Обзор курсов JavaScript для начинающих — WAYUP Обучение на vc.ru
234 просмотров
Подборка для тех, кто хочет начать с нуля или имеет минимальные навыки. Это не рейтинг, а список доступных программ – выбирай самостоятельно ту, которая подходит больше всего по условиям, цене и подходу.
Почему нужно оплатить курс, а не копаться в этом самостоятельно? Вот три главных причины:
- Не имея понимания предмета, ты не знаешь, что именно нужно искать. Это путь в бесконечные перекрестные ссылки и тонны информации, которая может оказаться не совсем релевантной.
- Курсы зачастую актуализируются и обновляются, это свежие данные, которые применяются в работе. Для мира программирования это очень важно, потому что инструменты и приемы устаревают моментально.
- Наличие наставника. Всегда можно задать вопрос, дать задание на проверку, услышать мнение специалиста. Без этого постичь основы трудно.
Мы собрали перечень русскоязычных курсов, на которые легко найти отзывы в сети.
Курс от школы Nordic IT для тех, кто уже что-то понимает в разработке. Нужны знания в направлениях: верстка страниц HTML, асинхронные запросы AJAX, оформление страниц CSS и непосредственно vanilla.js. Упор будет на JavaScript, Node и React. В программе будут обсуждаться стандарты es6, es7 и es8. В процессе студент разрабатывает собственный проект под присмотром преподавателя.
Преимущество курса – небольшие группы до 10 человек. Занятия проходят офлайн в центре Москвы, но можно присутствовать онлайн на тех же правах. При успешном завершении дают сертификат.
Длительность обучения: 4 месяца
Цена – 5440 грн/мес. или 19 570 грн. при единоразовом платеже (скидка 10%). Предусмотрен возврат средств, если курс не понравился – в этом случае вернут деньги за те уроки, которые еще не пройдены.
Этот курс школа OTUS предлагает новичкам, то есть можно приходить без базы – ты ее получишь во время уроков. Это подготовительная программа, после которой рекомендуется пройти более сложные курсы, их школа также любезно предлагает.
В программе будут рассмотрены все основные возможности Javascript, объекты, массивы, функции, работа с DOM, встроенные инструменты. Будут домашние задания с дальнейшим разбором. Ты научишься создавать страницы и делать их интерактивными.
Будут консультации с преподавателем и общение с другими студентами. В процессе студент делает два самостоятельных проекта, которыми пополнит портфолио. По окончанию дают сертификат.
Курс длится всего 34 академических часа, уроки идут в записи, поэтому проходить их можно в удобное время. Цена 5475 грн, без рассрочки.
Двухнедельный курс от Нетологии привлекает своей ценой – всего 360 грн. Но стоит понимать, что в этой программе можно получить довольно общее представление о предмете. Это для тех, кто хочет понять принцип работы разработчика, узнать больше о направлении, в том числе познакомиться с практикующими программистами.
В рамках обучения студенты делают простой тест на подсчет продолжительности жизни. Уроки проходят в записи, также будут и живые вебинары. Будет обзор HTML, CSS, ECMAScript, JavaScript.
Онлайн-коучинг от школы WAYUP, который проведет от основ до профессионального владения JavaScript. Программа рассчитана на 4 месяца, за это время проходит обучение с нуля и на выходе студент уже имеет полное представление о рабочих задачах, навык программирования на Джаве в разных стилях, три собственных проекта в портфолио и диплом. Здесь любой опыт полезен, но можно начинать и без него.
Что будет в программе:
- освоение самого популярного стека React/Redux/Typescript;
- практика на задачах из реального мира;
- основы работы с HTML, CSS, верстка сайта с нуля;
- адаптивность;
- работа с GIT, DOM, как связать HTML и JS;
- создание слайдера, табов, модальных окон, калькулятора, квиза;
- конструкторы объектов, Call / Apply / Bind;
- новые стандарты var, let, const, Rest & Spread операторы;
- работа с сервером, асинхронность;
- TypeScript, WebPack;
- SPA, React JS, настройка Node, Redux;
- Actions, Views, Dispatchers.

- бонусные занятия: Debugger, регулярные выражения и репетиция собеседования.
Есть личный наставник, проверка домашних заданий – тебе не просто исправят ошибки, а помогут избежать их в дальнейшем и довести работу до идеала. Тут помогают не только освоить новую профессию, но и понять, как выйти на фриланс или устроиться на работу в компанию. Навыки бесполезны, если ты не сможешь их применить, так что такие советы бесценны.
Сейчас на этот онлайн-коучинг действует скидка – его цена 716 $. Цена без скидки – 890 $. Есть рассрочка 0%. Также есть 100% гарантия возврата средств – стоимость коучинга возвращается, если в течение 2 недель ты передумаешь продолжать обучение.
Курс рассчитан на полгода, тут с нуля научат кодить на JavaScript, работать с системой контроля версий Git, писать код в разных стилях и применять его при взаимодействии с сервером. Также даются пояснения тонкостей профессии и необходимых для джуна soft skills.
Цена 15 075 грн, можно платить раз в месяц в рассрочку.
Почти годовая программа от школы Skypro рассчитана на тех, кто хочет начать с нуля или имеет базовые познания в программировании и смежных специальностях. Изучается работа с Java, базы данных и рефакторинг кода.
Предусмотрена теория в виде текста, видеоуроки, выполнение домашних заданий по ним и раз в неделю онлайн-встреча с преподавателем. В процессе обучения группа делает один общий проект, что дает навык работы в команде. Общее время обучения – 440 часов теории и практики. Цена за 11 месяцев обучения – 16 730 грн, есть рассрочка.
После окончания выдадут диплом, также будет два готовых проекта для портфолио.
Курс от школы Beonmax рассчитан всего на 19 часов обучения. Здесь JavaScript изучают с нуля, но нужно уже понимать и иметь базу HTML и CSS. Теоретические блоки даются вкратце, для более глубокого изучения информации прикрепляются источники для самостоятельного изучения. После блока теории идет практика. Изучаются основы программирования, технологии AJAX и JSON, работа с Babel, Browserify, Webpack, знакомство с React, Angular, Jquery.
Здесь JavaScript изучают с нуля, но нужно уже понимать и иметь базу HTML и CSS. Теоретические блоки даются вкратце, для более глубокого изучения информации прикрепляются источники для самостоятельного изучения. После блока теории идет практика. Изучаются основы программирования, технологии AJAX и JSON, работа с Babel, Browserify, Webpack, знакомство с React, Angular, Jquery.
Студенты в процессе самостоятельно пишут код для калькулятора, таймера и скрипт для отправки формы. После окончания выдается сертификат. Цена выставляется не за курс, а за месячную подписку на сервис. При оплате пакета за $39 в месяц ты получаешь доступ к этому курсу и другим курсам с пометкой Premium.
Всего за полтора месяца школа LoftSchool дает шанс развить свои знания, если они уже есть. Этот курс не подойдет для тех, кому нужно изучать программирование с нуля. Но он все же дает достаточно базовый уровень: переменные, массивы, функции, создание архитектуры приложений, взаимодействие с сервером, DOM, асинхронность.
После обучения студент получает сертификат и три готовых работы для портфолио.
Цена курса – 9 860 грн, есть рассрочка.
Данная программа от школы Udemy рассчитана на тех, кто уже имеет базовое понятие о программировании, HTML и CSS. Формат обучения – видеоуроки. Основы JavaScript, продвинутый JavaScript, дополнительно рассматриваются React, React + Redux, технологии AJAX, JSON. Студентам дается информация о библиотеках и фреймворках. Предусмотрено выполнение реального проекта. Есть домашние задания, но без проверки.
Стоимость: 89,99 $. Длительность: 124 лекции, которые займут примерно 42 часа. После окончания курса выдают сертификат.
Очень емкий бесплатный курс от школы WAYUP. Продолжительность – две недели. В уроках даются основы Javascript, которые помогут студенту уже в процессе обучения самостоятельно создавать интерактивные интерфейсы. В программу входит изучение синтаксиса JS, изучение переменных, объектов и массивов, функций и циклов, взаимодействие с DOM, jQuery (создание на практике табов, слайдера и попапов). В процессе обучения ты выполняешь реальные проекты – ты напишешь систему интерактивного теста на чистом Javascript, всего студент сделает самостоятельно 5 скриптов.
В программу входит изучение синтаксиса JS, изучение переменных, объектов и массивов, функций и циклов, взаимодействие с DOM, jQuery (создание на практике табов, слайдера и попапов). В процессе обучения ты выполняешь реальные проекты – ты напишешь систему интерактивного теста на чистом Javascript, всего студент сделает самостоятельно 5 скриптов.
Кроме уроков будут домашние задания с настоящей проверкой – наставники помогают исправить ошибки и анализируют работу. Также наставнику можно задавать вопросы в процессе обучения. К каждому занятию добавляется методичка. После окончания курса дают сертификат.
Материал подготовлен командой образовательной платформы WAYUP
Уроки по теме «основы javascript» для начинающих
В каталоге хекслета найдено 49 уроков по теме «основы javascript». Уроки по теме «основы javascript» есть в курсах: Основы программирования, Введение в программирование.
Урок «Первая программа»
В курсе «Основы программирования»
Познакомиться со средой для написания простых программ, написать и запустить свою первую программу на языке JavaScript. Привыкнуть к процессу и поэкспериментировать с программным кодом.
Привыкнуть к процессу и поэкспериментировать с программным кодом.
Урок «Ошибки и отладка»
В курсе «Основы программирования»
Разобраться с тем, какие бывают ошибки в процессе разработки, и научиться правильно реагировать на них, понимать и находить причины их появления.
Урок «Выражения»
В курсе «Основы программирования»
Познакомиться с понятием «выражение», которое уже использовалось в ранних уроках. Понять очень важную концепцию вычисления в значение и использовать это понимание для чтения и написания кода. Изучить отличие выражений от инструкций, что позволит понимать происходящее в коде.
Урок «Рекурсивный процесс»
В курсе «Основы программирования»
Рассмотреть необходимость повторного выполнения кода, и написать программу для вычисления факториала числа, следуя простой математической рекуррентной формуле.
Урок «Автоматические тесты и модульное тестирование»
В курсе «Основы программирования»
Понять, каким образом можно справляться с логическими ошибками в коде, используя автоматическое тестирование собственного кода. Познакомиться с одним из видов такого тестирования — модульным тестированием, и написать свои первые тесты.
Познакомиться с одним из видов такого тестирования — модульным тестированием, и написать свои первые тесты.
Урок «Арифметика»
В курсе «Основы программирования»
Рассмотреть арифметические операции в языке программирования. Научиться использовать их для выполнения простых математических вычислений в своих программах и выяснить некоторые важные детали, касающиеся приоритета выполнения операций.
Урок «Структура»
В курсе «Основы программирования»
Познакомиться со строительными блоками — инструкциями в языке JavaScript, и рассмотреть структуру программ. Понять, чем по сути является любая программа (на любом языке), и каким образом происходит последовательное выполнение каждой строчки кода.
Урок «Цикл while и переменные»
В курсе «Основы программирования»
Понять, в какой парадигме мы изучали основы программирования до текущего урока, понять отличие декларативной парадигмы от императивной. Познакомиться с циклами и переменными.
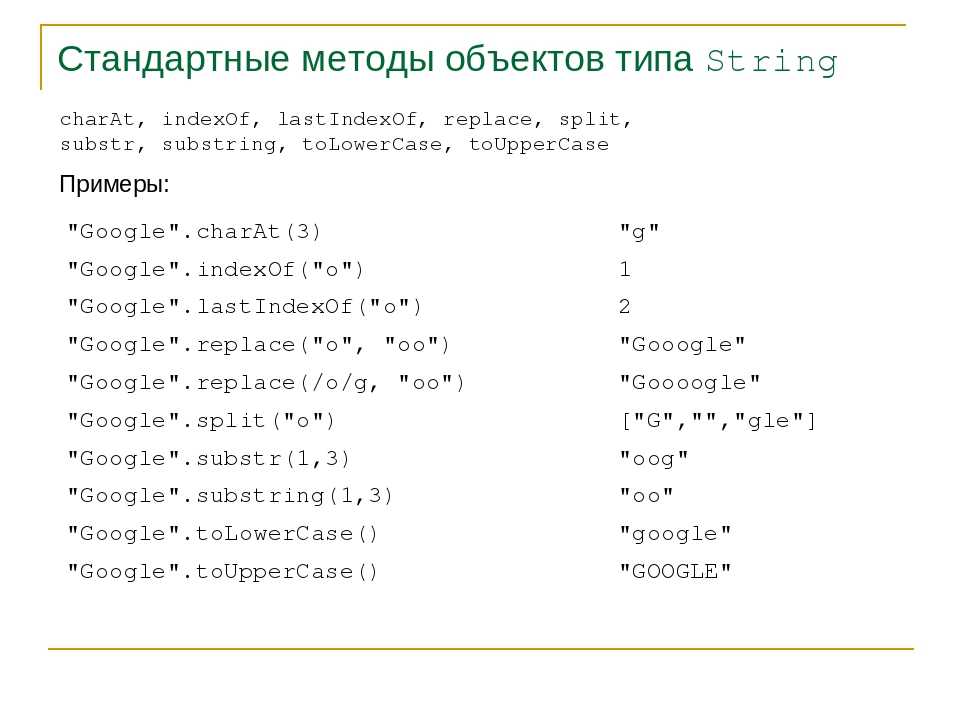
Урок «Строки и работа со строками»
В курсе «Основы программирования»
Узнать, что такое строка в программировании, для чего используются строки и почему они важны. Научиться работать со строками и манипулировать ими.
Научиться работать со строками и манипулировать ими.
Урок «Идеальная программа»
В курсе «Основы программирования»
Посмотреть на гипотетическую идеальную программу, чтобы лучше понимать, к чему стремиться при написании кода. Познакомиться с важными понятиями декларативного и императивного описания кода, и взглянуть на языки программирования через призму такой классификации. Ответить на вопрос «для кого пишется код?»
Урок «Введение»
В курсе «Основы программирования»
Познакомиться с курсом и программой обучения. Изучить не только содержание курса, но и понять мотивацию при изучении: зачем мы будем изучать те или иные аспекты программирования в целом и языка JavaScript в частности, почему эти аспекты важны.
Урок «Числа»
В курсе «Основы программирования»
Рассмотреть неочевидности и сложности, связанные с работой с числами в языке программирования JavaScript. Узнать ответ на вопрос «что происходит при делении на ноль?» и «что будет, если работать с бесконечностью?». Изучить причины, по которым числа в компьютерах представлены тем или иным образом.
Изучить причины, по которым числа в компьютерах представлены тем или иным образом.
Урок «Условие с if»
В курсе «Основы программирования»
Использовать понимание булевой алгебры для знакомства с конструкцией if, которая позволяет выполнять разный код в зависимости от того, является ли выражение истинным или ложным. Научиться записывать код с условиями в полной и краткой форме.
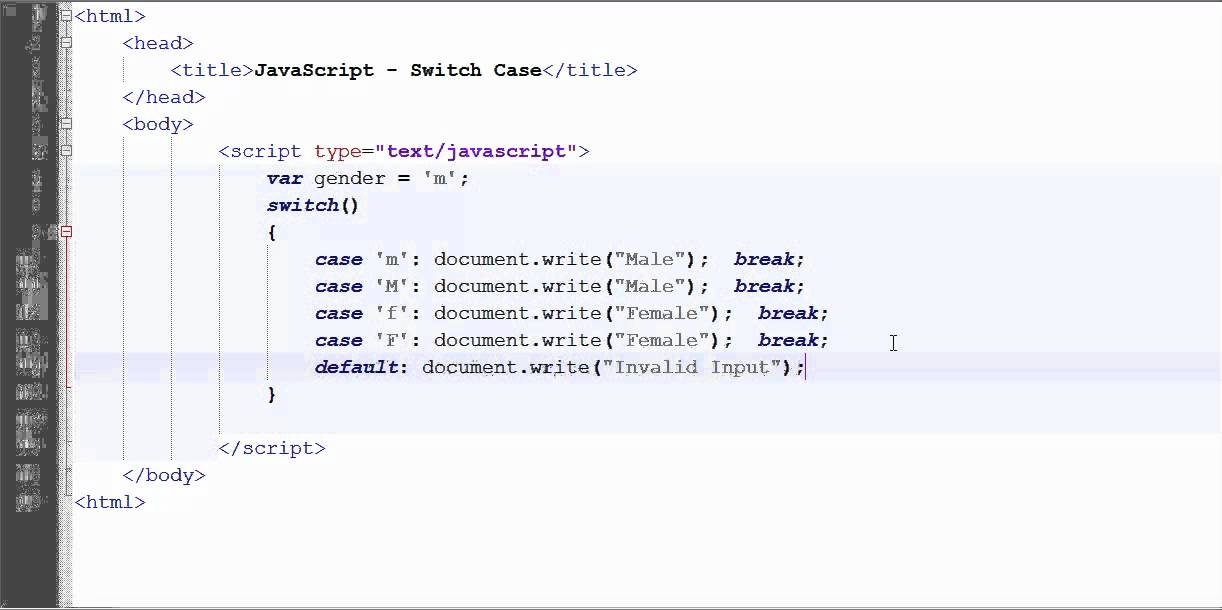
Урок «Switch»
В курсе «Основы программирования»
Рассмотреть частный случай условия if и специальную конструкцию switch, позволяющую проще и удобнее работать с подобными условиями.
Урок «Типы данных»
В курсе «Основы программирования»
Познакомиться поближе с понятием «тип данных», рассмотреть примитивные типы данных в JavaScript. Понять отличие динамической типизации от статической, и изучить плюсы и минусы, которые возникают при использовании того или иного подхода, а главное — понять проблемы, которые помогает решить система типов.
Урок «Константы»
В курсе «Основы программирования»
Изучить понятие константы и научиться использовать константы для повышения модульности в программах. Рассмотреть пример использования константы для упрощения процесса вычисления и понять как работает константа в языке программирования JavaScript.
Рассмотреть пример использования константы для упрощения процесса вычисления и понять как работает константа в языке программирования JavaScript.
Урок «Онлайн-среда Хекслета»
В курсе «Основы программирования»
Познакомиться с онлайн-средой для выполнения практических упражнений на Хекслете. Научиться правильно читать задания, отправлять ваши решения на автоматическую проверку и читать сообщения об ошибках.
Урок «Отладочная печать»
В курсе «Основы программирования»
Научиться решать проблемы с неработающим кодом, используя метод отладки под названием «отладочная печать». Рассмотреть типичные проблемы с кодом, понять, как их обнаружить, проверить и исправить.
Урок «Окружение»
В курсе «Основы программирования»
Изучить очень важную тему, актуальную для программирования на любом языке — окружение.
Урок «Мутаторы»
В курсе «Основы программирования»
Познакомиться со специальными конструкциями, упрощающими изменение переменных в языке JavaScript.
Урок «Функции и побочные эффекты»
В курсе «Основы программирования»
Рассмотреть некоторые свойства функций, о которых важно задумываться при построении программы и ее анализе. Узнать о детерминированности функции, побочных эффектах и чистых функциях.
Урок «Значение null»
В курсе «Основы программирования»
Узнать о специальном типе и значении null и его семантическом смысле. Понять отличие null от undefined.
Урок «Функции»
В курсе «Основы программирования»
Изучить главный «строительный блок» программирования — функции. Рассмотреть пример, где уместно написание и использование функции. Познакомиться с понятием «абстракции» с помощью функций. Понять структуру функции, как она создается и используется в коде, и что такое возврат функции и аргументы.
Урок «Цикл for»
В курсе «Основы программирования»
Изучить альтернативу конструкции while — цикл for.
Урок «Итеративный процесс»
В курсе «Основы программирования»
Рассмотреть понятие итеративного процесса, а также понять, что такое «состояние программы», и почему это понятие может быть важным в контексте программирования.
Урок «Математика»
В курсе «Основы программирования»
Рассмотреть несколько стандартных констант и функций, помогающих выполнять математические операции вроде возведения в степень или округления чисел.
Нашли 2 курса по тегу «основы javascript»
Основы программирования
основы javascript
чистый код
алгоритмы
логика
10 часов
Посмотреть
Введение в программирование
основы javascript
чистый код
алгоритмы
логика
24 часа
Посмотреть
Вам могут быть интересны темы: логика алгоритмы чистый код
Практические упражнения по JavaScript для всех уровней
JavaScript — это язык, который может пугать новичков. Но на самом деле это проще, чем кажется.
Один из способов начать работу — выполнять практические упражнения. Но их так много в Интернете, что новичку может быть трудно выбрать подходящие.
Прежде чем идти выполнять упражнения, лучше немного узнать о предмете. В этой статье мы познакомим вас с JavaScript и предоставим вам тщательно отобранный список лучших практических упражнений по JavaScript для начала работы.
В этой статье мы познакомим вас с JavaScript и предоставим вам тщательно отобранный список лучших практических упражнений по JavaScript для начала работы.
Что такое JavaScript?
JavaScript (не путать с Java) скриптовый язык программирования, появившийся в 1995 году и лежащий в основе современной Всемирной паутины. В то время как HTML заботится о содержимом и структуре страницы, а CSS — о стиле, JS используется на стороне клиента для управления поведением страницы — он оживляет ее.
Однако JavaScript сложнее первых двух. Это позволяет вам делать такие вещи, как:
Автоматически обновлять контент, например, ленту социальных сетей
Аниматические визуальные элементы
Добавить визуальную обратную связь о взаимодействиях с пользователями
Добавить интерактивные карты
Триггерные всплывающие окны/предложения после того как Питон. Высокоуровневый означает, что делается много абстракций, поэтому вам не нужно иметь дело с управлением памятью, как в низкоуровневых языках, таких как C или C++.
 Интерпретируемый означает, что вам не нужно запускать его через компилятор, и язык может выполняться непосредственно процессором вашего компьютера.
Интерпретируемый означает, что вам не нужно запускать его через компилятор, и язык может выполняться непосредственно процессором вашего компьютера.JavaScript также поддерживает несколько парадигм, поэтому вы можете писать свой код различными способами, например объектно-ориентированным или функциональным.
В основе JavaScript лежит соглашение, называемое ECMAScript. Это спецификация языка сценариев, на которой он основан. Он определяет лексику и синтаксис языка, а также API, которые должны быть доступны в нем.
Со временем было разработано множество фреймворков для улучшения функциональности и развития JS. Наиболее популярными из них являются React (и его подфреймворк Next.js), Vue (и его подфреймворк Nuxt.js) и Angular.
Для чего его можно использовать?
Его можно использовать во внешнем интерфейсе и запускать на стороне клиента/браузере или в фоновом режиме с помощью node.js.
Это язык программирования вашего браузера, то есть это единственный язык, который может выполнять браузер.
 Но JavaScript не ограничивается только веб-сайтами. С его помощью вы можете создавать:
Но JavaScript не ограничивается только веб-сайтами. С его помощью вы можете создавать:Полные веб-приложения с полным стеком
Мобильные приложения (например, с React Native или Ionic)
Настольные приложения (с Electron.js),
Готовые решения для корзины покупок
И многое другое
Зачем изучать JavaScript?
Как вы, наверное, уже заметили, JavaScript — это мощный язык программирования, который можно использовать для многих вещей. Кроме того, он очень быстрый и относительно простой в освоении по сравнению с другими языками.
Вот причины, по которым вам стоит изучать JS:
Очень востребован
75 % компаний ищут веб-разработчиков на языке JavaScript.
Универсальность
Как мы видели ранее, JavaScript можно использовать для создания практически всего, что нужно современному миру.
 Изучение этого языка позволит вам быть универсальным в различных задачах, которые вы будете иметь в своей карьере.
Изучение этого языка позволит вам быть универсальным в различных задачах, которые вы будете иметь в своей карьере.Подходит для начинающих
JavaScript — один из самых простых языков сценариев. Например, многие инструменты для отладки также доступны, чтобы сделать вашу жизнь новичка намного проще.
Бесплатно для изучения
Поскольку это один из самых популярных языков программирования, существует множество ресурсов для начала работы. Из книг, руководств в блогах и видеороликов вы можете узнать, что вам больше всего подходит.
Изучение основ JavaScript
Прежде чем приступить к упражнениям по JavaScript, лучше изучить основы. Вот несколько ресурсов, которые я рекомендую для начала:
Если вы абсолютный новичок:
Learn JavaScript от Snipcart
Первый брызг в JavaScript от Mozilla
Вы должны изучить ванильный JavaScript перед JS Frameworks от
- 5
Ello -glioScript
- 12 Ello -grip -grip -gisciles
- 22 EloScript By javiscris.
 для всех уровней
для всех уровнейИтак, теперь давайте приступим к делу и рассмотрим, как начать работу, когда вы поняли основы.
Какими бы ни были ваши навыки работы с JavaScript, вот несколько упражнений по программированию на JavaScript, которые вы можете выполнять в своем собственном темпе.
1. Упражнения W3 School JavaScript
67 упражнений для отработки основ JavaScript.
2. JavaScript — упражнения, практика, решение
Бесплатные упражнения, охватывающие основы и более сложные аспекты JS, такие как асинхронная функция DOM (модальный объект документа) и многое другое.
3. Показать IP-адрес пользователя с помощью JavaScript
Упражнение, созданное нашим соучредителем Чарльзом. Идеально подходит для начинающих, чтобы попрактиковаться в базовой функции выборки в редакторе кода CodePen.
4. Добавьте элементы в список желаний с помощью JavaScript
Упражнение, созданное нашим соучредителем Чарльзом. Идеально подходит для начинающих.
 Вы потренируетесь создавать простой список желаний с помощью JS в редакторе кода CodePen.
Вы потренируетесь создавать простой список желаний с помощью JS в редакторе кода CodePen.5. Некоторые задачи JavaScript
Ресурс с 47 упражнениями для практики любого уровня. С упражнениями известных университетов.
6. Отладка Vue.js
Учебное пособие и упражнение по отладке внешнего интерфейса Vue.js. Идеально подходит для разработчиков среднего уровня.
7. Создание веб-приложения электронной коммерции React
Учебное пособие по JavaScript и упражнение по созданию динамического веб-сайта React.
8. Прогрессивная разработка веб-приложений с помощью Nuxt
Учебное пособие по JavaScript и упражнение по созданию PWA с помощью JavaScript-фреймворка.
9. Создание Node.js для электронной коммерции
Учебное пособие и упражнение по созданию полноценного веб-сайта электронной коммерции с использованием Snipcart, Node.js и Koa.js в качестве внешнего интерфейса.
10. 5 Типичные упражнения на собеседовании по JavaScript
5 упражнений для собеседования веб-разработчика JavaScript.

Курсы JavaScript
Введение в JS: рисование и анимация
Это бесплатный курс Академии Хана. Каждый раздел сопровождается пояснительным видео, а затем у вас есть упражнения для практики того, что вы только что узнали.
Алгоритмы JavaScript и структуры данных
Бесплатный курс от freecodecamp. С 113 упражнениями, которые охватывают основы JavaScript.
Изучение JavaScript
Бесплатный курс от Learn JavaScript. Покройте основы упражнениями, чтобы практиковать их на каждом этапе.
Изучение JavaScript
Это курс Code Academy. Это очень интерактивно, однако вам нужна подписка, чтобы иметь доступ ко всему курсу.
Курсы JavaScript для мобильных устройств
Если вы ищете способ изучать и практиковать JavaScript в дороге, я предлагаю вам взглянуть на два бесплатных приложения.
Grasshopper
Это приложение (мобильное и веб-), разработанное командой Google. Это интересный способ изучения JavaScript с помощью упражнений.
 Курс разделен на небольшие разделы, которые вы можете пройти, когда у вас есть несколько минут.
Курс разделен на небольшие разделы, которые вы можете пройти, когда у вас есть несколько минут.Mimo
Mimo — это приложение для изучения веб-разработки. Хотя это не ограничивается строго JavaScript, вы можете изучать и практиковать только JavaScript. Хотя они предлагают бесплатную версию, вы также можете подписаться на Mimo Pro, чтобы разблокировать больше упражнений.
Заключение
Как вы могли заметить, изучение JavaScript довольно доступно. Практические упражнения являются важной частью обучения. Поскольку это постоянно развивающийся язык, лучше всего быть в курсе последних событий в экосистеме. Есть даже несколько подкастов JavaScript, если вы хотите учиться на ходу.
Сообщите нам в комментариях, как все прошло, если вы пробовали какое-либо из упражнений. Если вам понравилось, подумайте о том, чтобы поделиться им.
8 лучших сайтов для упражнений по JavaScript
Какие сайты лучше всего подходят для начинающих по практике JavaScript?
Где найти лучшие упражнения по JavaScript и задачи по программированию?
Независимо от того, являетесь ли вы новичком в программировании или уже обучаетесь какое-то время, вам нужен список интересных сайтов для практики JavaScript, чтобы постоянно совершенствовать свои навыки.

Потому что правда такова:
Единственный способ стать опытным разработчиком JavaScript — это использовать язык для как можно большего количества реальных проектов.
Конечно, вначале вы начнете с малого. Но по мере развития ваших навыков вы будете создавать более сложные проекты, требующие более глубокого понимания языка.
Чтобы помочь вам начать работу, в этом руководстве я поделюсь своими любимыми сайтами для практики JavaScript с бесплатными и веселыми упражнениями, задачами и викторинами.
К тому времени, как вы закончите читать, у вас будет список полезных ресурсов, которые помогут освежить ваш JavaScript и открыть для себя новые способы использования языка в реальных проектах.
Если вы действительно хотите выделиться среди других и стать профессиональным разработчиком JavaScript, эти веб-сайты помогут вам поднять свои навыки на новый уровень.
К вашему сведению: я уже рассказывал о проектах JavaScript для начинающих в другой статье.
 Если вы еще этого не сделали, обязательно посмотрите и его.
Если вы еще этого не сделали, обязательно посмотрите и его.Теперь приступим!
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
🏆 Спонсируемый ресурс JavaScript 🏆
Udemy предлагает курсы для всех уровней навыков по JavaScript — от простой фронтенд-разработки до продвинутых проектов веб-приложений. Если вы новичок в кодировании с помощью JavaScript или уже имеете некоторый опыт, вы можете найти идеальный курс в категориях JavaScript и веб-разработки.
Что такое JavaScript? Что можно сделать с помощью JavaScript?
Если вы не знакомы с JavaScript, давайте сначала рассмотрим основы.
JavaScript — это язык программирования, используемый для того, чтобы сделать веб-сайты более интерактивными и динамичными.

Что это означает?
Чтобы понять, как работает JavaScript, вам нужно знать, как разработчики интерфейса в целом создают веб-сайты.
Вот краткий обзор трех языков, используемых для создания веб-страниц:
- Язык разметки HTML или гипертекста:
HTML можно использовать для создания базовой структуры и содержимого веб-страницы: строки меню, области содержимого, боковой панели, нижнего колонтитула и т. д. - CSS или каскадные таблицы стилей :
CSS позволяет выбирать отдельные элементы HTML и изменять их внешний вид. Другими словами, CSS делает HTML красивым. - JavaScript:
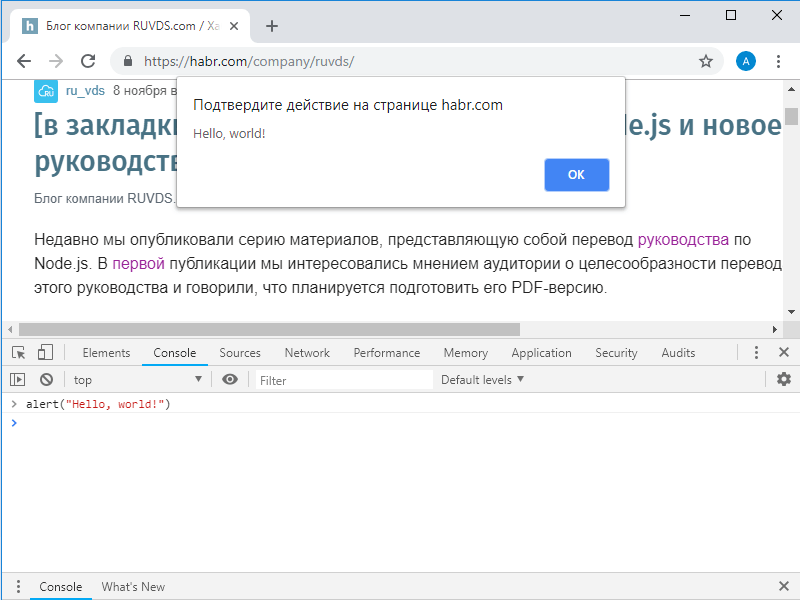
JS берет эти статические элементы HTML/CSS и оживляет их. Например, он позволяет создавать элементы, с которыми может взаимодействовать пользователь, такие как раскрывающиеся меню, контактные формы, модальные окна, анимацию, интерактивные карты и многое другое.
В целом, JavaScript делает веб-сайты более привлекательными и интересными.

Для получения более подробной информации обязательно прочитайте мое полное руководство по веб-разработке внешнего и внутреннего интерфейса.
Зачем изучать JavaScript?
Если вы новичок в программировании и не уверены, подходит ли JavaScript для изучения, не волнуйтесь.
Прежде чем выбрать свой первый язык программирования, убедитесь, что вы знаете, что вы хотите создавать и строить с помощью кода в будущем.
В зависимости от вашей специализации вам необходимо изучить определенный набор языков программирования и другие инструменты.
Следовательно, изучайте JavaScript только в том случае, если это язык, который вы можете использовать для проектов, над которыми хотите работать.
С учетом сказанного, вот 5 веских причин для изучения JavaScript в этом году:
1: JavaScript пользуется большим спросом
Если вы серьезно настроены стать разработчиком JavaScript, вам понравится тот факт, что JavaScript один из самых востребованных навыков в технологиях сегодня.

Согласно отчету Devskiller об ИТ-навыках за 2021 год, 75% компаний ищут разработчиков JavaScript:
JavaScript — самый популярный язык программирования, который ищут компании (Источник: отчет DevSkiller о лучших ИТ-навыках за 2021 год)Кроме того, поиск « Разработчик JavaScript» на портале вакансий Indeed возвращает более 82 000 вакансий, требующих этого навыка, — только в США.
2: Разработчики JavaScript хорошо оплачиваются
Итак, мы знаем, что существует множество вакансий для квалифицированных разработчиков JavaScript. Но сколько они зарабатывают?
По данным Indeed, средняя базовая зарплата разработчиков JavaScript в США составляет 111 078 долларов в год.
Вы можете узнать больше в этом исчерпывающем руководстве по зарплате на JavaScript.
Средняя базовая зарплата разработчика JavaScript в США составляет 111 078 долларов (Источник: Действительно, декабрь 2021 г.)3: JavaScript удобен для начинающих
Если вы новичок в программировании, я рекомендую выбрать язык, который позволит вам сосредоточиться на обучении.
 как работает кодирование и как вы можете создавать свои собственные полезные проекты как можно скорее.
как работает кодирование и как вы можете создавать свои собственные полезные проекты как можно скорее.Выбор простого языка означает, что вы потратите меньше времени на устранение неполадок в коде и попытки понять синтаксис. Таким образом, у вас будет больше времени, чтобы научиться кодировать.
К счастью, JavaScript — один из самых простых языков программирования для начинающих.
Теперь, хотя синтаксис не всегда самый простой для понимания, вы всегда найдете ответы на свои вопросы по JavaScript благодаря огромному глобальному сообществу экспертов по JavaScript. Это поможет вам быстрее устранять неполадки в коде и значительно упрощает обучение кодированию.
4: JavaScript универсален
JavaScript — чрезвычайно универсальный язык программирования. Вы можете использовать его для веб-разработки переднего плана для создания потрясающих интерфейсов веб-сайтов, а также для внутреннего кодирования с использованием Node.js.
Кроме того, вы можете разрабатывать веб-приложения, мобильные приложения и настольные приложения, используя React, React Native и Electron.

Если вы хотите стать фронтенд-разработчиком, JavaScript — это обязательный навык.
Но вы могли бы использовать свои знания JavaScript в будущем, например, для работы в качестве разработчика полного стека, инженера-программиста или разработчика игр.
Следовательно, даже если вы новичок в программировании и не знаете, чем хотите заниматься в будущем, JavaScript не ограничивает вас только одной областью техники.
5: Вы можете изучать JavaScript бесплатно
И последнее, но не менее важное: изучение JavaScript не должно быть дорогим!
Если вы новичок в программировании, я рекомендую начать с бесплатных ресурсов, чтобы понять, как работает JavaScript. Вы найдете массу идей в моем руководстве с более чем 100 бесплатными местами, где можно научиться программировать.
Если вам нравится работать с языком, рассмотрите возможность приобретения платного курса, включающего как можно больше практических проектов по программированию.
Создание небольших проектов и решение проблем с кодированием — единственный способ улучшить свои навыки и научиться использовать JavaScript для создания реальных проектов.

Таким образом, вы хотите выбрать курс, который предлагает как можно больше проектов для портфолио , например, эти два курса на Udemy:
- Веб-проекты JavaScript: 20 проектов для вашего портфолио
Вы получаете создать 20 практических портфолио проектов на протяжении всего курса, даже если вы совсем новичок в программировании. Такое портфолио будет отлично смотреться, когда вы подадите заявку на свою первую работу начального уровня. - Современный JavaScript с самого начала
Независимо от того, являетесь ли вы новичком или уже опытным разработчиком JS, в этом курсе каждый найдет что-то для себя. В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями.
Для получения дополнительных ресурсов ознакомьтесь с этими рекомендуемыми курсами и учебными пособиями по JavaScript.
Веб-проекты JavaScript на Udemy — один из лучших курсов для создания реальных проектов для вашего портфолио.
JavaScript practice for beginners: 8 free sites with JavaScript exercises
Here are the 8 top JavaScript practice sites we’ll cover in this post:
- Edabit
- w3resource
- Learn JavaScript
- W3Schools
- freeCodeCamp.org
- JavaScript Hero
- Изучение JavaScript на Codecademy 0081 Академия Хана: Викторина по JavaScript
- Язык разметки HTML или гипертекста:
- HTML
- CSS
- Адаптивный веб-дизайн
- PHP
- Python
- Java
- Ruby
- SQL
- HTML
- CSS
- SQL
- Python
- PHP
- Java
- VS Code
- Sublime Text
- Atom
Не забудьте поделиться этим руководством и сохранить его на потом!
1. Edabit JavaScript Challenges
Edabit предлагает более 2500 практических заданий по JavaScript, начиная от очень простых и заканчивая задачами экспертного уровня.
Вы можете практиковаться прямо в веб-браузере, и все упражнения бесплатны.
Создавать учетную запись не обязательно, но вы можете легче отслеживать свои успехи, войдя в систему.
 Кроме того, вы получите доступ к решениям для всех практических задач как зарегистрированный пользователь.
Кроме того, вы получите доступ к решениям для всех практических задач как зарегистрированный пользователь.Помимо JavaScript, вы также можете найти практические упражнения для C#, C++, Java, PHP, Python, Ruby и Swift на Edabit.
Цена: БЕСПЛАТНО
Уровень навыка: начинающий для эксперта
👉 Начать практикуйте JavaScript с Edabit здесь
☝ Back Toble of Sentcrise exerc 9000
1. , Solution
В каталоге w3resource для практики JavaScript есть сотни бесплатных тестов JavaScript, начиная от начинающих и заканчивая средним уровнем сложности.
Если вы новичок в программировании, убедитесь, что вы немного знакомы с JavaScript и его синтаксисом перед выполнением этих упражнений.
Например, одним из лучших мест для изучения JavaScript является freeCodeCamp.org. Их курсы на 100% бесплатны, и вы можете начать обучение через 2 минуты.
w3resource также предлагает бесплатные учебные пособия по другим популярным технологиям, таким как:
Цена: БЕСПЛАТНЫЙ
Уровень навыков: Начальник до промежуточного
natember
9000 2
9002 9002 9002
natember
9000 2
9002 9002 9002.
 СТАРЬ ПРАКТИКА ДЖАВАСКИКА.
СТАРЬ ПРАКТИКА ДЖАВАСКИКА.3. Изучайте JavaScript
Если вы ищете полный онлайн-курс с практическими упражнениями по JavaScript для начинающих, вам определенно стоит обратить внимание на Learn JavaScript.
Их курс JavaScript охватывает основы синтаксиса, давая вам прочную основу для отработки ваших навыков при создании реальных проектов.
Уроки даны по существу, без лишних слов, и вы получите краткий обзор после каждого модуля, чтобы поддержать ваше обучение.
Вы можете практиковаться в JavaScript прямо в веб-браузере, решая интерактивные задачи и создавая осмысленные проекты по программированию.
Цена: Бесплатная пробная версия, план Pro открывает весь контент
. места, где можно найти бесплатные упражнения по JavaScript и практические задания.
Если вы новичок в JavaScript, начните обучение с их бесплатного руководства по JS для абсолютных новичков. Вы пройдете короткие уроки, чтобы изучить синтаксис, и сразу же примените полученные знания к практическим упражнениям по кодированию и викторинам.

If you are new to coding, W3Schools also offers free tutorials in other popular languages like:
Price: Free
Уровень навыков: От начального до среднего
👉 Начните практиковать JavaScript в W3Schools здесь
☝️ вернуться к содержанию ☝️
5. freeCodeCamp.org
freeCodeCamp — один из лучших веб-сайтов для обучения кодированию с нуля, и они предлагают массу бесплатных практических материалов по JavaScript, начиная от начального и заканчивая средним уровнем навыков.
Учебная программа freeCodeCamp начинается с HTML и CSS, после чего вы начнете изучать и практиковать JavaScript.
Следовательно, если вы новичок в программировании, помните, что вам нужно хотя бы немного изучить HTML и CSS, прежде чем приступать к JavaScript.
 Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.
Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного уровня
👉 СТАРЬ ПРАКТИКА JavaScript с Freecodecamp здесь
☝ Back Back Table of Contents ☝
081. Hero — это простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса.
Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного уровня
👉 Начать практикуйте JavaScript с героем JavaScript здесь
9002 ☝ Back Back Table of Spead ☝081 ☝.

Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьере Front-End Engineer, которая научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве Front-End-разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным контентом), планы Pro начинаются с 19,99 долларов США при ежегодной оплате
Уровень квалификации: От начального до среднего
👉 Начните практиковать JavaScript с Codecademy здесь
☝️ вернуться к содержанию ☝️
8.
 Khan Academy: JavaScript Quiz
Khan Academy: JavaScript QuizKhan Academy — это бесплатная онлайн-платформа для курсов по популярным темам, таким как компьютерное программирование , математика, экономика и наука. Хотя большая часть их контента предназначена для детей и студентов, она идеально подходит для любого возраста.
Их бесплатный курс «Введение в JavaScript» научит вас основам JavaScript, даже если вы совсем новичок в технологиях. Вы узнаете о переменных, типах данных, функциях, условных выражениях, циклах и многом другом.
После курса вы можете выполнить набор практических заданий по JavaScript, чтобы проверить свои навыки.
Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного уровня
👉 Начать практикуйте JavaScript с Ханской Академией здесь
9002 ☝ Back Tables ☝ ☝0 ☝ обратно к таблице.
Где я могу попрактиковаться в JavaScript?
Некоторые из лучших мест для практики JavaScript включают Edabit, w3resource, freeCodecamp.
 org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.
org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.Как мне попрактиковаться в JavaScript?
Лучший способ попрактиковаться в JavaScript — сначала изучить теорию и синтаксис. По мере продвижения практикуйте свои навыки с помощью простых упражнений и начинайте создавать более сложные проекты по мере улучшения ваших навыков. Понятия строятся друг над другом. Таким образом, убедитесь, что вы чувствуете себя комфортно с данной темой, прежде чем переходить к следующей.
Как новички практикуют JavaScript?
Если вы новичок в JavaScript, самый простой способ попрактиковаться — делать перерывы в прохождении руководств. Делайте заметки о том, что вы изучаете, и пытайтесь решать небольшие проблемы с кодированием с помощью JavaScript самостоятельно, не обращаясь к своему курсу или учебнику.
 Следовательно, начните с малого и переходите к следующей теме только после того, как почувствуете себя комфортно в том, что вы только что узнали.
Следовательно, начните с малого и переходите к следующей теме только после того, как почувствуете себя комфортно в том, что вы только что узнали.Могу ли я выучить JavaScript за 1 неделю?
Вы можете узнать, как работает JavaScript за 1 неделю, да. Вы можете чувствовать себя достаточно комфортно, чтобы решать небольшие простые проблемы с кодом с помощью JavaScript после нескольких дней изучения синтаксиса. Но требуется гораздо больше времени, чтобы подготовиться к работе и начать карьеру разработчика JavaScript. Следовательно, одной недели достаточно, чтобы понять, нравится ли вам работать с JavaScript и хотите ли вы продолжить изучение этого языка.
Могу ли я выучить JavaScript без HTML и CSS?
Теоретически можно, но смысла в этом особого нет. JavaScript настолько тесно переплетен с HTML и CSS, что вам не стоит изучать только один из них. Помните, что JavaScript используется для того, чтобы сделать статические веб-сайты более динамичными, интерактивными и привлекательными.
 Без HTML и CSS на вашем сайте не будет ничего, к чему можно было бы применить JavaScript.
Без HTML и CSS на вашем сайте не будет ничего, к чему можно было бы применить JavaScript.Должен ли я изучать Java или JavaScript?
Изучаете ли вы Java или JavaScript, зависит от того, что вы хотите создавать с помощью кода в будущем. Если вы хотите стать фронтенд-разработчиком и создавать великолепные веб-сайты, JavaScript — это обязательный инструмент в вашем наборе навыков. Java используется для внутренней (серверной) разработки. Таким образом, если вас больше интересует внутреннее программирование и вы хотите создавать настольные приложения или мобильные приложения для Android, например, Java может оказаться ценным навыком на рынке труда.
Что вам нужно, чтобы начать практиковать JavaScript
1. Редактор кода
Я рекомендую установить редактор кода на свой компьютер, хотя вы также можете использовать онлайн-редакторы кода.
Вот несколько бесплатных редакторов кода, которые вы можете попробовать:
Для получения дополнительных возможностей ознакомьтесь с моей статьей о лучших текстовых редакторах для кодирования и веб-разработки.

2. Веб-браузер
Поскольку JavaScript запускается непосредственно в вашем веб-браузере, вы можете просто написать свой код и мгновенно протестировать его в своем браузере.
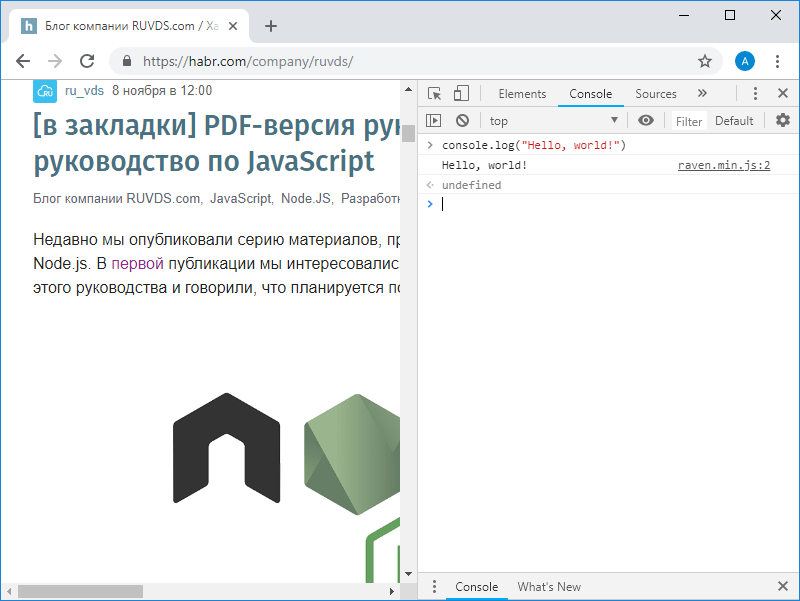
Убедитесь, что вы используете современный веб-браузер, такой как Google Chrome или Mozilla Firefox. Вам нужны хорошие инструменты разработчика, чтобы вы могли проверить консоль на наличие ошибок в вашем коде и отладить их.
3. Учебники и курсы по JavaScript
Если вы новичок в JavaScript, я рекомендую попробовать несколько различных ресурсов, чтобы узнать, как работает язык.
У всех нас разные стили обучения, и важно выяснить, как лучше всего учиться.
Если видеоурокам легче следовать, чем читать бумажную книгу, помните об этом и используйте материалы, которые помогут вам в обучении.
Здесь я перечислил некоторые из моих рекомендуемых курсов JavaScript.
Чтобы получить еще больше ресурсов, ознакомьтесь с этими лучшими курсами веб-разработки.
4.
 Шпаргалка по синтаксису JavaScript
Шпаргалка по синтаксису JavaScriptПоначалу разобраться с синтаксисом может быть непросто. Использование шпаргалки — это быстрый способ сэкономить время, когда вам нужно быстро освежить в памяти или вы хотите что-то перепроверить.
Мне нравится эта бесплатная шпаргалка по JavaScript на Codecademy. Чтобы получить компактную версию в формате PDF, ознакомьтесь с этой бесплатной шпаргалкой по JS.
5. Портфолио для ваших проектов JavaScript
По мере того, как вы отрабатываете свои навыки работы с JavaScript и улучшаете свои навыки, вы начнете создавать более сложные проекты JavaScript.
Чтобы продемонстрировать свои навыки и лучшие образцы работ потенциальным работодателям, вы хотите создать профессионально выглядящий веб-сайт портфолио. Это не должно быть чем-то слишком причудливым — простого одностраничного веб-сайта более чем достаточно для начала.
Сохраняйте дизайн чистым и ясным, не бойтесь проявить индивидуальность!
Чтобы помочь вам начать работу, я написал бесплатное пошаговое руководство по созданию сайта-портфолио с нуля.