простой лендинг или корпоративный портал? — MYFORCE на vc.ru
903 просмотров
Лендинг или корпоративный сайт: что это такое и что лучше подойдет вашему бизнесу
В этой статье мы расскажем о том, в чем преимущества классического корпоративного сайта по отношению к лендингу, а также о том, что лучше всего подойдет для вашего бизнеса.
В последнее время одной из популярных тенденций стала разработка одностраничных сайтов — так называемых лендингов, landing page. Так например, такой сайт проще и быстрее создать и разработать, чем аналогичный многостраничный сайт. Кроме того, при разработке многостраничного сайта для малого и среднего бизнеса с нуля часто могут не учитываться такие факторы, как пользовательский интерфейс.
Для кого эта статья?
Для тех, кто сомневается, подходит ли для его бизнес-модели одностраничный сайт, а также тех, кто хочет в ближайшем будущем открыть свой бизнес в интернете. Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска.
Цель этой статьи — попытаться проинформировать всех заинтересованных пользователей, которые думают над созданием веб-сайта, о том, какой сайт им больше подходит: лэндинг или классический корпоративный сайт.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Виды сайтов
Многостраничный
Это веб-ресурс, на котором можно писать подробную информацию о компании и ее продукции, а также размещать несколько вариантов целевых действий — интернет-магазин, блог, новостной канал, сайт о компании.
Ниже пример интернет-магазина по продаже одежды и аксессуаров. На сайте представлено много товаров с описанием, есть разделы, корзина и регистрация пользователя.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
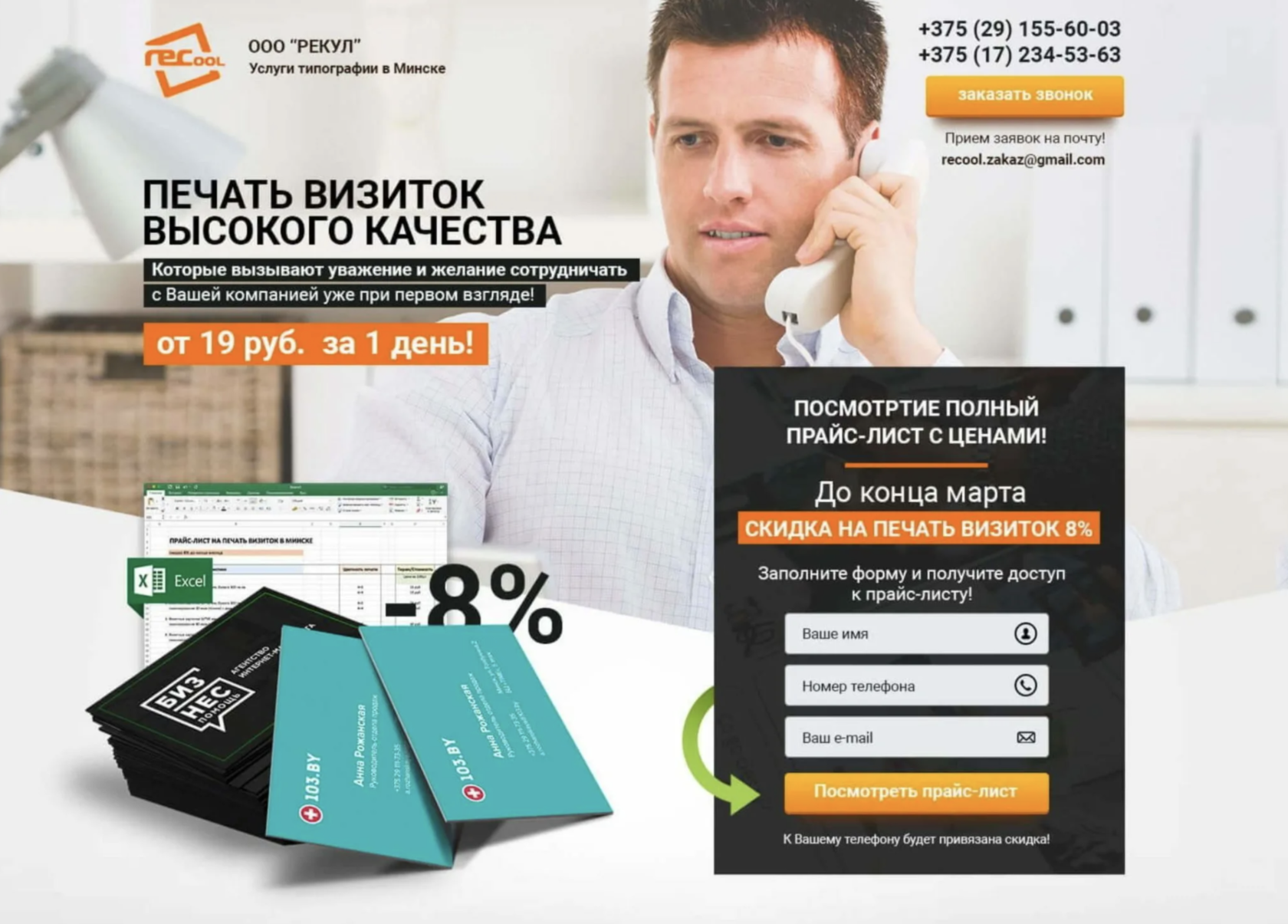
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Квизы часто используют для быстрого захвата лидов.
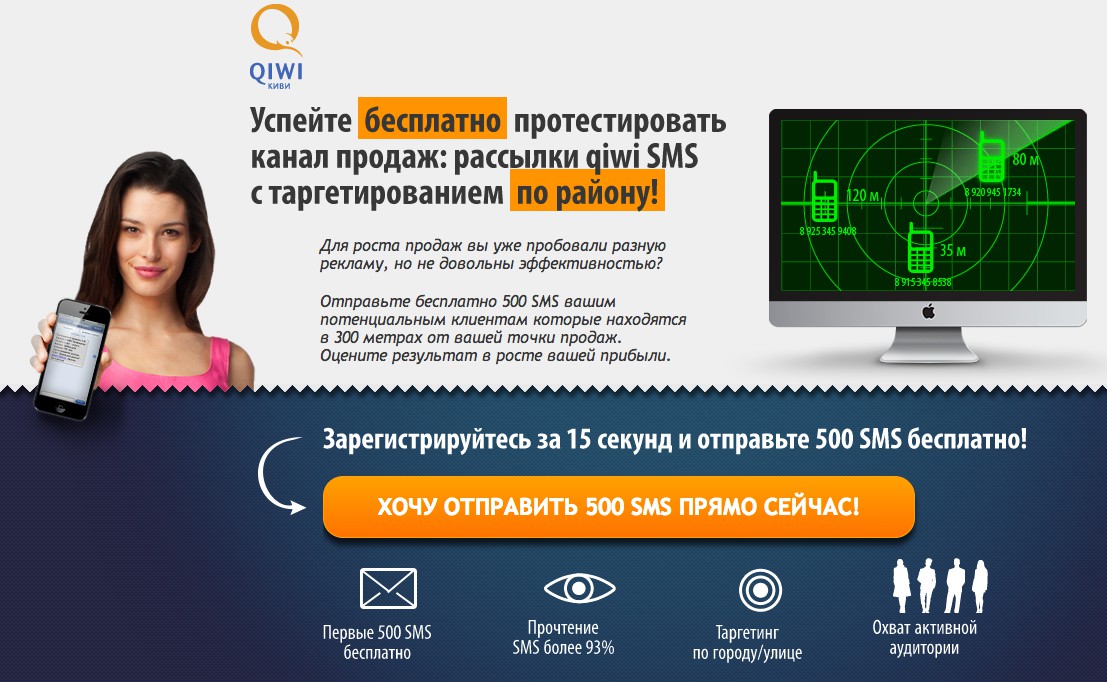
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
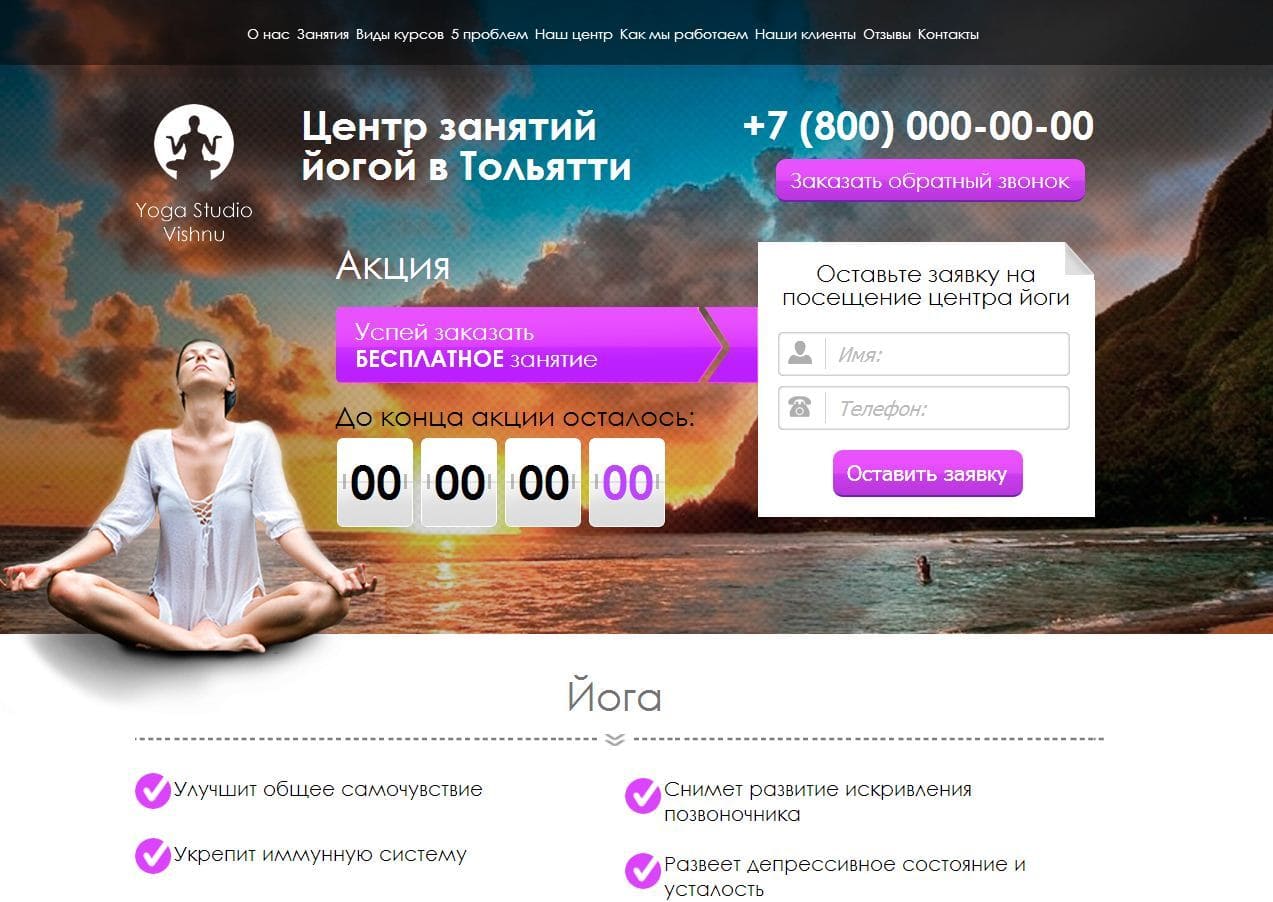
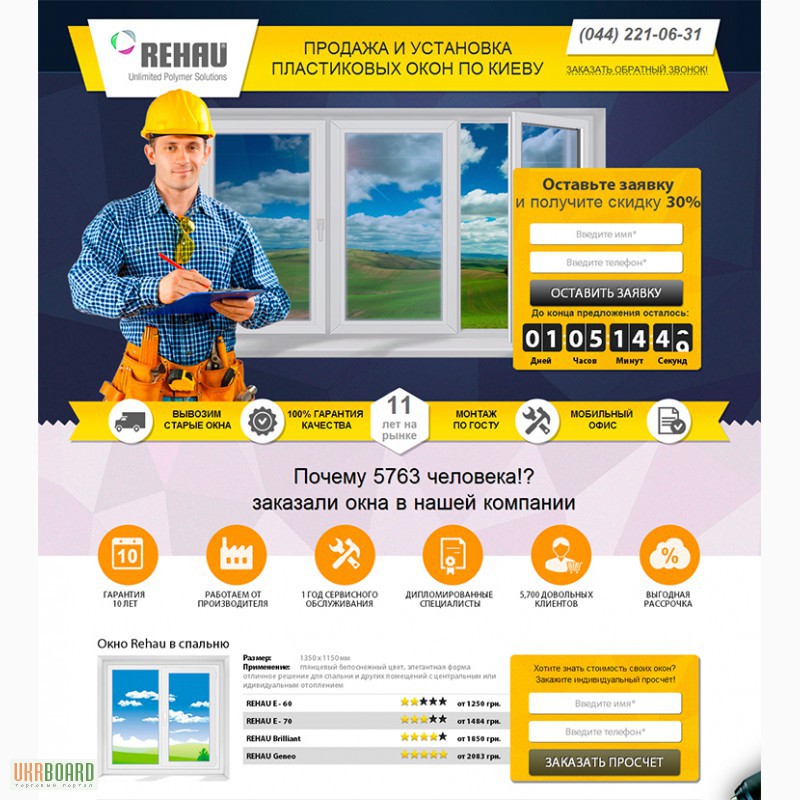
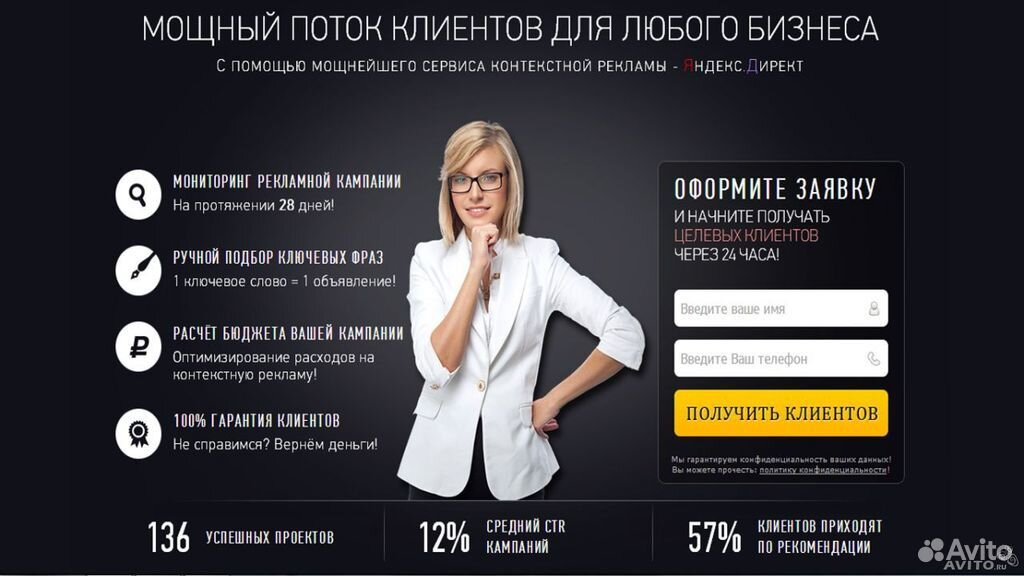
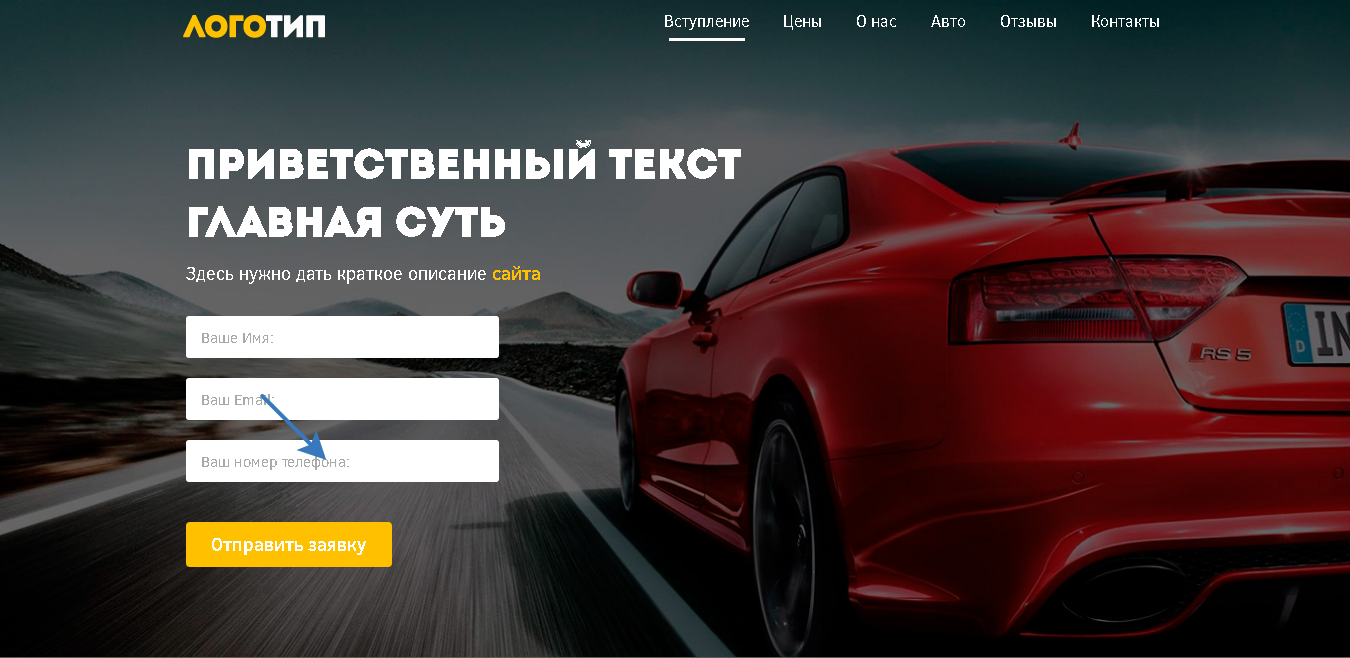
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
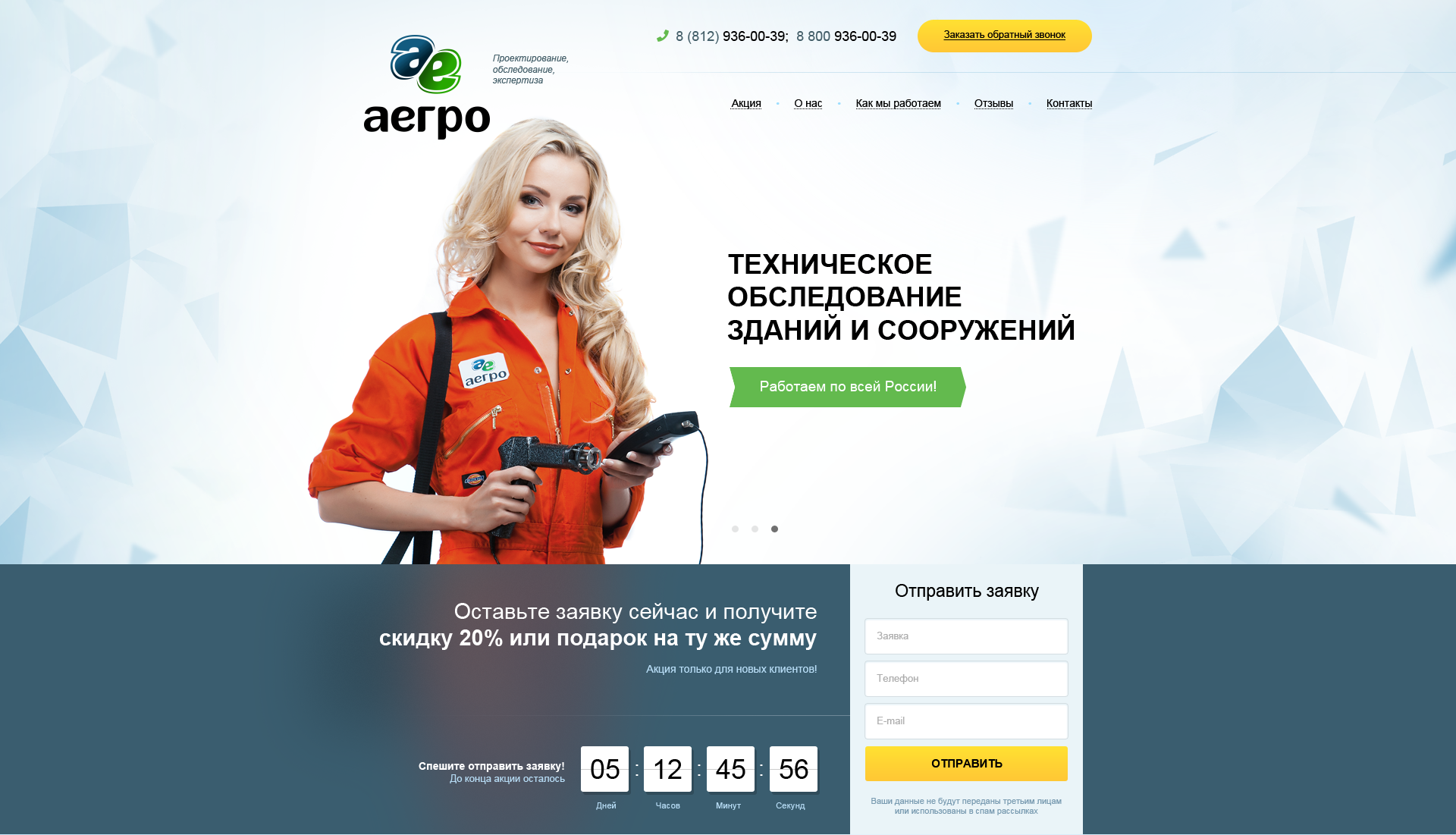
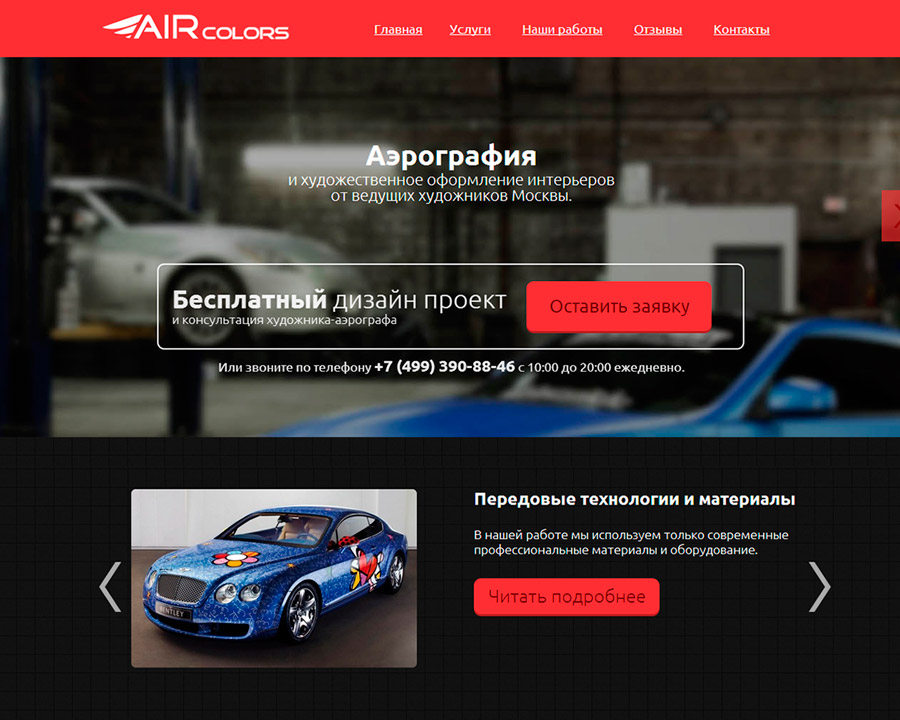
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Чем лендинг отличается от сайта
Разная заинтересованность пользователей
На многостраничном сайте пользователь переходит со страницы на страницу, изучая информацию. Потенциальный покупатель может закрыть ресурс и вернуться через какое-то время — это долгосрочный интерес. Посетитель в данном случае чаще всего относится к теплой или горячей аудитории.
Лендинг же вызывает вовлеченность в конкретный момент, когда пользователь перешел на страницу. Весь материал здесь подан через главные тезисы и призыв к действию. Информация должна быть понятной и интересной, чтобы человек оставил контакты, оформил заказ или записался на ваш вебинар. Посетитель лендинга — это холодная или теплая аудитория.
Навигация на сайте
На многостраничном сайте есть меню, разделы и ссылки для перехода на другие страницы или ресурсы. Цель — предоставить посетителю выбор и возможность максимально подробно изучить все продукты бренда.
Сайт лендинг — это четкая структура, которая позволяет прокручивать страницу вверх или вниз и переключаться на блоки через шапку сайта. Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
Длина страницы и объем информации
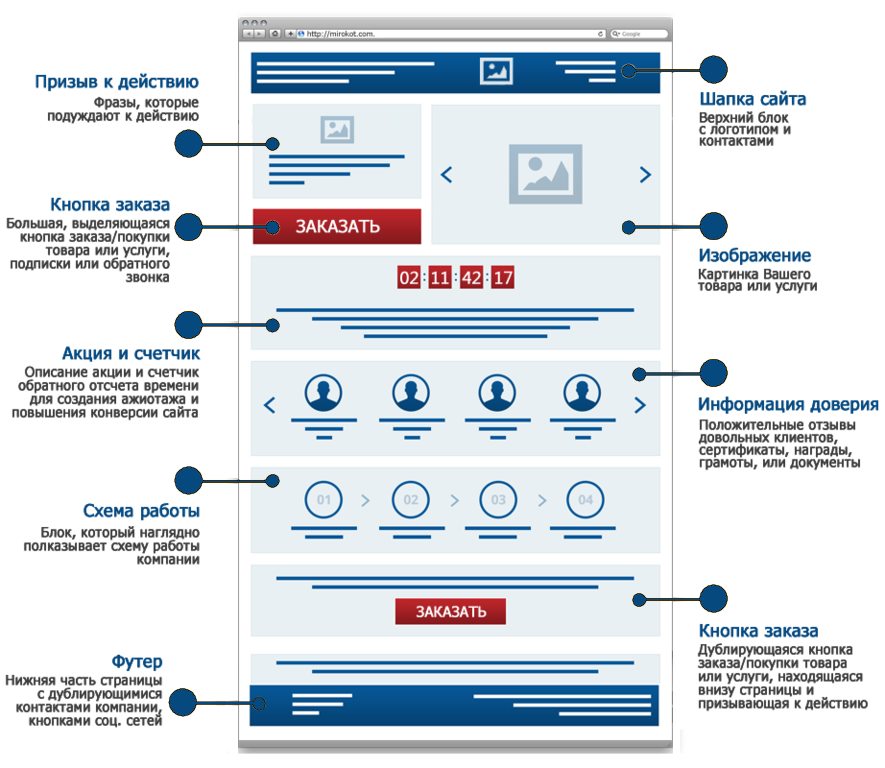
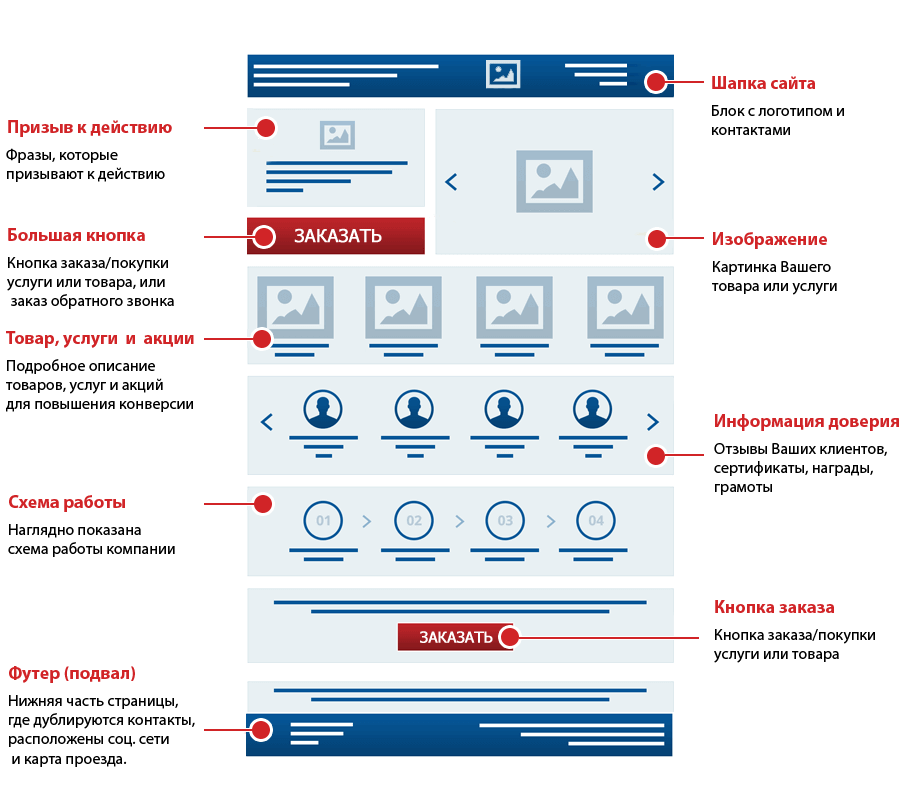
Landing page в классическом понимании — длинная страница с большим количеством блоков: преимущества, описание компании и продукта, фотографии, видео, иллюстрации, инфографика, стоимость товара, отзывы, контактные данные.
Пример структуры лендинга для курса по таргетированной рекламе:
Шапка сайта.
Оффер и описание курса.
Старт курса.
Навыки, которые вы можете получить после прохождения.
Задача курса.
Преимущества курса.
Описание программы.
Кому подойдет курс.
Что студенты получат: сертификат, записи уроков, инструментарий для работы.
Блок о преподавателях.
Отзывы.
Стоимость.
Гарантии.
Варианты для обратной связи.
Футер сайта.
В блоках есть разные формы заявки: получить обратный звонок, зарегистрироваться, посмотреть бесплатный урок и так далее.
В многостраничном сайте блоки распределены на страницах разной вложенности: главная страница, описание компании, товары или услуги, преимущества, доставка, возврат, отзывы, контакты.
Распределение блоков на страницах многостраничного сайта по продаже штор: информация о компании, доставка, обмен и возврат, оплата, отзывы, контакты и карточки товаров.
Преимущества лендинга
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Важно! О том, как оформить и написать текст для лендинга.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
Важно! Ознакомьтесь с этапами разработки функционала сайта в нашей статье.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Важно! Узнайте, как поднять сайт на поиске в «Яндекс» и Google.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
В какой ситуации подойдет лендинг, а не сайт
Лендинговый сайт создают, чтобы:
Рекламировать товары и услуги.
На странице представлена доставка готовой еды: пицца, закуски, салаты, десерты и так далее. Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
Получить консультацию или оформить заказ вы можете на нашем сайте.
Портфолио сайтов на Тильде — разработка на Tilda
:
избранные
Главная
/
Портфолио
Избранные
Показать все категории
Экспресс-дизайн
Ультра-креатив
Лендинги
Интернет-магазины
Многостраничные сайты
Маркетинг
Услуги
Производство
Образование
Отдых
Архитектура и дизайн
Финансы
События
Здоровье и красота
Видеопродакшн
Юридические услуги
В нашем портфолио более 700 сайтов, которые не похожи друг на друга. На этой странице концентрация разноплановых проектов зашкаливает, чтобы вы могли посмотреть, какими разными бываем мы и наши сайты.
На этой странице концентрация разноплановых проектов зашкаливает, чтобы вы могли посмотреть, какими разными бываем мы и наши сайты.
Папа Панда
перейти на сайт
о проекте
Франшиза доставки еды
А здесь проект в формате без правок. Он может показаться рискованным, но мы свели вероятность не попасть в ожидания к нулю: обсуждаем стилистику текста и направление в дизайне на примерах и приступаем к работе только когда полностью поймём задачу.
Palette Dessert
Торты на заказ в Москве
перейти на сайт
о проекте
без правок
Breaking Trends
Коммуникационное агентство
перейти на сайт
о проекте
К нам часто приходят с запросом, что сайт нужен был вчера. Скорость разработки на конструкторе и так в 2 раза выше. Но когда сроки поджимают, можем предложить формат без правок и запустить сайт за 7 дней
Micromacro
Сервис по созданию контента для сайтов и маркетплейсов
перейти на сайт
о проекте
без правок
Йод-Зелёнка
Франшиза аптек
перейти на сайт
о проекте
Получите бесплатную консультацию и узнайте, какой продукт вам подходит лучше — лендинг или многостраничный сайт
Нажимая кнопку «Перезвоните мне», вы соглашаетесь с политикой конфиденциальности
Level App
Cоздание приложений для бизнеса на No-code платформах
перейти на сайт
о проекте
без правок
Этот сайт вошёл в подборку #MadeOnTilda, лучших сайтов на Тильде
Мотошкола
Мотошкола Александра Андреева в Москве
перейти на сайт
о проекте
Копирайтеры с дизайнерами всегда работают в связке, чтобы визуал поддерживал текст. Но в некоторых проектах нужно вызвать особые эмоции, и тогда подключается иллюстратор. Он отрисует персонажей и создаст нужное настроение
Но в некоторых проектах нужно вызвать особые эмоции, и тогда подключается иллюстратор. Он отрисует персонажей и создаст нужное настроение
Давайте обсудим, какой визуал поможет решить ваши задачи, а менеджер подберёт примеры сайтов с иллюстрациями в разной стилистике
Нажимая кнопку «Перезвоните мне», вы соглашаетесь с политикой конфиденциальности
FillCamp
Языковой лагерь с душой
перейти на сайт
о проекте
без правок
Заботимся, чтобы на наших сайтах были только лицензированные фото, шрифты, иллюстрации, 3D-модели. Дизайнеры подберут подходящий контент, а проджект-менеджер подскажет, как их приобрести
Gen-G
Французское пиар-агентство
перейти на сайт
о проекте
без правок
Этот сайт вошёл в подборку #MadeOnTilda, лучших сайтов на Тильде
Lion Adverts
Интернет-маркетинг полного цикла
перейти на сайт
Нажимая кнопку «Перезвоните мне», вы соглашаетесь с политикой конфиденциальности
Можем сделать сайт практически для любой ниши бизнеса
Коворкинг Open
Коворкинг для людей и идей
перейти на сайт
о проекте
без правок
Milerd
Производство бактерицидных рециркуляторов для медицинских организаций
перейти на сайт
без правок
о проекте
Чёрная бухгалтерия
Сервис для ведения налогового учета
перейти на сайт
Боги ремонта
Ремонт принтеров
перейти на сайт
без правок
Посмотрите проекты в других нишах
Избранные
Маркетинг
Услуги
Производство
Образование
Отдых
Архитектура и дизайн
Финансы
События
Здоровье и красота
Видеопродакшн
Ультра-креатив
Юридические услуги
Экспресс-дизайн
Лендинги
Интернет-магазины
Многостраничные сайты
Виды сайтов на тильде
Лендинг
Многостраничный сайт
Сайт-визитка
Интернет-магазин
Сайт услуг
Сайт-портфолио
Корпоративный сайт
Сайт мероприятия
Персональный сайт
Промо-сайт
Сайт курсов
11 лучших примеров страниц услуг веб-сайта B2B, которые могут вас вдохновить
Страница ваших услуг — одна из самых важных страниц на вашем веб-сайте, цель которой — не только показать, что вы предлагаете, но и чем ваша компания отличается от остальных.
Начинается с обмена сообщениями.
В зависимости от имеющейся у вас услуги; вам нужно найти лучший способ объяснить это. Это могут быть короткие предложения, длинные абзацы, списки или видео.
Для сопровождения контента нужен красивый дизайн.
Если ваши услуги носят визуальный характер, различные фотографии/графические изображения, сопровождающие контент, могут помочь собрать все воедино. Если нет, значки с менее сложными изображениями могут быть более подходящими.
🔎 Связано: Полное руководство по редизайну веб-сайта для бизнеса
Хотя в конце этого у вас может быть страница с потрясающими услугами, вам придется беспокоиться о своих конкурентах. Как вы можете отличиться от них и доказать, что предлагаете лучшее решение?
Понятно, что разработка страницы услуг — непростая задача. Поэтому, чтобы вдохновить вас на следующую собственную переделку, ознакомьтесь с этими примерами некоторых удивительных страниц услуг продуктов B2B, которые вы изо всех сил пытаетесь не скопировать!
«Мы делаем X», «Мы помогаем X», «Мы великолепны, потому что…»
При описании предлагаемых вами услуг очень легко запутаться в «мы». . Но почему бы и нет? Страница услуг посвящена тому, что «мы» (ваша компания) можем сделать, и насколько вы хороши в этом.
. Но почему бы и нет? Страница услуг посвящена тому, что «мы» (ваша компания) можем сделать, и насколько вы хороши в этом.
Я призываю вас использовать тот же подход, что и Medallia со страницей услуг. Хотя они обязательно упоминают, как их услуги превратятся в решения для их аудитории, они обязательно включают читателя (или потенциального клиента), вовлеченного в каждую из услуг.
Их содержание написано, чтобы показать, что услуги не являются односторонними. Medallia намерена работать со своим клиентом, как если бы они были одной командой (какими должны быть все отношения клиент-клиент).
Некоторым из нас может показаться, что наши услуги немного сложно разместить на одной странице услуг. Может быть несколько вариантов или разных способов настройки, и просмотр всех этих вариантов одновременно может показаться ошеломляющим для среднего посетителя веб-сайта.
Что я обнаружил в Hortonworks, так это то, что у них есть большая таблица, состоящая из нескольких сервисов и функций, сравниваемых друг с другом. Я, например, немного растерялся, но, может быть, это то, что нужно зрителям Hortonworks!
Я, например, немного растерялся, но, может быть, это то, что нужно зрителям Hortonworks!
Компания придумала умное решение, чтобы помочь посетителям найти нужную услугу. После краткого описания своих услуг на главной обзорной странице пользователи встречаются с разделом «Какая поддержка вам нужна?», которая позволяет им выбрать то, что им интересно. После того, как они выберут и отправят форму, они попадут в ту область таблицы услуг, которая соответствует тому, что они выбрали. В конечном итоге это избавляет пользователей от необходимости пытаться разобраться во всей таблице самостоятельно.
Хотя мы считаем необходимым перечислить каждую услугу и функцию на странице услуг, вашей конкретной аудитории может быть все равно .
Клиенты хотят видеть значение . Как вся эта работа, эти услуги превратятся в ощутимую рентабельность инвестиций, которая докажет, что вы были решением?
Достиженцы хотели убедиться, что они ответили на этот вопрос собственности на своей странице услуг. Они обращаются к результатам, которые они измеряют, и подкрепляют свои услуги статистикой клиентов, чтобы доказать, что то, что они делают, работает. Если другие клиенты довольны, почему бы и вам не быть?
Они обращаются к результатам, которые они измеряют, и подкрепляют свои услуги статистикой клиентов, чтобы доказать, что то, что они делают, работает. Если другие клиенты довольны, почему бы и вам не быть?
Иногда разбрызгивание того, как выглядит успех клиентов на странице ваших услуг, очень помогает убедить пользователей в правильности вашего решения.
Никогда не нужно раздувать свои услуги и делать их сложными. Просто расскажите своей аудитории, как это сделал Arcurve на предыдущей итерации страницы своих услуг. (С тех пор он был изменен.)
Они удобно разделили каждую из своих услуг на разные разделы, между которыми можно переключаться, чтобы не сильно удлинять страницу. Прочитав их, пользователь точно знает, что делает компания, не чувствуя себя запутанным или введенным в заблуждение.
Arcure также добавляет несколько замечательных тематических исследований, и цветовая гамма сочетает их с услугами, которые они предоставляют клиентам. Это отличный способ еще больше повысить интерес потенциальных клиентов, чтобы теперь они могли просматривать истории, соответствующие интересующим их услугам, на одной странице.
Это отличный способ еще больше повысить интерес потенциальных клиентов, чтобы теперь они могли просматривать истории, соответствующие интересующим их услугам, на одной странице.
Многие из нас говорят о том, как наши услуги могут повлиять на настоящее, не осознавая, как они будут постоянно обеспечивать успех ваших клиентов в будущем. Hootsuite позаботился о том, чтобы эта стратегия не пропала на странице их услуг.
Они использовали свою страницу услуг по обучению, чтобы описать этапы, которые их команда внедряет и выполняет, чтобы показать, что путь не останавливается, а вместо этого превращается в мониторинг и постоянное улучшение успеха их клиентов.
В качестве вишенки на торте они также добавили несколько отзывов клиентов под разделом «настройка» службы, чтобы убедиться, что у них есть доказательства того, что их стратегия обслуживания работает.
Для некоторых страница ваших услуг может стать отличным местом для сегментации посетителей по их роли, отрасли, платформе, должности и т. д. Domo сделала именно это на своей странице решений (которую я до сих пор считаю разновидностью страницы услуг).
д. Domo сделала именно это на своей странице решений (которую я до сих пор считаю разновидностью страницы услуг).
Этот подход не только позволяет Domo анализировать количество людей, выбирающих каждый из этих вариантов, но и помогает адаптировать их решения. Если они знают, что их сайт не привлекает клиентов из сферы здравоохранения, возможно, это вертикаль, к которой им не следует стремиться. Или они могут счесть производство лучшей отраслью, которую они привлекают, что может открыть возможность для улучшения их продукта.
Такой подход к сегментации пользователей позволяет каждой группе пользователей, заходящих на веб-сайт, получить более четкое представление о том, решает ли Domo их болевые точки.
Иногда вы обнаружите, что перегружены количеством предлагаемых вами услуг, и вам может быть сложно понять, как изложить их так, чтобы ваши пользователи поняли.
iVision точно знали, что делать, когда собирали свои услуги. Они организовали их по трем категориям, каждая из которых содержит подуслуги. Такой подход позволяет пользователям легко увидеть, что именно может делать iVision, а также дает им возможность дополнительно изучить услуги на отдельных страницах.
Такой подход позволяет пользователям легко увидеть, что именно может делать iVision, а также дает им возможность дополнительно изучить услуги на отдельных страницах.
Услуги представляют собой две цитаты, одна из которых исходит от главного операционного директора, а другая, похоже, от клиента. Размещение голоса вашей компании и социального доказательства на странице не только добавляет индивидуальности, но и свидетельствует о том, что и вы, и ваши клиенты верят в то, что ваши услуги действительно помогают (при этом также повышая коэффициент конверсии).
Еще одним интересным элементом является возможность просмотра брошюры. Если они знают, что их аудитория предпочитает более осязаемые выводы, которые они могут передать руководителям, или предпочитают работать по старой схеме при анализе услуг, этот выбор макета может быть полезен.
Страница обзора облачных служб Salesforce Marketing четко показывает категории служб, не перегружая пользователя слишком большим количеством информации.
В этом случае компания Salesforce решила сохранить обзор своих услуг и сделать свои решения и истории успеха немного более надежными, чтобы пользователи могли сами увидеть, как компании, подобные их собственной, могут добиться успеха в продукте.
Использование оранжевого цвета в абзаце справа (тот же оранжевый цвет, что и для кнопки «запросить демонстрацию» в навигации) помогает привлечь внимание пользователя к содержимому. Чтение этого контента гарантирует пользователю, что его продукт всегда будет актуальным и постоянно развивается в соответствии с его потребностями.
В отличие от двух предыдущих примеров, WaveOC применил гораздо более визуальный подход к странице своих услуг, добавив графику для каждой опции услуги, чтобы добавить контекст к каждой опции, прежде чем вы даже начнете читать.
Каждый вариант предоставляет более полный обзор на отдельных страницах, чтобы пользователи могли получить представление о том, что предлагает WaveOC, прежде чем решить, нужна ли им дополнительная информация.
Один элемент, который WaveOC включает в свой сайт, которого нет на других, — это раздел «Преимущества», который позволяет пользователям узнать, почему WaveOC — лучший выбор, чем другие.
Если у вас есть какие-либо вопросы относительно того, что вы читаете, в правом нижнем углу есть небольшой виджет живого чата, который позволяет вам немедленно поговорить с сотрудником без необходимости звонить по телефону с продавцом. Подобные инструменты помогают вам общаться с потенциальными клиентами, которые, возможно, не совершили бы конверсию, если бы не поговорили с вами.
Прежде чем перейти к разнообразию услуг, которые они предлагают, Cart2Cart поместил раздел, который наглядно показывает вам, на что способно их программное обеспечение — перенести ваш магазин с одной платформы на другую. Этот начальный CTA дает пользователям точное представление о том, чего они могут ожидать, и о том, доступны ли те варианты магазина, которые они ищут.
После того, как пользователи смогут поэкспериментировать с этим инструментом, они смогут продолжить прокрутку вниз и открыть другие услуги, которые помогут пользователям добиться успеха в бизнесе. Использование цвета фона позволяет каждому разделу оставаться отделенным друг от друга, чтобы пользователи знали, какой контент и изображения связаны между собой.
Использование цвета фона позволяет каждому разделу оставаться отделенным друг от друга, чтобы пользователи знали, какой контент и изображения связаны между собой.
Последним элементом, который меня впечатлил, была синяя пошаговая панель в нижней части экрана для получения демоверсии.
На первом шаге вы можете выбрать магазины, с которыми вы мигрируете, а на втором шаге вы попадете на страницу, которая точно показывает, что будет перенесено, а на третьем шаге раскрывается стоимость.
Подобная функциональность — отличный способ показать пользователям, чего именно они могут ожидать от продукта, ничего не скрывая и предоставляя пользователям очень простой путь конверсии.
Крайне важно показать пользователю все имеющиеся у вас услуги как можно быстрее и эффективнее, чтобы пользователям не приходилось прокручивать страницу вниз в поисках. Interamark удалось сделать это, разместив значки и небольшие заголовки со всеми своими услугами в верхней части страницы, чтобы пользователи точно знали, чего ожидать, прокручивая страницу вниз, чтобы узнать больше.
Поскольку они расширяют каждую из перечисленных выше услуг, разделы дают пользователям возможность прочитать больше или просмотреть примеры, чтобы они могли точно увидеть, что они могут получить.
Для тех, кто может быть полностью готов двигаться вперед с Interamark, есть CTA, который появляется в середине страницы, чтобы у них все еще была возможность извлечь выгоду из возможных упущенных возможностей.
Вдохновение для одностраничного веб-сайта [30 примеров]
Ищете отличные примеры одностраничных веб-сайтов ? Вы находитесь в правильном месте! Мы прошерстили сеть, чтобы найти одни из лучших примеров одностраничных веб-сайтов. Затем мы поделимся с вами некоторыми из лучших практик, когда дело доходит до разработки одностраничного веб-сайта. Итак, приступим!
Содержание
Одностраничный веб-сайт Inspiration
1. Arts District Craft & Kitchen
Особенности дизайна: Последовательное и эффективное использование цветовой палитры, липкая навигация с индикатором того, какой раздел страницы активен в данный момент
https://artsdistrictkitchen. com/
com/
2. История климата
Особенности дизайна: потрясающее повествование, полноэкранная прокрутка, тонкие эффекты перехода, использование видео и анимированных элементов, очень информативный контент
https://beyond .supportkyoto.org/#1
3. Cone 2.0
Особенности дизайна: высокая контрастность, темный фон делает акцент на содержимом и изображениях, большое расстояние между элементами
https://cone.app/
4. Laracon Online
Особенности дизайна: Красивые и яркие цвета, тонкая анимация, непрерывный фон между блоками/разделами контента, информативность, пользовательская графика
https://laracon.net/
5. Пумперникель и рожь информативный контент, индивидуальное ощущение, изысканность, хорошее использование текстур и контраста
Home
6. Оценщики
Особенности дизайна: Эффективное использование пробелов, согласованные цвета, большие тонкие тени добавляют глубины, ясность и читаемый шрифт
https://ratersapp. com/
com/
7. Seal+Co
Особенности дизайна: крупные шрифты, минималистическое использование цветов, тонкие цвета, профессиональное ощущение, эффективное использование пробелов
https://sealco.ca/
8. Flowkit
Особенности дизайна: высокая контрастность, единообразное использование цветов, несколько уровней социального доказательства, функция чат-бота, удобные шрифты и графические элементы
https://useflowkit.com/
9. Play
Дизайн Основные моменты: Высококонтрастные, красивые изображения, ссылки и элементы, на которые можно кликнуть, используют постоянный яркий цвет, информативный контент
https://www.createwithplay.com/
10. Проект «Городская деревня»
Основные особенности дизайна: функции упакованы в отдельные разделы экрана, которые легко сканируются, использование качественных фотографий
https://www.urbanvillageproject. com/
11. Rest
Особенности дизайна: высококачественные фотографии, красивые эффекты при наведении мыши, использование социальных доказательств, организованный макет и контент Особенности: графические элементы ручной работы, анимация и изображения, классные и стильные, элегантные шрифты, сайт легко переводится с помощью Google
https://rustic. abetel.com/
abetel.com/
13. Ginventory
Особенности дизайна: Одностраничный веб-сайт с одним экраном, плавный переход между панелями, функции продукта спереди и по центру с помощью анимации
https://www.ginventory .co/
14. DocSpo
Особенности дизайна: крупный и жирный заголовок, крупный текст содержимого, настраиваемые указатели мыши в некоторых разделах, тонкие эффекты прокрутки Основные моменты: легкие и тонкие в целом, видимые призывы к действию, большие, но ненавязчивые графические элементы
https://heavyweight.nl/
16. Kong
Особенности дизайна: Пользовательский фон видео, большие и жирные заголовки, контрастные цвета, яркие кнопки и ссылки
https://kong.cash/
17. Logoswift
Особенности дизайна: Приятный для глаз, чистый и минималистичный дизайн, четко определенные разделы, использование социальных доказательств, стоимость пакета и подробная информация
https://logoswift.com/
18.
 Falafel Inc
Falafel IncОсобенности дизайна: креативное сочетание изображений и графики, липкая навигация, эффективное использование пробелов, использование качественных изображений и снимков продукта
https://www.falafelinc.org/
19. Kirk House
Особенности дизайна: Элегантный и профессиональный внешний вид, легко читаемые шрифты, использование мягких цветов, очерченные участки, качественные изображения
http://kirkhouse -york.co.uk/
20. Бесплатная пробная версия Shopify
Особенности дизайна: прямой, крупный и заметный призыв к действию с подпиской по электронной почте, использование социальных доказательств
https://www.shopify. com/free-trial
21. Timemator 2
Особенности дизайна: высококонтрастные цвета, информативное содержание, важное содержание выделяется яркими цветами
https://timemator.com/
22. Epicurrence № 8
Особенности дизайна: Пользовательская графика, интерактивная анимация, настраиваемые курсоры мыши, тонкие эффекты перехода, настраиваемые эффекты наведения мыши
https://www. epicurrence .com/
epicurrence .com/
23. Café Du Centre
Особенности дизайна: уникальная липкая навигация, деревенский дизайн, подробное меню блюд, качественные изображения
http://www.cafeducentremontcuq.fr/
24. St. Особенности: индивидуальная графика, настраиваемые указатели мыши, уникальная анимация при прокрутке
http://incasodi.colmar.it/en/st-moritz.html
25. Контекстный ИИ
Особенности дизайна: Быстрая загрузка веб-сайта, несмотря на использование больших изображений, полноэкранные разделы страниц, информативный контент
https ://context.ai/
26. Haptic
Особенности дизайна: крупные и жирные шрифты, качественные изображения, акцент на продукте и функциях, крупный призыв к действию на последнем экране
https://haptic.app/
27. Общедоступный
Особенности дизайна: разделенный экран, использование циклического видео для визуального описания продукта, единый призыв к действию, четкое ценностное предложение
https://public. com/
com/
28. Cycle
Особенности дизайна: Активный и живой вид, очень тонкая фоновая анимация, отсутствие элементов навигации, все кнопки приводят зрителей к одному CTA
https://cycle. app/
29. Pioneer
Особенности дизайна: Пользовательская графика и эффекты наведения мыши и прокрутки страницы, отличное визуальное повествование, очень информативный контент
Особенности дизайна: жирные шрифты и цвета, высококонтрастный фон и текст содержимого, липкая навигация . Линейный поток одностраничных веб-сайтов работает для эффективного повествования, поскольку нет дополнительных страниц. Посетители сайта не могут заблудиться или отвлечься на бесконечные переходы с обычных многостраничных веб-сайтов. Однако создание одностраничных веб-сайтов создает несколько проблем, некоторые из которых: 1. ограничение содержимого одной страницей; 2. длина прокрутки для отображения необходимого контента; 3. большое и качественное изображение в зависимости от скорости загрузки; 4. Рейтинг SEO 5. требует больше внимания и творчества при размещении контента.
Рейтинг SEO 5. требует больше внимания и творчества при размещении контента.
1. Быстрый доступ с помощью альтернативной навигации
Большинство одностраничных веб-сайтов содержат огромное количество контента, и большинство из них имеют почти бесконечную прокрутку. Используя альтернативную навигацию, такую как липкая верхняя навигация или плавающие индикаторы страниц, зрители сайта могут следить за тем, где они находятся на веб-сайте.
Arts District Craft and Kitchen (№ 1 показан выше) использует верхнюю липкую навигацию. Помимо клика для перехода к определенным разделам на странице, он также имеет индикаторы того, где вы находитесь на веб-сайте.
2. Быстрая загрузка страниц и использование изображений высокого качества
Одностраничные веб-сайты становятся скучными, потому что большинство из них имеют длинные и даже бесконечные прокрутки. Чтобы сбалансировать это, они используют большие изображения и анимационные эффекты, такие как анимация прокрутки, анимация перехода прокрутки и подобные эффекты. Оптимизация изображений и использование наложений фильтров на больших изображениях могут уменьшить размер файла изображения, сохранив большую часть его качества.
Оптимизация изображений и использование наложений фильтров на больших изображениях могут уменьшить размер файла изображения, сохранив большую часть его качества.
Контекстный ИИ (№ 25 показан выше) даже без начального экрана загрузки этот одностраничный веб-сайт загружается на удивление быстро, несмотря на то, что полноэкранные изображения используются во всех десяти разделах веб-сайта.
3. Использование эффективных призывов к действию
Способность веб-сайта продавать товары или привлекать клиентов = конверсия. Одностраничные веб-сайты эффективны для конверсии, когда они могут направлять посетителя сайта через веб-сайт и к призыву к действию. Размер, цвет и расположение кнопок призыва к действию влияют на конверсию.
Цикл (№ 28 показан выше) не имеет элементов навигации. Все интерактивные элементы, такие как кнопки, ведут к одному призыву к действию на странице.
4. Непрерывный поток контента в удобном для восприятия формате
Одностраничные веб-сайты ограничены объемом контента, который они могут представить. Из-за этого некоторые сайты стараются размещать как можно больше контента. Слишком много информации может ошеломить посетителей сайта. Наличие нескольких разделов, разделенных пробелами или фоновыми разрывами, может облегчить восприятие контента.
Из-за этого некоторые сайты стараются размещать как можно больше контента. Слишком много информации может ошеломить посетителей сайта. Наличие нескольких разделов, разделенных пробелами или фоновыми разрывами, может облегчить восприятие контента.
Falafel Inc (№ 18, показанный выше) группирует содержимое страницы в «маленькие куски», не слишком много информации, но релевантную информацию, сгруппированную вместе и разграниченную пробелами.
Нужна помощь с вашим одностраничным веб-сайтом?
Если вам нужна помощь с вашим одностраничным веб-сайтом, вы обратились по адресу. Мы можем помочь вашей компании с потрясающим веб-сайтом, генерирующим новых клиентов. Но не верьте нам на слово. Мы хотели бы сделать вам предложение, от которого вы не сможете отказаться. Мы бесплатно разработаем индивидуальный макет вашего нового веб-сайта, прежде чем вы подпишете или заплатите за что-либо. Если вам это нравится, мы можем двигаться дальше, работая вместе, если нет, нет никаких обид и никаких других обязательств.