Определение стратегии добавления тегов — Cloud Adoption Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
При применении тегов метаданных к облачным ресурсам включите сведения, которые не удалось включить в имя ресурса.
Теги, применяемые к ресурсам, и теги, которые являются обязательными или необязательными, отличаются в разных организациях. В следующем списке приведены примеры общих тегов, которые охватывают важный контекст и сведения о ресурсе. Используйте этот список в качестве отправной точки для создания собственных соглашений добавлении тегов.
Минимальные рекомендуемые теги
Указанные ниже теги управляют реализацией и процессами в методологиях Cloud Adoption Framework. Многие из рекомендаций в этих методологиях описывают автоматизацию облачных операций и управление ими на основе следующих тегов.
| Имя тега | Описание | Ключ и примеры значений |
|---|---|---|
| Имя рабочей нагрузки | Имя рабочей нагрузки, которую поддерживает ресурс. | WorkloadNameControlCharts |
| Классификация данных | Конфиденциальность данных, размещенных этим ресурсом. | DataClassificationNon-businessPublicGeneralConfidentialHighly confidential |
| Важность для бизнеса | Влияние ресурса или поддерживаемой рабочей нагрузки на бизнес. | LowMediumHighBusiness unit-criticalMission-critical |
| Business unit (Бизнес-подразделение) | Подразделение высшего уровня компании, владеющее подпиской или рабочей нагрузкой, к которой относится ресурс. В небольших организациях этот тег может представлять один корпоративный или общий организационный элемент верхнего уровня. В небольших организациях этот тег может представлять один корпоративный или общий организационный элемент верхнего уровня. | BusinessUnitFinanceMarketingProduct XYZCorpShared |
| Обязательство по операциям | Уровень поддержки операций, предоставляемый для этой рабочей нагрузки или этого ресурса. | OpsCommitmentBaseline onlyEnhanced baselinePlatform operationsWorkload operations |
| Команда по операциям | Команда, отвечающая за повседневные операции. | OpsTeamCentral ITCloud operationsControlCharts teamMSP-{Managed Service Provider name} |
Другие распространенные примеры расстановки тегов
Используйте следующие теги для повышения видимости использования ресурсов Azure.
| Имя тега | Описание | Ключ и примеры значений |
|---|---|---|
| Имя приложения | Дополнительная детализация, если рабочая нагрузка делится между несколькими приложениями или службами. | ApplicationNameIssueTrackingSystem |
| Имя утверждающего | Лицо, ответственное за утверждение расходов, связанных с этим ресурсом. | Утверждающий[email protected] |
| Обязательный или утвержденный бюджет | Деньги, утвержденные для этого приложения, этой службы или рабочей нагрузки. | BudgetAmount$200,000 |
| Место возникновения затрат | Центр затрат на учет, связанный с этим ресурсом. | CostCenter55332 |
| Аварийное восстановление | Критически важное для бизнеса приложение, рабочая нагрузка или служба. | DRMission-criticalCritical Essential |
| Дата окончания проекта | Дата, когда запланировано прекращение использования приложения, рабочей нагрузки или службы. | EndDate2023-10-15 |
| Среда | Среда развертывания приложения, рабочей нагрузки или службы. | EnvProdDevQAStageTest |
| Имя владельца | Владелец приложения, рабочей нагрузки или службы. | Владелец[email protected] |
| Имя запрашивающего | Пользователь, запросивший создание этого приложения. | Инициатор запроса[email protected] |
| Класс службы | Уровень соглашения об уровне обслуживания приложения, рабочей нагрузки или службы. | ServiceClassDevBronzeSilverGold |
| Дата начала проекта | Дата, когда приложение, рабочая нагрузка или служба впервые развернуты. | StartDate2020-10-15 |
Выполнить действие
Ознакомьтесь с руководством по именованию ресурсов и присвоению тегов.
Дальнейшие действия
Узнайте, как перемещать группы ресурсов и активы между подписками в Azure.
Перемещение групп ресурсов и активов между подписками
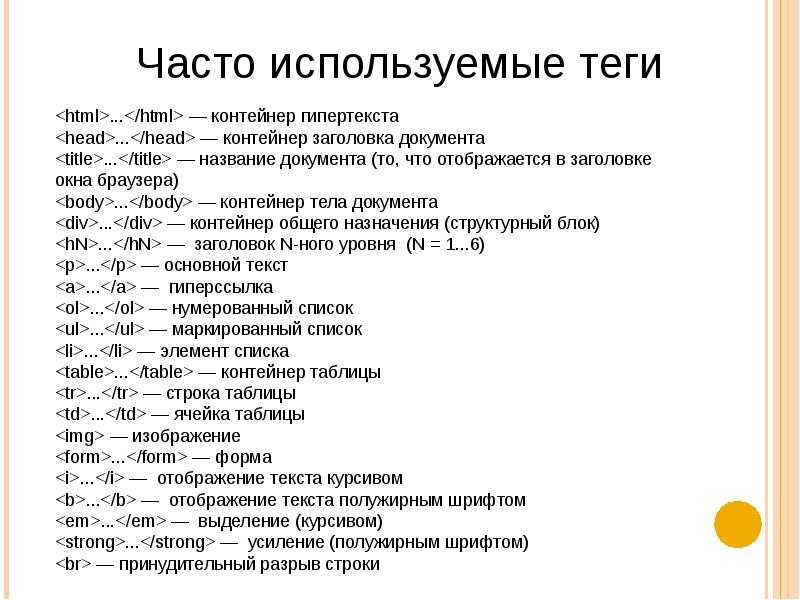
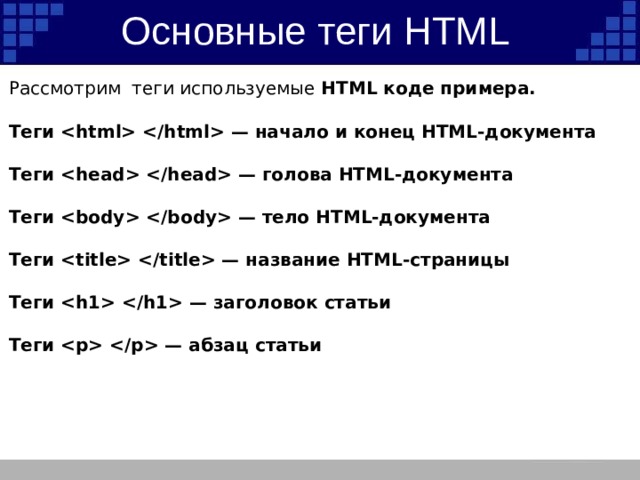
HTML: теги
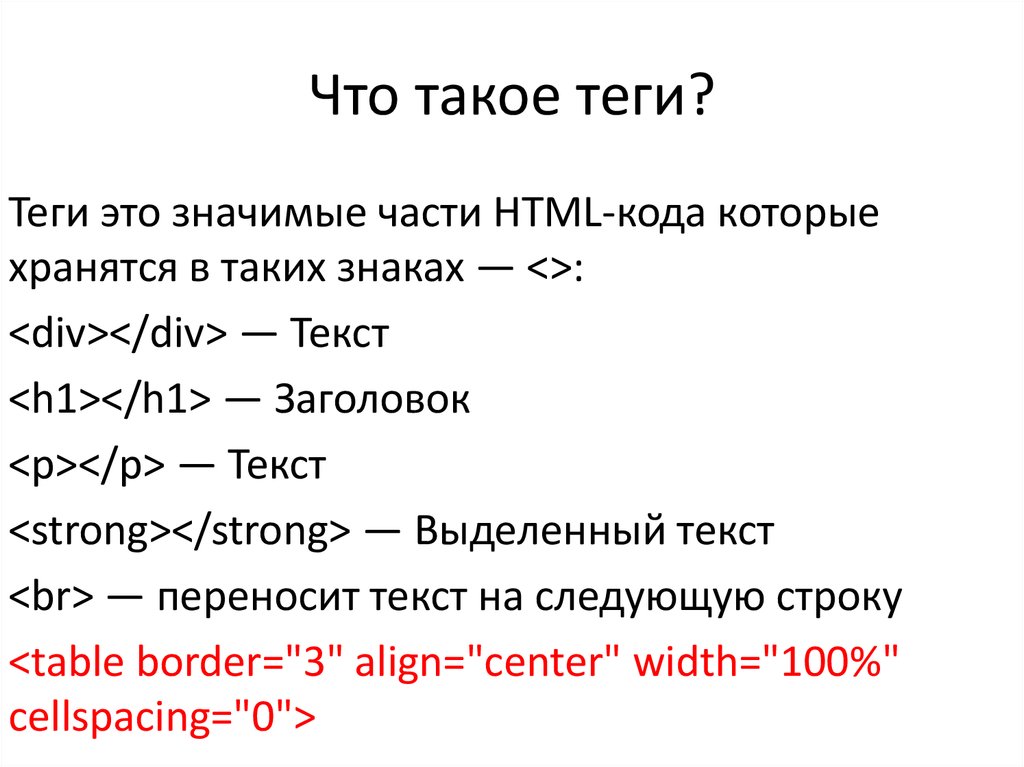
HTML: теги- HTML – Язык гипертекстовой разметки, HyperText Markup Language. Как у любого языка, у HTML есть грамматика и словарь. Слова этого словаря записываются в <угловых> скобках и называются элементами, или тегами.
- Теги используются для указания начала и конца элемента разметки, то есть, обычно теги используются парами.
 К конечному элементу пары тегов добавляют «/». Так отмечают начало и конец параграфа, или абзаца: <p>Текст параграфа</p>. Парный тег – это контейнер.
Если начало и конец элемента совпадают, используют одиночные теги. Примеры одиночных тегов: <br>, <img>.
К конечному элементу пары тегов добавляют «/». Так отмечают начало и конец параграфа, или абзаца: <p>Текст параграфа</p>. Парный тег – это контейнер.
Если начало и конец элемента совпадают, используют одиночные теги. Примеры одиночных тегов: <br>, <img>. - Для парных тегов работает принцип вложенности: вложенный тег (потомок) должен целиком находиться внутри тега предка, наподобие матрешки. Ситуация типа <i><b></i></b> недопустима!
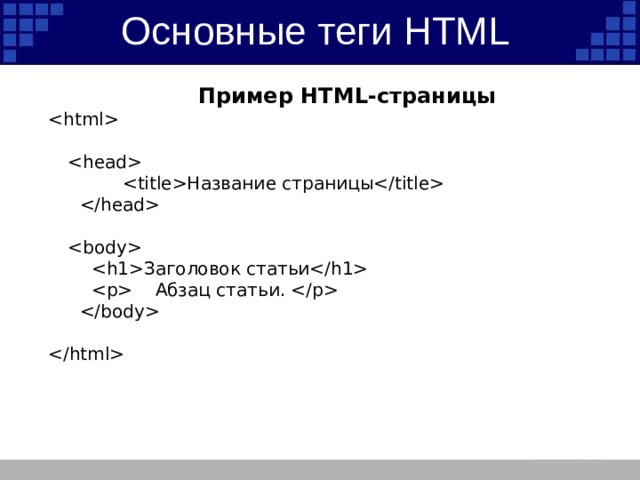
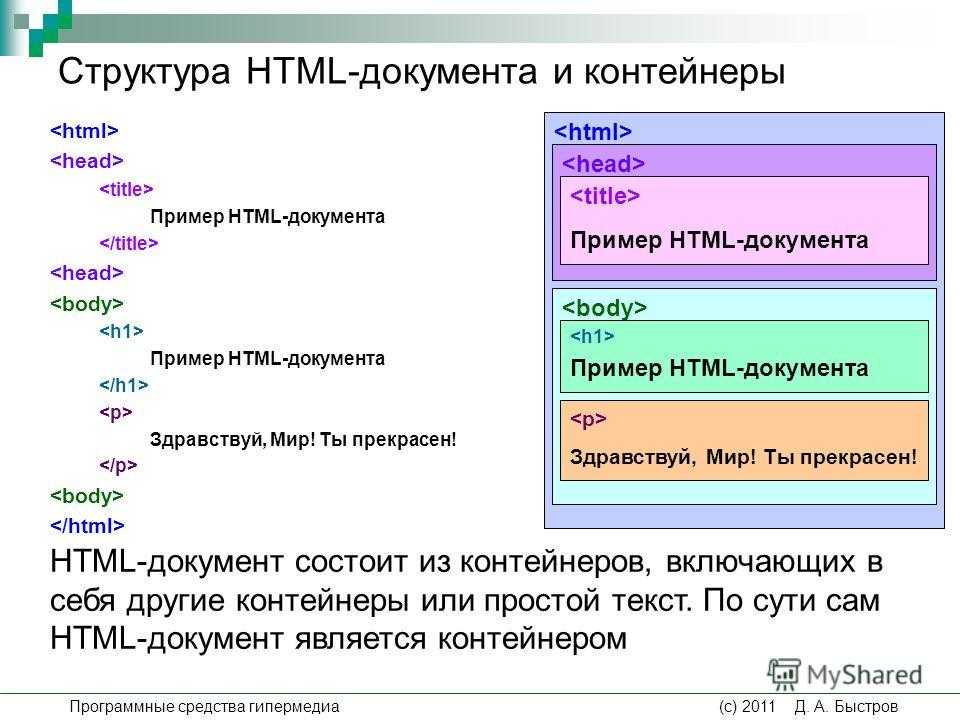
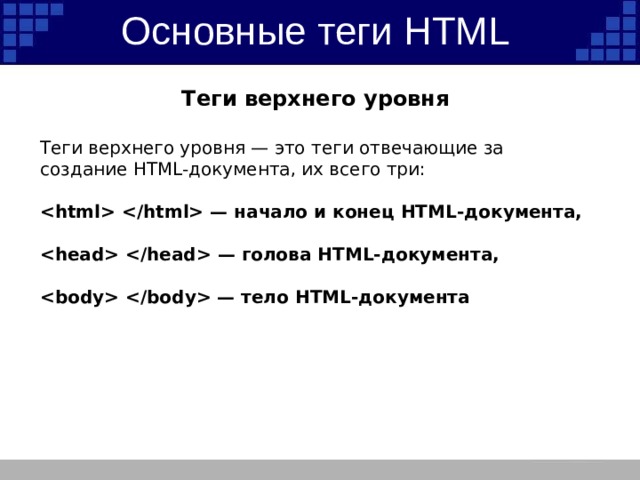
- У любой HTML-страницы есть основные теги, задающие структуру, «скелет» всего документа. Это <html>, <head>, <body>. Если их нет в html-файле, браузер автоматически добавит недостающие элементы базовой разметки.
- Теги HTML-документа выстраиваются в дерево зависимостей – Document Object Model, DOM. К положению элемента в DOM привязываются стили (CSS) и скрипты (JavaScript).

Шаблон HTML-страницы (сокращение Emmet «!»)
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Заголовок</title> </head> <body> <!-- Основное содержимое --> </body> </html>
Обязательные теги HTML-страницы
<!DOCTYPE html> <html lang="ru"> <meta charset="UTF-8"> <title>Заголовок</title>
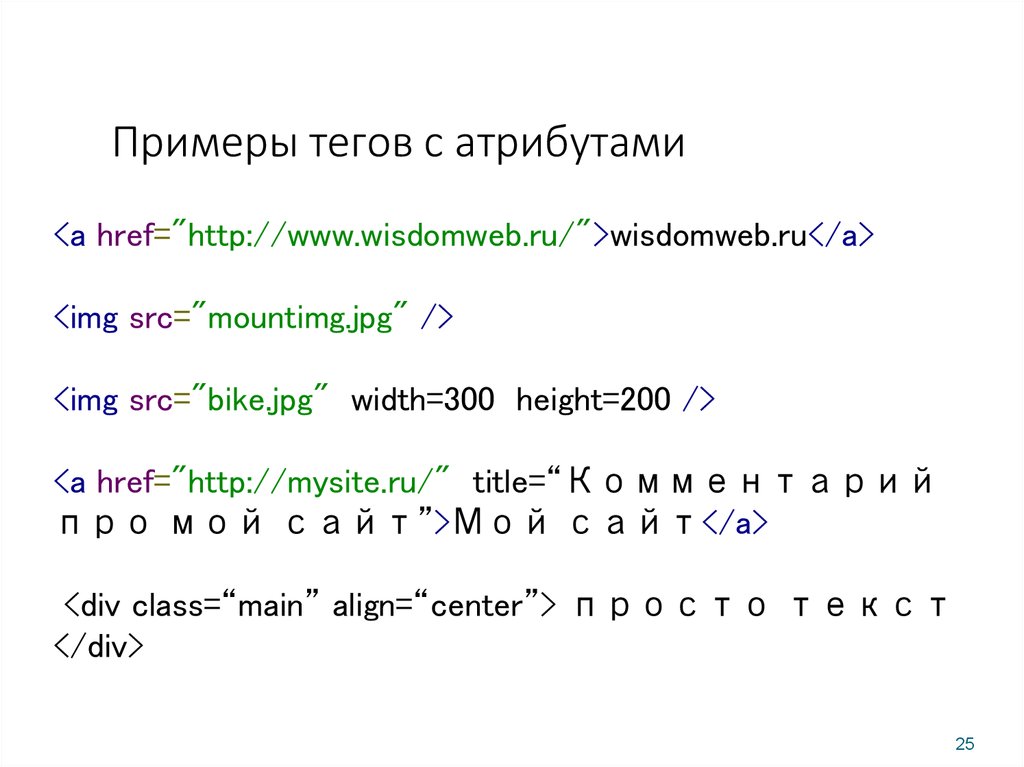
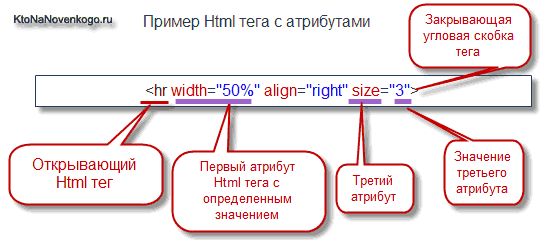
Атрибуты
- У тегов могут быть атрибуты для управления содержимым. Они записываются внутри угловых скобок тега через пробел. Значение атрибута всегда заключается в кавычки («»)
- У атрибутов есть типы: текст, число, путь к файлу и т.д.
- Некоторые атрибуты тегов заданы в стандарте HTML по умолчанию.
- Порядок следования атрибутов не важен
Пример: одиночный тег <img> имеет обязательные атрибуты src типа «путь к файлу» и alt типа «текст»
<img src="path/to/example.jpg" alt="Alternate text">
Существуют глобальные атрибуты, их можно применять ко всем тегам: список глобальных атрибутов.
Некоторые глобальные атрибуты:
- class определяет класс, значение – имена классов;
- id – идентификатор, значение – уникальный идентификатор;
- style – стили, значение – код CSS;
- hidden – скрывает элемент, но не удаляет его из DOM. Аналогично применению стиля display: none;
- title – дополнительная информация в виде всплывающей подсказки, значение – текст.
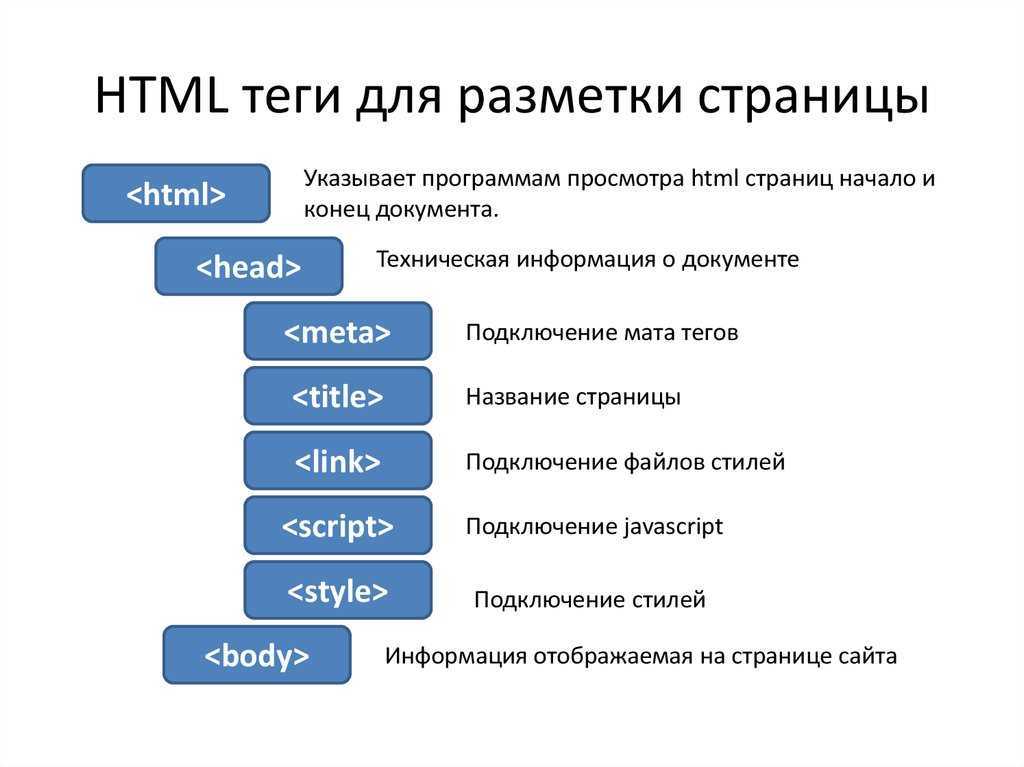
Основные теги
- Структура и инструкции для построения HTML-документа:
- <!DOCTYPE>. Указывается в первой строке документа и означает: «Этот документ написан на HTML5». Не представлен в дереве документа DOM. Обязателен для корректного применения CSS.
- html. Главный тег, сообщает браузеру, что это HTML-документ. Находится в основании дерева DOM и он – корневой элемент, или элемент верхнего уровня.

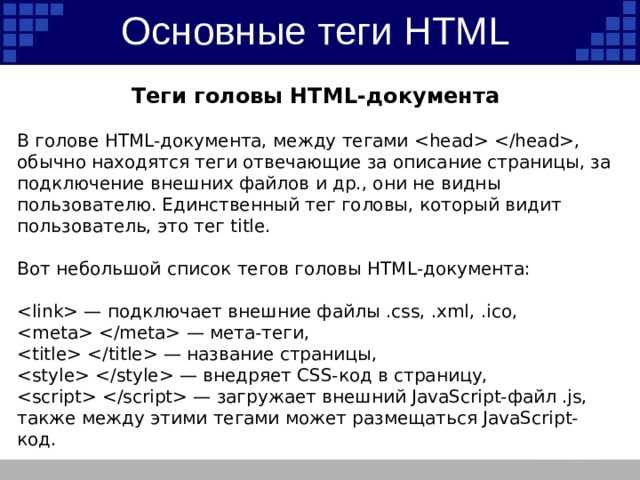
- head. Не всю информацию надо показывать на странице. Служебная информация – в «голове» документа.
- title, link. Служебная информация: краткий заголовок и ссылки на внешние файлы (иконка, стилевой файл). Определяются в head.
- meta. Любая информация о мета-данных, которая не может быть представлена другими, ориентированными на мета-данные, HTML элементами. Например, кодировка страницы.
- body. Все видимое в окне, вкладке браузера содержимое – в «теле» страницы.
- комментарии: <!— игнорируются при построении страницы —>.
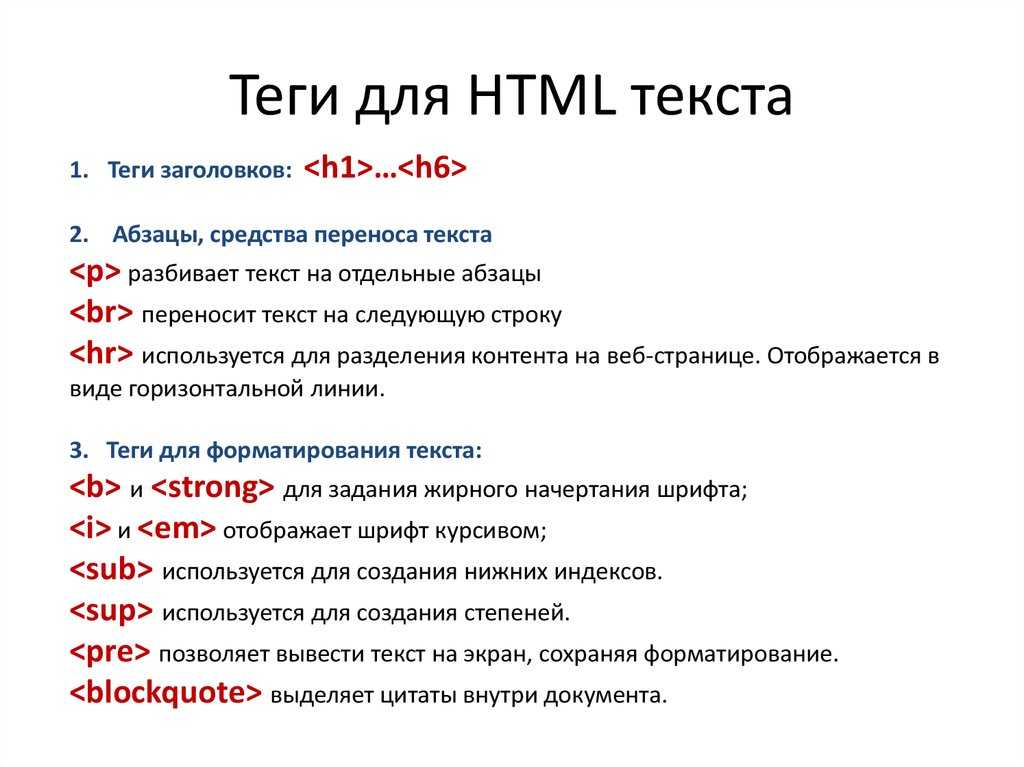
- Основная разметка
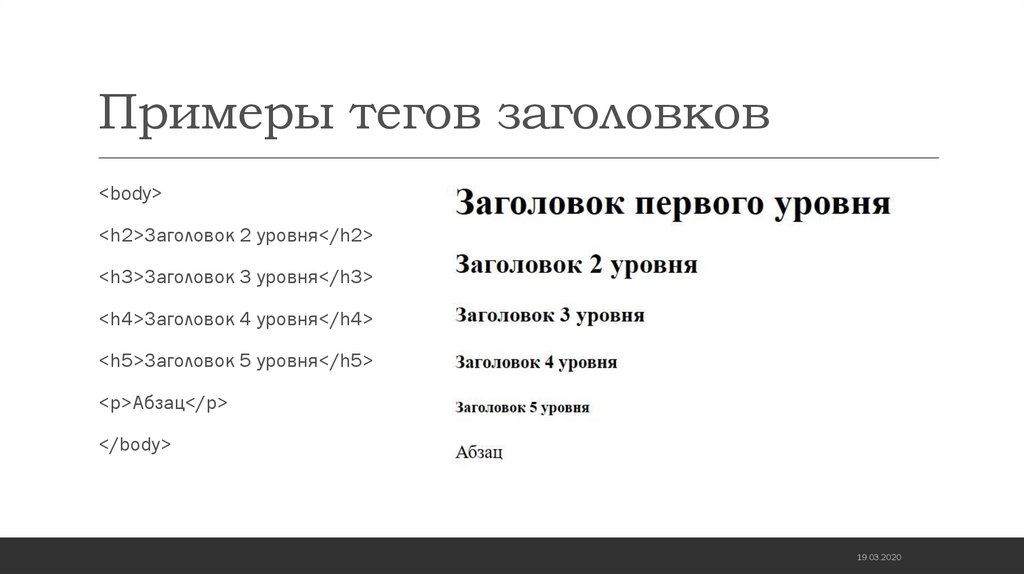
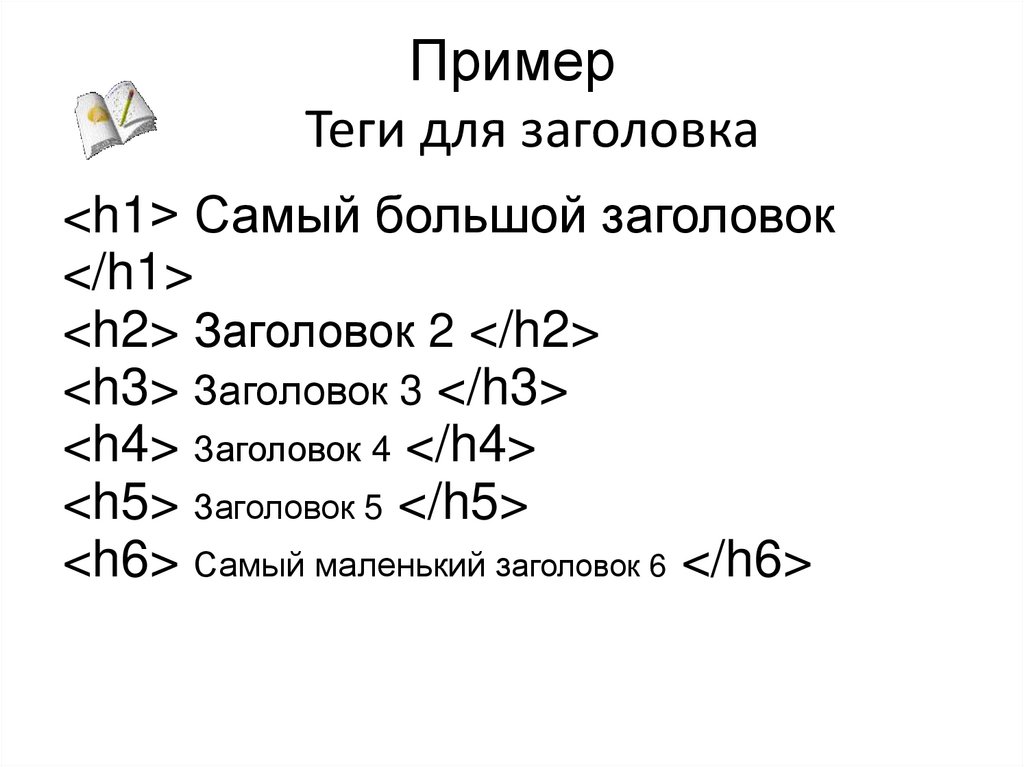
- Заголовки h2-h6. Заголовки и подзаголовки улучшают читаемость текста.
- p и br. Параграф и принудительный перенос на новую строку. Заголовки нельзя вкладывать в параграфы!
- hr. Разделитель содержимого, горизонтальная линия (display: block).
- img. Картинка, изображение (display: inline-block). В обязательном атрибуте src указывается путь к файлу или его URL.
 Распространенные форматы изображений: jpeg, png, svg, webp
(пример webp):
Распространенные форматы изображений: jpeg, png, svg, webp
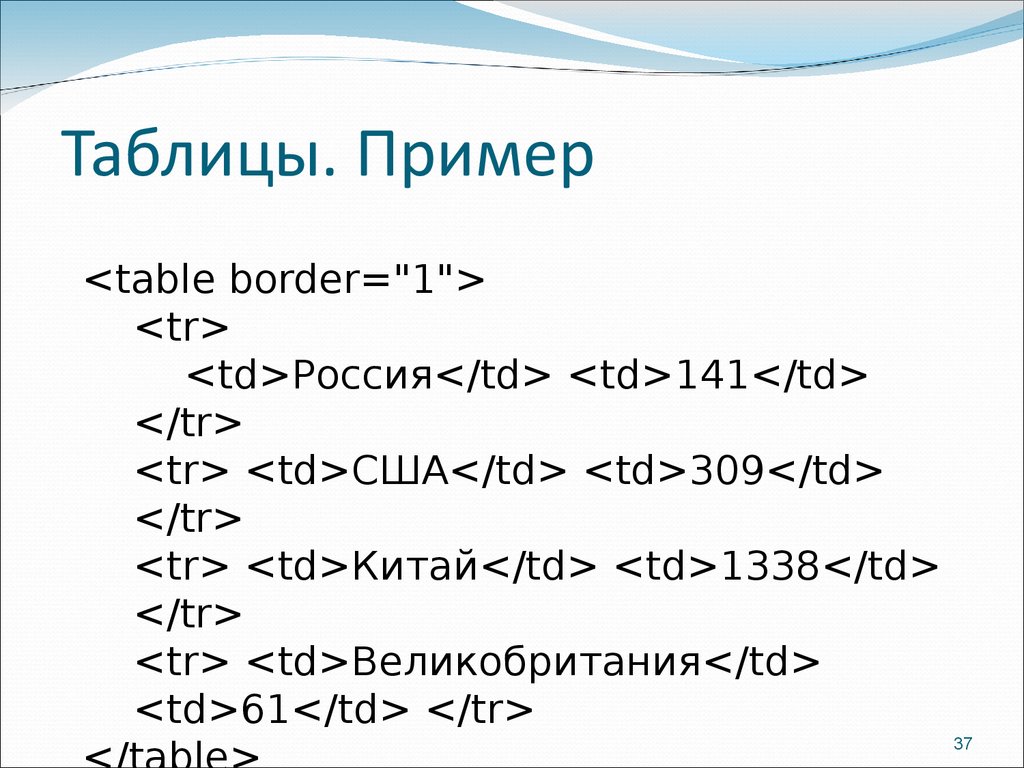
(пример webp): - ul и ol, li: ненумерованный и нумерованный списки, элемент списка (display: list-item).
- a. Ссылка. Атрибуты download, href, target и т.д.
Якорь — это название после символа #, который указывает на элемент (идентификатор, ID) на текущей странице. - Стилистически выделенные строчные элементы:
b (полужирный, font-weight: bold),
i (курсив, font-style: italic),
u (подчеркнутый, text-decoration: underline),
s (перечеркнутый, text-decoration: line-through). - sub (vertical-align: sub; font-size: smaller;), sup (vertical-align: super; font-size: smaller).
- Семантическая разметка
- header. «Шапка» страницы. Не путать с head!
- footer «Подвал» страницы.
- main. Основное содержимое страницы.
- section. Раздел, секция.

- article. Статья.
Семантические теги по свойствам повторяют тег div.
Структура страницы с семантической разметкой
Сколько всего тегов HTML?
Их 115–120, примерно как в периодической системе химических элементов – таблице Менделеева:
Источник: templatemonster.com, версия для мобильных устройств.
С описанием на русском языке. Серым цветом отмечены устаревшие теги. Еще: Полный список тегов HTML.
Спецсимволы HTML
Спецсимволы – запоминающиеся (мнемонические) обозначения символов вида &слово;. Они входят в стандарт HTML.
Когда использование спецсимволов – единственная возможность отобразить символ на web-странице:
- Знак меньше: <, мнемоника < Потому что с него начинаются теги.
- неразрывный пробел, мнемоника . Потому что в коде HTML игнорируется более одного пробела подряд.
Другие часто используемые спецсимволы:
- Знак больше >: >
- короткое – тире – и длинное — тире —
- двойные угловые кавычки, или французские кавычки, или «ёлочки»: « и »
- амперсанд &: &
- копирайт ©: ©
Чем заполняют макеты?
Текстом Lorem ipsum, который не имеет перевода. Слово «lorem» получилось из-за переноса «dolorem» на новую страницу после первого слога.
Слово «lorem» получилось из-за переноса «dolorem» на новую страницу после первого слога.
Фраза «dolorem ipsum» встречается в философском трактате Цицерона «О пределах добра и зла», написанном в 45 году до н.э. на латинском языке.
- В оригинале: «Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit …»
- Перевод: «Нет никого, кто любил бы свою боль, кто искал бы ее и хотел бы чтобы она была у него. Потому что это боль…»
Первые 100 слов, вызываются сокращением Emmet lorem100:
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Optio animi alias porro ipsam illum exercitationem odit cum perspiciatis quidem, a perferendis eum minus ea sapiente corporis libero quos ullam, debitis assumenda? Corrupti, culpa! Ut fuga corrupti culpa eligendi voluptas, molestiae aliquid quod soluta, nostrum doloribus maxime numquam illo facilis obcaecati excepturi expedita pariatur ullam necessitatibus ex eius odit, similique saepe omnis officiis. Maiores facilis ullam architecto numquam non tempore magni quae deleniti? Corrupti aspernatur officia qui recusandae quis mollitia facere illum corporis cum id harum, odit maxime repellat tempore deleniti exercitationem iste ullam suscipit provident delectus, sed necessitatibus doloremque. Excepturi?
Maiores facilis ullam architecto numquam non tempore magni quae deleniti? Corrupti aspernatur officia qui recusandae quis mollitia facere illum corporis cum id harum, odit maxime repellat tempore deleniti exercitationem iste ullam suscipit provident delectus, sed necessitatibus doloremque. Excepturi?
Альтернативы HTML?
Языков разметки много, и HTML – всего один из множества, хотя сегодня и самый популярный. Существует SGML (Standard Generalized Markup Language), стандартный обобщённый язык разметки.
Языки HTML и XML произошли от SGML. HTML был приложением SGML, а XML – это подмножество SGML, разработанное для упрощения процесса машинного разбора документа. В 2000-х годах у консорциума W3C было серьезное намерение перевести веб на XML. К счастью, этого не случилось.
Markdown – облегчённый язык разметки, созданный с целью написания легко читаемого и удобного для правки текста, но пригодного для преобразования в другие форматы (например, HTML). Подходит для самых простых страниц, но требует конвертации в HTML.
Сравнение языков разметки документов.
Примеры использования тегов контента — Acquia Docs
На следующей странице представлены примеры использования фитнес-сайта теги контента для таргетинга контента на конкретных посетителей веб-сайта, включая примеры того, как веб-сайты из других отраслей могут помечать свои содержание.
Пример из раздела Понимание тегов контента с помощью персонализации приводит к следующую таксономию, которая сопоставляет словарь объекта Drupal Activity с поле Content Section в Personalization и сопоставляет таксономии из ваш объект Drupal в настраиваемые поля в Персонализации:
| Сопоставление поля клиента персонализации | Поле профиля персонализации | Контекст посетителя |
|---|---|---|
| Раздел содержания: Деятельность | Раздел содержимого | Йога, Бег, Сила, Езда на велосипеде, Плавание |
| Раздел содержания: Местоположение | event_udf4 | Нью-Йорк, Лос-Анджелес, городской, пригородный |
| Раздел содержания: Диетические интересы | event_udf5 | Соки, без глютена, вегетарианские, закуски |
| Раздел содержания: Интересы красоты | event_udf6 | Спортивная одежда, Уличный стиль, Натуральные продукты, Сделай сам, Знаменитости |
| Ключевые слова | Вирус Зика, Ежегодный 5k, Медитация, Деловые поездки |
Следующие таблицы содержат примеры отображения из других отраслей, отображение самая важная лексика от сущности Drupal до Раздел содержания поле в Персонализации и сопоставление таксономий с настраиваемыми полями в Персонализация:
Пример: Американский университет
| Сопоставление полей клиента персонализации | Поле профиля персонализации | Контекст посетителя |
|---|---|---|
| Персона | Студент, не студент | |
| Раздел содержимого: Статус | Содержание Раздел | Будущие, допущенные, действующие, выпускники |
| Таксономия: Тип школы | event_udf4 | Бакалавриат, магистратура, продолжение |
| Таксономия: Местоположение | event_udf5 | Новая Англия, США, международный |
| Раздел содержимого: Тип информации | event_udf6 | Академический, Прием, Студенческая жизнь, Финансовый |
| Ключевые слова | Начало семестра (добавление или удаление классов, жилье), конец семестра (классы, библиотечных часов), Посещение кампуса, Обучение за рубежом, Трансферы |
Пример: компания-разработчик программного обеспечения B2B
| Сопоставление полей клиента персонализации | Поле профиля персонализации | Контекст посетителя |
|---|---|---|
| Персона | Текущий клиент, пр. | |
| Раздел содержания: семейство продуктов | Раздел содержимого | Облачный хостинг, инфраструктура, профессиональные услуги |
| Раздел содержания: Тип продукта | event_udf4 | Выделенный хостинг, сеть, хранилище, база данных и анализ данных, Продуктивность и совместная работа |
| Раздел содержания: тип отрасли | event_udf5 | Общедоступный, частный, гибридный |
| Раздел содержания: Промышленность | event_udf6 | Электронная коммерция, финансы, здравоохранение |
| Ключевые слова | Federal, Ежегодная конференция, Открытый исходный код, Истории клиентов, Сертификация, соответствие |
Пример: Региональный банк
| Сопоставление полей клиента персонализации | Поле профиля персонализации | Контекст посетителя |
|---|---|---|
| Персона | Заказчик, проспект | |
| Раздел содержания: Тип клиента | Раздел содержимого | Деловой, Личный |
| Раздел содержания: Тип продукта | event_udf4 | Проверка, инвестирование, кредитные карты, кредиты, страхование |
| Раздел контента: Life Stage | event_udf5 | Подросток, Семья, Пенсионер |
| Раздел содержания: Оценка заемщика | event_udf5 | Здание, Среднее, Отличное |
| Ключевые слова | Мобильные приложения, Истории клиентов, Калькулятор, События |
Руководство по тегу title: что это такое, передовой опыт и примеры
Тег title представляет собой фрагмент кода HTML, расположенный в элементе
. Он сообщает пользователям как поисковых, так и поисковых систем, какова тема веб-страницы, а также определяет содержание этой страницы. Это не часть документа HTML; вместо этого он состоит из всего HTML-документа. Это также один из самых важных (и самых простых) факторов SEO на странице.
Он сообщает пользователям как поисковых, так и поисковых систем, какова тема веб-страницы, а также определяет содержание этой страницы. Это не часть документа HTML; вместо этого он состоит из всего HTML-документа. Это также один из самых важных (и самых простых) факторов SEO на странице. Вот как это выглядит, если щелкнуть правой кнопкой мыши и выбрать «Проверить элемент» или «Просмотреть исходный код страницы»:
Почему тег заголовка важен?
Тег заголовка часто является основной частью информации, которую вы можете предоставить пользователям как поисковых систем, так и поисковых систем, чтобы помочь им решить, где они окажутся и какие результаты будут отображаться. Важно использовать качественные и точные заголовки, соответствующие запросам пользователей. Если вы ищете « инструмент SEO-аудита » (единственное число) вместо « Инструменты SEO-аудита »(множественное число), вы можете получить два разных результата: один предоставляет сайт, который предоставляет инструмент, а другой содержит статьи, содержащие Х списков лучших инструментов SEO-аудита, из которых вы можете выбирать.
Что еще более важно, это фактор ранжирования для Google.
Что Google говорит о тегах заголовков?
Джон Мюллер (аналитик тенденций для веб-мастеров) сказал о тегах заголовков в 2016 году: «Мы используем их для ранжирования, но это не самая важная часть страницы. Так что не стоит заполнять его ключевыми словами, надеясь, что это так сработает. В общем, мы пытаемся распознать, когда тег заголовка переполнен ключевыми словами, потому что это также плохо влияет на пользователей в результатах поиска. Если они хотят понять, о чем эти страницы, и видят просто набор ключевых слов, то это не очень помогает». — Google Webmaster Youtube Video
Позже он упоминает в статье Reddit 2018 года:
Хорошие заголовки и описания — одни из самых простых выигрышей, которые вы можете получить на веб-страницах. Недавно мы провели серию обзоров сайтов для некоторых НКО, и пункт номер один, который возник почти для всех из них, заключался в том, что то, о чем они заботились, не было в центре внимания на их страницах и не отражалось в их метаданных. Как поисковые системы должны догадаться, по чему вы хотите, чтобы ваши страницы ранжировались?
Как поисковые системы должны догадаться, по чему вы хотите, чтобы ваши страницы ранжировались?
Комментарий из обсуждения Иногда мне кажется, что SEO на странице умерло. Потому что заголовок и мета-описание не могут повлиять на поисковую выдачу. Каково ваше мнение, ребята?.
Разница между тегами заголовков и мета-заголовками
Вы можете запутаться между тегом заголовка и мета-заголовком. Это два разных элемента.
Вы можете увидеть
Вот пример мета-заголовка:
Примечание. Если вы используете какую-либо CMS (управление контентом System), он может генерировать дополнительную метаинформацию. В чем разница между тегами заголовков и мета-заголовками? Теги заголовков являются обязательным элементом страницы, а метатеги необязательны.
Если вы используете какую-либо CMS (управление контентом System), он может генерировать дополнительную метаинформацию. В чем разница между тегами заголовков и мета-заголовками? Теги заголовков являются обязательным элементом страницы, а метатеги необязательны.
Как работают теги заголовков
Теги заголовков обеспечивают самый сильный рейтинг и самые простые победы для SEO, если ваш тег заголовка точно представляет и описывает, как ваш контент связан с запросом вашего пользователя.
Роботы поисковых систем сначала обнаружат HTML-элемент
сайта, чтобы понять, о чем ваш контент. Если ваш тег заголовка не точно отображает ваш контент и не соответствует рекомендациям Google или любых других поисковых систем, они могут попытаться создать улучшенный заголовок из других источников, таких как анкоры или текст на странице.
Когда поисковые системы узнают запрос пользователя, они попытаются выяснить, почему результаты (т. е. ваша страница) релевантны, извлекая данные из элементов на странице или из альтернативного текста. Заголовок, адаптированный к запросу, может увеличить шансы на более высокий рейтинг и рейтинг кликов.
е. ваша страница) релевантны, извлекая данные из элементов на странице или из альтернативного текста. Заголовок, адаптированный к запросу, может увеличить шансы на более высокий рейтинг и рейтинг кликов.
Как создать SEO-дружественный тег заголовка
Чтобы создать наиболее эффективный заголовок для своего сайта, необходимо следовать определенным рекомендациям. Есть две основные вещи, о которых следует помнить, чтобы создавать креативные и кликабельные теги заголовков: 1) Длина вашего тега заголовка и 2) Что вы можете сделать и чего следует избегать.
Какой длины должен быть тег заголовка?
Давайте узнаем, какой длины должен быть ваш тег title. Есть несколько известных сайтов, которые протестировали ограничения на длину тега заголовка:
Здесь, на SEOptimer , мы рекомендуем от 10 до 70 символов.
W3. org предлагает около 60–80 и упоминает, что теги заголовков в идеале должны иметь длину менее 64 символов.
org предлагает около 60–80 и упоминает, что теги заголовков в идеале должны иметь длину менее 64 символов.
Когда речь идет о Moz , длина тега заголовка в идеале должна составлять 50–60 символов, а поскольку Google не устанавливает точного ограничения на количество символов, они также предлагают ширину 600 пикселей.
В SEJ рекомендуется 64–70 символов, в зависимости от ваших разрывов слов.
Платформа CMS Wix рекомендует, чтобы длина заголовка не превышала 55–60 символов, удаляя все «стоп-слова», такие как «the», «to» и «in», если и когда заголовок слишком долго.
В SEOptimer мы хотели протестировать ограничение в 70 символов, которое мы рекомендовали, с нашим собственным тегом заголовка главной страницы:
» Анализ веб-сайтов с помощью нашего бесплатного инструмента SEO-аудита и отчетности — SEOptimer »
90 002 Наш инструмент SEO-аудита обнаружил, что длина тега title составляет 73 символа.
Когда мы ввели название нашего веб-сайта «SEOptimer», мы обнаружили, что присутствует весь тег заголовка, без обрезанных символов.
Вот вид результатов поиска на рабочем столе:
Обратите внимание, что фрагмент заголовка поисковой системы показывает « SEOptimer: анализ веб-сайтов с помощью нашего бесплатного инструмента SEO-аудита и отчетности ». Вполне возможно, что когда вы вводите « SEOptimer », они предоставляют более точный альтернативный тег заголовка, чтобы лучше представить поиск.
Мы также проверили мобильное представление и заметили, что снова присутствуют все 73 символа нашего заголовка.
При поиске « как создать лучший тег заголовка » мы нашли заголовок статьи длиной 93 символа:
«Руководство для начинающих по написанию тегов заголовков и метаописания, которые получить клики | 123 Reg Blog»
При поиске мобильных устройств мы нашли несколько интересных тегов заголовков:
Мы заметили некоторые заголовки, такие как Wix « Как написать сильный SEO-тег заголовка, который понравится Google — Wix. com » имел тег заголовка без « — Wix.com », но Google добавил название бренда, чтобы помочь пользователям определить, кто написал этот контент.
com » имел тег заголовка без « — Wix.com », но Google добавил название бренда, чтобы помочь пользователям определить, кто написал этот контент.
Заголовок Унамо длиной всего 56 символов был обрезан Google. Их оригинальное название: « тегов заголовков SEO: лучшие практики и примеры | Unamo Blog », обрезался на 5,5-дюймовом смартфоне.
На приведенном выше снимке экрана также видно, как полное название Ahrefs.com отображается по сравнению с seo-hacker.com.
Заголовки могут быть как короткими, так и информативными, независимо от того, выходите ли вы за пределы 56 символов или заголовок вашей страницы обрезается поисковыми системами. Единственное, что вы можете сделать, это сосредоточиться на предоставлении наиболее оптимальных заголовков для каждой страницы, следуя этим рекомендациям для тега заголовка.
Рекомендации по использованию тегов заголовков
Убедитесь, что теги заголовков максимально четкие и лаконичные. Заголовок, состоящий всего из нескольких символов, должен четко и ярко описывать вашу страницу. Поэтому вам не следует использовать двусмысленные дескрипторы, такие как «Главная» для вашей домашней страницы или «Профиль» для профиля конкретного пользователя. Как обсуждалось ранее, ваш заголовок не должен быть слишком многословным, чтобы избежать отсечения от поисковой выдачи.
Заголовок, состоящий всего из нескольких символов, должен четко и ярко описывать вашу страницу. Поэтому вам не следует использовать двусмысленные дескрипторы, такие как «Главная» для вашей домашней страницы или «Профиль» для профиля конкретного пользователя. Как обсуждалось ранее, ваш заголовок не должен быть слишком многословным, чтобы избежать отсечения от поисковой выдачи.
Избегайте наполнения ключевыми словами
Не заполняйте заголовок цифрами и ключевыми словами в попытке манипулировать рейтингом вашего сайта, поскольку это может создать негативный пользовательский опыт.
Вот пример очевидного наполнения ключевыми словами:
«Как сделать SEO: ваше полное руководство по SEO для ваших нужд SEO».
Заголовки, подобные этому, могут рассматриваться пользователями как спам. Вместо этого сосредоточьтесь на создании полезного и информативного контента, в котором ключевое слово используется наиболее естественным образом.
Стандартные или повторяющиеся ключевые слова
Важно иметь четкие заголовки для каждой страницы вашего сайта, которые будут точно описывать содержание этих страниц. Не используйте двусмысленные заголовки, из-за которых пользователям будет сложно отличить одну страницу от другой. Например, заголовок каждой отдельной страницы на сайте знакомств «Лучшие советы для знакомств» сильно усложняет пользователям задачу отличить одну страницу от другой. Наша «Задача» может помочь вам определить любые повторяющиеся заголовки.
Также не рекомендуется использовать длинные заголовки, отличающиеся одним элементом информации. Неинформативные заголовки страниц должны быть переработаны, чтобы точно отражать содержание каждой страницы. Например, «советы», «ответы», «начало разговора» и «цитаты» не должны быть включены на каждой странице. Включайте слова «советы для свиданий», «цитаты для свиданий, которые вы можете использовать» или «работающие линии связи», только если страница действительно содержит эти элементы.
Четко обозначьте свои заголовки. Если ваш заголовок короткий и яркий, рекомендуется добавить название вашего бренда в конце тега заголовка на всем сайте. Заголовок главной страницы вашего сайта — хорошее место для добавления дополнительной информации о вашем сайте.
Плохой пример:
«SEOptimer, инструмент SEO-аудита вашего веб-сайта» — хорошее название, но отображение названия вашего бренда на каждой странице вашего сайта отрицательно скажется на удобочитаемости. Вы можете использовать разделитель, такой как двоеточие, вертикальная черта или дефис, чтобы отделить название вашего сайта от остальной части заголовка, например:
« Инструмент SEO-аудита вашего веб-сайта — SEOptimer » или
« Веб-сайт». Инструмент SEO-аудита: зарегистрируйте свою учетную запись SEOptimer ».
Будьте осторожны при ограничении доступа к вашему сайту с помощью robots.txt, который может заблокировать поисковые системы от индексации вашего сайта, если вы включите noindex. Ваша страница может быть проиндексирована, если поисковые системы обнаружат ее по ссылке с другого сайта или даже с вашего собственного.
Ваша страница может быть проиндексирована, если поисковые системы обнаружат ее по ссылке с другого сайта или даже с вашего собственного.
Краткий обзор лучших практик использования тегов заголовков
Таким образом, используйте заголовки, точно описывающие содержание вашей страницы. Выберите максимально естественный заголовок, который удачно определяет содержание страницы. Не следует использовать неопределенные заголовки, не связанные с содержанием страницы, например, «Новая страница» или «Без названия».
Создавайте отличительные заголовки отдельных страниц. Поисковые системы смогут отличать каждую страницу друг от друга, если каждая из них имеет уникальный заголовок. Если на вашем сайте есть страницы для мобильных устройств, убедитесь, что вы также создали успешные версии для мобильных пользователей. Обязательно избегайте использования одного заголовка на всех страницах вашего сайта или на большом количестве страниц.
Используйте короткие и лаконичные заголовки. Заголовки должны быть короткими, но очень информативными, поскольку поисковые системы будут обрезать длинные и неинформативные тексты в результатах поиска, показывая только их часть. Устройство пользователя или запрос также могут определять, как поисковые системы отображают результаты в поисковой выдаче. Поэтому вам следует избегать наполнения ключевыми словами и использования длинных и менее релевантных заголовков, которые могут вызвать проблемы у пользователей.
Заголовки должны быть короткими, но очень информативными, поскольку поисковые системы будут обрезать длинные и неинформативные тексты в результатах поиска, показывая только их часть. Устройство пользователя или запрос также могут определять, как поисковые системы отображают результаты в поисковой выдаче. Поэтому вам следует избегать наполнения ключевыми словами и использования длинных и менее релевантных заголовков, которые могут вызвать проблемы у пользователей.
Что делать после создания тега заголовка
После создания тега заголовка и после того, как Google проиндексировал вашу страницу, вы захотите увидеть, как она на самом деле отображается в Google.
Вы можете ввести «site:www.yoursite.com» в Google или Bing и идентифицировать каждую проиндексированную страницу. Убедитесь, что между «site:» и «www.yoursite.com» нет пробела.
Вот пример Bing:
Что делать, если Google не показывает оптимизированный заголовок
Существует несколько причин, по которым ваш поиск может не показывать текущий оптимизированный заголовок.