10 ресурсов для изучения программы
Мария Беликова
опросила дизайнеров
Чтобы разобраться в Photoshop с нуля, не обязательно тратить много времени и денег. Самый простой способ — уделить пару часов мини-курсам и видео с лайфхаками. Мы собрали бесплатные ресурсы, которые помогут освоить графический редактор.
ОФИЦИАЛЬНЫЙ САЙТ
Photoshop tutorials
Пособия от Adobe на английском. Есть руководства для новичков по работе со слоями и видеоуроки на более сложные темы — например, о том, как оформить 3D-упаковку продукта
С САМОГО НУЛЯ
Сергей Рожнов
Фотограф и преподаватель РАНХиГС разбирает базовые функции редактора: как работать со слоями и масками, делать коллажи, вырезать объекты. На канале также есть видео о Lightroom
На канале также есть видео о Lightroom
ЛЕГКО И ПРОСТО
Фотошопер
Канал о Photoshop на русском языке. Уроки удобно разделены на плейлисты. В них объясняют, как создавать текстовые эффекты, вырезать фон, делать гиф-анимацию
ЭКСПРЕСС-КУРС
PSD Box
17 видеоуроков для начинающих. Первые видео посвящены интерфейсу программы и базовым функциям, а заключительные — смарт-объектам, текстовым стилям и векторным фигурам
ТЕОРИЯ И ПРАКТИКА
Envanto Tuts+
Практический курс по изучению слоев, цвета, текста, стилей и ретуши. Длится около трех часов. Для выполнения заданий предлагают скачать архив с изображениями
Для выполнения заданий предлагают скачать архив с изображениями
ИНТЕНСИВЫ
Learnit Training
Плейлист с тремя подробными уроками. Сперва пользователей научат основным инструментам Photoshop, а затем более продвинутым приемам. Отдельное занятие посвящено Lightroom
ДЛЯ ЛЮБОГО УРОВНЯ
Photoshop CAFE
Пошаговые инструкции для начинающих и опытных пользователей. Авторы расскажут, как удалять объекты с изображения или создавать реалистичные тени
УЗНАТЬ ЗА ПАРУ МИНУТ
PHLEARN
Канал эксперта по Photoshop. Здесь можно найти 30-дневный курс для новичков, а также уроки на 1—2 минуты о том, как создавать разные эффекты и быстрее редактировать фото
КЛАССНЫЕ ФИШКИ
PiXimperfect
Канал с наглядными обучающими видео. Зрители узнают, как пользоваться пером, удалять фон, разглаживать кожу как на обложках журналов и восстанавливать старые фотографии
Зрители узнают, как пользоваться пером, удалять фон, разглаживать кожу как на обложках журналов и восстанавливать старые фотографии
СЕКРЕТЫ ОТ ПРОФИ
Photoshop Training Channel
Лайфхаки, рассчитанные на разные уровни. Создатель канала научит горячим клавишам, покажет, как размещать логотипы на предметах или даже убирать с фото брекеты
Больше о развитии навыков
В потоке «Образование». Рассказываем, как взрослые меняют профессию и получают дополнительное образование
Что еще почитать о графическом дизайне:
1. Бесплатные ресурсы для изучения Figma.
2. Подробный гайд по нейросети Midjourney.
3. Как быстро создать понятную и стильную презентацию.
Как быстро создать понятную и стильную презентацию.
Сообщество
Популярное за неделю
Профессия UX/UI-дизайн — Айтилогия
онлайнc наставником
Вы научитесь разрабатывать современные сайты и интерфейсы, удобные для пользователей и решающие задачи бизнеса. Освоите востребованную и высокооплачиваемую профессию и начнёте зарабатывать в перспективной сфере.
Записаться на курс Посмотреть программу
Ольга Чернова, сооснователь Айтилогии и автор курса
Программы, в которых вы будете работать
Figma (+ FigJam,
+ Figma Animate)
Научитесь с нуля профессионально работать в Figma: проектировать интерфейсы, создавать сайты и приложения, рисовать иллюстрации и иконки, прототипировать макеты, анимировать дизайн, работать с интерактивными досками
Adobe Photoshop
Вы с нуля научитесь работать в Adobe Photoshop, освоите инструменты и возможности работы с графикой для дизайнеров, и научитесь создавать в Photoshop дизайн сайтов и веб-баннеров
Miro
Интерактивная доска, где вы будете строить User Flow, CJM, JTBD, создавать архитектуру сайта
Slack
Научитесь общаться и работать через самый популярном мессенджер среди айтишников
17+
проектов вы положите в портфолио после курса
На курсе вы создадите достойное и разнообразное портфолио, которое будете демонстрировать клиентам,
компаниям и вашим знакомым, предлагая свои услуги дизайнера. Вы создадите проекты разной степени
сложности. В вашем портфолио будет несколько дизайн-концептов, баннеры, пак иконок и иллюстрации,
лонгрид, несколько Landing Page, интернет-магазин, форма регистрации, мобильное приложение и множество
кайфовых анимаций!
Вы создадите проекты разной степени
сложности. В вашем портфолио будет несколько дизайн-концептов, баннеры, пак иконок и иллюстрации,
лонгрид, несколько Landing Page, интернет-магазин, форма регистрации, мобильное приложение и множество
кайфовых анимаций!
Проекты наших студентов
Представленные проекты выполнили наши студенты во время обучения на курсе. Большинство из них пришли обучаться совсем с нуля!
На новом курсе «Профессия UX/UI-дизайнер» вы реализуете ещё больше интересных и разнообразных проектов, которые мы затем представим на сайте.
Лендинг для чёрной воды
Студент: Анастасия Богуш
Опыт в веб-дизайне: 3 недели
Лендинг для деткой балетной школы Allegro
Студент: Виктория Фомичева
Опыт в веб-дизайне: 4 месяца
Лендинг для ветеринарной клиники Dr.Pet’s
Студент: Виктория Самсонова
Опыт в веб-дизайне: 3 месяца
Интернет-магазин ювелирных украшений Jewelry Moon
Студент: Александра Дурманова
Опыт до курсов: 1,5 месяца
Лендинг для бургерной Buffalo Club
Студент: Любовь Маковец
Опыт в веб-дизайне: 1 месяц
Лендинг для винодельни Le Vin Noble
Студент: Екатерина Чирко
Опыт в веб-дизайне: 4 месяца
Лендинг для компании по производству домашнего мороженого IceCream Gold
Студент: Светлана Евсеева
Опыт в веб-дизайне: 3 месяца
Интернет-магазин солнечных очков SunOptik
Студент: Наталья Чередниченко
Опыт в веб-дизайне: 1,5 месяца
Смотрите больше работ наших студентов на Behance
Поможем вам с трудоустройством в компанию
Опытный HR-специалист поможет вам составить резюме и откликаться на вакансии. Сделает разбор ошибок
вашего неудачного собеседования и расскажет, как успешно пройти следующее собеседование
Сделает разбор ошибок
вашего неудачного собеседования и расскажет, как успешно пройти следующее собеседование
наши выпускники работают в компаниях в офисе или удалённо
Кликай на карточку для подробностей
1
Видеоуроки по карьере и трудоустройству в компании
Материалы для изучения и практики по теме трудоустройства, а также личный опыт основателей Ольги и Романа
2
Резюме и сопроводительные письма для откликов
Поможем составить привлекательное резюме и научим писать толковые сопроводительные письма
3
Помощь с собеседованиями
Карьерный консультант поможет подготовиться к собеседованию и разобрать уже пройденное вами
4
Продающее портфолио
Дадим рекомендации, как выгодно презентовать ваше портфолио с курса работодателю и какие проекты стоит продемонстрировать
5
Помощь в подборе вакансий
Расскажем, как выбирать вакансии и пришлем вам подходящие.
6
Ответы на вопросы от карьерного специалиста
Сможете получить ответ от карьерного консультанта на любой вопрос о трудоустройстве в компанию
1
Видеоуроки по работе на фрилансе и с заказчиками
Материалы для изучения и практики по теме работы на фрилансе, а также личный опыт Ольги Черновой
2
Работа на фриланс-биржах
Предоставим список лучших бирж, поможем заполнить и оформить аккаунт и портфолио, научим оставлять отклики, которые читают
3
Все возможные другие способы поиска клиентов и заказов
Научим искать заказы без бирж и расскажем обо всех возможных способах. Научим делать клиенту сильный оффер
4
Взаимодействие с клиентом и формирование цен
Ответим на все ваши вопросы по взаимодействию с клиентами
5
Мы всегда готовы помочь вам советом
На протяжение всего обучения мы будем рядом с вами, чтобы помочь с возникающими вопросами, когда вы получите реальный заказ! Благодаря нашей поддержке вам будет не страшно и вы точно со всем справитесь 🙂
Поможем вам зарабатывать на фрилансе
Программа курса построена так, что в середине курса у вас уже будет сформировано стартовое
портфолио, с которым вы начнёте искать заказы параллельно дальнейшей учебе.
Вместе с этим в специальном модуле курса вы получите необходимые знания и навыки, которые позволят уже во время обучения найти клиента и зарабатывать первые деньги на новой профессии.
наши студенты работают на фрилансе с заказчиками
Кликай на карточку для подробностей
Как будет проходить ваше обучение
На курсе у вас будет много практики, поэтому в ходе уроков и домашек будет много работы и много правок от наставников, которые нужно будет вносить в проект, чтобы получить качественную работу и отличный результат.
Благодаря системе обучения в Айтилогии вы сможете совмещать прохождение курса с работой, детками или обучением в университете. А также сможете удобно обучаться, находясь в любом часовом поясе.
Смотрите видеоуроки в удобное время. Выполняете практику в ходе урока. Проходите тестирование по изученному материалу.
Проходите тестирование по изученному материалу.
В удобное для вас время суток самостоятельно выполняете домашнее задание и отправляете его на проверку наставнику.
По домашнему заданию вы получаете индивидуальный разбор ошибок от наставника (видео или текстом), необходимое количество раз, доводя работу до отличного результата.
По желанию выполняете дополнительные практические задания к урокам для лучшего закрепления материала. Они не проверяются наставником, но вы можете обсудить их в чате с одногруппниками.
Выполняете дипломный проект и оформляете его для Behance.
Проект и
кейс
проверяются автором курса Ольгой
Черновой. После завершения учебной программы вы получаете сертификат, который приложите к своему
портфолио.
После окончания курса с вами будет работать карьерный консультант Айтилогии и будет всячески помогать вам с трудоустройством в компании. А в середине курса у вас будет модуль по заработку на фрилансе, чтобы вы могли зарабатывать уже во время обучения!
Ответы на часто задаваемые вопросы
Курс построен таким образом, что вы сможете брать заказы на фриланс уже спустя 3 месяца обучения, так как у вас будут все необходимые для этого навыки и знания и стартовое портфолио. А в конце курса у вас будет целый месяц работы с нашим карьерным консультантом, который поможет вам найти работу: подскажет как пройти собеседование и разберет уже пройденное, ответит на все ваши вопросы, поможет составить резюме и грамотно оформить портфолио!
Мы не можем гарантировать трудоустройство, так как почти всё зависит от человека и его личных качеств. Все необходимые знания и навыки для успешного трудоустройства вы получите на обучении! Наши выпускники устраиваются в компании по всему миру и работают на фрилансе. Со своей стороны мы сделаем всё для того, чтобы наш выпускник устроился в IT-компанию и нашел заказы на фрилансе еще во время обучения – это наша с вами общая главная цель!
Со своей стороны мы сделаем всё для того, чтобы наш выпускник устроился в IT-компанию и нашел заказы на фрилансе еще во время обучения – это наша с вами общая главная цель!
Курс адаптирован для начинающих и мы всему научим вас с нуля! Но если вы уже обладаете какими-либо знаниями и навыками, то это тоже хорошо. Английский язык вам тоже не нужен для успешного старта в этой профессии, и навыки рисования вам тоже не нужны. Нужно лишь уметь пользоваться компьютером и браузером.
Да, при условии, что у вас будет хотя бы 2-3 часа в день на обучение. Почти все наши студенты совмещают обучение с работой, учебой в вузе или детьми, и при этом успешно справляются с программой курса. Важно понимать, что вы обучаетесь полноценной профессии, и чем больше вы сможете уделять времени обучению – тем лучше же для вас!
Для вашего удобства все уроки находятся в записи и открываются автоматически, последовательно по расписанию. Вам не нужно подстраиваться под конкретное время занятий и вы можете обучаться в удобное для вас время суток. При этом важно соблюдать расписание обучения.
При этом важно соблюдать расписание обучения.
Если вы не успеете пройти все уроки до конца срока обучения, то мы дадим бонусом ещё 2 недели, в течение которых наставник будет бесплатно проверять ваши домашние задания, делать разборы работ, давать вам обратную связь и помогать в освоении профессии. Если же вы все равно не успеете пройти обучение, то вы не сможете проходить курс дальше – доступ останется только к уже пройденным урокам сроком на 6 месяцев с даты окончания обучения. Однако вы сможете воспользоваться платной услугой 30-дневной «поддержки» и продлить срок обучения с поддержкой наставника.
Остались вопросы?
Напишите нам в онлайн-чат внизу экрана и мы ответим на ваш вопрос.
Также вы можете написать нам на почту [email protected]
Adobe Photoshop CC для начинающих
Adobe Photoshop не нуждается в представлении. Это одно из самых мощных и популярных программ для редактирования фотографий, доступных для Windows. Со временем Adobe продолжает добавлять новые и полезные инструменты для энтузиастов Photoshop, и, таким образом, Adobe Photoshop CC появился на свет. В этом посте мы рассмотрим новые функции Adobe Photoshop CC и руководство по началу работы для начинающих.
Со временем Adobe продолжает добавлять новые и полезные инструменты для энтузиастов Photoshop, и, таким образом, Adobe Photoshop CC появился на свет. В этом посте мы рассмотрим новые функции Adobe Photoshop CC и руководство по началу работы для начинающих.
Возможности Adobe Photoshop CC
Photoshop CC имеет новые функции, такие как 3D-печать, 3D-изображение, улучшения связанных смарт-объектов, интеллектуальные направляющие, композиции слоев в смарт-объектах, эффекты движения в галерее размытия, выбор областей изображения в фокусе, функция с учетом содержимого с смешиванием цветов, улучшения для Генератор Photoshop, функция синхронизации шрифтов от Typekit и т. д.
Если вы новичок в Photoshop и хотите попробовать свои силы в Photoshop, то этот учебник для вас, продолжайте читать дальше, чтобы узнать, как, для начала, Adobe Photoshop CC, Catch мы после прыжка!
Прежде чем приступить к использованию Photoshop CC, вы должны либо приобрести продукт, либо подписаться на пробную версию, которая действует в течение 30 дней, а также проверить основные системные требования для установки продукта.
Системные требования Adobe Photoshop CC
64-разрядный процессор Intel Pentium 4 или AMD, Microsoft Windows, 2 ГБ ОЗУ (рекомендуется 8 ГБ), не менее 2 ГБ места на жестком диске, монитор с поддержкой разрешения 1024×768 (1280×800 рекомендуется) и приличное подключение к Интернету для загрузки и установки приложения.
Как установить Adobe Photoshop CC
- Если вы уже приобрели продукт или подписались на пробную версию, загрузите программу установки Creative Cloud. Чтобы загрузить или обновить любой продукт Adobe Creative Cloud, пользователь должен загрузить установщик, после чего он покажет вам вариант установки Adobe Photoshop CC. Мы уже говорили об Adobe Creative Cloud.
- Установите программу установки Adobe Creative Cloud, войдите в систему, используя свой Adobe ID, и выберите Photoshop CC для установки.
- В зависимости от скорости вашего интернет-соединения будет загружен и установлен установочный файл Photoshop CC.
Создать новый файл Photoshop
Запустите приложение Photoshop, затем выберите «Файл» -> «Создать» -> «Дайте имя файлу», выберите ширину и высоту и нажмите «ОК». Ширину и высоту файла также можно изменить, перейдя в меню «Изображение» -> «Размер изображения».
Ширину и высоту файла также можно изменить, перейдя в меню «Изображение» -> «Размер изображения».
Теперь для создания объектов или диаграмм в Photoshop используйте панель «Инструменты», которая появляется слева. Он используется для создания различных иллюстраций, таких как текстовые поля, прямоугольные блоки. Слои, цвет, абзац, образцы, панели кистей обычно отображаются в правой части приложения Photoshop.
Включить скрытые панели в Photoshop CC
По умолчанию Adobe Photoshop CC загружает все панели и параметры инструментов. Но если вы не видите какие-либо параметры, такие как «Инструменты», «Слои», «Обводка», «Цвет», «Образцы» или «Кисть», просто перейдите в меню окон и выберите соответствующий параметр, который вы ищете, и он будет там на экране. .
Эти панели можно перемещать или настраивать в соответствии с требованиями пользователя, а также сохранять как рабочую область. Рабочая область — это компонент, в котором хранятся пользовательские пресеты.
Как распечатать файл Photoshop
Для печати файла Photoshop мы обычно предпочитаем приличный цветной принтер, поскольку мы создаем высококачественные файлы Photoshop, для печати которых требуется приличный принтер. Чтобы распечатать файл, перейдите в меню «Файл» ->
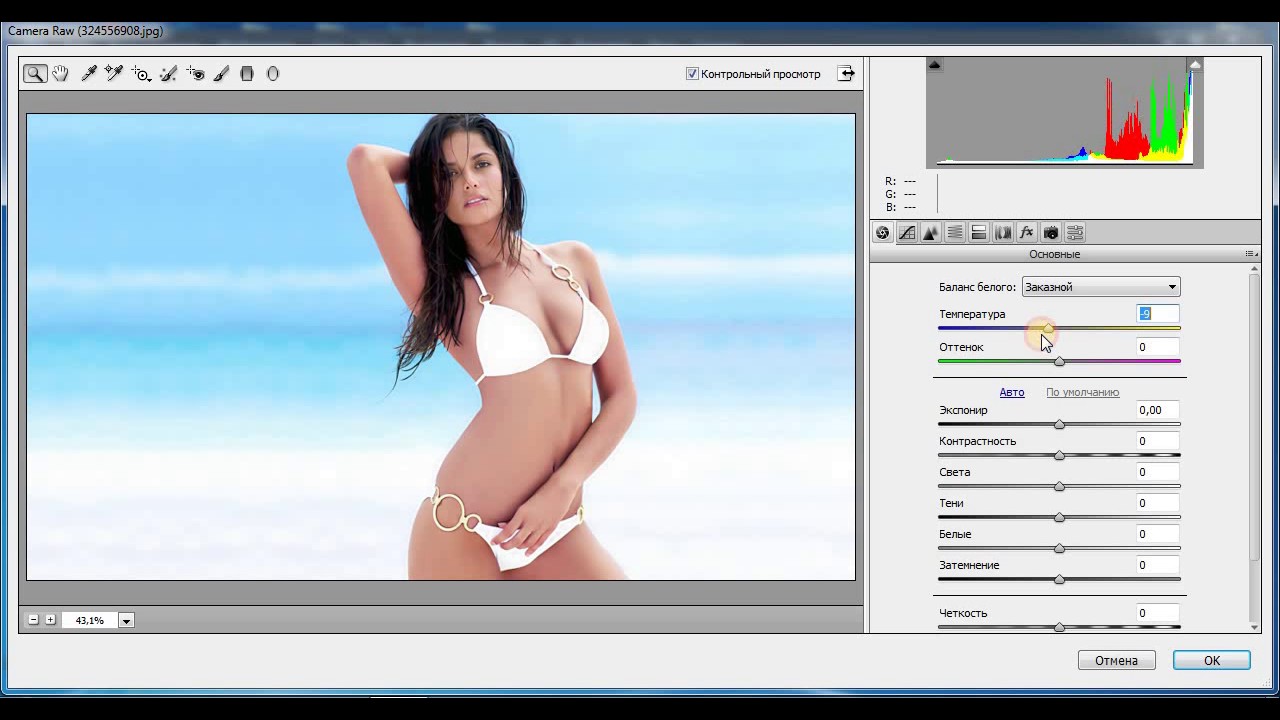
«Печать» -> «Выбрать принтер» -> «Настройте параметры цветового профиля на вашем принтере», чтобы получить желаемый результат, и нажмите кнопку «Печать».Открытие изображений RAW
Узнайте, как открывать изображения RAW в Adobe Photoshop.
Среди всех программ Adobe Photoshop является одним из лучших и широко используемых приложений в мире. Он широко используется подростками для поклонников Photoshop, хотя привыкание к нему занимает немного времени.
Мы рассмотрели базовое руководство по использованию Photoshop CC. Тем не менее, вы можете обратиться к Adobe TV, чтобы получить видеоуроки, а также к файлу справки Photoshop, чтобы узнать больше.
Как мы упоминали ранее, мы обычно не говорим о условно-бесплатном программном обеспечении, предпочитая вместо этого говорить о свободном программном обеспечении.
58 Акции
- Подробнее
Учебное пособие по PhotoShop для начинающих
Я Брайан Маккензи из TrustRadius, и в этом посте я познакомимся с основами PhotoShop. PhotoShop — популярная программа для создания графики, печати маркетинговых материалов и редактирования фотографий. Это также может пугать новых пользователей, поскольку многие инструменты и функции не просты в использовании для новичков. По этой причине мы сделали это видео, рассказывающее об основах PhotoShop и о том, как использовать все инструменты, которые может предложить программа.
Введение
Я использую PhotoShop для создания видеографики, баннеров для каналов и редактирования фотографий и графиков для сообщений в блогах. Photoshop предлагает всевозможные расширенные функции, которые вы можете освоить по мере использования, но сегодня я покажу вам достаточно, чтобы вы могли начать работу с программой. В этом видео я расскажу, когда вам следует использовать PhotoShop, как создать проект, что делает каждый инструмент PhotoShop, а также как работают слои. В описании есть временные метки, если вы хотите перейти к определенной части видео.
Photoshop предлагает всевозможные расширенные функции, которые вы можете освоить по мере использования, но сегодня я покажу вам достаточно, чтобы вы могли начать работу с программой. В этом видео я расскажу, когда вам следует использовать PhotoShop, как создать проект, что делает каждый инструмент PhotoShop, а также как работают слои. В описании есть временные метки, если вы хотите перейти к определенной части видео.
ToC
1. Для чего используется PhotoShop?
2. Создание проекта и изучение интерфейса
a. Инструмент перемещения
б. Инструмент выделения
c. Инструмент «Лассо»
d. Инструмент выбора объектов
e. Инструмент для обрезки
f. Инструмент для рамок
г. Пипетка
h. Точечная восстанавливающая кисть
i. Инструмент «Кисть»
л. Clone Stamp Tool
k. History Brush Tool
л. Ластик
м. Инструмент «Градиент»
нет. Инструмент «Размытие»
Инструмент «Размытие»
o. Инструмент Dodge
р. Pen Tool
q. Текстовый инструмент
р. Инструмент выбора пути
с. Инструмент для придания формы
t. Ручной инструмент
шт. Инструмент масштабирования
3. Слои
Для чего нужен PhotoShop?
PhotoShop предназначен для редактирования фотографий и создания растровых изображений, т. е. детализированных изображений со статическими размерами. Это популярный выбор для создания рекламных баннеров, видеографики и графики для печатных материалов. И наоборот, для векторных изображений, которые необходимо увеличивать и уменьшать без потери детализации, родственная программа PhotoShop, Illustrator, может быть лучшим выбором. Как правило, если вы знаете размер изображения, которое хотите создать, PhotoShop — хороший выбор. Если эту графику нужно масштабировать вверх и вниз, Illustrator — это то, что вам нужно.
Создание проекта и изучение интерфейса
Теперь, когда мы знаем, когда использовать PhotoShop, мы можем сделать наш первый проект. Чтобы создать проект, нажмите «Создать новый» слева или нажмите «Создать» в меню «Файл». Мне нравится использовать меню файлов, так как оно всегда будет доступно независимо от того, на каком экране вы находитесь в PhotoShop. В любом случае, он откроет этот экран с размером PhotoShop по умолчанию. Вы можете изменить размеры проекта, а также единицу измерения. Вы можете установить их на все, что подходит для вашего проекта. Мне нравится использовать пиксели для цифровой работы, потому что это дает мне точную высоту и ширину и делает их легко изменяемыми. Вы также можете изменить ориентацию или установить разрешение вручную, изменив размеры проекта. Остальные настройки можно оставить по умолчанию для новых пользователей.
Чтобы создать проект, нажмите «Создать новый» слева или нажмите «Создать» в меню «Файл». Мне нравится использовать меню файлов, так как оно всегда будет доступно независимо от того, на каком экране вы находитесь в PhotoShop. В любом случае, он откроет этот экран с размером PhotoShop по умолчанию. Вы можете изменить размеры проекта, а также единицу измерения. Вы можете установить их на все, что подходит для вашего проекта. Мне нравится использовать пиксели для цифровой работы, потому что это дает мне точную высоту и ширину и делает их легко изменяемыми. Вы также можете изменить ориентацию или установить разрешение вручную, изменив размеры проекта. Остальные настройки можно оставить по умолчанию для новых пользователей.
После создания проекта PhotoShop предоставит вам белый холст и список инструментов в левой части экрана. Этот белый холст называется фоновым слоем. Вы можете видеть, что если я попытаюсь отредактировать фон, PhotoShop скажет мне, что я не могу, пока я не конвертирую его в обычный слой. О слоях я расскажу подробнее позже, а пока я собираюсь изменить этот фоновый слой на обычный слой, щелкнув кнопку блокировки, связанную со слоем. Чтобы добавить изображение в проект, мы можем зайти в нашу папку, где находится изображение, и просто перетащить файл в наш проект. Вы также можете добавить изображение, щелкнув файл, открыв его и выбрав файл, который нужно добавить на свой компьютер.
О слоях я расскажу подробнее позже, а пока я собираюсь изменить этот фоновый слой на обычный слой, щелкнув кнопку блокировки, связанную со слоем. Чтобы добавить изображение в проект, мы можем зайти в нашу папку, где находится изображение, и просто перетащить файл в наш проект. Вы также можете добавить изображение, щелкнув файл, открыв его и выбрав файл, который нужно добавить на свой компьютер.
Первый инструмент, который дает нам PhotoShop, — это инструмент перемещения, который позволяет перетаскивать элементы по всему проекту. Вы можете заметить шахматную доску за нашим белым фоном. Это указывает на прозрачность. Если бы мне пришлось экспортировать этот проект как есть, часть шахматной доски была бы полностью прозрачной, поэтому мы могли бы поместить рисунок за фон, и он был бы виден. Это полезно при создании графики для добавления в документ или более крупную инфографику.
Инструмент выделения
После того, как инструмент «Перемещение» станет нашим инструментом выделения, если щелкнуть правой кнопкой мыши, мы сможем выбрать форму выделения. Мы используем выделение, чтобы выделить определенные части проекта. Например, я могу выбрать прямоугольник в центре своего проекта, а затем взаимодействовать с ним с помощью других инструментов, таких как инструмент перемещения. Я также могу нажать клавишу «удалить» на клавиатуре, чтобы удалить выделенную область. Если я хочу выбрать закругленную область, я могу щелкнуть правой кнопкой мыши по инструменту и изменить его на область выделения в виде эллипса. Этот инструмент позволяет легко выполнять такие действия, как выбор, удаление или перестановка частей проекта.
Мы используем выделение, чтобы выделить определенные части проекта. Например, я могу выбрать прямоугольник в центре своего проекта, а затем взаимодействовать с ним с помощью других инструментов, таких как инструмент перемещения. Я также могу нажать клавишу «удалить» на клавиатуре, чтобы удалить выделенную область. Если я хочу выбрать закругленную область, я могу щелкнуть правой кнопкой мыши по инструменту и изменить его на область выделения в виде эллипса. Этот инструмент позволяет легко выполнять такие действия, как выбор, удаление или перестановка частей проекта.
Инструмент «Лассо»
Инструмент «Лассо», расположенный под прямоугольной областью выделения, очень похож на область выделения, за исключением того, что вы можете рисовать более причудливые формы или неправильные узоры. Если вы хотите переместить часть фотографии необычной формы, вы можете использовать этот инструмент, чтобы обвести ее, а затем удалить или переместить с помощью инструмента перемещения.
Logo Tool
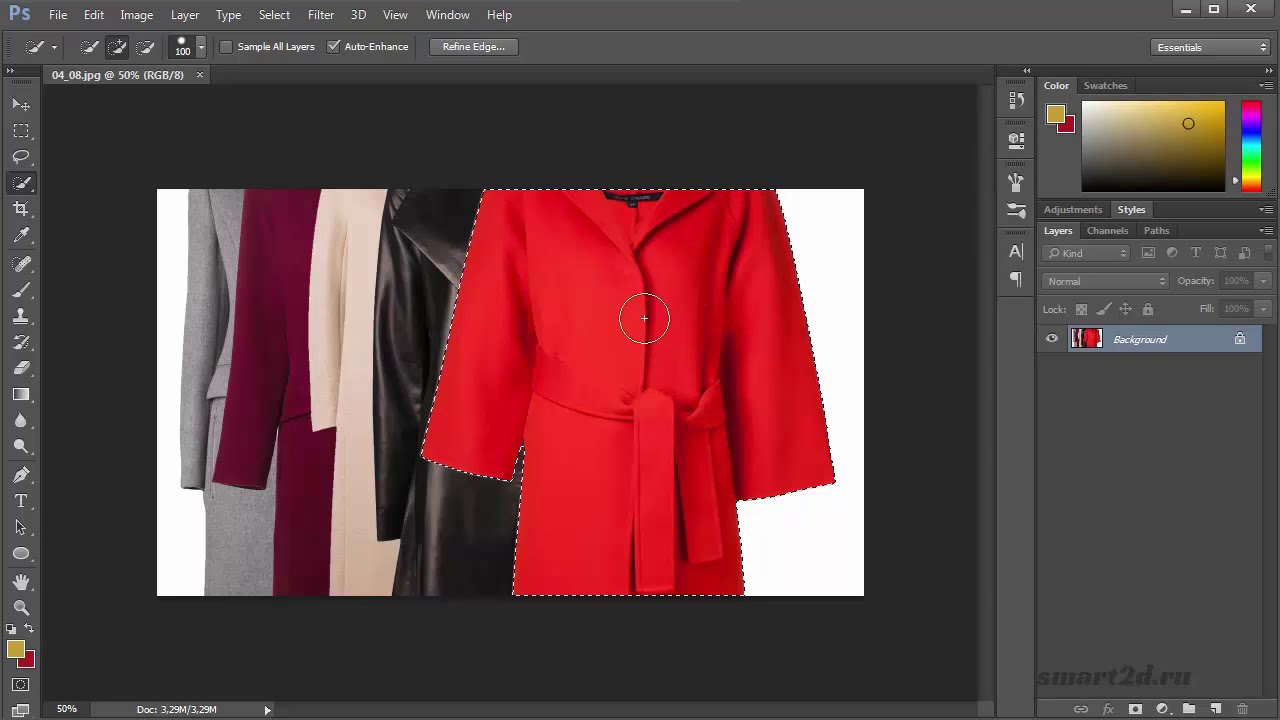
Инструмент выбора объекта позволяет выделить объект, не захватывая фон. Например, если я выберу область вокруг логотипа, будет выбран только логотип, а не белый фон. Этот инструмент не идеален и иногда оставляет то, что вы хотели выбрать. Тем не менее, это будет хорошо работать для некоторых изображений и значительно сэкономит время, когда это произойдет. Если вы щелкните правой кнопкой мыши этот инструмент, вы можете выбрать волшебную палочку, которая позволяет вам выбрать объект, щелкнув его. Как и инструмент выбора объекта, иногда он пропускает части вашего объекта. Даже если этот инструмент не работает идеально, он может стать хорошим началом для выбора объекта.
Например, если я выберу область вокруг логотипа, будет выбран только логотип, а не белый фон. Этот инструмент не идеален и иногда оставляет то, что вы хотели выбрать. Тем не менее, это будет хорошо работать для некоторых изображений и значительно сэкономит время, когда это произойдет. Если вы щелкните правой кнопкой мыши этот инструмент, вы можете выбрать волшебную палочку, которая позволяет вам выбрать объект, щелкнув его. Как и инструмент выбора объекта, иногда он пропускает части вашего объекта. Даже если этот инструмент не работает идеально, он может стать хорошим началом для выбора объекта.
Инструмент обрезки
Инструмент обрезки позволяет нам изменять размер холста, потенциально удаляя ненужные части изображения. Если бы мне нужна была только верхняя часть моего логотипа, а не посторонний фон, я мог бы использовать инструмент обрезки, чтобы обрезать холст. Вы можете перетаскивать углы инструмента, чтобы установить размер обрезки, и перетаскивать проект, чтобы правильно разместить его в центре. Когда вы будете довольны своей обрезкой, щелкните в любом месте за пределами центра обрезки, чтобы подтвердить это. Вы можете отменить кадрирование, нажав CTRL+Z на клавиатуре.
Когда вы будете довольны своей обрезкой, щелкните в любом месте за пределами центра обрезки, чтобы подтвердить это. Вы можете отменить кадрирование, нажав CTRL+Z на клавиатуре.
Инструмент «Рамка»
Инструмент «Рамка» позволяет создать пространство для изображения. Чтобы использовать его, вы щелкаете и перетаскиваете, чтобы создать рамку, а затем перетаскиваете изображение со своего компьютера в рамку. Отсюда вы можете настроить размер кадра и положение изображения в кадре. Любая часть изображения, выходящая за рамки, не будет отображаться в вашем проекте. Вы можете заметить, что кадр считается новым слоем, поэтому его можно редактировать отдельно от нашего фона.
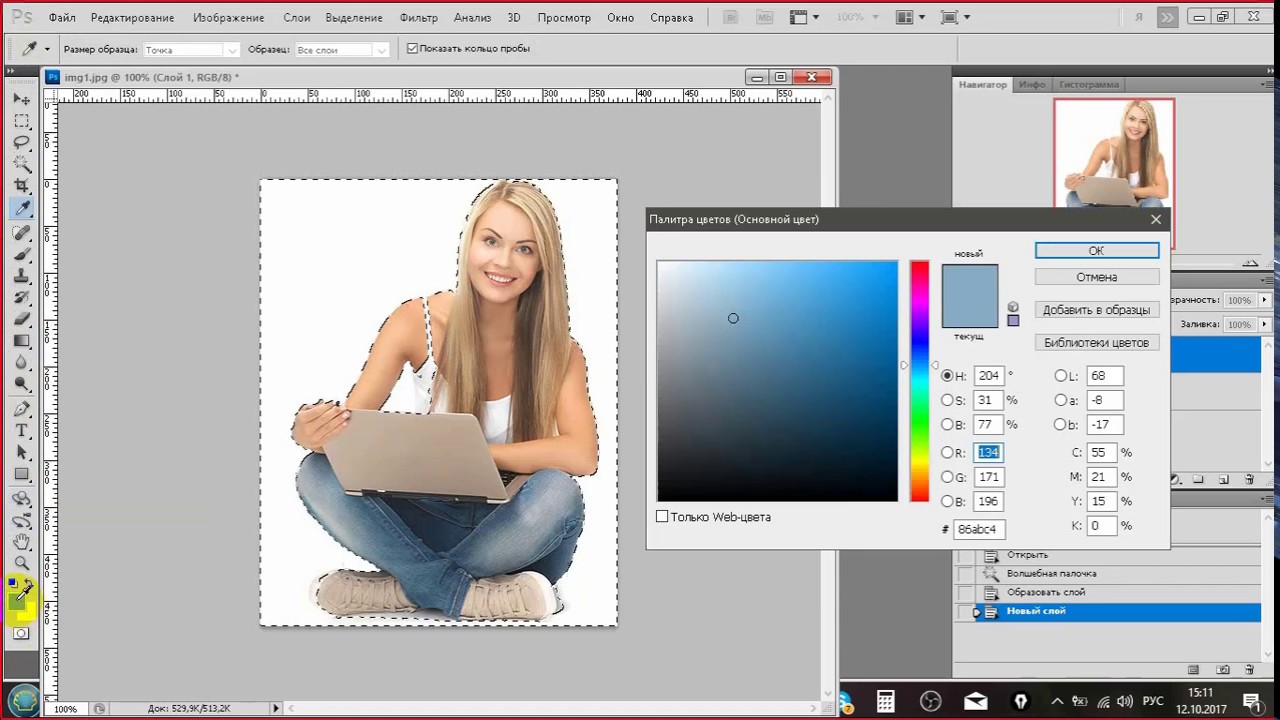
Пипетка
Инструмент «Пипетка» используется для выбора цветов. Многие инструменты требуют, чтобы вы вводили цвет для использования, поэтому, если вы хотите убедиться, что у вас есть цвет, соответствующий вашему проекту, вы можете выбрать цвет из элемента вашего проекта, щелкнув по нему.
Инструмент Spot Healing Tool
Инструмент Spot Healing или инструмент для удаления пятен используется для устранения аномалий цвета. Так что, если у вас есть что-то вроде пятна на рубашке на изображении, вы можете использовать этот инструмент, чтобы попытаться удалить его. Если я увеличу изображение и добавлю ненужный цвет, я могу использовать этот инструмент, чтобы удалить этот цвет. Этот инструмент лучше всего работает, если пятно, которое вы пытаетесь удалить, находится на однотонном фоне. Чем сложнее фон, тем больше вероятность того, что этот инструмент окажется неэффективным.
Так что, если у вас есть что-то вроде пятна на рубашке на изображении, вы можете использовать этот инструмент, чтобы попытаться удалить его. Если я увеличу изображение и добавлю ненужный цвет, я могу использовать этот инструмент, чтобы удалить этот цвет. Этот инструмент лучше всего работает, если пятно, которое вы пытаетесь удалить, находится на однотонном фоне. Чем сложнее фон, тем больше вероятность того, что этот инструмент окажется неэффективным.
Инструмент «Кисть»
Инструмент «Кисть» просто используется для рисования цветов в вашем проекте. Вы можете выбрать цвет, щелкнув цветной квадрат в левой части экрана или используя инструмент «Пипетка», чтобы выбрать цвет в своем проекте. Вы также можете изменить размер кисти, используя меню в левом верхнем углу экрана, что позволяет вам при желании вносить изменения размером в один пиксель.
Инструмент «Штамп»
Инструмент «Штамп» позволяет копировать часть проекта и вставлять его в другое место. Чтобы скопировать, выберите инструмент, удерживайте клавишу «alt» и щелкните объект, который хотите скопировать. Затем отпустите Alt и щелкните левой кнопкой мыши для вставки, вы увидите крестик там, где вы щелкнули Alt, это указывает, какая часть объекта копируется. Вы можете использовать это, чтобы легко воссоздать объекты в вашем проекте.
Затем отпустите Alt и щелкните левой кнопкой мыши для вставки, вы увидите крестик там, где вы щелкнули Alt, это указывает, какая часть объекта копируется. Вы можете использовать это, чтобы легко воссоздать объекты в вашем проекте.
Инструмент «Историческая кисть»
Инструмент «Историческая кисть» можно рассматривать как своего рода причудливый инструмент «отмены». Если бы я удалил часть своего проекта, я мог бы использовать кисть истории, чтобы вернуть часть его в прежнее состояние. Это можно использовать для исправления изменений, которые были сделаны слишком давно, чтобы вы могли исправить их с помощью кнопки отмены.
Инструмент «Ластик»
Инструмент «Ластик» позволяет вам щелкнуть левой кнопкой мыши, чтобы удалить элементы вашего проекта. Вы можете изменить размер ластика, используя меню в левом верхнем углу.
Инструмент «Градиент»
Инструмент «Градиент» создает градиент в выбранной области на основе выбранных вами цветов. Вы можете изменить эти цвета, используя меню в левом нижнем углу. Примечательно, что градиент будет охватывать все, что вы разместили на слое, поэтому, если вы хотите использовать градиент в качестве фона, вы должны иметь его на другом слое, чем другие ваши объекты.
Примечательно, что градиент будет охватывать все, что вы разместили на слое, поэтому, если вы хотите использовать градиент в качестве фона, вы должны иметь его на другом слое, чем другие ваши объекты.
Инструмент «Размытие»
Инструмент «Размытие» используется для смешивания частей вашего проекта. Например, если я увеличу изображение, вы легко увидите, что использование инструмента размытия помогает смешивать два разных цвета вместе в центре, создавая мягкий переход между двумя синими оттенками.
Инструмент Dodge
Инструмент Dodge используется для осветления областей. Чтобы использовать его, наведите курсор на область, которую хотите осветлить, и щелкните левой кнопкой мыши. Каждый раз, когда вы нажимаете, область становится светлее и в конечном итоге становится белой.
Инструмент «Перо»
Инструмент «Перо» можно использовать для рисования линий и фигур, но чаще всего он используется для выделения определенных областей без пробелов. При использовании инструмента вы можете щелкнуть левой кнопкой мыши, чтобы создать начальную точку, а затем щелкнуть еще раз, чтобы создать другую точку с линией между ней и начальной точкой. Вы можете продолжать нажимать, пока не получите нужную форму. Это часто используется для выбора сложных форм на изображении, чтобы вы могли перемещать, удалять или редактировать их. Я подробнее расскажу о путях позже, но в основном это контуры, которые мы можем использовать для выбора или рисования новых объектов 9.0005
Вы можете продолжать нажимать, пока не получите нужную форму. Это часто используется для выбора сложных форм на изображении, чтобы вы могли перемещать, удалять или редактировать их. Я подробнее расскажу о путях позже, но в основном это контуры, которые мы можем использовать для выбора или рисования новых объектов 9.0005
Текстовый инструмент
Текстовый инструмент используется для добавления текста в проект. Чтобы использовать его, просто щелкните левой кнопкой мыши в том месте, где вы хотите, чтобы текст отображался, и начните печатать. Вы можете настроить шрифт, размер текста и цвет в меню справа или вверху слева. Как только вы закончите печатать, вы можете нажать escape, чтобы выйти из интерфейса ввода. Вы можете перетаскивать текст с помощью инструмента перемещения. Примечательно, что текст, добавленный с помощью текстового инструмента, добавляется как новый слой.
Инструмент выбора пути
Инструмент выбора пути используется для выбора путей. Мы сделали путь ранее, когда использовали инструмент «Перо», поэтому мы можем выбрать его, щелкнув по нему левой кнопкой мыши, что позволяет нам перетаскивать, редактировать или удалять его. Если вы не создали путь в своем проекте, этому инструменту нечего будет выбирать.
Если вы не создали путь в своем проекте, этому инструменту нечего будет выбирать.
Инструмент «Форма»
Инструмент «Форма» или инструмент «Прямоугольник» по умолчанию позволяет нам рисовать различные фигуры. Щелкнув правой кнопкой мыши по инструменту, мы можем выбрать форму, которую хотим создать. После того, как мы выбрали нашу форму, просто щелкните левой кнопкой мыши и перетащите ее в свой проект, чтобы создать форму. Вы можете редактировать такие функции, как цвет и размеры, в меню в правом верхнем углу. PhotoShop также предоставляет библиотеку пользовательских фигур, которые вы можете использовать, включая животных и растения.
Ручной инструмент
Ручной инструмент позволяет перемещаться по проекту. Если на экране помещается весь проект, инструмент ничего не сделает, пока вы не увеличите масштаб. С помощью этого инструмента можно выбрать, какую часть проекта вы просматриваете при редактировании.
Инструмент масштабирования
Инструмент масштабирования позволяет увеличивать и уменьшать масштаб проекта. Чтобы увеличить масштаб, просто выберите инструмент и щелкните левой кнопкой мыши в своем проекте. Вы можете щелкнуть несколько раз для более близкого масштабирования. Вы также можете щелкнуть правой кнопкой мыши свой проект, чтобы вернуться к нормальному размеру или уменьшить масштаб.
Чтобы увеличить масштаб, просто выберите инструмент и щелкните левой кнопкой мыши в своем проекте. Вы можете щелкнуть несколько раз для более близкого масштабирования. Вы также можете щелкнуть правой кнопкой мыши свой проект, чтобы вернуться к нормальному размеру или уменьшить масштаб.
Слои
Слои в фотошопе используются для разделения вашего проекта на холсты, которые вы можете редактировать отдельно. Слои по умолчанию прозрачны, поэтому вы можете видеть сквозь них слои, расположенные ниже. Базовым слоем большинства проектов PhotoShop является фон.
Если мы попытаемся добавить градиентный фон к существующему слою с помощью инструмента градиента, он закроет всю нашу работу, поэтому вместо этого мы должны создать фоновый слой и поместить туда наш градиент. Затем мы можем создать слои поверх этого, куда мы добавим наши изображения. Это по-прежнему позволит нам видеть фон, но не закроет другую нашу работу.
Мы также можем скрыть слои, щелкнув глаз рядом с ними в нижнем правом слое.
