Как сделать адаптивный дизайн сайта и что это такое
Всем привет! Недавно, заглянув в статистику одного из своих проектов, я поняла, что пришло время учиться создавать адаптивный дизайн сайта, то есть, дизайн, который будет хорошо смотреться, как на стационарных компьютерах и ноутбуках, так и на мобильных устройствах. Взгляните сами, Метрика намекает.
Как вам такая картина? Возможно, в каких-то тематиках процент мобильного трафика будет меньше, в других больше, но в любом случае не замечать посетителей, которые читают вас со смартфона или планшета больше нельзя.
А вы знаете, каким видят ваш сайт пользователи мобильных устройств? К счастью, для проверки есть отличный сервис — responsinator.com
Здесь все до безобразия просто — вводишь адрес сайта и видишь, как он выглядит на мобильных устройствах. Давайте для примера проверим блог, который, наверное, знаком все.
У Александра Борисова красивый шаблон, сразу видно — в дизайн и верстку вложены деньги и не маленькие.
Что делать? Выхода два: оставить все как есть и наблюдать за тем, как другие проекты обходят твой в выдаче поисковых систем либо сделать дизайн своего сайта адаптивным.
Что такое адаптивный дизайн
По началу я не видела разницы между адаптивной и «резиновой» версткой, когда размеры блоков меняются в зависимости от ширины экрана. Однако, разница есть.
Адаптивный дизайн не просто тянется или сжимается по ширине, он подстраивается под размер экрана, иногда полностью меняя стиль блоков.
Самый простой пример: область контента растягивается на всю ширину экрана, а сайдбар или переносится вниз или вообще исчезает со страницы. Или меню из обычного горизонтального превращается в выпадающий список.
Как сделать адаптивный дизайн для своего сайта
В зависимости от вашего бюджета и знаний CSS/HTML, вариантов может быть несколько.
Заказать адаптивную верстку у фрилансера
Самый правильный, на мой взгляд, вариант, и он же самый непопулярный. Потому что удовольствие не из дешевых. И все же, если позволяют средства, и нет желания разбираться в тонкостях верстки, лучше найти студию или фрилансера, который адаптирует ваш шаблон под мобильные устройства или сделает новый. А как проверить его работу на устройствах с разными разрешениями, вы уже знаете — responsinator.com в помощь.
Найти готовый дизайн
В последнее время практически все дизайнеры стараются адаптировать свои шаблоны под мобильные устройства. Можно поискать готовый дизайн, например, тут:
- www.templatemonster.com — одна из самых популярных коллекций платных шаблонов для разных CMS и просто HTML-сайтов.
- www.templatemo.com — множество бесплатных вариантов современного дизайна.
Этот вариант подойдет тем, кто не гонится за эксклюзивным дизайном или способен внести свои правки в код, так, чтобы сделать шаблон уникальным.
Использовать фреймворки
Фреймворк (framework) — можно сказать, каркас шаблона, его основные файлы и сетка блоков. Дизайнеры любят их за удобство в работе и экономию времени, потому что готовая «рыба» шаблона позволяет не тратить время на рутину. Если вы умеете работать с фреймворками, использовать их для создания адаптивного дизайна — отличное решение.
Огромный список адаптивных фреймворков на любой вкус вы найдете на Хабре. Но большинство из них достаточно сложные в использовании и тяжелые в объеме. Поэтому тем, кто любит минимализм я рекомендую другой список легких адаптивных фреймворков от Beloweb.ru. Заодно присмотритесь к блогу, здесь очень много полезных «вкусняшек» для дизайнеров и верстальщиков.
Сделать верстку самому
Этот способ для тех, кто не ищет легких путей и хочет разобраться во всем самостоятельно. По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
Мета-тег viewport
Который определяет тип устройства, с которого посетитель зашел на сайт и установит верную ширину экрана. Просто скопируйте этот код в head своего сайта.
Просто скопируйте этот код в head своего сайта.<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Правило @media
Благодаря которому мы можем прописать разные стили для одних и тех же блоков в своем css-файле. Выглядит это примерно так:
#left{
width: 600px;
float: left;
margin-right: 10px;
}
#right{
width: 400px;
float: right;
}
@media only screen and (max-width: 1010px){
#left, #right{
width: 98%;
float: none;
margin: 10px auto;
}
}
В этом примере блок
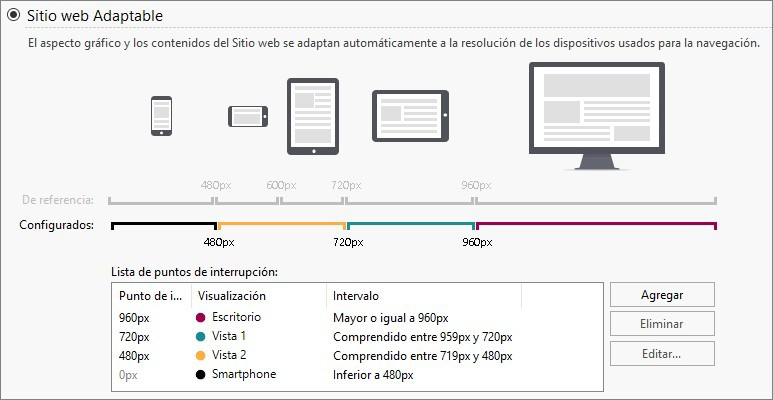
И вот таким образом нужно прописать правила под следующие размеры экранов:
- 320px дляiPhone 3-5 в вертикальном положении
- 480px для iPhone 3-4 в горизонтальном положении
- 568px для iPhone 5 в горизонтальном положении
- 384px для смартфона в вертикальном положении
- 600px для смартфона в горизонтальном положении
- 768px для iPad в горизонтальном положении
- 1024px для iPad в вертикальном положении
Полный список разрешений можно найти на responsinator. com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
Но если вы не совсем уверены в своих силах, рекомендую курс Михаила Русакова HTML5 и CSS3 с Нуля до Гуру.
Вы знаете, я редко даю ссылки на платные курсы (потому что никогда не рекомендую то, чем сама никогда не пользовалась), но это действительно лучший обучающий материал по верстке из всех, которые мне доводилось смотреть. Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Кстати, если читаете статью с мобильного, напишите, все ли на месте, все ли удобно? А на сегодня все. Если у вас остались вопросы или дополнения — добро пожаловать в комментарии, они как обычно открыты для всех.
Адаптивный дизайн. Делаем сайты для любых устройств своими руками
Адаптивный дизайн сайта — это ключевое требование к веб-ресурсам.
Об обязательной адаптивности веб-сайтов трубят из каждого угла, но, как ни странно, до сих пор есть ресурсы, которые не прислушиваются к этому требованию и остаются «фиксированными». Интернет за последнее десятилетие изменился. Все больше и больше людей для «входа в сеть» используют не компьютеры с большим экраном, а экраны «поменьше»: планшеты и смартфоны. По последним подсчетам, показатель пользователей интернета с «малоэкранными» гаджетами сравнялся с пользователями компьютеров, и получается, что теперь это соотношение — 50/50. Для сравнения: буквально лет 5 назад пользователей со смартфонами в интернете было около 30%! Вывод простой: если у вашего сайта не будет адаптивного дизайна, то вы потеряете половину потенциальных пользователей.
Адаптивный дизайн сайта
Адаптивный дизайн сайта предполагает, что ваш сайт способен будет «подстроиться» под разные условия, в частности под разрешение экрана устройств пользователей сети.
Когда на сайте применяется адаптивный дизайн, то он одинаково хорошо смотрится на:Адаптивный веб-дизайн — это не плагин или расширение, которое просто нужно добавить на свой сайт. Это специальный способ создавать веб-страницы, которые будут подстраиваться под размеры и ориентацию экранов.
Почему важно использовать адаптивный дизайн сайта?
Потенциальные пользователи. Как мы уже писали, около 50% пользователей интернета заходят в сеть при помощи смартфона. Этот показатель в следующие годы будет только расти. Если у вас не будет адаптивного сайта, то вы потеряете тех пользователей, которым со смартфона очень удобно «серфить» сеть, потому что это можно делать из любого места, а не только из дома.
Удобное «юзабилити». Адаптивная верстка позволяет создать удобное «юзабилити» для всех пользователей: когда блоки не наезжают друг на друга, текст удобно читать, а меню эффективно выполняет свою функцию.
В общем, все комфортно и просто.А что еще надо, для того чтобы пользователи задержались на вашем ресурсе?
Влияние на продвижение. Представители Google на своей конференции заявляли, что сайты, у которых отсутствует «мобильная» версия, будут ранжироваться хуже. Чем меньше у сайта «мобильной дружелюбности», тем «ниже» он в выдаваемом списке. Это один момент. А второй — это повышенный процент отказов. Отказы получаются из-за того, что, зайдя на ваш сайт, пользователь не нашел то, что ему было нужно, или просто увидел, что весь дизайн «с ног на голову»: блоки наезжают друг на друга, появилась горизонтальная прокрутка, а чтобы что-то прочитать — нужно увеличивать текст. У всех поисковых систем работает давно известный алгоритм: чем больше отказов, тем «ниже» сайт в списке, так как он не интересен пользователям. Получается, что отсутствие адаптивности — это «двойной» удар по поисковому продвижению.
Повышенная конверсия.
Адаптивный дизайн сайта повышает общую конверсию. Особенно это заметно, когда сайт занимается интернет-продажами. И это естественно! Ведь та «половина» пользователей, которая заходит на ваш сайт со смартфона, сможет совершать покупки или нужные вам действия.
Адаптивный дизайн сайта и мобильная версия сайта — это одно и то же?
Это утверждение и верно, и неверно. Тут зависит от того, какой подход вы выберете. Если, создавая сайт, вы примените инструменты адаптивной верстки, то в финале вы получаете один сайт, который адаптируется под все экраны. В этом случае адаптивный дизайн сайта и мобильная версия сайта — одно и то же.
Но иногда применяется другой подход: мобильная версия сайта создается отдельно от основной, даже если в основной версии применили адаптивную верстку. В этом случае мобильная версия и адаптивный дизайн сайта — это разные вещи. А еще точнее — это будут отдельные сайты. То есть у вас будет два сайта, значит, обслуживать и вносить изменения нужно будет в два сайта одновременно, а не в один, как при адаптивном дизайне.
Как сделать адаптивный дизайн сайта?
В одной из следующих статей мы подробно разберем на примере, как создать адаптивный сайт с нуля.
А вообще, создать адаптивный дизайн сайта можно несколькими методами. Тут будет зависеть от того, какими инструментами для разработки сайта пользуетесь вы. Если создаете сайт на каком-либо популярном фреймворке, то каждый из них содержит собственные инструменты и библиотеки для этого. Если используете какую-нибудь популярную CMS и шаблоны, то многие современные шаблоны уже выполнены в адаптивной верстке, и вам остается только наполнить их контентом. Когда сайт создается на HTML и CSS, то тут на помощь приходят возможности «таблицы стилей»:
технология «flex»;
сетка-«grid»;
медиа-запросы.
«Flex» и «grid» позволяют легко манипулировать блоками и макетом сайта, используя CSS.
А «медиа-запросы» позволяют подстраивать стили под разные разрешения экранов. То есть в медиа-запросах указывается разрешение экрана, при котором «включаются» описанные под запросом стили. Такой подход позволяет сделать так, что на разных экранах сайт будет смотреться идеально. А можно настолько изменять сайт, что он на различных экранах будет смотреться вообще по-разному — тут уже по вашему усмотрению.
Заключение
Адаптивный дизайн сайта — это современное требование к подходам сайтостроения. Очень удивляют разработчики и заказчики, которые не делают свои новые сайты адаптивными. Гугл и Яндекс уже за адаптивность веб-ресурсов, поэтому не отставайте и вы от этого тренда.
адаптивный веб-сайт · Темы GitHub · GitHub
Вот 488 публичных репозиториев соответствует этой теме…
bedimcode / отзывчивый-хэллоуин-веб-сайт
Звезда 596код ссади / веб-сайт без электронной коммерции
Звезда 446bedimcode / отзывчивый сайт-ресторан
Звезда 412bedimcode / адаптивный туристический сайт
Звезда 391беспредел / Портфолио-Веб-сайт
Звезда 286код ссади / портфолио
Звезда 194код ссади / панель приборов
Звезда 156bedimcode / адаптивный веб-сайт в реальном состоянии
Звезда 134код ссади / фильмлейн
Звезда 125bedimcode / отзывчивый веб-сайт доставки
Звезда 120код ссади / devblog-личный-блог-веб-сайт
Звезда 116bedimcode / отзывчивый-рождественский-веб-сайт
Звезда 98bedimcode / отзывчивая-целевая-страница-рождество
Звезда 97код ссади / Юлия-портфолио
Звезда 96bedimcode / отзывчивый тренажерный зал веб-сайт
Звезда 95bedimcode / адаптивный веб-сайт электронной коммерции
Звезда 89код ссади / подножка
Звезда 89код ссади / валет-портфель
Звезда 87код ссади / турист
Звезда 86код ссади / грили
Звезда 85Улучшить эту страницу
Добавьте описание, изображение и ссылки на
адаптивный сайт
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с адаптивный сайт тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Основы адаптивного веб-сайта: кодирование с помощью HTML, CSS и JavaScript
Об этом курсе
55 678 недавних просмотров
В этом курсе вы изучите три основных языка программирования и дизайна веб-сайтов: HTML, CSS и JavaScript. Вы создадите веб-страницу, используя основные элементы для управления макетом и стилем. Кроме того, ваша веб-страница будет поддерживать интерактивность.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному графику.
Coursera Labs
Включает практические учебные проекты.
Узнайте больше о Coursera Labs Внешняя ссылкаСпециализацияКурс 1 из 6 в
Разработка адаптивных веб-сайтов и специализация в дизайне
Часов на выполнениеПрибл. 25 часов
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), китайский (упрощенный), итальянский, португальский (бразильский), вьетнамский, немецкий, русский, тайский, индонезийский, английский, испанский
Навыки, которые вы приобретете
- Jquery 900 96
- HTML
- JavaScript
- Каскадные таблицы стилей (CSS)
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному графику.
Coursera LabsCoursera Labs
Включает практические учебные проекты.
Курс 1 из 6 специализации
«Разработка адаптивных веб-сайтов и дизайн»
Количество часов на выполнениеПриблиз. 25 часов
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), китайский (упрощенный), итальянский, португальский (бразильский), вьетнамский, немецкий, русский, тайский, индонезийский, английский, испанский
Инструкторы
Доктор Мэтью Йе e-King
ПреподавательКомпьютерный факультет, Голдсмитс, Лондонский университет
359 459 Учащиеся 19 КурсыПрофессор Марко Гиллис
ПрофессорВычислительный факультет, Ювелиры, Лондонский университет
501,140 Учащиеся 9014 1 15 КурсыДоктор Кейт Девлин
Старший преподавательКафедра вычислительной техники, ювелиры
227,661 Учащиеся 3 9 0142 КурсыПредлагает
Лондонский университет
Лондонский университет является федеральным университетом, в который входят 17 ведущих мировых колледжей. Обладая обширным опытом дистанционного обучения с 1858 года, Лондонский университет обогатил жизнь тысяч студентов, предоставляя высококачественные дипломы по всему миру. Сегодня Лондонский университет является мировым лидером в области гибкого обучения, предлагая программы на получение степени более чем 45 000 студентов в более чем 19 странах мира.0 стран, проводящих ведущие исследования по всему миру. Чтобы узнать больше о Лондонском университете, посетите сайт www.london.ac.uk
Обладая обширным опытом дистанционного обучения с 1858 года, Лондонский университет обогатил жизнь тысяч студентов, предоставляя высококачественные дипломы по всему миру. Сегодня Лондонский университет является мировым лидером в области гибкого обучения, предлагая программы на получение степени более чем 45 000 студентов в более чем 19 странах мира.0 стран, проводящих ведущие исследования по всему миру. Чтобы узнать больше о Лондонском университете, посетите сайт www.london.ac.uk
Goldsmiths, Лондонский университет
Отстаивая исследовательские степени, которые пробуждают мысли, расширяют воображение и позволяют заглянуть в мир завтрашнего дня, в Goldsmiths мы задаем вопросы, которые актуальны сейчас, по таким разным предметам, как искусство и гуманитарные науки, социальные науки, культурология, вычислительная техника, предпринимательский бизнес и менеджмент. Мы сообщество, определяемое его людьми: новаторское по духу, аналитическое по подходу и открытое для всех.
Отзывы
4. 6
6
5 звезд
68,45%
90 0964 звезды
23%
3 звезды
5,91%
2 звезды
1,45 %
1 звезда
1,17%
ЛУЧШИЕ ОТЗЫВЫ С ОТЗЫВЧИВОГО ВЕБ-САЙТА ОСНОВЫ: ПРОГРАММИРОВАНИЕ С HTML, CSS И JAVASCRIPT
Заполнено StarFilled StarFilled StarFill изд StarStarот RDO, 28 октября 2015 г.
Когда они говорят «базовый», они имеют в виду BAAAASSSSIIIIC. Хороший курс для начала, если вы не привыкли к веб-разработке. Если вы разрабатывали веб-страницы и веб-приложения, этот курс будет легким.
Filled StarFilled StarFilled StarFilled StarStarот EM13 марта 2022 г.
Курс был хорошим, но не очень информативным. Не было никаких конкретных рекомендаций по книгам или конкретных рекомендаций по изучению материалов. Это было похоже на краткое изложение чего-то очень глубокого.
by JFF 14 февраля 2016 г.
Яркие инструкторы предлагают краткий и интересный контент, а также динамичные видеоролики и викторины. Я действительно впечатлен! Спасибо вам, люди из Лондонского университета!
Filled StarFilled StarFilled StarFilled StarFilled Starот RPF11 февраля 2020 г.
Этот курс был действительно полезен для начинающих, все, чему учат, хорошо структурировано
Самое приятное в этом курсе то, что в его задании вы узнаете больше об этом
Просмотреть все отзывыО специализации «Разработка и дизайн адаптивных веб-сайтов»
Адаптивный веб-дизайн — это создание наилучшего пользовательского опыта независимо от того, заходит ли пользователь на ваш сайт с настольного компьютера, мобильный телефон или планшет.




 Используйте CSS для управления стилями текста и макетом
4. Используйте библиотеки CSS, такие как Bootstrap, для создания адаптивных макетов.
5. Используйте переменные и функции JavaScript
6. Управление содержимым веб-страницы с помощью JavaScript
7. Отвечайте на ввод пользователя с помощью JavaScript
В этом курсе вы выполните:
2 задания по написанию HTML, CSS и JavaScript, каждое из которых занимает около 1 часа
4 викторины, каждая занимает около 20 минут
1 упражнение по программированию ~ 30 минут на выполнение
несколько практических викторин, каждая из которых занимает около 5 минут
Участие или завершение этого онлайн-курса не дает академического кредита для программ Лондонского университета.
Используйте CSS для управления стилями текста и макетом
4. Используйте библиотеки CSS, такие как Bootstrap, для создания адаптивных макетов.
5. Используйте переменные и функции JavaScript
6. Управление содержимым веб-страницы с помощью JavaScript
7. Отвечайте на ввод пользователя с помощью JavaScript
В этом курсе вы выполните:
2 задания по написанию HTML, CSS и JavaScript, каждое из которых занимает около 1 часа
4 викторины, каждая занимает около 20 минут
1 упражнение по программированию ~ 30 минут на выполнение
несколько практических викторин, каждая из которых занимает около 5 минут
Участие или завершение этого онлайн-курса не дает академического кредита для программ Лондонского университета.