Обучение веб-дизайну с нуля – курсы для начинающих от Tehnikum
КУРС С ТРУДОУСТРОЙСТВОМ
НАУЧИСЬ СОЗДАВАТЬ ДИЗАЙН САЙТОВ ЗА 24 УРОКА
Хотите научиться проектировать сайты, создавать интерфейсы мобильных приложений, рисовать логотипы брендов? Обязательно запишитесь на курс веб-дизайна «Tehnikum». Предлагаем обучение востребованной профессии, которая будет популярна еще много лет. Мы не только предоставим всю необходимую информацию, но и поможем реализовать полученные навыки на практике.
Этот курс для тебя, если ты
ФРИЛАНСЕР
Если ты хочешь начать работать из любой точки мира имея при себе лишь ноутбук. Мы расскажем, как это сделать и дадим тебе навыки, которые позволят выйти на этот уровень.
Хочу
ХОЧЕШЬ ОБУЧИТЬСЯ НОВОЙ ПРОФЕССИИ
Веб дизайнер является одной из самых перспективных профессий на сегодняшний день, выбрав эту профессию, ты не ошибешься
Хочу
ПРАКТИКУЮЩИЙ ВЕБ-ДИЗАЙНЕР
Если ты уже начал свой путь в веб дизайне, но чувствуешь что у тебя есть пробелы и темы которые тебе даются сложно, то на курсе вместе с преподавателям и куратором ты закроешь свои пробелы.
Хочу
НАЧИНАЮЩИЙ
Если ты интересуешься веб дизайном, но ни разу не сталкивался с этой сферой, то на курсе ты начнешь с самых азов, которая даст фундамент для дальнейшего развития. Кураторы всегда помогут и ответят на любой вопрос.
Хочу
Бояться —
это нормально
Ты не будешь одинок: команда TEHNIKUM возьмёт тебя за руку и проведёт по пути от новичка до профессионала
Кто ведёт курс?
Записаться на курс
или получить бесплатную
консультацию
Сколько зарабатывает начинающий Веб-Дизайнер?
от300$Работая на фрилансе
от700$РаботаЯ В КОМПАНИИ
Курс окупается за 2 месяца работы
Полученные знания по итогу 3 недель позволяют искать работу прямо во время обучения
данные взяты из hh.uz и нашего hr-канала техникум
Кому подойдет оффлайн-курс обучения веб-дизайна от «Tehnikum»?
Мы разработали курс обучения создания сайтов и интерфейсов таким образом, что каждый сможет найти для себя в нем что-то интересное.
01
Работать в редакторе векторной графики Figma.
Многие заказчики принимают макеты сайтов, выполненные на этой платформе. С ее помощью также можно создать презентации, прототипы и интерфейсы.
02
Использовать принципы типографики.
Правильное применение текста в графических макетах улучшит восприятие картинок. Расскажем, как и какой шрифт можно использовать при разработке графики для интернета.
03
Обрабатывать изображения в редакторах.
Наши курсы не только помогают создавать сайты, но и позволяют получить навык создания графики на основе готовых картинок. Этим могут пользоваться контент-мейкеры, фотографы и другие специалисты.
ОБРАТИТЕ ВНИМАНИЕ:

Программа курса
Знакомство с Веб-дизайном
Познакомим вас с миром веб-дизайна и спецификой работы
Из чего состоит курс, что уникального в нашем курсе?
Как будут проходить лекции?
Знакомство с Figma
Вводная часть, описание и т.п.
Что такое Figma?
Знакомство с Adobe Photoshop
Что такое инструменты выделения?
Что такое корректирующие слои?Простые манипуляции в Photoshop
Как изменить цвет объекта?
Как накладываются тени?
SMM дизайн
Какой стиль постов должен быть для SMM дизайна?
Какие шрифты стоит применять?
Базовая цветокоррекция
Как делается базовая цветокоррекция?
Как добавить эффект размытия?
Как соединять различные объекты в общую композицию?
Коллажирование
Как соединять различные объекты в общую композицию?
Создание мокапов
Что такое мокапы?
Как использовать их в своей работе?
Контент и редактура
Как грамотно редактировать проект?
UI-киты
Что такое UI-киты?
Как использовать их в больших проектах?
Landing page (mobile & desktop)
Что такое лендинг?
Как оформлять лендинги?
Как адаптировать их под разные устройства?
Интернет магазин
Что нужно для создания интернет магазина?
Как оформлять главную страницу?
Как оформлять основную информацию, которая есть на сайте?
Как создавать карточки товаров?
Как делается корзина товаров и оформление заказа?
Как делать адаптацию под все устройства?
Работа с клиентом и документацией
Как вести диалог с заказчиком?
Nо-code вёрстка для дизайнеров
Что такое Tilda?
Как переносить сайт на другие платформы?
Оформление работы в портфолио
Что должно быть в портфолио?
Каким должно быть портфолио, чтобы оно было интересным?
Запишитесь на курс
Осталось
Как проходит обучение?
Записываешься
на курс
Добавляем тебя в
наш телеграм
Получаешь гайд
Выполняешь домашние
заданияяяяяяяяяяяяяяя
5 готовых работ в портофолио после обучения
Почему к нам
стремятся?
Ты не будешь одинок: команда
TEHNIKUM возьмёт тебя за руку и
проведёт по пути от новичка до
профессионала
Спикеры-профи
Индивидуальные
тьюторы
Команда
поддержки
Чему обучают на наших курсах веб-дизайна?
После прохождения обучения в «Tehnikum» наши выпускники получат необходимые знания для создания сайтов и интерфейсов. Будущие специалисты смогут:
Будущие специалисты смогут:
01
Сменить свою рутинную работу на решение креативных задач.
Профессия веб-дизайнера сродни художнику. Каждая новая задача требует оригинальных решений. Поэтому интерес к выполнению очередной задачи никогда не иссякнет. Выполняем обучение созданию сайтов с нуля для всех, кто хочет избавиться от своей надоевшей профессии.
02
Освоить интересную творческую профессию.
Мы предоставляем своим студентам максимально информативный контент. После обучения «Веб-дизайна с нуля», слушатели смогут собрать портфолио для будущего работодателя. Расскажем о современных принципах дизайна, UX/UI-интерфейсах и юзабилити.
03
Стать востребованным специалистом.
Наши выпускники смогут заняться разработкой сайтов для крупных компаний или частных заказчиков. Это можно делать из дома, работаю в удобное для себя время. Профессия веб-дизайнер позволит находить клиентов из любой точки мира и работать по собственному графику.
ОБРАТИТЕ ВНИМАНИЕ:
Трудоустраиваем наших студентов
Трудоустраиваем
MUQARNAS
BELLISIMO
PIZZA
СОЧНАЯ
ДОЛИНА
UDEVS
1fit
OFB
PANDORA
BELLSTORE
AFISHA
FORBES
TEXNOMART
BEELINE
NBU
Делимся опытом
Мы являемся
резидентами
IT Park Uzbekistan
884 000
/ месяц
Цена в рассрочку на 6 месяцев
5 300 000
Полная стоимость курса
Запишитесь
на курс
Осталось
Курс веб-дизайна с нуля: обучение в онлайн-школе
Курс рассчитан на начинающих UX/UI-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы UX/UI-дизайнера и пройдёте путь от идеи проекта до его реализации.
За 6 недель вы научитесь
1
Основные инструменты
Во время курса вы освоите работу с современными инструментами дизайнера.
2
Проектирование
В ходе курса разберем, что такое пользовательский опыт, информационная архитектура и прототипирование.
3
Визуальная составляющая
Разберем основы композиции, пропорции, модульность и научимся работать с сетками. Разберём на практике, что значит «поиграться со шрифтами».
4
Иллюстрации и иконки
Научимся работать с графикой: разберем, где искать изображения, как подбирать на фотостоках именно то, что нужно. Разберемся, когда иконки в проекте нужны, а когда нет.
5
Работа с текстом
На курсе мы научим работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля».
6
Презентация проекта
На курсе разберем, для чего нужна презентация проекта. Как взаимодействовать с клиентом на разных этапах, как собирать обратную связь и анализировать информацию.
Что ожидать от обучения?
Насыщенная программа
13 обучающих модулей, 100+ часов обучения.
Поддержка наставника
Практикующий UX/UI-дизайнер будет отвечать на любые вопросы.
Готовое портфолио
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом.
Доступ к материалам
Не ограничен рамками курса. Вы можете продолжить учиться, когда захотите.

Telegram-чат
При изучении материалов вы можете задавать вопросы одногруппникам и команде курса.
Сертификат
Диплом с уникальным ID, подтверждающий уровень ваших знаний.
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры в веб-индустрии.
Как проходит обучение
* Материалов курса достаточно, чтобы выполнить выпускной проект. Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Посмотрите видео о том, как проходит обучение
Каждая неделя обучения включает:
Каждый модуль состоит из видеоуроков и методичек.
С наставником и одногруппниками.
От преподавателя.
Помощь команды при работе над проектом.
Программа обучения
Неделя 1 — Интерфейс, персонажи и сценарии
— Знакомимся со своим личным наставником и группой. — Определяем полезное действие сайта, определяемся с бизнес-целями и задачами. — Составляем сценарии на основе персонажей — Учимся делать информационную архитектуру проекта.
Вводное занятие
Открытие курса
Интерфейс и полезное действие
Модуль
Бесплатный урок
Персонажи и сценарии
Модуль
Информационная архитектура
Модуль
Разбор заданий #1. Figma Jam
Модуль
Неделя 2 — Инструменты UI-дизайнера
— Знакомимся с Figma.
 — Cобираем сайт по макету.
— Составляем прототип выпускного проекта.
— Cобираем сайт по макету.
— Составляем прототип выпускного проекта.Figma
Модуль
Прототипирование
Модуль
Паттерны и психология. Удобный интерфейс
Вебинар
09.03.2023 20:00
— Паттерны поведения пользователей. — Психологические эффекты. — Простота и понятность интерфейса.
Основы Adobe Photoshop (дополнительный материал)
Модуль
Sketch (дополнительный материал)
Модуль
Неделя 3 — Типографика, цвет и свет
— Подбираем шрифты и цвета для проекта.
 — Учимся делать компоненты для проекта, создаем UI Kit.
— Учимся делать компоненты для проекта, создаем UI Kit.Типографика
Модуль
Бесплатный урок
UI Kit
Модуль
Цвет и свет
Модуль
Неделя 4 — Цвет и графика
— Изучаем цветовое решение. — Изучаем инфографику и техническую графику.
Композиция
Модуль
Иконки и иллюстрации
Модуль
Бесплатный урок
Разбор проектов
Вебинар
23.03.2023 20:00
— Обратная связь по выпускным проектам.
Неделя 5 — Смысл и порядок
— Изучаем типографику и текстовые стили.
 — Наводим порядок в проекте.
— Наводим порядок в проекте.Работа с текстом
Модуль
Чистота и порядок
Модуль
Неделя 6 — Заключительный блок
— Дорабатываем проект. — Оформляем проект в портфолио. — Выставление оценок в дипломы.
Купите курс сейчас и получите подарок
Копирайтинг
1190
Бесплатно
Смотреть
Выпускной проект
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом. В каждом предложенном кейсе указана задача и минимальный объем работ — страницы, которые необходимо реализовать за время курса. Ниже представлены примеры проектов студентов.
12 кейсов на выбор
Преподаватели
- Главный дизайнер в Wfolio
- Организовал собственный коворкинг для фрилансеров в родном городе
- Работал с клиентами со всего мира
- Прошел путь от самоучки до Lead Designer и готов делиться своим опытом
- Дизайнер продукта в Хорошкола
- В дизайне более 5 лет
- Работала над продуктами государственной важности
- Более 4-х лет работаю со студентами
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваш будущий сертификат
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Егор Максимов
Курс пройден. Очень понравилось! На протяжении всего пути в воздухе витает приятная душевная атмосфера. Во всем прослеживается отзывчивость и желание помочь, действительно научить вас чему-то новому. В общем остался доволен как слон и подчеркнул для себя достаточное количество информации, чтобы уже хоть как-то пробовать себя в профессии. Если вы сомневаетесь в качестве обучения или ещё в чем-ни…
Валентина Слободянюк
Прошла курс по ui/ux дизайну базовый уровень.Хочу выразить огромную благодарность всей команде LoftSchool. Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Женя Малышкина
Давно хотела попробовать себя в веб-дизайне, несколько раз начинала изучать сама, но бросала. Наверное, от обилия информации, когда не знаешь за что хвататься, или недостатка мотивации. Я уже проходила обучение в LoftSchool и знала, как ответственно ребята подходят к организации курсов, поэтому не сомневалась, что хочу учиться дизайну здесь. Курс длится 5 недель, три раза в неделю — живые вебин…
Анна Кривцова
Отзыв о курсе может быть только положительным! Классные лекторы — интересная подача материала. До этого писали, что материал по программам подавался бегло, быть может и так, однако, это интенсив, а не курс рассчитанный на полгода. Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Максим Студеникин
Обучение проходит в дружественной обстановке. Освоение материала вообще не проблема даже если работаешь, наставники и преподаватели курса выкладываются на все сто рассказывая обучающий материал и всегда приходят на помощь если непонятно. Для дипломного проекта подобраны кейсы из реальной жизни. Курс полностью оправдал мои ожидания. Спасибо команде loftschool за этот курс. Отдельное спасибо Lena…
Геннадий Журавлёв
Отдельное спасибо преподавателям, что положили по полочкам в наши головы массу новых знаний, которые являются основными для начинающего веб-дизайнера. А так же наставнице, которая не давала унывать и всегда наставляла на правильный путь, если вдруг ты завис. И куда же без нашего замечательного куратора, которая всегда рада и готова помочь в трудную минуту и напомнить, что сегодня у тебя курс, е. ..
..
Настя Иванова
Я давно хотела освоить веб-дизайн, и LoftSchool мне помог сделать первый шаг. По профессии являюсь графическим дизайнером, но очень хотела попробовать себя в новой области. Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Познакомься с LoftSchool ближе
Почему стоит выбрать обучение в LoftSchool
Безупречная репутация
Мы в деле с 2012 года и нас знают во всех больших IT компаниях России и ближнего зарубежья.
LoftSchool – лидер в IT образовании
По результатам исследования «Моего круга» на Хабре LoftSchool занял первое место.
1000+ выпускников ежегодно
Наши выпускники работают в Apple, Яндекс, Mail. ru, Epam и др. крупнейших компаниях. Пруфы.
ru, Epam и др. крупнейших компаниях. Пруфы.
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 27.02 — 09.04
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр. лицам
-60%скидка
Центр ресурсов веб-дизайна | CodeHS
Просмотрите наши бесплатные учебные ресурсы и повысьте уровень своих курсов веб-дизайна! Подготовьте учащихся к созданию собственных веб-страниц с использованием HTML и CSS.
Веб-дизайн (Пикассо)
Узнать больше
Веб-дизайн (Матисс)
Узнать больше
Веб-разработка
Узнать больше
Создайте свой собственный курс
Если вы хотите создать свой собственный курс веб-дизайна с нуля или смешать и сопоставить существующий контент CodeHS, вы, безусловно, можете это сделать! Узнайте больше о создании собственного курса на CodeHS.
Руководство по созданию курсов
Путь веб-разработки
Веб-дизайн (Пикассо)
Введение в компьютерные науки в JavaScript (золотой)
Веб-разработка
Учебники по веб-дизайну
Учебники — отличный способ освежить в памяти концепцию или заполнить пробелы в содержании, которое может не преподаваться в одном из основных курсов. Каждое руководство предлагает инструкции по определенной концепции программирования, и обычно на изучение уходит от 10 до 30 минут. Учебники просты в использовании и распространении — учетная запись CodeHS не требуется.
Изучите учебники
- Веб-дизайн
- HTML
- Веб-дизайн
- HTML
- Веб-дизайн
- HTML
Демонстрационные программы
- Моделирование DDoS-атаки
- Сделать клавиатуру
- Сделать одеяло
- Угадай: используя алгоритм
- Стиль доски для игры в бинго с помощью CSS
Кодирование в дикой природе Блог
Предоставьте учащимся реальные связи и образцы для подражания в различных отраслях! Посетите этот блог Coding in the Wild, чтобы поделиться историями людей, которые применяют информатику в своей повседневной работе.
Программирование для веб-разработки
Крис Маврикос, инженер-программист и основатель SevenSpark
Читать полную статьюПрограммирование для художников
Бетси Лэм, полнофункциональный веб-разработчик в Threadless
Читать полную статьюПрограммирование для пользовательских веб-приложений
Бранден Ю.
Читать полную статьюПрочие ресурсы
Расширение возможностей учащихся с помощью песочницы CodeHS
Читать большеГалактика Метеор Игра
Читать большеЗаписи вебинаров
Вот несколько записей прошлых вебинаров.
- [10 июня 2020 г.] Обзор курса веб-дизайна CodeHS
- [28 мая 2020 г.] НОВЫЙ обзор курса веб-разработки
Сертификаты CodeHS
Сертификаты CodeHS дают учащимся старших классов возможность подтвердить свои навыки программирования, что дает им конкурентное преимущество при поступлении в колледж или на работу.
Узнать больше
Стать веб-дизайнером или веб-разработчиком: как выбрать
Онлайн-школа кодирования и дизайна с A
Войти
Адда Бирнир
Выполните следующие 3 шага, чтобы выбрать карьеру в области веб-дизайна или веб-разработки.
Если вы только начинаете интересоваться программированием, это нормально, когда вы не понимаете, какая карьера вам подходит. Когда новые студенты начинают нашу программу Break Into Tech, первое, что мы помогаем им сделать, это ответить на вопрос: должен ли я быть веб-дизайнером или веб-дизайнером разработчик ?
Существует так много способов получить специализированный опыт, и вам стоит задуматься, если вы только начинаете окунуться в мир технологий. Итак, как вы выбираете между веб-дизайном и веб-разработкой, и что лучше для вас?
Итак, как вы выбираете между веб-дизайном и веб-разработкой, и что лучше для вас?
Этот пост поможет вам понять основные различия и принять взвешенное решение.
Содержание
- Что вам нужно знать: веб-дизайн и веб-разработка
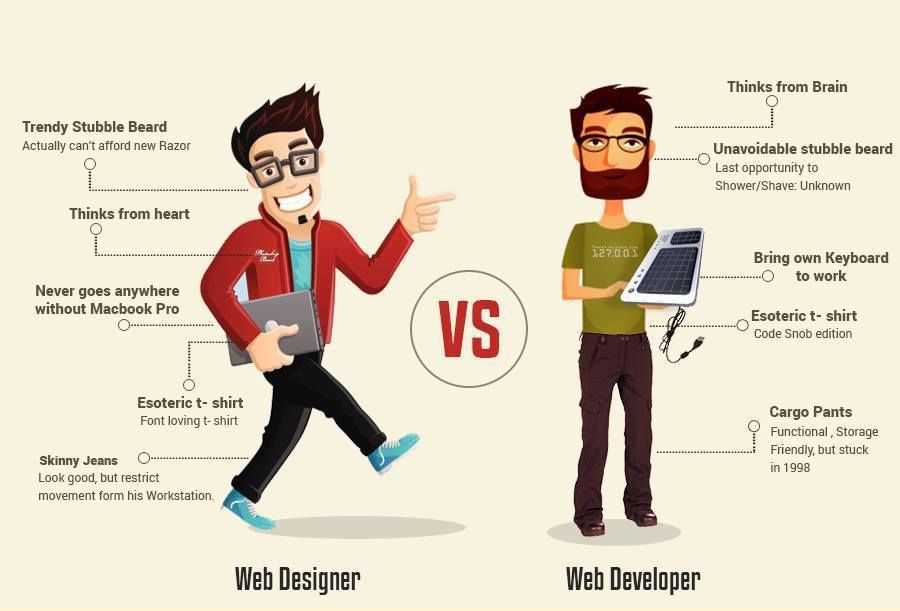
- Шаг 1. Развенчание мифов о том, что значит быть веб-дизайнером или веб-разработчиком
- Шаг 2. Понимание того, чем на самом деле занимаются веб-разработчики и веб-дизайнеры
- Шаг 3. Схема для определения того, что лучше для вашей карьеры: веб-дизайнер или веб-разработчик
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Веб-дизайнер или веб-разработчик? Введение
Веб-дизайнер может показаться вам идеальным: вы можете создавать красивые вещи для Интернета и направлять весь свой творческий потенциал на типографские пары, цветовые схемы, создание каркасов и создание дизайна веб-сайтов, которые je ne sais quois , используя свои навыки Adobe Photoshop и Adobe Illustrator.
Тем не менее, веб-разработка также может показаться привлекательной карьерой — мы часто слышим, как студенты говорят, что быть разработчиком кажется «более разумным» выбором в области технологий из-за высоких зарплат, которые могут получать веб-разработчики. Изучение навыков кодирования позволяет вам создавать потрясающие веб-сайты и веб-приложения, используя множество языков программирования, и для разработчиков программного обеспечения доступно множество вакансий.
Независимо от того, выберете ли вы в конечном итоге дизайн или разработку, наши карьерные пути включают курс HTML и CSS, который включает проекты HTML и CSS для начинающих. После того, как вы намочили ноги, вам будет намного проще решить, какое направление — веб-дизайн или веб-разработка — для вас лучше.
(наверх)
Шаг 1. Развейте мифы о веб-дизайне и веб-разработке и разработчики делают.
Если вы похожи на меня, вы, вероятно, привыкли определять понятия «веб-дизайнер» и «веб-разработчик» таким образом, что это не отражает того, что на самом деле значит быть тем или другим, и вы никогда на самом деле пообщался с реальным веб-дизайнером или разработчиком.
Мои самые большие заблуждения о дизайнерах и разработчиках были связаны с тем, сколько денег они зарабатывают, насколько крута кривая обучения и какую работу они выполняют. Я ошибочно полагал:
Миф: научиться быть веб-разработчиком внешнего или внутреннего интерфейса сложнее, чем освоить наборы навыков, чтобы стать веб-дизайнером (или наоборот).
Некоторые предполагают, что поскольку разработка внешнего интерфейса и/или разработка внутреннего интерфейса включает в себя программирование более высокого уровня, чем HTML для начинающих, его будет сложнее освоить, чем дизайн. Другие считают дизайн более сложным, поскольку считают, что он требует больше врожденного (а не приобретенного) творчества и обучения использованию дизайнерского программного обеспечения.
На самом деле, когда вы начинаете с нуля, изучение любого нового набора навыков представляет собой сложную задачу. Веб-разработка и веб-дизайн по своей сути не являются более или менее сложными — ваши сильные и слабые стороны будут определять, какой путь будет для вас наименьшим сопротивлением.
Миф: веб-разработчики зарабатывают больше $$$.
Сколько зарабатывает веб-дизайнер по сравнению с веб-разработчиком?
Если посмотреть на среднюю зарплату веб-разработчиков, на первый взгляд кажется, что зарплата веб-разработчика НАМНОГО больше, чем зарплата веб-дизайнера: веб-дизайнеры зарабатывают 47,59 долларов.0 в год, а веб-разработчики зарабатывают 71 497 долларов в год.
Но если вы начнете искать более конкретные области заработной платы веб-дизайнера, вы увидите, что две из них конкурентоспособны: интерактивные дизайнеры зарабатывают 80 445 долларов в год, а дизайнеры взаимодействия с пользователем — 94 454 доллара в год.
Должность | Зарплата |
|---|---|
Веб-дизайнер | 47 590 долларов США |
Веб-разработчик | 71 497 долларов |
Интерактивный дизайнер | 80 445 долларов |
Дизайнер взаимодействия с пользователем | $94 454 |
Это правда, что в среднем зарплата разработчика программного обеспечения выше, чем у веб-дизайнера, но вам, как новичку, не о чем беспокоиться. Начнете ли вы учиться тому, как стать веб-разработчиком или веб-дизайнером, вы, вероятно, не станете старшим разработчиком полного стека (и получите самую высокую зарплату) в течение нескольких месяцев, поскольку для этого обычно требуются годы опыта.
Начнете ли вы учиться тому, как стать веб-разработчиком или веб-дизайнером, вы, вероятно, не станете старшим разработчиком полного стека (и получите самую высокую зарплату) в течение нескольких месяцев, поскольку для этого обычно требуются годы опыта.
Веб-дизайнеры хорошо зарабатывают. Поскольку оба варианта являются прибыльными, лучше выбрать то, что сделает вас счастливее, чем то, что, по вашему мнению, принесет больше денег.
Миф: веб-дизайнерам вообще не нужно уметь программировать.
Хотя веб-дизайнерам не обязательно быть профессионалами в программировании, Кристи Кеблер, операционный менеджер Hireguide, говорит: «Дизайнерам полезно понимать, как программировать, но я бы не сказал, что они должны это делать. Если они могут понять основы HTML и CSS, они знают, как создать дизайн, который разработчик сможет запрограммировать. Таким образом, они знают, что работает/выглядит лучше всего, они организуют файлы дизайна, чтобы разработчики могли легко получить необходимую им информацию, и они осведомлены о передовом опыте».
Кристи также отмечает, что «в настоящее время некоторые дизайнеры могут заниматься и дизайном, и программированием, а многие фрилансеры занимаются и тем, и другим. Это определенно плюс, чтобы иметь навыки кодирования». Если вы хотите стать веб-дизайнером, который также может кодировать, HTML, CSS и JavaScript — хорошие ставки, а также изучение препроцессора CSS, такого как Sass или LESS, и знание того, как использовать jQuery, библиотеку JavaScript. Вы можете начать с проектов HTML для начинающих, уроков CSS для начинающих и практиковаться в проектах HTML и CSS, чтобы набраться сил.
В то время как веб-дизайн подпадает под визуальный дизайн, который также включает дизайн UX, дизайн пользовательского интерфейса, графический дизайн, цифровой дизайн и дизайн продукта, веб-дизайнеры, которые могут программировать, особенно те, у кого есть навыки следующего уровня, такие как Sass, Bootstrap и JavaScript , пользуются ОГРОМНЫМ спросом.
Если вы переходите на новый уровень или занимаетесь технологиями, вы можете увеличить свои шансы на работу в качестве веб-дизайнера на полную ставку или внештатного веб-дизайнера, зная, как программировать, и умея превращать свои проекты в рабочие прототипы и пользовательские интерфейсы. Лучший способ заработать хорошие деньги И быть в состоянии предоставить то, что больше всего хотят клиенты и работодатели, — это быть полным набором магии дизайнера и программиста.
Лучший способ заработать хорошие деньги И быть в состоянии предоставить то, что больше всего хотят клиенты и работодатели, — это быть полным набором магии дизайнера и программиста.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Шаг 2: Выясните
в точности , что делают веб-дизайнеры и веб-разработчики.
Теперь, когда мы развеяли несколько мифов о карьере, давайте посмотрим, как веб-дизайнеры и веб-разработчики тратят свое время.
Веб-дизайн на самом деле является нишей в более широкой области дизайна, которая включает в себя графических дизайнеров, дизайнеров пользовательского интерфейса, визуальных дизайнеров, дизайнеров UX и многих других. Веб-дизайнеры специально работают над такими вещами, как элементы дизайна и компоненты, которые попадают в сеть. Они могут создавать удобные для пользователя дизайны веб-сайтов с нуля, или они могут работать на бренд и добавлять пользовательские ресурсы и графику, которые появляются на сайте или в приложении, такие как графика, значки, изображения, логотипы и многое другое.
Разработчики (особенно веб-разработчики переднего плана) реализуют эти проекты в продуктах, которые они создают.
В команде дизайнеры и разработчики работают вместе, при этом дизайнеры сосредотачиваются на дизайне взаимодействия с пользователем, макетировании и планировании, а разработчики внешнего интерфейса сосредотачиваются на коде.
Веб-дизайнеры разрабатывают общее видение и план веб-сайта. Работа веб-дизайнера заключается не столько в использовании кода для оживления веб-сайта, сколько в определении макета сайта, цветовой палитры, набора шрифтов и визуальных тем.
Веб-дизайнер будет использовать свои знания теории цвета и такие инструменты, как InVision, для создания макетов, прототипов и шаблонов при разработке сайта. Веб-дизайнеры обращают внимание на то, как их дизайн UX и визуальные элементы влияют на пользователей, а также на внешний вид веб-сайта, а затем передают свои планы и макеты веб-разработчику для написания кода.
Интерфейсный разработчик берет планы и макеты, предоставленные веб-дизайнерами, и использует языки программирования (например, HTML, CSS и JavaScript), чтобы превратить их в живые, работающие веб-сайты. Работа внутреннего разработчика может потребовать от него больше работы с такими языками программирования, как PHP, Java, Python и Ruby, для создания баз данных, которые позволяют динамически обновлять контент и предоставлять пользователям возможность отправлять информацию. Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Разработчик полного стека может выполнять как фронтенд, так и бэкенд!
Работа веб-разработчика также может заключаться в кодировании взаимодействий на стороне сервера, таких как вызов API или использование SQL для запросов к базе данных (в зависимости от того, являются ли они разработчиками переднего плана или разработчиками внутреннего интерфейса), чтобы пользователи могли обмениваться контентом на разных платформах и получать доступ к видео/изображениям с серверов на своих экранах. Веб-разработчики также работают с Git и GitHub для сохранения и отправки кода на веб-страницу или в веб-приложение.
(наверх)
Шаг 3: Проанализируйте себя: как понять, кто вам больше подходит: веб-дизайнер или веб-разработчик
Как только вы хорошо проинформированы об истинных различиях между веб-дизайном и веб-разработкой, пришло время выяснить, какой из них подходит ВАМ. Если вы просмотрели описания ролей и думаете: «Я могу сделать любую из них!» — это нормально. Дополнительный контекст ниже для веб-дизайнеров и разработчиков должен помочь:
Веб-дизайнеры
Веб-дизайнеры склонны познавать мир визуально. Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Например, указывая вам направление, они могут сказать вам повернуть направо, когда вы увидите большое дерево.
Веб-дизайнеры также склонны полагаться на интуицию и чувства, поскольку они тратят много времени на разработку внешнего вида веб-сайтов и пользовательских интерфейсов. Например, если вы попросите их написать слово в центре страницы, они, скорее всего, обратят на него внимание.
Веб-дизайнеры любят придумывать масштабные идеи и представлять полную картину. Например, если веб-дизайнер строит тематический парк, он хотел бы сначала сосредоточиться на общей «атмосфере» тематического парка, планировке и том, как посетитель будет его воспринимать, прежде чем углубляться в такие детали, как цвета, формы и названия аттракционов.
Веб-разработчики
Веб-разработчики склонны смотреть на мир с логической, научной, «левополушарной» точки зрения. Если они заблудились, то вместо того, чтобы искать знакомый ориентир, который мог бы их направить, они могли бы посмотреть на звезды или уронить булавку GPS.
Веб-разработчики также склонны рассматривать мир как огромную коллекцию данных, которые можно использовать для различных целей. Если бы вы попросили веб-разработчика написать слово в центре страницы, он бы искал инструмент, чтобы измерить его самым быстрым и эффективным способом, например, сложив бумагу ровно в четыре квадрата или схватив линейку.
Веб-разработчики любят выполнять большие проекты, выполняя их шаг за шагом и уделяя пристальное внимание деталям. Если бы веб-разработчик строил тематический парк, он бы с удовольствием работал над деталями физики аттракционов и количеством посетителей, которое парк мог бы вместить, и работал бы над ними по одному маленькому шагу за раз.
Если вам нужны дополнительные рекомендации по выбору пути начала вашей технической карьеры, воспользуйтесь следующими ресурсами:
- Должен ли я научиться программировать в 2021 году? Как решить, подходит ли это вам.
- Как найти идеальную работу для вас
Помните, на самом деле не имеет значения, как вы начинаете осваивать технические навыки (будете ли вы проходить буткемп, обучаетесь ли вы самостоятельно с помощью руководств и т. д.) или по какому пути вы идете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
д.) или по какому пути вы идете. Имеет значение только то, что вы действительно начинаете изучать технические навыки. Как только вы начнете и начнете накапливать реальный опыт работы с дизайном и кодом, вам будет намного проще решить, какая профессия вам подходит.
Благодаря курсу Break Into Tech от Skillcrush, независимо от того, решите ли вы сосредоточиться на разработке внешнего интерфейса или веб-дизайне, вы изучите HTML и CSS, поработаете над проектами HTML и CSS для своего портфолио и получите доступ к более чем дюжине кодов и программ. курсы дизайна.
Как только вы освоите те базовые навыки, которые необходимы как веб-дизайнерам, так и разработчикам, такие как HTML и CSS, вы станете намного ближе к раскрытию технической карьеры, которая будет идеальной для вас.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Адда Бирнир
Адда Бирнир — основатель и генеральный директор Skillcrush.
