Большая Энциклопедия HTML #1. Основы HTML
HTML (HyperText Markup Language — «язык гипертекстовой разметки») — это специальный код, который определяет содержание и структуру веб-страницы.
Код HTML обрабатывается (интерпретируется) браузерами, и полученная в результате интерпретации страница отображается на экране монитора компьютера, или мобильного устройства.
То есть можно сказать, что благодаря HTML мы видим в окне браузера ту, или иную информацию: гиперссылки, блоки, таблицы, картинки, видео и прочее.
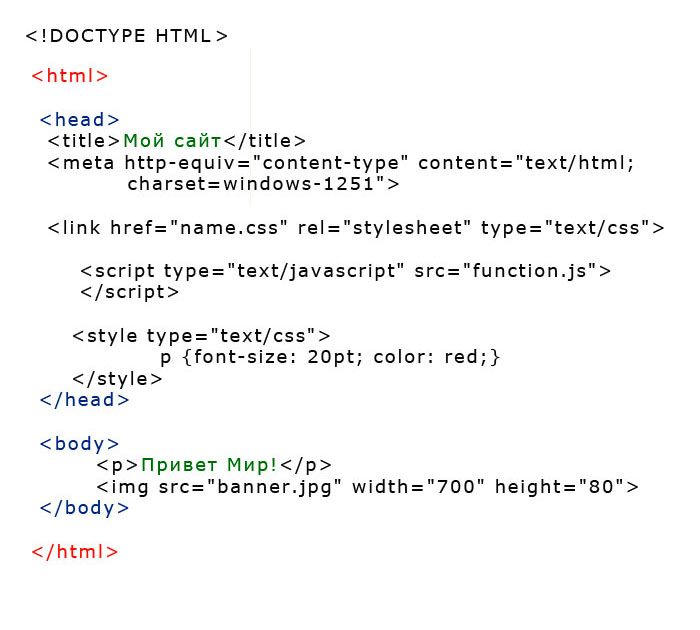
Рисунок 1.1. Пример HTML разметки
HTML-документ — это обычный текстовый документ. Он может быть создан в любом текстовом редакторе, например в Блокноте. Но как правило, опытные специалисты, при создании сайтов используют специализированные редакторы с подсветкой кода: Notepad++, Visual Studio Code, Adobe Dreamweaver и т.п.
HTML-документ имеет расширение .html.
Рисунок 1. 2. Файл с расширением .html
2. Файл с расширением .html
Содержание веб-страницы называют контентом. Это могут быть статьи, таблицы, картинки, видео и пр. То есть, все что содержит в себе информацию на сайте — это контент сайта.
Рисунок 1.3. Контент на сайте www.dnikweb.blogspot.com
Следует помнить!
HTML не является языком программирования. Это язык разметки. Благодаря этой разметке браузер понимает, как и где нужно выводить заданную вами информацию.
Чтобы заинтересовать вас с первых минут изучения этой книги – давайте выполним небольшое практическое задание.
Практическое задание №1В архиве с примерами в папке exemple001 находится файл index.html.
Если вы сейчас дважды кликните левой кнопкой мыши по этому файлу, то он будет открыт браузером, который вы используете по умолчанию.
В окне браузера вы увидите текст «Мой первый HTML документ», а открытая вкладка будет иметь заголовок «Пример HTML разметки».
Рисунок 1.4. HTML-файл для выполнения практического задания
Давайте сделаем так, чтобы в окне браузера вместо текста «Мой первый HTML документ» было приветствие с вашим именем. Например, отобразим приветствие «Здравствуйте Иван. Вы уже начали осваивать HTML». И поменяем заголовок HTML документа с текста «Пример HTML разметки» на «Мой HTML документ».
Для этого нам нужно открыть файл
Шаг 1. Запускаем приложение Блокнот
Рисунок 1.5. Запуск приложения Блокнот
Шаг 2. В меню Файл выбираем пункт Открыть (или используем сочетание клавиш Ctrl+O)
Рисунок 1.6. Как открыть HTML-документ программой Блокнот
Шаг 3. В появившемся окне меняем тип файла на Все файлы (*.*). И только после этого находим наш файл index. html и открываем его.
html и открываем его.
Рисунок 1.7. Как открыть HTML-документ программой Блокнот
Шаг 4. Если вы все сделали правильно, то в текстовом редакторе Блокнот вы увидите код HTML. Этот код и отвечает за вывод содержимого в браузере.
Рисунок 1.8. Исходный код HTML-документа
Шаг 5. Каждый элемент этого кода мы рассмотрим немного позже. А пока давайте просто изменим текст между <title> и </title> на Мой HTML документ и между <body> и </body> на Здравствуйте Иван. Вы уже начали осваивать HTML.
В итоге у вас должен получиться следующий код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Мой HTML документ</title> </head> <body> Здравствуйте Иван. Вы уже начали осваивать HTML </body> </html>
Шаг 6. Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
Сохраните этот документ нажав клавиши Ctrl+S, или выбрав в меню Файл пункт Сохранить
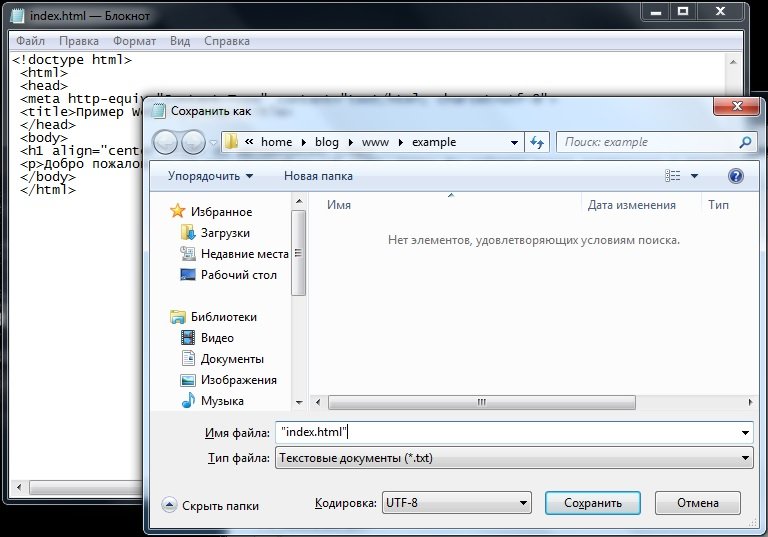
Рисунок 1.9. Как сохранить HTML-документ
Теперь, если вы откроете файл index.html в браузере (дважды кликнув по нему левой клавишей мыши), то в появившемся окне увидите надпись «Здравствуйте Иван. Вы уже начали осваивать HTML», а заголовок HTML документа будет «Мой HTML документ».
Рисунок 1.10. Наш HTML-документ с внесенными изменениями
Примечание.
HTML-документ можно открыть для редактирования и другим способом.
Для этого нужно:
- Кликнуть правой кнопкой мыши по файлу index.html;
- В появившемся контекстном меню выбрать пункт «Открыть с помощью»;
- И в появившемся списке выбрать приложение Блокнот.
Если приложения Блокнот в списке нет, то нажмите «Выбрать другое приложение» как показано на рисунке.
Рисунок 1.11. Как открыть HTML-документ для редактирования кода
Как видите нам понадобилось всего лишь 10 строк кода, чтобы сформировать свой первый HTML-документ и вывести на экран определённую информацию. При чем использовали мы для этого обычный текстовый редактор Блокнот.
Но если вы хотите серьёзно заняться веб-разработкой, то без специализированных программ вам не обойтись. Поэтому в следующей теме мы рассмотрим самые лучшие, по моему мнению, редакторы исходного кода. Вам нужно будет выбрать один из них и установить на свой компьютер.
Использование редактора с подсветкой синтаксиса значительно облегчает написание HTML кода и редактирование уже существующих HTML-документов.
После этого мы изучим структуру HTML-документа и узнаем, что же это за команды (инструкции) были написаны в файле index.html из нашего практического задания.
А пока, если вам всё еще не понятно, как выполнять практическое задние №1, вы можете перейти на мой 
Язык HTML и его теги. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ — Web-редакторов. Они позволяют работать с Web-страницами, даже не зная HTML, — как с документами Microsoft Word, просто набирая текст и форматируя его. Также они следят за правильностью расстановки тегов, помогут быстро создать сложный элемент Web-страницы и даже опубликовать готовый Web-сайт в Сети. К таким программам принадлежит, в частности, известный Web-редактор Adobe Dreamweaver. Однако мы пока что будем пользоваться простейшим текстовым редактором Блокнот. Это позволит нам лучше познакомиться с HTML.
Откроем Блокнот и наберем в нем текст (или, как говорят бывалые программисты, код), приведенный в листинге 1. 1.
1.
Листинг 1.1
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=utf-8″>
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
Проверим набранный код на ошибки и сохраним в файл с именем 1.1.htm. Только сделаем при этом две важные вещи.
1. Сохраним HTML-код в кодировке UTF-8. Для этого в диалоговом окне сохранения файла Блокнота найдем раскрывающийся список Кодировка и выберем в нем пункт UTF-8.
2. Заключим имя файла в кавычки. Иначе Блокнот добавит к нему расширение txt, и наш файл получит имя 1. 1.htm.txt.
1.htm.txt.
Все, наша первая Web-страница готова! Теперь осталось открыть ее в Web-обозревателе и посмотреть на результат.
Мы можем использовать стандартно поставляемый в составе Windows Web- обозреватель Microsoft Internet Explorer. Но Internet Explorer на данный момент не поддерживает HTML 5; его поддержку обещают только в версии 9, которая пока находится в разработке. HTML 5 поддерживают последние версии Mozilla Firefox, Opera, Apple Safari и Google Chrome, поэтому предпочтительнее какая-либо из этих программ.
Откроем же Web-страницу в выбранном Web-обозревателе (автор выбрал Firefox) и посмотрим на нее (рис. 1.3).
Рис. 1.3. Наша первая Web-страница
Видите? Мы создали Web-страницу, содержащую большой «кричащий» заголовок,
абзац текста, который автоматически разбивается на строки и содержит фрагмент текста, выделенный полужирным шрифтом (аббревиатура «HTML»). И все это — в «голом» тексте, набранном в Блокноте!
Теперь посмотрим, что же мы такое написали в файле 1. 1.htm. Пока что ограничимся небольшим фрагментом HTML-кода (листинг 1.2).
1.htm. Пока что ограничимся небольшим фрагментом HTML-кода (листинг 1.2).
Листинг 1.2
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке <STRONG>HTML</STRONG>.</P>
Здесь мы видим текст заголовка и абзаца. И еще странные слова, взятые в угловые скобки — символы < и >. Что это такое?
Это и есть теги HTML, о которых упоминалось ранее. Они превращают тот или иной фрагмент HTML-кода в определенный элемент Web-страницы: абзац, заголовок или текст, выделенный полужирным шрифтом.
Начнем с тегов <h2> и </h2>, поскольку они идут первыми. Эти теги превращают фрагмент текста, находящийся между ними, в заголовок. Тег <h2> помечает начало фрагмента, на который распространяется действие тега, и называется открывающим. А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега
А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега
Все теги HTML представляют собой символы < и >, внутри которых находится имя тега, определяющее назначение тега. Закрывающий тег должен иметь то же имя, что и открывающий; единственное отличие закрывающего тега — символ /, который ставится между символом < и именем тега.
Рассмотренные нами теги <h2> и </h2> в HTML фактически считаются одним тегом <h2>. Такой тег называется парным.
Поехали дальше. Парный тег <P> создает на Web-странице абзац; содержимое тега станет текстом этого абзаца. Такой абзац будет отображаться с отступами сверху и снизу. Если он полностью помещается по ширине в окне Web-обозревателя, то отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его на несколько более коротких строк. (То же справедливо и для заголовка.)
(То же справедливо и для заголовка.)
Парный тег <STRONG> выводит свое содержимое полужирным шрифтом. Как мы видим, тег <STRONG> вложен внутрь содержимого тега <P>. Это значит, что содержимое тега <STRONG> будет отображаться как часть абзаца (тега <P>).
Давайте ради интереса выделим слова «Web-дизайном» курсивом. Для этого поместим соответствующий фрагмент текста абзаца в парный тег <EM>:
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM>Web-дизайном</EM>! Здесь вы сможете найти информацию обо всех
.
Сохраним исправленную Web-страницу и обновим содержимое окна Web-обозревателя, нажав клавишу <F5>. Получилось! Да мы уже стали Web-дизайнерами!
Осталось рассмотреть важнейшие правила, согласно которым пишется HTML-код.
— Имена тегов можно писать как прописными (большими), так и строчными (малыми) буквами. Традиционно в языке HTML имена тегов пишут прописными буквами.
— Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк.
— В обычном тексте, не являющемся тегом, не должны присутствовать символы < и >. (Эти символы называют недопустимыми.) В противном случае Web- обозреватель сочтет фрагмент текста, где встречается один из этих символов, тегом и отобразит Web-страницу некорректно.
На этом пока закончим. Впоследствии, изучив другие языковые элементы HTML, мы пополним список этих правил.
Данный текст является ознакомительным фрагментом.
Основные теги языка HTML
Основные теги языка HTML Здесь мы познакомимся с наиболее востребованными тегами языка программирования HTML. Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже
Основные принципы создания Web-страниц.
 Язык HTML 5
Язык HTML 5Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML и его теги
Язык HTML и его теги Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот. НА ЗАМЕТКУ Вообще, для создания Web-страниц существует множество специальных программ —
Указатели и теги
Указатели и теги
После роста производительности, самое большое достоинство одноуровневой памяти — всеобъемлющая возможность совместного доступа. Впрочем, это и самый большой ее недостаток. Если каждый пользователь системы имеет доступ к большому единому адресному
Если каждый пользователь системы имеет доступ к большому единому адресному
Указатели и теги на диске
Указатели и теги на диске Разработчики System/38 столкнулись с и другой проблемой. Допустим, потребуется переместить страницу из памяти на диск. В памяти есть дополнительные разряды для ЕСС и тегов, а на диске нет. Там используется другая форма кода коррекции ошибок,
Обязательные теги
Обязательные теги Все HTML-документы имеют одну и ту же структуру, основу которой составляют обязательные теги. Откройте Блокнот и введите следующий текст: <HTML> <TITLE> Пример простейшего HTML-документа </TITLE> <B0DY> Добро пожаловать на мою первую веб-страницу
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5
Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML 5
Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
19.6.2 Теги HTML
19.6.2 Теги HTML Тег состоит из названия элемента и параметров, заключенных в угловые скобки (<…>). Ниже мы рассмотрим наиболее широко используемые теги. Символы тегов не чувствительны к регистру, но для постоянства мы будем записывать их только в верхнем
19.6.9 Дополнительные теги
19.6.9 Дополнительные теги
Для выделения отдельных частей документа можно воспользоваться горизонтальным разделителем, который пересекает всю ширину выводимой страницы:<P><HR></P>Иногда нужно получить текст, размещенный точно так же, как он был введен. Тег
Тег
Первый шаблон, основные теги
Первый шаблон, основные теги Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7. Рис. П1.7. Наш шаблонДалее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг
Теги итераторов (Iterator tags)
Теги итераторов (Iterator tags) Чтобы осуществлять алгоритмы только в терминах итераторов, часто бывает необходимо вывести тип значения и тип расстояния из итератора. Для решения этой задачи требуется, чтобы для итератора i любой категории, отличной от итератора вывода,
Шаблоны и теги <div>
Шаблоны и теги <div>
Joomla! до версии 1.5.0 (включительно) все еще может работать с таблицами при создании шаблонов. Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Теги <OBJECT> и <EMBED>
Теги <OBJECT> и <EMBED> Собственно, оба тега — и <OBJECT>, и <EMBED> — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит
Как создать веб-сайт с помощью HTML-кодов в Блокноте – Что такое Mark Down
Чтобы создать веб-сайт с использованием HTML-кодов в Блокноте, необходимо выполнить несколько шагов. Сначала откройте Блокнот и введите следующий код: Затем сохраните файл как index.html в новой папке. Затем откройте файл index. html в веб-браузере, чтобы просмотреть результаты. Создание веб-сайта с использованием HTML-кодов в Блокноте — довольно простой процесс, который можно выполнить всего за несколько минут. Следуя описанным выше шагам, любой может создать базовый веб-сайт, используя только текстовый редактор.
html в веб-браузере, чтобы просмотреть результаты. Создание веб-сайта с использованием HTML-кодов в Блокноте — довольно простой процесс, который можно выполнить всего за несколько минут. Следуя описанным выше шагам, любой может создать базовый веб-сайт, используя только текстовый редактор.
HTML — это язык разметки, используемый для создания гипертекстовых документов. Чтобы создать веб-страницу, вы должны использовать HTML — язык программирования, содержащий код и программы. Сегодня мы покажем вам, как использовать редактор Блокнота для создания HTML-документа. Узнайте больше о тегах HTML и создайте больше веб-страниц HTML в этом курсе.
Просматривайте исходный код только с помощью команды Ctrl U на клавиатуре вашего компьютера. Во всплывающем меню нажмите Просмотреть источник в контекстном меню пустой страницы.
Можем ли мы ввести Html в блокноте?
Кредит: meanoin.blogspot.com
Блокнот можно найти, введя Блокнот в строку поиска Windows. HTML можно добавить в Блокнот, набрав HTML в Блокноте. Файл в разделе Сохранить как. htm: Unflocked Кодировка: UTF-8
HTML можно добавить в Блокнот, набрав HTML в Блокноте. Файл в разделе Сохранить как. htm: Unflocked Кодировка: UTF-8
Кроме того, вы можете выбрать команду «Текст» в меню «Вставка», а затем ввести текст, который вы хотите отобразить в верхней части документа. После того, как вы закончите редактирование документа, вы можете сохранить или закрыть его, выбрав меню «Файл». Это текстовый редактор, оптимизированный для языков программирования, что делает его идеальным для работы с такими языками, как C, пакетная обработка и HTML. Файлы HTML можно изменить, отредактировав их с помощью Блокнота. Тем не менее, вы должны использовать Блокнот, потому что это очень простой текстовый редактор, который быстро и легко редактирует ваши HTML-документы . В Блокноте вы найдете те же функции, что и в других программах: Открыть, Сохранить, Сохранить как и Закрыть. Меню «Вставка» можно использовать для выбора команды «Текст», чтобы строка текста отображалась, например, в верхней части документа, а затем введите текст, который вы хотите отобразить.
Как создать веб-сайт с помощью HTML-кода
Кредит: Pinterest
Чтобы создать веб-сайт с использованием HTML-кода , вам потребуется создать текстовый документ с помощью текстового редактора, такого как Блокнот или TextEdit. После того, как вы создали документ, вам нужно будет сохранить его как файл .html. Для этого вам нужно будет выбрать «Все файлы» в раскрывающемся меню «Тип файла», а затем ввести расширение .html после имени вашего файла. После того, как вы сохранили файл, вы можете открыть его в веб-браузере для просмотра своего веб-сайта.
Как создать веб-сайт с помощью Блокнота с картинками
Предположим, вам нужны инструкции по созданию веб-сайта с помощью Блокнота:
1. Откройте Блокнот на своем компьютере.
2. Введите следующий код:
Мой первый абзац.
3. Сохраните файл как index.html в новой папке.
4. Откройте файл index.html в веб-браузере, чтобы просмотреть новый веб-сайт.
В этом уроке с помощью Блокнота мы создадим полностью функциональный веб-сайт. Мы можем создать целевую страницу с помощью Bootstrap, популярного CSS-фреймворка. Мы будем использовать веб-хостинг SiteGround для размещения нашего веб-сайта. Если вы не знакомы с HTML, это отличное место для начала. Третий шаг — загрузить и установить FTP-клиент FileZilla для загрузки файлов на новый веб-сайт. Чтобы войти на FTP, вы должны сначала ввести данные для входа на FTP в клиентскую зону хостинга. Для просмотра Источник HTML страницы, щелкните правой кнопкой мыши и выберите Просмотреть источник или выберите Ctrl U ( U на Mac). Следующим шагом будет добавление большего количества контента в HTML-файл и улучшение CSS.
Как вставить изображение в HTML с помощью Блокнота?
HTML-страницы можно легко изменить, включив в них изображения из Complete HTML /CSS Course 2022. Если вы хотите вставить изображение в HTML-страницу, вы должны включить теги *img. Этот тег не является закрывающим, поскольку содержит только атрибуты. Убедитесь, что для тега *img* установлено значение *body>…
Если вы хотите вставить изображение в HTML-страницу, вы должны включить теги *img. Этот тег не является закрывающим, поскольку содержит только атрибуты. Убедитесь, что для тега *img* установлено значение *body>…
Можно ли сохранять изображения в блокноте?
Вы можете сделать картинку в блокноте, выполнив следующие действия. В отличие от Блокнота, мы можем включить изображение в наш HTML-документ; однако Блокнот также включает изображение. Нам нужно использовать атрибут src тега IMG и тег изображения в Блокноте, чтобы добавлять/удалять фотографии.
Простой HTML-код
Кредит: henryegloff.com
HTML-код — это код, который используется для создания веб-страниц. Это простой код, который может изучить любой, кто интересуется созданием веб-сайтов. В Интернете доступно множество ресурсов, которые могут помочь вам изучить HTML-код.
HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-страниц. язык разметки — это язык, описывающий структуру веб-страницы. HTML состоит из ряда элементов, которые вы используете для включения или переноса различных частей содержимого. Элементы также могут включать следующие характеристики: Некоторые элементы не содержат содержимого, что называется пустым элементом. Элемент >img> не оборачивает содержимое; скорее, он встраивает изображение в положение зрителя. В качестве альтернативы вы используете описательный текст, чтобы описать изображение тем, кто его не видит. Элемент заголовка позволяет вам указать, какие разделы вашего контента должны быть помечены как заголовки или подзаголовки.
HTML состоит из ряда элементов, которые вы используете для включения или переноса различных частей содержимого. Элементы также могут включать следующие характеристики: Некоторые элементы не содержат содержимого, что называется пустым элементом. Элемент >img> не оборачивает содержимое; скорее, он встраивает изображение в положение зрителя. В качестве альтернативы вы используете описательный текст, чтобы описать изображение тем, кто его не видит. Элемент заголовка позволяет вам указать, какие разделы вашего контента должны быть помечены как заголовки или подзаголовки.
Хотя в HTML используется шесть уровней заголовков, наименее распространенными являются три-четыре, хотя вы можете использовать до шести. Вы не должны использовать элементы заголовков, чтобы сделать текст крупнее или жирнее, поскольку они выполняют множество функций, включая доступность и SEO. Добавьте образец текста (из «Как будет выглядеть ваш веб-сайт?») на один или два абзаца ниже вашего элемента, а затем вставьте его непосредственно под ним. Если вы будете следовать этим инструкциям, у вас должно получиться следующее: Страница ниже также доступна здесь. Если у вас возникли проблемы с вашим проектом, всегда полезно сравнить свою работу с кодом, который мы создали на GitHub. Пожалуйста, добавьте ссылку на свою страницу сейчас, чтобы другие могли получить к ней доступ.
Если вы будете следовать этим инструкциям, у вас должно получиться следующее: Страница ниже также доступна здесь. Если у вас возникли проблемы с вашим проектом, всегда полезно сравнить свою работу с кодом, который мы создали на GitHub. Пожалуйста, добавьте ссылку на свою страницу сейчас, чтобы другие могли получить к ней доступ.
Копирование и вставка HTML-кода веб-сайта
Параметр «Источник страницы» находится в разделе «Инструменты». Чтобы получить доступ к коду страницы, нажмите кнопку «Новая вкладка», которая откроет новую вкладку, содержащую код страницы, выделение определенной области или щелчок правой кнопкой мыши, чтобы выбрать все, если вы хотите все это. Нажав Ctrl C или Command C на клавиатуре, вы можете создать текстовый файл или файл документа.
Как создать веб-сайт с помощью HTML, CSS, копирования/вставки кода и перетаскивания. В эпоху тысячелетия широко признано, что веб-сайты являются одним из самых мощных инструментов распространения информации. Как вы увидите в следующих разделах, эта статья проведет вас через шаги, необходимые для создания простая веб-страница , которая в конечном итоге станет вашим веб-сайтом. Выбрав Блокнот для Windows, TextWrangler для Mac или Sublime Text, вы можете начать редактирование текста. Написание кода в Microsoft Word и Pages неприемлемо, поскольку они представляют собой текстовые редакторы с расширенным форматированием. Когда вы откроете файл в браузере, вы ничего не увидите, потому что мы только создаем раздел страницы. То же самое и с веб-сайтами: они представляют собой не что иное, как ряд, казалось бы, бессмысленных ссылок.
Как вы увидите в следующих разделах, эта статья проведет вас через шаги, необходимые для создания простая веб-страница , которая в конечном итоге станет вашим веб-сайтом. Выбрав Блокнот для Windows, TextWrangler для Mac или Sublime Text, вы можете начать редактирование текста. Написание кода в Microsoft Word и Pages неприемлемо, поскольку они представляют собой текстовые редакторы с расширенным форматированием. Когда вы откроете файл в браузере, вы ничего не увидите, потому что мы только создаем раздел страницы. То же самое и с веб-сайтами: они представляют собой не что иное, как ряд, казалось бы, бессмысленных ссылок.
В отличие от приведенного выше текста синего цвета, это содержимое, которое не является кодом и может быть изменено в зависимости от ваших предпочтений. Мы будем более эффективными, используя такие свойства, как ширина, высота, поля, отступы, положение и отображение. Создайте документ style.css и сохраните эти коды CSS как текст. В результате вы должны настроить макет так, чтобы все разделы были установлены на 100% высоты области просмотра, что означает, что размер экрана полностью заполнен. На шаге 7 мы завершим нашу веб-страницу некоторыми последними штрихами. Может быть полезно прочитать статью на Jimdo, в которой рассказывается, как выбрать лучший фон для вашего сайта. Если вы хотите добавить больше кодов, прежде чем вводить выбранные изображения, сделайте это так же, как на шаге 6.
На шаге 7 мы завершим нашу веб-страницу некоторыми последними штрихами. Может быть полезно прочитать статью на Jimdo, в которой рассказывается, как выбрать лучший фон для вашего сайта. Если вы хотите добавить больше кодов, прежде чем вводить выбранные изображения, сделайте это так же, как на шаге 6.
Изображения взяты с веб-сайта Scontent.fna FCgk18-2.fna. Вы можете изменить фон своих изображений, вставив URL-адреса в текст зеленого цвета выше. Мы добавили полупрозрачное наложение поверх фоновых изображений, используя приведенные выше коды.
Примеры HTML-страниц с исходным кодом
Лучший способ научиться кодировать в HTML — это найти несколько примеров веб-страниц с исходным кодом и изучить их. Это покажет вам, как HTML-код используется для создания различных элементов на веб-странице и как вы можете использовать код для управления макетом и внешним видом ваших собственных веб-страниц. Есть множество примеров веб-страниц HTML с исходным кодом, доступным в Интернете, так что найдите время, чтобы изучить и найти те, которые вы можете изучить.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Он состоит из ряда элементов, которые используются для определения структуры и содержимого веб-страницы. HTML-код пишется в текстовом редакторе и затем сохраняется в виде файла .html. Когда веб-браузер открывает файл .html, он считывает код и отображает страницу.
HTML содержит ряд элементов, определяющих ввод данных пользователем и компьютерный код. HTML-элемент определяет ввод с клавиатуры, тогда как HTML-элемент >samp; элемент определяет образец вывода, сгенерированный компьютером. Внутри окна для отображения содержимого используется моноширинный шрифт. Другими словами, убедитесь, что в элементе кода нет лишних пробелов или разрывов строк.
Веб-страница Html
HTML (язык гипертекстовой разметки) — это код, используемый для создания содержимого веб-страницы и его структурирования. Например, набор абзацев, маркированный список точек или таблицы данных можно использовать для структурирования контента.
HTML, как следует из названия, является языком гипертекстовой разметки. Этот язык использует как разметку, так и гипертекст. HTML-документ можно создать в любом текстовом редакторе, включая Блокнот. Мы можем использовать эти теги, чтобы сделать HTML-страницу более привлекательной.0004 с этими тегами. Этот тег HTML определяет упорядоченный список с помощью тега HTML и/или OOL. Порядок списка может быть числовым или алфавитным. Первое слово каждого пункта начинается с буквы *.
Атрибут type может использоваться для определения типа порядка требуемого нам упорядоченного списка. Обычно тег изображения используется для соединения двух веб-страниц. Вот как мы создаем простую веб-страницу для GeeksforGeeks.com с использованием Java. Несколько вещей, если они не включены, могут вызвать проблемы или неэффективное программирование на Java. Код Java обычно более устойчив к изменениям, чем код C.
Создание страницы в HTML
Тег Html можно использовать для создания HTML-страницы. В теге html требуются как атрибут title, так и атрибут content: для атрибута title должно быть задано имя файла, а для атрибута content должна быть задана пустая строка.
В теге html требуются как атрибут title, так и атрибут content: для атрибута title должно быть задано имя файла, а для атрибута content должна быть задана пустая строка.
В дополнение к тегу HTML можно указать еще два атрибута: lang, указывающий язык документа, и type, указывающий его тип.
Создание красивого веб-сайта с помощью Блокнота — что такое Mark Down
Создать красивый сайт с помощью Блокнота не так сложно, как может показаться. Приложив немного творческого подхода и базовые знания HTML , каждый может создать веб-сайт, который будет эстетически привлекательным и функциональным. Первым шагом в создании веб-сайта с помощью Блокнота является открытие программы и создание нового документа. После того, как документ открыт, пользователю нужно будет определиться с макетом своего веб-сайта. Это можно сделать, создав базовый шаблон с помощью HTML-кода. После создания шаблона пользователь может начать добавлять контент на свой веб-сайт. Добавляя контент на веб-сайт, важно помнить об общем дизайне веб-сайта. Контент должен быть легким для чтения и навигации, а также должен хорошо сочетаться с остальной частью веб-сайта. После добавления контента пользователь может начать добавлять графику и другие мультимедиа на свой веб-сайт. Проявив немного творчества и базовые знания HTML, любой может создать красивый веб-сайт с помощью Блокнота. Следуя описанным выше шагам, любой может создать веб-сайт, который будет эстетически привлекательным и функциональным.
Контент должен быть легким для чтения и навигации, а также должен хорошо сочетаться с остальной частью веб-сайта. После добавления контента пользователь может начать добавлять графику и другие мультимедиа на свой веб-сайт. Проявив немного творчества и базовые знания HTML, любой может создать красивый веб-сайт с помощью Блокнота. Следуя описанным выше шагам, любой может создать веб-сайт, который будет эстетически привлекательным и функциональным.
В этом уроке мы рассмотрим, как создать базовый веб-сайт с помощью Блокнота. Поскольку код в этом руководстве работает практически в любом редакторе, вы можете выбрать предпочитаемый редактор. Если вы используете Mac, требуется TextEdit. Вы также можете использовать профессиональный редактор кода, например HTML, для редактирования кода. Поместите код для вставки, скопированный с YouTube, вокруг центра видео, как показано на изображении ниже. Когда люди нажимают на ссылку, они переходят в Google. В коде будет схема.
Ширина iframe — 854, высота кадра — 480, ширина рамки — 20. Права доступа — 0. Один из самых важных аспектов использования ссылок/URL-адресов на вашем веб-сайте — научиться это делать. Чтобы она выглядела как кнопка, мы будем использовать CSS для ссылки. Существует множество веб-сайтов, которые предоставляют бесплатные учебные пособия, которые помогут вам узнать больше о CSS. Мы собираемся добавить эффект наведения на кнопку, чтобы она выглядела длиннее. Самый простой способ узнать, работает ли ваш сайт неправильно, — это проверить код.
Права доступа — 0. Один из самых важных аспектов использования ссылок/URL-адресов на вашем веб-сайте — научиться это делать. Чтобы она выглядела как кнопка, мы будем использовать CSS для ссылки. Существует множество веб-сайтов, которые предоставляют бесплатные учебные пособия, которые помогут вам узнать больше о CSS. Мы собираемся добавить эффект наведения на кнопку, чтобы она выглядела длиннее. Самый простой способ узнать, работает ли ваш сайт неправильно, — это проверить код.
Чтобы получить бесплатное доменное имя, создайте веб-сайт и подпишитесь на план BlueHost Plus. Помимо того, что они быстрые, безопасные и надежные, у них отличное обслуживание клиентов. Если вы застряли на вопросе или вам нужна помощь, присоединяйтесь к сообществу.
Могу ли я создать сайт с помощью блокнота?
Кредит: www.heapcoding.com Веб-страницы можно создавать и изменять с помощью редактора HTML. Однако мы рекомендуем начать знакомство с HTML с простого текстового редактора, такого как Блокнот (ПК) или TextEdit (Mac). Использование простого текстового редактора — хороший способ изучения HTML в нашей компании.
Использование простого текстового редактора — хороший способ изучения HTML в нашей компании.
Из этого туториала вы узнаете, как создать простую веб-страницу с помощью Блокнота. Первый тег, который вы должны включить, указывает остальной части документа использовать HTML. Это название веб-сайта, которое отображается на вкладке браузера окна. Введите дважды после тега *, чтобы оставить пробел, затем введите следующее: Для начала вам следует добавить в документ такие элементы страницы, как абзацы и заголовки. Теги body и head на вашей веб-странице соответствуют друг другу. Любое слово, предложение или блок текста можно выделить жирным шрифтом, курсивом и подчеркнуть (а также надстрочным и подстрочным индексом) простым нажатием кнопки между абзацами. Блокнот позволяет создавать HTML-документ, который отображает самую последнюю версию вашей веб-страницы при ее открытии. Поскольку HTML-документы можно просматривать в любом веб-браузере, вы можете выбрать любой веб-браузер во всплывающем меню. После того, как вы просмотрели свою веб-страницу, вы можете закрыть Блокнот.
После того, как вы просмотрели свою веб-страницу, вы можете закрыть Блокнот.
Как сделать сайт на Wordpad?
Кредит: безлимитный потенциал.nlНа этот вопрос нет однозначного ответа. В зависимости от вашего уровня технических знаний, вы можете создать веб-сайт в Wordpad, используя HTML-код. Однако большинству людей потребуется использовать более сложную платформу веб-разработки, чтобы создать полностью функционирующий веб-сайт.
Все текстовые процессоры могут использоваться для создания веб-страниц, если редактируется код HTML. Вы можете использовать расширение текстового файла для создания собственного файла .html. Использование полнофункциональных текстовых процессоров с функциями автоматического форматирования не всегда является хорошей идеей. Если вы используете Блокнот, TextEdit, SimpleText или TeachText, вам может не понадобиться делать все самостоятельно. Если вы работаете в общедоступной лаборатории, вам следует сохранить документ на флэш-диске или сетевом диске. Ваш компьютер поймет, что ваш документ HTML, если вы оканчиваете его имя на .html или .htm. На Macintosh вы можете отключить Hide TextEdit, перейдя в меню Text Edit.
Ваш компьютер поймет, что ваш документ HTML, если вы оканчиваете его имя на .html или .htm. На Macintosh вы можете отключить Hide TextEdit, перейдя в меню Text Edit.
Существует два способа открыть файл в веб-браузере. Есть несколько способов найти файл (в Finder или проводнике Windows, но не где-либо еще). Кроме того, вы можете использовать обычные настройки браузера, чтобы открыть браузер. В результате вы должны увидеть файл в том виде, в котором он будет отображаться в Интернете в Windows на этом этапе, так как вы должны нажать «ОК». Некоторые файлы, особенно содержащие пробелы, могут показаться сложными для открытия в некоторых системах. В этом случае может потребоваться переименовать «Сохранить как» в текстовом редакторе в «Сохранить как» еще раз с более простым именем. Программы, которые настаивают на автоматическом преобразовании сохраненного файла в текст, убедитесь, что вы указали в описании программы, что хотите, чтобы он был преобразован в текст.
Если вы внесете изменения в файл на диске, они будут в этом файле до тех пор, пока файл не будет сохранен (шаг 1). На шаге 2 убедитесь, что это все еще текстовый документ. Если вы впервые открыли документ в браузере на следующий день, вы можете сделать это снова на следующий день. Возможно, вам придется выбрать тип файла, который вы хотите просмотреть. Когда вы используете WordPad, он автоматически ищет файлы Word для Windows (*.doc), а не файлы display.html. Вы можете открыть файл, зайдя в меню файлов в текстовом редакторе и выбрав «Открыть». Finder и Windows имеют доступ к файлу (то есть, не нажимая «Открыть» в приложении).
На шаге 2 убедитесь, что это все еще текстовый документ. Если вы впервые открыли документ в браузере на следующий день, вы можете сделать это снова на следующий день. Возможно, вам придется выбрать тип файла, который вы хотите просмотреть. Когда вы используете WordPad, он автоматически ищет файлы Word для Windows (*.doc), а не файлы display.html. Вы можете открыть файл, зайдя в меню файлов в текстовом редакторе и выбрав «Открыть». Finder и Windows имеют доступ к файлу (то есть, не нажимая «Открыть» в приложении).
Выберите «Открыть с помощью» в контекстном меню. Выберите «Обновить» или «Обновить» в меню, которое появляется при сохранении текстового файла в браузере. Вы должны переместить папку и все ее содержимое на сервер, если вы отправляете сообщения на сервер. Пожалуйста, используйте только один формат изображения: ajpg, a.gif или apng.
Как создать более совершенную и профессиональную веб-страницу
Если вы хотите сделать более профессионально выглядящую веб-страницу, вы можете использовать более надежный HTML-редактор, такой как Microsoft FrontPage или Adobe Dreamweaver . Создание страниц и шаблонов с помощью перетаскивания — две из многих функций, доступных в этих программах для создания веб-страниц.
Создание страниц и шаблонов с помощью перетаскивания — две из многих функций, доступных в этих программах для создания веб-страниц.
Как создать веб-сайт с помощью Блокнота
Кредит: YouTube Чтобы создать веб-сайт с помощью Блокнота, сначала откройте программу и создайте новый документ. В документе введите следующий код:
Мой сайт
Это мой сайт. Здесь я поделюсь своими мыслями и идеями с миром.
Сохраните документ как «index.html» и откройте его в веб-браузере. Теперь вы должны увидеть свой сайт!
HTML — это веб-язык, используемый для разметки. HTML-код и программы используются для создания веб-сайтов. Этот урок покажет вам, как создать документ HTML с помощью Блокнота. Теперь вы можете узнать больше о HTML-тегах и создать с их помощью больше веб-страниц.
Блокнот HTML
Блокнот HTML — это просто текстовый редактор, который используется для написания кода HTML. Он не такой сложный, как IDE, но по-прежнему является ценным инструментом для любого веб-разработчика. Есть много разных блокнотов HTML доступен как бесплатно, так и платно. Некоторые из наиболее популярных включают Notepad++, TextMate и Sublime Text.
Есть много разных блокнотов HTML доступен как бесплатно, так и платно. Некоторые из наиболее популярных включают Notepad++, TextMate и Sublime Text.
Чтобы создать веб-страницу или программу, необходимо создать программу HTML. Создание веб-страницы просто и может быть выполнено за считанные минуты. Блокнот — это встроенный текстовый редактор для компьютеров Windows и операционных систем Mac и Linux. Следующие четыре шага помогут вам создать свою первую веб-страницу в Блокноте. Первый шаг — перейти в раздел руководств по HTML. Второй шаг — создать HTML-код, например HTML Simple Program, или скопировать его в блокнот для документов. После сохранения HTML-страницы нажмите «Сохранить».
Выберите «Файл» > «Сохранить» (или используйте сочетание клавиш CTRL S). Чтобы сохранить файл, перейдите на страницу Сохранить файл на своем компьютере. Если вы используете программу, скажите ей, чтобы у нее было расширение с именем.html (например, program.html).
Для создания и изменения веб-страниц можно использовать блокнот или текстовый редактор
Язык разметки HTML — это язык разметки, используемый на веб-страницах. Теги HTML используются для форматирования веб-страницы, и это простой язык форматирования текста. Вы можете создавать и изменять веб-страницы с помощью Блокнота или TextEdit. Использование стандартных тегов HTML — наиболее удобный способ создания веб-страниц в Блокноте. Блокнот или TextEdit можно использовать для создания и изменения веб-страниц, не требуя каких-либо специальных знаний HTML или сценариев.
Теги HTML используются для форматирования веб-страницы, и это простой язык форматирования текста. Вы можете создавать и изменять веб-страницы с помощью Блокнота или TextEdit. Использование стандартных тегов HTML — наиболее удобный способ создания веб-страниц в Блокноте. Блокнот или TextEdit можно использовать для создания и изменения веб-страниц, не требуя каких-либо специальных знаний HTML или сценариев.
Веб-страница HTML
Код HTML (язык гипертекстовой разметки) используется для создания веб-страницы и ее содержимого. Контент можно писать различными способами, включая абзацы, маркированные пункты, изображения и таблицы данных.
Из этой статьи вы узнаете, как написать простую веб-страницу на языке HTML (язык гипертекстовой разметки). Одним из наиболее важных компонентов Всемирной паутины является HTML, который используется для структурирования веб-страниц . Компьютеры Windows и Mac можно использовать для создания HTML-страниц с помощью основных текстовых редакторов. Используя следующие шаги, вы можете добавить изображение в свой HTML. Для этого разрыва строки введите >br. Горизонтальную линию можно использовать для разделения страницы на несколько разделов. Цвет фона тега следует установить, выбрав его в меню.
Используя следующие шаги, вы можете добавить изображение в свой HTML. Для этого разрыва строки введите >br. Горизонтальную линию можно использовать для разделения страницы на несколько разделов. Цвет фона тега следует установить, выбрав его в меню.
Используя атрибут стиля, вы можете указать цвет любого текста внутри определенного тега. Mac требуется по закону. Выбрав пункт меню «Формат» в верхней части экрана, вы можете создать обычный текст, который затем будет отображаться в следующем раскрывающемся меню. Если вы используете Windows, введите имя документа в поле «Имя файла», а если вы используете Mac, введите имя в поле «Имя». Вы должны изменить тип файла документа на HTML. Когда вы дважды щелкаете HTML-документ, текст документа можно редактировать; в противном случае произойдет ошибка. Является ли эта статья актуальной и правильной?
Да, вы можете использовать HTML для создания веб-сайта
HTML — это стандарт для создания веб-сайтов, и это то, о чем вы должны просить. Стандартным языком разметки для создания веб-сайтов является HTML, за которым следует CSS, который используется для указания стиля HTML-документа. Следующим шагом будет интеграция HTML и CSS в базовую веб-страницу. Это базовая структура для всех веб-страниц, включающая такие теги, как тег html>, который используется в этом примере. Базовая структура всех веб-страниц обеспечивается тегом html, который включает в себя такие теги, как *head и *body. Тег head> содержит информацию о документе, например заголовок, тогда как тег body> содержит информацию о содержимом документа. При создании веб-сайта с использованием HTML и CSS вам понадобится услуга веб-хостинга. Когда вы используете услугу веб-хостинга, ваш веб-сайт может жить в Интернете, и ваши инструменты могут быть использованы для того, чтобы он выглядел хорошо. После того, как вы создали свой веб-сайт и загрузили файлы, вам необходимо настроить службу веб-хостинга, чтобы вы могли использовать HTML и CSS.
Стандартным языком разметки для создания веб-сайтов является HTML, за которым следует CSS, который используется для указания стиля HTML-документа. Следующим шагом будет интеграция HTML и CSS в базовую веб-страницу. Это базовая структура для всех веб-страниц, включающая такие теги, как тег html>, который используется в этом примере. Базовая структура всех веб-страниц обеспечивается тегом html, который включает в себя такие теги, как *head и *body. Тег head> содержит информацию о документе, например заголовок, тогда как тег body> содержит информацию о содержимом документа. При создании веб-сайта с использованием HTML и CSS вам понадобится услуга веб-хостинга. Когда вы используете услугу веб-хостинга, ваш веб-сайт может жить в Интернете, и ваши инструменты могут быть использованы для того, чтобы он выглядел хорошо. После того, как вы создали свой веб-сайт и загрузили файлы, вам необходимо настроить службу веб-хостинга, чтобы вы могли использовать HTML и CSS.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Он состоит из набора тегов, которые сообщают веб-браузеру, как отображать страницу. Код написан в текстовом формате, что облегчает его чтение и понимание.
Он состоит из набора тегов, которые сообщают веб-браузеру, как отображать страницу. Код написан в текстовом формате, что облегчает его чтение и понимание.
В HTML компьютерный код и пользовательский ввод определяются различными способами. HTML>самп; элемент определяет образец вывода компьютерной программы, тогда как HTML>samp; элемент определяет ввод с клавиатуры. Для содержимого используется моноширинный шрифт по умолчанию, отображаемый в окне содержимого браузера. Мы хотели бы подчеркнуть, что элемент «код» не экономит лишних пробелов или разрывов строк.
Интернет-ресурсы
Если вы ищете ресурс в Интернете, найдите resources.html.
Быстрое создание прибыльного веб-сайта
Быстрое создание прибыльного веб-сайта возможно, если у вас есть четкий план и вы сосредоточены на своих целях. Важно начать с прочного фундамента, а затем строить на нем. Вы также должны быть готовы приложить усилия и самоотверженность, необходимые для успеха вашего сайта. При правильном подходе вы сможете быстро создать прибыльный сайт.
Этот курс включает 6 часов обучения и 78 коуч-сессий, которые научат вас создавать прибыльные веб-сайты с нуля за 5 дней или меньше. В результате каждой из техник, которые я раскрываю в этом курсе, вы сможете сразу же использовать их и пожинать плоды. Если вы хотите узнать, как я начал с низкооплачиваемой работы и быстро заработал 117 000 долларов за первые три месяца, имейте в виду, что я начинал с низкооплачиваемой работы. Задержка даже на минуту стоит вам денег. Этот курс идеально подходит для тех, кто заинтересован в изучении окружающего мира.
Не поддавайтесь искушению бесплатными конструкторами сайтов
Когда дело доходит до начала работы, может возникнуть соблазн использовать бесплатное программное обеспечение, такое как Wix или Weebly. С другой стороны, на этих платформах отсутствуют мощные функции и возможности настройки Squarespace. Индивидуальный дизайн веб-сайта Может быть трудно найти подходящего дизайнера, который поможет вам, и изменения не могут быть внесены до тех пор, пока сайт не будет запущен.
