UIkit 3 на русском. Уроки, примеры, разметка.
Представляем вашему вниманию UIkit 3 — новую версию легкого модульного front-end фреймворка для разработки быстрых и мощных web-интерфейсов. В версии 3 были улучшены и расширены многие компоненты и функции, которых не было и нет в других фреймворках. Любите Bootstrap? Ознакомьтесь со списком ниже и сравните.
Поехали! Поехали!
Github Github
Что нового в UIkit 3? В чем отличия от UIkit 2?
Прощай, JQuery!
Жизнь без JQuery возможна! UIkit 3 избавился от нее. Совсем. К примеру, на этом сайте ее нет. Естественно, все будет работать быстрее, так как размер jQuery огромен, при этом используется малая часть кода.
Новый UIkit позволяет избавиться не только от JQuery, но и связанных сторонних библиотек, например, Fancybox, Owl Carousel, Masonry, WOW, ScrollSpy, Skrollr, параллаксы и так далее. Вот такое масштабное изменение JavaScript. Просто подключите UIkit на вашу страницу и убедитесь сами. Для полного счастья свяжите с Vue.js или React 😉
Для полного счастья свяжите с Vue.js или React 😉
SVG, анимация, параллакс
Вставляйте SVG в разметку различными способами, стилизуйте и анимируйте.
Сетка
Новая сетка, как и ранее, использует flexbox для создания динамических и гибких макетов. Она работает в связке с новым компонентом ширины, включающим дополнительные параметры. Можно равномерно распределять столбцы, автоматически применять размеры содержимого или увеличить ширину столбца, чтобы заполнить оставшееся пространство. Режимы, разумеется, комбинируются. Здесь не нужно вечно вставлять «row» и пустые блоки. При использовании атрибута uk-grid необходимый класс проставляется автоматически, а система сетки заботится о полях, переносах и отступах с помощью JavaScript.
Очень очень очень много разного текста
Идет бычок, качается, вздыхает на ходу: ох, доска кончается, сейчас я упаду!
Еще…
Masonry
Сетка Masonry в UIkit 3 стала частью компонента Grid.
Элементы сетки можно упорядочивать в многостолбцовой схеме без пропусков,
независимо от того, имеют ли ячейки сетки другую высоту. У него одна главная задача — он устраняет пробелы.
Никакой магии, никакого абсолютного позициионирования!
Просто добавьте
У него одна главная задача — он устраняет пробелы.
Никакой магии, никакого абсолютного позициионирования!
Просто добавьте uk-grid = "masonry: true" в любую сетку, чтобы включить эффект Masonry.
С помощью встроенного Lazy Load из компонента Изображения можно сделать динамическую фотогалерею.
Компонент Иконки
Компонент Иконки поставляется с собственной системой значков SVG, теперь это не Font Awesome. Он динамически внедряет иконки SVG, которые можно легко стилизовать с помощью CSS. Все иконки были созданы по индивидуальному заказу и содержат много красивых элементов практически для каждого варианта использования. Есть возможность добавления собственных иконок.
- home
- sign-in
- sign-out
- user
- users
- lock
- unlock
- comments
- hashtag
- tag
- cart
- credit-card
- receiver
- search
- location
- bookmark
- settings
- cog
- nut
Компонент Инверсия
Важный элемент обновленного дизайна UIkit. Инвертирует большинство других компонентов UIkit 3 для любого фона — темного или светлого. Больше не нужно писать собственные стили при отображении элементов на разных фонах. Просто добавьте класс
Инвертирует большинство других компонентов UIkit 3 для любого фона — темного или светлого. Больше не нужно писать собственные стили при отображении элементов на разных фонах. Просто добавьте класс .uk-light для темного фона в светлом стиле или .uk-dark для светлого фона в темном стиле.
Light
Иногда лучше остаться спать дома в понедельник, чем провести всю неделю, отлаживая написанный в понедельник код.
Dark
Иногда лучше остаться спать дома в понедельник, чем провести всю неделю, отлаживая написанный в понедельник код.
Drag and Drop
Компонент позволяет сортировать и перетаскивать объекты. Как на страницах аудиозаписей в соцсетях.
-
Элемент 1
-
Элемент 2
-
Элемент 3
-
Элемент 4
-
Элемент 5
-
Элемент 6
-
Элемент 7
-
Элемент 8
Компонент Навигационная панель
Был расширен новый режим переключения (клик и наведение), добавлен прозрачный вариант, который также можно использовать с компонентом Инверсия. Этот стиль выглядит великолепно на любом фоне. Новый режим dropbar отображает выпадающие списки внутри полноэкранного фонового контейнера.
Этот стиль выглядит великолепно на любом фоне. Новый режим dropbar отображает выпадающие списки внутри полноэкранного фонового контейнера.
Фильтр + Masonry
Фильтруйте и сортируйте элементы в многостолбцовых макетах по категории, дате или другим метаданным. В UIkit 3 компонент Фильтр работает отдельно и больше не привязан к сетке. Любой макет может быть отфильтрован или отсортирован независимо от того, как элементы расположены. Он работает с эффектами Masonry и параллакса, примененными к сетке. Элементы исчезают и перемещаются с плавными переходами между различными состояниями фильтрации и сортировки.
- Белый
- Синий
- Черный
- Маленький
- Средний
- Большой
Компонент Карточки
Это новый централизованный способ представления различных видов контента. Он заменяет старый компонент Панели.
Он заменяет старый компонент Панели.
Default
Системы неслыханно быстрые ошибаются неслыханно быстро.
Primary
Системы неслыханно быстрые ошибаются неслыханно быстро.
Secondary
Системы неслыханно быстрые ошибаются неслыханно быстро.
Компоненты Drop и Dropdown
Компоненты Drop & Dropdown с их повышенной гибкостью позволяют отображать что угодно. Для определения поведения доступны дополнительные параметры, например выравнивание границ для выравнивания выпадающего списка относительно любого выбранного элемента на странице.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
Новый слайдер
Новый компонент Слайдер позволяет отображать несколько элементов контента одновременно. Вы можете переключаться по ряду объектов, плавно раскрывая новые. Слайдер был написан с нуля, разделяя его кодовую базу с компонентом Слайд-шоу. Благодаря этой модульности UIkit JavaScript увеличил размер файла всего на 2 КБ (gzip), включая компонент Слайдер и все другие улучшения. И помните, все это работает без зависимости от jQuery! 🙂 Прокручивается стрелками, точечной навигацией, пальцами или мышкой.
Благодаря этой модульности UIkit JavaScript увеличил размер файла всего на 2 КБ (gzip), включая компонент Слайдер и все другие улучшения. И помните, все это работает без зависимости от jQuery! 🙂 Прокручивается стрелками, точечной навигацией, пальцами или мышкой.
-
Заголовок
Когда я вижу, как ты верстаешь, малыш, ты меня пугаешь.
-
Заголовок
Когда я вижу, как ты верстаешь, малыш, ты меня пугаешь.
-
Заголовок
Когда я вижу, как ты верстаешь, малыш, ты меня пугаешь.
-
Заголовок
Когда я вижу, как ты верстаешь, малыш, ты меня пугаешь.
-
Заголовок
Когда я вижу, как ты верстаешь, малыш, ты меня пугаешь.

Компонент Offcanvas
Компонент Offcanvas был полностью переработан, добавлены новые режимы анимации с возможностью реверса.
Заголовок
Работает машина, заменяющая сто человек, а вокруг стоят сто человек и смотрят, как она работает.
Заголовок
Работает машина, заменяющая сто человек, а вокруг стоят сто человек и смотрят, как она работает.
Заголовок
Работает машина, заменяющая сто человек, а вокруг стоят сто человек и смотрят, как она работает.
Заголовок
Работает машина, заменяющая сто человек, а вокруг стоят сто человек и смотрят, как она работает.
Компонент Формы
В UIkit 3 все ранее использующиеся компоненты форм объединили в один. Рассмотрите простой пример создания формы входа UIkit, включающий сразу несколько новых модульных компонентов: форма, наложение, модальные окна, высота, кнопки, инверсия, отступы, позиционирование.
Наложение, Позиции и Переходы
Были разделены, чтобы их можно было использовать вместе с другими компонентами.
Top
Bottom
Left
Right
Margin & Padding
Являются отдельными компонентами и содержат новые модификаторы размера, а также дополнительные классы для удаления полей. Для согласованности некоторые имена классов были изменены или заменены, на что стоит обратить внимание при переносе старого кода.
Блочный элемент
Flex элемент
Toggle
Компонент Toggle получил большую функциональность, например, переключение классов в зависимости от размера области просмотра, даже на самого себя.
Первая анимация
Компонент Фон
Включает в себя красивые параметры фона и поставляется с несколькими режимами отображения и смешивания.
Умножение
Перекрытие
Изображения
Компонент Изображения ускоряет время загрузки страницы и уменьшает трафик, загружая картинки лишь тогда, когда они входят в область просмотра. Это просто находка для желающих приблизить Page Speed к заветной сотне. Вот как это работает:
- Загружаются только те изображения, которые изначально находятся в окне просмотра.

- На остальные изображения распространяется ленивая загрузка (Lazy Load).
- Пустое изображение-плейсхолдер генерируется мгновенно, чтобы предотвратить скачки содержимого, когда изображения загружены или еще не находятся в области просмотра.
- Опционально, изображение-плейсхолдер может иметь любой вид фона или анимацию предварительной загрузки.
Эта страница лопнет, если мы перечислим все новинки. Поэтому здесь лишь некоторые из новых дополнений UIkit 3.
UIkit на русском языке. Документация, примеры, уроки.
11+ примеров адаптивной карусели совы — слайдер csshint
5 лет назадowl carousel — это подключаемый модуль jQuery с сенсорным экраном, который позволяет создавать красивую адаптивную карусель / слайдер / отзыв и многое другое. У него есть и другие интересные функции, такие как:
Полностью настраиваемый, поддержка касания и перетаскивания, полностью отзывчивый, современные браузеры, браузеры-зомби, модули и плагины.
Частица Owl Carousel основана на проекте с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Owl Carousel протестирована в следующих браузерах/устройствах:
Chrome
Firefox
Opera
IE7/8/10/11
iPad Safari
iPod4 Safari
Nexus 7 Chrome
Galaxy S4
0s вы планируете добавить слайдер или отзывы на свой веб-сайт или блог, я настоятельно рекомендую использовать owl carousel. потому что Owl Carousel — мой любимый карусельный слайдер jQuery.
здесь мы выбрали несколько примеров слайдеров owl carousel. вы можете легко загрузить и использовать в соответствии с вашими потребностями.
1. Слайдер сцены Owl Carousel
См. слайдер сцены Pen Owl Carousel Кларка Уимберли (@clarklab) на CodePen.
Демонстрационная версия загрузить Get Hosting
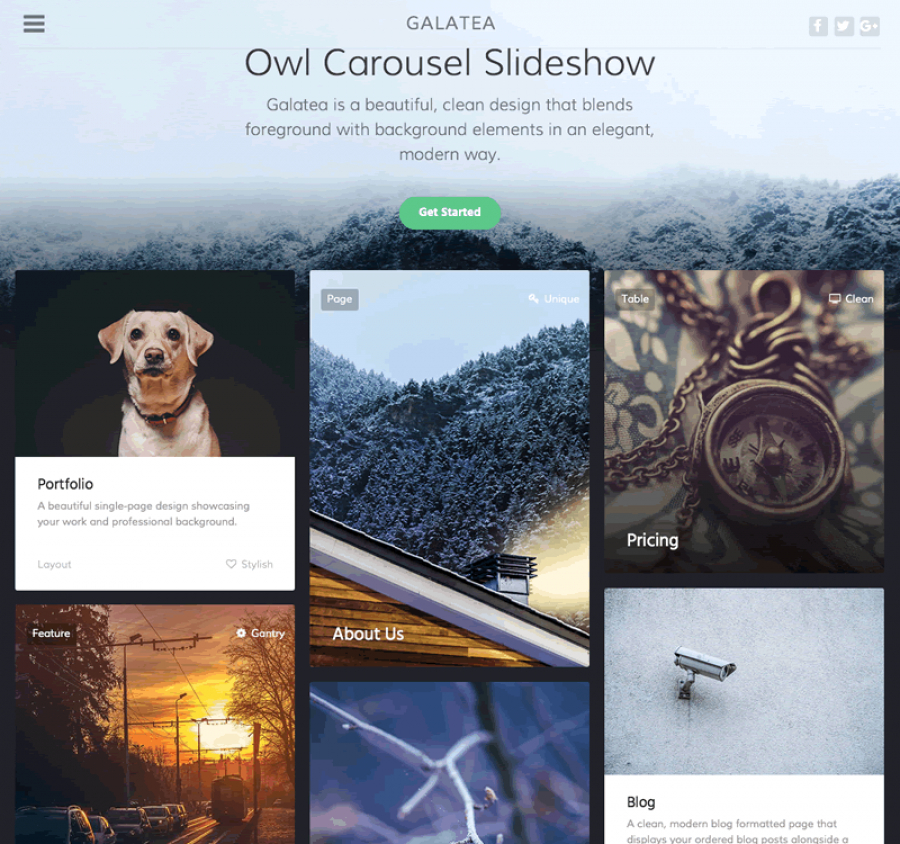
2. Ползунок эффекта обтекания с каруселью с совой
См. слайдер с эффектом обтекания пера с каруселью совы от Webévasion (@Webevasion) на CodePen.
Демо скачать Get Hosting
3.Карусель совы – Полная ширина/высота с настраиваемой навигацией
См. Карусель Pen Owl – Полная ширина/высота с пользовательской навигацией от Ingvi Jonasson (@ingvi) на CodePen.
Демо загрузить Получить хостинг
4. Карусель Owl с атрибутами данных
См. Карусель Pen Owl с атрибутами данных от bloo apple (@blooapple) на CodePen.
Карусель Pen Owl с атрибутами данных от bloo apple (@blooapple) на CodePen.
Демо загрузить Get Hosting
5. Полноширинный слайд-переход Owl Carousel
См. полноширинный слайд-переход Pen Owl Carousel от Baek Hyun (@altro-nvp2) на CodePen.
Демонстрация скачать Get Hosting
6. Получение активного индекса, загрузка json через обратный вызов
См. Pen Responsive Owl 2 Carousel Slider, получение активного индекса, загрузка json через обратный вызов от Andre (@ingomc) на CodePen.
Демо скачать Get Hosting
7.
 owl-carousel
owl-carouselСм. Pen owl-carousel от waracci (@waracci) на CodePen.
Скачать демо Получить хостинг
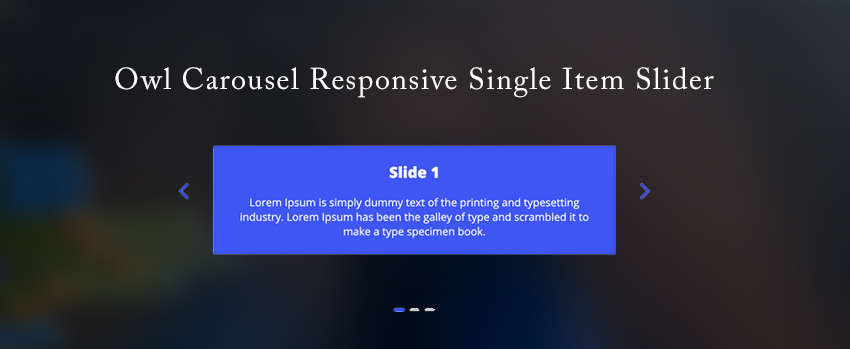
8.Слайдер карусели owl
Посмотреть слайдер карусели Pen owl от shamim khan (@shamim539) на CodePen.
Демо загрузить Get Hosting
9.Owl Carousel 2 Equal Heights (только css)
См. Pen Owl Carousel 2 Equal Heights (только css) Брайана Уиллиса (@bootstrapped) на CodePen.
Демо загрузить Get Hosting
10.Owl Carousel – наложение одного слайда/заголовка
См. Карусель Pen Owl – одиночный слайд/наложение подписи от WebDevStudios (@webdevstudios) на CodePen.
Демо скачать Get Hosting
11.Owl Carousel 2 sync demo with loop/autoplay
См. демонстрацию синхронизации Pen Owl Carousel 2 с циклом/автозапуском от Washaweb (@washaweb) на CodePen.
Скачать демо Get Hosting
Я надеюсь, что этот пост поможет вам создать красивый и отзывчивый слайдер. Спасибо и продолжайте посещать 🙂
пример слайдера owl carousel
You may also like
Owl Carousel & Javascript Responsive Carousel
12. 08.2021
08.2021
Owl Carousel — это простой в использовании, обновляемый, быстрый и бесплатный адаптивный слайдер-карусель с редактируемой структурой кода. Он работает с библиотекой jquery и совместим со многими распространенными браузерами.
Их также можно использовать с помощью стрелок направления, перетаскивания и автоматического зацикливания.
Браузеры и устройства, совместимые с Owl Carousel
- Google Chrome
- Мозилла Фаерфокс
- Опера
- IE7/8/10/11
- Сафари для iPad
- iPod4 Сафари
- Nexus 7 Chrome
- Галакси С4
- Нокиа 8s Windows8
Установка Owl Carousel
Owl Carousel Коды CSS и Javascript должны быть добавлены на веб-страницу HTML вместе с кодами Jquery.
Коды CSS
Добавьте следующие коды CSS в теги
. Вы можете разместить коды CSS там же, где и разработанный проект, или вызвать их через https://owlcarousel2. github.io /OwlCarousel2/, добавив следующие коды.
github.io /OwlCarousel2/, добавив следующие коды.
Примечание: Поскольку вызов кодов CSS извне приведет к снижению производительности, было бы правильнее вызывать их из той же области хранения, что и проект.
Коды JavascriptДобавьте коды Javascript, которые заставляют карусель работать, в поле после закрытия тегов
Примечание: Эти коды также работают при добавлении в любую область страницы, но добавление кодов внизу страницы будет более выгодным с точки зрения скорости сайта.
<скрипт src="jquery.min.js">
Вы также можете вызывать коды Javascript извне, как коды CSS.
