10 курсов по HTML и CSS для новичков
Нетология Fructcode Hexlet HTML Academy: профессиональная вёрстка сайтов Яндекс.Практикум Codecademy Udacity Университет Джона Хопкинса на Coursera Udemy: master of basics HTML5 & CSS3 Udemy: Advanced CSS Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — лучшие курсы по HTML и CSS на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
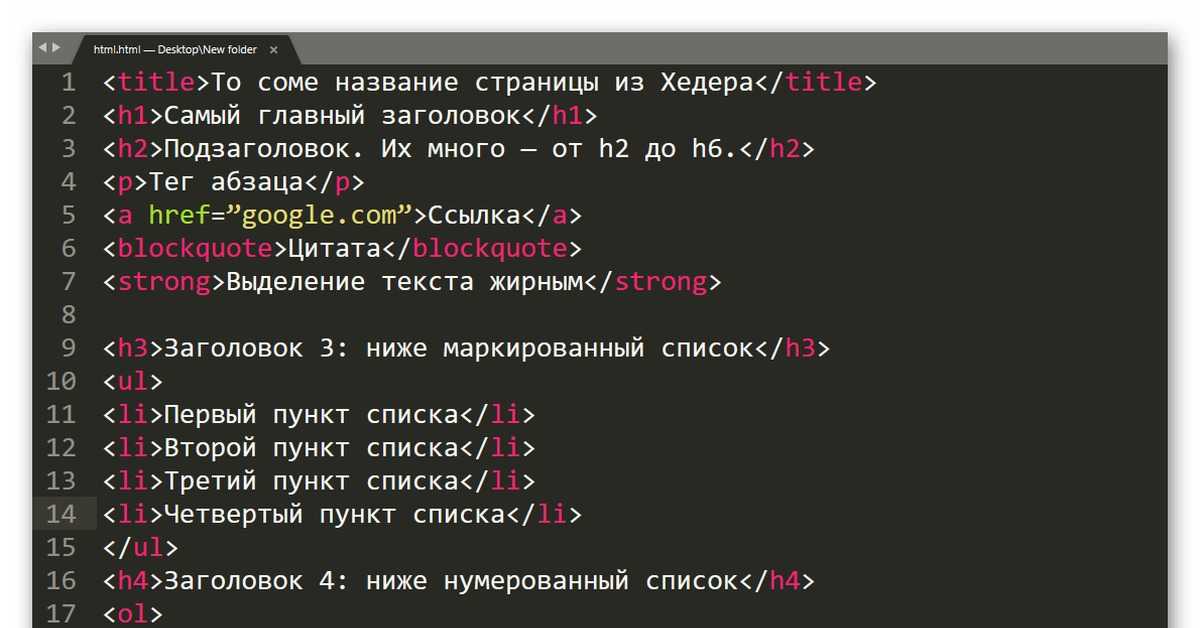
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
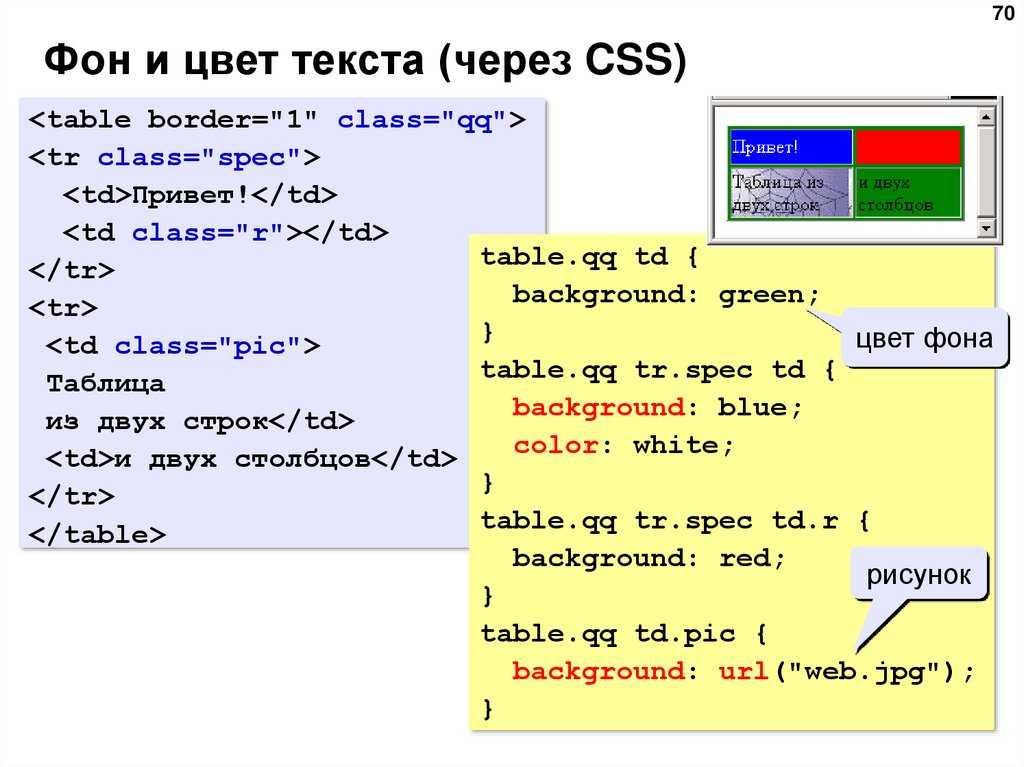
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
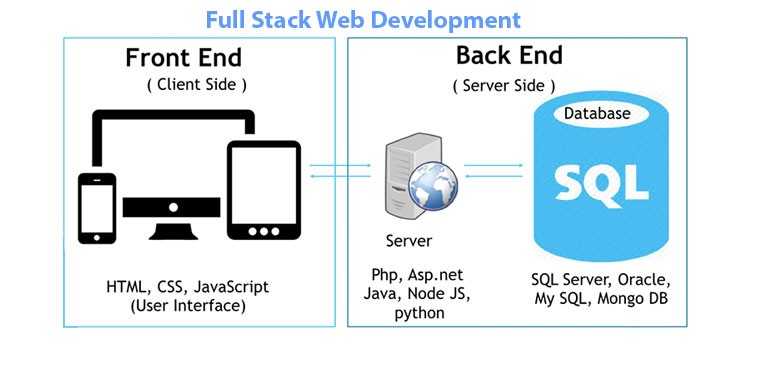
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.

В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык.
РусскийКому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат получают выпускники после прохождения курса по верстке. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Обучат CSS с нуля, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum. yandex.ru/web/
yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www. codecademy.com/catalog/language/html-css
codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
UdacityСайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Подходит для изучения новичкам, которые знают английский и хотят определиться, интересна им веб верстка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т. д.
д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
10 курсов по HTML и CSS для новичков
Нетология
Fructcode
Hexlet
HTML Academy: профессиональная вёрстка сайтов
Яндекс. Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — лучшие курсы по HTML и CSS на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
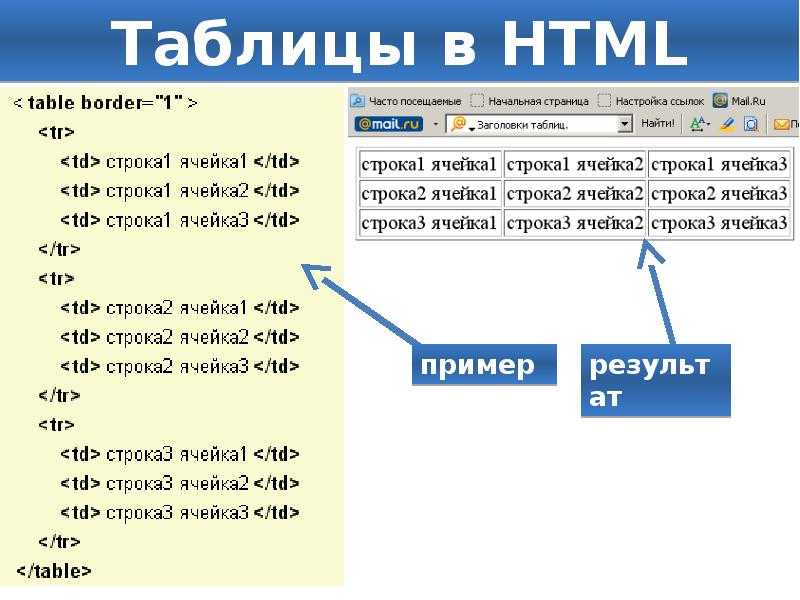
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
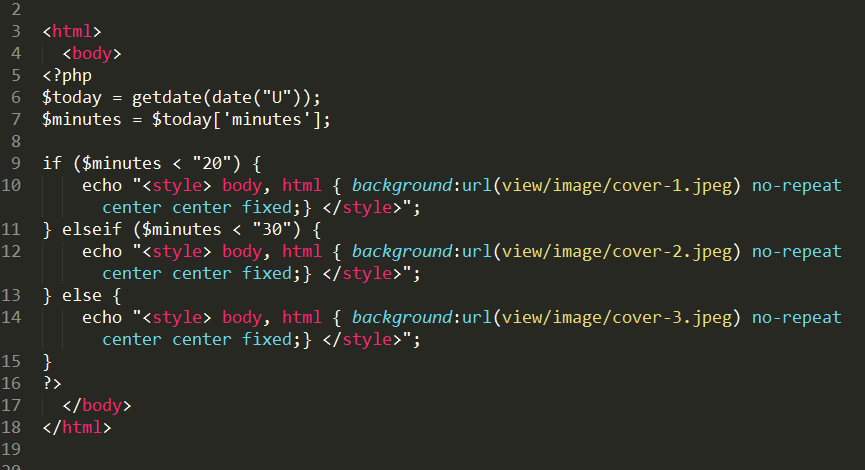
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.
В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат получают выпускники после прохождения курса по верстке. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Обучат CSS с нуля, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum.yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www.codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
Сайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Подходит для изучения новичкам, которые знают английский и хотят определиться, интересна им веб верстка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Udemy: Advanced CSSСайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т.д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Обучение HTML и CSS — Code Conquest
HTML или язык гипертекстовой разметки — это код, который используется для написания и структурирования каждой страницы в Интернете. CSS или каскадные таблицы стилей — это сопутствующий код, описывающий, как отображать HTML. Оба кода чрезвычайно важны в современном мире, ориентированном на Интернет.
CSS или каскадные таблицы стилей — это сопутствующий код, описывающий, как отображать HTML. Оба кода чрезвычайно важны в современном мире, ориентированном на Интернет.
Независимо от того, являетесь ли вы просто блоггером-любителем или серьезно рассматриваете перспективы карьерного роста веб-программиста или дизайнера, навыки работы с HTML и CSS вам пригодятся. Их легко освоить, и существует множество доступных тренировок.
Вот 7 лучших рекомендаций Code Conquest по обучению HTML и CSS. В каждой категории есть что-то — бесплатное и платное, онлайн и офлайн, базовое и расширенное, практическое и теоретическое. Гарантированно, один из них — идеальное обучение для вас.
Перейти к рекомендации:
- Treehouse – Трек веб-дизайна
- Code School — путь HTML и CSS
- Lynda.com — базовое обучение HTML
- Codecademy – Основы Интернета
- Книги — основы HTML5 и основы CSS3
- Книга – HTML и CSS: Дизайн и создание веб-сайтов
- Книги — HTML для детей и CSS для детей
Treehouse – Курс веб-дизайна
Веб-дизайн – курс от Treehouse, который поможет вам стать мастером HTML и CSS. Вот некоторые из тем:
Вот некоторые из тем:
- Как создать сайт
- HTML
- Основы CSS
- Основы Photoshop
- Основы SEO
На треке сочетаются практические, практические проекты и теоретические темы. Самое замечательное в Веб-дизайн заключается в том, что он ставит на первое место практические проекты, позволяя вам создать свой первый простой сайт, прежде чем углубляться в теорию. Это хороший выбор, если вы хотите учиться на практике.
Щелкните здесь и попробуйте Treehouse бесплатно…
Щелкните здесь, чтобы ознакомиться с подробным обзором Treehouse
Code School – Путь HTML и CSS
Путь HTML и CSS от Code School уделяет особое внимание обучению хорошему дизайну , интерфейсная разработка и как создать хороший пользовательский интерфейс. Темы следующие:
- Внедорожник CSS
- Функциональный HTML5 и CSS3
- Путешествие в мобильный
- Сборка Sass — части 1 и 2
- Основы дизайна
CSS Cross Country — это введение в основы и ключевые понятия CSS, а Functional HTML5 и CSS3 — обзор новых дополнений в HTML5 и CSS3. Путь к мобильным устройствам посвящен адаптивному дизайну.
Путь к мобильным устройствам посвящен адаптивному дизайну.
Самым уникальным элементом обучения является курс из двух частей по Sass, популярному препроцессору CSS. Sass особенно полезен в Ruby on Rails, поэтому это обучение — отличный выбор, если вы хотите стать разработчиком Rails.
Нажмите здесь, чтобы просмотреть подробный обзор Code School
Lynda.com – обучение основам HTML
Билл Вейнман
имел в виду общее введение. Есть 17 глав, некоторые из которых перечислены ниже:
- Основы HTML
- Метаданные и заголовок документа
- A Грунтовка CSS
- Структурно-смысловые элементы
- Аудио и видео
- Микроданные HTML5
- Полное тематическое исследование
Билл Вейнман составил всеобъемлющий и актуальный курс, который идеально подойдет начинающим веб-дизайнерам или программистам. После того, как вы закончите Базовый курс HTML , вы сможете перейти к другим курсам HTML и CSS в библиотеке lynda. com.
com.
Щелкните здесь для подробного обзора Lynda
Codecademy — HTML и CSS
HTML и CSS — это бесплатный трек Codecademy, который знакомит вас со строительными блоками Интернета, HTML и CSS. Он начинается с нуля и предполагает, что вы абсолютный новичок, который никогда раньше не видел ни строчки кода.
Этот трек состоит из шести этапов, каждый из которых заканчивается очень простым проектом, который вы можете выполнить за один присест — идеально, если у вас мало времени. В конце курса вы будете знать достаточно, чтобы создать и оформить свою первую полноценную веб-страницу.
HTML и CSS для вас, если вы онлайн-веб-мастер, блоггер или журналист, который хотел бы выучить HTML и CSS ровно настолько, чтобы быть опасным.
Щелкните здесь, чтобы начать бесплатно…
Щелкните здесь, чтобы ознакомиться с подробным обзором Codecademy
Книги — HTML5 Foundations и CSS3 Foundations часть серии книг Treehouse.
 Оба полноцветные и доступны в мягкой обложке и в изданиях для Kindle.
Оба полноцветные и доступны в мягкой обложке и в изданиях для Kindle.Основы HTML5 на самом деле представляет собой полное обучение HTML и CSS в одной книге, охватывающее все практические навыки, необходимые для создания современных веб-сайтов с HTML5, CSS3 и JavaScript.
Если вы уже знаете HTML и хотите сделать следующий шаг, то Основы CSS3 для вас. Он более подробно описывает CSS3, так что вы можете пройти путь от обычного кодера HTML до мастера веб-дизайна.
Получить HTML5 Foundations с Amazon…
Получить Основы CSS3 от Amazon…
Автор Джон Дакетт
Эта полноцветная книга в мягкой обложке знакомит с HTML и CSS так, чтобы они были доступны каждому. Как и HTML5 Foundations , это полное руководство по проектированию и созданию современного веб-сайта.
На самом деле, HTML и CSS: дизайн и создание веб-сайтов на самом деле больше похож на журнал, с красочными фотографиями и графикой, которые простираются прямо до края страницы.
Эта книга для вас, если вас когда-либо пугали или не вдохновляли концепции технического программирования. Это доказывает, что HTML и CSS не должны быть сухими и скучными, и идеально подходят, если вы визуальный ученик.
Нажмите здесь, чтобы получить его на Amazon…
Книги — HTML для малышей и CSS для малышей
Автор John C Vanden-Heuvel Sr
Нет, вы не ребенок. Но когда вы освоите HTML и CSS, почему бы не купить одну или обе эти книги в качестве сувенира или подарка?
Эти две красочные настольные книги изначально были разработаны веб-дизайнером из Нью-Йорка для его ребенка Джека.
Получить HTML для детей с Amazon…
Получить CSS для детей с Amazon…
Раскрытие существенной связи : Некоторые ссылки в посте выше являются «партнерскими ссылками». Это означает, что если вы нажмете на ссылку и купите товар, я получу партнерскую комиссию. Несмотря на это, я рекомендую только те продукты или услуги, которыми пользуюсь лично и считаю, что они принесут пользу моим читателям.
Введение в HTML и CSS для веб-разработчиков
Введение в HTML и CSS для веб-разработчиков | CBT NuggetsCBT Nuggets использует файлы cookie, чтобы предоставить вам лучший опыт на нашем веб-сайте. Вы можете прочитать больше о том, как мы используем файлы cookie, или просто продолжать использовать сайт, как обычно, если вы согласны.
Этот начальный уровень HTML и CSS для веб-разработчиков готовит разработчиков интерфейсов к свободному написанию HTML и CSS для написания, разработки и редактирования веб-страниц, веб-сайтов, пользовательских интерфейсов и многого другого в любом месте в Интернете.
Само собой разумеется, что Интернет работает на HTML и CSS. Работая вместе, они образуют идеальный союз: язык гипертекстовой разметки (HTML) придает веб-страницам структуру, а каскадные таблицы стилей (CSS) придают им стиль. Ничего не поделаешь: если вы хотите создавать интересные, полезные и динамичные веб-сайты, вам обязательно нужно знать все три языка. Научитесь свободно писать на всех трех языках с помощью этого тренинга, он подготовит вас к базовому, среднему и продвинутому фронтенд-разработке.
После завершения этого обучения вы научитесь свободно писать на HTML и CSS, чтобы создавать, разрабатывать и редактировать веб-страницы, веб-сайты, пользовательские интерфейсы и многое другое в любом месте в Интернете.
Для всех, кто занимается обучением языкам интерфейса, это обучение None может быть использовано для адаптации новых разработчиков интерфейса, включено в индивидуальные или командные планы обучения или в качестве справочного ресурса None.
HTML и CSS для веб-разработчиков: что вам нужно знать
Этот курс обучения HTML и CSS для веб-разработчиков охватывает темы HTML и CSS, включая:
- Структурирование документа с помощью HTML
- Применение повторяющихся и уникальных стилей с помощью CSS
- Разработка веб-страниц
- Чтение, редактирование и написание уникальных HTML и CSS
Кто должен использовать HTML и CSS для обучения веб-разработчиков?
Это обучение HTML и CSS для веб-разработчиков считается обучением уровня младшего специалиста. Это означает, что оно предназначено для разработчиков интерфейсов. Этот курс по навыкам HTML и CSS полезен для новых ИТ-специалистов с опытом работы с интерфейсными языками не менее года, а также для опытных разработчиков интерфейсов, желающих подтвердить свои навыки None.
Это означает, что оно предназначено для разработчиков интерфейсов. Этот курс по навыкам HTML и CSS полезен для новых ИТ-специалистов с опытом работы с интерфейсными языками не менее года, а также для опытных разработчиков интерфейсов, желающих подтвердить свои навыки None.
Новые или начинающие разработчики интерфейсов. Итак, вы хотите делать веб-сайты. Вы хотите создавать веб-страницы, которые интересуют и волнуют посетителей. Вы хотите разрабатывать формы, целевые страницы и сайты, которые делают всевозможные интересные вещи с видео, изображениями и фоновыми изображениями. Без свободного владения HTML и CSS вы не сможете справиться ни с чем из этого. Однако после этого тренинга вы быстро начнете развиваться.
Опытные разработчики интерфейсов. Если вы занимаетесь разработкой уже несколько лет, у вас, вероятно, есть практическое понимание HTML и CSS. Но приходилось ли вам когда-нибудь разбирать чужой код, чтобы внести изменения? Или вы когда-нибудь пытались продублировать действительно замечательную страницу только для того, чтобы обнаружить, что не понимаете, как она создает этот классный эффект прокрутки? Освоение HTML и CSS с помощью этого обучения означает, что вы будете профессионально управлять языками, на которых работает Интернет, и сможете создавать веб-страницы и сайты, которые делают все, что вы хотите.
1
.
Структура HTML для веб-разработки
1 мин
2
.
HTML, CSS и Javascript — тройное преимущество веб-разработки
4 минуты
3
.
Основы HTML
4 минуты
4
.
Использование кода Visual Studio для HTML
4 минуты
5
.
Теги и элементы HTML
5 минут
6
.

Атрибуты HTML-тегов
6 минут
7
.
Элемент типа документа HTML
2 минуты
8
.
Структура документа HTML
2 минуты
9
.
Элемент заголовка HTML
5 минут
10
.
Основные текстовые элементы в HTML
3 минуты
11
.
Объектная модель документа (DOM)
4 минуты
12
.

HTML-структура для сводки веб-разработки
1 мин
Нет стенограммы
HTML-структура для веб-разработки
премиум-неделя со всем контентом бесплатно!
Начать бесплатную неделю
Обзор курса
4 часа обучения
5 Навыки
37 Видео
0 Виртуальные лаборатории
0 Практические экзамены
. Каково это тренироваться с нами?
Наши ученики говорят лучше всех.
Помогает мне приобретать необходимые навыки, когда они мне нужны
THOMAS S. | СИСТЕМНЫЙ ИНЖЕНЕР И КОНСУЛЬТАНТ
Читать обзоры
HTML и CSS для веб-разработчиков Часто задаваемые вопросы: стоимость, обучение, ценность
Этот курс по HTML, CSS и Javascript научит вас трем наиболее важным языкам в Интернете. Вы узнаете, как HTML и CSS работают вместе для создания внешнего вида практически любого веб-сайта в мире, и как JavaScript позволяет создавать приложения и интерактивные страницы.
Как следует из названия, веб-разработчики должны пройти этот курс HTML, CSS и JavaScript. Студенты, которые хотят заняться веб-разработкой, узнают много нового из этого курса, как и все, кому нужно вносить изменения или обновлять веб-страницы. Разработчики приложений также получат пользу от этого курса.
Нет, этот курс не увязает в запоминании или подготовке к экзамену, а направлен на то, чтобы убедиться, что вы знаете, как читать и писать HTML, CSS и JavaScript. В этом курсе практическое применение и фактическое использование трех языков гораздо важнее, чем сдача теста.
Спорно сказать, но когда дело доходит до HTML, CSS и JavaScript, не существует особо стоящих сертификатов. Есть аппаратное и программное обеспечение, где наличие сертификата отлично подходит для получения работы. Но для этих трех языков кодирования отличное портфолио будет важнее сертификата.
Вам следует пройти этот курс обучения HTML, CSS и JavaScript, потому что, если вы хотите работать веб-разработчиком, вам не обойтись без изучения этих трех языков.