Крупнейшие сайты, сделанные на Bootstrap
- Создание сайтов›
- Технологии›
- Сайты на Bootstrap
Обновлено: 27 мая 2022 року
Bootstrap — надежное, проверенное временем и крупнейшими в мире технологическими компаниями решение для адаптивной HTML/CSS верстки сайтов.
Проще говоря, Bootstrap делает сайты мобильными и обеспечивает совместимость сайтов со всеми современными браузерами.
Bootstrap бесплатен. Вы можете использовать его на своем сайте точно так же, как и самые крупные и продвинутые компании в мире.
Сайты IT и технологических компаниий
- netflix.com — Netflix, крупнейший в мире онлайн-поставщик сериалов и фильмов
- templates.
 openoffice.org — OpenOffice, портал шаблонов документов OpenOffice
openoffice.org — OpenOffice, портал шаблонов документов OpenOffice - gitlab.com — GitLab, один из крупнейших в мире репозиториев программного кода
- ahrefs.com — Ahrefs, один из самых популярных SEO-сервисов в мире
- etherscan.io — Etherscan, эксплорер блокчейн-сети криптовалюты Эфириум
Сайты крупнейших компаний мира
Список компаний взят из международного рейтинга Fortune Global.
- toyota.com — Toyota Motor, крупнейшая в мире автомобильная компания
- volkswagenag.com — Volkswagen Group, вторая по размеру после Toyota автомобильная компания в мире
- ford.com — Ford Motor, третий на рынке США производитель автомобилей после GM и Toyota и второй в Европе после Volkswagen
- honda.com — Honda Motor, международная промышленная компания, ведущий японский производитель мотоциклов, также входит в первую десятку в мире среди производителей автомобилей
- ge.
 com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок
com — General Electric, американская многоотраслевая корпорация, производитель многих видов техники, включая локомотивы, энергетические установки (в том числе атомные реакторы), газовые турбины, авиационные двигатели, медицинское оборудование, широкий спектр продукции военного назначения, от стрелкового оружия и бронетехники до военно-космических систем и ядерных боеголовок - verizon.com — Verizon Communications, телекоммуникационная компания, крупнейший в США поставщик услуг беспроводной связи
- cardinalhealth.com — Cardinal Health, американская фармацевтическая компания
- group.bnpparibas — BNP Paribas, европейский лидер на мировом рынке банковских и финансовых услуг и один из шести сильнейших банков в мире
- nissan-global.com — Nissan Motor, японский автопроизводитель, один из крупнейших в мире
- chevron.com — Chevron, вторая после Exxon Mobil интегрированная энергетическая компания США, одна из крупнейших корпораций в мире
- trafigura.
 com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире
com — Trafigura Group, сингапурская транснациональная биржевая компания, специализирующаяся на торговле металлами, энергией и нефтью. Занимает 1-е место в списке крупнейших поставщиков металлов в мире - prudential.com — Prudential Financial, американская страховая и инвестиционная компания, состоит из сотен филиалов и держит больше чем $2 триллиона страхования жизни
- siemens.com — Siemens, немецкий концерн, работающий в области электротехники, электроники, энергетического оборудования, транспорта, медицинского оборудования и специализированных услуг в различных областях промышленности, транспорта и связи
- bancosantander.es — Banco Santander, крупнейшая финансово-кредитная группа в Испании. Помимо Испании Santander занимает одно из ведущих мест в Великобритании и в ряде стран Латинской Америки, также представлена в США
- enel.com — Enel, международная компания из Италии, занимающаяся производством и распределением электроэнергии и газа.

- statefarm.com — State Farm Insurance, американская группа компаний, занимающихся предоставлением финансовых и страховых услуг. Является крупнейшим страховщиком автотранспортных средств в Соединённых Штатах Америки с 1942 года.
- sony.co.uk — Sony Corporation, японская транснациональная корпорация, пециализируется на выпуске домашней и профессиональной электроники, игровых консолей и другой высокотехнологичной продукции.
- lloydsbank.com — Lloyds Bank, крупнейший розничный банк Великобритании.
- delltechnologies.com — американская транснациональная корпорация, одна из крупнейших в области информационных технологий. Продукты компании включают в себя персональные компьютеры, серверы, смартфоны, телевизоры, компьютерное программное обеспечение, компьютерную и сетевую безопасность, а также службы информационной безопасности.
- lockheedmartin.com — Lockheed Martin, американская военно-промышленная корпорация, специализирующаяся в области авиастроения, авиакосмической техники, судостроения, автоматизации почтовых служб и аэропортовой инфраструктуры и логистики.

- fedex.com — FedEx, американская компания, предоставляющая почтовые, курьерские и другие услуги логистики по всему миру.
- hpe.com — Hewlett Packard Enterprise, американская ИТ-компания, созданная в 2015 году вместе с HP Inc после раздела корпорации Hewlett-Packard на две компании.
- hp.com — HP Inc., американская IT-компания, образовавшаяся в 2015 году вместе с Hewlett Packard Enterprise в результате раздела Hewlett-Packard, унаследовала производство персональных компьютеров и принтеров. Является правопреемником Hewlett-Packard.
- lufthansagroup.com — Lufthansa Group, флагманский авиаперевозчик Германии, крупнейший авиаконцерн Европы.
- rbcroyalbank.com — Royal Bank of Canada, крупнейший канадский банк, который также является самой большой канадской компанией. Двенадцатый крупнейший банк в мире по рыночной капитализации. Основан в 1864 году.
- americanexpress.com — American Express, американская финансовая компания, продуктами которой являются кредитные карты, платежные карты и дорожные чеки.

- pmi.com — Philip Morris International, один из крупнейших производителей сигарет в мире.
Сайты государственных организаций
США
- fbi.gov — ФБР, Федеральное бюро расследований США
- nasa.gov — NASA, Национальное управление по аэронавтике и исследованию космического пространства
- defense.gov — Министерство обороны США
- irs.gov — Налоговое управление США
- ed.gov — Министерство образования США
- hhs.gov — Министерство здравоохранения и социальных служб США
- hud.gov — Министерство жилищного строительства и городского развития
- dol.gov — Министерство труда США
- va.gov — Министерство по делам ветеранов США
- supremecourt.gov — Верховный суд США
- acus.gov — Административная конференция Соединенных Штатов
- federalreserve.
 gov — Федеральный резервный банк
gov — Федеральный резервный банк - ncpc.gov — Национальная комиссия по планированию столичного региона
- nsf.gov — Национальный научный фонд
- dni.gov — Офис директора Национальной разведки
- opic.gov — Корпорация частных зарубежных инвестиций
- rrb.gov — Железнодорожный пенсионный совет
- cftc.gov — Комиссия по торговле товарными фьючерсами
- copyright.gov — Бюро авторского права США
- gpo.gov — Издательский дом правительства США
- idaho.gov — Официальный сайт штата Айдахо
- myflorida.com — Официальный сайт штата Флорида
- delaware.gov — Официальный сайт штата Делавэр
- kentucky.gov — Официальный сайт штата Кентукки
- michigan.gov — Официальный сайт штата Мичиган
- mt.gov — Официальный сайт штата Монтана
- nebraska.
 gov — Официальный сайт штата Небраска
gov — Официальный сайт штата Небраска - nj.gov — Официальный сайт штата Нью-Джерси
- oregon.gov — Официальный сайт штата Орегон
- tn.gov — Официальный сайт штата Теннесси
- wv.gov — Официальный сайт штата Западная Виргиния
- wisconsin.gov — Официальный сайт штата Висконсин
- visitusa.org.uk — Visit USA, официальный туристический сайт о США
Великобритания
- cps.gov.uk — Королевская прокурорская служба
- ukri.org — Управление исследовании и инноваций
- nationalgallery.org.uk — Национальная галерея
- visitbritain.org — VisitBritain, национальное туристическое агентство Великобритании, ответственное за маркетинг Великобритании во всем мире и развитие экономики туризма в Великобритании
- visitengland.com — VisitEngland, национальный туристический совет Англии, ответственный за маркетинг Англии на внутреннем и международном рынках и за улучшение туристического продукта Англии.

- finds.org.uk — Комитет по оценке сокровищ
- citb.co.uk — Совет строительного образования
- childrenscommissioner.gov.uk — Управление Уполномоченного по делам детей
- officeforstudents.org.uk — Управление по делам студентов
- ccwater.org.uk — Совет потребителей воды
- nihrc.org — Комиссия по правам человека Северной Ирландии
- boundarycommission.org.uk — Комиссия по установлению границы для Северной Ирландии
Другие страны
- poland.pl — Польша, официальный сайт
- bundeskanzleramt.gv.at — Правительство Австрии
- government.bg — Правительство Болгарии
- visitcyprus.com — Кипр, официальный сайт
- visitestonia.com — Эстония, официальный сайт
- visitfinland.com — Финляндия, официальный сайт
- valtioneuvosto.
 fi — Правительство Финляндии
fi — Правительство Финляндии - gov.ie — Правительство Ирландии
- lrv.lt — Правительство Литвы
- visitluxembourg.com — Люксембург, официальный сайт
- gov.mt — Правительство Мальты
- portugal.gov.pt — Правительство Португалии
- romania.travel — Румыния, официальный сайт
- slovenia.info — Словения, официальный сайт
Вы можете самостоятельно проверить каждый сайт по нашей инструкции.
Как сделать веб-сайт с помощью Bootstrap 4
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать адаптивный веб-сайт с помощью Bootstrap 4.
Создание веб-сайта с помощью Bootstrap 4
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Bootstrap абсолютно бесплатна для скачивания и использования.
Bootstrap 4 — это новейшая версия Bootstrap.
Примечание: Если вы не знаете Bootstrap, мы советуем вам ознакомиться с нашим учебником Bootstrap, или с нашим учебным пособием Bootstrap 4.
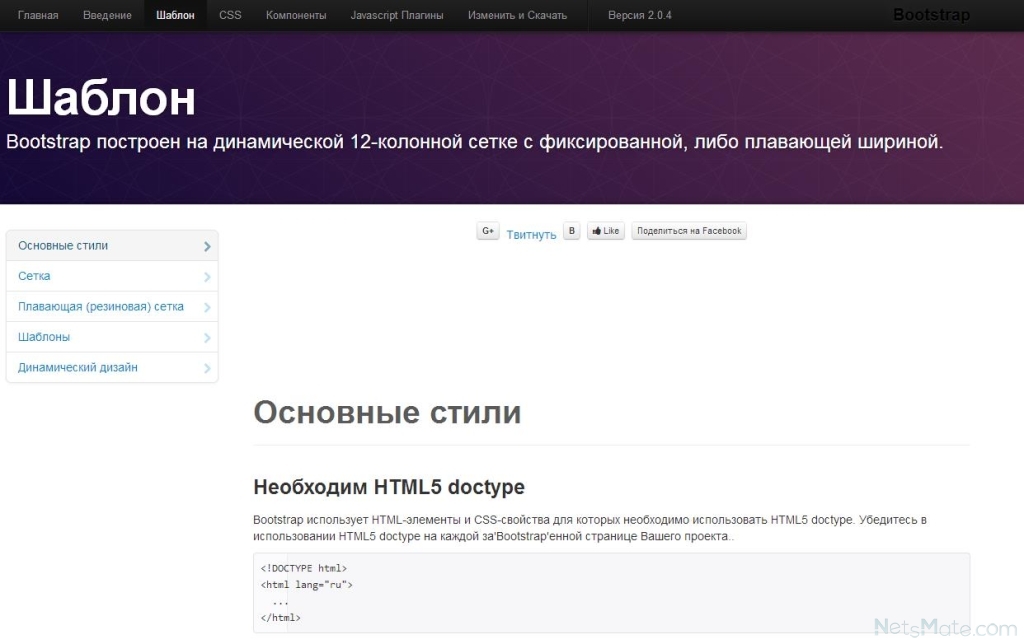
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Header
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta
charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width,
initial-scale=1″>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h2>My Website</h2>
<p>A website created by me. </p>
</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Header
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню).
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c;
/* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стиля панели навигации:
/* Style the top navigation bar */
. navbar {
navbar {
overflow: hidden; /* Hide overflow */
background-color: #333;
/* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Column container */
.row {
display: -ms-flexbox;
/* IE10 */
display: flex;
-ms-flex-wrap:
wrap; /* IE10 */
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two
columns stack on top of each other instead of next to each other */
@media
(max-width: 700px) {
.row {
flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media (max-width: 400px) {
float: none;
width: 100%;
}
}
Совет: Чтобы создать различный вид макета, просто измените ширину Flex (но убедитесь, что она добавляет до 100%).
Совет: Вам интересно, как работает @media правило? ПодроБнее об этом читайте в нашей главе «медиа-запросы CSS».
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И стиль его:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
Поздравляю! Вы создали сайт с нуля.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Примеры · Bootstrap v4.5
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
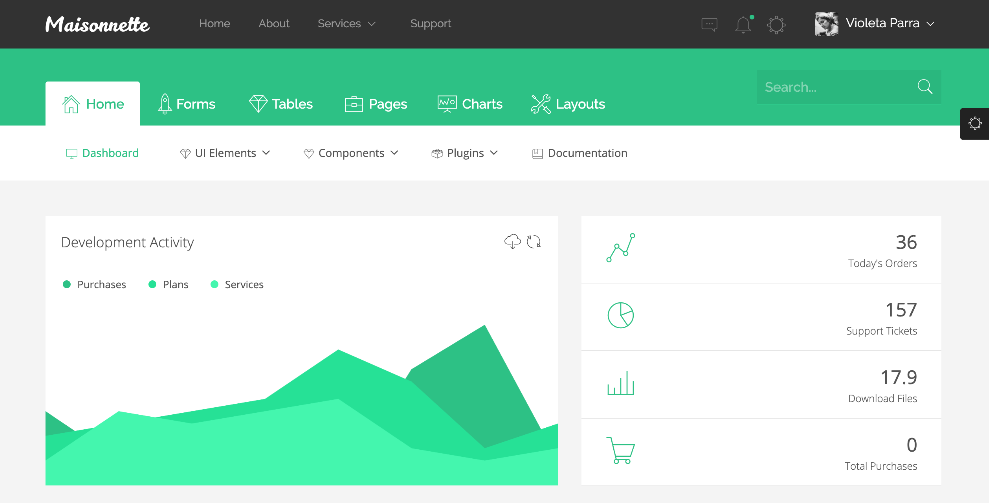
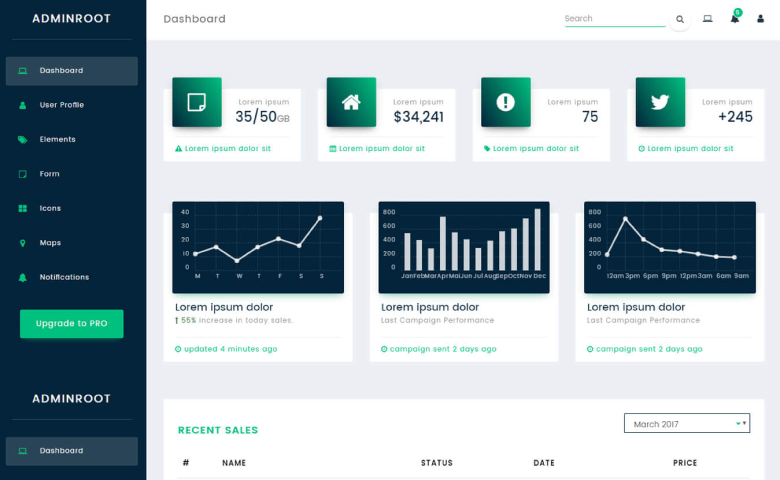
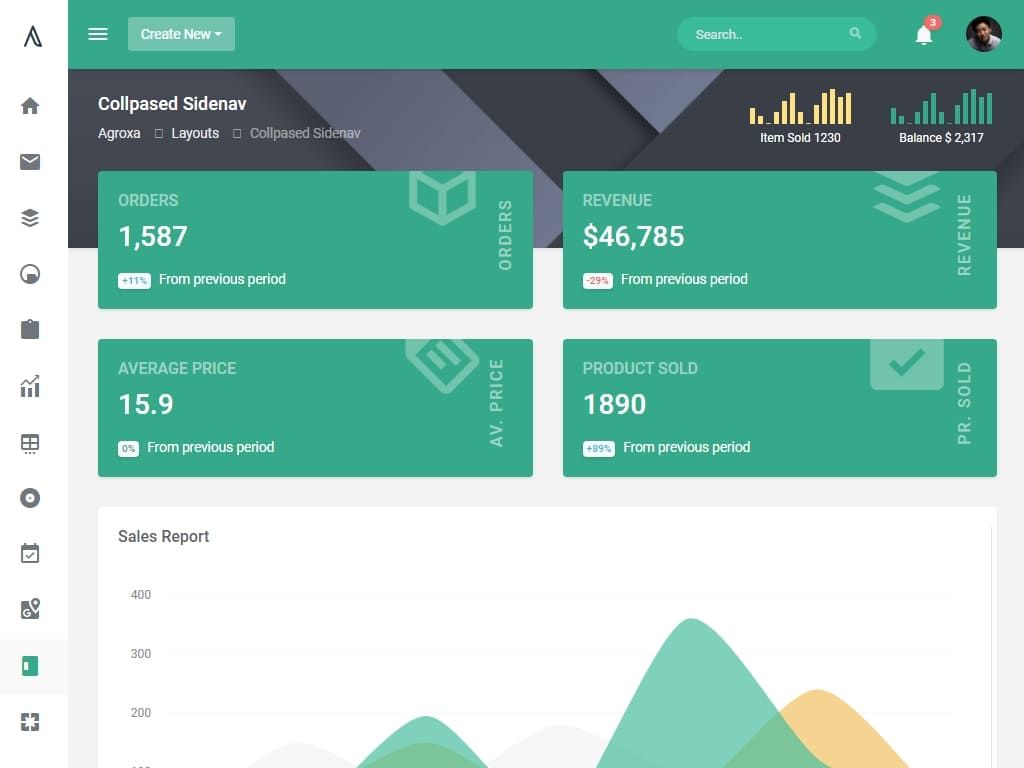
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Фреймворк
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
д.
Джамботрон
Создайте вокруг джамботрона навигационную панель и несколько основных столбцов сетки.
Навбары
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Эксперименты
Примеры, посвященные будущим функциям или методам.
Плавающие этикетки
Красивые простые формы с плавающими надписями над вашими входными данными.
Offcanvas
Превратите расширяемую панель навигации в скользящее меню вне холста.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
10 Веб-сайты, созданные с помощью Bootstrap 2022
7 ноября 2022 г.
Мы собрали эти замечательные веб-сайты, созданные с помощью Bootstrap, чтобы вдохновить вас и сделать вас более уверенными в использовании этой универсальной платформы.
Многие люди до сих пор говорят, что все сайты Bootstrap выглядят одинаково.
Что ж, это может быть правдой, но только до некоторой степени. Если вы ленивый веб-разработчик, вы можете не выделяться из массы.
Однако, если вы относитесь ко всему серьезно (а вы должны), эта коллекция самых модных веб-сайтов, созданных с помощью Bootstrap, подойдет вам.
Никогда не позволяйте своему воображению ограничивать вас. И, что еще более важно, не позволяйте другим указывать вам, что вы можете и чего не можете делать.
Докажите, что они ошибались!
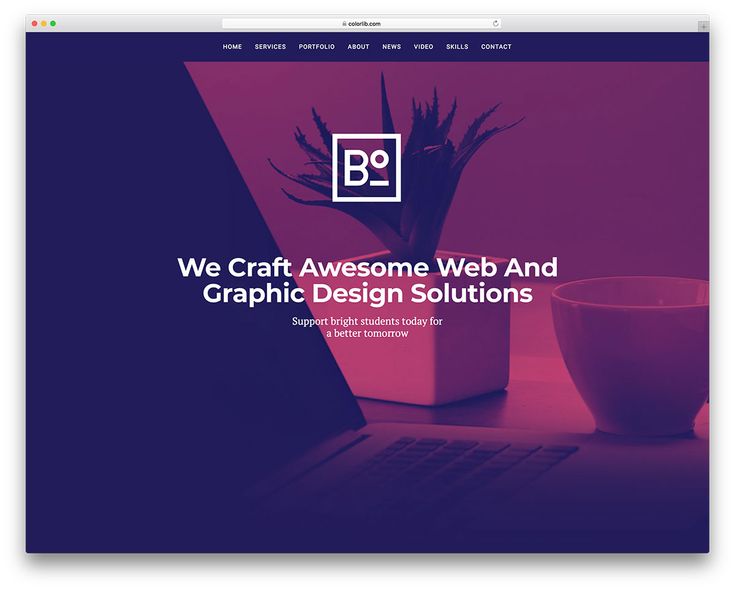
Colorlib
Colorlib создан с использованием Bootstrap, но он также предлагает потрясающие шаблоны Bootstrap 5 для любой ниши. У них есть все, от простых шаблонов блогов до сложных сайтов электронной коммерции и торговых площадок. Это лучший ресурс по Bootstrap, который вы можете найти в Интернете.
Посмотреть сайт
Вокин
Wokine — отличный пример того, как многого можно добиться с помощью Bootstrap Framework. Несмотря на то, что весь веб-сайт на французском языке, мы здесь не из-за содержания.
А вот дизайн.
Потрясающее внимание к деталям, великолепные переходы с прокруткой, эффект параллакса, полуналоженное меню и многое другое. Wokine устанавливает новые стандарты своим привлекательным внешним видом, который вдохновляет многих посетителей сайта.
Wokine устанавливает новые стандарты своим привлекательным внешним видом, который вдохновляет многих посетителей сайта.
И это именно то, чего вы хотите достичь, предлагая дизайн, брендинг и другие инновационные стратегии в качестве основных бизнес-услуг.
Удиви всех. С. Твой. Веб-сайт. (Wokine делает действительно хорошую работу!)
Посмотреть сайт
Джек Уоткинс
Джек Уоткинс будет работать над дизайном вашего бренда и веб-сайта. Будучи дизайнером и разработчиком, вы получите огромное удовольствие от просмотра веб-сайта Джека на основе Bootstrap.
Минималистичный дизайн, позволяющий распределять содержимое без отвлекающих факторов. Мне также нравится чистая панель навигации без заглавных букв. Это не то, что вы видите каждый день.
Каждая внутренняя страница отлично гармонирует с домашней страницей, сохраняя при этом приятный поток.
Если бы мне нужно было описать веб-сайт Джека Уоткинса одним словом, я бы выбрал: жирный шрифт. Это первое впечатление, которое у меня сложилось, оно может полностью отличаться от вашего, но это нормально.
Это первое впечатление, которое у меня сложилось, оно может полностью отличаться от вашего, но это нормально.
Посмотреть сайт
Биты зубной пасты Bite
Если биты зубной пасты Bite не привлекут ваше внимание сразу, есть и другие веб-сайты Bootstrap, которые, я уверен, это сделают. Но Bite также отлично справляется со своим дизайном.
Неудивительно, что он попал в наш список лучших.
Я не буду писать о том, какова цель Bite. Помните, мы здесь для дизайна и вдохновения.
Все начинается с полноэкранного изображения, текста и CTA. Как только вы начинаете прокручивать, отличный контент, эффекты и детали начинают появляться отовсюду.
Допинг UX, бро!
Мне также нравится липкое меню, эмодзи машущей рукой для уведомлений и эффекты наведения.
Посмотреть сайт
Etsy
Хорошо, давайте уточним: Bootstrap отлично подходит для небольших, средних и ГИГАНТСКИХ веб-сайтов. Если Etsy использует его, вы знаете, что тоже можете.
Если Etsy использует его, вы знаете, что тоже можете.
При работе на рынке (не обязательно DIY) Etsy может стать отличной отправной точкой для обучения.
С точки зрения дизайна, Etsy очень похожа на своих мастеров. Несмотря на то, что на Etsy много информации, сведений о продукте, изображений, обзоров и сопутствующих товаров, он не кажется тяжелым.
Вы легко погружаетесь в мир ремесленных, винтажных и других предметов.
Минус: не очень нравится то, что открывает товар в новой вкладке (рабочий стол).
Посмотреть сайт
PopArt Studio
А вы думали, что сайты на Bootstrap скучны? PopArt Studio — еще один отличный веб-сайт, созданный с помощью Bootstrap, который не похож ни на один другой. Инновационность, оригинальность и все такое прочее.
Неправильно.
Домашняя страница в стиле временной шкалы — это не то, что вы видите каждый день. Но вам нужно начать прокручивать, чтобы увидеть это. Кроме того, как только вы начнете прокручивать страницу вверх, PopArt Studio отобразит навигацию. Это делает работу суперчистой, но меню быстро доступным.
Кроме того, как только вы начнете прокручивать страницу вверх, PopArt Studio отобразит навигацию. Это делает работу суперчистой, но меню быстро доступным.
Еще одна полезная функция — выбор языка, который появляется при наведении курсора мыши. Но все это лишь некоторые из превосходных функций, которыми обладает PopArt Studio.
Множество других вкусностей в вашем распоряжении.
Посмотреть сайт
Forbes India
Да, индийская версия Forbes также использует Bootstrap Framework. Он имеет макет газеты/журнала, но отличается от основного сайта Forbes.
Много народу, если хотите. И это то, что меня больше всего отвлекает, когда дело доходит до новостных сайтов. Тоже. Много. Вещи. На первой странице.
Впрочем, я не скажу, что это обязательно плохо, нас всех за это судят. Мне нравится, когда некоторые гиганты новостных порталов делают его минимальным и менее загруженным (но не используют Bootstrap).
View Site
AddThis
AddThis — один из крупнейших веб-сайтов на базе Bootstrap, включенных в этот список. Это инструмент социального взаимодействия (более того!), который знает, как правильно продвигать.
Это инструмент социального взаимодействия (более того!), который знает, как правильно продвигать.
Совет: если вы начинаете новый бизнес, посмотрите, как большие ребята делают вещи. Не копируйте, не подражайте и не добавляйте к этому свою изюминку.
AddThis прекрасно сочетает в себе простоту и креативность. На самом деле он не фокусируется на спецэффектах, что позволяет пользователю быстро ознакомиться с функциями.
В онлайн-пространстве важны секунды!
Посмотреть сайт
Стойка
Мои любимые носки! Stance — отличный пример того, как вы можете использовать Bootstrap для создания большого веб-сайта электронной коммерции. В Stance есть все, что нужно интернет-магазину, включая файлы cookie, бестселлеры, уведомления и многое другое.
Отличный пример правильного оформления домашних страниц, категорий, презентаций продуктов и мегаменю.
Посмотреть сайт
Напитки Caleño
Отказаться от алкоголя тоже может быть весело с напитками Caleño.

 openoffice.org — OpenOffice, портал шаблонов документов OpenOffice
openoffice.org — OpenOffice, портал шаблонов документов OpenOffice