Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
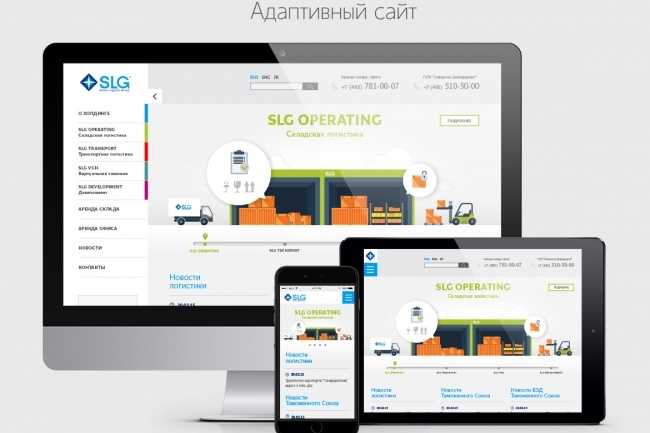
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
26 391 просмотров
Что такое адаптивный дизайн?
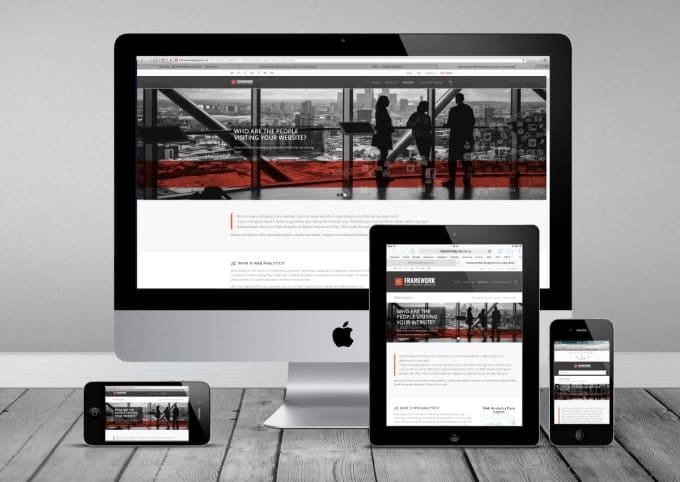
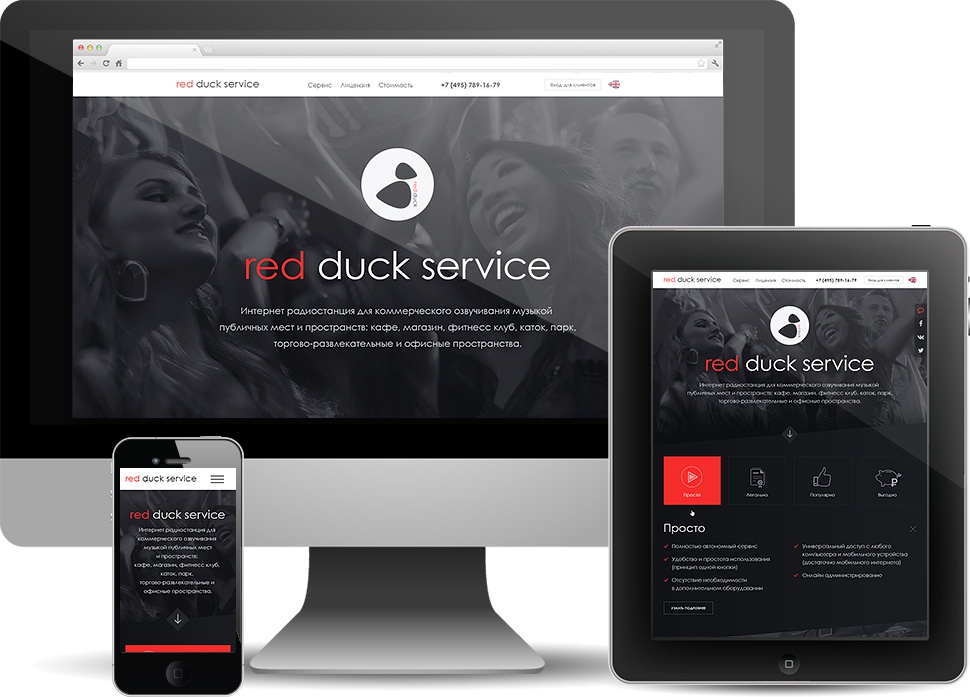
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение..jpg) Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Создание адаптивного сайта — Tilda Publishing
который будет корректно и точно отображаться на любых устройствах!
Создать сайт
Создать адаптивный сайт самому можно на конструкторе сайтов «Tilda Publishing»
Тильда автоматически подстроит сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Разработка адаптивных сайтов
Tilda Publishing предлагает не просто получить сайт таким, каким вы его хотите видеть, но стать обладателем ресурса с подвижным веб-дизайном. Пользователям будет удобно просматривать его с любых экранов вне зависимости от формата и разрешения. И ни один клиент не пройдёт мимо нужной ссылки!
Пользователям будет удобно просматривать его с любых экранов вне зависимости от формата и разрешения. И ни один клиент не пройдёт мимо нужной ссылки!
Элементы сайта автоматически подстраиваются под любую ширину экрана
Меняется кегль шрифта и структура подачи без ущерба для эффективности страницы
Вам не нужно знать, как создать адаптивный сайт с нуля. Онлайн-конструктор Tilda Publishing сделает всё за вас
Что лучше: разработка адаптивной версии сайта или мобильной?
Мобильная версия
Адаптивный дизайн
Мобильную версию сайтов придётся разрабатывать по отдельности для каждого вида устройств, что существенно скажется на расходах.
Финансовые расходы
Адаптивный дизайн автоматически подстраивается под любую ширину экрана
Мобильная версия сайтов хорошо смотрится только на смартфонах, нетбуках, электронных книгах, планшетах.
Охват трансляции
Создание адаптивного сайта предполагает возможность удобного просмотра с любых устройств, которые имеют выход в интернет.
Мобильная версия сайта оказывается менее результативной с точки зрения поискового продвижения. Связано это с появлением дублей страниц с поддоменом.
Эффективность продвижения
В адаптивной версии сохраняется один url. Это выгодно для оптимизации в сети и удобно для пользователей — им не придётся запоминать поддомены.
Мобильная версия способна существенно сократить контент или урезать функционал сайта. Это, как правило, приводит к большим отказам и потере позиций в поисковой выдаче.
Сохранение контента
Решив создать адаптивный дизайн сайта, вы не потеряете ни одного важного элемента, но информация на разных устройствах будет показываться в видоизменённом виде. Процент отказов при этом значительно ниже.
Владельцы мобильной версии сайта имеют низкую конверсию по сравнению с адаптивной.
Конверсия
Поскольку оформлять заказы на адаптивном сайте удобно с любых устройств, соответственно, процент продаж товаров или услуг будет выше.
Адаптивный сайт позволяет находить, а не терять клиентов
3 причины создать адаптивный сайт
Всё на своих местах
Благодаря адаптации стилей к мобильным браузерам все страницы и элементы сайта отображаются грамотно.
В фаворитах у Google
Создать адаптивную версию сайта стоит хотя бы для того, чтобы его полюбил Google. Такие ресурсы будут иметь преимущество в поисковой выдаче.
Эстетика в любом формате
На любом устройстве ваш сайт будет выглядеть привлекательно. Блоки автоматически будут перестраиваться, чтобы сохранялась целостность и структура.
Разработка адаптивного дизайна сайта за один клик
Отзывчивый дизайн против адаптивного дизайна (за и против)
Все было проще до того, как мы получили доступ к Интернету на мобильных телефонах и планшетах. Присутствие в Интернете означало разработку веб-сайта, который нужно было бы отображать только на рабочем столе и, возможно, на экране ноутбука. Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
Существует два подхода к оптимизации веб-сайта для экранов мобильных устройств, планшетов, ноутбуков и ПК: адаптивный дизайн и адаптивный дизайн . Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Знание разницы между этими двумя подходами поможет вам решить, какой из них лучше всего подходит для вашего следующего UX-проекта.
В этой статье мы дадим определение отзывчивому и адаптивному дизайну, а затем рассмотрим плюсы и минусы каждого из них.
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- Плюсы и минусы адаптивного дизайна
- Плюсы и минусы адаптивного дизайна
- Ключевые выводы
Веб-сайт, созданный с использованием адаптивного дизайна , обслуживает один и тот же сайт на каждом устройстве, но этот сайт является гибким и будет меняться его макет и внешний вид в зависимости от размера и ориентации устройства.
Разработчики используют CSS, чтобы обеспечить возможность переформатирования каждой страницы сайта в зависимости от размера области просмотра пользователя, и им нужно создать только одну кодовую базу для сайта. Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
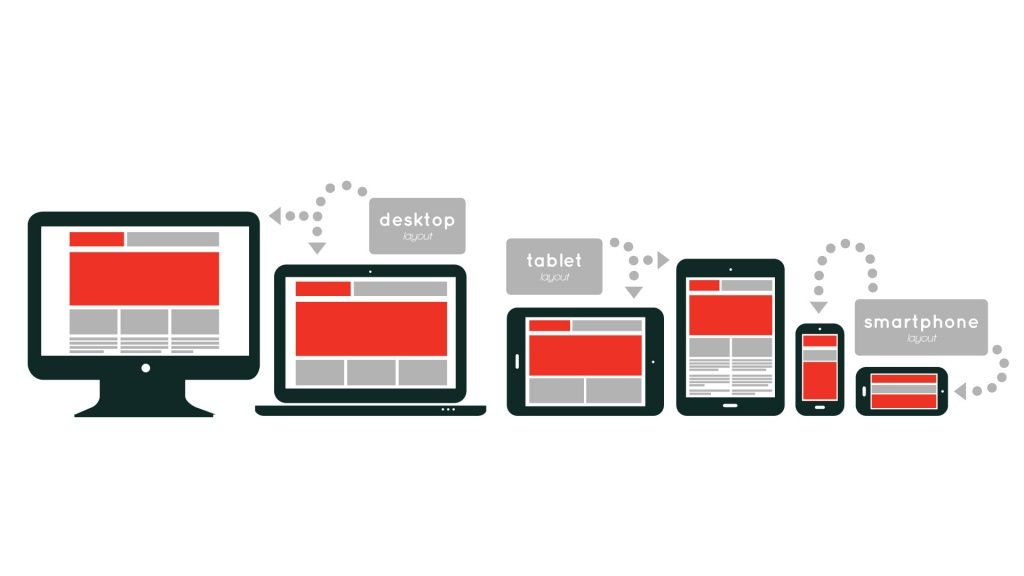
Результат? Один и тот же сайт может иметь макет с четырьмя столбцами на большом экране настольного компьютера, макет с тремя столбцами на меньшем экране ноутбука, макет с двумя столбцами на экране планшета и макет с одним столбцом на мобильном телефоне. Независимо от того, на каком устройстве вы просматриваете адаптивный веб-сайт, вы найдете одинаковый базовый контент и дизайн.
По словам Эми Шейд из Nielsen Norman Group, UX-дизайнеры, участвующие в создании адаптивного дизайна, должны тесно сотрудничать с разработчиками, чтобы макет можно было использовать на экранах разных размеров. Пользовательский опыт будет меняться вместе с элементами страницы, поэтому для UX-дизайнера важно убедиться, что сайт сохраняет удобство использования при переформатировании. Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
В адаптивном дизайне для каждого экрана устройства создается свой макет веб-сайта. По мере загрузки сайт распознает размер экрана и отображает макет, созданный для этого окна просмотра. Фактически, вы можете создать различный пользовательский интерфейс для каждого из шести распространенных размеров экрана от очень маленького до очень большого: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Однако, поскольку разработка веб-сайта для шести различных размеров экрана заняла бы невероятно много времени, работу можно ограничить, обратившись к пользовательской аналитике для существующей версии сайта, чтобы определить размеры экрана, на которых пользователи чаще всего обращаются к нему. Например, если аналитика показывает, что большинство пользователей используют сайт на своих Apple iPad и мобильных телефонах Samsung Galaxy, вы должны разработать пользовательский интерфейс специально для этих двух размеров экрана, а не для всех шести возможных размеров экрана.
С точки зрения UX-дизайнера, самым большим преимуществом адаптивного дизайна является то, что он требует значительно меньше работы, чем адаптивный дизайн — как для его первоначального создания, так и для его поддержки. Кроме того, адаптивные сайты будут поддерживать бесконечное количество размеров экрана, что является хорошей новостью, учитывая, что устройства с новыми и странными размерами экрана выпускаются регулярно. Адаптивные сайты также лучше ранжируются в поисковых системах, потому что они считаются удобными для мобильных устройств.
С другой стороны, адаптивные веб-сайты требуют от разработчиков большего количества кода, и даже когда UX-дизайнер и разработчик тесно сотрудничают, чтобы убедиться, что макет можно использовать на как можно большем количестве устройств, невозможно контролировать макет на каждом одно устройство. В результате могут быть определенные устройства, на которых веб-страница не организована так, чтобы обеспечить наилучшее взаимодействие с пользователем. Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Благодаря своей гибкости адаптивный дизайн часто является предпочтительным решением для оптимизации веб-сайта на разных устройствах, особенно когда этот сайт создается с нуля и состоит из множества веб-страниц.
Для UX-дизайнера может быть проще разработать различные макеты, необходимые для адаптивного дизайна, поскольку для этого требуется просто создать каркасы для фиксированной ширины каждого размера экрана. Это означает, что UX-дизайнер имеет полный контроль над каждым макетом и может обеспечить оптимальное взаимодействие с пользователем для каждого размера экрана. В результате, если UX-дизайнер считает целесообразным включать разный контент для разных размеров экрана, он может это сделать.
Например, адаптивный сайт службы доставки еды может включать домашний экран для настольного компьютера, на котором отображаются варианты ресторанов и различные категории блюд, а также функция поиска местоположения ресторана. Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Адаптивные сайты легче реализовать разработчикам, и поскольку они предоставляют только код, необходимый для данного размера экрана, они, как правило, загружаются намного быстрее, чем адаптивные сайты.
Тем не менее, адаптивный дизайн может быть сложной задачей для UX-дизайнера. Хотя можно ограничить работу, разработав только два или три из шести распространенных размеров экрана, это будет означать, что если пользователи зайдут на сайт с устройства, для которого он не предназначен, сайт не будет правильно отформатирован. И даже если для всех шести размеров экрана предназначены, нестандартные размеры экрана все равно не будут охватывать.
Адаптивный дизайн часто лучше всего использовать для редизайна или улучшения веб-сайта. Например, если клиенту нужен мобильный макет для существующего веб-сайта, который он не собирается менять, адаптивный дизайн может быть лучшим вариантом.
5. Основные выводы
Теперь у вас должно быть общее представление о том, что такое отзывчивый и адаптивный дизайн, а также о плюсах и минусах обоих подходов. Когда вы решаете, какой подход лучше всего подойдет для вашего следующего UX-проекта, помните, что:
- Адаптивный дизайн может менять макет и внешний вид в зависимости от размера экрана устройства, на котором он используется, от большого настольного компьютера до маленького мобильного. Телефон.
- Адаптивный дизайн требует создания разных макетов для каждого устройства, на котором будет осуществляться доступ к веб-сайту.
- Адаптивный дизайн часто требует меньше усилий для создания UX-дизайнера, но им придется работать с разработчиком, чтобы макет сайта можно было использовать на каждом возможном размере экрана.
- Адаптивный дизайн требует, чтобы UX-дизайнер создал до шести разных версий одного веб-сайта для экранов разного размера. Хотя это большая работа, она позволяет UX-дизайнеру оптимизировать взаимодействие с пользователем для каждого устройства, которое охватывают эти макеты.

- Адаптивный дизайн часто лучше всего подходит для больших сайтов, которые разрабатываются с нуля.
- Адаптивный дизайн часто лучше всего подходит для небольших обновляемых сайтов.
Теперь, когда вы знаете разницу между отзывчивым и адаптивным дизайном, вы можете узнать больше. Если это так, вы найдете эти статьи полезными:
- 5 блестящих примеров дизайна UX
- Как провести редизайн UX
- 9 вдохновляющих примеров каркасов веб-сайтов и приложений
Эта статья является частью:
UI Дизайн
Все статьиСинтия Винни — независимый писатель, исследователь и дизайнер. Она работала в области UX в ряде ведущих интерактивных фирм и рекламных агентств, проводя исследования и создавая дизайн для крупных брендов. Имеет докторскую степень в области медиапсихологии.
Как определить, является ли сайт адаптивным или отзывчивым
Как уже известно большинству SEO-специалистов, существует три основных метода обслуживания контента веб-сайта для мобильных устройств: адаптивный дизайн, адаптивный дизайн (также называемый динамическим обслуживанием) и отдельное мобильное обслуживание. URL-адреса.
URL-адреса.
Хотя легко идентифицировать отдельные мобильные URL-адреса, просто взглянув на адресную строку браузера, различение адаптивных и адаптивных сайтов может потребовать немного больше усилий.
На моих мобильных семинарах с Шари Туроу на SMX West и SMX Advanced в начале этого года многие участники не знали, как отличить отзывчивые и адаптивные мобильные конфигурации. Итак, я выполнил упражнение, которое собираюсь описать сегодня. Надеюсь, это поможет некоторым из вас провести различие.
Если вы не уверены, является ли сайт, на который вы смотрите, адаптивным или адаптивным, задайте себе следующие вопросы:
Изменяет ли он форму, когда вы изменяете размер браузера с настольного компьютера?
Адаптивные сайты предназначены для изменения макета в зависимости от размера окна браузера (независимо от устройства), в то время как адаптивные сайты определяют, когда вы находитесь на мобильном устройстве, и соответственно отображают другой HTML. Таким образом, если вы знаете, что сайт не использует отдельные URL-адреса для своей мобильной конфигурации, вы часто можете отличить адаптивный от адаптивного, посетив сайт на компьютере и увидев, что происходит, когда вы изменяете размер окна браузера.
Хотите проверить это? Выполните следующие действия:
- Откройте WebMD.com или m-w.com в выбранном вами браузере (в видео ниже используется Chrome). Убедитесь, что окно вашего браузера не развернуто на весь экран — другими словами, вы должны видеть за ним рабочий стол.
- Наведите курсор на правый край окна браузера и уменьшите размер окна до размера дисплея мобильного телефона.
- Как видите, макет меняется в зависимости от размера окна вашего браузера, даже на рабочем столе. Это означает, что эти сайты отзывчивы.
- В отличие от этого, если вы сделаете то же самое с Amazon.com на настольном компьютере, который является адаптивным, содержимое в правой части экрана будет просто скрыто, а не изменено или перемещено в другое место.
Можете ли вы найти слово «отзывчивый» или «@media» в исходном коде домашней страницы?
В исходном HTML-коде адаптивных сайтов есть определенные элементы, которых нет на адаптивных сайтах. Чтобы проверить наличие этих элементов, выполните следующие действия:
Чтобы проверить наличие этих элементов, выполните следующие действия:
- Откройте WebMD.com в Chrome, на мобильном или настольном компьютере.
- На рабочем столе вы можете нажать CTRL+U (Windows) или Option+⌘+U (Mac), чтобы просмотреть исходный код страницы. Для мобильных пользователей вы можете перейти в адресную строку и добавить view-source: перед корневым доменом (например, view-source:www.webmd.com ) и нажать Enter, чтобы открыть исходный код.
- Найдите на странице слово «отзывчивый», которое существует на странице, чтобы вызвать адаптивные шаблоны и таблицы стилей. Нажмите на адаптивную таблицу стилей, которая должна быть кликабельной ссылкой.
- На странице CSS найдите «@media» — их наличие указывает на то, что это CSS Media Queries, обеспечивающие работу адаптивных сайтов.
Отображает ли сайт другой контент или другой макет на мобильном устройстве (или когда вы используете мобильный пользовательский агент, такой как смартфон Googlebot)?
Адаптивные сайты генерируют разные HTML для страницы в зависимости от устройства пользователя, независимо от размера экрана. Это означает, что если вы просматриваете адаптивный сайт на мобильном устройстве — даже с большим экраном — вам все равно будет показываться определенный мобильный контент.
Это означает, что если вы просматриваете адаптивный сайт на мобильном устройстве — даже с большим экраном — вам все равно будет показываться определенный мобильный контент.
Мы можем проверить адаптивные мобильные страницы через настольный браузер. Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Вот как протестировать адаптивную страницу с расширением переключателя агента пользователя в Chrome:
- Откройте Chrome на рабочем столе, затем загрузите и установите расширение переключателя агента пользователя. Я рекомендую User-Agent Switcher для Google Chrome.
- После установки расширения перейдите на сайт www.amazon.com.
- Щелкните значок расширения в правом верхнем углу, затем используйте раскрывающееся меню, чтобы изменить пользовательский агент на популярный мобильный пользовательский агент, например Chrome на Android Mobile.
- Обратите внимание, что навигация изменилась после переключения пользовательского агента, а изображение заголовка уменьшилось в размере. Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента.
- Имейте в виду, что многие сайты сохраняют файлы cookie для запоминания типа вашего устройства, поэтому при использовании пользовательских агентов рекомендуется очищать историю браузера после переключения пользовательских агентов.
Дополнительные вопросы
Вот несколько связанных вопросов, которые я получил по этой теме, которые также могут представлять интерес:
Можно ли использовать инструменты разработчика Chrome, чтобы отличить адаптивные сайты от адаптивных?
Да, но обязательно очистите историю посещенных страниц, прежде чем переключать тип устройства с рабочего стола на мобильное и наоборот. Затем выполните следующую процедуру:
Затем выполните следующую процедуру:
- Откройте amazon.com в Chrome на компьютере.
- Откройте Инструменты разработчика Chrome, щелкнув три вертикальные точки в правом верхнем углу браузера, а затем прокрутив вниз до Дополнительные инструменты > Инструменты разработчика.
- В инструментах разработчика щелкните три вертикальные точки чуть ниже тех, которые вы щелкнули на шаге 2, и выберите Добавить тип устройства .
- Установите для устройства значение «Отзывчивое», а для типа устройства — «Настольный компьютер». Это позволяет изменить размер браузера внутри, потянув ползунок вправо, имитируя упражнение выше. Вы также можете изменить тип устройства с рабочего стола на мобильное, что позволит имитировать упражнение три выше без установки отдельного переключателя агента пользователя. Как и выше, если макет выглядит по-разному на настольных и мобильных пользовательских агентах, он адаптивный, и если размер сайта изменяется, чтобы соответствовать размеру экрана, когда вы тянете за угол окна, он также адаптивный.

Может ли сайт быть адаптивным и отзывчивым одновременно?
Да. Иногда это называется RESS или RE sponsive с элементами S erver S ide. В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
Zillow.com в настоящее время выглядит так. Если вы используете настольный агент для доступа к сайту, вы можете изменить размер браузера, и сайт будет реагировать так же, как merriam-webster.com. Но если вы заходите на сайт со смартфона, обнаружение пользовательского агента используется для предоставления дополнительных элементов, специфичных для устройства, таких как смарт-баннеры, для поощрения загрузки приложений.
Зайдите на Zillow.com со смартфона или с помощью мобильного пользовательского агента, и вы увидите смарт-баннер, которого нет на рабочем столе. Этот сайт отзывчив с адаптивными элементами.