HTML, CSS
Javascript php & MySql HTML & CSS SEO LARAVEL WORDPRESS YII Дизайн Другие тематики
Раздел РазделAndroidДизайнДругиеHTML и CSSJavaScriptwordpressLaravelPHP и MySqlPhytonReact jsSEOSQL и языки запросовYii
Выберите скилл Выберите…..НовичокПрофессионал
Язык Выберите…..РусскийАнглийский
Вы находитесь в разделе: HTML и CSS Смотреть по категориям »
Основы CSS, PDF, 2019
В книге рассказывается об использовании таблиц стилей, позиционирования и фильтров в HTML-документах. Рекомендована для учащихся школ, гимназий, а также для всех желающих расширить свои знания о языке…
| Автор книги: | Дмитрий Кудрец |
| Год выхода: | 2019 |
| Жанр: |
|
| Издательство: | Издательские решения |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 32 |
Веб-компоненты в действии, PDF, 2020
В этой книге подробно описываются рабочие процессы, которые дают вам полный контроль над стилями и поведением компонентов и существенно упрощают их создание, совместное и повторное использование в проектах. В первой части рассмотрено получение простого компонента с…
В первой части рассмотрено получение простого компонента с…
| Автор книги: | Бен Фаррелл |
| Год выхода: | 2020 |
| Жанр: | |
| Издательство: | ДМК |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 463 |
Front-end. Клиентская разработка для профессионалов. Node.js, ES6, REST, PDF, 2017,
В книге «Front-end. Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
Клиентская разработка для профессионалов» рассмотрены все важнейшие навыки работы с JavaScript, HTML5 и CSS3, требуемые серьезному разработчику, чтобы преуспеть в создании современного клиентского кода. Читатель быстро освоится с новыми инструментами и…
| Автор книги: | Крис Аквино, Тодд Ганди |
| Год выхода: | 2018 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 512 |
Основы разработки веб-приложений / Сэмми Пьюривал (2015) [PDF]
Благодаря этой книге вы усвоите основы создания веб-приложений, построив простое приложение с нуля с помощью HTML, javascript и других свободно предоставляемых инструментов. Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как…
| Автор книги: | Сэмми Пьюривал |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: | 272 |
Бестселлеры O’Reilly – Робин Никсон – Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5.
 4-е издание [2016, PDF, RUS]
4-е издание [2016, PDF, RUS]Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные ком- бинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам…
| Автор книги: | Робин Никсон |
| Год выхода: | 2016 |
| Жанр: | |
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 768 |
HTML5.
 Карманный справочник 2015 PDF/ Дженнифер Роббинс
Карманный справочник 2015 PDF/ Дженнифер РоббинсХотите быстро найти описание элемента или атрибута HTML5, используемого на веб-странице или в веб-приложении? Перед вами классический справочник, который веб-дизайнеры и веб-разработчики стараются всегда держать под рукой на протяжении вот уже более 15 лет. Пятое издание…
| Автор книги: | Дженнифер Роббинс |
| Год выхода: | 2015 |
| Жанр: |
|
| Издательство: | Вильямс |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 192 |
HTML5.
 Для профессионалов PDF 2013 Хуан Диего Гоше
Для профессионалов PDF 2013 Хуан Диего ГошеМы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Книга «HTML5. Для профессионалов» поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в…
| Автор книги: | Хуан Диего Гоше |
| Год выхода: | 2013 |
| Жанр: |
|
| Издательство: | Питер |
| Язык: | Русский |
| Статус: | Для продвинутых программистов |
| Формат: | |
| Cтраниц: |
Погружение в HTML5 (2011, PDF) Пилгрим М
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку…
| Автор книги: | Пилгрим М |
| Год выхода: | 2008 |
| Жанр: |
|
| Издательство: | БХВ-Петербург |
| Язык: | Русский |
| Статус: | Для начинающих программистов |
| Формат: | |
| Cтраниц: | 295 |
Самое популярноеСмотри все посты здесь
;
Пам’ятайте: для цього вмісту потрібен JavaScript.
интерактивные онлайн-курсы по HTML, CSS и JavaScript
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. И конечно же, Инструктор Кекс. Заскучать не получится.
Всё начинается с сущей шалости.
 «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
«Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в BookmateОбучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.Богдан Васкан, веб-разработчик в Synergic Software
Курсы Академии мне порекомендовали.
 Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподавательДля меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube. Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение.
 В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик АкадемииЕсли бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали. Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
HTML Academy — это новый уровень в онлайн-обучении.
 Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в GreensightОбучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда. Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Учебник по HTML
❮ Главная Далее ❯
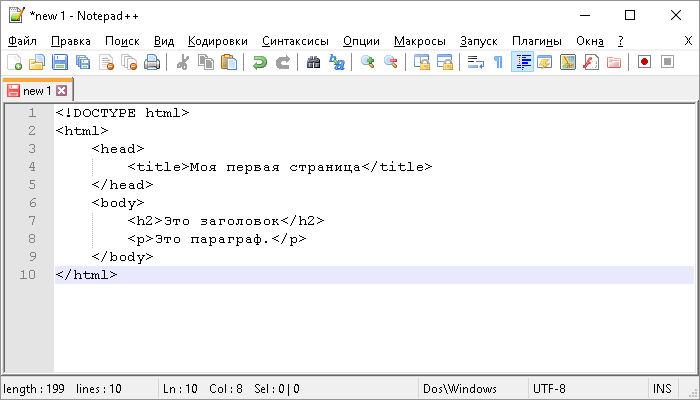
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры HTML
В этом руководстве по HTML вы найдете более 200 примеров. С нашим онлайн Редактор «Попробуй сам», вы можете редактировать и тестировать каждый пример самостоятельно!
Перейти к примерам HTML!
HTML-упражнения
Этот HTML-учебник также содержит около 100 HTML-упражнений.
Проверьте себя с помощью упражнений
Упражнение:
Добавьте «подсказку» к абзацу ниже с текстом «О W3Schools».
W3Schools — это сайт веб-разработчиков.
Начать упражнение
Тест HTML-викторины
Проверьте свои навыки работы с HTML с помощью нашей HTML-викторины!
Начать викторину HTML!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочники по HTML
В W3Schools вы найдете полные справочники по элементам HTML, атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL, коды языков, сообщения HTTP, поддержка браузера и многое другое:
Элементы HTML
Поддержка браузера
Атрибуты
Глобальные атрибуты
Атрибуты событий
Названия цветов
Canvas
Audio/Video DOM
Наборы символов
Кодирование URL
Языковые коды
Коды страны
HTTP Сообщения
PX в EM Converter
Keyboard Sertcuts
Kickstart
. пройти курс
Получить сертификат
w3schoolsCERTIFIED. 2022
2022❮ Главная Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Top 3 Reference
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Курс по основам HTML | Pluralsight
Перейти к содержимому- Дом
- Обзор
- Курсы
Мэтт Милнер
Изучите основной строительный блок веб-разработки: HTML. Получите четкое представление о том, как HTML-разметка превращается в веб-страницы с изображениями, текстом и списками.
Предварительный просмотр этого курса
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
В основе веб-разработки лежит глубокое знание HTML. В этом курсе «Основы HTML» вы узнаете, как создавать веб-страницы. Во-первых, вы познакомитесь с основами HTML-разметки. Далее вы изучите списки, таблицы и текст. Наконец, вы узнаете, как добавлять изображения на свои веб-страницы. Когда вы закончите этот курс, у вас будут базовые знания HTML, которые помогут вам при переходе к веб-разработке.
Наконец, вы узнаете, как добавлять изображения на свои веб-страницы. Когда вы закончите этот курс, у вас будут базовые знания HTML, которые помогут вам при переходе к веб-разработке.
Содержание
Работа с HTML-документами
30 минут
Отображение текста
30 минут
- Отображение текста 4м
- Демонстрация: заголовки и блочные элементы 4м
- Демонстрация: блочные и встроенные элементы 4м
- Разрыв текста и пробелы 3м
- Демонстрация: Разрыв и пробелы 4м
- Справочный текст 2 м
- Демонстрация: справочный текст 5м
- Семантическое значение 1м
- Демонстрация: использование семантически значимых элементов 2 м
- Резюме 1м
Создание списков
13 минут
- Понимание списков 2 м
- Демонстрация: создание списков 2 м
- Демонстрация: списки определений 2 м
- Современные списки 2 м
- Демонстрация: современные списки 4м
- Резюме 1м
Связывание документов
20 минут
- Введение 4м
- Концепции ссылок 5м
- Демонстрация: связывание документов 1м
- Понимание целей 5м
- Демонстрация: привязка к целям 1м
- Дополнительные атрибуты ссылки 3м
- Резюме 1м
Отображение данных с помощью таблиц
15 минут
- Понимание HTML-таблиц 2 м
- Определение таблиц HTML 2 м
- Демонстрация: создание таблиц 3м
- Демонстрация: объединение столбцов и строк 3м
- Форматирование таблиц 1м
- Демонстрация: использование стилей для форматирования таблиц 2 м
- Демонстрация: выравнивание таблиц 1м
- Резюме 1м
Включение изображений
23 минуты
- Понимание изображений в HTML 3м
- Демонстрация: добавление изображений в документ 5м
- Определение альтернативных изображений 2 м
- Демонстрация: Альтернативные изображения с помощью ImageSet 3м
- Использование элемента изображения 1м
- Демонстрация: Изображение 6м
- Резюме 3м
Планирование доступности
7 минут
- Планирование доступности 5м
- Краткое содержание курса 2 м
Об авторе
Мэтт Милнер
Мэтт — независимый консультант с опытом проектирования и разработки веб-приложений и системной интеграции. Как писатель, Мэтт сотрудничал с несколькими журналами, такими как MSDN Magazine. Мэтт регулярно делится своей любовью к технологиям, выступая на местных, региональных и международных конференциях, таких как DevWeek, Prairie Dev Con, That Conference и VS Live. Как автор Pluralsight, Мэтт создал более 30 курсов по темам веб-, мобильной и облачной разработки.
Как писатель, Мэтт сотрудничал с несколькими журналами, такими как MSDN Magazine. Мэтт регулярно делится своей любовью к технологиям, выступая на местных, региональных и международных конференциях, таких как DevWeek, Prairie Dev Con, That Conference и VS Live. Как автор Pluralsight, Мэтт создал более 30 курсов по темам веб-, мобильной и облачной разработки.
Посмотреть другие курсы Мэтта Милнера
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно в течение 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других курсов, которые вы можете смотреть в любое время и в любом месте.