dribbble.com/shots/719653-Best-Shopping-List-Application-Icon
97.

http://iosicongallery.com/2016/road-story
98.
![]()
http://iconsfeed.com/icon/lqxt-pocket-oracle
99.
![]()
http://iconsfeed.com/icon/y46r-cool-timer-pro
100.
![]()
http://iconsfeed.com/icon/4t8f-cool-countdown
Источник: blog.icondesignlab.com
infogra.ru
Как произвольно расставить иконки на iPhone без джейлбрейка
На Android-устройствах иконки приложений отображаются на рабочем столе в виде сетки, при этом их можно поместить в любую из ячеек. На iPhone же они выстраиваются рядами сверху вниз, и сделать где-либо пропуск или сдвинуть их в нижнюю часть экрана по умолчанию нельзя. Но способ осуществить это всё же есть.
Суть метода состоит в том, чтобы добавить на экран пустые иконки, которые сольются с фоном и будут невидимыми. Пустышки расставляются в нужных местах, и в итоге получается, что значки приложений располагаются в произвольном порядке. Вот как это работает.
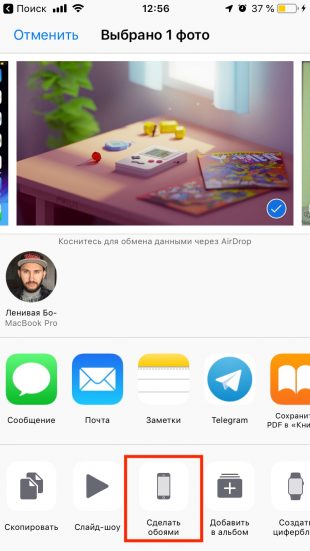
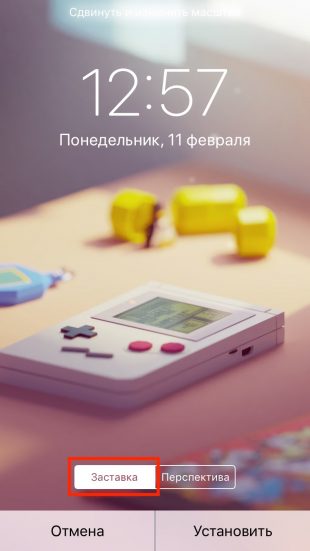
1. Установите обои в режиме заставки.


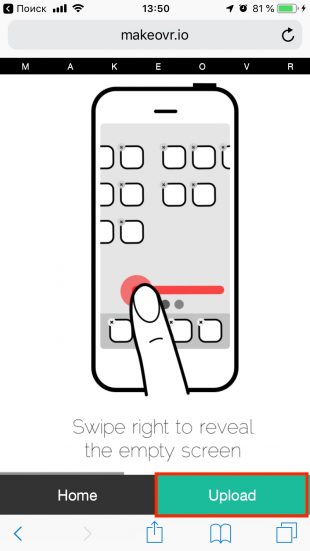
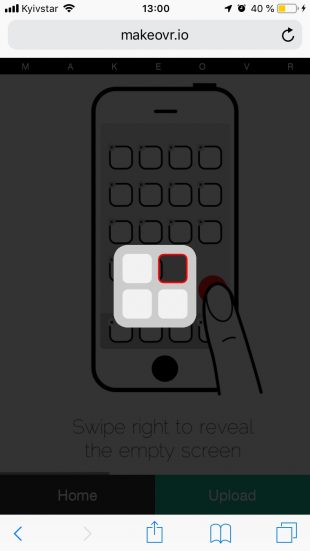
2. Задержите палец на одной из иконок, чтобы перейти в режим редактирования и пролистайте вправо до пустого рабочего стола.


3. Сделайте скриншот, одновременно нажав боковую кнопку и клавишу увеличения громкости на iPhone X и более новых моделях или боковую кнопку и клавишу «Домой» на iPhone 8 и более ранних устройствах.
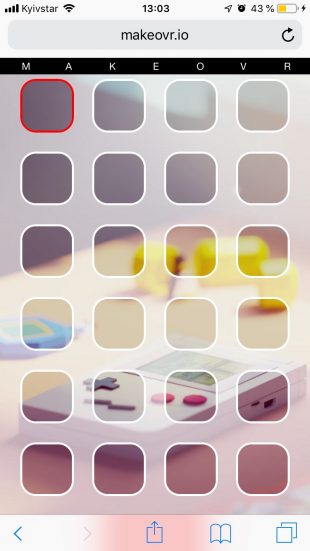
4. Перейдите на сайт Makeovr.io со смартфона, нажмите Upload и загрузите снимок экрана, выбрав его из медиатеки.


5. Сервис сгенерирует сетку невидимых иконок. Нажмите Let’s do it! для перехода к ним.


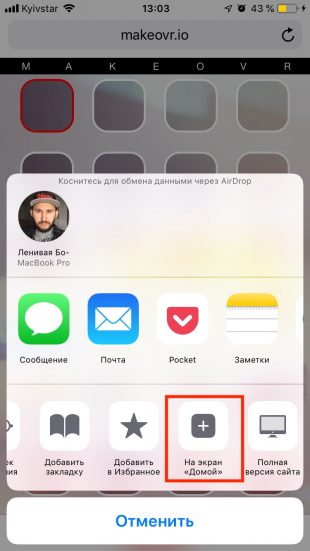
6. Выберите одну из иконок, нажмите кнопку «Поделиться» и затем — «На экран „Домой“».


7. Повторите предыдущий шаг для всех иконок, которые нужно оставить пустыми.
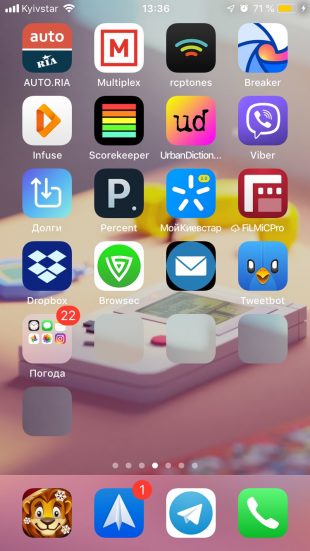
8. Теперь предстоит лишь расположить иконки в желаемом порядке.


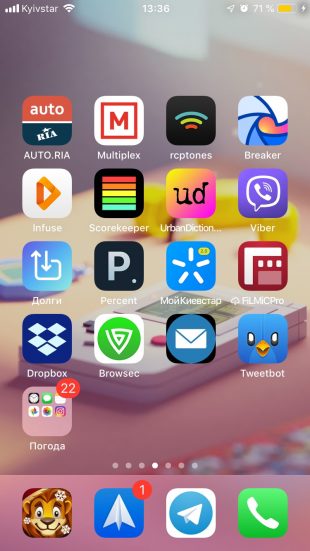
Потратив всего несколько минут, можно придать рабочему столу индивидуальности и удивить друзей с iPhone. При определённой фантазии можно даже создавать интересные сюжеты, вписывая иконки в происходящее на обоях.
Результат выглядит вполне реалистично, но не забывайте, что это всего лишь иллюзия. При перелистывании экранов пустышки будут отчётливо различимы. Если хотите избежать этого — используйте всего один рабочий стол. Либо просто не обращайте внимания.
Ну и ещё один минус состоит в том, что придётся повторять процедуру после установки нового фона. Хотя если использовать однотонные или тёмные обои, то можно обойтись без этого.
Если понадобится что-то изменить или восстановить случайно удалённый «пробел», нажмите на любую иконку-невидимку и в Safari откроется сгенерированная ранее сетка. Удаляются пустышки так же, как и другие иконки, — нажатием на крестик в режиме редактирования.
Читайте также 🧐
lifehacker.ru
