10 правил юзабилити. Разбираемся на примерах — Дизайн на vc.ru
С каждым днем все больше услуг, начиная от сферы образования и до медицины, переходят в онлайн. Растет спрос, растет предложение, и конкуренция среди онлайн-площадок также стремится вверх. Грамотное и удобное оформление систем необходимо не только чтобы привлечь пользователей, но и чтобы их удержать.
30 880 просмотров
Совместно с UI/UX дизайнерами Forte Group мы решили разобраться в 10-ти правилах эвристики, на которых зиждется весь User Experience, а значит весь опыт взаимодействия с онлайн-системами.
UX дизайн или User Experience — это любой опыт, который пользователь получает при взаимодействии с объектом. Это может быть как опыт использования приложения, так и дверной ручки.
Чтобы продемонстрировать важность UX, обратимся к статистике от ведущего в мире UX агентства — Intechnic:
— 70% пользователей могут уйти с сайта, если им не понравится дизайн интерфейса;
— 62% из них поделится своим негативным опытом с другими пользователями;
— 79% никогда не вернутся на сайт, если им было трудно его использовать в первый раз.
Чтобы ваш сайт или приложение не превратилось в головоломку, проверьте свой продукт 10 правилами юзабилити. Сформулировал их еще в 90-х годах Якоб Нильсен и назвал правилами эвристики. Не смотря на то, что эти правила были придуманы порядка 30-ти лет назад, они актуальны до сих пор.
Давайте пройдемся по каждому из них отдельно и рассмотрим примеры, где они работают, а где нет. В дальнейшем вы сможете использовать этот список, как чек-лист при создании интерфейса. Погнали!
1. Видимость статуса системы
Пользователь всегда должен понимать, что происходит в данный момент в системе (на сайте, в приложение и тп). Производя какие-то действия, пользователь должен понимать, есть у системы отклик или нет. Интерфейс может реагировать через прелоадеры, сообщать о статусах загрузки, объяснять через прогресс бары, счетчики и тд. Кроме этого, статус может сообщаться через окна успешных действий и ошибках. В общем, все элементы, которые помогают понять пользователю, что система работает.
Например, Facebook был одной из первых компаний, которая сделала мобильное приложение и решила кастомизировать прелоадер, значок загрузки при каждом запуске приложения. Но пользователям это не нравилось, они отправляли жалобы о том, что Facebook стал слишком медленно работать.
2. Схожесть системы с реальным миром
Система должна быть очень простой и не превращать взаимодействие с ней в головоломку. Символы внутри системы тоже должны быть простыми и схожими с теми, которые мы используем в реальной жизни.
Система должна быть понятна пользователю не только визуально, но и вербально. Говорите с вашим пользователем на одном языке. Например, на банковских сайтах от слов «лизинг», «факторинг» и «переуступка долга» у пользователя могут разбегаться глаза. Сложные конструкции словно обвиняют в пропуске пар по курсу экономики в университете.
Классный пример можно найти у компании Spotify (музыкальный стриминговый сервис). Когда ты случайно лайкаешь песню, а потом убираешь лайк, внизу выскакивает фраза «Let’s pretend that never happened»(Давай притворимся, что ничего не произошло). Пользователю приятно, так как система дает лаконичный и по-дружески шуточный фидбек.
3. Свобода действий
Действие отмены — самое частое действие, которое совершает пользователь во всех онлайн-системах. Поэтому третье правило звучит так, чтобы любая система предлагала возможность дублировать или отменить последнее совершенное действие.
Это настолько важно, что команда IOS разработала отдельное действие отмены для смартфонов: встряхнуть телефон.
Несмотря на то, что система должна развязывать руки пользователю, до сих пор не все мессенджеры активировали опцию редактирования отправленных сообщений.
Вот еще один неудачный пример, где во время использования сайта магазина одежды, достаточно агрессивно выныривает реклама их мобильного приложения. При просмотре товара, рекламный pop-up закрывает важную кнопку назад. Чтобы вернуться, пользователю нужно искать кнопку назад в браузере и есть вероятность, что после таких игр в кошки-мышки пользователь вообще не вернется на сайт.
При просмотре товара, рекламный pop-up закрывает важную кнопку назад. Чтобы вернуться, пользователю нужно искать кнопку назад в браузере и есть вероятность, что после таких игр в кошки-мышки пользователь вообще не вернется на сайт.
4. Стандарты
Есть стандарты однотипных систем, которых стоит придерживаться. Любые отклонения могут привести пользователей в заблуждение. Будет странно, когда ваши подразделы будут кардинально отличаться от подразделов конкурентов. Пользователь просто не сможет их сравнить.
Все знакомы с навигацией интернет-магазинов: меню слева, сверху разделы и поля для логина и пароля, корзина. Это все стандартизировано. Очень сложно найти интернет-магазин, который кардинально отличается от конкурентов.
Еще пример — меню почтовых агентов. Мы уже привыкли, что первыми в списке всегда будут входящие, а в конце списка будут папки Спам и Корзина.
Плохой пример. На сайте BBC есть секция, где люди оставляют комментарии, за которые можно голосовать. Рейтинги Highest обозначены стрелкой вниз, а Lowest стрелкой вверх, (здесь нет логики). Логичнее сделано на Stackoverflow (сайт вопросов\ответов о программировании).
Рейтинги Highest обозначены стрелкой вниз, а Lowest стрелкой вверх, (здесь нет логики). Логичнее сделано на Stackoverflow (сайт вопросов\ответов о программировании).
Лучше использовать интуитивно понятные стандарты, чем изобретать велосипед и пытаться переучивать пользователей.
В дизайне любой системы стоит придерживаться одной цветовой гаммы. В примере ниже указана кнопка «Купить», отрисованная разными цветами. Пользователь сразу начинает сомневаться, одну и туже функцию выполняют эти кнопки или нет.
Если система дает сигнал пользователю, что большая красная кнопка выполняет важные действия, она должна выполнять их во всей системе. Ни зеленая или серая, а красная. Должна прослеживаться однородность системы.
5. Предотвращение ошибок
Лучше предупредить о возможности ошибки, чем придумывать красивые и содержательные сообщения о последствиях. Всегда продумывайте сценарии, в которых может возникнуть ошибка, и старайтесь ее предотвратить.
Например, наши гаджеты, которыми мы пользуемся каждый день, предупреждают нас push-уведомлениями, звуковыми сигналами или вибрацией о низком заряде батареи.
Понятно, что ничего не произойдет, если твоя зубная щетка будет разряжена и ты не сможешь почистить зубы. Но, если речь идет о каком-то серьезном оборудовании, где на кону стоит жизнь человека или его здоровье, предупреждающие сигналы очень важны.
Еще пример. При оплате картой онлайн, система сразу подсказывает в полях для заполнения, какую информацию ожидает от пользователя: номер карты, срок действия, имя. Или, когда мы придумываем пароль для регистрации аккаунта, сайт показывает, какие условия для пароля выполнены, а какие нет. Например, в пароле нет заглавной латинской буквы.
6. Узнаваемость
Нельзя заставлять пользователя слишком много думать. Всё взаимодействия должны происходить на интуитивном уровне. Например, всем знакомый знак.
А теперь представьте: вы пошли в бар, выпили коктейль, решили сходить в туалет и видите вот такое.
И не понимаете, в какую вам дверь. Это очень креативно, но заставляет пользователя думать. В итоге, он может не найти то, что искал, либо найти, но поздно:)
Ниже еще пример с эскалаторами, как одна мелкая деталь может полностью изменить восприятие пользователя.
Иконки всё чаще заменяют текст и упрощают нам жизнь, но стоит их использовать аккуратно. Ведь метафоры на иконках могут быть не так очевидны.
Если ты сомневаешься, что твоя иконка считывается правильно, лучше используй текст.
7. Гибкость
Мы никогда не знаем, с каким опытом придет пользователь на наш сайт или приложение, поэтому всегда выигрывают системы, в которых есть ускорители и возможность настраивать действия. Ниже вы найдете поп-ап, у которого есть минимум 4 способа закрытия. Все нашли?
Если система может предоставить пользователю несколько способов совершения одного действия, то пусть сделает это. Если убрать кнопку Close и крестик, то пользователи, у которых не было опыта взаимодействия, с клавишей Esc или с правилом «кликнуть по свободному пространству вокруг поп-апа», растеряются и не сразу смогут закрыть окно.
Еще пример — лайки в инстаграме. Поставить лайк публикации можно не только, кликнув на иконку сердечка, но просто два раза нажав по экрану.
Работа ускорителей хорошо представлена на сайтах покупки билетов. В поле, где вы начинаете вводить желаемое направление маршрута, система сразу начинает вам предлагать варианты на основе уже введенных данных. Если вы ищите маршрут туда-обратно, курсор сам перескакивает из поля туда, в поле обратно, когда вы определяетесь с выбором направления.
8. Простота
Восьмое правило — это эстетика минимализма в дизайне. Чем проще сайт визуально и функционально, тем быстрее пользователь достигнет своей цели на нем. Ниже пример очень перегруженного британского сайта для покупки машин в лизинг.
Обратный пример — поисковик Google. Здесь всё просто, лаконично и интуитивно понятно.
9. Понимание проблем и их решение.
Невозможно избежать ошибок при работе системы. Главное — это правильно объяснить пользователю, почему произошла ошибку и что с этим делать дальше.
Например, при регистрации нового пользователя система подсветит поле ввода, если пользователь с таким именем уже существует. А еще система может предложить варианты свободных имен на основе введенных ранее данных.
А еще система может предложить варианты свободных имен на основе введенных ранее данных.
Еще пример: сайты для поиска работы. Любой пользователь может опечататься при вводе данных, но система все равно понимает его, обрабатывает запрос и выдает результат. Если бы система не поняла запрос, то поиск не дал бы никаких результатов. Пользователь мог не перепроверить свои действия и уйти с негативным опытом.
10. Справочные материалы и документация
Почти 10% пользователей читают справочные материалы или проходят туториал для использования системы. Чаще всего пройти туториал система предлагает при первом скачивании или регистрации. У пользователя должен быть выбор: проходить обучение или нет. Справочные материалы всегда должны быть легко доступны, даже если пользователь при первом визите в систему отказался проходить туториал.
Хороший пример туториал от IOS по использованию мышки. Здесь показывается не только ее функционал, но и как она взаимодействует в интерфейсе. Сам туториал можно включить и выключить.
Сам туториал можно включить и выключить.
Для знакомства пользователей с масштабными и сложными сайтами чаще всего используют FAQ или часто задаваемые вопросы.
На этом всё. Надеемся, вы найдете эти советы и примеры полезными и в дальнейшем будете использовать их при работе с системами. Творите:)
Что такое юзабилити: критерии, примеры и советы
«Покупатель не может купить товар, если он не может его найти» — так звучит один из принципов цифровой коммерции. Если адаптировать его в нынешних реалиях с учётом огромной конкуренции в интернет-торговле, то звучать он будет так: «покупатель не купит товар, если не сможет его БЫСТРО найти». Именно за скорость и удобство поиска на вашем сайте и отвечает юзабилити. Разберём подробнее, что такое юзабилити и как его грамотно настроить.
Оглавление
- Что такое юзабилити
- На что влияет юзабилити и зачем вообще за этим следить
- Главные критерии юзабилити сайта
- Как понять, что надо улучшить? Пара слов о тестировании юзабилити
Что такое юзабилити
Юзабилити — это показатель того, насколько ваш сайт удобен в использовании. Например, для хорошей конверсии интернет-магазина недостаточно, чтобы пользователь просто перешёл на сайт. Ему ещё нужно найти на нём нужные товары, положить в корзину, оформить заказ, произвести оплату и отследить пересылку.
Например, для хорошей конверсии интернет-магазина недостаточно, чтобы пользователь просто перешёл на сайт. Ему ещё нужно найти на нём нужные товары, положить в корзину, оформить заказ, произвести оплату и отследить пересылку.
Лаконичное меню и удобная навигация на digital-academy.ru
Можно выделить несколько параметров юзабилити сайта или приложения.
- Легко изучить. Пользователю просто найти нужное меню, навигация удобная, никакие элементы вроде всплывающих окон и рекламы не мешают сориентироваться.
- Легко запомнить. При повторном посещении пользователь быстро найдёт всё нужное.
- Легко исправить свои ошибки. Если пользователь случайно нажал не ту ссылку или кнопку, ему будет легко вернуться.
От того, насколько пользователь удовлетворён сайтом, зависит, вернётся он или нет, рекомендует ли он вашу страницу друзьям и перейдёт ли по вашей следующей рекламе.
Настолько плохой сайт, что сам себя называет «уродливым». Источник: thebiguglywebsite.com
Источник: thebiguglywebsite.com
На что влияет юзабилити и зачем вообще за этим следить
Юзабилити непосредственно влияет на важнейшие показатели:
- конверсию,
- глубину просмотра страницы,
- повторные визиты,
- время на сайте,
- количество отказов.
А от этих параметров напрямую зависит прибыль бизнеса, который тратит немалые средства на то, чтобы привлечь клиентов на сайт. Можно сделать какую угодно красивую и привлекательную рекламу, которая побудит клиента перейти на сайт. Но если он за короткое время не сможет найти то, что ему нужно, все усилия окажутся не просто напрасными — пользователь не только закроет страницу, но и составит о вас плохое впечатление на будущее.
Например, Ostrovok, сайт для бронирования отелей, предлагает пользователю множество фильтров для выбора: месторасположение, категорию отеля, звёздность, тип питания, наличие различных услуг и даже возможность выбрать размещение ближе к достопримечательностям. Таким поисковиком удобно пользоваться всегда, клиент наверняка и в следующий раз как минимум придёт, чтобы сравнить цены.
Таким поисковиком удобно пользоваться всегда, клиент наверняка и в следующий раз как минимум придёт, чтобы сравнить цены.
Каталог на ostrovok.ru
Представим, что вы зашли в книжный магазин за конкретным произведением. Но книги на полках расставлены, на первый взгляд, без какой-либо логики, вы не можете самостоятельно найти нужный экземпляр. Продавец занят с другим покупателем и просит подождать. Надолго ли вы готовы задержаться, чтобы купить книгу именно здесь, если рядом ещё с десяток таких же магазинов, где всё логично и понятно расставлено по алфавиту? Такая же ситуация с сайтом. Конкуренция в интернете огромная, и пользователи не готовы напрягаться, чтобы разобраться с невнятными страницами.
50 миллисекунд, или 0,05 секунд — столько времени нужно человеку, чтобы сформировать мнение о визуале страницы.
Главная letu.ru
Посмотрим на сайт магазина косметики «Л’Этуаль». Из-за большого количества изображений страница грузится дольше обычного. Меню над поисковой строкой кажется непонятным и нелогичным: здесь и доставка, и подарочные сертификаты, и бренды. Российские бренды зачем-то выделены в отдельный пункт, а что имеется в виду под «Аптекой» и «Clean Beauty», можно узнать только перейдя на эти страницы. Пользователь может предпочесть один из популярных и более удобных маркетплейсов, где есть больше эксклюзивной продукции.
Российские бренды зачем-то выделены в отдельный пункт, а что имеется в виду под «Аптекой» и «Clean Beauty», можно узнать только перейдя на эти страницы. Пользователь может предпочесть один из популярных и более удобных маркетплейсов, где есть больше эксклюзивной продукции.
Научиться делать красивые и одновременно удобные страницы можно и нужно. Мы собрали для вас подборку относительно коротких курсов, которые помогут разобраться в тонкостях создания сайтов и лендингов. Программы рассчитаны на новичков и научат вас системному подходу к работе над сайтом или лендингом и помогут избежать распространённых ошибок.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия веб-разработчик
Loftschool
4.8
46 690 ₽
Есть
4.5 месяца
Сайт школы
Как создать лендинг самостоятельно
Teachline
4.8
9 000 ₽
Есть
1 месяц
Сайт школы
Курсы по созданию сайтов
Бруноям
4. 8
8
59 900 ₽
Есть
2 месяца
Сайт школы
Создание сайтов на Tilda
ProductStar
4.6
39 900 ₽
Есть
2 месяца
Сайт школы
Создание Landing Page на Tilda
Международная Академия фриланса Skills PRO
0.0
9 900 ₽
Есть
1 месяц
Сайт школы
Главные критерии юзабилити сайта
При разработке сайта нужно учитывать множество деталей интерфейса, а критерии зависят от типа сайта: интернет-магазин, лендинг, сайт-визитка и т. д. Мы приведём здесь несколько основных универсальных параметров юзабилити.
Читайте также:
Как создать продающий лендинг и не напортачить
Алина Головко
5 мин.
Технические возможности
Комфортная для пользователя скорость загрузки сайта — 1–2 секунды. Если вашему сайту, особенно стартовой странице, нужно больше времени — это уже недочёт. Оптимизация сайта позволит добиться хорошей скорости загрузки. Проверьте, чтобы код не был перегружен, картинки не весили слишком много. В погоне за красочностью легко перегрузить сайт ненужными изображениями.
Оптимизация сайта позволит добиться хорошей скорости загрузки. Проверьте, чтобы код не был перегружен, картинки не весили слишком много. В погоне за красочностью легко перегрузить сайт ненужными изображениями.
Сайт, посвящённый фильму «Комната» (The room, 2003)
Другие технические ошибки — битые ссылки, кривая вёрстка, некликабельные кнопки — тоже испортят впечатление пользователя. Ещё один важный пункт — оформление текстов. Важно проверять, насколько удобно их читать с точки зрения выбора шрифтов, контрастности и других особенностей визуала, насколько они информативны и соответствуют типу сайта. Например, для литературного блога и интернет-магазина нужна совершенно разная подача. Если в первом случае пользователь ждёт и будет рад лонгридам, то описания товаров должны быть одновременно краткими и максимально информативными.
Примером неудачного сайта может быть официальная страница фильма «Комната» (The room, 2003). Сама картина настолько плоха, что стала культовой. Сайт фильма претендует на ту же славу. Нечитабельный шрифт, отсутствие навигации, огромное количество различных гифок делают его максимально непривлекательным.
Сайт фильма претендует на ту же славу. Нечитабельный шрифт, отсутствие навигации, огромное количество различных гифок делают его максимально непривлекательным.
Читайте также:
Чем проверить скорость загрузки сайта и что можно оптимизировать
Екатерина Садчикова
15 мин.
Вид главной страницы
«Лицо» вашего сайта — главная страница — отвечает за первое впечатление и должна быть одновременно информативной и симпатичной. Оказавшись на ней, пользователь должен сразу понимать, чем вы занимаетесь и что продаёте.
Визуал имеет важное значение. Читабельные тексты, понятная структура, оформление всех страниц сайта в едином стиле и даже выбор цветовых решений — всему нужно уделить внимание.
На главной странице отеля сразу все понятно: красивый отель на море. Удобное меню слева, где можно найти описание номеров, ещё фотографии, кнопку для бронирования и контакты. Источник: monasterosantarosa.com
Главная страница отеля, она же единственная. Навигации на сайте нет, для получения информации страницу нужно прокрутить вниз. Кнопки «Наверх» тоже нет, вернуться можно тоже только прокруткой. Источник: domumore.ru
Навигации на сайте нет, для получения информации страницу нужно прокрутить вниз. Кнопки «Наверх» тоже нет, вернуться можно тоже только прокруткой. Источник: domumore.ru
Навигация
Юзабилити — это в первую очередь о простой и понятной навигации. Пользователю должно быть легко находить нужную информацию и товары. Для этого следует обратить внимание на следующие настройки.
- Кнопка или строка поиска должна быть хорошо видна. Её можно для удобства закрепить на всех страницах.
- «Хлебные крошки» — подсказки от главной страницы до текущей — помогут пользователю ориентироваться, где именно на сайте он находится. А если «крошки» сделать кликабельными, пользователю будет легко вернуться на нужное количество шагов назад.
- Если страница длинная, на несколько прокруток, то будет полезна кнопка «Наверх».
- Кнопка возврата должна корректно работать на всех страницах и во всех браузерах и возвращать пользователя на страницу назад, сохраняя при этом настройки фильтров.

- Кнопка «Вернуться на главную» должна работать со всех страниц. Её можно оформить в виде кликабельного логотипа или отдельной кнопки.
На сайте интернет-магазина Lamoda с помощью хлебных крошек удобно проследить всю навигацию и вернуться на несколько шагов назад
Адаптивность
Сайт должен быть одинаково полезным и привлекательным для всех экранов — большого монитора, ноутбука, планшета или смартфона. Если сайт одностраничный или небольшой, адаптивной вёрстки может быть достаточно. Но для многостраничных сайтов с большим количеством контента понадобится мобильная версия.
Адаптивная и неадаптивная страницы. Источник: unixar.ru
Если пользователь не сможет полноценно использовать сайт на своём мобильном устройстве, он скорее найдёт более удобный интернет-магазин, чем будет искать подходящий экран. Адаптивная вёрстка — это навык, который встречается практически во всех вакансиях для верстальшик и разработчиков сайтов.
Топ-19 курсов по вёрстке сайта: где учиться на верстальщика HTML и CSS
Выбрать курс
19 курсов
Как понять, что надо улучшить? Пара слов о тестировании юзабилити
Определить самостоятельно, действительно ли сайт удобен, может быть достаточно сложно. Особенно если вы делали сайт сами, и вам-то точно всё на нём понятно. Найти возможные ошибки поможет тестирование.
Особенно если вы делали сайт сами, и вам-то точно всё на нём понятно. Найти возможные ошибки поможет тестирование.
Слишком большое количество всплывающей рекламы гарантированно отпугнет пользователей. Источник: grozza.ru
Тестирование для уже работающего сайта поможет проверить, что именно не нравится пользователям и почему они уходят, не выполнив целевого действия. Можно проверить, достаточно ли легко:
- найти товары и информацию на сайте;
- оформить покупку выбранного продукта;
- найти оформленные товары в личном кабинете;
- найти информацию о доставке и других дополнительных услугах;
- получить при необходимости консультацию сотрудника.
Тестирование нового сайта поможет найти все ошибки ещё до его запуска и предотвратить напрасные расходы на рекламу.
Провести простое тестирование можно в несколько шагов.
- Определить задачи тестов. Что именно вы хотите проверить на своём сайте.

- Составить сценарий. Подробности не всегда нужны. Например, если вы хотите проверить, насколько легко найти конкретный товар на вашем сайте, достаточно дать тестировщикам название этого продукта.
- Найти респондентов — тех, кто будет проверять сайт. Лучше всего, если они соответствуют вашей целевой аудитории. В благодарность вы можете предложить небольшое денежное вознаграждение либо скидку на ваш товар и услугу.
Тестирование больших сайтов и интернет-магазинов лучше всё же доверить специальному агентству. Специалисты знают, каким параметрам нужно уделить особое внимание и сколько тестов нужно провести. В итоге вам составят подробные отчёты и рекомендации по оптимизации юзабилити.
Недооценив важность юзабилити, можно не только упустить прибыль, но и зря потратить массу средств и времени на рекламу и другие маркетинговые мероприятия. Удобный сайт, кроме прочего, будет и сам себя «продавать» через рекомендации одного пользователя другому.
примеров юзабилити-тестирования | UsabilityHub
Вариант использования
Игры
игры
SERP
SERP
Мобильные приложения
мобильные приложения
Визуальный дизайн 900 05
визуальный дизайн
Физические продукты
Физические продукты
Электронная коммерция
электронная коммерция
CRO
cro
веб-сайты
веб-сайты
пользовательские интерфейсы
пользовательские интерфейсы
Методология
Тестирование прототипа
Тестирование прототипа
Сортировка карт
Сортировка карт
Тестирование предпочтений
Тестирование предпочтений
Информационная архитектура
информационная архитектура
исследования
исследования
тестирование концепции
концептуальное тестирование
Юзабилити-тестирование
Юзабилити-тестирование
Тестирование первого клика
Тестирование первого клика
Пять секунд тестирования
Пять секунд тестирования
Что пользователи думают о прототипе моего финансового приложения Figma?
тестирование прототипа
тестирование концепции
мобильные приложения
Могут ли участники достичь целевого экрана прототипа Figma?
тестирование прототипа
информационная архитектура
Как пользователи классифицируют продукты на моем сайте электронной коммерции?
информационная архитектура
электронная коммерция
веб-сайты
карточная сортировка
Сколько времени требуется покупателям, чтобы найти товар на моем сайте электронной коммерции?
тестирование первого клика
электронная коммерция
тестирование удобства использования
пользовательские интерфейсы
Могут ли пользователи найти ссылку в моем электронном маркетинговом сообщении?
электронная коммерция
тестирование удобства использования
тестирование концепции
Какие чувства вызывает у вас дизайн?
опросы
визуальный дизайн
пользовательские интерфейсы
Какой заголовок статьи звучит наиболее интересно?
Preference-testing
Могут ли пользователи перемещаться по моему каркасному дизайну?
мобильные приложения
юзабилити-тестирование
пользовательские интерфейсы
веб-сайты
Какую тему предпочитают пользователи для мобильной игры?
игры
тестирование концепции
визуальный дизайн
Как быстро пользователи смогут найти информацию на моем сайте?
сайты
информационно-архитектурные
user-interfaces
Будут ли пользователи нажимать на мои результаты поиска?
cro
поисковая выдача
тестирование первого клика
Будет ли мой листинг магазина приложений хорошо конвертироваться?
мобильные приложения
cro
тестирование первого клика
Заметят ли пользователи важные элементы моего веб-сайта?
cro
электронная коммерция
опросы
Какие типы иллюстраций понравятся моим пользователям?
опросы
визуальный дизайн
тестирование предпочтений
Какое рекламное объявление будет лучше всего работать по сравнению с конкурентами?
cro
электронная коммерция
визуальный дизайн
Могут ли пользователи выполнить задачу в моем программном интерфейсе?
пользовательские интерфейсы
тестирование удобства использования
тестирование первого клика
Могут ли пользователи находить важные страницы на моем веб-сайте?
веб-сайты
информационная архитектура
юзабилити-тестирование
Какой дизайн футболки больше всего понравится моим пользователям?
опросы
физические продукты
визуальный дизайн
тестирование предпочтений
Могут ли пользователи совершить покупку в моем интернет-магазине?
cro
электронная коммерция
тестирование по первому клику
Какой значок будет самым простым для понимания пользователями?
пользовательские интерфейсы
юзабилити-тестирование
визуальный дизайн
Ясна ли целевая аудитория моего веб-сайта?
cro
концептуальное тестирование
веб-сайты
пятисекундное тестирование
Понимают ли посетители, о чем страница?
cro
веб-сайты
пятисекундное тестирование
Понимают ли пользователи, как работает мой интерфейс?
пользовательские интерфейсы
юзабилити-тестирование
веб-сайты
Какой дизайн логотипа больше всего нравится моей аудитории?
концептуальное тестирование
визуальный дизайн
тестирование предпочтений
10 примеров удобства использования для улучшения вашего веб-сайта
Мы ежедневно взаимодействуем с десятками веб-сайтов, мобильных и веб-приложений и программного обеспечения. Даже сейчас, читая эту статью, вы взаимодействуете с сайтом ClickUp.
Даже сейчас, читая эту статью, вы взаимодействуете с сайтом ClickUp.
Многие факторы определяют, останетесь ли вы на этой странице и продолжите свой путь пользователя или закроете ее. В этом случае удобство использования играет решающую роль.
Могут ли пользователи легко использовать веб-сайт, приложение или программное обеспечение? Насколько это интуитивно понятно? Отвечает ли он потребностям пользователя? С какими проблемами сталкиваются пользователи при использовании вашего сайта?
В целом тестирование удобства использования помогает ответить на следующие вопросы.
Но какое вам дело до этого тестирования?
Какие бы шаблоны пользовательского интерфейса вы ни создавали или создавали веб-сайт, мобильное приложение или любой другой тип программного обеспечения, если взаимодействие с пользователем не является естественным и простым для навигации, тогда этот пользователь не будет удовлетворен вашим веб-сайтом и избегайте взаимодействия с ним еще больше.
Теперь давайте рассмотрим 10 примеров юзабилити-тестирования вашего веб-сайта, которые помогут вам получить некоторые идеи для тестирования вашего веб-сайта, исправления ошибок и обеспечения беспрепятственного и легкого взаимодействия с вашими пользователями.
Начнем!
Эта статья содержит:
Почему важно проводить тестирование удобства использования веб-сайта?
Давайте сначала проясним концепцию юзабилити-тестирования.
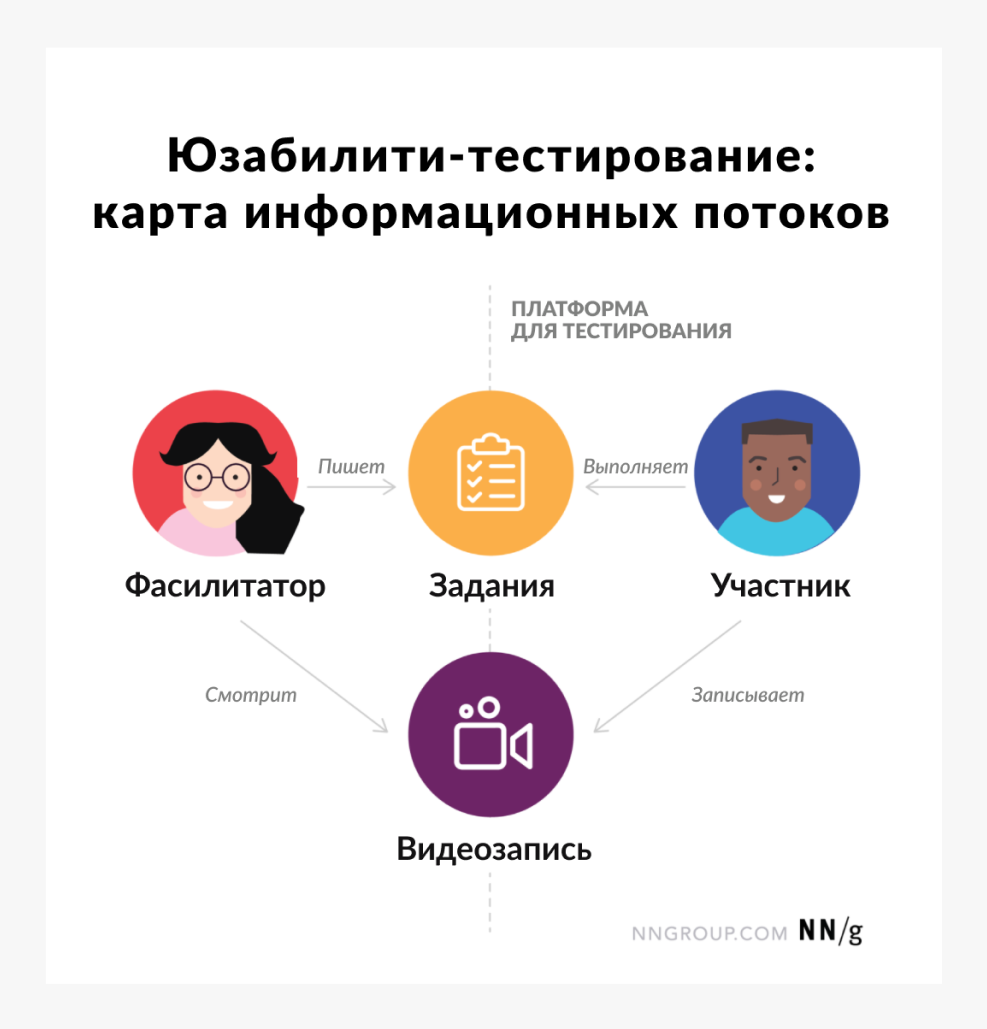
Юзабилити-тестирование или тестирование взаимодействия с пользователем (UX) оценивает, насколько легко использовать веб-сайт или приложение.
При выполнении юзабилити-тестов реальные пользователи выполняют определенные задачи на веб-сайте или в мобильном приложении под наблюдением UX-исследователей. Целью юзабилити-тестирования является выявление всех непонятных или неудовлетворительных зон в пользовательском интерфейсе, чтобы их можно было исправить до запуска веб-сайта или мобильного приложения.
И хотя вы стремитесь предоставить своим пользователям уникальную бесперебойную работу, очень важно уделять достаточно времени и внимания тестированию удобства использования, обеспечивать интуитивность интерфейса вашего продукта и удерживать своих клиентов.
Что делать, если вы не уделяете должного внимания UX и удобству использования приложения как основному компоненту?
Андрей Кучерявый, основатель UX-агентства InTechnic, сказал, что 67% клиентов называют неприятный опыт причиной оттока. Хорошо, что это можно предотвратить.
Чтобы избежать оттока, вам необходимо инвестировать в тестирование удобства использования.
4 причины провести юзабилити-тестирование вашего веб-сайта
Юзабилити-тестирование можно проводить с использованием различных методов, включая фокус-группы, бумажные прототипы и живые пользовательские тесты. Этот пост в блоге будет посвящен живым пользовательским тестам, которые часто считаются золотым стандартом для тестирования удобства использования.
Ознакомьтесь с четырьмя причинами, по которым стоит добавить сеансы юзабилити-тестирования в свои действия:
1. Чтобы выявить ошибки и подводные камни
«Все, что может пойти не так, пойдет не так». — Закон Эдселя Мерфи
Так как же уберечь свой продукт от действия закона Мерфи?
Юзабилити-тест веб-сайта может помочь выявить любые области ошибок, путаницы или разочарования, чтобы проблемы были исправлены или устранены. Например, некоторые распространенные ошибки UX включают плохую навигацию по веб-сайту, перегрузку пользователей слишком большим количеством информации, слишком длинными текстами или включение неотзывчивых элементов дизайна.
2. Чтобы понять поведение клиентов
Юзабилити-тестирование также важно, поскольку оно может помочь вам понять, как потенциальные клиенты взаимодействуют с вашим сайтом. Эта информация может улучшить дизайн веб-сайта и сделать его более удобным для пользователя.
3. Для улучшения опыта
Веб-сайты и приложения созданы для пользователей, или, по крайней мере, они должны быть такими. Таким образом, их опыт определяет дальнейшее путешествие и удовлетворение. Юзабилити-тестирование может помочь создать лучший пользовательский интерфейс для посетителей вашего веб-сайта и поддерживать интерес пользователей и желание вернуться на ваш веб-сайт.
Таким образом, их опыт определяет дальнейшее путешествие и удовлетворение. Юзабилити-тестирование может помочь создать лучший пользовательский интерфейс для посетителей вашего веб-сайта и поддерживать интерес пользователей и желание вернуться на ваш веб-сайт.
Следуя подходу бережливого стартапа или стремясь увеличить базу пользователей, вы должны постоянно работать над улучшением своего продукта. Юзабилити-тесты могут помочь выявить скрытые ожидания пользователей и решить, как обновить ваш веб-сайт в соответствии с реальными потребностями.
Юзабилити-тесты: цели и задачи
Конкретные задачи и цели юзабилити-тестирования в режиме реального времени и удаленного юзабилити-тестирования зависят от вашего конкретного случая, вашего веб-сайта или мобильного приложения и определенных выбранных вами методов юзабилити-тестирования.
Общие действия пользователя, которые следует учитывать при управлении тестированием, включают следующее:
- Регистрация учетной записи
- Навигация по веб-сайту
- Поиск информации
- Проверка продукта
- Совершение покупки 9 0351 Обращение в службу поддержки
Это всего лишь несколько примеров задач и целей, используемых в юзабилити-тестах.
10 примеров юзабилити-тестирования для улучшения производительности вашего веб-сайта и UX
Теперь, когда вы знаете о юзабилити-тестировании и его важности, пришло время применить свои знания на практике. В этом разделе мы поделимся десятью примерами юзабилити-тестирования и методами сбора отзывов пользователей, которые вы можете использовать для своего веб-сайта.
1. Тепловые карты
через PlerdyОдним из важных аспектов дизайна веб-сайта является удобство использования, то есть насколько легко пользователям перемещаться по вашему веб-сайту и находить нужную им информацию. Чтобы проверить удобство использования веб-сайта, дизайнеры часто используют тепловые карты.
Тепловая карта — это метод тестирования удобства использования, используемый для создания удобного веб-сайта и выявления проблем с удобством использования. Тепловые карты показывают, где пользователи нажимают на страницу: более теплые цвета указывают на большее количество кликов, а более холодные цвета указывают на меньшее количество кликов.
Изучая тепловую карту, дизайнеры могут получить представление о том, какие области страницы наиболее популярны и удобны, а какие области могут вызывать затруднения. Тепловые карты можно создавать с помощью аксессуаров, отслеживающих движения мыши пользователей, или путем анализа данных программ веб-аналитики.
Однако разработка удобного веб-сайта — это не просто вопрос отслеживания кликов. Потребности и ожидания пользователей со временем меняются, поэтому важно проверять удобство использования веб-сайта и вносить соответствующие регулярные изменения.
2. Партизанское тестирование
Партизанское тестирование — это тип пользовательского тестирования, проводимого в неформальной обстановке, часто без ведома участников, что они проводят тест. Это можно сделать, просто подойдя к людям в общественном месте и попросив их использовать ваш веб-сайт или мобильное приложение в течение нескольких минут. Это эффективный способ быстро получить отзывы о вашем продукте от случайных пользователей.
Вы можете использовать его для тестирования всего, от пользовательского интерфейса и навигации до дизайна и общего взаимодействия с пользователем. Поскольку это неформальное тестирование, очень важно, чтобы ваш тест был быстрым и лаконичным.
Создавайте настраиваемые формы в ClickUp для сбора отзывов и превращайте ответы на опросы в действенные задачи — все в одном местеСбор слишком большого количества качественных данных или слишком конкретизация вопросов могут быстро превратить партизанскую проверку в беспорядок. Старайтесь, чтобы ваши последующие вопросы были краткими, а тесты – короткими, чтобы получить проницательную и прямую обратную связь.
3. Лабораторное тестирование удобства использования
Лабораторное тестирование удобства использования — это тип тестирования, выполняемого в контролируемой среде, часто с помощью профессиональных тестировщиков. Этот тип тестирования может быть более дорогим и трудоемким, чем другие методы, но он также может предоставить более надежные и подробные данные, связанные с проблемами удобства использования.
Одним из преимуществ этого юзабилити-теста является то, что он позволяет протестировать ваш продукт на пользователях, которые с ним не знакомы, поэтому не существует конкретной целевой аудитории. Это может помочь выявить проблемы, которые не очевидны для пользователей, уже знакомых с продуктом.
Отслеживайте ошибки, проблемы или ошибки в тестовой среде, чтобы убедиться, что вы исправили все текущие проблемы перед запуском.Еще одним преимуществом является больший контроль над тестовой средой, что упрощает сбор данных и отслеживание поведения пользователей. Вот почему лабораторные юзабилити-тесты необходимы для управления вашим веб-сайтом и процесса проектирования:
- Он позволяет вам тестировать свои проекты с реальными пользователями в контролируемой среде.
- Вы можете выявить недостатки дизайна и проблемы взаимодействия с пользователем на ранней стадии.
- Вы можете наблюдать за тем, как пользователи взаимодействуют с вашим дизайном, и вносить необходимые изменения.

- Это поможет вам точно настроить детали вашего дизайна перед запуском.
Процесс тестирования удобства использования в лаборатории является важной частью обновления дизайна веб-сайта, и его нельзя упускать из виду. С его помощью вы можете убедиться, что ваш сайт удобен для пользователя и отвечает потребностям вашей целевой аудитории.
4. Интервью по телефону
Интервью по телефону — это примеры тестирования юзабилити, когда вы проводите исследования юзабилити по телефону. Этот метод тестирования удобства использования позволяет эффективно обращаться к пользователям, которые не являются местными или не могут прийти в ваш офис для личного тестирования.
У вас также есть преимущество в том, что вы используете менее дорогой и быстрый процесс, чем личные интервью. Даже подключение через Zoom или использование программного обеспечения для записи экрана, такого как Clip in ClickUp, — отличный способ получить отзывы о вашем веб-сайте от пользователей.
Этот тип тестирования также может помочь проанализировать проблемы с удобством использования и особенности поведения пользователей. Их можно использовать для тестирования всего, от навигации до контента и дизайна. Телефонные интервью также позволяют обратиться к аудитории в разных местах.
Вы должны помнить несколько вещей, проводя телефонные интервью для тестирования удобства использования веб-сайта.
- Важно четко объяснить цель вашего звонка.
- Вы должны убедиться, что вопросы тестирования удобства использования сформулированы ясно и лаконично.
- Очень важно внимательно слушать ответы и записывать предложения по улучшению.
Учитывая эти советы, телефонные интервью могут стать удобным инструментом для получения отзывов о вашем веб-сайте.
5. Повтор сеанса
через Plerdy Повтор сеанса означает запись экрана устройства, на котором проводится тест.
Фиксирует естественные реакции и движения пользователя; таким образом, этот метод создает реалистичную тестовую среду. Повторы сеансов обычно используются для проверки удобства использования веб-сайта, поскольку они могут помочь определить области, в которых пользователи запутались.
Их также можно использовать для оценки эффективности проектных изменений. Повторы сеансов также имеют некоторые недостатки.
- Они могут занимать много времени
- Они могут не отражать все реальное поведение пользователей, поскольку некоторые пользователи могут по-разному реагировать, когда знают, что их действия записываются
В целом повторы сеансов могут быть полезны для тестирования удобства использования веб-сайта, но вы должны проанализировать компромисс между его плюсами и минусами, прежде чем принимать решение.
Следуя этим советам, вы сможете обеспечить их эффективное и правильное использование:
- Убедитесь, что у вас есть разрешение пользователя на запись сеанса
- Четко определите, как будут использоваться записи и кто будет иметь к ним доступ
- Анонимизируйте записи для защиты конфиденциальности пользователей
6.
 Сортировка карточек
Сортировка карточекСортировка карточек — это метод проверки удобства использования веб-сайта при тестировании участников просят организовать информацию по категориям. Они могут либо физически сортировать некоторые карты, либо группировать элементы на своем экране. Сортировка карточек может помочь вам получить представление о текущей структуре вашего веб-сайта и генерировать идеи по улучшению дизайна.
Использование интерактивных досок ClickUp в качестве визуального инструмента совместной работы для любых нуждЭто особенно полезный инструмент для тестирования навигационных систем, поскольку он помогает вам определить области, в которых пользователям сложно найти информацию, которую они ищут.
Сортировка карт также может помочь выявить ожидания пользователей относительно структуры веб-сайта. Понимая, что пользователи думают об информации на вашем сайте, вы и ваши дизайнеры можете создавать более интуитивно понятные навигационные системы.
При тестировании удобства использования сортировки карточек помните следующее:
- Объясните участникам цель теста на сортировку карточек.

- Дайте участникам четкие инструкции о том, как сортировать карточки.
- Позвольте участникам сортировать карточки так, как они считают нужным.
- Всегда будь благодарен. Скажите участникам, что вы цените их время и внимание к вашему продукту и экспериментам с юзабилити.
Сортировка карточек — это способ понять, что пользователи думают о контенте на вашем веб-сайте или в приложении.
7. Сценарий тестирования
Сценарий тестирования или задачи — это тип пользовательского тестирования, который позволяет вам увидеть, как пользователи будут взаимодействовать с вашим продуктом в реальной ситуации. Чтобы создать тестовый сценарий, выполните два простых шага:
- Определите конкретную цель или задачу, которую должны выполнить пользователи.
- Создайте реалистичный сценарий, в котором им потребуется использовать ваш продукт для достижения этой цели.
Сценарии тестирования могут быть полезным способом увидеть, как ваш продукт будет использоваться в реальном мире, и определить области для улучшения. При создании тестового сценария необходимо помнить о нескольких вещах:
При создании тестового сценария необходимо помнить о нескольких вещах:
- Убедитесь, что сценарий реалистичен и репрезентативен
- Сделайте сценарий максимально кратким и сфокусированным
- Убедитесь, что сценарий измерим реальный мир.
8. Сравнительный тест удобства использования
Сравнительный тест удобства использования — это тип пользовательского тестирования, который позволяет сравнить удобство использования вашего продукта с аналогичными продуктами. Для этого вам нужно попросить пользователей использовать как ваш продукт, так и продукты конкурентов. Затем вам нужно будет измерить время выполнения задачи, частоту ошибок и другие показатели.
Эталонные тесты удобства использования помогут вам увидеть, чем ваш продукт отличается от аналогичных продуктов, и определить области для улучшения. Однако важно помнить, что эталонные тесты дают только представление об удобстве использования и могут не отражать общий опыт пользователя.

Если вы заинтересованы в проведении эталонного теста удобства использования, вам следует помнить несколько вещей. Во-первых, вам нужно будет привлечь пользователей, знакомых с вашим продуктом и похожих.
Во-вторых, вы должны выбрать набор задач, чтобы понять, как люди используют продукт. Наконец, вам нужно будет определить определенные показатели для анализа результатов теста.
9. Модерируемое и немодерируемое юзабилити-тестирование
Как бы просто это ни было, модерируемое юзабилити-тестирование требует участия модератора, который помогает пользователям выполнить задание. Немодерируемое юзабилити-тестирование не имеет модератора, но позволяет пользователям выполнять задачу самостоятельно.
Рабочий процесс утверждения дизайна в ClickUp Mind MapsМодерируемое и немодерируемое тестирование удобства использования имеет свои плюсы и минусы.
- Модерируемое юзабилити-тестирование может быть более дорогим и трудоемким, но оно может дать больше информации о пользовательском опыте.

- Немодерируемое юзабилити-тестирование дешевле и быстрее, но может быть не таким эффективным и информативным.
Модерируемое или немодерируемое тестирование удобства использования зависит от ваших конкретных целей и потребностей. Если вы заинтересованы в более глубоком изучении взаимодействия с пользователем, модерируемое юзабилити-тестирование может быть лучшим вариантом.
Если вы ищете быстрый и относительно недорогой способ проверки удобства использования, лучшим вариантом может быть немодерируемое тестирование удобства использования.
10. Тестирование дерева
Тип тестирования дерева позволяет оценить, насколько легко пользователям находить информацию на вашем веб-сайте. Чтобы реализовать методы тестирования дерева, вам может потребоваться создать набор задач и предложить пользователям выполнить их.
Тестирование дерева может быть полезным способом оценить удобство использования вашего веб-сайта и определить области для улучшения.

Хотели бы вы добавить древовидные тесты в свой рабочий процесс методов удобства использования?
- Создание задач, отражающих процесс использования веб-сайта или приложения.
- Выберите набор показателей для измерения, таких как время выполнения задачи и частота ошибок.
- Выберите участников.
- Определите показатели, которые помогут вам проанализировать удобство использования приложения.
Как визуализировать результаты юзабилити-тестирования и отслеживать прогресс
После проведения юзабилити-тестирования важно визуализировать результаты, отслеживать ход тестирования и обновлять продукт.
Некоторые из описанных нами методов, такие как телефонные интервью, древовидное тестирование, карточная сортировка и другие, не так просто визуализировать. Вам нужно будет описать результаты этих тестов и структурировать их. Однако с помощью таких методов, как тепловые карты, записи экрана и скриншоты, результаты тестирования удобства использования можно легко визуализировать.
 С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.- Тепловые карты могут показывать, где пользователи нажимали на страницу;
- Записи экрана могут использоваться, чтобы показать, как пользователи взаимодействовали с вашим веб-сайтом;
- Снимки экрана можно использовать, чтобы показать любые области, вызывающие замешательство или разочарование.
В каждом примере и каждом методе тестирования юзабилити всегда должно быть две части:
- Сбор данных, запись и сбор информации
- Анализ и визуализация результатов для построения гипотезы о потенциальных улучшениях UX
Сбор данных, запись и сбор информации
На первом этапе (запись поведения пользователей на вашем сайте) вам понадобится специальное программное обеспечение для отслеживания пользователей, такое как Plerdy. Фактически, Plerdy также может помочь вам отслеживать прогресс улучшения UX с течением времени, чтобы увидеть, как ваш веб-сайт или приложение становятся более привлекательными для пользователей.

Визуализация ваших выводов и отслеживание прогресса
После того, как вы получите представление о том, ЧТО пользователи делают на вашем сайте, вам нужно будет проанализировать эти данные и выяснить, что раздражает пользователей, что им нравится и не нравится, и что вам нужно исправить.
Не знаете, как приступить к части тестирования и анализа удобства использования? ClickUp может помочь.
ClickUp — это гибкий инструмент управления проектами без написания кода, который может помочь вам управлять проектами тестирования удобства использования, разработки программного обеспечения и многого другого. Он содержит функции отслеживания ошибок и управления спринтами, а также другие ключевые функции, которые помогут вам и вашей команде визуализировать и отслеживать результаты, управлять элементами действий и общаться с вашей командой — и все это в одном централизованном месте.
Вы можете использовать шаблон юзабилити-тестирования ClickUp, чтобы визуализировать результаты юзабилити-тестирования и структурировать свою работу.
Шаблон юзабилити-тестирования ClickUp помогает разбить все на определенные этапы Этот шаблон представляет собой организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.
Этот шаблон представляет собой организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.Теперь для отслеживания вашего прогресса вы можете выбирать из 15+ настраиваемых представлений в ClickUp, чтобы визуализировать свои задачи, проекты и рабочий процесс, которые лучше всего подходят для вас и вашей команды.
А поскольку ClickUp предлагает полностью настраиваемую платформу, вы можете добавлять настраиваемые поля и настраиваемые статусы к каждой задаче, чтобы предоставить вам подробное представление и упорядоченный способ отслеживания хода выполнения ваших задач.
Вот пример того, как могут выглядеть статусы ваших задач:
В некоторых сценариях требуется, чтобы проекты имели статусы, отличные от статусов их родительских пространств. ClickUp упрощает создание надежных настраиваемых рабочих процессов статуса для каждого проекта в пространстве разработкиЮзабилити-тестирование вашего продукта Улучшение UX
Юзабилити-тестирование — важный процесс улучшения вашего продукта.

- Модерируемое юзабилити-тестирование может быть более дорогим и трудоемким, но оно может дать больше информации о пользовательском опыте.








 С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
С помощью этих методов вы все видите своими глазами и можете сразу приступить к анализу.
 Этот шаблон представляет собой организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.
Этот шаблон представляет собой организованное полотно в интерактивных досках ClickUp, где вы можете легко описать свои методы тестирования удобства использования и связать их со своими задачами ClickUp.