Обязательные тенденции веб-дизайна на 2023 год (и как их использовать)
Karol Andruszków
Обновлено: 11 апреля 2023 г.
Когда до 75% пользователей составляют мнение о вашем веб-сайте исключительно по его внешнему виду (источник: Kinesisinc), вы не можете позволить себе не идти в ногу с тенденциями. Наличие устаревшего веб-сайта с низкой производительностью может буквально убить ваш бизнес. И вы, конечно же, не хотите чтобы это произошло, верно? Тогда обязательно ознакомьтесь с подборкой самых горячих тенденций веб-дизайна на 2023 год и убедитесь, что вы остаетесь далеко впереди своих конкурентов!
Прежде чем мы начнем…
Тренды приходят и уходят и даже возвращаются с удвоенной силой. Однако есть некоторые, которые остаются с нами надолго и к которым должен адаптироваться каждый, кто хочет иметь успешный веб-сайт.
Ухоженный и актуальный сайт
Знаете ли вы, что первое впечатление о веб-сайте на 94% зависит только от его внешнего вида (источник: Design Resources)? Это не означает, конечно, что вы должны лихорадочно следить за каждой новой подборкой тенденций веб-дизайна на каждый предстоящий год и каждый раз модифицировать свой сайт в соответствии с ними. Это больше о том, чтобы убедиться, что вы не недооцениваете роль дизайна веб-сайта, так как вы потеряете огромное количество клиентов!
Это больше о том, чтобы убедиться, что вы не недооцениваете роль дизайна веб-сайта, так как вы потеряете огромное количество клиентов!
Если вы убедитесь, что ваш сайт выглядит профессионально и хорошо заботится, это много! Поверьте, что пользователи мгновенно замечают, когда они заходят на веб-сайт, который не обновлялся в течение 10 лет, и когда они заходят на тот, который соответствует современным стандартам веб-дизайна.
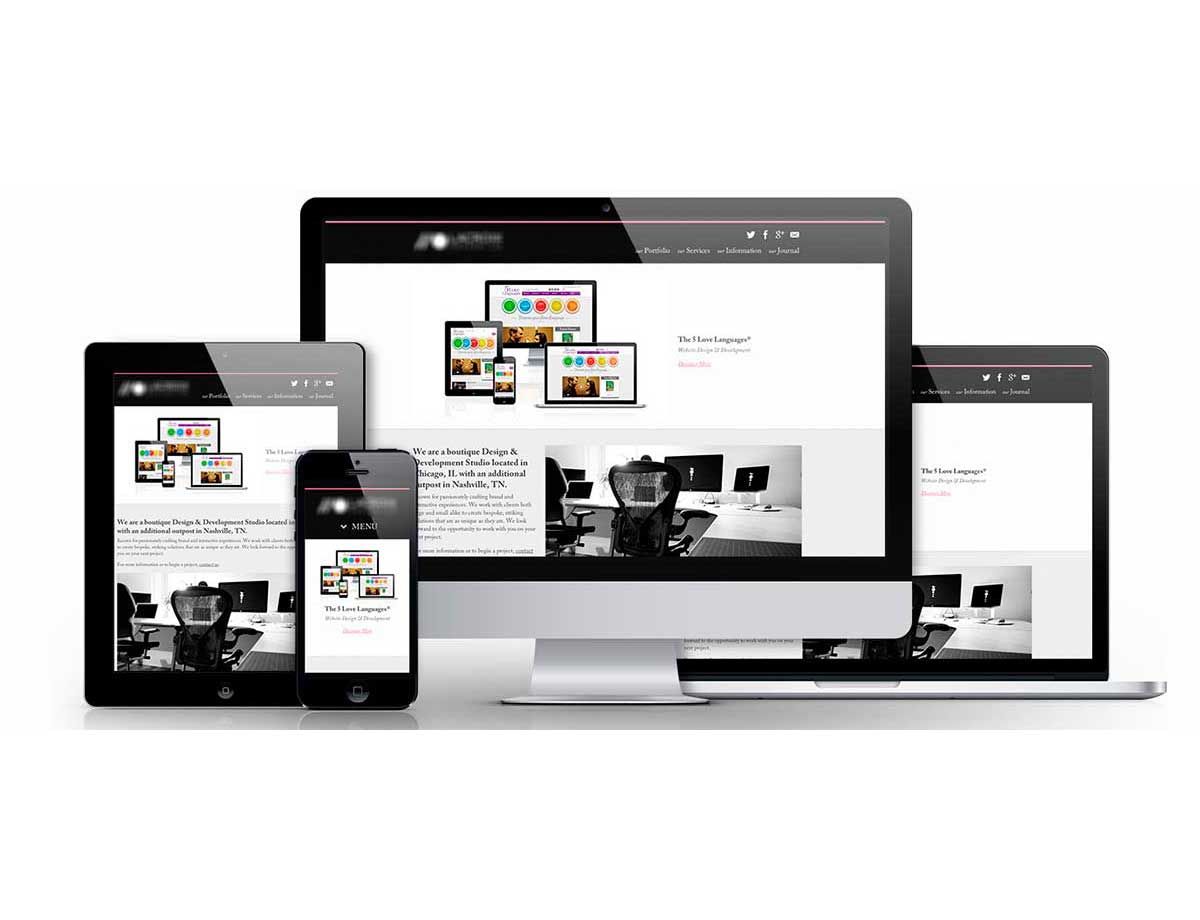
Веб-сайт, которым приятно пользоваться на любом устройстве
Если вы хотите эффективно оттолкнуть пользователей от вашего сайта, сделайте его… непригодным для мобильных устройств. Однако, если вы не хотите этого делать, убедитесь, что ваш сайт удобен для использования на любом устройстве. Целых 74% людей с большей вероятностью вернутся на адаптивный веб-сайт (источник: Digital Intelligence Briefing)!
Быстрый сайт
Медленный сайт — одна из первых причин, которые отталкивают пользователей от дальнейшего взаимодействия с ним. По данным Google Consumer Insight, около 53% посетителей мобильного сайта уйдут, если сайт будет загружаться более 3 секунд. Более того, оказывается, что эта проблема приводит к потере дохода в размере 2,6 миллиарда долларов в год [источник: Design Resources].
По данным Google Consumer Insight, около 53% посетителей мобильного сайта уйдут, если сайт будет загружаться более 3 секунд. Более того, оказывается, что эта проблема приводит к потере дохода в размере 2,6 миллиарда долларов в год [источник: Design Resources].
Несмотря на видимость, сегодня сделать полностью адаптивный сайт быстро и без огромных затрат не так уж и сложно. Например, любой веб-сайт, созданный в BOWWE , автоматически реагирует независимо от того, какой план вы используете.
Готовы создать сайт своей мечты?
Попрощайтесь с проблемами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Тенденции веб-дизайна, которые вы не имеете права пропустить в 2023 году
Вы уже знаете, какие основные тенденции уже должны применяться на вашем сайте. Пришло время углубиться в детали и посмотреть, какие еще тренды будут популярны в 2023 году, за которыми стоит следить.
1. Покажите свою игривую сторону с помощью анимированного курсора
Источник: Livingcorporate.mubien.com
Использование анимированного курсора на веб-сайте — это тенденция, которая существует уже некоторое время, но по-прежнему набирает силу. Это отличный способ добавить индивидуальности веб-сайту и привлечь внимание пользователя.
Есть много разных типов анимированных курсоров на выбор, и может быть очень интересно поэкспериментировать с разными, чтобы увидеть, что лучше всего подходит для вашего сайта. Просто будьте осторожны, чтобы не переборщить с анимацией, иначе она может больше отвлекать, чем помогать.
⚡ Совет BOWWE:
При использовании анимированного курсора следует помнить, что он должен быть совместим со всеми браузерами. Не все браузеры поддерживают анимированные курсоры, поэтому вам необходимо убедиться, что ваш веб-сайт разработан таким образом, чтобы он работал для всех пользователей.
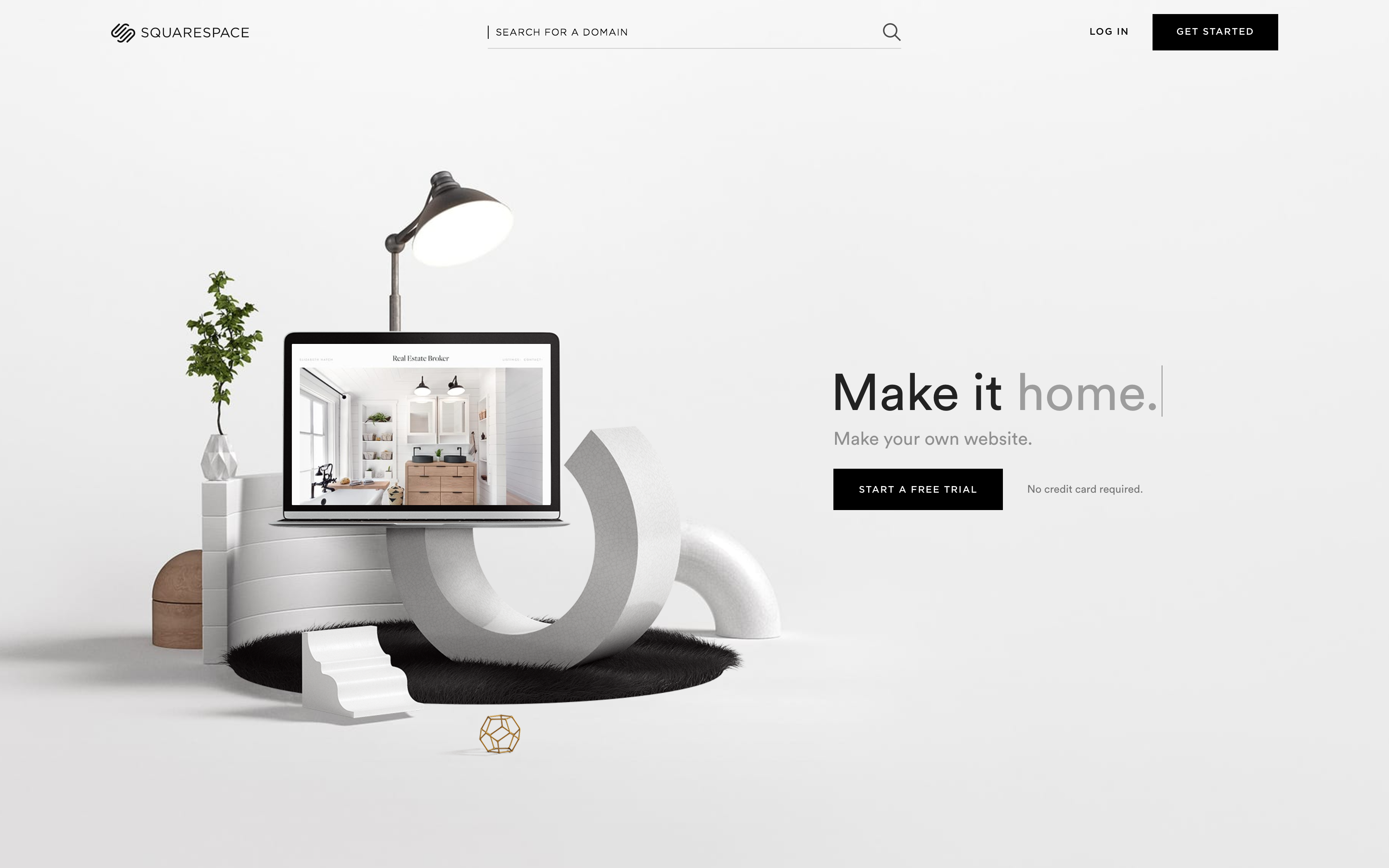
2. Сохраняйте порядок пустым пространством
Источник: apple.com
Белое пространство — это пустое место на веб-странице. Это пространство между текстом, изображениями и другими элементами дизайна. В мире веб-дизайна пустое пространство играет ключевую роль. Он существует уже много лет и в ближайшие годы останется важной частью веб-дизайна.
Пустое пространство важно, потому что оно помогает организовать и прояснить веб-страницу. Это облегчает чтение и понимание страницы. Пустое пространство также может сделать страницу более профессиональной и изысканной.
⚡ Совет BOWWE:
Как вы можете использовать пустое пространство на своем веб-сайте?
→ Используйте больше полей и отступов вокруг текста и изображений
→ Делайте текстовые абзацы короткими и лаконичными
→ Используйте разрывы строк, чтобы разбить текст
→ Используйте маркеры или списки для систематизации информации
→ Используйте пробелы для создания визуального контраста
3.
 Сделайте его привлекательным с анимацией
Сделайте его привлекательным с анимациейИсточник: Grow.betterup.com
В прошлом анимация часто использовалась исключительно в декоративных целях. Однако в 2023 году мы можем ожидать увидеть более забавные и функциональные анимации. Например, анимация может означать, что пользователь успешно выполнил задачу, или оставить отзыв о своем вводе.
Анимации также могут быть адаптированы к потребностям пользователя. Это означает, что дизайнеры будут учитывать предпочтения пользователя, возраст и другие факторы для создания более удобной анимации.
Растущая популярность виртуальной и дополненной реальности также способствует более широкому использованию анимации. Мы можем ожидать увидеть больше анимации, используемой для создания более захватывающего опыта. Эти анимации создадут ощущение глубины и реализма и помогут пользователю почувствовать, что он является частью веб-сайта или приложения, которое использует.
⚡ Совет BOWWE:
Как использовать анимацию на сайте и не ошибиться?
→ Используйте анимацию, чтобы привлечь внимание к важным элементам вашего веб-сайта, таким как кнопки призыва к действию или ключевая информация.
→ Используйте анимацию экономно и избегайте ее использования для элементов, которые не важны или не должны выделяться.
→ Убедитесь, что общий дизайн вашего веб-сайта хорошо сочетается с анимацией и что используемые вами анимации плавные и не раздражают.
→ Протестируйте свой веб-сайт с анимацией и без нее, чтобы увидеть, какая версия лучше подходит для ваших пользователей.
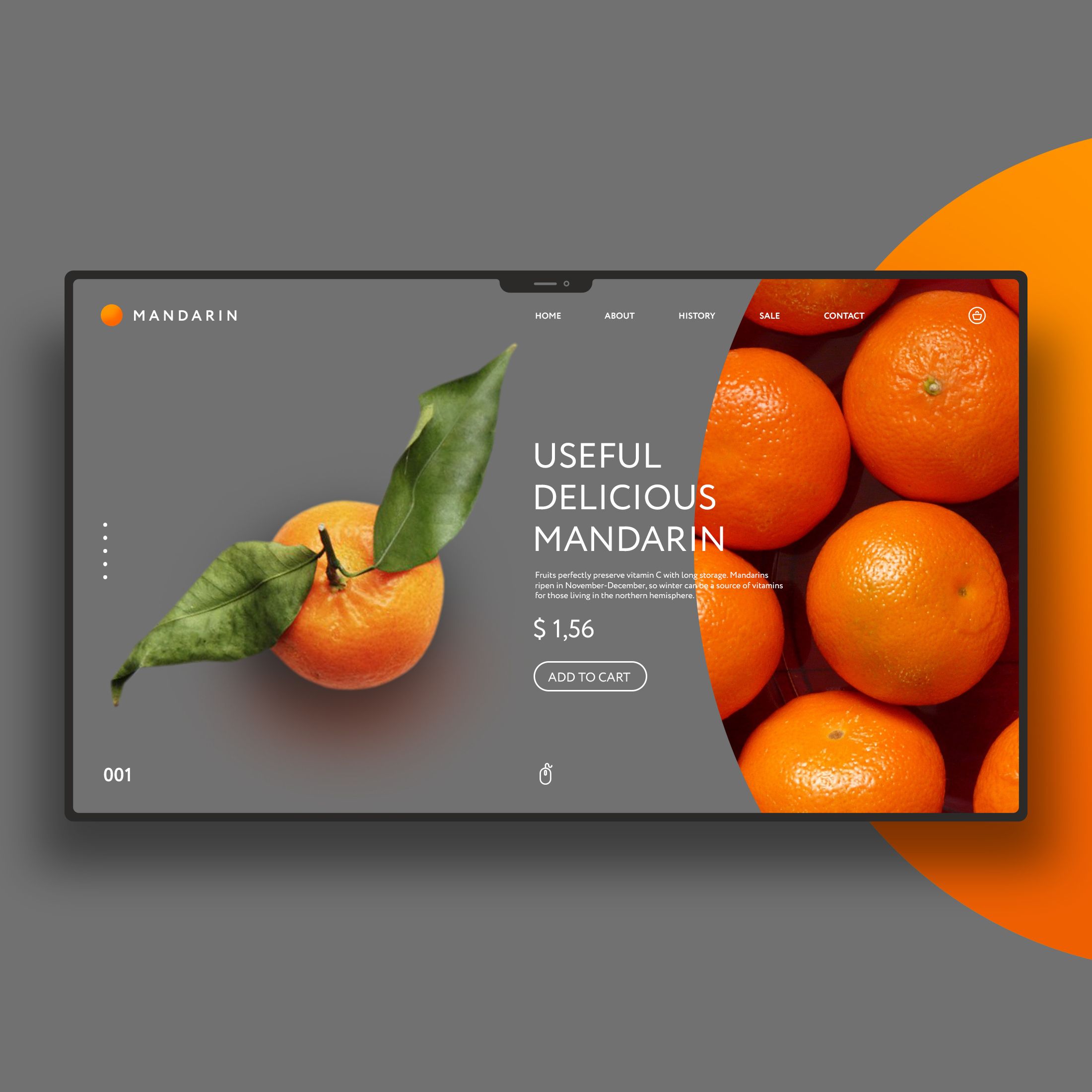
4. Общайтесь через изображение
Источник: notion.so
Иллюстрации и визуализация данных становятся все более популярными в веб-дизайне. Это отличный способ привлечь пользователей и эффективно передавать сообщения.
Одна из причин, почему иллюстрации и визуализация данных так широко используются, заключается в том, что они могут помочь объяснить сложные концепции или данные таким образом, чтобы их было легко понять. Это особенно важно для веб-сайтов, пытающихся передать своим пользователям сложные идеи или данные. Если вы предоставляете много разных статистических данных на своем веб-сайте, попробуйте использовать визуальный контент; это гораздо более удобный способ показать важные данные, чем текст.
Это особенно важно для веб-сайтов, пытающихся передать своим пользователям сложные идеи или данные. Если вы предоставляете много разных статистических данных на своем веб-сайте, попробуйте использовать визуальный контент; это гораздо более удобный способ показать важные данные, чем текст.
Иллюстрации и визуализация данных поддерживают интерес пользователей к веб-сайту и помогают поддерживать их интерес к контенту. Они также делают сайт более привлекательным визуально.
⚡ Совет BOWWE:
Как эффективно использовать визуальные эффекты на сайте?
→ Убедитесь, что визуальные эффекты четкие и понятные.
→ Избегайте одновременного использования слишком большого количества визуальных элементов — слишком много информации может быть отпугивающим.
→ Используйте визуальные эффекты, которые дополняют общий дизайн сайта.
→ Учитывайте контекст, в котором визуальные элементы будут видны — будут ли они иметь смысл в контексте остальной части сайта?
5.
 Улучшите эстетику сайта с помощью темной темы
Улучшите эстетику сайта с помощью темной темыИсточник: store.google.com
Темный режим существует уже некоторое время, но в последние годы он становится все более популярным. Многие люди находят его более эстетичным, чем традиционная светлая тема, и его также может быть удобнее использовать в темное время суток. Что еще важно, темная тема может быть полезна для людей с нарушениями зрения.
Многие люди тянутся к этой тенденции, потому что она уникальна и отличается. Темные темы могут создать ощущение изысканности, роскоши, таинственности и напряженности.
Есть несколько разных способов реализовать темную тему на вашем сайте. Один из популярных способов сделать это — использовать темный фон со светлым текстом. В качестве альтернативы вы можете использовать темный заголовок со светлым телом.
⚡ Совет BOWWE:
Если вы хотите попробовать тёмную тему…
→ Проверьте различные темные режимы, чтобы увидеть, какой из них лучше всего выглядит на вашем сайте.
→ Убедитесь, что все ваши изображения и видео совместимы с темным режимом.
→ Используйте светлый текст на темном фоне, чтобы сайт было легко читать.
6. Добавьте уникальности с помощью асимметричного макета
Источник: maymonuments.se
Если вы хотите, чтобы ваш сайт выглядел свежо и современно, вы должны начать думать об асимметричных макетах. Что это такое и почему они так модны? Асимметричные макеты — это в основном макеты, которые не являются симметричными. Они имеют более свободную форму и часто включают элементы, которые должны быть равномерно распределены или выровнены.
Это может быть отличным способом добавить интереса и визуальной привлекательности вашему сайту. Это также может помочь вам выделиться среди конкурентов. Но очень важно использовать асимметричные макеты экономно, иначе вы рискуете сделать свой сайт загроможденным и беспорядочным. Если вы используете их с умом, они могут помочь вам создать стильный и функциональный веб-сайт.
Если вы используете их с умом, они могут помочь вам создать стильный и функциональный веб-сайт.
⚡ Совет BOWWE:
Если вы думаете об использовании асимметричного макета на своем веб-сайте, следует помнить о нескольких вещах:
→ Убедитесь, что макет хорошо сбалансирован
→ Убедитесь, что все шрифты, цвета и другие элементы сочетаются
→ Упростите навигацию по макету
7. Передайте эмоции и атмосферу с помощью градиента
Градиент в шаблоне Landing Page от BOWWE
Градиенты могут использоваться для создания ощущения глубины и движения на веб-сайте и могут применяться различными способами. Например, вы можете использовать градиенты для создания градиента фона, текста или кнопки.
Одним из преимуществ использования градиентов является то, что они помогают создать целостный вид веб-сайта. Кроме того, их также можно использовать для придания индивидуальности веб-сайту.
Градиентный фон — отличный вариант, если вы хотите добавить элегантности своему веб-сайту. Однако важно использовать их экономно, так как слишком большое количество градиентов может быстро перегрузить веб-сайт.
Когда дело доходит до использования цветовых градиентов в веб-дизайне, не существует установленных правил. Итак, поэкспериментируйте с комбинациями, чтобы увидеть, что лучше всего подходит для вашего сайта.
⚡ Совет BOWWE:
Если вы не знаете, как начать работу с градиентом…
→ Используйте светлые и темные цвета, чтобы сделать его более заметным
→ Попробуйте использовать несколько цветов, чтобы сделать его более интересным
→ Используйте градиент слева направо, чтобы создать ощущение движения
8. Показать прозрачность через стеклянные текстуры
Источник: decimalchain.com
Еще одна тенденция, которая, вероятно, сохранится, — использование стеклянных текстур. Стеклянные текстуры могут придать веб-сайтам современный и элегантный вид, а также могут использоваться для создания ощущения прозрачности и открытости.
Стеклянные текстуры могут придать веб-сайтам современный и элегантный вид, а также могут использоваться для создания ощущения прозрачности и открытости.
Стеклянные текстуры — отличный способ придать вашему сайту современный и утонченный вид. Они идеально подходят для компаний, которые хотят произвести хорошее впечатление на своих клиентов. Если вы ищете способ добавить текстуру на свой веб-сайт, стеклянные текстуры — отличный вариант.
Стеклянные текстуры можно использовать по-разному, но одними из самых популярных приложений являются фоны и рамки. Вы также можете использовать их в качестве наложений на изображения или текст. Однако будьте осторожны и используйте их экономно, иначе ваш сайт начнет выглядеть беспорядочно.
⚡ Совет BOWWE:
При использовании стеклянных текстур в веб-дизайне следует помнить о нескольких вещах:
→ Используйте светлые тона, чтобы создать ощущение воздушности и яркости
→ Избегайте использования слишком большого количества текстур или узоров.
→ Используйте стеклянные текстуры экономно, так как они могут быть яркими и привлекательными
→ Убедитесь, что текст и другие элементы на странице легко читаются и хорошо контрастируют со стеклянными текстурами.
9. Произведите неизгладимое впечатление с помощью параллакса и горизонтальной прокрутки
Есть несколько трендов, которые, по прогнозам, будут популярны в 2023 году. Параллаксная прокрутка и горизонтальная прокрутка — две из них. Рассмотрим подробнее каждую из этих тенденций.
Источник: moooi.com
Параллаксная прокрутка существует уже некоторое время, но в последнее время она приобрела популярность. Это потому, что это отличный способ добавить визуальный интерес к веб-сайту.
Параллаксная прокрутка — это метод, который создает иллюзию глубины на 2D-сайте, прокручивая фон со скоростью, отличной от скорости переднего плана. Это создает визуальный эффект, который делает веб-сайт более трехмерным.
Параллаксная прокрутка может создать потрясающие эффекты на веб-сайте. Это может добавить визуальную привлекательность и создать более захватывающий опыт для пользователя. При правильном использовании параллаксная прокрутка может стать отличным способом выделить ваш сайт из толпы.
⚡ Совет BOWWE:
При использовании прокрутки параллакса на вашем веб-сайте следует помнить о двух вещах:
→ Убедитесь, что прокрутка плавная
→ Убедитесь, что прокрутка одинакова на всем веб-сайте.
Источник: prevint.pt
Есть несколько причин, по которым горизонтальная прокрутка становится все более популярной. Во-первых, это может быть более удобный выбор дизайна. Это может облегчить пользователям навигацию по содержимому при правильном использовании. Это также может быть более визуально привлекательным способом отображения информации.
Горизонтальная прокрутка — это тип веб-дизайна, в котором прокрутка перемещается слева направо, а не вверх и вниз. Этот тип прокрутки часто используется для отображения длинных списков элементов, таких как меню или галереи продуктов. Это также может создать более захватывающий опыт, например, рассказывание историй или обучающий контент.
Этот тип прокрутки часто используется для отображения длинных списков элементов, таких как меню или галереи продуктов. Это также может создать более захватывающий опыт, например, рассказывание историй или обучающий контент.
⚡ Совет BOWWE:
Если вы решили использовать горизонтальную прокрутку на своем сайте…
→ Немного поэкспериментируйте, чтобы найти правильный макет и скорость прокрутки
→ Предоставьте инструкции для пользователей, не знакомых с этим типом прокрутки.
Если вы хотите оставаться на шаг впереди в веб-дизайне, рассмотрите возможность использования параллакса или горизонтальной прокрутки в своих проектах. Они обязательно произведут впечатление на ваших клиентов и вызовут большой интерес.
10. Добавьте что-то еще с помощью 3D-дизайна
Источник: chirpley.ai
3D-модели становятся все более популярными в веб-дизайне, и их использование, вероятно, продолжит расти в ближайшие годы.
Виртуальная реальность — одно из самых захватывающих потенциальных применений 3D-моделей в веб-дизайне. Виртуальная реальность становится все более популярной, и 3D-модели можно использовать для создания еще более захватывающих и реалистичных впечатлений от виртуальной реальности.
3D-модели также могут создавать более реалистичные и интерактивные дизайны веб-сайтов. Вместо того, чтобы просто просматривать веб-сайт на экране, пользователь мог фактически взаимодействовать с 3D-моделями на странице. Это может создать более привлекательный и захватывающий опыт для пользователя.
⚡ Совет BOWWE:
Если вы хотите использовать 3D-дизайн на своем веб-сайте…
→ Используйте 3D экономно и только тогда, когда это улучшает взаимодействие с пользователем.
→ Убедитесь, что используемые вами 3D-элементы подходят к остальной части дизайна
→ Убедитесь, что используемые вами 3D-элементы не замедляют процесс загрузки
11.
 Продемонстрируйте свою индивидуальность с помощью креативной типографики
Продемонстрируйте свою индивидуальность с помощью креативной типографикиИсточник: глоссарий.xyz
В 2023 году мы можем ожидать увидеть много креативной и экспериментальной типографики . Креативная типографика — это использование шрифта нетрадиционным способом. Это может включать в себя использование другого шрифта, игру с расстоянием между буквами или превращение шрифта в изображение.
Примеры этой тенденции в действии уже есть. Некоторые веб-сайты используют креативные шрифты и интересные макеты, чтобы привлечь внимание. Другие используют уникальную типографику, чтобы создать эффект присутствия для пользователя.
Узнать больше:
51+ лучших шрифтов для веб-сайтов для любой отрасли [+ PDF-версия]
Когда дело доходит до креативной типографики, существуют бесконечные возможности, и это делает ее очень популярной тенденцией среди веб-дизайнеров. На самом деле креативная типографика часто используется для придания веб-сайту индивидуальности и визуального интереса.
Каким бы ни был подход, креативная и экспериментальная типографика — отличный способ выделиться из толпы. Это может помочь вам создать уникальный и запоминающийся веб-сайт, который будет привлекать и впечатлять ваших посетителей.
⚡ Совет BOWWE:
Если вы хотите создать веб-сайт с креативной и экспериментальной типографикой, вот несколько советов, которые помогут вам начать работу:
→ Попробуйте использовать разные шрифты и размеры и посмотрите, как они выглядят, если их разместить рядом друг с другом.
→ Используйте анимацию и эффекты вместе с типографикой
12. Вдохновляйте пользователей на действия с помощью микровзаимодействий
Источник: Spotify.design
Микровзаимодействия — это крошечные моменты удовольствия, которые делают использование веб-сайта более приятным. Мелочи, которые мы делаем на веб-сайте, делают его более личным и привлекательным.
Микровзаимодействия могут использоваться, чтобы помочь пользователям выполнять задачи более эффективно. Например, если вы регистрируете новую учетную запись, микровзаимодействия могут использоваться для подтверждения или отклонения вашего ввода. Это помогает держать пользователя в курсе их прогресса и делает процесс более рациональным.
Еще одно отличное применение микровзаимодействий — предоставление пользователям отзывов об их прогрессе. Например, если вы заполняете форму, микровзаимодействия могут указать, когда пользователь достиг конца формы. Это может информировать пользователя и не дать ему прокрутить всю форму, чтобы найти конец.
В целом, микровзаимодействия могут быть отличным способом улучшить взаимодействие с пользователем на веб-сайте. Они могут помочь упростить выполнение задач, обеспечить обратную связь с пользователями и добавить немного индивидуальности дизайну.
⚡ Совет BOWWE:
Есть несколько вещей, которые вы можете сделать, чтобы создать микровзаимодействия:
→ Используйте анимацию: анимация может быть отличным способом добавить немного веселья и индивидуальности микровзаимодействиям.
→ Делайте их простыми: делайте микровзаимодействия простыми, чтобы их было легко использовать и понимать.
→ Используйте обратную связь: используйте обратную связь, чтобы пользователи знали, что происходит, когда они взаимодействуют с вашим сайтом или приложением.
→ Сделайте их личными: сделайте микровзаимодействия личными, используя имена пользователей или любимые цвета.
Тенденции веб-дизайна 2023 — Подводя итоги
Тенденции, которые будут популярны в 2023 году, полностью сосредоточены на предоставлении пользователям веб-сайта, который отдает им приоритет. Пользователям становится все труднее прощать неотзывчивые веб-сайты с устаревшим дизайном. Теперь они не только ожидают, что каждый сайт будет настроен для каждого устройства, но и хотят, чтобы веб-сайты были действительно удобными в использовании и визуально привлекательными.
Вы не можете позволить себе игнорировать самые основные потребности пользователей, иначе вы их потеряете. Помните, что наличие профессионального и современного веб-сайта — это инвестиции, которые быстро окупятся, например, в виде более частых клиентов.
Помните, что наличие профессионального и современного веб-сайта — это инвестиции, которые быстро окупятся, например, в виде более частых клиентов.
Так что подумайте, в какие тренды уже вписывается ваш сайт, какие вам нужно реализовать, а какие нет. Поставив удобство и опыт пользователя на первое место, будет легко определить, как ваш сайт должен выглядеть в 2023 году.
Читайте также:
Karol Andruszków
генеральный директор BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Откройте для себя сверхвозможности своей команды с помощью многочисленных испытаний!
2023 May 22
Изменение ландшафта поиска: революция ИИ
2023 May 15
8 советов для портфолио графического дизайна [+ потрясающие примеры]
2023 May 08
Навигация по GA4 с уверенностью: подробное руководство для начинающих
2023 April 27
Полное руководство для Midjourney: искусство подсказок
2023 April 18
Роль веб дизайна в создании сайтов в блоге студии Реймакс
Видимое оформление интернет страниц называется веб-дизайном. К веб-дизайну принято относить не только интерфейс, но и полностью разработку и процесс создания сайта. Веб-дизайн призван сделать сайт эстетически грамотным, а также удобным для пользователя.
К веб-дизайну принято относить не только интерфейс, но и полностью разработку и процесс создания сайта. Веб-дизайн призван сделать сайт эстетически грамотным, а также удобным для пользователя.
Профессионально разработанный веб-дизайн выполняет сразу несколько задач. В первую очередь, конечно, создание сайта необходимо для привлечения потенциальных покупателей ваших товаров и услуг. Кроме того, от веб-дизайна корпоративного сайта зависит имидж фирмы. Таким образом, создание сайта и веб-дизайн не могут быть разделены, это одно целое.
Когда компанией принимается решение создать свой фирменный сайт, то правильнее будет обратиться за помощью к профессионалам, которые разработают для вас качественный веб-дизайн. Веб-разработчики знают, что сайт визитка компании становится привлекательным, популярным и интересным не от того, что на странице использовано большое количество дизайнерских изысков. Никто не отрицает важность первого впечатления. Но всё же посетитель приходит на сайт за информацией. И если пользователь не находит необходимых сведений за короткий период времени, то уходит с сайта навсегда, несмотря на пестрый и изысканный дизайн. Так что при создании сайта в первую очередь стоит подумать о наполнении сайта востребованной информацией.
И если пользователь не находит необходимых сведений за короткий период времени, то уходит с сайта навсегда, несмотря на пестрый и изысканный дизайн. Так что при создании сайта в первую очередь стоит подумать о наполнении сайта востребованной информацией.
Простота дизайна веб-страницы будет пользователю гораздо приятней навороченной страницы. Такой сайт быстро грузится, с ним приятнее и проще работать, легче найти нужную информацию. А владельцу сайта такая простота еще и выгодна, ведь объем занимаемого ресурса сервера гораздо ниже. Создание простого веб-дизайна вовсе не означает меньше трудоемкости при его разработке и требует иногда гораздо больше мастерства. В целом, дизайн веб-страницы должен помогать пользователю, а не мешать и не отвлекать.
При создании веб-сайта его дизайн разрабатывается, как правило, основываясь на некоторых принципах. Стремление сделать сайт чрезмерно оригинальным часто может навредить. Поэтому разметки страницы должны быть легко управляемыми, которые привычны большинству пользователей. Грамотно разработанный веб-дизайн отличается упорядоченностью, ясностью, узнаваемостью. Чем меньше на сайте различных инструкций, многословных действий, тем больше пользователь отвлекается на ненужные ему действия.
Грамотно разработанный веб-дизайн отличается упорядоченностью, ясностью, узнаваемостью. Чем меньше на сайте различных инструкций, многословных действий, тем больше пользователь отвлекается на ненужные ему действия.
Если для вас важен имидж компании, то не пожалейте средств на разработку веб-дизайна корпоративного сайта профессионалами. И уже в скором времени вы почувствуете, насколько это оправдывает себя. Профессионалы сделают веб-сайт индивидуальным, узнаваемым, что непременно принесет вашей компании больше прибыли.
Сегодня всё чаще и чаще приходится слышать о веб-дизайне. И не удивительно: с развитием интернет-технологий профессия веб-дизайнера стала необычайно востребованной. Каждый день в сети появляются сотни новых сайтов, а их владельцы, разумеется, заинтересованы в том, чтобы их сайт отличался от множества других, в том числе и внешне.
Веб-дизайн отделился от дизайна как такого, содержащего в себе ранее и дизайн сайта и дизайн этикетки, и превратился в полностью самостоятельную отрасль. Причём можно проследить тенденцию: в университетах увеличилось число поступающих на специальность «Веб-дизайн», что говорит о возрастании конкуренции в данной сфере деятельности, а также об улучшении качества конечного продукта. Ведь хороший дизайн этикетки продукта говорит о том, что у компании хорошо идут дела.
Причём можно проследить тенденцию: в университетах увеличилось число поступающих на специальность «Веб-дизайн», что говорит о возрастании конкуренции в данной сфере деятельности, а также об улучшении качества конечного продукта. Ведь хороший дизайн этикетки продукта говорит о том, что у компании хорошо идут дела.
Сегодня профессиональный веб-дизайнер ориентируется, прежде всего, на своего заказчика, тщательно изучая не только все аспекты заказа, но и обращая внимание на его социальные, психологические и физиологические особенности. Это делается с одной целью – создать исключительно уникальный дизайн, максимально подходящий заказчику.
Просматривая сайты в Интернете, не так просто найти действительно качественные с дизайнерской точки зрения. Но при обнаружении такового, становится очевидно: он сделан профессионалом. Профессиональный дизайн сайта понравится всем, как понравится профессиональный дизайн логотипа. Другой вопрос в том: что заказчик поместит на страницы своего сайта, чем наполнит его?
Дизайн – это искусство, касается это и интернет-дизайна. Дизайнер как художник: через созданные визуальные ряды он воплощает в жизнь свои творческие порывы. Неважно, чем он при этом занят, фирменным стилем или дизайном этикетки. И большинство пользователей глобальной паутины ценят это, с уважением относясь к людям творческих профессий.
Дизайнер как художник: через созданные визуальные ряды он воплощает в жизнь свои творческие порывы. Неважно, чем он при этом занят, фирменным стилем или дизайном этикетки. И большинство пользователей глобальной паутины ценят это, с уважением относясь к людям творческих профессий.
Однако дизайн сайта – это не одно, чему стоит уделить внимание при создании странички. Сайт – это цельная структура, состоящая из ряда составляющих, коим является, например, доменное имя. Оно тоже не сочиняется самостоятельно, а требует профессионального вмешательства специалистов в области нейминга. Лишь помня это, можно создать не только привлекательный, но ещё и эффективный сайт.
Как создавать сайты, удобные для поисковых систем
Ваш сайт — это центр вашего мира цифрового маркетинга. Это то место, где у вас больше всего контроля и куда текут все реки цифрового маркетинга.
Как правило, самым крупным из этих источников трафика является органический поиск.
Тем не менее, слишком часто SEO не внедряется глубоко при разработке (или редизайне) нового веб-сайта, а SEO-мышление часто рассматривается только после запуска сайта.
Это проблема.
При создании нового веб-сайта в качестве маркетингового инструмента для вашего бизнеса соображения SEO должны быть учтены на этапах планирования до того, как будет написана строка кода.
Мы с моей командой помогли сотням компаний спроектировать и создать сайты, которые выводят SEO и маркетинг на новый уровень.
К сожалению, мы также помогли многим компаниям восстановить SEO-трафик после неудачного редизайна веб-сайта, который не учитывал SEO.
В этой статье рассказывается, почему и как SEO играет неотъемлемую роль в процессе разработки веб-сайта.
В нем подробно описывается, что вам нужно учитывать при создании сайта для поискового маркетинга и привлечения потенциальных клиентов, а также как сосредоточиться на том, чего хотят ваши пользователи, чтобы боги Google были на вашей стороне.
Мы также рассмотрим распространенные ловушки, с которыми могут столкнуться предприятия, стремящиеся создать новый веб-сайт и поддерживать SEO-трафик.
1. Как разработать SEO-оптимизированный веб-сайт
Ниже приведены ключевые аспекты, которые необходимо учитывать при создании действительно оптимизированного веб-сайта.
- Основы : Домены, хостинг и CMS.
- Ползание : Технический бит.
- Информационная архитектура : Как структурировать ваш SEO-дружественный сайт.
- Мобильный : Мобильные сайты нуждаются не только в адаптивном дизайне.
- Скорость страницы : Быстрые сайты делают пользователей счастливыми.
- Юзабилити : Запутать их и потерять их.
В оставшейся части этой статьи мы подробно рассмотрим каждый из этих пунктов.
Основы
Есть несколько основных элементов, которые закладывают основу для хорошо оптимизированного процесса разработки веб-сайта.
Домены
Ваше доменное имя является точкой входа на ваш веб-сайт, и должен быть один единственный (канонический) домен. У вас могут быть другие, но все они должны указывать (перенаправлять) на этот.
У вас могут быть другие, но все они должны указывать (перенаправлять) на этот.
Наша компания называется «Котелок». Мы работаем в Великобритании. Мы веб-бизнес. Отсюда естественно следует, что наш домен — www.bowlerhat.co.uk. Все поддомены 301 перенаправляют обратно на основной URL www.bowlerhat.co.uk. У нас есть несколько вариантов домена, которые перенаправляют 301 обратно на основной URL. Все это имеет смысл.
В большинстве случаев ваш домен должен быть ориентирован на бренд, и наличие www.crammed-my-keywords-in-here.com не поможет вам занять сегодняшние позиции (только что звонил 1999 и хочет вернуть SEO).
Хостинг
Вы можете купить хостинг за 1 доллар в месяц, но знаете что? Это не очень хорошо.
Медленный, грубый хостинг создает плохой пользовательский интерфейс и в конечном итоге создает сайт, который Google не очень хочет показывать в результатах поиска.
Купите лучший хостинг, который вы можете себе позволить, и убедитесь, что ваш сайт работает на нем безотказно.
В большинстве случаев хостинг должен соответствовать правилам здравого смысла:
- Располагаться там, где находится ваша аудитория
- Быть быстрым и в идеале ориентированным на платформу (например, хостинг WordPress для WordPress)
CMS
CMS (система управления контентом), которую вы выбираете для своего бизнеса, может сильно повлиять на ваш успех. WordPress — отличная платформа, но есть и другие варианты.
Попробуйте выбрать CMS по пути наименьшего сопротивления. Если одна из распространенных платформ CMS подходит для ваших нужд — используйте ее. Google должен понимать крупных игроков, а они технически надежны и их легко оптимизировать.
Окончательный выбор здесь зависит от ваших совершенно уникальных требований, но убедитесь, что вы понимаете, почему вы используете данную платформу, а не просто выбираете ту, с которой предпочитает работать ваше веб-агентство.
Сканирование и доступность
Первый шаг — обеспечить, чтобы поисковая система могла сканировать ваш сайт и понимать, что вы делаете (и где вы это делаете).
Индексирование
Чтобы понять ваш сайт, они должны иметь возможность читать содержимое страницы. Это означает, что основной контент вашего сайта должен быть текстовым.
Несмотря на то, что мы движемся вперед и создаем поисковые системы с функциями искусственного интеллекта, письменное слово является основой сайта, удобного для поисковых систем, поэтому убедитесь, что ваш текст хорошо написан и разумно оптимизирован.
Изображения, видео, PDF-файлы и контент также важны и могут быть источником трафика поисковых систем. Опять же, они должны быть правильно названы, организованы и доступны для обнаружения, чтобы их можно было проиндексировать.
Структура ссылок
Чтобы проиндексировать ваш контент за пределами домашней страницы, вам нужны внутренние ссылки, которые может сканировать поисковая система.
Ваша основная навигация, директивы поисковой системы и такие инструменты, как карты сайта в формате XML, помогают поисковой системе сканировать ваш сайт и находить новые страницы.
Информационная архитектура и структурирование вашего сайта
Мне всегда нравилась аналогия с картотекой для структуры сайта.
Ваш сайт — картотечный шкаф. Основные категории — ящики. Подкатегории — это папки в ящиках. Страницы — это документы в папках.
- Кабинет : Ваш сайт
- Ящик : Категория высокого уровня
-
- Файл: Отдельный документ/страница
Это помогает предоставить дополнительную контекстную информацию о содержимом любой данной страницы.
Если в вашем шкафу есть ящик для услуг, то все, что в этом ящике, является услугой — до того, как будет проанализирован хотя бы один символ.
Это хорошо для Google и ваших пользователей, и это то, о чем Google действительно заботится (и это более простая концепция, чем иногда эзотерические нюансы SEO).
Многие веб-сайты имеют следующую структуру:
- Домашняя страница
- Услуги
- Зона обслуживания
- Индивидуальное обслуживание
- Зона обслуживания
- Услуги
Для веб-сайта нашей компании, а именно:
- Главная
- Услуги
- SEO
- SEO-аудит
- SEO
- Услуги
Итак, в этой информационной архитектуре есть страница, которая называется просто /аудит/.
- У нас есть услуги.
- У нас есть услуги SEO.
- У нас есть услуги SEO-аудита.
Все это имеет смысл, и структурная организация вашего веб-сайта может помочь обеспечить сигналы контекста и релевантности за пределами самой страницы.
Это относится к сообщениям в блогах, статьям, часто задаваемым вопросам, услугам, местоположениям и практически ко всему, что является частью вашего бизнеса.
Вы хотите структурировать информацию о своем бизнесе так, чтобы она была понятна (людям и роботам).
Некоторые сайты могут использовать глубокий подход к структурированию контента. Другие могут использовать широкий подход. Важным выводом является то, что все должно быть организовано таким образом, чтобы это имело смысл и упрощало навигацию и поиск.
Трех-четырехуровневый подход, подобный этому, гарантирует, что большая часть содержимого может быть легко перемещена за три-четыре клика, и, как правило, работает лучше, чем более глубокий подход к навигации по сайту (для пользователей и поисковых систем).
URL-адреса
URL дополнительно указывает контекст. Разумное соглашение об именах помогает предоставить еще больше контекста для людей и поисковых систем.
Ниже приведены два гипотетических набора URL-адресов, которые могут сопоставляться с изложенным выше путем Services > SEO > SEO-аудит , но один из них имеет смысл, а другой не помогает.
- Пример 1:
- www.example.com
- www.example.com/services/
- www.example.com/services/seo/
- www.example.com/services/seo/audits/
- Пример 2:
- www.example.com
- www.example.com/s123/
- www.example.com/s123/s1/
- www.example.com/s123/s1/75/
Второй набор URL-адресов является преднамеренно глупым примером, но он служит одной цели: первое соглашение об именовании URL-адресов помогает как поисковым системам, так и пользователям, а второе мешает.
Это дополнительно основывается на контекстуальных сигналах от структуры вашего картотеки.
Навигация
Создание оптимизированной для SEO навигации по веб-сайту также может помочь указать релевантную важность данной страницы (в наборе страниц) и обеспечить дополнительный контекст.
Ваша навигация должна быть текстовой и, следовательно, помогает посылать сигнал о ключевых словах, по которым вы хотите ранжировать данную страницу.
Мне всегда нравилась аналогия с указателями для навигации. Я иду в супермаркет и ищу вывески, чтобы найти то, что мне нужно. Ваш сайт ничем не отличается.
Пользователь попадает на ваш сайт и должен как можно быстрее найти то, что ему нужно. Затем им нужен указатель, чтобы добраться туда.
SEO-мышление здесь может быть опасным. Мегаменю с сотнями спамных ссылок на страницы — это не выход!
Золотое правило — сделать вашу навигацию простой. Не заставляйте пользователя думать.
На следующем изображении вывеска моего местного магазина товаров для дома. В каком направлении вы ведете к автостоянке, а в каком направлении ведете к входу службы доставки?
Мой мозг движется по линии «автостоянка для клиентов» слева направо, поэтому я поворачиваю направо. Однако парковка для клиентов находится слева.
Однако парковка для клиентов находится слева.
Нет ничего, что могло бы четко проиллюстрировать правильное или неправильное, и я читаю справа налево — простая линия посередине, разделяющая их, улучшит это.
Как умственная деятельность, просмотр веб-сайтов похож на вождение автомобиля. Это сложная задача, но в какой-то степени мозг работает на автопилоте.
Используйте это в навигации по веб-сайту, дайте людям то, что они ожидают, сделайте это простым и устраните любую возможность путаницы, иначе они вернутся обратно в поисковую выдачу и в распростертые объятия ваших конкурентов.
Убедитесь, что ваша навигация проста в использовании, продвигает ваши самые важные страницы и не заставляет ваших пользователей слишком много думать (если вообще).
Распространенные проблемы
Существует множество потенциальных проблем с контентом, который не может быть найден или понят поисковой системой, что может работать против вас. Например:
- Бесхозный контент, который невозможно найти.

- Контент доступен только через поиск по сайту.
- Flash-файлы, Java-программы, аудиофайлы, видеофайлы.
- AJAX и яркие эффекты сайта. (Google стал намного лучше читать AJAX-страницы, но по-прежнему можно скрывать контент бессмысленными эффектами.)
- Фреймы: Содержимое, встроенное с другого сайта, может быть проблематичным.
- Поддомены: Контент разбит на поддомены, а не на подпапки.
Убедитесь, что важный контент легко обнаруживается, понятен и размещен в общей структуре сайта таким образом, чтобы он имел смысл.
Резюме
Если все сделано хорошо, человек и поисковая система должны иметь довольно хорошее представление о том, о чем страница, еще до того, как они ее просмотрят. Ваш типичный SEO просто строится на этом прочном фундаменте, заложенном вашей информационной архитектурой и структурой сайта.
Удобный дизайн для мобильных устройств
Быть оптимизированным для SEO означает иметь сайт, который работает так, как хотят ваши пользователи, и во многих случаях это означает мобильность.
Многие из ваших будущих клиентов используют мобильные устройства в качестве первого, а часто и единственного устройства для взаимодействия с вашим бизнесом.
Еще одним важным фактором для многих предприятий является взаимодействие с несколькими устройствами. Даже если ваши конверсии, как правило, происходят с компьютера, эти первоначальные взаимодействия могут быть с мобильных устройств.
Удобство для мобильных устройств означает больше, чем просто адаптивный дизайн. Ранее я рассматривал 28 ключевых факторов создания мобильных SEO-дружественных веб-сайтов, которые помогут вам перейти от простого адаптивного дизайна к действительно мобильным веб-сайтам.
С точки зрения SEO стоит отметить, что удобство для мобильных устройств является подтвержденным фактором ранжирования для мобильного поиска, и именно мобильная версия вашего сайта будет использоваться поисковой системой для просмотра и ранжирования вашего сайта.
Однако гораздо важнее то, что мобильные устройства — это то, как ваши потенциальные клиенты ищут и просматривают ваш сайт.
Можно спорить о том, насколько важны такие функции, как удобство для мобильных устройств, для SEO, но это совершенно спорный вопрос.
Делайте то, что работает для ваших пользователей и что хорошо для SEO.
Скорость страницы
Другим ключевым фактором в эпоху мобильных устройств является скорость страницы. Пользователи могут проявлять нетерпение или не всегда иметь хорошее мобильное соединение для передачи данных.
Обеспечение того, чтобы ваши страницы были компактными и средними, является ключевым фактором в современном SEO-дружественном дизайне веб-сайта.
Отличной отправной точкой является тест Google для мобильных устройств. Этот инструмент предоставит вам отзывы об удобстве для мобильных устройств, скорости мобильного и настольного компьютеров. Он также сводит все в удобный небольшой отчет с подробным описанием того, что именно вы можете сделать, чтобы ускорить процесс.
Скорость загрузки страниц — еще один важный фактор, влияющий на то, как построен ваш сайт, а также на качество и пригодность используемого вами хостинга.
Юзабилити
Веб-юзабилити — это сочетание других факторов: дизайн для конкретного устройства, скорость страницы, правила дизайна и интуитивно понятный подход к созданию сайта с учетом интересов конечного пользователя.
Ключевые факторы, которые следует учитывать, включают:
- Макет страницы : Важные элементы должны быть более заметными.
- Визуальная иерархия : Сделайте более важные элементы больше!
- Домашняя страница и навигация по сайту : Четко указывайте направления для пользователей.
- Поиск по сайту : Большие сайты нуждаются в удобном расположении опции поиска.
- Ввод формы : Делайте формы как можно более легкими и удобными для заполнения.
- Дизайн : Отличный дизайн делает все проще.
Это только царапает поверхность. Юзабилити действительно должно быть адаптировано к конкретному сайту.
Несколько ресурсов, которые я рекомендую проверить:
- Книга Стива Круга «Не заставляйте меня думать : . Подход здравого смысла к веб-юзабилити».
- Мой контрольный список оптимизации для мобильных устройств.
Воронка контент-маркетинга
Еще одним ключевым моментом при создании сайта, который ранжируется, является то, как вы структурируете контент на своем сайте, чтобы сопоставить различные этапы, через которые пройдет потенциальный клиент.
Цель вашего веб-сайта — помочь вашему бизнесу заявить о себе потенциальным клиентам в поисковых системах, а затем привлечь и преобразовать этих клиентов.
Хороший способ приблизиться к этому — структурировать свой контент в соответствии с этапами стандартной маркетинговой воронки:
Осведомленность: Верхняя часть воронки
Осведомленность обычно представляет собой ваш блог и информационные статьи. Мы помогаем вашим потенциальным клиентам понять проблемы, с которыми они сталкиваются, и демонстрируем ваш опыт и надежность в их решении.
- Сообщения в блоге
- Информационные статьи
- Вебинары
- Подробные руководства
- Часто задаваемые вопросы
Рассмотрение: Середина воронки
Содержание на этапе рассмотрения помогает потенциальному клиенту сравнить вас с другими предложениями. Это, как правило, практический контент, который помогает клиенту принять решение.
- Тематические исследования
- Информация о продукте или услуге
- Демонстрационные видеоролики о продукте
- Руководства пользователя
Конверсия: нижняя часть воронки
Контент в нижней части воронки стимулирует конверсию и должен мягко стимулировать продажу или лид.
- Отзывы
- Отзывы
- Бесплатная пробная версия
- Бесплатная консультация
Помните, что клиенты будут искать по всему спектру типов контента. Таким образом, обеспечение охвата всех этих областей помогает найти информацию с помощью поисковых систем и поможет вам выиграть больше — беспроигрышный вариант.
Это основные принципы.
Много чего происходит, но не без веских причин, и убедитесь, что вы отдали должное каждому из этих дьяволов при планировании вашего нового сайта.
Получайте ежедневный информационный бюллетень, на который полагаются поисковые маркетологи.
2. SEO: как оптимизировать сайт
Итак, теперь вы методично спланировали и разработали свой сайт, заложили основы SEO и готовы приступить к фактической оптимизации.
Оптимизировать этот сайт с помощью хорошо структурированного веб-сайта, учитывающего все вышеперечисленные моменты, становится проще.
Ориентация на ключевые слова
Разработать стратегию ключевых слов намного проще, если у вас есть прочная структура без внутреннего дублирования.
Если мы посмотрим на наши предыдущие примеры иерархии и структуры сайта, то увидим, что добавление ключевых слов является относительно простым (и это то, что мы часто делаем в предварительном дизайне электронной таблицы).
- Услуги: www.example.com/services/
- SEO: www.example.com/services/seo/
- SEO-аудит: www.example.com/services/seo/audits/
- SEO: www.example.com/services/seo/
- www.example.com/services/
www.example.com/services/seo/
www.example.com/services/seo/audits/
Если я возьму эти страницы в качестве примера, у нас будет естественный прогресс от широких ключевых слов к более точным условиям поиска. Мы можем даже рассмотреть базовые модификаторы, такие как местоположение, если мы являемся местным бизнесом.
Домашний
– агентство цифрового маркетинга
– компания цифрового маркетинга
+ Бирмингем
+ Великобритания
Услуги
– маркетинговые услуги
– услуги цифрового маркетинга
+ Бирмингем
+ Великобритания
SEO
– SEO
– Поисковая оптимизация
+ Компания
+ Агентство
+ Бирмингем
+ Великобритания
SEO-аудит
— Аудит SEO
— Технический аудит SEO
+ Агентство
+ Компания
+ Бирмингем
Дело в том, что хорошо структурированный сайт дает вам хороший способ определить свою стратегию ключевых слов.
Вам все еще нужно провести исследование и копирайтинг, но вы можете быть уверены, что у вас есть надежная стратегия для работы с широкими и более подробными терминами.
Совет от профессионала: Работа, проделанная по структурированию вашего сайта до этого момента, должна облегчить этот аспект — если вы все еще боретесь, подумайте о том, чтобы пересмотреть структуру страницы.
Теги заголовков HTML
Тег
