Курсы Gulp | Обучение работе в Gulp в Тоора-Хеме
Фильтры
Стоимость курса
Все
Бесплатные
до 10 000 ₽
от 10 000 ₽ до 20 000 ₽
от 20 000 ₽ до 50 000 ₽
от 50 000 ₽ до 100 000 ₽
больше 100 000 ₽
Стоимость рассрочки
Все
до 2 000 ₽ в месяц
от 2 000 ₽ до 5 000 ₽ в месяц
от 5 000 ₽ до 10 000 ₽ в месяц
больше 10 000 ₽ в месяц
Формат обучения
Любой
Любой
Запись лекций или вебинаров
Онлайн занятия с преподавателем
Оффлайн занятия
График обучения
Любой
Любой
По расписанию
Свободный график
Показать1предложение
Сбросить фильтры
Показать курсы
(1)
Категория
Программирование
Все
Программирование
Аналитика
Маркетинг
Дизайн
Бизнес и управление
Администрирование
Финансы
Иностранные языки
Творчество и создание контента
Саморазвитие и soft skills
Рукоделие
Красота и здоровье
Прикладные программы
Спорт
Государственная служба
Безопасность дорожного движения
Педагогика
Строительство
Ветеринария
Автоматизация систем управления
Антитеррористическая безопасность
Таможенное дело
Логистика
Испытание оборудования
Труд иностранных граждан
Оказание первой помощи
Лабораторные исследования
Промышленная безопасность
Нормативно-правовое регулирование деятельности
Охрана труда
Организация медицинской деятельности
Деятельность медицинских организаций
Оценка качества продукции
Методы и средства измерений
Спасатели и АСФ
Рабочие специальности
Образование
Социальная работа
Миграционный учет
Специальности технического направления
Медицина
Профессиональные стандарты
Современные системы связи, сигнализации и автоматизации
Менеджмент и управление
Метрология
Юриспруденция
Информационные технологии
Сетевые технологии
Защита окружающей среды
Поварское искусство
Культура и искусство
Туризм
Машиностроение
Экономическая безопасность
Безопасность организации
Управление производством
Специальности экономического направления
Физическая защита организации
Командный абонемент
Направление
Инфраструктура
Все
Веб-разработка
Мобильная разработка
Разработка игр
QA тестирование
Базы данных
Инфраструктура
Электроника
VR/AR
Стэнфордские курсы
Математическая логика
Как стать программистом
Жизнь программиста
Структура и интерпретация компьютерных программ
Основы алгоритмов и структур данных
Программирование дронов
Архитектор ПО
Гарвардские курсы
Основы программирования и алгоритмики
Тематика
Gulp
DevOps Kubernetes Docker Git CI/CD Автоматизация инфраструктуры HTTP API Gulp Terraform Продакшен и Деплой SASS
3 900 ₽
Длительность
6 часов
перейти к курсу
Показать еще (
-9
)
К профессии тестировщика уже давно.
 ..
..К профессии тестировщика уже давно присматривался, но не мог решиться. А у Скиллбокса как раз обучение стартануло с возможностью выгодной рассрочки, решил все же пройти его и не пожалел. Учился у Арсения Батырова, Владимира Авилова, Михаила Овчинникова. Минимум воды с максимумом…
Владимир
Отзыв с checkroi.ru
ПодробнееОтличные преподаватели, отличная кураторский служба…
Отличные преподаватели, отличная кураторский служба поддержки, каждый из персонала GeekBrains уделит тебе внимание если потребуется и в любом случае помогут, сейчас к сожалению пришлось поставить обучение на паузу но с этим никаких проблем не было -написал что надо, объяснил все…
Алик
Отзыв с tutortop.ru
ПодробнееПрошли его корпоративно. Полезный во…
Прошли его корпоративно. Полезный во всех отношениях и мне, кажется, это единственный курс на русском языке, который освещает стэк разработки на SwiftUI. Благодарность разработчикам и нашим кураторам.

Константин
Отзыв с tutortop.ru
ПодробнееКурсы составлены неплохо(видеочасть), но это…
Курсы составлены неплохо(видеочасть), но это всё, что есть, обратной связи почти нет. В случае вопросов о возврате денег не делают ничего без судебного решения. Будьте бдительны.
Станислав
Отзыв с checkroi.ru
ПодробнееУчусь уже месяцев восемь совместно…
Учусь уже месяцев восемь совместно с заочкой в вузе и работой. Неторопливо выполняю задания и втягиваюсь в мир айти. Никто не торопит. При возникновении вопросов достаточно быстро отвечают. Пока полет нормальный в общем.
Александр
Отзыв с tutortop.ru
ПодробнееОсталось негативное впечатление о компании….
Осталось негативное впечатление о компании. В вк появилась реклама, что идёт набор на обучающий курс и есть возможность участвовать в фокус-группе бесплатно, на курсе, стоимость которого 25 тыс. Далее шло 35 вопросов, что немало, и вопросы не самые короткие.
 А в итоге открылись к…
А в итоге открылись к…Замира
Отзыв с tutortop.ru
ПодробнееВыбрала курс по государственной программе…
Выбрала курс по государственной программе «Цифровая профессия». Поскольку я являюсь официально зарегистрированной безработной, обучение для меня бесплатное. Сначала мне прислали тест, типа чтобы определить мои знания. Видимо я этот тест прошла, т.к. мне прислали ещё один тест для…
Ольга
Отзыв с tutortop.ru
ПодробнееКурс очень удобен тем, что…
Курс очень удобен тем, что проходится в дистанционном формате. Понравилось качество преподносимого материала и его разнообразие. Стоимость за него вполне адекватная. Куратор всегда поддерживал со мной связь. При этом хочется отметить спикера Евгения Данилова. Человек все подробно…
Алексей
Отзыв с checkroi.ru
ПодробнееВ GeekBrains меня привел рекламный…
В GeekBrains меня привел рекламный ролик с Павлом Волей.
 А поучаствовав в on-line встрече с Павлом, Александром Волчеком и Александром Сагуном выбрал годовой курс «Разработчик». Уже после второй недели обучения, решил, что хочу пройти и трехгодичную программу.Первым желанием было…
А поучаствовав в on-line встрече с Павлом, Александром Волчеком и Александром Сагуном выбрал годовой курс «Разработчик». Уже после второй недели обучения, решил, что хочу пройти и трехгодичную программу.Первым желанием было…Дмитрий Шаталов
Отзыв с tutortop.ru
ПодробнееНикогда такого не было и…
Никогда такого не было и вот опять. Этим летом решил попробовать сменить сферу деятельности и пойти на курсы по программе Разработчик GeekBrains. После заявки, менеджер быстро все рассказал, оформил и вот я «счастливый обладатель» курса. Начало учебы было довольно интересным, лек…
Владимир
Отзыв с tutortop.ru
Подробнее
Популярные курсы
Показать еще
Остальные курсы
Показать еще
Города
Изучение Gulp.JS / Урок #1 — Что такое Gulp 4. Установка
Изучение Gulp.JS / Урок #1 — Что такое Gulp 4. Установка | Video & Phototourismadjara.ge
Изучение Gulp.JS / Урок #1 — Что такое Gulp 4. Установка
Установка
Play
Gulp настройка установка плагины. Пошаговая инструкция по настройке сборки Gulp 4 для верстки сайтов
Play
Уроки Gulp.js #1 | Как установить Gulp.
Play
Установка готовой сборки Gulp 4 на Windows и MacOS, используя Chocolatey и Homebrew
Play
Gulp за 30 минут
Play
Gulp 12: Организация gulpfile’а
Play
Gulp (Browsersync) + PHP (Open Server)
Play
#5 Gulp сборка проекта | assets, images, svg-sprite
Play
Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
Play
#1 Gulp сборка проекта | babel, eslint, browser-sync
Play
Gulp сборка с нуля, современный синтаксис, полное руководство
Play
Berkley Gulp! Alive Angle worm-Red Wiggler, мотыль от Беркли, мормышинг, еще одна подсадка..
Play
Препроцессор SASS / Урок #1 — Что такое SASS, SCSS. Установка
Play
Изучение ASP.NET Core MVC / #1 — Создание сайта на C#. Введение и установка ASP .NET
Введение и установка ASP .NET
Play
Изучение MongoDB / #1 — Установка базы данных на Мак и Windows
Play
Изучение React Native / Урок #1 – Разработка мобильного приложения на JavaScript
Play
Изучение Unity для начинающих / Урок #6 – Префабы, Asset Store и Build Settings
Play
XNA. Установка. Урок 1
Play
Урок 1. Что такое OpenCart
Play
R Урок 04 — Локальная установка пакетов
Play
Урок 0 установка Autodesk Inventor
Play
Урок 1. Редактор Notepad++. Установка
Play
[Cheat-Master.Ru] Установка DGUN (Урок №1)Play
МТ4 (MetaTrader 4) — установка и настройка платформы MT4. Урок 1
Play
[Урок ArchiCAD] Установка и активация Архикада
Play
Урок 1. Установка Google Планета Земля.
Play
ROS Урок #1: Что такое ROS , зачем нужен ROS , как установить ROS
Play
Вступление/Установка Друпал 8 – Drupal Commerce 2 Урок 1
Play
Что такое Amazon ? Вводный урок по заработку на Амазон
Play
Урок 1 / Что такое режимы объектов, линий и точек?
Play
SketchUp Pro 2020. 1 урок — Установка. Настройка панели инструментов
1 урок — Установка. Настройка панели инструментов
Play
Создание сайта на WordPress / Урок #1 — Установка всего необходимого
Play
Урок 2. Установка и настройка среды разработки Eclipse Android SDK
Play
Play
Swift 3 с нуля: Xcode урок 23 — что такое Delegate (для новичков)
Play
Что такое логистика? Простыми словами 1 урок. «Логистический менеджмент».
Play
Урок английского # 12 | Что такое палиндромы? Определение и примеры палиндрома
Play
Сайт с UCP для MySQL мода samp Урок #2 Установка фреймворка Boostrap v4
Play
Searches
- gulp
- что такое любовь
- svinka peppa
- გდს
- eastpoint
- brazzers tv
Подробное руководство по Gulp для начинающих
Инструменты построения быстро превращаются в неотъемлемую часть или компонент рабочего процесса веб-разработки. Эти инструменты помогут вам легко и правильно управлять рабочим процессом веб-разработки.
Эти инструменты помогут вам легко и правильно управлять рабочим процессом веб-разработки.
Gulp превзошел все ожидания, чтобы стать одним из самых эффективных и популярных инструментов для веб-разработки. Несмотря на то, что он играет жизненно важную роль в веб-разработке, многим новичкам сложно установить и использовать этот инструмент. В этой статье представлено исчерпывающее руководство по gulp для начинающих и тому, как настроить его для ваших интерфейсных проектов. Мы использовали этот подход в таких разных проектах, как этот и этот.
Что такое глоток?
Это жизненно важный инструмент для запуска задач JavaScript, необходимый для ваших процессов и задач веб-разработки. Эксперты говорят, что это важный инструмент веб-разработки, который вы можете использовать для автоматизации лихорадочных и трудоемких повторяющихся задач. Эти задачи могут варьироваться от минимизации HTML и CSS, перезагрузки браузера, оптимизации JavaScript и других избыточных задач.
Многие люди считают его инструментом сборки, поскольку он помогает выполнять множество задач при создании веб-сайтов. Помните, что JavaScript кодирует все задачи Gulp. Поэтому вы должны установить Node.js и командную строку для запуска различных задач и программ.
Помните, что JavaScript кодирует все задачи Gulp. Поэтому вы должны установить Node.js и командную строку для запуска различных задач и программ.
Чем полезен Gulp?
Эксперты говорят, что Gulp помогает сэкономить время. Вы можете справиться с множеством утомительных задач, используя этот инструмент веб-разработки. Инструмент может помочь вам в выполнении задач, включая
● Объединение или объединение нескольких файлов JavaScript
● Компиляция файлов или документов Sass в CSS
● Сжатие или минимизация файлов JavaScript и CSS
● Автоматизация всех вышеперечисленных задач после или когда вы изменить файл.
Пошаговое руководство по настройке или установке Gulp
Помимо того, что это эффективный инструмент веб-сборки, для достижения наилучших результатов крайне важно понимать процесс установки. Ниже приведен пошаговый процесс установки Gulp для начинающих:
Шаг 1. Установка Node или Node.js
Установка Node.js — это основной шаг к установке Gulp в вашей системе. Важно: загрузите соответствующий пакет узла с официального сайта, если он уже установлен в вашей системе. Убедитесь, что вы получаете правильный пакет с официального сайта или платформы.
Важно: загрузите соответствующий пакет узла с официального сайта, если он уже установлен в вашей системе. Убедитесь, что вы получаете правильный пакет с официального сайта или платформы.
Шаг 2. Создайте файл package.json.
Это жизненно важный файл, содержащий различные метаданные, относящиеся к вашему проекту. Пакет package.json предоставляет подробности или информацию системному npm, что позволяет ему идентифицировать ваш проект. Кроме того, информация жизненно важна для обработки зависимостей вашего проекта. Убедитесь, что вы назвали пакет npm init в терминале командной строки, чтобы иметь файл package.json. Не забудьте указать важные сведения о параметрах, такие как версия, имя и т. д.
Шаг 3. Установите Gulp
После установки Node Js и создания package.json; Теперь вы можете установить Gulp. Эксперты описывают всеобъемлющую команду, которой вы можете следовать, чтобы установить этот инструмент в командной строке. Помните, что правильная установка повышает наилучшие результаты при автоматизации различных задач веб-сборки.![]() Вы также можете найти подходящие способы убедиться, что у вас есть успешная установка Gulp.
Вы также можете найти подходящие способы убедиться, что у вас есть успешная установка Gulp.
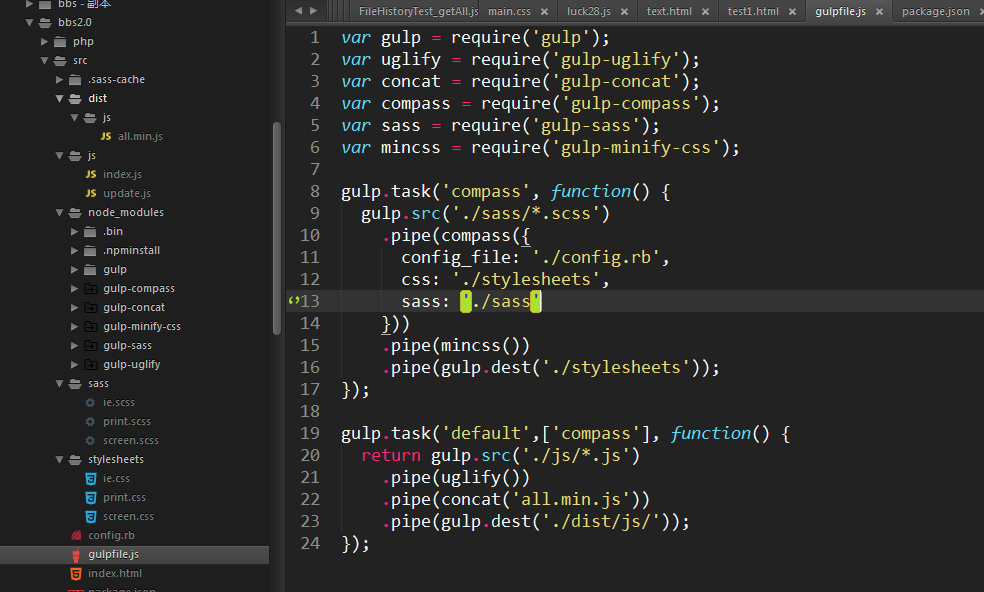
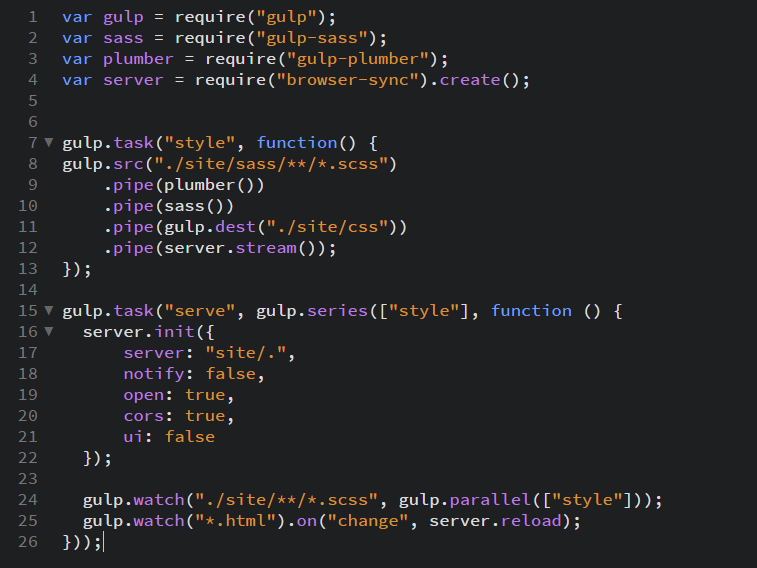
Шаг 4. Создайте файл конфигурации Gulp gulpfile.js
После установки Gulp не забудьте создать пустой и новый файл JavaScript. Вы можете сохранить gulpfile.js на основе папки конкретного проекта. Система отправит все конфигурации в этом файле. Эксперты советуют выбирать самую простую или базовую версию файла, чтобы можно было добавить все конфигурации и объявления. Надлежащее хранение и обработка конфигураций повышают наилучшие результаты.
Шаг 5. Управляйте своими проектами или задачами с помощью инструмента создания веб-сайтов Gulp
Основной причиной установки gulp в вашей системе является автоматизация ваших веб-задач и проектов. Теперь вы можете начать управлять своими задачами или проектами с помощью этого инструмента. Эксперты рекомендуют хранить все проекты в соответствующих файлах, таких как CSS, JS и т. д., и в отдельном каталоге. Например, вы можете создать папку SRC и настроить ее как gulpfile. js.
js.
Последним проектом, в котором мы использовали Gulp в качестве инструмента для создания веб-сайтов, был этот.
Читайте также: Как сделать жирный шрифт в CSS для чайников
Заключительные мысли
Gulp — это эффективное средство запуска задач, которое помогает автоматизировать трудоемкие, повторяющиеся и скучные задачи при работе на вашем веб-сайте. Эксперты утверждают, что Gulp — лучшая из всех многочисленных технологий и инструментов для создания веб-сайтов. Автоматизация задач или хода выполнения проекта помогает повысить эффективность работы и повысить производительность веб-сайта. Выше приведено подробное руководство по gulp и тому, как установить его в вашей системе, чтобы упростить процесс создания веб-сайтов.
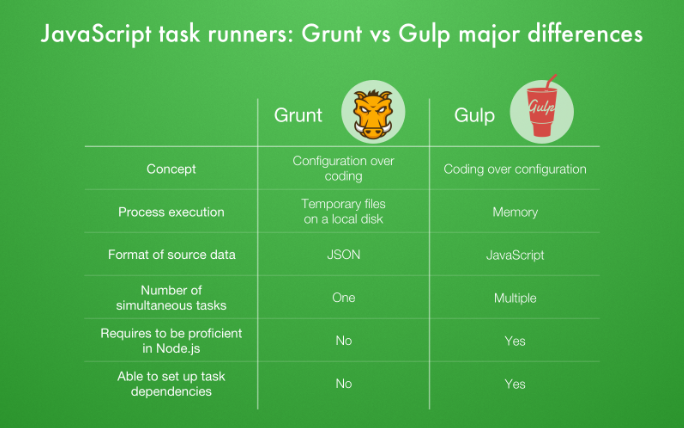
Gulp.js и Webpack — какой из них использовать и когда?
Веб-разработка, особенно когда речь идет о JavaScript, требует большой точности, усилий и надлежащего планирования. Без этого не только проекты могут занимать слишком много времени, но и разработка сложных приложений может показаться почти невозможной.
Это потому, что мы, веб-разработчики, больше не работаем только с HTML-кодом. Вместо этого акцент смещается на сложные приложения, которые можно развертывать для самых разных целей — управление данными, одностраничные приложения, PWA и т. д.!
Итак, когда дело доходит до разработки JavaScript, в нашем распоряжении есть целый ряд инструментов, облегчающих жизнь. Среди таких инструментов особенно выделяются два имени — gulp.js (обычно называемый gulp) и webpack.
В этой статье мы узнаем больше о gulp и webpack, а также поймем, как каждый из них может помочь нам в нашем рабочем процессе разработки.
gulp.js
Проще говоря, gulp — это система потоковой сборки, которая может помочь нам автоматизировать несколько задач. Другими словами, мы можем использовать gulp, чтобы позаботиться об общих действиях и задачах, которые в остальном важны и почти всегда выполняются, но многократное выполнение одного и того же обычно отнимает много нашего времени.
И когда мы говорим о «задачах», мы имеем в виду такие действия, как минимизация кода CSS или JS, компиляция файлов SASS или LESS, преобразование значков SVG в шрифты, просмотр файлов на наличие изменений и другие действия и так далее.
Используя gulp, мы можем автоматизировать такие задачи. Естественно, это может иметь большое значение для экономии нашего времени. Задачи Gulp — это простые асинхронные функции JS, которые принимают обратные вызовы с ошибкой.
Узнайте больше о gulp здесь.
webpack
webpack — сборщик модулей для JavaScript. Это означает, что он может принимать модули с зависимостями, а затем генерировать статические ресурсы, которые являются представителями указанных модулей.
Учитывая тот факт, что webpack является сборщиком модулей, в идеале он может работать бок о бок с исполнителем задач, таким как gulp.js
Однако в современном мире разработки JavaScript границы между сборщиками модулей и исполнителями задач становились все более размытыми. Это связано с тем, что веб-пакет обладает высокой расширяемостью и может быть расширен с помощью пользовательских плагинов. Таким образом, благодаря плагинам, разработанным сообществом для веб-пакета, теперь мы можем использовать веб-пакет для выполнения действий, которые изначально выходили за рамки этого инструмента, например для управления задачами.
В результате, webpack теперь вырос за пределы своего прежнего статуса и часто используется для замены таких инструментов, как gulp.js, при использовании в сочетании с его плагинами.
Проще говоря, webpack принимает несколько модулей с зависимостями. Это могут быть файлы PNG, сценарии SASS и CSS, другие форматы файлов изображений и мультимедиа и т. д. Затем webpack объединяет их, чтобы предоставить нам согласованные статические ресурсы, которые мы можем развернуть в течение нескольких минут.
Узнайте больше о webpack здесь.
Используете webpack или gulp.js?
Хотя gulp.js и webpack — это разные инструменты, в настоящее время они оба служат более или менее схожим целям. Таким образом, многие разработчики JavaScript часто заменяют gulp.js веб-пакетом и используют последний в качестве основного инструмента для повышения производительности и лучшего управления рабочим процессом.
Это, очевидно, больше основано на практических наблюдениях, и фактический пробег может варьироваться от одного кодера к другому.
Но из-за широкого набора функций webpack многие разработчики используют webpack в качестве замены gulp.js — webpack предоставляет решения и настройки для минификации и сопоставления исходников, а в некоторых случаях даже может работать как промежуточное ПО. На самом деле, помимо модульного тестирования и анализа, вебпак мало что может сделать. Вот почему использование веб-пакета может помочь нам избежать дополнительных проблем с добавлением gulp.js в наши проекты.
Однако стоит отметить, что gulp.js гораздо проще настроить и настроить, чем webpack. Это делает gulp.js более разумным и очевидным выбором для многих разработчиков-новичков.

 ..
..