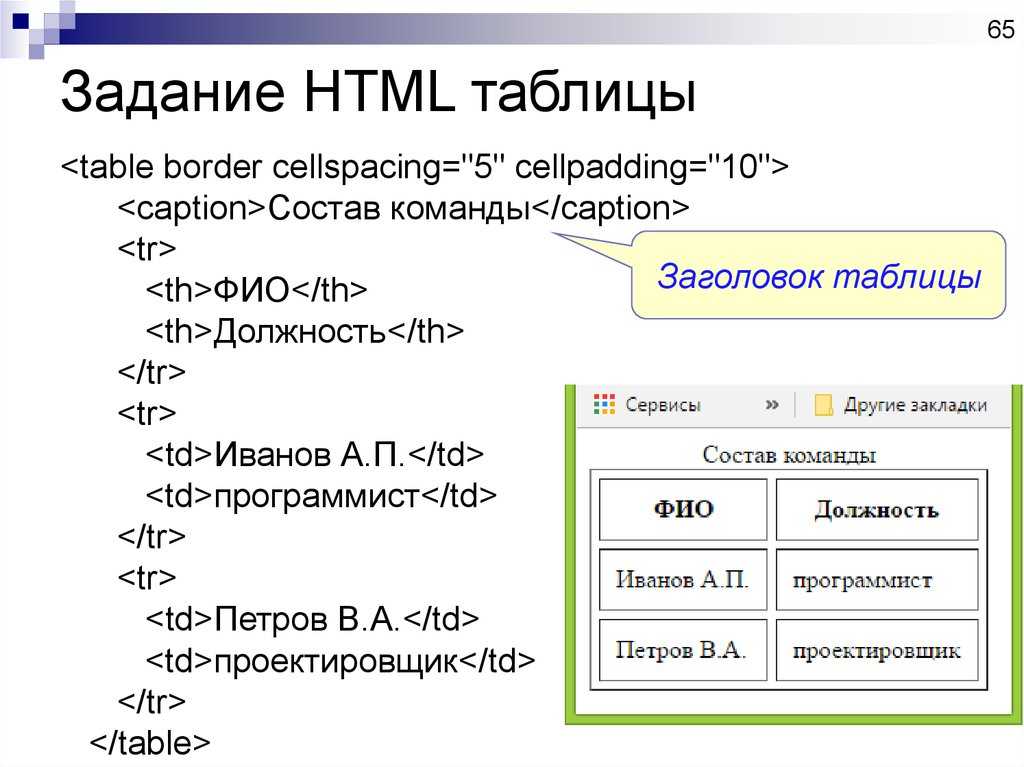
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.
 html
html - Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
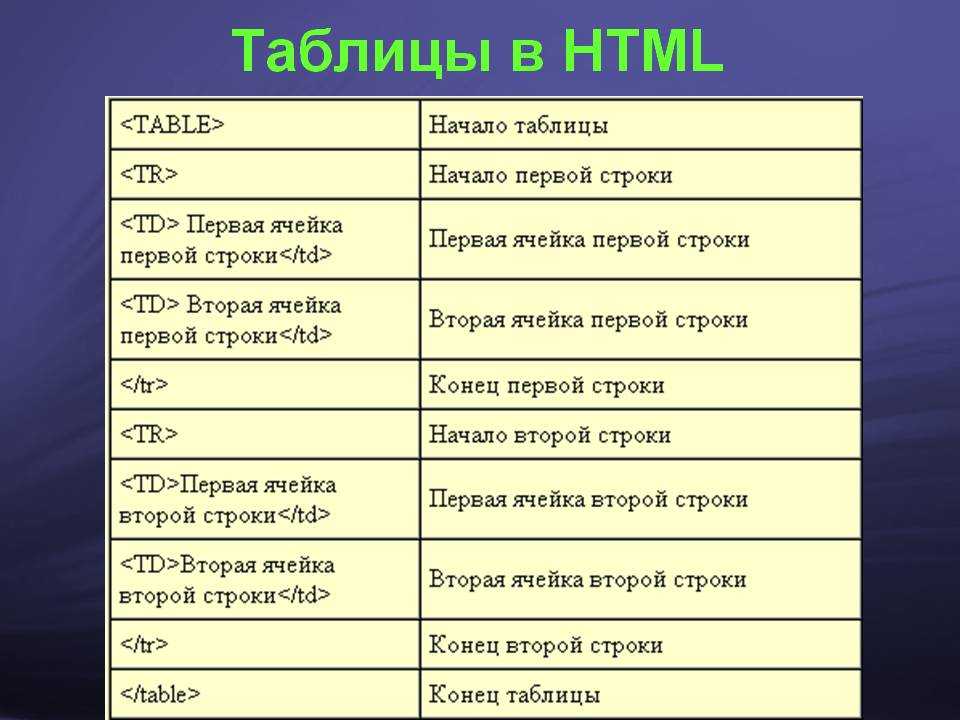
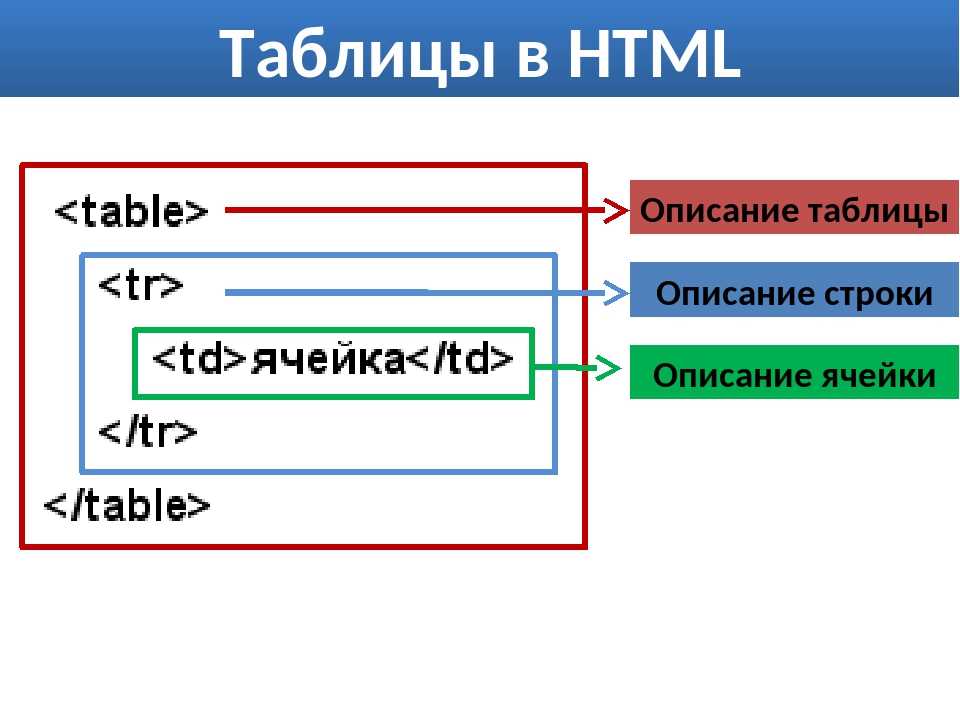
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table> А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
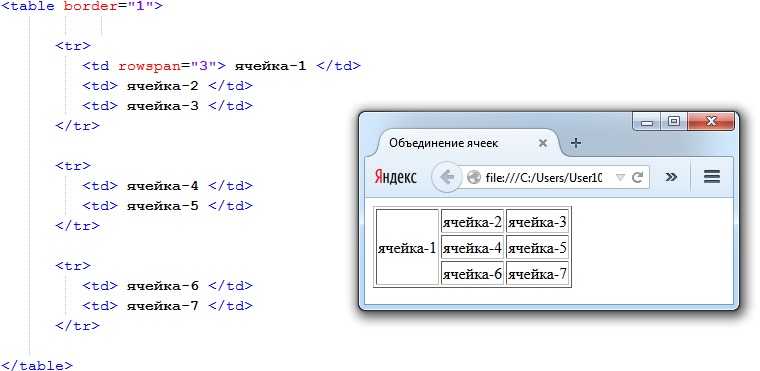
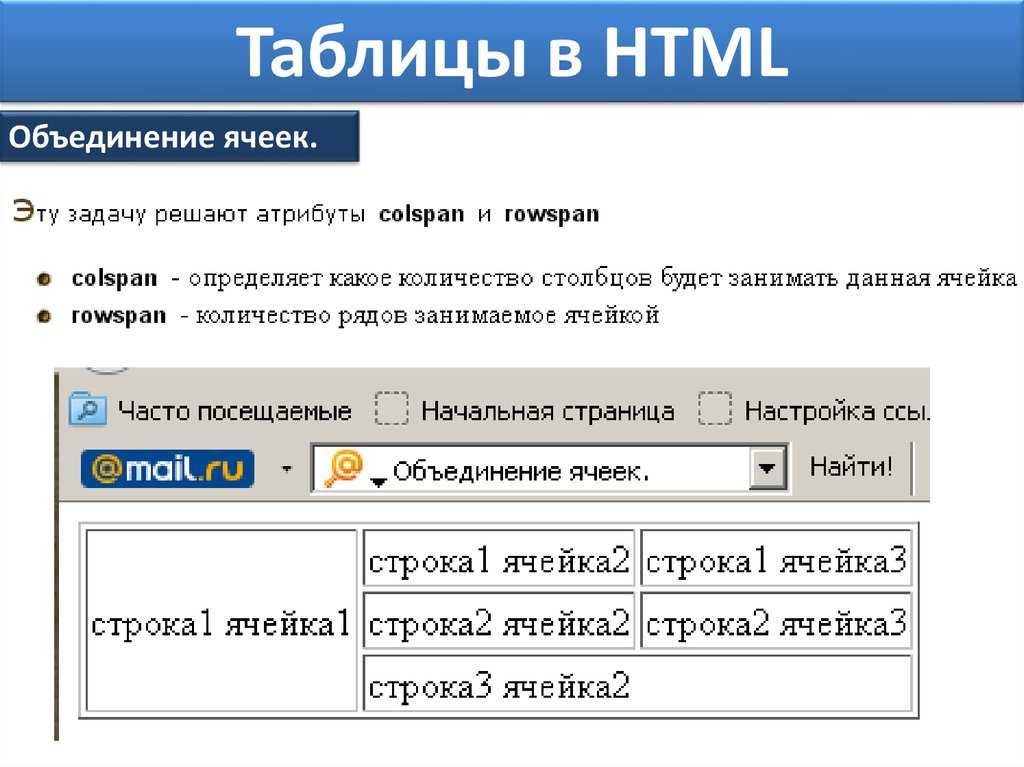
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
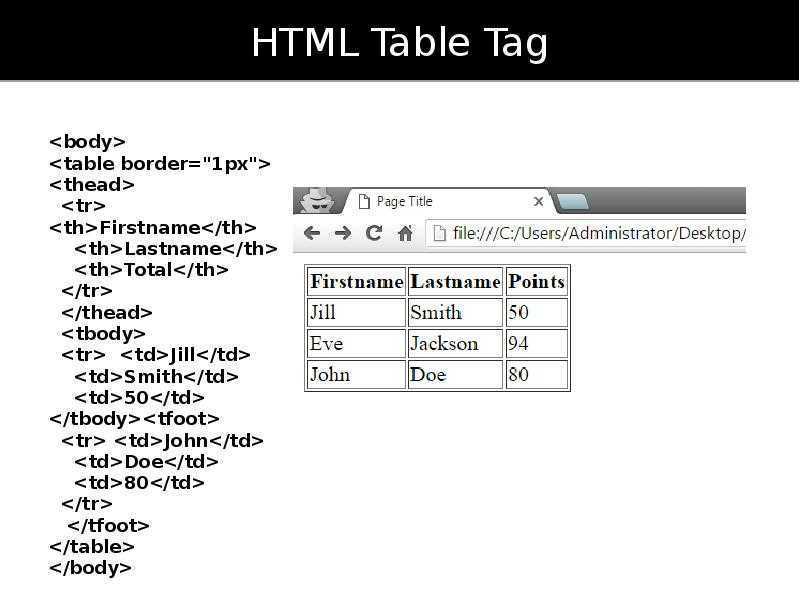
Шапка, тело и подвал HTML таблицы.

Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.

В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега
Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
Таблицы — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
HTML таблицы позволяют веб разработчикам упорядочивать данные в строки и столбцы
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Попробуйте сами »
Определение таблицы HTML
Тег <table> определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега <tr>.
Каждый заголовок таблицы определяется с помощью тега <th>.
Каждая таблица данных/ячейка определяется с помощью тега <td>.
По умолчанию текст элементы <th> выделены жирным шрифтом и центрированы.
По умолчанию текст элементы <td> являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Попробуйте сами »
Примечание: Элемент <td> — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т.д.
HTML Таблица — Добавление границы
Чтобы добавить границу в таблицу, используйте CSS свойство border:
Пример
table, th, td
{
border: 1px solid black;
}
Попробуйте сами »
Не забудьте определить границы как для таблицы, так и для ячеек таблицы.
HTML Таблица — Крах ганиц
Чтобы позволить границам свернуться в одну границу, добавьте CSS свойство border-collapse:
Пример
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Попробуйте сами »
HTML Таблица — Добавить заполнение ячеек
Заполнение ячейки задает пространство между содержимым ячейки и ее границами.
Если вы не зададите заполнение, ячейки таблицы будут отображаться без заполнения.
Чтобы установить отступ, используйте CSS свойство padding:
Пример
th, td {
padding: 15px;
}
Попробуйте сами »
HTML Таблица — Выравнивание заголовков по левому краю
По умолчанию заголовки таблиц выделены жирным шрифтом и центрированы.
Чтобы выровнять заголовки таблиц по левому краю, используйте CSS свойство text-align:
Пример
th {
text-align: left;
}
Попробуйте сами »
HTML Таблица — Добавить интервал между границами
Расстояние между границами определяет расстояние между ячейками.
Чтобы задать интервал между границами таблицы, используйте CSS свойство border-spacing:
Пример
table {
border-spacing: 5px;
}
Попробуйте сами »
Примечание: Если таблица имеет свернутые границы, border-spacing это не имеет никакого эффекта.
HTML Таблица — Ячейка, охватывающая много столбцов
Чтобы сделать ячейку охватывающей более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Ячейка, охватывающая много строк
Чтобы сделать ячейку охватывающей более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Добавить подпись
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Месяц</th>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Попробуйте сами »
Примечание: Тег <caption> должен быть вставлен сразу же после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для одной конкретной таблицы, добавьте атрибут id к таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
Попробуйте сами »
И добавьте больше стилей:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Попробуйте сами »
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте строку таблицы с двумя заголовками таблицы.
Два заголовка таблицы должны иметь значения «Имя» и «Возраст».
<table>
<tr>
<td>Щипунов Андрей</td>
<td>50</td>
</tr>
</table>
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Таблица HTML (учебник и примеры 2023 г.)
Справочники по HTML и CSS
Таблицы HTML позволяют разработчикам организовывать данные в строки и столбцы.
Как сделать таблицу в HTML
Чтобы сделать таблицу в HTML, нам нужно всего несколько разных тегов. Во-первых, нам нужен родительский тег Code Example Существует множество различных способов стилизации таблицы HTML, например, мы можем использовать почти все свойства CSS, чтобы изменить то, как таблица отображается для пользователей на их экране. Стилизовать можно либо путем добавления атрибута стиля к элементу, либо с помощью внешних таблиц стилей и выбора нужных элементов. Изменение границы HTML-таблицы — отличный способ немедленно изменить внешний вид таблицы для пользователя. Нацеливая таблицу, элементы th и td, вы можете добавить границу ко всей таблице, а также к ячейкам внутри. При добавлении границы к таблице и всем ее ячейкам она может отображаться как граница в виде двойной линии, что не всегда является намерением. Чтобы бороться с этим, мы можем использовать CSS-свойство border-collapse и установить значение Collapse: это свернет границы в одну рамку. Используя свойство границы CSS, у нас есть доступ к изменению стиля границы, а также цвета и ширины. Изменение ширины границы может привести к тому, что линии границы станут очень тонкими или толстыми, а изменение цвета изменит общий вид границы таблицы. Мы также можем изменить свойство border-radius, которое закруглит все наши углы. Чтобы создать HTML-таблицу, нам нужно заключить все в тег Мы используем их вместе для определения данных нашей таблицы. Тег строки таблицы используется в качестве родительского тега для тегов данных таблицы и определяет, где строка таблицы должна начинаться и заканчиваться с точки зрения ее данных. У нас может быть столько Пример кода Тег Предыдущий учебник Получите практический опыт написания реального кода во время обучения с помощью интерактивных руководств на нашей бесплатной онлайн-платформе обучения — никаких загрузок или сложной настройки не требуется. Начало работы Судя по тому, что мы создали wpDataTables, не секрет, что мы любим таблицы. Настолько много, что мы написали эту длинную статью о них, чтобы помочь тем из вас, кто является новичком и хочет узнать о таблицах HTML. Таблицы HTML используются для отображения данных, которые имеют смысл в программах для работы с электронными таблицами. Они состоят из строк и столбцов и часто используются на веб-сайтах для эффективного отображения табличных данных. Итак, как сделать таблицу в HTML? Когда его использовать и почему? Каковы хорошие примеры HTML-таблиц? Сегодня мы собираемся ответить на эти и другие вопросы, чтобы помочь вам понять все, что нужно знать о таблицах HTML. Таблица в HTML имеет большое значение, когда вы хотите организовать данные, которые лучше всего будут выглядеть в электронной таблице. Возможно, вы слышали, что таблицы были несемантическими. Однако это совсем не так. Таблицы семантически обозначают табличные данные, и они являются лучшим выбором для отображения данных такого типа. Хотя некоторые данные отлично выглядят в таблицах, есть вещи, которые не следует упорядочивать таким образом просто потому, что это не имеет никакого смысла. Есть также некоторые другие неуместные способы использования таблиц CSS, которых следует избегать, если это возможно. Например, вы никогда не должны использовать таблицы для макета . Дело в том, что табличные элементы семантически описывают табличные данные и использование их для других целей является нарушением семантического долга. Общее правило заключается в том, что веб-сайты должны быть доступны. Таблицы HTML обычно сопровождаются кратким описанием их назначения. Иногда более подробное описание предоставляется через атрибут summary для удобства людей, использующих голосовые или пользовательские агенты на основе Брайля. Строки таблицы могут быть сгруппированы в разделы головы, ног и тела (через элементы THEAD , TFOOT и TBODY ). Пользовательские агенты могут использовать разделение головы/тела/ноги для поддержки прокрутки разделов тела независимо от разделов головы и ног. Когда мы печатаем длинные HTML-таблицы, информация о начале и конце обычно отображается на каждой странице, содержащей таблицу. Если вы хотите предоставить больше структурной информации, вы также можете сгруппировать столбцы. Ячейки таблицы содержат информацию заголовка и/или данные, и они могут охватывать несколько столбцов и строк. Когда вы помечаете каждую ячейку табличным режимом HTML 4, невизуальные пользовательские агенты могут легче передавать информацию пользователю. Это полезно не только для пользователей с ограниченными возможностями, но и позволяет модальным беспроводным браузерам с ограниченными возможностями отображения обрабатывать HTML-таблицы. Мы уже упоминали, что таблицы HTML не должны использоваться для разметки. Вместо этого вы должны использовать таблицы стилей всякий раз, когда это необходимо для достижения лучших результатов и лучшей доступности. Давайте рассмотрим простой пример стиля таблицы HTML: Представьте, что вы смотрите на строку (горизонтальную), чтобы увидеть одного человека и соответствующую информацию о нем. Первая строка является заголовком таблицы и не содержит данных — только заголовки столбцов. Вы можете семантически указать, что это имеет место с элементом , который будет обертывать первый При использовании не должно быть Наряду с и существует для переноса строк таблицы, которые указывают нижний колонтитул таблицы. Подобно , лучше всего подходит для семантического указания, что это не строки данных, а вспомогательная информация. Размещение уникально в HTML, так как оно идет после и ранее ! Таким образом, хотя может показаться логичным найти его в конце Нижний колонтитул таблицы можно использовать в длинных таблицах HTML, например, для повторения заголовка. Однако его можно использовать и для других целей, например, с макетом, в котором положение элементов прыгает снизу вверх в зависимости от потребностей. Элемент идентифицирует один или несколько элементов В HTML5 может быть размещен до или после и Элемент должен быть прямым потомком элемента Атрибуты Элемент Атрибуты Элемент Атрибуты Элемент Атрибуты Элемент Отличить разные части таблицы легко, если таблица имеет разные цвета и линии. Граница таблицы CSS — еще один распространенный элемент. Вы можете управлять интервалом: Или вы можете просто удалить этот пробел: HTML padding , заголовок HTML-таблицы, границы и выравнивание элементов Таблицы CSS и их свойства прекрасно работают, если вы используете их правильно. Однако есть некоторые детали, о которых следует помнить. Например, если вы примените определенное семейство шрифтов к таблице, а затем к ячейке другое — ячейка выиграет, потому что это фактический элемент с текстом внутри. Эти свойства либо уникальны для элементов таблицы, либо ведут себя уникально для элементов таблицы. Возможные значения : baseline, sub, super, text-top, text-bottom, middle, top, bottom, %, length Выравнивает содержимое внутри ячейки. Особенно хорошо работает в таблицах, хотя в этом контексте имеет смысл только верхняя/нижняя/середина. Возможные значения: normal, pre, nowrap, pre-wrap, pre-line Управляет переносом текста в ячейке. Некоторые данные, возможно, должны быть в одной строке, чтобы иметь смысл. Возможные значения: свернуть, разделить Применяется к таблице, чтобы определить, схлопываются ли границы сами по себе (что-то вроде схлопывания полей только в двух направлениях) или нет. Что, если две границы, которые сливаются друг с другом, имеют конфликтующие стили (например, цвет)? Стили, применяемые к этим типам элементов, будут «выигрывать» в порядке «силы»: ячейка, строка, группа строк, столбец, группа столбцов, таблица. Возможные значения: length Если border-collapse является отдельным, вы можете указать расстояние между ячейками. Современная версия атрибута cellpacing. Говоря об этом, padding — это современная версия атрибута cellpadding. Возможные значения: длина Ширина работает с ячейками таблицы примерно так, как вы думаете, за исключением случаев, когда возникает конфликт. Например, если вы зададите самой таблице ширину 400 пикселей, тогда первая ячейка строки из трех ячеек будет иметь ширину 100 пикселей, а остальные оставить в покое, первая ячейка будет иметь ширину 100 пикселей, а две другие разделят оставшееся пространство. Но если вы зададите всем трем из них ширину 20000 пикселей, таблица по-прежнему будет иметь размер 400 пикселей, и это просто даст каждому из них треть пространства. Это при условии, что пустое пространство или такие элементы, как изображение, не вступают в игру. Возможные значения: длина Граница работает на любом из элементов таблицы и примерно так, как вы ожидаете. Причуды появляются, когда вы разрушаете границы. В этом случае все ячейки таблицы будут иметь только одну ширину границы между собой, а не две, как вы ожидаете (граница справа в первой ячейке и граница слева в следующей ячейке). Чтобы удалить границу в свернутой среде, обе ячейки должны «согласиться» на ее удаление. Вот так: В противном случае исходный порядок/специфика выигрывает, какая граница показана на каком ребре. Возможные значения: авто, фиксированное авто по умолчанию. Ширина таблицы и ее ячеек зависит от содержимого внутри. Если вы измените это значение на фиксированное, ширина таблицы и столбца задается шириной элементов таблицы и столбца или шириной первой строки ячеек. Ячейки в последующих строках не влияют на ширину столбцов, что может ускорить визуализацию. Если содержимое последующих ячеек не помещается, то, что происходит, определяет свойство переполнения. Граница таблицы CSS упрощает просмотр таблицы, а также является лучшим методом отображения границ. Добавьте стили в теги , расположенные в элементе head, чтобы показать границу для элементов table, th и td в вашем HTML-документе. Чтобы понять, как работают соединенные ячейки, нам нужно объяснить два атрибута, которые могут быть в любом элементе ячейки таблицы: HTML rowspan и HTML colspan. Если td имеет colspan 2 (т. е. «Вложенные таблицы» просто означают размещение таблицы внутри другой таблицы, что выполнимо, но вам необходимо включить полную структуру с помощью элемента Однако бывают ситуации, когда это абсолютно необходимо и да, это выполнимо. Так, например, если вам нужно импортировать содержимое из других источников, вы можете импортировать таблицу и разместить ее внутри своей таблицы. Цвета очень помогают пользователям легко определить, что они ищут в таблице. Вы можете либо установить цвет фона для элементов ячейки таблицы, либо установить его для самих строк таблицы. Это самый простой пример: Использование tbody полезно, если вы не хотите чередовать строки верхнего и нижнего колонтитула. Если вам нужно поддерживать браузеры, которые не понимают: nth-child() (чертовски старый), вы можете использовать для этого jQuery. Подсветка строк довольно проста; все, что требуется, это добавить имя класса в строку. Выделение столбцов, с другой стороны, требует немного больше усилий. Вы можете использовать элемент Как центрировать таблицу в HTML? Этот вопрос довольно часто задают люди, разрабатывающие свои первые HTML-таблицы. Дело в том, что text-align:center не центрирует всю таблицу, а просто центрирует текст внутри ячеек. Для центрирования всей таблицы необходимо, чтобы левое и правое поля были установлены на auto , а верхнее и нижнее поля были установлены на нужные вам значения. Допустим, вы хотите, чтобы верхнее и нижнее поля вашей таблицы были одной пустой строкой (1em). Код CSS в слева от последующего текста. Чтобы оставить небольшое пространство между таблицей и текстом, вы также можете поместить правое поле таблицы, например: Если вы хотите, чтобы таблица располагалась справа от соседнего текста, используйте float:right вместо . Вы также можете установить левое поле: Да, существующую таблицу можно поместить в ячейку другой таблицы. Имейте в виду, что в старых браузерах возникают проблемы с вложенными таблицами, если вы явно не закрываете элементы TR , TD и TH . Чтобы избежать этих проблем, включайте каждый тег , и , даже если спецификации HTML не требуют этого. Кроме того, старайтесь не вкладывать таблицы более чем на несколько строк вглубь таблицы, потому что в старых версиях браузеров с этим часто возникают проблемы. Вы можете использовать Атрибуты ROWSPAN и COLSPAN для сведения к минимуму вложенности таблиц. Наконец, обязательно проверяйте разметку всякий раз, когда используете вложенные таблицы. Внутри элемента TD внутри таблицы могут быть размещены малые формы, если вы хотите расположить форму относительно другого содержимого. Если вы хотите это сделать, вся таблица должна быть в форме. Нельзя начинать форму с одного элемента TH или TD , а заканчивать другим. Вы не можете поместить форму в таблицу, не поместив ее внутрь элемента TH или TD . Вы можете поместить таблицу внутрь формы, а затем использовать таблицу для размещения INPUT , TEXTAREA , SELECT и других элементов, связанных с формой, как показано в следующем примере. Спецификации HTML 3.2 и HTML 4.0 допускают только целочисленные значения (представляющие количество пикселей) для атрибута WIDTH элемента TD. С другой стороны, HTML 4.0 DTD допускает нецелочисленные значения (например, проценты), поэтому средство проверки HTML не будет жаловаться на Имейте в виду, что браузеры Netscape и Microsoft по-разному интерпретируют процентные значения для Поле между содержимым и краем области отображения довольно узкое в графических браузерах. Навигатор всегда оставляет место для полосы прокрутки справа. Однако, если длина документа недостаточна для прокрутки, полоса прокрутки не появляется, и остается поле справа, которое нельзя удалить. Недопустимый синтаксис HTML может привести к появлению дополнительного пространства до и после таблиц HTML. Наиболее распространенной причиной является свободное содержимое в таблице (т. Когда дело доходит до свободного контента, не существует стандартного способа справиться с ним. Некоторые браузеры отображают его до или после таблицы. Когда свободное содержимое содержит только несколько разрывов строк или пустых абзацев, все это пустое пространство будет отображаться до или после самой таблицы. Решение состоит в исправлении синтаксических ошибок HTML. Все содержимое таблицы должно находиться в пределах элемента TD или TH . Короткий ответ будет — да . Чтобы браузеры отображали таблицу, должны быть известны атрибуты таблицы HTML, в частности атрибуты HEIGHT или WIDTH . Дело в том, что перед рендерингом необходимо загрузить всю таблицу с известными размерами. Если вышеупомянутые атрибуты неизвестны, процесс рендеринга может быть отложен. Кроме того, если какое-либо содержимое таблицы слишком велико для доступной области отображения, таблица должна растянуться, чтобы отобразить слишком большое содержимое. Затем остальная часть содержимого подстраивается, чтобы соответствовать размеру таблицы, а не доступной области отображения. В результате пользователям необходимо прокручивать страницу горизонтально, чтобы иметь возможность читать контент. Печатные версии также могут оказаться обрезанными. Если содержимое просматривается на более узком экране, чем ожидалось, таблицы фиксированной ширины вызывают те же проблемы, что и другие таблицы большого размера. Если дисплеи шире, чем ожидалось, большая часть дисплея будет потрачена впустую из-за чрезвычайно широких полей. Если читателям требуются более крупные шрифты, содержимое будет отображаться всего с несколькими словами в строке. Одна из самых важных вещей, о которой следует помнить, это правильный синтаксис. Браузеры плохо справляются с неверным синтаксисом. Кроме того, некоторые браузеры полностью игнорируют таблицы, что означает, что они также будут игнорировать макет, созданный с помощью таблиц HTML. Кроме того, их игнорируют поисковые системы. Обычно в результатах поиска вы видите текст в начале документа. В результате, если для макета используется таблица, вместо фактического контента в поиске появляются навигационные ссылки. Некоторые версии Navigator имеют проблемы со ссылками на именованные якоря, когда они находятся внутри таблицы, использующей Атрибут ВЫРАВНИВАНИЕ . Они связывают именованный якорь с верхней частью таблицы, а не с содержимым якоря. Если вы не используете атрибут ALIGN в своих таблицах, этой проблемы можно полностью избежать. При всем при этом, если вы настаиваете на использовании HTML-таблиц для макета, тщательная разметка может помочь вам свести к минимуму связанные с этим проблемы. Используйте несколько независимых таблиц вместо одного полностраничного макета. Например, вы можете использовать таблицу для размещения панели навигации в верхней или нижней части страницы и полностью оставить основной контент вне каких-либо таблиц макета. Вы добавляете заголовок к таблице, помещая его в элемент Назначение подписи состоит в том, чтобы содержать описание содержимого таблицы. Это дает читателям быстрое представление о том, содержит ли таблица контент, который они ищут. Тем не менее, это особенно полезно для слабовидящих пользователей, которые могут избежать того, чтобы средство чтения с экрана читало большую часть содержимого таблицы, прежде чем понять, о чем эта таблица. Заголовок помещается непосредственно под тегом Примечание. Атрибут summary можно также использовать в элементе Если вы не хотите иметь дело с кучей кода HTML-таблицы, вам может пригодиться хороший инструмент для создания таблиц. Создание таблицы в HTML с помощью такого инструмента не требует знания языков разработки, и это довольно быстро и просто. Кроме того, большинство лучших инструментов такого рода совершенно бесплатны и каждый может их использовать. По сути, все, что вам нужно сделать, это импортировать данные и настроить таблицу (например, стиль границы таблицы HTML, форматирование таблицы HTML, ширину таблицы CSS, цвет фона таблицы CSS, интервал между ячейками, заполнение ячеек и т. Когда вы закончите с этим, генератор предоставит вам HTML-код вашей таблицы, который вы просто скопируете и вставите на свой веб-сайт. Очень просто. Разработка таблицы с нуля — непростая задача. Сделать его идеально функциональным — это тяжелая битва, требующая много времени и усилий, не говоря уже о том, что результаты часто оказываются далеко не идеальными. Вместо того, чтобы писать строки и строки кода в блокноте, вы можете сэкономить много времени и усилий с помощью правильного инструмента для создания HTML-таблиц. Это не только проще, но и результаты часто лучше, чем когда вы пытаетесь построить все это самостоятельно. Не говоря уже о том, сколько времени это сэкономит вам, а мы все знаем, что время — деньги. Очень полезный инструмент для создания таблиц HTML. Прост в использовании и позволяет выбрать тему, которая вам больше нравится. Подробнее об этом можно узнать на официальном сайте. Простой и удобный инструмент, к тому же бесплатный. Truben позволяет быстро и легко создавать все виды HTML-таблиц. Удобный инструмент, работающий аналогично текстовым процессорам. Это позволяет создавать красивые таблицы бесплатно. Отличный инструмент для создания стильных таблиц без использования изображений. Используйте элементы таблицы CSS и создавайте великолепные таблицы HTML с помощью этого онлайн-инструмента. Простой инструмент для создания вашего любимого стиля стола. Один из самых простых инструментов; идеально подходит для людей с небольшими техническими знаниями и / или медленным подключением к Интернету. Этот инструмент поставляется с различными параметрами генерации, и одним из них является создание отличных HTML-таблиц. Полезный генератор для разработки HTML-таблиц из данных электронных таблиц. Создание красивых и функциональных HTML-таблиц — непростая задача. Если вы хотите создать их с нуля, вы должны иметь определенные знания в области кодирования и опыт разработки, потому что есть много вещей, которые необходимо учитывать, если вы хотите, чтобы таблица правильно отображала содержимое. , который охватывает весь наш контент. Внутри у нас будет
тегов, которые представляют строки нашей таблицы. Внутри строк нашей таблицы у нас будут некоторые табличные данные внутри 9 строк.0010 тегов. Внутри нашего первого тега мы будем использовать теги для представления заголовков каждого столбца. Item Quantity Plate 10 Bowl 5
Элемент
Количество
Плита
<тд>10
Чаша
<тд>5
Стиль таблицы HTML
 Одним из самых простых способов является изменение границы ячеек таблицы или даже цвета фона ячеек или строк. Мы также можем изменить ширину или высоту таблицы или определенных столбцов и строк в таблице.
Одним из самых простых способов является изменение границы ячеек таблицы или даже цвета фона ячеек или строк. Мы также можем изменить ширину или высоту таблицы или определенных столбцов и строк в таблице. Граница таблицы HTML
 Изменение стиля может привести к тому, что граница нашей таблицы и ячеек будет сплошной, пунктирной или даже пунктирной! Есть много разных стилей на выбор.
Изменение стиля может привести к тому, что граница нашей таблицы и ячеек будет сплошной, пунктирной или даже пунктирной! Есть много разных стилей на выбор. Теги таблицы HTML
. Ниже у нас есть 2 основных тега, которые помогают определить наш контент.
— строка таблицы — данные таблицы (ячейка) тегов внутри тегов по нашему выбору, чем больше тегов, тем длиннее будет наша строка таблицы. 
<тр>
<тд>
или заголовок таблицы можно использовать в таблице для обозначения значения столбцов таблицы. Они будут помещены в первый тег в пределах <таблица> тег. Порядок тегов будет определять порядок размещения тегов в последующих строках, чтобы они соответствовали заголовкам. Изучайте HTML и CSS сегодня
HTML-таблицы: все, что нужно о них знать | Александр Гильманов | Мы переехали на freeCodeCamp.
 org/news
org/news Когда использовать таблицы
 HTML-таблица — отличный способ отображать такие вещи, как финансовые данные, календари, цены, сравнение функций, информационную панель о пищевой ценности, результаты боулинга и многие другие табличные данные.
HTML-таблица — отличный способ отображать такие вещи, как финансовые данные, календари, цены, сравнение функций, информационную панель о пищевой ценности, результаты боулинга и многие другие табличные данные. Когда НЕ следует использовать таблицы
 Одна часть специальных возможностей — программы чтения с экрана, которые читают таблицы сверху вниз и слева направо. С таблицами в HTML порядок представления сайта определяется визуальным выбором, а не выбором доступности. В таких случаях программы чтения с экрана не всегда работают так, как вам хотелось бы.
Одна часть специальных возможностей — программы чтения с экрана, которые читают таблицы сверху вниз и слева направо. С таблицами в HTML порядок представления сайта определяется визуальным выбором, а не выбором доступности. В таких случаях программы чтения с экрана не всегда работают так, как вам хотелось бы. Кроме того, свойства столбца могут быть объявлены в начале определения таблицы с использованием элементов COLGROUP и COL .
Кроме того, свойства столбца могут быть объявлены в начале определения таблицы с использованием элементов COLGROUP и COL . Голова и тело
 Когда вы смотрите вверх и вниз по столбцу (вертикальному), вы почувствуете разнообразие или закономерность данных.
Когда вы смотрите вверх и вниз по столбцу (вертикальному), вы почувствуете разнообразие или закономерность данных. (он может обернуть столько строк, сколько необходимо, все из которых являются информацией заголовка). , являющегося прямым дочерним элементом . Все строки должны быть в пределах , или .
Нижний колонтитул таблицы

, на самом деле это не так. Поскольку нижний колонтитул содержит информацию, необходимую для понимания таблицы, он помещается перед данными в исходном порядке для лучшей доступности.
HTML-тег
как содержащие сводное содержимое столбцов таблицы. Элемент должен быть прямым потомком элемента .
элементов, но должен стоять после любого 
Тег HTML
и использоваться для идентификации элементов
, составляющих тело таблицы. Элемент всегда должен идти после элемента и может стоять до или после элемента . Тег HTML используется для группировки значений или в одну строку заголовка таблицы или значений данных. Элемент может быть прямым дочерним элементом элемент или вложенный в родительский элемент , или элемент.
 Тег HTML
Тег HTML , но с помощью CSS он может быть визуально расположен внизу таблицы.
col
colgroup
 По умолчанию все ячейки таблицы отстоят друг от друга на 2 пикселя. Между первой строкой и остальными вы заметите небольшой дополнительный зазор, вызванный граничным интервалом по умолчанию, примененным к 9 строкам.0025 и немного раздвигают их.
По умолчанию все ячейки таблицы отстоят друг от друга на 2 пикселя. Между первой строкой и остальными вы заметите небольшой дополнительный зазор, вызванный граничным интервалом по умолчанию, примененным к 9 строкам.0025 и немного раздвигают их. table {border-spacing: 0.5rem;} table {border-collapse: Collapse;} по левому краю — это простой, но эффективный способ стилизации HTML-таблиц. 
vertical-align
white-space
border-collapse

border-spacing
ширина

граница
td:nth-child(2) { правая граница: 0; }
td:nth-child(3) {граница слева: 0; } table-layout

Граница таблицы
Соединение ячеек
С другой стороны, с помощью rowspan строка под ней получает +1 к количеству ячеек таблицы, и для завершения строки требуется на одну ячейку таблицы меньше. Вложенные таблицы
. Однако это может быть не лучшей идеей из-за запутанной разметки и плохой доступности.
Таблицы разметки «зебра»
tbody tr:nth-child(odd) {background: #eee; }  Если вы не хотите, чтобы то, что находится внизу, просвечивало, вы также можете установить четные ряды.
Если вы не хотите, чтобы то, что находится внизу, просвечивало, вы также можете установить четные ряды. Подсветка строк и столбцов
Как центрировать таблицу HTML

Тег просто:
Можно ли вкладывать таблицы в таблицы?
 Есть пример, упомянутый ранее в этой статье.
Есть пример, упомянутый ранее в этой статье. Как я могу использовать таблицы для структурирования форм?
 Однако, если вы хотите расположить элементы, связанные с формой, относительно друг друга, это не поможет.
Однако, если вы хотите расположить элементы, связанные с формой, относительно друг друга, это не поможет. Могу ли я использовать процентные значения для
? . 
. С другой стороны, их интерпретации (и интерпретации других браузеров, поддерживающих таблицы) совпадают в сочетании с . В подобных случаях можно безопасно использовать процентные значения, даже если они запрещены общедоступными спецификациями.
Почему
не использует всю ширину браузера?
Почему есть лишнее пространство до или после моей таблицы?
 е. содержимое, которое не находится внутри TD или элемент TH ).
е. содержимое, которое не находится внутри TD или элемент TH ). Есть ли проблемы с использованием таблиц для макета?

 Вложенные таблицы могут отображаться неправильно с правильным синтаксисом и в старых версиях Netscape Navigator.
Вложенные таблицы могут отображаться неправильно с правильным синтаксисом и в старых версиях Netscape Navigator. Избегайте размещения внутри таблиц большого содержимого, такого как широкие изображения, элементы PRE с длинными строками, длинные URL-адреса и т. п.
Избегайте размещения внутри таблиц большого содержимого, такого как широкие изображения, элементы PRE с длинными строками, длинные URL-адреса и т. п. Как добавить заголовок к таблице с помощью
. Вы должны поставить его чуть ниже открытия <таблица> тег.

.
для предоставления описания — оно также считывается программами чтения с экрана. Вместо этого мы рекомендуем использовать элемент
 д.).
д.). Зачем использовать инструменты для создания HTML-таблиц



 html
html