Адаптивная шапка HTML/CSS — Stack Overflow на русском
Вопрос задан
Изменён 2 года 3 месяца назад
Просмотрен 186 раз
Делаю адаптивную шапку, вроде что-то выходит… Но застрял на одном моменте: при уменьшении ширины экрана, когда край экрана доходит до последней ссылки, то последняя ссылка просто перескакивает вниз:
/* Header */
.header {
width: 100%;
position: absolute;
z-index: 1000;
}
.header__inner {
display: flex;
justify-content: space-between;
align-items: center;
}
/* Nav */
.nav {
position: relative;
box-sizing: border-box;
width: 100%;
max-width: 880px;
height: 55px;
font-size: 1.63vw;
background-color: black;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.
nav__link1 {
float: left;
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
width: 24.18%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}
.nav__link2 {
float: left;
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
width: 24.17%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}
.logo__container {
float: left;
display: inline-block;
margin: 50px 0px 0px -11px;
box-sizing: border-box;
vertical-align: top;
position: relative;
padding: 0px 20px;
height: 1px;
line-height: 50px;
z-index: 1001;
}
.logo {
position: absolute;
top: -50px;
left: -5px;
height: 75px;
}
.logo img {
height: 75px;
}
.nav__link3 {
float: left;
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
width: 24. 17%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}
.nav__link4 {
float: left;
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
width: 24.18%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}
17%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}
.nav__link4 {
float: left;
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
width: 24.18%;
text-align: center;
text-decoration: none;
height: 55px;
line-height: 50px;
}<header>
<div>
<div>
<nav>
<a href="#">Ппппппп</a>
<a href="#">ООО</a>
<div>
<div>
<img src="../logo.png" />
</div>
</div>
<a href="#">Ккккк</a>
<a href="#">Ррррррр</a>
</nav>
</div>
</div>
</header>Сам блок nav отлично уменьшается, сначала остается неизменным, а когда край экрана до него доходит, он как-бы «упирается» в него, и сдвигает вместе с собой. Нужно чтобы ссылки тоже так «упирались» в край экрана и сдвигались, уменьшаясь, вместе с ним.
Нужно чтобы ссылки тоже так «упирались» в край экрана и сдвигались, уменьшаясь, вместе с ним.
И возможно ли уменьшение не только по ширине, но и по высоте? Если да, то как это реализовать?
И ещё хотелось бы узнать, может можно как-то ссылки в блоке равномерно распределить, а не подбирать каждую сотую процента? Кажется, будто я что-то напутал, и ссылки могут спокойно сбегать за блок nav, это и мешает. Но не могу найти ошибку…
- html
- css
- адаптивная-верстка
- меню
- веб-сайт
Ваш вопрос содержит в себе несколько подвопросов, но не видя макетов, нельзя дать объективный ответ ни на один из них.
возможно ли уменьшение не только по ширине, но и по высоте
Да, возможно. Для этого необходимо указать для высоты и ширины одинаковые единицы (vw или vh) с соответствующими пропорциями. Не забывайте указывать максимальную/минимальную ширину/высоту для таких элементов, иначе что-то важное может стать нечитаемым/некликабельным, а второстепенное займёт полэкрана.
можно как-то ссылки в блоке равномерно распределить, а не подбирать каждую сотую процента
Совет один — ограничьте применение float и используйте flex или grid для макета.
body { margin: 0; }
/* Header */
.header {
position: absolute;
z-index: 1000;
width: 100%;
}
.header__inner {
display: flex;
justify-content: center;
align-items: center;
}
/* Nav */
.nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 50px; width: 100%;
max-width: 880px;
font-size: 1.63vw;
border-radius: 0 0 10px 10px;
background-color: black;
}
.nav a {
display: flex;
justify-content: center;
align-items: center;
height: 100%; width: 15%;
border-radius: 0 0 10px 10px;
text-decoration: none;
box-shadow: inset 0 0 20px red;
}
.logo__container {
position: relative;
display: block;
height: 100%; width: 25%;
}
.logo {
position: absolute; top: 0px;
height: 150%; width: 100%;
box-shadow: inset 0 0 20px cyan;
}
.
logo img { height: 75px; }<header>
<div>
<div>
<nav>
<a href="#">Ппппппп</a>
<a href="#">ООО</a>
<div>
<div>
<img src="../logo.png" />
</div>
</div>
<a href="#">Ккккк</a>
<a href="#">Ррррррр</a>
</nav>
</div>
</div>
</header>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Адаптивно сверстать шапку для сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Александр Довгаль
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
1. Сверстать шапку на сайте opencart 3. Дизайн уже натянут на движке, но не адаптивный. Нужно качественно сверстать хедер для мобильной версии. Верстка должна хорошо поддерживаться всеми браузерами
Ваши цена и сроки выполнения
1. Сверстать шапку на сайте opencart 3.
На сайте установлен twig — обработчик шаблонов, поэтому знания twig приветствуются.
Дизайн уже натянут на движке, но не адаптивный. Нужно качественно сверстать хедер для мобильной версии. Верстка должна хорошо поддерживаться всеми браузерами
Нужно качественно сверстать хедер для мобильной версии. Верстка должна хорошо поддерживаться всеми браузерами
Ваши цена и сроки выполнения
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
- Ставки 28
- Отозванные 1
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Доброго вечера, Александр. Готов сделать это за 2-3 часа и сразу протестить на всех браузерах в тому числе Safari.
- фрилансер больше не работает на сервисе
ставка скрыта фрилансером
- 1 день700 UAH 1 день700 UAH
Сверстаю.
 Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.
Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю.Сверстаю. - 1 день300 UAH 1 день300 UAH
Доброй ночи. Дайте ссылку на сайт, чтобы посмотреть с чем работать нужно.
- фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Здравствуйте, я смогу сделать вам адаптивную шапку.
Шапка будет адаптивной и кросбраузерной.
Цену и срок указал.
Если вам заинтересовало мое предложение пишите в личные сообщения. - 3 дня500 UAH 3 дня500 UAH
Александр, здравствуйте.
 Готов качественно выполнить ваш заказ.
Готов качественно выполнить ваш заказ.
Использую в работе: html, css, pug, sass/less/scss, git, gulp, БЭМ, jQuery, JS.Пример моих работ:
http://aleksandr-vorzhev.ru/rent/
http://toys.aleksandr-vorzhev.ru/
http://kitchen.aleksandr-vorzhev.ru/
http://motivation.aleksandr-vorzhev.ru/ - 1 день400 UAH 1 день400 UAH
Добрый день! Сейчас свободный, готов выполнить ваш проект, пишите в личные сообщения — обсудим.
Некоторые мои работы:
https://tatestyle.com/
http://idalgo-clinic.kg/
http://esen.group/
http://dconfilm.com
https://rtsb.wpengine.com/ 1 день200 UAH
1 день200 UAH
Доброго вечера, Александр.

Готов виполнить!
Срок 1-2 часа, цена 200 грн.- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- 1 день500 UAH 1 день500 UAH
Готов приступить к работе.
Давайте обсудим детали.Портфолио: http://riashentsev.com.ua/?flh=rate#portfolio
- фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
привет, часа за 2-3 сделаю, пишите в тг smithdeveloper, или сюда
- 1 день200 UAH 1 день200 UAH
Добрый день Александр готов адаптивно сверстать шаблон шапки быстро и качественно
- 1 день200 UAH 1 день200 UAH
Здравствуйте! Работаю с разработкой сайтов под CMS.
 Сделаю всё адаптивно, кроссбраузерно, pixelperfect, в общем красиво, не испортив при этом скорость загрузки страниц. Всегда на связи.
Сделаю всё адаптивно, кроссбраузерно, pixelperfect, в общем красиво, не испортив при этом скорость загрузки страниц. Всегда на связи.Вот пара из последних проектов:
https://fotostile.ru
ttps://rodos-zimen.od.ua1. Верстка
2. Натяжка на СMS
3. Настройка управления контентом
… 4. Настройка форм
5. Много мелочей для функционала(js + php)С радостью отвечу на все ваши вопросы. Жду ответа)
1388
11 1
1 день200 UAHВиталий Прудник 1 день200 UAHДобрый день.
Готов выполнить задачу быстро и качественно.
Опыт работы более 4-х лет.
Ознакомиться с работами можно в профиле и тут -> http://vpstudio.zzz.com.ua/С Уважением Виталий.
- фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Здравствуйте готов выполнять ваш проект.

Делаю качество и быстро.
Начну прямо сейчас.
Пишите обсудим.
Спасибо! - фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Добрый день, готов заняться вашей версткой
Пишите в ЛС обсудим всеПример;
https://yourplanettravel.000webhostapp.com/index.html - фрилансер больше не работает на сервисе
- 1 день200 UAH 1 день200 UAH
Доброго времени суток!
Задание интересное, адаптивно и кроссбраузерно. Опыт есть.
Опыт есть.
Жду ответа! - фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
ставка скрыта фрилансером
3 года назад
376 просмотров
лучших практик по дизайну шапки веб-сайта | by tubik
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминов веб-дизайна , мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен предоставлять основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция показывает домашнюю страницу книжного интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой надпись логотипа, показывающую название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, значок корзины, типичные для сайтов электронной коммерции. и значок поиска.
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, фирменный талисман, фотография, представляющая компанию или ее руководителя, фирменные цвета и т. д.
- копировальный блок, задающий тему представляемого товара или услуги
- ссылки на основные категории контента веб-сайта
- ссылки на наиболее важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т.
 д.)
д.) - переключение языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т.д.
В этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сосредоточиться на самом важном. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте посмотрим на пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Веб-сайт Bjorn Это веб-сайт студии дизайна интерьера. В верхней части страницы представлен липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части размещен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин» с пометкой с формой. Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну шапки. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что стоит обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и предоставляет дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их потратить некоторое время на страницу. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Паттерн Гуттенберга достаточно типичен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны — и две из них проходят через типичную область заголовка.
Z-паттерн Другая схема имеет Z-паттерн и представленный зигзагообразный вариант характерен для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — F-паттерн, представленная в исследованиях Nielsen Norman Group и показывающая, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы. область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую часть содержимого вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, который следует иметь в виду: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен быть привлекательным, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Журнал Daily BugleДизайн-концепция новостного сайта, представленная выше, включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и выделенное поле поиска со значком лупы.
Большой пейзаж Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Еще одна вещь, которую нужно помнить, это то, что есть разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые посещают и используют веб-сайты на регулярной основе, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Ice Website Представленная концепция веб-дизайна показывает вариант гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу. Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение знаком, который отличается высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение липких заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой момент взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма, включающим название бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопку-гамбургер, скрывающую ссылки на области навигации.
Мастер-классы по фотографии Еще одна дизайнерская концепция с творческим подходом к оформлению шапки. Первоначальный вид главной страницы включает крайне минималистичный заголовок: он показывает только социальные иконки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Композиция завершается поиском, размещенным в верхней правой части страницы во всем процессе взаимодействия со страницей и поддерживающим ощущение последовательности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Веб-сайт пекарниКак видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом товаров, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: шапка любого сайта является стратегически важной зоной взаимодействия для любого сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Вот несколько ссылок на статьи и сборники дизайнов, которые могли бы послужить дальнейшим интересным исследованием темы:
3 макета дизайна: диаграмма Гутенберга, Z-шаблон и F-шаблон
F-образный шаблон для чтения веб-контента
Липкий заголовок Удобство использования: превращение меню в часть удобного пользовательского интерфейса
30 интересных примеров заголовков в веб-дизайне. . Нельзя отрицать ценность адаптивного дизайна в современном мире, но есть некоторые трудности с полным пониманием того, как правильно разрабатывать адаптивные макеты.
Эту тему можно продолжать долго, потому что на веб-сайте так много уникальных областей, но сосредоточение внимания на отдельных элементах может помочь вам лучше понять цели пользователя и то, как эти цели могут быть достигнуты с помощью адаптивного дизайна.
Я хотел бы рассказать о советах по дизайну заголовков, логотипов и навигационных меню , поскольку они относятся к адаптивному дизайну. Воспринимайте эти предложения так, как они применимы к вашей собственной работе, и обязательно разрабатывайте свои интерфейсы с учетом поведения пользователей.
Читайте также: 50 полезных инструментов адаптивного веб-дизайна для дизайнеров
Тонкие панели навигации
На больших экранах нормально иметь большие заголовки, возможно, даже слишком большие заголовки с многоуровневыми уровнями ссылок. Но меньшие экраны не имеют одинакового пространства и должны быть ограничены по мере необходимости.
Поскольку нативные мобильные приложения обычно имеют фиксированных заголовков , это обычная практика и в адаптивном дизайне. Фиксированный заголовок также должен уменьшаться на на небольших устройствах: это оставляет больше места для контента, но по-прежнему дает читателям прямой доступ к заголовку и навигации.
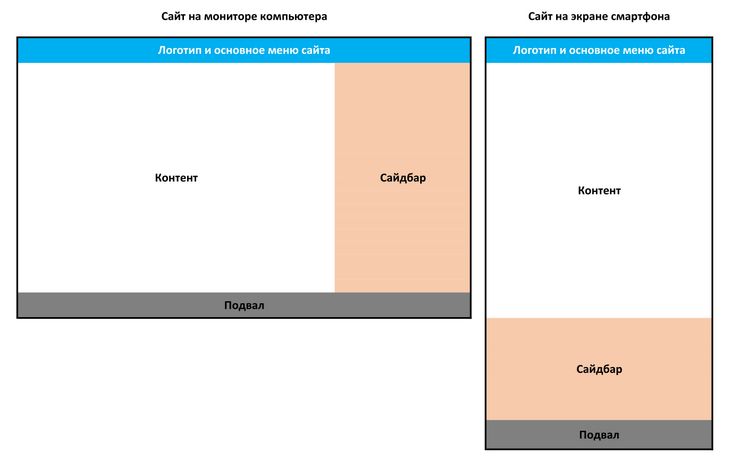
Возьмем, к примеру, макет Cartoon Brew на полноразмерном мониторе и на мобильном устройстве.
В контрольной точке 600 пикселей навигация сжимается почти до половины своей высоты на странице. Это делает и логотип, и интерактивное навигационное меню меньше, но они гораздо более пропорциональны относительному экранному пространству.
Также учтите, что Cartoon Brew имеет выпадающее меню в качестве адаптивного меню на экране мобильного устройства. это значит перекрывает содержимое на странице при открытии, поэтому важно оставить для этого достаточно места.
Похожий пример можно найти на веб-сайте Jacksonville Art Walk. Верхняя панель навигации остается фиксированной при прокрутке, но сжимается на небольших устройствах . Это лучше для адаптивного дизайна, потому что более тонкая панель навигации оставляет больше места для контента на меньшем мобильном экране.
Каждая ссылка на панели навигации имеет соответствующий значок, прикрепленный к текстовой ссылке. Это выглядит великолепно на широкоэкранном мониторе, но слишком детализировано для маленьких экранов.
Это выглядит великолепно на широкоэкранном мониторе, но слишком детализировано для маленьких экранов.
Навигация Art Walk меняется на раскрывающееся меню с фиксированными ссылками вокруг контрольной точки 770 пикселей. Значки скрыты в раскрывающемся меню, потому что они были бы слишком маленькими и тесными на небольших устройствах.
При разработке адаптивного заголовка всегда учитывайте общее пространство экрана при стилизации панели навигации. Если вы не хотите, чтобы заголовок оставался фиксированным, это совершенно нормально, но вы все равно можете немного уменьшить его до , чтобы освободить место в верхней части страницы.
Iconify The Logo
Большинство логотипов содержат текст и значок или графику, представляющие бренд. Это означает, что вы всегда можете иконизировать (да, это настоящее слово) такого рода логотипы вплоть до символа его полной версии.
Это мощная техника для адаптивных заголовков, потому что не всегда хватает места для полного логотипа. Вы теряете часть блеска и гламура полноразмерного логотипа, но это цена, которую вам, возможно, придется заплатить за чистый, отзывчивый макет.
Вы теряете часть блеска и гламура полноразмерного логотипа, но это цена, которую вам, возможно, придется заплатить за чистый, отзывчивый макет.
Ознакомьтесь с логотипом Web Designer News и посмотрите, как он меняется при изменении размера окна браузера.
Возможно, не все узнают этот значок при первом посещении сайта, но благодаря распознаванию образов это не большая проблема.
Люди достаточно давно в Интернете, чтобы знать, что верхний левый угол страницы обычно отведен для логотипа. Эта маленькая розовая иконка также используется в фавиконе, поэтому несложно сделать некоторые выводы, не углубляясь в сайт.
Вам не всегда нужно полагаться на графику для этой техники сжатого логотипа. В заголовке Young And Hungry используется ярко-зеленый текст для логотипа, который в конечном итоге сводится к тексту «Y&H».
Конечно, это может не сработать для каждого сайта, если брендинг сложно распознать как отдельные буквы. Но это показывает, что логотипы можно сделать проще как в графике, так и в тексте, и оба варианта занимают меньше места на небольших экранах.
Работа с полноэкранными фонами
На многих целевых страницах используется полноэкранный фон, чтобы привлечь больше внимания. Это мощная техника, но лучше всего она работает на больших мониторах.
Итак, как вы справитесь с этим на меньшем экране? Как правило, дизайнеры либо удаляют фоновое изображение за определенной точкой останова, либо само изображение выравнивается так, чтобы оно поместилось в окне.
< Cap Radio Raffle использует эту технику на своей домашней странице. Фоновое изображение удерживает точку фокусировки в поле зрения всегда, независимо от размера экрана.
Такое решение обычно требует некоторого позиционирования CSS , но это действительно просто, когда вы освоитесь. Просто всегда держите точку фокусировки в поле зрения и измените размер контейнера изображения , чтобы он соответствовал размеру устройства.
Помимо большого фона из эстетических соображений, вы также можете использовать большие изображения для содержимого страницы. Домашняя страница Mashable использует фоновое изображение для главной истории, которая охватывает весь макет.
Их адаптивный макет сжимает изображение , в то время как сохраняет центральную фокусную точку . Это сложно сделать, потому что показанное изображение меняется вместе с изменением истории, поэтому фотографии должны быть тщательно отобраны. Решение Mashable по-прежнему является отличным методом обработки полноэкранных фотографий для макетов блогов и журналов при правильном дизайне.
Упростите навигацию
При обновлении для небольших экранов сохраните как можно больше ссылок в навигации и делают его легкодоступным . Это означает, что вам, возможно, придется отказаться от нескольких ссылок, если у вас есть многоуровневые выпадающие меню.
Хотя, если у вас есть правильная стратегия, все же можно сохранить все выпадающие списки нетронутыми. Например, Kidscreen использует всплывающее меню с маленькими значками со стрелками , указывающими на подссылки в адаптивном меню.
Например, Kidscreen использует всплывающее меню с маленькими значками со стрелками , указывающими на подссылки в адаптивном меню.
Многие возражают против гамбургер-меню, но я пришел к выводу, что это необходимый элемент для длинных навигационных меню. Она просто работает и стала широко известна большинству пользователей смартфонов как «кнопка меню».
На самом деле, вам будет очень трудно найти адаптивный сайт, который не опирается на гамбургер-меню с тремя барами. CyberChimps — отличный пример того, что использует вертикальное выпадающее меню , а не слайд-ин.
Навигационная структура CyberChimps изменена, чтобы скользить вниз по верхней части страницы. Меню выпадает сверху с большими блочными элементами для ссылок .
С большей областью для клика и большим текстом ссылки , процесс навигации по страницам становится намного проще. Стремитесь следовать этой философии во всем адаптивном заголовке, и ваш дизайн значительно улучшится.

