Уроки по теме «основы javascript» для начинающих
В каталоге хекслета найдено 49 уроков по теме «основы javascript». Уроки по теме «основы javascript» есть в курсах: Введение в программирование, Основы программирования.
Урок «Первая программа»
В курсе «Основы программирования»
Познакомиться со средой для написания простых программ, написать и запустить свою первую программу на языке JavaScript. Привыкнуть к процессу и поэкспериментировать с программным кодом.
Урок «Автоматические тесты и модульное тестирование»
В курсе «Основы программирования»
Понять, каким образом можно справляться с логическими ошибками в коде, используя автоматическое тестирование собственного кода. Познакомиться с одним из видов такого тестирования — модульным тестированием, и написать свои первые тесты.
Урок «Онлайн-среда Хекслета»
В курсе «Основы программирования»
Познакомиться с онлайн-средой для выполнения практических упражнений на Хекслете. Научиться правильно читать задания, отправлять ваши решения на автоматическую проверку и читать сообщения об ошибках.
Урок «Введение»
В курсе «Основы программирования»
Познакомиться с курсом и программой обучения. Изучить не только содержание курса, но и понять мотивацию при изучении: зачем мы будем изучать те или иные аспекты программирования в целом и языка JavaScript в частности, почему эти аспекты важны.
Урок «Числа»
В курсе «Основы программирования»
Рассмотреть неочевидности и сложности, связанные с работой с числами в языке программирования JavaScript. Узнать ответ на вопрос «что происходит при делении на ноль?» и «что будет, если работать с бесконечностью?». Изучить причины, по которым числа в компьютерах представлены тем или иным образом.
Урок «Арифметика»
В курсе «Основы программирования»
Рассмотреть арифметические операции в языке программирования. Научиться использовать их для выполнения простых математических вычислений в своих программах и выяснить некоторые важные детали, касающиеся приоритета выполнения операций.
Урок «Рекурсивный процесс»
В курсе «Основы программирования»
Рассмотреть необходимость повторного выполнения кода, и написать программу для вычисления факториала числа, следуя простой математической рекуррентной формуле.
Урок «Условие с if»
В курсе «Основы программирования»
Использовать понимание булевой алгебры для знакомства с конструкцией if, которая позволяет выполнять разный код в зависимости от того, является ли выражение истинным или ложным. Научиться записывать код с условиями в полной и краткой форме.
Урок «Выражения»
В курсе «Основы программирования»
Познакомиться с понятием «выражение», которое уже использовалось в ранних уроках. Понять очень важную концепцию вычисления в значение и использовать это понимание для чтения и написания кода. Изучить отличие выражений от инструкций, что позволит понимать происходящее в коде.
Урок «Итеративный процесс»
В курсе «Основы программирования»
Рассмотреть понятие итеративного процесса, а также понять, что такое «состояние программы», и почему это понятие может быть важным в контексте программирования.
Урок «Структура»
В курсе «Основы программирования»
Познакомиться со строительными блоками — инструкциями в языке JavaScript, и рассмотреть структуру программ. Понять, чем по сути является любая программа (на любом языке), и каким образом происходит последовательное выполнение каждой строчки кода.
Понять, чем по сути является любая программа (на любом языке), и каким образом происходит последовательное выполнение каждой строчки кода.
Урок «Типы данных»
В курсе «Основы программирования»
Познакомиться поближе с понятием «тип данных», рассмотреть примитивные типы данных в JavaScript. Понять отличие динамической типизации от статической, и изучить плюсы и минусы, которые возникают при использовании того или иного подхода, а главное — понять проблемы, которые помогает решить система типов.
Урок «Константы»
В курсе «Основы программирования»
Изучить понятие константы и научиться использовать константы для повышения модульности в программах. Рассмотреть пример использования константы для упрощения процесса вычисления и понять как работает константа в языке программирования JavaScript.
Урок «Математика»
В курсе «Основы программирования»
Рассмотреть несколько стандартных констант и функций, помогающих выполнять математические операции вроде возведения в степень или округления чисел.
Урок «Булева алгебра»
В курсе «Основы программирования»
Рассмотреть случай, когда кроме простых арифметических конструкций есть необходимость оперировать чем-то, что может быть «правдой» или «неправдой», научиться строить условия в программе.
Урок «Ошибки и отладка»
В курсе «Основы программирования»
Разобраться с тем, какие бывают ошибки в процессе разработки, и научиться правильно реагировать на них, понимать и находить причины их появления.
Урок «Идеальная программа»
В курсе «Основы программирования»
Посмотреть на гипотетическую идеальную программу, чтобы лучше понимать, к чему стремиться при написании кода. Познакомиться с важными понятиями декларативного и императивного описания кода, и взглянуть на языки программирования через призму такой классификации. Ответить на вопрос «для кого пишется код?»
Урок «Функции»
В курсе «Основы программирования»
Изучить главный «строительный блок» программирования — функции. Рассмотреть пример, где уместно написание и использование функции. Познакомиться с понятием «абстракции» с помощью функций. Понять структуру функции, как она создается и используется в коде, и что такое возврат функции и аргументы.
Рассмотреть пример, где уместно написание и использование функции. Познакомиться с понятием «абстракции» с помощью функций. Понять структуру функции, как она создается и используется в коде, и что такое возврат функции и аргументы.
Урок «Модули»
В курсе «Основы программирования»
Изучить проблематику использования одинаковых имен для констант, функций и других идентификаторов в программах, и рассмотреть способ решения проблем с помощью модулей.
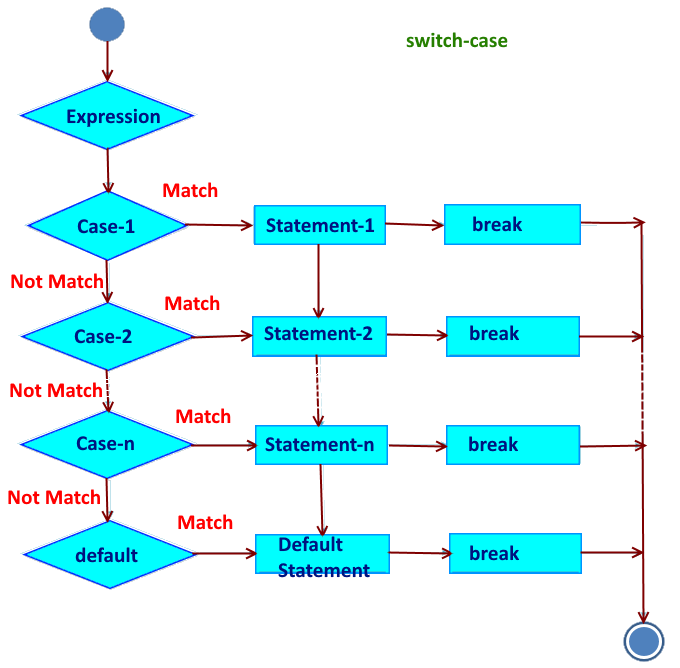
Урок «Switch»
В курсе «Основы программирования»
Рассмотреть частный случай условия if и специальную конструкцию switch, позволяющую проще и удобнее работать с подобными условиями.
Урок «Окружение»
В курсе «Основы программирования»
Изучить очень важную тему, актуальную для программирования на любом языке — окружение.
Урок «Функции и побочные эффекты»
В курсе «Основы программирования»
Рассмотреть некоторые свойства функций, о которых важно задумываться при построении программы и ее анализе.
Урок «Цикл while и переменные»
В курсе «Основы программирования»
Понять, в какой парадигме мы изучали основы программирования до текущего урока, понять отличие декларативной парадигмы от императивной. Познакомиться с циклами и переменными.
Урок «Мутаторы»
В курсе «Основы программирования»
Познакомиться со специальными конструкциями, упрощающими изменение переменных в языке JavaScript.
Урок «Цикл for»
В курсе «Основы программирования»
Изучить альтернативу конструкции while — цикл for.
Урок «Строки и работа со строками»
В курсе «Основы программирования»
Узнать, что такое строка в программировании, для чего используются строки и почему они важны. Научиться работать со строками и манипулировать ими.
Нашли 2 курса по тегу «основы javascript»
Введение в программирование
основы javascript
чистый код
алгоритмы
логика
24 часа
Посмотреть
Основы программирования
основы javascript
чистый код
алгоритмы
логика
10 часов
Посмотреть
Вам могут быть интересны темы: логика алгоритмы чистый код
JavaScript Developer.
 Basic | OTUS
Basic | OTUSПрограммирование
JavaScript Developer. Basic
Рассрочка
Актуальный стек технологий для решения задач фронтенда на junior+ уровне.
Оставить заявку30 марта
6 месяцев
Онлайн
Вт/Чт 20:00 Мск
Для кого этот курс?
- Для новичков в программировании, желающих войти в IT
- Для знакомых с основами программирования и желающих развиваться как JavaScript-разработчик
- Для начинающих разработчиков, которые осваивают JavaScript, но хотят систематизировать знания и получить экспертную обратную связь
- Для начинающих разработчиков, которые осваивают backend-разработку и хотят пополнить свой арсенал навыков frontend технологиями
Необходимые знания
Не обязательно иметь профильные знания. Программа подходит для новичков.
Оставить заявкуЧто даст вам этот курс?
На курсе вы получите навыки фронтенд-разработки, которые выделят вас среди начинающих разработчиков. Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js. После курса вам будет легко включиться в работу, а работодателю не придется «доучивать» вас. Вы научитесь понимать код и принципы разработки, сможете работать без шаблонов и уверенно действовать в рамках своих компетенций, задавать вопросы и находить ответы. С первого же месяца вы будете заниматься в условиях, приближенных к реальной разработке: научитесь использовать Git, покрывать код тестами, познакомитесь с CI-процессами. К концу обучения вы соберете портфолио из выполненных работ и сделаете готовый проект, который сможете опубликовать и показывать на собеседованиях.
Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js. После курса вам будет легко включиться в работу, а работодателю не придется «доучивать» вас. Вы научитесь понимать код и принципы разработки, сможете работать без шаблонов и уверенно действовать в рамках своих компетенций, задавать вопросы и находить ответы. С первого же месяца вы будете заниматься в условиях, приближенных к реальной разработке: научитесь использовать Git, покрывать код тестами, познакомитесь с CI-процессами. К концу обучения вы соберете портфолио из выполненных работ и сделаете готовый проект, который сможете опубликовать и показывать на собеседованиях.
Дополнительно на курсе вы научитесь:
- Использовать JavaScript, его фреймворк React и другие технологии для решения задач фронтенда
- Работать с Git и GitHub flow
- Отлаживать и тестировать свой код
- Разбивать код на модули и логические части
- Работать с документацией и гуглом
- Разрабатывать приложения с помощью React
- Разбираться с новым API
Групповые разборы домашних заданий
- Вы выполняете домашнее задание
- Ментор проверяет его в личном кабинете, делает ревью и дает развернутый фидбэк
- На занятии ментор отвечает на часто возникающие вопросы, проводит подробный разбор работ студентов и объясняет каждый этап выполнения
- С ментором также можно общаться по домашнему заданию в чате.
 Он даст вам обратную связь по итогам проверки и направит вас в нужное русло. Преподаватели действуют в единой связке с ментором, создавая бесшовный образовательный процесс
Он даст вам обратную связь по итогам проверки и направит вас в нужное русло. Преподаватели действуют в единой связке с ментором, создавая бесшовный образовательный процесс
Бонус: видеокурс «JavaScript для начинающих»
Для самостоятельного прохождения. Эти знания вам понадобятся для освоения базовых конструкций языка, если до этого у вас не было опыта работы с JavaScript.
Почему стоит освоить?
Без JS сейчас никуда, потому что все больше и больше проектов переходят в онлайн, а любой интерактивный элемент в браузере это почти наверняка делается с помощью JS.
Сферы применения:
- Веб сайты
- Серверные приложения и инструменты автоматизации
- Мобильные и десктоп приложения
Процесс обучения
Занятия проходят 2 раза в неделю в формате интерактивных вебинаров + 1 домашнее задание раз в неделю + групповой разбор ДЗ. Принимайте активное участие в вебинарах. Так вам будет легче усвоить материал и сохранить энтузиазм в течение всего курса. Чтобы занятия были легкими, понятными и увлекательными, наши преподаватели активно взаимодействуют с командой методистов. Ментор проверит вашу домашнюю работу, даст развернутый фидбек и поможет разобраться в непонятных моментах.
Чтобы занятия были легкими, понятными и увлекательными, наши преподаватели активно взаимодействуют с командой методистов. Ментор проверит вашу домашнюю работу, даст развернутый фидбек и поможет разобраться в непонятных моментах.
- Разместите свое резюме в базе OTUS и сможете получать приглашения на собеседования от партнеров
- Карьерные мероприятия в сообществе Публичный разбор резюме
Публичное прохождение собеседования и воркшопы
Формат обучения
Базовый JavaScript. Работа с GIT и настройка окружения
Модуль посвящен базовым конструкциям языка javascript (таким как функции, циклы, ветвления), базовым процессам разработки (система контроля версий, код ревью, тестирование и деплой кода) и настройке среды разработки (сборщики, линтеры, скрипты автоматизации).
Тема 1: Введение в курс + основы JS и практика
Тема 2: Базовый синтаксис JavaScript: основы, базовые операции, ветвления и базовая алгоритмизация
Тема 3: Объектная модель в Javascript
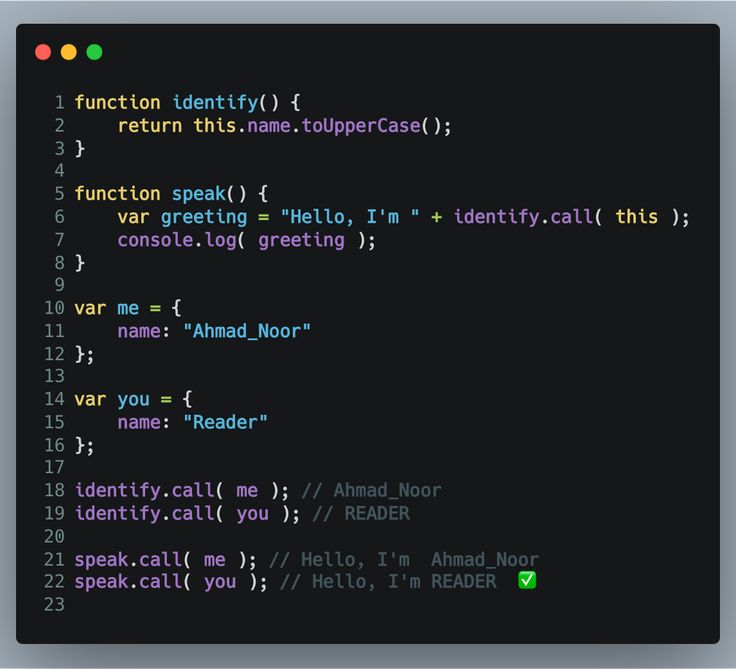
Тема 4: Контекст при работе с функциями
Тема 5: Прототипное наследование и функции-конструкторы
Тема 6: Базовое использование API и JavaScript. Как работать с DOM и другими доступными API (работа с сервером, с хранилищем и т.п)
Как работать с DOM и другими доступными API (работа с сервером, с хранилищем и т.п)
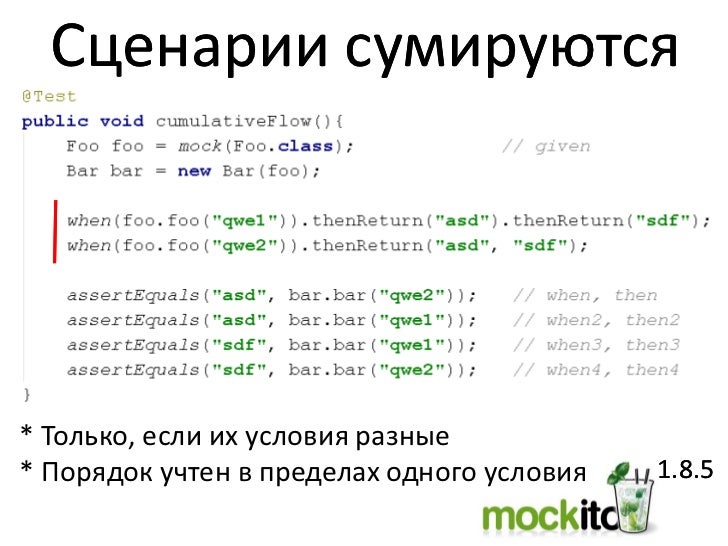
Тема 7: Тестирование кода как часть процесса разработки
Тема 8: Пример применения тестирования к домашним заданиям
Тема 9: Консультация по ДЗ
Тема 10: Выбор темы и организация проектной работы
Тема 11: Использование СКВ: задачи и решения
Тема 12: Типовой порядок разработки с использованием Git
Тема 13: Код как «проект» — артефакты работы разработчика. Зависимости и утилиты в стеке JavaScript
Тема 14: Консультация. Разбор сложных моментов в выполнении домашних заданий. Пример применения TDD в практике разработки
Тема 15: Итоги по синтаксису JS. Что делать, если что-то не работает? Где искать документацию и помощь. Решение вопросов по текущим домашним заданиям
Тема 16: Работа с асинхронным кодом
Тема 17: Современный инструментарий при разработке клиентских (и не только приложений)
Создание и стилизация HTML страниц
Модуль посвящен работе с разметкой страницы (HTML) и ее стилизацией (CSS). Так же рассматриваются вспомогательные инструменты (такие как препроцессоры и шаблонизаторы) и практики по разработке интерактивных страниц (работа с виджетами, тестирование верстки и тп).
Так же рассматриваются вспомогательные инструменты (такие как препроцессоры и шаблонизаторы) и практики по разработке интерактивных страниц (работа с виджетами, тестирование верстки и тп).
Тема 1: Структура HTML документа, семантика и основы разметки страницы
Тема 2: Консультация по ДЗ
Тема 3: Стилизация страницы, позиционирование элементов
Тема 4: Инструменты разработки. Тестирование верстки, использование медиазапросов
Тема 5: Основные подходы к позиционированию элементов. Основные проблемы и решения при работе со стилями, модульность
Применение JavaScript/Typescript для создания интерактивных страниц
Рассматривается применение Typescript для разработки сложных приложений. Разбираются вопросы работы вспомогательным кодом (утилиты и шаблонизаторы), базовые правила разработки программных интерфейсов, вопросы организации слоя представлений в приложениях на jvascript.
Тема 1: Создание подключаемых плагинов
Тема 2: Консультация по ДЗ
Тема 3: Различие между стандартами языка, инструменты транспиляции, проблемы типизации
Тема 4: Настройка окружения для современной разработки на TS, использование документации, настройка тестового окружения
Тема 5: ООП в JavaScript
Тема 6: Основы функциональной разработки
Тема 7: Разбор базовых приемов разработки на Typescript — типы, интерфейсы, перечисления и прочее
Тема 8: Расширенные возможности типизации
Тема 9: Консультация по ДЗ
Тема 10: Разработка собственного API
Тема 11: Разработка шаблонизатора
Тема 12: Консультация
Структурирование программ на JavaScript
Раскрывается тема управления состоянием приложения.
Тема 1: Mediator и EventEmitter как инструмент организации кода
Тема 2: Управление состоянием приложения, разработка redux
Тема 3: Работа с асинхронными actions в redux
Тема 4: Консультация по ДЗ
Тема 5: REST, RPC и сетевые запросы
Разработка одностраничных приложений
Модуль посвящен разработке одностраничных приложений, работе с клиентским роутингом. В ходе модуля разбираются необходимые части SPA.
Тема 1: Клиентский роутинг, как строится одностраничное приложение
Тема 2: «Особенности деплоя и сборки одностраничных приложений»
Тема 3: Использование redux для хранения состояния приложения, использование селекторов для отвязки роутов от redux
Тема 4: Консультация
Разработка с использованием React.js
Модуль освещает работу с библиотекой клиентского рендеринга React, подводит итоги прошлых модулей в плане клиентской разработки и показывает, как изученные концепции используются при работе в современных окружениях.
Тема 1: Что такое React, JSX, настройка окружения
Тема 2: Умные и глупые компоненты в разрезе React
Тема 3: Жизненный цикл классовых компонентов
Тема 4: Функциональные компоненты
Тема 5: Совместное использование React и redux
Тема 6: Роутинг и ленивая загрузка страниц при работе с React
Основы разработки на Node.js
Модуль посвящен освновным вопросам разработки кода на Node.js. Раскрываются вопросы написания серверных API и консольных программ.
Тема 1: Сферы применения Node.js, отличия от разработки в браузере
Тема 2: Консультация по ДЗ
Тема 3: Создание сервера приложений с использованием Node.js
Сопровождение кода
Модуль посвящен документированию кода, работе с унаследованным кодом (когда приходится иметь дело с кодом, написанным до нас) и чек-листам при подключении на новый проект.
Тема 1: Презентация работы — что сделать, чтобы было хорошо
Тема 2: Консультация по ДЗ и проектной работе
Проектная работа
Заключительный месяц курса посвящен проектной работе. Свой проект — это то, что интересно писать слушателю. То, что можно создать на основе знаний, полученных на курсе. При этом не обязательно закончить его за месяц. В процессе написания по проекту можно получить консультации преподавателей.
Свой проект — это то, что интересно писать слушателю. То, что можно создать на основе знаний, полученных на курсе. При этом не обязательно закончить его за месяц. В процессе написания по проекту можно получить консультации преподавателей.
Тема 1: Защита проектных работ
Также вы можете получить полную программу, чтобы убедиться, что обучение вам подходит
Проектная работа
Последний месяц курса посвящен проектной работе. Вы создадите готовый проект, который станет частью вашего портфолио. Вы можете реализовать свою идею или взять один из предложенных преподавателем вариантов. Тема проектной работы отдельно выносится в сертификат.
Руководитель курса
Василий Ванчук
Андрей Осипук
Геофизик
ООО «Центр горизонатльного бурения»
Евгения Башиева
Fullstack Engineer
ReMago LTD
Дамир Рысаев
Мария Коршунова
Роман Мельник
Илья Оболенский
Эксперты-практики делятся опытом, разбирают кейсы студентов и дают развернутый фидбэк на домашние задания
Прошедшие
мероприятия
Арсений Высоцкий
Открытый вебинар
Прогрессивные приложения как универсальная альтернатива мобильным и десктоп приложениям
Николай Лапшин
Открытый вебинар
Основы GraphQL
Оставьте заявку, чтобы получить доступ к записям прошедших мероприятий. Записи всех мероприятий появятся в этом блоке
Записи всех мероприятий появятся в этом блоке
Отус помогает развивать высокотехнологичные Команды. Почему нам удаётся это делать успешно:
- Курсы OTUS верифицированы крупными игроками ИТ-рынка и предлагают инструменты и практики, актуальные на данный момент
- Студенты работают в группах, могут получить консультации не только преподавателей, но и профессионального сообщества
- OTUS проверяет знания студентов перед стартом обучения и после его завершения
- Простой и удобный личный кабинет компании, в котором можно видеть статистику по обучению сотрудников
- Сертификат нашего выпускника за 5 лет стал гарантом качества знаний в обществе
- OTUS создал в IT более 120 курсов по 7 направлениям, линейка которых расширяется по 40-50 курсов в год
Максим Берёзка
20.02.2021
Я сам с Беларуси, до обучения закончил 2 курса БГУИР по специальности «специалист по защите информации», но эта специальность не пришлась мне по душе и уехал подрабатывать в Москву, разнорабочим был. В один из дней по пути в другой город, остановился на машине на обочине и произошло ДТП с фурой. Что было после я мало помню, одно помню было 4 перелома, 1 открытый. Было невозможно делать операцию в России, ибо она была платной, для моего кошелька слишком не подъёмная сумма и пришлось с 4 переломами ехать к себе в Беларусь. Отец нашел одноклассника, который 1000 км вёз меня с переломами. Полгода в больнице и после чего я остался инвалидом 3 группы, не работала кисть левой руки.
Всё это очень сильно повлияло на меня и захотелось найти высокооплачиваемую работу, чтобы банально в случае такой ситуации были деньги на операцию. С августа я пытался учить Python, после чего, в конце октября, мне захотелось применить его в Web-e и попутно изучить JavaScript, но толковых курсов я не нашел и решил почему бы не написать топовым организациям и попросить получить льготное образование за счёт того что я инвалид, Все мне отказывали, но у меня была цель и я двигался к ней.
Спустя пару дней я случайно наткнулся на вашу платформу и решил написать, после чего на связь со мной вышла Дарья Уакина (за что ей ОГРОМНОЕ СПАСИБО).
В один из дней по пути в другой город, остановился на машине на обочине и произошло ДТП с фурой. Что было после я мало помню, одно помню было 4 перелома, 1 открытый. Было невозможно делать операцию в России, ибо она была платной, для моего кошелька слишком не подъёмная сумма и пришлось с 4 переломами ехать к себе в Беларусь. Отец нашел одноклассника, который 1000 км вёз меня с переломами. Полгода в больнице и после чего я остался инвалидом 3 группы, не работала кисть левой руки.
Всё это очень сильно повлияло на меня и захотелось найти высокооплачиваемую работу, чтобы банально в случае такой ситуации были деньги на операцию. С августа я пытался учить Python, после чего, в конце октября, мне захотелось применить его в Web-e и попутно изучить JavaScript, но толковых курсов я не нашел и решил почему бы не написать топовым организациям и попросить получить льготное образование за счёт того что я инвалид, Все мне отказывали, но у меня была цель и я двигался к ней.
Спустя пару дней я случайно наткнулся на вашу платформу и решил написать, после чего на связь со мной вышла Дарья Уакина (за что ей ОГРОМНОЕ СПАСИБО). После запроса на подтверждение того что я инвалид (выслал паспорт и свидетельство), мне выдали курс абсолютно бесплатно. Мою радость в тот момент было очень сложно описать, но как ребёнок я готов был прыгать до потолка.
Правильная мотивация от преподавателей, а также консультация от Александр Щемелёва по поводу трудоустройства и в каком направлении мне нужно учить, дало мне очень сильно полюбить своё дело и найти так быстро работу. На заключительном этапе, на момент обсуждения зарплаты, ту сумму которую я запросил, удвоили ровно в 2раза и плюс работа находится в одном из самых красивых районов Минска. В OTUS нравится абсолютно всё, от профессиональных преподавателей, которые могут донести свой материал, до интересных знакомств и интересных домашек.
Хотелось бы поблагодарить всю команду, но в особенности отметить Дарью Уакину и Александра Щемелёва.
После запроса на подтверждение того что я инвалид (выслал паспорт и свидетельство), мне выдали курс абсолютно бесплатно. Мою радость в тот момент было очень сложно описать, но как ребёнок я готов был прыгать до потолка.
Правильная мотивация от преподавателей, а также консультация от Александр Щемелёва по поводу трудоустройства и в каком направлении мне нужно учить, дало мне очень сильно полюбить своё дело и найти так быстро работу. На заключительном этапе, на момент обсуждения зарплаты, ту сумму которую я запросил, удвоили ровно в 2раза и плюс работа находится в одном из самых красивых районов Минска. В OTUS нравится абсолютно всё, от профессиональных преподавателей, которые могут донести свой материал, до интересных знакомств и интересных домашек.
Хотелось бы поблагодарить всю команду, но в особенности отметить Дарью Уакину и Александра Щемелёва.
Павел Мартынов
01.10.2021
Курс очень понравился!
До курса практически не было опыта во frontend разработке.
Узнал много нового и интересного, что уже помогает в работе. Очень понравились занятия проводимые Василием Ванчуком.
Александр Щемелев отличный ментор и преподаватель.
Жаль ужали лекции по Node.js
Очень понравились занятия проводимые Василием Ванчуком.
Александр Щемелев отличный ментор и преподаватель.
Жаль ужали лекции по Node.js
Максим Тержевик
23.11.2022
Учится было сложно, но интересно. Получил новые знания, новые навыки. Дойти до конца не просто, но в финале вы сможете создавать полноценные вэб приложения, а это дорогого стоит. На курсе работают настоящие профи, было полезно получать фидбэк, работать над ошибками и повышать свой уровень. Курс рассчитан на самостоятельную работу и самообучение, без желания научиться — чуда не произойдет. Преподаватели смогут только направить и подсказать. Курс рассчитан на относительно подготовленных студентов, ожидается, что вы обладаете базисом в программировании. Иначе нужно готовиться еще больше читать и разбираться. Вы гарантированно познакомитесь с современными подходами к разработке вэб приложений, научитесь красиво и правильно структурировать код, для вас станет естественным писать тесты. Научитесь работать с GitHub, публиковать приложения на GitHub Pages и CodeSandbox. С середины курса вы начнете писать на typescript, а в конце курса подойдете к одному из популярных JavaScript Framework –React и напишете полноценное приложение на нем. По окончанию курса у вас появится картина того, чем на самом деле является JavaScript, а исходя из этих знаний придет понимание в какую сторону вы хотите двигаться. Хочу пожелать успехов команде курса и его авторам, развивать и совершенствовать курс дальше.
С середины курса вы начнете писать на typescript, а в конце курса подойдете к одному из популярных JavaScript Framework –React и напишете полноценное приложение на нем. По окончанию курса у вас появится картина того, чем на самом деле является JavaScript, а исходя из этих знаний придет понимание в какую сторону вы хотите двигаться. Хочу пожелать успехов команде курса и его авторам, развивать и совершенствовать курс дальше.
Сертификат о прохождении курса
OTUS осуществляет лицензированную образовательную деятельность.
В конце обучения вы получите сертификат OTUS о прохождении курса
После обучения:
- получите материалы по всем пройденным занятиям (презентации, видеозаписи вебинаров)
- получите сертификат об окончании курса
- будете иметь возможность попасть на собеседования в компании-партнеры курса
Что, если в середине курса я не смогу продолжать обучение?
У вас есть право одного бесплатного трансфера в другую группу
Обязательно ли защищать выпускной проект?
Для получения сертификата OTUS необходимо сдать проект. Кроме того, проект необязательно защищать перед аудиторией, а можно сдать в чате с преподавателем.
Кроме того, проект необязательно защищать перед аудиторией, а можно сдать в чате с преподавателем.
С какого момента я смогу заниматься трудоустройством?
Получить карьерную консультацию вы сможете уже в начале обучения. Остальные опции: помощь с резюме, добавление резюме в нашу базу специалистов и т.д. будут доступны после окончания обучения.
Я могу вернуть деньги?
Да, вы можете сделать возврат средств пропорционально оставшимся месяцам обучения.
Практические упражнения по JavaScript для всех уровней
JavaScript — это язык, который может пугать новичков. Но на самом деле это проще, чем кажется.
Один из способов начать работу — выполнять практические упражнения. Но их так много в Интернете, что новичку может быть трудно выбрать подходящие.
Прежде чем идти выполнять упражнения, лучше немного узнать о предмете. В этой статье мы познакомим вас с JavaScript и предоставим вам тщательно отобранный список лучших практических упражнений по JavaScript для начала работы.
Что такое JavaScript?
JavaScript (не путать с Java) скриптовый язык программирования, появившийся в 1995 году и лежащий в основе современной Всемирной паутины. В то время как HTML заботится о содержимом и структуре страницы, а CSS — о стиле, JS используется на стороне клиента для управления поведением страницы — он оживляет ее.
Однако JavaScript сложнее первых двух. Это позволяет вам делать такие вещи, как:
Автоматически обновлять контент, например, ленту социальных сетей
Animate visual elements
Add visual feedback on user interactions
Add interactive maps
Trigger pop-ups/offers after user actions
It’s a high-level, interpreted language just как Питон. Высокоуровневый означает, что делается много абстракций, поэтому вам не нужно иметь дело с управлением памятью, как в низкоуровневых языках, таких как C или C++. Интерпретируемый означает, что вам не нужно запускать его через компилятор, и язык может выполняться непосредственно процессором вашего компьютера.
JavaScript также поддерживает несколько парадигм, поэтому вы можете писать свой код различными способами, например объектно-ориентированным или функциональным.
В основе JavaScript лежит соглашение, называемое ECMAScript. Это спецификация языка сценариев, на которой он основан. Он определяет лексику и синтаксис языка, а также API, которые должны быть доступны в нем.
Со временем было разработано множество фреймворков для улучшения функциональности и развития JS. Наиболее популярными из них являются React (и его подфреймворк Next.js), Vue (и его подфреймворк Nuxt.js) и Angular.
Для чего его можно использовать?
Его можно использовать во внешнем интерфейсе и запускать на стороне клиента/браузере или в фоновом режиме с помощью node.js.
Это язык программирования вашего браузера, то есть это единственный язык, который может выполнять браузер. Но JavaScript не ограничивается только веб-сайтами. С его помощью вы можете создавать:
Полные веб-приложения с полным стеком
Мобильные приложения (например, с React Native или Ionic)
Настольные приложения (с Electron.
 js),
js),Готовые решения для корзины покупок
И многое другое
Зачем изучать JavaScript?
Как вы, наверное, уже заметили, JavaScript — это мощный язык программирования, который можно использовать для многих вещей. Кроме того, он очень быстрый и относительно простой в освоении по сравнению с другими языками.
Вот причины, по которым вам стоит изучать JS:
Очень востребован
75 % компаний ищут веб-разработчиков на языке JavaScript.
Универсальность
Как мы видели ранее, JavaScript можно использовать для создания практически всего, что нужно современному миру. Изучение этого языка позволит вам быть универсальным в различных задачах, которые вы будете иметь в своей карьере.
Подходит для начинающих
JavaScript — один из самых простых языков сценариев. Например, многие инструменты для отладки также доступны, чтобы сделать вашу жизнь новичка намного проще.
Например, многие инструменты для отладки также доступны, чтобы сделать вашу жизнь новичка намного проще.
Бесплатно для изучения
Поскольку это один из самых популярных языков программирования, существует множество ресурсов для начала работы. Из книг, руководств в блогах и видеороликов вы можете узнать, что вам больше всего подходит.
Изучение основ JavaScript
Прежде чем приступить к упражнениям по JavaScript, лучше изучить основы. Вот несколько ресурсов, которые я рекомендую для начала:
Если вы абсолютный новичок:
Learn JavaScript repository from Snipcart
A first splash into JavaScript from Mozilla
You SHOULD Learn Vanilla JavaScript Before JS Frameworks from Snipcart
Eloquent JavaScript eBook by Marijn Haverbeke
JavaScript exercises для всех уровней
Итак, теперь давайте приступим к делу и рассмотрим, как начать работу, когда вы поняли основы.
Какими бы ни были ваши навыки работы с JavaScript, вот несколько упражнений по программированию на JavaScript, которые вы можете выполнять в своем собственном темпе.
1. Упражнения W3 School JavaScript
67 упражнений для отработки основ JavaScript.
2. JavaScript — упражнения, практика, решение
Бесплатные упражнения, охватывающие основы и более сложные аспекты JS, такие как асинхронная функция DOM (модальный объект документа) и многое другое.
3. Показать IP-адрес пользователя с помощью JavaScript
Упражнение, созданное нашим соучредителем Чарльзом. Идеально подходит для начинающих, чтобы попрактиковаться в базовой функции выборки в редакторе кода CodePen.
4. Добавьте элементы в список желаний с помощью JavaScript
Упражнение, созданное нашим соучредителем Чарльзом. Идеально подходит для начинающих. Вы потренируетесь создавать простой список желаний с помощью JS в редакторе кода CodePen.
5. Некоторые задачи JavaScript
Ресурс с 47 упражнениями для практики любого уровня. С упражнениями известных университетов.
С упражнениями известных университетов.
6. Отладка Vue.js
Учебное пособие и упражнение по отладке внешнего интерфейса Vue.js. Идеально подходит для разработчиков среднего уровня.
7. Создание веб-приложения электронной коммерции React
Учебное пособие по JavaScript и упражнение по созданию динамического веб-сайта React.
8. Прогрессивная разработка веб-приложений с помощью Nuxt
Учебное пособие по JavaScript и упражнение по созданию PWA с помощью JavaScript-фреймворка.
9. Создайте Node.js для электронной коммерции
Учебное пособие и упражнение по созданию полноценного веб-сайта электронной коммерции с использованием Snipcart, Node.js и Koa.js в качестве внешнего интерфейса.
10. 5 Типичные упражнения на собеседовании по JavaScript
5 упражнений для собеседования веб-разработчика JavaScript.
Курсы JavaScript
Введение в JS: рисование и анимация
Это бесплатный курс Академии Хана. Каждый раздел сопровождается пояснительным видео, а затем у вас есть упражнения для практики того, что вы только что узнали.
Каждый раздел сопровождается пояснительным видео, а затем у вас есть упражнения для практики того, что вы только что узнали.
Алгоритмы JavaScript и структуры данных
Бесплатный курс от freecodecamp. С 113 упражнениями, которые охватывают основы JavaScript.
Изучение JavaScript
Бесплатный курс от Learn JavaScript. Покройте основы упражнениями, чтобы практиковать их на каждом этапе.
Изучение JavaScript
Это курс Code Academy. Это очень интерактивно, однако вам нужна подписка, чтобы иметь доступ ко всему курсу.
Курсы JavaScript для мобильных устройств
Если вы ищете способ изучать и практиковать JavaScript в дороге, я предлагаю вам взглянуть на два бесплатных приложения.
Grasshopper
Это приложение (мобильное и веб-), разработанное командой Google. Это интересный способ изучения JavaScript с помощью упражнений. Курс разделен на небольшие разделы, которые вы можете пройти, когда у вас есть несколько минут.
Mimo
Mimo — это приложение для изучения веб-разработки. Хотя это не ограничивается строго JavaScript, вы можете изучать и практиковать только JavaScript. Хотя они предлагают бесплатную версию, вы также можете подписаться на Mimo Pro, чтобы разблокировать больше упражнений.
Заключение
Как вы могли заметить, изучение JavaScript довольно доступно. Практические упражнения являются важной частью обучения. Поскольку это постоянно развивающийся язык, лучше всего быть в курсе последних событий в экосистеме. Есть даже несколько подкастов JavaScript, если вы хотите учиться на ходу.
Сообщите нам в комментариях, как все прошло, если вы пробовали какое-либо из упражнений. Если вам понравилось, подумайте о том, чтобы поделиться им.
8 лучших сайтов для упражнений по JavaScript
Какие сайты лучше всего подходят для начинающих по практике JavaScript?
Где найти лучшие упражнения по JavaScript и задачи по программированию?
Независимо от того, являетесь ли вы новичком в программировании или уже обучаетесь какое-то время, вы хотите иметь доступ к списку интересных сайтов для практики JavaScript, чтобы постоянно улучшать свои навыки.
Потому что правда такова:
Единственный способ стать опытным разработчиком JavaScript — это использовать язык для как можно большего количества реальных проектов.
Конечно, вначале вы начнете с малого. Но по мере развития ваших навыков вы будете создавать более сложные проекты, требующие более глубокого понимания языка.
Чтобы помочь вам начать работу, в этом руководстве я поделюсь своими любимыми сайтами для практики JavaScript с бесплатными и веселыми упражнениями, задачами и викторинами.
К тому времени, когда вы закончите читать, у вас будет список полезных ресурсов, которые помогут освежить ваш JavaScript и открыть для себя новые способы использования языка в реальных проектах.
Если вы действительно хотите выделиться среди других и стать профессиональным разработчиком JavaScript, эти веб-сайты помогут вам поднять свои навыки на новый уровень.
К вашему сведению: я уже рассказывал о проектах JavaScript для начинающих в другой статье. Если вы еще этого не сделали, обязательно посмотрите и его.
Если вы еще этого не сделали, обязательно посмотрите и его.
Теперь приступим!
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
🏆 Спонсируемый ресурс JavaScript 🏆
Udemy предлагает курсы для всех уровней навыков по JavaScript — от простой фронтенд-разработки до продвинутых проектов веб-приложений. Если вы новичок в кодировании с помощью JavaScript или уже имеете некоторый опыт, вы можете найти идеальный курс в категориях JavaScript и веб-разработки.
Что такое JavaScript? Что можно сделать с помощью JavaScript?
Если вы не знакомы с JavaScript, давайте сначала рассмотрим основы.
JavaScript — это язык программирования, используемый для того, чтобы сделать веб-сайты более интерактивными и динамичными.
Что это означает?
Чтобы понять, как работает JavaScript, вам нужно знать, как разработчики интерфейса в целом создают веб-сайты.
Вот краткий обзор трех языков, используемых для создания веб-страниц:
- Язык разметки HTML или гипертекста:
HTML можно использовать для создания базовой структуры и содержимого веб-страницы: строки меню, области содержимого, боковой панели, нижнего колонтитула и т. д. - CSS или каскадные таблицы стилей:
CSS позволяет выбирать отдельные элементы HTML и изменять их внешний вид. Другими словами, CSS делает HTML красивым. - JavaScript:
JS берет эти статические элементы HTML/CSS и оживляет их. Например, он позволяет создавать элементы, с которыми может взаимодействовать пользователь, такие как выпадающие меню, контактные формы, модальные окна, анимацию, интерактивные карты и многое другое.
В целом JavaScript делает веб-сайты более привлекательными и интересными.
Для получения более подробной информации обязательно прочитайте мое полное руководство по веб-разработке внешнего и внутреннего интерфейса.
Зачем изучать JavaScript?
Если вы новичок в программировании и не уверены, подходит ли JavaScript для изучения, не волнуйтесь.
Прежде чем выбрать свой первый язык программирования, убедитесь, что вы знаете, что вы хотите создавать и строить с помощью кода в будущем.
В зависимости от вашей специализации вам необходимо изучить определенный набор языков программирования и другие инструменты.
Следовательно, изучайте JavaScript только в том случае, если это язык, который вы можете использовать для проектов, над которыми хотите работать.
С учетом сказанного, вот 5 веских причин для изучения JavaScript в этом году:
1: JavaScript пользуется большим спросом
Если вы серьезно настроены стать разработчиком JavaScript, вам понравится тот факт, что JavaScript один из самых востребованных навыков в технологиях сегодня.
Согласно отчету Devskiller по ИТ-навыкам, 75% компаний ищут разработчиков JavaScript:
JavaScript — самый популярный язык программирования, который ищут компании (Источник: отчет о лучших ИТ-навыках DevSkiller)» на портале вакансий Indeed выдает более 82 000 вакансий, требующих этого навыка, — только в США.
2: Разработчики JavaScript хорошо оплачиваются
Итак, мы знаем, что существует множество вакансий для квалифицированных разработчиков JavaScript. Но сколько они зарабатывают?
По данным Indeed, средняя базовая зарплата разработчиков JavaScript в США составляет 111 078 долларов в год.
Вы можете узнать больше в этом исчерпывающем руководстве по зарплате на JavaScript.
Средняя базовая зарплата разработчика JavaScript в США составляет 111 078 долларов (Источник: Действительно)3: JavaScript удобен для начинающих
Если вы новичок в кодировании, я рекомендую выбрать язык, который позволит вам сосредоточиться на изучении того, как работает программирование. и как вы можете создавать свои собственные полезные проекты как можно скорее.
и как вы можете создавать свои собственные полезные проекты как можно скорее.
Выбор простого языка означает, что вы потратите меньше времени на устранение неполадок в коде и попытки понять синтаксис. Таким образом, у вас будет больше времени, чтобы научиться кодировать.
К счастью, JavaScript — один из самых простых языков программирования для начинающих.
Теперь, хотя синтаксис не всегда самый простой для понимания, вы всегда найдете ответы на свои вопросы по JavaScript благодаря огромному глобальному сообществу экспертов по JavaScript. Это поможет вам быстрее устранять неполадки в коде и значительно упрощает обучение кодированию.
4: JavaScript универсален
JavaScript — чрезвычайно универсальный язык программирования. Вы можете использовать его для веб-разработки переднего плана для создания потрясающих интерфейсов веб-сайтов, а также для внутреннего кодирования с использованием Node.js.
Кроме того, вы можете разрабатывать веб-приложения, мобильные приложения и настольные приложения, используя React, React Native и Electron.
Если вы хотите стать фронтенд-разработчиком, JavaScript — это обязательный навык.
Но вы могли бы использовать свои знания JavaScript в будущем, например, для работы в качестве разработчика полного стека, инженера-программиста или разработчика игр.
Следовательно, даже если вы новичок в программировании и не знаете, чем хотите заниматься в будущем, JavaScript не ограничивает вас только одной областью техники.
5: Вы можете изучать JavaScript бесплатно
И последнее, но не менее важное: изучение JavaScript не должно быть дорогим!
Если вы новичок в программировании, я рекомендую начать с бесплатных ресурсов, чтобы понять, как работает JavaScript. Вы найдете массу идей в моем руководстве с более чем 100 бесплатными местами, где можно научиться программировать.
Если вам нравится работать с языком, рассмотрите возможность приобретения платного курса, включающего как можно больше практических проектов по программированию.
Создание небольших проектов и решение проблем с кодированием — единственный способ улучшить свои навыки и научиться использовать JavaScript для создания реальных проектов.
Таким образом, вы хотите выбрать курс, который предлагает как можно больше готовых проектов для портфолио , например, эти два курса на Udemy:
- Веб-проекты JavaScript: 20 проектов для вашего портфолио
Вы получаете создать 20 практических портфолио проектов на протяжении всего курса, даже если вы совсем новичок в программировании. Такое портфолио будет отлично смотреться, когда вы подадите заявку на свою первую работу начального уровня. - Современный JavaScript с самого начала
Независимо от того, являетесь ли вы новичком или уже опытным разработчиком JS, в этом курсе каждый найдет что-то для себя. В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями.
Для получения дополнительных ресурсов ознакомьтесь с рекомендуемыми курсами и учебными пособиями по JavaScript.
Веб-проекты JavaScript на Udemy — один из лучших курсов для создания реальных проектов для вашего портфолио.
Практика JavaScript для начинающих: 8 бесплатных сайтов с упражнениями по JavaScript
Вот 8 лучших сайтов для практики JavaScript, которые мы рассмотрим в этом посте:
- Edabit
- w3ресурс
- Изучение JavaScript
- W3Schools
- freeCodeCamp.org
- Герой JavaScript
- Изучайте JavaScript на Codecademy
- Академия Хана: викторина JavaScript
Не забудьте поделиться этим руководством и сохранить его на потом!
1. Edabit JavaScript Challenges
Edabit предлагает более 2500 практических заданий по JavaScript, начиная от очень простых и заканчивая задачами экспертного уровня.
Вы можете практиковаться прямо в веб-браузере, и все упражнения бесплатны.
Создание учетной записи не обязательно, но вы можете легче отслеживать свои успехи, войдя в систему. Кроме того, вы получите доступ к решениям для всех практических задач как зарегистрированный пользователь.
Кроме того, вы получите доступ к решениям для всех практических задач как зарегистрированный пользователь.
Помимо JavaScript, вы также можете найти практические упражнения для C#, C++, Java, PHP, Python, Ruby и Swift на Edabit.
Цена: БЕСПЛАТНО
Уровень навыки: начинающий для эксперта
👉 Начать практикуйте JavaScript с Edabit здесь
☝ Back Top ☝
9000 2. W3Script
Справочник по практике JavaScript на w3resource включает в себя сотни бесплатных тестов JavaScript, начиная от новичка и заканчивая средним уровнем сложности.
Если вы новичок в программировании, убедитесь, что вы немного знакомы с JavaScript и его синтаксисом перед выполнением этих упражнений.
Например, одним из лучших мест для изучения JavaScript является freeCodeCamp.org. Их курсы на 100% бесплатны, и вы можете начать обучение через 2 минуты.
w3resource также предлагает бесплатные учебные пособия по другим популярным технологиям, таким как:
- HTML
- УСБ
- Адаптивный веб-дизайн
- PHP
- Питон
- Ява
- Рубин
- SQL
Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного уровня
👉 Начальная практика JavaScript с W3Resource здесь
☝ Back ☝ 9003
26.
 . для полного онлайн-курса с практическими упражнениями по JavaScript для начинающих, Learn JavaScript определенно стоит проверить.
. для полного онлайн-курса с практическими упражнениями по JavaScript для начинающих, Learn JavaScript определенно стоит проверить.Их курс JavaScript охватывает основы синтаксиса, давая вам прочную основу для отработки ваших навыков при создании реальных проектов по ходу дела.
Уроки даны по существу, без лишних слов, и вы получите краткий обзор после каждого модуля, чтобы поддержать ваше обучение.
Вы можете практиковаться в JavaScript прямо в веб-браузере, решая интерактивные задачи и создавая осмысленные проекты по программированию.
Цена: Бесплатная пробная версия, план Pro открывает весь контент
. бесплатные упражнения и практические задания по JavaScript.
Если вы новичок в JavaScript, начните обучение с их бесплатного руководства по JS для абсолютных новичков. Вы пройдете короткие уроки, чтобы изучить синтаксис, и сразу же примените полученные знания к практическим упражнениям по кодированию и викторинам.
Если вы новичок в программировании, W3Schools также предлагает бесплатные учебные пособия на других популярных языках, таких как:
- HTML
- УСБ
- SQL
- Питон
- PHP
- Ява
Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного диапазона
👉 Начало практикуя JavaScript с W3Schools здесь
☝ Back ☝
6.Recod 5.orec.ор.0009
freeCodeCamp — один из лучших веб-сайтов для обучения кодированию с нуля, и они предлагают массу бесплатных практических материалов по JavaScript, начиная от начального и заканчивая средним уровнем навыков.
Учебная программа freeCodeCamp начинается с HTML и CSS, после чего вы начнете изучать и практиковать JavaScript.
Следовательно, если вы новичок в программировании, помните, что вам нужно хотя бы немного изучить HTML и CSS, прежде чем приступать к JavaScript. Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.
Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.
Цена: БЕСПЛАТНО
Уровень навыка: начинающий до промежуточного уровня
👉 Начать практикуйте JavaScript с Freecodecamp здесь
☝ Back Back ☝
. 7,0008. 6.
6. 6.
6.1. 6.
6. 6.1
. 6. 6.1
. 6. 6.
6.1. 6.
. 6. 6.1
. 6.. 6.cript
6. простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса. Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Price: Free
Skill level: Beginner to intermediate
👉 Start practising JavaScript with JavaScript hero here
☝️ back to top ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным содержимым), планы Pro начинаются с 19,99 долларов США при оплате ежегодно ☝️
. 6.
6. 6.1
. 6. 6.1
. 6. 6.
6.1. 6.
. 6. 6.1
. 6.. 6.cript
6. простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса. Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Price: Free
Skill level: Beginner to intermediate
👉 Start practising JavaScript with JavaScript hero here
☝️ back to top ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным содержимым), планы Pro начинаются с 19,99 долларов США при оплате ежегодно ☝️
6.1
. 6. 6.
6.1. 6.
. 6. 6.1
. 6.. 6.cript
6. простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса. Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Price: Free
Skill level: Beginner to intermediate
👉 Start practising JavaScript with JavaScript hero here
☝️ back to top ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным содержимым), планы Pro начинаются с 19,99 долларов США при оплате ежегодно ☝️
. 6.
. 6. 6.1
. 6.. 6.cript
6. простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса. Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Price: Free
Skill level: Beginner to intermediate
👉 Start practising JavaScript with JavaScript hero here
☝️ back to top ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным содержимым), планы Pro начинаются с 19,99 долларов США при оплате ежегодно ☝️
. 6.cript
6. простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса. Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Price: Free
Skill level: Beginner to intermediate
👉 Start practising JavaScript with JavaScript hero here
☝️ back to top ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным содержимым), планы Pro начинаются с 19,99 долларов США при оплате ежегодно ☝️
8.
 Академия Хана: Викторина по JavaScript
Академия Хана: Викторина по JavaScriptАкадемия Хана — это бесплатная платформа онлайн-курсов по популярным темам, таким как компьютерное программирование, математика, экономика и естественные науки. Хотя большая часть их контента предназначена для детей и студентов, она идеально подходит для любого возраста.
Их бесплатный курс «Введение в JavaScript» научит вас работать с JavaScript с нуля, даже если вы совсем новичок в технологиях. Вы узнаете о переменных, типах данных, функциях, условных выражениях, циклах и многом другом.
После курса вы можете выполнить набор практических заданий по JavaScript, чтобы проверить свои навыки.
Цена: Бесплатно
Уровень: От начального до среднего
👉 Начните практиковать JavaScript с Khan Academy здесь
☝️ вернуться к началу ☝️
Часто задаваемые вопросы: упражнения по JavaScript
Где я могу попрактиковаться в JavaScript?
Некоторые из лучших мест для практики JavaScript включают Edabit, w3resource, freeCodecamp. org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.
org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.
Как мне попрактиковаться в JavaScript?
Лучший способ попрактиковаться в JavaScript — сначала изучить теорию и синтаксис. По мере продвижения практикуйте свои навыки с помощью простых упражнений и начинайте создавать более сложные проекты по мере улучшения ваших навыков. Понятия строятся друг над другом. Таким образом, убедитесь, что вы чувствуете себя комфортно с данной темой, прежде чем переходить к следующей.
Как новички практикуют JavaScript?
Если вы новичок в JavaScript, самый простой способ попрактиковаться — делать перерывы в прохождении руководств. Делайте заметки о том, что вы изучаете, и пытайтесь решать небольшие проблемы с кодированием с помощью JavaScript самостоятельно, не обращаясь к своему курсу или учебнику. Следовательно, начните с малого и переходите к следующей теме только после того, как почувствуете себя комфортно в том, что вы только что узнали.
Следовательно, начните с малого и переходите к следующей теме только после того, как почувствуете себя комфортно в том, что вы только что узнали.
Могу ли я выучить JavaScript за 1 неделю?
Да, вы можете узнать, как работает JavaScript, за 1 неделю. Вы можете чувствовать себя достаточно комфортно, чтобы решать небольшие простые проблемы с кодом с помощью JavaScript после нескольких дней изучения синтаксиса. Но требуется гораздо больше времени, чтобы подготовиться к работе и начать карьеру разработчика JavaScript. Следовательно, одной недели достаточно, чтобы понять, нравится ли вам работать с JavaScript и хотите ли вы продолжить изучение этого языка.
Могу ли я выучить JavaScript без HTML и CSS?
Теоретически да, но это не имеет особого смысла. JavaScript настолько тесно переплетен с HTML и CSS, что вам не стоит изучать только один из них. Помните, что JavaScript используется для того, чтобы сделать статические веб-сайты более динамичными, интерактивными и привлекательными. Без HTML и CSS на вашем сайте не будет ничего, к чему можно было бы применить JavaScript.
Без HTML и CSS на вашем сайте не будет ничего, к чему можно было бы применить JavaScript.
Должен ли я изучать Java или JavaScript?
Изучаете ли вы Java или JavaScript, зависит от того, что вы хотите создавать с помощью кода в будущем. Если вы хотите стать фронтенд-разработчиком и создавать великолепные веб-сайты, JavaScript — это обязательный инструмент в вашем наборе навыков. Java используется для внутренней (серверной) разработки. Таким образом, если вас больше интересует внутреннее программирование и вы хотите создавать настольные приложения или мобильные приложения для Android, например, Java может оказаться ценным навыком на рынке труда.
Что вам нужно, чтобы начать практиковать JavaScript
1. Редактор кода
Я рекомендую установить редактор кода на свой компьютер, хотя вы также можете использовать онлайн-редакторы кода.
Вот несколько бесплатных редакторов кода, которые вы можете попробовать:
- VS Code
- возвышенный текст
- Атом
Для получения дополнительных опций ознакомьтесь с моей статьей о лучших текстовых редакторах для кодирования и веб-разработки.
2. Веб-браузер
Поскольку JavaScript запускается непосредственно в вашем веб-браузере, вы можете просто написать свой код и мгновенно протестировать его в своем браузере.
Убедитесь, что вы используете современный веб-браузер, такой как Google Chrome или Mozilla Firefox. Вам нужны хорошие инструменты разработчика, чтобы вы могли проверить консоль на наличие ошибок в вашем коде и отладить их.
3. Учебники и курсы по JavaScript
Если вы новичок в JavaScript, я рекомендую попробовать несколько различных ресурсов, чтобы узнать, как работает язык.
У всех нас разные стили обучения, и важно выяснить, как лучше всего учиться.
Если видеоурокам легче следовать, чем читать бумажную книгу, помните об этом и используйте материалы, которые помогут вам в обучении.
Здесь я перечислил некоторые из моих рекомендуемых курсов JavaScript.
Чтобы получить еще больше ресурсов, ознакомьтесь с этими лучшими курсами веб-разработки.
4.
 Шпаргалка по синтаксису JavaScript
Шпаргалка по синтаксису JavaScriptПоначалу разобраться с синтаксисом может быть непросто. Использование шпаргалки — это быстрый способ сэкономить время, когда вам нужно быстро освежить в памяти или вы хотите что-то перепроверить.
Мне нравится эта бесплатная шпаргалка по JavaScript на Codecademy. Чтобы получить компактную версию в формате PDF, ознакомьтесь с этой бесплатной шпаргалкой по JS.
5. Портфолио для ваших проектов JavaScript
По мере того, как вы отрабатываете свои навыки работы с JavaScript и улучшаете свои навыки, вы начнете создавать более сложные проекты JavaScript.
Чтобы продемонстрировать свои навыки и лучшие образцы работ потенциальным работодателям, вы хотите создать профессионально выглядящий веб-сайт портфолио. Это не должно быть чем-то слишком причудливым — простого одностраничного веб-сайта более чем достаточно для начала.
Сохраняйте дизайн чистым и ясным, не бойтесь проявить индивидуальность!
Чтобы помочь вам начать работу, я написал бесплатное пошаговое руководство по созданию сайта-портфолио с нуля.