Веб дизайн в Figma с нуля до результата! Основы UX/UI Web Design — Stepik
Меня зовут Дима и это видео-курс по веб дизайну в Figma, с нуля до результата! В этом курсе, вы найдете все для успешного старта карьеры в UX/UI. Быстрый старт в профессию веб дизайнер.
What you will learn
- Изучите все инструменты Figma
- Изучите современные техники и приемы дизайна
- Научитесь азам работы в Photoshop
- Узнаете больше про профессии UX UI дизайнер
- Узнаете что такое web design на практике
- Научитесь работать с изображениями в Figma
- Научитесь подбирать правильные цвета для ваших сайтов
- Научитесь подбирать правильные шрифты для ваших сайтов
- Узнаете как работать с контрастом на веб страницах
- Научитесь сочетать элементы на веб страницах
- Узнаете что такое адаптивный дизайн
- Научитесь адаптировать под любое мобильное устройство, любой сайт
- Узнаете как анимировать макеты
- Изучите места где можно черпать вдохновение для своих работ
- Знаете где найти идеальное изображение, иконки и иллюстрации для ваших сайтов
- Вы поймете как договариваться с потенциальным заказчиком
- Вы узнаете как составлять бриф с потенциальным заказчиком
- Изучите базу по работе в Photoshop
About this course
Привет!
Меня зовут Дима. И я предлагаю вам изучить то, как создавать дизайн современных, адаптивных веб сайтов!
И я предлагаю вам изучить то, как создавать дизайн современных, адаптивных веб сайтов!
Этот курс для абсолютных новичков
Мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки программы Figma, до создания стильных, современных, адаптированных под планшеты, телефоны и десктоп макетов веб сайтов.
Выбор цветов для проекта будет простым и понятным
Мы станем профи в подборе цвета, научимся сочетать на нашем сайте любую картинку с фоном и конечно же научимся подбирать красивые цвета для любых элементов на нашем сайте, как настоящие профи колористы!
Множество фишек по привлекательному дизайну внутри
Мы изучим множество трюков по работе с изображениями, такими как экстремальная обрезка, мягкая обрезка, работа с контрастностью фото и тем какое изображение лучше выбрать для вашего сайта. И конечно узнаем много мест, где вы сможете найти идеальное фото, для вашей работы.
Мы научимся использовать пустое пространство в свою пользу, работать с контрастом, профессионально накладывать изображения друг на друга, изучим тонкости и правила в веб дизайне и много многое другое!
Простая и понятная работа со шрифтами
Мы изучим все что необходимо знать о работе со шрифтами, начиная от мест где вы найдете лучшие шрифты до их установки! И конечно в конце курса, у вас исчезнет вопрос, какой же шрифт лучше подобрать для вашего сайта!
Разберемся в странных темах UX/UI
Этот курс направлен в первую очередь на развитие навыков User Interface дизайнера, но конечно, в курсе мы коснемся обеих сторон профессии как UX – User Experience так и UI — User Interface
Практика на протяжении всего курса
В этом курсе сделан большой акцент на практику. В каждом, небольшом уроке, без лишней болтовни, мы будем шаг за шагом создавать 2 красивых, уникальных проекта, которые, вы сможете использовать в своем портфолио – web дизайнера.
Необходимые навыки адаптивного дизайна
И конечно, мы узнаем как адаптировать сайты под разные устройства, как анимировать каждый элемент макета и даже научимся создавать красивые слайдеры и красивую анимацию счетчика прямо в figma!
Поговорим об общении с потенциальным заказчиком и о развитии в дизайне
Дополнительно, мы поговорим о том, как договариваться с заказчиком, как развиваться в дизайне, где искать идеи, как создавать оригинальные творческие работы, как наработать свой стиль и узнаем множество мест, где дизайнеры и художники находят вдохновение!
База по Photoshop для уникальных макетов
Вы конечно же, не станете профи, без минимальных знаний по обработке изображений. И именно поэтому, бонусом в этом курсе будет блок, где мы научимся всем необходимым знаниям по работе в photoshop.
Гарантия возврата денег
И если у вас еще остались сомнения, этот курс предоставляет возможность вернуть деньги потраченные на него, в течении 30 дней, без каких либо вопросов!
Присоединяйтесь ко мне и мы вместе начнем создавать, прекрасный дизайн, в figma!
До встречи на уроках!
Whom this course is for
Для начинающих дизайнеров, верстальщиков, веб-программистов, творческих людей.
Initial requirements
Работающий компьютер и желание узнавать новое!
Meet the Instructors
How you will learn
Это практический видео курс. Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалу
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/102520/promo
Direct link:
https://stepik.org/102520
подборка курсов обучения дизайну онлайн
Онлайн-школа дизайна Contented (входит в группу SkillFactory)
Курсы для всех, кто хочет развиваться в дизайне — неважно, есть опыт в этой сфере или нет.
Программы курсов ориентированы на тех, кто работает и хочет сам регулировать нагрузку.
Студентов обучают опытные дизайнеры со стажем, которые работают по профессии минимум 5 лет: ставят задачи другим дизайнерам и сами делают продукт для крупных брендов, студий и IT-компаний.
На каждом курсе есть практические задания, которые соответствуют уровню middle-дизайнера и выше, от реальных заказчиков.
Центр карьеры помогает найти первую работу и поддерживает начинающих специалистов.
профессия
25 января
старт:
онлайн
8 300 ₽
4 980 ₽
Это наиболее подходящий курс для построения карьеры в дизайне с нуля. Он разработан так, чтобы вы нашли профессию, которая раскроет ваш потенциал
Длительность от 17 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «Старт в дизайне»
Профессия
24 января
старт:
онлайн
8 450 ₽
5 070 ₽
Пройдите полное погружения в дизайн интерфейсов и станьте уверенным специалистом с опытом и портфолио
Длительность 15 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «UX/UI-дизайнер с нуля до PRO»
профессия
26 января
старт:
онлайн
8 300 ₽
5 395 ₽
Погрузитесь в самое широкое направление в дизайне и проложите путь к вершине индустрии
Длительность 20 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «Графический дизайнер с нуля до PRO»
профессия
24 января
старт:
онлайн
8 667 ₽
5 200 ₽
Научитесь создавать эффектную анимацию и реализуйтесь в творческой профессии
Длительность 18 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «Моушн-дизайнер с нуля до PRO»
16 февраля
курс
старт:
онлайн
8 300 ₽
5 395 ₽
Начните создавать 3D графику и анимацию для игр и рекламы на профессиональном уровне
Длительность 15 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «3D Artist»
профессия
16 февраля
старт:
онлайн
10 125 ₽
5 100 ₽
Научитесь создавать уникальный опыт через мультимедийные объекты
Длительность 8 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Дизайнер интерактивных медиа»
профессия
14 февраля
старт:
онлайн
8 833 ₽
5 753 ₽
Научитесь создавать дизайн жилых и коммерческих пространств: квартир, кафе и офисов
Длительность от 17 мес
Цена в месяц при беспроцентной рассрочке на 36 мес.
Курс «Дизайнер жилых и коммерческих интерьеров»
профессия
26 января
старт:
онлайн
6 250 ₽
3 125 ₽
Научитесь создавать уникальные и удобные для пользователей сайты с эффектным дизайном
Длительность 6 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Веб-дизайнер»
курс
2 февраля
старт:
онлайн
5 958 ₽
3 276 ₽
Найдите свой уникальный стиль в фотографии и начните карьеру в фотоиндустрии
Длительность 6 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Авторская фотография»
профессия
24 января
старт:
онлайн
7 875 ₽
4 725 ₽
Научитесь создавать пользовательский опыт мирового уровня и начните карьеру в продуктовом дизайне
Длительность 9 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «UX/UI-дизайнер»
профессия
26 января
старт:
онлайн
8 625 ₽
5 175 ₽
Освойте востребованные инструменты и навыки для решения дизайн-задач
Длительность 9 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Графический дизайнер»
профессия
31 января
старт:
онлайн
9 417 ₽
5 650 ₽
Освойте основы анимации и работы с 3d-персонажами и физикой для старта карьеры
Длительность 9 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Моушн-дизайнер в 2D и 3D»
курс
после оплаты
старт:
онлайн
3 000 ₽
1 500 ₽
Научитесь оптимизировать дизайн и разработку для эффективной работы над продуктом
Длительность 4 нед.
Цена в месяц при беспроцентной рассрочке
на 12 мес.
Курс «Дизайн-системы»
курс
26 января
старт:
онлайн
35 000 ₽
21 000 ₽
Освойте популярную программу для работы с анимацией
Длительность 4 нед.
Курс «After effects»
курс
26 января
старт:
онлайн
15 000 ₽
9 000₽
Освойте популярную программу для верстки журналов, книг и брошюр
Длительность 2 нед.
Курс «Indesign»
курс
26 января
старт:
онлайн
15 000 ₽
9 000 ₽
Освойте популярный графический онлайн-редактор
Длительность 2 нед.
Курс «Figma»
курс
26 января
старт:
онлайн
35 000 ₽
21 000 ₽
Освойте популярную программу для создания 3D-графики и анимации
Длительность 5 нед.
Курс «Cinema 4D»
курс
26 января
старт:
онлайн
15 000 ₽
9 000 ₽
Освойте универсальный графический редактор за месяц
Длительность 1 мес
Курс «Adobe Photoshop с нуля»
курс
26 января
старт:
онлайн
35 000 ₽
21 000 ₽
Освойте популярную программу для работы с 3D-анимацией
Длительность 6 нед
Курс «Blender 3D с нуля»
буткемп
старт:
онлайн
6 850 ₽
3 425 ₽
Интенсивное fulltime обучение, 80% практики и очень много обратной связи, чтобы после курса вы могли сразу претендовать на позицию junior UX/UI-дизайнер со специализацией на дизайне сайтов
Длительность 9 нед
Цена в месяц при беспроцентной рассрочке на 36 мес.
Онлайн-буткемп «UX/UI-дизайнер с нуля за 9 недель»
профессия
30 января
старт:
онлайн
8 334 ₽
4 584 ₽
Раскроете себя через иллюстрацию и найдете свой стиль
Длительность 8 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Коммерческий иллюстратор»
курс
26 января
старт:
онлайн
15 000 ₽
9 000 ₽
Освойте главный инструмент векторной графики
Длительность 2 нед.
Курс «Adobe illustrator с нуля»
профессия
7 февраля
старт:
онлайн
8 625₽
5 175 ₽
Научитесь создавать продуманные интерьеры, в которых приятно жить
Длительность 10 мес
Цена в месяц при беспроцентной рассрочке на 24 мес.
Курс «Дизайнер интерьеров»
9 февраля
Обучение дизайну. Коммерческие курсы для дизайнеров
Москва
Ереван
Алматы
Минск
Киев
Ташкент
Баку
Казань
Берлин
Тель-Авив
Лондон
Хельсинки
Варшава
Тбилиси
Прага
Франкфурт-на-Майне
Амстердам
Рига
Таллин
Вильнюс
Батуми
Гродно
Кишинев
Нур-Султан
Санкт-Петербург
Новосибирск
Одесса
Нижний Новгород
Харьков
Воронеж
Ростов-на-Дону
Екатеринбург
Уфа
Самара
Красноярск
Омск
Челябинск
Калининград
Пермь
Волгоград
Днепропетровск
Ставрополь
Краснодар
Ижевск
Саратов
Иркутск
Тюмень
Астрахань
Тольятти
Хабаровск
Ярославль
Владивосток
Сочи
Владимир
Рязань
Махачкала
Королёв
Архангельск
Мурманск
Грозный
Симферополь
Йошкар-Ола
Набережные Челны
Севастополь
Томск
Бишкек
Тула
Калуга
Ульяновск
Гомель
Барнаул
Тверь
Балашиха
Чебоксары
Смоленск
Иваново
Пенза
Чехов
Подольск
Донецк
Оренбург
Липецк
Курск
Кемерово
Мытищи
Петрозаводск
Люберцы
Новокузнецк
Брянск
Череповец
Сургут
Кострома
Химки
Одинцово
Киров
Белгород
Якутск
Тамбов
Видное
Не нашли подходящий курс?
Свяжитесь с нами, и мы поможем разобраться.
+7 495 291-09-12
Как (на самом деле) стать веб-дизайнером в 2022 году
Сегодня в сети сотни миллионов активных веб-сайтов. Без широкого круга отличных и талантливых веб-дизайнеров многие из этих веб-сайтов не будут функционировать или выглядеть так, как они.
Фактически, веб-дизайнеры являются основой создания и обслуживания веб-сайтов. Понятно, почему веб-дизайн становится все более популярной областью, которая может быть как финансово прибыльной, так и творческой.
Кроме того, кто не любит изучать новый навык? Хотите ли вы стать веб-дизайнером для развлечения или хотите полностью изменить свою карьеру, вам повезло. Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Вам совершенно не обязательно учиться в дорогом университете, чтобы стать веб-дизайнером. На самом деле практически любой может стать веб-дизайнером с достаточным опытом, тяжелой работой и доступом к отличным ресурсам.
Очень важно вкладывать время (а иногда и деньги) в правильные ресурсы. Мы понимаем, что сеть переполнена информацией — не вся она полезна. Некоторые советы и ресурсы веб-дизайна могут быть некачественными по сравнению с другими.
Вот почему мы собрали несколько рекомендаций для вашего путешествия в веб-дизайн.
Хотите стать веб-дизайнером, но не знаете, с чего начать? Ознакомьтесь с нашим руководством ниже.
Как стать профессиональным веб-дизайнером к концу 2022 года
Если вы выполните следующие действия, вы сможете начать свою карьеру профессионального веб-дизайнера в течение года. Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Изучите теорию
Прежде чем приступить к веб-дизайну, очень важно начать с изучения основ веб-дизайна.
Удобные для пользователя и коммерческие веб-сайты будут следовать пользовательскому опыту или UX, протоколам и шаблонам. UX — это в основном общепринятый список критериев, которые пользователи ищут при использовании веб-сайта, таких как простота навигации, приятные цвета, читаемые шрифты и удобство для мобильных устройств.
Заниматься веб-дизайном с мыслью об UX с самого начала — разумный шаг, потому что на самом деле нет ничего более важного, чем UX. Он определяет показатель отказов веб-сайта и, следовательно, его общий успех и конкурентоспособность.
По мере того, как индустрия веб-дизайна продолжает расти, всегда будет необходимость повышать уровень своего обучения и узнавать больше о том, как UX меняется с точки зрения тенденций. То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
The State of UX — отличный ресурс для проверки новых тенденций UX.
Понять, как работает сеть
Большинство веб-дизайнеров, работающих сегодня в отрасли, знают хотя бы простой язык программирования. Было бы полезно знать два или более. Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Однако такие платформы, как Webflow, являются отличной альтернативой многолетним исследованиям сложных и постоянно меняющихся языков программирования. Webflow позволяет дизайнерам создавать собственные веб-сайты с использованием HTML, CSS и JavaScript без необходимости написания кода.
Если вы все еще заинтересованы в том, чтобы научиться программировать для развлечения, вы можете найти множество семинаров, курсов, семинаров и других ресурсов для изучения основ кода в качестве веб-дизайнера или разработчика. Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Найдите подходящие инструменты для веб-дизайна
Чтобы добиться успеха в мире веб-дизайна, вам необходимо ознакомиться с инструментами, используемыми для создания лучших веб-сайтов. Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Однако мир веб-дизайна широк, и не все эти инструменты могут понадобиться. Тем не менее, о них стоит немного узнать, чтобы получить более всестороннее дизайнерское образование.
Некоторые общие инструменты включают в себя:
- Webflow. Webflow — это платформа, которая занимается созданием высокоточных прототипов, одновременно создавая живой веб-сайт. Если вы ничего не знаете о программировании, Webflow позаботится обо всем за вас с помощью интуитивно понятной панели инструментов с перетаскиванием. В результате получается не просто макет, а полноценный и работающий сайт.

- Adobe XD. Эта векторная система используется для множества вариантов использования веб-дизайна, таких как создание взаимодействий, переходов и других визуальных и динамических элементов, характерных для современных веб-сайтов. Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
- Фигма. Этот универсальный инструмент помогает UX-дизайнерам и веб-разработчикам в команде совместно работать над проектами на платформе на основе браузера. Основная цель этой платформы — веб-дизайн, но она наиболее популярна среди команд дизайнеров, поскольку упрощает совместную работу над одним проектом в режиме реального времени.
- Эскиз. Для веб-дизайнеров, которые много внимания уделяют UX, Sketch — отличный инструмент. Эта платформа предлагает массу различных функций, таких как каркасы, прототипирование и несколько ярлыков UX.
Понимание графического дизайна
Веб-дизайн — это не просто вставка кода и запоминание тенденций взаимодействия с пользователем. Это также включает в себя графический дизайн в тяжелой степени.
Это также включает в себя графический дизайн в тяжелой степени.
Графический дизайн и веб-дизайн — это очень разные принципы, но они не исключают друг друга. Веб-дизайнеры должны иметь знания в области графического дизайна, чтобы решать математические задачи при кодировании веб-сайта.
Графический дизайн также необходим, когда речь идет о выборе наиболее эстетически привлекательного дизайна для веб-сайта на основе вариантов его использования, потенциальной аудитории и тенденций дизайна.
Photoshop и Illustrator — отличные программы для экспериментов с различными подходами к графическому дизайну. Точно так же вы можете изучить многие основы графического дизайна с помощью курсов на таких платформах, как Udemy.
Понимание того, как создавать прототипы макетов веб-дизайна
Прототипирование веб-сайтов — это большая часть веб-дизайна и основная часть процесса создания веб-сайта с нуля.
Прототип веб-сайта включает в себя множество макетов, которые показывают, как потенциально может выглядеть веб-сайт. Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы предоставить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы предоставить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Навыки создания прототипов являются ключом к успеху веб-дизайнера, поскольку они доказывают, что вы понимаете ценность предоставления потенциальному клиенту визуализированного представления о конечном продукте. Способность создавать прототипы также является ценным навыком, когда речь идет о создании портфолио веб-дизайна.
Создайте портфолио
Большинству потенциальных клиентов и работодателей не будет дела до вашего обучения или образования. Многих даже не волнует ваш многолетний опыт в веб-дизайне. Скорее, они заботятся о вашем портфолио.
Портфолио веб-дизайна — это, по сути, ваш цифровой файл, полный примеров вашей работы в области веб-дизайна. Портфолио веб-дизайна может включать такие вещи, как полные веб-страницы, прошлые проекты, прототипы, приложения, шаблоны, темы, снимки экрана и многое другое. Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Было бы разумно разместить портфолио веб-дизайнеров на собственном веб-сайте, поскольку, как вы знаете, вы настоящий веб-дизайнер. Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow 2022 года.
Проектирование и создание с помощью Webflow
Многие популярные системы управления контентом доступны для использования веб-дизайнерами при создании своих веб-сайтов, по существу выступая в качестве «мастерской», в которой веб-дизайнеры проводят свое время. Одна из новых и интуитивно понятных платформ, которую стоит попробовать, это Веб-поток.
Webflow — это платформа, которая может произвести революцию в том, как веб-дизайнеры создают свои веб-сайты и изучают веб-дизайн в целом. Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Webflow позволяет создавать собственные сайты с нуля, используя визуальные элементы, а не бесформенный код. Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы сможете быстрее создавать свои проекты и веб-сайты, практически не требуя постоянного обслуживания или многолетних знаний в области кодирования. То, что могло бы занять три дня, может занять менее 24 часов с помощью Webflow!
Разместите свою работу на различных торговых площадках для получения пассивного дохода
Как только ваше портфолио будет пополнено, и вы будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать поиск потенциальной работы или места, где можно продать свои навыки.
Такие платформы, как Coded Market, должны быть вашей первой остановкой. Торговые площадки хороши тем, что если у вас уже есть шаблоны или темы для WordPress, вы можете просто продать их на Coded Market. Это отличный способ получать пассивный доход в качестве внештатного веб-дизайнера, не работая ни с кем напрямую. Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Имейте в виду, что веб-дизайнеры, которые продают темы на торговых площадках, обычно предлагают пожизненную или ограниченную поддержку. Это означает, что если кто-то купит вашу тему и столкнется с проблемой при ее установке, вам нужно будет присутствовать, чтобы оказать поддержку при установке. Это заставит вас выглядеть более профессионально и повысит вашу общую репутацию веб-дизайнера.
Поиск вакансий штатного веб-дизайнера
Если вы хотите полностью изменить свою карьеру, но вам не очень нравится внештатный веб-дизайн, у вас есть возможность работать штатным веб-дизайнером в реальной организации. Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Имейте в виду, что у вас не будет столько творческой свободы, если вы будете работать исключительно на организацию или фирму. Вы можете легко найти работу веб-дизайнера для всех уровней и навыков на таких платформах, как Indeed или Flexjobs.
Дополнительные советы для начинающих веб-дизайнеров
В дополнение к нашему списку шагов, приведенному выше, вот несколько дополнительных советов, которые помогут продвинуться вперед в мире веб-дизайна и улучшить свои навыки.
Узнайте больше о поисковой оптимизации
Поисковая оптимизация имеет важное значение, когда речь идет о повышении рейтинга веб-сайта на страницах поиска Google. SEO — это процесс оптимизации веб-сайта в максимально возможной степени, чтобы получить как можно более высокий рейтинг.
Веб-дизайнеры несут большую или меньшую ответственность за это, поскольку возможности SEO часто встроены в основу веб-сайта. Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Уделите немного времени изучению распространенных методов SEO в контексте веб-дизайна — простой поиск в Google предоставит вам абсурдное количество информации. Мы рекомендуем Полное руководство для начинающих по SEO, если вы совершенно не понимаете, как работает SEO.
Станьте лучше в общении
Веб-дизайн может показаться мечтой интроверта. Может показаться, что это занятие, полное ночей в одиночестве, потерянное в коде, с небольшой потребностью в общении с другими. Однако это далеко не так.
Веб-дизайнеры, которые работают профессионально, должны эффективно общаться, если они хотят хорошо работать со своими внештатными клиентами и, возможно, со своими коллегами в сценарии внутреннего маркетинга. Веб-дизайн — это не шоу для одного человека, независимо от вашей ниши.
В связи с этим важно работать над своими коммуникативными навыками. Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Присоединяйтесь к интернет-сообществу веб-дизайнеров
Если вам нравится веб-дизайн, но вам не особенно нравится, как одиноко это может быть долгие часы в одиночестве с прерывистым общением с вашими клиентами, попробуйте присоединиться к онлайн-сообществу.
Присоединение к интернет-сообществу веб-дизайнеров дает массу преимуществ. Это отличное место для общения, знакомства с популярными UX-тенденциями, просмотра работы других, вдохновения и даже знакомства с друзьями. Некоторые из самых популярных онлайн-сообществ для веб-дизайнеров включают SitePoint, Designer News и UX Mastery.
Вы также можете искать физическую активность с участием веб-дизайнеров, которая происходит в реальной жизни. Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Если вы хотите узнать, что происходит в мире веб-дизайна, вам не помешает создать собственную учетную запись в Twitter. Аккаунт в Твиттере не только приносит вам пользу с точки зрения маркетинга, вы также можете использовать его, чтобы следить за ведущими именами в веб-дизайне, такими как Сара Суэйдан и Нил Патель.
Ищите возможности для критики
Вы должны постоянно стремиться улучшить свою работу. Это единственный способ стать лучше! Может быть очень полезно иметь рядом профессионала или коллегу, который даст вам честную и конструктивную критику ваших новых проектов.
Если у вас нет коллег в мире веб-дизайна, не волнуйтесь. Множество онлайн-ресурсов могут связать вас с другими веб-дизайнерами, например, r/web_design и r/design_critiques на Reddit. Просто опубликуйте свою работу и попросите оставить отзыв. Это так просто!
Каким было наше подробное руководство о том, как стать веб-дизайнером? Расскажите нам, как проходит ваш путь к успеху, в комментариях ниже!
Как стать веб-разработчиком: подробное руководство
Веб-профессионал
20 января 2023 г.
Хасна А.
11 мин Чтение
Веб-разработка — популярная профессия, которая постоянно пользуется большим спросом. Это связано с тем, что профессионалы в области веб-разработки создают веб-сайты и приложения, которые являются неотъемлемой частью повседневной современной жизни.
По данным Бюро статистики труда США, занятость веб-разработчиков, по прогнозам, вырастет на 13% с 2020 по 2030 год — значительно быстрее, чем в среднем по всем профессиям.
Эта статья представляет собой подробное руководство для всех, кто заинтересован в динамичной и прибыльной карьере в области веб-разработки. Мы объясним каждый шаг к тому, чтобы стать веб-разработчиком, и преимущества того, чтобы стать им. Мы также ответим на некоторые часто задаваемые вопросы о веб-разработке.
Как стать веб-разработчиком — Видеоруководство
Узнайте, как стать веб-разработчиком, следуя этим простым шагам!
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Рассмотрим каждый шаг подробнее.
Как стать веб-разработчикомПрежде чем выбрать веб-разработку в качестве карьеры, важно знать, что нужно, чтобы им стать, и как этого добиться. Вот как стать веб-разработчиком за шесть шагов:
1. Узнайте о карьере в веб-разработкеПрежде чем закрепить свою карьеру в веб-разработке, убедитесь, что создание веб-сайтов для заработка — это то, чем вы действительно хотите заниматься.
Как и любой другой вариант карьеры, занятие любимым делом повысит ваши шансы на успех и качество работы. Веб-разработчики создают веб-сайты путем написания кода, поэтому им поможет страсть к информатике и языкам программирования.
Вот несколько советов, которые помогут вам решить, подходит ли вам карьера в веб-разработке:
- Подумайте о своих навыках . Обучение веб-разработке требует терпения, находчивости, адаптивности, логического мышления и творчества. Если вы обладаете этими характеристиками, вам может подойти веб-разработка.
- Поговорите с консультантом по вопросам карьеры . Консультация профессионала может помочь вам составить план карьеры и определить, что потребуется для достижения ваших целей. Они также могут помочь вам найти альтернативы, более подходящие для ваших способностей.
- Пообщайтесь с профессионалами отрасли . Старшие веб-разработчики — лучшие люди, которые могут ответить на ваши вопросы о выборе этой карьеры. Они могут рассказать вам, как избежать распространенных ошибок, которые допускают большинство веб-разработчиков, когда начинают.
- Изучите недостатки . Несмотря на гибкую рабочую среду, веб-разработчик часто испытывает усталость глаз и боли в спине из-за длительного сидения.

- Знать необходимые инструменты . Будьте готовы изучить необходимые инструменты, такие как Sublime Text, программное обеспечение для контроля версий, такое как Git и GitHub, инструменты разработчика Chrome и jQuery.
В общем, в веб-разработке можно специализироваться в трех различных областях.
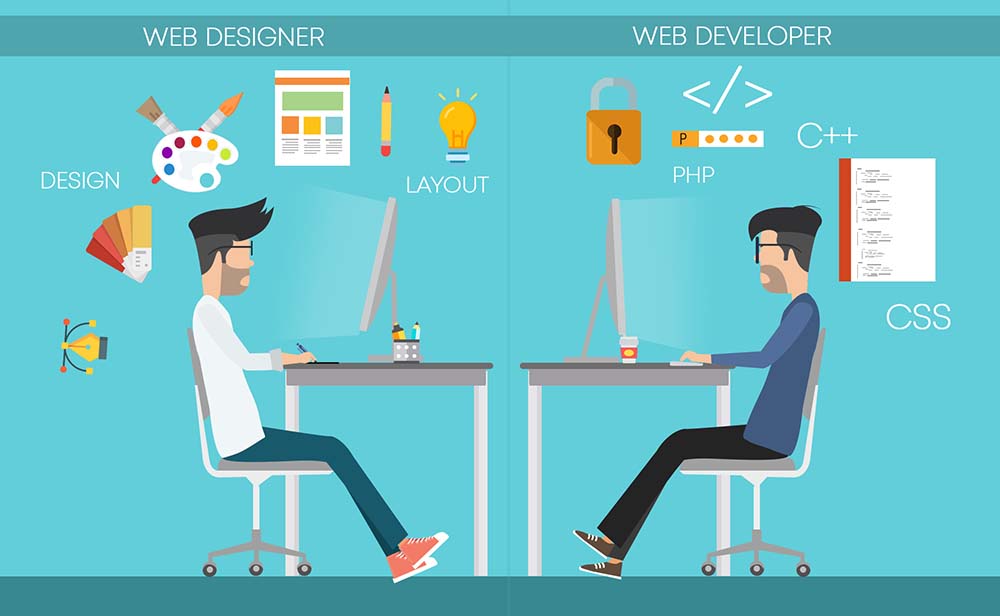
Веб-разработчик , работающий с интерфейсом , занимается визуальными элементами веб-сайта, с которыми пользователи непосредственно взаимодействуют. Они следят за тем, чтобы каждый визуальный элемент был функциональным, удобным и эстетичным.
Визуальные элементы, создаваемые интерфейсными веб-разработчиками, включают кнопки, макеты, навигацию и анимацию. Обычно интерфейсный веб-разработчик получает веб-дизайн, созданный веб-дизайнером или дизайнером UX/UI, и воплощает его в жизнь.
Разработчики внешнего интерфейса должны хорошо разбираться в HTML, CSS и JavaScript. Они также должны знать фреймворки и библиотеки, такие как React.js и jQuery.
Внутренний веб-разработчик сосредотачивается на той части веб-сайта, которая не видна пользователю, но имеет важное значение для функциональности и производительности веб-сайта.
Разработчики back-end сосредотачиваются на серверной части веб-сайта. В их работу входит управление базами данных, написание кода и использование фреймворков. Они работают вместе с фронтенд-разработчиками, чтобы убедиться, что визуальные элементы веб-сайта работают правильно и эффективно.
Back-end разработчики используют серверные языки программирования, такие как PHP, C++, Java, Ruby, Python и Node.js. От них также ожидается знание серверных фреймворков, таких как Express, Laravel и Spring.
Наконец, разработчик полного стека — веб-разработчик, хорошо разбирающийся как во внешнем, так и во внутреннем интерфейсе веб-сайта или веб-приложения. Специалисты по разработке с полным стеком являются большим преимуществом, потому что они могут самостоятельно создать веб-сайт и устранить проблемы в любой части веб-сайта.
Специалисты по разработке с полным стеком являются большим преимуществом, потому что они могут самостоятельно создать веб-сайт и устранить проблемы в любой части веб-сайта.
Многие разработчики полного стека в первую очередь специализируются либо на интерфейсе, либо на сервере веб-разработки. Со временем вы сможете освоить другие необходимые навыки, чтобы освоить как интерфейсную, так и внутреннюю часть веб-разработки.
Для того, чтобы стать фронтенд-разработчиком, необходимы знания графического дизайна и глубокое понимание поведения пользователей. Для сравнения, успешный бэкенд-разработчик обладает навыками логики и критического мышления. Убедитесь, что выбранная вами специализация соответствует вашим увлечениям и способностям.
3. Изучение языков программирования Каждый веб-сайт или веб-приложение создается с использованием различных программных приложений и языков компьютерного программирования. Для начинающего веб-разработчика изучение основных инструментов программирования является обязательным.
Вот некоторые из самых популярных языков программирования, которые работодатели ожидают от веб-разработчика:
- HTML . Сокращенный от языка гипертекстовой разметки, HTML является основой веб-разработки, поскольку он определяет структуру содержимого веб-страницы. Например, HTML определяет, какие разделы страницы являются заголовком, заголовками и основным текстом.
- CSS . Каскадные таблицы стилей идут рука об руку с HTML, поскольку они используются для описания того, как HTML-документ будет представлен конечному пользователю. С помощью CSS вы можете изменить шрифт, цвет, фон и другие визуальные элементы веб-страницы.
- JavaScript . Это язык кодирования, который позволяет взаимодействовать между веб-сайтом и его пользователями. Например, разработчики могут использовать JavaScript для создания интерактивных изображений и каруселей.
- PHP .

- Ява. Java — это серверный язык программирования, часто используемый для разработки веб-сайтов и мобильных приложений. Он также популярен для создания апплетов или небольших приложений, которые запускаются как часть веб-страниц.
- Питон . Python — это язык программирования, предназначенный для многих задач, включая разработку веб-сайтов и приложений. В веб-разработке он используется для создания серверных веб-приложений. Он считается одним из самых доступных языков программирования.
После ознакомления с выбранной специализацией веб-разработки следующим шагом будет более глубокое погружение в нее. Начните с онлайн-курсов и учебных курсов по программированию, чтобы получить сертификат веб-разработчика.
Начните с онлайн-курсов и учебных курсов по программированию, чтобы получить сертификат веб-разработчика.
Мы рекомендуем начать с бесплатных курсов, чтобы сделать вашу карьеру веб-разработчика менее требовательной к финансам, если вы передумаете позже. Вот некоторые из наших наиболее рекомендуемых бесплатных курсов веб-разработки:
- Полный курс веб-разработки — 10 часов | Изучите веб-разработку с нуля от Edureka
- Веб-дизайн для всех: специализация по основам веб-разработки и кодирования Мичиганского университета
- Программирование на JavaScript — полный курс Free Code Camp
- PHP для начинающих | 6,5-часовой курс от Traversy Media
- Учебное пособие по Python — Python для начинающих [полный курс] по программированию с помощью Mosh
Кроме того, форумы программистов, такие как Stack Overflow, также являются отличным бесплатным ресурсом.
Для начинающих веб-разработчиков, которые хотят пойти еще дальше, рассмотрите возможность покупки платных курсов и посещения учебных курсов по программированию. Учебные курсы по кодированию, как правило, представляют собой интенсивные программы обучения, в которых приоритет отдается практическим навыкам и гарантируется трудоустройство.
Учебные курсы по кодированию, как правило, представляют собой интенсивные программы обучения, в которых приоритет отдается практическим навыкам и гарантируется трудоустройство.
Мы рекомендуем следующие платные учебные курсы и курсы веб-разработки:
- Учебный курс веб-разработчика 2022 от Colt Steele
- Полный курс веб-разработчика 2.0 Роба Персиваля
- Трек с полным стеком от iO Academy
- Программа обучения разработке программного обеспечения от Alchemy Code Lab
- Полнофункциональная программа веб-разработки от Career Foundry
- Учебный курс по разработке программного обеспечения от Thinkful
- HTML, CSS и JavaScript для веб-разработчиков, Университет Джона Хопкинса
- 2022 г. Завершите учебный курс по Python «От нуля до героя на Python», Хосе Портилья
Для начинающих веб-разработчиков, у которых есть бюджет и время, еще одним вариантом является получение степени бакалавра компьютерных наук. Хотя наличие степени бакалавра не обязательно, она может добавить авторитета вашему резюме.
Хотя наличие степени бакалавра не обязательно, она может добавить авторитета вашему резюме.
Другой вариант — пройти краткие курсы информатики и получить сертификаты веб-разработки. Например, многие веб-разработчики ежегодно сдают экзамен Microsoft Certified Solutions Developer (MCSD). Это увеличивает шансы найти работу.
Чтобы выбрать лучший учебный лагерь, курс или программу обучения веб-разработке, учитывайте следующие критерии:
- Уровень интенсивности . Программы неполного рабочего дня длятся дольше, чем курсы полного дня, потому что они проводятся по ночам и в выходные дни. Это позволяет людям с другими обязательствами участвовать в более медленном темпе.
- Доступность . Очная программа обеспечивает практическое обучение, а онлайн-программа предлагает больше возможностей независимо от вашего местоположения. Между тем, программа самостоятельного обучения лучше всего подходит для начинающих с особым стилем обучения, требующим гибкости.

- Опыт . Обязательно ознакомьтесь с требованиями к уровню курса или учебного лагеря, чтобы упростить процесс обучения. Начните с программ начального уровня, пока не освоите основы, затем переходите на следующий уровень, чтобы постепенно углублять свои навыки.
- Плата за обучение . Многие программы, особенно учебные лагеря, предлагают соглашения о распределении доходов (ISA), в которых плата за программу будет зависеть от заработной платы человека после завершения курса. Однако многие учебные лагеря предоставляют свои услуги за единовременную плату.
- Тип курса . Обязательно ознакомьтесь с учебными материалами программы, прежде чем присоединиться к ней. Некоторые фокусируются только на конкретной теме, а не на веб-разработке в целом.
- Репетитор . Поскольку у курсов и учебных лагерей нет фиксированных учебных программ, как в традиционных школах, контроль над сертификационными требованиями своих наставников практически невозможен.
 Свяжитесь с организатором программы, чтобы перепроверить их способности к наставничеству.
Свяжитесь с организатором программы, чтобы перепроверить их способности к наставничеству.
Имейте в виду, что хотя получение знаний на курсах и учебных курсах имеет важное значение, практика веб-разработки поможет вам усовершенствовать свои навыки.
Попробуйте создать свой собственный проект во время обучения, чтобы точно знать, что вы усвоили материал. Практикуясь, вы также обнаружите, какую специализацию вы предпочитаете и в каких областях вам нужно совершенствоваться.
5. Приобретите опыт для создания онлайн-портфолиоПосле изучения и отработки навыков веб-разработки пришло время получить реальный опыт работы. Это познакомит вас с отраслью, еще больше улучшит ваши навыки компьютерного программирования и повысит возможности трудоустройства.
Самый простой способ начать — устроиться волонтером. Например, вы можете создать простой бизнес-сайт для местного магазина или создать сайт для продвижения местных событий.
Вы можете работать бесплатно, но ваш опыт будет ценным активом при поиске работы. Кроме того, вы сможете внести свой вклад в свое сообщество.
Кроме того, вы сможете внести свой вклад в свое сообщество.
Кроме того, вы можете попробовать создавать новые проекты на бесплатном хостинге, чтобы получить больше опыта. Затем, как только вы почувствуете себя более комфортно, вы можете рассмотреть возможность выбора веб-хостинга для фрилансеров для масштабирования ваших проектов.
Еще один способ набраться опыта — заняться внештатной веб-разработкой. Продвигайте свои услуги на биржах фриланса, таких как Fiverr и PeoplePerHour, и подавайте заявки на небольшие проекты веб-разработки.
Поначалу для привлечения клиентов может потребоваться некоторое время, но со временем и опытом ситуация улучшится.
Кроме того, участвуйте в проектах с открытым исходным кодом и сотрудничайте с другими веб-разработчиками. Это идеально подходит для оттачивания навыков программирования и общения с коллегами-профессионалами. GitHub — отличная платформа для проектов с открытым исходным кодом.
Впитывая как можно больше опыта, не забудьте задокументировать его в онлайн-портфолио программистов.
Онлайн-портфолио — это цифровое представление ваших компетенций, опыта и достижений. Его наличие поможет отслеживать ваш карьерный рост и продемонстрирует ваш авторитет как профессионального веб-разработчика во время собеседований.
Лучший способ показать эту информацию — создать веб-сайт с нуля. Помимо содержимого вашего портфолио, сам веб-сайт будет возможностью произвести впечатление на потенциальных клиентов своими навыками веб-разработки.
Вам потребуется тарифный план хостинга и доменное имя, чтобы разместить свой веб-сайт в Интернете. Hostinger предлагает широкий выбор вариантов хостинга, начиная с $ 1,99 в месяц . Все наши планы хостинга имеют 99,9% гарантию безотказной работы, гарантируя, что ваше онлайн-портфолио всегда будет в сети.
Функции плана
Веб-сайты
Учетные записи электронной почты
Пропускная способность
Бесплатный SSL
Бесплатный домен
Выделенные ресурсы
Single
$ 1,99/MO
100 ГБ
Premium
$ 2,79/MO
Unlimited
Unlimited
Business
$ 3,99/MO
Unlimited
UNLIMITED
9000/MOUnliMited
UNLIMITED
9000/MO. следующие советы:
следующие советы:
- Используйте чистый, отзывчивый дизайн . Хорошо спроектированный веб-сайт доступен на экранах всех размеров, что повышает удобство работы пользователей и эффективность ранжирования в поисковых системах. Если вы сомневаетесь, сделайте веб-дизайн простым и выделите контент.
- Получите правильное доменное имя . Если возможно, используйте свое имя в имени домена. В противном случае защитите уникальный домен, который по-прежнему отражает вас как профессионала.
- Ссылка на ваши проекты . Вместо того, чтобы просто описывать свою работу, предоставьте оглавление с доступом к каждому проекту через GitHub или BitBucket. Не забудьте предоставить контекст, объяснив, что вы делали и с кем работали.
- Показывать только лучшие проекты . Предоставление потенциальным клиентам и работодателям возможности увидеть вашу работу, не тратя слишком много времени на просмотр множества веб-страниц, повысит ваши шансы быть принятым на работу.

- Список специальных навыков . Поскольку ваша цель — выделиться среди конкурентов, демонстрация языков программирования и навыков веб-разработки, которыми вы овладели, добавит ясности и повысит доверие к вам. Не забудьте указать все соответствующие сертификаты, которые вы получили.
- Добавить личность . Чтобы произвести неизгладимое впечатление на потенциальных клиентов и работодателей, воспользуйтесь страницей «О нас», чтобы поделиться своими увлечениями, биографией и профессиональным фото.
Теперь, когда у вас есть все необходимое, чтобы стать веб-разработчиком, пришло время подать заявку на размещение вакансий в области веб-разработки.
Вы можете найти их на различных порталах по трудоустройству, таких как Glassdoor и Indeed, или на официальных сайтах компаний. Кроме того, предлагайте свои услуги веб-разработки на сайтах фрилансеров или работайте в агентстве по разработке WordPress.
Присоединение к сообществам веб-разработчиков предоставит вам больше возможностей для трудоустройства и поможет вам пообщаться с коллегами-профессионалами. Одними из самых популярных форумов для веб-дизайнеров и разработчиков являются Designer Hangout, Digital Point, WebDeveloper.com и CoffeeCup.
Какой бы метод поиска работы вы ни выбрали, вот несколько факторов, которые следует учитывать при поиске работы:
- Возможности карьерного роста . Лучше всего искать возможности трудоустройства, чтобы построить свое резюме веб-разработчика на более высоком уровне карьеры.
- Зарплата . Изучите среднюю ставку заработной платы веб-разработчика для той должности, на которую вы претендуете. Затем проверьте, предлагает ли компания какие-либо льготы, такие как медицинское обслуживание, бонусы и страхование.
- Корпоративная культура . Поищите отзывы о компании, чтобы узнать, есть ли в организации благоприятная среда, соответствующая вашим ценностям и ожиданиям.
 Нет ничего более обескураживающего, чем работа в токсичной среде.
Нет ничего более обескураживающего, чем работа в токсичной среде. - Рабочее время . Многие веб-разработчики работают сверхурочно, поэтому убедитесь, что компания готова адекватно компенсировать ваши усилия.
- Стабильность компании . Работа в стабильной компании поможет поддерживать уровень стресса и обеспечит стабильную заработную плату и льготы.
Имейте в виду, что мошенничество с трудоустройством все еще распространено на порталах вакансий. Согласно отчету BBB о мошенничестве при трудоустройстве, около 14 миллионов человек подверглись мошенничеству с работой в 2020 году. Вот некоторые предупреждающие признаки того, что предложение о работе может быть мошенничеством:
- Не требует навыков или опыта веб-разработчика.
- Предлагает неоправданно высокую зарплату.
- Непрофессиональный веб-дизайн и орфографические ошибки.
- Запрашивает аванс за обучение.
- Отправлено с использованием бесплатной личной электронной почты вместо деловой.

Обязательно сверяйте любую вакансию, на которую вы хотите подать заявку, с компанией-разработчиком, которая предположительно опубликовала ее.
Преимущества работы веб-разработчиком в 2023 годуКак и любая другая профессия, работа веб-разработчиком имеет свои преимущества. Если вы все еще не уверены, стоит ли становиться веб-разработчиком, взгляните на эти преимущества:
- Отличная зарплата . Средняя зарплата веб-разработчика в США составляет 74 742 доллара в год при почасовой ставке 36 долларов. Чем больше навыков и опыта у веб-разработчиков, тем выше зарплата.
- Много вакансий . С ростом потребности в оцифрованной информации люди считают веб-сайт необходимым, особенно для бизнеса. Это приводит к высокому спросу на квалифицированных веб-разработчиков.
- Гибкая рабочая среда . Поскольку все больше и больше компаний переходят на работу из дома, эта карьера дает вам возможность работать удаленно и определять свое рабочее время.
 Все, что вам нужно, это ноутбук и хорошее подключение к Интернету.
Все, что вам нужно, это ноутбук и хорошее подключение к Интернету. - Постоянное самосовершенствование . Работа в одной из самых быстрорастущих отраслей позволит вам постоянно узнавать новую информацию, проявлять больше творчества и улучшать свои навыки решения проблем. Эта трудовая этика пойдет на пользу как вашей карьере, так и повседневной жизни.
- Множество возможностей для подработки в веб-разработке . Подобно Upwork и Freelancer, многие биржи труда предлагают работу веб-разработчика-фрилансера. Работа внештатным веб-разработчиком позволит вам не только зарабатывать дополнительные деньги, но и быстрее набираться опыта.
Карьера в веб-разработке по-прежнему популярна, прибыльна и ориентирована на будущее, а веб-сайты и веб-приложения являются частью повседневной жизни.
В этом подробном руководстве мы рассмотрели шесть шагов, чтобы стать веб-разработчиком:
- Исследуйте карьеру в веб-разработке.
 Узнайте, что нужно, чтобы стать веб-разработчиком, и спросите себя, подходит ли вам эта карьера.
Узнайте, что нужно, чтобы стать веб-разработчиком, и спросите себя, подходит ли вам эта карьера. - Выберите специализацию по веб-разработке. Прежде чем выбрать специализацию в области разработки бэкенда или интерфейса, убедитесь, что вы знаете, что влечет за собой каждая специализация и соответствует ли она вашим сильным сторонам и интересам.
- Изучение языков программирования. Веб-разработчики специализируются на создании веб-сайтов с использованием языков программирования или программирования. Одними из самых популярных языков веб-разработки являются HTML, CSS, JavaScript и Python.
- Посещайте курсы веб-разработки и учебные лагеря. Существует множество бесплатных и платных курсов и учебных лагерей, которые начинающие веб-разработчики могут посещать, чтобы научиться быть веб-разработчиком.
- Получите опыт для создания онлайн-портфолио. Получите реальный опыт веб-разработки, работая волонтером и подавая заявки на внештатные должности.
 Соберите свои лучшие работы в онлайн-портфолио, которое произведет впечатление на потенциальных работодателей и клиентов.
Соберите свои лучшие работы в онлайн-портфолио, которое произведет впечатление на потенциальных работодателей и клиентов. - Подать заявку на работу веб-разработчика. Вооружившись своими навыками веб-разработки и впечатляющим портфолио, начните подавать заявки на вакансии на порталах по трудоустройству, в сетях фрилансеров или в сетях с другими профессионалами.
Мы надеемся, что это руководство помогло вам решить, является ли веб-разработка подходящей карьерой для вас, и узнать, что нужно для этого. Удачи.
Рекомендуем к прочтению
Памятка по HTML (включая новые теги HTML5)
Памятка по CSS — полный PDF-файл для начинающих и профессионалов
34 основных команды Linux, которые должен знать каждый пользователь
понять, как стать веб-разработчиком и что для этого нужно. Если нет, следующий раздел может ответить на любой из ваших оставшихся вопросов.
Обучение веб-разработке с нуля может занять около 5-6 месяцев для начинающих веб-разработчиков, которые могут посвящать несколько часов каждый день. Однако точная продолжительность обучения каждого человека будет варьироваться в зависимости от метода и интенсивности.
Нужно ли программировать, чтобы стать веб-разработчиком?Будущие веб-разработчики, обнаружившие, что программирование не для них, могут подумать о том, чтобы стать веб-дизайнерами. Они разрабатывают веб-страницы и сосредотачиваются на визуальных эффектах и пользовательском опыте, а не на технических аспектах.
Трудно ли стать веб-разработчиком?Как и в любой другой карьере, в веб-разработке есть свои проблемы. Технологическая индустрия продолжает развиваться, превращая веб-разработку в процесс обучения на протяжении всей жизни.
Какая степень вам нужна, чтобы стать веб-разработчиком? Наличие степени бакалавра в области компьютерных наук или программирования может дать вам преимущество при поиске работы веб-разработчиком.