HTML, скрипты и стили. 4-е изд.
Дунаев Вадим Вячеславович
| Артикул | 2326 |
| ISBN | 978-5-9775-3317-1 |
| Количество страниц | 816 |
| Формат издания | 170 x 240 мм |
| Печать | Черно-белая |
| Серия | В подлиннике |
1004 ₽
853 ₽
# HTML# Java/JavaScript# JavaScript#CSS
- Описание
- Детали
- Отзывы (0)
Описание
Для создания современных и компактных Web-приложений уже недостаточно иметь навыки работы в специализированных пакетах, и эта книга содержит “джентльменский набор” сведе-ний, необходимых каждому Web-разработчику в первую и даже во вторую очередь.
Детали
| Артикул | 2326 |
|---|---|
| ISBN | 978-5-9775-3317-1 |
| Количество страниц | 816 |
| Серия | В подлиннике |
| Переплет | Твердый переплет |
| Печать | Черно-белая |
| Год | 2015 |
| Габариты, мм | 240 × 170 × 38 |
| Вес, кг | 0. 914 914 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML5. Недостающее руководство – Бумажная книга
875₽ -
(X)HTML, скрипты и стили. Самое необходимое – Бумажная книга
419₽ -
Погружение в HTML5 – Бумажная книга
295₽ -
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов – Бумажная книга
-
HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера. (+Видеокурс на CD) 3-е изд. – Бумажная книга
695₽ -
Сценарии для Web-сайта: PHP и JavaScript 2-е изд.
464₽ – Бумажная книга
– Бумажная книга
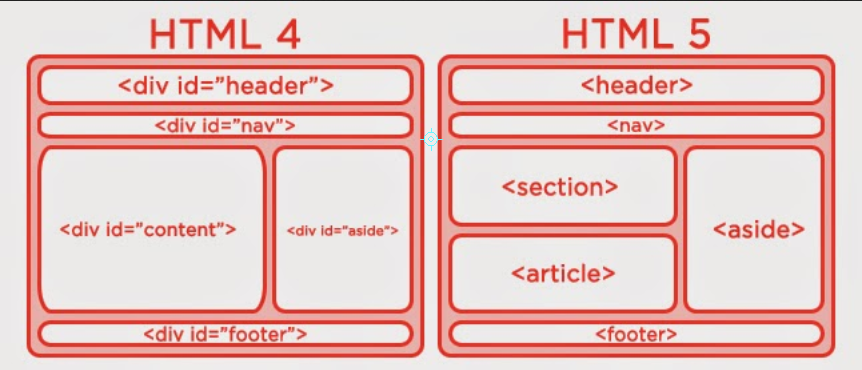
Разница между HTML 4 и HTML 5
HTML означает язык гипертекстовой разметки. HTML составляет основу любого веб-сайта, поскольку HTML содержит информацию о документе и сообщает браузеру, какие данные на странице в виде текста, ссылок, а также указывает браузерам, где искать изображения.
ИТ-викторина
Проверьте свои знания по темам, связанным с технологиями
1 / 10
Марк Цукерберг — владелец
Linux
Linkedln
2 / 10
Системы для людей с ограниченными возможностями являются примером
Распознавание лиц
Поиск изображений на основе содержимого
Умные взаимодействия
Восприятие окружающей среды
3 / 10
Что из следующего определяется как попытка кражи, слежки, повреждения или уничтожения компьютерных систем, сетей или связанной с ними информации?
Кибератака
Компьютерная безопасность
Криптография
Цифровой взлом
4 / 10
Все знают, что такое робот, но что такое «кобот»?
онлайн-помощник, помогающий студентам колледжа
робот доступен в ярких цветах
робот, который работает вместе с людьми, чтобы помочь им в работе
5 / 10
Что из перечисленного не является поисковой системой
Yahoo
Firefox
Altavista
6 / 10
Для чего из следующего Android в основном разработан?
Серверы
Настольные компьютеры
Ноутбуки
Мобильные устройства
7 / 10
Какая мобильная компания первой представила эмодзи на своих мобильных устройствах на международном уровне?
Яблоко
Samsung
Motorola
ежевика
8 / 10
Какая американская компьютерная компания также известна под прозвищем «Большая синяя».
Microsoft
Яблоко
Корпорация Компак
IBM
9 / 10
Геостационарный спутник вращается со скоростью –
Любая высота
Фиксированная высота
Высота над столбом
Высота, которая зависит от его массы
10 / 10
Какой из перечисленных полупроводников в основном используется для создания электронных схем?
кремний
германий
Селен
Оловянирование
ваш счет
Наиболее распространенными и популярными версиями HTML являются HTML 4 и HTML 5.
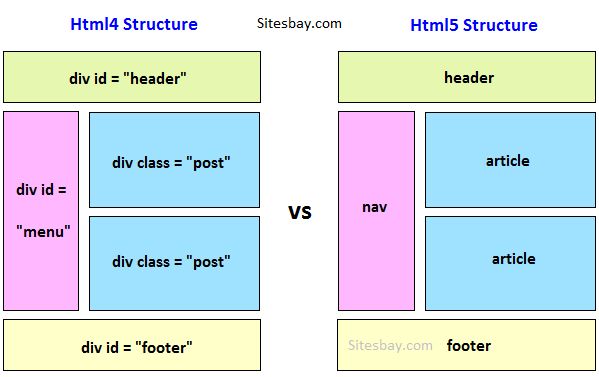
HTML 4 против HTML 5
Разница между HTML 4 и HTML 5 заключается в том, что HTML 4 — это 4-я и более ранняя версия HTML с меньшим количеством функций и тегов, а HTML 5 — это расширение HTML4 и 5-я версия HTML, которая имеет новые и простые функции и несколько новых тегов. . HTML 4 не поддерживает мультимедиа, а HTML 5 поддерживает мультимедиа.
Хотите сохранить эту статью на потом? Нажмите на сердечко в правом нижнем углу, чтобы сохранить в свой собственный блок статей!
В HTML 4 средством связи между сервером и клиентом является потоковая передача и длительный опрос. В HTML 4 нет веб-сокетов.
В HTML 4 нет веб-сокетов.
Он имеет апплет теги для отображения апплетов в веб-браузерах. Атрибут Script необходим для HTML 4, так как он используется для связывания тега и ссылки на JavaScript и другие подобные скрипты.
Отследить местоположение пользователя в HTML 4 сложно.
С другой стороны, HTML 5 имеет веб-сокеты для связи между клиентом и сервером. Это позволяет полностьюдуплекс общение между обеими сторонами.
Тег апплета был заменен из HTML 5 новым тегом под названием . Атрибут Script не является обязательным в HTML 5. Местоположение пользователя в HTML 5 можно легко найти, используя JS GeoLocation.
Сравнительная таблица
| Параметры сравнения | HTML 4 | HTML 5 |
|---|---|---|
| Версия | HTML 4 — это четвертая версия HTML, а также расширенная версия HTML 4. | HTML 5 — это пятая версия HTML, а также расширение HTML 5. |
| Особенности | Это более старая версия, поэтому в ней меньше функций. | Это новая версия с расширенными функциями. |
| Обработка ошибок | Он обеспечивает достойную обработку ошибок и умеренную согласованность в искаженных документах. | Он обеспечивает лучшую обработку ошибок и обеспечивает высокую согласованность в искаженных документах. |
| Сторонние элементы | HTML4 поддерживается многими сторонними элементами, такими как Silverlight и flash. | HTML5 поддерживается мультимедиа |
| Предоставление тегов | В HTML 4 нет возможности для новых тегов. | Это позволяет использовать новые теги, такие как видео, холст, аудио и другие. |
Что такое HTML4?
HTML 4 — это наценка язык, который был опубликован в 1997 году как рекомендация W3C. HTML 4 — это расширенная версия HTML 3.2.
Это пересмотр предыдущего HTML и поддерживает различные функции, такие как язык сценариев, таблицы стилей, встраивание объектов, расширенные таблицы, поддержка объектов и другие расширенные функции специальных возможностей для особых пользователей с ограниченными возможностями.
HTML 4 обладает более мощными возможностями, чем предыдущие версии HTML. Он установлен и является стандартным и, следовательно, совместим со многими веб-браузерами.
HTML 4 обладает высокой степенью интернализации, что помогает писать документы на разных языках и может передаваться по всему миру.
В HTML 4 были добавлены ключи доступа, и он может формировать группы элементов управления семантически и другие активные метки. Структура и представление в HTML 4 лучше и с возможностью даже разметки текстовых описаний.
Элементы в документе HTML4 состоят из трех частей — начального тега, содержимого и конечного тега.
Элементы в HTML 4 нечувствительны к регистру и могут быть написаны любым способом. Атрибуты элементов могут определять свойства этого конкретного элемента.
Идеальный документ HTML 4 должен начинаться с DOCTYPE. заявление и элемент будет содержать HEAD и BODY. В первом содержится информация, а во втором содержится содержание документа.
Что такое HTML5?
HTML — это пятая и последняя основная версия HTML, рекомендованная консорциумом WWW (W3C). Он был выпущен 22 января 2008 года.
Он был выпущен 22 января 2008 года.
Целью новой версии была поддержка новейших мультимедиа и появление других новых функций. Язык стал легким, его могли легко читать люди и интегрировать в компьютеры и устройства.
HTML 5 — это расширенная версия HTML 4. Новая версия включает в себя не только HTML 4, но и другие, такие как HTML DOM уровня 2 и XHTML 1.
Он имеет подробные модели обработки и может быть легко реализован. Он улучшает, расширяет и рационализирует HTML-документы, API и другие веб-приложения.
В HTML 5 включено несколько новых синтаксических функций.
Он не основан на SGML. HTML 5 поддерживает обратную совместимость и запускает стандартный режим рендеринга.
Новыми функциями в API являются воспроизведение мультимедиа по времени, редактируемый контент, автономный режим, перетаскивание, микроданные, тип MIME, история, регистрация обработчика протокола, веб-хранилище и другие функции для улучшения API с большей емкостью хранилища.
Он также поддерживает геолокацию, веб- криптография, база данных SQL, indexedDB и другие дополнительные функции.
Основные различия между HTML 4 и HTML 5
- HTML 4 использует тег для отображения сокращений веб-браузера, а HTML5 использует тег для отображения сокращений в веб-браузере.
- HTML 4 установлен и является стандартным и совместим со многими различными веб-браузерами. HTML 5 развивается и не совместим с другими браузерами.
- В HTML 4 тег содержит атрибут схемы HTML-документа, в то время как в HTML 5 Тег определяет раздел заголовка HTML-документа.
- HTML 4 не имеет теги, в то время как HTML 5 представил теги, которые используются для рисования графики с помощью JavaScript.
- В HTML 4 тег table имеет несколько атрибутов, а в HTML 5 тег table имеет только один атрибут — границу.
Рекомендации
- https://www.tandfonline.com/doi/abs/10.1080/02763869.2011.540212
- http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.412.7817&rep=rep1&type=pdf
Один запрос?
Я приложил столько усилий, чтобы написать этот пост в блоге, чтобы предоставить вам ценность.
Сандип Бхандари
Сандип Бхандари имеет степень бакалавра вычислительной техники Университета Тапар (2006 г.). Имеет 20-летний опыт работы в сфере технологий. Он проявляет большой интерес к различным техническим областям, включая системы баз данных, компьютерные сети и программирование. Подробнее о нем можно прочитать на его био страница.
Спецификация HTML 4.01
Спецификация HTML 4.01следующий оглавление элементы атрибуты индекс
Рекомендация W3C 24 декабря 1999 г.
заменена 27 марта 2018 г.
- Эта версия:
- https://www.w3.org/TR/2018/SPSD-html401-20180327/
- Последняя версия HTML 4.01:
- http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.w3.org/TR/html4
- Последняя версия HTML:
- https://www.
 w3.org/TR/html/
w3.org/TR/html/ - Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/REC-html401-199
- Предыдущая рекомендация HTML 4:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хорс, W3C
- Ян Джейкобс, W3C
Авторское право © 1997-1999 W3C ® ( Массачусетский технологический институт , INRIA , Кейо), Все права Сдержанный. ответственность W3C, товарный знак, документ использование и программное обеспечение применяются правила лицензирования.
Реферат
Эта спецификация определяет язык гипертекстовой разметки (HTML),
издательский язык всемирной паутины. Эта спецификация определяет HTML
4.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879. — Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикация. Этот документ может быть заменен другими документами. Последний статус эта серия документов поддерживается W3C.
Этот документ был проверен членами W3C и другими заинтересованными сторонами. и был одобрен директором в качестве рекомендации W3C.
Данная спецификация является замененной рекомендацией. более новый
существует спецификация, которая рекомендуется для нового принятия вместо
эта спецификация. Новые реализации должны следовать за последней версией
спецификации HTML.
более новый
существует спецификация, которая рекомендуется для нового принятия вместо
эта спецификация. Новые реализации должны следовать за последней версией
спецификации HTML.
Список текущих рекомендаций W3C и других технических документов. можно найти по адресу https://www.w3.org/TR/.
Доступные языки
Версия данной спецификации на английском языке является единственной нормативной версией. Однако переводы этого документа см. http://www.w3.org/MarkUp/html4-updates/translations.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
- О HTML 4 Спецификация
- Введение в HTML 4
- На SGML и HTML
- Соответствие: требования и рекомендации
- HTML-документ Представление — Наборы символов, кодировки символов и организации
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы контента,
и т.
 д.
д. - Глобальный структура HTML-документа — HEAD и BODY документа документ
- Язык информация и текстовое направление — Международные аспекты текст
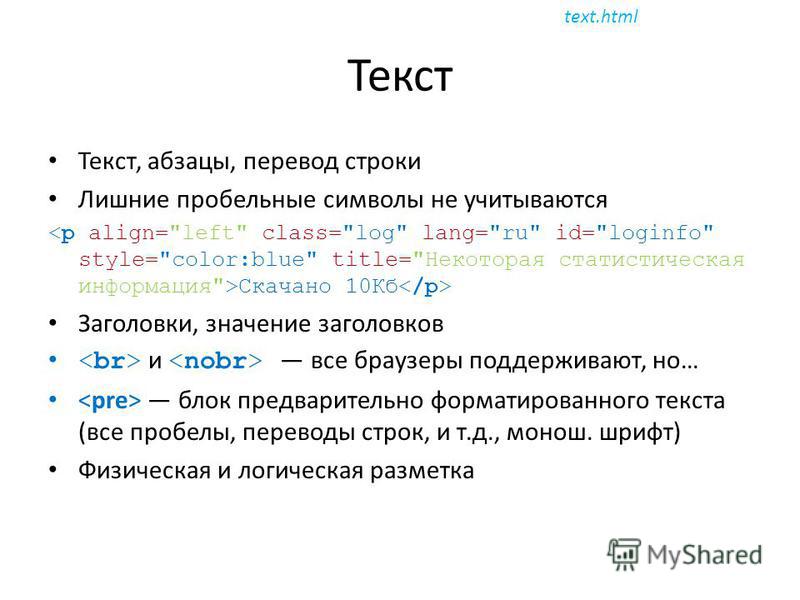
- Текст — Абзацы, строки и фразы
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Таблицы
- Ссылки — Гипертекст и медиа-независимые ссылки
- объектов, Изображения и апплеты
- Стиль Sheets — Добавление стиля в документы HTML
- Выравнивание, стили шрифта и горизонтальные линейки
- Рамки — Многоракурсное представление документов
- Формы — Формы пользовательского ввода: текстовые поля, кнопки, меню и т. д.
- Скрипты — Анимированные документы и смарт-формы
- Ссылка на SGML информация для HTML — Формальное определение HTML и проверка
- SGML Декларация HTML 4
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа ссылки в HTML 4
- Изменения
- Производительность, Примечания по реализации и проектированию
- Каталожные номера
- Индекс Элементы
- Индекс Атрибуты
- Индекс
- О HTML 4
Спецификация
- Как спецификация организовано
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Благодарности за текущая версия
- Уведомление об авторских правах
- Введение в
HTML 4
- Что такое мир
Интернет?
- Введение в URI
- Фрагмент идентификаторы
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Таблицы
- Соединение документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью
HTML 4
- Отдельная конструкция и презентация
- Считать универсальным доступ к сети
- Справка пользовательских агентов с инкрементный рендеринг
- Что такое мир
Интернет?
- На SGML и
HTML
- Введение в СГМЛ
- конструкций SGML, используемых в
HTML
- Элементы
- Атрибуты
- Персонаж ссылки
- Комментарии
- Как читать HTML
DTD
- Комментарии DTD
- Сущность параметра определения
- Элемент
декларации
- Модель контента определения
- Атрибут
декларации
- объектов DTD в определения атрибутов
- Булево значение атрибуты
- Соответствие:
требования и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- HTML-документ
Представление — наборы символов, кодировки символов и сущности
- Символ документа Набор
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировки
- Указание символа кодировка
- Выбор кодировки
- Ссылки на символы
- Числовой символ ссылки
- Сущность персонажа ссылки
- Не отображается символов
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
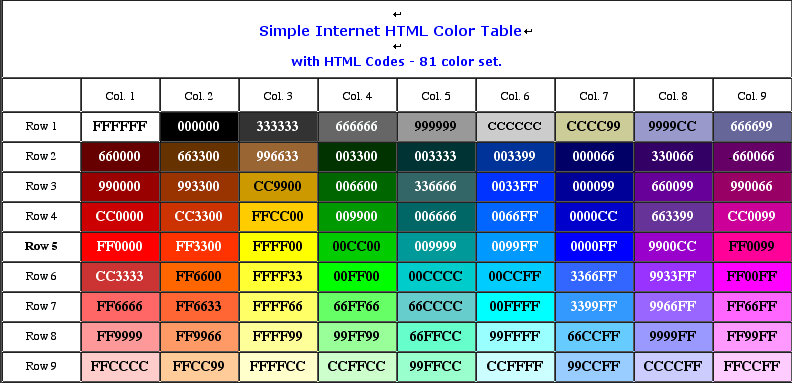
- цветов
- Примечания по использованию цветов
- Длина
- Типы содержимого (MIME типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
- Глобальный
структура документа HTML — HEAD и BODY документа
- Введение в структура HTML-документа
- HTML-версия информация
- Элемент HTML
- Головка документа
- ГОЛОВКА Элемент
- НАЗВАНИЕ Элемент
- Название атрибут
- Метаданные
- Указание метаданных данные
- Элемент META
- Метаданные профили
- Тело документа
- КОРПУС элемент
- Идентификаторы элементов: идентификатор и класс атрибуты
- Блочный и встроенный элементы
- Группировка элементов: РАЗДЕЛ и ДИАПАЗОН элементы
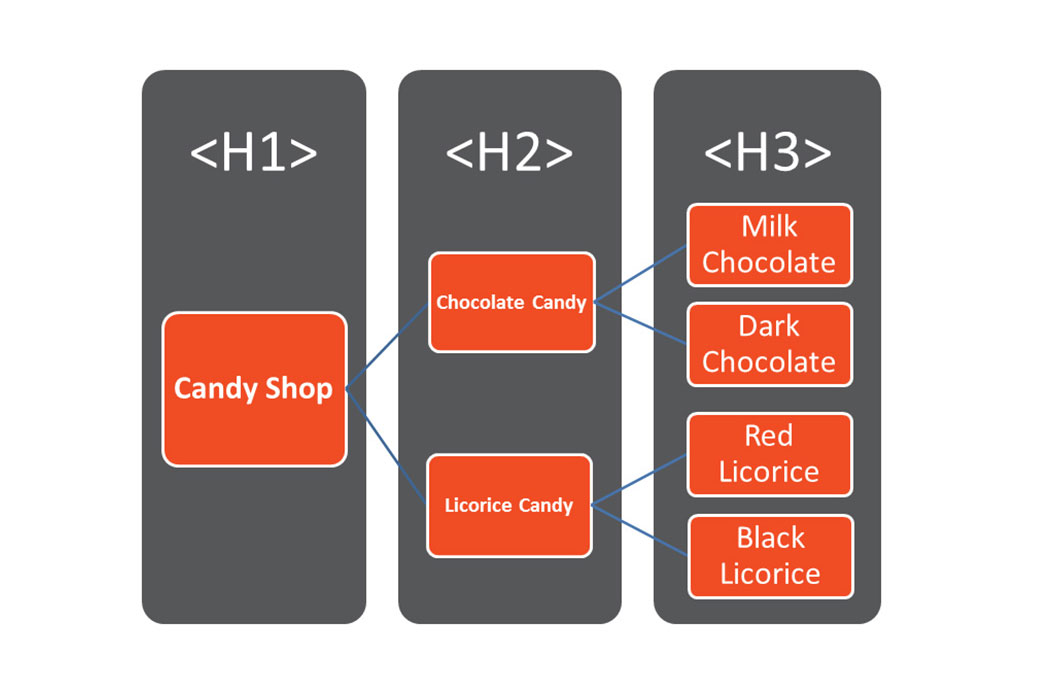
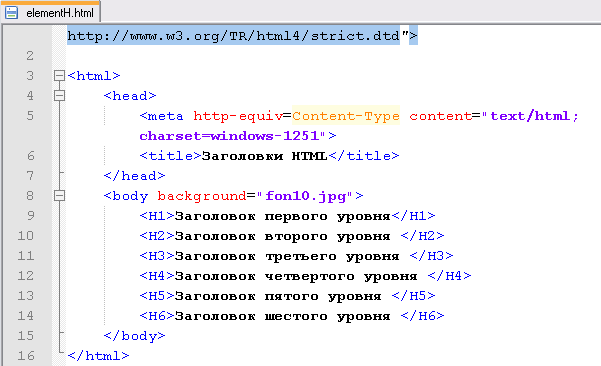
- Рубрики: h2 , h3 , h4 , h5 , H5 , H6 элементы
- АДРЕС элемент
- Язык
информационно-текстовое направление — Международные аспекты
текст
- Указание языка
содержания: атрибут lang
- Коды языков
- Наследование языковые коды
- Интерпретация языковые коды
- Указание
направление текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование текста информация о направлении
- Установка направления встроенного текста
- Переопределение двунаправленный алгоритм: BDO элемент
- Ссылки на символы для управления направлением и соединением
- Эффект стиля листов на двунаправленность
- Указание языка
содержания: атрибут lang
- Текст —
Абзацы, строки и фразы 90 065
- Пробел
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , КОД , САМП , КБД , ВАР , CITE , ABBR и ACRONYM
- Цитаты: элементы BLOCKQUOTE и Q
- Рендеринг котировки
- подписки и верхние индексы: SUB и SUP элементы
- строк и абзацев
- Пункты: P элемент
- Линия управления
перерывы
- Принудительный разрыв строки: БР элемент
- Запрет строки перерыв
- Дефис
- Предварительно отформатированный текст: The ПР элемент
- Визуальный рендеринг пункты
- Маркировка изменений документа: Элементы INS и DEL
- Списки —
Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( ЛИ )
- Списки определений: DL , DT и Элементы ДД
- Визуальная визуализация списки
- Элементы DIR и МЕНЮ
- Таблицы
- Введение в столы
- Элементы для
построение таблиц
- Элемент ТАБЛИЦА
- Стол направленность
- Подписи к таблицам: The ЗАГЛАВИЕ элемент
- Группы строк: THEAD , TFOOT и TBODY элементы
- Группы столбцов: COLGROUP и COLGROUP элементы
- Элемент COLGROUP
- Элемент COL
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы:
9Элементы 0377 TH и TD
- Ячейки, которые охватывают несколько строк или столбцов
- Элемент ТАБЛИЦА
- Форматирование таблицы по
визуальные пользовательские агенты
- Границы и правила
- Горизонтальные и
вертикальное выравнивание
- Наследование спецификации выравнивания
- Поля ячеек
- Визуализация таблицы по
невизуальные пользовательские агенты
- Ассоциативный заголовок информация с ячейками данных
- Классификация ячейки
- Алгоритм поиска информация о курсе
- Образец таблицы
- Ссылки —
Гипертекстовые и медиа-независимые ссылки
- Введение в ссылки
и якоря
- Посещение связанного ресурс
- Другая ссылка отношения
- Указание якорей и ссылки
- Заголовки ссылок
- Интернационализация и ссылки
- Элемент А
- Синтаксис якоря имена
- Вложенные ссылки незаконный
- Анкеры с идентификатор атрибут
- Недоступно и неидентифицируемые ресурсы
- Отношения документов:
элемент LINK
- Вперед и назад ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поиск двигатели
- Информация о пути: БАЗОВЫЙ элемент
- Разрешение относительных URI
- Введение в ссылки
и якоря
- объектов,
Изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: ОБЪЕКТ элемент
- Правила рендеринга объекты
- Объект инициализация: элемент
PARAM - Глобальное наименование схемы для объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания по встроенному документы
- Карты изображений
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Изображение на стороне клиента примеры карт
- Образ на стороне сервера карты
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Визуальное представление
изображения, объекты и апплеты
- Ширина и высота
- Белое пространство вокруг изображения и объекты
- Границы
- Выравнивание
- Как указать альтернативный текст
- Введение в стиль листы
- Добавление стиля к
HTML
- Настройка по умолчанию язык таблицы стилей
- Встроенный стиль информация
- Стиль заголовка информация: СТИЛЬ элемент
- Типы носителей
- Внешний вид
листы
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего таблицы стилей
- Каскадный стиль
листы
- Зависит от носителя каскады
- Наследство и каскадный
- Скрытие данных стиля от пользовательские агенты
- Ссылка на стиль листы с заголовками HTTP
- Форматирование
- Фон цвет
- Выравнивание
- Плавающий
объекты
- Поплавок объект
- Плавающий текст вокруг объекта
- Шрифты
- Стиль шрифта элементы: ТТ , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S , и U элементы
- Модификатор шрифта элементы: ШРИФТ и БАЗОВЫЙ ШРИФТ
- Правила: HR элемент
- Введение в кадры
- Компоновка рамок
- Элемент FRAMESET
- Ряды и столбцы
- Вложенный фрейм наборы
- Обмен данными между кадры
- Элемент РАМА
- Настройка начальное содержимое фрейма
- Визуальный рендеринг рамы
- Элемент FRAMESET
- Указание цели
информация о кадре
- Настройка по умолчанию цель для ссылок
- Цель семантика
- Альтернативный контент
- Элемент NOFRAMES
- Длинные описания кадры
- Встроенные фреймы: IFRAME элемент
- Введение в формы
- Элементы управления
- Управление типы
- ФОРМА элемент
- Элемент ВХОД
- Типы управления создано с помощью INPUT
- Примеры бланков содержащие элементы управления INPUT
- КНОПКА Элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбранный опции
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- ЭТИКЕТКА элемент
- Добавление структуры в формы: FIELDSET и ЛЕГЕНДА элементов
- Привлечение внимания к
элемент
- Табуляция навигация
- Ключи доступа
- Отключено и
элементы управления только для чтения
- Отключено управление
- Только для чтения управление
- Отправка формы
- Представление формы метод
- Успешно управление
- Форма обработки
данные
- Шаг первый: Определите успешные элементы управления
- Шаг второй: Создайте набор данных формы
- Шаг третий: Закодировать набор данных формы
- Шаг четвертый: Отправить набор данных закодированной формы
- Содержимое формы
типы
- приложение/x-www-форма-urlencoded
- составные/данные формы
- Введение в скрипты
- Оформление документов
для пользовательских агентов, поддерживающих сценарии
- СКРИПТ Элемент
- Указание
язык сценариев
- По умолчанию язык сценариев
- местный объявление языка сценариев
- Ссылки на HTML-элементы из скрипта
- Внутренний события
- Динамический изменение документов
- Оформление документов
для пользовательских агентов, которые не поддерживают сценарии
- Элемент NOSCRIPT
- Скрытие данных скрипта из пользовательских агентов
- Документ Проверка
- Образец SGML каталог
- СГМЛ Декларация
- Введение в ссылки на сущности персонажа
- Сущность персонажа
ссылки на символы ISO 8859-1
- Перечень символов
- Сущность персонажа
ссылки на символы, математические символы и греческие буквы
- Перечень символов
- Сущность персонажа
ссылки на знаки разметки и символы интернационализации
- Список символов
- Изменения
- Изменения между 24
Версии HTML 4.
.png?1478624849) 0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.- Изменения в
Спецификация
- Общие изменения
- На SGML и HTML
- HTML-документ Представительство
- Основные данные HTML типы
- Глобальная структура HTML-документа
- Язык информационно-текстовое направление
- Таблицы
- Ссылки
- Объекты, Изображения, и апплеты
- таблиц стилей в HTML-документы
- Рамки
- Формы
- СГМЛ Декларация
- Строгий ОТД
- Примечания
- Ссылки
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Разъяснения
- Известный браузер проблемы
- Изменения в
Спецификация
- Изменения между 18
Декабрь 1997 г. и 24 апреля 19 г.98 версий
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Изменения между HTML
3.
 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы
- Новый элементы
- Устарело элементы
- Устарело элементы
- Изменения в атрибуты
- Изменения для доступность
- Изменения для мета данные
- Изменения для текст
- Изменения для ссылки
- Изменения для столы
- Изменения для изображений, объекты и карты изображений
- Изменения для формы
- Изменения для стиля листы
- Изменения для кадры
- Изменения для скрипты
- Изменения для интернационализация
- Изменения в
элементы
- Изменения между 24
Версии HTML 4.
- Производительность,
Реализация и примечания к дизайну
- Примечания о недействительном документы
- Специальные символы в
Значения атрибутов URI
- Символы, отличные от ASCII в значениях атрибута URI
- Амперсанды в URI значения атрибута
- Реализация SGML
примечания
- Разрывы строк
- Указание не-HTML
данные
- Элемент содержание
- Атрибут значения
- функций SGML с ограниченная поддержка
- Булево значение атрибуты
- Отмечен Разделы
- Обработка Инструкции
- Стенография разметка
- Примечания по поиску
двигатели индексируют ваш веб-сайт
- Поисковые роботы
- Файл robots.
 txt
файл
txt
файл - Роботы и МЕТА элемент
- Файл robots.
- Поисковые роботы
- Примечания к таблицам
- Обоснование конструкции
- Динамический переформатирование
- Инкрементальный дисплей
- Структура и презентация
- Строка и столбец группы
- Доступность
- Рекомендуемая компоновка
Алгоритмы
- Фиксированная компоновка Алгоритм
- Автомакет Алгоритм
- Обоснование конструкции
- Примечания к формам
- Инкрементальный дисплей
- Будущее проекты
- Примечания по написанию сценариев
- Зарезервированный синтаксис для
будущие макросы скрипта
- Текущая практика для скриптовых макросов
- Зарезервированный синтаксис для
будущие макросы скрипта
- Примечания по кадры
- Примечания по доступность
- Примечания по безопасности
- Вопросы безопасности для формы
- Каталожные номера
- Норма ссылки
- Информативный ссылки
- Индекс Элементы
- Индекс Атрибуты
- Индекс
следующая таблица содержимое элементы атрибуты индекс
Структура документа HTML 4
Структура документа HTML 4- Элементы и теги
- Атрибуты
- Специальные символы
- Комментарии
- Полный документ HTML 4
- Проверка HTML-кода
Элементы — это структуры, описывающие части документа HTML . Например, элемент P представляет абзац , а элемент EM дает выделенное содержание .
Например, элемент P представляет абзац , а элемент EM дает выделенное содержание .
Элемент состоит из трех частей: начального тега, содержимого и конечного тега. Тег — это специальный текст («разметка»), разделенный символами « < » и « > 9».1404″. Конечный тег включает «/» после « < «. Например, элемент EM имеет начальный тег и конечный тег . . Начальный и конечный теги окружают содержимое элемента EM :
Это выделенный текст
Имена элементов всегда нечувствительны к регистру, поэтому , и все одинаковые.
Элементы не могут перекрывать друг друга. Если начальный тег для элемента EM появляется внутри P , конечный тег EM также должен находиться внутри того же элемента P .
Некоторые элементы позволяют опустить начальный или конечный тег. Например, конечный тег LI всегда является необязательным, поскольку конец элемента подразумевается следующим элементом LI или концом списка:
- Первый элемент списка; нет конечного тега
- Второй элемент списка; включен необязательный конечный тег
- Третий элемент списка; нет конечного тега
Некоторые элементы не имеют закрывающего тега, потому что у них нет содержимого. Эти элементы, такие как элемент BR для разрыва строки, представлены только начальным тегом и считаются пустыми .
Атрибуты элемента определяют различные свойства элемента. Например, элемент IMG принимает атрибут SRC для указания местоположения изображения и атрибут ALT для предоставления альтернативного текста для тех, кто не загружает изображения:

Атрибут включается только в начальный тег, но не в конечный тег, и принимает форму Имя-атрибута =» Значение атрибута » . Значение атрибута заключено в одинарные или двойные кавычки. Кавычки необязательны, если значение атрибута состоит только из букв в диапазоне от A до Z и от a до z, цифр (0–9), дефисов («-»), точек («.»), знаков подчеркивания («_») и двоеточий ( «:»).
Имена атрибутов нечувствительны к регистру, но значения атрибутов могут быть чувствительны к регистру.
Некоторые символы в HTML зарезервированы для использования в качестве разметки и должны быть экранированы, чтобы отображались буквально. Символ «<" может быть представлен объектом , < . Точно так же «>» экранируется как > , а «&» экранируется как & . Если значение атрибута содержит двойные кавычки и заключено в двойные кавычки, то кавычка должна быть экранирована как 9. 1403 " .
1403 " .
Существуют другие объекты для специальных символов, которые не могут быть легко введены с помощью некоторых клавиатур. Например, символ авторского права («») может быть представлен сущностью © . Полный список объектов HTML 4 см. в разделе «Сущности».
В качестве альтернативы сущностям авторы также могут использовать числовые ссылки на символы . Любой символ может быть представлен числовой ссылкой на символ на основе его «кодовой позиции» в Unicode. Например, можно использовать © для символа авторского права или ا для арабской буквы алеф.
Комментарии в HTML имеют сложный синтаксис, который можно упростить, следуя следующему правилу: Начинайте комментарий с « » и не используйте «». — » внутри комментария.
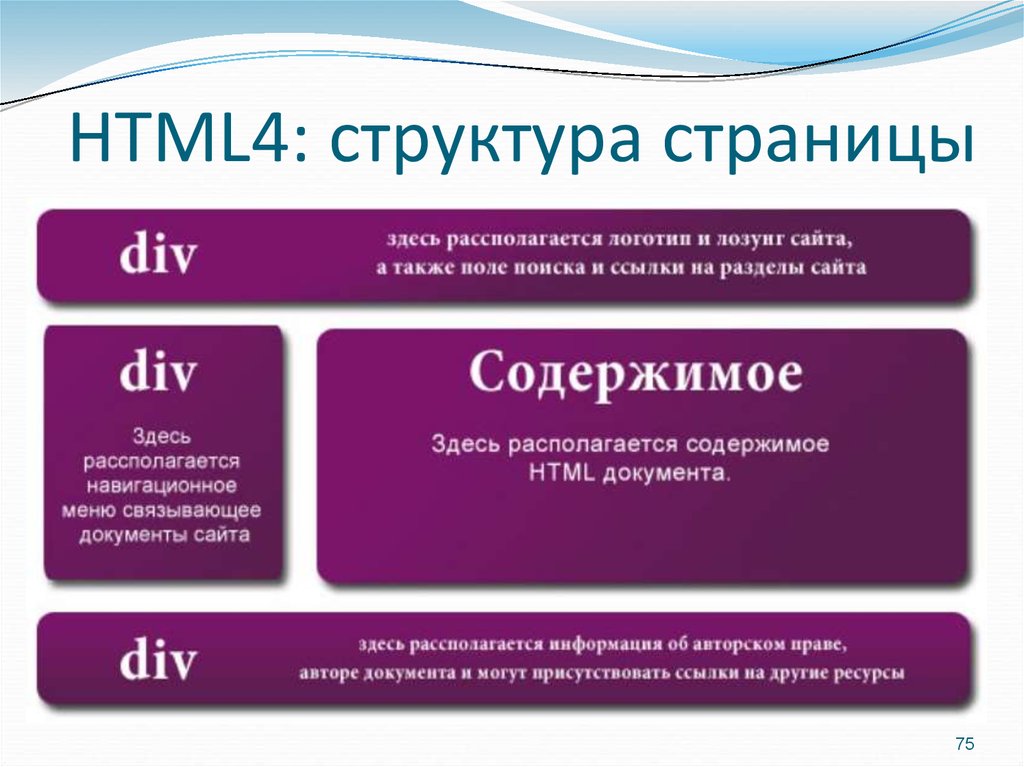
Документ HTML 4 начинается с объявления DOCTYPE , объявляющего версию HTML , которому соответствует документ. Далее следует элемент HTML , который содержит HEAD и BODY . HEAD содержит информацию о документе, такую как его заголовок и ключевые слова, а BODY содержит фактическое содержимое документа, состоящее из элементов блочного уровня и встроенных элементов. Базовый документ HTML 4 имеет следующую форму:
Далее следует элемент HTML , который содержит HEAD и BODY . HEAD содержит информацию о документе, такую как его заголовок и ключевые слова, а BODY содержит фактическое содержимое документа, состоящее из элементов блочного уровня и встроенных элементов. Базовый документ HTML 4 имеет следующую форму:
<ГОЛОВА>
Название документа
<ТЕЛО>
Основной заголовок
Абзац.
Еще один абзац.
<УЛ>
В документе Frameset элемент FRAMESET заменяет элемент BODY .
Каждый документ HTML должен пройти проверку для проверки на наличие ошибок, таких как отсутствующие кавычки ( html>Oops ), неправильно написанные имена элементов или атрибутов и недопустимые структуры. Такие ошибки не всегда очевидны при просмотре документа в браузере, поскольку браузеры предназначены для исправления авторских ошибок, однако разные браузеры восстанавливаются по-разному, что иногда приводит к тому, что в одном браузере текст невидим, а в другом нет9.0004
Валидатор WDG HTML проверяет достоверность документов HTML 4.
Обратите внимание, что некоторые программы утверждают, что являются валидаторами, но на самом деле ими не являются. Валидатор проверяет документ на соответствие формальному определению типа документа ( DTD ), в то время как другие программы, такие как lints , предупреждают о действительном, но небезопасном HTML . Оба вида программ полезны, но никогда не следует забывать о проверке.
