Техническое задание (ТЗ, техзадание) на разработку сайта. Образец, пример ТЗ.
Главная > Разработка сайта > Техническое задание (ТЗ, техзадание) на разработку сайта. Образец, пример ТЗ.
С чего начать? Образец ТЗ на разработку сайта.
Любое техническое задание на разработку сайта начинается с изучения бизнеса заказчика, специфики тех услуг и товаров, которые он предлагает, изучения конъюнктуры рынка, и того контента, который уже имеется. Если всего это не знать, не прочитать информацию, которая впоследствии будет размещена на сайте, не понимая, как надо будет систематизировать информацию на сайте и обрабатывать, разработать качественное техническое задание просто не получится. В любом случае, заниматься разработкой технического задания, тем более, с смs-системой, должен только специалист – программист. Поэтому есть смысл обращаться сразу к опытным профессионалам, не рискуя бизнесом и деньгами. Но если вы планируете заказать разработку сайта попроще, и сами немного разбираетесь в том, что Без технического задания структура! хотели бы видеть на своем сайте, то есть смысл заняться написанием задания самостоятельно. Важно, чтобы техзадание на разработку сайта было написано корректно, грамотно юридически, понятно для разработчиков, не включало в себя нереальных требований. Можно сказать, что разработка технического задания является важнейшим этапом разработки самого сайта, поскольку без детального письменного описания самых главных моментов и требований к будущему сайту не стоит даже браться за его разработку. Переделывать каждую мелочь не согласится ни один программист, да и стоит ли, не легче ли с самого начала ориентироваться на документ, в котором отображены все пожелания будущего владельца сайта, все обсуждено и договорено. Этим документом и является техническое задание, которое учитывает как интересы заказчика, имеющего возможность описать свое видение сайта, и разработчика, который будет знать, на что ориентироваться, занимаясь разработкой сайта. После того, как прошло согласование технического задание, и его подписали обе стороны, оно считается утвержденным, если впоследствии понадобится внести некие коррективы в утвержденное задание, то они будут внесены по согласовании обеих сторон.
Важно, чтобы техзадание на разработку сайта было написано корректно, грамотно юридически, понятно для разработчиков, не включало в себя нереальных требований. Можно сказать, что разработка технического задания является важнейшим этапом разработки самого сайта, поскольку без детального письменного описания самых главных моментов и требований к будущему сайту не стоит даже браться за его разработку. Переделывать каждую мелочь не согласится ни один программист, да и стоит ли, не легче ли с самого начала ориентироваться на документ, в котором отображены все пожелания будущего владельца сайта, все обсуждено и договорено. Этим документом и является техническое задание, которое учитывает как интересы заказчика, имеющего возможность описать свое видение сайта, и разработчика, который будет знать, на что ориентироваться, занимаясь разработкой сайта. После того, как прошло согласование технического задание, и его подписали обе стороны, оно считается утвержденным, если впоследствии понадобится внести некие коррективы в утвержденное задание, то они будут внесены по согласовании обеих сторон.
Техническое задание является документом, определяющим основные моменты разработки сайта. Задание на разработку сайта – это часть договора, заключаемого между компанией-заказчиком сайта, и компанией-разработчиком. Заказчик благодаря техническому заданию может определиться с тем, каким будет его проект, описать его, высказать свои пожелания и требования. Занимаясь подготовкой задания, необходимо ответить на ряд вопросов. В частности, следует четко понимать, каково назначение будущего сайта, то есть, какие задачи он должен решить – только так разработчики смогут сориентироваться и двигаться в правильном направлении.
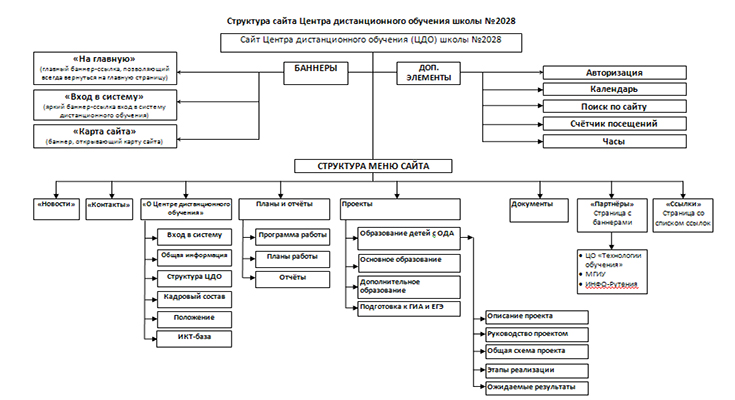
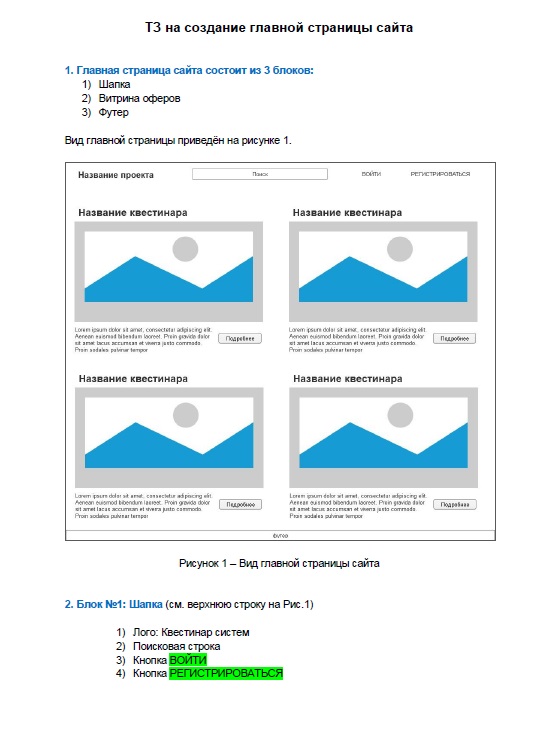
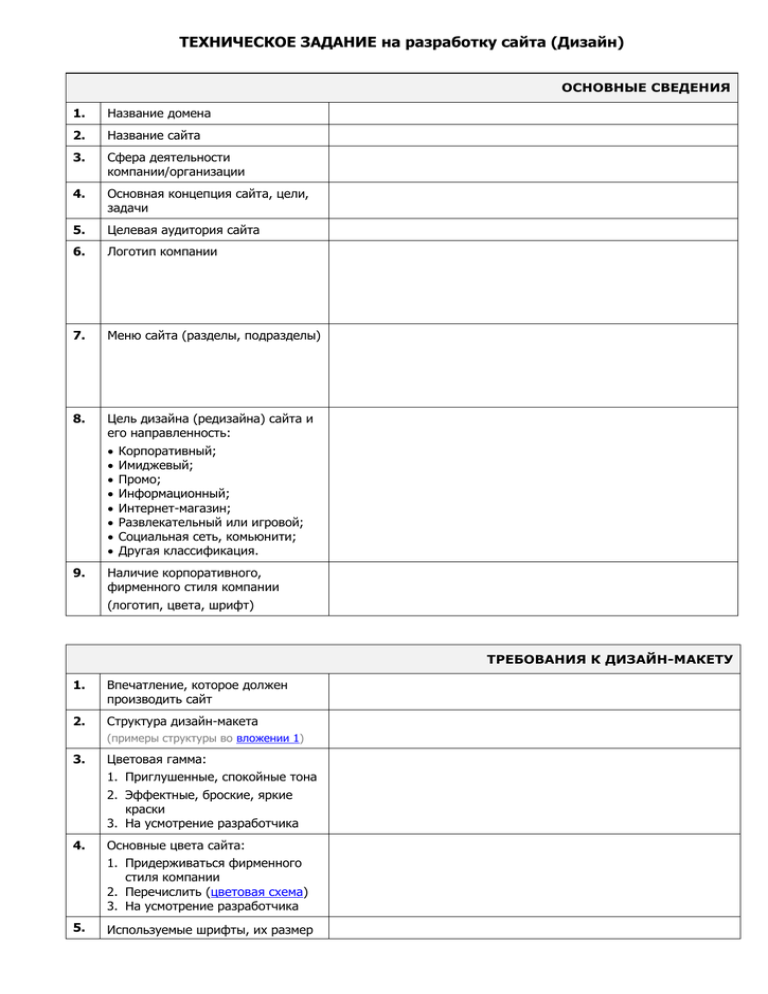
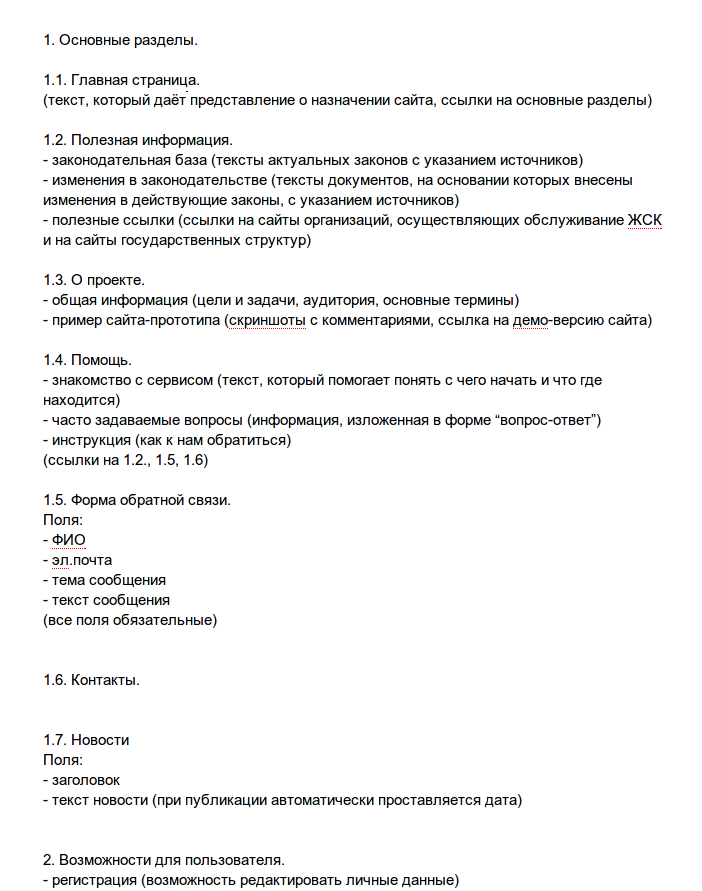
 Описание страниц, контента (графического и текстового) помогут разработчикам.
Описание страниц, контента (графического и текстового) помогут разработчикам.
Техзадание — ТЗ — на разработку сайта
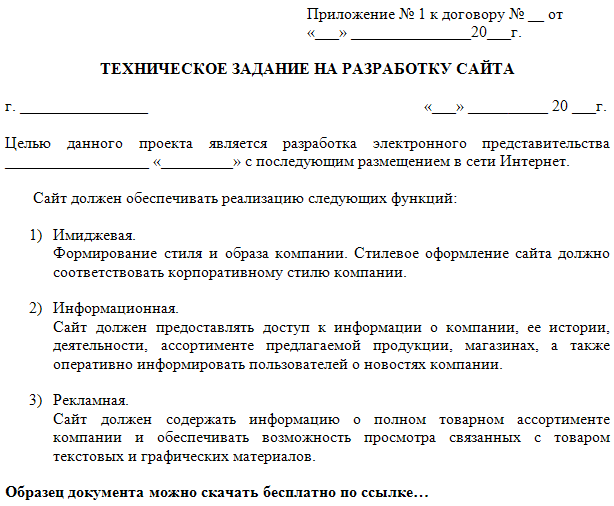
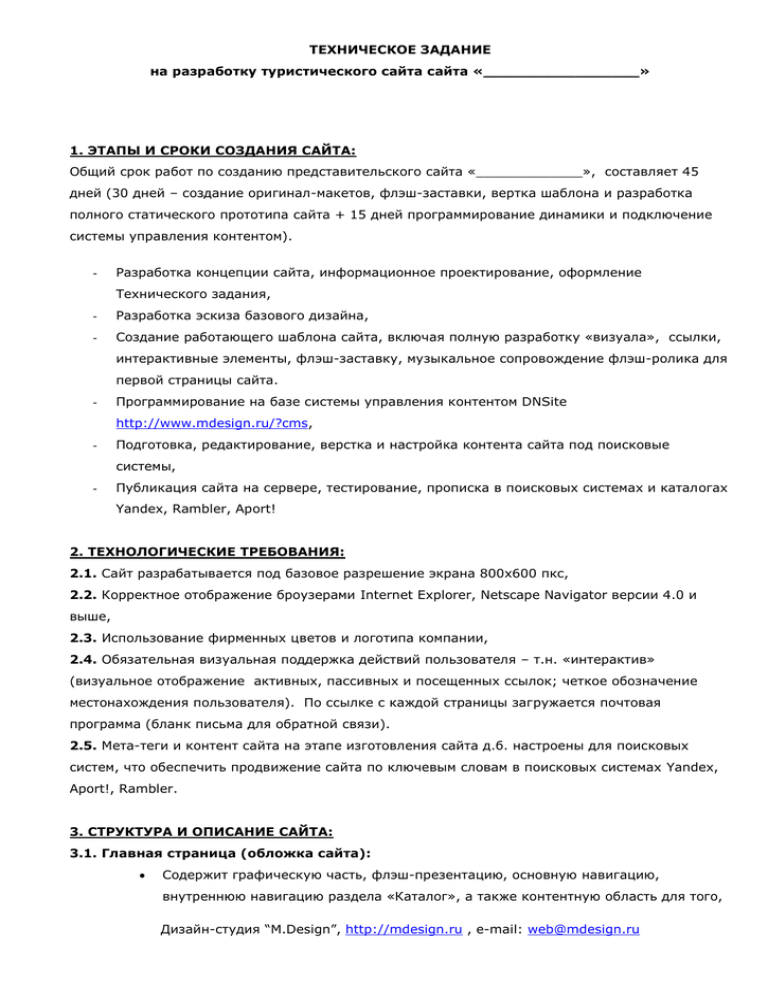
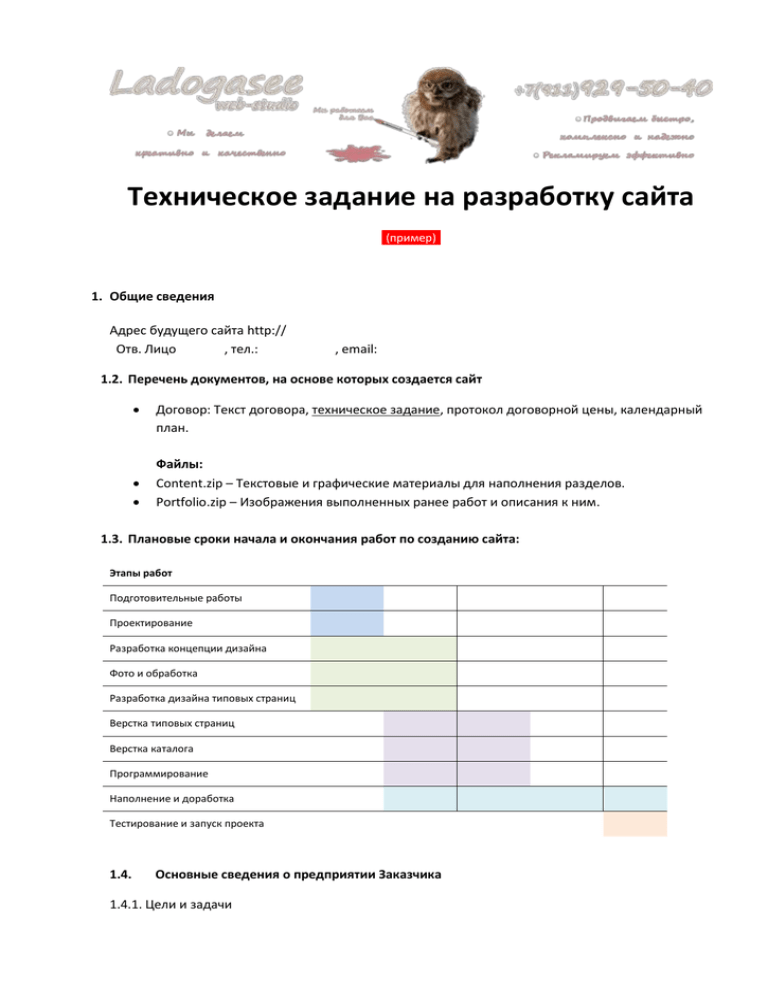
Без предоставления исходных текстов для наполнения, гл. страница сайта будет выглядеть так. Компании-разработчики сайтов устанавливают свои цены на разработку технического задания. В среднем, ТЗ на разработку сайта стоит примерно процентов 8-10 от стоимости самого сайта. Если провести аналогию процесса разработки сайта со строительным процессом, то ТЗ на разработку сайта – это как технический проект строительства. Естественно, стоимость разработки техзадания во многом зависит от финансовых возможностей заказчика, его планов, степени сложности будущего сайта. Этим же, кстати, определяется и срок разработки технического задания. Для грандиозных проектов процесс разработки сайта разбивается на несколько этапов, кроме того, заказчик должен понимать, что не все, что он задумал, получится осуществить – пока заказчики будет мечтать о сайте, его обойдут конкуренты, с более простыми, но эффективными сайтами.
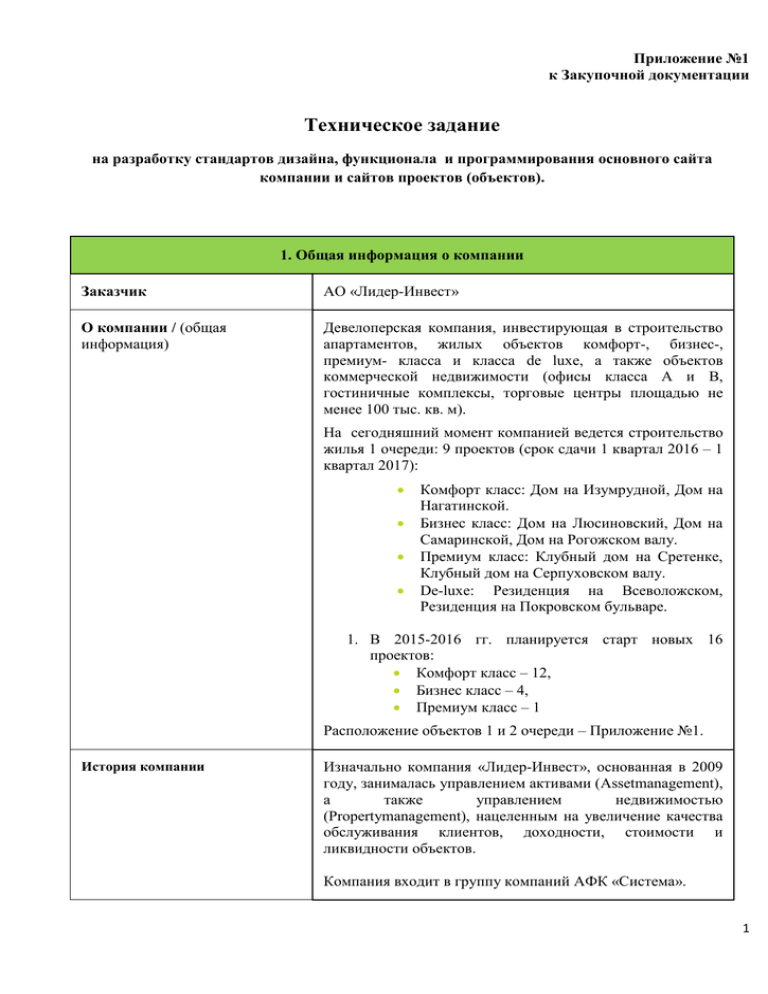
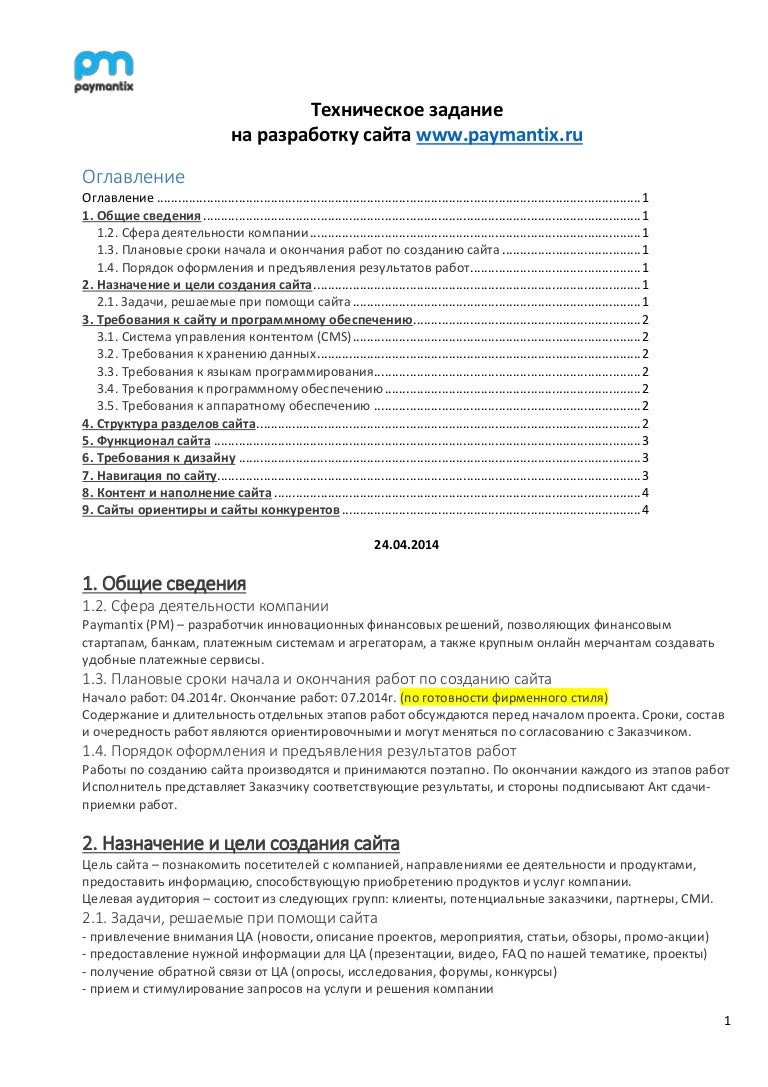
ТЗ на разработку сайта, например сайта на CMS
Чтобы сделать качественный сайт мы прочитали много литературы.
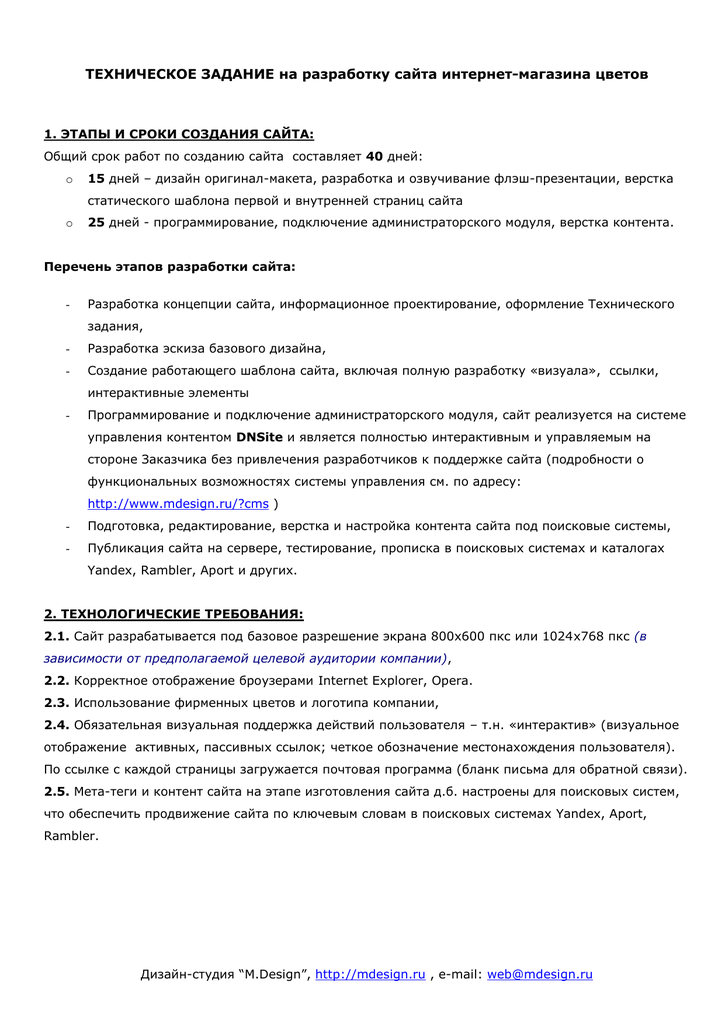
Сайты работающие на смs-системе очень популярны, и часто заказчики отдают предпочтение именно таким сайтам. Но ТЗ на такие сайты зачастую формулируются некорректно, например, заказчики излагают свои требования в следующих формах – система должна быть легкой и простой, отличаться привлекательным, понятным и легким интерфейсом, система должна иметь высокую скорость загрузки, она должна работать со всем программным обеспечением, на любых серверах, должна иметь сразу встроенный поисковик, давать гарантию успешной работы сайта и его попадание в высокие рейтинги. Помимо этого, от смs-системы требуют разработки красивых сайтов, встроенной статистики, возможности использовать ее не имея опыта и создавать с ее помощи лучшие сайты. Все эти требования, по меньшей мере, некорректны, некоторые и вовсе невыполнимы. Это неправильный пример ТЗ на разработку сайта — с таким техническим заданием, как говорится, далеко не уедешь. Разработать техзадание можно за несколько месяцев, но лишь при участии опытных специалистов – дизайнеров, программистов и так далее.
Все эти требования, по меньшей мере, некорректны, некоторые и вовсе невыполнимы. Это неправильный пример ТЗ на разработку сайта — с таким техническим заданием, как говорится, далеко не уедешь. Разработать техзадание можно за несколько месяцев, но лишь при участии опытных специалистов – дизайнеров, программистов и так далее.
Как составить техническое задание на разработку сайта, и зачем оно нужно
Как составить техническое задание на разработку сайта, и зачем оно нужно
Техническое задание (оно же ТЗ) – тема, которая неразрывно связана с разработкой сайтов. Но при этом многие пренебрегают ей, не понимая, зачем тратить время на «лишнюю» бумажную работу. Давайте разберемся, почему так происходит, а заодно и рассмотрим пример составления ТЗ. Но для начала – немного теории.
Что такое ТЗ
Техническое задание – это официальный документ, в котором указываются основные требования заказчика к готовому сайту. Он проходит обязательное согласование обеих сторон и является основной опорной точкой в решении возникающих в процессе разработки проблем.
На первый взгляд действительно может показаться, что предварительное составление техзадания – это лишняя бумажная работа, лишь затягивающая и без того небыстрый процесс разработки. На самом же деле, готовое ТЗ дает сразу несколько преимуществ, причем как для заказчика, так и для исполнителя.
- Оно помогает заказчику точнее определиться с требованиями. Нередки случаи, когда на первоначальных этапах он сам не может увидеть полной картины и описывает требования лишь в общих чертах.
- Ограничивает исполнителя – актуально для тех заказчиков, кто не доверяет выбранному подрядчику, считая, что тот специально предлагает ненужный функционал и затягивает сроки.
- Для исполнителя плюс готового ТЗ – в четком плане и конечном наборе работ. При договоренности «на словах» нередко заказчик решает внести «небольшие изменения» уже в процессе работы, которые в итоге приводят к необходимости полностью переделывать готовые куски и, как следствие, существенному увеличению срока создания сайта.

Все, что не указано в согласованном ТЗ разработчик вправе делать на свое усмотрение.
Как составить техническое задание?
Составить техзадание можно несколькими способами:
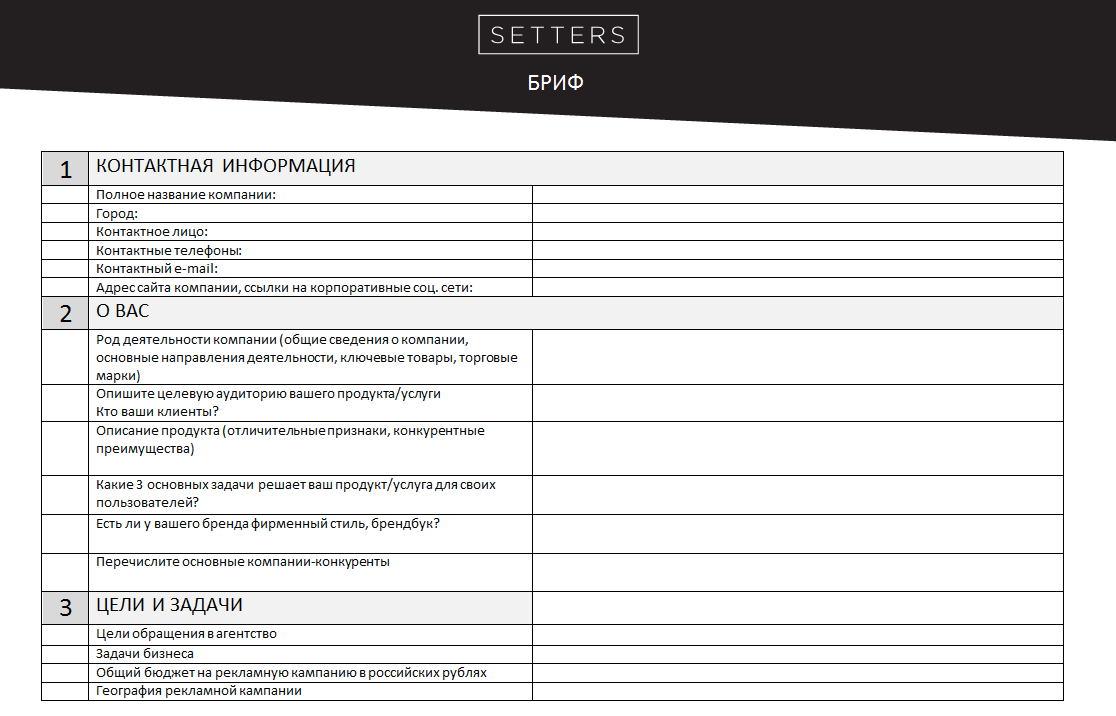
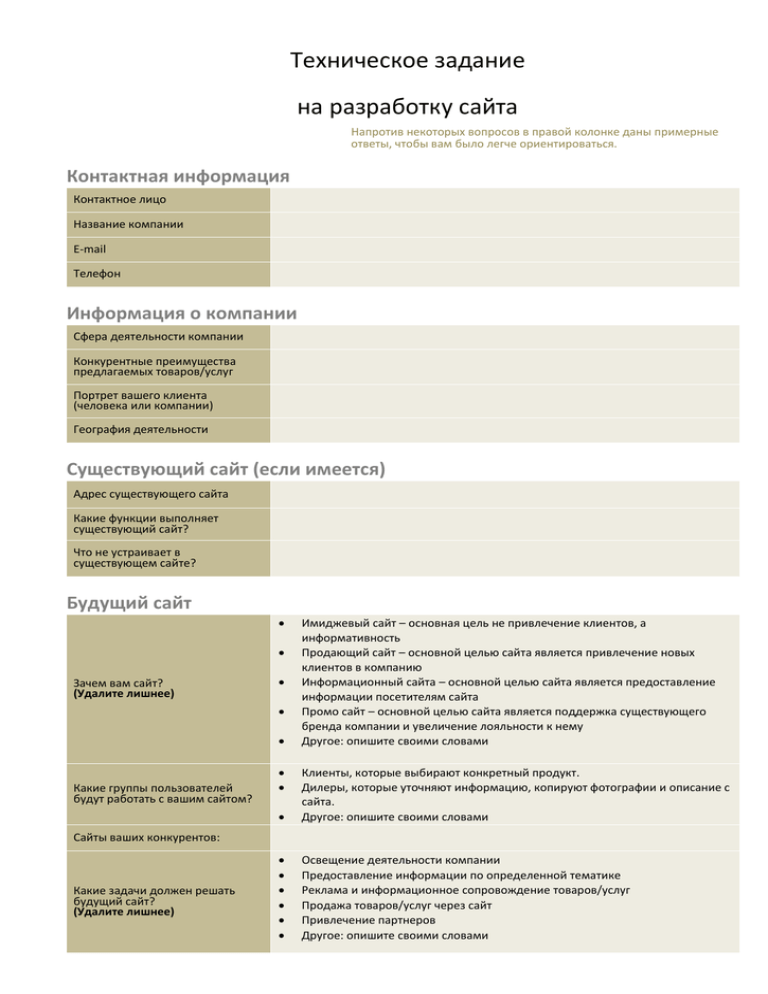
- На основе брифа – анкеты с ключевыми вопросами о проекте. Фактически, бриф сам по себе может являться техническим заданием, если у обеих сторон не возникнет споров после его прочтения. Для этого его нужно подписать. Бриф можно составить самому или запросить «бланк» у исполнителя, если он уже работал по такому принципу.
- Составить самому – примеров ТЗ на разработку в сети можно найти множество, в частности один мы дадим далее по тексту.
- Попросить составить разработчика, но для этого все равно придется заполнять бриф. В этом случае вам не придется ломать голову над формулировками и тратить личное или рабочее время. Но и сразу подписывать полученный от исполнителя документ не стоит – внести в него изменения в процессе работы уже не получится.

Пример ТЗ (брифа) для заказа разработки сайта
Чтобы вам было проще понять, какие пункты должно содержать ТЗ, предлагаем пример с пояснениями.
|
Пункт ТЗ |
Что указать |
|
Бизнес-требования |
|
|
Данные о компании |
Наименование, деятельность (товары услуги, общее направление), особые достижения, награды, список основных конкурентов. |
|
Целевая аудитория (ЦА) |
Вся информация о будущих посетителях сайта, которая вам известна: пол, возраст, цель перехода на сайт (купить товары, узнать новости, найти контакты компании). Если ЦА слишком обширна, желательно указать ключевые сегменты и их проблемы, которые сайт сможет решить. |
|
Основная и дополнительные цели |
Указать, какое целевое действие должен производить посетитель: совершить заказ, сделать звонок по указанным контактам, оставить адрес электронной почты. Это один из наиболее важных пунктов, поскольку на достижение указанной цели будут работать все компоненты сайта. |
|
Информация о действующем сайте (при наличии) |
Информация о его плюсах и минусах. |
|
Нефункциональные требования |
|
|
Примерная структура сайта |
Какие разделы обязательно должны присутствовать. |
|
Структура типовой страницы |
Какие элементы необходимы, где они должны быть размещены. |
|
Дизайн |
Приблизительные требования к цветовому оформлению, шрифтам и другим графическим элементам, включая описание действий на фотографиях. Информация о действующем корпоративном стиле (при наличии). |
|
Готовые дополнительные материалы |
Бренд-бук, каталоги продукции, ссылки на сайты, стилистика и структура которых вам нравится. |
|
Требования к функционалу |
|
|
Пользовательский функционал |
Желаемый функционал, которым будут пользоваться посетители: корзина для товаров, фильтры каталога интернет-магазина, подписка на email-рассылки, RSS лента новостей, форма регистрации, личный кабинет, онлайн-консультант, заказ обратного звонка и так далее. |
|
Функционал администратора |
Функции и возможности, необходимые для работы администратора или контент-менеджеров сайта. Возможность редактирования карточек товаров, публикации новостей и других текстовых материалов и прочий функционал, для работы с которым не должна требоваться помощь разработчика. |
|
Необходимость интеграции сторонних сервисов |
Интерактивных карт, платежных систем, 1С и прочего. Крайне желательно сразу указать, какие именно системы будут нужны – это позволит разработчикам оценить сложность работ. |
|
Примеры |
|
|
Готовые сайты-примеры |
Ссылки на сайты и подробное описание элементов, которые вам на них нравятся и не нравятся. |
|
Дополнительно |
|
|
Дополнительные пожелания |
Пожелания, не включенные в предыдущие разделы. |
Последние штрихи
Напоследок мы решили дополнительно подчеркнуть типичные ошибки при составлении технического задания на разработку сайта, которые можно допустить даже при использовании брифа или шаблона ТЗ.
- Отсутствие ограничения по времени. Именно отсутствие «дедлайна» зачастую делает разработку проекта практически бесконечной. Можно указать желаемый срок для всего проекта или для каждого шага в отдельности. Однако без должного опыта временные затраты оценить достаточно сложно, поэтому лучше всего обсудить этот момент с менеджером со стороны исполнителя.
- Сохранность доступов. Нередки случаи, когда по прошествии времени после успешной сдачи проекта доступы к панели администратора или другим связанным с работой сайта сервисам теряются – разработчику они становятся не нужны, а клиент не записывает их вовремя.
 Поэтому имеет смысл включения отельного пункта об их хранении или передаче.
Поэтому имеет смысл включения отельного пункта об их хранении или передаче. - Размытые описания. Чем четче вы сможете описать желаемое и чем больше наглядных примеров привести (ссылок или скриншотов), тем проще разработчику будет реализовать требования. Самые типичные ошибки – это шаблонные описания вроде «дорогого современного дизайна».
- Перекладывание ответственности на исполнителя. Указывая в конкретном пункте ТЗ «на усмотрение исполнителя» будьте готовы к тому, что результат может вам не понравится. При этом никакой вины разработчика в этом нет, и переделывать этот элемент он не обязан.
В заключение еще раз стоит подчеркнуть: чем ответственнее вы подойдете к составлению техзадания, и чем больше будете контактировать с исполнителем на подготовительном этапе, тем проще будет достичь результата и приятнее окажется сотрудничество.
Возврат к списку
Термины веб-разработки: 50 обязательных определений
Знаете ли вы, что люди забывают до 50% информации, которую они получают, всего за один день?
Если вы завтра забудете об этой статистике, мы не можем вас винить. Но мы надеемся освежить вашу память или расширить ваши знания по конкретной теме — терминам веб-разработки.
Но мы надеемся освежить вашу память или расширить ваши знания по конкретной теме — терминам веб-разработки.
Хотя вы можете не прочитать наш список терминов и сразу же превратиться в ходячий глоссарий для определений разработки веб-сайтов, он должен помочь вам начать работу над вашим предстоящим проектом разработки.
Итак, пролистайте наш список терминов от А до Я ниже и подумайте о том, чтобы вернуться завтра на второй раунд — чтобы стать частью 50% тех, кто помнит!
Содержание
Переключатель У вас есть проект веб-сайта?
Digital Silk разрабатывает сайты на заказ. Запросить цену
Зачем освежать в памяти термины веб-разработки?
Независимо от того, начинаете ли вы проект веб-разработки в одиночку или при поддержке профессиональных разработчиков, знание языка имеет свои преимущества.
Понимание наиболее распространенных терминов веб-разработки позволяет вам лучше сообщать о требованиях вашего проекта и взаимодействовать с разработчиками при предоставлении и получении отзывов
Терминология веб-разработки, от А до Я
Наш глоссарий веб-разработки содержит как простые, так и технические термины, с которыми вы столкнетесь на своем пути к веб-разработке. Вот наш список от А до Я:
Вот наш список от А до Я:
1. Доступность
Доступность относится к удобству использования веб-сайта или веб-приложения для всех пользователей, включая пользователей с ограниченными возможностями.
Хотя доступность по своей сути не предусмотрена законом, разработчики могут использовать такие методы, как альтернативные теги изображений, четкий и лаконичный язык и аудиозаписи, чтобы повысить доступность сайта.
Ознакомьтесь с нашим руководством по обеспечению доступности веб-сайтов, чтобы узнать, как сделать свой веб-сайт доступным!
2. Соответствие ADA
ADA Compliance защищает от дискриминации по признаку инвалидности, внедряя набор установленных законом стандартов, которые гарантируют, что определенные веб-сайты соблюдают Закон об американцах с ограниченными возможностями (ADA).
Контент включенных материалов, таких как бизнес-сайты, оценивается по четырем конкретным принципам доступности:
- Восприимчивость
- Работоспособность
- Понятность
- Прочность
Откройте для себя как сделать веб-сайт совместимым с ADA с помощью нашего полного руководства!
youtube.com/embed/27aq0EDZqXs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>3. Проворный
Agile — это широко используемый подход к веб-разработке, который фокусируется на гибкости и адаптивности, помогая командам быстро реагировать на изменения в стратегии и требованиях.
Более новая альтернатива другим методологиям веб-разработки, гибкий процесс предлагает разработчикам возможность непрерывной разработки, ограничивая при этом время, затрачиваемое на ожидание завершения предыдущей фазы разработки перед началом новой.
4. Алгоритм
В терминах веб-разработки алгоритм представляет собой набор инструкций, используемых для автоматизации задач. Алгоритмы могут включать поиск и отображение содержимого, сортировку данных и сканирование на наличие ошибок или ошибок.
Разработчики будут использовать алгоритмы, чтобы заставить веб-сайт выполнять задачи автоматически.
5. Интерфейсы прикладных программ (API)
API — это набор определений и протоколов, на которые разработчики могут положиться при создании и интеграции веб-приложений.
Позволяя двум приложениям взаимодействовать друг с другом, API-интерфейсы помогают разработчикам быстро извлекать данные, изменять содержимое и взаимодействовать между базами данных.
6. Бэкенд-разработка
Бэкенд-разработка — один из самых важных терминов веб-разработки, с которыми вы столкнетесь во время любого проекта разработки веб-сайта.
Это относится к кодированию и структурированию на стороне сервера, которые используются при разработке и обслуживании веб-сайта. Разработчики будут использовать языки программирования, такие как JavaScript и SQL, для создания серверных компонентов, которые могут включать базы данных, веб-сервисы, API и многое другое.
Есть проект развития? Познакомьтесь с нашими разработчиками
7. Полоса пропускания
Пропускная способность относится к скорости передачи данных между веб-сервером и компьютером пользователя при загрузке любого аспекта веб-сайта.
Пропускная способность вашего веб-сайта может оказать существенное влияние на скорость загрузки и производительность веб-сайта, что, в свою очередь, определяет рейтинг вашего сайта в Google.
8. Бутстрап
Bootstrap — один из самых популярных фреймворков для веб-разработки. Его библиотека шаблонов дизайна построена с использованием HTML, CSS и JavaScript для создания адаптивных мобильных дизайнов с интерактивными элементами.
В то время как Bootstrap является популярным вариантом для быстрой разработки веб-сайтов, наши разработчики в Digital Silk выбирают индивидуальную веб-разработку, чтобы предоставлять нашим клиентам индивидуальные веб-решения.
Подборка фрагментов дизайна шаблона на Bootstrap[Источник: Bootstrap]
9. Браузер
Браузер — это приложение, позволяющее пользователям и разработчикам просматривать веб-страницы в Интернете.
Это важный аспект любого глоссария веб-разработки, поскольку браузеры не только извлекают и отображают данные на устройстве пользователя, но также предоставляют функции и инструменты, которые можно использовать в процессе веб-разработки.
Google Chrome остается самым популярным браузером в мире, но его конкурентами являются:
- LT Браузер
- Разработчик Firefox
- Храбрый
[Источник: Google]
10. Кэш
Кэш — это форма веб-хранилища, используемая при разработке веб-сайтов, которая помогает повысить скорость загрузки веб-страницы и ее элементов.
Он работает, сохраняя локальную версию различных данных, таких как изображения, файлы и код, чтобы при повторном посещении веб-сайта данные были доступны быстро.
11. Сеть доставки контента (CDN)
Используется для повышения скорости, надежности и производительности веб-страниц путем кэширования таких функций, как изображения, видео и файлы. CDN представляет собой географически распределенный набор серверов.
Он функционирует путем разделения распространения данных с локализованных серверов на основе адреса пользователя веб-сайта.
12.
 Код
КодКодирование — это процесс написания компьютерного кода для определения и указания макета, функциональности, дизайна, поведения и взаимодействия на веб-сайте.
Существует две различных формы кодирования:
Внешний код: Используя HTML и CSS, разработчик сообщает браузеру, как должны быть структурированы и спроектированы основные функции веб-страницы.
Внутреннее кодирование: Используя языки программирования, такие как PHP и .Net, разработчики будут указывать конкретные функции веб-сайта или веб-приложения. Эти функции могут включать аспекты безопасности, связи и уведомлений, такие как вход в систему и чат-боты.
В других местах кодирование с помощью скриптов позволяет более сложным функциям, закодированным на бэкэнде, приобретать эстетику и удобство кодирования внешнего интерфейса.
В то время как в некоторых проектах веб-разработки используются темы и плагины, основанные на заранее написанном коде, другие опытные разработчики вводят новый код для создания индивидуального интерфейса.
В Digital Silk мы разрабатываем сайты с использованием индивидуального кодирования, гарантируя, что как внутренние, так и внешние функции лучше всего подходят для отдельного проекта и реализуются профессионально и масштабируемо.
13. Файлы cookie
Скорее всего, вы столкнулись с этим термином во время работы в Интернете и были вынуждены принять или отклонить файлы cookie после перехода на веб-сайт.
Это связано с тем, что файлы cookie представляют собой небольшие фрагменты данных, вставляемые на устройство пользователя для отслеживания активности на веб-сайте, помогая сайту сохранять информацию о пользовательских предпочтениях, содержимом корзины покупок, данных для входа и многом другом.
Файлы cookieтакже могут играть роль в обслуживании и улучшении веб-разработки, поскольку разработчики могут отслеживать статистику пользователей для реализации дополнительных функций, наиболее подходящих для аудитории веб-сайта.
Вопрос об отслеживании файлов cookie Adidas[Источник: Adidas]
14.
 База данных
База данныхБаза данных — это набор структурированной информации, организованной в виде таблиц, к которым пользователи или приложения могут получить доступ с помощью запросов.
Базы данныхиспользуются для хранения пользовательских данных, таких как учетные записи и пароли, информация о продуктах, платежные реквизиты и статистика. Ваш проект веб-разработки будет вращаться вокруг базы данных, такой как MySQL или PostgreSQL.
15. Отладка
Хотя кодирование играет центральную роль в оживлении веб-сайта, оно также играет роль в возникновении проблем или ошибок в дальнейшем.
Отладка — это процесс обнаружения и исправления этих проблем с кодом, чтобы гарантировать, что сайт продолжит работать, как задумано.
16. Развертывание
Развертывание — это процесс сбора всего кода, баз данных, активов и других частей вашего проекта и их запуска в соответствующей среде хостинга для доступа предполагаемых пользователей.
Если вы слышите этот термин веб-разработки, ваш веб-сайт почти готов к работе!
17.
 Информационная архитектура (IA)
Информационная архитектура (IA)IA относится к практике организации данных таким образом, чтобы пользователи могли быстро и легко находить контент.
Системы категоризации и навигации, такие как меню, играют ключевую роль в разработке простого пути пользователя по веб-сайту.
18. Брандмауэр
Брандмауэр — это важная функция безопасности при разработке веб-сайтов, которая действует как барьер между вашим веб-сервером и внешним миром, отслеживая входящий и исходящий трафик.
Просто представьте себе, что камеры безопасности вашего домена сканируют хакеров, пытающихся причинить вред вашему сайту, и добавляют дополнительный уровень кибербезопасности.
19. Каркас
Сайты фреймворков, такие как Bootstrap, являются популярными инструментами, но разработчики также могут создавать индивидуальные фреймворки с нуля для своих собственных проектов, самостоятельно написав HTML, CSS и JavaScript.
В качестве готовых шаблонов, содержащих множество полезных компонентов и инструментов, разработчики могут использовать фреймворки для быстрого создания частично гомогенизированных веб-страниц и сайтов.
20. Frontend Development
Разработка внешнего интерфейса сосредоточена на дизайне и функциональности пользовательского интерфейса (UI) с использованием таких языков кодирования, как HTML, CSS и JavaScript.
Frontend-разработчики отвечают за создание визуальных элементов, таких как макет, дизайн и анимация на веб-сайте.
У вас есть проект по разработке внешнего интерфейса? Запросить консультацию
21. Полная разработка стека
Полная разработка стека — это объединение всего необходимого для создания и поддержки веб-сайта под крышей одного проекта.
От кодирования, отладки и развертывания до разработки внешнего и внутреннего интерфейса, полная разработка стека представляет собой совокупность компонентов и инструментов, необходимых для создания работающего сайта.
22. Гит
Git — это система контроля версий, которая позволяет разработчикам отслеживать свою кодовую базу, отслеживать изменения и сотрудничать в проектах с другими разработчиками.
Если вы работаете над собственным проектом веб-разработки, Git может предоставить полезную историю изменений исходного кода, чтобы упростить процесс выявления ошибок и внесения необходимых исправлений.
23. Гитхаб
GitHub — это облачная платформа управления версиями, которая предоставляет разработчикам безопасную среду для совместной работы, позволяющую хранить их кодовую базу, отслеживать изменения и сотрудничать в проектах с другими разработчиками.
24. Хостинг
Хостинг в терминологии веб-разработки — это предоставление сервера или сетевой инфраструктуры для хранения и управления веб-страницами.
Это достигается за счет предоставления оборудования, программного обеспечения и сетей на единой платформе, чтобы сделать веб-сайты доступными в Интернете.
25. Язык гипертекстовой разметки (HTML)
HTML — это язык разметки для создания и структурирования веб-страниц. Если вы изучаете веб-сайт, скорее всего, он в некоторой степени состоит из HTML-кода.
Разработчики используют HTML для разметки текста для достижения эффекта шрифта, цвета, графики и гиперссылок, а также для реализации различных интерактивных функций и элементов.
Пример кода HTML26. Протокол передачи гипертекста (HTTP)
HTTP — это набор правил или протоколов, используемых для передачи информации, такой как текст, изображения, звук и видео, через Интернет.
Определяет форматирование и передачу сообщений, а также то, как веб-серверы и браузеры должны реагировать на различные команды.
Процесс работает, когда браузер отправляет и извлекает запросы между этими гипертекстовыми ссылками и через адрес интернет-протокола (IP).
27. Интеграция
Интеграция веб-разработки — это процесс соединения различных компонентов, систем и служб, позволяющий им работать вместе.
Одним из примеров того, что реализовано на многих веб-сайтах, является интеграция информационных бюллетеней. Разработчики могут интегрировать платформы электронного маркетинга, такие как Mailchimp, используя либо плагины, либо собственное кодирование. Это позволяет легко передавать пользовательские данные и дает возможность подписаться на информационный бюллетень с самого веб-сайта.
Это позволяет легко передавать пользовательские данные и дает возможность подписаться на информационный бюллетень с самого веб-сайта.
Веб-разработчики могут внедрять и интегрировать новые компоненты, чтобы создать цепочку доступности со свободным потоком данных.
28. JavaScript
Находясь между внешним и внутренним программированием, JavaScript — это язык программирования, который позволяет разработчикам добавлять интерактивные элементы, такие как анимация, меню и формы, на веб-сайт.
Есть вероятность, что вы столкнетесь с JavaScript во время своего проекта веб-разработки, так как он используется 65% разработчиков во всем мире — почти любой язык программирования!
JavaScript популярен как среди веб-разработчиков, так и среди компаний, поскольку он позволяет создавать сложные и многофункциональные онлайн-приложения.
[Источник: Статистика]29. jQuery
Хотя JavaScript — это язык программирования, jQuery — это библиотека в JavaScript, предоставляющая простые в использовании функции и функции для веб-разработчиков.
От анимации до форм и меню, пользователи могут найти различные готовые шаблоны, чтобы добавить их к пользовательскому опыту (UX) своего веб-сайта без необходимости писать длинные строки кода.
30. Библиотеки
Библиотеки для веб-разработчиков, построенные на тех же основаниях, что и библиотека, которую вы найдете в своем родном городе, содержат протестированный код, который можно использовать для добавления определенных функций к веб-странице или приложению.
Вместо коллекций старых пыльных книг разработчики могут найти в этих библиотеках бесчисленные коллекции предварительно написанного кода, ожидающего внедрения в свои индивидуальные проекты.
Однако имейте в виду, что использование этого кода требует понимания на уровне разработки, иначе это может привести к проблемам с функциональностью и скоростью загрузки.
31. Техническое обслуживание
Техническое обслуживание — это процесс постоянного обеспечения бесперебойной и безопасной работы веб-сайта с помощью исправлений и обновлений.
Независимо от того, обновляется ли контент, исправляются ли ошибки или улучшаются функции, регулярное техническое обслуживание играет важную роль в создании авторитета и доверия в Интернете, а также в обеспечении превосходного пользовательского опыта для посетителей вашего веб-сайта.
Нужны услуги по обслуживанию сети? Запросить цену
32. Минификация
Минификация — это процесс уменьшения размера и сложности кода веб-сайта для повышения его производительности.
Минификация достигается за счет удаления из исходного кода ненужных аспектов, таких как пробелы, разрывы строк и комментарии.
33. Минимально жизнеспособный продукт (MVP)
MVP выступает в качестве прототипа веб-сайта с достаточным количеством функций, чтобы удовлетворить первых пользователей, а также оставляет место для обратной связи и дальнейшего развития.
Во время вашего проекта веб-разработки вы, вероятно, столкнетесь с этим термином, когда разработчики будут готовы выполнить предварительные тесты для вашего веб-сайта перед полным запуском.
34. MySQL
MySQL — это система управления базами данных, используемая для хранения и управления большими объемами данных, позволяющая разработчикам быстро и легко создавать сложные базы данных для своих веб-сайтов.
35. Операционная система
Операционная система — это программа, обеспечивающая связь между оборудованием и приложениями.
В веб-разработке операционная система отвечает за выполнение пользовательских программ, гарантируя, что они не будут мешать друг другу или вызывать сбои системы.
36. Шаблон страницы
Шаблон страницы — это основа веб-страницы, используемая разработчиками для определения макета страницы и предоставления структуры элементов, таких как текст, изображения и видео.
Просто представьте шаблон как базовый план дома, прежде чем все отдельные предметы мебели будут добавлены для дизайна и функционального использования.
37. Плагины
Плагины — это программные компоненты, добавляемые для предоставления дополнительных функций веб-сайту, которые могут улучшить как UX, так и UI.
Используемые как дизайнерами, так и разработчиками, они создают возможность настройки веб-сайта без необходимости написания уникального кода.
Вот некоторые примеры популярных плагинов:
- WooCommerce: Позволяет веб-сайтам выступать в качестве магазинов электронной коммерции с бесчисленными настройками для поддержки процессов онлайн-продаж.
- WPForms: Поддерживает внедрение предварительно созданных контактных форм на веб-сайте с помощью функции перетаскивания.
- Yoast SEO: Помогает владельцам веб-сайтов управлять своей SEO-оптимизацией с помощью цифровых данных и письменных рекомендаций.
[Источник: WordPress.org]
38. Язык программирования
Язык программирования — это набор инструкций, используемых для написания компьютерного кода для разработки веб-сайтов.
Это основа создания веб-сайта, состоящая из синтаксиса, структур данных и потока управления, которые позволяют разработчикам создавать сложные пользовательские интерфейсы, базы данных и функции веб-сайта.
Языки программирования, такие как Python и JavaScript, не следует путать с HTML и CSS, которые являются формами языков разметки. В то время как языки программирования будут указывать компьютеру, что делать, языки разметки подготовят структуру для представления данных.
39. Обеспечение качества
Обеспечение качества — это процесс проверки веб-сайта перед запуском, включая тестирование, отладку и проверку кода веб-сайта, чтобы убедиться в его надежной работе, безопасности и возможности масштабирования.
Как и в случае со всеми формами цифровых проектов, проведение тщательных проверок является важным шагом в создании привлекательного веб-сайта.
40. Перенаправления
Перенаправления — это механизм, используемый при разработке веб-сайтов для перенаправления посетителей с одного URL-адреса на другой.
Когда посетитель пытается получить доступ к определенной веб-странице, сервер вместо этого направляет его на другую страницу в соответствии с правилами, установленными в конфигурации перенаправления.
Разработчик может использовать перенаправления при работе над проектом, который берет данные с одного URL-адреса и размещает их в другом месте. Эти перенаправления могут помочь пользователям найти обновленную версию удаленного или объединенного контента.
41. Сервер
Дом вашей хостинговой платформы, сервер, который хранит и управляет всеми файлами, приложениями и базами данных вашего веб-сайта. Он взаимодействует с браузерами, чтобы обеспечить видимость в Интернете, в результате чего пользователи могут получить доступ к веб-сайту.
42. Карта сайта
Карта сайта — это иерархический список всех страниц веб-сайта, предоставляющий такую информацию, как расположение страниц и относительная важность каждой страницы.
Вы когда-нибудь ездили на метро за границей и полностью терялись? Вот как бы разработчики, поисковые системы и пользователи чувствовали себя без карты сайта.
С вашей картой сайта поисковые роботы Google будут знать, какая страница является правильной остановкой в подполье вашего веб-сайта.
43. Промежуточная среда
Промежуточная среда — это область, которая воспроизводит работающий веб-сайт, что позволяет разработчикам тестировать изменения, не затрагивая фактический сайт и не запуская его в работу до того, как он будет готов.
44. Язык структурированных запросов (SQL)
SQL — это язык программирования, который специально взаимодействует с базами данных, позволяя разработчикам быстро и эффективно редактировать данные в базе данных.
Помимо хранения и представления данных, разработчики могут использовать SQL для усиления мер безопасности, контроля доступа и средств аутентификации в централизованном месте.
45. Уровень защищенных сокетов (SSL)
SSL — это протокол безопасности, используемый при разработке веб-сайтов для установления зашифрованного соединения, предотвращающего перехват или изменение общей информации третьими лицами.
Хотя крайне важно, чтобы ваш веб-сервер эффективно взаимодействовал с веб-браузером, чтобы сделать ваш сайт видимым для пользователя, процесс установления этого соединения может вызвать проблемы с безопасностью. В свою очередь, SSL помогает ограничить эту опасность.
В свою очередь, SSL помогает ограничить эту опасность.
46. Текстовый редактор
Текстовый редактор — это тип программного обеспечения, используемого при разработке веб-сайтов для создания и редактирования HTML, CSS, JavaScript и других веб-языков кодирования.
Позволяет разработчикам быстро писать код, выполнять подсветку синтаксиса и функции автозаполнения, добавлять инструменты отладки и предварительно просматривать, как код будет выглядеть на веб-сайте.
47. Пользовательский интерфейс (UI)
Как один из наиболее распространенных терминов веб-разработки, с которыми вы столкнетесь, пользовательский интерфейс относится ко всем элементам, которые пользователь может видеть на веб-сайте.
К ним относятся:
- Боковые панели
- Панели поиска
- Иконки
- Слайдеры
- Кнопки
- Тумблеры
- Меню навигации
48. Взаимодействие с пользователем (UX)
UX — это общее удобство использования, доступность и навигация по веб-сайту.
Разработчики могут улучшить UX веб-сайта, адаптировав внешний и внутренний код для добавления, удаления или редактирования функций и структурной структуры сайта.
UX вашего веб-сайта — невероятно важный фактор как для привлечения органического трафика, так и для конвертации лидов. Спросите нас о наших услугах по дизайну UI/UX в Digital Silk!
49. Контроль версий
Контроль версий — это инструмент, используемый при разработке веб-сайтов для управления изменениями в исходном коде с течением времени. Это позволяет разработчикам отслеживать, просматривать и даже при необходимости возвращаться к предыдущим версиям кода.
50. Водопад
Waterfall — один из наиболее традиционных терминов методологии веб-разработки. Это относится к процессу следования заранее определенной последовательности в процессе разработки, от проектирования до кодирования, тестирования и, наконец, развертывания.
Это больше похоже на засыпку шлюзов в канале, чем на засыпку водопада: каждая фаза не может начаться, пока не будет завершена предыдущая.
Типы проектов по разработке веб-сайтов
Далее: общие термины для обозначения различных типов проектов по разработке веб-сайтов.
1. Пользовательская веб-разработка
Используется для создания веб-сайтов, адаптированных к уникальной идентичности, аудитории и предложению бренда. Индивидуальная веб-разработка — это специальная услуга для создания веб-сайта или цифрового решения с нуля.
От создания безопасного и надежного веб-сайта до оптимизации и повышения эффективности поисковых систем и конверсии — веб-разработка на заказ предназначена для общения и взаимодействия с целевой аудиторией бренда.
2. Веб-разработка электронной коммерции
Веб-разработка для электронной коммерции — это процесс создания интернет-магазина для бренда, который продает товары или услуги.
Некоторые передовые методы проектирования и разработки электронной коммерции включают:
- Оптимизация пользовательской навигации
- Создание иммерсивного продукта
- Упрощение процесса «добавить в корзину»
- Создание нескольких вариантов оплаты
В Digital Silk разработчики электронной коммерции не зависят от платформы и предоставляют услуги по адресу:
- Shopify
- WooCommerce
- Magento (Adobe Commerce)
- большая коммерция
3.
 Разработка веб-приложений
Разработка веб-приложенийРазработка веб-приложения — это процесс планирования, разработки, тестирования и запуска веб-приложения.
Наши разработчики в Digital Silk используют передовой опыт и современные технологии, такие как высокоточные каркасы и безголовые CMS, чтобы веб-приложение было удобным как для пользователя, так и для поисковой системы.
Заинтересованы в расширении терминологии веб-дизайна? Перейдите по этой ссылке.
Станьте партнером Digital Silk в своем проекте веб-разработки
В нашу команду Digital Silk входят опытные разработчики, которые создают веб-сайты на заказ, предназначенные для охвата, взаимодействия и преобразования вашей целевой аудитории.
Мы работаем с клиентами любого размера и из разных отраслей над проектами веб-дизайна и разработки, от стартапов электронной коммерции до устоявшихся предприятий B2B и не только.
В Digital Silk наша высокопоставленная команда разработчиков, дизайнеров, стратегов, специалистов по маркетингу, экспертов по брендингу и других специалистов предлагает:
- Владелец проекта: Мы используем наш многолетний опыт и отраслевой опыт, чтобы выступать в качестве консультантов и предлагать вам идеи, продвигая проект вперед, как если бы он был нашим собственным
- Прозрачность: От регистрации до запуска веб-сайта и далее мы обещаем полную прозрачность на каждом этапе вашего проекта, с регулярными встречами, отчетами и тщательным отслеживанием времени
- Результаты: Мы применяем ориентированный на результат подход к каждому проекту, а это означает, что все наши рекомендации основаны на данных, передовом опыте и отраслевых знаниях и предназначены для предоставления вам измеримых результатов.

Подведение итогов по ключевым терминам веб-разработки
Возможно, вы не встретите все 50 наших терминов веб-разработки при погружении в свой проект, но базовое понимание терминов веб-разработки и более широкая терминология веб-сайтов помогут вам эффективно общаться с разработчиками, чтобы получить максимальную отдачу от вашего проекта.
По мере того, как ваш проект веб-разработки переходит от идеи к планированию и стратегии, к разработке и, наконец, к развертыванию, мы надеемся, что наш глоссарий даст вам представление о том, чего ожидать.
Являясь агентством с полным спектром услуг, мы предлагаем в Digital Silk индивидуальную веб-разработку, а также вспомогательные услуги, необходимые для создания веб-сайта с нуля или редизайна существующего сайта, включая дизайн, копирайтинг, брендинг, маркетинг и многое другое.
У вас есть проект веб-разработки? Мы предлагаем индивидуальные расчеты для каждого клиента. Свяжитесь с нами и запишитесь на консультацию!
Запросить расчет стоимости вашего проекта веб-разработки
Расскажите нам о своих целях, и наши опытные разработчики сделают для вас индивидуальное предложение
Гэри Кузнецов
Начальник отдела развития
Имея опыт расширения технических знаний, Гэри возглавляет внедрение современных стандартов и технологий разработки программного обеспечения в Digital Silk. Он является сертифицированным разработчиком Laravel, специализирующимся на разработке сложных платформ B2B и B2C, и фокусируется на выявлении и внедрении технологических тенденций, которые поддерживают будущий успех бизнеса.
Он является сертифицированным разработчиком Laravel, специализирующимся на разработке сложных платформ B2B и B2C, и фокусируется на выявлении и внедрении технологических тенденций, которые поддерживают будущий успех бизнеса.
Категории (теги):
Страница не найдена — Институт планирования Ямайки
В корзине нет товаров.
Правительство Ямайки- Все категории
- Окружающая среда
- Рынок труда
- Макроэкономика
- СМИ и выступления
- Социальные 905 40 Социальное развитие
- Видение 2030 Ямайка
23 июня
- Средства массовой информации и выступления
Институт планирования о.
 ..
..Институт планирования Ямайки (PIOJ) Платформа онлайн-мониторинга разработки данных 4 • Название платформы: Платформа онлайн-мониторинга разработки данных 4 • Основная инициатива: Институт планирования Ямайки […]
Читать далее23 июня
- СМИ и выступления
Официальный запуск D…
Замечания доктора Уэйна Генри, CD, JP, PhD. Генеральный директор Института планирования Ямайки Официальный запуск платформы онлайн-мониторинга развития Data 4 22 июня 2023 г., 9:00 […]
Читать далее30 мая
- макроэкономика
- СМИ и выступления
Выступления: Revi…
Обзор экономических показателей Института планирования Ямайки, январь–март 2023 г. Краткий обзор для СМИ, 30 мая 2023 г. Прежде чем я предоставлю подробную информацию об экономических показателях, позвольте напомнить […]
Читать далее29 мая
- СМИ и выступления
BLUE ECONOMY STAKEHO.
 ..
..ЗАИНТЕРЕСОВАННЫЕ СТОРОНЫ СИНЕЙ ЭКОНОМИКИ ОЦЕНЯЮТ ВАЛИДАЦИОННУЮ ВСТРЕЧУ 29 мая, 2023 г. Семинар по проверке заинтересованных сторон 24 мая, проведенный Отделом устойчивого развития и регионального планирования для обзора Ямайки […]
Читать далее03 марта
- Экология
- СМИ и выступления
Обратный отсчет до Ямайки…
Сзади слева направо: Директор по снижению опасностей и управлению рисками, Министерство местного самоуправления и развития сельских районов, Филиппа Рикеттс-Эдмунд; Старший директор по технологиям и обучению RADA, Уинстон Шоу; […]
Читать далее21 февраля
- Средства массовой информации и выступления
Выступления: Revi…
Прежде чем я предоставлю подробную информацию об экономических показателях, позвольте мне воспользоваться этой возможностью, чтобы напомнить вам о цели этих ежеквартальных экономических оценок, предоставляемых PIOJ. […]
[…]
14 февраля
- СМИ и выступления
Делимся проверенными лучшими …
ПРОГРАММА ОБНОВЛЕНИЯ СООБЩЕСТВ PIOJ (CRP) ОБМЕН ПЕРЕДОВЫМИ ПРАКТИКАМИ В РАЗРАБОТКЕ МЕР ПО СНИЖЕНИЮ НАСИЛИЯ НА СЕМИНАРЕ PIOJ и USAID FHI360 Проведение семинаров по использованию передового опыта в работе с молодежью […]
Читать далее01 февраля
- Средства массовой информации и выступления
Заместитель директора PIOJ…
Вступительное слово заместителя генерального директора PIOJ по управлению внешней координацией программ Барбары Скотт на открытии страновой программы ПРООН в 2022 г. Заместитель генерального директора PIOJ по управлению внешней координацией программы […]
Читать далееЯнв, 03
- СМИ и выступления
Движение ICDIMP PIOJ.








 Поэтому имеет смысл включения отельного пункта об их хранении или передаче.
Поэтому имеет смысл включения отельного пункта об их хранении или передаче.