Адаптивное видео для фона блока
Подключаем библиотеку jQuery и плагин jquery.vide.js и просто добавляем атрибут data-vide-bg=»path/video» к нужному блоку.
Где: path — папка с файлами video.jpg, video.mp4, video.ogv и video.webm
Пример:
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div>
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div> |
Также можно использовать атрибут data-vide-options для настроек видео. По умолчанию они выглядят так:
| volume: 1 | громкость (от 0 до 1) |
| playbackRate: 1 | скорость видео (медленнее быстрее) |
| muted: true | отключение звука (true, false) |
| loop: true | повтор (true, false) |
| autoplay: true | автопроизведение (true, false) |
| position: ‘50% 50%’ | позиционирование видео, также как background-position для CSS |
| posterType: ‘detect’ | Тип постера («detect» — автоматически; «none» — без постера; «jpg», «png», «gif»,. .. — точное расширение. .. — точное расширение. |
| resizing: true | масштабирование видео под размеры блока (true, false) |
| bgColor: ‘transparent’ | цвет для фона блока с видео |
| className: ‘ ‘ | класс для блока с видео |
Пример:
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0.1, position: ‘0 100%'»> <div> Адаптивное видео для фона </div> </div>
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0.1, position: ‘0 100%'»> <div> Адаптивное видео для фона </div> </div> |
Для того чтобы сделать видеофон на весь экран, нужно прописать атрибут data-vide-bg к тегу body и задать ему 100% высоту и ширину:
Пример:
<!doctype html>
<html>
<title>Адаптивный видеофон во весь экран / Atuin</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<script src=»http://code. jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
<script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <title>Адаптивный видеофон во весь экран / Atuin</title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <script src=»http://code. <script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script> <style> html, body{ height:100%; width:100%; margin:0; display:table; } div { font-size:42px; text-align:center; vertical-align:middle; font-family:verdana; color:#BFE2FF; display:table-cell; } </style> <body data-vide-bg=»/demo/vide/video»> <div>Адаптивный видеофон во весь экран</div> </body> </html> |
Автор скрипта: VodkaBears
Файлы и подробное описание тут
10 невероятных трюков с CSS для преобразования вашего веб-макета
Любой, кто имеет опыт в веб-дизайне, независимо от того, использовали ли вы конструкторы веб-сайтов «сделай сам» или создавали сайт с нуля, вероятно, слышали о CSS раньше. Этот невероятно мощный инструмент можно использовать для преобразования ваших веб-макетов, предоставляя вам возможность контролировать свой веб-сайт и реализовывать свое творческое видение. Но как вы можете использовать каскадные таблицы стилей, чтобы раскрыть потенциал вашего следующего веб-сайта?
Этот невероятно мощный инструмент можно использовать для преобразования ваших веб-макетов, предоставляя вам возможность контролировать свой веб-сайт и реализовывать свое творческое видение. Но как вы можете использовать каскадные таблицы стилей, чтобы раскрыть потенциал вашего следующего веб-сайта?
В этом руководстве будет подробно описан ряд свойств CSS, которые использовались для создания заголовка, который вы можете видеть на изображении выше. Вы можете найти этот проект здесь, на CodePen, что даст вам возможность попробовать его самостоятельно.
CSS Image Manipulation
Первый шаг, который нам нужно сделать, чтобы создать раздел заголовка, это добавить изображения на страницу. Вы можете использовать ряд методов для достижения этой цели, поэтому мы рассмотрели самые популярные, а также несколько приемов, которые помогут вам манипулировать вашими изображениями.
1. CSS Background-Image
Мы хотим иметь полноэкранное фоновое изображение для нашего заголовка, и свойство CSS background-image идеально подходит.
Мы начали с добавления тега div с классом «header», затем установили его высоту на 100vh и ширину на 100vw ; это дает нам блок точно такого же размера, как окно просмотра. Мы также добавили правило CSS для основной части страницы, перекрывая значением hidden , а поля — 0px .
2 ИзображенияИмея контейнер, мы можем добавить фоновое изображение, и для достижения этой цели нам понадобятся три разных правила CSS. Первому, фоновому изображению, нужен URL-адрес, чтобы он служил источником фонового изображения, и мы использовали для этого удобный каталог Unsplash. Нам также нужно установить background-size для покрытия
и background-position для нижнего , но вы можете поэкспериментировать с ними для достижения наилучших результатов.2. CSS Background-Blend-Mode
Режимы наложения CSS позволяют смешивать изображения и текст, подобно функции смешивания в таких программах, как Adobe Photoshop. Чтобы режимы наложения работали с нашим фоновым изображением, мы установили цвет фона на полупрозрачный белый перед добавлением режима наложения, который мы хотели использовать.
Чтобы режимы наложения работали с нашим фоновым изображением, мы установили цвет фона на полупрозрачный белый перед добавлением режима наложения, который мы хотели использовать.
После этого background-blend-mode был установлен на soft-light , что позволило нам смягчить изображение.
3. CSS Clip-Path
В следующем трюке мы будем использовать правило clip-path. При использовании HTML-тегов img вы можете указать путь, который будет скрывать части изображений, с которыми вы работаете. Вы можете использовать для этого обычные формы, но вы также можете использовать приложение, генерирующее SVG, для создания более сложного дизайна.
2 Изображения Мы добавили тег div с «flex_image_box», чтобы он действовал как контейнер для трех изображений, используя свойство CSS display, чтобы превратить его во flexbox (мы поговорим об этом позже). Внутри тега div были добавлены три тега img с идентификаторами, установленными как «img1», «img2» и «img3». Настройка ширину каждого изображения до 600 пикселей
Настройка ширину каждого изображения до 600 пикселей
Чтобы создать наши три треугольника, мы использовали один и тот же клип-путь многоугольника для img1 и img3 с инвертированной версией для img2. Нам также пришлось поиграть с позиционированием нашего контейнера flex-box, чтобы убедиться, что изображения занимают правильное положение на экране. Наши правила clip-path можно увидеть ниже.
4. Непрозрачность CSS
Непрозрачность устанавливает уровень прозрачности любого элемента HTML. Мы устанавливаем непрозрачность наших изображений на 90% , делая их слегка непрозрачными, чтобы они красиво сливались с фоном.
Адаптивный текст и изображения CSS
В прошлом мы уже изучали искусство создания потрясающих адаптивных веб-сайтов с использованием HTML, CSS и JavaScript, но мы можем опираться на принципы, которые вы уже понимаете, обеспечивая более глубокое понимание ваших навыков. необходимо освоить макеты вашего сайта.
необходимо освоить макеты вашего сайта.
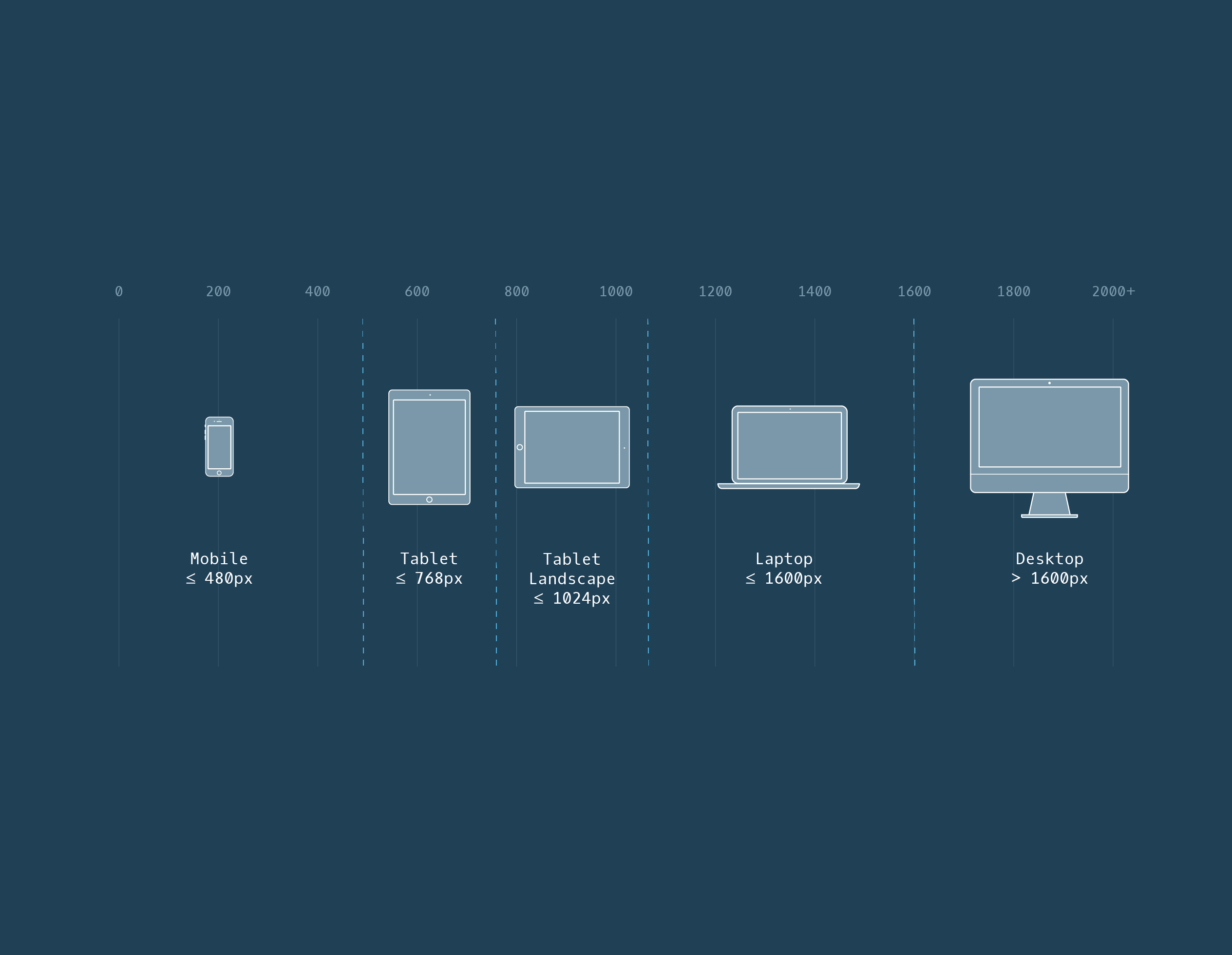
1. Адаптивные/относительные единицы CSS
Единицы CSS, такие как px, pt и cm, являются абсолютными единицами, и это означает, что веб-браузер будет отображать их с одинаковым размером независимо от ширины и высоты окна, которое они занимают. Относительные единицы различаются, производя высоту и длину, которые относятся к другим измерениям, таким как окно браузера или родительский элемент. Приведенные ниже относительные единицы обычно используются и необходимы для адаптивного веб-дизайна.
- em : Эта единица измерения обычно используется с текстом. Это относительно размера шрифта текущего элемента, что делает 4em в четыре раза больше установленного размера шрифта.
- rem : Как и em, rem относится к размеру шрифта элемента; корневой элемент в иерархии используется для определения размера вывода.
- vw/vh : Определение ширины и высоты на основе размера области просмотра, 2vw равно 2% ширины браузера, а 2vh равно 2% высоты браузера.

- % : Единица % вычисляет размеры на основе размера родительского элемента.
- vmin/vmax : Эти единицы производят размеры относительно 1% от наименьшего или наибольшего размера окна просмотра, предоставляя элементам возможность реагировать непосредственно на размер окна браузера.
2. CSS Font-Size
Это свойство может быть установлено с использованием значений по умолчанию, которые предопределены либо основной таблицей стилей веб-сайта, либо веб-браузером пользователя. Эти значения включают средний, xx-маленький, x-маленький, маленький, большой, x-большой и xx-большой, причем средний установлен по умолчанию для любого текста, в котором отсутствует тег CSS размера шрифта. В качестве альтернативы, относительные значения могут использоваться при использовании CSS-свойства font-size, и это метод, который мы использовали, чтобы убедиться, что размер текста в нашем разделе заголовка соответствует размеру для любого окна просмотра.
Мы добавили в наш HTML два тега заголовков, что позволило нам добавить текст в проект. Один из них является основным большим заголовком, а другой — подзаголовком, и оба они используют относительные единицы измерения.
Связано: Как изменить размер шрифта HTML в CSS
3. Ширина и высота CSS
Все элементы HTML имеют размеры высоты и ширины, будь то теги div, img, a или любого другого типа. Эти размеры могут автоматически устанавливаться на значения по умолчанию, но они также могут быть продиктованы веб-дизайнерами с использованием правильных правил; мы использовали оба этих метода для этого заголовка.
Для фонового изображения использовались адаптивные единицы измерения с высотой 100vh и шириной 100vw, но мы также использовали абсолютные единицы для трех изображений. Стоит изучить и поэкспериментировать с единицами ширины и высоты CSS, с такими опциями, как «наследовать», предоставляющими средства для принятия размеров родительского элемента, и есть множество других подобных трюков, которые вы можете использовать.
4. CSS Mix-Blend-Mode
CSS Mix-Blend-Mode очень похож на фоновый режим, только его можно применять к любому элементу, а не только к фону. Мы использовали это свойство в заголовке h2, чтобы добавить текстуру и сделать проект более интересным. Мы начали с установки нашего цвет текста на черный , затем установите режим смешивания на наложение .
Стоит изучить различные варианты наложения при работе с текстом, поскольку фоны с уникальными цветовыми профилями по-разному реагируют на используемые вами настройки.
5. Преобразование текста CSS
Преобразование текста CSS — это умное свойство, которое позволяет дизайнерам изменять регистр текста на своих веб-сайтах, не влияя на то, как его читают поисковые системы. Например, у нас есть установите text-transform в верхний регистр в нашем заголовке h2, делая каждую букву заглавной независимо от того, как мы вводим ее в наш HTML.
Свойства переполнения CSS
HTML часто может показаться жесткой структурой, которая устанавливает строгие границы для контента на ваших веб-сайтах, но это не так, когда используются свойства переполнения.
CSS Overflow и Text-Overflow
Overflow и text-overflow — очень похожие свойства CSS. Переполнение может быть применено к любому элементу, что дает вам контроль над содержимым, которое может выйти за его границы. Text-overflow аналогичен, но применяется только к тексту и дает вам возможность добавлять дополнительные параметры к вашим правилам. Для этого проекта мы использовали только переполнение (мы использовали его, чтобы ограничить размер тела нашей страницы), но вы можете прочитать о переполнении текста на веб-сайте W3Schools.
Использование CSS для веб-макетов
CSS — невероятно мощный инструмент, позволяющий веб-дизайнерам и разработчикам создавать потрясающие веб-сайты с помощью кода. Мы рекомендуем вам взглянуть на CodePen, который мы предоставили в начале статьи, так как это даст вам еще более глубокое представление о том, как работают все эти инструменты. Кроме того, вы можете поиграть с заголовком, который мы сделали, чтобы добавить свои собственные последние штрихи.
HTML в CSS в адаптивный веб-дизайн
На этой странице…
Скотт и Янс: введениеОбратите внимание, что все презентации на этой странице доступны по лицензии Creative Commons Attribution-ShareAlike. Вы можете использовать эти слайды по-разному, при условии соблюдения условий лицензии.
Скотт. Янс. Лавкрафт. Контуры. Отзывчивый веб-дизайн.
- Слайды
- Примечания
Фон. История. W3C и WHATWG. Могу ли я использовать. Браузеры. Выбор. Части браузера. Движки рендеринга. Простые веб-страницы. Элементы, атрибуты и значения. DTD. Кодировка символов. ASCII. УТФ-8. Установка кодировки символов. Простые веб-страницы, исправлено. Веб-серверы. HTTP. Комментарии. Инструменты редактирования. Шаблоны.
- Слайды
- Примечания
Установка. Как это работает. Первые расширения. Скобки как инструмент отладки. Конфигурация. Другие расширения.
Как это работает. Первые расширения. Скобки как инструмент отладки. Конфигурация. Другие расширения.
- Слайды
- Примечания
Первые задания. Монтаж. Как работает VSCode. Графический интерфейс. Ключевая особенность. Языковая поддержка. Палитра команд. IntelliSense. Фрагменты. Гит. Конфигурация. Первые расширения. Темы. Основы. Проверка. Автоматизация.
- Слайды
- Примечания
- Слайды
- Примечания
Фон. Базовый синтаксис. Процесс. Мультиуценка. PHP Маркдаун Дополнительный. Закат. Пандок. Тестирование. Программное обеспечение. Интеграция.
Базовый синтаксис. Процесс. Мультиуценка. PHP Маркдаун Дополнительный. Закат. Пандок. Тестирование. Программное обеспечение. Интеграция.
- Слайды
- Примечания
Родители и дети. Предки и потомки. Бабушки и дедушки. Братья и сестры. Коробки. Блокировать. В соответствии.
- Слайды
- Примечания
История. Почему CSS? Интеграция CSS: встроенный, встроенный, связывающий, Основы. Сколько? Простые селекторы. Псевдоклассы. Псевдоэлементы. Определено. Основные типы данных. Почему? Гарнитуры, шрифты, глифы и символы. Типы. Мера. Ведущий. Шкала. Настройки операционной системы по умолчанию. Настройки веб-браузера по умолчанию. @импорт . Конвейер обработки браузера (DOM и CSSOM). Базовые селекторы. Простой: универсальный, тип, класс, идентификатор. Сложный. Сложные: потомки и дочерние комбинаторы. Ключевые селекторы. Списки селекторов. Форматирование. и  Инструменты.
Инструменты.
Строительные блоки CSS: селекторы <строка> . Атрибуты. Составные селекторы. Сложные селекторы с комбинаторами. Списки селекторов. 3 пожелания.
Типы данных CSS: классификация данных, используемых в качестве значений CSS <строка> . <длина> : абсолютный, относительный, относительный к шрифту, процент области просмотра, вычислить() , <цвет> .
Типографика CSS: шрифты и форматирование 


