15 примеров лучших лендингов — Weblium Блог
Содержание
Что такое лендинг?Лендинг (landing page) — особый тип одностраничного сайта (либо отдельная лендинговая страница на сайте), созданный и «заточенный» под продвижение или продажу конкретного нового, уникального продукта/услуги/акции/мероприятия.
Цель лендинга — лаконично ответить на все вопросы пользователя в пределах одной прокручиваемой страницы, максимально выгодно представить продукт и мотивировать посетителя совершить целевое действие (оформление заявки, получение бесплатной консультации, скачивание приложения или курса) с помощью лид-формы с кнопкой.
Стоит понимать, что лендинг — это всегда одностраничник (читайте все о создании одностраничного сайта на нашем блоге), но одностраничник — это не всегда лендинг (сайт-визитка, к примеру, тоже может состоять из одной страницы).
Примеры лендингов, которые вы запомните! Boy-coy: пример лендинга с крутым параллакс-эффектомСмотреть лендинг: http://boy-coy. com/
com/
Ниша: дизайн;
Особенность: параллакс, 4-экранное исполнение.
Пример хорошего лендинга от студии дизайна, на котором хочется побыть подольше… Обратите внимание на то, как эффективно воздействует четырехэкранное исполнение сайта на посетителя: студия поступательно убеждает пользователя в выгодах сотрудничества.
Параллакс-эффект однозначно увлекает, разбавляя простую «рисованную» графику.
Setters: пример последовательного лендингаСмотреть лендинг: https://setters.agency/
Ниша: дизайн;
Особенность: последовательность, фиксированная кнопка CTA.
Этот лендинг — пример того, как можно оформить главную страницу сайта студии, чтобы она конвертировала посетителей в покупателей.
Информация подается очень грамотно и последовательно, а кнопка «Оставить заявку» всегда остается перед глазами.
Unawheel: пример лендинга c правильными CTAСмотреть лендинг: https://unawheel. eu/
eu/
Ниша: производство инвалидных колясок;
Особенность: полнота информации, правильный дизайн и посылы CTA.
Еще один пример хорошего лендинга, демонстрирующий, как корректно оформлять призывы к действию. Первое правило — кнопок должно быть достаточно, и расположены они должны быть в правильных местах (у Unawheel кнопки «заказать коляску» и «заказать бесплатный тест-драйв» — на первом экране, под презентацией топовой модели, под характеристиками и под сильным теглайном).
Запомните и второе правило — эффективный дизайн кнопок: они должны моментально привлекать внимание и сочетаться по стилю с дизайном лендинга.
Maslo: пример анимированного лендингаСмотреть лендинг: https://maslo.ai/
Ниша: разработка приложений;
Особенность: привлекательная анимация в дизайне, лаконичность, удачно подобранная цветовая схема.
На лендинге платформы, созданной для вычисления эмоционального интеллекта — минимум текста, но каждая фраза емко презентует характеристики разработки. При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
Ненавязчивый градиент лиловой гаммы и гладкие линии наводят на мысли и глубине эмоционального состояния человека: очередной пример хорошего лендинга, дизайн которого перекликается с идеей продукта.
Okna Ludyam: пример лендинга с неожиданным дизайномСмотреть лендинг: http://oknaludyam.ru/
Ниша: производство МПО;
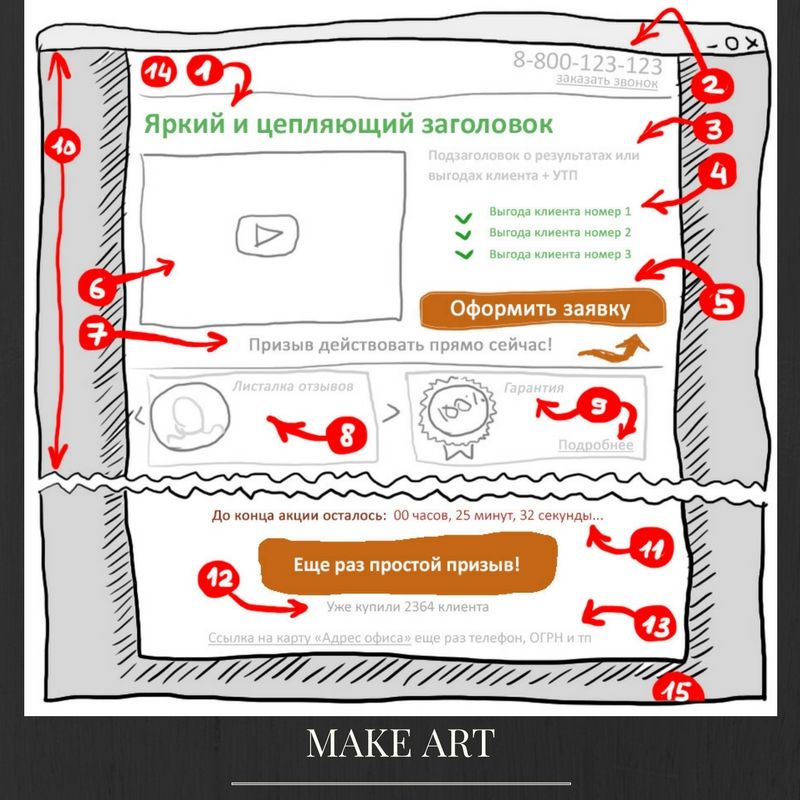
Особенность: уникальный «рисованный» дизайн, полнота подачи информации. Перед вами пример landing page, который заставит многих вспомнить школьные годы!
Конкуренция на рынке ПВХ окон просто сумасшедшая, и эта компания решила обратить на себя внимание таким вот нестандартным дизайном лендинга.
Что самое интересное – простые кнопки CTA и так выделяются на фоне этой «рисованной шпаргалки»! Хотя, согласимся, их можно было сделать эффектнее — выдержать в стилистике сайта, но «раскрасить» в яркий цвет. И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
Смотреть лендинг: https://www.balsoy.fr/
Ниша: производство пищевых продуктов;
Особенность: эстетичный дизайн, оригинальная цветовая схема, шрифты и контент.
Так уж сложилось, что крутые лендинги продвигают крутые продукты. На сей раз у нас — бальзамический уксус на основе соевого соуса. Поэтому, в дизайне сайта просматривается попытка соединить две культуры — итальянскую и азиатскую. Эффект достигается с помощью цветов, шрифтов и самого контента.
Центральный элемент дизайна — бутылочка с уксусом — перемещается вниз при прокрутке, удерживая на себе внимание. Отдельный экран демонстрирует возможности применения продукта с помощью кликабельных карточек блюд.
В самом низу страницы вас ждет форма, заполнив которую вы получите бутылочку Balsoy бесплатно.
NotPot: пример «немногословного» лендингаСмотреть лендинг: https://notpot. com/
com/
Ниша: производство кулинарных изделий;
Особенность: красочный pop-art дизайн, минимум текста, простота и понятность.
Подбирая наши примеры лендинг пейдж, мы наткнулись на сайт с необыкновенно симпатичным дизайном.
Лендинг продвигает жевательную резинку с успокаивающим эффектом на основе вытяжки из конопли (прокрутите вниз, чтобы прочитать статьи, подтверждающие легальность продукта или найти контакты, чтобы задать вопрос).
Элементы дизайна в стиле pop-art заменяют тысячу слов (текста на лендинге действительно мало!). А еще, здесь есть притягивающая взгляд анимация и предельно понятный интерфейс — просматривать целевую страничку NotPot просто и приятно!
Weblium: пример лендинга с сильным офферомСмотреть лендинг: https://weblium.com/create-small-business-website
Ниша: создание сайтов;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
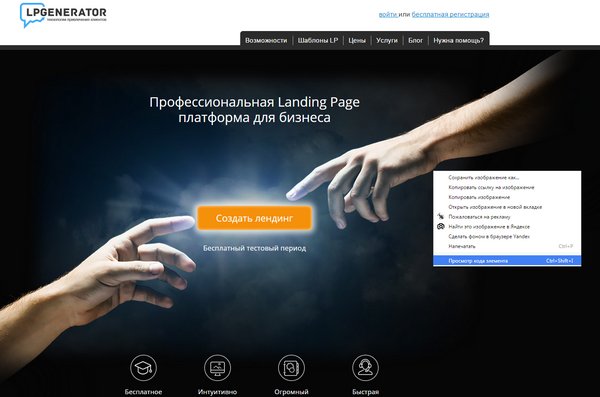
Лендинг конструктора сайтов Weblium — это страница на сайте компании, призванная заинтересовать посетителя в создании сайта для бизнеса с помощью платформы и попробовать бесплатный тариф — либо сразу приобрести к тарифу Pro с расширенными возможностями.
Во-первых, этот минималистичный лендинг — пример важности составления четкого и сильного оффера и грамотной демонстрации преимуществ продукта.
Второе: большое количество пустого пространства и белоснежный фон фокусируют внимание потенциального клиента на контенте, графические иконки помогают быстрее донести текстовую информацию до посетителя, а обилие CTA повышает шансы на то, что потенциальный клиент станет реальным!
Twillory: пример лендинга с высокой конверсиейСмотреть лендинг:https://www.twillory.com/
Ниша: производство одежды;
Особенность: простота и понятность, высокий показатель конверсии.
Лендинг, пример которого сейчас перед вами, имеет коэффициент конверсии равный 46. 85% (для индустрии торговли одеждой это просто мечта!).
85% (для индустрии торговли одеждой это просто мечта!).
Во многом, этот результат был достигнут благодаря приоритетной кастомизации под мобильные. Pop-up (всплывающие) окна еще больше улучшили его. Десктопная версия включает также GIF и видео, которые тоже увеличивают конверсию.
Крайне важное значение для повышения конверсии играет оффер (совокупность выгод от продукта), вынесенный на первый экран. Если хотите высоких конверсий, обязательно ознакомьтесь с тем, что такое оффер и как его составить.
Happy hostel: пример лендинга-шаблонаСмотреть шаблон: https://hostel.weblium.site/
Использовать шаблон для своего лендинга
Ниша: услуги по размещению гостей;
Особенность: последовательная и четкая подача информации.
В первую очередь, этот лендинг хорош тем, что последовательно предоставляет всю необходимую информацию об услуге.
Все по «правилам хорошего тона» для лендингов: красивая фотография и лид-форма, фотогалерея, варианты комнат с описаниями и ценами, удобства, локация, действующие скидки и т. д.
д.
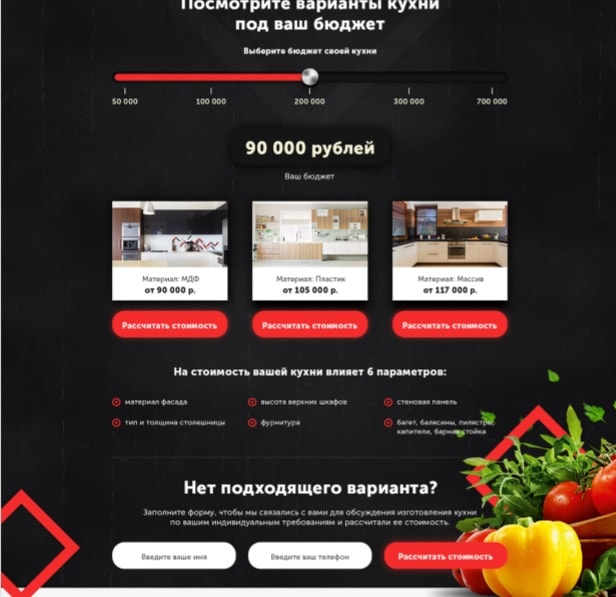
Смотреть лендинг:https://silla.com.ua/
Ниша: производство мебели;
Особенность: нестандартное УТП, привлекательный лаконичный дизайн, мощный копирайт и визуализация.
Лендинг Silla может подсказать много идей для оформления своей эффективной посадочной страницы: стильные качественные фото товара в разных ракурсах, преимущества продукта и выгоды покупки на слайдерах на первом экране и мощный продающий копирайт.
Titan: пример эффектного лендингаСмотреть лендинг: https://titan.viita-watches.com/en/
Ниша: производство умных часов;
Особенность: эффектный дизайн, центрирование продукта на экране.
Этот лендинг — пример того, что если вы красиво презентуете качественный товар, у вас не будет отбоя от покупателей.
Качественные фотографии позволяют рассмотреть часы во всех деталях. Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Фоновое изображение расплавленного металла, черно-белая гамма, местами просто огромная типографика подчеркивают брутальный стиль самих часов.
Promo: пример лендинга с высокой конверсиейСмотреть лендинг: https://promo.com/
Ниша: платформы для создания видео;
Особенность: обилие видеоконтента, CTA, социальных доказательств.
Анализируя некоторые лендинг пейдж примеры, мы обнаружили, что коэффициент конверсии этого лендинга — 46.94%.
Видео способны увеличивать конверсию лендингов на 80%. Поэтому, на лендинге самих Promo хватает видеоконтента — начиная с хедера сайта (ценностный оффер компании размещен поверх динамичного видеофона) — и заканчивая объясняющими роликами.
Но не одно видео повышает конверсию — без CTA у вас ничего не получится! Поэтому, call-to-action можно найти буквально в каждом разделе сайта Promo, в том числе — на первом экране.
Хотите такой же классный сайт? Тогда читайте о том, как создать продающий лендинг!
Sydney Vessel Specialists лендинг: пример минимализмаСмотреть лендинг: https://sydneyvesselspecialists. com.au/
com.au/
Ниша: обслуживание яхт;
Особенность: минималистичный дизайн, правильные CTA, сильный оффер и качественные фото.
Подбирая наиболее удачные примеры лендинг пейдж, мы не могли обойти стороной Sydney Vessel Specialists — одностраничный шаблон сайта, исполняющий функции лендинга, который был создан на конструкторе сайтов Weblium.
Четкий оффер, качественные фотографии, ненавязчивые CTA в правильных местах, приятный дизайн — важные составляющие успешно конвертирующего лендинга.
Nevada Summer Night Party лендинг: пример шаблонаСмотреть лендинг: https://music-party.weblium.site/
Использовать шаблон для своего лендинга
Ниша: развлечения;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Если когда-нибудь захотите устроить масштабную пати — внимательно изучите этот лендинг!
Сайт продвигает летний фестиваль — и моментально увлекает посетителя полноразмерным изображением с интригующим оффером на первом экране. Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Темный дизайн сайта как нельзя лучше передает атмосферу ночных вечеринок под звездами, line-up заставляет искать своих кумиров среди участников, а фото из галереи сподвигают немедленно начать собирать чемодан!
Чем отличается лендинг от других сайтов:- Минималистичный дизайн лендинга, фокусирующий внимание на продвигаемом объекте.
- Форма заказа, кнопка звонка и онлайн-чат всегда перед глазами посетителя.
- Вызов действий (например, «подробнее»), расположенный не только на кнопках, но и внутри страницы.
- Отсутствие возможности (и необходимости) перехода на другие страницы.
- Наличие призывов к действию CTA (Call To Action), направленных на совершение целевого действия посетителем.
- Продвижение осуществляется с помощью контекстной рекламы, под конкретный ключевой запрос.
- Невысокая стоимость создания и быстрый эффект (обязательно учтите это, решая, что лучше создать — лендинг или сайт).

Заключение
Надеемся, что наши примеры лендинг пейдж вдохновят вас на создание своего эффективного лендинга!Помните: сегодня, для создания эффективного лендинга вам не нужна большая сумма денег, или специальные скиллы в разработке сайтов.
Создайте свой продающий лендинг с Weblium уже сегодня — и начните привлекать новых клиентов!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 2 голоса
Рейтинг статьи
28 оригинальных примеров лендингов за 2017 год
Что такое оригинальный лендинг? Запоминающийся, необычный дизайн, продуманная концепция, привлекающие внимание детали. Мы сформулировали такое понятие. Возможно, вы составите свое?
В этой статье мы собрали для вас 28 лучших примеров оригинальных лендингов. Уверены, они вдохновят вас на интересные решения. Поехали!
Лендинг носит «говорящее» название — Future OF Design (Будущее дизайна). Он предназначен для презентации форума, где профессионалы будут делиться опытом, как дизайн помогает бренду. Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом.
Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом.
Лендинг Mai 36 Galerie представляет международную галерею современного искусства, которая находится в Цюрихе. Их специализация — презентация и продажи лучших экспонатов современной живописи, фотографии, скульптур. Как должна выглядеть страница выставочного центра?
Конечно, именно так, как сайт Mai 36 Galerie. Много «пустого пространства», «воздуха», окружающего картины и другие экспонаты. Дизайнерам удалось создать простой, но удивительно правильный лендинг. Вдохновляйтесь:)
Бренд AMAIÒ представляет люксовые купальные костюмы и аксессуары. Стиль, заключенный в простоте. Эту концепцию они реализовали и на своем лендинг пейдж.
При переходе на сайт, открывается сначала полностью темный экран, после — лаконичное название бренда, и лишь затем появляется нежно-лиловая посадочная страница с ненавязчивыми силуэтами девушек и «парящими» заголовками. Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню.
Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню.
Перед вами лендинг…фермы. Да-да, фермы! Представители сельскохозяйственного направления смогли создать привлекательную страницу, которая презентует их компанию как самую «зеленую» и безусловно вызывает аппетит. Даже запах свежей зелени будто ощущается, правда?:)
На посадочной странице привлекает взгляд мощный заголовок, а красивые изображения растений дополняют очень «свежее» первое впечатление. Bowery однозначно достойны того, чтобы на них посмотреть.
От зелени — к «яблокам» 🙂 Мы не могли обойти стороной промо-лендинг новинки от Apple — iPhone X. Весь мир с нетерпением ждет старта продаж, а разработчики посадочной страницы подогревают их интерес футуристическим дизайном. При переходе на лендинг мы видим огромный знак «Х». Движение колесиком мышки — и «Х» превращается в смартфон.
Минимализм, красота, воплощение будущего — это лендинг нового iPhone X.
Мед? Хм, нет. Это лимитированная серия блокнотов от бренда Baron Fig — Raspberry Honey (Малиновый мед). Как все грамотные маркетологи, специалисты Baron Fig отвели под свой продукт лендинг-страницу. И сделали ее по-настоящему вкусной:) Яркие цвета, красивые изображения, крупная надпись на посадочной странице, удачное сочетание разных шрифтов и ненавязчивая CTA-кнопка (Купить сейчас) — дизайнеры действительно постарались.
Лендинг, посвященный историям жителей США по программе DACA (Deferred Action for Childhood Arrivals). Эта программа создана для людей, которых в возрасте до 16 лет нелегально привезли на территорию Соединенных штатов. Программа позволяла им находится в стране на законных основаниях, получить образование. С приходом новой власти, Администрация Президента решила сократить эту программу. Лендинг посвящен людям, которые теперь могут быть депортированы.
Краткая, но емкая фраза «Мы все мечтатели» выражает основной посыл этой страницы. Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт.
Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт.
Лендинг-страница, посвященная идеальному рецепту напитка Джин-тоник. Идеальному — по словам создателей, конечно, мы то не пробовали:) Зато сайт у них соответствует этому заявлению. В первую очередь привлекает внимание цветовое решение и рисованные изображения. Над фирменным стилем явно поработали профессионалы.
На лендинге удачно реализован параллакс-скроллинг, постепенно раскрывающий особенность продукта. Необычно и запоминается надолго. На скрине мы объединили 2 экрана. Перейдите по ссылке из заголовка, вы удивитесь:)
Storybacker — это платформа для связи блогеров с рекламодателями (компаниями, которые хотят расширить аудиторию). Не секрет, что сегодня лидеры мнений миллионов — популярные блогеры YouTube, Instagram, Facebook и других соцсетей.
С первого взгляда на лендинг непонятно, почему выбрана такая тематика? Звездное небо, лиловые оттенки добавляют атмосферу тайны.
То, что это как-то связано с блогингом, нам подсказывает фраза, которая «печатается» прямо перед нами на первом развороте. Тут же есть поле для ввода e-mail, и фраза призыва зарегистрироваться быстрее, ведь места ограничены. Маркетологи тоже поработали хорошо, но все же, почему именно такие цвета?:) Наверное, личные предпочтения дизайнеров. А вы как считаете?
Father Rabbit — это бренд посуды, кухонного текстиля и различных аксессуаров. Если компания представляет продукты стиля, значит, и лендинг должен быть соответствующий. «Папа Кролик» с этим справился:)
Хорошее сочетание цветов, много пространства, удачное использование лаконичного логотипа рядом с CTA-кнопками «Купить сейчас». Понятный, и приятный глазу лендинг.
YouAte — это приложение для смартфонов, которое помогает ввести и сохранить полезную привычку питаться правильно. Промо-страница онлайн-продукта должна демонстрировать красивые, но правильные блюда, при этом без возбуждающих аппетит цветов (красного, например).
Привлекает внимание интересный шрифт на посадочной странице, судя по логотипу бренда — их фирменный:) Дизайн милый, симпатичный, вызывающий улыбку. Несет позитив, и это правильно.
Разработчики лендинга для Nebia Shower выбрали нетипичное, но однозначно интересное решение. Душевая лейка — то, что продвигается на этом сайте. Она же должна быть на посадочной странице. Как расположить изображение лейки, не уменьшая ее до размеров первого экрана лендинга. но при этом и не занимая все полезное пространство? Правильно, разместить ее сбоку, давая пользователю разглядеть струи воды. Справа — оставили места для УТП (кстати, тоже очень интересного: «Вы принимали душ тысячи раз, но так — ни разу»), а также для CTA-кнопок. Словом, лендинг достоин быть в списке лучших.
Минимализм — это тренд в дизайне последних нескольких лет. Но применимо к лендингу VERK, лаконичность является единственно верным решением.
Как представить бренд наручных часов в минималистичном исполнении? У них нет ярких цветных ремешков или узоров из страз.
Uber Design — это проект компании Uber. Кажется странным, что одна из самых известных в мире служб такси увлечена дизайном, правда? Но они так говорят. И показывают. «Говорит и показывает Убер» 🙂
А мы смотрим. Рисованные картинки, лаконичность, но яркость цветов, а главное — выдержанность в фирменном стиле (угловатость форм). Словом, Убер делает большой акцент на дизайн в своей компании, и делает его правильно.
B&O PLAY — бренд наушников, которыми удалось удивить. При переходе на посадочную страницу основная часть как будто сжата, как лист бумаги гармошкой, а затем распрямляется и дает оценить дизайн.
Такие цвета и фигуры мы привыкли видеть у брендов молодежной одежды. Производители наушников, как правило, используют что-то лаконичное, с акцентом на устройство.
Simply Gum — бренд, который представляет на рынке натуральные жвачки. Да-да, жвачки. До чего дошел бум в погоне за здоровым образом жизни. Лендинг у Simply Gum получился поистине… милым. Такие эмоции вызывают изображения маленьких коробочек, красивая подборка картинок, чего стоит одна только ложечка в футере (пролистайте лендинг до конца). Дизайнер сделал акцент на деталях, выбрав белый фон. Решение достаточно опасное, ведь есть риск наскучить. Но создатели Simply Gum справились с задачей. Хочется пожевать 🙂
Виолетта Ной (Violeta Noy) — иллюстратор из Барселоны. Об этом она сообщает сразу же на посадочной странице своего лендинга. Сайт — ее визитка, и Виолетта взяла на себя большую ответственность, создавая его, ведь иллюстратор должен обладать безупречным вкусом, необычным видением, индивидуальностью.
Виолетта с задачей справилась — она решила разместить на лендинге свои рисунки, презентуя себя посредством работ. Получился яркий, говорящий дизайн.
Посмотрите на этот лендинг. Можете ли вы догадаться, не вчитываясь в текст, что он посвящен уборке дома, прачечным, химчисткам и другим сопутствующим бытовым мелочам? Готовы поспорить, что нет.
Лендинг Alfred — отличный пример того, что можно отойти от стереотипов «мистер проперов», и презентовать услуги клининга стильно, красиво, чисто:)
Выверенные цвета, красивые изображения, читаемые шрифты и ненавязчивость — то, что отличает дизайн этого лендинга.
Shantell Martin — художник-иллюстратор. На создание своего лендинга она положила всю себя — в прямом смысле этого слова. Фон — это иллюстрации Шантель. Если поводить мышкой по ним, они «оживут». А крупные надписи являются навигацией по разделам лендинга. Очень необычно, но привлекательно. И главное, персонифицировано. То, что требуется от лендинга-визитки.
FEED — бренд одежды и аксессуаров. Нам понравились удачно сочетаемые шрифты и акцент на товарах, которые сделаны на лендинге. При наведении на картинку с сумочкой, она «переворачивается», и открывается цена предмета. Удобно! Не нужно нагромождать страницу ценами и кнопками, создана одновременно и красивая «витрина», и магазин.
Перед нами еще один лендинг-визитка. На этот раз — лондонского дизайнера Виктории Спайсер (Victoria Spicer). Исходя из ее фамилии, можно предположить, что сайт должен быть, если не «острым», то уж точно не пресным. У Виктории свой подход к делу. При переходе на страницу нам открывается сначала пустое пространство, затем «падают» три белые точки (может, все-таки перчинки? :), и после открывается большой баннер с ее именем и смелым изображением — смятой в кулаке ежевикой. Во всем этом есть некий вызов, видна смелость — то, что нужно дизайнеру, чтобы презентовать себя.
Продолжением серии лендигов-визиток будет продукт Гейвина Энтони (Gavin Anthony), под кодовым названием «Вдохновленный Малевичем» 🙂 Если серьезно, Гейвину, разработчику облачных технологий, удалось придумать интересную концепцию и воплотить ее. Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли?
Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли?
При этом второй экран контрастный. С него же (второго экрана) начинается небольшое портфолио. Лаконичность — лейтмотив этого лендинга.
Бренд Tomorrow Sleep — производитель матрасов и аксессуаров для сна. Необычной и очень удачной нам показалась посадочная страница. Необычность в том, что изображение посадочной страницы не помещается на первый экран, но при этом такое решение совершенно не мешает полноценному восприятию. Тематические изображения, проработанные иконки продукции — все это создает впечатление, что над дизайном работал профессионал. Выверенные линии и пропорции свидетельствуют о том же.
Рискованное решение выбрал бренд шляп Paris+Hendzel — разместить на первый экран лендинга фото модели без каких-либо надписей. Такое может себе позволить только известный дизайнер. Но смелые решения поощряются — поэтому лендинг находится в нашем списке.
Thriva — это сервис онлайн-анализов. Удивляет, не так ли?
Что является самым неприятным для людей при заборе анализов? Правильно, иголки. В сознании анализы прочно связаны с неприятными ощущениями. Thriva постарались преподнести свою идею мягко, за счет позитивного яркого дизайна. Вы только взгляните на этот голубой «палец» — главный персонаж посадочной страницы:) Вызывает улыбку и положительные эмоции — то, что и нужно пользователям.
Бренд LivSo представляет органическую косметику. Дизайн их промо-страницы полностью соответствует концепции «эко». Нежно-оливковый фон, читаемый, изящный шрифт, крупным планом баночки с продукцией. Ненавязчивый, но запоминающийся дизайн лендинга можно взять на заметку.
Wokine — digital-агентство, которые настолько уверены в себе, что на посадочной странице лендинга не написали ничего, кроме приветствия. «Hello» — вот, что встречает посетителя. С одной стороны, это неправильно. А как же УТП на посадочной странице, call-to-action элементы? С другой стороны, это очень оригинально. Поэтому Wokine по праву занимают свое место в нашей подборке.
Поэтому Wokine по праву занимают свое место в нашей подборке.
Create Upstate — ивент для дизайнеров, который рекламировал себя посредством лендинга. Страница получилась действительно оригинальной. Цвета, масштаб изображений, необычное выделение навигационного меню. Получилось интересно — лендинг привлекает внимание.
Хотите создать подобную необычную, но концептуальную страницу — напишите нам, мы поможем!
Высоких вам конверсий!
27-09-2017
11 лучших примеров целевых страниц, которые вдохновят вас в 2022 году
Главная — Блог — 11 лучших примеров целевых страниц, которые вдохновят вас на творчество (и конверсию) в то время как автомобили видят 7,98%. Но одна вещь верна независимо от того, в какой из них вы находитесь, это то, что хорошая целевая страница является обязательным условием, если вы хотите соответствовать или превосходить средний показатель в вашей отрасли.
В этом посте я собрал 11 лучших примеров целевых страниц из разных отраслей. Мы обсудим, что заставляет их работать, что я могу изменить и как вы можете применить эти идеи на своих собственных страницах.
Мы обсудим, что заставляет их работать, что я могу изменить и как вы можете применить эти идеи на своих собственных страницах.
Содержание
- Примеры целевых страниц продукта
- Примеры целевых страниц службы
- Примеры целевых страниц электронной торговли
- Примеры целевых страниц событий Выводы из этих примеров целевых страниц клиенты, награды, обзор и отзывы (в идеале с фотографией клиента).
- Организуйте свою информацию: Используйте не только размеры шрифта, но и цвета, фон, толщину шрифта и макет, чтобы дать читателю иерархию.
- Держите макет в чистоте: Вы увидите, что все эти страницы имеют визуальные эффекты, чередующиеся цвета фона, узоры F и Z, с большим количеством пустого пространства.
- Повторяйте призыв к действию на длинных страницах: Длинные целевые страницы эффективны, но убедитесь, что призыв к действию хорошо виден в начале, середине и конце.

Примеры целевых страниц продукта
Даже если вы не предлагаете продукт, вы все равно можете почерпнуть множество идей для целевых страниц из этих примеров.
1. Вакансии в LinkedIn — липкий, но ненарушающий CTA
Целевая страница LinkedIn ниже для вакансий в LinkedIn использует преимущества правого нижнего всплывающего окна, распространенного на платформах социальных сетей, для включения ненарушающего CTA.
Посмотреть полную целевую страницу здесь | Перейти на актуальную целевую страницу
Что делает его замечательным
- Простой и понятный брендинг: Не только визуальные эффекты, но и простой слоган вверху: Общайтесь с нужными людьми. Наймите правильных людей.
- Сигналы доверия, основанные на данных: № 1 в рейтинге повышения качества найма, в 3 раза больше квалифицированных кандидатов, малый и средний бизнес отдает предпочтение лучшему конкуренту.
- Отзыв с фотографией: Изображение лица рядом с отзывом делает его более реальным и заслуживающим доверия.

- CTA: Внизу страницы есть всплывающая вкладка «Начать объявление о вакансии».
2. Следующая пчела — превосходная организация
Этот пример целевой страницы является отличным примером, если у вас есть много информации, которую нужно передать на своей странице.
Посмотреть полную целевую страницу можно здесь. | Перейти на настоящую целевую страницу
Что делает ее великолепной:
- Заголовок, ориентированный на выгоду: Теперь это заголовок целевой страницы с высокой конверсией. Ускорьте свою реферальную воронку гораздо привлекательнее, чем Попробуйте нашу реферальную платформу.
- Доверие: Покажите нам лучшее решение — мы подарим вам подарочную карту на 200 долларов
- Иерархия информации и действий: Мы начинаем с конечной выгоды и самого важного CTA, затем гарантии и сигналы доверия, за которыми следуют преимущества и отзывы, и заканчивая более подробной информацией о его функциях, а затем еще четыре CTA
- Организация страниц: Next Bee удается упаковать 14 различных описаний функций своей платформы на одну чистую страницу, используя вкладки и карточки.

- CTA: Дружелюбный оранжевый (и приятно контрастирующий с зеленым) CTA для запроса демонстрационного прикосновения в середине первой краски страницы, повторения еще раз в разделе преимуществ, а затем еще одного среди трех других внизу страницы (запросите бесплатный POC, получите анализ рентабельности инвестиций, получите стратегический совет).
Одно могу изменить: Титульный регистр для всего мешает читабельности копии, особенно упакованного описания под заголовком. Мой мозг воспринимает их все как заголовки, а не поток информации.
3. Adobe – активные слова
Нижеприведенный пример целевой страницы Adobe предназначен для Creative Cloud (и Билли Айлиш?). Выбор слов на этой странице — это то, на что стоит обратить внимание.
Посмотреть полный скриншот целевой страницы здесь | Перейти на фактическую целевую страницу
В чем ее преимущество
- Заголовок: Скидка 60% для студентов и преподавателей — это самая заметная часть информации на первой странице, а также совпадает с заголовком объявления, которое ему предшествовало.

- Снижение цены: Показ оригинальной, более высокой цены повышает воспринимаемую ценность продукта и делает скидку намного более привлекательной (один из приемов нашей маркетинговой психологии).
- Раздел часто задаваемых вопросов: Часто задаваемые вопросы в форме аккордеона внизу — идеальный способ добавить дополнительную информацию на страницу, не загромождая ее. Это информация, которую будет искать кто-то с самыми высокими намерениями. Это также хорошо работает, если ваша целевая страница проиндексирована и вы хотите, чтобы она занимала высокие позиции.
- Активные, интересные глаголы: Нет необходимости в восклицательных знаках, когда ваши слова живые. Слов на этой целевой странице: создавайте когда угодно, делайте это, а затем PDF, делитесь, создавайте, рисуйте, вдохновляйтесь, гладьте и восхищайтесь, улучшайте свои навыки, совершайте прыжок, выходите на сцену, смотрите и учитесь.
Я мог бы изменить одну вещь: Геройское изображение Билли Айлиша с раздраженным видом. Я чувствую, что что-то более оптимистичное помогло бы говорить о скидке 60%, упомянутой рядом с ней.
Я чувствую, что что-то более оптимистичное помогло бы говорить о скидке 60%, упомянутой рядом с ней.
4. Unbounce — кратко и просто
Этот пример целевой страницы для инструментов Conversion Intelligence от Unbounce дает нам хорошее вдохновение для дизайна.
Посмотреть полный скриншот целевой страницы здесь | Перейти на реальную целевую страницу
В чем ее преимущество
- Трендовый дизайн: смешивание реальных фотографий с иллюстрациями и графикой — одна из популярных тенденций этого года на целевых страницах.
- Простота: Не каждая целевая страница должна быть длинной. Вся эта страница может быть почти захвачена одним снимком экрана. Стратегия здесь заключается в том, чтобы сделать ссылку на отдельную страницу со всеми функциями, позволяя посетителям сосредоточиться на отзыве, трех основных преимуществах и демонстрационном CTA.
- Повторение: Этот простой метод копирайтинга может улучшить запоминаемость и усилить ваши сообщения.

Одно могу изменить: Шучу. Я ни в коем случае не собираюсь предлагать компанию по созданию целевой страницы. К тому же у меня ничего нет!
Примеры целевых страниц для бизнеса в сфере услуг
Эти примеры показывают нам, что существует множество способов создания эффективных целевых страниц — независимо от вашей отрасли или бюджета.
5. BairesDev – сигналы доверия
Этот пример целевой страницы для BairesDev, ИТ-подрядчика, дает нам несколько замечательных советов по созданию целевой страницы.
Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу
В чем ее преимущество
- Сообщение: Три наиболее заметных фрагмента информации на странице представлены тремя разными способами: крупным текстом «Талант, который доставляет», уверенным изображением мужчины и контрастной желтой надписью «Быстрый старт».
 кнопка вашего бизнеса» — идеальный способ передать ваше сообщение, не перегружая пользователя.
кнопка вашего бизнеса» — идеальный способ передать ваше сообщение, не перегружая пользователя. - Копия: «Результаты команды мечты без хлопот с наймом» звучит идеально и показывает нам, что рифмы и аллитерации не должны служить милым или игривым целям.
- Количественные сигналы доверия: Чрезвычайно важны в ИТ-индустрии. 10+ лет опыта, только 1% лучших технических специалистов, 91,2% удовлетворенности клиентов, 70,3 NPS и т. д.
- Изобилие отзывов: Мало того, что страница заполнена логотипами известных компаний (Google, Salesforce, Pinterest, Rolls Royce и т. д.), но внизу есть карусель карточек с отзывами от людей из этих компаний. Отличный пример рекомендательной рекламы.
- Форма: Мало того, что это простая форма с тремя полями, но если потенциальные клиенты не знают, что им нужно, у них есть три варианта на выбор. Наведение курсора на каждую опцию дает вам немного больше информации.
 Кроме того, конкретное название формы и кнопка отправки, ориентированная на выгоду.
Кроме того, конкретное название формы и кнопка отправки, ориентированная на выгоду.
Я мог бы изменить одну вещь: Объявления группы доставки/расширенной команды под изображением героя мне не совсем понятны. Возможно, глагол перед каждым или изменение положения CTA, чтобы охватить оба.
6. Элитные боевые искусства – эмоциональная привлекательность
Эта целевая страница не такая красивая, как другие в этом списке, но она показывает, что вы все еще можете создать эффективную целевую страницу без штатного дизайнера.
Посмотреть полную целевую страницу можно здесь.
Что делает его замечательным
- Эмоции! Ключевое слово в заголовке этой целевой страницы — «уверенный», подкрепленное уверенным изображением на заднем плане. Эмоциональный маркетинг может быть тонким, но при этом иметь большое влияние.
- Количественные сигналы доверия: Более 100 000 активных студентов, более 1 миллиона студентов, прошедших обучение с 1969 года, сертификаты, основанные на 40-летней традиции и исследованиях.

- Первая краска: Поскольку это местный бизнес, намерения посетителей этой страницы (при условии, что в объявлении используется геотаргетинг) будут довольно высокими. Elite разумно указать свой адрес и время работы прямо вверху, чтобы люди могли сразу понять, будет ли это заведение работать с их графиком.
7. Powell & Sons — локальная оптимизация
Вот еще одна целевая страница веб-сайта для малого бизнеса, чистая, профессиональная и покрывающая все основы
Посмотреть скриншот страницы целиком | Перейти на актуальную страницу
Чем она хороша
- Локальное SEO: Эта целевая страница также является домашней страницей веб-сайта, и в этом случае она работает. Страница выполнила домашнюю работу по локальному SEO с локальными ключевыми словами в заголовках, основном тексте, метаданных и карте, встроенной в страницу.
- Настоящие фотографии: Вместо стоковых изображений фото кухни вверху и самого владельца в середине страницы на странице настоящие и заслуживают большего доверия.

- Отзывов С датами: Это убеждает меня в том, что бизнес активен и довольны клиенты СЕЙЧАС. Не восемь лет назад.
- Возможность просмотра: Эта страница предоставляет немедленную информацию, которую ищут посетители этой страницы, без необходимости пролистывать абзацы или блоки текста. Кроме того, форма заметна, что делает желаемое действие ясным и легким для выполнения.
Примеры целевых страниц электронной коммерции
8. Houzz — приятное зрелище
Эта привлекательная целевая страница для объявления Google, которое появилось, когда я набрал «архитектурное агентство рядом со мной».
Посмотреть полный скриншот целевой страницы здесь | Перейти на актуальную целевую страницу
Что делает его великолепным
- Цвет: Образцы краски, контрастирующие с розово-красными логотипами на фоне натурального дерева, радуют глаз.
- Краткость: На этой целевой странице есть объяснение того, как пользоваться сервисом, поддающиеся количественной оценке функции, известные сигналы доверия и обзоры — все в одном чистом макете с минимальным количеством слов.
 Цифры и цитаты говорят сами за себя.
Цифры и цитаты говорят сами за себя. - Ясность: Конечно, найти архитектора или проектировщика зданий не так просто, как 1 2 3. Но, давая пользователю четкое представление о том, чего ожидать, когда он вводит свой почтовый индекс, Houzz повышает шансы на то, что он воспользуется этой услугой. действие.
9. Freshly – разговорный стиль
Freshly – это услуга по приготовлению еды с (очевидно) отличным фуд-фотографом.
Посмотреть полный скриншот целевой страницы | Перейти на актуальную страницу
Что делает ее великолепной
- Изображения: Яркие, аппетитные изображения на странице делают ее великолепной, одновременно продвигая услугу.
- Тон разговора: «Избранное с самым высоким рейтингом» меняет мое восприятие от делового маркетинга до человека, рассказывающего мне о бизнесе. Плюс отзывы придерживаются этого тона.

- Игра с призывом к действию: Страница начинается и заканчивается громким и ясным предложением на 80 долларов с конкретной копией кнопки с призывом к действию («Посмотрите питание и цены» и «Получите скидку 80 долларов»).
- «5 причин, по которым вам понравится Freshly» : это не только показывает пользователю, как работает сервис, но и красочные изображения и Z-образный узор делают его легким и приятным для чтения.
Примеры целевых страниц событий
Если вы спросите меня, события предоставляют возможности для создания довольно крутых целевых страниц.
10. Borrell Miami — активный дизайн
Borrell Miami — это ежегодная местная рекламная конференция, на которую ежегодно съезжаются 500 руководителей отдела маркетинга, но вам не нужно проводить национальную кампанию, чтобы использовать идеи с целевой страницы этого мероприятия.
Посмотреть полноразмерный скриншот | Перейти на актуальную страницу
Что делает ее великолепной
- Дизайн: Цвета и кривые на этой странице придают ей жизнь и движение.

- Иерархия информации: Все непосредственные сведения о мероприятии доступны в верхней части страницы, включая хэштег и тему мероприятия. Затем часто задаваемые вопросы.
- Видео с прошлогоднего мероприятия: Это лучший способ показать потенциальным зарегистрировавшимся, чего ожидать, и выделить наиболее привлекательные аспекты вашего мероприятия.
11. Miro – удобство просмотра
Miro – это бесплатная онлайн-доска, которая, по моему мнению, довольно крутая!
Посмотреть полный снимок экрана здесь | Перейти на фактическую целевую страницу
Что делает ее великолепной
- Макет: Хотя здесь много информации, макет страницы облегчает мне ее восприятие. вторая половина текста ниже сгиба.
- Возможность просмотра: Тема, дата и спикеры становятся понятными сразу. Если мне не хочется читать вступительные абзацы, есть список из трех пунктов о том, что я узнаю.
 Хороший копирайтинг целевой страницы.
Хороший копирайтинг целевой страницы. - Форма: Четыре поля, призыв к действию «Зарегистрируйся» (вместо скучного старого «Отправить») и прекрасно контрастирующий фиолетовый с желтым.
Добавьте эти примеры целевых страниц в свой файл
- Вакансии LinkedIn
- Следующая пчела
- Adobe
- Отключить
- Houzz
- БэрсДев
- Свежий
- Элитные боевые искусства
- Пауэлл и сыновья
- Боррелл Майами
- Миро
30 примеров целевых страниц от реальных брендов (дизайн 2022)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вы часто слышите о важности целевых страниц для бизнеса. 💼 Возможно, вы уже читали статьи, посвященные советам по созданию целевых страниц или рекомендациям по их созданию. Впрочем, это все лишь теория. Лучший способ получить представление о том, как должна выглядеть ваша собственная целевая страница, — проанализировать реальных примеров целевых страниц , которые используют настоящие бренды.
Цель 🎯 этого поста именно в этом — показать вам различные примеры целевых страниц от существующих онлайн-брендов. Это поможет вам понять, как успешные компании используют этот маркетинговый инструмент.
👉 В этой статье мы представим 30 реальных примеров целевых страниц от брендов, о которых вы слышали раньше, или, по крайней мере, о большинстве из них.
Реальные примеры целевых страниц для вашего вдохновения
Давайте поговорим о каждой целевой странице в отдельности, чтобы понять, что в ней интересного и почему она работает. Целевые страницы перечислены в произвольном порядке.
Копиблогер
Эта целевая страница является примером страницы, на которой используется развернутая копия. Он использует информативный подход для достижения своих рекламных целей. Его цель — заставить вас подписаться на членство в Copyblogger.
Компания полагается на то, что информация — это сила. Он считает, что если они сделают своих потенциальных клиентов более осведомленными о том, что их просят купить, эти читатели с большей вероятностью примут сознательное решение о покупке. В результате это расширит членское сообщество Copyblogger.
В результате это расширит членское сообщество Copyblogger.
Стоит отметить, что первый призыв к действию на этой странице появляется ближе к концу контента и затем повторяется несколько раз, призывая людей присоединиться.
Codecademy
Обучение Codecademy для бизнеса имеет целевую страницу, на которой рассказывается, что вы получаете как компания, если присоединяетесь к их программе. Это визуально привлекательная страница с призывами к действию, отражающими бренд Codecademy.
С кратким изложением того, что предлагает их бизнес-план, эта целевая страница проверяет все это с точки зрения обязательных элементов, которые приносят результаты.
Airbnb
Это целевая страница Airbnb, предназначенная для людей, которые хотят сдать свой дом или квартиру в аренду в Интернете. Первое, что бросается в глаза, это текст и красивое видео, дополняющее текст.
Если вы продолжите прокручивать страницу вниз, у вас будет возможность узнать много нового о том, что нужно для того, чтобы стать хозяином — всего в нескольких простых словах и с великолепным дизайном. В нем даже есть раздел взаимодействия, где посетители могут заполнить форму, чтобы получить результаты, соответствующие их потребностям.
В нем даже есть раздел взаимодействия, где посетители могут заполнить форму, чтобы получить результаты, соответствующие их потребностям.
Самое интересное в этой целевой странице то, что она содержит несколько различных призывов к действию, которые ведут на другие замечательные целевые страницы, которые помогают пользователю узнать о процессе хостинга в увлекательной игровой форме.
Убер
Подобно Airbnb, еще одной странице в нашем списке примеров целевых страниц, у Uber также есть страница, которая набирает сотрудников со стороны предложения своей бизнес-модели, которая в случае Uber — это водители. На странице используется простая черно-белая цветовая схема с привлекательным текстом и формой для заполнения потенциальными водителями. Внизу страницы посетители могут узнать о преимуществах вождения в Uber и о документах, необходимых для принятия.
Вся эта информация краткая, лаконичная и простая для восприятия. Это не многолюдно и не запутанно. Чтобы расширить раздел, посетителям предоставляются различные призывы к действию, которые открываются на другой странице, где они могут узнать больше по этой теме.
Раздел часто задаваемых вопросов в конце целевой страницы также является способом получить быстрый доступ к наиболее распространенным любопытным фактам.
Оптимоле
Это пример целевой страницы, которая предлагает людям возможность протестировать инструмент перед его покупкой. Это похоже на доказательство концепции, которое принимает форму целевой страницы.
В этом случае результаты тестирования могут убедить посетителя хотя бы попробовать продукт и, надеюсь, в итоге его купить. Это хороший пример маркетинговой стратегии, направленной на привлечение новых клиентов, предлагая им тест-драйв, чтобы они могли прямо на месте проверить, как работает продукт.
КодinWP
Целью этой целевой страницы является увеличение числа загрузок. Он продвигает электронную книгу способом, аналогичным инициативе членства Copyblogger, но с меньшим содержанием. Он обобщает содержание электронной книги, используя как письменные, так и визуальные элементы.
Чем хороша эта целевая страница, так это эффективным сочетанием понятного содержания и классного дизайна. Это держит посетителя вовлечённым и жаждущим узнать больше.
Shopify
Бесплатная пробная версия Shopify — один из самых минималистичных примеров целевой страницы, представленных в этой статье. Копия короткая, и цель ясна. Есть поле, в которое пользователь может добавить свой адрес электронной почты, призыв к действию и изображение магазина.
Если вы прокрутите вниз, вы также увидите три наиболее убедительных функции Shopify, цитату клиента и небольшой FAQ. На этой целевой странице компания может кратко рассказать о том, что такое Shopify, с помощью удобного макета.
Старбакс
Через эту целевую страницу Starbucks предлагает вознаграждение клиентам, запрашивая взамен их контактные данные. Если вы присоединитесь к программе, они обещают компенсировать вас бесплатным кофе. Сообщение понятно сразу, но если вы прокрутите вниз, вы можете получить еще несколько кратких идей о том, как работает программа и как вы можете получить право на призы.
Вы заметите, что Starbucks никогда не отказывается от своих узнаваемых фирменных цветов. Помимо удобного макета, четкого сообщения и дружественного дизайна, вы увидите забавные значки, поле, в котором вы можете отправить свои коды, и различные призывы к действию, если вы ищете дополнительную информацию по связанным темам.
Эдн
Это еще один живой пример целевой страницы, который привлекает ваше внимание. Это компания на основе подписки, которая продает умные сады и хочет привлечь новых участников с помощью этой целевой страницы.
Свежий дизайн и стратегическое использование вариаций зеленого цвета позволяют легко ориентироваться и понимать все условия и преимущества присоединения к их программе членства. На странице есть симпатичные значки, красивая таблица, в которой кратко показаны преимущества членства, а также некоторые рекомендации по продуктам для начала вашего членства.
Арефс
Еще один хороший пример целевой страницы, которая предлагает посетителям напрямую протестировать свой продукт, — это бесплатные SEO-инструменты Ahrefs. Тестируя, участники пробной версии сразу начинают пользоваться инструментом, и многие из них со временем становятся постоянными пользователями.
Тестируя, участники пробной версии сразу начинают пользоваться инструментом, и многие из них со временем становятся постоянными пользователями.
Этот тип целевой страницы привлекателен, обеспечивает ценность, предоставляя посетителю данные сразу же, и предлагает палитру инструментов, которые подтверждают, почему потенциальный клиент хотел бы использовать Ahrefs (т.е. — для улучшения SEO). Со всеми этими перспективными преимуществами целевая страница Ahrefs регулярно привлекает потенциальных клиентов.
Фитбит
Это умный пример среди наших целевых страниц. Страница, созданная Fitbit, призвана помочь потенциальным клиентам найти лучший продукт для своих нужд. Поскольку каталог Fitbit огромен и, следовательно, может быть ошеломляющим, они создали викторину, чтобы помочь посетителям сузить свой выбор.
Простой дизайн целевой страницы в основном основан на изображениях, призывах к действию и нескольких действенных словах.
Рабочая область Google
Большинство целевых страниц, которые создает Google, довольно минималистичны, и эта не исключение. Этот конкретный включает визуальные эффекты, такие как изображения, короткие видеоклипы, новостные блоки, баннеры и стилизованный копирайтинг. На странице также показан предварительный просмотр того, как выглядит редактирование документа с помощью Google, что является приятным дополнением к общей презентации.
Этот конкретный включает визуальные эффекты, такие как изображения, короткие видеоклипы, новостные блоки, баннеры и стилизованный копирайтинг. На странице также показан предварительный просмотр того, как выглядит редактирование документа с помощью Google, что является приятным дополнением к общей презентации.
Проблогер
Цель Problogger с этой целевой страницей — привлечь больше подписчиков на свои премиальные услуги. На самом деле удивительно, насколько прост контент на этой странице. У него есть действенные заголовки, краткий текст, короткое видео, красиво оформленный список рекомендаций, большие значки, которые ведут на другие связанные целевые страницы, и призывы к действию (конечно же).
Средний
Один из самых крутых примеров целевых страниц, представленных здесь, Medium использует простоту для привлечения новых платных участников. Что выделяется на этой целевой странице, так это акцент на визуальном представлении и четком копирайтинге.
В отличие от других целевых страниц, которые используют развернутый контент для предоставления обширной информации, Medium делает это с помощью краткого, целенаправленного текста с простым призывом к действию, и все это заключено в красивый дизайн.
Викс
Эта целевая страница Wix предлагает посетителям попробовать бесплатный конструктор логотипов. Это так хорошо сделано и просто, что вам становится любопытно, как это работает, и это соблазняет вас пройти весь путь до конца, чтобы увидеть результат.
Сама страница отличается современным дизайном, изображениями, копирайтингом, анимацией, цветным фоном и другими привлекательными визуальными эффектами. Он также дает краткое пошаговое руководство о том, что нужно для создания классного логотипа.
Спотифай
Страница загрузки Spotify — один из самых минималистичных примеров целевых страниц в Интернете. Благодаря яркому заголовку и простым призывам к действию с помощью текста и кнопок Spotify гарантирует, что посетители не потеряются в длинных деталях. Они либо обращаются, либо уходят.
ПайПал
Целевая страница Paypal — еще один пример продвижения электронных книг. Это довольно минималистично и фокусируется на эффективной передаче своего сообщения.
Нет сложного дизайна. То, что вы видите, является формальным деловым копирайтингом вместе с формой. Это просто, по делу и генерирует потенциальных клиентов, предлагая людям загружаемую электронную книгу в обмен на их личную информацию.
Нажми и развивайся
Это еще один пример нашей целевой страницы, предназначенный для привлечения людей к участию в программе членства. Благодаря простоте они приглашают посетителей присоединиться к их программе лояльности, представляя ее преимущества.
Копия и таблица точны и показывают, почему присоединение к программе дает только преимущества. Шаги, форма и социальное доказательство (через сообщения в социальных сетях) усиливают общую презентацию, когда посетители прокручивают страницу вниз.
Кодируемый
Это пример простой целевой страницы, на которой посетители видят пробелы и параллельные блоки контента, которые дают два варианта для начала работы. Здесь нечего задерживаться — текст говорит вам, о чем страница и чем отличаются два варианта.
Для каждого варианта есть призыв к действию, который приближает посетителя к его цели. Единственными визуальными элементами здесь являются две иконки и минималистичный макет. При этом нет ощущения, что чего-то не хватает.
Ваш онлайн-тренер по жизни
Этот пример представляет собой контактную страницу, которая побуждает посетителей к действию, предлагая различные способы связи с лайф-коучем. Даже в URL-адресе написано «найти лайф-коуча». Дизайн и подход обеспечивают посетителям душевный комфорт, потому что кажется, что можно легко получить то, что вам нужно, всего в несколько кликов.
Он также содержит короткое видео, несколько абзацев контента и еще один призыв к действию в виде кнопки подписки на новостную рассылку.
Зум
Эта целевая страница Zoom для совещаний начинается с доказательства того, что этот инструмент является одним из лидеров на рынке онлайн-конференций. Этот тип данных вызывает доверие у людей, которые никогда раньше не пробовали продукт.
Он продолжается функциями и статистикой, представленными в визуально удобном интерфейсе — значками, изображениями, столбцами, баннерами и списками. Атмосфера профессиональная во всем.
MyFitnessPal
MyFitnessPal — отличное дополнение к нашему списку примеров целевых страниц. Это для их премиум-версии приложения. Дизайн живой, и он призван отображать контраст между бесплатными и платными функциями. На странице используются яркие цвета, белый фон с ненавязчивыми изображениями, таблица и резкие сообщения.
Следуя тому же живому и простому шаблону дизайна, MyFitnessPal использует карусель для отзывов, два поля с ценами и краткий раздел часто задаваемых вопросов. Все эти элементы представлены всего в нескольких прокрутках мыши или трекпада.
Канва
Бесплатный конструктор баннеров Canva имеет четкую целевую страницу, которая сочетает в себе как информативный контент, так и изображения. Над сгибом вы увидите реальный баннер как пример того, что вы можете создать с помощью инструмента Canva.
Текст отображается в красивых колонках и быстро подводит итог тому, как просто создать баннер, а также несколько функций, которые предоставляет инструмент.
WordPress
Эта целевая страница WordPress предлагает посетителям начать использовать конструктор веб-сайтов WordPress, чтобы создать собственный красивый сайт. Тон копий является личным и дружелюбным и является примером целевой страницы с кратким содержанием.
Благодаря современному красочному дизайну, а также выделяющейся типографике и изображениям посетитель получает представление о том, что предлагает WordPress и что он получит, если решит продолжить работу с ним.
Призыв к действию «Запусти свой веб-сайт» повторяется после каждого короткого раздела.
SEMrush
Целевая страница SEMrush SEO Toolkit предназначена для того, чтобы посетители были вовлечены со всеми бесплатными инструментами, которые предоставляет компания. Как только посетитель нажимает на один из инструментов, это пробуждает его любопытство, и в конечном итоге он проводит драгоценное время на веб-сайте.
Поскольку для доступа к инструментам необходимо создать учетную запись, они сразу же приведут потенциальных клиентов. Дизайн целевой страницы прост: на ней есть умный призыв к действию и поле, где посетители могут мгновенно протестировать свой домен.
После этого они могут просмотреть различные продукты и щелкнуть, чтобы узнать больше о каждом из них. Слева также есть боковая панель, где инструменты перечислены по категориям.
NextDraft
Страница подписки на новостную рассылку NextDraft — самая простая в этом списке. Посетителей просят подписаться как можно меньшим количеством слов, с дизайном, полностью состоящим из пробелов. Слоган также прост и легко запоминается, и он просто объясняет, на что подписываются посетители, всего в шести словах.
Слабый
Slack известен многими вещами, поэтому неудивительно, что их примеры целевых страниц также довольно оптимизированы. Этот конкретный пример сопоставляет Slack с одной из самых популярных форм обмена сообщениями: электронной почтой. Он пытается убедить посетителей в том, что Slack — это лучшая и более продвинутая форма общения.
Он пытается убедить посетителей в том, что Slack — это лучшая и более продвинутая форма общения.
Как? Упомянув слабые стороны электронной почты и подчеркнув свои сильные стороны. Они демонстрируются в динамичном дизайне, с GIF-файлами и анимацией.
Революция
Целевая страницаRevolut для бизнеса в основном основана на визуальных эффектах. Смелая типографика, краткие тексты, красочные карточки и тонкая анимация. Карточки фактически подчеркивают каждую особенность таким образом, что посетители не могут их пропустить.
Каждая карточка кликабельна и ведет к еще более наглядным и интерактивным целевым страницам, где посетители могут больше узнать о преимуществах продукта. Дизайн в целом дружелюбный, и он заставляет вас прокручивать страницу, потому что копия короткая и за ней легко следить.
ФинМастерс
Это еще одна крутая целевая страница, похожая на страницы для электронных книг. Несмотря на то, что здесь рекламируется шаблон, а не электронная книга, это все же загружаемый цифровой продукт. Приятные цвета и структура контента делают страницу легкодоступной и читабельной.
Приятные цвета и структура контента делают страницу легкодоступной и читабельной.
FinMasters использует столбцы с изображениями и текстом, чтобы продемонстрировать, что находится внутри шаблона, и другие полезные моменты, которые следует учитывать перед загрузкой. Красивая типографика также способствует общему визуальному представлению.
Бронирование
Подобно Airbnb, Booking использует эту целевую страницу, чтобы привлечь больше клиентов к размещению своих объектов на своей платформе. Над сгибом есть короткая копия, ясно раскрывающая намерение и призыв к действию.
Внизу страницы находится объемный контент в виде контрольных списков, полей, столбцов со значками и статистики. Структура и форма облегчают понимание, поэтому посетители могут прочитать текст полностью.
Наверх
Заключение 🧐
Подводя итог, мы надеемся, что наш список тщательно подобранных примеров целевых страниц дал вам лучшее представление о том, как должна выглядеть реальная и эффективная целевая страница.
