бесплатные курсы, онлайн-тренажеры, телеграм-каналы, чаты в телеграме
Бесплатные курсы
«Frontend-разработка» (Brainoteka, 91 урок): короткие, но емкие видеоуроки «HTML и CSS», а также «JavaScript» и «jQuery».
«HTML для начинающих» (Code Basics, 41 урок): особенность курса – во встроенном редакторе кода. В итоге ты сможешь самостоятельно «строить» простые html-сайты.
«HTML для начинающих» (LoftBlog, 21 урок): первая часть курса вышла в 2014 году, где рассказывают об основах языка. Вторая часть (2021 год) объясняет изменения в html за эти семь лет.
«JavaScript для начинающих» (Stepik, 17 уроков): самые азы JavaScript для новичков.
«Бесплатный курс по CSS» и «Бесплатный курс по HTML» (Евгений Попов, 45 и 33 урока соответственно): изучение основ HTML и CSS, верстка базовых сайтов для начинающих программистов.
«Бесплатный курс по вёрстке сайтов» (Евгений Андриканич, 54 урока): курс по HTML, CSS и JavaScript. Уроки дополняются и обновляются.
«Вводный курс по HTML и CSS для начинающих» (Дмитрий Лаврик, 5 уроков): пять объемных видеороликов (+ домашние задания) позволят изучить азы верстки и понять «как все это работает».
«Веб-программирование» (Skillbox, 12 уроков): здесь можно изучить JavaScript, CSS и PHP для сложного выбора между бэкэндом и фронтендом.
«Веб-разработчик 10.0» (Glo Academy, 47 уроков): базовые знания HTML и CSS, а также знакомство с WordPress.
«Знакомство с HTML и CSS» (HTML Academy, 83 урока): объемный курс для новичков с практическими занятиями и сайтом для будущего портфолио.
«Курс HTML для начинающих» (WebShake, 12 уроков): базовый html – от тегов до оформления сайта и его запуска. Постоянное общение с преподавателем в Телеграм-чате.
Постоянное общение с преподавателем в Телеграм-чате.
«Курс HTML и CSS — вёрстка сайтов для начинающих» (School-PHP, 11 уроков): основы языков программирования, верстка сайта и использование Photoshop для оформления.
«Курс HTML/CSS» и «Курс JavaScript с нуля до результата» (BeOnMax, 65 и 90 уроков соответственно, вводная часть каждого курса бесплатна): первый курс подойдет новичкам для первого знакомства со средой программирования, а второй будет интересен и опытным айтишникам.
«Обзор Frontend и Backend технологий», «Foundations of Front-End Web Development» и «React JS Frontend Web Development for Beginners» (Udemy, 9, 133 и 32 урока): в первом блоке ты изучишь HTML, CSS, JavaScript, PHP и MySQL. Второй курс на английском языке от иностранного преподавателя содержит 133 (!) видео-лекции по веб-разработке. И третий курс тоже на английском – основы JavaScript и React JS и мобильное приложение-портфолио.
«Основы HTML, CSS и веб-дизайна» (Хекслет, 11 уроков): основы HTML, CSS и дизайна для новичка и создание сайта-портфолио.
«Основы вёрстки сайта» (Нетология, 16 уроков (включая практику)): из особенностей курса – несколько преподавателей, связь с которыми поддерживается через чаты и постоянный доступ к лекциям и заданиям.
«Фронтенд-разработка» (Mail.Ru Group, 13 уроков): основы фронтенда, в том числе и JavaScript.
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека фронтендера»
Интересно, перейти к каналу
Тренажеры и интерактивное обучение
Edabit (англ.): интерактивное обучение с более чем 10 тысячами заданий. Сами творцы платформы называют свое «детище» – Duolingo для программистов. Можно зарабатывать достижения и повышать свой уровень.
Grid Сritters (англ.): игровой формат изучения CSS Grid – важного инструмента для разметки. Очень красочный и анимированный проект.
ITVDN: огромная площадка для программистов, включающая в себя курсы, общение с опытными преподавателями и интерактив. Получив задание от тренажера, можно приступать к его выполнению и получать очки.
Interactive Tutorials: благодаря проекту можно программировать сразу в браузере, не тратя время на поиски среды для разработки. Особенность платформы – открытый исходный код.
Ozaria (англ.): игровой сервис для изучения JavaScript. Освоение дизайна интерфейсов и спасение жителей мифического королевства 🙂
Pixactly (англ.): с помощью этой платформы ты научишься на глаз определять параметры страницы и верстать в Pixel Perfect.
Scrimba (англ.): интерактивное обучение в браузере с использованием скринкаста, а также активный чат преподавателей и учащихся в Discord. Здесь можно изучить HTML, CSS и JavaScript.
freeCodeCamp (англ.): видеоуроки, тестовые задания и практика. Можно учиться даже без регистрации.
Отточка навыков
Ace Front-End (англ.): можно не только решить ряд задач по JavaScript, но и подготовиться к собеседованию.
CSS Battles (англ.): можно проверить и улучшить свои навыки в CSS в баттл-стиле.
Coderbyte (англ.): первый блок заданий можно пройти бесплатно. Платформа «оборудована» всеми необходимыми инструментами для фронтенд-разработки.
Codewars (англ.): сайт предлагает проверить свои навыки на 30+ языках программирования. Большинство задач направлены на верстку.
Большинство задач направлены на верстку.
Codewell (англ.): платформа построена на шаблонах Figma, которые идеально подходят для повышения «квалификации» в работе с HTML, CSS и JavaScript. Для регистрации необходим профиль на Github.
Dev challenges (англ.): задачи делятся на три типа – адаптивный дизайн, фронтенд- и фулстек-разработка, а также по уровню сложности. Каждый блок делится на восемь больших групп заданий.
Front-end Mentor (англ.): процесс развития навыков очень схож с обычной рабочей обстановкой. Можно работать с HTML, CSS, JavaScript и их фреймворками. Регулярно появляются новые задания.
Frontloops (англ.): доступ к заданиям платный (19$ каждый блок). Всего две категории: первая – HTML и CSS (разметка) и JavaScript (элементы).
Style Stage (англ. ): платформа представляет собой простой html-сайт, внутри которого можно оттачивать свои навыки в CSS.
): платформа представляет собой простой html-сайт, внутри которого можно оттачивать свои навыки в CSS.
Tree House (англ.): фронтенд-разработчику будет интересен интерактивный курс по JavaScript с блоками заданий и практикой. Стоимость – 25$ в месяц.
Телеграм-каналы
For Web: постоянная публикация свежих новостей из мира айти и ссылки на интересные инструменты.
FrontEnd Books: регулярная публикация новых книг и журналов по фронтенд-разработке и используемым языкам.
FrontEnd Development: ссылки на полезные ресурсы и советы по верстке от опытных программистов.
FrontEndDev: новости, статьи, ссылки и вакансии.
Frontend Info (англ.): статьи по верстке и по каждому языку отдельно.
Frontend&You: полезные советы от практикующего фронтенд-разработчика.
FrontendQuiz: решение тестовых заданий, а также разбор вопросов, которые задают на собеседованиях и полезные советы.
Frontender’s notes: статьи и полезные ссылки по HTML, CSS, JavaScript и фреймворкам.
SeniorFrontend: ссылки на полезные ресурсы и практические задачи.
Библиотека фронтендера: большой канал со всей необходимой информацией для фронтенд-разработчика.
Веб-стандарты: первый ру-фронтенд канал в телеграме. Подкасты, советы и полезные ссылки.
Верстальщик от бога: большой канал по верстке.
Задачи по Frontend: тестовые задания для проверки знаний.
Телеграм-чаты
Ember_js: чат по фреймворку Ember.js.
Frontend_ru: большое сообщество по фронтенду.
Javascript_ru: обмен опытом, флуд, советы, полезные ссылки и задачи.
MobX: чат по библиотеке Mobx.
Svelte: обмен опытом по работе с Svelte (фреймворк JS).
angular_js: чат по Angular 1.x.
angular_ru: обсуждение Angular 2.
effector: чат Дмитрия Болдырева – создателя системы Effector.
javascript_jobs: большой чат для поиска работы.
react_js: обсуждение работы в React.
Верстка сайтов HTML/CSS/JS/PHP: чат для обмена опыта и помощи в трудных ситуациях с кодом.
***
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.

- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу попробовать
Курсы Front-end c нуля (HTML и CSS): Обучение верстке сайтов Online
Basic levelИзучаемые технологии
HTML5
CSS
SASS
Bootstrap
SVG
Git
- Github
Обзор курса Front-end Basic
В этом обзоре вы узнаете, что такое Front-end, что делает Front-end разработчик и чему учатся студенты на курсе Front-end Basic.
Профессия Front-end разработчика
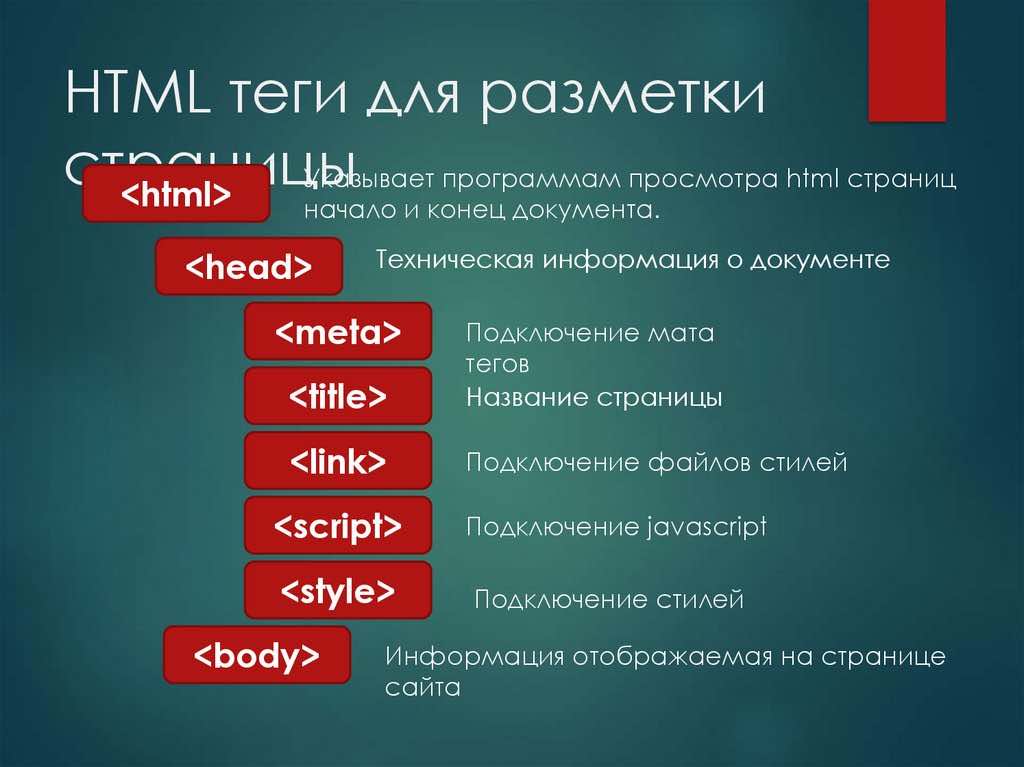
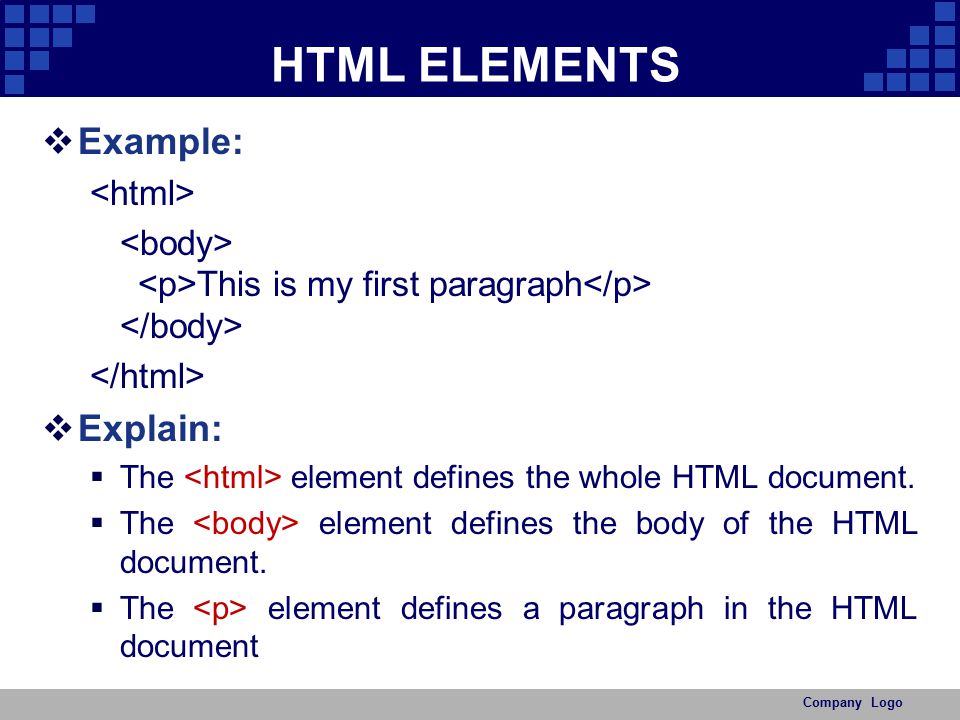
Структура HTML-документа
Теги, атрибуты тегов
Разметка текста с помощью HTML
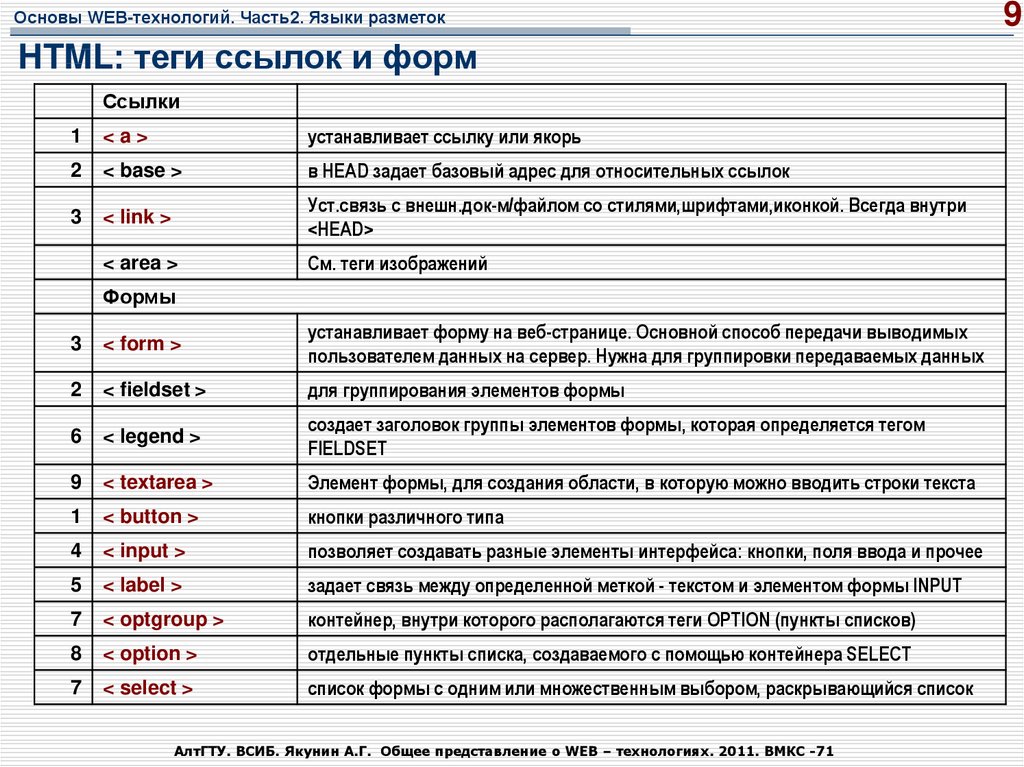
Ссылки
Списки
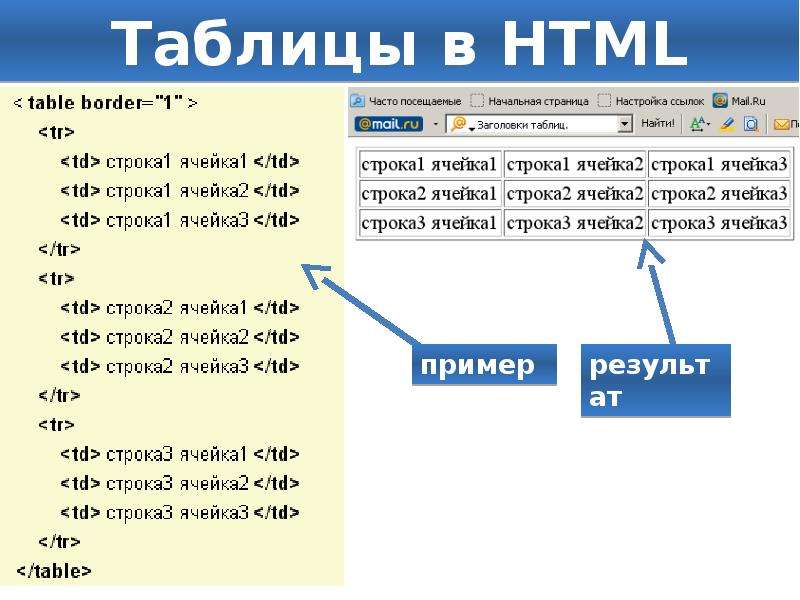
Таблицы
Изображения. Форматы изображений
Формы
Медиа (video, audio). Iframe
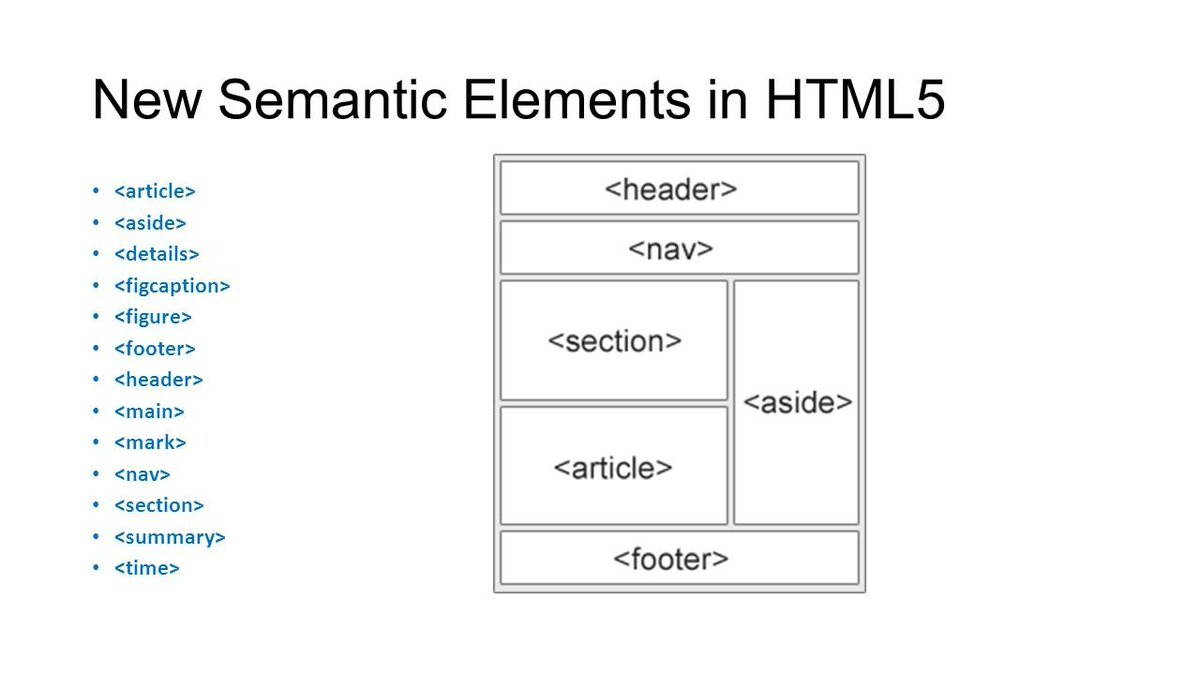
Теги-ориентиры (header, main, aside, nav, section, article)
- Git. Github
Каскадность. Наследование
Подключение CSS
Родные стили.
 Normalize.css Reset.css
Normalize.css Reset.cssСелекторы
Стилизация текста
Шрифты
Блочная модель
Float. Float layout. Clearfix
Position
Псевдоклассы. Псевдоэлементы
Viewport. @media
Единицы измерения vh, vw, vmin, vmax, rem
Знакомство с концепцией Responsive Web Design
Mobile-first/Desktop-first
Оптимизация страницы
Transform
Transition
Filter
Animation
В конце курса выполняется дипломный проект.
Занятия проводятся в режиме онлайн-трансляции, а видеозапись сохраняется в личном кабинете.
Домашние задания в любое удобное время отправляются через личный кабинет на проверку преподавателю.
Преподаватель даёт обратную связь с разбором ошибок в домашнем задании.
Вы прорабатываете ошибки и закрепляете пройденный материал.
Группы по 17 человек Преподаватель уделяет время каждому студенту
Преподаватели практики У нас преподают только практикующие специалисты из топовых IT-компаний.
- Система личных кабинетов
Эффективное и удобное обучение.

Оперативная служба поддержки студентов Срочный вопрос — своевременное решение.
Доступ к видеозаписям занятий Записи уроков остаются у студентов после окончания курса.
Практические занятия Большая часть занятий ориентирована на практику.
- Трудоустройство
Что мы делаем для того, чтобы вы достигли успеха?
Проводим мастер-классы по подготовке резюме и поиску работы
Регулярно обновляем программы курсов под требования рынка
Приглашаем преподавать только лучших практикующих специалистов
Развиваем нашу сеть партнеров среди топовых IT-компаний
Наши преподаватели часто сами забирают к себе наших лучших Студентов 😉
Оксана Мороз
Закінчуючи курс, хочу подякувати викладачеві Павлу і школі, що обрала для мене саме цю групу. Компетентний, комунікабельний, терплячий, україномовний, що також важливо було при виборі курсів.
Протягом усього навчання завжди на зв’язку (завжди — це навіть після 23 отримувала допомогу і пояснення, бо ж дз багато і працювала над ними вночі також). На уроках тільки дружня атмосфера, розбирали багато різних варіантів вирішення поставлених дизайнером задач.
Бували випадки, що не могла впоратися з якоюсь частиною дз, запитувала у викладача і блискавично отримувала підказку, яка допомагала рухатися далі. Кожне дз — ґрунтовний аналіз від викладача, дуже зручні коменти у вигляді скрінів та відео.
Я не знаю де він бере час і терпіння на наші «дитячі» питання. Засмучена лиш в одному, що Павло не веде наступний курс Pro.
Якщо у вас є можливість обирати викладача, перед стартом курсу, то рекомендую наполягати і потрапити в групу саме до Павла.
Рекомендуватиму школу знайомим і продовжую далі йти з Hillel.
Дякую 😉
Компетентний, комунікабельний, терплячий, україномовний, що також важливо було при виборі курсів.
Протягом усього навчання завжди на зв’язку (завжди — це навіть після 23 отримувала допомогу і пояснення, бо ж дз багато і працювала над ними вночі також). На уроках тільки дружня атмосфера, розбирали багато різних варіантів вирішення поставлених дизайнером задач.
Бували випадки, що не могла впоратися з якоюсь частиною дз, запитувала у викладача і блискавично отримувала підказку, яка допомагала рухатися далі. Кожне дз — ґрунтовний аналіз від викладача, дуже зручні коменти у вигляді скрінів та відео.
Я не знаю де він бере час і терпіння на наші «дитячі» питання. Засмучена лиш в одному, що Павло не веде наступний курс Pro.
Якщо у вас є можливість обирати викладача, перед стартом курсу, то рекомендую наполягати і потрапити в групу саме до Павла.
Рекомендуватиму школу знайомим і продовжую далі йти з Hillel.
Дякую 😉
Тетяна Полелюк
Хочу подякувати школі Hillel за їхню організовану роботу протягом усього курсу і відповідальний підхід щодо будь-якого питання. І окреме дякую Паші за його викладацьку роботу! Не знаю звідки в нього терпіння до наших безкінечних питань, іноді — дурних, але це заслуговує на повагу!
Завжди на зв’язку, буквально 24/7, ніколи не відмовить в допомозі, де треба — підкаже, де не треба — випише чудодійний пендель, щоб не розслаблялись. 🙂
Одним словом — мій рекомендасьйон 🙂
І окреме дякую Паші за його викладацьку роботу! Не знаю звідки в нього терпіння до наших безкінечних питань, іноді — дурних, але це заслуговує на повагу!
Завжди на зв’язку, буквально 24/7, ніколи не відмовить в допомозі, де треба — підкаже, де не треба — випише чудодійний пендель, щоб не розслаблялись. 🙂
Одним словом — мій рекомендасьйон 🙂
Олександр Обозний
Дякую школі Hillel та особисто викладачу Павлу Зубаку за отримані знання і практичні навички після проходження курсу Front End Basic.
Паша Зубак навчив нас верстати з нуля, ділився найновішими тенденціями у web-розробці, давав цінні поради, уважно перевіряв домашки, надавав підтримку, розповідав про кейси з реальних проектів. Тобто робив все можливе, щоб зробити нас професіоналами своєї справи.
Дякую адміністраторам школи за оперативну організацію та консультування з організаційних питань.
Дуже класно, що крім занять з курсу, додатково проводяться вебінари про правильне заповнення резюме, ведення профілю LinkedIn, проходження співбесід.
Володимир Гармарчук
Хотів би висловити подяку школі в цілому, та викладачу Павлу Зубаку окремо, за насичені інформацією та практичними порадами лекції, змістовні домашки та не тривіальний підхід. В декілька місяців складно смістити великий об’єм матеріалу, тим паче для людей, що не є частиною IT-галузі. Ідею з вивченням git на самому початку вважаю вкрай вдалою, було трохи складно, але потім ти розумієш, що завдяки цьому вдалось уникнути багатьох траблів. Приємно здивувало те, що викладач завжди на зв’язку, та майже миттєво відповідає на повідомлення. 10/10, рекомендую ))
Это не помеха в IT
- Нет опыта в IT
Олег Машовець
Отличный курс. Сергей Никифоров — лучший преподаватель на этом курсе. Доступно все излагает, много интересного показывает на собственных примерах, мотивирует студентов, создает дружественную атмосферу в команде и всегда находит время персонально донести информацию до каждого студента. Домашек было много, не всегда хватало времени на выполнение, но все они были разнообразные и интересные, поэтому, это только огромный плюс. Если бы он вел курс Frontend Pro, мы бы всей командой, не задумываясь, учились у него
Доступно все излагает, много интересного показывает на собственных примерах, мотивирует студентов, создает дружественную атмосферу в команде и всегда находит время персонально донести информацию до каждого студента. Домашек было много, не всегда хватало времени на выполнение, но все они были разнообразные и интересные, поэтому, это только огромный плюс. Если бы он вел курс Frontend Pro, мы бы всей командой, не задумываясь, учились у него
Денис Ларин
Отличный курс для мощного старта обучения. Школа действительно одна из лучших, если не самая лучшая. Программа максимально составлена под актуальные требования рынка. Очень удобная система лмс, много практики. Несмотря на все сложности, результат всегда на высоте)) Отдельное и самое большое спасибо преподавателю, Константину Абрамкину, за весь проделанный труд, за актуальные и нужные знания, учиться было очень интересно благодаря его стараниям. Преподаватель всегда помогал и консультировал по любому вопросу. Очень рекомендую данный курс и школу в целом))
Василь Токар
Курсом задоволений, все супер дякую! Окремо хочу виділити і подякувати Артему за класне і доступне викладання, а також за зворотній зв’язок 24/7 =)
Маргарита Винокурова
Большое спасибо, школе — Hillel, за такого преподавателя, как, Оля! Пришла на курс, с нулевыми знаниями, освоить вёрстку! Всё очень доступно объяснили, а главное научили понимать и без трудностей верстать и получать от этого удовольствие! Оля, не только профессионал своего дела, с классным подходом к учёбе, а ещё и отличный человек, с кем можно, пошутить и посмеяться на разные теми! Всегда была на связи, в любое время суток, что не мало важно)! Однозначно рекомендую! Спасибо за знания!
Мария Король
Я рада, что начала свой путь в IT именно с вашей школы на курсе Front-End Basic😍
Атмосфера в школе классная, коллектив дружелюбный. Занятия и онлайн, и оффлайн – комфортные.
Несмотря на происходящее вне (карантин, война) – школа все организовала так, что мы смогли доучиться и получить дипломы. За что отдельная благодарность!
Большое СПАСИБО преподавателю нашей группы – Диме Соколовскому.
Очень классно, структурировано и грамотно был изложен материал. Дал намного больше информации, чем предусматривает курс.
24\7 был на связи с ответами на наши вопросы.
Учеба реально была в кайф )
Самое главное – осталось желание обучаться дальше в вашей школе – перешла на курс Front-End Pro.
Школе желаю успехов, процветания и благодарных студентов ❤️ ))
Занятия и онлайн, и оффлайн – комфортные.
Несмотря на происходящее вне (карантин, война) – школа все организовала так, что мы смогли доучиться и получить дипломы. За что отдельная благодарность!
Большое СПАСИБО преподавателю нашей группы – Диме Соколовскому.
Очень классно, структурировано и грамотно был изложен материал. Дал намного больше информации, чем предусматривает курс.
24\7 был на связи с ответами на наши вопросы.
Учеба реально была в кайф )
Самое главное – осталось желание обучаться дальше в вашей школе – перешла на курс Front-End Pro.
Школе желаю успехов, процветания и благодарных студентов ❤️ ))
Артём Белозёров
Очень доволен курсом. Наш преподаватель Дима очень наглядно и подробно излагал нам каждую тему. Уроки зачастую длились даже дольше отведенных 1,5 часов, чтобы мы получили все необходимые знания и разобрались в каждой детали, что, в свою очередь, показывает добросовестность и заинтересованность преподавателей. Также хочется отметить дружелюбный персонал школы, комфортные кабинеты и хорошую атмосферу. Рекомендую всем!
Рекомендую всем!
Мария Полищук
Ни разу не пожалела о выборе школы:) заниматься онлайн оказалось ещё удобнее, чем очным образом. Очень переживала по этому поводу и, как оказалось, совершенно напрасно:) Спасибо администрации и замечательным преподавателям курса Михаилу Шишову и Александру Фурманову за отзывчивость, терпение и доступное разъяснение материала! С нетерпением жду следующей ступени курса. 🤍
Georgii Boshkov
Закончил курс Front-End Basic 07.01.2022г. Остался очень доволен как школой Hillel так и преподавателем Михаилом! Очень доходчиво, лаконично, спокойно и во всех деталях объясняет. Всегда отвечал на вопросы и помогал. Профессионал своего дела! Побольше бы таких) Благодаря его методике обучения, я получил максимум знаний и главное качественных знаний. Далее 17.02.2022 старт нового курса, на который я записался Front End Pro. Надеюсь новый преподаватель будет так же все доходчиво и грамотно обучать) Спасибо Михаилу!
Обучение Фронтенду сделает вас одним из самых востребованных специалистов IT-сферы.
 Это перспективная и высокооплачиваемая профессия в активно развивающемся направлении. Хотите научиться создавать качественные сайты, полезные для пользователей и эффективные для бизнеса? Стройте карьеру с нами.
Это перспективная и высокооплачиваемая профессия в активно развивающемся направлении. Хотите научиться создавать качественные сайты, полезные для пользователей и эффективные для бизнеса? Стройте карьеру с нами.Почему стоит выбрать именно эту программу? Курсы HTML и CSS — важная база, без которой не обойдется фронтенд-мастер. Обучаясь в школе Hillel, вы сможете качественно овладеть основами, и вот почему:
Программа разработана ведущими представителями IT-индустрии — опытными менторами-практиками
Учебный процесс происходит в небольших группах. Ментор может уделить внимание каждому
Предоставляется доступ к записям занятий. Причем ролики останутся у вас и после окончания курса
Мы наладили партнерские связи со всеми крупными айти-компаниями города и страны, что позволяет нам принимать активное участие в вашем трудоустройстве.

Базовый курс по верстке рассчитан на новичков, у которых нет опыта разработке. Здесь обучают с нуля, предоставляя желающим возможность войти в мир айти-разработки.
На курсе вы научитесь:
верстать веб-страницы
стилизовать
разрабатывать структуру сайта
работать с графикой
делать адаптивную верстку
создавать анимации
В школе преподают опытные практикующие фронтендщики из топовых IT-компаний, у которых можно перенять реальный рабочий опыт. Учебный процесс имеет практическую направленность — вы будете писать много кода, оттачивая профессиональные навыки до совершенства. В рамках курса выполняется дипломный проект, который потом можно добавить в портфолио.

Требования к компьютеру для обучения на курсе Front-end Basic.
Операционная система:
- Windows 10 64-бит
- macOS 10.13 или выше
- Linux: Ubuntu 16.04 — 20.04
Процессор* :
- Минимум intel core i5 4-го поколения
- Рекомендуется i5 8-го
*Допустимы аналоги от AMD
Оперативная память:
- Минимум 8 Гб
- Рекомендуется 16 Гб
Память:
- Минимально 500 Гб HDD и более
- Рекомендуется 200 Гб SSD и более
Выполнение домашних работ, одна из самых важных составляющих обучения. Для того, чтобы получить максимальный балл за домашнее задание, нужно:
- Выполнить задание в указанные сроки
- Выполнить все условия задания
- Выполнить задание без ошибок
- Пересдача домашнего задания не более одного раза
Следует отметить, что все направления, которые вы могли бы изучить в нашей Школе, являются между собой практически идентичными по востребованности.
 При выборе направления очень важно учитывать то, чем бы вам хотелось заниматься в будущем. То, к чему вы больше склоняетесь и что вам больше нравится в повседневной жизни. Вплоть до того, какие предметы вам лучше давались, когда вы учились в школе.
При выборе направления очень важно учитывать то, чем бы вам хотелось заниматься в будущем. То, к чему вы больше склоняетесь и что вам больше нравится в повседневной жизни. Вплоть до того, какие предметы вам лучше давались, когда вы учились в школе.Чтобы помочь вам с выбором направления, мы составили специальный профориентационный тест.
Для того, чтобы определиться с направлением и задать все интересующие вас вопросы, вы можете записаться на бесплатную консультацию, и в течение короткого времени с вами свяжется один из наших администраторов и сможет подробно обо всём рассказать.
Мы всегда очень ответственно стараемся подходить к вопросу подбора Преподавателей в нашей Школе. Наши Преподаватели — практикующие специалисты в крупнейших IT-компаниях города. Также они имеют как опыт преподавания в нашей Школе, так и опыт менторства по месту их профессиональной деятельности. В своей манере обучения они делают упор на последние тенденции IT-рынка и исключительно на свой личный опыт для того, чтобы наши Выпускники имели наиболее востребованные знания и опыт работы с конкретными кейсами.

Вы можете прочесть отзывы наших Студентов и Выпускников на нашем сайте, перейдя по данной ссылке. Еще вы сможете найти отзывы и информацию о нас, зайдя на сайт DOU.ua или же прописав название нашей Школы в Google, где вы также сможете увидеть отзывы о нашей Школе в нашем Google-аккаунте или на Google-картах.
Оплата производится через выставление инвойса на E-mail через сервисы LiqPay и Fondy.
Мы предлагаем возможность разбить стоимость курса на ежемесячные платежи до 12 частей посредством рассрочки в ПриватБанк или Монобанк. При этом вам не нужно платить дополнительные комиссии или проценты банкам, поскольку Школа оплачивает эту комиссию за вас.
Если вы хотите воспользоваться оплатой частями, пожалуйста, обратитесь к нашему менеджеру любым удобным для вас способом.
Подробнее об оплате по частям в нашем материале.

10 лучших курсов HTML и CSS (бесплатных и платных)
HTML и CSS представляют собой два наиболее важных языка программирования для Интернета. С курсом HTML и CSS вы можете узнать все, что вам нужно знать о веб-кодировании, и начать разрабатывать сайты для клиентов.
Вопрос в том, какие уроки принесут наилучшие результаты? Мы рассмотрели и оценили несколько курсов с самым высоким рейтингом, чтобы найти лучших курсов HTML и CSS , доступных в Интернете. Наш список включает в себя курсы для начинающих и продвинутых от авторитетных поставщиков обучения.
10 лучших курсов HTML и CSS
| Курс | Провайдер | Стоимость | Обзор |
|---|---|---|---|
| 1. HTML, CSS и Javascript для веб-разработчиков | Университет Джона Хопкинса | $79 | Прочитать отзывПосетить сайт |
2. Введение в веб-разработку с использованием HTML, CSS, JavaScript Введение в веб-разработку с использованием HTML, CSS, JavaScript | IBM | $79 | Прочитать отзывПосетить сайт |
| 3. Реальное кодирование в HTML и CSS | Удеми | 99,99 $ | Прочитать отзывПосетить сайт |
| 4. Изучите HTML | Codecademy | Бесплатно | Прочитать отзывПосетить сайт |
| 5. Основы программирования с помощью JavaScript, HTML и CSS | Университет Дьюка | $49/мес | Прочитать отзывПосетить сайт |
| 6. Введение в HTML и CSS | Удасити | Бесплатно | Прочитать отзывПосетить сайт |
| 7. Развивайте свои навыки в HTML | Обучение LinkedIn | 29,99 $ | Прочитать отзывПосетить сайт |
| 8. Ускоренный курс HTML и CSS | Скримба | Бесплатно | Прочитать отзывПосетить сайт |
9. Напишите вручную свой первый веб-сайт: основы HTML + CSS Напишите вручную свой первый веб-сайт: основы HTML + CSS | SkillShare | $19 | Прочитать отзывПосетить сайт |
| 10. Начало работы в Интернете | Мозилла | Бесплатно | Прочитать отзывПосетить сайт |
1. HTML, CSS и JavaScript для веб-разработчиков
Курсы Coursera по HTML и CSSПредлагая все, что нужно современному веб-разработчику для разработки мощных веб-сайтов, курс HTML, CSS и JavaScript для веб-разработчиков отправит вас в увлекательное путешествие по программированию.
Курс начинается с базового введения в HTML5 (последняя версия HTML), за которым следует обзор CSS3 и понимание основ JavaScript.
К тому времени, когда вы закончите обучение, вы будете знать, как создавать фантастические сайты, создавать собственные веб-приложения и радовать потенциальных клиентов своими навыками разработчика.
Для кого это?
Любой, кто хочет создавать свои собственные веб-сайты и приложения с нуля, обязательно получит пользу от этого курса. Простые в понимании лекции предназначены для начинающих, поэтому вам не нужны какие-либо ранее существовавшие представления о кодировании веб-сайтов, чтобы начать работу.
Простые в понимании лекции предназначены для начинающих, поэтому вам не нужны какие-либо ранее существовавшие представления о кодировании веб-сайтов, чтобы начать работу.
Самое главное, курс знакомит вас со всеми последними версиями HTML и CSS, чтобы вы могли оставаться в курсе отраслевых стандартов.
Чему вы научитесь?
Курс HTML, CSS и JavaScript знакомит учащихся со всеми основными основами веб-кодирования, которые им необходимо знать. Вы начнете с изучения того, как создавать современные веб-страницы с помощью HTML и CSS, а затем узнаете, как создавать адаптивные веб-сайты для мобильных устройств.
Курс также содержит советы по созданию приложений с упором на удобство работы пользователей. Некоторые из затронутых тем включают
- Введение в HTML, CSS3 и Javascript
- Действительная структура документа и теги HTML5
- Разрешение конфликта правил CSS3
- Программирование собственного статического сайта ресторана
- Разработка адаптивных веб-страниц
- Использование JavaScript для создания интерактивных веб-приложений
Сколько это стоит и сколько времени занимает выполнение?
Курс длится около 40 часов и стоит 79 долларов США. Вы можете распределить свои 40 часов обучения на любое количество недель.
Вы можете распределить свои 40 часов обучения на любое количество недель.
- Поставщик: Университет Джона Хопкинса через Coursera
- Стоимость: $79
- Продолжительность: 40 часов
Изучите этот курс
2. Введение в веб-разработку с помощью HTML, CSS, JavaScript
Курсы IBM по HTML и CSSВведение IBM в веб-разработку — один из лучших курсов HTML для начинающих разработчиков, которые ищут специалист по веб-разработке. Этот курс фактически является частью нескольких сертификационных программ Coursera, в том числе Основы разработки облачных приложений, специализация и Сертификат профессионального разработчика программного обеспечения полного стека IBM .
К тому времени, когда вы закончите обучение, у вас будет общий сертификат, который вы также можете использовать для всесторонней аккредитации в вашем регионе.
Для кого это?
Курс «Введение в веб-разработку», предназначенный для начинающих, заинтересованных в разработке приложений, требует базовой компьютерной грамотности и понимания терминологии облачных вычислений. Если вы хотите создавать собственные веб-приложения или разрабатывать приложения для клиентов, этот курс может быть для вас.
Чему вы научитесь?
Этот курс знакомит новичков с экосистемой разработки приложений, предлагая полное представление о таких терминах, как внутренняя, внешняя и серверная разработка. Вы узнаете, какие инструменты разработчика используются веб-программистами и как создавать базовые страницы с помощью HTML и CSS. На уроках вы узнаете, как:
- изучить возможности программирования в облаке с помощью фреймворков и языков
- Понимание и использование основ HTML5 и CSS
- Использование программирования JavaScript для создания интерактивных веб-страниц
- Доступ к библиотекам и базам данных, таким как GitHub
Сколько это стоит и сколько времени занимает выполнение?
Хотя эта часть курса IBM занимает около 16 часов, она является частью множества полных программ для людей, которые хотят получить сертификаты по разработке полнофункциональных или облачных приложений.
Чтобы пройти этот курс, вам необходимо зарегистрироваться в одной из этих двух программ, что в целом потребует дополнительных инвестиций. Цена начинается от 49 долларов.в месяц. Полный курс, например, занимает около 13 месяцев.
- Поставщик: IBM через Coursera
- Стоимость: $49/мес
- Продолжительность: 16 часов
Изучить этот курс
3. Кодирование в реальном мире в HTML и CSS
Онлайн-курсы Udemy по HTMLОдин из лучших вариантов курсов HTML и CSS для начинающих, этот учебный курс Udemy поможет учащимся пройти через все, что им нужно знать начать карьеру в веб-дизайне. Вы получите полный обзор всего, от адаптивного дизайна до CSS3, HTML5 и Sass.
Для кого это?
Этот курс был разработан в первую очередь для людей, которые хотят построить карьеру в веб-дизайне. Для начала вам не нужно специальное программное обеспечение или предварительные знания, но у вас должна быть страсть к программированию. Если вы хотите начать карьеру веб-разработчика-фрилансера, вам понравится этот курс.
Если вы хотите начать карьеру веб-разработчика-фрилансера, вам понравится этот курс.
Чему вы научитесь?
Всеобъемлющий учебный курс для потенциальных программистов. Курс Udemy позволяет получить доступ ко всем инструментам, необходимым для начала карьеры в веб-разработке. Вы узнаете, как создать веб-сайт, используя любой макет, который вы можете себе представить, поддерживать размер устройства с помощью адаптивного дизайна и добавлять со вкусом анимацию и эффекты с помощью CSS3.
В ходе курса вы узнаете, как:
- Использовать основы HTML для создания своих первых HTML-сайтов
- Добавление мультимедиа на веб-страницы, включая SVG и Figma
- Эксперимент с семантикой и организацией
- Используйте селекторы CSS, блочные модели и плавающие элементы CSS
- Работа с такими инструментами, как Bootstrap и Flexbox
Сколько это стоит и сколько времени занимает выполнение?
Этот курс доступен по цене 99,99 долларов США. В общей сложности этот курс займет около 11 часов. Однако, если вы новичок в Udemy, вы можете получить доступ к курсу в рамках 7-дневной бесплатной пробной версии, что может сэкономить вам серьезные деньги. Также следите за регулярными распродажами на сайте.
В общей сложности этот курс займет около 11 часов. Однако, если вы новичок в Udemy, вы можете получить доступ к курсу в рамках 7-дневной бесплатной пробной версии, что может сэкономить вам серьезные деньги. Также следите за регулярными распродажами на сайте.
- Поставщик: Udemy
- Стоимость: $99,99
- Продолжительность: 11 часов
Изучите этот курс
4. Изучите HTML
Курсы CodeacademyХотя HTML и CSS часто идут рука об руку, вам не обязательно изучать их вместе. Этот курс по HTML обеспечивает базовое обучение одному из самых важных языков кодирования в Интернете.
Этот бесплатный курс HTML идеально подходит для тех, кто хочет начать свой путь в программировании или просто пополнить свои знания. Он подготовит вас к работе в области HTML-программирования.
Для кого это?
Курс Learn HTML предназначен для начинающих программистов. Вам не нужны какие-либо предварительные знания в мире разработчиков. Как правило, этот курс будет очень простым введением в программирование. Вам нужно будет изучить дополнительные сведения о CSS, JavaScript и других основах языка.
Вам не нужны какие-либо предварительные знания в мире разработчиков. Как правило, этот курс будет очень простым введением в программирование. Вам нужно будет изучить дополнительные сведения о CSS, JavaScript и других основах языка.
Чему вы научитесь?
С помощью этого курса вы узнаете, как использовать основные элементы HTML для структурирования своих страниц, включая теги HTML. Вы также сможете создавать HTML-таблицы для более эффективного представления данных, а к концу курса вы создадите свой собственный HTML-блог о моде.
В этом курсе вы узнаете, как:
- Проектировать таблицы и использовать теги в HTML
- Создание собственных форм для страниц сайта
- Использование семантики HTML
- Создайте свой блог о моде
Сколько это стоит и сколько времени занимает выполнение?
Один из самых коротких вариантов в нашем списке лучших обучающих курсов по HTML и CSS, доступных сегодня. Этот образовательный опыт занимает всего около 9 часов, и уроки можно пройти бесплатно. Тем не менее, вам нужно будет заплатить, если вы хотите получить доступ к сертификату для вашего резюме.
Этот образовательный опыт занимает всего около 9 часов, и уроки можно пройти бесплатно. Тем не менее, вам нужно будет заплатить, если вы хотите получить доступ к сертификату для вашего резюме.
- Поставщик: Codecademy
- Стоимость: Бесплатно
- Продолжительность: 9 часов
Изучите этот курс
5. Основы программирования с помощью JavaScript, HTML и CSS
Онлайн-курсы CourseraУзнайте все, что вам нужно знать об основных концепциях программирования, с Coursera и Университетом Дьюка. Этот курс для начинающих покажет вам, как решать распространенные проблемы, как программист, и откроет новые навыки использования функций, условных операторов и циклов.
К тому времени, когда вы закончите обучение, вы создадите собственную веб-страницу, на которую люди смогут загружать изображения и применять уникальные фильтры.
Для кого это?
Предназначенный для потенциальных разработчиков и программистов, интересующихся как веб-дизайном, так и разработкой приложений, курс «Основы программирования» особенно полезен, если вы интересуетесь JavaScript. Это также часть полной специализации по программированию на Java, если вы хотите продолжить свое образование в области Java после окончания курса.
Это также часть полной специализации по программированию на Java, если вы хотите продолжить свое образование в области Java после окончания курса.
Чему вы научитесь?
Курс «Основы программирования» является частью полной специализации «Программирование на Java», посвященной разработке программного обеспечения. Вы получите более глубокое представление о том, как использовать различные интерактивные команды JavaScript, такие как «onClick» и «onChange», а также о том, как добавлять функции ввода, такие как кнопки изображения или ползунки.
В ходе этого курса вы научитесь:
- Создавать веб-страницы с помощью CSS и HTML
- Использование алгоритмов и концепций программирования
- Доступ к JavaScript для разработки веб-страниц
- Используйте входные данные и события, чтобы сделать ваши проекты интерактивными
- Создайте свой собственный веб-сайт с фильтрами изображений
Сколько это стоит и сколько времени занимает выполнение?
Хотя эта часть специализации «Программирование на Java» занимает всего 33 часа и стоит около 49 долларов США, вам потребуется больше времени и денег для полного обучения. Если вы хотите получить полную специализацию, это займет около 5 месяцев по 4 часа в неделю.
Если вы хотите получить полную специализацию, это займет около 5 месяцев по 4 часа в неделю.
- Поставщик: Университет Дьюка через Coursera
- Стоимость: $49
- Продолжительность: 33 часа
Изучите этот курс
6. Введение в HTML и CSS
Онлайн-курсы UdacityКурс Введение в HTML и CSS знакомит вас с инструментами, которые вы будете использовать для создания хорошо структурированных веб-сайтов. Здесь вы можете узнать все, что вам нужно знать о HTML, а также о том, как применять ценные компоненты стиля к своим страницам. Мини-курс доступен как часть более крупной программы «наностепени» для веб-разработчиков.
Для кого это?
Этот курс идеально подходит для людей, стремящихся сделать карьеру в области веб-разработки. Он подготовит вас к получению полной степени в области нанотехнологий, предлагаемой Udacity. Вы узнаете об основах синтаксиса HTML и CSS в удобном формате, созданном для начинающих.
Вы узнаете об основах синтаксиса HTML и CSS в удобном формате, созданном для начинающих.
Чему вы научитесь?
Этот курс HTML и CSS предлагает базовый подход к веб-разработке, идеально подходящий для людей, у которых не так много времени, чтобы сразу посвятить свое образование. Вы узнаете о некоторых наиболее важных концепциях успешной веб-разработки в структурированном формате, охватив такие темы, как:
- Синтаксис HTML и теги HTML
- Как добавлять изображения и списки на сайты
- Синтаксис CSS и наборы правил
- Как стилизовать изображения и страницы
Сколько это стоит и сколько времени занимает выполнение?
Этот мини-курс можно пройти самостоятельно, или вы можете получить к нему доступ как к части полной нано-степени от Udacity по веб-разработке переднего плана. Нано-степень занимает в общей сложности 4 месяца при 5-10 часах обучения в неделю.
- Поставщик: Udacity
- Стоимость: Бесплатно
- Продолжительность: 3 недели
Изучите этот курс
7.
 Совершенствуйте свои навыки в области HTML Учебные курсы LinkedIn
Совершенствуйте свои навыки в области HTML Учебные курсы LinkedInЕсли у вас уже есть базовые знания в области HTML, которые вы хотите ускорить с помощью нового образовательного опыта, этот курс может быть для вас. Курс « Улучшите свои навыки в HTML » научит вас всем основам структуры документа и доступности в веб-дизайне.
Для кого это?
Хотя этот курс предназначен для людей с любым набором навыков, он также предназначен для людей с базовыми знаниями HTML-кода. Вам понадобится общий обзор того, как работают базовые языки программирования. Вам также необходимо знать, как перемещаться по файловым системам и редактировать текстовые файлы.
Чему вы научитесь?
Серия из 11 курсов LinkedIn для улучшения ваших навыков в области HTML предоставит вам инструменты, необходимые для того, чтобы выделиться в современной конкурентной индустрии кодирования. Вы узнаете, как использовать метаданные, чтобы включить функции поискового робота и браузера, создать мощные структуры документов и произвести впечатление на любых клиентов, которых вы можете привлечь на этом пути. Некоторые из затронутых тем включают:
Некоторые из затронутых тем включают:
- Создание осмысленного HTML и связывание CSS
- HTML-изображения, рисунки, таблицы и структура метаданных
- Создание форм в HTML и CSS
- Размещение веб-аудио и видео в HTML
- Разработка дизайна для веб-производительности
Сколько это стоит и сколько времени занимает выполнение?
С серией из 11 мини-курсов, которые необходимо пройти, курс LinkedIn Learning займет в общей сложности около дня и будет стоить около 29 долларов США.0,99, чтобы зарегистрироваться. Вы также можете бесплатно получить доступ к месячному курсу обучения LinkedIn, если ранее не пользовались этой услугой.
- Поставщик: LinkedIn Learning
- Стоимость: $29,99/мес
- Продолжительность: 1 день
Изучите этот курс
8. Ускоренный курс HTML и CSS
Scrimba Ускоренный курс HTML и CSS Научитесь создавать свои первые веб-страницы с нуля с помощью ускоренного курса, предназначенного для максимально быстрого развития ваших навыков. Этот веселый и увлекательный курс Scrimba разбивает различные сложные концепции из HTML на простые для понимания короткие уроки обо всем, от базовой терминологии и синтаксиса до списков и изображений.
Этот веселый и увлекательный курс Scrimba разбивает различные сложные концепции из HTML на простые для понимания короткие уроки обо всем, от базовой терминологии и синтаксиса до списков и изображений.
Для кого это?
Ускоренный курс HTML и CSS, созданный для начинающих, которые хотят как можно быстрее развить свои навыки, быстро расскажет вам все, что вам нужно знать о популярных языках программирования. Если вы никогда раньше не сталкивались с HTML и CSS, вы получите полный обзор всего, от важной терминологии до того, как использовать определенные структуры кодирования.
Чему вы научитесь?
Ускоренный курс HTML и CSS охватывает все основы HTML и CSS в простом для понимания формате, с массой интерактивного контента и задачами для проверки ваших навыков. Вы узнаете, как работают HTML и CSS, как писать HTML в качестве новичка и как использовать внутренний и внешний CSS для создания красивых стилей. Некоторые из затронутых тем включают:
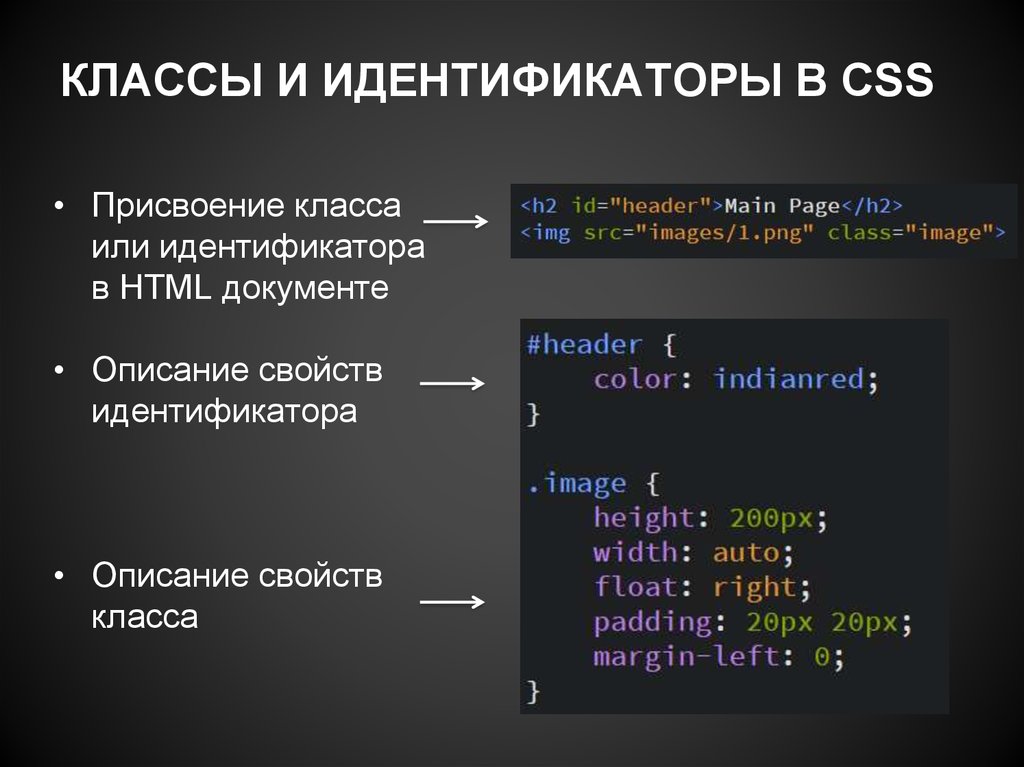
- Классы, идентификаторы и теги в HTML
- Как пользоваться «коробочной моделью»
- Как центрировать элемент на странице с базовым макетом
- Создание столбцов с помощью flexbox
- Как создать свою первую веб-страницу
Сколько это стоит и сколько времени занимает выполнение?
Один из самых простых и быстрых курсов в нашем списке, ускоренный курс по HTML и CSS является бесплатным и занимает всего около 4 часов. Это отличный выбор, если вы хотите быстро начать развивать свои навыки или узнать, подходит ли вам программирование.
Это отличный выбор, если вы хотите быстро начать развивать свои навыки или узнать, подходит ли вам программирование.
- Поставщик: Scrimba
- Стоимость: Бесплатно
- Продолжительность: 4 часа
Изучите этот курс
9. Создайте свой первый веб-сайт вручную: основы HTML + CSS
Онлайн-курсы SkillshareИдеально подходит для всех, кто когда-либо хотел создать свой собственный веб-сайт, « Создай свой первый веб-сайт вручную ». Курс делает концепцию создания вашего онлайн-присутствия более доступной для всех. Вы не только изучите все основные навыки, необходимые для того, чтобы стать мастером HTML, но также примете участие в практическом проекте, чтобы оживить свой сайт.
Для кого это?
Если вы думаете о карьере в веб-дизайне, этот курс даст вам представление о том, что значит создавать с помощью HTML, CSS и других ценных инструментов. Курс специально разработан для начинающих, поэтому для начала вам не потребуются дополнительные базовые знания или навыки работы с программным обеспечением.
Курс специально разработан для начинающих, поэтому для начала вам не потребуются дополнительные базовые знания или навыки работы с программным обеспечением.
Чему вы научитесь?
Это отличный курс для всех, кто нуждается в поддержке и руководстве на протяжении всего процесса создания веб-сайта. Вы узнаете, что нужно загрузить, чтобы начать свое путешествие по кодированию, обсудите, что такое HTML на самом деле, и определите CSS, прежде чем экспериментировать с различными инструментами. Курс даже научит вас планировать свои собственные веб-сайты. На уроках вы научитесь:
- Написание HTML в первый раз
- Объедините CSS и HTML для собственного веб-сайта
- Доступ к стратегиям отладки для устранения распространенных ошибок
- Использовать относительные и абсолютные URL-адреса
- Подготовьте и запустите свой сайт в Интернете
Сколько это стоит и сколько времени занимает выполнение?
Прохождение этого курса занимает около 2 часов, что делает его отличным выбором для новичков, которые впервые пробуют себя в кодировании. Вам также нужно будет потратить всего 19 долларов..
Вам также нужно будет потратить всего 19 долларов..
- Поставщик: Skillshare
- Стоимость: $19
- Продолжительность: 2 часа
Изучите этот курс
10. Начало работы в Интернете
Бесплатные учебники Mozilla по HTML и CSSОкончательное введение в мир веб-дизайна от одного из крупнейших имен в технологической отрасли, «Начало работы с web» проведет вас через путешествие по созданию собственного веб-сайта. В отличие от обычного курса, этот образовательный опыт дает вам множество письменных руководств по всему, что вам нужно знать о HTML и CSS.
Для кого это?
Если вы ищете лучший онлайн-курс HTML и CSS для начинающих, который позволит вам развивать свои навыки в свободное время, «Начало работы в Интернете» — отличный выбор. Вам не понадобятся какие-либо предварительные знания, чтобы начать работу, и нет необходимости в каком-либо специальном программном обеспечении, если только вы не хотите начать экспериментировать с некоторыми навыками, которые вы изучаете.
Чему вы научитесь?
Как один из наиболее полных бесплатных курсов в Интернете, этот обучающий опыт охватывает все основы начала работы с веб-дизайном. Вы узнаете, как работать с файлами, создавать макеты HTML и CSS и познакомитесь с первыми шагами JavaScript. Темы курса включают:
- HTML-таблицы, мультимедиа и встраивание
- Стандартные блоки CSS, макеты и стиль текста
- Объекты JavaScript, стандартные блоки и API
- Веб-формы и доступный дизайн сайта
- Как протестировать свой веб-сайт с помощью обычных инструментов
Сколько это стоит и сколько времени занимает выполнение?
Для этого курса не требуется какой-либо определенный темп, так как вы можете просматривать различные документы со скоростью, которая подходит именно вам. Доступ к контенту также полностью бесплатный.
- Поставщик: Mozilla
- Стоимость: Бесплатно
- Продолжительность: Автономный темп
Изучить этот курс
Стоит ли проходить курсы HTML и CSS?
Курсы HTML и CSS, безусловно, того стоят. Веб-дизайнеры — одни из самых востребованных профессионалов в цифровом мире. Эти эксперты зарабатывают в среднем 52 472 доллара в год и могут даже получить больше денег в зависимости от своих специальных навыков.
Веб-дизайнеры — одни из самых востребованных профессионалов в цифровом мире. Эти эксперты зарабатывают в среднем 52 472 доллара в год и могут даже получить больше денег в зависимости от своих специальных навыков.
Получение аккредитации на лучший онлайн-курс по HTML, CSS, JavaScript и другим известным языкам кодирования гарантирует, что вы сможете оставаться впереди конкурентов при подаче заявок на должности в этой конкурентной среде. Вы даже можете построить собственный бизнес, разрабатывая веб-сайты на внештатной основе. С правильным курсом вы можете:
- Создать собственное агентство веб-дизайна и разработки или бизнес.
- Начните новую карьеру в веб-разработке и создавайте сайты завтрашнего дня.
- Создавайте уникальные приложения, формы и веб-страницы с особыми возможностями.
- Изучайте другие языки кодирования быстрее и проще.
Сколько времени нужно, чтобы изучить CSS и HTML?
Ответ на этот вопрос зависит от вас. Самый быстрый курс в нашем списке занимает всего 2 часа, но вряд ли он обеспечит наиболее полное обучение CSS и HTML. Если вы хотите развить свои знания до уровня, когда вы сможете получить официальную аккредитацию и начать отделять себя от других профессионалов в своей области, вам нужно посвятить себя немного дольше.
Самый быстрый курс в нашем списке занимает всего 2 часа, но вряд ли он обеспечит наиболее полное обучение CSS и HTML. Если вы хотите развить свои знания до уровня, когда вы сможете получить официальную аккредитацию и начать отделять себя от других профессионалов в своей области, вам нужно посвятить себя немного дольше.
Большинство людей потратили около года на то, чтобы хорошо изучить CSS, HTML и JavaScript. Однако вы можете продолжать учиться на протяжении всей жизни, особенно по мере появления новых версий этих языков программирования.
Методология
Чтобы помочь вам найти лучшие курсы HTML и CSS, мы рассмотрели лучших поставщиков услуг по обучению веб-разработке. Все курсы, которые попали в наш список, очень действенны и созданы лучшими профессионалами в своих областях. Основным фактором, на котором мы сосредоточились, было качество контента, но мы также учитывали стоимость, время выполнения и сертификацию.
Обзор выполнен опытным сертифицированным веб-разработчиком с более чем 15-летним опытом разработки программного обеспечения и веб-дизайна.
Связанные курсы и сертификаты
HTML и CSS — это базовые навыки, которыми должны владеть все веб-разработчики. Вы можете продолжить свое обучение и изучить графический дизайн, веб-дизайн и кодирование с помощью Python. Воспользуйтесь приведенными ниже ресурсами, чтобы найти лучшие обучающие онлайн-курсы для дальнейшего расширения своих навыков.
- Лучшие сертификаты веб-разработки — расширьте свои навыки разработки и станьте сертифицированным веб-разработчиком.
- Лучшие курсы веб-дизайна — изучите веб-дизайн и научитесь создавать профессионально выглядящие веб-сайты.
- Лучшие курсы графического дизайна — улучшите свои навыки графического дизайна и используйте свои навыки HTML и CSS для создания красивых веб-приложений.
- Лучшие курсы Python — расширьте свои навыки программирования и научитесь программировать в Интернете с помощью Python.
Введение в HTML и CSS
Введение в HTML и CSS
Этот курс знакомит учащихся с HTML5, основным языком разметки для World Wide Web, и его современным языком стилей, каскадными таблицами стилей (CSS). Учащиеся изучают синтаксис языка и макеты. Этот курс показывает, как поддерживаемые браузеры будут отображать веб-страницу, и предоставляет резервные решения для неподдерживающих браузеров. Студенты разовьют понимание медиа-запросов и того, как создавать адаптивный веб-дизайн.
Учащиеся изучают синтаксис языка и макеты. Этот курс показывает, как поддерживаемые браузеры будут отображать веб-страницу, и предоставляет резервные решения для неподдерживающих браузеров. Студенты разовьют понимание медиа-запросов и того, как создавать адаптивный веб-дизайн.
Основные моменты курса:
- Введение в HTML-структуру и списки
- Ссылки, изображения и таблицы
- Формы и мультимедиа
- Цвет и текст стиля CSS
- Коробки и макет
- Адаптивный веб-дизайн
Преимущества курса:
- Определение веб-технологий и элементов HTML/CSS, используемых на популярных веб-сайтах
- Создавайте веб-сайты, используя правильный семантический синтаксис, стили дизайна, формы HTML5, аудио и видео
- Код HTML и CSS с использованием стандартных отраслевых методологий
- Создание набора веб-сайтов для форм-факторов ПК, мобильных телефонов и планшетов
- Продемонстрируйте проверку соответствия кода HTML и CSS стандартам W3C
- Продемонстрировать создание семантически организованных веб-сайтов для сканирования индексами и поисковыми системами
Программное обеспечение: Любой текстовый редактор. Вот несколько рекомендаций:
Вот несколько рекомендаций:
- Sublime: https://www.sublimetext.com/
- Атом: http://atom.io
- Код Visual Studio: http://code.visualstudio.com
- Скобки: http://brackets.io/
- Современный браузер, такой как Chrome или Firefox
Аппаратное обеспечение: Компьютер с ОС Linux, Mac или Windows с объемом памяти не менее 4 ГБ
Обычно предлагаемый курс: Онлайн, каждый квартал.
Предварительные требования: Предварительные требования не требуются
Следующие шаги: По завершении рассмотрите возможность дополнительной курсовой работы в рамках нашего специализированного сертификата по разработке интерфейса, например, Введение в JavaScript.
Контактное лицо: Для получения дополнительной информации об этом курсе, пожалуйста, свяжитесь с [email protected].
Номер курса: CSE-41207
Кредиты: 3,00 ед.
Связанные программы сертификации: Внешняя разработка, Дизайн взаимодействия с пользователем (UX)
+ Развернуть все 9 0003
27.06.2023 — 19.08.2023
695 $
Онлайн


 Normalize.css Reset.css
Normalize.css Reset.css
 Это перспективная и высокооплачиваемая профессия в активно развивающемся направлении. Хотите научиться создавать качественные сайты, полезные для пользователей и эффективные для бизнеса? Стройте карьеру с нами.
Это перспективная и высокооплачиваемая профессия в активно развивающемся направлении. Хотите научиться создавать качественные сайты, полезные для пользователей и эффективные для бизнеса? Стройте карьеру с нами.

 При выборе направления очень важно учитывать то, чем бы вам хотелось заниматься в будущем. То, к чему вы больше склоняетесь и что вам больше нравится в повседневной жизни. Вплоть до того, какие предметы вам лучше давались, когда вы учились в школе.
При выборе направления очень важно учитывать то, чем бы вам хотелось заниматься в будущем. То, к чему вы больше склоняетесь и что вам больше нравится в повседневной жизни. Вплоть до того, какие предметы вам лучше давались, когда вы учились в школе.

