Делаем первый сайт на Bootstrap 4 | by Stas Bagretsov
6 min read·
Apr 21, 2018Быстрое руководство, которое поможет довольно быстро разобраться с последней версией Bootstrap.
Перевод статьи Building your first Bootstrap 4.0 site
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
По моему мнению, лучшим способом изучить новую технологию, зачастую является процесс непосредственной разработки с первого же дня. Это дает чувство осознания процессу изучения. Плюс, вы увидите перед собой сам продукт, как и его результат, после сложного пути изучения материала.
В этой статье мы создадим простой сайт с использованием Bootstrap 4, обратив внимание на самые важный важный функционал в этой библиотеке.
Что мы будем делать?Мы собираемся сделать простой сайт портфолио. Даже не смотря на то, что он довольно незамысловат, он будет содержать несколько основных концепций, которые вам обязательно знать, чтобы использовать Bootstrap 4 так, как надо.
Давайте начнем с навигационной панели. В Bootstrap 4 ее сделали ещё проще, так как теперь она требует куда меньше разметки. Вот что вам нужно, чтобы создать самую простую навигацию, которую только возможно.
<nav>
<a href="#">My portfolio</a>
</nav>
Что приводит к такому результату:
Класс bg-light делает фон светло-серым, в то время как navbar-light класс придает тексту темный цвет. По дефолту, цвет текста в панели навигации синий, тем не менее, я считаю, что она лучше выглядит с navbar-light классом.
Давайте добавим контент нашей панели навигации на один уровень с тегом бренда.
<ul>
<li>
<a href="#">Homepage</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
Три класса на которые стоит обратить внимание — это navbar-nav, navbar-link и navbar-item. Вместе они выстраивают опционал навигации таким образом, каким вы хотите.
Вместе они выстраивают опционал навигации таким образом, каким вы хотите.
Вот, как это все дело теперь выглядит:
Тем не менее, нам понадобится сделать его адаптивным, так как мы хотим, чтобы опции навигации сворачивались в гамбургер на маленьких экранах. Для этого нам понадобится сделать две вещи:
1. Указать Bootstrap какие опции навигации должны сворачиваться в гамбургер.
2. Создать разметку для гамбургера.
Чтобы сделать ее сворачивающимся, мы добавим navbar-expand-md класс для nav элемента.
<navno ew">navbar-expand-md">
...
</nav>
Это укажет Bootstrap, что мы хотим того, чтобы опции навигации переключались между открытым и свернутыми режимами на md, который срабатывает при разрешении от 769px и ниже.
Также нам нужно обернуть опции навигации в div с двумя классами, collapse и navbar-collapse, которые укажут Bootstrap, на то, что это именно та часть, которую мы собираемся сворачивать.
<div>
<ul>
...
</ul>
</div>
Id navbarNav тут для связи этого элемента с data-target атрибутом в иконке гамбургера, которую мы создадим таким образом:
<button type="button" data-toggle="collapse" data-target="#navbarNav">
<span></span>
</button>
Теперь у нас хорошо выглядящая панель навигации, которая сворачивается и разворачивается в выбранные нами моменты.
Этот блог бесплатный, в нём нет рекламы и ограничений paywall.
Вы можете его поддержать через Яндекс.Деньги. Спасибо.
Следующим шагом будет создание приветствия пользователям сайта, сразу под навигационной панелью. Чтобы это сделать, мы применим компонент Jumbotron. Это вообще супер легко.
<div>
<div>
<h2>Welcome to my website</h2>
<p>I'm a developer and designer.Check my portfolio below</p>
</div>
Что приведет к такому результату:
Классы display-3 и lead это типографические классы, которые делают текст более видимым и вообще визуально доступнее.
Под нашим jumbotron`ом мы собираемся добавить основной контент нашего сайта, который будет состоять из четырех карточек. Карточка это совершенно новый компонент для Bootstrap 4 и он заменяет собой панели, велсы и миниатюры из Bootstrap 3.
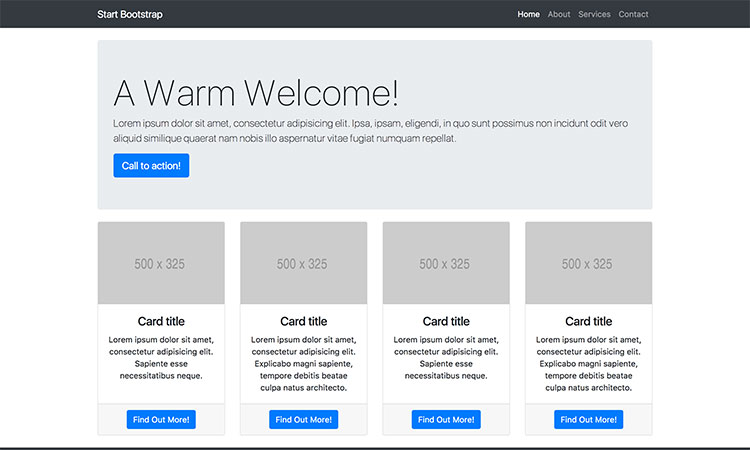
Давайте сначала посмотрим на то, что мы хотим сделать.
Чтобы карточки показывались также опрятно как тут, а также, чтобы убедиться в том, что они будут хорошо работать на адаптивке, нам понадобится обернуть их в грид. Сетка это один из основных элементов в Bootstrap и множество разработчиков используют эту библиотеку исключительно из-за неё.
Почитайте эту тему подробнее тут. Сетка в Bootstrap 4. Подробное руководство
Мы начнем с создания очень простой сетки без контента. В Bootstrap вы всегда сначала создаете ряды, а уже потом обёртываете в колонки внутри рядов. По дефолту, сетка может быть разделена на 12 колонок в ширину.
В Bootstrap вы всегда сначала создаете ряды, а уже потом обёртываете в колонки внутри рядов. По дефолту, сетка может быть разделена на 12 колонок в ширину.
Все, что больше брейкпоинта sm, мы хотим, чтобы каждая карточка занимала половину ширины экрана, для этого мы выставим колонкам класс col-sm-6. А когда экран достигнет контрольной точки lg, нам нужно, чтобы было 4 карточки на одной ширине, для этого мы выставим col-lg-3.
<div>
<div>
<div>column</div>
<div>column</div>
<div>column</div>
<div>column</div>
</div>
</div>
Это даст нам следующий результат:
Теперь, чтобы создать карточку, нам нужно просто заменить текст колонки на компонент карточки. Вот разметка для нашей карточки.
<div>
<img alt="Card header image" src="img1.png">
<div>
<h5>Project 1</h5>
<p>An awesome project</p>
<a href="#">See project</a>
</div>
</div>
Чтобы превратить div в карточку, мы просто добавим ему класс card. Если мы хотим, чтобы у него показывалось изображение в заголовке карточки, то нам нужно будет добавить класс
Если мы хотим, чтобы у него показывалось изображение в заголовке карточки, то нам нужно будет добавить класс card-img-top. Для всего остального контента, мы будем использовать классы card-body, card-title и card-text.
Хотя есть одна проблема, она заключается в том, что шаблон не будет выглядеть хорошо, когда сетка встанет в несколько строк. Как вы понимаете, нам понадобится добавить промежутки между строками.
В этом моменте вы узнаете о новой концепции выставления промежутков в Bootstrap 4, в которой вы можете добавлять классы, чтобы указывать внешние и внутренние отступы. Мы просто добавим класс mt-3 для дивов card.
<div>
...
</div>
Класс mt означает margin-top, а число 3 выбирается по шкале от 1 до 5-ти. Вы также можете для примера попробовать класс pb-4, который означает padding-bottom c параметром 4. Возможно вы уже смекнули, что к чему. После того как мы добавим нужные классы отступов, у нас будет хорошая сетка с карточками для нашего сайта.
После того как мы добавим нужные классы отступов, у нас будет хорошая сетка с карточками для нашего сайта.
И наконец-то, давайте добавим форму связи. Это просто будет новая строка в нашей сетке. В этот раз, мы просто будем использовать класс offset, так как мы не хотим чтобы она была на всю ширину экрана, по крайне мере не выше контрольной точки для md.
Так что для md и выше, мы дадим ей ширину в 6 колонок и offset в 3:
<div>
<divno ew">col-md-6 offset-md-3">
<h4>Reach out!</h4>
...form goes here...
</div>
</div>
Теперь давайте посмотрим на код самой формы:
<form>
<div>
<input type="text" placeholder="Your email..">
</div>
<div>
<textarea placeholder="Your message..">
</textarea>
</div>
<button type="submit">Submit</button></form>
Такие элементы, как <input> и <textarea> — стилизованы классом form-control. Это делает их вид как у классической формы Bootstrap.
Это делает их вид как у классической формы Bootstrap.
Вот и всё! Только что вы создали ваш первый сайт на Bootstrap 4!
Примеры. Документация · Bootstrap v5.1.3
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Особенности
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
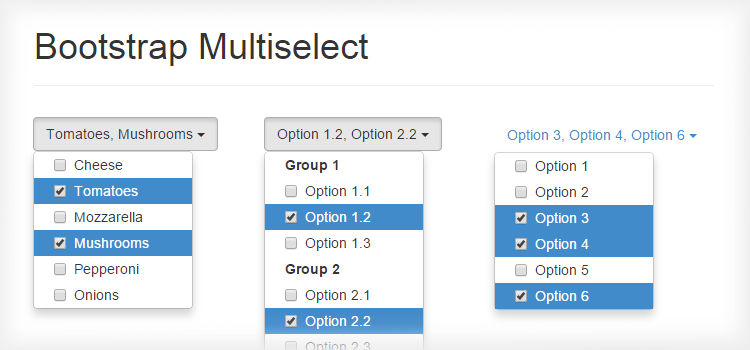
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, настраиваемых стилей и многого другого.
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.
Модали
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
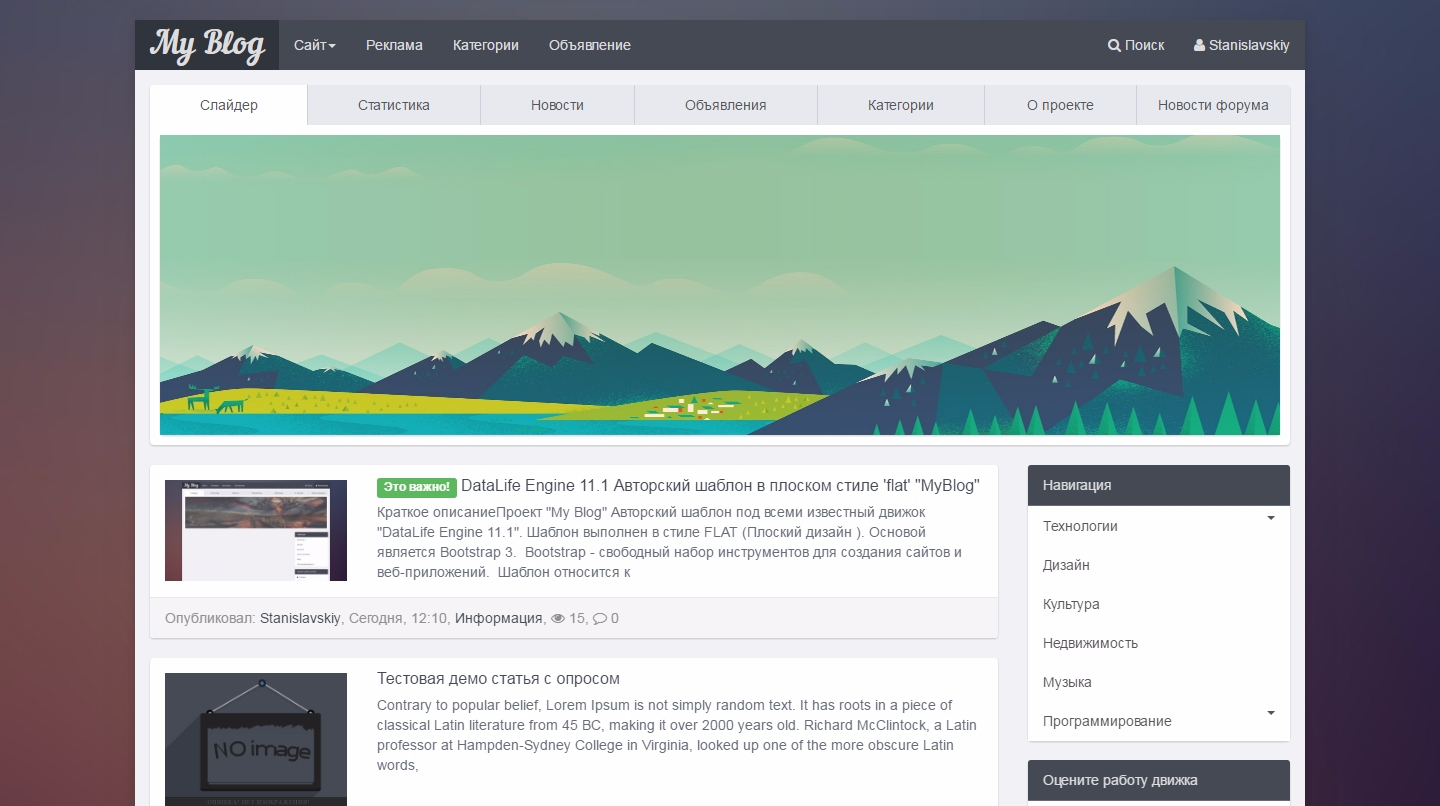
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
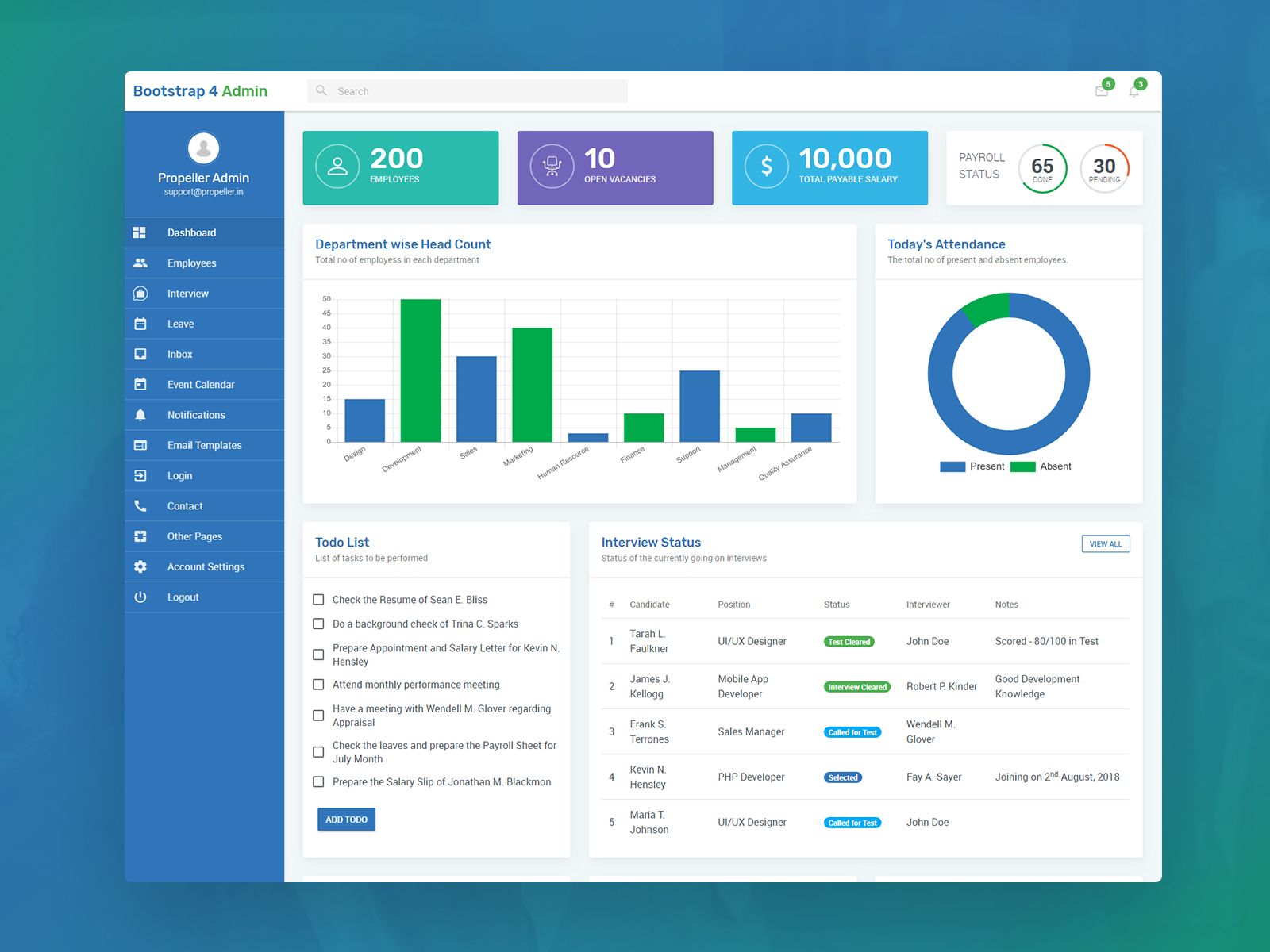
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Прижатый футер с меню
 Панель навигации в верхней части.
Панель навигации в верхней части.
Джамботрон
Используйте утилиты для воссоздания и улучшения Jumbotron Bootstrap.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Шпаргалка
Множество компонентов Bootstrap.
Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
Панели навигации
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую навигационную панель в скользящее меню.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграция
Интеграция с внешними библиотеками.
Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.9 лучших примеров веб-сайтов Bootstrap
Откройте для себя девять выдающихся примеров веб-сайтов Bootstrap, демонстрирующих мощь и универсальность этого популярного внешнего интерфейса.
Эти тщательно отобранные примеры олицетворяют современный дизайн, отзывчивость и удобный интерфейс, предлагая вдохновение для ваших собственных проектов.
Узнайте, как дизайнеры творчески используют Bootstrap для создания визуально привлекательных и функциональных веб-сайтов, устанавливающих эталон совершенства в веб-разработке.
Что такое Bootstrap-сайт?
9 лучших примеров сайтов на Bootstrap1. Прези
2. Цинк
3. Битский
4. Используйте анимацию
5. Обмен шрифтами
6. Махара
7. Сноровка
8. Открытый Интернет
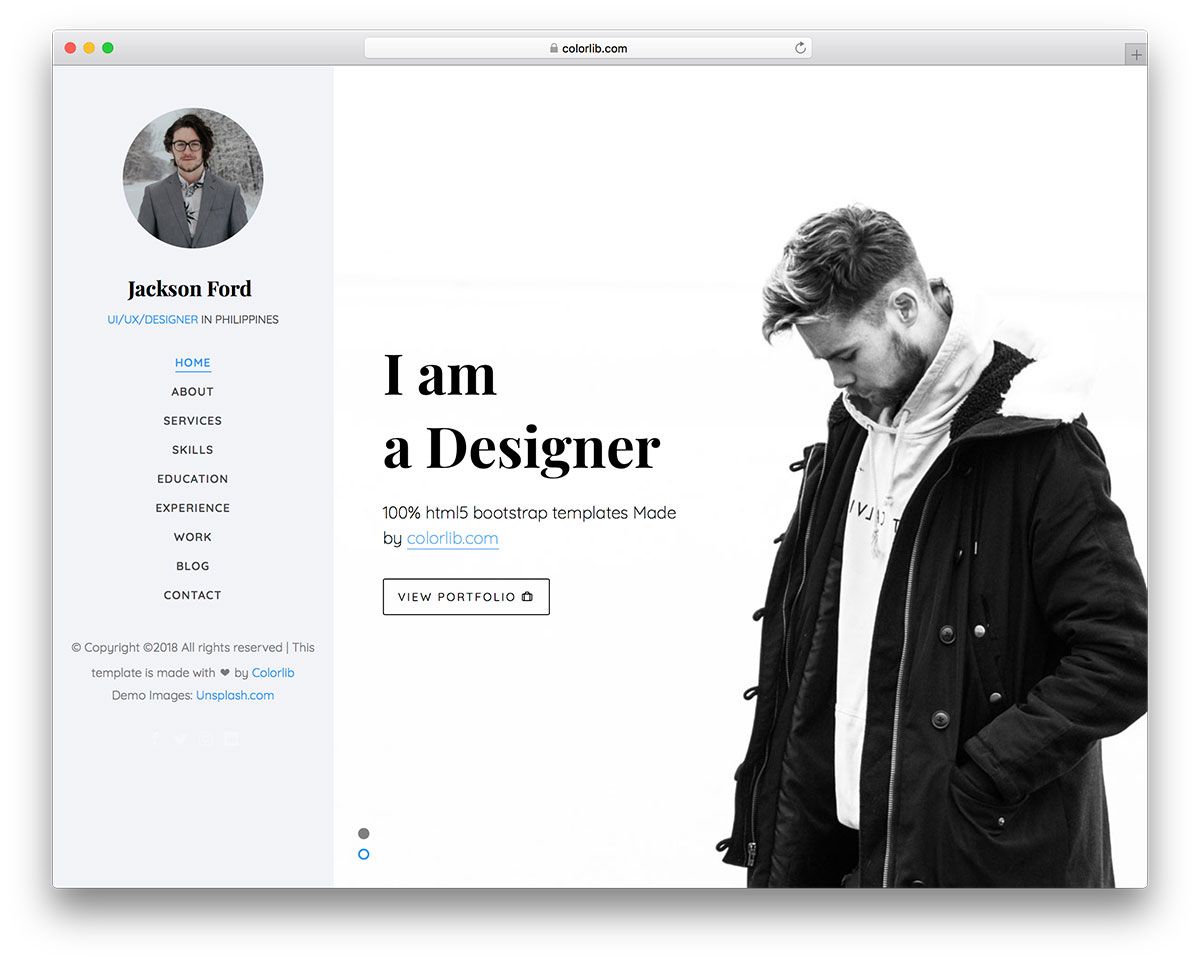
9. Цвет
Как сделать идеальный сайт на Bootstrap?
Зачем вам нужен сайт на Bootstrap?
Что такое веб-сайт Bootstrap? Веб-сайт Bootstrap — это сайт, разработанный с использованием Bootstrap, широко используемой интерфейсной среды с открытым исходным кодом, созданной Twitter.
Bootstrap оптимизирует процесс веб-разработки, предоставляя готовые компоненты, шаблоны дизайна и адаптивную сетку, которые позволяют быстро создавать визуально привлекательные и удобные для мобильных устройств сайты.
Благодаря обширной библиотеке элементов CSS, JavaScript и HTML Bootstrap упрощает процесс создания современных, привлекательных и полностью адаптивных веб-сайтов.
Следовательно, разработчики могут сосредоточиться на содержимом и функциональности, а не на сложностях стиля и макета, что обеспечивает более быструю и эффективную разработку.
9 лучших примеров сайтов BootstrapВот 9 лучших примеров сайтов Bootstrap:
1.
PreziPrezi — компания-разработчик программного обеспечения для презентаций, предлагающая уникальную интерактивную альтернативу традиционным слайдам. Веб-сайт имеет чистый и современный дизайн, эффективно демонстрирующий его функции и преимущества.
Что нам нравится в этом сайте?- Чистый современный дизайн
- Удобное меню навигации
- Мобильный дизайн
- Полная информация о функциях и ценах
- Интеграция отзывов и тематических исследований
- Более привлекательное визуальное представление характеристик продукта
- Интеграция с социальными сетями для удобного обмена
2.
 Zync
Zync Zync, брендинговое и маркетинговое агентство, использует WordPress для создания визуально эффектного веб-сайта с прокруткой параллакса, демонстрируя свои творческие работы и услуги.
Что нам нравится в этом сайте?- Яркий эффектный дизайн
- Эффект плавной прокрутки параллакса
- Интуитивная навигация
- Эффективное использование типографики
- Единый брендинг
- Ограниченный контент на главной странице
3.
BitskiBitski, торговая площадка NFT, созданная с помощью React, предлагает элегантный современный интерфейс, упрощающий процесс покупки и продажи цифрового искусства. Специально созданная платформа использует React и другие технологии.
Что нам нравится на этом сайте?- Чистый, привлекательный дизайн
- Удобные параметры просмотра и фильтрации
- Плавные переходы между страницами
- Простая в использовании интеграция кошелька для транзакций
- Адаптивный макет для различных устройств
- Дополнительные категории для более удобного поиска контента
4.
 Использование анимации
Использование анимации UseAnimations предлагает коллекцию анимированных иконок для веб-проектов, созданных с помощью React. Специально созданный сайт демонстрирует визуально привлекательный и интерактивный дизайн.
Что нам нравится в этом сайте?- Простой и понятный интерфейс
- Удобный просмотр и фильтрация значков
- Предварительный просмотр анимации при наведении
- Различные варианты настройки
- Адаптивный макет для мобильных устройств
- Другие категории для изучения
5.
FontshareFontshare — это бесплатная платформа шрифтов, созданная с помощью React, предлагающая специально разработанный сайт, обеспечивающий простой и приятный просмотр для поиска и загрузки шрифтов.
Что нам нравится в этом сайте?- Чистый, привлекательный дизайн
- Удобные параметры просмотра и фильтрации
- Предварительный просмотр шрифтов в реальном времени с настройкой
- Качественные бесплатные шрифты для различных вариантов использования
- Адаптивный макет для разных устройств
- Дополнительные параметры поиска для определенных характеристик шрифта
 Mahara
Mahara Mahara — это платформа электронного портфеля с открытым исходным кодом, которая позволяет пользователям создавать цифровые портфели и управлять ими. Веб-сайт отличается чистым и простым дизайном, эффективно представляющим его функции и ресурсы сообщества.
Что нам нравится на этом сайте?- Чистый, простой дизайн
- Удобное меню навигации
- Мобильный дизайн
- Полная информация о функциях и ресурсах сообщества
- Интеграция новостей и обновлений
- Дополнительные изображения для демонстрации возможностей платформы
- Интеграция с социальными сетями для удобного обмена
Knack — это онлайн-платформа баз данных без кода, которая помогает предприятиям создавать собственные веб-приложения. Веб-сайт имеет чистый и профессиональный дизайн, эффективно представляющий его функции и примеры использования.
- Чистый, профессиональный дизайн
- Удобное меню навигации
- Мобильный дизайн
- Полная информация о функциях и вариантах использования
- Интеграция отзывов и тематических исследований
- Более привлекательное визуальное представление характеристик продукта
- Интеграция с социальными сетями для удобного обмена
Open Web — это платформа взаимодействия с аудиторией, которая позволяет веб-сайтам создавать онлайн-сообщества и управлять ими. Веб-сайт имеет чистый и современный дизайн, эффективно демонстрирующий его функции и варианты использования.
Что нам нравится на этом сайте?- Чистый современный дизайн
- Удобное меню навигации
- Мобильный дизайн
- Полная информация о функциях и вариантах использования
- Интеграция отзывов и тематических исследований
- Отдельный раздел блога для контент-маркетинга
- Интеграция с социальными сетями для удобного обмена
9.
 Colorz
Colorz Colorz, веб-сайт креативного агентства, созданный на WordPress, использует параллаксную прокрутку для демонстрации своих визуально привлекательных проектов и услуг, что делает его выдающимся примером.
Что нам нравится в этом сайте?- Смелая и яркая цветовая схема
- Плавная параллаксная прокрутка
- Зацепляющие переходы
- Очистить призывы к действию
- Адаптивный дизайн
- Ограниченный контент на английском языке
Создание идеального веб-сайта на Bootstrap требует сочетания продуманного планирования, внимания к принципам проектирования и использования надежных функций платформы Bootstrap. Чтобы ваш веб-сайт был визуально привлекательным и удобным для пользователя, выполните следующие ключевые шаги:
- Определите свои цели.
 Начните с определения основных целей вашего веб-сайта, таких как продвижение бренда, демонстрация продукта или привлечение клиентов. Это поможет вам выбрать дизайн и информировать о выборе подходящих компонентов Bootstrap.
Начните с определения основных целей вашего веб-сайта, таких как продвижение бренда, демонстрация продукта или привлечение клиентов. Это поможет вам выбрать дизайн и информировать о выборе подходящих компонентов Bootstrap. - Выберите версию Bootstrap: выберите наиболее подходящую версию Bootstrap для вашего проекта. Хотя последняя версия предлагает самые современные функции, убедитесь, что она совместима с вашей средой разработки и требованиями.
- Адаптивный дизайн: используйте адаптивную сетку Bootstrap для создания гибкого и адаптируемого макета, который будет работать на различных устройствах и экранах разного размера. Это обеспечивает постоянный пользовательский интерфейс независимо от устройства, используемого для доступа к вашему веб-сайту.
- Настройка: адаптируйте стили и компоненты Bootstrap по умолчанию, чтобы они соответствовали вашему фирменному стилю и эстетическим предпочтениям. Используйте пользовательский CSS и изменяйте предоставленные темы, чтобы создать уникальный внешний вид, который отличает ваш веб-сайт.

- Оптимизация для повышения производительности. Отдайте предпочтение быстрому времени загрузки и плавной навигации, оптимизируя изображения, уменьшая размер файлов и минимизируя файлы CSS и JavaScript. Это улучшит пользовательский опыт и будет способствовать лучшему ранжированию в поисковых системах.
- Доступность. Убедитесь, что ваш веб-сайт доступен для всех пользователей, включая пользователей с ограниченными возможностями, следуя рекомендациям по обеспечению доступности веб-контента (WCAG) и включив такие функции, как навигация с помощью клавиатуры и соответствующие атрибуты ARIA.
- Тестирование и уточнение: постоянно тестируйте свой веб-сайт на различных устройствах, в разных браузерах и с разными разрешениями экрана, чтобы выявить любые проблемы или несоответствия. Собирайте отзывы пользователей и решайте любые проблемы, чтобы улучшить общий опыт.
- Используйте готовые компоненты: используйте широкий спектр готовых компонентов Bootstrap, таких как панели навигации, формы и модальные окна, чтобы сэкономить время и обеспечить единый язык дизайна на вашем веб-сайте.

- Единая типографика. Воспользуйтесь преимуществами встроенных стилей оформления Bootstrap, чтобы поддерживать единую текстовую иерархию и визуальную привлекательность на всем веб-сайте. При необходимости настройте стили по умолчанию, чтобы они соответствовали индивидуальности вашего бренда.
- Привлекательные визуальные эффекты: включите привлекательные визуальные элементы, такие как высококачественные изображения, значки и анимация, чтобы создать визуально привлекательный и запоминающийся веб-сайт. Убедитесь, что эти элементы дополняют ваш контент и общий дизайн.
- Регулярные обновления: Будьте в курсе последних выпусков Bootstrap и передовых практик. Внедряйте новые функции и улучшения по мере необходимости для поддержания производительности и функциональности вашего веб-сайта.
Следуя этим шагам и используя возможности Bootstrap, вы сможете создать визуально ошеломляющий, высокофункциональный и удобный веб-сайт, отвечающий потребностям вашей целевой аудитории и способствующий успеху вашего присутствия в Интернете.
Веб-сайт Bootstrap предлагает множество преимуществ, включая адаптивный дизайн, более быструю разработку и согласованность на разных устройствах.
Используя этот популярный интерфейсный фреймворк, разработчики могут с легкостью создавать визуально привлекательные и удобные для мобильных устройств сайты.
Готовые компоненты Bootstrap и система сетки упрощают разработку, а его настраиваемый характер позволяет создавать уникальные дизайны.
В конечном счете, веб-сайт Bootstrap обеспечивает привлекательный и беспроблемный пользовательский интерфейс, расширяя ваше присутствие в Интернете и обслуживая разнообразную аудиторию.
Компоненты Bootstrap, шаблоны и наборы пользовательского интерфейса
НОВИНКА Satoshi: наша последняя тема Bootstrap для Web3
Готовые к производству компоненты и шаблоны Bootstrap с руководствами и примерами для быстрого создания и настройки быстрых, отзывчивых веб-сайтов и приложений.
Начать — это бесплатно
Создан с помощью Bootstrap 5 — самого популярного в мире инструментария с открытым исходным кодом.
Как это работает
Разработка намного веселее, когда вам не нужно беспокоиться о дизайне. Создавайте красивые веб-сайты, которые поддерживаются надежными принципами дизайна, и интегрируйте их с вашими любимыми инструментами.
Это включает в себя нашу структуру CSS, компоненты, шаблоны, многочисленные инструменты и библиотеки, которые поддерживают дизайн и интерфейс.
Профессионально разработанные и полностью закодированные HTML-компоненты для Bootstrap 5 для создания красивых, динамичных веб-сайтов.
Начать использовать ->Ознакомьтесь с нашими руководствами и примерами, чтобы быстро спроектировать и настроить адаптивный дизайн для мобильных устройств.
Просмотрите шаблоны ->Реальные веб-сайты и наборы приложений, интегрированные с самыми популярными технологиями.
Выбери свой -> Молниеносно доставляйте рабочие прототипы своим клиентам и создавайте готовые к производству страницы с помощью Webpixels CSS.
Мощная система дизайна для Figma, включающая руководство по стилю и компоненты, которые помогут вам создавать дизайн быстрее и лучше.
Узнать больше ->Ознакомьтесь с нашими руководствами и примерами, чтобы быстро создавать и настраивать адаптивные веб-сайты для мобильных устройств.
Читать документы ->Компоненты
Независимо от того, создаете ли вы простую страницу или придумываете концепции для совершенно нового веб-приложения, мы подготовили все элементы, которые вам нужны для потрясающего опыта разработки.
Вы найдете все общие элементы, необходимые для любого проекта: кнопки, карточки, аватары и многое другое.
Попробуйте ->
EA
AD
MJ
Вы найдете все компоненты, необходимые для создания информационных панелей, веб-приложений и панелей администратора.
Попробуйте ->
Первый вариант
Второй вариант
23
Третий вариант
Изображений2580 файлов
18 ГБ
Документы330 файлов
125 МБ
видео99 файлов
3,5 ГБ
Найдите нужные разделы и объедините их в современные маркетинговые веб-страницы, включая лендинг, цены, блог и многое другое.
Попробуйте ->
Разделы
Благодаря интуитивно понятной разметке, мощным и молниеносно быстрым инструментам сборки Purpose UI имеет все, что вам нужно, чтобы превратить ваши идеи в невероятные продукты.
Шаблоны
Начните свой новый проект веб-дизайна с помощью этих замечательных шаблонов или скопируйте и вставьте элементы в существующие проекты, чтобы придать им творческий импульс.
Панель приборов Аутентификация Счет Целевые страницы
🌎Тысячи разработчиков и компаний всех размеров используют наши интерфейсные решения для быстрого проектирования и создания адаптивных мобильных веб-сайтов.
Лу
Луис
Я увидела и влюбилась. Совершенно красивый дизайн. И отличные документы тоже! Мне нравится, что при использовании плагинов они на самом деле думали о скорости и развитии, не загромождая все компоненты и примеры ВСЕМИ плагинами (потому что давайте будем честными, вы никогда не используете их все), а давая вам инструкции о том, как добавьте КОНКРЕТНЫЙ плагин, который вам нужен, если он вам нужен. Такой уровень детализации многое говорит о качестве обслуживания и продукта.
Такой уровень детализации многое говорит о качестве обслуживания и продукта.
Я купил этот продукт около недели назад, и я должен сказать, что это было просто великолепно. Кроме нескольких мелких придирок, я не могу винить его. Его действительно легко настроить и сделать самостоятельно. Я не вижу никаких проблем с его включением в какую-либо CMS или веб-приложение. Отличная работа, спасибо ребята.
Ху
Охотник
Фоновые изображения представлены в формате SVG, поэтому менять цвета и настраивать их слишком просто!
Ст
Штеффен
Я работаю с этим продуктом уже около 2 месяцев над своим новым довольно большим проектом, и я до сих пор люблю его каждую частичку. В то время как отличный дизайн убедил меня в первую очередь, это также профессиональное решение для работы в долгосрочной перспективе — очень хорошо структурированное, отзывчивое и множество элементов на выбор для вашего проекта. Лучшее для меня — это множество предварительно разработанных страниц, которые я могу использовать для своего проекта, внеся всего несколько изменений + недавнее обновление добавило гораздо больше замечательных шаблонов!
На
Толгахан
Мне очень нравится эта тема, и команда потрясающая, они действительно отлично справляются с этой темой. Однако они довольно медленно реагируют. Но это приемлемо.
Они приняли большинство моих запросов, а также исправили кучу ошибок, обнаруженных в последней версии.
Я не могу дождаться, чтобы увидеть v1.2. Я думаю, он будет освещен!
Кроме того, похоже, что эти ребята изменили игру. Теперь каждый создатель темы следует цели и делает похожие вещи, такие как страницы, лендинги и т. д. Отлично!
Продолжайте хорошую работу! ?
Однако они довольно медленно реагируют. Но это приемлемо.
Они приняли большинство моих запросов, а также исправили кучу ошибок, обнаруженных в последней версии.
Я не могу дождаться, чтобы увидеть v1.2. Я думаю, он будет освещен!
Кроме того, похоже, что эти ребята изменили игру. Теперь каждый создатель темы следует цели и делает похожие вещи, такие как страницы, лендинги и т. д. Отлично!
Продолжайте хорошую работу! ?
Ви
Винсент
Я настоятельно рекомендую эту библиотеку, если вы плохо разбираетесь в дизайне (как я) и хотите создать что-то классное. Некоторые шаблоны, которые я загружал, слишком сложны для того, чем они являются. Цена того стоит 🙂 В моем случае поддержка, которую я получил от команды, была потрясающей! Команда помогла мне разобраться в проблеме, которую я не мог объяснить. Я настоятельно рекомендую Webpixels для вашего следующего крупного проекта. Большое спасибо за вашу хорошую работу! 🙂
Рх
Ронда
Я не могу сказать, как я счастлив использовать этот шаблон Действительно отличная работа!
Кай
Кайл
Это, безусловно, лучшая тема, с которой я сталкивался. Код прекрасно организован и использует все новейшие методы проектирования. Поддержка для меня была очень быстрой и очень тщательной. Итак, я очень доволен темой Purpose. Молодцы, ребята, и спасибо за предоставление такой чистой кодовой базы для работы.
Код прекрасно организован и использует все новейшие методы проектирования. Поддержка для меня была очень быстрой и очень тщательной. Итак, я очень доволен темой Purpose. Молодцы, ребята, и спасибо за предоставление такой чистой кодовой базы для работы.
Па
Павел
Дизайн пользовательского интерфейса свежий и актуален для 2022 года. Я новичок в Bootstrap, и он помогает мне создать много примеров для создания интересной страницы. Я думаю, что могу использовать эту тему не только в текущем проекте.
Ма
Матиас
Что мне действительно нравится в этой библиотеке пользовательского интерфейса, так это то, что она содержит сотни различных возможностей для создания красивых веб-страниц. Я бы начал использовать это все больше и больше!
Брэндон
Брэндон
Шаблон не только визуально привлекателен, но и его модульная структура позволяет легко добавлять и удалять компоненты на любой веб-странице. Это действительно хороший продукт.

 Check my portfolio below</p>
Check my portfolio below</p> Начните с определения основных целей вашего веб-сайта, таких как продвижение бренда, демонстрация продукта или привлечение клиентов. Это поможет вам выбрать дизайн и информировать о выборе подходящих компонентов Bootstrap.
Начните с определения основных целей вашего веб-сайта, таких как продвижение бренда, демонстрация продукта или привлечение клиентов. Это поможет вам выбрать дизайн и информировать о выборе подходящих компонентов Bootstrap.