Python, Django и Bootstrap для начинающих
- Описание
- Детали
- Отзывы (0)
Описание
Книга посвящена вопросам разработки веб-приложений с использованием языка Python, фреймворков Django, Bootstrap и интерактивной среды разработки PyCharm. Рассмотрены основные технологии и рабочие инструменты создания веб-приложений. Описаны фреймворки Django, Bootsrtap и структура создаваемых веб-приложений. На простых примерах показана обработка и маршрутизация запросов пользователей, формирование ответных веб-страниц. Рассмотрено создание шаблонов веб-страниц и форм для пользователей. Показано взаимодействие пользователей с различными типами баз данных через модели. Описана работа с базами данных через встроенные в Django классы без использования SQL-запросов. Приведен пошаговый пример создания сайта от его проектирования, до формирования программных модулей и развертывания сайта в Интернете с базами данных SQLite и MySQL. Электронный архив на сайте издательства содержит коды всех примеров.
Приведен пошаговый пример создания сайта от его проектирования, до формирования программных модулей и развертывания сайта в Интернете с базами данных SQLite и MySQL. Электронный архив на сайте издательства содержит коды всех примеров.
Для программистов
ОСВАИВАЕМ СОВРЕМЕННЫЙ И УДОБНЫЙ ИНСТРУМЕНТАРИЙ ДЛЯ СОЗДАНИЯ ВЕБ-ПРИЛОЖЕНИЙ
• Веб-технологии
• Инструментальные средства для разработки веб-приложений
• Знакомство с фреймворком Django
• Знакомство с фреймворком Bootstrap
• Интерактивная среда разработки PyCharm
• Обработка и маршрутизация запросов
• Шаблоны веб-страниц
• Формы и модели данных
• Веб-сайт и веб-интерфейс для пользователей
• Встроенная панель для администрирования сайта
• Пользовательские формы
• Публикация сайта в Интернете
Постолит Анатолий Владимирович – доктор технических наук, профессор, академик Российской академии транспорта, лауреат Всероссийского конкурса «Инженер года». Профессиональный программист, автор книг компьютерной тематики, в том числе «Python, Django и PyCharm для начинающих», и более 100 научных публикаций. Преподавал в Московском государственном автомобильно-дорожном техническом университете (МАДИ). Занимался разработкой и внедрением информационных систем для транспортного комплекса Москвы и Московской области, для транспортного обслуживания зимних Олимпийских игр в г. Сочи, систем оплаты проезда и информирования пассажиров городского общественного транспорта. Специализируется на создании информационных систем на основе MS SQL Server, MS Visual Studio, Bluetooth-технологий, а также систем искусственного интеллекта, обработки изображений и компьютерного зрения.
Преподавал в Московском государственном автомобильно-дорожном техническом университете (МАДИ). Занимался разработкой и внедрением информационных систем для транспортного комплекса Москвы и Московской области, для транспортного обслуживания зимних Олимпийских игр в г. Сочи, систем оплаты проезда и информирования пассажиров городского общественного транспорта. Специализируется на создании информационных систем на основе MS SQL Server, MS Visual Studio, Bluetooth-технологий, а также систем искусственного интеллекта, обработки изображений и компьютерного зрения.
Детали
| Артикул | 2982 |
|---|---|
| ISBN | 978-5-9775-1807-9 |
| Количество страниц | 464 |
| Серия | Для начинающих |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2023 |
| Габариты, мм | |
| Вес, кг | 0. 613 613 |
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Постолит Анатолий Владимирович
Python, Django и PyCharm для начинающих
935 ₽
795 ₽ - Дронов Владимир Александрович
JavaScript. 20 уроков для начинающих
894 ₽
760 ₽ - Дронов Владимир Александрович
PHP и MySQL. 25 уроков для начинающих
1031 ₽
876 ₽ - Дронов Владимир Александрович
HTML и CSS. 25 уроков для начинающих
963 ₽
819 ₽
+++ Курсы bootstrap с нуля > июнь 2023
с дипломом для подростков бесплатные с трудоустройством для детей для школьников
123 курсов найдено
Курс Макет интернет магазина — IShop: HTML, CSS, JS, Bootstrap
730 грн.
Рекомендованный курс
Данный курс предназначен для быстрого ознакомления с фундаментальными знаниями HTML5, CSS, JavaScript, JQuery и Bootstrap, необходимыми для верстки функциональных HTML макетов, которые будут использованы при разработке полноценной системы с использованием других языков программирования (Java, C#, PHP, Python и т.д.) Данный курс состоит из двух частей: в первой части рассматриваются основные возможности HTML5, CSS, JavaScript, JQuery и Bootstrap, а также основные правила верстки HTML макетов, а во второй части полученные теоретические знания применяются для создания макета интернет магазина IShop В качестве редактора кода будет использован Sublime Text, в качестве основного браузера будет использован Google Chrome.
Начальный
7 часов
Онлайн
Уроки Bootstrap 4
Бесплатно
Bootstrap 4. Урок 1. Что такое CSS фреймворки?
Bootstrap 4. Урок 2…. В этом небольшом уроке пойдет речь о том, что такое CSS Фреймворки, и зачем они нужны.
Начальный
2 часов
Онлайн
Уроки Bootstrap
Бесплатно
Bootstrap Bootstrap верстка – популярный способ быстро создать веб сайт…. Видеокурс по изучению программы Blender 3D. В ходе курса будет работа с интерфейсом программы, а также моделирование 3D объектов через графический интерфейс Блендера.
Начальный
230 часов
Онлайн
Уроки Bootstrap для начинающих
Бесплатно
В этом курсе вы найдете отличные уроки Bootstrap 4, которые помогут вам освоить данный css фреймворк буквально за 10 видео. В курсе уроков Bootstrap 4 я покажу как делается верстка сайта на Bootstrap с применением всех компонентов.
Начальный
2 часов
Онлайн
Курс JavaScript и Bootstrap 5
Бесплатно
В этом курсе мы будем работать на языке JavaScript и создавать графический интерфейс тестового магазина с товарами на Bootstrap 5. Основной упор мы сделаем на работу с локальным хранилищем localStorage на JavaScript и научимся добавлять товары в систему, обновлять графический интерфейс при любых изменениях, удалять и добавлять товар в корзину, сделаем поиск в реальном времени и сортировку товаров в таблице. А так же возможность добавлять скидку на товар и рассчитывать финальную стоимость всех товаров из корзины с учетом скидок. Так же мы поработаем с библиотекой List.js и SweetAlert2.js.
А так же возможность добавлять скидку на товар и рассчитывать финальную стоимость всех товаров из корзины с учетом скидок. Так же мы поработаем с библиотекой List.js и SweetAlert2.js.
Начальный
2 часов
Онлайн
Уроки по Bootstrap 3
Бесплатно
Уроки Bootstrap для тех кто хочет научиться работать с фреймворком и начать работать во фронтенде. Здесь мы сделаем все компоненты bootstrap своими руками и разберемся с кодом.
Начальный
1 часов
Онлайн
Уроки Bootstrap 5 для начинающих
Бесплатно
Bootstrap 5 уроки для начинающих это видео курс по Bootstrap 5. В этом курсе я расскажу вам: что такое Bootstrap 5, как подключить Bootstrap 5, как работать с сеткой Bootstrap 5 и создавать адаптивные сайты с помощью Bootstrap 5.
Начальный
6 часов
Онлайн
Уроки Фреймворк Bootstrap 4. Быстрый старт
Бесплатно
Курс включает в себя 9 небольших уроков общей продолжительностью почти 2 часа. В курсе показана верстка макета из PSD с применением CSS-фреймворка Bootstrap 4.
В курсе показана верстка макета из PSD с применением CSS-фреймворка Bootstrap 4.
Начальный
2 часов
Онлайн
Уроки Bootstrap Responsive Web Design Tutorial For Beginners
Бесплатно
and Install Bootstrap + Introduction Bootstrap Tutorial For Beginners 2 # Bootstrap Grid System , container… This video and description contains affiliate links, which means that if you click on one of the product links, I’ll receive a small commission. This help support the channel and allows us to continue to make videos like this.
Начальный
9 часов
Онлайн
Курс Bootstrap и адаптивной верстки
5 300 грн.
ЛУЧШИЕ курсы Bootstrap и адаптивной верстки 【офисы в центре Киева】 Освой успешную профессию прямо сейчас… Как верстать Веб страницы, одинаково удобные для просмотра на всех типах устройств и разных браузерах. Курс основан на реальных проектах, с практикующими тренерами.
Средний
16 часов
Онлайн, офлайн
Курс Bootstrap 4
Бесплатно
Bootstrap 4 содержит готовые css-классы и компоненты, благодаря которым, вы очень быстро сможете сделать, например, красивую форму входа на сайт, карусель для фотографий, красивые кнопки и многое другое.
Средний
Онлайн
Курс Bootstrap 3
Бесплатно
CSS фреймворк Bootstrap — это популярный инструмент для создания сайтов. С Bootstrap вам не придется верстать сайты с нуля благодаря готовым компонентам. Начните смотреть уроки Bootstrap и вы увидите как просто сделать верстку веб-сайта.
Средний
4 часов
Онлайн
Уроки PHP CRUD (Create, Read, Update, Delete) Tutorial with MySQL + Bootstrap 4
Бесплатно
Welcome to the first video on PHP CRUD (Create, Read, Update, Delete) Tutorial with MySQL + Bootstrap 4 From Scratch. MySQL statements are called INSERT, SELECT, UPDATE, and DELETE. In this course you will Learn and build a Responsive PHP CRUD Form using PHP, HTML, CSS, Bootstrap and MySQL. After watching this course you will be able to Create your own CRUD form connected to the MySQL database. In this course will explain step by step from scratch how to build a Create, Read, Update, Delete system that you can customize it.
Начальный
15 часов
Онлайн
Курс Верстка: HTML+CSS
9 500 грн.
Bootstrap 3
17й урок
Bootstrap 4
18й урок
Bootstrap JS. Owl carousel. AIDA…. Курс «Программирование Front-end» предусматривает изучение целого ряда языков и технологий, среди которых html5, css3, JavaScript (JQuery). С их помощью можно создавать пользовательский интерфейс, задавать параметры веб-страницы, которая при открывании в браузере будет реагировать на команды пользователя должным образом.
На курсе вы сможете быстро и основательно развить навыки верстальщика и программиста. Полученные знания позволят претендовать на позиции «верстальщик», «junior front-end developer», «junior javascript developer». Хорошее начало для успешной профессиональной деятельности! Чтобы стать разработчиком front-end, нужно быть мастером на все руки и развивать в себе способности к дизайну.
Начальный
60 часов
Онлайн
Курс FRONT-END розробка: вивчення HTML, створення сайтів
2 460 грн.
элементов Кроссбраузерная верстка Вендорные префиксы Применение сетки — 6 — модуль Что такое фреймворки Bootstrap… Пройдя обучение на курсе верстки, вы узнаете, как создавать и верстать сайты и получите отличную базу для развития в сфере web-разработки. Курс основан на опыте практикующих программистов, разрабатывающих сайты и интерфейсы различной сложности с 2009 года. Курс верстки сайтов — отличное начало изучения веб программирования. Следующий шаг — курс javaScript или BackEnd программирование на PHP.
Начальный
Онлайн
Найдено курсы Bootstrap в таких городах:
Киев Одесса Днепр Харьков Львов Запорожье Винница Хмельницкий Луцк
Другие курсы:
Курсы с нуля Курсы с дипломом Курсы для подростков Курсы бесплатные Курсы с трудоустройством Курсы для детей Курсы для школьников
Критерии, которые влияют на рейтинг TheCourse:
- Полнота информации о курсе (описание, программа, стоимость, преподаватели и т.
 д.)
д.) - Полнота информации о Школе (о компании, безопасность покупки, контакты и т.д)
- Репутация Школы — основана на опыте реальных пользователей, а также на мнении людей и медиа, которые являются экспертами в данной области.
- Социальные сети — качество и частота публикаций в социальных сетях
Рейтинг TheCourse имеет следующие оценки:
Low C+, C, C-
Школа имеет низкую репутацию или отсутвует информация для оценки.
Average B+, B, B-
Школа уступает по репутации лидерам рынка. Имеет хорошую репутацию.
Lider A+, A, A-
Школа имеет хорошую репутацию на рынке, является лидером в своей отрасли.
Bootstrap 5 Фиксированные, гибкие и адаптивные контейнеры
Рекламные объявления
В этом руководстве вы узнаете, как создавать контейнеры с помощью Bootstrap.
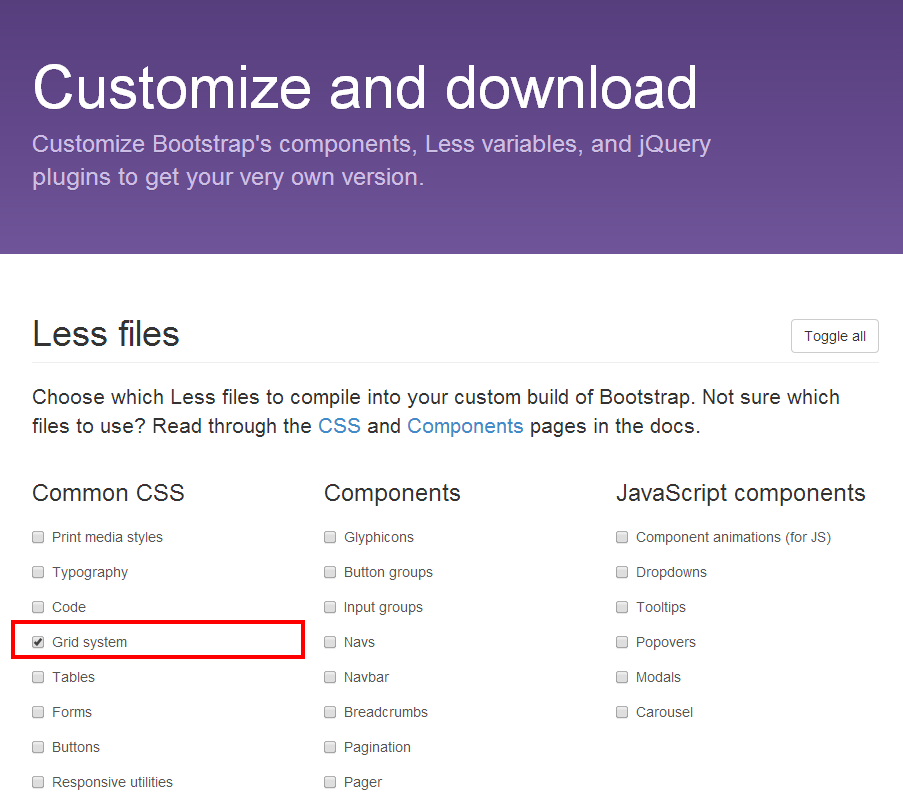
Создание контейнеров с помощью Bootstrap
Контейнеры являются основным элементом макета в Bootstrap и необходимы при использовании системы сетки. Контейнеры в основном используются для переноса содержимого с некоторым дополнением. Они также используются для горизонтального выравнивания содержимого по центру страницы в случае макета с фиксированной шириной.
Контейнеры в основном используются для переноса содержимого с некоторым дополнением. Они также используются для горизонтального выравнивания содержимого по центру страницы в случае макета с фиксированной шириной.
Bootstrap предоставляет контейнеры трех разных типов:
-
.container, которые имеют максимальную ширину в каждой контрольной точке. -
.container-fluid, который имеет 100% ширину во всех точках останова. -
.container-{точка останова}, который имеет ширину 100% до указанной точки останова.
В таблице ниже показано, как изменяется максимальная ширина каждого контейнера в каждой точке останова.
Например, при использовании класса .container фактическая ширина контейнера будет равна 100%, если ширина области просмотра <576 пикселей, 540 пикселей, если ширина области просмотра ≥576 пикселей, но <768 пикселей, 720 пикселей, если ширина области просмотра ≥ 768px, но <992px, 960px, если ширина области просмотра ≥992px, но <1200px, 1140px, если ширина области просмотра ≥1200px, но <1400px, и 1320px, если ширина области просмотра ≥1400px.
Точно так же, когда вы используете класс .container-lg , фактическая ширина контейнера будет равна 100%, пока ширина области просмотра не станет <992px, 960px, если ширина области просмотра ≥992px, но <1200px, 1140px, если ширина области просмотра ≥1200px, но <1400px, и 1320px, если ширина области просмотра ≥1400px.
| Классы Bootstrap Grid System | X-Small <576px | Маленький ≥576 пикселей | Средний ≥768 пикселей | Большой ≥992 пикселей | Очень большой ≥1200 пикселей | XX-большой ≥1400 пикселей |
|---|---|---|---|---|---|---|
.контейнер | 100% | 540px | 720px | 960px | 1140px | 1320px |
. | 100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
.контейнер-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
. | 100% | 100% | 100% | 100% | 1140px | 1320px |
.контейнер-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
.контейнерная жидкость | 100% | 100% | 100% | 100% | 100% | 100% |
Создание адаптивных контейнеров фиксированной ширины
Вы можете просто использовать . для создания отзывчивого контейнера с фиксированной шириной. Ширина контейнера будет меняться при разных точках останова или размерах экрана, как показано выше. container
container
Пример
Попробуйте этот код »Это заголовок
Это абзац текста.
Создание контейнеров для жидкости
Вы можете использовать класс .container-fluid для создания контейнера полной ширины. Ширина контейнера с жидкостью всегда будет равна 100%, независимо от устройств или размеров экрана.
Пример
Попробуйте этот код »Это заголовок
Это абзац текста.
Укажите отзывчивые точки останова для контейнеров
Начиная с Bootstrap v4.4, вы также можете создавать контейнеры шириной 100 % до тех пор, пока не будет достигнута указанная точка останова, после чего максимальная ширина для каждой из более высоких точек останова будет применяемый.
Например, .container-xl будет иметь ширину 100 % до тех пор, пока не будет достигнута точка останова xl (т. е. ширина области просмотра ≥ 1200 пикселей), после чего применяется максимальная ширина для точки останова xl, которая составляет 1140 пикселей.
Пример
Попробуйте этот код »Ширина 100%, пока размер экрана не станет менее 576 пикселейШирина — 100 %, пока размер экрана меньше 768 пикселейШирина — 100 %, пока размер экрана меньше 992 пикселяШирина 100 % до размера экрана менее 1200 пикселей
Добавление фона и границ к контейнерам
По умолчанию контейнер не имеет background-color или border . Но если вам нужно, вы можете применить свои собственные стили или просто использовать вспомогательные классы Bootstrap background-color и border, чтобы добавить к ним background-color или border, как показано в следующем примере.
Пример
Попробуйте этот код »
<дел>
Это заголовок
Это абзац текста.

 контейнер-см
контейнер-см  контейнер-xl
контейнер-xl  горизонтально по центру.
горизонтально по центру.
 е. рядом). Вы можете сделать это, просто добавив класс
е. рядом). Вы можете сделать это, просто добавив класс 