Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Изучите современные пользовательские интерфейсы, которые можно создать с помощью SharePoint. Используйте наглядный справочник SharePoint и интегрированную службу подготовки, чтобы найти интересные примеры информационных сайтов и сайтов групп, которые отлично выглядят в Интернете и на мобильных устройствах. Затем добавьте в клиент один или несколько примеров сайтов. Вы можете настроить пример в качестве собственного сайта или использовать его для обучения или демонстрации коллегам. Все это можно сделать с помощью книги поиска SharePoint и интегрированной службы подготовки SharePoint.
Используйте наглядный справочник SharePoint и интегрированную службу подготовки, чтобы найти интересные примеры информационных сайтов и сайтов групп, которые отлично выглядят в Интернете и на мобильных устройствах. Затем добавьте в клиент один или несколько примеров сайтов. Вы можете настроить пример в качестве собственного сайта или использовать его для обучения или демонстрации коллегам. Все это можно сделать с помощью книги поиска SharePoint и интегрированной службы подготовки SharePoint.
Что входит в пример? Вы получите:
- Современный информационный сайт или сайт группы в зависимости от выбранного примера
- Главную страницу сайта с примерами фирменной символики, веб-частями, содержимым и изображениями
- примеры новостных публикаций и страниц
- пример навигации
Выбор нужного примера
Ознакомьтесь с примерами в сетевом наглядном справочнике SharePoint.
Выберите пример для получения дополнительных сведений о нем. Вы увидите функции сайта, используемые веб-части и содержимое. Для каждой функции и ее веб-части из списка указаны ссылки на статьи справки, в которых приводятся примеры использования.
Для каждой функции и ее веб-части из списка указаны ссылки на статьи справки, в которых приводятся примеры использования.
После выбора нужного примера для клиента нажмите кнопку Добавить в клиент в нижней части страницы. Чтобы использовать эту службу, вам потребуется войти в систему с правами глобального администратора или администратора SharePoint в Microsoft 365.
Введите свою информацию
Затем введите свой адрес электронной почты (чтобы получить уведомление о готовности сайта к использованию), название вашего сайта и URL-адрес сайта, который нужно использовать.
Начало подготовки
Нажмите Подготовка и в течение короткого времени сайт будет готов к использованию. Как узнать об этом? Вы получите примерно такое сообщение электронной почты (на почтовый адрес, указанный в форме выше):
Открытие и изучение сайта
Нажмите кнопку Открыть сайт, и вы увидите пример сайта и контент в своем клиенте!Здесь вы можете просматривать сайт и редактировать страницы с содержимым.
Дополнительные ресурсы
Создание информационного сайта
Создание сайта группы
Использование веб-частей
Создание и использование современных страниц
Руководство по оформлению SharePoint
15 лучших школьных сайтов и их дизайн., примеры!
Школьные сайты имеют решающее значение для создания хорошего первого впечатления. Прежде чем отправить своих детей в школу, большинство родителей, вероятно, заглянут на сайт школы. А там они захотят всё внимательно изучить, и именно поэтому основная цель сайта школы будет убедить этих посетителей. Именно тут родители принимают решение отправить ли детей в школу или посмотреть еще что-либо. От того насколько качественный и грамотный у вас сайт напрямую завесит количество ваших учеников.
SEO продвижение школы.
SEO продвижение школьного сайта является одной из важнейших задач для владельцев школ, так как руководители не смогут направлять на рекламу безграничное объемы денег. Кроме этого вам нужно учитывать сезонность, рекламные компании конкурентов, а также некоторых наиболее успешных репетиров. Всю это невозможно сделать не обладая профессиональными навыками онлайн маркетолога. Единственное, что вы можете сделать наиболее эффективно это сделать SEO продвижение своего сайта и обогнать своих конкурентов. Убрать сезонный фактор и сделать поистине хороший сайт который будет приносить вам прибыль на протяжении 3-4 лет. После чего потребуется редизайн сайта. А для этого понадобится SEO продвижение сайта, вы можете сделать его и самостоятельно. Для этого скачайте чек-лист по SEO ниже и посмотрите, что вы можете сделать сами.
Кроме этого вам нужно учитывать сезонность, рекламные компании конкурентов, а также некоторых наиболее успешных репетиров. Всю это невозможно сделать не обладая профессиональными навыками онлайн маркетолога. Единственное, что вы можете сделать наиболее эффективно это сделать SEO продвижение своего сайта и обогнать своих конкурентов. Убрать сезонный фактор и сделать поистине хороший сайт который будет приносить вам прибыль на протяжении 3-4 лет. После чего потребуется редизайн сайта. А для этого понадобится SEO продвижение сайта, вы можете сделать его и самостоятельно. Для этого скачайте чек-лист по SEO ниже и посмотрите, что вы можете сделать сами.
Скачать чек-лист по SEO *PDF
Наверное вы также и согласитесь с тем, что ваш школьный веб-сайт также должен быть информативным и полезным для ваших нынешних учеников.
Как вы поняли ваш сайт во многом определяет имидж вашей школы. Хорошо выглядящий сайт, несомненно, увеличит количество посетителей и, следовательно, регистрацию у вас.
Независимо от размера или возраста вашей школы, хорошо разработанный сайт может помочь вашей школе расти в школьниках и в деньгах.
Не стесняйтесь использовать образцы, приведенные ниже, могут служить вам как вдохновение для дизайна вашего сайта. Вы также можете связаться с нами и запросить КП на SEO оптимизацию и продвижение вашей школы в своем регионе или заказать сайт у нас, скажите, что хотели бы что-то на подобии этого. И мы выдадим вам новый хорошо индексируемый Google и Yandex и адаптивный сайт который продвинет ваш бизнес вперед!
Вот некоторые ключевые элементы, которые обязательно должен быть на вашем школьном сайте:
- Простая навигация с чистой структурой сайта и отзывчивым дизайном.
- Приветствующая фотография и видео.
- Основные характеристики объектов учебы (классы и инвентарь), а также и внеклассные мероприятия.
- «О нас» — страница с историей школы и курсов.
- Календарь, доска объявлений или раздел новостей, в котором представлены все важные события и информация.

- Сайт должен быть построен на современной CMS для легкой его модификации.
Помните, что важно чтобы сайт был информативным, но не менее важно иметь эстетический и просто дизайн. Чтобы помочь вам определиться с тем что есть, мы собрали 15 школьных сайтов из разных стран, которые могут подойти для вашего дизайна. Мы специально взяли их с европейской, американской и австралийского рынка, чтобы вы понимали какие сайты сейчас в тренде по всему миру. И чтобы вы могли выбрать для себя подходящее.
Если вы еще не знаете, что необходимо для создания веб сайта, то вот важные моменты которые вам нужно знать. Перед созданием сайта это необходимо знать. Рассматривайте свой интернет бизнес как офис или магазин.
1. Маленькие ростки — один из лучших школьных сайтов.
Веб-сайт: https://www.littlesprouts.co/
Little Sprouts — это детский сад плюс дошкольное учреждение, которое занимается созданием игровой среды для обучения.
Что делает их сайт выдающимся:
- Разделы созданы с умом и размещены в правильных местах.
 На сайте много визуальных элементов. Атмосфера школы прекрасно отражена в многочисленных картинах.
На сайте много визуальных элементов. Атмосфера школы прекрасно отражена в многочисленных картинах. - В главном навигационном разделе доступны выпадающие панели «Домой», «О компании» и «Местоположения», которые идеально подходят для повышения удобства пользования сайтом. Весь их сайт аккуратный и имеет отличную структуру.
- Веб-сайт прекрасно работает при просмотре на мобильных устройствах, сохраняя при этом элегантный внешний вид.
2. Эбботсли.
Веб-сайт: https://www.abbotsleigh.nsw.edu.au/
Abbotsleigh приветствует девушек, живущих в Варунга, Австралия, чтобы прийти и присоединиться к своей школе. У 133-летней школы очень хорошо продуманный веб-сайт, который прекрасно сочетается с их давним наследием.
Что делает их сайт выдающимся:
- Заголовок использует комбинацию удобной панели навигации и меню. В правом верхнем углу есть окно поиска.
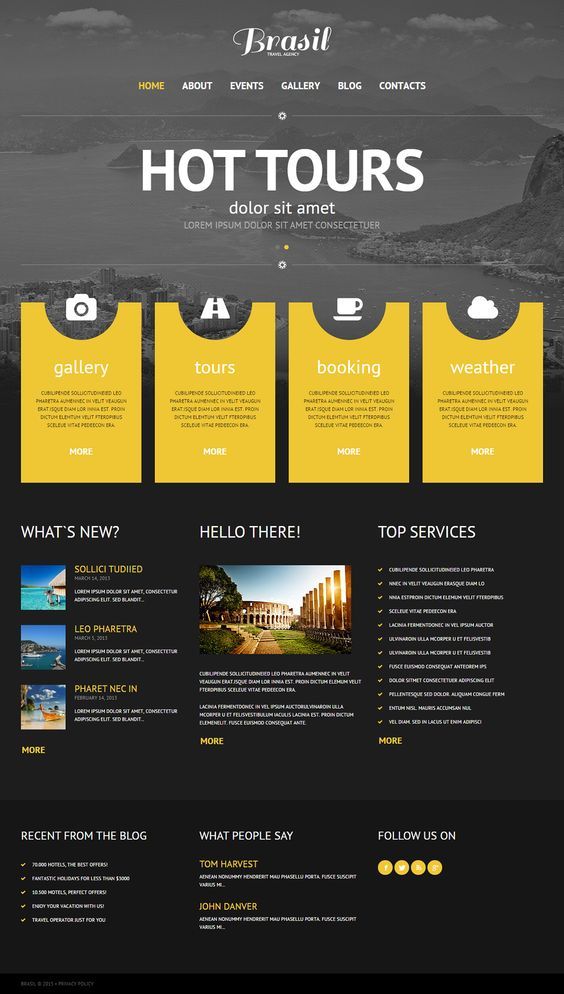
- Есть различные школьные разделы организованы прямо под каруселью изображений домашней страницы с использованием прямоугольных плиток, связанных с соответствующими страницами.
 При наведении курсора мыши на эти плитки отображаются соответствующие изображения.
При наведении курсора мыши на эти плитки отображаются соответствующие изображения. - Сайт хорошо организован с современным дизайном. Они использовали сочетание черного и желтого на всем сайте, что соответствует цвету их логотипа.
- Художественное отображение визуальных элементов, представляющих школу, совместную учебную деятельность, экскурсию, идеально подходит для привлечения внимания зрителя.
- Сайт отлично работает на разных разрешениях и на мобильных устройствах. При регистрации на мобильных устройствах доступна студенческая жизнь, общение, пожертвования.
3. Pipster Prep.
Веб-сайт: https://www.pipsterprep.com/
Сайт Pipster Prep работает над развитием навыков, которые приведут ребенка к успеху.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Слайдер домашней страницы прост, но дизайн и анимация придают ему стильный вид.
- Как активная школа раннего обучения, Pipster Prep предоставила четкую схему их обучения и оплаты за него.
 Отзывы родителей и учеников были снабжены красивыми цитатами.
Отзывы родителей и учеников были снабжены красивыми цитатами. - В мобильном представлении панель навигации превращается в меню с подкатегориями.
4. Маленькие Дельфины.
Сайт: http://littledolphins.org/
Маленькие дельфины предоставляют своим студентам отличную среду для обучения, сосредоточенную на практических проектах и мероприятиях. Сайт использует яркие цвета и изображения, чтобы выразить свою философию обучения и любовь к миру.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Что отличает этот сайт от всех остальных, так это потрясающий выбор красочных изображений. Весь сайт структурирован и аккуратен. Они также добавили видео тур на главной странице.
- Панель навигации состоит из выпадающих меню. Эта липкая навигационная панель делает ее еще более удобной для пользователя. Кнопки призыва к действию — здесь применяются, программы обогащения и события отображаются в полях с идеальным визуальным представлением.

- Этот сайт выглядит одинаково красиво на мобильных устройствах. Нижний колонтитул содержит ссылки на их учетные записи в социальных сетях.
5. Троицкая Гимназия.
Веб-сайт: https://www.trinity.nsw.edu.au/
Гимназия Тринити дает возможность мальчикам расти и развивать свой внутренний мужской потенциал.
Что делает их сайт выдающимся:
- На сайте есть липкая панель навигации с подробным меню, которое открывается при нажатии. При прокрутке вниз размер логотипа меняется автоматически.
- Сочетание цвета и рисунка придает сайту аккуратный и современный вид. Зелено-белая смесь соответствует логотипу.
- Их девиз «В Троице каждый мальчик известен, заботится и руководствуется умом, телом и духом» — это первое, что привлекает внимание окружающих и позволяет посетителям узнать, что они предлагают.
- Сайт полностью адаптирован для мобильных устройств и подходит для всех размеров экрана.
6.
 Лозаннская университетская школа.
Лозаннская университетская школа.Веб-сайт: https://www.lausanneschool.com/
Лозанна предоставляет платформу для своих студентов, где они могут научиться выражать свои мысли, проявлять сострадание, находить интерес, учиться руководить командой и исследовать.
Что делает их сайт выдающимся:
- Полноэкранное видео, демонстрирующее академику и деятельность школы, действительно хорошо сделано и привлечет внимание любого посетителя.
- Панель навигации имеет хорошо организованные выпадающие списки с интерактивной настройкой. Призыв к таким действиям, как Inquire, Give, Contact us и т. д., Также выделен в разделе заголовка.
- Важные факты, такие как уровень поступления в колледж, размер класса, соотношение иностранных студентов, соотношение преподавателей и студентов и т. д., Четко указаны на их веб-сайте. Карта мира использовалась, чтобы показать различные страны, из которых их студенты.
- В целом, сайт выглядит аккуратно и современно.
 Он также отлично работает на мобильных устройствах.
Он также отлично работает на мобильных устройствах.
7. Школа Стюартхолм.
Веб-сайт: https://stuartholme.com/
Школа Стюартхолм предлагает идеальные условия для интерната для девочек от 7 до 12 лет.
Что делает их сайт выдающимся:
- Домашняя страница представляет собой комбинацию живых изображений и кнопок призыва к действию, которая позволяет легко находить информацию. Боковое меню действует как липкая навигация, которая скользит по странице при прокрутке вверх или вниз.
- Нижний колонтитул сайта содержит ссылки на социальные сети, а также кнопку «Зарегистрироваться сейчас».
- На сайте есть идеальное сочетание текстов и визуальных элементов. И отлично смотрится на маленьких экранах.
8. Кедровые Холмы.
Веб-сайт: https://www.cedarhillskp.org/
Школа Кедровые холмы работает над созданием совместного учебного сообщества для всех своих учеников.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Панель навигации короткая, но хорошо организованная с выпадающими меню.
 Кнопки призыва к действию — «Записаться» и «Запланировать посещение» заметно отображаются в заголовке.
Кнопки призыва к действию — «Записаться» и «Запланировать посещение» заметно отображаются в заголовке. - Визуальные элементы сайта и элементы дизайна просто идеально подходят для детского сада и дошкольного учреждения.
- В целом дизайн сайта очень удобный. Например, их контактная форма имеет Google Maps рядом с ней.
9. Грамматика Mentone Girls.
Веб-сайт: https://www.mentonegirls.vic.edu.au/
Гимназия Mentone Girls ‘стремится развивать и обеспечивать своих учеников основой для роста.
Что делает их сайт выдающимся:
- В разделе «О программе», «Прием», «Обучение», «Благополучие», «Академия», «Студенческая жизнь», «Новости», «Сообщество» и «Связь с нами» раскрываются дополнительные параметры при наведении на них мыши. Существуют различные кнопки призыва к действию, которые могут вести посетителя по правильному пути.
- Реальные фотографии были использованы для отображения событий и достижений, которых они достигли.
 Нижний колонтитул содержит ссылки на различные социальные учетные записи и имеет широкий набор языков, из которых может выбрать любой пользователь. Вход в учетную запись легко доступен из меню навигации.
Нижний колонтитул содержит ссылки на различные социальные учетные записи и имеет широкий набор языков, из которых может выбрать любой пользователь. Вход в учетную запись легко доступен из меню навигации. - В мобильном представлении удобство пользования сайтом сохраняется. О программе, приеме и других разделах размещены в меню.
10. Стратхаллан — лучший школьный сайт.
Веб-сайт: https://www.strathallan.co.uk/
Стратхаллан помогает студентам увидеть, что у них есть бесконечные возможности.
Что делает их сайт выдающимся:
- Strathallan — простой сайт, но удобный сайт школы для пользователя. Любой может получить доступ к информации из панели навигации вверху. Панели поиска и входа в верхней части также легко доступны.
- Сайт классифицирует различные факторы, которые делают его наиболее подходящим для студента. Оба изображения и видео были идеально размещены в соответствии с удобными для пользователя принципами.

- Домашняя страница содержит обзор действий, которые они выполняют простым способом. Такая простота делает его более привлекательным.
11. Наш дом, дошкольное учреждение — один из лучших школьных сайтов.
Веб-сайт: http://www.ourhousepreschool.com/
Наш дом дошкольного обучения ориентирован на обеспечение образования детей в игровой среде.
Что делает их сайт выдающимся:
- Сайт имел живые визуальные эффекты и эффект прокрутки параллакса. В целом, на сайт приятно смотреть.
- Панель навигации прозрачна и перемещается при прокрутке. Сайт простой, но элегантный. На главной странице видны обзоры нескольких родителей в качестве социального доказательства.
- Сайт отлично отзывчивый. В мобильном представлении горизонтальная строка меню превращается в вертикальное меню.
12. Альбукерке Академия.
Веб-сайт: https://www.aa.edu/
Академия Альбукерке является учебным заведением для тех, кто учится в средней и старшей школе.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Информационная структура этого сайта проста и аккуратна. То, что они делают, их возможности и последние новости и события, представлены в очень хорошо организованной манере.
- Панель навигации состоит из трех частей, в которых перечислены все важные страницы. Приветственное видео отличается высоким качеством производства.
- На сайте представлен список университетов, в которые студенты поступают после окончания школы. Это отличное социальное доказательство, которое определенно поощрит потенциальных студентов к зачислению.
13. Новая школа.
Веб-сайт: https://www.thenewschool.org/
Новая школа мотивирует студентов на успехи в области науки, искусства и легкой атлетики.
Что делает их сайт выдающимся:
- Сайт хорошо структурирован, и всю информацию легко обнаружить. С помощью выпадающего меню на панели навигации каждый может быстро перейти к нужным страницам.

- Многие призывающие к действию кнопки присутствуют; На домашней странице упоминается несколько положительных характеристик, связанных с соотношением студентов и преподавателей, разнообразием, обучением, квалификацией преподавателей и т. д., чтобы убедить посетителей.
- Сайт полностью адаптивен и хорошо работает на устройствах с любым размером экрана.
14. Риверстоун Международная Школа
Веб-сайт: http://riverstoneschool.org/
Международная школа Riverstone поставила перед собой цель подготовить студента к будущему успеху.
Что делает их сайт выдающимся:
- Панель навигации перемещается, когда мы прокручиваем вверх или вниз. На панели навигации присутствуют название и логотип, раскрывающееся меню и ссылки в социальных сетях.
- Баннер на главной странице содержит слайд-шоу качественных изображений, описывающих школу.
- Отдельное представление начальной, средней и высшей школы с помощью цифр и интерактивных ссылок делает их легко заметными для читателей.

- Статистическая информация, такая как уровень поступления, плата за обучение и т. д., Находится внизу страницы.
15. Гилман.
Веб-сайт: https://www.gilman.edu/
Гилман стремится раскрыть величие каждого ученика с помощью своей богатой и всеобъемлющей программы.
Что делает их сайт лучшим школьным сайтом чем он выделяется:
- Сайт имеет современный вид с фотографиями и встроенными видео. Вся информация размещена аккуратно и аккуратно, что облегчает ее поиск.
- Секция последних новостей — хорошее дополнение. Там также подробный календарь.
- На домашней странице панель навигации показывает выпадающее меню, когда на нее наведен курсор и есть страницы с призывом к действию.
Ваш сайт во многом определяет имидж вашей школы. Хорошо выглядящий сайт, несомненно, увеличит количество посетителей и, следовательно, регистрацию у вас. Независимо от размера или возраста вашей школы, хорошо разработанный сайт может помочь вашей школе расти в школьниках и в деньгах.
Не стесняйтесь использовать образцы, приведенные выше, как вдохновение для дизайна вашего сайта. Просто позвоните нам и скажите, что хотели бы что-то наподобие этого. И мы выдадим вам новый хорошо индексируемый Google и Yandex и адаптивный сайт который продвинет ваш бизнес вперед!
19 примеров современного дизайна веб-сайтов, на которых стоит учиться
Главная » Вдохновение » 19 примеров современного дизайна веб-сайтов, на которых стоит учиться Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше Сегодня в Интернете много веб-сайтов, и вы можете подумать, что вероятность найти веб-сайт, который выглядит привлекательно, правильно функционирует и содержит полезные элементы, высока, но на самом деле все обстоит иначе. Сегодня многие веб-сайты доступны в Интернете, но не все имеют современный дизайн веб-сайтов, на котором вы хотите учиться или вдохновляться. Такие сайты раздвигают границы, чтобы выделиться на рынке, и многие организации уделяют особое внимание своим современным веб-сайтам.
Эстетика дизайна, интерактивность, звуковой дизайн, удобство использования и ценность сайта должны быть лучшими, независимо от отрасли, для которой он создан. Наряду со всем этим сайт должен иметь возможность повышать конверсию. Мы собрали список из 20 современных дизайнов веб-сайтов, которые вы можете изучить, чтобы создать свой собственный уникальный и современный веб-сайт:
PIN-код
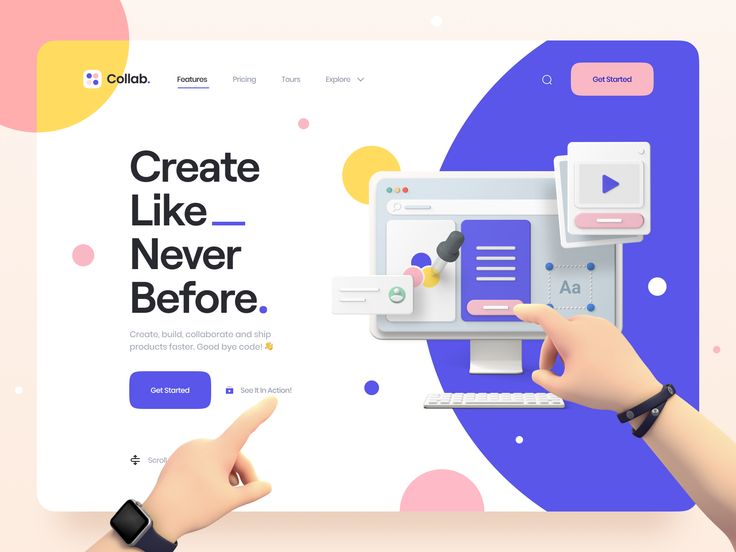
Feed — это платформа для прав собственности и оплаты, которая позволяет пользователям получить истинное право собственности на свои данные и интеллектуальную собственность. Сайт хорошо построен и имеет интересную концепцию функции прокрутки. Веб-сайт предоставляет богатый пользовательский интерфейс. Сайт имеет потрясающее исполнение, которое нарушает традиционные правила дизайна веб-сайтов. Они создали отличное сочетание анимации, видео и графики, чтобы сделать свой сайт привлекательным. Они умело разместили кнопку призыва к действию в конце главной страницы вместе с отличными эффектами. Визуальное воздействие сайта уникально.
Визуальное воздействие сайта уникально.
Значок
Микия Кобаяши — дизайнер мебели из Японии. Его сайт отображает его проекты в минималистичном стиле. Сайт чистый и организованный. Панель навигации находится слева и справа от главной страницы, что довольно необычно. Левый содержит больше его личной информации, а правый предназначен для деловых целей. Сайт эстетически приятен с его простыми фотографиями продуктов, размещенными в организованном порядке. Сайт создан на японском языке; однако его можно перевести на английский язык, что свидетельствует о международной масштабируемости.
Pin
Woven — это публикация, которая поощряет художников демонстрировать свои работы на этой платформе. Они использовали белый фон и легко читаемые шрифты, что сделало сайт организованным. Сайт свободен от отвлекающих факторов, таких как всплывающая реклама. Они хорошо использовали пустое пространство на своем веб-сайте и выделили контент. Они спрятали все необходимые кнопки действий в панели навигации. Домашняя страница эстетически приятна, а нижний колонтитул содержит всю информацию о сайте. Они использовали высококачественные изображения на своем веб-сайте, что улучшает внешний вид сайта.
Домашняя страница эстетически приятна, а нижний колонтитул содержит всю информацию о сайте. Они использовали высококачественные изображения на своем веб-сайте, что улучшает внешний вид сайта.
Пин-код
Они разместили свою кнопку призыва к действию в заголовке, что делает ее легкодоступной. Это показывает, что они заботятся о времени своих посетителей и хотят предоставить услугу сразу же, не теряя времени. Наряду с этим они также упомянули о своих специальных предложениях на странице приветствия для привлечения клиентов. Прокручивая домашнюю страницу вниз, вы найдете другие услуги, которые они предлагают, одну за другой. Они разместили свои контактные данные в конце приветственной страницы, чтобы посетителям было проще связаться с ними.
Pin
Они хорошо использовали двойную панель навигации, обеспечивающую максимальное удобство использования. На первой панели навигации есть все, что связано с покупкой продуктов, а вторая предназначена для того, чтобы посетители могли получить более подробную информацию о компании. На сайте также есть возможность изменить язык, что отлично подходит для целевой аудитории по всему миру. Они также использовали функцию чата на главной странице, чтобы посетителям было проще решать свои вопросы. Они разместили свои продукты на главной странице вместе с оригинальными фотографиями, основанными на их кофейных продуктах.
На сайте также есть возможность изменить язык, что отлично подходит для целевой аудитории по всему миру. Они также использовали функцию чата на главной странице, чтобы посетителям было проще решать свои вопросы. Они разместили свои продукты на главной странице вместе с оригинальными фотографиями, основанными на их кофейных продуктах.
Pin
Они хорошо использовали анимацию в своем заголовке. Сайт построен на мультяшной теме, включая забавное видео на главной странице. На главной странице они дали краткое описание своей компании и того, с кем они хотят работать. Как и другие веб-сайты, они добавили свою контактную информацию в нижний колонтитул. Посетители также могут подробно ознакомиться с их проектами на сайте. Панель навигации остается простой, отображая только кнопку, чтобы исследовать больше. Они сосредоточились на привлечении пользователей при разработке своего веб-сайта.
PIN-код
Они разработали минималистичный сайт, используя нейтральные цвета в теме сайта. Сайт выглядит стильно из-за того, как используется графика. Они создали домашнюю страницу, чтобы предоставить подробную информацию о своих проектах. Нижний колонтитул содержит всю необходимую информацию, такую как контактный номер, адрес электронной почты и социальные сети. Панель навигации появляется только по запросу, используя все пространство для отображения своей работы. Сайт доступен на английском и французском языках, что позволяет им ориентироваться на большее количество людей. Они нашли идеальный баланс эстетики и функциональности на своем сайте.
Сайт выглядит стильно из-за того, как используется графика. Они создали домашнюю страницу, чтобы предоставить подробную информацию о своих проектах. Нижний колонтитул содержит всю необходимую информацию, такую как контактный номер, адрес электронной почты и социальные сети. Панель навигации появляется только по запросу, используя все пространство для отображения своей работы. Сайт доступен на английском и французском языках, что позволяет им ориентироваться на большее количество людей. Они нашли идеальный баланс эстетики и функциональности на своем сайте.
Пин-код
Страница приветствия предлагает множество интересных, информативных видеороликов, чтобы заинтересовать своих посетителей. Прокручивая их домашнюю страницу, вы найдете больше информации об их культуре. В конце главной страницы вы найдете информацию об их услугах. Панель навигации скрыта под тремя линиями в верхнем левом углу, что дает больше места для других элементов на главной странице. Они разработали сайт для перевода на 9 основных языков, что упрощает доступ к сайту для людей со всего мира. Они разместили на странице приветствия два элемента, которые дают уникальную информацию об их бренде.
Они разместили на странице приветствия два элемента, которые дают уникальную информацию об их бренде.
Пин-код
Они тактично разместили кнопку призыва к действию в центре страницы приветствия. Это привлекает внимание посетителей. Когда вы прокрутите главную страницу вниз, вы найдете больше информации об их цели. Они также упомянули о своих текущих мероприятиях на главной странице сайта. Они использовали оригинальные фотографии, чтобы сайт выглядел знакомым и доступным. Цветовая гамма сайта включает желтый цвет, который является символом счастья. Они любезно упомянули подробности о своих сторонниках.
Пин-код
Они разработали инновационное изображение заголовка, описывающее их сферу деятельности. Кнопки призыва к действию выделены контрастным цветом. Анимация, добавленная на страницу приветствия, завораживает и делает посетителей более заинтересованными в просмотре сайта. Они кратко объяснили каждую услугу на самой домашней странице. Они также включили список своих клиентов, который помогает пользователям доверять их бренду. Они решили упомянуть адреса каждого места вместе с их соответствующими номерами, чтобы пользователи могли найти место рядом с ними.
Они решили упомянуть адреса каждого места вместе с их соответствующими номерами, чтобы пользователи могли найти место рядом с ними.
Пин-код
Как следует из названия, тематика сайта основана на шоколаде, поскольку на сайте в основном используется коричневый цвет. Они используют уникальную графику и функции прокрутки для отображения ассортимента шоколада с различными вкусами. Фон каждой темы подчеркивает ингредиенты, используемые в этом конкретном шоколаде. Это помогает пользователям принять взвешенное решение. Кроме того, нижний колонтитул спроектирован достаточно большим, чтобы вместить всю контактную информацию в деталях. Однако панель навигации плохо читается, так как текст выровнен по правому краю.
Пин-код
Они использовали фантастическое приветственное видео, чтобы привлечь внимание пользователей, а также введение в одну строку. Панель навигации проста и содержит необходимые действия. Тематика сайта классическая, цветовая гамма черно-белая. Прокручивая домашнюю страницу, вы больше узнаете о бренде и его услугах. Они использовали высококачественные изображения, чтобы показать свою эстетику. Домашняя страница также состоит из клиентов, с которыми они работали. В нижнем колонтитуле они упомянули свой адрес и адрес электронной почты.
Они использовали высококачественные изображения, чтобы показать свою эстетику. Домашняя страница также состоит из клиентов, с которыми они работали. В нижнем колонтитуле они упомянули свой адрес и адрес электронной почты.
Пин-код
Они используют смелый подход при отображении своего контента. Веб-сайт разделен на сетки с разными вдохновляющими личностями. Цветовая схема веб-сайта включает зеленый, черный и белый цвета, что делает веб-сайт простым. Сайт кажется интерактивным и увлекательным благодаря большим изображениям высокого качества. У них есть поле в конце веб-сайта, где посетители могут указать свою электронную почту, чтобы получать регулярные обновления. Панель навигации отсутствует вверху; размещается в футере сайта. Не многие сайты используют этот подход.
PIN-код
Он использовал на сайте черно-белую цветовую схему с вкраплениями ярких цветов. Он разработал веб-сайт уникальным способом. Панель навигации размещена справа, текст также выровнен по правому краю. Сайт выглядит как компьютер с типографикой цифровыми шрифтами. Он хорошо использовал яркие цветные изображения, чтобы нарушить монотонность сайта. На сайте отображается зачеркнутый текст, что выделяет сайт. Он разработал сайт, чтобы побудить посетителей оставаться и исследовать его сайт.
Сайт выглядит как компьютер с типографикой цифровыми шрифтами. Он хорошо использовал яркие цветные изображения, чтобы нарушить монотонность сайта. На сайте отображается зачеркнутый текст, что выделяет сайт. Он разработал сайт, чтобы побудить посетителей оставаться и исследовать его сайт.
Пин-код
На приветственной странице сайта размещено забавное оригинальное видео, демонстрирующее их работу в области видеомаркетинга. Кнопка призыва к действию размещена в центре сайта ярким цветом, чтобы подчеркнуть ее. Панель навигации проста; однако он включает в себя все необходимые разделы. Сайт адаптирован под мобильные устройства, что позволяет увеличить охват. Домашняя страница содержит много информации об их клиентах, услугах и подходе. Они показали статистику на своем веб-сайте, чтобы люди знали об их авторитете в своей нише.
Pin
Они интересно использовали качественные фотографии на странице приветствия, чтобы привлечь внимание посетителя. Навигация предназначена для доступа по запросам пользователей. Следовательно, пространство полностью используется для демонстрации своих продуктов и функций на веб-странице. Домашняя страница состоит из серии интересных разделов, которые привлекают внимание посетителей. В конце страницы они разместили кнопку призыва к действию, что не является самым конвертирующим местом на веб-странице. Они использовали зеленый цвет в качестве акцента в теме своего веб-сайта.
Следовательно, пространство полностью используется для демонстрации своих продуктов и функций на веб-странице. Домашняя страница состоит из серии интересных разделов, которые привлекают внимание посетителей. В конце страницы они разместили кнопку призыва к действию, что не является самым конвертирующим местом на веб-странице. Они использовали зеленый цвет в качестве акцента в теме своего веб-сайта.
Pin
Он создал этот сайт, чтобы продемонстрировать свои фантастические фотографии. Сайт имеет минималистичный подход с большим количеством пустого пространства, чтобы выделить основной контент. Сайт не имеет большого функционала; тем не менее, фотографий достаточно, чтобы создать эстетику сайта. Панель навигации расположена в правой части дисплея, что делает ее доступной для посетителей. Как только вы выберете одну из отображаемых фотографий, сайт перенесет вас на главную страницу контента, на которой есть ряд связанных изображений и текста. Если вы хотите узнать о нем больше, вы можете выбрать раздел «о нас», расположенный на панели навигации.
PIN-код
Он создал темную тему для своего веб-сайта, а также начальную страницу с интересной графикой. Он использовал домашнюю страницу для отображения основных моментов своей работы. Всего 7 слайдов, каждый из которых показывает разные проекты. Дизайн сайта минималистичный. Он не включил много элементов, только его работу, адрес электронной почты и раздел информации, выровненный по правому краю. Сайт, безусловно, мог бы использовать больше элементов для улучшения функциональности веб-сайта; однако дизайн совершенно нестандартный.
PIN-код
На главной странице сайта есть серия потрясающих высококачественных изображений, демонстрирующих их работу. Опция «просмотреть проект» расположена внизу слева, чтобы люди могли узнать больше о своей работе. Вы даже можете посмотреть изображения, связанные с проектом, если щелкнете по стрелке вправо или влево. Сайт имеет классический белый фон, чтобы сделать фотографии точкой притяжения. Сайт не содержит лишних элементов, что делает его удобным в использовании. Контактную информацию можно найти, нажав на линии, расположенные в правом верхнем углу.
Контактную информацию можно найти, нажав на линии, расположенные в правом верхнем углу.
Эти современные дизайны веб-сайтов идеально подходят для того, чтобы вдохновить вас на создание своего уникального веб-сайта. Однако не стоит пытаться копировать чужие дизайны. Эти примеры должны мотивировать вас и создавать уникальные цветовые схемы, графику, анимацию, панель навигации и т. д. Также неплохо проверить скорость своего веб-сайта и сделать его мобильным. Следуйте некоторым простым правилам веб-дизайна и по возможности добавляйте свой творческий потенциал, чтобы придать вашему сайту фантастический и современный пользовательский интерфейс.
Автор Харш Равал
Харш — опытный графический дизайнер, консультант по цифровому маркетингу, веб-разработчик и создатель контента. Имея более чем 10-летний опыт создания контента, Харш посвящает себя публикации привлекательных и подробных статей о графическом и веб-дизайне для Line25.
Сабина Сатгареева
Планирование интранета, окупаемость инвестиций в интранете
Почему так важно видеть примеры интрасети SharePoint при создании интрасети?
Тенденции в дизайне часто меняются. И люди визуалы.
Удостоенные наград интрасети пятилетней давности сегодня кажутся блочными и устаревшими для сотрудников, привыкших к более современным тенденциям дизайна.
Не видя примеров, откуда вы знаете, что вы не просто поднимаете и переносите старые концепции на другую платформу SharePoint? Наконец, кому не нравится видеть, как может выглядеть обновленная современная интрасеть?
Следующие 12 вдохновленных примеров интрасети Office 365 могут помочь вашей команде увидеть фактические проекты, совместимые с SharePoint Online, для любого возможного сценария. Эти проекты могут помочь вам провести мозговой штурм идей и предотвратить неожиданности или неудачи в вашем следующем интранет-проекте.
Загрузить последние разработки интранета (PDF)
Возникает закономерный вопрос: чем интранет-решение SharePoint лучше других решений?
Согласно данным, SharePoint является ведущей интранет-платформой в мире.
Ключевые преимущества SharePoint Intranet:
Масштабируемые и настраиваемые
хорошо интегрируются с другими Microsoft 365 и третьими приложениями/платформами
предлагают Advance Security и Protection 9000
. в комплекте с другими продуктами Microsoft 365
Программирование не требуется
Партнеры по всему миру делают поддержку и обслуживание невероятно простыми
Теперь, когда мы обобщили то, что делает SharePoint лучшим выбором для интрасети, давайте рассмотрим некоторые из последних примеров сайтов интрасети SharePoint на 2023 год.
- Привлекательный интерфейс и индивидуальное приветствие производят отличное первое впечатление, побуждая сотрудников использовать интрасеть.
 Это может помочь с внедрением интрасети.
Это может помочь с внедрением интрасети. - Легкий доступ к формам и шаблонам упрощает поиск
- Быстрый доступ к часто используемым ресурсам и страницам
- Социальный уголок делает интранет более интерактивным. Сотрудники могут поприветствовать новых сотрудников или поздравить коллег с днем рождения с помощью напоминания в приложении слева.
Дополнительные примеры дизайна, подобные этому, см. в сообщении блога ниже.
На видео ниже показано, как мы создали эту целевую страницу с нуля.
Единый центр интрасети упрощает задачу поиска важных форм и шаблонов в SharePoint в Интернете, организуя их по папкам/категориям.
Технологическая интрасеть
Домашняя страница финансовой интрасети должна быть актуальна для всех сотрудников и достаточно специфична для отдельных должностей и команд.
Что хорошего в этом дизайне?
- Это знакомо и просто, как домашняя страница современного веб-сайта.
- Большое вращающееся оповещение и карусель новостей делают важные новости более заметными.
- Большинство компаний устанавливают свою домашнюю страницу интрасети в качестве страницы браузера по умолчанию, поэтому быстрый доступ к наиболее часто используемым корпоративным приложениям помогает начать работу.
- Целевые новости и события под быстрыми ссылками помогают сотрудникам получать конкретную информацию, относящуюся к их отделу или должности.
SharePoint INTRANET HR PORTAL
HR Portal for Payroll & Benefits SharePoint Intranet Example
Healthcare SHAREPOINT INTRANET
The healthcare intranet homepage provides resources for сотрудники офиса и объекта, чтобы оставаться на связи, а также иметь возможность искать документы и приложения, к которым у них есть прямой доступ.
- Дизайн одинаково прост в использовании на настольных, мобильных и планшетных устройствах.
- Быстрый доступ к персонализированным ссылкам/закладкам на часто используемые приложения.
- Мультимедийный контент поддерживает вовлеченность сотрудников
Домашняя страница интранета для высокотехнологичной компании имеет современный и оптимистичный вид и ориентирована на показатели и ключевые показатели эффективности для мотивации растущей команды.
- Богатый интерактивный контент в верхней части страницы создает современный и привлекательный внешний вид.
- Быстрые ссылки в первой части страницы помогают сотрудникам получить доступ к часто используемым приложениям.

- Быстрые ссылки можно персонализировать для каждой группы, команды или должности.
- Информация об эффективности компании помогает отслеживать критически важные показатели и ключевые показатели эффективности.
- Метрики можно персонализировать для группы, команды или должностной роли.
Полную версию этого примера дизайна см. в сообщении блога ниже.
Страница внутренней сети отдела кадровЭта страница внутренней сети HR SharePoint предназначена для существующих и новых сотрудников и предоставляет ресурсы о льготах, оплате и расходах, а также политиках.
Чем хорош этот пример сайта интрасети?
- Оповещения в верхней части страницы напоминают сотрудникам о важных сроках.
- Страница разбита на легко читаемые блоки.
- График адаптации и ответы на часто задаваемые вопросы легко доступны, чтобы помочь новым сотрудникам начать работу.

- Каталог форм и шаблонов содержит последние версии форм запросов и политик.
- Приветствия помогают отмечать вехи и достижения, а также приветствовать новых членов команды.
Полную версию этого примера дизайна можно найти в посте ниже.
Учебный сайт SharePointСайт обучения и развития в интрасети компании может помочь сотрудникам получить доступ к общему обучению по всем вопросам, таким как кибербезопасность, конфиденциальность и соблюдение нормативных требований, а также к целевым курсам для их роли.
Пример учебного сайта SharePoint
- Быстрые ссылки на самые популярные ресурсы для обучения и развития.
- Целевые ссылки на соответствующие курсы для роли
- Тренинги ранжируются в зависимости от их важности, а наименее важные курсы перечислены внизу страницы.
На новой странице интранета для сотрудников есть ресурсы, которые помогут новым сотрудникам приступить к работе, познакомиться с их непосредственным руководством и узнать, какими будут их первые несколько недель и месяцев.
Что хорошего в этом примере интрасети?
- Персональное приветствие новых сотрудников прямо на странице; насколько это здорово? Система берет их имя из Active Directory.
- Доступна контактная информация ключевых людей, чтобы новые сотрудники знали, к кому можно обратиться, если им понадобится помощь.
- Дорожная карта адаптации со ссылками на ресурсы помогает новым сотрудникам последовательно адаптироваться.
- Дорожная карта может показывать разные шаги для разных сотрудников в зависимости от их должностных обязанностей.
Интранет-страница отдела безопасности помогает сотрудникам пройти необходимое обучение по технике безопасности и продвигать культуру безопасной работы, обмениваясь ценными показателями.
Чем хорош этот пример интрасети?
- Контент и приложения сами по себе содержат подробную информацию.

- KPI помогают визуализировать информацию, делая ее более читаемой и отслеживаемой.
- Мероприятия помогают продвигать инициативы в области безопасности.
- Раздел интерактивного обучения позволяет сотрудникам более органично изучать контент.
Полную версию этого примера веб-дизайна SharePoint можно найти в сообщении ниже.
Интранет-сайт для государственных и муниципальных органовИнтранет-сайт государственной организации помогает сотрудникам увидеть влияние своей организации в широком масштабе, которое может быть сложно измерить для каждого сотрудника в отдельности.
Чем хорош этот пример интрасети?
- Ползунок новостей и событий отслеживает внутренние и внешние события организации.
- Показатели и ключевые показатели эффективности помогают сотрудникам увидеть результаты своей работы в цифрах.
- Может быть защищен разрешениями.

- Может быть защищен разрешениями.
- Часто используемые приложения сгруппированы для облегчения доступа к набору быстрых ссылок.
- Может быть настроен по отделам, должностным обязанностям и другим разрешениям.
Для получения полной версии этого примера интрасети SharePoint в Интернете см. сообщение ниже.
Внутренний сайт отдела SharePointНа внутренних страницах отдела есть все, что нужно сотрудникам для начала рабочего дня, от ссылок на повседневные приложения до задач, календарей и последних документов.
Что хорошего в этом примере интрасети?
- Персонализированное приветствие и быстрые ссылки помогают пользователям сайта отдела почувствовать, что этот сайт является их домашней цифровой рабочей страницей.
- Персонализированные задачи, встречи и последние документы отслеживают, что важно, и все это в одном месте.

- Разрешения обеспечивают безопасность всего этого контента.
Сайт проекта помогает команде быть в курсе предстоящих сроков и контрольных точек, командных задач, ключевых показателей эффективности, собраний и проблем.
Чем хорош этот пример интрасети?
- В отличие от приведенных выше примеров интрасети SharePoint, этот доступен только людям, имеющим доступ к проекту.
- KPI проекта можно динамически обновлять из списка SharePoint Online или подключать для извлечения информации из других систем.
- Ежемесячный календарь держит всех в курсе вех, запланированных отсутствий и крайних сроков.
- Задачи помогают всем видеть, за что отвечает каждый член команды проекта, и текущий статус задачи.
Вот оно! Примеры интрасети SharePoint, созданные с учетом лучших практик интрасети.
Красивый дизайн, полезные интеграции, но как насчет процесса внедрения?
Итак, каков первый шаг на пути к внедрению интрасети? Вы можете объединить примеры интрасети компании, которые мы показываем здесь, в предложение по красивой интрасети, но не хватает одной части — плана проекта внедрения интрасети, подобного приведенному ниже.
Многие компании никогда раньше не занимались проектом интрасети или создавали его год назад, и отсутствие процесса часто мешает всему проекту.
Члены группы могут приходить на собрания, но не могут решить, что должно быть во внутренней сети, как должна выглядеть каждая страница и какой должна быть навигация. Мы видели, как эти проблемы останавливали проекты на месяцы, а некоторые проекты никогда официально не запускались и оставались в полусыром состоянии мягкого запуска.
Ясно, что это не тот путь.
Ознакомьтесь с приведенным ниже планом проекта, чтобы увидеть, как вы можете быстро создать дизайн интрасети SharePoint и запустить его до установленного срока.