Как сделать таблицу в HTML — Журнал «Код»
В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <table> и размечаете данные по смыслу. Но так было не всегда.
На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.
Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки.
Прочитайте нашу подборку о CSS Grid
👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.
Как сделать таблицу в HTML
За таблицы в вёрстке отвечает такой набор тегов:
<!-- вся таблица хранится здесь --> <table> <!-- первая строка таблицы --> <tr> <td> <!-- первая ячейка в первой строке--> </td> <td> <!-- вторая ячейка в первой строке--> </td> </tr> <!-- закончилась первая строка --> </table>
Теперь разберём каждый тег отдельно:
<table>отвечает за всю таблицу и за то, как она выглядит. Браузер понимает, что всё, что лежит внутри этого тега, относится к таблице.<tr>отвечает за строку. В таблице может быть сколько угодно строк, ограничений нет.<td>отвечает за ячейки в строке. В каком порядке написаны ячейки с содержимым, в таком порядке они и появятся в таблице.
Сделаем простую таблицу из двух строк, по 3 ячейки в каждой. В коде это выглядит громоздко, но на деле всё получится компактно:
<table> <!-- первая строка таблицы --> <tr> <td> Первая ячейка в первой строке </td> <td> Привет! </td> <td> Это журнал «Код».</td> </tr> <!-- закончилась первая строка --> <!-- вторая строка таблицы --> <tr> <td> Первая ячейка во второй строке </td> <td> Подписывайтесь, </td> <td> ставьте лайки. </td> </tr> <!-- закончилась вторая строка --> </table>
Таким способом можно сделать таблицу любого размера — хоть 100 строк по 500 ячеек в каждой.
Обратите внимание, что браузер нарисовал таблицу невидимой. Это не всегда так. Раньше браузеры рисовали таблицы с чётко видимыми границами, и некоторые браузеры делают так до сих пор. Чтобы таблица выглядела одинаково у всех, смотрите следующий раздел.
Настраиваем внешний вид
Внешний вид таблицы можно настроить стилями, как у любого другого объекта на странице:
- сделаем синие границы;
- толщина границ — 2 пикселя;
- расстояние между ячейками — 10 пикселей.
<table>
В этом примере мы прописали стили «инлайном», то есть прямо внутри кода. Но также можно было вынести эти же стили CSS-файл или в таблицу стилей в начале документа. Тогда это выглядело бы так:
Но также можно было вынести эти же стили CSS-файл или в таблицу стилей в начале документа. Тогда это выглядело бы так:
<style>
table{
border-spacing:10px;
border-color:blue;
border-style:solid;
}
</style>
Также можно было бы указать, что это оформление для какой-то конкретной таблицы на странице (а не для всех, как сейчас). Тогда можно было бы сказать таблице class="kakoi-to"
table.kakoi-to {...} — и прописать в фигурных скобках все нужные параметры оформления. Ещё можно можно настроить стили у каждой ячейки отдельно. Например, в первой строке у 2 и 3 ячейки сделать жёлтый фон:
<!-- первая строка таблицы --> <tr> <td> Первая ячейка в первой строке </td> <td> Привет! </td> <td> Это журнал «Код». </td> </tr>
Или можно было бы сказать <td>, а в стилях прописать . — это имеет смысл делать, если у вас в таблице будет много выделенных ячеек или вы захотите потом обращаться к ним через JavaScript.  highlighted{background-color:yellow;}
highlighted{background-color:yellow;}
Чтобы сделать видимые границы у всех ячеек, добавим параметр border:
<table border = 1>
Сразу стали видны расстояния между ячейками, которые мы прописывали в стилях.
Видно, что между ячейками расстояние есть, а внутри ячеек текст как будто зажат. Чтобы дать тексту внутри ячеек подышать, используют padding:
<style>
table td{padding:5px;}
</style>
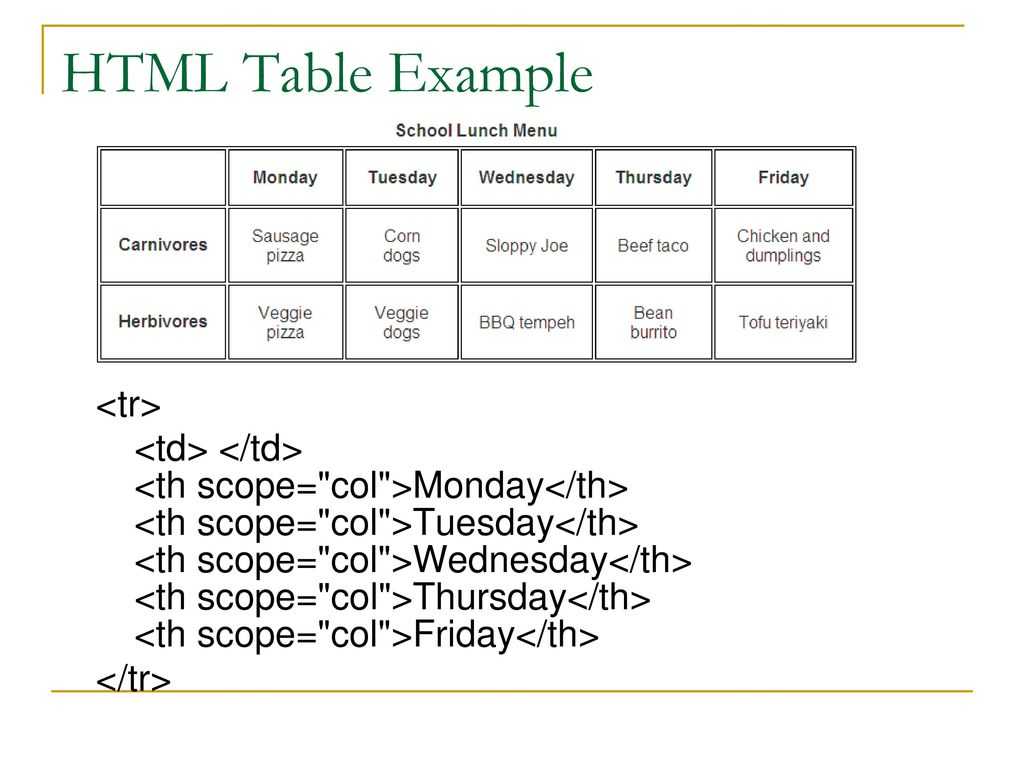
Заголовки в таблице
За заголовок в таблице отвечает отдельный тег <th>:
<table> <th> Первый заголовок </th> <th> Второй </th> <th> И третий </th> <!-- первая строка таблицы --> <tr> <td> Первая ячейка в первой строке </td> <td> Привет! </td> <td> Это журнал «Код».</td> </tr> <!-- закончилась первая строка --> <!-- вторая строка таблицы --> <tr> <td> Первая ячейка во второй строке </td> <td> Подписывайтесь, </td> <td> ставьте лайки. </td> </tr> <!-- закончилась вторая строка --> </table>
Все заголовки по умолчанию выравниваются по центру. Если нужно прибить их к левому краю, как и остальное содержимое таблицы, используем стиль с выравниванием. Для этого оборачиваем заголовки в общий тег для заголовков и применяем такое:
<thead> <th> Первый заголовок </th> <th> Второй </th> <th> И третий </th> </thead>
Объединение ячеек
Если нужно, чтобы содержимое занимало сразу несколько ячеек, используют параметр colspan для горизонтальных ячеек и rowspan — для вертикальных. В качестве параметра для них просто указываем количество ячеек, которые нужно с ними объединить:
<!-- вся таблица хранится здесь --> <table> <thead> <th> Первый заголовок </th> <th> Второй </th> <th> И третий </th> </thead> <!-- первая строка таблицы --> <tr> <td rowspan="2" > Объединили первые ячейки </td> <td colspan="2"> Привет! </td> <!-- здесь раньше была третья ячейка первой строки, но мы её убрали, чтобы объединить ячейки --> </tr> <!-- закончилась первая строка --> <!-- вторая строка таблицы --> <tr> <!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла --> <td> Подписывайтесь, </td> <td> ставьте лайки.</td> </tr> <!-- закончилась вторая строка --> </table>
Что можно размещать в ячейках
Ячейки — это контейнеры для содержимого, куда можно класть всё:
- текст,
- картинки,
- видео,
- песни,
- другие таблицы.
Единственное, что нужно учитывать: если то, что вы вставляете, большого размера, то оно может порвать всю таблицу и не поместиться на экран:
<!-- вторая строка таблицы --> <tr> <!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла --> <td> Подписывайтесь, </td> <td> <img src="https://thecode.media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg"> </td> </tr> <!-- закончилась вторая строка -->
Чтобы этого не было, можно задать общую ширину таблицы:
<table >
И после этого указать, что картинка может занимать 100% доступной ширины ячейки, а не всего экрана:
<img src="https://thecode. media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg">
media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg">
Что дальше
В свое время таблицы были единственным способом сверстать что-то в два или три столбца на странице. Сейчас это уже давно не так, но ради любви к истории и искусству мы попробуем сверстать страницу на таблицах, чтобы вспомнить подвиги дедов.
Стей тюнед и всё такое.
А если хотите научиться верстать по-современному, почитайте вот этот цикл:
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
Создание таблицы в HTML-документе
Вы можете создавать таблицы в HTML-документе точно так же, как и на любой HTML-странице. Под таблицей обычно понимаются данные, расположенные в строках и столбцах (например, таблица в базе данных или строки и столбцы электронной таблицы). В HTML-документах таблицы также часто используются в качестве инструмента макета на HTML-страницах. Они являются хорошим способом создания визуального расположения информации (текста, чисел, графики и т. д.). Вы можете скрыть линии сетки таблицы, чтобы основные линии макета не были видны.
Чтобы создать таблицу в документе HTML
В списке папок щелкните правой кнопкой мыши HTML-документ, чтобы открыть его, и выберите «Редактировать».
 Откроется редактор HTML-документов.
Откроется редактор HTML-документов.Убедитесь, что вы находитесь в обычном режиме редактирования (в меню «Вид» выберите «Обычный режим редактирования»).
В области макета поместите курсор в то место, где вы хотите создать таблицу.
В меню Таблица выберите Создать. Откроется диалоговое окно «Создать таблицу».
Введите количество строк и столбцов, атрибуты таблицы и ее ячеек и, при желании, заголовок.

В данном случае атрибуты относятся к характеристикам форматирования таблицы и ее ячеек. Он не относится к объекту атрибута MicroStrategy.
Нажмите OK.
Возможно, вам потребуется добавить или удалить ячейки таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML. Инструкции см. в разделе Добавление или удаление ячеек таблицы в HTML-документе.
Возможно, вам потребуется добавить или удалить строки или столбцы таблицы, чтобы разместить дополнительную информацию или настроить визуальный макет документа HTML.
 Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.
Инструкции см. в разделе Добавление или удаление столбцов или строк таблицы в документе HTML.Возможно, вам потребуется объединить или разделить ячейки таблицы. Инструкции см. в разделе Объединение или разделение ячеек таблицы в документе HTML.
Похожие темы
Добавление или удаление ячеек таблицы в документе HTML
Добавление или удаление столбцов или строк таблицы в документе HTML
Объединение или разделение ячеек таблицы в документе HTML
Создание HTML-документа
О HTML-документах
Редактор HTML-документов
HTML-таблицы — Learn.
 co
coКлонирование репозитория
Если у вас уже есть персональный репозиторий:
git clone https://github.com//exceptional-realty cd исключительная недвижимость git fetch --все git checkout главные страницы
Если вы хотите использовать демо-репозиторий, следуйте инструкциям:
git clone https://github.com/learn-co-curriculum/exceptional-realty-demo cd исключительная-недвижимость-демонстрация git fetch --все git checkout html-таблицы
Не забудьте использовать httpsserver для живого тестирования вашей веб-страницы
HTML-таблицы
В этом уроке мы рассмотрим создание таблиц. В нашем market-report.html , настройте базовую структуру документа,
измените заголовок в , чтобы сказать «Исключительная недвижимость — Роскошные дома —
Market Report», и добавьте в наши и заголовки главной страницы. Тогда давайте
добавьте ниже этого
Тогда давайте
добавьте ниже этого с «Отчетом о рынке» внутри.
<таблица> Чтобы добавить таблицу, нам сначала нужно написать открывающий и закрывающий теги Чтобы сделать строку внутри нашей таблицы, мы используем тег table row , Любой контент, который мы хотим в строке, помещался бы внутри этого конкретного Таблицы обычно начинаются с строки заголовков, обозначающих столбцы для строк
ниже. В следующей строке мы можем начать размещать нашу информацию. В этом ряду
вместо использования тега Пока каждый бит данных в . Этот
говорит нашему браузеру интерпретировать что-либо внутри как часть таблицы. Внутри
эти теги, мы будем использовать несколько других элементов для обозначения строк, заголовков и
ячейки таблицы.
. Итак, если мы
хотел иметь четыре строки в нашей таблице, включая наши заголовки, это выглядело бы
вот так: <таблица>
<тр>
<тр>
<тр>
<тр>
.  Для этого используем
Для этого используем , тег заголовка таблицы . добавим четыре
заголовки к этой таблице, «Адрес», «Город», «Штат» и «Цена продажи», добавляя
их в первой строке таблицы. <таблица>
<тр>
<тр>
<тр>
Адрес
Город
Штат
Цена продажи
, который будет представлять одну ячейку таблицы. Итак, для данных нашей таблицы мы можем
просто составить несколько адресов в городах и штатах, а также цену продажи, и
добавьте их. Пример строки будет выглядеть следующим образом:
2345 Fairview Ln.
Бруклин
Нью-Йорк
1,2 миллиона долларов
находится в той же позиции, что и
соответствующие , он будет отображаться в этом столбце.