Современный учебник JavaScript
Язык JavaScript
Здесь вы можете изучить JavaScript, начиная с нуля и заканчивая продвинутыми концепциями вроде ООП.
Мы сосредоточимся на самом языке, изредка добавляя заметки о средах его исполнения.
Введение
Введение в JavaScript
Справочники и спецификации
Редакторы кода
Консоль разработчика
Основы JavaScript
Привет, мир!
Структура кода
Строгий режим — «use strict»
Переменные
Типы данных
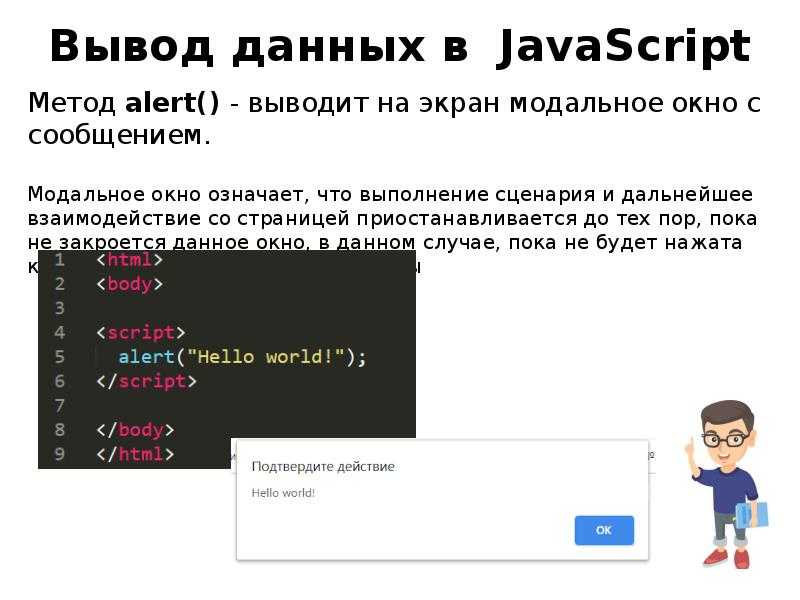
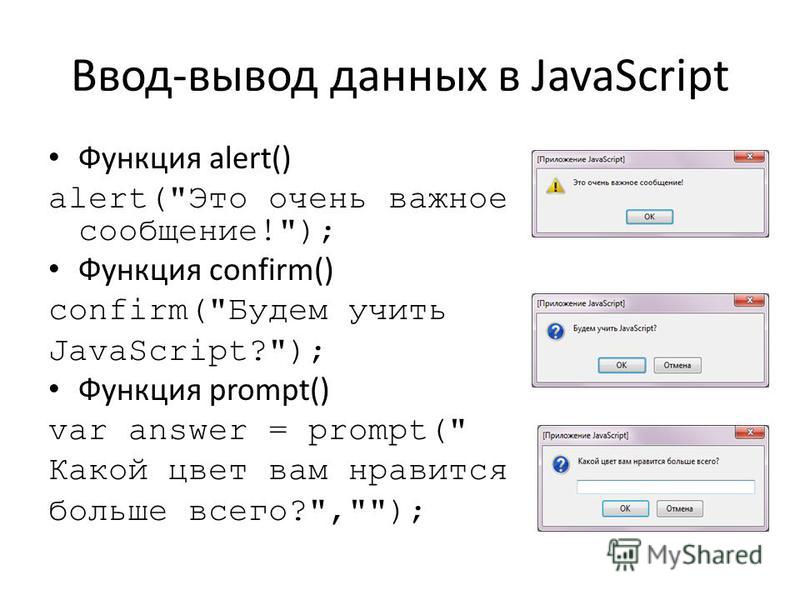
Взаимодействие: alert, prompt, confirm
Преобразование типов
Базовые операторы, математика
Операторы сравнения
Условное ветвление: if, ‘?’
Логические операторы
Оператор нулевого слияния (??)
Циклы while и for
Конструкция «switch»
Функции
Function Expression
Стрелочные функции, основы
Особенности JavaScript
- Далее…
Качество кода
Отладка в браузере
Советы по стилю кода
Комментарии
Ниндзя-код
Автоматическое тестирование c использованием фреймворка Mocha
Полифилы
Объекты: основы
Объекты
Копирование объектов и ссылки
Сборка мусора
Методы объекта, «this»
Конструктор, оператор «new»
Опциональная цепочка ‘?.
 ‘
‘Тип данных Symbol
Преобразование объектов в примитивы
Типы данных
Методы примитивов
Числа
Строки
Массивы
Методы массивов
Перебираемые объекты
Map и Set
WeakMap и WeakSet
Object.keys, values, entries
Деструктурирующее присваивание
Дата и время
Формат JSON, метод toJSON
- Далее…
Продвинутая работа с функциями
Рекурсия и стек
Остаточные параметры и оператор расширения
Замыкание
Устаревшее ключевое слово «var»
Глобальный объект
Объект функции, NFE
Синтаксис «new Function»
Планирование: setTimeout и setInterval
Декораторы и переадресация вызова, call/apply
Привязка контекста к функции
Повторяем стрелочные функции
- Далее…
Свойства объекта, их конфигурация
Флаги и дескрипторы свойств
Свойства — геттеры и сеттеры
Прототипы, наследование
Прототипное наследование
F.
 prototype
prototypeВстроенные прототипы
Методы прототипов, объекты без свойства __proto__
Классы
Класс: базовый синтаксис
Наследование классов
Статические свойства и методы
Приватные и защищённые методы и свойства
Расширение встроенных классов
Проверка класса: «instanceof»
Примеси
Обработка ошибок
Обработка ошибок, «try..catch»
Пользовательские ошибки, расширение Error
Промисы, async/await
Введение: колбэки
Промисы
Цепочка промисов
Промисы: обработка ошибок
Promise API
Промисификация
Микрозадачи
Async/await
Генераторы, продвинутая итерация
Генераторы
Асинхронные итераторы и генераторы
Модули
Модули, введение
Экспорт и импорт
Динамические импорты
Разное
Proxy и Reflect
Eval: выполнение строки кода
Каррирование
Ссылочный тип
Побитовые операторы
BigInt
Юникод, внутреннее устройство строк
Intl: интернационализация в JavaScript
Онлайн-курсы
Онлайн-курсы — это не быстро устаревающие видео-записи, а живые вебинары. Ведёт их преподаватель — опытный действующий разработчик. С теорией, практикой, ответами на вопросы, проектом и обратной связью по вашему коду («code review»).
Ведёт их преподаватель — опытный действующий разработчик. С теорией, практикой, ответами на вопросы, проектом и обратной связью по вашему коду («code review»).
Основы веб-разработки
курс для новичков
JavaScript / DOM / Интерфейсы
курс для программистовJavaScript / DOM / Интерфейсы
курсСовременная верстка
интенсивАрхитектура и паттерны
NewФреймворки, смежные технологии
курс
Angular
курсNode.js
курсReact
интенсивTypeScript
курсVue.js
интенсивRxJs
Браузер: документ, события, интерфейсы
Изучаем работу со страницей – как получать элементы, манипулировать их размерами, динамически создавать интерфейсы и взаимодействовать с посетителем.
Документ
Браузерное окружение, спецификации
DOM-дерево
Навигация по DOM-элементам
Поиск: getElement*, querySelector*
Свойства узлов: тип, тег и содержимое
Атрибуты и свойства
Изменение документа
Стили и классы
Размеры и прокрутка элементов
Размеры и прокрутка окна
Координаты
- Далее…
Введение в события
Введение в браузерные события
Всплытие и погружение
Делегирование событий
Действия браузера по умолчанию
Генерация пользовательских событий
Интерфейсные события
Основы событий мыши
Движение мыши: mouseover/out, mouseenter/leave
Drag’n’Drop с событиями мыши
Клавиатура: keydown и keyup
События указателя
Прокрутка
Формы, элементы управления
Свойства и методы формы
Фокусировка: focus/blur
События: change, input, cut, copy, paste
Отправка формы: событие и метод submit
Загрузка документа и ресурсов
Страница: DOMContentLoaded, load, beforeunload, unload
Скрипты: async, defer
Загрузка ресурсов: onload и onerror
Разное
MutationObserver: наблюдатель за изменениями
Selection и Range
Событийный цикл: микрозадачи и макрозадачи
Тематические разделы
Важные темы, читать которые можно в любом порядке.
Фреймы и окна
Открытие окон и методы window
Общение между окнами
Атака типа clickjacking
Бинарные данные и файлы
ArrayBuffer, бинарные массивы
TextDecoder и TextEncoder
Blob
File и FileReader
Сетевые запросы
Fetch
FormData
Fetch: ход загрузки
Fetch: прерывание запроса
Fetch: запросы на другие сайты
Fetch API
Объекты URL
XMLHttpRequest
Возобновляемая загрузка файлов
Длинные опросы
WebSocket
Server Sent Events
- Далее…
Хранение данных в браузере
Куки, document.cookie
LocalStorage, sessionStorage
IndexedDB
Анимация
Кривые Безье
CSS-анимации
JavaScript-анимации
Веб-компоненты
С орбитальной высоты
Пользовательские элементы (Custom Elements)
Shadow DOM
Элемент «template»
Слоты теневого DOM, композиция
Настройка стилей теневого DOM
Теневой DOM и события
Регулярные выражения
Введение: шаблоны и флаги
Символьные классы
Юникод: флаг «u» и класс \p{.
 $, флаг «m»
$, флаг «m»Граница слова: \b
Экранирование, специальные символы
Наборы и диапазоны […]
Квантификаторы +, *, ? и {n}
Жадные и ленивые квантификаторы
Скобочные группы
Обратные ссылки в шаблоне: \N и \k<имя>
Альтернация (или) |
Опережающие и ретроспективные проверки
Катастрофический возврат
Поиск на заданной позиции, флаг «y»
Методы RegExp и String
- Далее…
CSS для JavaScript-разработчика
О чём пойдёт речь
Единицы измерения: px, em, rem и другие
Все значения свойства display
Свойство float
Свойство position
Центрирование горизонтальное и вертикальное
Свойства font-size и line-height
Свойство white-space
Свойство outline
Свойство box-sizing
Свойство margin
Лишнее место под IMG
Свойство overflow
Особенности свойства height в %
Знаете ли вы селекторы?
CSS-спрайты
Правила форматирования CSS
- Далее…
Следите за обновлениями javascript.
 ru
ruМы не рассылаем рекламу, все только по делу. Вы сами выбираете, что получать:
Подписываясь на рассылку, вы соглашаетесь с пользовательским соглашением.
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего можно достичь с его помощью и какие другие технологии хорошо с ним работают.
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome, Opera и Edge.
- SpiderMonkey – в Firefox.
- …Ещё есть «Chakra» для IE, «JavaScriptCore», «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome, Opera и Edge.
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.

Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Современный JavaScript – это «безопасный» язык программирования. Он не предоставляет низкоуровневый доступ к памяти или процессору, потому что изначально был создан для браузеров, не требующих этого.
Возможности JavaScript сильно зависят от окружения, в котором он работает. Например, Node.JS поддерживает функции чтения/записи произвольных файлов, выполнения сетевых запросов и т.д.
В браузере для JavaScript доступно всё, что связано с манипулированием веб-страницами, взаимодействием с пользователем и веб-сервером.
Например, в браузере JavaScript может:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.

- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы (технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запоминать данные на стороне клиента («local storage»).
Возможности JavaScript в браузере ограничены ради безопасности пользователя. Цель заключается в предотвращении доступа недобросовестной веб-страницы к личной информации или нанесения ущерба данным пользователя.
Примеры таких ограничений включают в себя:
JavaScript на веб-странице не может читать/записывать произвольные файлы на жёстком диске, копировать их или запускать программы. Он не имеет прямого доступа к системным функциям ОС.
Современные браузеры позволяют ему работать с файлами, но с ограниченным доступом, и предоставляют его, только если пользователь выполняет определённые действия, такие как «перетаскивание» файла в окно браузера или его выбор с помощью тега
<input>.
Существуют способы взаимодействия с камерой/микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с поддержкой JavaScript не может незаметно включить веб-камеру, наблюдать за происходящим и отправлять информацию в ФСБ.
Различные окна/вкладки не знают друг о друге. Иногда одно окно, используя JavaScript, открывает другое окно. Но даже в этом случае JavaScript с одной страницы не имеет доступа к другой, если они пришли с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика одинакового источника» (Same Origin Policy). Чтобы обойти это ограничение, обе страницы должны согласиться с этим и содержать JavaScript-код, который специальным образом обменивается данными.
Это ограничение необходимо, опять же, для безопасности пользователя. Страница
https://anysite.com, которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URLhttps://gmail.и воровать информацию оттуда. com
comJavaScript может легко взаимодействовать с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена. Хотя это возможно в принципе, для чего требуется явное согласие (выраженное в заголовках HTTP) с удалённой стороной. Опять же, это ограничение безопасности.
Подобные ограничения не действуют, если JavaScript используется вне браузера, например — на сервере. Современные браузеры предоставляют плагины/расширения, с помощью которых можно запрашивать дополнительные разрешения.
Как минимум, три сильные стороны JavaScript:
JavaScript – это единственная браузерная технология, сочетающая в себе все эти три вещи.
Вот что делает JavaScript особенным. Вот почему это самый распространённый инструмент для создания интерфейсов в браузере.
Хотя, конечно, JavaScript позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т. п.
п.
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
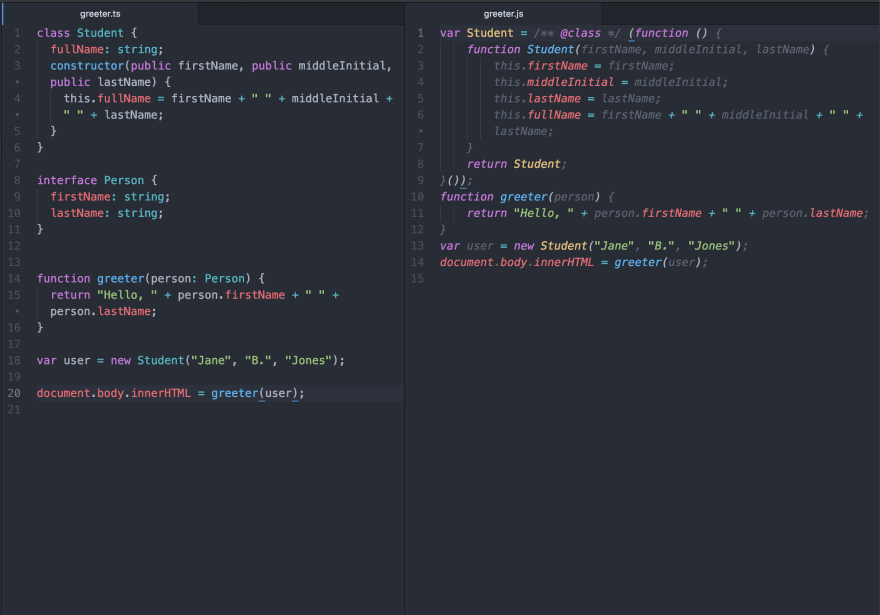
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях).
 Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков. - Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- JavaScript изначально создавался только для браузера, но сейчас используется на многих других платформах.
- Сегодня JavaScript занимает уникальную позицию в качестве самого распространённого языка для браузера, обладающего полной интеграцией с HTML/CSS.
- Многие языки могут быть «транспилированы» в JavaScript для предоставления дополнительных функций. Рекомендуется хотя бы кратко рассмотреть их после освоения JavaScript.
15 лучших бесплатных онлайн-курсов по сертификации JavaScript (2023)
JavaScript — самый популярный клиентский язык сценариев, поддерживаемый всеми браузерами. Он используется для широкого спектра функций браузера, таких как проверка форм, создание файлов cookie и многое другое. Более того, он считается высокотребовательным языком программирования на текущем рынке труда. Достойное знание языка программирования JavaScript не только поможет вам получить хорошую работу, но и даст вам преимущество в вашей текущей работе.
Он используется для широкого спектра функций браузера, таких как проверка форм, создание файлов cookie и многое другое. Более того, он считается высокотребовательным языком программирования на текущем рынке труда. Достойное знание языка программирования JavaScript не только поможет вам получить хорошую работу, но и даст вам преимущество в вашей текущей работе.
Вы можете изучать JavaScript онлайн на сертификационных курсах JavaScript и продвигаться по карьерной лестнице. Мы собрали некоторые из лучших сертификационных курсов по JavaScript от ведущих лидеров отрасли и лучших веб-сайтов онлайн-обучения, таких как Udemy, LinkedIn, Coursera, Udacity, Edx и.
Здесь мы выбрали лучшие онлайн-курсы JavaScript для начинающих и экспертов. Мы также определили курсы, предназначенные для профессионалов среднего и опытного уровня, которые хотят повысить квалификацию и продвинуться по карьерной лестнице. В этом списке есть множество бесплатных и платных онлайн-курсов по JavaScript.
Лучшие сертификационные онлайн-курсы по JavaScript
| Имя | Провайдер | Цена | Ключевые темы | Рейтинги | Продолжительность | Ссылка |
|---|---|---|---|---|---|---|
| JavaScript для веб-дизайнеров | Бесплатная пробная версия на 1 месяц | Как использовать JavaScript. | 4,6 | 2 часа 47 минут | Узнать больше | |
| Современный JavaScript с самого начала | Удеми | 11,99 $ | Lean Javascript с нуля. | 4,7 | 21,5 часа видео по запросу | Узнать больше |
| Полный курс JavaScript: от нуля до эксперта! | Удеми | 11,99 $ | Как стать уверенным и современным разработчиком JavaScript. | 4,8 | 69 часов видео по запросу | Узнать больше |
| Введение в JavaScript | Удасити | Бесплатно | Что такое JavaScript | 4,5 | Прибл. 2 недели | Узнать больше |
| Разработчик полного стека JavaScript | Удасити | Бесплатно | Полная разработка JavaScript. | 4,5 | 4 месяца | Узнать больше |
Характеристики: Продолжительность: 2 часа 47 минут | Цена/плата: Бесплатная пробная версия на 1 месяц | Сертификация: Да | Уровень: Новичок
JavaScript для веб-дизайнеров — это интерактивный обучающий курс, который научит вас всем наборам навыков, необходимым для комфортного использования JavaScript.
Ключевые темы:
- Использование JavaScript
- Написание и отладка
- Работа с формами
- Использование стороннего API
- Улучшение взаимодействия с пользователем с помощью API
Особенности:
- 1 проектное задание для практики
- Доступ к планшету и телефону
- Цифровой сертификат об окончании
Зарегистрируйтесь сейчас >>
Характеристики: Рейтинг: 4.7 | Продолжительность: 21,5 часа видео по запросу | Сертификация: Да | Требования: Любой, кто хочет изучить современный JavaScript от начального до продвинутого уровня без библиотек и фреймворков
Современный JavaScript с самого начала — это онлайн-курс для начинающих, который помогает каждому изучить JavaScript с нуля. Этот курс начинается с основ и обучает продвинутому программированию на JavaScript без зависимости от фреймворков или библиотек. Вы изучите различные типы JavaScript, независимо от того, являетесь ли вы новичком или опытным программистом JS.
Этот курс начинается с основ и обучает продвинутому программированию на JavaScript без зависимости от фреймворков или библиотек. Вы изучите различные типы JavaScript, независимо от того, являетесь ли вы новичком или опытным программистом JS.
Ключевые темы:
- Разделы модульного обучения и 10 реальных проектов на чистом JavaScript
- Освойте DOM (объектную модель документа) без jQuery
- ООП, включая прототипы ES5 и классы ES2015
- Регулярные выражения, обработка ошибок, localStorage и многое другое
Характеристики:
- 2 артикула
- 111 загружаемых ресурсов
- Полный пожизненный доступ
- Доступ с мобильного телефона и ТВ
Зарегистрироваться >>
Характеристики: Рейтинг: 4.8 | Продолжительность: 69 часов видео по запросу | Сертификация: Да
Полный курс JavaScript: от нуля до эксперта — это онлайн-курс, на котором вы узнаете о современном JavaScript с самого начала. Это один из лучших сертификационных курсов по JavaScript, он полон практических и забавных примеров кода для важной теории о том, как JavaScript работает за кулисами.
Это один из лучших сертификационных курсов по JavaScript, он полон практических и забавных примеров кода для важной теории о том, как JavaScript работает за кулисами.
Вы также научитесь думать как разработчик, создавать свой код и отлаживать код. У него есть много других реальных навыков, которые вам понадобятся для работы в веб-разработке.
Этот курс JavaScript Bootcamp содержит темы для начинающих, среднего, продвинутого и даже экспертного уровня. Таким образом, вам не нужно покупать какие-либо другие курсы, чтобы освоить JavaScript с нуля.
Ключевые темы:
- Предлагает реальные проекты для вашего портфолио (не скучные игрушечные приложения)
- Решение проблем, исследования и рабочие процессы.
- Основы JavaScript: переменные, операторы, логическая логика, функции, объекты, циклы и т. д.
- Асинхронный JavaScript: цикл событий, async/await, вызовы AJAX и API
- Создайте свой код, используя блок-схемы и общие шаблоны.

Особенности:
- 20 артикулов
- 18 загружаемых ресурсов
- Полный пожизненный доступ
- Доступ с мобильных устройств и ТВ
Зарегистрироваться >>
Характеристики: Продолжительность: Прибл. 2 недели | Цена: Бесплатно | Сертификация: Да | Уровень: Новичок | Предварительные требования: Для прохождения этого курса не требуется предварительный опыт.
Введение в JavaScript — это онлайн-курс, который идеально подходит для начинающих, желающих добавить новый язык программирования в свой набор навыков. JavaScript — это базовый язык программирования для разработчиков, которые хотят начать карьеру в веб-разработке.
Ключевые темы:
- Что такое JavaScript
- Типы данных и переменные
- Условия
- Циклы обучения
- Функции и массивы
Особенности:
- Богатый обучающий контент
- Интерактивные викторины
- Самостоятельное обучение
- Преподается профессионалами отрасли
Зарегистрируйтесь сейчас >>
Характеристики: Продолжительность: 4 Месяца | Цена/плата: Бесплатно | Сертификация: Да | Уровень: Средний | Требования: Знание HTML, CSS, базового JavaScript и JSON.
Full Stack JavaScript Developer — онлайн-курс. На этом курсе вы сможете освоить навыки, необходимые для того, чтобы стать успешным разработчиком полного стека JavaScript. Вы также узнаете, как создавать API-интерфейсы и бизнес-логику на стороне сервера, а также разрабатывать уровень сохраняемости для хранения, обработки и извлечения данных с помощью JavaScript.
Ключевые темы:
- Backend-разработка с помощью Node.js
- Создание API с помощью PostgreSQL и Express JS
- Угловые основы
- Процесс развертывания
Особенности:
- Богатый обучающий контент
- Предлагает реальные проекты от отраслевых экспертов
- Самостоятельное обучение
- Преподается профессионалами отрасли
Зарегистрируйтесь сейчас >>
Характеристики: Продолжительность: Самостоятельно | Сертификация: Да | Уровень: Новичок
JavaScript для начинающих — это курс программирования JavaScript для начинающих, который поможет вам изучить и понять все концепции JavaScript. Это также поможет вам эффективно научиться изучать язык программирования JavaScript.
Это также поможет вам эффективно научиться изучать язык программирования JavaScript.
Этот курс по основам JavaScript покажет вам, как новичку, как начать создавать программы с использованием JavaScript. Этот онлайн-курс по JavaScript поможет изучить веб-разработку всем, кто знает только HTML, CSS или любой другой язык программирования и никогда раньше не работал с JavaScript.
Основные темы:
- Что вы будете изучать
- Создание вашей самой первой программы на JavaScript
- Что такое JavaScript?
- Вызов консоли JavaScript
- Что такое переменная?
- Объединение строк вместе
- Задача по кодированию переменных
Особенности:
- Неограниченный доступ к каждому классу
- Поддерживающее творческое онлайн-сообщество
- Поддерживаемые платформы : iOS и Google Play
Зарегистрируйтесь сейчас >>
Характеристики: Продолжительность: Прибл. 26 часов | Цена: Бесплатно | Сертификация: Да
26 часов | Цена: Бесплатно | Сертификация: Да
JavaScript, jQuery и JSON — это онлайн-курс JavaScript. Вы узнаете, как JavaScript поддерживает объектно-ориентированный шаблон, сосредоточив внимание на уникальном аспекте подхода JavaScript к концепциям ООП. Курс также кратко знакомит с библиотекой jQuery.
В этом учебном курсе по JavaScript вы узнаете больше о нотации объектов JavaScript (JSON), которая используется в качестве синтаксиса для обмена данными между кодом, работающим на сервере (т. е. в PHP), и кодом, работающим в браузере.
Ключевые темы:
- Введение в JavaScript
- Объекты JavaScript
- Как использовать JQuery
- JSON — нотация объекта JavaScript
Особенности:
- Сертификат общего курса
- Вариант самостоятельного обучения
- Видеокурсы и материалы для чтения
- Оцененные задания с отзывами коллег
- Оценочные тесты с обратной связью
- 100% онлайн-курс
- Гибкий график
- Оцениваемые задания по программированию
Зарегистрироваться >>
Характеристики: Рейтинг: 4. 4 | Продолжительность: Прибл. 4 недели | Цена: Бесплатно | Сертификация: Да | Предварительные требования: Знание основ JavaScript
4 | Продолжительность: Прибл. 4 недели | Цена: Бесплатно | Сертификация: Да | Предварительные требования: Знание основ JavaScript
ECMAScript 6, или ES6, внес массу изменений в язык программирования JavaScript. В этом курсе вы изучите эти изменения, чтобы узнать о последних функциях и улучшениях языка JavaScript, включая новые ключевые слова, стрелочные функции, синтаксис класса, промисы и многое другое.
Ключевые темы:
- Изучение синтаксиса
- Функции JavaScript
- Встроенные модули
- Повышение квалификации
Особенности:
- Видео для инструкторов
- Учитесь, выполняя упражнение
- Богатый обучающий контент
- Интерактивные викторины
- Преподается профессионалами отрасли
- Самостоятельное обучение
Зарегистрироваться >>
Характеристики: Продолжительность: 3 месяца | Цена: Бесплатно | Сертификация: Да
Learn Intermediate JavaScript — это онлайн-курс, который помогает учащимся изучить и подготовиться к веб-разработке, разработке серверных приложений и разработке настольных компьютеров, которым требуется более продвинутый набор навыков JavaScript. Этот онлайн-курс также дает навыки, необходимые для использования фреймворков JavaScript, таких как AngularJS, ReactJS и VueJS.
Этот онлайн-курс также дает навыки, необходимые для использования фреймворков JavaScript, таких как AngularJS, ReactJS и VueJS.
Ключевые темы:
- Объектно-ориентированный JavaScript
- Функциональное программирование
- Асинхронное программирование в JavaScript
Особенности:
- Реальные проекты от отраслевых экспертов
- Техническая поддержка наставника
- Гибкая программа обучения
Зарегистрироваться >>
Характеристики: Рейтинг: 4.7 | Продолжительность: 6 часов видео по запросу | Сертификация: Да
ES6 JavaScript: полное руководство разработчика — это онлайн-курс по JavaScript. Это поможет вам быстро приступить к работе и научит вас основным знаниям, необходимым для создания приложений с использованием каждого нового фрагмента синтаксиса JavaScript, представленного в ES6.
После знакомства с помощниками Array этот учебный курс по JavaScript также знакомит вас с расширенными возможностями ES6, охватывая такие темы, как расширенные литералы объектов, все аргументы функций по умолчанию и классы. Все эти темы включают несколько упражнений и экзаменов в реальном времени по коду, чтобы вы могли легко понять каждую новую концепцию.
Все эти темы включают несколько упражнений и экзаменов в реальном времени по коду, чтобы вы могли легко понять каждую новую концепцию.
Ключевые темы:
- Как вы можете применять каждую функцию ES6 в практических ситуациях
- Понимание основных функций ES6
- Знайте разницу между ES6 и ES2015
- Научите других разработчиков деструктировать
Характеристики:
- 2 артикула
- 36 упражнений по кодированию
- Полный пожизненный доступ
- Доступ с мобильных устройств и ТВ
Зарегистрироваться сейчас >>
Характеристики: Рейтинг: 4.4 | Продолжительность: 2 часа | Цена/плата: Бесплатная пробная версия | Сертификация: Да
Современный JavaScript: основы ES6 — это онлайн-курс по JavaScript, в котором вы можете изучить основные функции ES6 и попрактиковаться в них на реальных практических примерах. Вы сможете писать современные приложения на JavaScript и понимать важность ES6.
Вы сможете писать современные приложения на JavaScript и понимать важность ES6.
Этот один из лучших сертификационных курсов по JavaScript поможет вам изучить основные функции ES6, такие как стрелочные функции, переменные, шаблоны, литералы и т. д.
Ключевые темы:
- Переменные (let) и область видимости.
- Переменные (const) и неизменность.
- Извлечение данных с деструктурированием.
- Строки и интерполяция.
- Узнайте об основных функциях ES6.
- Основы работы со стрелками.
- Как применять ES6 в практических ситуациях.
- Вы узнаете, как решить любую проблему.
Особенности:
- Видеокурсы
- Самостоятельный темп
- Загрузка не требуется
- Оценочные тесты с обратной связью
- 100% онлайн-курс
- Гибкий график
- Оцениваемые задания по программированию
Зарегистрироваться >>
Характеристики: Продолжительность: 5 часов 29 минут | Цена/плата: Бесплатная пробная версия на 1 месяц | Сертификация: Да | Уровень: Новичок
JavaScript Essential Training — это курс, который поможет вам улучшить свои навыки и перспективы трудоустройства, освоив JavaScript. Он поможет вам изучить основные принципы JavaScript, такие как переменные, типы данных, условия, а также дополнительные темы, такие как циклы, сценарии DOM и т. д. Этот курс также поможет вам понять программирование JavaScript с помощью практических примеров и мини-проектов.
Он поможет вам изучить основные принципы JavaScript, такие как переменные, типы данных, условия, а также дополнительные темы, такие как циклы, сценарии DOM и т. д. Этот курс также поможет вам понять программирование JavaScript с помощью практических примеров и мини-проектов.
Ключевые темы:
- JavaScript: краткое введение
- Подготовка и запуск с помощью JS
- Объекты
- Боковая панель: Строковый вывод
- ДОМ
- Массивы
- События
Особенности:
- 1 проектное задание для практики
- Доступ к планшету и телефону
- Цифровой сертификат об окончании
Зарегистрируйтесь сейчас >>
Характеристики: Рейтинг: 4.7 | Продолжительность: 25 часов видео по запросу | Сертификация: Да
JavaScript: Advanced Concepts — это онлайн-курс, где вы узнаете не только основы, как и другие онлайн-курсы JavaScript. Вы изучите шаблоны, методы и лучшие практики для JavaScript. Этот онлайн-курс также поможет вам стать разработчиком JavaScript, выйдя за рамки простых основ, которые охватывают многие курсы. Это обучение JavaScript поможет вам стать уверенным продвинутым разработчиком JavaScript.
Вы изучите шаблоны, методы и лучшие практики для JavaScript. Этот онлайн-курс также поможет вам стать разработчиком JavaScript, выйдя за рамки простых основ, которые охватывают многие курсы. Это обучение JavaScript поможет вам стать уверенным продвинутым разработчиком JavaScript.
Ключевые темы:
- Расширенные практики JavaScript
- Объектно-ориентированное программирование
- Функциональное программирование
- Объем и контекст выполнения
- Наследие + цепь прототипов
- Последние функции: ES6, ES7, ES8, ES9, ES10, ES2020
- Асинхронный JavaScript + цикл событий
- Модули JavaScript
- Движок JavaScript и среда выполнения
- Обработка ошибок
- Переполнение стека
- Состав против наследования
- Тип принуждения
- Передача по ссылке и передача по значению
- Функции высшего порядка
- Интерпретатор/ Компилятор/ JIT-компилятор
- Сбор мусора
- Лучшие практики JavaScript
Характеристики:
- 32 артикула
- 2 загружаемых ресурса
- 1 упражнение по кодированию
- Доступ с мобильных устройств и ТВ
Зарегистрироваться сейчас >>
Характеристики: Рейтинг: 4. 7 | Продолжительность: 12 часов видео по запросу | Сертификация: Да | Предварительные требования: Те, у кого есть базовые навыки работы с Javascript и кто хочет улучшить их.
7 | Продолжительность: 12 часов видео по запросу | Сертификация: Да | Предварительные требования: Те, у кого есть базовые навыки работы с Javascript и кто хочет улучшить их.
JavaScript: Understanding the Weird Parts — онлайн-курс по программированию. Это поможет вам получить глубокое понимание JavaScript, узнать, как работает JavaScript, и как ваши знания JavaScript помогают вам избежать определенных проблем и улучшить свои способности отлаживать проблемы.
Этот курс JavaScript охватывает расширенные концепции, такие как объекты и литералы объектов, функциональные выражения, наследование прототипов, функциональное программирование, цепочки областей видимости, применение, связывание и многое другое.
Ключевые темы:
- Написание надежного, хорошего кода JavaScript
- Как избежать распространенных проблем и ошибок, которые допускают другие программисты JavaScript.
- Понимание сложных концепций, таких как прототипы закрытия наследования, IIFE и т.
 д.
д. - Вы можете улучшить свою способность отлаживать проблемы в JavaScript.
- Как создать фреймворк или библиотеку JavaScript.
Характеристики:
- 7 артикулов
- 50 загружаемых ресурсов
- Полный пожизненный доступ
- Доступ с мобильных устройств и ТВ
Зарегистрируйтесь сейчас >>
Другое Полезные ресурсы по программированию вы можете изучить
- Лучшие БЕСПЛАТНЫЕ курсы Udemy (Купон на скидку 100%)
- 10+ лучших БЕСПЛАТНЫХ онлайн-курсов Google с сертификацией
- 25+ лучших бесплатных онлайн-образовательных сайтов
- 200 лучших БЕСПЛАТНЫХ курсов Coursera с сертификатами
- 160 лучших бесплатных онлайн-курсов Udacity
- 65+ ЛУЧШИХ онлайн-курсов Udemy
- 30 лучших БЕСПЛАТНЫХ курсов edX с сертификатами
- 35 лучших учебных курсов LinkedIn с сертификатами
- 30 ЛУЧШИХ онлайн-курсов по программированию
- 30 ЛУЧШИХ онлайн-курсов по программированию для изучения кода бесплатно/платно
Часто задаваемые вопросы:
❓ Могу ли я получить сертификат для печати?
Да, вы получите распечатанный сертификат на многих курсах. Некоторые поставщики курсов отправят бумажную копию сертификата по указанному вами адресу.
Некоторые поставщики курсов отправят бумажную копию сертификата по указанному вами адресу.
⚡ Какие требования необходимы для прохождения курса JavaScript?
Для большинства курсов:
- Опыт работы с JavaScript не требуется.
- Базовые знания HTML и CSS.
- Базовые навыки работы с компьютером и доступ в Интернет.
- Желание изучить JavaScript.
🏅 Что делать, если я пропущу занятие?
Все занятия записываются и могут быть воспроизведены позже.
🚀 Что делать, если мне не нравится купленный курс JavaScript?
Существует множество курсов с 30-дневной политикой возврата или 7-дневной бесплатной пробной версией.
👉 Как я могу задать свои сомнения или вопросы?
Большинство курсов имеют форум, на котором вы можете поднимать вопросы, на которые часто отвечают авторы курсов.
❗ Зачем изучать JavaScript?
Вот несколько веских причин для изучения JavaScript:
JavaScript прост в использовании:
Самой важной причиной использования JavaScript новыми разработчиками является то, что это язык более высокого уровня. Столько сложностей в вашем коде делает машина, а не вы сами.
Столько сложностей в вашем коде делает машина, а не вы сами.
JavaScript предлагает простой синтаксис, который напоминает английский язык, что позволяет легко создавать прочные ментальные связи с вашими концепциями программирования.
JavaScript универсален:
JavaScript позволяет добавлять на веб-сайт множество интерактивных функций, от видеоплееров до функциональных кнопок и изображений, меняющихся при нажатии.
Так называемый «ванильный JavaScript» (где вы используете только JavaScript) — это только часть кода на JavaScript. Поэтому, если вы освоили основы JavaScript, вы можете расширить свои навыки и использовать их для освоения таких библиотек, как Angular, React.js и Vue.js. Все эти технологии широко используются для веб-разработки.
Вы также можете использовать навыки, которые вы освоили при изучении JavaScript с помощью такой среды, как Node.js, для создания серверных веб-приложений. Или вы можете использовать свои навыки JavaScript с React Native или другими мобильными платформами для создания мобильного приложения.
Разработчики JavaScript пользуются большим спросом:
Независимо от того, хотите ли вы начать карьеру в области разработки. Всегда приятно знать, что ваши навыки JavaScript можно легко изменить, когда это необходимо. JavaScript является важной частью Интернета, поэтому многие компании постоянно ищут талантливых разработчиков со знанием JavaScript.
💥 Какие сертификаты JavaScript самые лучшие?
Вот некоторые из лучших сертификатов JavaScript:
- JavaScript для веб-дизайнеров
- Современный JavaScript с самого начала
- Полный курс JavaScript 2022: от нуля до эксперта!
- Введение в JavaScript
- Полнофункциональный разработчик JavaScript
- JavaScript для начинающих — изучайте JavaScript с нуля
- JavaScript, jQuery и JSON
- ES6 — улучшенный JavaScript
- Изучите JavaScript на среднем уровне
- ES6 JavaScript: полное руководство разработчика
- Современный JavaScript: основы ES6
- Базовое обучение JavaScript
- JavaScript: расширенные концепции
- JavaScript: понимание странных частей
❓ Что нужно для прохождения курса JavaScript?
Необходимые условия:
- Базовые знания HTML и CSS.

- Знание основ JavaScript.
🚀 Может ли человек без опыта программирования изучить JavaScript?
Да, JavaScript можно изучить без какого-либо предварительного опыта.
Учебник по JavaScript
❮ Главная Далее ❯
Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете редактировать исходный код и просматривать результат.
Пример
Мой первый JavaScript
Попробуй сам »
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Учитесь на примерах
Примеры лучше, чем 1000 слов. Примеры часто легче понять чем текстовые пояснения.
Этот учебник дополняет все пояснения поясняющими примерами «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »
Зачем изучать JavaScript?
JavaScript является одним из 3 языков всех веб-разработчиков должен Learn:
1. HTML для определения содержимого веб-страниц
HTML для определения содержимого веб-страниц
2. CSS для определения макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
3
В этом уроке вы выбираете скорость обучения.
Все зависит от вас.
Если вам трудно, сделайте перерыв или перечитайте материал.
Всегда убедитесь, что вы понимаете все «Попробуй сам» Примеры.
Единственный способ стать умным программистом — это: Упражняться. Упражняться. Упражняться. Код. Код. Код !
Проверьте себя с помощью упражнений
Упражнение:
Создайте переменную с именем carName и присвойте ей значение Volvo .
вар = "";
Начать упражнение
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно получать или загружать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере, на планшете и на смартфоне.
Использование JavaScript бесплатно для всех.
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Ссылки на JavaScript
W3Schools поддерживает полную справку по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры для всех свойств, методов и событий, а также постоянно обновляется в соответствии с последними веб-стандартами.
Полное руководство по JavaScript »
JavaScript Quiz Test
Проверьте свои навыки JavaScript в W3Schools!
Начать викторину JavaScript!
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED. 2023
2023❮ Главная Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Top9 ExamplesПримеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools оптимизирован для обучения и обучения.

 ‘
‘