Работа со шрифтами в CentOS 7
RHEL/CentOS, Тех.Документация
- Установка шрифтов в CentOS 7
- Установка сторонних шрифтов
- Манипуляции с установленными шрифтами
- Свободные шрифты
- Кириллические шрифты
- Ссылки
Установка шрифтов в CentOS 7
Установка GUI-оболочки над fontconfig’ом (можно будет назначать произвольные шрифты в качестве дефолтных системных):
sudo yum install -y fonts-tweak-tool |
Установка майкрософтовских шрифтов из репо:
sudo yum install -y msttcore-fonts-installer.noarch |
Поиск нужных шрифтов в репо:
yum search fonts |
Установка сторонних шрифтов
Если нужных шрифтов нету в репо, их можно добавить в систему сладующим образом:
1. скачать и помесить в папку ~/.fonts/:
wget http://www. cd ~/.fonts unzip PTMonoOFL.zip |
2. дать команду на обновление (пересборку кэша) шрифтов:
fc-cache -v |
или если надо, чтобы не только на текущего пользователя распространялись устанавливаемые шрифты:
fc-cache -s |
Также полезной будет добавить опцию -f для того чтобы зафорсить перезачитывание каталога шрифтов.
Манипуляции с установленными шрифтами
Вывести списком все установленные шрифты:
fc-list |
либо только названия установленных шрифтов:
fc-list : family |
либо только имена файлов (с путями) установленных шрифтов:
fc-list : file |
либо доступные стили установленных шрифтов:
fc-list : style |
Можно сделать сортировку выведя только доступные шрифты с кириллическим набором символов:
fc-list :lang=ru |
либо более сложную сортировку:
$ fc-list :lang=ru | grep -i serif | grep Regular /usr/share/fonts/google-droid/DroidSerif-Regular. |
Также полезным будет просмотр какие шрифты в системе установлены как дефолтные:
$ fc-match monospace DejaVuSansMono.ttf: «DejaVu Sans Mono» «Book» |
$ fc-match regular DejaVuSans.ttf: «DejaVu Sans» «Book» |
$ fc-match serif DejaVuSerif.ttf: «DejaVu Serif» «Book» |
$ fc-match sans-serif DejaVuSans.ttf: «DejaVu Sans» «Book» |
Свободные шрифты
Ниже — каталог свободных шрифтов, которые удалось собрать по крупицам:
Font Awesome (также доступен к установке через yum): https://fortawesome.github.io/Font-Awesome/ (также доступен из репа)
Кириллические шрифты
Отдельная радость — свободные кириллические шрифты, которые очень прижились при оформлении технической документации в корпоративном стиле. Семейство PT от Paratype — в фаворитах по сей день.
Семейство PT от Paratype — в фаворитах по сей день.
Paratype PT Sans и PT Mono: http://www.paratype.ru/public/
PT Mono Bold: http://www.fontstock.com/public/PTMono.zip
PT Astra Sans и PT Astra Serif: http://astralinux.com/fonts.html
ROSA Arion и ROSA Verde: http://www.rosatype.ru/
Шрифт «Берёзки» с кириллическим алфавитом: http://mishapanfilov.ru/font_beryozki.html
Бесплатные кириллические шрифты: http://russianfonts.ru/fonts/gora/goratypeface.html
Ссылки
https://access.redhat.com/documentation/en-US/Red_Hat_Enterprise_Linux/7/html/Desktop_Migration_and_Administration_Guide/configure-fonts.html
Шрифты в Windows 7 ‹ Windows 7 — Впечатления и факты
27.08.2009 16:25
В Windows 7 существенно расширены возможности управления шрифтами.
Управление шрифтами
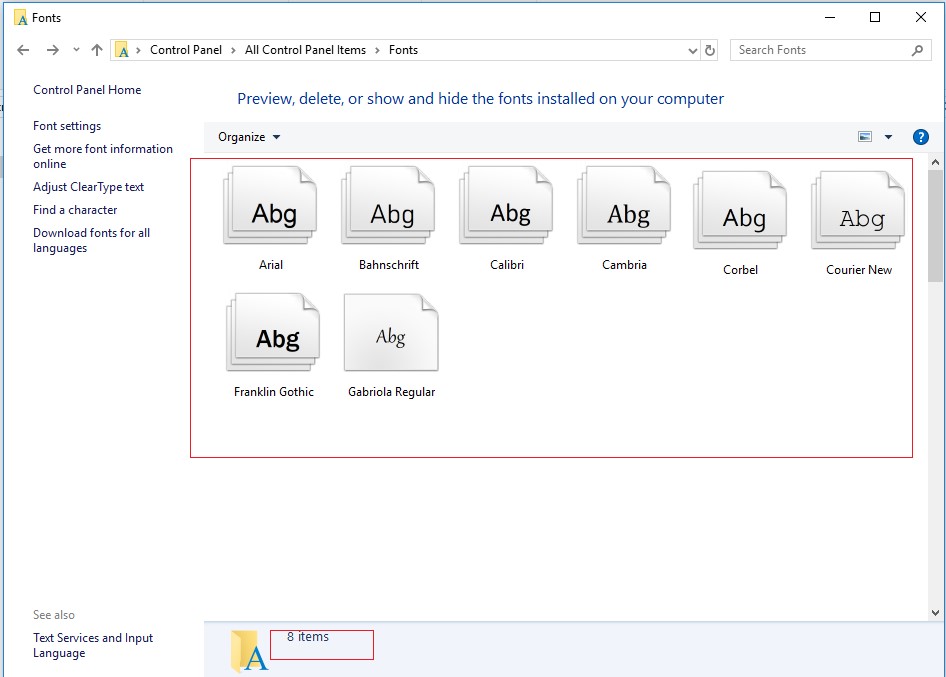
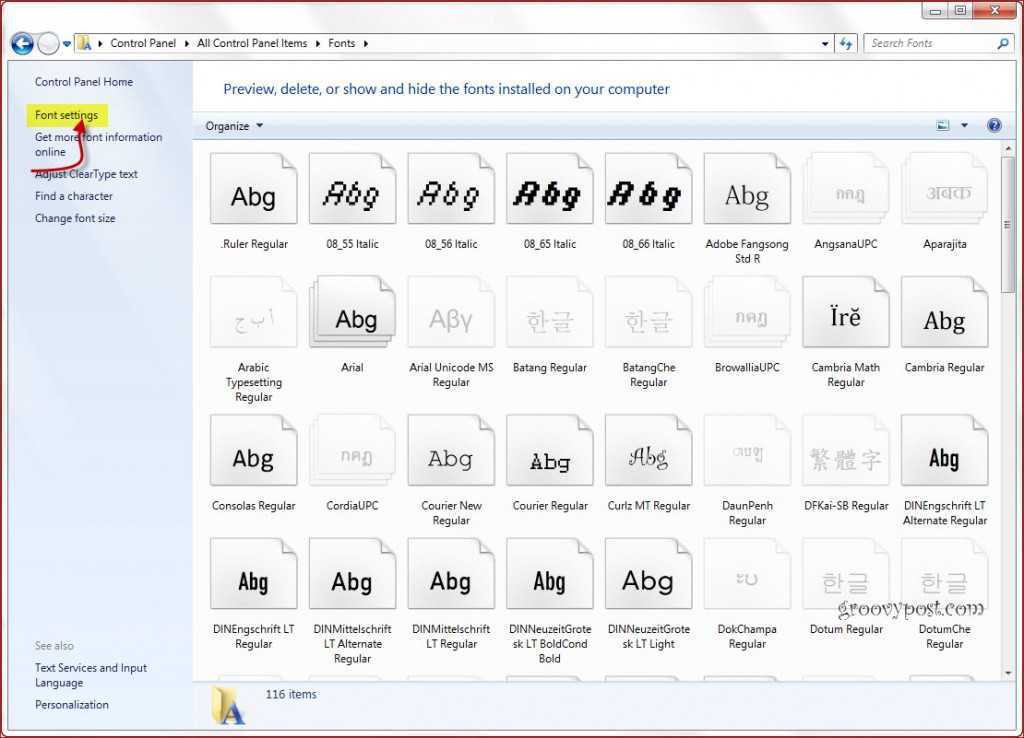
Откройте папку C:\Windows\Fonts или Панель управления -> Все элементы панели управления -> Шрифты.
По умолчанию в Windows 7 выключено отображение шрифтов, которые не соответствуют языковым настройкам. Например, если у вас два языка ввода – английский и русский, то шрифты, которые не содержат латинских и кириллических символов (например, китайские), не будут отображаться в программах MS Office, Photoshop и т.д. Чтобы включить отображение всех установленных в системе шрифтов, выберите пункт Параметры шрифта (в левом меню), уберите галочку Скрыть шрифты, основываясь на текущих параметрах языка и нажмите ОК.
Если выделить какой-нибудь шрифт, то в горизонтальном меню появятся кнопки Просмотр, Удалить и Скрыть.
Если нажать кнопку Удалить, то выделенный шрифт будет безвозвратно удален из системы.
Если нажать кнопку Скрыть, то выделенный шрифт не будет удален из системы, но перестанет отображаться в большинстве программ и станет недоступен для использования.
Если нажать кнопку Просмотр, то откроется окно просмотра шрифта. Шрифт также можно просмотреть, если дважды щелкнуть по нему левой кнопкой мыши.
Шрифт также можно просмотреть, если дважды щелкнуть по нему левой кнопкой мыши.
Скрытые шрифты отображаются в папке Fonts серым цветом. Если вы хотите включить отображение скрытого шрифта, то выделите его и в горизонтальном меню нажмите кнопку Показать.
Если вы установили новый шрифт и он не отображается в программах, то откройте Панель управления -> Все элементы панели управления -> Шрифты, найдите установленный шрифт, щелкните по нему правой кнопкой мыши и в появившемся контекстном меню выберите Свойства.
На вкладке Общие нажмите кнопку Разблокировать (в самом низу) и затем ОК.
Установка шрифтов
Чтобы установить новый шрифт, щелкните по нему правой кнопкой мыши и в появившемся контекстном меню выберите пункт Установить.
Если хотите просмотреть шрифт перед установкой, то дважды щелкните по шрифту правой кнопкой мыши и в открывшемся окне нажмите кнопку Установить.
Также можно установить шрифт, просто скопировав его в папку C:\Windows\Fonts (в этой папке хранятся все шрифты и при копировании в нее нового шрифта автоматически запустится установщик шрифтов). Этот способ удобен, когда нужно установить сразу несколько шрифтов.
Если вы предпочитаете хранить свои шрифты в папке, отличной от Fonts, то можно включить установку шрифтов с помощью ярлыков – без копирования самого файла шрифта в папку Fonts. Чтобы разрешить такую установку, откройте папку C:\Windows\Fonts или Панель управления -> Все элементы панели управления -> Шрифты, в левом меню выберите Параметры шрифта. В открывшемся окне поставьте галочку Разрешить установку шрифтов с помощью ярлыков и нажмите ОК.
После этого в контекстном меню, кроме пункта Установить, появится дополнительный пункт Установить как ярлык.
Примечание. Если вы переместите или удалите шрифт, на который ссылается установленный ярлык, то этот шрифт нельзя будет использовать.
Если вы переместите или удалите шрифт, на который ссылается установленный ярлык, то этот шрифт нельзя будет использовать.
Список шрифтов Windows 7 — типографика
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 6 минут на чтение
Это список шрифтов, поставляемых с Windows 7. Номера версий могут отличаться, если вы не применяли обновления Windows. Список шрифтов Windows 8 находится здесь.
| Семья | Название шрифта | Имя файла | Версия | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Aharoni Bold | Aharoni Bold | Ahronbd.ttf | 5.02 | |||||||||||||||||||||||||||||
| Andalus | Andalus | Andlso. ttf ttf | 5.92 | |||||||||||||||||||||||||||||
| Angsana New | Angsana New | Angsa.ttf | 5.00 | |||||||||||||||||||||||||||||
| Angsana New Italic | Angsai.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Angsana New Bold | Angsab.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Angsana New Bold Italic | Angsaz.ttf | 5.00 | ||||||||||||||||||||||||||||||
| AngsanaUPC | AngsanaUPC | Angsau.ttf | 5.00 | |||||||||||||||||||||||||||||
| AngsanaUPC Italic | Angsaui.ttf | 5.00 | ||||||||||||||||||||||||||||||
| AngsanaUPC Bold | Angsaub.ttf | 5.00 | ||||||||||||||||||||||||||||||
| AngsanaUPC Bold Italic | Angsauz.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Aparajita | Aparajita | Aparaj.ttf | 5.91 | |||||||||||||||||||||||||||||
| Aparajita Italic | Aparaji.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Aparajita Bold | Aparajb. ttf ttf | 5,91 | ||||||||||||||||||||||||||||||
| Aparajita Bold Italic | Aparajbi.ttf | 90 3 80,91 0, | 0Arabic Typesetting | Arabic Typesetting | Arabtype.ttf | 5.91 | ||||||||||||||||||||||||||
| Arial | Arial | Arial.ttf | 5.22 | |||||||||||||||||||||||||||||
| Arial Italic | Ariali.ttf | 5.22 | ||||||||||||||||||||||||||||||
| Arial Bold | Arialbd.ttf | 5.22 | ||||||||||||||||||||||||||||||
| Arial Bold Italic | Arialbi.ttf | 5.22 | ||||||||||||||||||||||||||||||
| Arial Black | Arial Black | Ariblk.ttf | 5.06 | |||||||||||||||||||||||||||||
| Batang | Batang | Batang.ttc | 5.00 | |||||||||||||||||||||||||||||
| BatangChe | Batang.ttc | 5.00 | ||||||||||||||||||||||||||||||
| Browallia New | Browallia New | Browa.ttf | 5.00 | |||||||||||||||||||||||||||||
| Browallia New Italic | Browai. ttf ttf | 5.00 New | Browab.ttf | 5.00 | ||||||||||||||||||||||||||||
| Browallia New Bold Italic | Browaz.ttf | 5.00 | ||||||||||||||||||||||||||||||
| BrowalliaUPC | BrowalliaUPC | Browau.ttf | 5.00 | |||||||||||||||||||||||||||||
| BrowalliaUPC Italic | Browaui.ttf | 5.00 | ||||||||||||||||||||||||||||||
| BrowalliaUPC Bold | Browaub.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Browallia Bold0032 | Browauz.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Calibri | Calibri | Calibri.ttf | 5.75 | |||||||||||||||||||||||||||||
| Calibri Italic | Calibrii.ttf | 5.75 | ||||||||||||||||||||||||||||||
| Calibri Bold | Calibrib. TTF | 5,75 | ||||||||||||||||||||||||||||||
| Calibri BOLD Italic | Калибриза.ttf | 5,75 | ||||||||||||||||||||||||||||||
| Калибрие.0031 2.10 | ||||||||||||||||||||||||||||||||
| Calibri Light Italic | Calibrili. ttf ttf | 2.10 | ||||||||||||||||||||||||||||||
| Cambria | Cambria | Cambria.ttc | 5.97 | |||||||||||||||||||||||||||||
| Cambria Italic | Cambriai.ttf | 5.97 | ||||||||||||||||||||||||||||||
| Cambria Bold | Cambriab.ttf | 5.97 | ||||||||||||||||||||||||||||||
| Cambria Bold Italic | Cambriaz.ttf | 5.97 | ||||||||||||||||||||||||||||||
| Cambria Math | Cambria Math | Cambria.ttc | 5.97 | |||||||||||||||||||||||||||||
| Candara | Candara | Candara.ttf | 5.61 | |||||||||||||||||||||||||||||
| Candara Italic | Candarai.ttf | 5.61 | ||||||||||||||||||||||||||||||
| Candara Bold | Candarab.ttf | 5.61 | ||||||||||||||||||||||||||||||
| Candara Bold Italic | Candaraz.ttf | 5.61 | ||||||||||||||||||||||||||||||
| Comic Sans MS | Comic.ttf | 5.11 | ||||||||||||||||||||||||||||||
| Comic Sans MS Bold | Comicbd.ttf | 5. 11 11 | ||||||||||||||||||||||||||||||
| Comic Sans MS Italic | Comici.ttf | 5.11 | ||||||||||||||||||||||||||||||
| Comic Sans MS BOLD Italic | Comicz.TTF | 5.11 | ||||||||||||||||||||||||||||||
| Консол | Консол | Consola.TTF | 5.24 | Consola.TTF | 5.24 | .0032 | Consolai.ttf | 5.24 | ||||||||||||||||||||||||
| Consolas Bold | Consolab.ttf | 5.24 | ||||||||||||||||||||||||||||||
| Consolas Bold Italic | Consolaz.ttf | 5.24 | ||||||||||||||||||||||||||||||
| Constantia | Constantia | Constan .ttf | 5.90 | |||||||||||||||||||||||||||||
| Constantia Italic | Constani.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Constantia Bold0032 | 5.90 | |||||||||||||||||||||||||||||||
| Constantia Bold Italic | Constanz.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Corbel | Corbel | Corbel.ttf | 5.61 | |||||||||||||||||||||||||||||
| Corbel Italic | Corbeli. ttf ttf | 5.61 | ||||||||||||||||||||||||||||||
| Corbel BOLD | CORBELB.TTF | 5.61 | ||||||||||||||||||||||||||||||
| CORBEL BOLD ITALIC | CORBELZ.TTF | 5.6132 | CORBELZ.TTF | 5.6132 | CORBELZ.TTF | . 5.6132 | .0030 | Cordia New | Cordia New | Cordia.ttf | 5.00 | |||||||||||||||||||||
| Cordia New Italic | Cordiai.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Cordia New Bold | Cordiab.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Cordia New Bold Italic | Cordiaz.ttf | 5.00 | ||||||||||||||||||||||||||||||
| CordiaUPC | CordiaUPC | Cordiau.ttf | 5.00 | |||||||||||||||||||||||||||||
| CordiaUPC Italic | Cordiaui.ttf | 5.00 | ||||||||||||||||||||||||||||||
| CordiaUPC Bold | Cordiaub.ttf | 5.00 | ||||||||||||||||||||||||||||||
| CordiaUPC Bold Italic | Cordiauz.ttf | 5. 00 00 | ||||||||||||||||||||||||||||||
| Courier New | Courier New | Cour.TTF | 5.13 | |||||||||||||||||||||||||||||
| Курьер Новый Итальский Italic | COURI.TTF | 5.13 | ||||||||||||||||||||||||||||||
| Courier BOLE BOLE BOLE BOLE BOLE BOLE BOLE BOLE NEW BOLE | ||||||||||||||||||||||||||||||||
| .0032 | Courbd.ttf | 5.13 | ||||||||||||||||||||||||||||||
| Courier New Bold Italic | Courbi.ttf | 5.13 | ||||||||||||||||||||||||||||||
| DaunPenh | DaunPenh | Daunpenh.ttf | 5.00 | |||||||||||||||||||||||||||||
| David | David | David.TTF | 5.02 | |||||||||||||||||||||||||||||
| Дэвид Болд | Davidbd.ttf | 5,02 | ||||||||||||||||||||||||||||||
| DFKAI-SB | DFKAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI-SBAI.0032 | 5.00 | ||||||||||||||||||||||||||||||
| DilleniaUPC | DilleniaUPC | Upcdl.ttf | 5.01 | |||||||||||||||||||||||||||||
| DilleniaUPC Italic | Upcdi. ttf ttf | 5.01 | ||||||||||||||||||||||||||||||
| DilleniaUPC Bold | Upcdb.ttf | 5.01 | ||||||||||||||||||||||||||||||
| DilleniaUPC Bold Italic | Upcdbi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| DokChampa | DokChampa | 900ttt32 | DokChampa 900tt32 | 0031 5.00 | ||||||||||||||||||||||||||||
| Dotum | Dotum | Gulim.ttc | 5.00 | |||||||||||||||||||||||||||||
| DotumChe | Gulim.ttc | 5.00 | ||||||||||||||||||||||||||||||
| Ebrima | Ebrima | Ebrima.ttf | 5.00 | |||||||||||||||||||||||||||||
| Ebrima Bold | Ebrimabd.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Estrangelo Edessa | Estrangelo Edessa | Estre.ttf | 5.00 | |||||||||||||||||||||||||||||
| EucrosiaUPC | EucrosiaUPC | Upcel.ttf | 5.01 | |||||||||||||||||||||||||||||
| EucrosiaUPC Italic | Upcei.ttf | 5.01 | ||||||||||||||||||||||||||||||
| EucrosiaUPC Bold | Upceb. ttf ttf | 5.01 | ||||||||||||||||||||||||||||||
| EucrosiaUPC Жирный Курсив | Upcebi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Euphemia | Euphemia | Euphemia.ttf | 5.00 3 FangS | |||||||||||||||||||||||||||||
| FangSong | Simfang.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Franklin Gothic Medium | Franklin Gothic Medium | Framd.ttf | 5.01 | |||||||||||||||||||||||||||||
| Franklin Gothic Medium Italic | Framdit.ttf | 5.00 | ||||||||||||||||||||||||||||||
| FrankRuehl | FrankRuehl | Frank.ttf | 5.02 | |||||||||||||||||||||||||||||
| FreesiaUPC | FreesiaUPC | 5 1 0903ttf0.0032|||||||||||||||||||||||||||||||
| FreesiaUPC Italic | Upcfi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| FreesiaUPC Bold | Upcfb.ttf | 5.01 | ||||||||||||||||||||||||||||||
| FreesiaUPC Bold Italic | Upcfbi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Габриола | Габриола | Габриола. 0061 0061 | Gautami Bold | Gautamib.ttf | 5.90 | |||||||||||||||||||||||||||
| Georgia | Georgia | Georgia.ttf | 5.51 | |||||||||||||||||||||||||||||
| Georgia Italic | Georgiai.ttf | 5.51 | ||||||||||||||||||||||||||||||
| Georgia Bold | Georgiab.ttf | 5.51 | ||||||||||||||||||||||||||||||
| Georgia Bold Italic | Georgiaz.ttf | 5.51 | ||||||||||||||||||||||||||||||
| Gisha.ttf | 5.00 | |||||||||||||||||||||||||||||||
| Gisha Bold | Gishabd.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Gulim | Gulim | Gulim.ttc | 5.01 | |||||||||||||||||||||||||||||
| GulimChe | Gulim.ttc | 5.00 | ||||||||||||||||||||||||||||||
| Gungsuh | Gungsuh | Batang.ttc | 5.00 | |||||||||||||||||||||||||||||
| GungsuhChe | Batang.ttc | 5.00 | ||||||||||||||||||||||||||||||
| Impact | Impact | Impact.ttf | 5.00 | |||||||||||||||||||||||||||||
| IrisUPC | IrisUPC | Upcil. ttf ttf | 5.01 | |||||||||||||||||||||||||||||
| IrisUPC Italic | Upcii.ttf | 5.01 | ||||||||||||||||||||||||||||||
| IrisUPC Bold | Upcib.ttf | 5.01 | ||||||||||||||||||||||||||||||
| IrisUPC Bold Italic | Upcibi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Iskoola Pota | Iskoola Pota | Iskpota.ttf | 5.90 | |||||||||||||||||||||||||||||
| Iskoola Pota Bold | Iskpotab.ttf | 5.90 | ||||||||||||||||||||||||||||||
| JasmineUPC | JasmineUPC | Upcjl.ttf | 5.01 | |||||||||||||||||||||||||||||
| JasmineUPC Italic | Upcji .TTF | 5.01 | ||||||||||||||||||||||||||||||
| JasmineUpc BOLD | UPCJB.TTF | 5.01 | ||||||||||||||||||||||||||||||
| Jasmineupc Bold Italic | .0032 | 5.01 | ||||||||||||||||||||||||||||||
| KaiTi | KaiTi | Simkai.ttf | 5.01 | |||||||||||||||||||||||||||||
| Kalinga | Kalinga | Kalinga.ttf | 5. 90 90 | |||||||||||||||||||||||||||||
| Kalinga Bold | Kalingab.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Kartika | Kartika | Kartika.ttf | 5.90 | |||||||||||||||||||||||||||||
| Kartika Bold | Kartikab.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Khmer UI | Khmer UI | KhmerUI.ttf | 5.00 | |||||||||||||||||||||||||||||
| Khmer UI Bold | KhmerUIB.ttf | 5.00 | ||||||||||||||||||||||||||||||
| KodchiangUPC | KodchiangUPC | Upckl.ttf | 5.01 | |||||||||||||||||||||||||||||
| KodchiangUPC Italic | Upcki.ttf | 5.01 | ||||||||||||||||||||||||||||||
| KodchiangUPC Bold | Upckb.ttf | 5.01 | ||||||||||||||||||||||||||||||
| KodchiangUPC Bold Italic | Upckbi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Kokila | Kokila | Kokila.ttf | 5.91 | |||||||||||||||||||||||||||||
| Kokila Italic | Kokilai.ttf | 5. 91 91 | ||||||||||||||||||||||||||||||
| Kokila Bold | Kokilab.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Kokila Bold Italic | Kokilabi.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Lao UI | Lao UI | Laoui.ttf | 5.00 | |||||||||||||||||||||||||||||
| Lao UI Bold | Laouib.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Latha | Latha | Latha.ttf | 5.90 | |||||||||||||||||||||||||||||
| Latha Bold | Lathab. TTF | 5,90 | ||||||||||||||||||||||||||||||
| Leelawadee | Leelawadee | Leelawad.ttf | 5,00 | |||||||||||||||||||||||||||||
| Leelawade0032 | ||||||||||||||||||||||||||||||||
| Levenim MT | Levenim MT | Lvnm.ttf | 5.02 | |||||||||||||||||||||||||||||
| Levenim MT Bold | Lvnmbd.ttf | 5.02 | ||||||||||||||||||||||||||||||
| LilyUPC | LilyUPC | Upcll.ttf | 5.01 | |||||||||||||||||||||||||||||
| LilyUPC Italic | Upcli.ttf | 5. 01 01 | ||||||||||||||||||||||||||||||
| LilyUPC Bold | Upclb.ttf | 5.01 | ||||||||||||||||||||||||||||||
| LilyUPC Bold Italic | Upclbi.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Lucida Console | Lucida Console | Lucon.ttf | 5.00 | |||||||||||||||||||||||||||||
| Lucida Sans Unicode | Lucida Sans Unicode | L_10646.ttf | 5.00 | |||||||||||||||||||||||||||||
| Malgun Gothic | Malgun Gothic | Malgun.ttf | 6.11 | |||||||||||||||||||||||||||||
| Malgun Gothic Bold | Malgunbd.ttf | 8 320Mangal | Mangal.ttf | 5.91 | ||||||||||||||||||||||||||||
| Mangal Bold | Mangalb.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Marlett | Marlett | Marlett.ttf | 5.00 | |||||||||||||||||||||||||||||
| Meiryo | Meiryo | Meiryo.ttc | 6.05 | |||||||||||||||||||||||||||||
| Meiryo Italic | Meiryo.ttc | 6. 05 05 | ||||||||||||||||||||||||||||||
| MERIRY 272 | ||||||||||||||||||||||||||||||||
| .0031 Meiryob.ttc | 6.05 | |||||||||||||||||||||||||||||||
| Meiryo Bold Italic | Meiryob.ttc | 6.05 | ||||||||||||||||||||||||||||||
| Meiryo UI | Meiryo UI | Meiryo.ttc | 6.05 | |||||||||||||||||||||||||||||
| Meiryo UI Italic | Meiryo.ttc | 6.05 | ||||||||||||||||||||||||||||||
| Meiryo UI Bold | Meiryob.ttc | 6.05 | ||||||||||||||||||||||||||||||
| Meiryo UI Bold Italic | Meiryob.ttc | 6.05 | ||||||||||||||||||||||||||||||
| Microsoft Himalaya | Microsoft Himalaya | Himalaya.ttf | 5.00 | |||||||||||||||||||||||||||||
| Microsoft JhengHei | Microsoft JhengHei | MSJH.ttf | 6.02 | |||||||||||||||||||||||||||||
| Microsoft JhengHei Bold | MSJHBD. ttf | 6.00 | ||||||||||||||||||||||||||||||
| Microsoft New Tai Lue | Microsoft New Tai Lue | Ntailu. ttf ttf | 5.90 | |||||||||||||||||||||||||||||
| 0031 Microsoft New Tai Lue Bold | Ntailub.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Microsoft PhagsPa | Microsoft PhagsPa | PhagsPa.ttf | 5.90 | |||||||||||||||||||||||||||||
| Microsoft PhagsPa Bold | PhagsPaB.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Microsoft Sans Serif | Microsoft Sans Serif | Micross.ttf | 5.22 | |||||||||||||||||||||||||||||
| Microsoft Tai Le | Microsoft Tai Le | Taile.ttf | 5.90 | |||||||||||||||||||||||||||||
| Microsoft Tai Le Bold | TaiLeb.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Microsoft Uighur | Microsoft Uighur | Msuighur.ttf | 5.91 | |||||||||||||||||||||||||||||
| Microsoft YaHei | Microsoft YaHei | Msyh.ttf | 6.02 | |||||||||||||||||||||||||||||
| Microsoft YaHei Bold | Msyhbd.ttf | 6.02 | ||||||||||||||||||||||||||||||
| Microsoft Yi Baiti | MSYI. ttf ttf | 5.00 | ||||||||||||||||||||||||||||||
| MingLiU | MingLiU | Mingliu.ttc | 7.00 | |||||||||||||||||||||||||||||
| MingLiU-ExtB | Mingliub.ttc | 7.00 | ||||||||||||||||||||||||||||||
| PMINGLIU | Mingliu.ttc | 7.00 | ||||||||||||||||||||||||||||||
| PMINGLIU-EXTB | Mingliub.ttc | 7.00 | ||||||||||||||||||||||||||||||
| .0032 | 7.00 | |||||||||||||||||||||||||||||||
| MingLiU_HKSCS-ExtB | Mingliub.ttc | 7.00 | ||||||||||||||||||||||||||||||
| Miriam | Miriam | Mriam.ttf | 5.02 | |||||||||||||||||||||||||||||
| Miriam Fixed | Mriamc.ttf | 5.02 | ||||||||||||||||||||||||||||||
| Mongolian Baiti | Mongolian Baiti | Monbaiti.ttf | 5.01 | |||||||||||||||||||||||||||||
| Moolboran | Moolboran | MOOLA.TF | MOOLBORAN | MOOBOR.0031 5.00 | ||||||||||||||||||||||||||||
| MS Gothic | MS Gothic | Msgothic. ttc ttc | 5.05 | |||||||||||||||||||||||||||||
| MS PGothic | Msgothic.ttc | 5.05 | ||||||||||||||||||||||||||||||
| MS UI Gothic | Msgothic.ttc | 5.05 | ||||||||||||||||||||||||||||||
| MS Mincho | MS Mincho | Msmincho.ttc | 5.05 | |||||||||||||||||||||||||||||
| MS PMincho | Msmincho.ttc | 5.05 | ||||||||||||||||||||||||||||||
| MV Boli | MV Boli | Mvboli.ttf | 5.01 | |||||||||||||||||||||||||||||
| Narkisim | Narkisim | Nrkis.ttf | 5.02 | |||||||||||||||||||||||||||||
| Nyala | Nyala | Nyala.ttf | 5.00 | |||||||||||||||||||||||||||||
| Palatino Linotype | Palatino Linotype | PALA.TTF | 5.00 | |||||||||||||||||||||||||||||
| Palatino Linotype Italic | PALAI.TTF | 9 2 | 2 | .0030 | Palatino Linotype Bold | Palab. ttf ttf | 5.00 | |||||||||||||||||||||||||
| Palatino Linotype Bold Italic | Palabi.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Plantagenet Cherokee | Plantagenet Cherokee | Plantc.ttf | 5.00 | |||||||||||||||||||||||||||||
| Raavi | Raavi | Raavi.ttf | 5.90 | |||||||||||||||||||||||||||||
| Raavi Bold | Raavib.ttf | 9 5.03209 | 9 5.90 | |||||||||||||||||||||||||||||
| 0028 | ||||||||||||||||||||||||||||||||
| Rod | Rod | Rod.ttf | 5.02 | |||||||||||||||||||||||||||||
| Sakkal Majalla | Sakkal Majalla | Majalla.ttf | 5.01 | |||||||||||||||||||||||||||||
| Sakkal Majalla Bold | Majallab.ttf | 5.01 | ||||||||||||||||||||||||||||||
| Segoe Print | Segoe Print | Segoepr.ttf | 5.02 | |||||||||||||||||||||||||||||
| Segoe Print Bold | Segoeprb.ttf | 5.02 | ||||||||||||||||||||||||||||||
| Segoe Script | Segoe Script | Segoesc.ttf | 5. 00 00 | |||||||||||||||||||||||||||||
| Segoe Script Bold | Segoescb.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Segoe UI | Segoe UI Light | Segoeuil.ttf | 5.00 | |||||||||||||||||||||||||||||
| Segoe UI | Segoeui.ttf | 5.13 | ||||||||||||||||||||||||||||||
| Segoe UI Italic | Segoeuii.ttf | 5.13 | ||||||||||||||||||||||||||||||
| Segoe UI Semibold | Seguisb.ttf | 5.00 | ||||||||||||||||||||||||||||||
| Segoe UI Bold | Segoeuib.ttf | 5.13 | ||||||||||||||||||||||||||||||
| Segoe UI Bold Italic | Segoeuiz.ttf | 5.13 | ||||||||||||||||||||||||||||||
| Segoe UI Symbol | Segoe UI Symbol | Seguisym.ttf | 5.01 | |||||||||||||||||||||||||||||
| Shonar Bangla | Shonar Bangla | Shonar.ttf | 5.91 | |||||||||||||||||||||||||||||
| Shonar Bangla Bold | Shonarb.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Shruti | Shruti | Shruti. ttf ttf | 5.90 | |||||||||||||||||||||||||||||
| Shruti Bold | Shrutib.ttf | 5.90 | ||||||||||||||||||||||||||||||
| SimHei | SimHei | Simhei.ttf | 5.01 | |||||||||||||||||||||||||||||
| Арабский (упрощенный) | Арабский (упрощенный) | Simpo.ttf | 1 5,92 | 0031 Simplified Arabic BoldSimpbdo.ttf | 5.92 | |||||||||||||||||||||||||||
| Simplified Arabic Fixed | Simpfxo.ttf | 5.92 | ||||||||||||||||||||||||||||||
| SimSun | SimSun | Simsun.ttc | 5.03 | |||||||||||||||||||||||||||||
| NSimSun | Simsun.TTC | 5.03 | ||||||||||||||||||||||||||||||
| SIMSUN-EXTB | SIMSUNB.TTF | 5.00 | ||||||||||||||||||||||||||||||
| SYLFAEN | ||||||||||||||||||||||||||||||||
| SYLFAEN | ||||||||||||||||||||||||||||||||
| SYLFAEN | .0031 Sylfaen.ttf | 5.02 | ||||||||||||||||||||||||||||||
| Symbol | Symbol | Symbol. ttf ttf | 5.00 | |||||||||||||||||||||||||||||
| Tahoma | Tahoma | Tahoma.ttf | 5.22 | |||||||||||||||||||||||||||||
| Tahoma Bold | Tahomabd. TTF | 5.22 | ||||||||||||||||||||||||||||||
| Times New Roman | Times New Roman | Times.ttf | 5,22 | |||||||||||||||||||||||||||||
| рам.0032 | 5.22 | |||||||||||||||||||||||||||||||
| Times New Roman Bold | Timesbd.ttf | 5.22 | ||||||||||||||||||||||||||||||
| Times New Roman Bold Italic | Timesbi.ttf | 5.22 | ||||||||||||||||||||||||||||||
| Traditional Arabic | Traditional Arabic | Trado.ttf | 5.92 | |||||||||||||||||||||||||||||
| Традиционный арабский жирный шрифт | Tradbdo.ttf | 5.92 | ||||||||||||||||||||||||||||||
| Trebuchet MS | 20032 | Trebuc.ttf | 5.11 | |||||||||||||||||||||||||||||
| Trebuchet MS Italic | Trebucit.ttf | 5.11 | ||||||||||||||||||||||||||||||
| Trebuchet MS Bold | Trebucbd. ttf ttf | 5.11 | ||||||||||||||||||||||||||||||
| Trebuchet MS Bold Italic | Trebucbi.ttf | 5.11 | ||||||||||||||||||||||||||||||
| Тунга | Тунга | Танга.ttf | 5,90 | |||||||||||||||||||||||||||||
| Tunga | Tunga | 0032 | 5.90 | |||||||||||||||||||||||||||||
| Utsaah | Utsaah | Utsaah.ttf | 5.91 | |||||||||||||||||||||||||||||
| Utsaah Italic | Utsaahi.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Utsaah Bold | Utsaahb.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Utsaah Bold Italic | Utsaahbi.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Vani | Vani | Vani.ttf | 5.91 | |||||||||||||||||||||||||||||
| Vani Bold | Vanib.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Verdana | Verdana | Verdana.ttf | 5. 31 31 | |||||||||||||||||||||||||||||
| Verdana Italic | Verdanai.ttf | 5.30 | ||||||||||||||||||||||||||||||
| Verdana Bold | verdanab.ttf | 5,30 | ||||||||||||||||||||||||||||||
| Verdana Bold Italic | Verdanaz.ttf | 5,30 | ||||||||||||||||||||||||||||||
| VIJAYA | 131319AYA | .0031 Vijaya.ttf | 5.91 | |||||||||||||||||||||||||||||
| Vijaya Bold | Vijayab.ttf | 5.91 | ||||||||||||||||||||||||||||||
| Vrinda | Vrinda | Vrinda.ttf | 5.90 | |||||||||||||||||||||||||||||
| Vrinda Bold | Vrindab.ttf | 5.90 | ||||||||||||||||||||||||||||||
| Webdings | Webdings | Webdings.ttf | 5.00 | |||||||||||||||||||||||||||||
| Wingdings | Wingdings | .0031 5.00 |
* Шрифты, добавленные в Windows 7
Просмотреть все отзывы о странице
7 распространенных типов шрифтов, которые должны знать все дизайнеры
Шрифты — это текстовые символы различных типов и размеров. Они помогают дизайнерам интуитивно передавать содержимое интерфейса и помогают пользователям веб-приложений или мобильных приложений плавно взаимодействовать с интерфейсом. Однако выбрать правильный шрифт, соответствующий тону различных веб-сайтов или мобильных приложений, — непростая задача.
Они помогают дизайнерам интуитивно передавать содержимое интерфейса и помогают пользователям веб-приложений или мобильных приложений плавно взаимодействовать с интерфейсом. Однако выбрать правильный шрифт, соответствующий тону различных веб-сайтов или мобильных приложений, — непростая задача.
В этой статье мы познакомим вас с 7 наиболее часто используемыми типами шрифтов и узнаем, когда и как их использовать. Таким образом, вы можете легко выбрать правильный шрифт, который подходит для вашего проекта UI/UX, логотипа или дизайна бренда. Мы включили несколько примеров, чтобы помочь вам лучше узнать каждый тип шрифта.
Теперь посмотрим дальше!
Содержание
Что такое шрифт и его типы
Шрифт, гарнитура, типографика, семейство шрифтов
7 распространенных типов шрифтов: когда и как их использовать
Как определить шрифт на изображении или веб-странице
Как создать свой собственный шрифт шаг за шагом
5 лучших бесплатных ресурсов шрифтов, которые вы можете не пропустите
Что такое шрифт и его виды?
Шрифт — это набор текстовых символов с похожими стилями, размерами точек, весом, цветами, дизайном и другими характеристиками. Практический пример или шаблон шрифта часто включает в себя все элементы, такие как строчные и прописные буквы, цифры, знаки препинания и символы, которые могут помочь дизайнерам доносить идеи, предложения, рекомендации или другую текстовую информацию из газет, книг, журналов, веб-сайтов или мобильных устройств. страницы приложения и добавить уникальный стиль веб-страницам и документам.
Практический пример или шаблон шрифта часто включает в себя все элементы, такие как строчные и прописные буквы, цифры, знаки препинания и символы, которые могут помочь дизайнерам доносить идеи, предложения, рекомендации или другую текстовую информацию из газет, книг, журналов, веб-сайтов или мобильных устройств. страницы приложения и добавить уникальный стиль веб-страницам и документам.
Тип шрифта — это термин, используемый для описания одного, двух или более шрифтов с одинаковым стилем дизайна и символами. Это придает вашему текстовому дизайну похожий внешний вид, легко вызывая эмоции у пользователей.
Шрифт, гарнитура, типографика и семейство шрифтов
Типографика — это искусство и техника представления текстовых символов, чтобы сделать информацию в интерфейсе разборчивой, читаемой и привлекательной. Он подчеркивает общие макеты, стили и иерархические отношения текстов вашего интерфейса, а не фактические шрифты или семейства шрифтов, которые вы использовали.
Типографика фокусируется на том, как представить ваши текстовые символы, чтобы передать содержимое интерфейса и привлечь пользователей.
Гарнитура (или семейство шрифтов) — это собирательный термин, который обычно описывает набор или семейство связанных шрифтов. Он часто указывает на два или более шрифта с одинаковыми визуальными характеристиками.
Однако шрифт – это набор букв, используемых на веб-сайте или в интерфейсе мобильного приложения. Это относится к определенному весу, ширине и стилю шрифта.
7 распространенных типов шрифтов: когда и как их использовать
В Интернете доступны тысячи шрифтов. Давайте проверим 7 основных типов шрифтов, которые вы можете использовать в своих веб-проектах или проектах мобильных приложений, и вместе узнаем, когда и как их использовать.
Serif Fonts
SANS SANS Serif Fonts
Serif Serif Fonts
Fonts
.
 2514
2514Комические шрифты
Ретро-шрифты
1. Шрифты с засечками
Описание:
или дизайн мобильного приложения. Все они имеют небольшое украшение, линию или штрих, прикрепленные к концу каждой буквы, что придает веб-дизайну или документу элегантный и серьезный вид.
Шрифты с засечками повсеместно используются в нашей повседневной жизни, и наиболее часто используемые шрифты с засечками включают Times New Roman, Georgia, Garamond и т. д.
Когда и как использовать:
Используйте шрифты с засечками почти во всех ситуациях, например, в заголовках, нижних колонтитулах, основном тексте, длинном или коротком текстовом содержимом и т. д.
Используйте шрифты с засечками большего размера, чтобы читатели могут быстро просмотреть детали шрифта даже с первого взгляда.

Настоятельно рекомендуем использовать шрифты с засечками в профессиональных или серьезных публикациях, таких как новостные, технические, правительственные и образовательные веб-сайты.
Примеры:
Times New Roman
Times New Roman имеет высокие строчные буквы, сильный контраст между толстыми и тонкими штрихами и элегантные конечные линии, что делает его одним из лучших вариантов для дизайнеров для создания элегантных и эффектных -дружественные интерфейсы.
Georgia
Georgia — это стильный, но разборчивый шрифт с засечками, который хорошо работает на небольших экранах или веб-страницах с низким разрешением.
Garamond
Garamond — старомодный шрифт с засечками, с четким контрастом штрихов и относительно органичной структурой букв. Он имеет блестящий рукописный вид, что делает его очень популярным в печати книг и основного текста веб-сайтов.
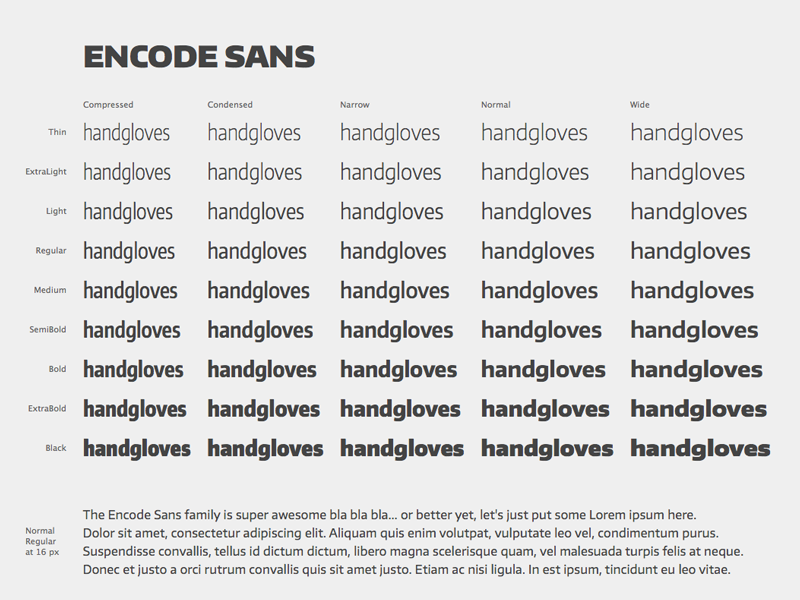
2. Шрифты без засечек
О программе:
Шрифты без засечек — это классические шрифты, состоящие из простых линий. По сравнению со шрифтом с засечками шрифты без засечек имеют очень чистые и четкие концы, без украшений, линий или штрихов в конце каждой буквы, что делает все буквы очень чистыми и аккуратными.
Итак, шрифты без засечек широко используются для создания современных, простых и эффективных веб-сайтов или мобильных приложений. Некоторые из самых популярных шрифтов без засечек включают Arial, Helvetica и Proxima Nova.
Когда и как использовать:
Поскольку шрифты без засечек не имеют маленьких штрихов в конце букв, они более эффективны и проще, чем шрифты с засечками. Таким образом, они часто используются в заголовках, заголовках, заголовках, логотипах и других крупных целях.
Поскольку шрифты без засечек не имеют деталей в конце букв, они также хорошо работают на цифровом дисплее с низким разрешением.

Поскольку они имеют четкие и жирные линии одинаковой ширины, шрифты без засечек не рекомендуется использовать в длинных абзацах, чтобы обеспечить лучшую читабельность и удобство использования.
Примеры
Arial
Arial — это один из вариантов шрифта по умолчанию, предоставляемых всеми продуктами Microsoft. Он содержит гуманистические характеристики и хорош для отображения новостей, рекламы и информации о продвижении вашего сайта или мобильных приложений.
Helvetica
Helvetica — один из самых популярных шрифтов без засечек со структурно унифицированной высотой и шириной символов. Он гораздо более формальный, чем шрифт Arial, и часто используется в названиях брендов, логотипах и публичных вывесках на веб-страницах.
Например, Microsoft, Intel, Apple и другие известные компании используют шрифт Helvetica для представления своего бренда и логотипа.
3. Шрифты с засечками
Описание:
Шрифты с засечками, также известные как шрифты с квадратными засечками, представляют собой тип шрифтов с засечками с геометрическими блочными засечками. Они широкие, смелые и придают винтажный вид вашему дизайну. Дизайнеры выбирают шрифты с засечками для логотипов брендов, журналов, плакатов и веб-сайтов, чтобы привлечь пользователей. К популярным шрифтам с засечками относятся Rockwell, Clarendon и Serifa.
Когда и как использовать:
Благодаря своему блочному прочному внешнему виду шрифты с засечками легко привлекают внимание читателей и хорошо подходят для логотипов брендов, названий, заголовков и т. д.
Примеры:
Rockwell
Rockwell — один из самых классических геометрических шрифтов с засечками, который идеально подходит для брендинга, заголовков и различных акциденций.
Serifa
Alt: Serifa
Шрифт Serifa принадлежит к семейству шрифтов с засечками и часто используется в логотипах, рекламе и дизайне заголовков.
4. Рукописные шрифты
Описание:
Рукописные шрифты — это тип шрифтов, выполненных в рукописном стиле и создающих богатые визуальные ощущения, варьирующиеся от случайных до хорошо организованных и элегантных. Они часто имеют плавные мазки и легко добавляют индивидуальности дизайну. Существует множество потрясающих шрифтов, часто используемых в веб-приложениях или мобильных приложениях, таких как Clattering и Arkipelago.
Когда и как использовать:
Рукописные шрифты имеют рукописный стиль. Они не подходят для любого официального или серьезного веб-сайта, такого как правительство, университет, онлайн-курсы или новостные сайты.
Шрифты Script подходят для создания персонализированных, уникальных или романтических приглашений, веб-сайтов или других дизайнов, таких как свадебные веб-сайты, веб-сайты с портфолио дизайнеров, новые веб-сайты или веб-сайты с рассказами.

Примеры
Clattering
Шрифт Clattering создан мазками кисти и стал популярным благодаря плавному и уверенному сочетанию толстых и тонких кривых. Это идеальный вариант для брендинга, логотипов, приглашений, водяных знаков и других дизайнов веб-сайтов, которым требуется рукописный тон.
Arkipelago
Arkipelago — это элегантный рукописный шрифт, выполненный в стиле мокрой чернильной кисти. Это хороший вариант для дизайнеров для создания впечатляющих личных веб-сайтов или веб-сайтов портфолио. Когда он используется на черном фоне или изображении, он выделяет текстовую информацию и повышает уровень всей веб-страницы.
5. Декоративные шрифты
О программе:
Декоративные шрифты, также называемые шрифтами дисплея, представляют собой набор шрифтов, которые используются в декоративных целях. Они часто различаются по внешнему виду, поскольку любой тип или стиль шрифтов, которые вы используете для оформления своей веб-страницы, можно отнести к этому типу шрифта.
Они часто различаются по внешнему виду, поскольку любой тип или стиль шрифтов, которые вы используете для оформления своей веб-страницы, можно отнести к этому типу шрифта.
Многие примеры декоративных шрифтов креативны, красивы и привлекают внимание, например Vibro и Chameleon.
Когда и как использовать:
Декоративные шрифты хороши для заголовков, заголовков, логотипов, брендинга, плакатов, рекламы и других небольших объемов текста большого размера в вашем интерфейсе.
Примеры:
Vibro
Vibro — это тип шрифта, состоящий из изогнутых линий. Каждое письмо не только помогает дизайнерам донести информацию о странице, но и выглядит как симпатичный рисунок, привлекающий пользователей. Поскольку каждая буква была использована с насыщенными яркими цветами, это поможет вам создать очень красивые современные веб-сайты.
Chameleon
Шрифт Chameleon содержит уникальные штрихи и предлагает пользователям три варианта стиля: Outline, Hatch и Solid. Это хороший инструмент, чтобы оживить ваш интерфейс.
Это хороший инструмент, чтобы оживить ваш интерфейс.
6. Комические шрифты
О программе:
Комические шрифты — это типы шрифтов с причудливым мультяшным стилем. Все буквы часто сочетаются с интересными и удобными мультяшными элементами, такими как воздушные шары, круглые штрихи и другие мультяшные символы, что позволяет дизайнерам очень легко создавать сайт-рассказ или сайт с определенной темой.
Существует множество великолепных шрифтов для комиксов, таких как Banbang, Super Kids и Street Pops.
Когда и как использовать:
Благодаря красочному и причудливому внешнему виду комические шрифты являются хорошими инструментами для создания ориентированных на детей или рассказывающих истории веб-сайтов, таких как искусство, веб-сайты онлайн-курсов для детей, веб-сайты детских садов, веб-сайты игрушек и Веб-сайты электронной коммерции, которые продают товары для детей.

Комические шрифты подходят для создания симпатичного и впечатляющего логотипа или талисмана для вашего бренда.
Комические шрифты — хороший выбор, когда вам нужно создать уникальный веб-сайт или приложение на основе известного комикса или сериала.
Примеры
Banbang
Шрифт Banbang отличается смелыми штрихами и привлекательными яркими цветами. Это хороший вариант для выделения заголовков или новостей о распродажах на детских сайтах.
Super Kids
Super Kids — отличный пример классического комического шрифта с яркими цветами. Вы можете свободно использовать его для улучшения любых детских приложений, таких как книги, игрушки и образовательные ресурсы.
7. Ретро-шрифты
О программе:
Ретро-шрифты — это классические шрифты с «старомодным» видом. Они широко используются для смелых заголовков в винтажных плакатах, логотипах и на веб-сайтах.
Они широко используются для смелых заголовков в винтажных плакатах, логотипах и на веб-сайтах.
Примеры
Sabo
Sabo — ретро-шрифт в пиксельном стиле с двумя стилями: встроенным и заполненным. Это хороший инструмент для создания веб-сайтов или интерфейсов, которые могут заставить пользователей думать о классических играх для Xbox.
Как определить шрифт на изображении или веб-странице?
Во многих изображениях, на страницах веб-сайтов или в других онлайн-публикациях используются потрясающие шрифты, которые могут помочь вам найти правильный шрифт для вашего следующего проекта. Однако перед этим вы должны научиться быстро идентифицировать шрифт от печатных и онлайн-издателей.
Существует множество профессиональных инструментов для работы со шрифтами, в том числе WhatTheFont, Font Finder и Identifont, которые могут помочь вам определить конкретный шрифт простым щелчком мыши по изображениям, веб-страницам или другим образцам по имени, внешнему виду, дизайнерам или издателям.
Некоторые из этих инструментов также предоставляют инструменты расширения Chrome, которые помогут вам быстрее и проще идентифицировать нужные шрифты.
Как шаг за шагом создать собственный шрифт?
Помимо существующих типов шрифтов, вы можете попробовать настроить шрифт для своего проекта самостоятельно. Вот простые шаги, которым вы можете следовать:
Шаг 1. Выясните, какие типы шрифтов вам нужны
Если вы собираетесь создать совершенно новый веб-шрифт, прежде чем начать рисовать буквы или знаки препинания, полезно сначала знать свои потребности. Выясните, какие типы шрифтов вам нужны, и запишите все требования.
Шаг 2. Набросайте дизайн шрифта на бумаге
Затем нарисуйте на бумаге все символы, которые приходят вам в голову. Не забудьте сосредоточиться на деталях шрифта, таких как стиль обводки, размер шрифта, вес, цвет или другие характеристики.
Шаг 3.
 Выберите инструмент шрифта и начните разработку
Выберите инструмент шрифта и начните разработкуДля разработки шрифта вам может потребоваться выбрать инструмент разработки шрифта. Большинство экспертов по дизайну любят использовать Adobe Illustrators, Sketch или Photoshop. Существует множество других профессиональных инструментов для создания шрифтов, таких как FontLab Studio, Glyphs, Robofont и т. д.
Шаг 4. Протестируйте и оцените свой шрифт
Независимо от того, какой тип шрифта вы пытаетесь создать самостоятельно, конечной целью является улучшение дизайна вашего веб-сайта или мобильного приложения. Поэтому не забудьте добавить шрифт в свой интерфейс, своевременно просмотреть его и оценить, подходит ли он для вашего проекта.
На этом этапе удобный инструмент для разработки веб-сайтов или мобильных приложений может помочь вам полностью протестировать каждую деталь страницы и оценить шрифт.
Шаг 5. Продолжайте повторять
Успешный веб-сайт или мобильное приложение не создаются за один шаг. Чтобы создать идеальный шрифт для вашего проекта, вы должны продолжать работать в одиночку или со всей командой.
Чтобы создать идеальный шрифт для вашего проекта, вы должны продолжать работать в одиночку или со всей командой.
5 лучших бесплатных ресурсов шрифтов, которые нельзя пропустить
1). 20 лучших бесплатных и платных цифровых шрифтов
В этой статье перечислены 20 лучших бесплатных и платных цифровых шрифтов, которые дизайнеры могут использовать в таких случаях, как отображение цифровых часов, курсов обмена валют или информации о счете. Доступны как проекты веб-сайтов, так и мобильных приложений.
Скачать бесплатно
2).20 Лучшие бесплатные и платные шрифты для мобильных приложений
В этой коллекции 20 лучших бесплатных и платных шрифтов для мобильных проектов Android и iOS.
Бесплатная загрузка
3). 30 обязательных бесплатных классических шрифтов
В этой статье представлены 30 лучших бесплатных классических шрифтов, которые сделают ваш веб-сайт привлекательным и удобочитаемым.
Бесплатная загрузка
4).40 лучших бесплатных забавных шрифтов для создания впечатляющих дизайнов
Здесь вы найдете 40 лучших бесплатных забавных шрифтов в широком диапазоне стилей, которые помогут улучшить интерфейс вашего веб-сайта. Поддерживаются рукописные шрифты, шрифты Google, мультипликационные шрифты, полужирные шрифты, буквенные шрифты и другие типы.
Бесплатная загрузка
5).20 лучших бесплатных рукописных шрифтов
Вы можете бесплатно загрузить 20 лучших рукописных шрифтов для создания впечатляющих и уникальных дизайнов.
Резюме
Сегодня доступны тысячи шрифтов. Выбор правильного шрифта является одним из наиболее важных факторов, которые могут определить, сможет ли ваш проект, логотип или бренд произвести впечатление на пользователей и выделиться среди конкурентов.
Мы надеемся, что эти типы шрифтов, рекомендации и бесплатные ресурсы помогут вам с легкостью выбрать правильный тип шрифта для вашего следующего проекта.

 paratype.ru/uni/public/PTMonoOFL.zip -O ~/.fonts/PTMonoOFL.zip
paratype.ru/uni/public/PTMonoOFL.zip -O ~/.fonts/PTMonoOFL.zip ttf: Droid Serif:style=Regular
ttf: Droid Serif:style=Regular