Мои книги по HTML и CSS, по которым я учусь верстать
Мои книги по HTML и CSS, по которым я учусь верстать- Программы обучения
- Бесплатно
- Компаниям
Вход Регистрация
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Обзор книг по HTML и CSS, прочитанных с начала года.
Книги для начинающих:
- «HTML и CSS. Разработка и дизайн веб-сайтов», Дакетт Джон — выделяется книга цветным дизайнерским оформлением всех страниц, похожа на справочник для начинающих по основным требуемым свойствам. Просто изложена для тех, кто знает мало, и всего 480 страниц.
- «Изучаем HTML, XHTML и CSS», серии Head First — книга специфичной серии для новичков с множеством картинок и не принужденной подачей материала в стиле воскресного журнала. Книга для тех, кто боится подступиться к этой теме, не предназначена для глубокого изучения, но ломает преграду для изучения, подходит по степени понятности и разжеванности для детей и тех, кто не понимает.

Оптимальными и достаточно профессиональными посчитала из прочитанных книги:
- «Новая большая книга CSS» Макфарланд Дэвид — многое рассмотрено и подробно описано, говорится про многие важные свойства. 710 страниц.
- «CSS для профи» Грант К. — рассмотрены сложные темы и тонкости, необходимые для знания профессионалов. 490 страниц.
- «Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика» Роббинс Д. Н. — как следует из названия, захватывает многие приграничные темы, перевод местами терминов научный. 910 страниц.
Годные книги узкой тематики:
- «Отзывчивый дизайн на HTML5 и CSS3 для любых устройств» Фрэйн Б. — хорошая профессиональная книга про отзывчивый дизайн — адаптивную верстку. Все по делу — 330 страниц, приятная печать.
- «Bootstrap и CSS-препроцессор Sass. Самое необходимое» Прохоренок Н.А. — очень подробно пошагово рассмотрена работа с препроцессором и библиотекой.500 страниц и плохое качество печати.

Наталья 15 апреля 2022
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
15 декабря 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
1 декабря 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
1 декабря 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
1 декабря 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
дата определяется 4 месяца
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
1 декабря 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
1 декабря 5 месяцев
Профессия
с нуляВерстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
дата определяется 8 месяцев
Please enable JavaScript to view the comments powered by Disqus.
Учебники HTML и CSS для начинающих и не только
Если вы приняли решение выучить язык верстки, используемый при создании веб-страниц, может показаться, что времени и усилий придется потратить не меньше, чем при изучении иностранного языка. Но на самом деле все не так сложно, как кажется, и есть немало специализированной литературы для начинающих, которая способна значительно упростить этот процесс.
Но на самом деле все не так сложно, как кажется, и есть немало специализированной литературы для начинающих, которая способна значительно упростить этот процесс.
Самоучитель по HTML и CSS, как это уже понятно из названия, позволяет получить необходимые знания самостоятельно, без прохождения специальных курсов или других подобных занятий. Конечно, очень важную роль играет выработка практических навыков, поэтому полученные из книги знания непременно нужно тут же реализовать на практике.
Но какой же учебник выбрать? С чего начать – HTML или CSS? Какая литература лучше подойдет для “чайников”? Чтобы помочь вам найти ответы на эти и многие другие вопросы, я подготовил подборку, в которую вошли действительно полезные и проверенные книги, что помогут вам в деле изучения html-верстки и использования каскадных таблиц стилей.
Вы можете купить их в известных онлайн-магазинах (Озон, Лабиринт) или же попробовать поискать где-нибудь на сайтах в электронном формате для свободного скачивания.
Не воспринимайте список ниже как рейтинг, ведь каждый учебник HTML и CSS в этом списке, вне сомнения, принесет пользу как начинающему, так и более опытному вебмастеру.
Бен Хеник. HTML и CSS. Путь к совершенству
Книга во многом напоминает университетский учебник, преимущественно благодаря подробному стилю изложения, вниманию к деталям и рассмотрению самых простых элементов. При веб-разработке обойтись одним только HTML для создания страниц сайта уже давно нельзя. Поэтому автор рассматривает аспекты изучения и работы с языком разметки, а также каскадными таблицами стилей в их органическом сочетании.
Эрик Мейер. CSS. Каскадные таблицы стилей. Подробное руководство
Последнее издание книги (третье) было выпущено в 2008-м году, что мало сказалось на ее актуальности. Это полный справочник по CSS с множеством примеров, которые помогут в освоении полученных знаний на практике.
Муссиано Ч., Кеннеди Б. HTML & XHTML. Подробное руководство
Первое издание этой книги из серии «must have» вышло еще в далеком 2002-м году. С тех пор учебник выдержал три переиздания, последнее из которых вышло в печать в 2012-м. На более чем 700 страницах авторы рассматривают все составляющие языка HTML и особенности его применения при веб-разработке.
С тех пор учебник выдержал три переиздания, последнее из которых вышло в печать в 2012-м. На более чем 700 страницах авторы рассматривают все составляющие языка HTML и особенности его применения при веб-разработке.
Дэвид Макфарланд. Большая книга CSS3
Самоучитель-энциклопедия из серии «Бестселлеры O’Reilly», выпущенная издательством «Питер». Настольная книга как для начинающих, так и для опытных разработчиков, на шести сотнях страниц которой можно найти не только исчерпывающую информацию о различных элементах каскадных таблиц стилей, но и множество практических приемов их применения для решения всевозможных задач.
Элизабет Фримен, Эрик Фримен. Изучаем HTML, XHTML и CSS
Интересная и навевающая положительный настрой обложка книги вполне соответствует ее содержанию. В непринужденной манере и понятном стиле авторы рассматривают информацию не только относительно изучения HTML, CSS и XHTML, но и уделяют внимание таким нюансам верстки, как кроссбраузерность, адаптивность и другие необходимые в мире современной веб-разработки умения.
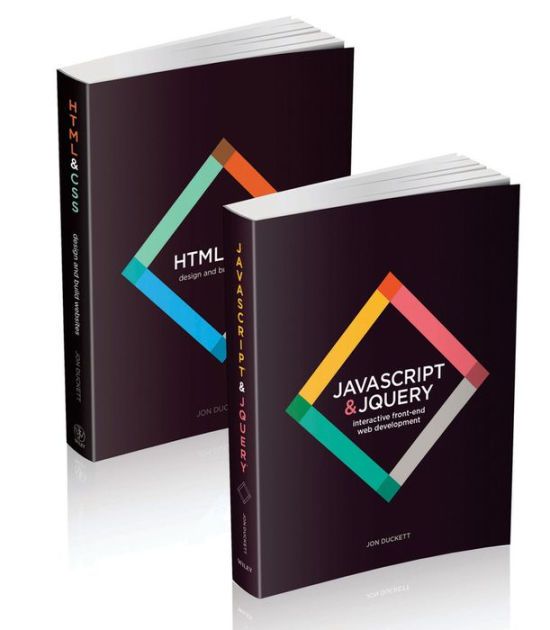
Джон Дакетт. HTML и CSS. Разработка и дизайн веб-сайтов
Опытные вебмастера в этой книге не найдут ничего нового, а вот для новичка учебник будет в самый раз. Автор сделал упор на удобство восприятия и визуальную подачу информации, включив примеры кода, которые можно протестировать самостоятельно, благодаря CD-диску, который идет в комплекте. Отличный вариант для “чайника”, который начинает изучение с нуля.
В любом случае какой бы учебник по HTML вы не использовали при изучении языка разметки, книги являются лишь инструментом для ознакомления с теорией, а главным залогом успеха является именно практика. Поэтому с первых же дней пробуйте запускать рабочий проект и уже на нем применять полученные знания.
Интернет — это сложно | Учебники по веб-разработке для начинающих
(но это не обязательно)
Дружественный Интернет учебные пособия по разработке для полных новичков
HTML и CSS
(Начните здесь)
Обучение программированию
не должно быть тяжело. Мы делаем это проще, составляя комплексный
набор учебных пособий по веб-разработке, которые помогут превратить начинающих в
Талантливые интернет-специалисты. У нас есть учебная программа, все, что вам нужно
это мотивация начать читать.
Мы делаем это проще, составляя комплексный
набор учебных пособий по веб-разработке, которые помогут превратить начинающих в
Талантливые интернет-специалисты. У нас есть учебная программа, все, что вам нужно
это мотивация начать читать.
Полная учебная программа
Наше руководство по HTML и CSS является единственным введением в веб-разработку. что вам когда-нибудь понадобится. Более дюжины глав охватывают все аспекты создания качественного веб-страница, тысячи примеров кода объясняют каждый элемент HTML и CSS имущество, а слова, достойные учебника, обеспечивают важные реальные контекст вокруг того, когда и почему вы хотите использовать каждый из них.
Изучайте HTML и CSS бесплатно
Красивые диаграммы
Наш учебник содержит 250 диаграмм, представляющих сложный HTML и концепции CSS простыми и наглядными способами. Возьмем, к примеру, нашу главу «Селекторы CSS». Вместо того, чтобы создавать собственную ментальную модель того, как селекторы CSS подключаются к HTML-элементы, вы можете визуализировать их так же, как и мы:
Мы думаем, что красивое имеет значение, и наша страсть к красивым вещам пронизывает
в примеры проектов, над которыми вы будете работать.
Современные методы
- Flexbox
- Адаптивный дизайн
- Адаптивные изображения
- Семантический HTML
- Веб-типографика
Наше руководство по HTML и CSS охватывает современные методы, которые в настоящее время считается передовым опытом среди профессиональных веб-разработчиков.
Независимо от того, являетесь ли вы полным новичком или штатным веб-разработчиком, который только хочет освежить в памяти состояние отрасли, эти главы предназначены для ты.
Практические примеры
Лучший способ изучить flexbox — использовать его для перемещения нескольких ящиков. около. Итак, это именно то, что мы будем делать в главе о Flexbox, как вы можете видеть ниже.
Однако это относится не только к макетам — весь учебник следует
эта практическая философия, от базовых веб-страниц до веб-типографики.
около. Итак, это именно то, что мы будем делать в главе о Flexbox, как вы можете видеть ниже.
Однако это относится не только к макетам — весь учебник следует
эта практическая философия, от базовых веб-страниц до веб-типографики.
Мы тщательно разработали наши примеры проектов, чтобы помочь вам через новый аспект HTML и CSS, по-прежнему демонстрируя концепции с конкретными сценариями.
Это означает, что вы вряд ли прочитаете больше одного-двух абзацев без написать код и посмотреть, что он делает (так что вам никогда не будет скучно). В Кроме того, вы получите массу практики работы в текстовом редакторе и проверка кода в браузере, как это делают настоящие веб-разработчики.
Это 100% бесплатно
Никто не должен платить, чтобы начать учиться программированию, особенно
если они не уверены, действительно ли они хотят стать сетью
разработчик. Наша миссия — сделать веб-разработку доступной как можно большему числу
людей, насколько это возможно.
Начните учиться сейчас
25 руководств по HTML и CSS. Изучите HTML и CSS, изучив эти 25… | by Brandon Morelli
Изучите HTML и CSS, изучив эти 25 руководств.
В этой статье представлены 25 руководств по HTML и CSS, написанных авторами CodeBurst. Независимо от того, новичок вы в веб-разработке или опытный разработчик, здесь каждый найдет что-то для себя.
Оглавление (кликабельно)
- Лучшие курсы (Лучший способ изучить HTML + CSS!)
- HTML
- CSS
- Большая картинка
Хотите изучать веб-разработку? Ознакомьтесь с этими популярными курсами. Раскрытие информации: я пишу отзывы и получаю компенсацию от компаний, о которых я писал отзывы.
4,7/5 звезд || 11,5 часов видео || 73 000 студентов
Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3 шаг за шагом с нуля. Спроектируйте и закодируйте огромный проект.
Спроектируйте и закодируйте огромный проект.
Создавайте адаптивные веб-сайты реального мира с помощью HTML5 и CSS3
«Пройдя другие связанные курсы на других платформах, я могу сказать, что этот курс является наиболее практичным и доступным…
Udemy
4,9/5 звезд || 28 часов видео || 19 000 студентов
Самый продвинутый и современный курс CSS в Интернете: мастер-анимация, flexbox, адаптивный дизайн и многое другое
Advanced CSS и Sass: поднимите свой CSS на новый уровень!
Самый продвинутый и современный курс CSS в Интернете: мастер-анимация, flexbox, адаптивный дизайн и многое другое…
Udemy
4,7/5 звезд || 42,5 часа видео || 263 000 студентов
Единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Учебный курс веб-разработчиков | Udemy
Единственный курс, который вам нужен для изучения веб-разработки — HTML, CSS, JS, Node и многое другое!
Udemy
Сделаем сайт.

Эта серия из семи частей проведет вас от новичка до создания вашего первого полнофункционального веб-сайта. Автор Yanis Vieilly
Давайте сделаем сайт.
Для настоящих.
codeburst.io
Давайте сделаем сайт. Эпизод II – HTML
Атака HTML.*
codeburst.io
Сделаем сайт. Эпизод III – Ваша первая страница
Где все становится довольно серьезно.
codeburst.io
Давайте сделаем сайт. Эпизод IV – Изображения
Где вы приобретаете священное знание, позволяющее везде размещать GIF-файлы.
codeburst.io
Давайте сделаем сайт. Эпизод V – Редактор кода
Ваш новый лучший друг.
codeburst.io
Давайте сделаем сайт. Эпизод VI – CSS
Кодирование со стилем.
codeburst.io
Давайте сделаем сайт. Эпизод VII — Давайте сделаем покедекс!
Должен поймать их всех.
codeburst. io
io
Создайте минималистскую HTML-карту всего за 53 строки кода (с помощью Flexbox)
Flexbox обеспечивает более эффективный способ компоновки, выравнивания и распределения элементов в контейнерах. Узнайте, как создавать минималистичные, элегантные HTML-карточки всего за 53 строки кода.
Создайте минималистскую HTML-карту, написав всего 53 строки кода (с помощью Flexbox)
Flexbox обеспечивает более эффективный способ компоновки, выравнивания и распределения элементов в контейнерах. Сегодня я буду…
codeburst.io
Прохождение собеседования по фронтенду — HTML
Типичные вопросы на собеседовании по HTML и ответы на них. Автор Яншун Тай.
Завершение собеседования при приеме на работу переднего плана — HTML
В отличие от обычных собеседований на должность инженера-программиста, собеседования при приеме на работу переднего плана уделяют меньше внимания алгоритмам и…
codeburst.io
Как создать красивый анимированный загрузчик, используя только CSS
Пример того, насколько творчески вы можете быть с псевдоэлементами и анимацией ключевых кадров. Используется в этом случае для создания анимации загрузчика без необходимости загрузки каких-либо JS или изображений. Жюльен Беншетри.
Используется в этом случае для создания анимации загрузчика без необходимости загрузки каких-либо JS или изображений. Жюльен Беншетри.
Как создать красивый анимированный загрузчик, используя только CSS
Пример того, насколько творчески вы можете быть с псевдоэлементами и анимацией ключевых кадров. Используется в данном случае для сборки загрузчика…
codeburst.io
Bootstrap 4 и Foundation 6.4
Серия из трех статей, в которых подробно рассматривается сравнение Bootstrap 4 и Foundation 6.4. Плюсы, минусы и отличия. Гарри Манчанда.
Часть 1: Bootstrap 4 против Foundation 6.4 — Grid
Что вообще такое Grid в веб-дизайне?
codeburst.io
Часть 2: Bootstrap 4 против Foundation 6.4 — адаптивная навигация и контейнеры
Подождите! Вы ищете Часть 1? Кликните сюда.
codeburst.io
Часть 3: Bootstrap 4 против Foundation 6.4 — Рабочий процесс Sass
Подождите! Вы ищете Предыдущие статьи из этой серии? Нажмите здесь, чтобы перейти к части 1 и части 2 соответственно.

codeburst.io
CSS в JS — это как заменить сломанную отвертку любимым молотком.
Нельзя просто «переместить CSS в JavaScript». Кевин Болл
CSS в JS — это как заменить сломанную отвертку вашим любимым молотком.
В наши дни существует огромный интерес к «CSS в JS». Предпосылка проста: CSS работает в глобальном пространстве имен, которое…
codeburst.io
Оценка фреймворков CSS — Bootstrap против Bulma против Foundation против Milligram против Pure против Semantic против UIKit
Углубленная оценка 7 библиотек CSS /фреймворки. Тимоти Маркс.
Оценка фреймворков CSS — Bootstrap, Bulma, Foundation, Milligram, Pure, Semantic и…
На второй неделе мы запустили первое веб-приложение для Project6. Мы снова сталкиваемся с парадоксом выбора, на этот раз с CSS…
codeburst.io
Завершение собеседования на должность Front End — CSS
В этой статье рассматриваются ответы на некоторые из наиболее распространенных вопросов на собеседованиях по CSS. Автор Яншун Тай.
Автор Яншун Тай.
Прохождение собеседования на должность фронтенда — CSS
В отличие от обычных собеседований на должность инженера-программиста, на собеседованиях на работу фронтенд меньше внимания уделяется алгоритмам и…
codeburst.io
Вы ненавидите писать css?
Я ненавидел CSS… Пока не наткнулся на этот удивительный способ его укротить. Шивек Курана.
Вы ненавидите писать css?
Да. Пока мы не наткнулись на этот удивительный способ приручить его.
codeburst.io
Как создавать анимацию с помощью CSS
Узнайте, как создавать анимацию, используя только CSS и простые формы, такие как квадраты, треугольники и круги. Автор GeekyAnts.
Как анимировать с помощью CSS
Можно было бы задаться вопросом,
codeburst.io
Сделать идеальную адаптивную сетку с помощью CSS
в качестве внешнего веб-разработчика. Джессика Чан
Создайте идеальную адаптивную сетку с помощью CSS
Знание того, как сделать адаптивную сетку, является важной частью веб-разработки.

codeburst.io
Выравнивание с помощью Flexbox
Макеты CSS с использованием свойств Display Flex. Итан Джаррелл.
Выравнивание с помощью Flexbox
Макеты CSS с использованием свойств Display Flex
codeburst.io
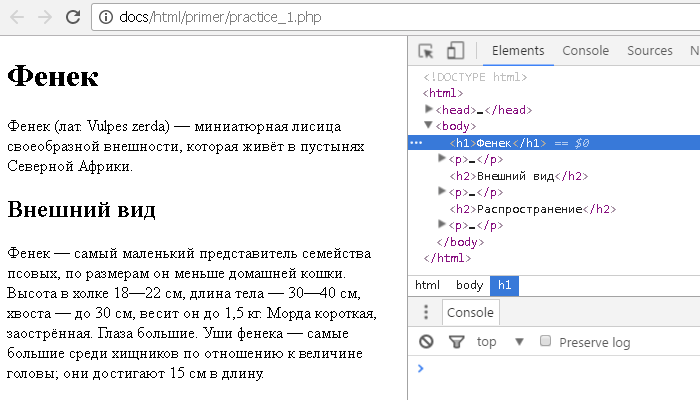
Как просматривать и редактировать CSS в инструментах разработчика Chrome
Узнайте, как вносить изменения в этот веб-сайт в режиме реального времени с помощью Chrome DevTools.
Как просматривать и редактировать CSS в инструментах разработчика Chrome
Узнайте, как вносить изменения в этот веб-сайт в режиме реального времени с помощью Chrome DevTools Усовершенствуйте свой веб-дизайн всего несколькими строками CSS.
Учебное пособие: три потрясающих CSS-перехода и анимации при наведении курсора для начинающих
Усовершенствуйте свой веб-дизайн всего несколькими строками CSS.
codeburst.io
Как сделать сворачиваемое меню, используя только CSS
Пример довольно простого решения для сворачиваемого навигационного меню с помощью CSS. Надя Хогг.
Надя Хогг.
Как сделать сворачиваемое меню, используя только CSS
Будучи начинающим разработчиком, трудно не просмотреть все сайты в Интернете и не подумать: «Черт, я бы действительно хотел построить…
codeburst.io
Учебное пособие. Создание прыгающего мяча полностью с помощью CSS
Изучите CSS-анимацию и ключевые кадры с помощью этого увлекательного учебного пособия
Учебное пособие. Создание прыгающего мяча полностью с помощью CSS
Изучите CSS-анимацию и ключевые кадры с помощью этого увлекательного учебного пособия
codeburst io
Узнайте, почему анимация CSS3 — отличный инструмент и как использовать ее преимущества. Адам Френч.
Изучение CSS-анимации с оттенком Javascript
CSS действительно развивался с годами. В прошлом он использовался только для изменения простых статических свойств, таких как…
codeburst.io
Интерфейсная веб-разработка — это не то, что вы думаете.

Уроки, которые я усвоил. Автор Muna Mohamed
Веб-разработка переднего плана — это не то, что вы думаете.
Уроки, которые я усвоил.
codeburst.io
Прекратите саботировать свой код… Прежде чем начать программировать
5 вещей, которые вы должны ВСЕГДА делать, начиная новый проект. Меган Хебель.
Прекратите саботировать свой код… Прежде чем вы даже нажмете код
Мы все были там.
codeburst.io
HTML, CSS и JavaScript: 10 потрясающих стилусов CodePen, которые вас вдохновят
Эти стилусы CodePen демонстрируют потрясающие визуальные эффекты. Брэндон Морелли.
HTML, CSS и JavaScript: 10 потрясающих стилусов CodePen, которые вас вдохновят
Эти стилусы CodePen демонстрируют потрясающие визуальные эффекты.
codeburst.io
Контрольный список переднего плана
Исчерпывающий список всех элементов, которые необходимо иметь/протестировать перед запуском веб-сайта в производство.

