Что такое URL? Все про URL адреса ᐈ Структура, виды, форматы, примеры
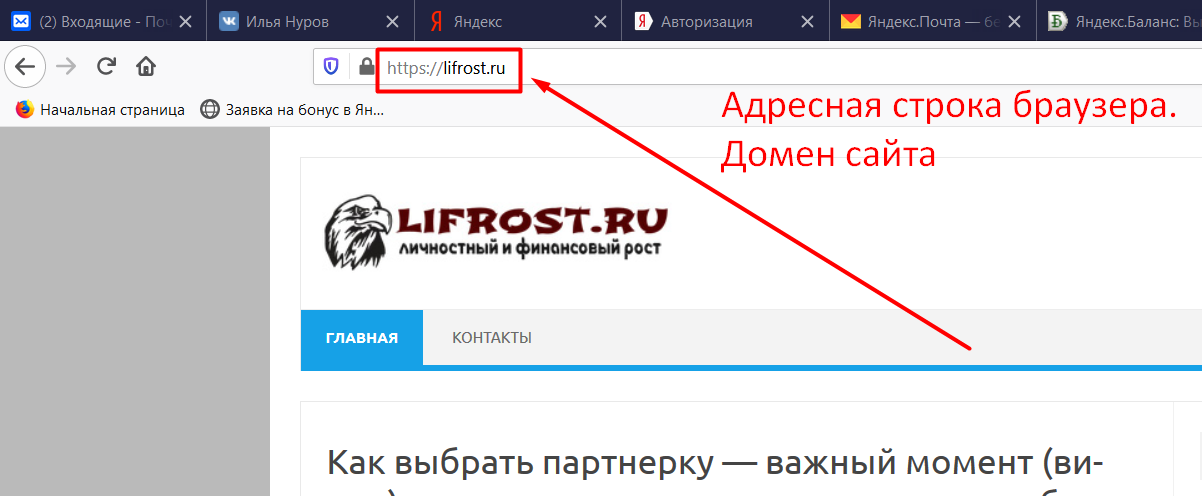
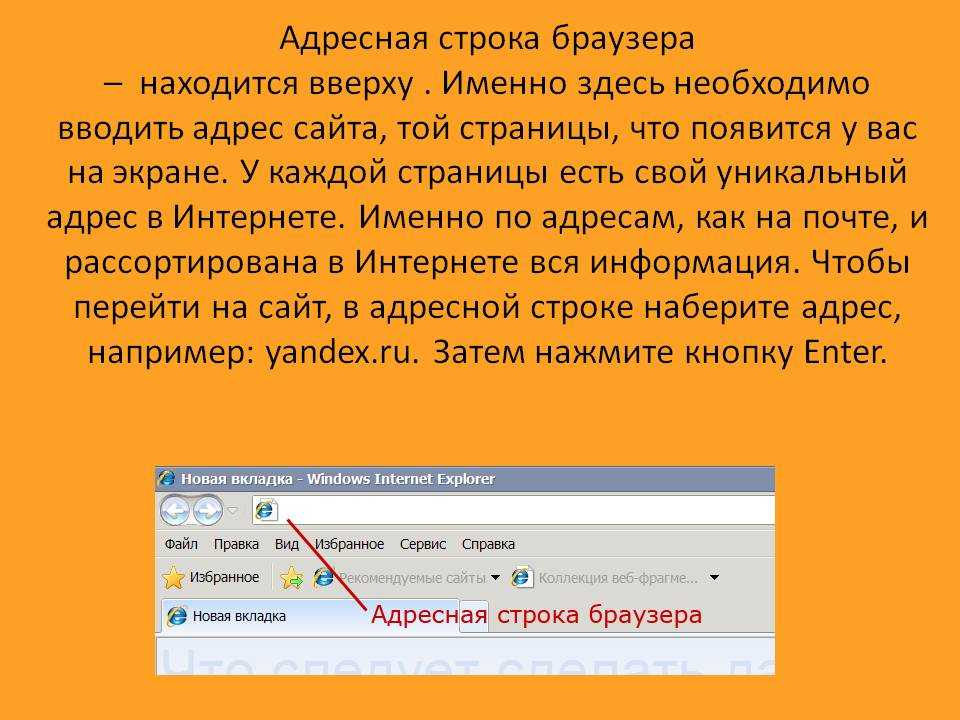
Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇
Из статьи вы узнаете:
- Что такое URL
- Структура URL-адреса
- Виды URL
- Форматы URL
- Сокращенные ссылки
- Как узнать URL сайта
- Советы по созданию URL
- Что запомнить о URL
Что такое URL
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера: https://hostiq.
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
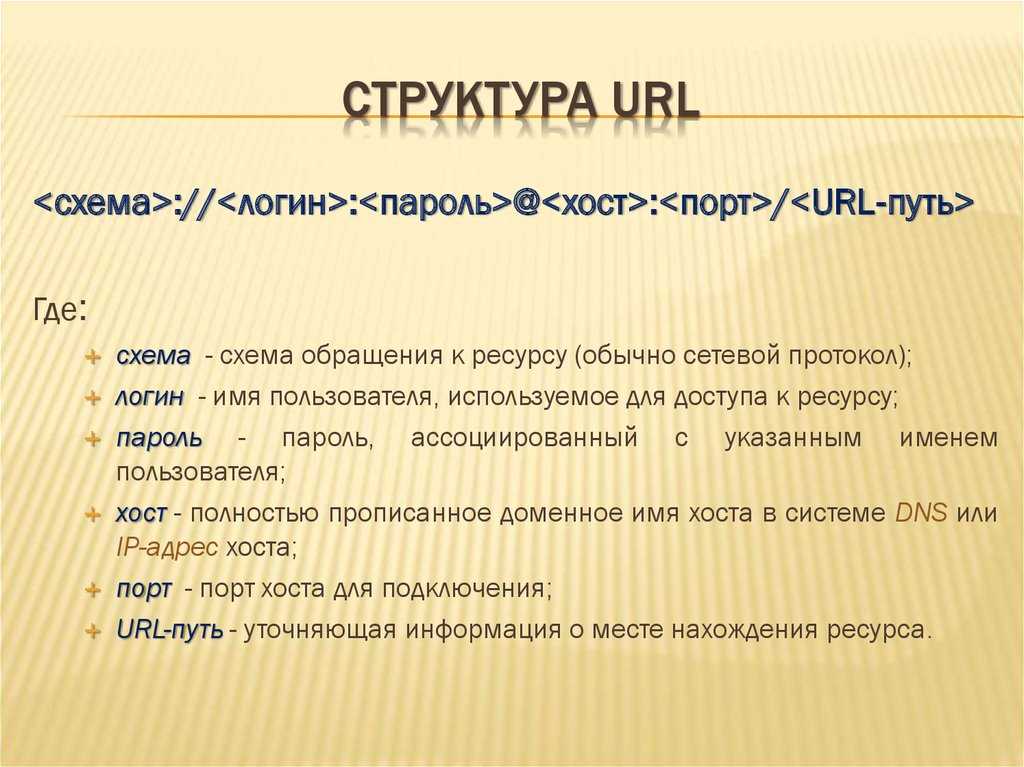
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере: https://hostiq. ua/blog/what-is-url/
ua/blog/what-is-url/
Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.
Что такое протокол в ссылкеПротокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:
Например, в Chrome URL-адрес выглядит так:
Чтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:
Протокол HTTPS отображается в ChromeВеб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://[email protected].
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое HTTP и HTTPS!
Доменное имя
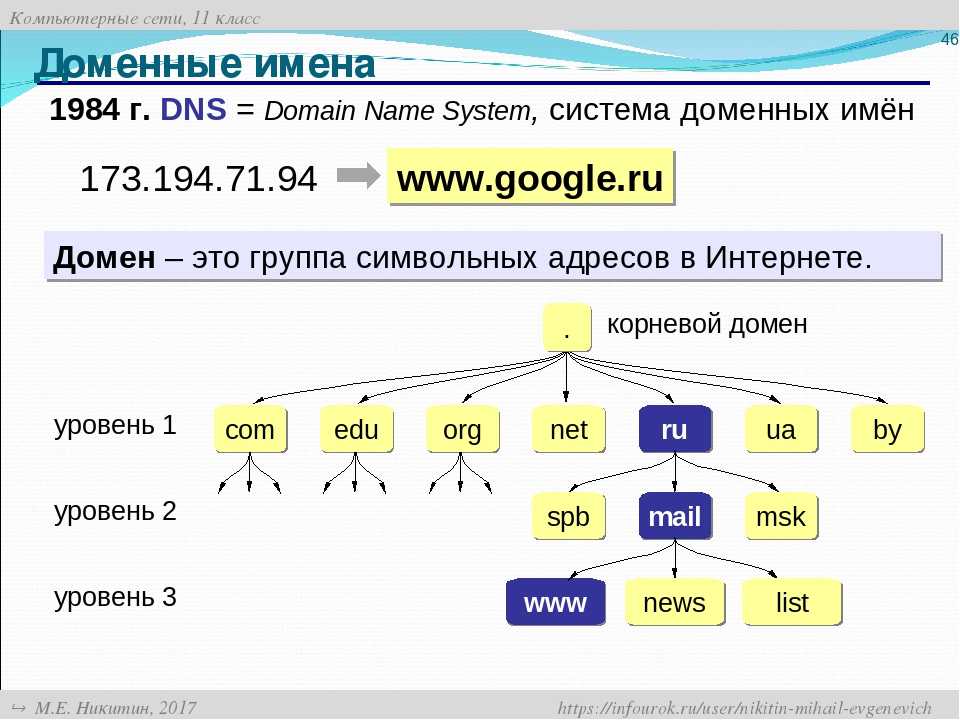
Домен помогает браузеру найти веб-сервер, где расположен ресурс, с помощью DNS.
Что такое домен в ссылкеDNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
1212 доменных зон для любых проектов!
.com .shop .agency .travel .app .blog .best .cat .top .info
Выбрать домен
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.
Путь к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq.ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq. ua/blog/what-is-url/.
ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.
Что такое путь в ссылкеПростые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL: https://hostiq.ua/blog/what-is-url/.
Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq. ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:
Что такое параметры в ссылкеПараметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».
Что такое якорь в ссылкеНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq.ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.
Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства.
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
http://example. com/?continent=3&country=15&city=54 com/?continent=3&country=15&city=54 | http://example.com/europe/urkaine/kiev |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок.
 URL в любом случае скрыт за текстом.
URL в любом случае скрыт за текстом. - Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.
- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Статья по теме:
Как быстро сократить ссылку: 8 сервисов
Читать статью
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:
Как скопировать ссылку на картинкуПохожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:
В этом случае из контекстного меню выберите опцию «Copy link address»:
После копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках.
 Такие страницы легче продвигать в поисковых системах.
Такие страницы легче продвигать в поисковых системах. - Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации
Проверить домен
Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.
- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.

- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
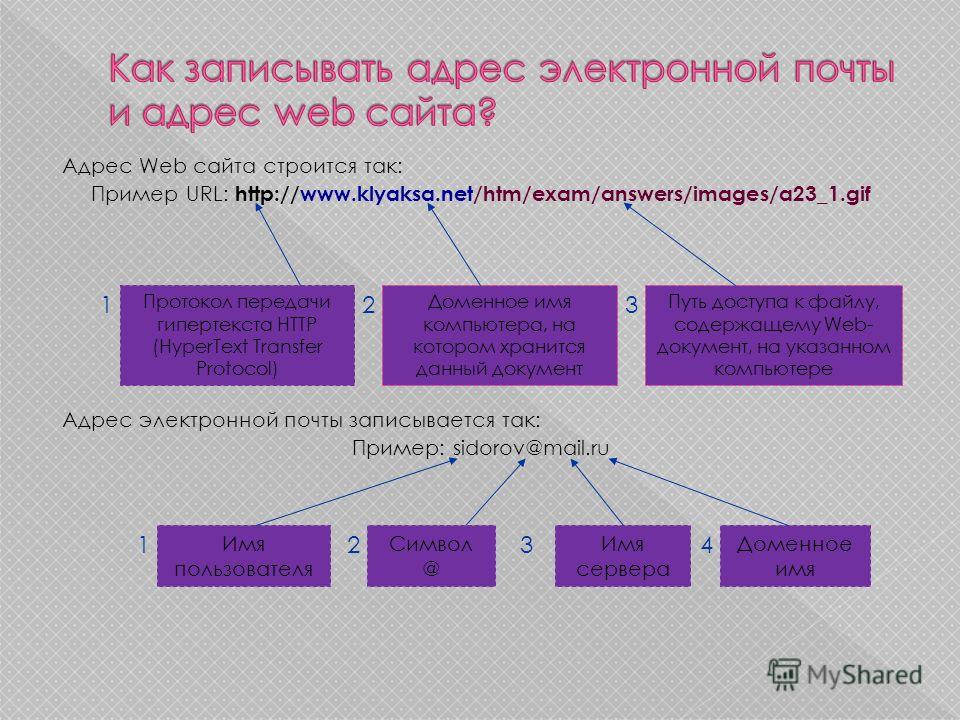
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
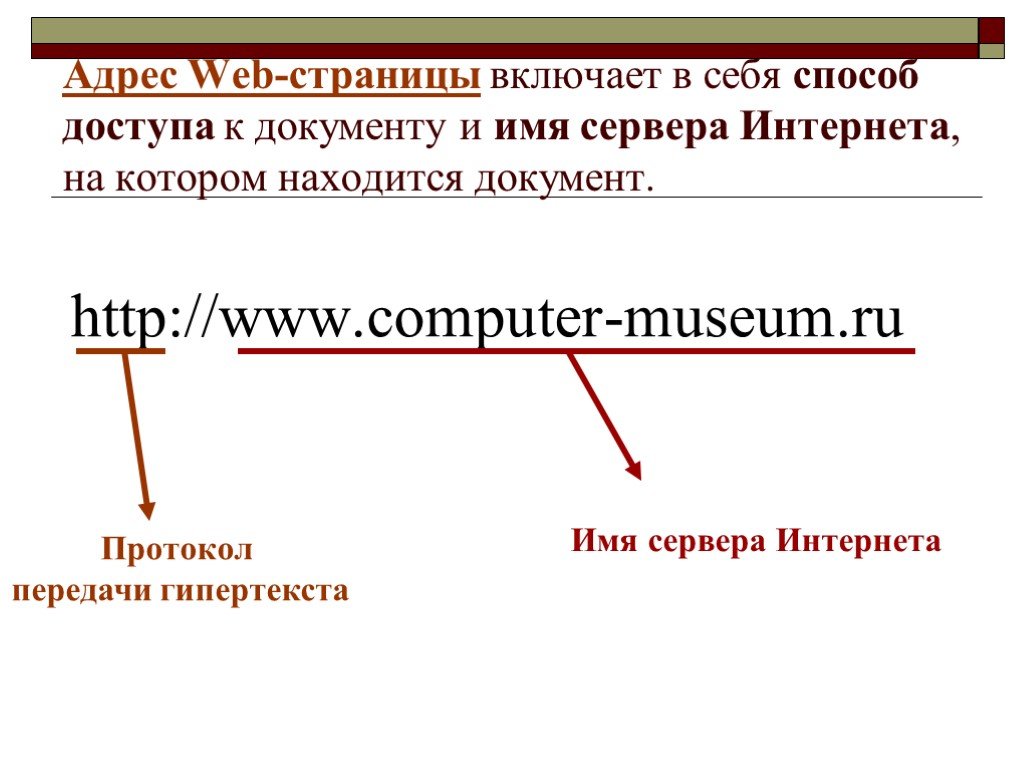
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.
:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.
Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
другие составные части и правила
null
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
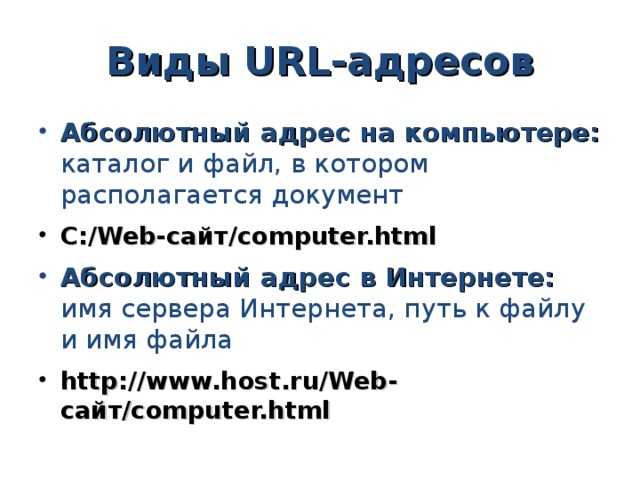
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs- Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer. mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Last modified: , by MDN contributors
Структура, примеры, типы и многое другое
Глоссарий
22 ноября 2022 г.
Линда Д.
8 мин Чтение
URL-адрес (унифицированный указатель ресурса) — это тип универсального идентификатора ресурса (URI), который обеспечивает способ доступа к информации с удаленных компьютеров, таких как веб-сервер и облачное хранилище.
Содержит различные элементы, в том числе сетевой протокол связи, субдомен, доменное имя и его расширение.
К счастью, владельцы сайтов могут изменять свои URL-адреса. Хорошо продуманный URL-адрес может стать мощным инструментом для улучшения взаимодействия с пользователем, что приведет к повышению эффективности поисковой оптимизации (SEO). Таким образом, оптимизация URL-адресов может стать отличным способом повысить рейтинг вашего сайта на страницах результатов поисковых систем (SERP).
В этой статье рассказывается все, что вам нужно знать о том, что такое URL-адрес, от определения до примеров, его общей структуры и того, как создавать собственные URL-адреса.
Загрузить глоссарий для начинающих веб-мастеров
Что такое URL?
URL-адрес, сокращение от универсального указателя ресурсов, представляет собой веб-адрес, указывающий на определенный веб-сайт, веб-страницу или документ в Интернете.
Пример URL-адреса
Полный URL-адрес Hostinger: https://www.hostinger.com/ и ввод его в адресной строке браузера приведет пользователей на наш сайт. То же правило применяется к https://www.microsoft.com/ и https://www.linux.org/.
Тем не менее, URL-адреса могут быть более конкретными.
Например, URL-адрес /tutorials/ ведет пользователей на нашу страницу Tutorials , а /tutorials/how-to-make-a-website является полным URL-адресом нашей статьи How to Make a Website на Учебники Hostinger .
URL-адреса также могут направлять пользователей в определенный раздел на веб-странице.
/tutorials/how-to-make-a-website#6_Optimize_Your_Website_for_SEO_and_Conversions
Приведенный выше URL, например, отправляет пользователей к совету номер 6 в статье Как создать сайт .
Наконец, каждое загруженное изображение имеет собственный URL-адрес, что позволяет пользователям получать к нему прямой доступ. Следующий URL-адрес ведет к избранному изображению нашей статьи «Как создать веб-сайт »
/tutorials/wp-content/uploads/sites/2/2021/08/how-to-make-a-website-1.png .
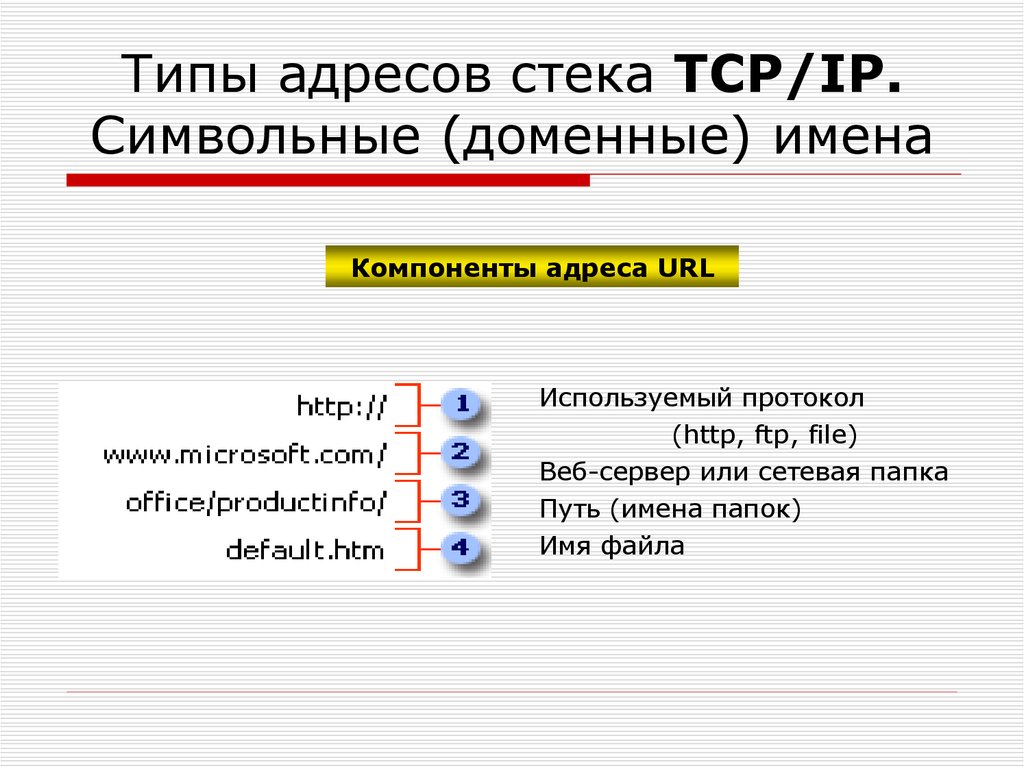
Какова структура URL-адреса
Как видно из изображения, унифицированный указатель ресурсов (URL) состоит из нескольких частей. Чтобы помочь вам лучше понять, давайте углубимся в структуру URL.
HTTP или HTTPS
HTTP (протокол передачи гипертекста) и HTTPS (защищенный протокол передачи гипертекста) — это сетевые протоколы связи между веб-серверами и веб-браузерами. Они передают сообщения, извлекают информацию через систему доменных имен (DNS) и возвращают ее в браузер.
Они передают сообщения, извлекают информацию через систему доменных имен (DNS) и возвращают ее в браузер.
Разница между HTTP и HTTPS заключается в том, что последний шифрует процесс передачи данных. Этот протокол безопасности лучше защищает веб-сайт и является важным фактором повышения рейтинга в результатах поиска.
Еще одно отличие состоит в том, что HTTPS использует номер порта 443 протокола управления передачей/протокола Интернета (TCP/IP), зашифрованного протоколом безопасности транспортного уровня (TLS). Между тем, URL-адрес HTTP использует номер порта TCP/IP 80.
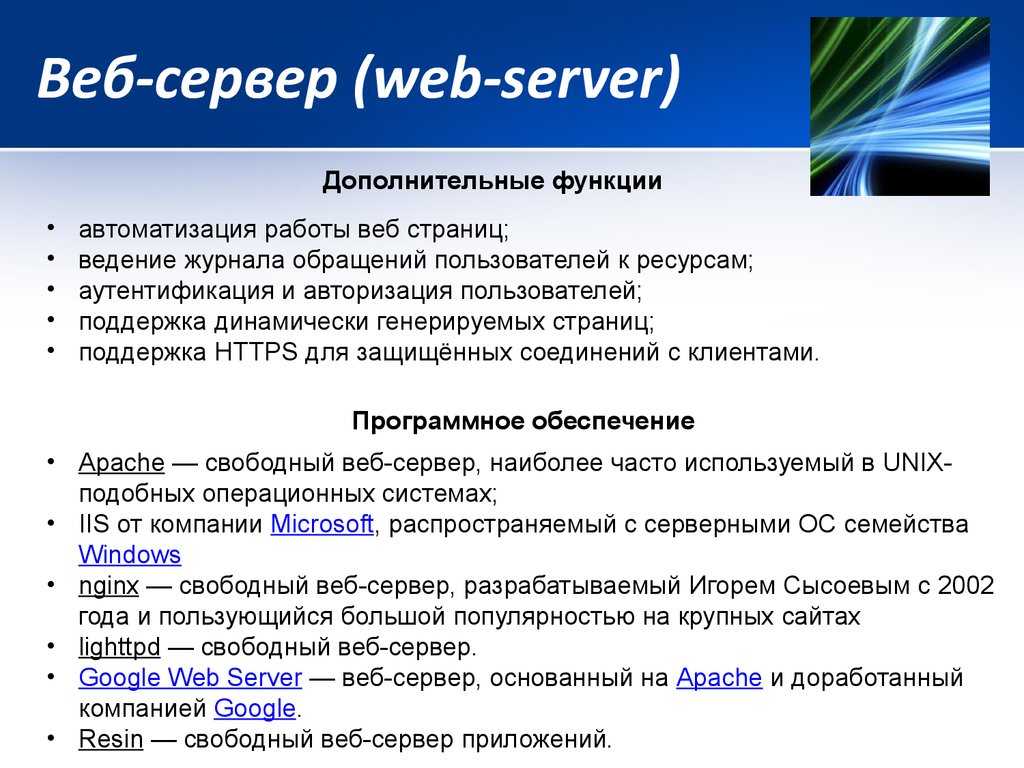
Важно! Веб-браузеры также могут обрабатывать другие протоколы, включая FTP и mailto. Первый позволяет обмениваться файлами между разными веб-хостами, локальными или удаленными. Последний направляет пользователей на определенный адрес электронной почты.
www (субдомен)
Субдомен состоит из любых слов или фраз, стоящих перед первой точкой URL. Что касается всемирной паутины, www является наиболее распространенным типом. Это указывает на то, что веб-сайт доступен через Интернет и использует HTTP для связи.
Это указывает на то, что веб-сайт доступен через Интернет и использует HTTP для связи.
Кроме того, владельцы сайтов могут использовать любое слово в качестве поддомена для целей организации веб-сайта, поскольку оно указывает на определенный каталог из основного домена. Некоторые из самых популярных опций — «блог» и «новости».
Например, в то время как hostinger.com использует www, субдомен для нашей страницы базы знаний — «поддержка». Следовательно, URL-адрес support.hostinger.com .
Доменное имя
Доменное имя — это то, что пользователи вводят в адресную строку своего браузера, чтобы попасть на веб-сайт. Он состоит из имени сайта и расширения, например, hostinger.com.
Каждое имя уникально и представляет соответствующие IP-адреса. Этот уникальный IP-адрес указывает на сервер веб-сайта. Другими словами, это помогает пользователям легко получать доступ к веб-сайтам.
Другими словами, это помогает пользователям легко получать доступ к веб-сайтам.
Расширение домена
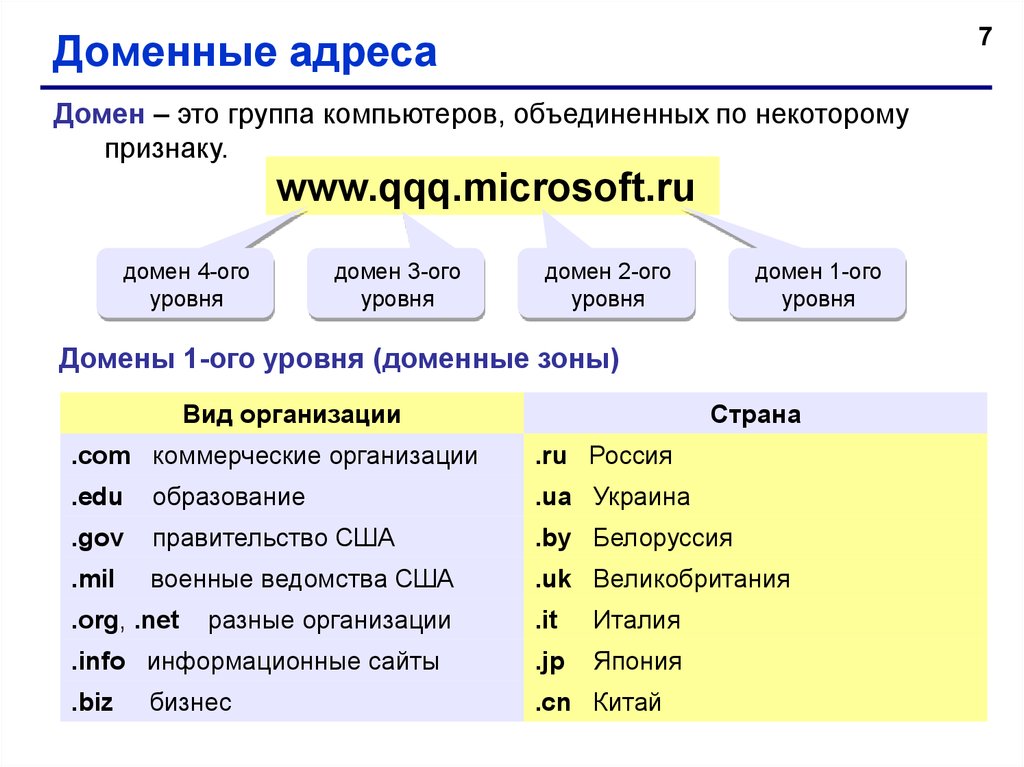
Также называется доменом верхнего уровня (TLD). Это бит, следующий за именем веб-сайта. Расширение .com используется примерно для 53% всех веб-сайтов и является самым популярным расширением.
Вот типы расширений TLD, которые следует использовать:
- Общий TLD (gTLD) . В эту категорию входит большинство популярных расширений, включая .com , .org , .net .
- ДВУ с кодом страны (нДВУ) . Как следует из названия, этот TLD указывает на страну, территорию или географическую область. ccTLD состоит из двух букв, основанных на международных кодах стран, таких как .uk , .in и .sg .
- Спонсируемый TLD (sTLD) . Этот тип расширения спонсируется и используется для определенных организаций.
 Например, Tralliance Registry Management Company, LLC спонсирует .travel , а DotAsia Organization Ltd. спонсирует .asia .
Например, Tralliance Registry Management Company, LLC спонсирует .travel , а DotAsia Organization Ltd. спонсирует .asia . - Новый рДВУ (нДВУ) . Это новое поколение расширений домена. По сути, любой TLD, запущенный после 12 января 2012 г., является новым gTLD, включая .online 9.0040 , .store и .tech .
Путь к ресурсу
Путь к ресурсу — это часть справа от ДВУ. Его часто называют структурой папок веб-сайта.
Путь к ресурсу предоставляет дополнительную информацию веб-серверу, позволяя ему направлять пользователей в определенное место. Ряд путей к ресурсам может указывать на определенную страницу, запись или файл.
URL-адрес может иметь более одного пути к ресурсам. Когда это произойдет, знак косой черты (/) будет разделять каждый из них. Чем больше путей к ресурсам содержит URL-адрес, тем более конкретным является местоположение.
Параметры
Параметры — это строки запроса или переменные URL. Это часть URL-адреса, следующая за вопросительным знаком.
Это часть URL-адреса, следующая за вопросительным знаком.
Параметры содержат ключи и значения, разделенные знаком равенства (=). Кроме того, URL-адрес может иметь несколько переменных. В этом случае символ амперсанда (&) будет разделять их.
С точки зрения вариантов использования параметров, вот некоторые из наиболее распространенных:
- Перевод. Наличие кода страны в строке запроса переводит веб-страницу на язык соответствующей страны.
- Поиск. Параметр поиска предоставляет результаты поиска из внутренней поисковой системы веб-сайта.
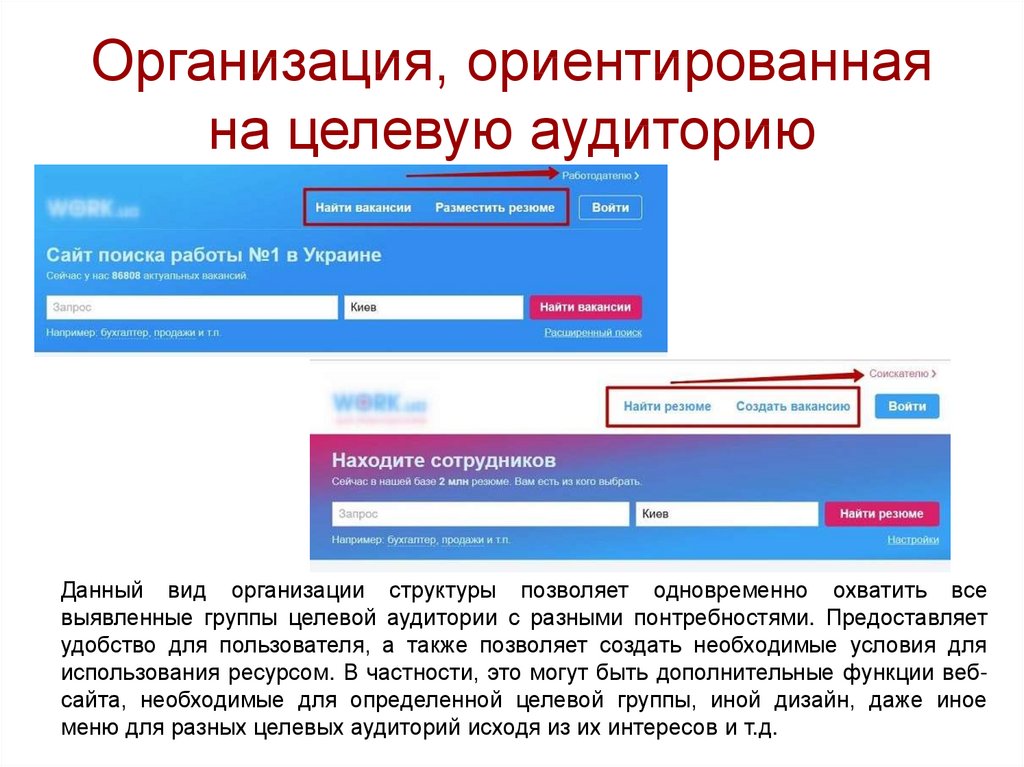
- Фильтрация. Для разделения отдельных полей, таких как тема, цвет, ценовой диапазон и регион, владельцы сайтов могут использовать параметр фильтрации.
- Пагинация. Этот параметр особенно полезен для сайтов электронной коммерции, позволяя владельцам сайтов сортировать контент.
- Отслеживание. Обычно содержит коды модуля отслеживания Urchin для отслеживания трафика рекламных и маркетинговых кампаний.

Что такое синтаксис URL
Синтаксис относится к набору правил. В случае синтаксиса URL-адреса он устанавливает, какие компоненты и символы разрешены в URL-адресе. Вот как выглядит общий синтаксис URL-адреса:
http://subdomain.domain-name.domain-extension/path-to-resource?parameters
Кроме того, унифицированные локаторы ресурсов могут содержать только цифры, буквы и следующие символы ()!$-‘_*+.
Чтобы использовать другие символы, владельцы сайтов должны перевести их в программный код. Например, поскольку URL-адреса не могут содержать пробелы, владельцы сайтов часто используют для их замены знак плюс, дефис или %20.
URL-адреса могут содержать якорную ссылку, также называемую переходом на страницу или идентификатором фрагмента. Элемент представлен знаком номера (#), который отмечает определенную часть внутри ресурса.
Если HTML-файл содержит переход на страницу, веб-браузер перейдет непосредственно к выбранному разделу. Для видео- или аудиодокумента современный веб-браузер найдет отметку времени, которую представляет якорь, и воспроизведет ее соответствующим образом.
Для видео- или аудиодокумента современный веб-браузер найдет отметку времени, которую представляет якорь, и воспроизведет ее соответствующим образом.
Какие существуют типы URL-адресов
В общем, наиболее популярными типами URL-адресов являются абсолютные и относительные.
Абсолютный URL содержит полную информацию, от протокола до пути к ресурсам или параметрам. Для сравнения, относительный URL-адрес включает только путь к ресурсам.
В зависимости от функции существуют другие типы унифицированных локаторов ресурсов:
- Канонические URL-адреса. Владельцы сайтов могут использовать их в случае дублирования контента. Установка одного URL-адреса в качестве канонического — это способ сообщить поисковым системам, какой интернет-адрес следует сканировать и индексировать.
- URL-адреса обратного вызова. Они относятся к домашнему месту назначения, когда пользователи завершают процесс во внешней системе.
- Тщеславные URL-адреса.
 Также известные как настраиваемые короткие URL-адреса, это легко запоминающиеся веб-адреса. Как правило, удобный URL-адрес представляет собой перенаправление более длинного URL-адреса. Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Также известные как настраиваемые короткие URL-адреса, это легко запоминающиеся веб-адреса. Как правило, удобный URL-адрес представляет собой перенаправление более длинного URL-адреса. Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Где находится URL-адрес
URL-адрес обычно можно найти в адресной строке в верхней части окна веб-браузера. На ноутбуках и настольных компьютерах URL-адрес веб-сайта всегда будет отображаться в адресной строке, когда пользователи прокручивают веб-страницу.
В случае мобильных устройств поведение браузера по умолчанию приводит к исчезновению URL-адреса, как только пользователи начинают прокручивать страницу вниз. Однако он снова появится, когда пользователи прокрутят страницу вверх.
Как открыть URL-адрес
Если вы знаете полный URL-адрес веб-сайта, введите его в адресной строке — это один из самых простых способов открыть URL-адрес. Если нет, есть несколько других способов сделать это:
Если нет, есть несколько других способов сделать это:
- Щелчок по гиперссылке. Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка.
- Сканирование QR-кода. Сокращенный от кода быстрого ответа, это черно-белый штрих-код, читаемый цифровыми устройствами. Он хранит множество типов данных, включая веб-ссылки, информацию об учетной записи и сведения о шифровании.
- Копирование и вставка. Если вы встретите URL-адрес веб-сайта без ссылок или QR-кода, скопируйте и вставьте его в адресную строку, чтобы открыть его.
Как создать URL-адрес
Чтобы создать уникальный URL-адрес, например hostinger.com , microsoft. или  com
com linux.org , найдите надежного регистратора, который зарегистрирует доменное имя от вашего имени.
Регистратор — это аккредитованная ICANN компания для управления резервированием и продлением доменов. Google Domains , CloudFlare, и Domain.com — одни из самых популярных регистраторов. Тем не менее, люди могут получить собственное имя от хостинговой компании, предлагающей эти услуги регистрации, включая Hostinger .
Вот общее пошаговое руководство по покупке домена:
- Убедитесь, что имя доступно. Для этого можно запустить поиск с помощью чекера. Введите желаемое имя и расширение -> нажмите Поиск . Затем он предоставит вам список доступных имен.
- Перейти к оформлению. На этом шаге вы выберете период регистрации. Как правило, регистратору требуется минимальный срок в один год.
 Тем не менее, некоторые регистраторы предлагают период регистрации до десяти лет.
Тем не менее, некоторые регистраторы предлагают период регистрации до десяти лет. - Завершите процесс регистрации. После авторизации платежа регистратору потребуется заполнить форму настройки, которая может включать ваше имя, адрес электронной почты, адрес и контактную информацию. Не забудьте правильно ввести все данные.
- Подтвердить право собственности на имя. Ссылка для подтверждения должна появиться в электронном письме, которое вы используете для регистрации, через несколько минут после завершения процесса регистрации. Если не приходит, можно отправить запрос из панели управления.
Поскольку регистрация не является разовой покупкой, каждый владелец должен следить за сроком действия своего домена.
Заключение
Единый указатель ресурсов (URL) — это полный веб-адрес, указывающий на определенный файл в Интернете. Например, URL-адрес может привести пользователей к веб-сайту, веб-странице или изображению.
Структурно URL-адрес состоит из нескольких элементов:
- HTTP или HTTPS. Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый.
- www. Также называется субдоменом, это часть перед первой точкой URL. Владельцы сайтов также могут использовать любые слова или фразы для целей организации своего сайта.
- Доменное имя. Также известный как адрес сайта, это то, что пользователи вводят в своих браузерах, чтобы перейти на веб-сайт.
- Расширение домена. Это часть, следующая за доменным именем, например, .com и .org .
- Путь к ресурсу. Разделенный знаком косой черты (/), этот элемент содержит дополнительную информацию об адресе веб-сайта.
- Параметры. Их часто называют строками запроса или переменными URL. Знак вопроса (?) указывает на параметр.

Чтобы создать и изменить URL-адрес сайта, пользователям необходимо зарегистрировать домен через надежного регистратора. В качестве альтернативы вы можете обратиться к надежному хостинг-провайдеру, предлагающему такие услуги по регистрации.
Подробнее об URL-адресах
Что такое черный список URL-адресов
Сравнение URI и URL-адресов
Как перенаправить домен
Что такое URL-адреса Часто задаваемые вопросы
В этом разделе приведены ответы на некоторые из наиболее распространенных вопросов об унифицированном указателе ресурсов (URL).
Как мне найти свой URL?
Вы можете получить собственное доменное имя у регистратора или хостинг-провайдера, предлагающего эту услугу регистрации. Как правило, процесс включает:
1. Создание уникального имени.
2. Запуск поиска по имени.
3. Регистрация выбранного имени.
Как заблокировать URL-адрес?
Вот четыре способа заблокировать URL:
Отредактируйте файл hosts. Перенаправьте доменное имя на ваш IP-адрес локального хоста, чтобы заблокировать веб-сайт.
Перенаправьте доменное имя на ваш IP-адрес локального хоста, чтобы заблокировать веб-сайт.
Используйте расширение Google Chrome. Пользователи Windows и Mac могут установить расширение для блокировки сайтов, например BlockSite.
Установите блокировщик сайтов на iOS и Android. После установки пользователи могут добавлять веб-сайты и приложения в свой черный список, нажав зеленый значок плюса.
Используйте встроенный родительский контроль. В Windows 10 родители могут создать дочернюю учетную запись, чтобы добавить черный список.
Является ли URL-адрес таким же, как IP-адрес или веб-адрес?
Короче говоря, нет. IP-адрес представляет собой строку чисел, указывающую на компьютер или веб-сервер в сети. Между тем, адрес веб-сайта является удобной заменой IP-адреса. Это то, что пользователи вводят в своем браузере, чтобы перейти на веб-сайт. Например, hostinger. — это доменное имя и полный URL-адрес для доступа к нашему веб-сайту. С другой стороны,  com
com hostinger.com/tutorials/how-to-make-a-website не является адресом веб-сайта. Это полный URL-адрес для доступа к нашей статье «Как создать веб-сайт ».
Линда — энтузиаст SEO и разработки веб-сайтов. Благодаря своей страсти к письменному слову и одержимости помогать другим людям процветать, она стремится создавать увлекательные материалы. Когда она не пишет, Линда любит наряжаться, оставлять свою неуклюжесть дома и ходить в художественную галерею.
Еще от Линды Д.
5 Различные типы URL-адресов
от Admin
Содержание
URL означает унифицированный указатель ресурсов. Британский ученый сэр Тим Бернерс-Ли представил концепцию URL-адресов в 1994 году. Для использования и доступа к URL-адресам широко используются интернет-браузеры. URL-адреса используются для доступа к веб-сайтам через Интернет. ARPANET была представлена в 1960 году и использовала TCP/IP [Протокол управления передачей/Интернет-протокол] в компьютерной сети с помощью Интернета. Есть различных типов URL-адресов , которые выглядят одинаково, но с разными подходами.
Британский ученый сэр Тим Бернерс-Ли представил концепцию URL-адресов в 1994 году. Для использования и доступа к URL-адресам широко используются интернет-браузеры. URL-адреса используются для доступа к веб-сайтам через Интернет. ARPANET была представлена в 1960 году и использовала TCP/IP [Протокол управления передачей/Интернет-протокол] в компьютерной сети с помощью Интернета. Есть различных типов URL-адресов , которые выглядят одинаково, но с разными подходами.
Что такое URL?
URL-адреса используются для доступа к веб-сайтам и приложениям через Интернет и являются средством связи между пользователями и хостом.
URL-адрес каждого веб-сайта уникален; URL-адреса двух веб-сайтов не могут совпадать. URL-адреса — это форма адреса, используемая интернет-браузерами для подключения и связи с такими ресурсами, как веб-сайты, приложения и почтовые клиенты.
Современные браузеры, такие как Google Chrome, Mozilla Firefox, Safari, Internet Explorer, могут получать доступ к веб-сайтам и программным приложениям/Инструментам.
URL-адреса могут быть чувствительны к регистру; поэтому разработчик или программист должен обращать внимание при кодировании или разработке; кроме того, эти типы URL-адресов не оптимизированы для SEO.
Каждый веб-сайт в Интернете имеет уникальный IP-адрес [Интернет-протокол], который является строго числовым. Например, вы читаете веб-сайт www.chtips.com, IP-адрес которого 9.0039 172.67.142.38.
Когда вы вводите имя веб-сайта или доменное имя (о том, что такое доменное имя, я расскажу позже в этой статье) в интернет-браузере, таком как Google Chrome, оно преобразует доменное имя в IP-адрес для доступа к веб-сайту или приложению.
IP-адрес трудно запомнить, и, следовательно, уважаемому авторитету было легче запомнить название любого веб-сайта, и поэтому он реализовал эту стратегию!! И это сработало !!.
Браузер не понимает названия веб-сайтов; он преобразуется в IP-адрес, а затем проверяет в Интернете более быструю связь.
5 Different Types of URLs
The URL can be categorized or divided into 5 different types of URLs
- Dynamic URL
- Static URL
- Obfuscated
- Messy URL
- Absolute
- Relative
Динамические URL-адреса
Динамические URL-адреса создаются с использованием таких языков программирования, как PHP, JAVA и Python.
URL-адреса не легко читать и запоминать; кроме того, они сложны из-за некоторых буквенно-цифровых символов и символов.
По словам Google, эти типы URL-адресов не оптимизированы для SEO.
Например
https://www.chtips.com/?id=123abc
Статические URL-адреса
Статические URL-адреса никогда не изменяются; они жестко запрограммированы во время программирования или кодирования. Эти URL-адреса обычно встречаются на статических веб-сайтах, которые практически не изменяются и не обновляются.
Например.
- https://www.chtips.com/disclaimer
- https://www.chtips.com/terms-of-use/
- https://www.chtips.com/privacy-policy/
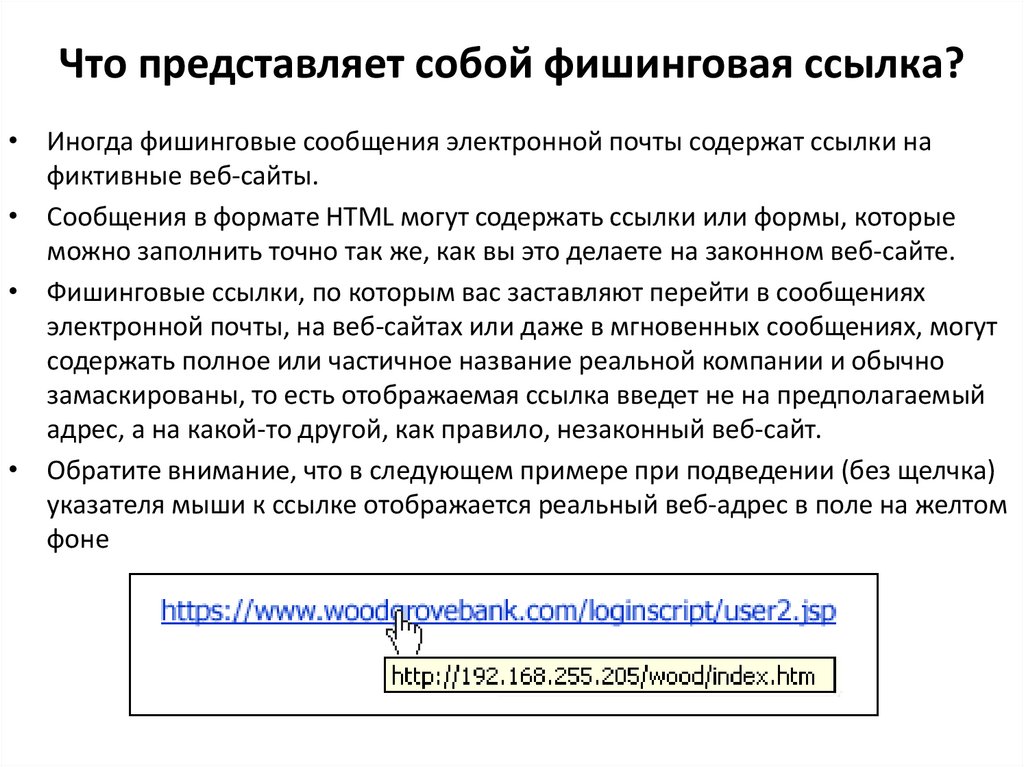
Обфусцированные URL-адреса
Эти URL-адреса являются обманчивыми, созданными спамерами и хакерами, чтобы заставить пользователей ввести конфиденциальную личную информацию, такую как имя, адрес, адрес электронной почты и сведения о кредитной/дебетовой карте .
Получив эту важную информацию, эти спамеры злоупотребляют вашими данными в своих интересах.
Эти URL-адреса обычно распространяются при бомбардировке электронной почты и широко известны как «Фишинговые атаки» , а веб-сайты называются «Фишинговые веб-сайты».
Эти URL-адреса содержат вредоносные программы, разработанные и запрограммированные для повреждения и повреждения вашей компьютерной системы.
Во избежание проникновения этих вредоносных программ в вашу компьютерную систему
Secure Socket Layer (SSL) был запущен Taher Elgamal , египетский криптограф, который был ученым в Netscape Corporation, известной организации своего времени, которая очень помогла безопасности нашей компьютерной системы.
Беспорядочные URL-адреса / Неприятные URL-адреса
Эти URL-адреса довольно длинные, заполнены символами, числами и цифрами, которые трудно написать и запомнить, подобно динамическим URL-адресам.
Для примеров
https://www.chtips.com/computer-fundamentals/what-is-computer-system-and-its-benefits-123213!@#!@#
Абсолютный URL-адрес
Абсолютные URL-адреса очень красивы со всеми важными атрибутами хорошего URL-адреса, такими как имя хоста , протокол, www, доменное имя, TLD или код домена.
Этот URL-адрес содержит всю необходимую информацию, такую как файлы, папки, изображения, видео и т. д. Этот URL-адрес является самодостаточным для получения данных и информации с сервера с помощью современного браузера.
Относительный URL-адрес
Эти типы URL-адресов более компактны, чем абсолютные URL-адреса. Они содержат имена папок и имена файлов для использования и доступа через Интернет.
3 Different Parts of URL Address
The different parts of the URL are mentioned below
- Protocol
- Domain
- Subdomain
- Domain Code or TLDs
- Category or Directory
- www
Протокол
Существует два типа протокола
- http (Insecure)
- HTTPS (GECERED)
HTTP {Hyper ProtectooL as 00 HTTP {Hyper ProtectOOL {Hyper Propecol as . -Ли начал инициацию HTTP по адресу CERN . HTTP считается небезопасной версией протокола. http_unsecured
-Ли начал инициацию HTTP по адресу CERN . HTTP считается небезопасной версией протокола. http_unsecured Версия HTTP не защищает веб-сайты и приложения, поскольку SSL {Secure Socket Layer} не используется и не используется.
SSL работает как посредник между хостом и пользователем, а также шифрует конфиденциальные данные и информацию от хакеров и взломщиков.
HTTPS {Защищенный протокол передачи гипертекста} HTTPS известен как безопасный протокол передачи гипертекста, представляющий собой комбинацию HTTP и SSL с TSL (безопасность транспортного уровня).
Версия HTTPS использует SSL, который отвечает за дополнительный уровень безопасности, который предотвращает несанкционированный доступ к веб-сайтам и веб-приложениям, а также от спамеров и хакеров.
Защищенный HTTPS В соединениях HTTPS данные и информация шифруются с помощью криптографии, которую очень трудно расшифровать.
Хакерам очень трудно украсть и использовать вашу личную и конфиденциальную информацию, которая надежно защищена и не может быть использована не по назначению.
Доменное имя |TLD
Доменное имя — это имя веб-сайта, которое используется для открытия и доступа с использованием современных браузеров, таких как Chrome, Firefox, Safari, и т. д.
Доменные имена уникальны и различны для каждого веб-сайта и веб-приложения.
Поддомен
Хостинговые компании предлагают пользователям создать поддомен по выбору пользователя. Например,
https://www.tutorials.chtips.com/ — это поддомен, созданный на домене https://www.chtips.com/.
Количество субдоменов, которые могут создавать пользователи, полностью зависит от квоты, выделенной хостинг-провайдером.
Субдомены очень удобны при создании веб-приложений и веб-сайтов, используемых для тестирования.
Код домена или TLD
Существует множество доступных кодов доменов или TLD {Домен верхнего уровня}, некоторые из них упомянуты ниже.
- .com {Commercial}
- .org {Organization}
- .in {India Country Specific Domain}
- .net {Network}
- .gov {Government}
- .edu {Education}
Категория или каталог
Например, категория или каталог — это внутренняя структура любого веб-сайта или веб-приложения.
- https://www.chtips.com/computer-fundamentals
- https://www.chtips.com/full-forms
на доменном имени www.chtips.com.
WWW
WWW означает World Wide Web. Обозначается как стандартная информационная система.
10 Примеры URL веб-сайтов
# Website Name 1 https://www. google.com/
google.com/ 2 https://www.Yahoo.com/ 3 https ://www.Instagram.com/ 4 https://www.Twitter.com/ 5 https://www.wikipedia.com/ 8 60 https://www.facebook.com/
7 https://www.bing.com/ 8 https://www.wikihow.com/ 9 https://www.geeksforgeeks.com/ wschool 9 /
4 Components of URL
- Scheme
- Host
- Path
- Query String
Related Articles
- Advantages and Disadvantages of Computer
- Advantages and Disadvantages of Fifth Поколения компьютеров
- Преимущества и недостатки компьютеров первого поколения
- Характеристики и особенности компьютеров третьего поколения
- Что такое универсальность компьютерной системы
- Основные атрибуты хорошего программного обеспечения
- Наименьшая единица памяти компьютера Базовый уровень
- 12+ Характеристики компьютеров четвертого поколения
- Преимущества и недостатки компьютеров пятого поколения
- Что такое пять поколений компьютерных систем?
- Пояснение к краткой истории компьютеров
- 10 Характеристики и особенности компьютеров второго поколения
- Какие существуют пять поколений компьютерных систем?
- Каковы функции BIOS в компьютере
- Различные типы значков в компьютере
- Изучение основ работы с компьютером
- Учебные пособия по основам работы с компьютером
Полная форма URL-адреса
Полная форма URL-адреса — унифицированный указатель ресурса.
Часто задаваемые вопросы [FAQs]
Какое имя хоста указано в URL-адресе?
Имя хоста URL-адреса представляет собой строку USV, содержащую доменное имя URL-адреса.
Является ли URL веб-адресом?
Да, URL — это веб-адрес, используемый для доступа к любому веб-сайту или приложению.
Влияет ли URL на рейтинг в поисковых системах?
Google рассматривает URL как фактор ранжирования.
Что такое пример URL?
www.Example.com
Свяжитесь с нами
Я также написал и скомпилировал несколько статей о компьютерах и телекоммуникациях, и, пожалуйста, просмотрите их.
Надеюсь, вам понравится читать.
Я надеюсь, что здесь были даны ответы на все вопросы и запросы, связанные с 5 различными типами URL-адресов и их значением .
Не стесняйтесь обращаться ко мне, и если вам нужно добавить, удалить или обновить что-либо из статьи, сообщите мне об этом в разделе комментариев или по электронной почте.