что это такое, что он значит и как его узнать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Адрес сайта – это уникальное наименование интернет-ресурса, лицо, по которому пользователь может найти его в сети.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что значит адрес сайта, его можно сравнить с номером книги в библиотеке. По номеру библиотекарь найдет для вас нужную книжку. В случае с сайтом в качестве библиотекаря выступает браузер. Задав в адресной строке адрес сайта, браузер найдет и откроет его.
В случае с сайтом в качестве библиотекаря выступает браузер. Задав в адресной строке адрес сайта, браузер найдет и откроет его.
Чтобы браузер нашел требуемую страницу, ее адрес обязательно должен быть указан верно. Эта ситуация аналогична отправке письма по почте. Если допустить ошибку в указании реквизитов почтового адреса (страна проживания, город, улица, дом, квартира), то письмо не дойдет до получателя.
Как узнать веб адрес сайта
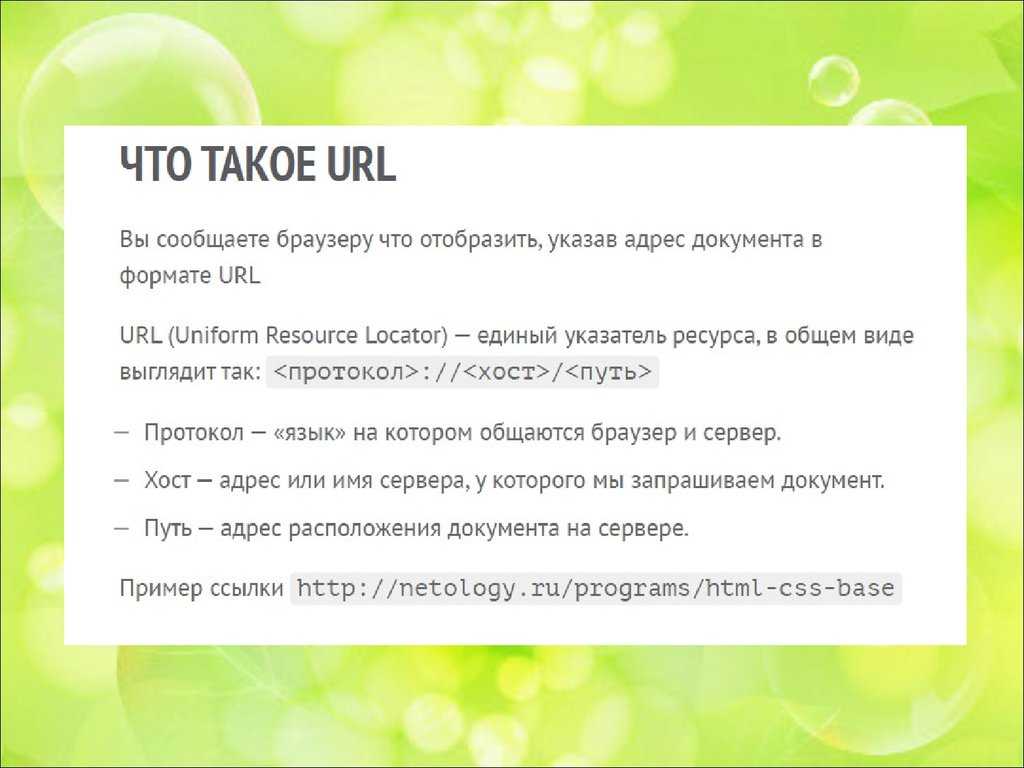
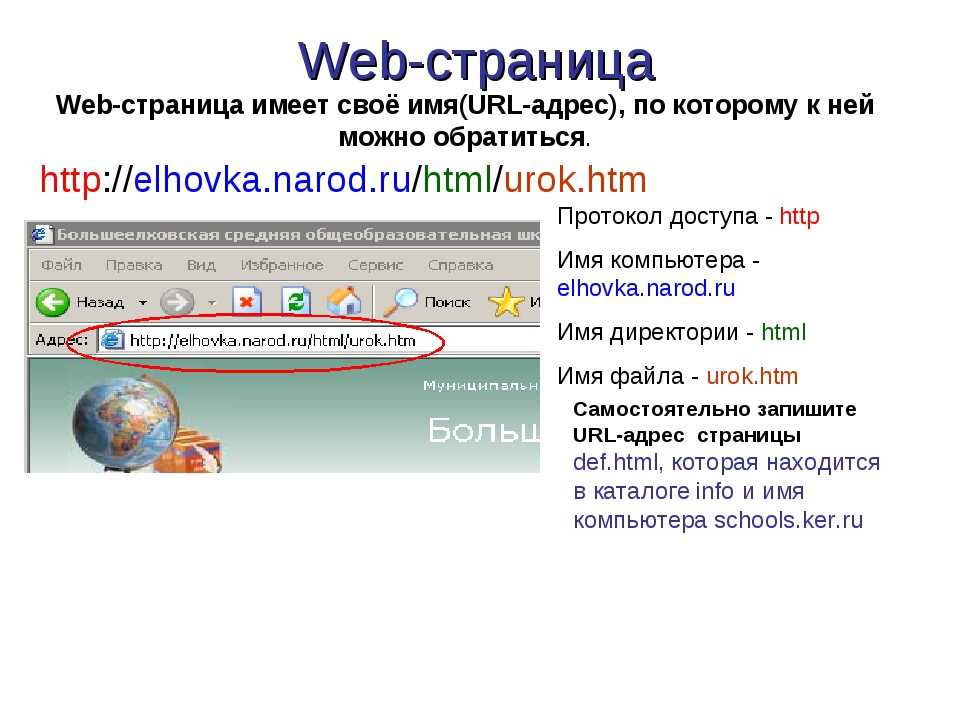
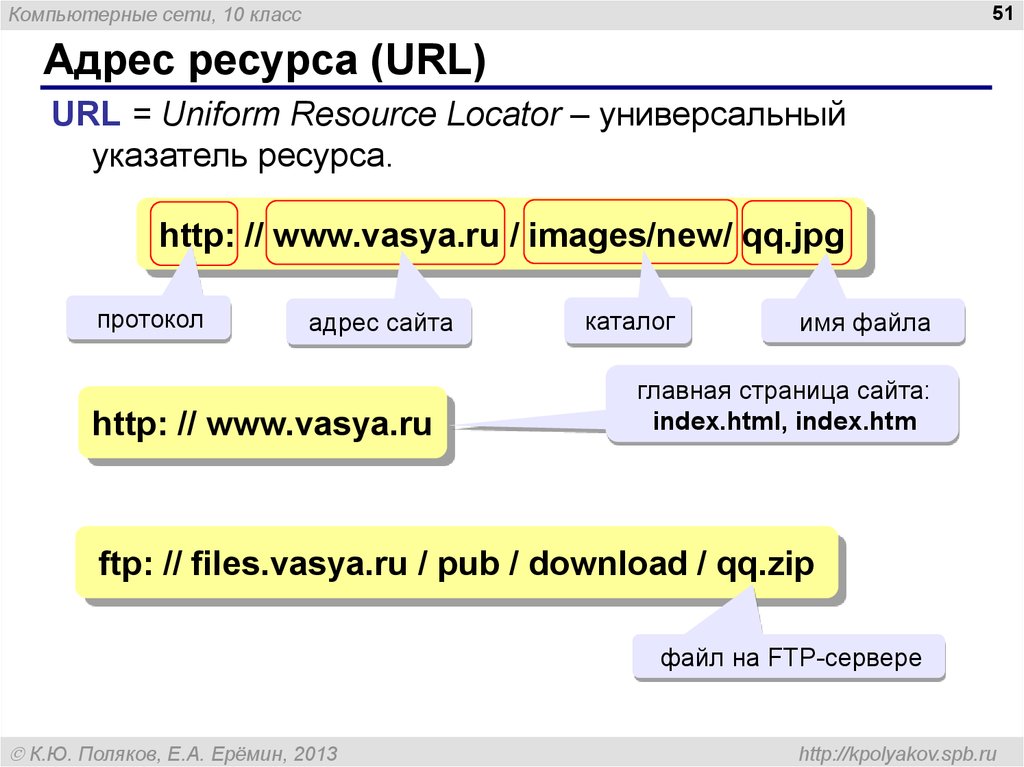
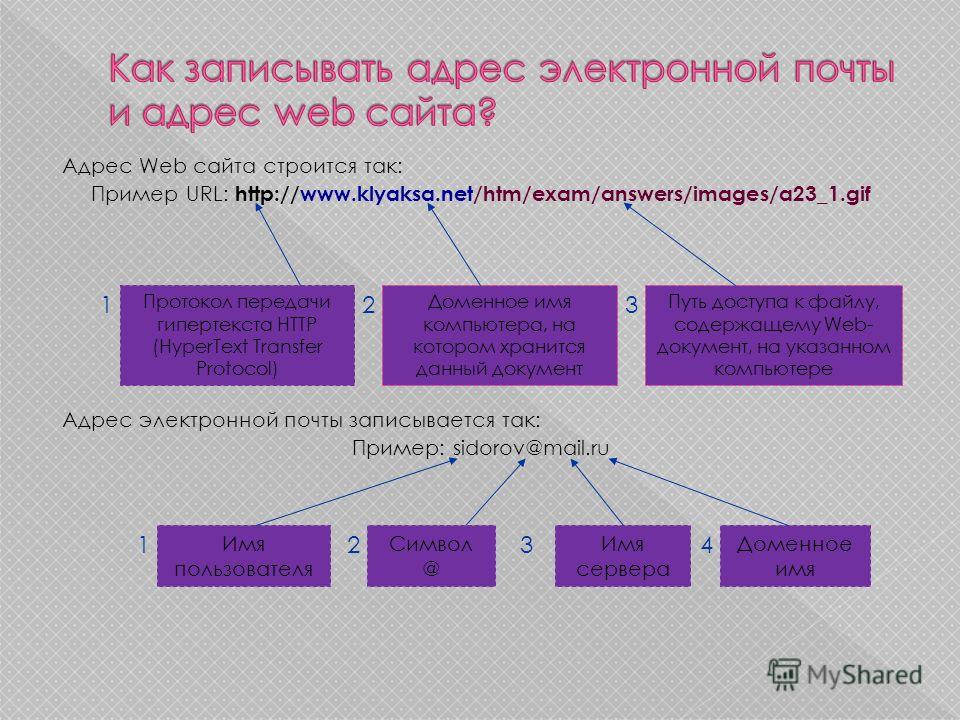
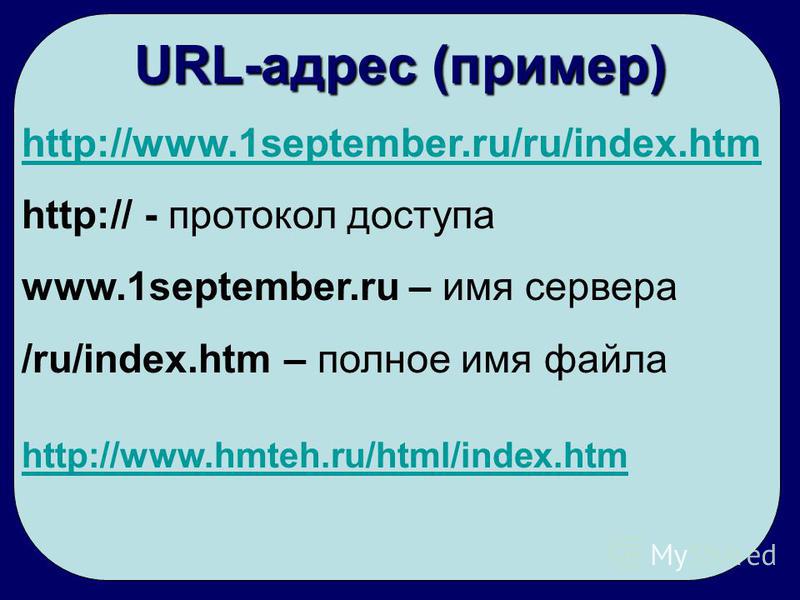
Адрес сайта еще называют URL (от англ. Uniform Resource Locator). Пример адреса сайта выглядит так:
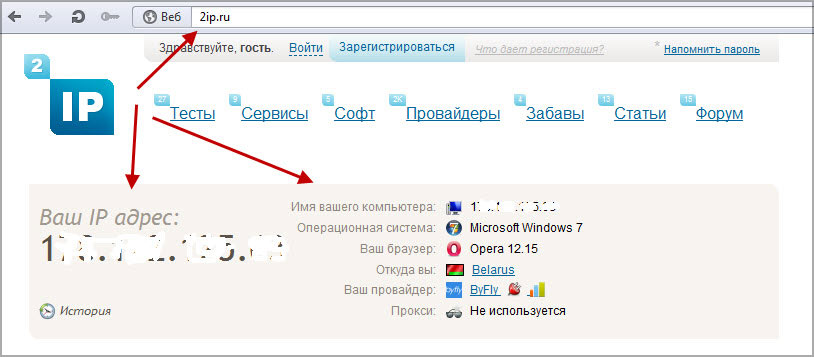
Самый простой способ узнать адрес сайта – это просто скопировать его из адресной строки.
URL имеет не только страница в целом, но и отдельные ее элементы, в частности изображения. Узнать адрес, например, картинки можно нажав на ней правой клавишей мыши и выбрав из выпадающего списка пункт «Копировать URL-Картинки».
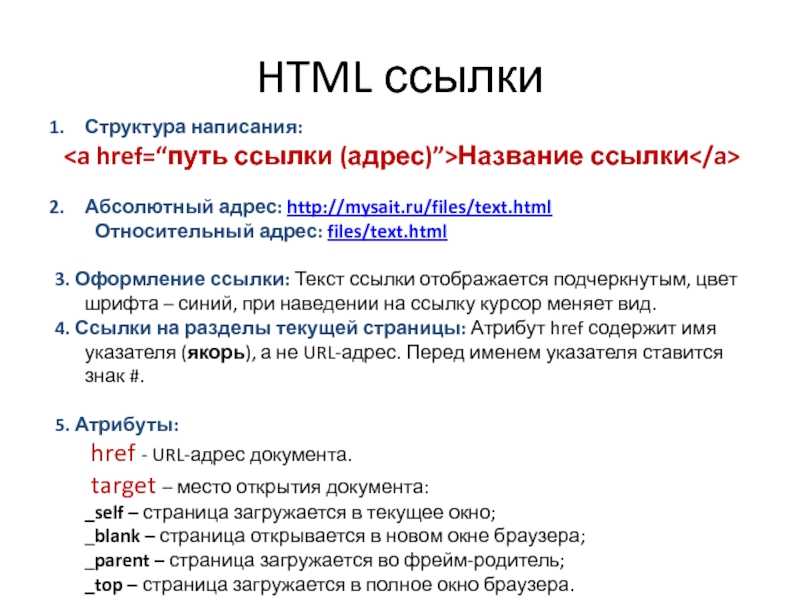
Таким же образом можно получить и URL всего документа, выбрав из выпадающего списка пункт «Копировать адрес ссылки» кликнув по нужной ссылке.
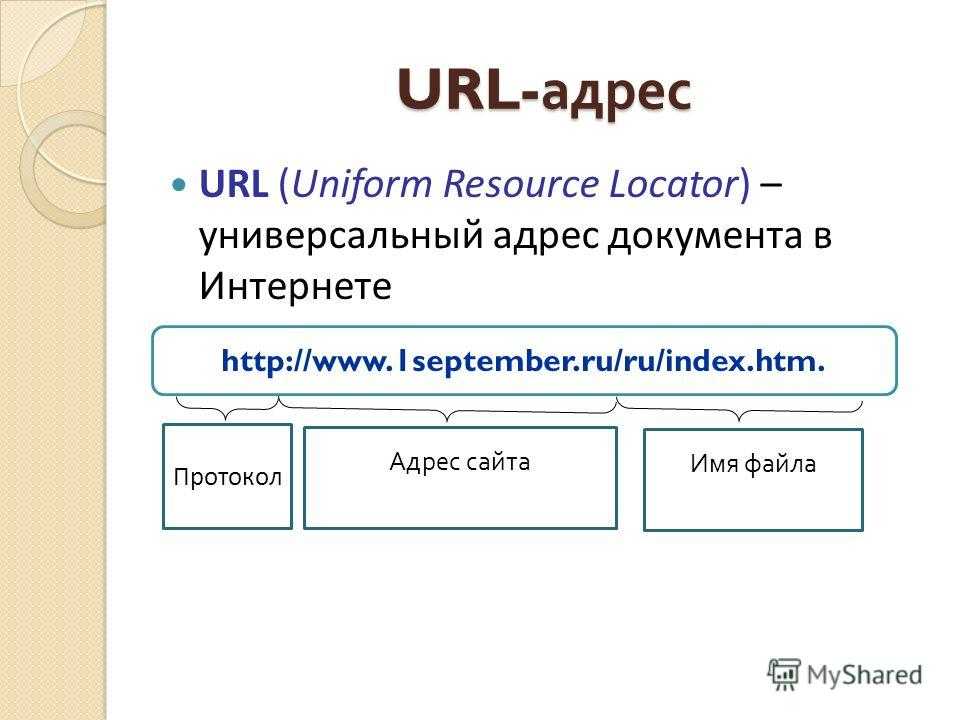
Структура URL адреса
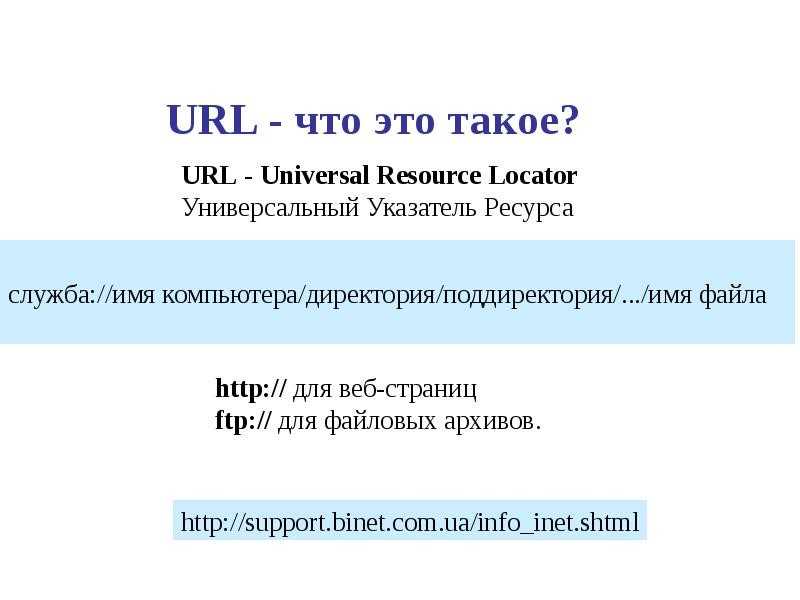
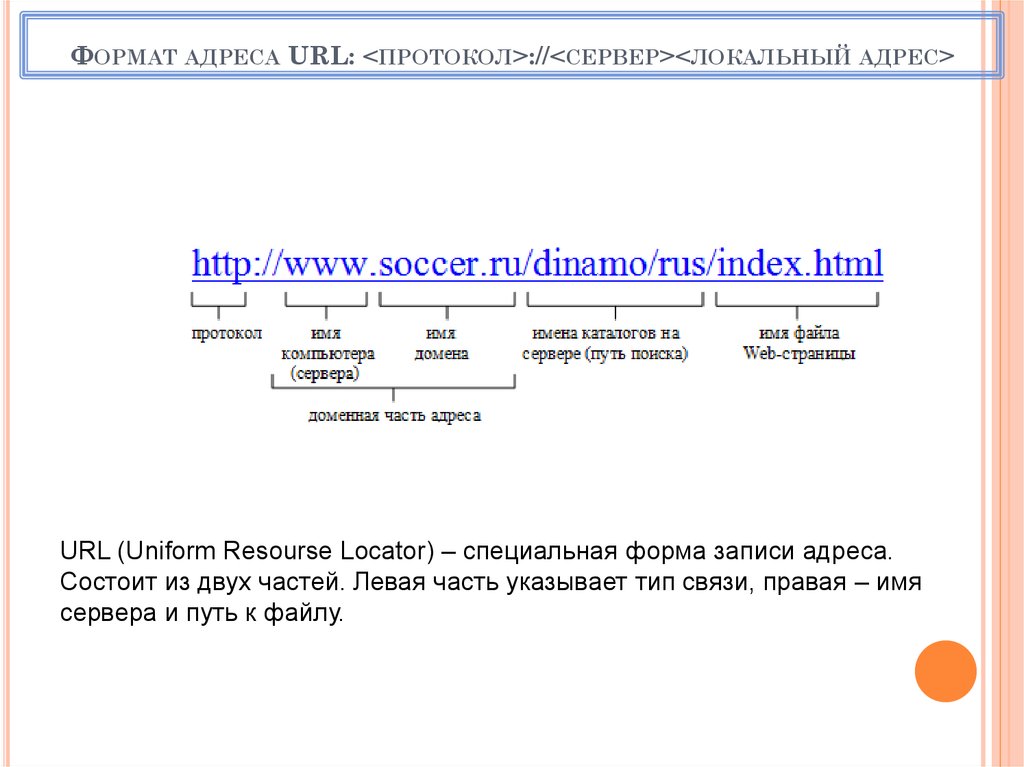
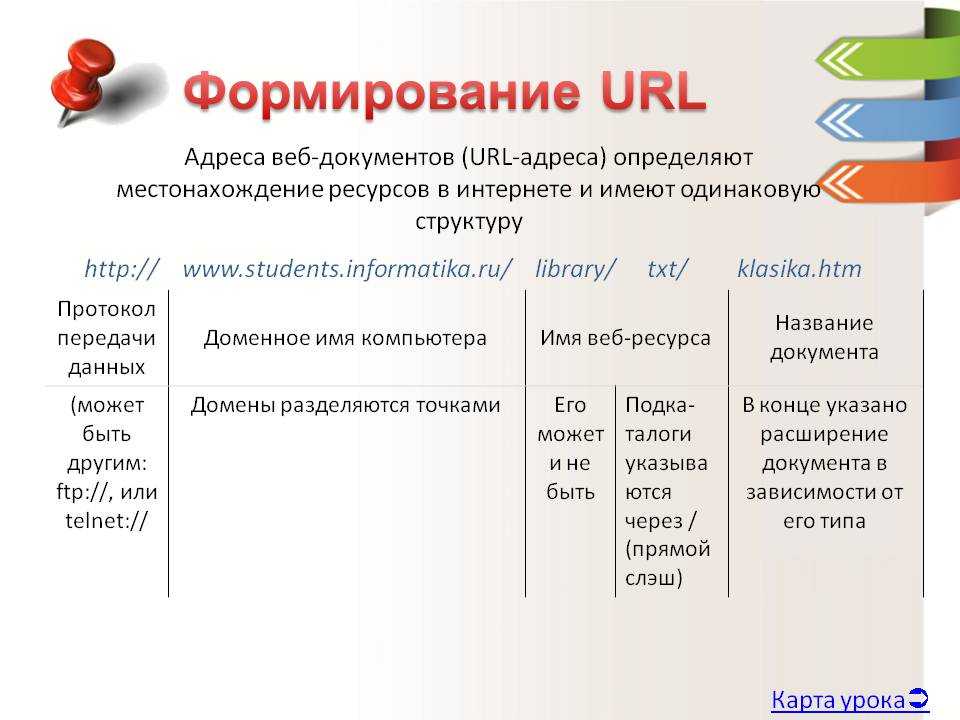
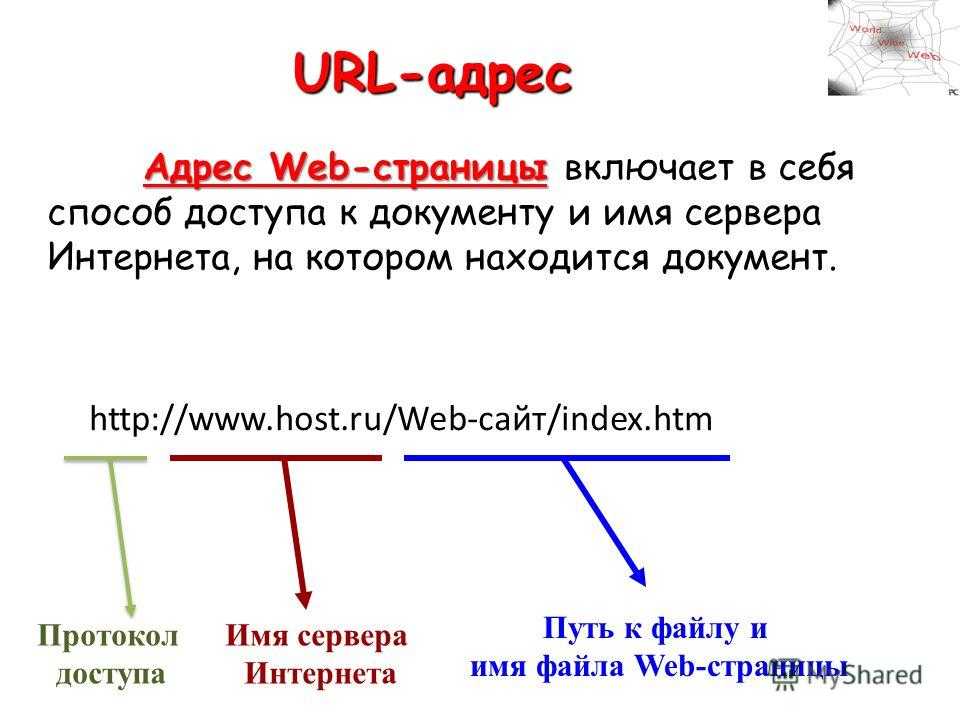
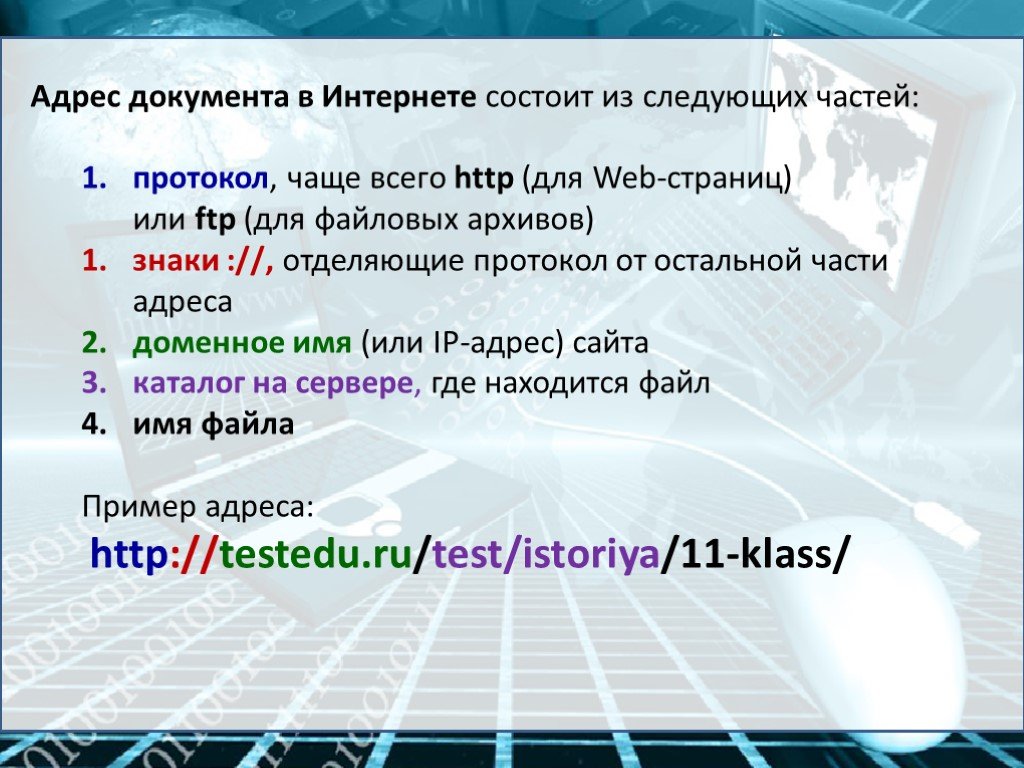
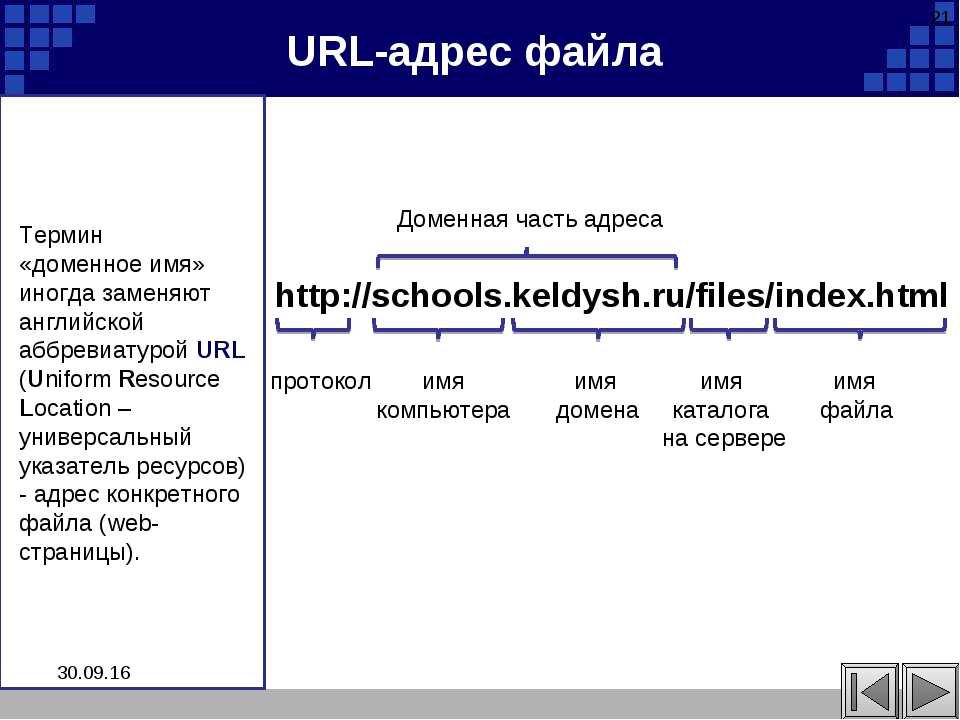
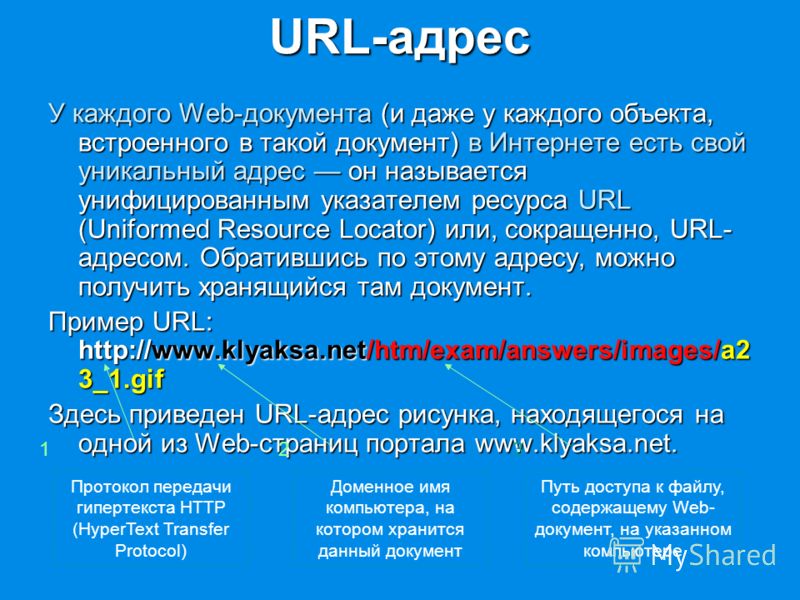
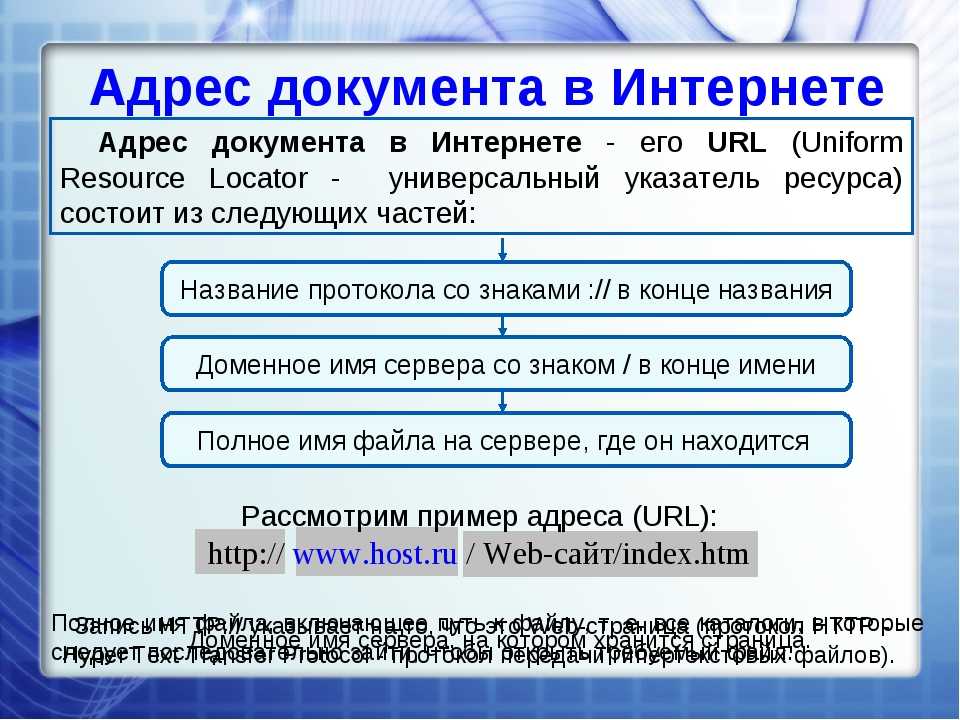
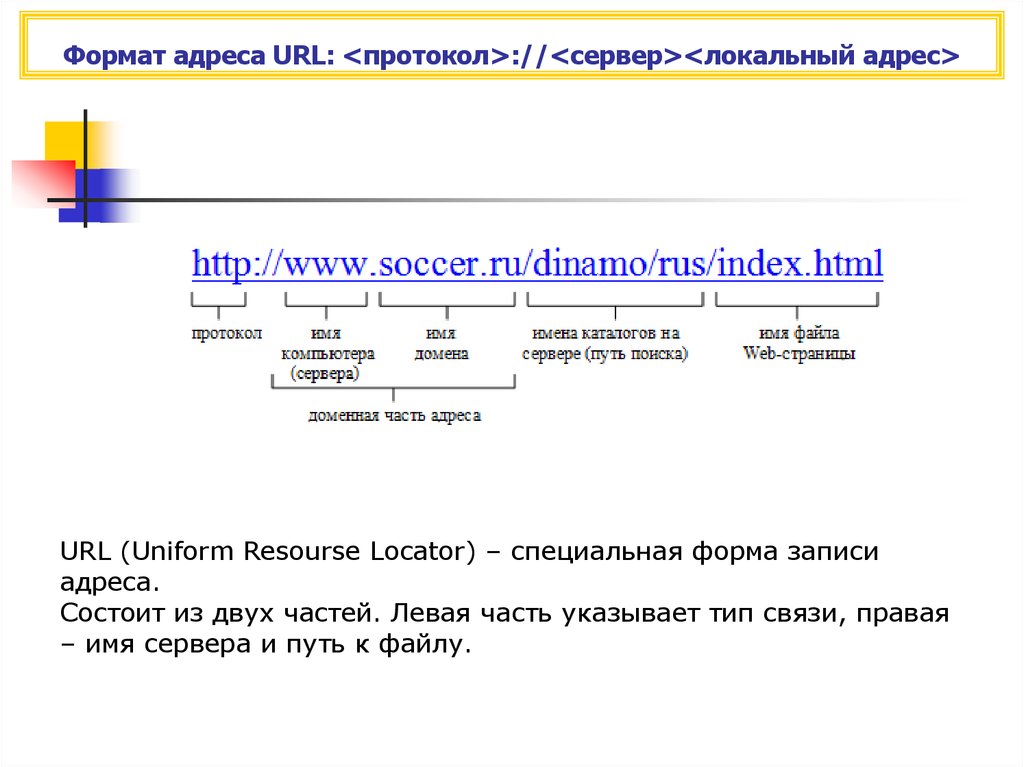
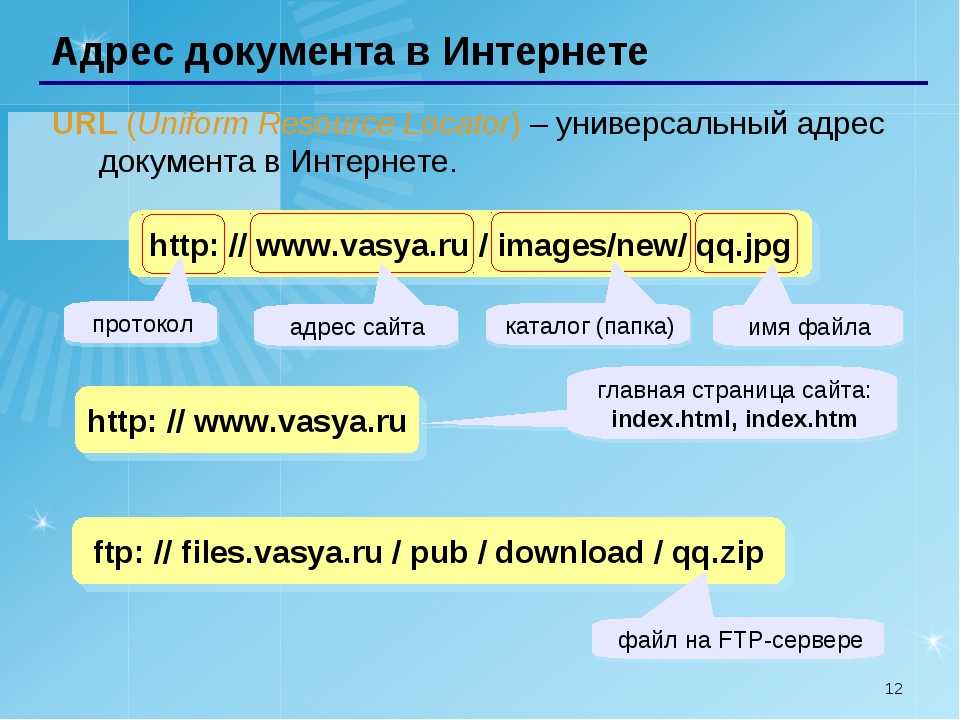
Подобно почтовому адресу, URL имеет свои реквизиты. Рассмотрим его структуру:
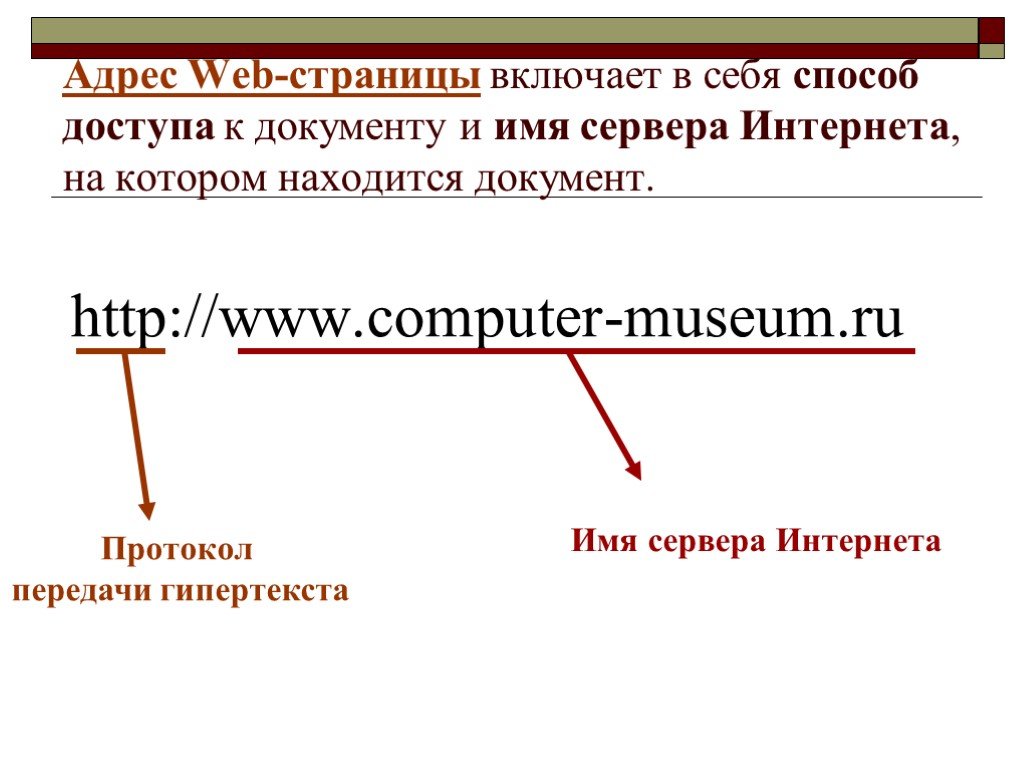
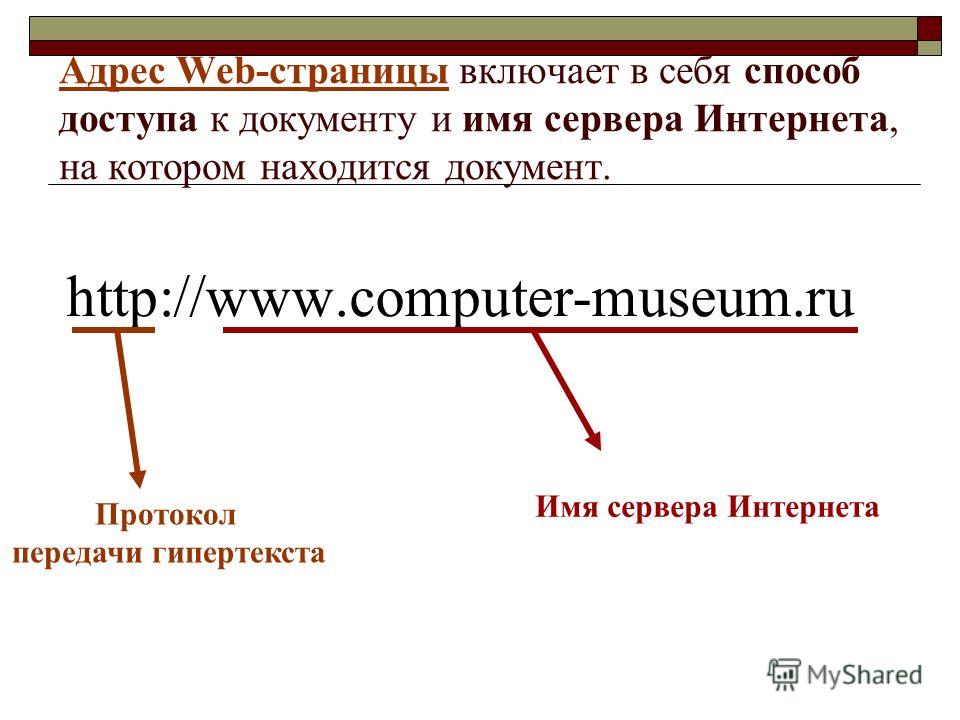
- Протокол – регламентирует обмен данных между различными ресурсами. В частности протокол http указывает на ресурс WWW, протокол ftp указывает на ресурс FTP и т.д. В адресной строке браузера протокол отделяется от остальных реквизитов следующей конструкцией: ://.
- Авторизация.
- Хостинг – номер устройства (узла) в локальной либо глобальной сети.
- Порт – номер вводного канала. Если на сервере таких каналов несколько, то укажите тот, через который будет вводиться информация.
- Путь – сведения о способе получения доступа.
- Параметры – сведения, согласно которым страница будет структурирована.
Каким должен быть адрес
Основная часть URL адреса – это доменное имя сайта, которое во многом повлияет на его посещаемость. Существует ряд критериев, которыми следует руководствоваться при создании адреса сайта:
- Краткость.
 Пользователю проще запомнить пару связных слов, чем длинную фразу или комбинацию бессвязных символов. Короткое имя, размещенное в наружной рекламе или на странице печатного издания привлекает внимание и надолго остается в памяти. Это дает хорошую предпосылку для дальнейшего посещения ресурса.
Пользователю проще запомнить пару связных слов, чем длинную фразу или комбинацию бессвязных символов. Короткое имя, размещенное в наружной рекламе или на странице печатного издания привлекает внимание и надолго остается в памяти. Это дает хорошую предпосылку для дальнейшего посещения ресурса. - Презентабельность. Доменное имя должно выгодно представить содержимое ресурса. Чаще всего используют или название организации, или вид ее деятельности, или имя человека, о котором говорится на сайте. Это косвенный элемент рекламной кампании, который, при правильном подходе, даст хорошие результаты.
- Красивое название. Оно позволит сделать ресурс более солидным в глазах потенциальных пользователей. Длинное и непонятное доменное имя говорит о том, что владелец ресурса не расщедрился на покупку красивого домена. Это может отпугнуть потенциальных клиентов.
Как URL адрес влияет на SEO
Грамотно составленный URL является одним из инструментов SEO. Правильная структура адреса способствует быстрой индексации веб сайта, что поможет поднять его ранг. Для этого необходимо следовать ряду рекомендаций:
Для этого необходимо следовать ряду рекомендаций:
- В имени домена допускается использование ключевых слов в разбавленном вхождении. Это позволит повысить позицию в системе ранжирования. Однако, не стоит составлять домен из одних ключевых слов, в точности соответствующих предполагаемому запросу. Алгоритм ранжирования Google может исключить такой сайт из выдачи.
- Доменную зону лучше выбирать, ориентируясь на местоположение предполагаемой аудитории. Так, зона .ru увеличит поток российского трафика.
- Глубина подкаталогов в доменном имени также повышает позиции ресурса в системе ранжирования. Особенно это справедливо для подкаталогов, именованных ключевыми словами.
- В идеале урл должен быть читаемым и понятным человеку (ЧПУ),
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
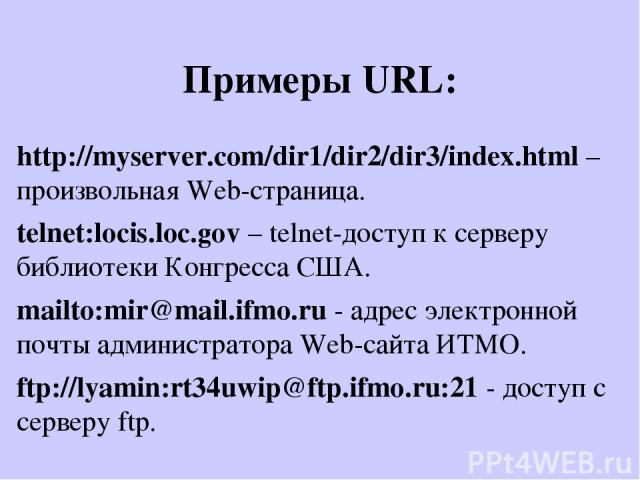
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
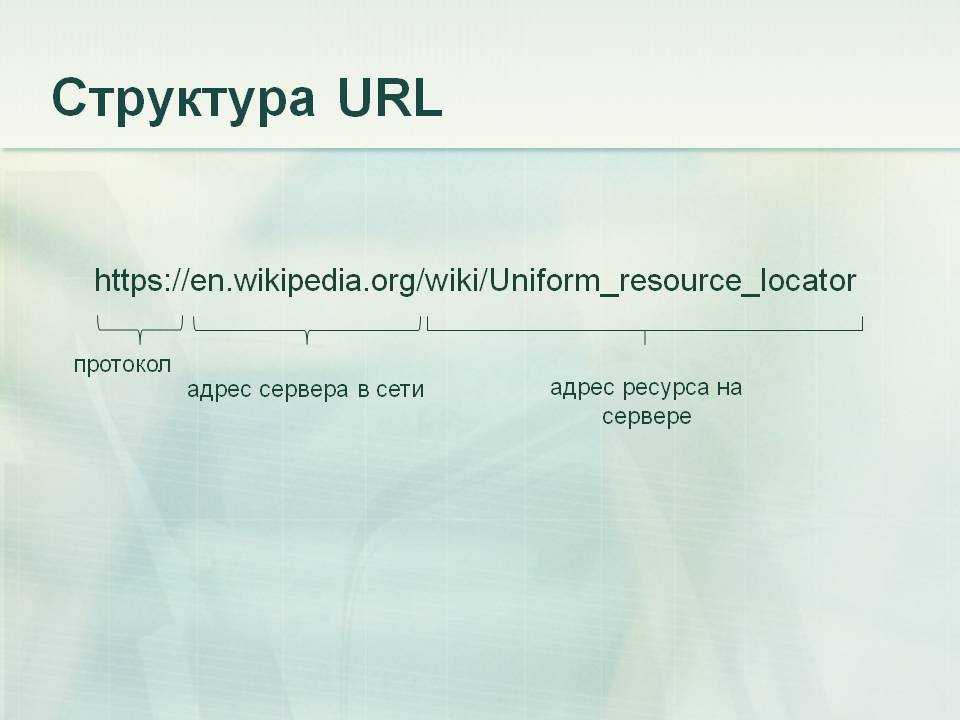
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.
www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом
Эти параметры — список пар ключ/значение, которые разделены символом &. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
другие составные части и правила
null
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
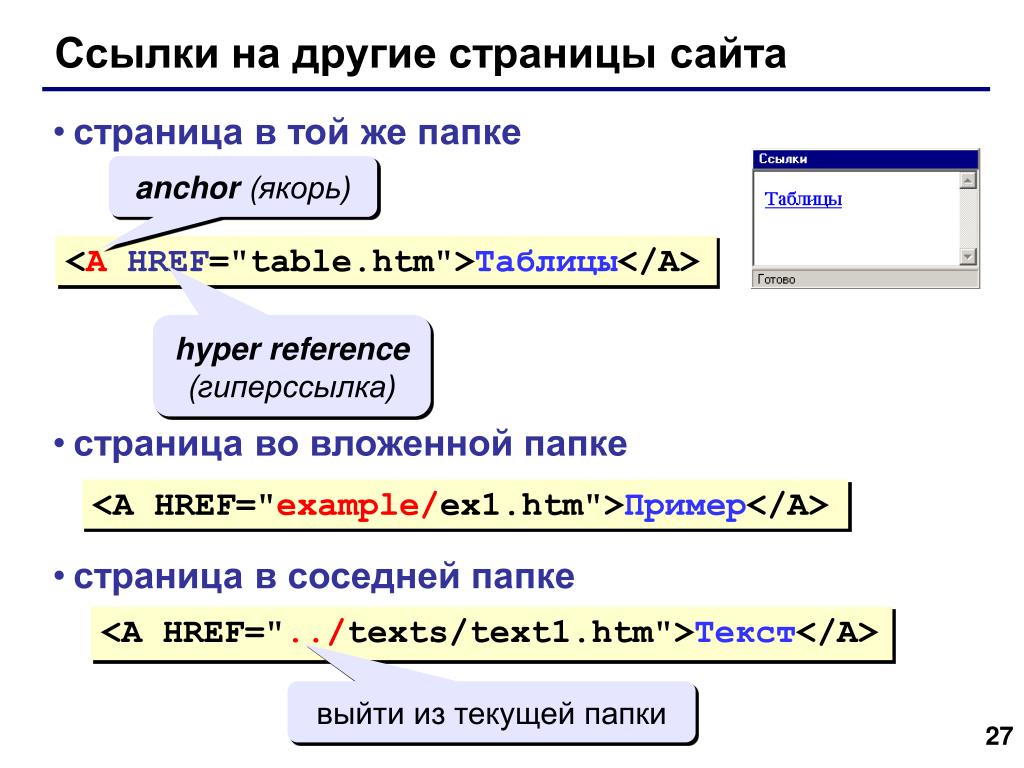
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
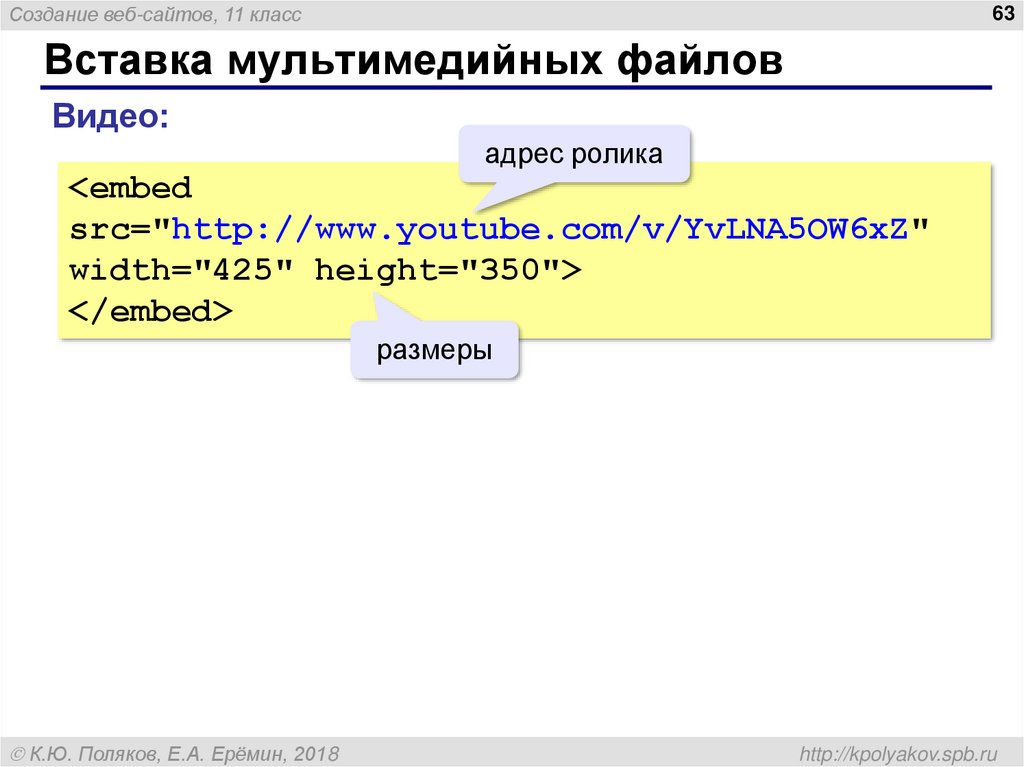
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>
<audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs- Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer. mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Last modified: , by MDN contributors
Структура, примеры, типы и многое другое
Глоссарий
05 октября 2022 г.
Линда Д.
8 мин Чтение
URL-адрес (унифицированный указатель ресурса) — это тип универсального идентификатора ресурса (URI), который обеспечивает способ доступа к информации с удаленных компьютеров, таких как веб-сервер и облачное хранилище.
Содержит различные элементы, в том числе сетевой протокол связи, субдомен, доменное имя и его расширение.
К счастью, владельцы сайтов могут изменять свои URL-адреса. Хорошо продуманный URL-адрес может стать мощным инструментом для улучшения взаимодействия с пользователем, что приведет к повышению эффективности поисковой оптимизации (SEO). Таким образом, оптимизация URL-адресов может стать отличным способом повысить рейтинг вашего сайта на страницах результатов поисковых систем (SERP).
В этой статье рассказывается все, что вам нужно знать о том, что такое URL-адрес, от определения до примеров, его общей структуры и того, как создавать собственные URL-адреса.
Загрузить глоссарий для начинающих веб-мастеров
Что такое URL?
URL-адрес, сокращение от универсального указателя ресурса, представляет собой веб-адрес, указывающий на определенный веб-сайт, веб-страницу или документ в Интернете.
Пример URL-адреса
Полный URL-адрес Hostinger: https://www.hostinger.com/ и ввод его в адресной строке браузера приведет пользователей на наш сайт. То же правило применяется к https://www.microsoft.com/ и https://www.linux.org/.
Тем не менее, URL-адреса могут быть более конкретными.
Например, URL-адрес /tutorials/ ведет пользователей на нашу страницу Tutorials , а /tutorials/how-to-make-a-website является полным URL-адресом нашей статьи How to Make a Website на Учебники Hostinger .
URL-адреса также могут направлять пользователей в определенный раздел на веб-странице.
/tutorials/how-to-make-a-website#6_Optimize_Your_Website_for_SEO_and_Conversions
Приведенный выше URL, например, отправляет пользователей к совету номер 6 в статье Как создать сайт .
Наконец, каждое загруженное изображение имеет собственный URL-адрес, что позволяет пользователям получать к нему прямой доступ. Следующий URL-адрес ведет к избранному изображению нашей статьи «Как создать веб-сайт »
/tutorials/wp-content/uploads/sites/2/2021/08/how-to-make-a-website-1.png .
Какова структура URL-адреса
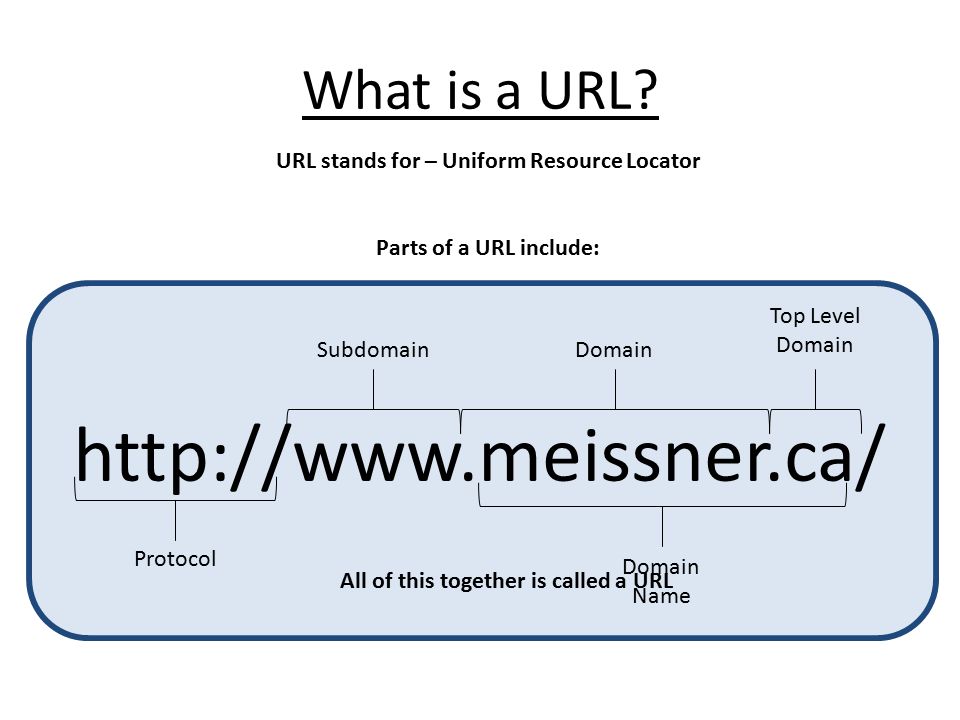
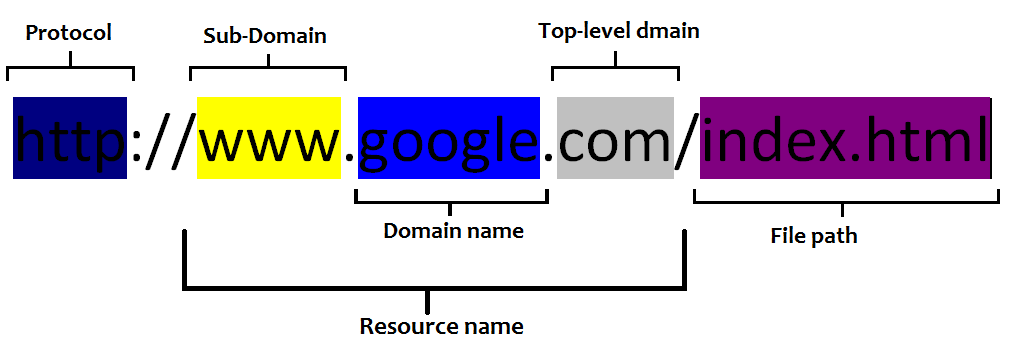
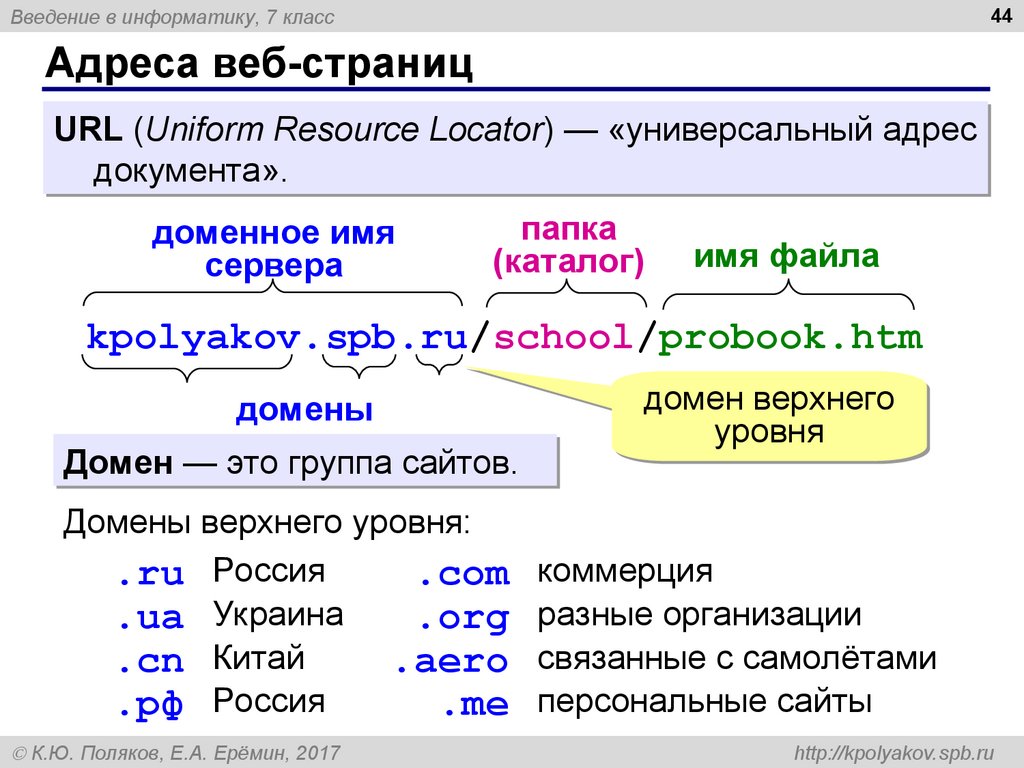
Как видно из изображения, унифицированный указатель ресурсов (URL) состоит из нескольких частей. Чтобы помочь вам лучше понять, давайте углубимся в структуру URL.
HTTP или HTTPS
HTTP (протокол передачи гипертекста) и HTTPS (защищенный протокол передачи гипертекста) — это сетевые протоколы связи между веб-серверами и веб-браузерами. Они передают сообщения, извлекают информацию через систему доменных имен (DNS) и возвращают ее в браузер.
Они передают сообщения, извлекают информацию через систему доменных имен (DNS) и возвращают ее в браузер.
Разница между HTTP и HTTPS заключается в том, что последний шифрует процесс передачи данных. Этот протокол безопасности лучше защищает веб-сайт и является важным фактором повышения рейтинга в результатах поиска.
Еще одно отличие состоит в том, что HTTPS использует номер порта 443 протокола управления передачей/протокола Интернета (TCP/IP), зашифрованного протоколом безопасности транспортного уровня (TLS). Между тем, URL-адрес HTTP использует номер порта TCP/IP 80.
Важно! Веб-браузеры также могут обрабатывать другие протоколы, включая FTP и mailto. Первый позволяет обмениваться файлами между разными веб-хостами, локальными или удаленными. Последний направляет пользователей на определенный адрес электронной почты.
www (субдомен)
Субдомен состоит из любых слов или фраз, стоящих перед первой точкой URL. Что касается всемирной паутины, www является наиболее распространенным типом. Это указывает на то, что веб-сайт доступен через Интернет и использует HTTP для связи.
Это указывает на то, что веб-сайт доступен через Интернет и использует HTTP для связи.
Кроме того, владельцы сайтов могут использовать любое слово в качестве поддомена для целей организации веб-сайта, поскольку оно указывает на определенный каталог из основного домена. Некоторые из самых популярных опций — «блог» и «новости».
Например, в то время как hostinger.com использует www, субдомен для нашей страницы базы знаний — «поддержка». Следовательно, URL-адрес support.hostinger.com .
Доменное имя
Доменное имя — это то, что пользователи вводят в адресную строку своего браузера, чтобы попасть на веб-сайт. Он состоит из имени сайта и расширения, например, hostinger.com.
Каждое имя уникально и представляет соответствующие IP-адреса. Этот уникальный IP-адрес указывает на сервер веб-сайта. Другими словами, это помогает пользователям легко получать доступ к веб-сайтам.
Другими словами, это помогает пользователям легко получать доступ к веб-сайтам.
Расширение домена
Также называется доменом верхнего уровня (TLD). Это бит, следующий за именем веб-сайта. Расширение .com используется примерно для 53% всех веб-сайтов и является самым популярным расширением.
Вот типы расширений TLD, которые следует использовать:
- Общий TLD (gTLD) . В эту категорию входит большинство популярных расширений, включая .com , .org , .net .
- ДВУ с кодом страны (нДВУ) . Как следует из названия, этот TLD указывает на страну, территорию или географическую область. ccTLD состоит из двух букв, основанных на международных кодах стран, таких как .uk , .in и .sg .
- Спонсируемый TLD (sTLD) . Этот тип расширения спонсируется и используется для определенных организаций.
 Например, Tralliance Registry Management Company, LLC спонсирует .travel , а DotAsia Organization Ltd. спонсирует .asia .
Например, Tralliance Registry Management Company, LLC спонсирует .travel , а DotAsia Organization Ltd. спонсирует .asia . - Новый рДВУ (нДВУ) . Это новое поколение расширений домена. По сути, любой TLD, запущенный после 12 января 2012 г., является новым gTLD, включая .online 9.0040 , .store и .tech .
Путь к ресурсу
Путь к ресурсу — это часть справа от ДВУ. Его часто называют структурой папок веб-сайта.
Путь к ресурсу предоставляет дополнительную информацию веб-серверу, позволяя ему направлять пользователей в определенное место. Ряд путей к ресурсам может указывать на определенную страницу, запись или файл.
URL-адрес может иметь более одного пути к ресурсам. Когда это произойдет, знак косой черты (/) будет разделять каждый из них. Чем больше путей к ресурсам содержит URL-адрес, тем более конкретным является местоположение.
Параметры
Параметры — это строки запроса или переменные URL. Это часть URL-адреса, следующая за вопросительным знаком.
Это часть URL-адреса, следующая за вопросительным знаком.
Параметры содержат ключи и значения, разделенные знаком равенства (=). Кроме того, URL-адрес может иметь несколько переменных. В этом случае символ амперсанда (&) будет разделять их.
С точки зрения вариантов использования параметров, вот некоторые из наиболее распространенных:
- Перевод. Наличие кода страны в строке запроса переводит веб-страницу на язык соответствующей страны.
- Поиск. Параметр поиска предоставляет результаты поиска из внутренней поисковой системы веб-сайта.
- Фильтрация. Для разделения отдельных полей, таких как тема, цвет, ценовой диапазон и регион, владельцы сайтов могут использовать параметр фильтрации.
- Пагинация. Этот параметр особенно полезен для сайтов электронной коммерции, позволяя владельцам сайтов сортировать контент.
- Отслеживание. Обычно содержит коды модуля отслеживания Urchin для отслеживания трафика рекламных и маркетинговых кампаний.

Что такое синтаксис URL
Синтаксис относится к набору правил. В случае синтаксиса URL-адреса он устанавливает, какие компоненты и символы разрешены в URL-адресе. Вот как выглядит общий синтаксис URL-адреса:
http://subdomain.domain-name.domain-extension/path-to-resource?parameters
Кроме того, унифицированные локаторы ресурсов могут содержать только цифры, буквы и следующие символы ()!$-‘_*+.
Чтобы использовать другие символы, владельцы сайтов должны перевести их в программный код. Например, поскольку URL-адреса не могут содержать пробелы, владельцы сайтов часто используют для их замены знак плюс, дефис или %20.
URL-адреса могут содержать якорную ссылку, также называемую переходом на страницу или идентификатором фрагмента. Элемент представлен знаком номера (#), который отмечает определенную часть внутри ресурса.
Если HTML-файл содержит переход на страницу, веб-браузер перейдет непосредственно к выбранному разделу. Для видео- или аудиодокумента современный веб-браузер найдет отметку времени, которую представляет якорь, и воспроизведет ее соответствующим образом.
Для видео- или аудиодокумента современный веб-браузер найдет отметку времени, которую представляет якорь, и воспроизведет ее соответствующим образом.
Какие существуют типы URL-адресов
В общем, наиболее популярными типами URL-адресов являются абсолютные и относительные.
Абсолютный URL содержит полную информацию, от протокола до пути к ресурсам или параметрам. Для сравнения, относительный URL-адрес включает только путь к ресурсам.
В зависимости от функции существуют другие типы унифицированных локаторов ресурсов:
- Канонические URL-адреса. Владельцы сайтов могут использовать их в случае дублирования контента. Установка одного URL-адреса в качестве канонического — это способ сообщить поисковым системам, какой интернет-адрес следует сканировать и индексировать.
- URL-адреса обратного вызова. Они относятся к домашнему месту назначения, когда пользователи завершают процесс во внешней системе.
- Тщеславные URL-адреса.
 Также известные как настраиваемые короткие URL-адреса, это легко запоминающиеся веб-адреса. Как правило, удобный URL-адрес представляет собой перенаправление более длинного URL-адреса. Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Также известные как настраиваемые короткие URL-адреса, это легко запоминающиеся веб-адреса. Как правило, удобный URL-адрес представляет собой перенаправление более длинного URL-адреса. Владельцы сайтов могут использовать инструмент сокращения URL-адресов веб-сайтов, например Bitly , Short.io и TinyURL , для создания удобного URL-адреса.
Где находится URL-адрес
URL-адрес обычно можно найти в адресной строке в верхней части окна веб-браузера. На ноутбуках и настольных компьютерах URL-адрес веб-сайта всегда будет отображаться в адресной строке, когда пользователи прокручивают веб-страницу.
В случае мобильных устройств поведение браузера по умолчанию приводит к исчезновению URL-адреса, как только пользователи начинают прокручивать страницу вниз. Однако он снова появится, когда пользователи прокрутят страницу вверх.
Как открыть URL-адрес
Если вы знаете полный URL-адрес веб-сайта, введите его в адресной строке — это один из самых простых способов открыть URL-адрес. Если нет, есть несколько других способов сделать это:
Если нет, есть несколько других способов сделать это:
- Щелчок по гиперссылке. Это может быть текст, значок или изображение, которое ссылается на другой HTML-файл в Интернете. Пользователи могут идентифицировать гиперссылку, наведя указатель мыши на связанный текст или графику. Затем в нижней части окна появится URL-ссылка, сообщающая пользователям, куда их приведет ссылка.
- Сканирование QR-кода. Сокращенный от кода быстрого ответа, это черно-белый штрих-код, читаемый цифровыми устройствами. Он хранит множество типов данных, включая веб-ссылки, информацию об учетной записи и сведения о шифровании.
- Копирование и вставка. Если вы встретите URL-адрес веб-сайта без ссылок или QR-кода, скопируйте и вставьте его в адресную строку, чтобы открыть его.
Как создать URL-адрес
Чтобы создать уникальный URL-адрес, например hostinger.com , microsoft. или  com
com linux.org , найдите надежного регистратора, который зарегистрирует доменное имя от вашего имени.
Регистратор — это аккредитованная ICANN компания для управления резервированием и продлением доменов. Google Domains , CloudFlare, и Domain.com — одни из самых популярных регистраторов. Тем не менее, люди могут получить собственное имя от хостинговой компании, предлагающей эти услуги регистрации, включая Hostinger .
Вот общее пошаговое руководство по покупке домена:
- Убедитесь, что имя доступно. Для этого можно запустить поиск с помощью чекера. Введите желаемое имя и расширение -> нажмите Поиск . Затем он предоставит вам список доступных имен.
- Перейти к оформлению заказа. На этом шаге вы выберете период регистрации. Как правило, регистратору требуется минимальный срок в один год.
 Тем не менее, некоторые регистраторы предлагают период регистрации до десяти лет.
Тем не менее, некоторые регистраторы предлагают период регистрации до десяти лет. - Завершите процесс регистрации. После авторизации платежа регистратору потребуется заполнить форму настройки, которая может включать ваше имя, адрес электронной почты, адрес и контактную информацию. Не забудьте правильно ввести все данные.
- Подтвердить право собственности на имя. Ссылка для подтверждения должна появиться в электронном письме, которое вы используете для регистрации, через несколько минут после завершения процесса регистрации. Если не приходит, можно отправить запрос из панели управления.
Поскольку регистрация не является разовой покупкой, каждый владелец должен следить за сроками действия своего домена.
Заключение
Единый указатель ресурсов (URL) — это полный веб-адрес, указывающий на определенный файл в Интернете. Например, URL-адрес может привести пользователей к веб-сайту, веб-странице или изображению.
Структурно URL-адрес состоит из нескольких элементов:
- HTTP или HTTPS. Это сетевой протокол связи, соединяющий веб-серверы и веб-браузеры. Последний более безопасен, чем первый.
- www. Также называется субдоменом, это часть перед первой точкой URL. Владельцы сайтов также могут использовать любые слова или фразы для целей организации своего сайта.
- Доменное имя. Также известный как адрес сайта, это то, что пользователи вводят в своих браузерах, чтобы перейти на веб-сайт.
- Расширение домена. Это часть, следующая за доменным именем, например, .com и .org .
- Путь к ресурсу. Разделенный знаком косой черты (/), этот элемент содержит дополнительную информацию об адресе веб-сайта.
- Параметры. Их часто называют строками запроса или переменными URL. Знак вопроса (?) указывает на параметр.

Чтобы создать и изменить URL-адрес сайта, пользователям необходимо зарегистрировать домен через надежного регистратора. В качестве альтернативы вы можете обратиться к надежному хостинг-провайдеру, предлагающему такие услуги по регистрации.
Подробнее об URL-адресах
Что такое черный список URL-адресов
Сравнение URI и URL-адресов
Как перенаправить домен
Что такое URL-адреса Часто задаваемые вопросы
В этом разделе приведены ответы на некоторые из наиболее распространенных вопросов об унифицированном указателе ресурса (URL).
Как мне найти свой URL?
Вы можете получить собственное доменное имя у регистратора или хостинг-провайдера, предлагающего эту услугу регистрации. Как правило, процесс включает:
1. Создание уникального имени.
2. Запуск поиска по имени.
3. Регистрация выбранного имени.
Как заблокировать URL-адрес?
Вот четыре способа заблокировать URL:
Отредактируйте файл hosts. Перенаправьте доменное имя на ваш IP-адрес локального хоста, чтобы заблокировать веб-сайт.
Перенаправьте доменное имя на ваш IP-адрес локального хоста, чтобы заблокировать веб-сайт.
Используйте расширение Google Chrome. Пользователи Windows и Mac могут установить расширение для блокировки сайтов, например BlockSite.
Установите блокировщик сайтов на iOS и Android. После установки пользователи могут добавлять веб-сайты и приложения в свой черный список, нажав зеленый значок плюса.
Используйте встроенный родительский контроль. В Windows 10 родители могут создать дочернюю учетную запись, чтобы добавить черный список.
Является ли URL-адрес таким же, как IP-адрес или веб-адрес?
Короче говоря, нет. IP-адрес представляет собой строку чисел, указывающую на компьютер или веб-сервер в сети. Между тем, адрес веб-сайта является удобной заменой IP-адреса. Это то, что пользователи вводят в своем браузере, чтобы перейти на веб-сайт. Например, hostinger. — это доменное имя и полный URL-адрес для доступа к нашему веб-сайту. С другой стороны,  com
com hostinger.com/tutorials/how-to-make-a-website не является адресом веб-сайта. Это полный URL-адрес для доступа к нашей статье «Как создать веб-сайт ».
Линда — энтузиаст SEO и разработки веб-сайтов. Благодаря своей страсти к письменному слову и одержимости помогать другим людям процветать, она стремится создавать увлекательные материалы. Когда она не пишет, Линда любит наряжаться, оставлять свою неуклюжесть дома и ходить в художественную галерею.
Еще от Линды Д.
Что такое URL? Руководство для начинающих и примеры
URL означает унифицированный указатель ресурсов. Это один из основных строительных блоков Интернета.
URL-адрес позволяет браузеру получать ресурсы с сервера.
Типичным примером URL-адреса является URL-адрес веб-сайта, например www.example. com . Когда вы вводите URL-адрес в строку URL-адреса, браузер получает информацию, стоящую за адресом, и отображает ее как веб-сайт.
com . Когда вы вводите URL-адрес в строку URL-адреса, браузер получает информацию, стоящую за адресом, и отображает ее как веб-сайт.
Вот структура URL:
Это руководство научит вас всем основам URL.
Чтобы следовать этому руководству, вам не нужны технические знания или опыт программирования.
Если вы просто любопытный ученик, это руководство для вас. Если вы являетесь владельцем веб-сайта, например, блоггером, вам также будет полезна информация, содержащаяся в этом руководстве.
Давайте начнем с рассмотрения различных частей URL.
Понимание частей URL-адресов
Вероятно, вы видели в своей жизни тысячи разных URL-адресов.
- https://www.example.com/blog/what-is-a-url#introduction
-
https://example.com -
https://example.com/resources?key1=value1&key2=value2
Некоторые URL-адреса короткие и лаконичные, а другие нечитаемые и длинные.
Но из чего состоит URL? Даже если вы, возможно, видели бесконечно длинные URL-адреса, все они состоят из следующих 7 основных частей:
- Протокол
- Субдомен
- Имя домена
- Порт
- Путь к файлу
- Параметры запроса
- Фрагмент
Обратите внимание, что не все URL-адреса должны содержать все эти части.
Например, вы обычно не указываете порт, параметры запроса или фрагмент. Но все же стоит понимать, как работают все части URL.
Давайте подробно рассмотрим каждую часть URL.
1. Протокол
Протокол — это самая первая часть URL-адреса. Иногда его еще называют схемой .
Например:
http ://www.example.com
Протокол URL определяет набор правил, на основании которых ресурс является: HTTP-протокол.
HTTP означает протокол передачи гипертекста. Это означает, что страница будет отображаться в гипертекстовом формате. Формат гипертекста относится к HTML, который используется для создания веб-сайтов. Гипертекст как концепция означает, что помимо текста данные состоят из гипермедиа, например ссылок или изображений.
В наши дни вы уже не так часто видите HTTP.
Вместо этого вы используете HTTPS, который является более безопасной версией протокола HTTP. В конце этого руководства вы найдете более подробное объяснение разницы между HTTP и HTTPS.
Как вы понимаете, HTTP — не единственный существующий протокол. Другие популярные протоколы включают в себя:
- FTP или протокол передачи файлов. Как следует из названия, этот протокол может передавать файлы через Интернет.
- SMTP или единый протокол передачи почты. Этот протокол можно использовать для отправки электронных писем с почтовых серверов.
Например, URL-адрес FTP может выглядеть примерно так:
ftp://alice_jones:BlfExP#[email protected]/data.gz
2. Субдомен
доменное имя. Наиболее распространенным поддоменом является поддомен www . Это в основном означает, что веб-сайт является частью всемирной паутины.
http:// www .example. com
com
Поддомен также может быть любым, кроме www . Обычно веб-сайты используют поддомены, чтобы разделить свой веб-сайт на логические части.
Например:
- blog.example.com
- Store.example.com
- Поддержка. Example.com
ЗДЕСЬ Блог , СТО являются поддоменами домен example.com . Как следует из названий, эти поддомены разбивают веб-сайт на логические группы в зависимости от содержания.
3. Домен
Имя домена — это наиболее запоминающаяся часть URL-адреса. Это название сайта. Доменное имя используется для передачи информации о веб-сайте.
Например:
http://www. example.com
Домен может быть разбит на:
- Имя домена , например пример в example.com
- Домен верхнего уровня , например .
 com в example.com
com в example.com
Каждый веб-сайт имеет уникальный домен. Два сайта не могут иметь один и тот же домен. Доменное имя действует как уникальный адрес веб-сайта.
Раньше доменное имя было просто IP-адресом, например 241.152.131.208 . Но поскольку его трудно запомнить, вместо него используется удобочитаемое имя.
Но за кулисами браузер по-прежнему использует IP-адрес для перехода на веб-сайт. Это происходит с помощью DNS (системы доменных имен). Он переводит удобочитаемое доменное имя в IP-адрес сайта. Браузер использует это для поиска веб-сайта с использованием IP-адреса домена.
Теперь давайте подробнее рассмотрим часть домена верхнего уровня домена.
Домен верхнего уровня (TLD)
Домен верхнего уровня (TLD) — это «расширение» в имени домена.
Наиболее распространенными TLD являются .com , .org или .net .
Первоначально TLD использовались для выражения того, о чем сайт. Например, сайт с TLD:
Например, сайт с TLD:
- .com означает, что контент является коммерческим.
- .org относится к сайту организации.
- .edu относится к образовательному сайту.
- .gov относится к правительственному сайту.
В наши дни распространенные TLD, такие как .com , .org и .net могут появляться на любом сайте без ассоциаций.
TLD можно разделить на три категории:
- gTLD для родовых доменов верхнего уровня. Например, .com , .org или .net . gTLD являются наиболее распространенными TLD. Они используются веб-сайтами по всему миру. Любой может получить один из рДВУ.
- сДВУ для спонсируемых доменов верхнего уровня. Например, .gov , .edu , .mil . Только проверенные спонсируемые организации могут использовать сДВУ.

- ccTLD для доменов верхнего уровня с кодом округа. Например, .us , .uk , .eu . Эти нДВУ нацелены на конкретную страну. Вы можете распознать ccTLD по двум буквам. Только ccTLD может состоять из двух букв. Все остальные TLD имеют более двух букв.
Если вам интересно, вот полный список всех возможных TLD.
Забавный факт : Обычно используемый TLD .io на самом деле является ccTLD. Это относится к Британской территории в Индийском океане. Но стартапы и технологические компании часто используют его, хотя он не имеет ничего общего с Британской территорией в Индийском океане
4. Порт
Порт URL — это «ворота», через которые браузер может получить доступ к ресурсам на сервере.
http://www.example.com :80
Причина, по которой вам не нужно указывать порт, заключается в том, что в протоколах HTTP он вставляется автоматически.
- HTTP автоматически использует порт 80.
- HTTPS автоматически использует порт 443.
Но если протокол не является HTTP или HTTPS, указание порта является обязательным.
Например, если вы используете протокол FTP для передачи файлов, вы должны указать порт в URL-адресе.
5. Путь к файлу
Путь URL указывает, из какого каталога вы хотите получить доступ к файлам на сервере.
Но какие файлы? Веб-сайт — это не файл, не так ли?
Когда вы используете URL-адрес для посещения веб-сайта, вы фактически используете браузер для получения и отображения файлов с удаленного сервера.
Этот сервер ничем не отличается от вашего локального компьютера, на котором хранятся ваши личные файлы.
На вашем компьютере путь к файлу может иметь вид users/john/desktop/video.mp4 .
На веб-сервере у вас может быть аналогичная файловая структура.
https://www.example.com /users/john/music. . mp3
mp3
Обратите внимание, что в наши дни URL-адрес обычно не отражает файловую структуру на веб-сервере. Вместо этого путь URL определяет структуру навигации сайта. Таким образом, реальные пути к файлам в URL-адресах больше не встречаются.
6. Параметры запроса
Помимо доступа к URL-адресу с помощью URL-адреса, вы можете задать запрос в URL-адресе.
Выполняет действие на сервере, где находятся запрошенные ресурсы.
Запрос URL-адреса начинается с добавления вопросительного знака после URL-адреса.
Например, на Youtube вы можете поделиться видео так, чтобы оно начиналось с определенного времени.
Это возможно благодаря запросу URL.
Например, вот видео, которое начинается на 11 секунде:
https://youtu.be/8qI8z-RGh54?t=11
Теперь взгляните на URL-адрес. В конце написано ?t=11 . Это простой запрос, который использует проигрыватель Youtube для запуска видео на 11-й секунде. Попробуйте изменить номер на что-то другое, например. 30.
Попробуйте изменить номер на что-то другое, например. 30.
Говоря о ссылках на Youtube, вы когда-нибудь замечали, что общедоступными ссылками на Youtube являются youtu.be , а не youtube.com ?
.be — это ccTLD, принадлежащий Бельгии.
Но URL Youtube не имеет ничего общего с Бельгией. Youtube использует .be , чтобы сделать общие ссылки как можно короче. Это облегчает их размещение в твитах или на других платформах с ограничениями по количеству символов. Это хитрый трюк от Youtube.
7. Фрагмент
Другая необязательная часть URL-адреса — это фрагмент. Это также обычно называют якорем URL.
Фрагмент URL-адреса начинается с хэштега (#), за которым следует слово или слова.
Фрагмент ведет к вторичному ресурсу по URL-адресу.
Например, вот URL-адрес с привязкой к определенной части сообщения в блоге.
https://www. example.com/blog/what-is-a-url# введение
example.com/blog/what-is-a-url# введение
Фрагмент обычно используется для направления пользователя к определенной части веб-страницы. Когда вы щелкаете URL-адрес с фрагментом, страница прокручивается до определенной части.
Удивительно! Теперь у вас есть отличное понимание того, что такое URL. С этого момента вы будете видеть URL совсем по-другому.
Далее давайте более подробно рассмотрим протоколы HTTP и HTTPS.
HTTP против HTTPS
Когда-то HTTP был основным протоколом, используемым для доступа к веб-сайтам.
Однако в наши дни преобладает HTTPS.
По сути, HTTPS — это безопасная версия HTTP.
HTTPS использует SSL для шифрования соединения между клиентом и сервером. Таким образом, хакерам становится сложнее перехватывать запросы. Любой владелец веб-сайта может изменить HTTP на HTTPS за считанные минуты.
Таким образом, если вы видите сайт, который не использует HTTPS, скорее всего, этот сайт не является качественной страницей. Когда веб-сайт не использует HTTPS, вы получаете предупреждение браузера о незащищенном сайте.
Когда веб-сайт не использует HTTPS, вы получаете предупреждение браузера о незащищенном сайте.
Если веб-сайт использует HTTPS, эта проблема исчезла. Вместо предупреждения рядом с URL-адресом есть значок замка.
Обратите внимание, что значок замка не означает, что пользоваться самим сайтом безопасно. Вместо этого это означает, что подключение к сайту безопасно. URL-адрес
и URI
До сих пор эта статья была посвящена URL-адресам. Но, возможно, вы также слышали об URI.
URI или универсальный идентификатор ресурса является родительской категорией всех URL-адресов. URI — это последовательность символов, которая отделяет один ресурс от другого.
Подкатегории URI:
- URL (унифицированный указатель ресурсов). Например, https://www.example.com .
- URN (унифицированный номер ресурса). Например, urn:isbn:0-486-27557-4 .
Реальная аналогия понимания разницы между URI и URL выглядит следующим образом:
- Имя человека похоже на URI .
 Он идентифицирует человека, не сообщая его местонахождение.
Он идентифицирует человека, не сообщая его местонахождение. - Адрес человека подобен URL-адресу . Он определяет физическое местонахождение человека.
Переадресация URL
Любой, кто пользовался Интернетом, сталкивался с ситуацией, когда страница автоматически перенаправляется на другую страницу.
Например, если вы вводите URL-адрес и попадаете на другой URL-адрес, вы были перенаправлены.
Перенаправление — это широко используемый метод, который перенаправляет посетителей с одного URL-адреса на другой. Владелец домена может очень легко настроить перенаправление для перенаправления трафика на любую страницу в Интернете.
Но зачем перенаправлять страницу?
Типичным примером является изменение URL-адреса. Представьте, что у вас есть веб-страница, которая получает массу трафика, но вам нужно изменить ее URL-адрес. Чтобы не потерять весь трафик, вы можете перенаправить посетителей, обращающихся со старым URL-адресом, на новый URL-адрес.
Например:
- На веб-сайте example.com есть руководство по созданию песни на example.com/song-tutorial-2022 .
- Когда год изменится на 2023, URL-адрес не будет более точным. Таким образом, они решают изменить URL-адрес на example.com/song-tutorial-2023 .
- Теперь проблема в том, что любой, кто попытается получить доступ к example.com/song-tutorial-2022 , получит ошибку.
- Чтобы это исправить, владелец example.com перенаправляет трафик с example.com/song-tutorial-2022 – example.com/song-tutorial-2023 .
- Если кто-то попытается получить доступ к старой странице, он автоматически перейдет на новую страницу.
Узнайте больше о перенаправлении страниц в JavaScript.
Далее поговорим о том, как работают сокращатели URL. Спойлер: они используют редиректы!
Сокращатели URL: как они работают?
Вы когда-нибудь видели ссылку типа bit. ly/3kdd92jdkef , которая ведет на какую-нибудь популярную страницу, например, на Amazon или Youtube?
ly/3kdd92jdkef , которая ведет на какую-нибудь популярную страницу, например, на Amazon или Youtube?
Это пример сокращения URL.
Это распространенный метод, который делает подробные и длинные URL-адреса более короткими и лаконичными. Например, социальные платформы, такие как Twitter, имеют строгие ограничения на количество символов. Чтобы разместить ссылку в посте, она должна быть короткой.
Но как работает программа для сокращения ссылок?
Сокращатель URL работает путем перенаправления трафика.
Как вы помните, домен может перенаправлять трафик на любую веб-страницу, которая ему нравится. Сокращатель URL-адресов — это не что иное, как обычный домен, предназначенный для редиректов.
Вот как это работает:
- У вас есть домен для сокращения URL-адресов, например bitly .
- Когда вы вводите URL-адрес инструмента, он создает новый битовый URL-адрес, который перенаправляет на нужную страницу.

- Когда ваш друг открывает URL-адрес бит , срабатывает перенаправление и ведет на нужную страницу.
URL Часто задаваемые вопросы
Что такое WWW?
WWW означает World Wide Web. Это система, которая соединяет все общедоступные веб-сайты, доступные через Интернет.
Все общедоступные веб-сайты относятся к WWW .
Обратите внимание, что Интернет — это не то же самое, что Интернет. Интернет — это всего лишь одно из приложений, созданных поверх Интернета.
Всемирная паутина состоит из трех неотъемлемых частей:
- Протокол HTTP l обеспечивает передачу данных между клиентами и серверами. Другими словами, браузер может получить доступ к веб-сайтам по протоколу HTTP.
- Каждый веб-сайт имеет уникальных указателей ресурсов (URL) , через который к нему можно получить доступ.
- HTML или Язык гипертекстовой разметки — это формат файла для создания веб-страниц.
 Одним из важнейших компонентов Интернета является возможность связывать ресурсы с помощью гиперссылок.
Одним из важнейших компонентов Интернета является возможность связывать ресурсы с помощью гиперссылок.
Почему на некоторых сайтах нет WWW?
Обычный веб-сайт выглядит примерно так:
https://www.example.com
Но вы могли заметить, что вместо этого некоторые URL-адреса выглядят так:
https://example.com
В этом URL отсутствует часть www .
Но неясно, почему он существует в URL-адресе. Вопреки мнению многих, www не принадлежит протоколу HTTP .
Вместо этого www является примером поддомена.
Например, если есть домен example.com , он может иметь такие поддомены, как:
- app.example.com
- mail.example.com
- www.example.com
Но на самом деле вам не нужно www в URL-адресе. Веб-сайт, который не использует www , работает точно так же, как тот, который использует. Владелец домена может легко избавиться от www , если захочет.
Владелец домена может легко избавиться от www , если захочет.
Единственными причинами, по которым веб-сайт может по-прежнему использовать www , являются:
- Хост домена хочет разместить множество служб в одном и том же домене (например, приложение , почта , блог ). В этом случае сохранение основного веб-сайта под субдоменом www соответствует тому, чтобы он работал на том же уровне, что и другие службы. ( app.example.com , mail.example.com , blog.example.com , www.example.com )
- Использование www со временем стало традицией.
Сколько стоит домен?
Домен обычно стоит 10-20 долларов в год.
Цена зависит от регистратора доменного имени и типа домена.
Но как видите, это действительно не дорого.
Например, если вы хотите приобрести домен для себя, я предлагаю сделать имя + фамилия + TLD . Например, bobjones.com .
Например, bobjones.com .
Это замечательно, если вы однажды решите создать портфолио, веб-сайт или блог.
Отличное место для покупки домена у BlueHost.
Что такое URL-фишинг?
Фишинг по URL-адресам — это распространенный способ заманить человека ввести свои учетные данные на мошеннический сайт, выглядящий как законный.
Обычно фишинг осуществляется по электронной почте.
Фишер отправляет выглядящее законным сообщение с URL-адресом на вредоносный сайт.
Проблема в том, что трудно определить, является ли сайт фишинговым или нет.
Если вы получили подозрительное письмо:
- Игнорировать отображаемое имя. Дисплей электронной почты может отображать все, что захочет отправитель. Вместо того, чтобы доверять отображаемому имени, посмотрите на адрес электронной почты. Таким образом, вы можете убедиться, что он действительно исходит из доверенного домена.
- Подтвердите домен.
 Фишинговые URL-адреса обычно написаны с небольшими ошибками. Когда получатель быстро просматривает URL-адрес, он не может отличить его от законного сайта. Например, examplesite.com можно заменить чем-то вроде examplessite.com . Если URL написан с ошибкой, это хороший признак того, что сайт является фишинговым.
Фишинговые URL-адреса обычно написаны с небольшими ошибками. Когда получатель быстро просматривает URL-адрес, он не может отличить его от законного сайта. Например, examplesite.com можно заменить чем-то вроде examplessite.com . Если URL написан с ошибкой, это хороший признак того, что сайт является фишинговым. - Проверьте ссылку. Лучший способ избежать фишинга — не переходить по ссылкам в электронном письме. Вместо этого вы должны перейти на сайт с помощью Google. Однако, если вы не можете избежать нажатия, вам следует сначала проверить, является ли ссылка законной. Например, вы можете ввести подозрительную ссылку на такой инструмент, как phishtank.com, чтобы проверить ссылку.
Что такое слаг URL?
Слаг URL-адреса — это часть URL-адреса после последней обратной косой черты.
Например, он может идти сразу после имени домена или после пути к файлу.
Вот несколько примеров URL-слагов, выделенных жирным шрифтом:
-
https://www. example.com/ what-is-a-url
example.com/ what-is-a-url -
https://www.example.com/blog /2022/10/07/ what-is-http
Что такое черный список URL-адресов?
Черный список URL-адресов — это список небезопасных URL-адресов, IP-адресов и доменных имен. Эти домены удалены из поиска властями.
Веб-пользователи не могут получить доступ к URL-адресам, занесенным в черный список, даже случайно.
Резюме
Сегодня вы узнали, как работает URL.
URL-адрес или унифицированный указатель ресурсов — это уникальный адрес, ведущий к ресурсам в Интернете.
Каждый веб-сайт в Интернете имеет уникальный URL-адрес, по которому к нему можно получить доступ.
Чтобы открыть веб-страницу:
- Вы вводите URL-адрес в адресную строку браузера.
- Браузер использует этот адрес для запроса файлов, составляющих сайт.
URL-адреса бывают разных видов и форм. Некоторые URL-адреса многословны и длинны, тогда как другие короткие и лаконичные.