25 советов начинающим веб-дизайнерам — Лайфхакер

Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
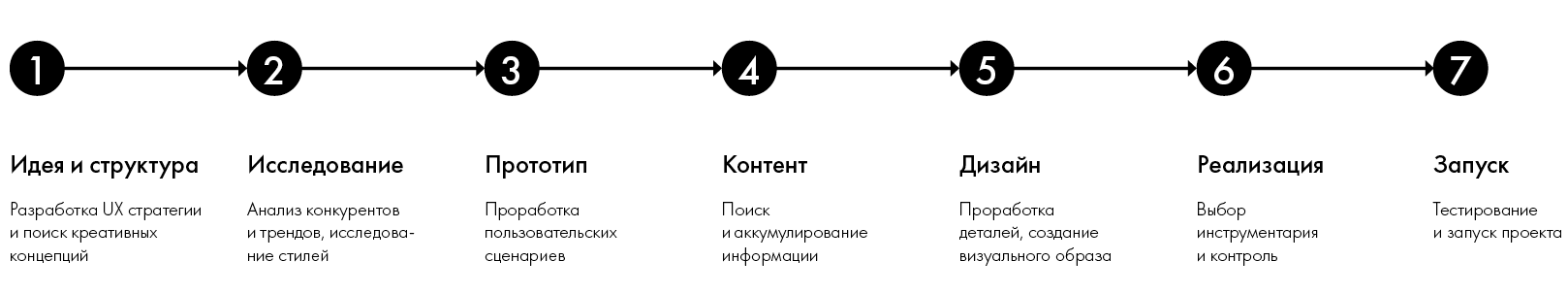
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.

2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.
 Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс
Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
 Фото: Tilda Publishing
Фото: Tilda Publishing9
Следите за трендами
Дизайнер — это проводник развития визуальной культуры, поэтому важно находиться в современном контексте.
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Композиция — это основа любого визуального продукта. Плохая композиция испортит работу, даже если техника в деталях будет совершенной.
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
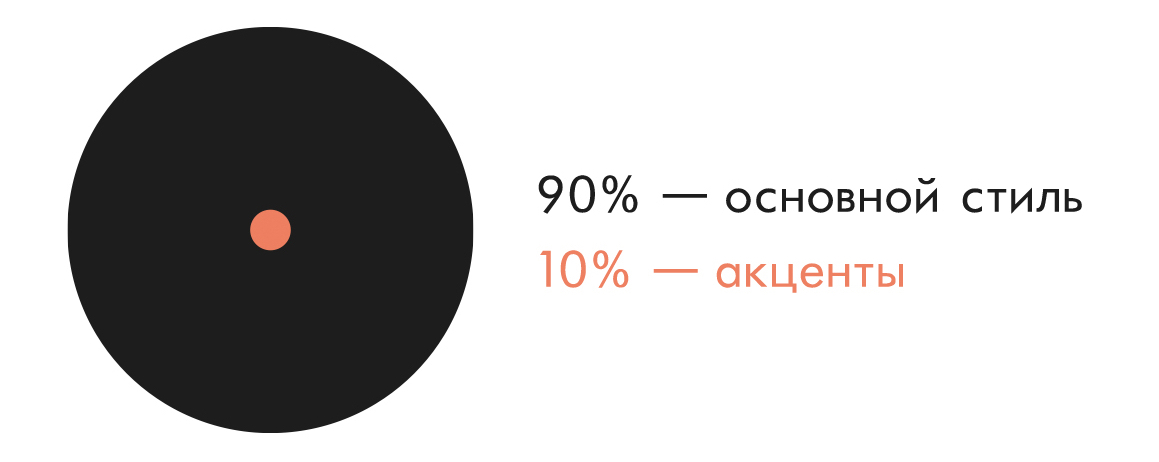
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.

16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.18
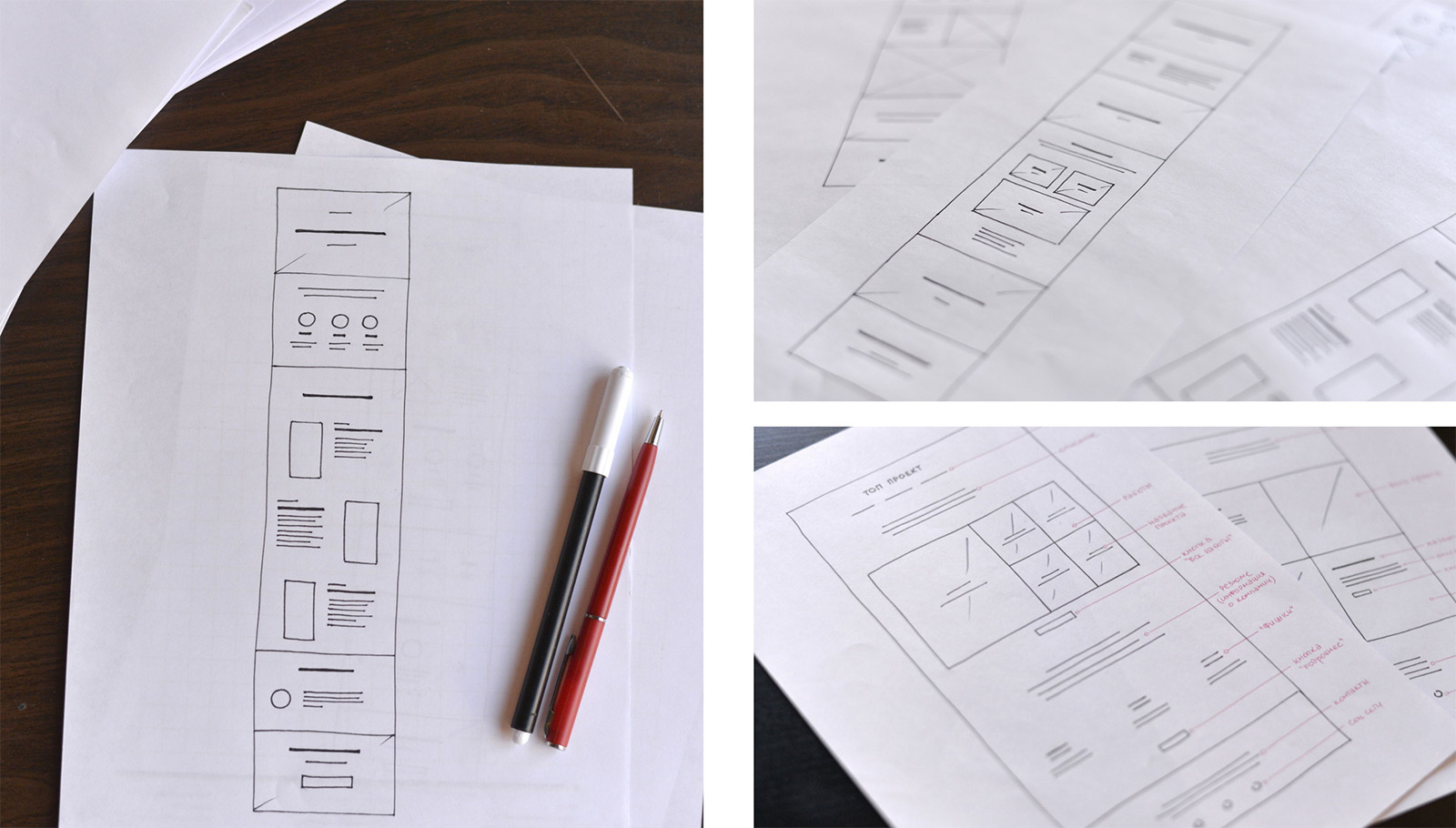
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.
 Фото: Tilda Publishing
Фото: Tilda Publishing19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
 Скриншот сайта дизайн-студии Surf
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.что читать и где учиться? — статьи на Skillbox
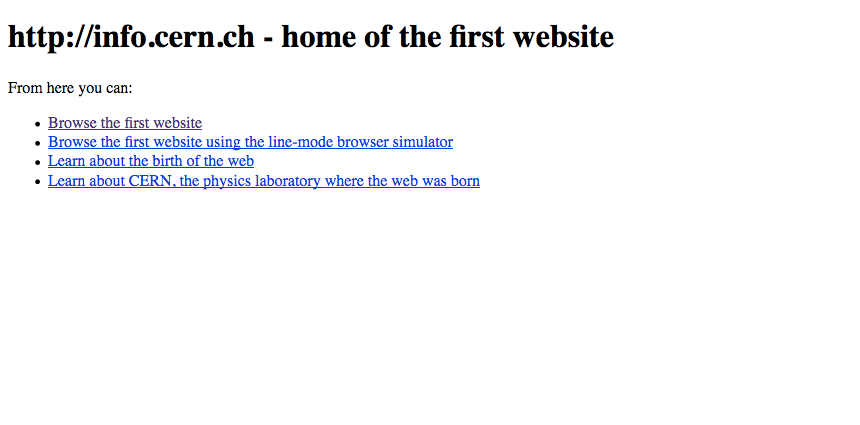
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
 Главная страница первого в мире сайта info.cern.ch
Главная страница первого в мире сайта info.cern.chПервые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
 Поисковик Yahoo! в 1993-м выглядел так
Поисковик Yahoo! в 1993-м выглядел так  В 1997-м сайт Apple был далек от минимализма, который прославил компанию
В 1997-м сайт Apple был далек от минимализма, который прославил компанию  Сайт, посвященный истории и развитию интернета в 1996 году
Сайт, посвященный истории и развитию интернета в 1996 годуВ 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
 Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года10 советов новичкам / WAYUP

Освоить веб-дизайн с нуля можно несколькими способами: самообучение, курсы, высшее учебное заведение. Практика показывает, что курсы онлайн по обучению веб-дизайну с нуля с наставником дают самые лучшие результаты. Доказано нашими выпускниками, которые спустя несколько месяцев обучения уже работают по специальности и зарабатывают.

Курсы WAYUP проходят по продуманной программе, содержат наиболее полезную и актуальную информацию – самостоятельное обучение никогда не даст таких результатов, как работа с наставником, тем более за короткие сроки. А время в этом вопросе играет немаловажную роль – данные быстро устаревают, а на рынок выходят новые специалисты. Поэтому главный совет тем, кто хочет знать, как стать веб-дизайнером с нуля – проходите обучение у практикующих профессионалов, не теряйте время на вузы и малоэффективное самообучение.
Советы для начинающих
В начале пути можно растеряться от обилия информации, но на наших уроках преподаватели рассказывают, как обучиться веб-дизайну с нуля. Среди главных рекомендаций можно выделить десяток важных аспектов:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – наши уроки веб-дизайна с нуля очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
Веб-дизайн: обучение с нуля бесплатно
Изучить профессию веб-дизайнер с нуля можно на бесплатных курсах. Это оптимальный старт для тех, кто еще не совсем понимает, что это за направление и подойдет ли оно, для людей, ограниченных в средствах, школьников и студентов, работников смежных специальностей для расширения своих возможностей.
В чем подвох? Нас с детства учили, что бесплатно ничего не бывает. Наши курсы действительно проходят без дополнительных оплат и вложений, это не пробная версия без завершения, а полноценная программа. Наш интерес в том, чтобы привлечь на углубленные уроки тех, кто прошел базовую программу. Во-первых, такие студенты уже ощутили на себе преимущества школы WAYUP и знают, за что они платят деньги. Во-вторых, это возможность отсеять тех, кто не уверен в необходимости обучения, не имеет достаточно желания и упорства. На платные уроки приходят уже те, кто точно жаждет знаний. Если вы уже уверены в том, что хотите пройти углубленные курсы веб-дизайна с нуля онлайн – добро пожаловать в группу.
Что нужно уметь новичку?
Обучение с нуля веб-дизайнеров на наших курсах включает в себя не только технические аспекты, но и советы, которые помогут в дальнейшей работе. Это секреты общения с заказчиками, поиск работы, планирование, выход на фриланс.
Одно из преимуществ профессии в том, что каждый может освоить web-дизайн – обучение с нуля подходит даже тем, у кого нет никакого профильного образования и опыта работы. Необходимо только запастись упорством, некоторым временем на уроки и домашние задания, компьютером с выходом в интернет и возможностью установки специализированных программ. Если вы хотите обрести навыки и изучать web-дизайн с нуля – с чего начать? Например, с просмотра подкаста основателя WAYUP Андрея Гаврилова, в котором он отвечает на самые популярные вопросы новичков:
Обретение удаленной профессии – это отличный шанс для всех, но особенно хочется отметить категорию людей с ограниченными физическими возможностями. Найти работу инвалидам нелегко, а жить на мизерное пособие вообще невозможно. Курсы WAYUP станут идеальным решением проблемы, мы предоставляем два совершенно бесплатных места на платных курсах для тех, кто, имея проблемы со здоровьем, не ставит на себе крест.
На что стоит обратить внимание?
Многие выбирают путь веб-дизайна исключительно ради денег. Да, профессия перспективная и высокооплачиваемая, но делать ее без желания не выйдет, особенно если избран путь фриланса. Доход – хорошая мотивация, но без любви к своей работе вдохновение не появится, как и высококлассный результат.
Никуда не деться от дисциплины – работа творческая, но ее успех зависит от четкого следования алгоритму и плану, важно соблюдать сценарий разработки, привнося туда частичку креативности, тогда все выйдет. Это касается и учебы, не только работы. Пройти обучение с нуля веб-дизайну поможет продуманная программа обучения и следование ее пунктам. Присоединяйтесь к группе и начните менять свою жизнь к лучшему прямо сейчас!
Как ни странно, проще всего освоить веб-дизайн с помощью различных онлайн-курсов. Я могу порекомендовать следующие:
- Бесплатный курс с сертификатом о прохождении и поддержкой кураторов «Веб-Дизайнер 2.0: Взрывной Старт» от WayUp — https://clck.ru/N5dLZ
- «Adobe Illustrator на раз-два-три» от Бориса Поташника — https://clck.ru/N5dNf
- «Adobe InDesign для дизайнера-верстальщика» — https://clck.ru/N5dQ5
- Меганабор из 4 курсов от Photoshop-Master — https://clck.ru/MGgd7
- Фантастический набор курсов от Photo-Monster — https://clck.ru/MGgdy
- Все курсы «Нетологии» — https://clck.ru/N5dYF
- «Веб-Дизайн с 0 до PRO» от SkillBox — https://clck.ru/MAqHH
ТОП-10 советов для начинающих веб-дизайнеров:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – уроки веб-дизайна с нуля из перечисленных выше курсов очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
5 шагов, чтобы стать веб-дизайнером
#1. Определитесь с направлением в дизайне
Если вы еще не решили, в какой сфере дизайна начать развиваться, самое время сделать это. Только вы знаете, чем именно вам бы хотелось заниматься. Проведите время наедине с собой и выпишите 3 главных требования к профессии. Что для вас важнее всего: творчество, проявление лидерских качеств, выполнение аналитических задач, активное взаимодействие с коллегами? Возможно, вы хотите работать удаленно, или для вас на первом месте стоит материальный аспект? Ответив на эти вопросы, вы легче выберете подходящую сферу дизайна для изучения и карьеры.
- Нравится рисовать, придумывать образы и воплощать творческие идеи? Рассмотрите профессию графического дизайнера. Он создает айдентику, логотипы, занимается версткой печатных материалов, иллюстрациями и многим другим. Подойдет тем, кто мечтал совместить художественное хобби и работу.
- Восхищаетесь визуальной частью интерфейсов, можете скачать приложение только из-за красивой иконки или предпочитаете один сервис другому исключительно благодаря оформлению? Возможно, вы станете хорошим визуальным дизайнером (UI). Эта профессия подойдет тем, кто отличается визуальным перфекционизмом и хорошим вкусом.
- Вам интересно продумывать логику работы интерфейсов и анализировать продукт? Дизайнер интерфейсов (UX) изучает потребности пользователя, тестирует гипотезы и работает с данными. По этому пути стоит идти людям с развитым аналитическим мы
- Профессии
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
Кто такой UX-аналитик
ПрофессииПрофессия Data-маркетолог: чем занимается специалист по дата-маркетингу, сколько…
ПрофессииКто такой HR-аналитик
Профессии в дизайнеПрофессия «fashion-дизайнер»: подробное описание и обзор
Профессии в дизайнеПрофессия «сервисный дизайнер»: подробное описание и обзор
Профессии в дизайнеПрофессия «архитектурный визуализатор»: подробное описание и обзор
Профессии в дизайнеПрофессия «Дизайнер текстильного интерьера»: подробное описание и обзор
Профессии в маркетингеAffiliate-менеджер: кто это такой, чем занимается, и как…
Профессии в маркетингеHead of SMM: кто это и чем занимается,…
Профессии в маркетингеПрофессия блогер: как использовать силу соцсетей для обогащения?
Профессии в маркетингеКто такой директор по маркетингу
Профессии в менеджментеПрофессия «руководитель образовательных проектов»: подробное описание и обзор
Профессии в менеджментеПрофессия «Руководитель интернет-магазина»: подробное описание и обзор
Профессии в менеджментеМастер презентации и публичных выступлений: подробное описание и…
Профессии в менеджментеПрофессия «руководитель отдела продаж»: подробное описание и обзор
Профессии в программированииКто такой программист Ruby
Профессии в программированииПрофессия «Инженер-программист»: подробное описание и обзор
Профессии в программированииКто такой BI-архитектор/BI-разработчик
Профессии в программированииПрофессия «Go-разработчик»: подробное описание и обзор
ПрофессииAffiliate-менеджер: кто это такой, чем занимается, и как…
ПрофессииПрофессия «руководитель образовательных проектов»: подробное описание и обзор
ПрофессииПрофессия «fashion-дизайнер»: подробное описание и обзор
ПрофессииПрофессия «сервисный дизайнер»: подробное описание и обзор
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
- Онлайн-курсы
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
Топ-10 курсов по управлению командами
Курсы для бизнесаТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
Курсы для бизнесаТоп-10 курсов для финансистов
Курсы для бизнесаТоп-3 курса по работе с персоналом в спортивной…
Курсы по дизайнуТОП-8 курсов Tilda: создание сайтов с нуля
Курсы по дизайнуТоп-11 курсов для 3D-дизайнеров
Курсы по дизайнуТоп-10 курсов по ландшафтному дизайну
Курсы по дизайнуТоп-6 курсов по сервисному дизайну
Курсы по маркетингуТоп-11 курсов по сквозной аналитике
Курсы по маркетингуТоп-9 курсов по контент-менеджменту
Курсы по маркетингуТоп-6 курсов для директоров по маркетингу
Курсы по маркетингуТоп-7 курсов по созданию спортивного контента
Курсы по программированиюТоп-6 курсов для VR & AR-разработчиков
Курсы по программированиюТоп-3 курса по компьютерному зрению (Computer Vision)
Курсы по программированиюТоп-5 курсов по Power BI
Курсы по программированиюТоп-10 курсов по тестированию мобильных приложений
Онлайн-курсыЛетние скидки в Skillbox
Онлайн-курсыТоп-11 курсов по сквозной аналитике
Онлайн-курсыТоп-10 курсов по управлению командами
Онлайн-курсыТоп-12 курсы по управлению на Agile: Scrum, Kanban,…
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
- Рубрики
- Soft Skills Аналитика Веб аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
«Google Таблицы»: гайд для простых людей
АналитикаГайд по сервису Яндекс.Метрика: как настроить и не…
АналитикаПрофессия аналитик: обязанности, зарплата, где учиться и как…
АналитикаПрофессия Web-аналитик: кто такой и чем занимается, зарплата…
Веб аналитикаГайд по сервису Яндекс.Метрика: как настроить и не…
Базовые понятияГугл почта (Gmail): как создать и настроить почтовый…
Базовые понятияТипизация в программировании или как выбрать свой язык
Базовые понятияСтоимость привлечения клиента (CAC): расчет и формулы
Базовые понятияКак рассчитать LTV: формула и пример расчёта жизненной…
Базовые понятияЧто такое CPS (PPS): показатель, формула расчёта, модель…
Базовые понятияЧто такое CTR: формула расчета, примеры и среднее…
Базовые понятияКакая формула расчета CPM в рекламе и маркетинге?
Базовые понятияЧто такое CPC и какая формула расчета?
Бизнес и управлениеКак составить коммерческое предложение, чтобы увеличить свои шансы
Бизнес и управлениеВедение деловых переговоров: этапы, техники, лайфхаки
Бизнес и управлениеЛид-магнит: что это, основные виды + примеры и…
Бизнес и управлениеСегментация целевой аудитории: Топ-5 методов
Бизнес и управлениеЧто такое Call-to-action (CTA): виды призывов к действию…
Бизнес и управлениеКак определить целевую аудиторию для любой сферы
Менеджмент проектовЛид-магнит: что это, основные виды + примеры и…
Менеджмент проектовСегментация целевой аудитории: Топ-5 методов
Менеджмент проектовЧто такое Call-to-action (CTA): виды призывов к действию…
Менеджмент проектовКак определить целевую аудиторию для любой сферы
ПродажиКак составить коммерческое предложение, чтобы увеличить свои шансы
ВКонтактеТаргетинговая реклама в социальных сетях: что это такое…
ВКонтактеКак сделать пост ВКонтакте, чтобы его дочитали до…
ВКонтактеРазмеры оформления контента ВКонтакте
ВКонтактеКак сделать статью в ВК: пошаговая инструкция от…
ВКонтактеЛучшее время для публикации поста Вконтакте
ВКонтакте20 универсальных тем и идей для постов Вконтакте
ВКонтактеРекламный пост Вконтакте: лучшие идеи + примеры
ВКонтактеСервисы и генераторы для розыгрышей и конкурсов в…
ДизайнИнфографика: что это, где брать и как научиться…
ДизайнЦветовой круг Иттена: что это такое и как…
Бренд дизайнЦветовой круг Иттена: что это такое и как…
Веб-дизайнЦветовой круг Иттена: что это такое и как…
Графический дизайнЦветовой круг Иттена: что это такое и как…
Дизайн интерьеровЦветовой круг Иттена: что это такое и как…
ИнстаграмЧто такое Инстаграм и зачем он нужен
ИнстаграмКак оформить аккаунт Инстаграм для успешного продвижения: подробное…
ИнстаграмРабота с блогерами в Инстаграм в 2020: influence-marketing
ИнстаграмКак продвинуть пост в Инстаграм
ИнстаграмКак написать развлекательный пост в Инстаграм: инструкция, идеи…
ИнстаграмИнформационный пост в Инстаграм: идеи + примеры +…
ИнстаграмКонтент-план для Инстаграм: руководство + примеры + инструменты
ИнстаграмРазмеры в Инстаграм в 2020: фото, видео, текст,…
Интернет-маркетингРеклама в Инстаграме: что это и как ее…
Интернет-маркетингYouTube: настройка и продвижение канала — начинаем зарабатывать
Интернет-маркетингКак настроить рекламу в Яндекс Директ правильно: подробный…
Интернет-маркетингГайд по сервису Яндекс.Метрика: как настроить и не…
Интернет-маркетингПродвижение «ВКонтакте»: 25 советов + 20 сервисов, упрощающих…
Интернет-маркетингОсобенности продвижения в одноклассниках: аудитория, товары, методы раскрутки
Интернет-маркетингGoogle Ads: контекстная реклама для новичков
Интернет-маркетингПолный список работ по продвижению сайта в современных…
Email-маркетингEmail-маркетолог: кто это и чем занимается, зарплата и…
Email-маркетингКак писать e-mail рассылки
SEOПолный список работ по продвижению сайта в современных…
SEOКак найти и удалить дубли страниц на сайте:…
- Soft Skills Аналитика Веб аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
Веб-дизайн. С чего начинать? / Песочница / Хабр
Я открыла для себя веб-дизайн меньше года назад.Самой большой проблемой оказалось не потеряться в невероятно огромном количестве информации. Я постараюсь упаковать тот минимум с которым просто необходимо разобраться, если хочешь перейти в эту сферу.
1. Цвета
Основы по цветам можно найти в этой статье: popel-studio.com/blog/article/o-tom-kak-cveta-sochetayutsya.html
Необходимо научиться подбирать цветовые гаммы и вот пара ссылок для этого:
color.adobe.com/ru/create/color-wheel
colorfulgradients.tumblr.com
colorfulgradients.tumblr.com
Но для тех, кто впервые в этой лодке, я могу посоветовать пользоваться уже готовыми удачными цветовыми решениями более профессиональных веб-дизайнеров. О том где можно вдохновляться работами гуру, я напишу чуть дальше.
Я очень люблю эту статью про цвета: habrahabr.ru/post/261181
2. Шрифты
Со шрифтами всё сложно. Это целая наука, в тайны которой можно уйти на всю свою жизнь и развивать просто только в этом направлении. Для того, чтоб помочь разобраться как же всё-таки подбирать шрифты, могу порекомендовать видеоролик Николая Ковальчука. Лично до меня дошло со второго раза.
Но тут есть маленькая хитрость. Давным давно уже были подобраны оптимальные решения по комбинированию шрифтов. Вот ссылка на несколько удачных комбинаций, которыми по началу можно пользоваться и их действительно предостаточно для новичка:
shkola.readymag.com/futura-garamond
3. Композиция
Композиция, для меня это основной критерий визуальной приятности. Если композиция гармонична, это уже 50% успеха. Поэтому очень рекомендую прочитать вот такие статьи:
naikom.ru/blog/archives/4146
pixelgene.ru/articles/golden-ratio.html
lopart.by/osnovy-kompozitsii-v-veb-dizajne
Прочитайте, осознайте и еще раз прочитайте.
4. Модульные сетки
Очень полезная вещь и для дизайнера и для верстальщика, который будет воплощать ваш дизайн в жизнь. Сетка помогает навести порядок в макете и сбалансировать композицию. Вот статья по сеткам:
popel-studio.com/blog/article/modulnie-setki-v-web-dizayne.html
popel-studio.com/blog/article/oda-modulnoi-setke.html
5. Тренды
Чтоб не изобретать велосипед, всегда полезно смотреть и учиться у лучших в своем деле. В дизайне важно быть в теме, следить за тенденциями и просто уметь грамотно пользоваться чужими уже удачными наработками и вот несколько сайтов, которые могут помочь в этом:
www.pinterest.com
www.behance.net
dribbble.com
www.awwwards.com
www.cssdesignawards.com
6. Поиск информации
Еще одна особенность работы веб-дизайнера заключается в том, чтоб самостоятельно уметь искать необходимую информацию. Поэтому совет, без ссылок: «Для того, чтоб начать тренироваться и что-то пробовать, я советую найти PSD документы с разными лендингами, мобильными приложениями, респонсивами и сделать на основе уже готовых макетов свой редизайн».
7. Маркетинговые уловки
Пара слов о психологии восприятия информации:
ekaterinakuzmina.ru/marketing-for-designers2
www.smartinsights.com/traffic-building-strategy/offer-and-message-development/aida-model
Если это зацепило, то ищите, в интернете просто море этой инфы.
8. Photoshop, Sketch или что-то другое
На самом деле я точного ответа не дам, где вам удобнее, там и создавайте ваши макеты. Просто скажу уделить немного внимания Смарт объектам, маскам и конечно работа со слоями: www.lookatme.ru/mag/live/experience-experiments/204035-photoshop-vs-sketch-3
9. Ништяки
Куча просто ништячков для ленивеньких или тех, кто не умеет пока сам:
beloweb.ru/dizayn-sayta/50-stilnyih-sovremennyih-i-besplatnyih-fonov-dlya-dizaynera.html
tooktoo.ru/category/mockups
www.dejurka.ru/articless/free-mockup-websites
pixelgene.ru
10. Совет напоследок
Если уже взялись делать макеты, не ленитесь, подумайте. Продумайте: для чего этот сайт, для кого этот сайт, зачем он вообще нужен и какие цели преследует? Дальше уже приступайте к разработке костяка сайта и так далее. Ищите референсы (аналоги прямые и не прямые). И просто работайте и учитесь и всё получиться.
Веб-дизайн для начинающих, уроки по web-дизайну

От автора: доброго времени суток, уважаемый читатель. Сегодняшний урок будет посвящен тому, какие принципы включает в себя такая область веб-разработки, как веб-дизайн. Для начинающих веб-дизайнеров очень важно понимать, что в процессе создания дизайна сайта лучше отдавать предпочтение не эффектности формы, а функциональности и эффективности контента, то есть, содержимого.
Конечно, творческий подход к делу тоже нужен, но не стоит считать задачей дизайнера развлечение пользователей и подогревание их интереса к сайту с помощью анимации и красочных иллюстраций.
Вам нужно «опуститься» до уровня обычного смертного — пользователя, с его предпочтениями, нуждами и интересами. Ведь, в конечном итоге, важно лишь то, понравится ли сайт пользователю, оценит ли он удачный баланс простоты использования и изящности дизайнерского оформления вашего «детища».
Если Вам еще сложно понять правила хорошего тона в оформлении сайтов, обратитесь к комплексным видео урокам по веб-дизайну для начинающих, которые позволят Вам сэкономить огромное количество денег и времени, которое вы можете потратить на поиск нужной информации, обучение теории и практические занятия.
Принципы хорошего веб-дизайна
Любой курс web-дизайна для начинающих стартует с пространного описания его понятия, принципов, функций и задач. Я не буду вдаваться в эти теоретические подробности, остановлюсь лишь на описании основных моментов.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСуществует огромное количество мнений, какие дизайнерские решения являются наиболее удобными и «продвинутыми». Конечно же, веб-дизайн для бизнес-сайтов, имиджевых сайтов, новостных порталов и блогов будет абсолютно разным. Чтобы создать по-настоящему эффективный и гармоничный интерфейс, необходимо сочетать основные принципы удобства пользования сайтом с творческим подходом и визуальной составляющей.
Steven Bradley, известный блоггер, в своей статье «Design Principles: Dominance, Focal Points And Hierarchy» называет три основных принципа веб-дизайна:
доминация;
точки фокуса;
иерархия.
В сегодняшнем уроке web-дизайна для начинающих рассмотрим эти принципы более подробно. «Для чего это нужно?» – спросите Вы. А вот для чего. Работая над проектами, Вы неоднократно будете сталкиваться с требованием заказчиков увеличить размер каких-либо элементов, дабы выделить и подчеркнуть их. Когда Вы это сделаете, то обнаружите, что теперь подобные манипуляции нужно проделать и с остальными объектами, чтобы сохранить баланс.
К Вам постепенно придет осознание, что одни объекты являются доминирующими, в то время как другие — лишь элементами фона. Если же несколько объектов начинают доминировать одновременно, это может не только внести путаницу в работу, но и повлиять на гармонию и привлекательность веб-дизайна в целом.
Принцип 1. Доминация
Если сравнить два любых объекта в дизайне, то здесь возможны два варианта:
они полностью идентичны;
один из них будет доминировать над другим.
Доминирующий объект сразу притягивает взгляд, его замечают раньше. Таким образом, он обладает большей визуальной весомостью.
Доминацию можно создать, варьируя следующие свойства элементов:
размер;
цвет;

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееформа;
текстура;
насыщенность;
глубина;
свободное пространство;
ориентация;
воспринимаемый объем и вес.
Ваша цель — создать элемент, который имеет намного больший визуальный вес. В идеале у Вас должен быть только один доминирующий объект. Это главная точка Вашего дизайна, начальная точка истории, которую Вы рассказываете.
Еще один способ заставить объект доминировать — применить эффект визуального направления или, так называемую, визуальную подсказку. Например, окружить элемент стрелочками, направленными на него. Таким образом, Вы сможете сделать его доминирующим даже при обладании им меньшим визуальным весом, по сравнению с другими объектами.
Не рекомендую Вам делать два и больше доминанта — они будут «драться» за внимание и нарушать весь баланс. Не следует также делать какой-то элемент чрезмерно доминирующим, чтобы он не слишком затмевал остальные части композиции.
Принцип 2. Точки фокуса
Точки фокуса — менее выраженные, второстепенные элементы в вопросе доминации. Они представлены в виде зон, обладающих меньшим визуальным весом.
Чтобы наиболее выгодно и эффективно использовать этот принцип в своей работе, желательно использовать не более трех точек фокуса. Тогда контраст между ними будет ярко выраженным, и человек интуитивно разделит увиденное на нечто «очень важное», «просто важное» и «все остальное». Чем больше точек фокуса пользователь увидит на экране, тем тяжелее ему будет воспринимать информацию.
Принцип 3. Иерархия
Визуальная иерархия предполагает наличие нескольких уровней доминации. Она должна быть основана на приоритетах информации, чтобы направить взгляд пользователя на самое важное и обеспечить ему положительный опыт от потребления контента.
Если, к примеру, заголовок страницы важнее какого-то факта в статье, то его (заголовок) нужно визуально выделить. Доминирующий в иерархии объект должен отвечать на все вопросы пользователя, который пришел на эту страницу за определенной информацией.
Чтобы построить иерархию, можно поиграться с размером, расположением, цветом, выравниванием, контрастом и вертикальным ритмом элементов. Если взглянуть на картинку выше, мы увидим, что на ней основным свойством построения визуальной иерархии является размер, который отличает заголовки от текста, разбитого на блоки с разным по величине шрифтом.
В дизайне для мобильных приложений возможность использования различных принципов визуальной иерархии ограничена (например, пространства или размера), поэтому на первое место выходит цвет.
В примере ниже мы видим, что кнопка «Proceed to Checkout» выделена красным цветом, в то время как «Narrow Your Search Results» серая и находится на одном уровне со ссылками на продукты и фильтром. Нетрудно догадаться, какая из кнопок занимает первостепенное место в визуальной иерархии этого интерфейса.
На этом наш урок веб-дизайна для начинающих подошел к концу. В заключение хочу напомнить, что все полученные знания желательно сразу применять на практике. Для этого можно воспользоваться различными платными и бесплатными видеокурсами, которые помогут Вам скорректировать самообучение, объяснят сложные приемы простыми словами, да и просто вдохновят на дальнейшее развитие.
Если вы хотите улучшить свои навыки веб-дизайна, подписывайтесь на обновления нашего блога и читайте свежие материалы «из первых рук».
Эта статья была Вам полезной? Рекомендуйте нас друзьям в социальных сетях! До новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоВеб-дизайн — важнейший компонент процесса веб-разработки. Если вы заинтересованы в веб-дизайне, мы предполагаем, что у вас есть творческий подход. И как вы могли не быть в восторге от участия в создании своего первого сайта? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать, прежде чем начать, это руководство поможет вам.
Выберите что-то базовое для своего первого дизайна сайта
Это похоже на ежу понятно, верно? Но иногда мы можем стать чрезмерно амбициозными и обескуражены.Для вашего первого проекта хорошей идеей будет выбрать что-то простое и веселое. Сайт электронной коммерции является более сложным, и его лучше решать, если у вас будет больше опыта.
Блог — отличное место для начала. Это будет хорошее упражнение по проектированию и , в котором вы узнаете, как работает система управления контентом (CMS), что важно знать при разработке будущего сайта. Лучше всего — вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые легко объединить.
Шаблоны являются ценным инструментом обучения. Наблюдение за тем, как элементы HTML, CSS и Javascript стилизуются и объединяются, даст вам более глубокое понимание того, что заставляет работать дизайн. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек.
Может быть, вы не хотите создавать блог — попробуйте отказаться от своих творческих занятий или увлечений. Как насчет создания витрины для ваших навыков фотографии или для вашей коллекции рассказов? Создание дизайна, чтобы показать вашу страсть делает первый приятный проект.
Найти вдохновение от других дизайнеров
Вы, несомненно, сталкивались с сайтами, которые поразили вас своим потрясающим дизайном.
Создайте вдохновляющий документ со ссылками на сайты, которые вы любите, или добавьте их в закладки по мере необходимости. Pinterest — это отличное место, где можно найти отличный дизайн сайта — вы можете найти и прикрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, на которые можно сослаться.Дизайнеры используют термин «доска настроения» для этих коллекций. Доски настроения — это быстрый справочный ресурс, если вы застряли. Что вы будете.
Помимо открытий, которые вы делаете самостоятельно, есть некоторые кураторские коллекции, которые вы должны проверить.
- Awwwards всегда имеет новые и свежие работы и разнообразные тематические коллекции
- Behance — это фантастическая подборка работ по дизайну веб-сайтов, где внимание уделяется качеству и креативности
- Dribbble ориентирован на отдельных дизайнеров, предоставляя форум для получения отзывов и общения с другими о своей работе
И, конечно же, загляните в витрину Webflow, чтобы увидеть, как люди используют нашу дизайнерскую платформу.Есть так много классных вещей, которые можно проверить, и так много шаблонов, доступных для клонирования, как ваши собственные.
Посмотрите в Интернете источники вдохновения
Веб-дизайн основан на визуальном языке, который можно найти где угодно, например на обложке графического романа или цифрового киоска в вашем банке. Развивайте способность распознавать хороший дизайн и начинайте анализировать, почему что-то работает или не работает, независимо от среды.
Обратите внимание на типографику
Мы часто читаем, даже не зная о шрифтах.Обратите внимание на тип эффекта, который влияет на потребление контента. Этот шрифт в меню читается? Что делает этот знак, написанный от руки для местного бизнеса, так хорошо? Письма есть везде. Обратите внимание как на хорошее, так и на плохое использование типографики.
Typewolf — отличный ресурс, чтобы следить за популярными шрифтами. Он имеет множество списков для изучения, популярный сайт дня и лукбуки, которые имеют впечатляющие комбинации шрифтов. Полезно видеть реальные примеры использования типографики, и такие сайты, как Typewolf, являются отличным местом для ознакомления с их практическим применением.Знакомство с различными шрифтами поможет вам выбрать правильный тип для вашего первого дизайна сайта.
Позволь изобразительному искусству влиять на тебя
О, мы упоминали, что есть целая история искусства? Так много движений и художников до сих пор формируют работу креативщиков, особенно веб-дизайнеров. Прогуляйтесь по нашей статье о веб-дизайне и истории искусства, чтобы открыть для себя множество монументальных художественных достижений.Мало того, что наполнено ценной информацией, это отличный пример того, как контент и артистизм могут объединиться, чтобы рассказать историю.
Изучение истории искусства еще больше расширит ваши знания в области дизайна.000
Исследование различных типов дизайна
Существует так много дисциплин дизайна, с которыми нужно ознакомиться. Знание дизайна продукта, иллюстрации и даже брендинга может еще больше развить ваши творческие чувства.
Для вдохновения, выходящего за рамки веб-дизайна, Abduzeedo предлагает блестящие примеры. Будь то плакаты, багаж или мебель, вы увидите фантастические примеры дизайна, сделанного правильно. Будьте открыты для различных типов дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем легче будет создать свой первый сайт. Образование информирует интуицию.
Abduzeedo — это междисциплинарная коллекция проектов, в которой демонстрируются практические методы проектирования в различных областях.
Подготовьте контент перед началом работы
Поместить контент на первое место — значит иметь контент, готовый к работе, прежде чем приступить к разработке своего первого сайта.
Это не обязательно должно быть идеально. Вы всегда можете редактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы чернового варианта того, что выйдет в эфир, поможет убедиться, что дизайн продуман для его размещения.Дизайн с реальным содержанием дает вам лучшее представление о том, как будет выглядеть и функционировать веб-сайт. Это также дает вам возможность вносить изменения ранее в процессе проектирования.
Для блогов вам нужно иметь готовую запись для проверки в CMS. Наличие пары постов, написанных перед запуском, избавит вас от необходимости писать что-то постфактумное.
Сделайте свой дизайн простым и интуитивно понятным
. Будь то письмо, навигация или CTA, никто не хочет бороться с вашим дизайном.
Ваш дизайнерский подход должен основываться на простоте и порядке. Логика должна с легкостью вести кого-то по сайту. И поскольку мы говорим о тех людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для внедрения UX.
Понимание основ пользовательского опыта (UX)
Сайт — это больше, чем просто плавающий текст в пространстве. Цветовая гамма, содержание, типография, макет и образы — все вместе, чтобы служить вашей аудитории и вызывать эмоции.У кого-то, бродящего по цифровому пространству, которое вы создали, должен быть четкий путь, свободный от препятствий.
UX фокусируется на понимании вашей аудитории. Что они ищут — и как ваш дизайн облегчит поиск? UX заключается в том, чтобы проникнуть в головы вашей аудитории и увидеть ваш дизайн их глазами.
При создании своего первого веб-сайта учитывайте следующие руководящие принципы UX:
- Сделать вещи простыми и интуитивно понятными
- Сообщите концепции в логической последовательности
- Удовлетворяйте потребности своей аудитории и не поддавайтесь искушению продемонстрировать свои навыки за счет удобства использования
Узнав о своей аудитории, вы сможете создать дизайн, соответствующий их потребностям и потребностям.Ознакомьтесь с нашим руководством для начинающих по изучению пользователей, чтобы узнать, как это сделать.
Понимание основ пользовательского интерфейса (UI)
Если вы новичок в веб-дизайне, вы можете быть смущены разницей между пользовательским интерфейсом и пользовательским интерфейсом. Большинство из нас были. Знайте это — это две разные концепции.
Там, где UX касается общего ощущения дизайна, пользовательский интерфейс связан со спецификой. Если бы вы были в лифте, пользовательский интерфейс соответствовал бы размеру и расположению кнопок на полу, тогда как UX охватывал бы цвета, текстуры и другие варианты дизайна интерьера пространства лифта.Пользовательский интерфейс предназначен для того, чтобы дать кому-то инструменты, необходимые для того, чтобы ваш сайт был свободен от осложнений
При создании вашего первого веб-сайта помните о следующих принципах пользовательского интерфейса:
- Функциональность интерактивных элементов должна быть очевидна
- Однородность должна определять удобство использования — действия должны следовать логическим схемам
- Выбор дизайна должен быть сделан с ясной целью
Взгляните на 10 основных советов по дизайну пользовательского интерфейса, чтобы глубже погрузиться в него.
Используйте принципы дизайна, чтобы руководить процессом веб-дизайна для начинающих.
Эффективный дизайн основывается на определенных правилах, и важно понять основные навыки веб-дизайна, прежде чем начать. Существуют стандартные методы, которые упростят процесс и сделают более изысканный конечный продукт.
Макет
Если вы хотите проектировать и создавать веб-сайты, понимание правильного макета является ключевым. Мы предлагаем держать вещи минимальными и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении.
Когда вы впервые начинаете проектировать, подумайте о сетках. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, что это создает порядок.
Структура макета должна соответствовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди видели, и в каком порядке? Визуальная иерархия должна придерживаться общих шаблонов, которые люди используют при чтении. Есть два пути, которыми люди обычно следуют в сети: F-образный и Z-образный.Знание того, как работают эти шаблоны, поможет вам организовать собственный контент.
F-шаблон более распространен для проектов с плотными блоками содержимого. Глаза людей будут сканировать левую часть макета до тех пор, пока что-то не привлечет их внимание, а затем будут читать слева направо. Представьте себе, что вы просматриваете меню в ресторане — вы можете пропустить смелые названия блюд, выровненные по левому краю, пока не дойдете до чего-то, что захватит вас, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо.
Большинство людей прочитают что-то вроде поста в блоге в этом F-образце. Благодаря тексту с выравниванием по левому краю и маркированным предложениям Нельсон Абалос использует эту технику дизайна, что облегчает навигацию и отслеживание его сообщений.
Z-шаблон связан с менее текстовым дизайном. Многие целевые страницы соответствуют этому шаблону. Все основные элементы на сайте Руководства по сохранению соответствуют Z-образцу.Если вы начинающий веб-дизайнер, это простой трюк с макетом для удобства использования.
Цвет
Вам доступны цвета радуги и не только. И все мы знаем, что «с великой силой приходит большая ответственность». Сила сборщика цветов может быть использована для добра или зла.
Вот пара простых подходов в выборе цветовой схемы для вашего первого сайта.
Монохромный
Используйте один цвет в качестве основы, меняйте степень насыщенности, включайте свет и темноту и играйте с различными оттенками для получения единой цветовой схемы. Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, убедитесь, что вы внимательно относитесь к удобочитаемости.
В этом примере из уникального каждый раздел очерчен монохроматической цветовой схемой. Вам не нужно это придумывать в своих проектах для начинающих, но приятно видеть, что они используют разные монохроматические цветовые вариации.Обратите внимание, как каждая секция сделана из цветов, связанных с представленными сумками? Это хороший дизайнерский трюк для гармоничной цветовой гаммы.
Дополнительный
Возьмите цвета, противоположные цветовому колесу, и объедините их. Достаточно просто, правда?
Используйте дополнительные цвета с осторожностью. В этом дизайне, приведенном ниже на веб-сайте Ignisis, дизайнер использовал синий и оранжевый в различных сочетаниях, а также пробел и серый для макета, который никогда не утомляет глаза.Контраст выглядит свежим и освежающим.
Типография
Webflow поставляется с широким выбором шрифтов и возможностью добавить больше.000
Типография — это двумерная архитектура, основанная на опыте и воображении, а также на правилах и удобочитаемости.
— Герман Цапф
Итак, какие правила вы должны знать, дизайнер-новичок?
Типография сообщает тон
Придумайте приглашение на свадьбу или объявление о похоронах.Оба — глубокие жизненные события — один радостный праздник, а другой, как правило, более мрачный. Там, где богато украшенный цветочный шрифт хорошо подходит для свадьбы, он не очень подходит для похорон.
При разработке вашего первого сайта, имейте в виду, тон. Если вы ищете легкомысленную атмосферу, как блог о еде, переплетение в игривых шрифтах имеет смысл. Но если вы создаете сайт для юридической фирмы, используйте более профессиональные шрифты.
с засечками и без засечек
Распространенная ошибка новых дизайнеров — смешивать шрифты с засечками и без засечек.Вы можете отличить их друг от друга, потому что концы букв с засечками имеют дополнительную линию или штрих, добавленные вертикально или горизонтально.
Проверьте разницу между PT Serif и PT Sans (без засечек).
Вот PT номер:
А вот и PT Sans:
засечки являются артефактом со времени печатных машин, когда большинство прочитанных нами слов было напечатано чернилами на бумаге.Серифы закрепляли слова на странице и облегчали их чтение. В первые дни Интернета веб-дизайнеры избегали засечек, потому что более низкие разрешения экрана разбавляли их. Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Эти маленькие линии имеют огромное значение. Вы заметите, что вышеупомянутый шрифт PT Serif выглядит более формально, а версия без засечек кажется более легкой и свободной.
Поскольку шрифты с засечками более сложные, их лучше всего использовать в меру.Заголовки являются идеальным местом для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек.
Украшение против практичности
Петли и оборки цветного шрифта придадут дизайну индивидуальность и элегантность, но не будут злоупотреблять вычурными шрифтами. Сайт — это общение с аудиторией через контент. Как сказал Герман Цапф, удобочитаемость — одна из важнейших характеристик шрифта.
Типография технические характеристики
С типографикой можно многому научиться.По мере того, как вы становитесь дизайнером, вам необходимо знать, как использовать высоту строк, кернинг и различные веса в типографии. Но не слишком увлекайтесь настройкой всех тонкостей для вашего первого сайта. Сосредоточьтесь на том, чтобы все читалось — вы можете поэкспериментировать с настройкой деталей позже.
Ознакомьтесь с «Web Typography 101», чтобы узнать больше о типографии и о том, как ее можно стилизовать.
Начать проектирование
Учебные пособия и исследования неоценимы для вашего обучения, но в конечном итоге вам просто нужно покопаться и заняться дизайном.Даже если вы создадите что-то, чего никто никогда не увидит, это все равно будет упражнение в решении проблем и применении того, что вы узнали. Не волнуйтесь, если это не удивительно. Но гордитесь тем, что переступили этот порог от стремящегося дизайнера к тому, чтобы стать единым целым — вы уже в пути!
Получить отзыв
Вы закончили свой первый дизайн — поздравляем! Вы упорно трудились, и вы готовы показать его миру. Но прежде, чем вы нажмете «Опубликовать», рассмотрите то, что вы сделали.
Получение конструктивной критики может быть неудобно. Создание чего-либо, будь то эссе, картина или веб-сайт, является актом уязвимости. То, что вы вкладываете в мир, является продолжением того, кем вы являетесь и на что вы способны. Сказать, что вы сделали, может быть лучше или неправильно, может быть похоже на личную атаку.
В веб-дизайне обратная связь является нормальной и необходимой частью процесса. Узнайте, как отложить свое эго в сторону и отделить обратную связь от вашей самооценки.По мере накопления опыта вы сможете выявить и реализовать практическую полезную обратную связь и отпустить все остальное. Вы обнаружите, что более опытные дизайнеры знают, каково это быть новичком — они рады видеть, как менее опытные дизайнеры добиваются успеха.
Если вы разрабатываете с помощью Webflow, поделитесь своей работой в Webflow Showcase или запросите помощь на форуме по разработке Webflow. По мере продвижения вы захотите отправиться в такие места, как Dribbble и Behance, чтобы больше узнать о вашей работе.Вы получите не только конструктивную критику, но и обратную связь о том, что у вас хорошо получается — что всегда приятно.
Webflow делает доступным веб-дизайн для начинающих
Прошли те времена, когда нужно было выучить сложный интерфейсный код для создания веб-сайта. В прошлом вы должны были зависеть от разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете разрабатывать, создавать и запускать сложные веб-сайты всего за несколько часов, используя Webflow.
Знание нескольких ключевых понятий и умение различать хороший и плохой дизайн придадут вам уверенности и навыков для создания вашего первого веб-сайта.Webflow освобождает вас от необходимости кодировать, открывает творческий трафик и позволяет немедленно приступить к проектированию.
Если у вас есть вопросы до того, как вы погрузитесь в свой первый проект, опубликуйте их в комментариях ниже. Мы здесь, чтобы помочь.
Как научиться веб-дизайну дома
Если вы полны решимости изучать веб-дизайн самостоятельно, вы находитесь в правильном месте.
Это правда, что веб-дизайн может быть довольно сложным и пугающим, но с развитием технологий и проникновения в Интернет он вырос до невероятных масштабов. Не удивительно, что становление веб-дизайнером стало популярной тенденцией в нынешнем поколении.
В этой статье я познакомлю вас с , изучая веб-дизайн с ресурсами и советами.Для начинающих, которые хотят вступить на этот путь, вы можете служить этой статьей в качестве руководства.
Шаг 1: Примите решение и составьте план
Обучение веб-дизайну — это долгосрочная задача, которая полна проблем. Вы должны бросить вызов себе серьезно. Примите решение прямо сейчас и строите планы на основе учебных пособий, которые мы представляем в этой статье. Помните, что вы сделаете это самостоятельно, если вы начнете изучать веб-дизайн на практике . Так что будьте готовы!
Шаг 2. Получите базовые знания о веб-дизайне
«Как начать изучать веб-дизайн?» Это вопрос в вашем уме.Чтобы полностью изучить веб-дизайн, вы должны понимать ответы как минимум на следующие 2 вопроса:
1. Что такое веб-дизайн?
Люди часто неправильно понимают значение веб-дизайна.
Ну что такое веб дизайн?
Визуальное + взаимодействие = веб-дизайн
Веб-дизайн — это решение проблем. Он включает в себя все аспекты веб-сайта — искусство, навыки, науку и технологии создания внешнего вида и функциональности веб-сайта, а также способы взаимодействия пользователей с веб-страницами.
Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна и концепции разработки.
Помните: веб-дизайн — это дизайн, а не кодирование, а также разработка на стороне или на стороне.
Конечно, было бы лучше, если бы вы знали некоторые языки кодирования (HTML, CSS, Java и т. Д.), Но вам не следует углубляться в разработку фронт-энда или бэк-энда, если вы хотите быть целенаправленным веб-дизайнер. Это не ядро веб-дизайна.
2. Что такое процесс веб-дизайна?
Веб-дизайн не простая задача.Это довольно сложно, но интересно сделать пустую страницу в полный сайт. Как ты можешь это сделать?
Вам необходимо пройти основные этапы процесса веб-дизайна. Это:
Определите, какой тип сайта вы будете разрабатывать. Это для электронной коммерции, предприятия, продвижения нового продукта или проекта деятельности?
Если вы не знаете, тогда начните с блога . Для новичков создание блога — лучший выбор, чем создание любых других сложных веб-сайтов.
Создайте график разработки страниц. Задайте задачи всем, кто участвует в проекте веб-дизайна.
- Создание карты сайта и создание каркаса
Мозговой штурм. Превратите идеи в каркас с помощью ручки или инструментов для каркаса. Вам нужно перевести свои мысли в нечто осязаемое, чтобы вы могли проверить их на ранней стадии.
Добавляйте контент с элементами дизайна, визуальными элементами, копиями и взаимодействиями. На этом этапе вы применяете все свои навыки проектирования и разработки.На этом этапе вы преобразуете пустую страницу в готовый веб-сайт.
Протестируйте свой сайт и соберите полезные отзывы. Делайте это до тех пор, пока не добьетесь максимального качества пользовательского опыта, затем будьте готовы к запуску.
Сделайте ваш сайт доступным для посетителей и улучшите его на основе собранных отзывов.
Вы можете получить более полное представление о процессе веб-дизайна, пройдя этот 43-минутный курс веб-дизайна.

Шаг 3. Начните обучение
После того, как вы настроитесь и поймете основы веб-дизайна, вы можете начать изучать практические учебные ресурсы и советы.
Веб-дизайн включает в себя как внешний вид, так и функциональный дизайн. Это означает, что вам нужно выучить 2 основные вещи:
- Как вы делаете сайт выглядит хорошо?
- Как сделать так, чтобы сайт работал хорошо?
Вам нужно будет изучить , как проектировать интерфейсы (типография, навигация, изображения, пространство, анимация, цвета и т. Д.), , как их кодировать на языке веб-разработки (HTML, CSS, Python, SQL, Ruby или JavaScript), а также оптимизируют ваш сайт для поисковых систем .
1. Чтение учебников по веб-дизайну
Один из лучших способов изучения веб-дизайна — это чтение книг. Вот 5 лучших книг по веб-дизайну, которые полезны для тех, кто хочет изучать веб-дизайн самостоятельно.
2. Читайте блоги по веб-дизайну
Если вы не являетесь книжным червем и находите чтение утомительным занятием, вы можете следить за некоторыми лучшими блогами по веб-дизайну, чтобы поддерживать свой мозг в напряжении. Используйте блоги в качестве альтернативы и подпишитесь на ваши любимые, чтобы ничего не пропустить.
3. Учитесь с помощью PDF-контента
Некоторые действительно полезные материалы доступны в формате PDF для бесплатной загрузки. Вы можете использовать его для изучения веб-дизайна шаг за шагом. Вот несколько примеров, достойных вашего времени.
4. Учитесь у профессионалов
Следите за веб-дизайнерами, с которыми вы стремитесь учиться, на сайтах социальных сетей, таких как Twitter, Dribbble, Behance, Github и других платформах, где они активны. Прочтите их посты, нажмите на кнопку «лайк» для тех, кого вы цените, и прокомментируйте, если хотите добавить точку или задать вопрос.Если вам повезет, вы можете найти себя наставником в онлайн-сообществе или группе. Но не мешайте им и принимайте их помощь как должное.
Веб-дизайнеры, за которыми вы можете следить:
5. Учитесь у видеоуроков по веб-дизайну
Есть много видео Youtube, доступных онлайн. Сократите свое время на просмотр забавных вещей и используйте Youtube для изучения веб-дизайна. Здесь я рекомендую 5 самых популярных видеоуроков. Приятного просмотра.
- Руководство по веб-дизайну для начинающих на 2018 год — Часть 1 из 2
- Руководство по веб-разработке для начинающих 2018/2019 — как создать веб-сайт
- Учебник по HTML CSS для начинающих — Учебники по веб-разработке для начинающих
- Учебники по полному HTML и CSS для веб-дизайна
6.Учитесь на онлайн-курсах
Бесплатные онлайн-курсы могут быть одним из лучших ресурсов. Вы также можете обсудить с другими учениками.
Узнайте о веб-разработке с бесплатными онлайн-курсами и MOOC от Университета Джона Хопкинса, Университета Мичигана, Университета им. К.Ю.Лёвена, Университета Калифорнии, Беркли и других ведущих университетов мира.
Отличный сайт для начинающих изучать веб-дизайн. Вы можете выбрать курс в выбранном вами университете и посмотреть, сколько людей его изучают.С представленными данными у вас есть много вариантов при выборе курса.
В нем перечислено много ресурсов для развития ваших дизайнерских навыков и продвижения по службе. Вы можете изучать темы шаг за шагом с различными уровнями сложности.
Полезно для изучения основных языков программирования, таких как HTML и CSS.
Узнайте, как кодировать от разработчиков Google.
Мне особенно нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в программах по программированию и поиску ошибок.
Больше мест для онлайн-курсов по веб-дизайну:
7. Изучите основы HTML и CSS
Вы можете спросить, почему я должен изучать HTML? Как правило, использование приложения для веб-дизайна, такого как Dreamweaver, прекрасно. Но в настоящее время большинство веб-сайтов основаны на HTML5 , и CSS является оболочкой веб-сайта. Современный дизайн сайта невозможен без CSS. Изучение основ HTML и CSS поможет вам прогрессировать в веб-дизайне.
Ресурсы для изучения HTML и CSS:
Вы также можете присоединиться к сообществу CodePen .Это сообщество с открытым исходным кодом, которое позволяет вам редактировать фрагменты кода и делиться ими с другими.

8. Изучение JavaScript
Помимо HTML и CSS, JavaScript является важным языком Интернета, который вы можете выучить. Это инструмент, который позволяет создавать расширенные взаимодействия с пользователем, такие как эффекты параллакса и мощные веб-приложения.
Ресурсы для изучения Javascript:
9. Узнайте об элементах веб-дизайна
Если вы хорошо разбираетесь, вы обнаружите, что большинство привлекательных современных сайтов имеют хорошее расположение основных элементов сайта, таких как:
1 ) Типография
Типография — ключ к отличному веб-дизайну.Это обеспечивает удобочитаемость контента и напрямую влияет на взаимодействие с пользователем. Типография является важным аспектом всех современных веб-сайтов, так как она предлагает посетителям как эстетику, так и функциональность.
Ресурсы для изучения веб-типографики:
2) Анимация и преобразования
Переходы и преобразования улучшат взаимодействие пользователей с посетителями вашего сайта. Один из лучших способов создания простых анимаций — это CSS-переходов и преобразований . Кроме того, эффекты параллакс-прокрутки и горизонтальная прокрутка являются отличным выбором для веб-сайтов.
3) Цветовая схема
Цветовые комбинации веб-сайта отражают эстетические предпочтения / стиль веб-дизайнера и напрямую влияют на восприятие зрителя. Вам нужно научиться , как разумно использовать цвет в дизайне пользовательского интерфейса, чтобы создать идеальный интерфейс.
4) Шрифты
Персонализированные шрифты могут быть забавными или выразительными, но не всегда практичными. Если вы хотите, чтобы веб-сайт был читабельным и профессиональным, выберите наиболее подходящий для него шрифт. Проверьте 20 лучших веб-шрифтов Google для отличного веб-дизайна .Они бесплатны для использования!
5) Макет
Веб-дизайн макета фокусируется на пересечении технологий и искусства. Дизайн веб-макета относится к комбинации визуальных элементов, таких как текст и изображения, чтобы сделать страницу красивой и удобной для навигации. Это важная форма визуальной коммуникации и неотъемлемая часть веб-дизайна. Вот 9 лучших примеров и идей для макета сайта .
6) Графика
Изображения дают людям визуальное впечатление, которое является более интенсивным, чем текст.Они могут увеличить шансы на привлечение внимания пользователей.
7) Адаптивный дизайн
Адаптивный веб-дизайн — это набор методов для создания веб-сайтов, работающих на экранах нескольких размеров. Узнайте это с помощью 47-минутного курса CSS .
10. Изучите основы построения / создания прототипов
Создание / создание прототипов — важный шаг, чтобы заложить основу для вашего сайта во всем процессе проектирования и разработки сайта. Это позволяет провести мозговой штурм, составить план и получить четкое представление о структуре сайта.
Не путайте разные термины. Ознакомьтесь с основными концепциями дизайна UI / UX: различия между каркасом, прототипом и макетом
11. Изучите инструменты веб-дизайна
Photoshop — инструмент дизайна пользовательского интерфейса
С его помощью можно создавать и улучшать фотографии, иллюстрации, 3D художественные работы, дизайн сайтов и мобильных приложений; редактировать видео, моделировать реальные картины; и больше. Вы можете узнать, как использовать любой из 22 лучших бесплатных пошаговых учебных пособий Adobe Photoshop для начинающих.
Dreamweaver — инструмент веб-разработки
Может использоваться для создания динамических веб-страниц для нескольких платформ и браузеров. «Dreamweaver позволяет пользователям создавать, кодировать и управлять веб-сайтами, а также мобильным контентом. Dreamweaver — это интегрированная среда разработки (IDE) ». (Википедия). Начните с , Руководство для начинающих по Dreamweaver .
Mockplus — инструмент для создания прототипов
Mockplus — один из лучших инструментов для создания прототипов для веб-дизайнеров для создания интерактивного веб-макета.Вы можете перетаскивать компоненты для создания веб-сайта и предварительного просмотра в HTML или других форматах. Вам нужно всего 10 минут, чтобы начать прототипирование бесплатно.
12. Учитесь у конструктора веб-сайтов
Начните с конструктора веб-сайтов и сможете быстро понять лучшие практики создания и проектирования веб-сайтов. С помощью предварительно разработанных шаблонов и наборов пользовательского интерфейса вы можете просто настроить элементы или добавить фрагменты кода, чтобы сделать веб-сайт восхитительным для посетителей.
Сайт строителей, вы можете попробовать:
13.Изучите SEO
Хорошо иметь специалиста по SEO для работы с поисковыми системами. Но дизайн тесно связан с SEO, потому что контент на вашем сайте читается поисковыми системами и играет определенную роль в рейтинге. Если вы хотите разработать SEO-оптимизированный веб-сайт, то знание основ SEO обязательно. По крайней мере, вы должны знать о метаописаниях на страницах и элементах.
14. Узнайте тренды дизайна
Тенденции дизайна быстро меняются. Вы должны быть в курсе последних тенденций дизайна и технологий веб-разработки для разработки современного веб-сайта.Вы можете просто пройтись по Топ-10, которые необходимо знать в трендах и примерах веб-дизайна в 2019 году, чтобы получить идей.
Шаг 4. Начните с каркаса
Начните процесс разработки веб-сайта с каркаса. Wireframing помогает веб-дизайнерам в мозговом штурме и проверке их мыслей на ранней стадии. Начните каркас с из 10 практических советов по рисованию каркасов .
Шаг 5: Используйте то, что вы узнали, для создания веб-сайта.
Сейчас самое время проверить, что вы узнали на шаге 3.Вы должны изучить веб-дизайн, делая это. Тогда вы будете знать, что вы понимаете, а что нет. Тогда продолжай учиться и продолжай.
Шаг 6. Запросите отзывы и внесите улучшения
Если вы создали блог или любой другой веб-сайт, вам следует пригласить на него людей. Постарайтесь получить как можно больше отзывов, а затем вносить улучшения.
Часто задаваемые вопросы по обучению веб-дизайну:
1. Сколько времени занимает изучение веб-дизайна?
Обучение веб-дизайну — это непрерывный процесс, но его можно освоить за несколько месяцев.Обычно вам требуется 5 месяцев для изучения HTML, CSS и основ JavaScript. Вам также нужно потратить время на инструменты дизайна, такие как Photoshop, Sketch и Mockplus.
Кроме того, вы должны понимать веб-стандарты, принципы проектирования, дизайн UX / UI, кросс-браузерную совместимость и оперативность. Изучение всего этого займет у вас 3-4 месяца.
И самое главное, что вы только собираетесь войти в область веб-дизайна после всех этих уроков. Дизайн меняется, технологии меняются, поэтому вам нужно постоянно учиться.
2. Могу ли я стать веб-дизайнером без степени?
Вы можете стать веб-дизайнером без степени. Чтобы быть веб-дизайнером, ученая степень не обязательна. Вам необходимо иметь интерес к программированию, знание визуального дизайна и его кодирование на языке веб-разработки, а также другие навыки веб-дизайна. Но степень может увеличить ваши шансы получить работу в большинстве случаев.
3. Что я могу сделать после прохождения курса веб-дизайна?
После завершения курса веб-дизайна вы можете приступить к реализации проекта в реальном времени, а затем наняться в компанию по веб-дизайну или стать фрилансером и самостоятельно искать проекты и клиентов.
4. Есть ли будущее у веб-дизайна?
Мы живем в цифровом мире, полном веб-сайтов. Будущее довольно многообещающе.
Согласно Руководству по зарплате Creative Group 2019, интерфейсный веб-разработчик является одним из самых высокооплачиваемых рабочих мест в области творчества и маркетинга, наряду с UX-дизайнерами, исследователями пользовательского опыта, копирайтерами и т. Д. По словам Глассдора, веб-разработчиков получать зарплату в размере от 41,6 до 78,3 тыс. долларов в год, а в соответствии с PayScale им предлагается 16 долларов.4- 34,6 тыс. В год. Средняя зарплата веб-дизайнера составляет около 49 693 долларов.

5. Легок ли веб-дизайн?
Поначалу это может показаться простым, потому что вы можете изучить основы HTML и CSS за несколько месяцев. Но по мере продвижения в этой отрасли вы можете столкнуться с более сложными задачами. Вы должны постоянно изучать новые технологии, чтобы идти в ногу со всеми изменениями. Но если вы заинтересованы в создании веб-сайтов и веб-приложений, то веб-дизайн может быть легким для вас.
Заключение
Если вы хотите самостоятельно изучить веб-дизайн, приведенная выше информация содержит все, что вам нужно для начала. Хватит тратить время на Facebook или Twitter, «ища ответы». Несмотря на то, что вы можете создать сообщество дизайнеров на этих платформах, вы не можете быть веб-дизайнером, тратя время бесцельно. Итак, расслабьтесь и начинайте учиться. Никогда не сдавайся на учебу и удачи тебе!
,Около 5 лет назад я научился создавать сайты, начав с простого HTML в блокноте. Затем я купил книгу, которая научила меня больше о HTML. Я думал, вау, если я смогу создать это, подумай обо всех возможностях. Но мои возможности должны были выглядеть так, чтобы они выглядели хорошо.
Поэтому я вышел и купил книгу по CSS, которая научила меня, как сделать мои веб-страницы наполовину приличными. Затем я купил книгу о PHP и MySQL.Но сначала я занялся веб-дизайном, используя простую книгу, которую купил в местном книжном магазине. Сегодня я подготовил подборку из 15 лучших книг для начинающих, которые хотят заняться веб-дизайном и научиться создавать красивые веб-сайты.
Дайте мне знать, если у вас есть какие-либо из этих книг и что вы о них думаете. Кроме того, если у вас есть какие-либо предложения для начинающих в веб-дизайне, не стесняйтесь оставлять комментарии и дайте нам знать.
Хотите больше? Проверьте эти UX книги !
Веб-дизайн для чайников, второе издание
О книге
Сколько раз вы посещали веб-сайт и думали, что вы могли бы работать лучше, если бы только у вас были знания и навыки? Веб-дизайн, который когда-то был исключительно задачей для профессионалов, стал более доступным для любителей благодаря большому количеству удобного программного обеспечения.С веб-дизайном For Dummies вы сможете в кратчайшие сроки создать свой собственный веб-сайт, как профессионал.
Обучение веб-дизайну: руководство для начинающих

О книге
Если вам нужны еще несколько книг, возможно, вы захотите взглянуть на эту книгу. Все, что вам нужно знать для создания профессиональных веб-сайтов, прямо здесь. Обучение веб-дизайну начинается с самого начала — с определения работы веб-страниц и веб-страниц — и строится оттуда.К концу книги у вас появятся навыки для создания многостолбцовых макетов CSS с оптимизированными графическими файлами, и вы узнаете, как разместить свои страницы в Интернете.
Head First HTML с CSS и XHTML

О книге
Сегодня серьезные веб-страницы используют HTML и XHTML для структурирования своего контента и CSS для стиля и представления. Вам нужна книга, которая понимает, как правильно все включить. Head First HTML с CSS & XHTML объясняет веб-дизайн.В этой книге рисунки и пошаговые инструкции объясняют, как создавать великолепные веб-сайты, соответствующие стандартам.
Создание веб-сайта: недостающее руководство

О книге
Получите все необходимое для планирования и запуска веб-сайта, включая подробные инструкции и четкие советы по готовым строительным блокам, мощные инструменты, такие как CSS и JavaScript, и Google Blogger. Пересмотренное, полностью обновленное новое издание Создание веб-сайта: в недостающем руководстве объясняется, как быстро и правильно настроить и запустить ваш сайт.
HTML и CSS Простой веб-дизайн с XHTML

О книге
Эта книга является вторым изданием «Простого веб-дизайна HTML и CSS». В этом выпуске мы обновили книгу новейшими технологиями и добавили XHTML. Обладая этой информацией, вы будете лучше подготовлены к разработке своего веб-сайта и пониманию концепции веб-дизайна. Возможность создания веб-сайта открывает двери для общения с друзьями, группами интересов, коммерческими клиентами и партнерами.
Решения для веб-стандартов HTML и CSS

О книге
Даже если вы абсолютный новичок в веб-дизайне, эта книга научит вас правильно создавать веб-страницы, ориентированные на будущее, используя простые в освоении инструменты, которые в большинстве случаев бесплатны. , В 14 простых для понимания главах мы познакомим вас с основами современной практики веб-дизайна. Шаг за шагом мы будем собирать хорошо структурированные веб-страницы XHTML, которые затем будем стилизовать с использованием CSS, созданного вручную.
Создайте свой собственный сайт правильно

О книге
«Правильное создание собственного веб-сайта с использованием HTML и CSS, 2-е издание» обучает веб-разработке с нуля, не предполагая каких-либо предварительных знаний HTML, CSS или методов веб-разработки. Эта книга знакомит вас с HTML и CSS, и вы вместе с автором шаг за шагом создадите полнофункциональный веб-сайт с нуля.
Гибкий веб-дизайн

О книге
Размеры жидкостей или жидкостей меняются по ширине в зависимости от уникального размера просмотра устройства пользователем.Эти типы макетов всегда были возможны с таблицами, но предлагают новые проблемы дизайна, а также возможности при создании с помощью CSS. В этой книге для опытных веб-дизайнеров, имеющих некоторый опыт работы с CSS, рассказывается, как сделать это успешно
Начало веб-программирования с использованием HTML, XHTML и CSS

О книге
В этом начальном руководстве рассматривается HTML, а также рассказывается об использовании XHTML для структуры веб-страницы и каскадных таблиц стилей (CSS) для управления отображением документа на веб-странице.Вы узнаете, как воспользоваться новейшими функциями браузеров, убедившись, что ваши страницы по-прежнему работают в старых, но популярных браузерах.
HTML для начинающих

О книге
Эта книга была специально написана в интересах студентов, начинающих изучать HTML. Следовательно, основные команды HTML упрощены в этой книге, чтобы они могли изучить этот предмет в течение короткого периода времени. Используемый язык прост, так что студенты могут легко понять.Хотя на рынке доступно много книг по HTML, отличительной чертой этой книги является простота, которая сразу же привлекает новичков.
Создание веб-страниц с упрощенным HTML

О книге
Вы новичок в компьютерах? Новые технологии заставляют вас нервничать? Расслабьтесь! Вы держите в руках самое простое руководство по созданию веб-страниц с помощью HTML — книгу, в которой пропущены скучные объяснения и показано, как все работает.Все, что вам нужно сделать, это открыть книгу, следовать за Чипом, вашим дружелюбным гидом, и узнать, как легко набрать скорость.
Создание веб-сайтов Библия

О книге
Если вы хотите создать свой собственный веб-сайт в мире 2.0, вы попали по адресу. Это всестороннее руководство — от просмотра HTML без страха до добавления новых возможностей с мультимедиа, интерактивностью и ведением блогов — предоставляет вам все, что вам нужно. Этот сайт, содержащий почти тысячу страниц неоценимых приемов и пошаговых инструкций, является вашим универсальным ресурсом для разработки сайта, его запуска, обновления и продвижения в мир электронной коммерции.
Руководство для начинающих по созданию веб-страниц

О книге
Это практическое руководство знакомит читателей с основами создания веб-страниц, а также с более сложными идеями, такими как области сообщений, чат и параметры электронной торговли, чтобы страница выглядела так, как будто она была создана профессионалом. Книга начинается с объяснения необходимости HTML и основ хорошего дизайна веб-страницы. Затем рассматривается использование тегов и инструментов HTML, форматирование текста, добавление изображений и создание ссылок.
Профессиональный дизайн сайта от начала до конца

О Книге
Если бы я дал вам коробку столярных инструментов, вы могли бы построить мне дом? Хотя наличие правильных инструментов для выполнения проекта — отличный первый шаг, вам все равно необходимо изучить общий процесс того, как и когда использовать эти инструменты для достижения ваших целей, зная, что есть несколько других книг по веб-дизайну. Эта книга начинается с предположения, что у вас есть правильные инструменты — подключение к Интернету и программа для веб-разработки или справочник по HTML — для начала.
HTML, XHTML и CSS, шестое издание

About The Book
Нужно быстро учить HTML? Визуальный формат и пошаговые инструкции для этого бестселлера помогут вам быстро освоиться с HTML. В этом полностью обновленном издании нашего бестселлера по HTML, веб-эксперт и автор бестселлеров Элизабет Кастро использует кристально чистые инструкции и дружественную прозу, чтобы познакомить вас со всеми современными основами HTML и XHTML.
« Что такое дизайн сайта? »
« Как я могу научиться веб-дизайну дома? »
« Как я могу стать дизайнером сайта? »
« Как выбрать правильный курс по дизайну веб-сайтов? »
Вы, возможно, задавали себе подобные вопросы или хотели узнать о веб-дизайне, но не знаете, с чего начать.Ну, вы пришли в нужное место! Ознакомьтесь с нашим списком из 30 лучших курсов веб-дизайна, видео с YouTube и инструментов дизайна для изучения веб-дизайна дома.
Что такое веб-дизайн?
Веб-дизайн — это дизайн веб-сайта, который включает веб-макет , веб-дизайн микроскопа , цвета, графику, изображения, взаимодействия, шрифты и т. Д.
Как я могу стать веб-дизайнером?
1. Учитесь у других великих веб-дизайнеров и программистов
Учитесь у великих дизайнеров и их работ — верный способ познакомиться с формулами, которые используют веб-дизайнеры.Это даст вам отличное представление о том, что вам нужно делать и где сосредоточить свое обучение и практику.
2. Повысьте свои знания в области визуального дизайна
Очевидно, что для хорошего веб-дизайнера нужны отличные навыки визуального дизайна, потому что именно принципы дизайна определяют внешний вид сайта. Они могут варьироваться от пропорций до типографики, систем сетки, теории цвета и многого другого.
3. Дизайн пользовательского интерфейса
Не менее важно, чем визуальный дизайн, дизайн пользовательского интерфейса (UX) определяет, как сайт взаимодействует и насколько он прост и приятен для пользователей.Good UX также помогает сайту достигать конверсий и продаж.
4. Макет и структура
Хороший веб-дизайнер знает, как организовать макет и структуру сайта таким образом, чтобы в результате получилась простая и понятная структура, которая делает навигацию интуитивно понятной для пользователя. Хорошая планировка также покажет бренд клиента в лучшем свете.

Что я должен изучать для веб-дизайна?
Веб-дизайн — это широкая и сложная тема, охватывающая многие аспекты, упомянутые выше.Поэтому довольно часто начинающие спрашивают, что им следует изучить, чтобы продвинуться в веб-дизайне. Помните, что веб-дизайнер — это не то же самое, что дизайнер полного стека . Так что вам нужно освоить только некоторые ключевые аспекты. Вот четыре важных урока:
1. Узнайте разницу между веб-дизайном и веб-разработкой
Давайте все упростим.
Веб-дизайн — это эстетика и удобство использования сайта. Веб-дизайнеры обычно фокусируются на создании макета сайта и визуального интерфейса с помощью таких инструментов дизайна, как Adobe Photoshop.
Веб-разработка относится к разработке функций веб-сайта на основе веб-дизайна. HTML, CSS, Javascript, PHP и другие языки программирования являются ключевыми инструментами для оживления сайта.
2. Узнайте, как создавать каркасы и прототипы
Создание каркасов и создание прототипов должны стать первыми основными этапами на пути к веб-дизайну. Здесь вы узнаете, как оформить весь макет и улучшить эстетику сайта. На этом этапе вы также узнаете, как улучшить удобство использования сайта.Вы должны практиковаться изо дня в день, на всем, от прототипов с низкой точностью до высокой верности. Так вы отточите свою логику, креативное мышление и дизайнерские навыки.
Веб-инструмент для создания прототипов, Mockplus , рекомендуется для ежедневного проектирования прототипов / каркасов.
3. Быть мастером в использовании инструментов веб-дизайна
Инструменты дизайна — самая важная опора для веб-дизайнеров. Таким образом, вам нужно будет уделить пристальное внимание, изучая и приобретая навыки с необходимыми инструментами, упомянутыми в конце этой статьи .
Инструменты Edge, Adobe Creative Suite, Photoshop и Illustrator должны быть в вашем списке целей для изучения. Проще говоря, Photoshop используется для веб-макетов, дизайна пользовательского интерфейса и так далее. Illustrator используется для создания векторных изображений, графики и логотипов. Любой, кто умеет рисовать рукой, любит иллюстратор.
4. Оснастите себя более конкурентоспособными навыками
Чтобы быть более конкурентоспособным, вы должны научиться думать, как веб-разработчик. Вам также необходимо освоить развивающие языки, такие как HTML / CSS, WordPress и другие.Если вы знаете платформу, для которой вы разрабатываете, это все сделает намного проще. Помните, что, как цифровой дизайнер, ваша работа будет реализована в коде.

Как правильно выбрать курс веб-дизайна в Интернете
Все еще не до конца уверены, что влечет за собой веб-дизайн? Не беспокойся! Онлайн курсы веб-дизайна, представленные ниже, ответят на все ваши вопросы. Но прежде чем мы доберемся до этого, сначала подумайте о том, как выбрать подходящий для вас курс.
1. Зачем изучать веб-дизайн?
Чтобы выбрать лучший курс веб-дизайна онлайн, первым делом спросите себя, что вы хотите от курса. Это для развлечения? Это для карьеры, полный или неполный рабочий день, в веб-дизайне? Вы просто хотите расширить свои навыки?
После того, как вы определили свои цели и выяснили, какие критерии использовать при выборе курса, вы можете быть более уверены, что найдете правильный курс.
Итак, держите этот список под рукой для дальнейшего использования.
2. Сколько времени потребуется, чтобы пройти онлайн курс веб-дизайна?
Это зависит от множества факторов. Если у вас уже есть базовые знания в области дизайна, вам может оказаться, что этот процесс проще, и он займет меньше времени. Время также будет зависеть от ваших целей. Если вы хотите получить сертификат, это займет больше времени.
В большинстве случаев при прохождении онлайн-курса и одновременной практики продолжительность обучения может составлять от одного до четырех лет. Но не волнуйтесь, большинство курсов разделены на разделы, и каждый раздел разделен на меньшие единицы.Это позволяет вам гибко управлять временем.
3. Как насчет стоимости курсов?
Хороший вопрос. Давайте будем честными, стоимость курса может стать решающим фактором в вашем выборе. За профессиональные и продвинутые курсы веб-дизайна всегда придется платить, так как они научат вас более практическим и продвинутым навыкам и принципам. Это самая большая разница, когда вы сравниваете их с бесплатными курсами.
Большинство людей предпочитают посещать бесплатные курсы на Youtube или какой-либо другой платформе.Это должно позволить вам изучить хотя бы основы и основы. Не забывайте всегда ценить и уважать знания учителей и работу, которую они вложили в курс. Это поможет вам стать веб-дизайнером.

4. Установите четкую цель обучения
Как уже упоминалось выше, вам необходимо иметь четкое представление о том, что вы хотите получить от курса. Продвинутые дизайнерские навыки? Сертификат? Знание инструмента дизайна?
Помните об этой цели при выборе курса.
5. Внимательно проверьте описание курса и комментарии.
Описание курса и комментарии содержат важные отзывы о качестве и содержании курса, помогая вам принять правильное решение.
6. Поиск учебных заведений, стоящих за курсами веб-дизайна
Онлайн-курс веб-дизайна или класс, связанный с авторитетным институтом или университетом, как правило, предлагает более профессиональный и высококачественный контент. Наличие престижного учреждения в вашем резюме также помогает вам выделиться из толпы.
7. Обратитесь в службу поддержки клиентов
Если у вас есть какие-либо вопросы относительно выбора курса по дизайну веб-сайтов, почему бы не связаться напрямую со службой поддержки учреждения для получения более подробной информации.
Помните об этих советах, и вы уже на пути к тому курсу, который подходит именно вам.
15 лучших бесплатных онлайн-курсов по дизайну веб-сайтов
1. Изучите веб-дизайн и получите диплом по Alison

Все курсы Alison предназначены для начинающих и средних веб-дизайнеров.Регистрация бесплатная. Элисон предлагает бесплатных онлайн-курсов по разработке веб-сайтов , которые просты для понимания и показывают пользователям, как планировать, создавать и создавать свои собственные веб-сайты в Интернете. Курсы включают в себя «21 день на создание веб-бизнеса», «Как создать свой первый веб-сайт», «Дизайн веб-страницы с использованием HTML5 и CSS3» и другие.
В поиске «Веб-дизайн» вы найдете 192 связанных курсы на выбор. Помимо веб-дизайна, существуют также курсы, которые помогут вам развить дизайнерское мышление и научат вас, как использовать то, что вы узнали, для разработки собственного веб-сайта.
Плюсы :
* Большинство бесплатных курсов посвящены веб-разработке.
* Чем больше курсов вы пройдете, тем больше скидок получите.
* Сведения о курсе очень полезны и включают в себя такую информацию, как номера зачисленных студентов, рейтинги курсов, уровни, а также ссылки на профессии и т. Д.
* Официальная сертификация доступна для студентов, закончивших курс.
* Поддержка нескольких языков.
Минусы :
Не все курсы бесплатны.
Заключение :
Элисон — хорошее место для того, чтобы вы с самого начала изучали веб-дизайн и получали сертификат / диплом по веб-дизайну.
2. Курсы веб-дизайна, подходящие для вашей занятой жизни на ed2go

E d2go предлагает гибкие онлайн-курсы дизайна веб-сайтов. Пользователи могут выбрать курс и получить профессиональные навыки по дизайну веб-сайтов, а также различные стандартные инструменты проектирования , такие как PS, Animate и Dreamweaver.
Что делает ed2go особенным, так это то, что его курсы основаны на базовых принципах и могут достигать продвинутых уровней. Они позволяют вам сосредоточиться на пробелах в ваших знаниях, таких как, как разрабатывать эффективные веб-сайты или как быть профессиональным дизайнером.
Плюсы :
* Обучение запланировано на всю вашу жизнь.
* Позволяет пользователям выбирать специального инструктора в соответствии с их конкретными потребностями.
* Большинство курсов длятся от одного дня до шести недель.
* Вы можете освоить базовый HTML и CSS для проектирования страниц.
* Принят прогрессивный метод обучения.
Минусы :
Бесплатная пробная версия.
Заключение :
Ed2go — это идеальный веб-сайт для дизайнеров или начинающих, желающих изучить навыки веб-дизайна и получить дипломы по веб-дизайну, а также желающих подогнать курс под свои существующие графики.
3. Изучите веб-дизайн: курсы HTML, CSS и дизайна на Treehouse

Treehouse предлагает пользователям онлайн-курсы веб-дизайна для начинающих создавать веб-страницы с HTML и CSS.Каждый курс включает в себя несколько практических проектов. Продолжительность курса четко объяснена, чтобы вы могли планировать свое обучение. Каждое задание является прогрессивным и стимулирует учащихся изучать и перенимать теорию из практики.
Treehouse дает вам возможность изучить технические и программные навыки и современные инструменты разработки. Они помогут вам перейти от новичка к карьере.
Pros :
* Видеоруководства по веб-дизайну и разработке очень просты и понятны для начинающих.
* Семидневные бесплатные пробные версии, поэтому вы можете попробовать их перед покупкой.
* Поддерживающее онлайн-сообщество, состоящее из студентов, чтобы вы могли учиться вместе.
* Сочетание теории и практики дает вам глубокое понимание темы.
Минусы :
* Видео-уроки могут быть загружены только при выборе более дорогих планов.
Заключение :
Идеальный сайт для начинающих, чтобы систематически изучать веб-дизайн и разработку.Подходит ли вы учиться ради удовольствия или для карьеры.
4. Изучение HTML, CSS или JavaScript бесплатно в W3School

W3School — это бесплатный учебный веб-сайт по веб-разработке, где пользователи могут изучать основы HTML, CSS или JavaScript. Если у вас есть базовые знания о веб-дизайне, вы поймете, что речь идет как о разработке, так и о дизайне.
Все курсы здесь сосредоточены на простоте, легкой практике и простом обучении. Если вам не хватает уверенности в изучении дизайна и разработки, W3School — отличное место, чтобы помочь укрепить эту уверенность.
Плюсы :
* Бесплатно для изучения HTML, CSS или JavaScript.
* Каждая глава сопряжена с примерами и упражнениями.
* Каждая точка имеет простые объяснения кода с простыми иллюстрациями.
Минусы :
Сайт предлагает только самые базовые навыки для веб-разработки.
Заключение :
Если вы хотите немного развлечься или расширить свои навыки в области дизайна, этот бесплатный учебный веб-сайт по веб-дизайну охватывает основы и может быть правильным выбором.
5. Курсы веб-дизайна: создание сайтов для себя или клиентов на Udemy

Udemy предлагает большое количество курсов веб-дизайна на выбор. К ним относятся веб-дизайн, инструменты дизайна, UX, веб-разработка и многое другое. Он предоставляет курсы с видео-пояснениями и путеводителями, чтобы облегчить обучение для студентов. Все ресурсы можно скачать через его приложение. Каждая часть была разделена на более мелкие разделы для быстрого изучения и более глубокого понимания.
Учителя оцениваются в зависимости от качества их содержания.Таким образом, вы можете проверить баллы учителя, прежде чем решить, брать ли этот курс или нет. Кроме того, вы можете искать курсы по тегам, и есть миллионы доступных вариантов.
Pros :
* Охватывает большое количество тем веб-дизайна для удовлетворения потребностей всех пользователей, от новичков до экспертов.
* Большинство курсов начального уровня и их легко понять.
* Видео можно скачать.
* Включает рекомендации по тренду или топ-курсам.
* 30-дневная гарантия возврата денег.
Минусы :
Бесплатная пробная версия.
Заключение :
Если вы начинающий дизайнер или эксперт, у вас есть бесплатный выбор онлайн-курсов, которые обязательно помогут вам улучшить свои навыки веб-дизайна.
6. Адаптивный курс веб-дизайна по Pluralsight

Основанный в 2004 году, Pluralsight предлагает множество профессиональных курсов веб-дизайна для студентов, включая адаптивные курсы по AI, HTML5, CSS и Photoshop.Уровни варьируются от начинающих до продвинутых.
Pluralsight предлагает тест «Pluralsight IQ», чтобы помочь вам определить, какой курс вам подходит, измерив свой уровень квалификации. Этот инновационный и индивидуальный инструмент помогает студентам решить, какой курс лучше для них. Курсы можно скачать для просмотра в автономном режиме. Это платный поставщик курсов; цены начинаются с 35 долларов в месяц или 229 долларов в год.
Плюсы :
* Множество курсов для удовлетворения потребностей разных людей.
* Специальный тест IQ, чтобы помочь вам выбрать наиболее подходящие курсы.
* Курсы можно скачать для автономного обучения.
* Полный выбор курсов.
Минусы :
Этот веб-сайт не посвящен веб-дизайну или разработке.
Заключение :
Если вы планируете выбирать разнообразные онлайн-курсы, а не фокусироваться только на веб-дизайне, этот веб-сайт может сэкономить вам много времени.
Рекомендация : 12 лучших учебников по адаптивному веб-дизайну для начала работы
7.Курсы веб-дизайна на Coursera

Coursera предоставляет вам доступ к онлайн-курсам, охватывающим практически все, что вы можете себе представить, включая веб-дизайн и разработку. Чтобы помочь вам выбрать правильный курс, он предоставляет интеллектуальную поисковую систему, а не Google. Это позволяет вам использовать разные ключевые слова с длинными хвостами для поиска правильного.
Более того, механизм фильтрации предоставляет студентам со всего мира множество опций, таких как языки, уровни, навыки, известные университеты и так далее.Так, например, вы можете учиться на английском языке в качестве начинающего веб-дизайнера для сертификации Лондонского университета.
Плюсы :
* Онлайн-курсы охватывают широкий спектр уровней, от начального до продвинутого.
* Предлагает широкий спектр курсов по веб-дизайну, включая CSS, HTML, JavaScript, дизайн одной страницы, адаптивный веб-дизайн, дизайн UI / UX, принципы дизайна и многое другое.
* Поддержка нескольких языков.
* Поддержка известных мировых академических партнеров.
* Семидневные бесплатные пробные версии.
Минусы :
Этот веб-сайт не предназначен специально для веб-дизайна и разработки.
Заключение :
Отличный веб-сайт для поиска и выбора подходящих курсов дизайна в соответствии с вашими потребностями.
8. Онлайн обучение веб-дизайну и учебные пособия по Lynda

Lynda предлагает ежемесячные платные курсы по веб-дизайну, чтобы помочь людям научиться создавать и разрабатывать веб-сайты.Обладая более чем 20-летним опытом, Линда обучила миллионы студентов, руководителей, профессионалов в области ИТ и дизайна, а также менеджеров проектов тому, как разрабатывать программное обеспечение, творческий подход и навыки ведения бизнеса.
Линда теперь является частью Linkedin. Воспользовавшись профессиональным опытом Linkedin, он имеет связи с более чем 10 000 организаций, охватывающих бизнес, программное обеспечение, технологии и творческие навыки.
Pros :
* Предлагает широкий спектр обучающих видеоруководств для специалистов, охватывающих такие области, как веб-кодирование и инструменты дизайна, а также основы UX / UI.
* Персональные рекомендации курса.
* Смотрите видео на вашем телефоне или компьютере, исходя из ваших индивидуальных потребностей.
* Бесплатная месячная пробная версия.
Заключение :
Идеальное место для вас, чтобы одновременно пройти веб-дизайн и другие курсы, связанные с дизайном.
9. Учебные курсы по веб-дизайну для веб-профессионалов

Web Professionals.org, называемый «Организация Word для веб-мастеров», — это некоммерческая профессиональная ассоциация, которая предлагает поддержку отдельным лицам и организациям, которые создают, управлять или продавать веб-сайты.Кроме того, он также предлагает базовые курсы веб-дизайна.
Он предоставляет образовательные и учебные ресурсы, а также сертификацию для учащихся и помогает им практиковаться и добиваться прогресса в обучении. Это не просто образовательная организация, это сообщество для общения, а также инкубатор профессиональных сертификатов.
Pros :
* Предлагает вводные курсы по созданию веб-страниц, включая такие темы, как HTML, графика, CSS, веб-хостинг, анимация, обзор электронной коммерции, методы поиска в Интернете и многое другое.
* Предоставляет основные учебные и практические проекты.
Минусы :
Бесплатная пробная версия.
Заключение :
Идеальный веб-сайт онлайн-курса для студентов, изучающих веб-дизайн, преподавателей, которые хотят преподавать веб-дизайну, и работающих специалистов, которые хотят изучать веб-дизайн.
10. Не бойтесь Интернета

Этот веб-сайт поддерживается Джессикой Хиш и Рассом Машмейером; Он предлагает совершенно бесплатные короткие учебные пособия для дизайнеров, а также для начинающих изучать веб-дизайн.Все курсы здесь бесплатные и охватывают множество областей, от макета и типографики до CSS и HTML. Он представлен в формате слайд-шоу и видео и не тратит время на объяснение каждого элемента.
Помимо онлайн-курсов, на сайте также есть коллекция полезных ресурсов и ссылок, которые помогут вам улучшить свои навыки.
Pros :
* Полностью бесплатные видеоуроки, демонстрирующие, как работать с CSS, HTML, PHP и другими методами веб-дизайна.
* Необходимые ссылки и ресурсы предоставляются для повышения квалификации.
Минусы :
Видеоруководства короткие и, возможно, ограничены в качестве ресурса, который поможет улучшить ваши навыки веб-дизайна.
Заключение :
Если у вас ограниченный бюджет, этот сайт может стать хорошим выбором для изучения основ.
11. Курсы веб-дизайна по edX

Основанная Гарвардом и Массачусетским технологическим институтом, edX является надежной образовательной платформой для учащихся в области искусства и культуры, дизайна, науки и других областей.Он охватывает почти все предметы, которые люди хотят изучать. За годы своего развития он помог более 20 миллионам учащихся и сотрудничал с большинством ведущих университетов мира, а также с ведущими компаниями.
Все курсы веб-дизайна разделены на подробные части для прогрессивного обучения, которые будут способствовать постепенному улучшению ваших профессиональных навыков веб-дизайна и разработки.
Плюсы :
* Введены базовые знания.
* Представлена отраслевая основа и перспективы Carrel.
* Класс продолжительности классифицируется.
Минусы :
Используется для оплаты курсов.
Заключение : Если вам нужен проверенный сертификат в веб-дизайне, edx — хороший выбор.
12. Бесплатные онлайн-курсы для веб-дизайнеров на Webvanta

Webvanta — это веб-сайт, который концентрируется на таких веб-темах, как веб-дизайн, веб-разработка, тестирование, хостинг и поддержка.Нет агента, нет рекламы и нет печати.
Webvanta предлагает комплексные решения для веб-сайтов для дизайнеров, разработчиков и руководителей проектов в высших учебных заведениях и организациях, ориентированных на миссию.
Плюсы :
* Высококачественные решения.
* Комплексные услуги от концепции до долгосрочного обслуживания и поддержки.
* Полные индивидуальные проекты, подкрепленные исследованиями пользователей и интервью с заинтересованными сторонами.
* Недорогие решения на основе шаблонов при ограниченном бюджете.
Минусы :
Редкие обновления курса.
Заключение :
Если вы не спешите, эта комплексная платформа может быть как раз для вас.
13. Веб-дизайн для начинающих на Envatotuts

Этот курс предлагает информацию как о дизайне, так и о разработке, и даже дает представление о том, какой инструмент вы должны использовать и когда его развертывать. Содержание варьируется и включает в себя CSS, HTML, дизайн пользовательского интерфейса, эскиз и теорию дизайна — практически все, с чем вы, вероятно, столкнетесь при веб-дизайне.
Вы можете выбрать один раздел, чтобы узнать все детали, а затем перейти к следующему. Учебные пособия, курсы и электронные книги доступны.
Плюсы :
* Подготовлен полный набор ресурсов.
* Заданное время обучения.
* Курсы представлены в видео, статьях и электронных книгах.
* Также представлены отличные примеры веб-дизайна.
* Доступна бесплатная пробная версия.
Минусы :
Нужно платить, чтобы разблокировать больше курсов.
Заключение :
Если вы можете себе это позволить, это отличная платформа.
14. Онлайн-курсы по веб-разработке в Гарварде

Гарвардский университет настолько хорош, что не нуждается в представлении. Для учеников разных уровней предлагается два вида курса: один бесплатный, другой платный.
Курсы варьируются от разработки веб-приложений до веб-дизайна мобильного интерфейса с различными языками разработки.
Плюсы :
* Большое имя для привлечения учащихся.
* Доступны интенсивные курсы по программированию.
* Бесплатные курсы доступны.
* Доступны актуальные курсы.
Минусы :
Платные курсы стоят дорого.
Заключение :
Если вы хотите учиться у высококлассных ученых, Гарвард является хорошим выбором для развития навыков и повышения их квалификации.
15. Launch School

Launch School нацелена на медленное освоение базовых знаний и предлагает «Медленный путь начинающих студентов к карьере в разработке программного обеспечения.”
Он состоит из двух основных курсов: основной учебной программы, которая обучает студентов основам разработки программного обеспечения, и Capstone. Речь идет не об изучении того, как использовать конкретный язык, такой как React или Rails, а о том, как медленно выстраивать ваше понимание основных принципов. На это уходит примерно 8–16 месяцев, а стоит 199 долларов в месяц.
Pros :
* Основано на основах разработки программного обеспечения, но не на программном обеспечении.
* Помочь вам развивать режим дизайнерского мышления.
* Бесплатно составить индивидуальный график обучения.
Минусы :
* Немного дороже.
* Длительное время обучения.
Заключение :
Если вы хотите развить свое дизайнерское мышление, начиная с основ, вы не ошибетесь здесь.
Надеемся, что это краткое руководство по 15 лучшим бесплатным онлайн курсам веб-дизайна поможет вам принять правильное решение.
10 лучших бесплатных видеоуроков по веб-дизайну с Youtube
Если вам не хватает всех этих бесплатных онлайн-курсов или уроков по веб-дизайну, вот пять бесплатных видеоуроков по веб-дизайну с Youtube:
16.Учебник по веб-дизайну для начинающих
Просмотры : 131 748
Создатель этого видео с YouTube загрузил серию бесплатных учебников по веб-дизайну, помогающих новичкам в веб-дизайне. Каждый урок посвящен решению одного конкретного вопроса дизайна.
17. Веб-дизайн — бесплатное руководство по веб-дизайну
Просмотры : 364 461
Это бесплатное руководство покажет вам шаг за шагом, как создавать сайты с помощью WordPress.
18. Бесплатный курс веб-разработки
Просмотры : 1 135 616
Из этого туториала вы узнаете, что вам нужно, если вы хотите стать профессиональным веб-разработчиком. Это также хороший источник для тех, кто хочет научиться веб-программированию и дизайну.
19. Изучите веб-дизайн: как создавать цветовые схемы
Просмотры : 9 867
Цветовой дизайн играет очень важную роль в веб-дизайне.Из этого туториала вы узнаете, как создавать цветовые схемы для ваших сайтов.
20. Как организовать цвета для дизайн-проекта пользовательского интерфейса
Просмотры : 34,975
В этом учебном пособии демонстрируется один из способов работы с цветами и их организации, чтобы они выделялись в дизайне пользовательского интерфейса. проекты. Это видео отлично подходит для обучения использованию цвета в веб-дизайне.
21. Как спроектировать домашнюю страницу убийцы (расширенный веб-дизайн)
Просмотры: 296 184
В веб-дизайне домашняя страница является важнейшим входом в остальную часть вашего контента. и поэтому должен действовать как воронка в вашу компанию.
22. Основы веб-разработки и теория веб-дизайна
Просмотров: 107,655
Это информативное видео, посвященное процессу веб-дизайна и теории, необходимой на данном этапе. Это заслужило много похвал за его содержание. Я уверен, что вы многому научитесь из этого.
23. Учебное пособие по веб-дизайну WordPress: создание шаблонов веб-страниц верхнего уровня
Просмотры: 260 220
В этом видео рассматриваются основные ресурсы веб-страницы, включая навигацию по страницам, баннеры и дизайн боковой панели. , нижний колонтитул и спецификации страницы тела.
24. Ускоренный курс по макету CSS Grid
Просмотры: 919,879
В этом видео рассказывается о новом макете CSS Grid и о том, как создавать макеты и выравнивания на основе сетки.

