Примеры шаблонов. Документация Bootstrap 3.3.2
Настройка и адаптация Bootstrap в соответствии с Вашими потребностями проекта.
Начните с базового HTML шаблона или используйте эти примеры. Мы надеемся, что разработчики будут использовать эти шаблоны в качестве примера, а не как конечный результат.
Приведеный ниже HTML-код использует минимизированную версию Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.
maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Привет, мир!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Использование CSS
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
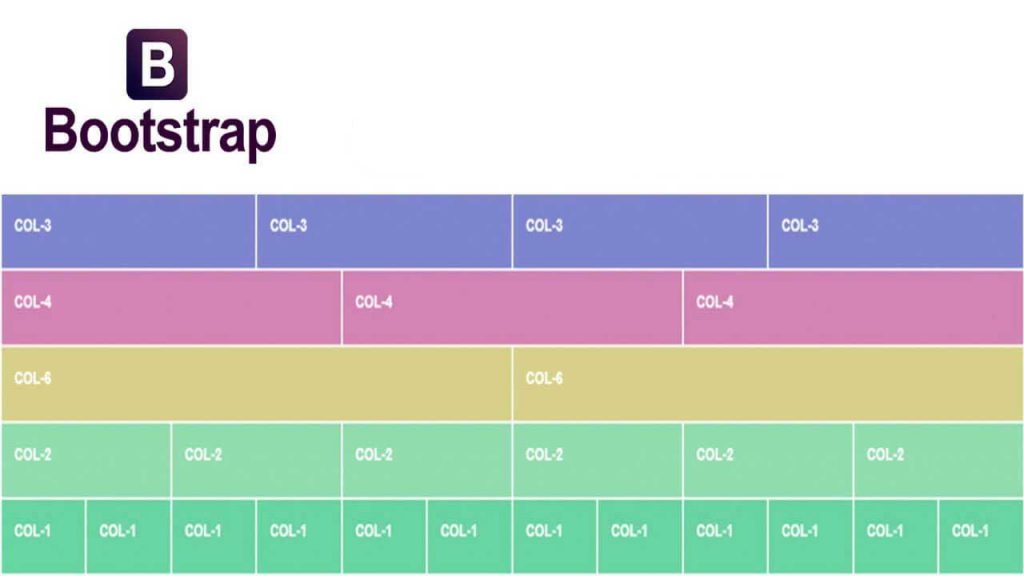
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
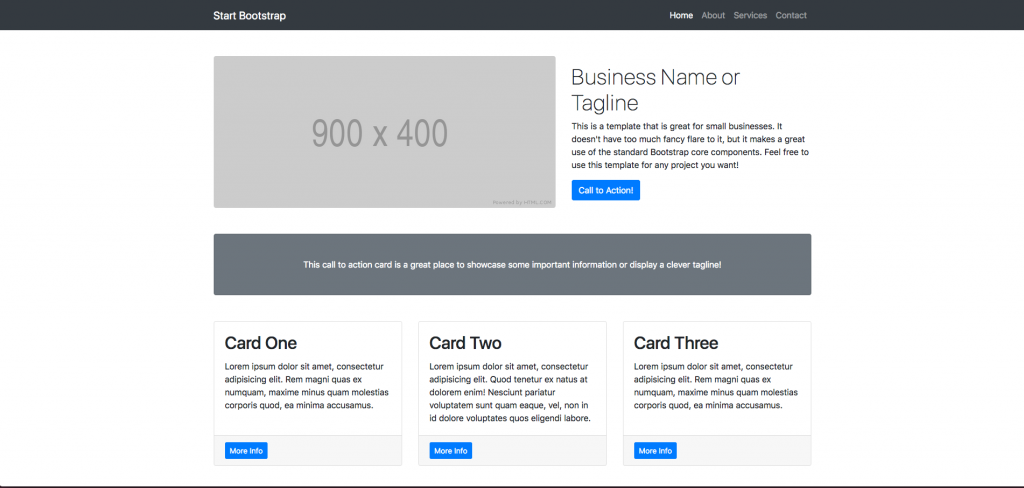
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
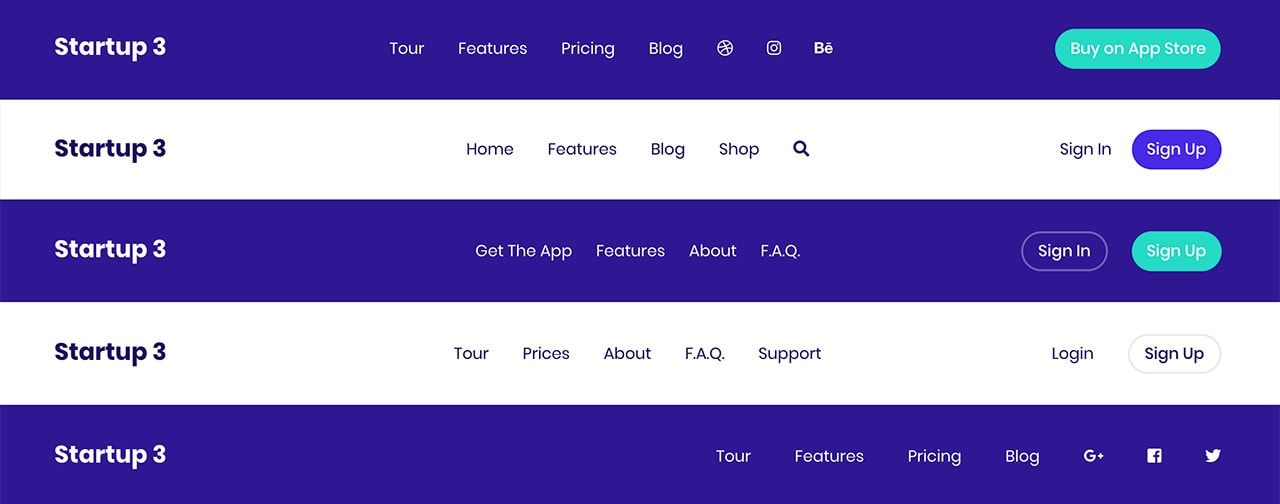
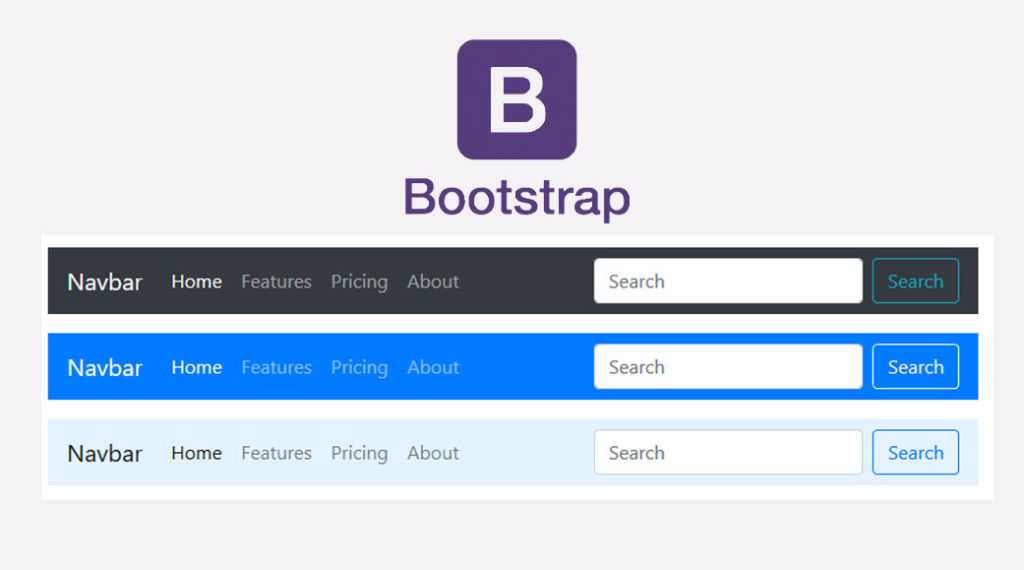
Панель навигации
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Базовое применение Bootstrap
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
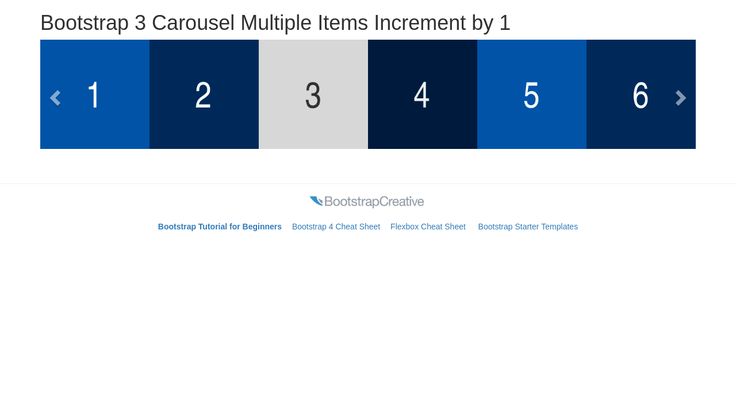
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Выровненное меню
Панель навигации с выровненными по ширине ссылками меню. Внимание! Не очень дружит с WebKit.
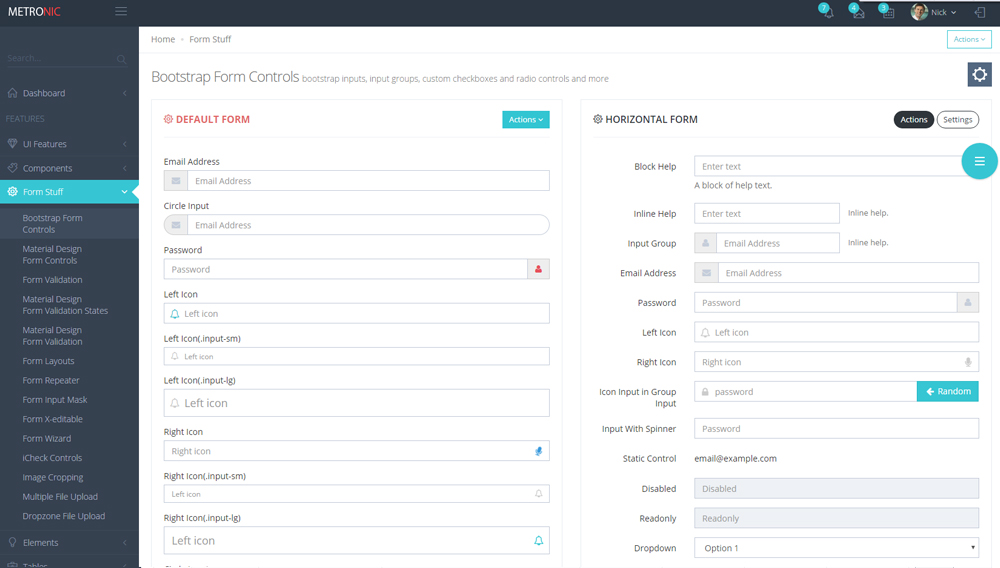
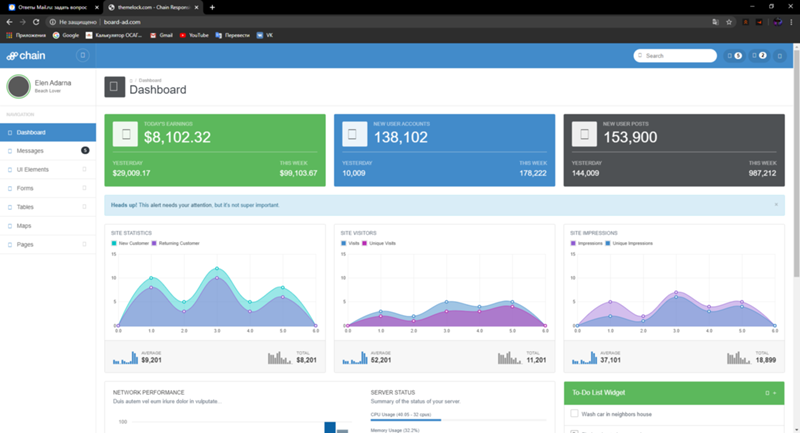
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Эксперименты
Неадаптивный Bootstrap
Как отключить адаптивную разметку в Bootstrap читайте в разделе Блокировка адаптивности в Bootstrap.
Отключение меню
Создание навигационного меню с возможностью его отключения при малом разрешении экрана.
Bootstrap 3 — Вспомогательные классы
На этом уроке мы познакомимся со вспомогательными классами Bootstrap 3.
Контекстуальные цвета (цвета для выделения текста)
В Twitter Bootstrap 3 имеются вспомогательные акцентные классы, с помощью которых вы можете установить цвет некоторому фрагменту тексту. Кроме текста эти классы также можно применять к ссылкам, которые не только изменяют цвет данной ссылки, но и делают её темнее при поднесении к ней курсора.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда акцентные классы могут не изменить цвет текста, который заключен в некоторый элемент в связи c влияния на данный элемент стилей других классов или селекторов.
span и добавить к нему акцентный класс.Контекстуальные фоны (цвета для установления фона)
Кроме классов, предназначенных для выделения текста цветом, в Twitter Bootstrap 3 есть ещё несколько классов, которые предназначены для установления цветного фона блочным элементам HTML.
Например:
<p>...</p> <p>...</p> <p>...</p> <p>...</p> <p>...</p> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a> <a href="#">Пример ссылки</a>
Примечание: Иногда контекстуальные классы, предназначенные для задания фона некоторому элементу, могут не изменить его цвет в связи с тем, что на данный элемент могут оказывать стили других классов или селекторов.
div и добавить к нему класс для задания цветного фона.Иконка Close
Иконка «Close» применяется для закрытия модальных окон (modals) и сообщений (alerts).
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
Значок Carets
Значок «Carets» указывает на наличие у элемента выпадающего списка. Кроме этого этот значок также указывает направление, в каком данный список будет выпадать (вверх или вниз).
<span></span>
Быстрое создания плавающих элементов (float)
Данные классы предназначены для создания плавающих элементов, которые смещаются насколько возможно влево (класс .pull-right). Кроме этого в данные классы добавлено правило !important, которое повышает приоритет свойства float и предотвращает данные классы Bootstrap от возможных проблем.
<div>...</div> <div>...</div>
Примечание: классы .pull-left и .pull-right нельзя использовать для выравнивания элементов в компоненте navbar. Если вы хотите выровнять некоторые элементы в навигационном меню, то используйте специальные предназначенные для этого служебные классы .navbar-left и .navbar-right. Более подробно познакомиться с данными классами можно в статье, посвященной рассмотрению компонента navbar.
Центрирование блоков, содержащих контент
Класс .center-block
.center-block, то он делает данный элемент блочным (display:block) и центрирует его в горизонтальном направлении по центру (margin: 0 auto).
<div>...</div>
Класс clearfix
Класс .clerfix предназначен для отмены обтекания элемента, к которому он добавлен, другими плавающими блоками.
<div>...</div>
Например, рассмотрим создания макета, состоящего из 4 блоков, каждый из которых должен занимать по 6 колонок Twitter Bootstrap. Причём блоки 3 и 4 должны располагаться с новой строки.
Блоки, состоящие из колонок Bootstrap, являются плавающими и стремятся сместиться насколько возможно влево. После создания данного макета мы получим следующую картину:
<div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> </div>
Чтобы расположить блоки в соответствии с заданием, нам необходимо, чтобы блоки 3 и 4 не обтекали блоки 1 и 2. Следовательно, нам необходимо расположить пустой блок div с классом .clearfix до блоков 3 и 4. Этот пустой блок с классом .clearfix запретит блокам расположенным после него, т.е. блокам 3 и 4 его обтекать.
<div> <div>...</div> <div>...</div> <div></div> <div>...</div> <div>...</div> </div>
Отображение и скрытие контента
Чтобы заставить элемент отобразиться или скрыться вы можете использовать классы .show (display: block !important
.hidden (display: none !important; visibility: hidden !important). Эти классы так же как классы .pull-left и .pull-right имеют правило !important, которое повышает приоритет стилей данных классов перед стилями других классов или селекторов, которые могут эти стили вытеснить. Данные классы можно применять только к блочным элементам HTML.Кроме того, в Bootstrap есть ещё один класс .invisible, который предназначен для отключения видимости элемента, к которому он применён. Но, в отличие от вышеперечисленных классов, данный класс не изменяет свойство display у элемента и, следовательно, он по-прежнему занимает место, хоть и становится не видимым.
<div>...</div> <div>...</div> <div>...</div>
Настройка сайта под технологии, которые выполняют чтение с экрана
.sr-only), с помощью которого вы можете настроить свой сайт под вспомогательные технологии (чтение голосом текста, картинок, меню и других элементов с экрана).Класс .sr-only применяется для скрытия элемента на всех устройствах кроме технологий, осуществляющих чтение с экрана. Также класс .sr-only можно объединить с классом .sr-only-focusable, в этом случае элемент, к которому применены данные классы, будет отображаться на экране, но только в момент времени его нахождения в фокусе (например: при использовании клавиатуры).
<body> <!-- Ссылка для перехода к основному контенту сайта --> <a href="#content">Перейти к основному содержанию страницы</a> ... <div> <!-- Основной контент страницы --> </div> </body>
Класс Bootstrap для скрытия текста
В Twitter Bootstrap 3 разработан специальный класс .text-hide, который можно применить к элементу для того чтобы в нём скрыть текст. Например, это можно использовать, чтобы заменить скрытый текст фоновым изображением.
<h2>Текст этого заголовка не видим</h2> <p>Текст этого абзаца не видим</p>
Bootstrap 3 Tutorial
« Главная страница W3Schools
Следующая глава »
Bootstrap — это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных, ориентированных на мобильные устройства веб-сайтов.
Bootstrap можно загрузить и использовать совершенно бесплатно!
Начните изучать Bootstrap 3 прямо сейчас!
Попробуйте сами Примеры
Это руководство по Bootstrap содержит сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Пример начальной загрузки
<дел
класс="контейнер">
Моя первая загрузочная страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<дел>
Столбец 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
Столбец 2
Lorem ipsum dolor sit amet, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris…
Столбец 3
Lorem ipsum dolor сидеть амет, consectetur adipisicing elit…
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris.![]() ..
..


 Они абсолютно бесплатны для использования:
Они абсолютно бесплатны для использования: form-control
form-control  ..создает этот
..создает этот д.)
д.) control-label
control-label  ..создает этот
..создает этот Есть еще два варианта:
Есть еще два варианта: ..создает этот
..создает этот
 ..создает это
..создает это ..
..