Адрес сайта помогающего создавать собственные веб странички
Содержание
- Одностраничный сайт
- Страница в социальной сети Вконтакте
- Страница в социальной сети Facebook
- Дневник
Программа Мини-Сайт
Быстрое создание сайта любым неподготовленным пользователем!
o Если данные не импортируются, то сайт можно создать за 10 секунд
o Если данные импортируются, то сайт можно создать за несколько минут
* Деловой и лаконичный ститль сайта
* Быстрый импорт данных:
o Из 22 программ нашей фирмы
o Таблиц Excel
o Возможность работы без импорта данных
* Сайт содержит:
o Информацию о фирме, список новостей
o Перечень услуг, оказываемых вашей фирмой
o Перечень товаров, продаваемых вашей фирмой
o Контактную информацию, реквизиты, схему проезда
* Возможность настраивать каждую страницу сайта
* Возможность включать/отключать некоторые страницы сайта
* Удобные каталоги товаров и услуг с навигацией по группам
* Выгрузка сайта по протоколу FTP
* Возможность задания схемы проезда
* Подробные инструкции по регистрации бесплатных сайтов в
Site Studio Pro — мощный инструмент использующий последние технологии который прекрасно подойдёт как для начинающего веб-дизайнера, так и для гуру сайтостроения ну и конечно же для админа любящего свой сайт. Программа обладает интуитивно понятным интерфейсом и позволяет: создавать сайт профессионального уровня, постоянно обновлять и дополнять сайт без муторных хождений по админ меню, оптимизировать сайт для поисковых систем и многое другое.
Программа обладает интуитивно понятным интерфейсом и позволяет: создавать сайт профессионального уровня, постоянно обновлять и дополнять сайт без муторных хождений по админ меню, оптимизировать сайт для поисковых систем и многое другое.
Web Page Maker – это очень простой инструмент для создания WEB – страниц. С его помощью вы сможете создать свою страничку даже не обладая никакими знаниями HTML. Просто перетаскивайте мышкой на рабочее пространство программы изображения, текст, музыку и видео. Во время работы вы с лёгкостью можете передвигать объекты по всей странице. Web Page Maker содержит несколько высококачественных шаблонов, которые помогут вам начать работу. Также вместе с программой поставляются различные эскизы, Java — скрипты, таблицы, формы и т. д. В программу встроен FTP-менеджер, с помощью которого вы сможете опубликовать свой сайт в интернете.
WebSite X5 Evolution — полноценная программа для создания web-сайтов, за несколько шагов пользователь сможет создавать и опубликовывать профессиональные веб-сайты и онлайн-магазины. Не требует знаний программирования, имеет более 1000 готовых шаблонов веб-сайтов, проста в использовании, по сравнению с другими программами по визуальному сайтостроительству. Сайты созданные в данной программе совместимы с разными интернет-браузерами, могут просматриваться с мобильных телефонов и индексируются поисковыми системами. Программой могут пользоваться пользователи, которым нужно простое и быстрое создание собственного веб-сайта или веб-галереи. Бизнесмены могут использовать данную программу для профессионального создания корпоративных веб-сайтов или онлайн-магазинов. Данная программа не имеет никаких ограничений по количеству создаваемых страниц и веб-сайтов.
Не требует знаний программирования, имеет более 1000 готовых шаблонов веб-сайтов, проста в использовании, по сравнению с другими программами по визуальному сайтостроительству. Сайты созданные в данной программе совместимы с разными интернет-браузерами, могут просматриваться с мобильных телефонов и индексируются поисковыми системами. Программой могут пользоваться пользователи, которым нужно простое и быстрое создание собственного веб-сайта или веб-галереи. Бизнесмены могут использовать данную программу для профессионального создания корпоративных веб-сайтов или онлайн-магазинов. Данная программа не имеет никаких ограничений по количеству создаваемых страниц и веб-сайтов.
Читайте также: Рассеиваемая мощность процессора что это
Господа, хорошего всем настроения) Сегодня решил написать статью на тему — Как создать свою веб-страницу. На эту тематику меня натолкнули читатели и друзья, которые почему-то до сих пор не различают типы сайтов и страниц в сети Интернет. Очень редко что-либо называю веб-страничкой))) Однако, многие мои друзья так часто говорят. Специально для них я решил описать основные типы веб-страниц, которые вы можете создать для себя, чтобы иметь некое представительство себя онлайн.
Специально для них я решил описать основные типы веб-страниц, которые вы можете создать для себя, чтобы иметь некое представительство себя онлайн.
Перед созданием веб-страницы, вам обязательно надо создать email или электронный адрес. Я описывал варианты создания в этой статье — Как Создать Электронную Почту. А если электронный адрес у вас есть, то последуем к вариантам создания вашей личной веб-страницы. Читайте способы, которые помогут создать свою веб-страницу.
Одностраничный сайт
Самый древний способ))) Для него Вам надо изучить основы языка HTML. Делать это в наше время совсем необязательно, существует миллион сервисов, речь о которых пойдет ниже. Однако, если вы хотите понимать — как работает сайт и, частично, сеть Интернет, то попробуйте создать одностраничный сайт самостоятельно. О том, как это сделать я описывал в статье — Как Создать Свой Сайт. Там есть варианты создания одностраничного сайта с помощью конструкторов сайтов и бесплатных платформ.
Страница в социальной сети Вконтакте
Думаю, в наше время фраза: «я создал себе страничку в Интернете» относится больше всего к социальной сети Вконтакте. VK — самая популярная социальная сеть в СНГ. Создать здесь свою страницу — дело 1 минуты. Более того, для вас открывается десятки полезных функций для деятельности в сети Интернет.
VK — самая популярная социальная сеть в СНГ. Создать здесь свою страницу — дело 1 минуты. Более того, для вас открывается десятки полезных функций для деятельности в сети Интернет.
Про Вконтакте я писал много и планирую писать еще больше)) С этой социальной сетью вы сможете зарабатывать и знакомиться с новыми людьми.
Читайте также: Белое пятно на дисплее телефона
Вконтакте также позволяет создавать удобный URL-адрес к вашей веб-странице, вместо стандартного URL-адреса при регистрации http://vk.com/id8032931. Затем вы можете поменять его на красивый — http://vk.com/vasheimya.vashafamiliya.
Страница в социальной сети Facebook
Если Вконтакте самая популярная социальная сеть в СНГ, то Facebook — социальная сеть №1 во всем мире. Фейсбук, считается, вроде как для продвинутых русскоязычных пользователей))) Но лично я думаю, что это все из-за того, то Facebook очень популярен и удобен.
Также как и в Вконтакте, вы можете присвоить себе красивый адрес своей веб-страницы. Полный мануал — как создать веб-страницу на Facebook, я описал в статье — Как Зарегистрироваться в Facebook.
Полный мануал — как создать веб-страницу на Facebook, я описал в статье — Как Зарегистрироваться в Facebook.
Блог — самый рекомендуемый мною вариант создания своей веб-страницы. Блог дает тысячи возможностей самореализации и очень удобен в обращении. Часто также бесплатен, как веб-страницы в социальных сетях.
Предлагаю подборку статей по созданию веб-страницы с помощью блога:
- Создать блог на WordPress — быстрый, но с затратами на хостинг и отдельный домен.
- Как Создать Блог на Blogger — блог-платформа от Google. Интегрирована со многими гугловскими сервисами. Очень удобно, если Вы фанат Google))
- Как Создать Блог на Tumblr — самая динамично развивающаяся блог-платформа. Я читал в одном из американских изданий статистику о том, что Tumblr у детей США 12-13-ти лет популярнее Фейсбука. Думаю, это показатель удобства и развития этой платформы.
- Как Создать Свой Блог Бесплатно — здесь указаны мануалы по практически всем известным блог-платформам, включая и вышеуказанные.

Дневник
По сути, дневник ничем не отличается от блога, просто имеет больше вид дневника, который у вас был в детстве… Шутка))) Дневник — это всего лишь русское название блога. Например, Liveinternet называет свой блог-сервис дневником. Подробнее читайте — Как Создать Дневник на Liveinternet.
Читайте также: Индекс 111974 адрес на карте
Вот все основные варианты создания вашей веб-странички, или, по-другому, веб-присутствия. Буквально 1 минута и вы уже погружаетесь в пространство всемирной паутины. Удачного веб-странининга!
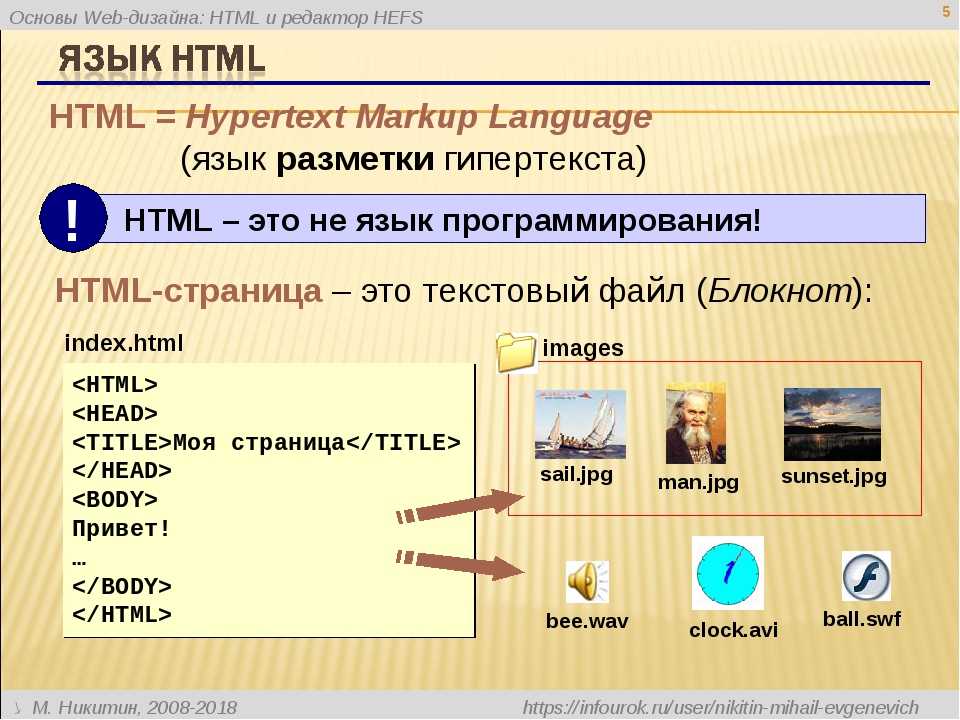
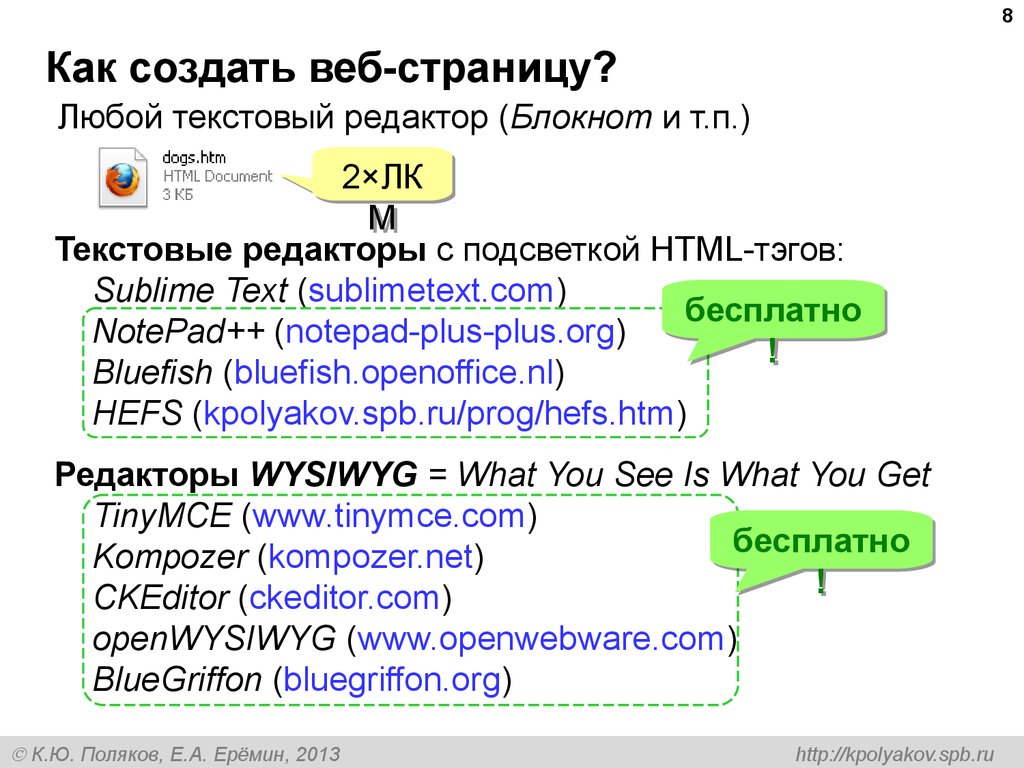
Для создания Web-страниц понадобится любой браузер — Internet Explorerили Netscape Communicator, а лучше оба, так как многие элементы HTML по-разному отображаются в разных программах просмотра и весьма желательно контролировать эту разницу. Кроме того, нужен любой текстовой редактор, например, Блокнот из Windows. Программа Блокнот нужна для подготовки HTML-файлов, а браузер — для просмотра и контроля сделанного. С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
В качестве примера создадим сайт лицея. Цель сайта — рассказать миру о лицее, сфере его деятельности, интересов, найти друзей, партнеров, спонсоров.
Для файлов нашего сайта нужна отдельная папка.
Создайте папку с именем Web на жестком диске вашего компьютера.
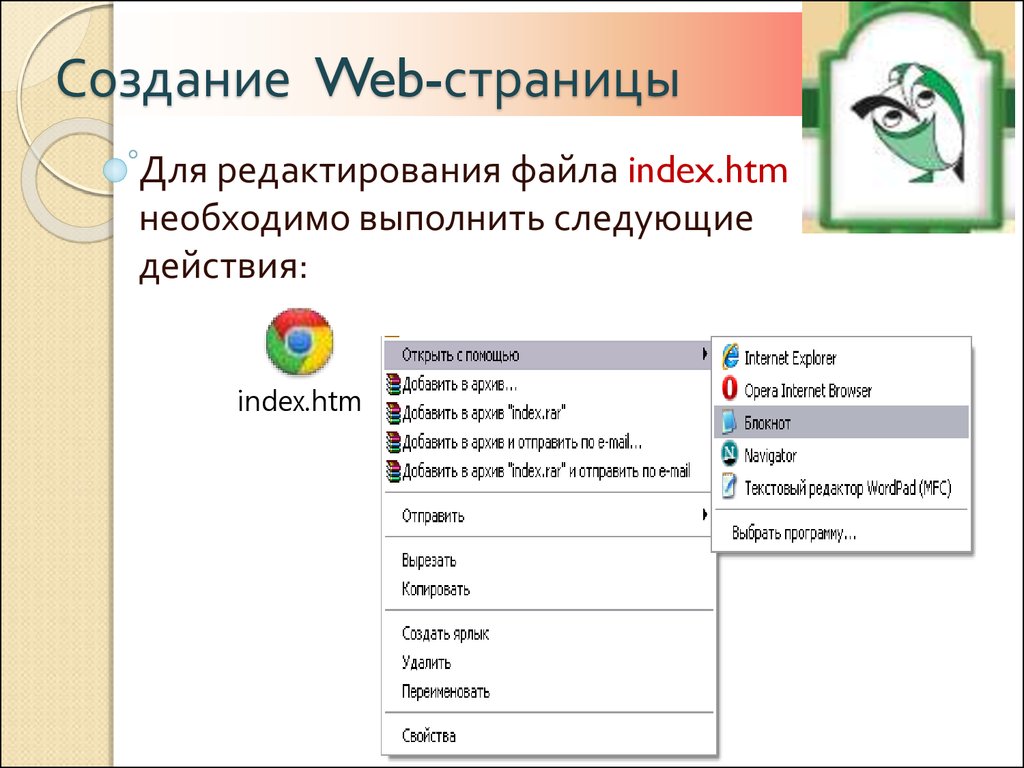
Теперь запустим программу Блокнот и приступим к работе.
Вы можете использовать любой другой текстовый редактор. Однако в этом случае следует сохранять файл как простой текст, чтобы избежать включения в Web-документ посторонних символов форматирования.
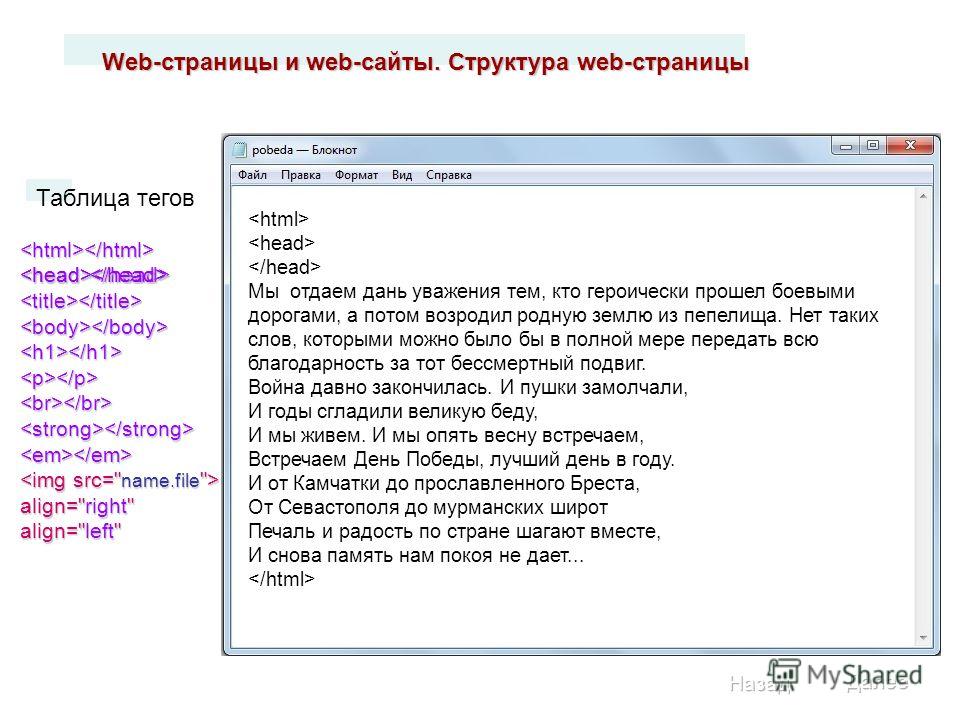
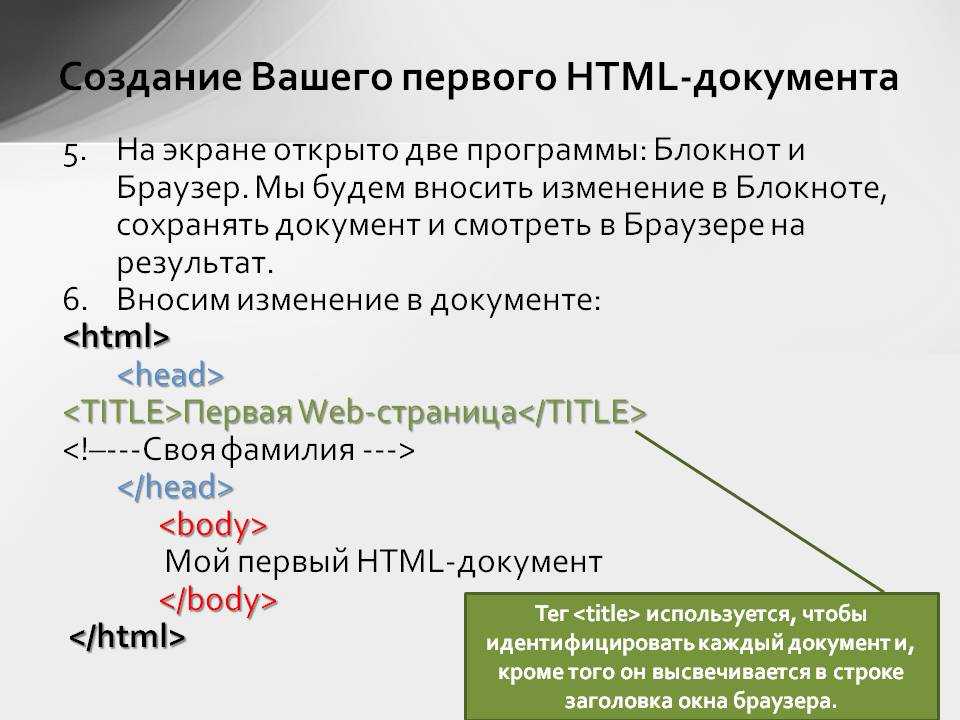
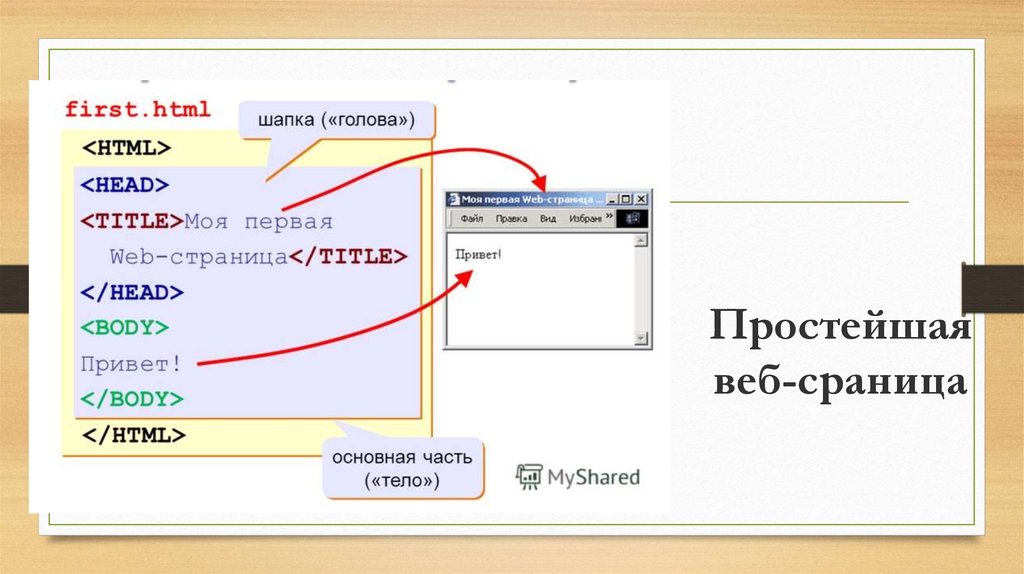
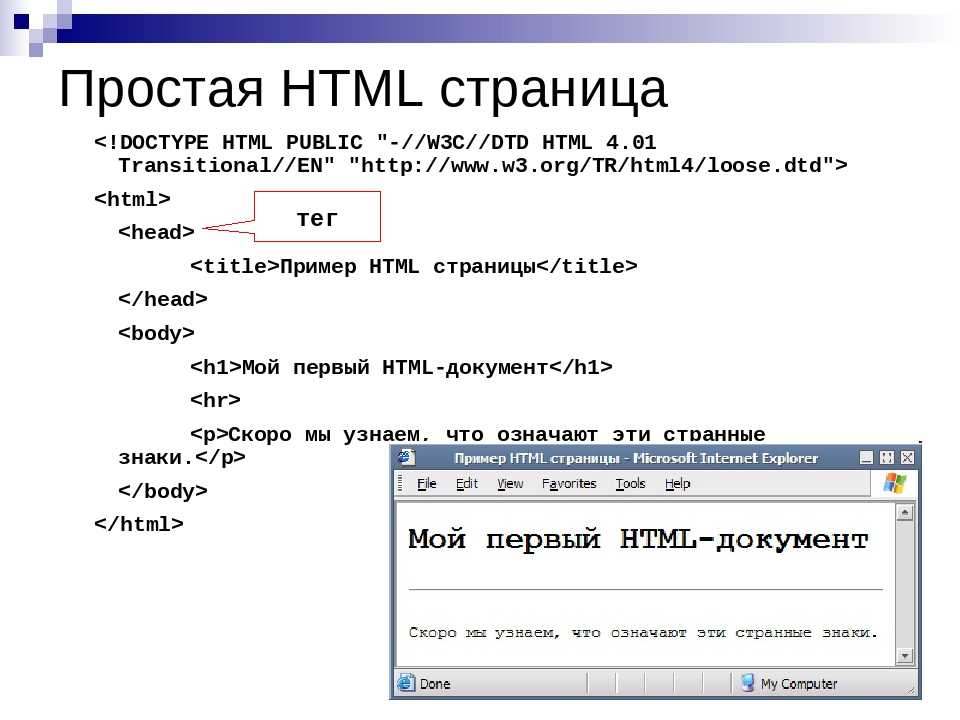
Сначала введем в окне программы Блокнот тэги, определяющие структуру любого HTML-документа. Напомним, что в HTML-коде допускается использовать любой регистр символов — верхний или нижний.
Введите с клавиатуры следующие основные тэги, поместив каждый из них, кроме закрывающего тэга , в новой строке.
как создать собственную веб-страничку OTUS
Python – популярный язык программирования общего назначения. Он позволяет создавать контент разного направления. Используется и для веб-разработки. Активно применяется при написании собственных веб-страничек.
В данной статье будет рассказано о том, как написать элементарный сайт на Python. Это небольшой туториал, помогающий новичкам освоиться в выбранном направлении. Также предстоит узнать, какие популярные проекты уже были написаны на Питоне. Соответствующие данные помогут понять, насколько на самом деле язык программирования является востребованным и перспективным в 21 веке.
Питон и веб
В Google полно информации о том, как можно сделать собственный сайт. И не только на Питоне, а совершенно на любом языке. Соответствующие сведения позволяют с нуля писать как элементарные, так и весьма сложные странички.
При использовании Python в web development, нужно учитывать следующие особенности:
- инструменты применяются преимущественно для бэкенда и маршрутизации;
- в качестве конкурентов Питона выделяют Ruby и PHP;
- для того, чтобы сделать сайт или веб-утилиту на выбранном ЯП, предстоит выучить CSS и HTML.

Функциональную часть фронтенда можно создать, согласно данным из Google, на JavaScript. Но можно через специальные средства заняться фулл-стек разработкой на Python.
Full Stack Development на Питоне
Для того, чтобы полноценно использовать Питон при написании собственной веб-странички, придется изучить некоторые фреймворки. Они носят название Full Stack Frameworks. Самым распространенным вариантом является Django. С ним всего за 5 минут удастся создать элементарный сайт.
Джанго выделяется:
- простотой изучения;
- наличием шаблонов для специальных HTML-документов;
- возможностью вставки получившегося кода в Python для взаимодействия с информацией из backend.
Фулл-стек позволяет работать с HTTP-запросами, хранилищами БД, а также готовыми шаблонами веб-страниц, запросами маршрутизации. На помощь иногда приходят микрофреймворки, но они применяются более опытными разработчиками. Обладают меньшей гибкостью, из-за чего программный код в конечном итоге усложняется.
Ключевые фреймворки
Если делает website, нужно тщательно составлять запросы для Google. С их помощью удастся найти ответ на любой вопрос, связанный с разработкой программного обеспечения. Но в Google и других поисковых системах легко запутаться. Они редко выдают на первых страницах поэтапные уроки для новичков. Поэтому инструкции, приведенные ниже, подойдут «чайникам» и еще не слишком уверенным в себе пользователям.
Создание новой страницы в интернете на Python лучше проводить при помощи фреймворков. В Google наиболее распространенными «библиотеками» для рассматриваемого направления выступают следующие варианты:
- Django. Самый распространенный фреймворк для веб-разработки. Google указывает на то, что он предусматривает множество встроенных модулей, которые прекрасно совмещаются друг с другом. Сначала нужно вникнуть в алгоритмы создания веб-софта и внутренние структуры Джанго. После этого сделать собственный контент «для интернета» не составит никакого труда.
 Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил.
Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил. - Flask. Второй framework, который поможет при написании веб-страничек. Это, если верить Google, противоположность Django. Понятен новичкам. При разработке предоставляет лишь «базовый функционал». Крупные и оригинальные проекты на Flask сделать никак не получится.
- Pyramid. Что-то среднее между предыдущими двумя фреймворками. Он не такой функциональный, как Джанго, но и не «упрям», как Flask. Google ссылается на то, что Pyramid можно задействовать для большинства веб-софта.
Окончательный выбор фреймворка зависит от того, какой результат хотим получить на выходе. Далее создаем страничку на Python при помощи Django. Это – самое быстрое и рациональное решение.
Написание веб-страницы
Теперь создаем страницу на Python при помощи Django. Такое решение подойдет тем, кто уже знаком в общих чертах с выбранным языком программирования. Он не потребует особых навыков и знаний.
Он не потребует особых навыков и знаний.
Для того, чтобы сделать веб-проект, предстоит использовать виртуальную машину и Убунту Сервер 18.04. А еще нужно обеспечить на устройстве веб-сервер под названием Apache.
Инициализация компонентов
Делаем всю процедуру поэтапно. Сначала нужно установить необходимые компоненты:
- Инициализировать пакетный менеджер под названием pip.
- Подключить пакет виртуального окружения.
- Перейти в домашнюю директорию. Там делаем виртуальное окружение. Оно будет находиться в ~/venv/.
- Установить Apache. Этот шаг пропускается, если соответствующее ПО уже стоит на задействованном устройстве.
- Активировать виртуальное окружение при помощи source ~/venv/bin/activate.
- Установить на устройство Джанго. Сделать это нужно в Virtual Environment.
Далее предстоит создать проект с сайтом. Для этого лучше сделать отдельную папку. Перейдя туда, остается обеспечить наличие Джанго-проекта. Сделать это помогает команда Django-admin startproject MySite.
Работа в проекте
Теперь создаем основной функционал. Для этого потребуется:
- Перейти в полученный проект.
- Добавить приложение, которое будет называться app. Оно предусматривает основную логику сайта.
- Разрешить все адреса для хостов.
- Запустить получившийся проект. В папке с ним должен появиться управляющий файл manage.py.
- Запустить команду отладочного сервера: python3 manage.py runserver. Сервер заработает. Сайт – тоже. Он обнаружен по адресу 127.0.0.1 на порте 8000.
- В файле models нужно указать классы моделей, которые будут сущностями в базе данных. В Views – прописать концепции MVC в Джанго.
- Создать каталог, в котором хранятся html-странички. В папке проекта нужно сделать папку templates.
- Сделать в каталоге с шаблонами файл index.html.
- Отредактировать файл контроллера. Приведенный пример передает данные на сайт Python. Пусть созданная функция отображает на страничке «Hello, World!».
- Задать адресацию.
 Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка.
Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка. - Скопировать файл urls в директорию с получившимся приложением.
Google говорит о том, что теперь остается запустить сайт через сервер Apache. Здесь можно посмотреть итоговый исходный код. А тут без помощи Google удастся обнаружить краткий видео обзор относительно программирования страничек на Python.
5 бесплатных настраиваемых конструкторов сайтов для малого бизнеса
Эта статья обновлена 17 августа 2022 г. Даже если вы пытаетесь превратить свою подработку в бизнес, вам необходимо создать веб-сайт.
Для тех из вас, кто хочет начать бизнес в области электронной коммерции, ваш веб-сайт должен быть вашим главным приоритетом. Но вы также не хотите тратить весь свой маркетинговый бюджет на создание веб-сайта.
К счастью, существует множество вариантов, которые помогут вам создать профессиональные веб-сайты для малого бизнеса по низкой цене или даже совершенно бесплатно. Вам не нужно быть техническим гуру или веб-дизайнером, чтобы создать свой собственный веб-сайт.
Вам не нужно быть техническим гуру или веб-дизайнером, чтобы создать свой собственный веб-сайт.
Перед созданием веб-сайта для малого бизнеса учтите следующее:
Именование и хостинг. Во-первых, вам необходимо защитить доменное имя, например www.yoursmallbusiness.com. Доменные имена не бесплатны, но доступны по цене. Вам также необходимо где-то разместить свой веб-сайт для малого бизнеса, где хранятся все данные вашего сайта, чтобы посетители могли их видеть. Вы можете защитить домен и веб-хостинг через такие компании, как GoDaddy, HostGator, Bluehost и многие другие, или вы можете приобрести доменное имя напрямую через конструктор веб-сайтов.
- Сложность : Если вы разбираетесь в Интернете, вы можете создать свой собственный макет с нуля. Если вид кода веб-сайта заставляет вас съеживаться, выберите бесплатный конструктор веб-сайтов с шаблонами и инструментами перетаскивания.
- Характеристики: Вы просто ищете место для размещения основной информации или ссылок на социальные сети? Вам нужна функция электронной коммерции для продажи товаров с комиссией за транзакцию? Вам нужно принимать платежи по кредитным картам или интегрироваться с PayPal? Составьте список того, что вам необходимо, прежде чем создавать свой профессиональный веб-сайт.

- Стоимость: «Бесплатные» веб-сайты не являются полностью бесплатными. Многие конструкторы имеют бесплатные опции с ограниченной функциональностью, не позволяют использовать собственное доменное имя и обычно полны рекламы. Существуют бесплатные конструкторы веб-сайтов, но вам все равно придется подписаться на платный план веб-хостинга, доменного имени и других дополнений. Тем не менее, создание бизнес-сайта действительно доступно.
Вот некоторые из лучших бесплатных конструкторов сайтов для малого бизнеса:
1. WordPress
WordPress — один из самых популярных и надежных конструкторов веб-сайтов, на котором работает 34% Интернета. Он отлично подходит для веб-сайтов блогов, редакционных веб-сайтов, веб-сайтов электронной коммерции и т. д. Он предлагает множество бесплатных и простых в использовании шаблонов, но это более продвинутый вариант, требующий некоторых знаний в области создания веб-сайтов. WordPress позволяет создавать полностью настраиваемые веб-сайты, вводить собственный HTML-код, добавлять тысячи виджетов и плагинов, добавлять социальные сети, связывать видео с YouTube, оптимизировать для мобильных устройств и использовать другие надстройки. WordPress упрощает создание желаемого дизайна веб-сайта с помощью настраиваемых параметров плагина темы WordPress. Кроме того, его конструктор сайтов прост в использовании и практичен, что позволяет вам создать дизайн веб-сайта для малого бизнеса в кратчайшие сроки.
WordPress упрощает создание желаемого дизайна веб-сайта с помощью настраиваемых параметров плагина темы WordPress. Кроме того, его конструктор сайтов прост в использовании и практичен, что позволяет вам создать дизайн веб-сайта для малого бизнеса в кратчайшие сроки.
Бесплатный план WordPress позволяет вам создать веб-сайт и настроить десятки бесплатных шаблонов, чтобы создать идеальный дизайн веб-сайта для вашей целевой аудитории. Однако вы не получите собственное доменное имя и у вас будет ограниченное пространство для хранения. Если вашему бизнесу нужно место для хранения основной информации, и вы немного разбираетесь в технологиях, это хороший маршрут для вас.
У WordPress есть несколько платных планов, начиная всего с 8 долларов в месяц, с различными функциями и инструментами. Все эти планы позволяют немного больше настроек и включают собственное доменное имя, хостинг, премиальные темы, электронный маркетинг, интеграцию с Shopify и многое другое. WordPress даже предлагает функции, которые помогут вам оптимизировать ваш интернет-магазин, что позволит вам привлечь новых посетителей сайта.
Пример шаблона WordPress
2. Squarespace
Если вы ищете удобный конструктор веб-сайтов, Squarespace — один из лучших конструкторов веб-сайтов в сочетании с услугами хостинга для владельцев малого бизнеса. Squarespace включает в себя сотни шаблонов, а также такие функции, как магазины электронной коммерции, интеграция с Shopify, аналитика, инструменты цифрового маркетинга и многое другое. В отличие от WordPress, Squarespace не предлагает бесплатную версию, однако предлагает бесплатную 14-дневную пробную версию, если вы новый клиент. Если вы ищете конструктор веб-сайтов для малого бизнеса, который позволяет легко создавать веб-дизайн, Squarespace может стать отличным вариантом.
Squarespace отлично подходит для людей, которые не разбираются в технологиях или просто не хотят создавать свой собственный сайт. Они предлагают несколько планов в диапазоне от 12 до 40 долларов в месяц, все с различными дополнениями.
Сам конструктор прост в использовании благодаря инструментам перетаскивания и множеству интеграций, поэтому вы можете запустить свой веб-сайт всего за несколько часов. Squarespace лидирует в простоте использования и позволяет интегрировать социальные сети для создания простых веб-сайтов.
Squarespace лидирует в простоте использования и позволяет интегрировать социальные сети для создания простых веб-сайтов.
Пример шаблона Squarespace
3. Wix
Wix — это компания по созданию веб-сайтов и хостингу, которая предлагает действительно бесплатные варианты. Да, Wix действительно бесплатен, но с некоторыми ограничениями.
У Wix есть два плана: бесплатный и премиум. Бесплатный план включает в себя бесплатный хостинг веб-сайтов, пропускную способность до 500 МБ и хранилище, а также удобный веб-конструктор. Но бесплатный план не позволяет вам иметь доменное имя, и реклама Wix будет отображаться на каждой странице. Существует множество премиальных пакетов для веб-сайтов и электронной коммерции.
Wix имеет сотни шаблонов веб-сайтов, которые можно настроить с помощью редактора Wix с функцией перетаскивания. Существует даже инструмент искусственного интеллекта, который может помочь вам создать более индивидуальный сайт, ответив на несколько вопросов. Сахар и сливки, показанные ниже, являются примером настраиваемого шаблона Wix, который демонстрирует продукты на чистой странице меню.
Сахар и сливки, показанные ниже, являются примером настраиваемого шаблона Wix, который демонстрирует продукты на чистой странице меню.
Пример шаблона Squarespace
4. Weebly
Weebly принадлежит Square, что делает его идеальным для магазинов электронной коммерции. Если вы хотите создать интернет-магазин и уже используете Square, Weebly может стать для вас хорошим вариантом. Это еще один универсальный конструктор веб-сайтов и платформа для хостинга с простым в использовании интерфейсом и функцией перетаскивания.
У него есть бесплатная опция, но, как и у Wix, она бесплатна с брендингом. Бесплатный план дает вам бесплатную безопасность SSL, хранилище объемом 500 МБ и домен с брендом Weebly — вы также можете подключить домен, которым вы уже владеете, через платформу Square. Weebly также включает в себя функции поисковой оптимизации (инструменты SEO), захват потенциальных клиентов и контактные формы, форум сообщества, а также поддержку в чате и по электронной почте.
Weebly предлагает три различных уровня премиум-планов для веб-сайтов.
Пример шаблона Weebly
5. GoDaddy
Конструктор веб-сайтов GoDaddy является относительно новым на рынке универсальных конструкторов. Теперь, предлагая бесплатную мобильную платформу для вашего бизнеса, вы можете выбрать один из сотен шаблонов, чтобы быстро приступить к работе.
Выберите шаблон веб-сайта, добавьте контент и продукты, свяжите его с электронной почтой и учетными записями в социальных сетях, затем запустите и вас найдут. Конструктор GoDaddy очень удобен в использовании, что упрощает запуск новых предприятий.
В бесплатной учетной записи есть реклама на сайте, например баннер GoDaddy в нижнем колонтитуле вашей страницы. Он не позволяет использовать настраиваемый URL-адрес и имеет ограниченный выбор маркетинговых инструментов, однако есть 4 платных плана для обновления, которые дают прекрасную возможность устанавливать повторяющиеся встречи, структурировать платежи и изменять элементы SEO.
Пример шаблона GoDaddy
Дополнительные конструкторы веб-сайтов для рассмотрения
Существуют десятки конструкторов веб-сайтов; эти 5 хорошо используются, их легко начать, и у них есть сильная сеть поддержки, которая поможет вам на этом пути. Несколько почетных упоминаний, заслуживающих внимания, включают:
- Gator Website Builder
- Конструктор веб-сайтов Hubspot
- Конструктор сайтов Shopify
Хотя вы можете чувствовать себя перегруженным созданием своего бизнес-сайта, мы надеемся, что это руководство по некоторым из наиболее удобных на сегодняшний день вариантов конструктора веб-сайтов поможет вам снять часть стресса.
Прочтите наши советы для местного бизнеса о том, как рекламировать свой малый бизнес в Интернете и как запрашивать у клиентов онлайн-отзывы.
Об авторе
Редакция Nextdoor
В Nextdoor мы любим местных. Редакционная группа Nextdoor занимается тем, что рассказывает истории о местных компаниях, обучает продуктам и делится передовым опытом в области маркетинга, чтобы помочь бизнесу расти.
Редакционная группа Nextdoor занимается тем, что рассказывает истории о местных компаниях, обучает продуктам и делится передовым опытом в области маркетинга, чтобы помочь бизнесу расти.
Простой конструктор сайтов | Создайте свой собственный веб-сайт
Потрясающие шаблоны
Создайте свой веб-сайт быстро и легко, выбрав из коллекции настраиваемых шаблонов
Просмотреть все шаблоны
ПРОСТОЙ ДИЗАЙН
Разделы
Блок конструктора с разделами. Эти предварительно разработанные макеты выделяют любой контент и помогают быстро и легко разработать веб-сайт. Разделы можно настраивать, заменяя и добавляя любой элемент для достижения желаемого вида.
Выберите из более чем 190 разделов и создайте сайт своей мечты.
НАСТРАИВАЙТЕ СВОЙ ВИД
Визуальный редактор
Оживите внешний вид вашего веб-сайта с помощью визуального редактора. Этот инструмент поможет вам персонализировать внешний вид шаблона веб-сайта всего за несколько кликов. С помощью визуального редактора вы можете экспериментировать с различными настройками, не написав ни единой строки кода.
С помощью визуального редактора вы можете экспериментировать с различными настройками, не написав ни единой строки кода.
Проектировать легко, строить легко.
Другие полезные функции
Узнать больше…
Версии страницы
Каждая версия вашей страницы сохраняется и отображается в списке. Откат в любое время!
Адаптивные шаблоны
Ваш сайт будет отлично смотреться на любом устройстве.
Портал участников
Управляйте доступом к просмотру ваших страниц.
Делитесь и публикуйте автоматически
Расширьте свое присутствие в Интернете с помощью социальных сетей.
Полная интеграция
- — Управляйте информацией о посетителях с помощью Zoho CRM.
- – Оптимизация с помощью Zoho PageSense.
- — поддержка в чате с помощью Zoho SalesIQ.
- — Анализ поведения посетителей с помощью Marketing Automation.
- — Публикуйте блоги автоматически с помощью Social Auto Publish.

Оценки и отзывы
Пробовали, тестировали, любили!
Рекомендуется на веб -сайтах Top Review
★ ★ ★ ★ ★ 4,3 / 5
★★★★★ 4,3 / 5
★★★★ 4,4 / 5
★★★★ 4,4 / 5
- 0018
★ ★ ★ ★ ★ 4,6 / 5
-
★ ★ ★ ★ ★ 4,0 / 5
Что говорят наши пользователи на факультетах иностранных языков
. Мой долг — помочь факультету стать лучше. Мой приоритет — перестроить всю систему веб-сайта. К счастью, я познакомился с Zoho Sites — мощным универсальным конструктором сайтов. Что мне нравится в Zoho Sites, так это удобный подход: приложение не требует кода, все преподаватели на моем факультете знают, как его сразу применить. Во время удаленной работы я могу использовать Zoho, чтобы легко общаться со своими коллегами».
Pham Thi Thanh ThuyДекан факультета иностранных языков и экономики Национального экономического университета
«Сначала я хотел создать потрясающий веб-сайт, чтобы охватить больше аудитории и привлечь студентов на занятия по гольфу.