20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
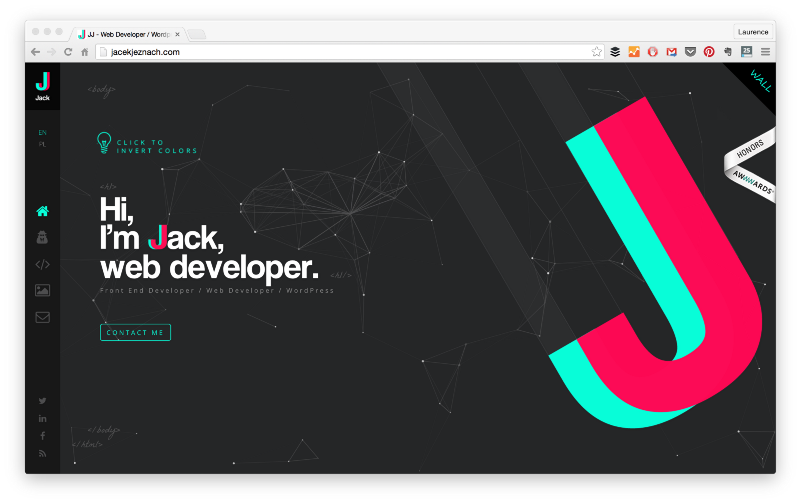
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
Как оформить портфолио // Дизайн в цифровой среде
#20. Как оформить портфолио
Формат повествования, структура подачи, общая логика демонстрации работы, приемы оформления и дизайн главной страницы — все, что поможет вам впечатлить заказчика или будущего работодателя
Портфолио — это распространенный формат подачи информации. Мы сформулировали универсальные принципы, которые помогут продемонстрировать результаты своей работы и иллюстратору, и дизайнеру-фрилансеру, и архитектурной студии, и художественной мастерской.
Мы сформулировали универсальные принципы, которые помогут продемонстрировать результаты своей работы и иллюстратору, и дизайнеру-фрилансеру, и архитектурной студии, и художественной мастерской.
Общая цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать что решение не было взято с потолка, что оно было найдено и проработано.
часть 1
Как оформить работу
Формат повествования и структура / дизайн подачи / приемы оформления элементов / покажите свой проект
Формат повествования и структура подачи отдельной работы
Для начала нужно определиться из чего будет состоять ваша презентация: что вы хотите показать и в какой последовательности.
Эффектная главная картинка
С нее начинается презентация, ее задача создать настроение, впечатлить зрителя и вовлечь в просмотр.
Содержательный заголовок, вызывающий интерес
Простой путь — использовать обычный, функциональный заголовок. Например, «Редизайн главной страницы Википедии». Будет здорово, если получится добавить немного интриги, но так, чтобы не потерялся смысл.
Например, «Редизайн главной страницы Википедии». Будет здорово, если получится добавить немного интриги, но так, чтобы не потерялся смысл.
Дизайн-агентство Fantasy презентации всех работ начинает с вопроса What if… (Что если…)
Вступление (Statement)
Два-три предложения, которые описывают суть проекта.
Логическое обоснование (Rationale)
Описание поставленной задачи и выбранного пути решения. Тут не требуется демонстрировать свой литературый талант, описание должно быть сухим, академичным. Заголовок и вступление должны «продать» работу, а rationale погрузить в суть и объяснить основную задачу.
Роман Крихели
PROEKT AGENCY
«Портфолио должно быть безупречным, но при этом оно должно сообщать целевой аудитории ясные ответы на следующие вопросы: зачем я сделал эту работу? Для кого я сделал эту работу? Почему сделал именно так? Каков результат? Всем нравятся четенькие пацаны и девчата».
Пошаговая демонстрация решения с комментариями
Детали можно комментировать на макетах — поставить стрелочки и подписать, что это значит. Общее правило: пишите лаконично.
Общее правило: пишите лаконично.
Используйте конструкцию: заголовок плюс два предложения.
Прямая речь
Если вы работали в команде, добавьте цитаты коллег. Также отличный прием — использовать отзывы заказчика и счастливых пользователей. Присутствие людей оживит вашу презентацию, она будет вызывать больше доверия.
Финальная фраза и команда
Это может быть ссылка на сайт (посмотрите в действии), либо заключение: какая польза от вашего проекта. Если над проектом работала команда, то не забудьте указать всех участников.
Дизайн подачи работы
Оформление портфолио — это такой же дизайн, как и содержащиеся в нем работы. Возможно, портфолио станет вашим главным проектом.
Максим Павлов
Notamedia, креативный директор, партнер.
Не перебарщивайте со стилистикой вашего портфолио. Помните что там будет много разноплановых работ. Если у работы есть награды, не стесняйтесь их показывать. Это не тот случай когда скромность украшает.
Никогда не оформляйте страницу портфолио в стиле выкладываемой работы. Это не тот случай когда нужно заискивать перед клиентом.
Подготовьте макеты для публикации
Вычистите их, приведите в порядок. Если правки клиента убили дизайн, выложите те макеты, где все еще хорошо.
Никто не заставляет публиковать плохую работу. Условия бывают разные и случается, что под давлением клиента хороший дизайн превращается в набор банальностей. Поэтому, если вы считаете, что ваша концепция более интересная, чем финальная работа, смело показывайте промежуточный вариант.
Сергей Попков
Партнер агентства aic.
Часто бывает, что даже самые классные работы в вашем портфеле не обладают большим количеством деталей. Или постоянные правки заказчика убили изначальную суть. В этом нет ничего страшного, просто доработайте этот проект так, как вам хочется. Ведь это ваша территория, ваше портфолио. Сделайте кейс мечты, даже если этого на самом деле не существует.
10 лучших портфолио веб-дизайна в январе 2023 года
Портфолио — очень важное связующее звено между дизайнером и клиентом. Он направлен на то, чтобы произвести впечатление на потенциального клиента, показав работу и навыки дизайнера. В Toptal мы проверяем множество веб-дизайнеров и просматриваем множество портфолио. Создать лучшее портфолио веб-дизайнера непросто даже для опытных дизайнеров. Мы делимся нашими советами, которые помогут вам создать лучшее портфолио.
Он направлен на то, чтобы произвести впечатление на потенциального клиента, показав работу и навыки дизайнера. В Toptal мы проверяем множество веб-дизайнеров и просматриваем множество портфолио. Создать лучшее портфолио веб-дизайнера непросто даже для опытных дизайнеров. Мы делимся нашими советами, которые помогут вам создать лучшее портфолио.
1. Контент превыше всего
Большинство веб-дизайнеров знакомы с концепцией контента. Контент — король веб-дизайна, так почему бы не применить ту же концепцию к своему портфолио? Сделайте контент звездой шоу и сосредоточьтесь на качестве сообщения, которое вы пытаетесь донести. Старайтесь избегать использования изображений, которые вы используете, и сосредоточьтесь на том, чтобы привлечь потенциальных клиентов с помощью заявления, которое вы делаете. Это не значит, что вы должны пренебрегать изображениями — в конце концов, они, без сомнения, привлекут клиентов и откроют несколько дверей — но копия, скорее всего, сделает вас идеальным кандидатом на работу. Без отличного текста нет лучшего портфолио. В результате вы можете легко показаться менее профессиональным, и клиент может выбрать другого дизайнера. Хорошо написанный контент — ваш лучший шанс рассказать о своих навыках и опыте и продать свою работу будущему работодателю.
Без отличного текста нет лучшего портфолио. В результате вы можете легко показаться менее профессиональным, и клиент может выбрать другого дизайнера. Хорошо написанный контент — ваш лучший шанс рассказать о своих навыках и опыте и продать свою работу будущему работодателю.
2. Примите во внимание свою целевую аудиторию
Еще одна известная стратегия веб-дизайна заключается в том, чтобы не думать о себе (веб-дизайнере) как о пользователе. Как и в случае с проектом веб-дизайна, подумайте о своей целевой аудитории, ее желаниях, потребностях и возможных ограничениях. Поставьте себя на место людей, которые будут просматривать ваше портфолио, найдите болевые точки и исправьте их. Помогите им понять сообщение, которое вы отправляете.
Помните, что портфолио — это проекты, поэтому постарайтесь найти правильный баланс и удалить все, что мешает четкому и краткому сообщению. Цель портфолио — продемонстрировать вашу работу потенциальным клиентам и произвести на них впечатление. Им нужно найти быстрый и легкий путь к нужной им информации, поэтому подумайте, как предоставить именно это.
Им нужно найти быстрый и легкий путь к нужной им информации, поэтому подумайте, как предоставить именно это.
3. Расскажите историю
Привлеките потенциальных клиентов, рассказав историю. Например, объяснение процесса, лежащего в основе проекта, может иметь большое значение. Продемонстрируйте не только готовый продукт, но и то, как вы решаете реальные проблемы. Это поможет клиентам оценить время и усилия, вложенные за кулисы, и узнать вас как веб-дизайнера. Объясните свою роль в проекте и упомяните методы и технологии, используемые для демонстрации ценности вашей работы. Ваши навыки должны быть отражены в изображениях, которые вы предоставляете.
Если вы были членом команды, упомяните и продвигайте успех всей команды и проекта, а не только свою роль. Есть ли какие-то подробные проблемы с пользовательским интерфейсом, которые вы решили, и которыми вы можете поделиться? Какие результаты были получены и почему? Какие из основных KPI можно использовать для демонстрации целей и успеха проекта? Была ли какая-то часть проекта, которая не увенчалась успехом, и почему? Старайтесь быть объективным и честным — не каждый шаг проекта без изъянов и ни один веб-дизайнер не безошибочен. Честность может быть просто лучшей политикой, и это может произвести впечатление на клиентов. Хотя вы могли бы сделать все это на встрече по Skype с потенциальным работодателем, почему бы не сэкономить свое и их время и не рассказать историю в своем портфолио? Это определенно беспроигрышная ситуация.
Честность может быть просто лучшей политикой, и это может произвести впечатление на клиентов. Хотя вы могли бы сделать все это на встрече по Skype с потенциальным работодателем, почему бы не сэкономить свое и их время и не рассказать историю в своем портфолио? Это определенно беспроигрышная ситуация.
4. Не заставляйте своих клиентов думать
«Не заставляйте меня думать» Стива Круга — одна из самых известных книг по веб-дизайну и, вообще говоря, уроки веб-дизайна. Избегайте расплывчатости, чтобы позволить клиентам выполнить свою задачу, не сталкиваясь с препятствиями. Убедитесь, что вашу работу, а также личную и контактную информацию легко понять и усвоить. Представляйте цели, результаты и функции в прямой и краткой интуитивно понятной форме. Если ваш проект запущен, не забудьте указать ссылку на веб-сайт, чтобы клиент мог узнать больше. Браузер является естественной средой для любого веб-сайта, поэтому имеет смысл позволить клиентам просматривать ваш проект только в нем. Если проекта нет в сети, возможно, вы можете предоставить ссылку на подробный кейс, прототип интерфейса или руководство по стилю. Это может быть ваша единственная возможность произвести неизгладимое впечатление, поэтому приложите дополнительные усилия.
Если проекта нет в сети, возможно, вы можете предоставить ссылку на подробный кейс, прототип интерфейса или руководство по стилю. Это может быть ваша единственная возможность произвести неизгладимое впечатление, поэтому приложите дополнительные усилия.
5. Будьте профессионалами
Последний совет может быть очевидным, но ни в коем случае не незначительным: будьте профессиональны в своей презентации. Убедите клиентов, что вы не готовы рисковать качеством их проектов.
Это можно сделать несколькими способами. Вот некоторые из них:
- Используйте программу проверки орфографии, чтобы избежать орфографических ошибок и показаться поверхностным.
- Рассмотрите возможность указания дат начала и окончания, чтобы предоставить дополнительную информацию и повысить достоверность.
- Оптимизируйте изображения, не жертвуя качеством — никто не хочет видеть пиксельные изображения, но никто не хочет ждать, пока они загрузятся. В конце концов, мы веб-дизайнеры и поэтому не привыкли к оптимизации изображений.

- Будьте честны, указывая свой опыт работы и должность.
- Выбирайте только самые сильные работы из вашего портфолио — качество всегда важнее количества, и о вас вполне могут судить по вашей самой слабой работе.
- Если проект удался, попросите клиента оставить отзыв и добавьте его в свое портфолио.
- Попросите коллег дать обзор, чтобы найти способы улучшить свое портфолио.
- Как и любой веб-сайт, ваше портфолио никогда не заканчивается, поэтому не забывайте регулярно обновлять его и постоянно улучшать.
На этом мы завершаем наши советы по созданию лучшего портфолио веб-дизайна.
Как создать портфолио веб-дизайна, которое привлечет клиентов (7 основных советов)
Трудно переоценить важность привлекательного портфолио веб-дизайна. Подборка ваших лучших работ может продемонстрировать ваши навыки и заинтриговать новых клиентов. К счастью, вы можете собрать свое собственное высококачественное онлайн-портфолио, следуя нескольким практическим правилам.
К счастью, вы можете собрать свое собственное высококачественное онлайн-портфолио, следуя нескольким практическим правилам.
В этой статье мы начнем с обсуждения нескольких причин, почему портфолио так важно для веб-дизайнеров. Затем мы познакомим вас с семью ключевыми советами, которые помогут вам создать идеальный вариант для вашего сайта. Давайте погрузимся прямо в!
Почему веб-дизайнерам нужны привлекательные портфолио
Если вы занимаетесь веб-дизайном, внешний вид может быть всем. В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.
Вот почему использование визуального портфолио может иметь гораздо больше смысла. Это собрание выполненных вами работ, отображаемое онлайн:
Вместо того, чтобы пытаться рассказать потенциальным клиентам о своих навыках, вы можете показать им, на что вы способны. Другими словами, портфолио позволяет вашим проектам говорить самим за себя.
Другими словами, портфолио позволяет вашим проектам говорить самим за себя.
Кроме того, портфели также могут выступать в качестве архивов. Клиенты могут быть более склонны нанять вас, если они могут сказать, что у вас большой опыт. Таким образом, составление сборника работ, охватывающих вашу карьеру, может быть эффективным способом продемонстрировать свое мастерство.
Тем не менее, портфолио необходимо, даже если у вас нет многолетнего опыта веб-дизайна за плечами. Если вы начинаете свою карьеру в качестве внештатного веб-дизайнера, у вас может не быть реальных примеров.
Тем не менее, это не значит, что вам следует откладывать создание портфолио. На самом деле наличие коллекции ваших работ может иметь жизненно важное значение для начала вашей карьеры.
Если у вас нет образцов, вы можете попробовать создать сайты для воображаемых клиентов. Даже если никто не наймет вас для его создания, результаты не будут лгать. Хорошо спроектированная веб-страница может продемонстрировать ваши способности независимо от того, для чего вы ее создали.
Наконец, портфели нужны не только для привлечения клиентов. Вы также можете использовать его для управления своим изображением для клиентов. Социальные сети могут быть полезным маркетинговым инструментом. Тем не менее, трудно превзойти внимание специализированного веб-сайта, посвященного вашей работе.
Учитывая эти факторы, большинство веб-дизайнеров должны иметь портфолио. Однако это не всегда так просто, как составление примеров. Есть и другие элементы, которые вы, возможно, захотите рассмотреть, чтобы оптимизировать влияние вашего портфеля.
Как создать портфолио веб-дизайна, привлекающее клиентов (7 ключевых советов)
Создавая портфолио, старайтесь помнить о следующих советах, чтобы максимально повысить его эффективность.
1. Включите примеры из разных ниш
От балетных студий до тату-салонов — большинству предприятий для выживания необходимы веб-сайты. Если вы занимались веб-дизайном для многих клиентов, не бойтесь показать эту универсальность в своем портфолио.
Различные ниши могут демонстрировать разные возможности веб-дизайна. Например, разработка веб-сайта с фотографиями, вероятно, будет включать в себя демонстрацию фотографий в их полном объеме.
С другой стороны, веб-сайт писателя может иметь минимум мультимедийных элементов. Возможно, вам придется найти разные способы выделить контент.
Кроме того, нет двух одинаковых сайтов. Таким образом, демонстрация вашего мастерства в самых разных нишах может стать убедительным свидетельством вашей адаптивности.
Например, вот разнообразное портфолио агентства Web Design Yorkshire:
Как вы, наверное, понимаете, каждый предмет уникален. Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.
Этот выбор портфеля имеет два явных преимущества. Во-первых, каждая уникальная страница демонстрирует способность агентства удовлетворять потребности клиентов независимо от их отрасли. Тем не менее согласованность образцов может дать клиентам представление о том, как могут выглядеть их адаптированные веб-сайты.
Тем не менее согласованность образцов может дать клиентам представление о том, как могут выглядеть их адаптированные веб-сайты.
В качестве бонуса широкий выбор нишевых дизайнов поможет разнообразить вашу страницу. Уникальные макеты и цветовые палитры помогут вашему сайту не выглядеть слишком однородным.
Однако мы рекомендуем избегать загромождения страниц конфликтующими элементами. Это может привести к хаотичному портфолио, которое отвлекает от сути. Вместо этого разбросав образцы, можно получить те же результаты с меньшей путаницей.
2. Отзывы довольных клиентов
Портфолио веб-дизайна, скорее всего, даст клиентам представление о ваших технических навыках. Однако это только половина истории.
Как веб-дизайнер, вы, вероятно, тесно сотрудничаете со своими клиентами. Таким образом, демонстрация того, что вы можете полностью и профессионально удовлетворить их потребности, может иметь большое значение для того, чтобы убедить потенциальных новых клиентов работать с вами.
Одной из причин этого являются ожидания клиентов. Даже веб-страница с самым лучшим дизайном не достигла бы цели, если бы клиент хотел чего-то другого от вас. Восторженные отзывы могут показать вашу способность направлять свои навыки на достижение конкретных целей.
Кроме того, отзывы могут свидетельствовать о вашем профессионализме. Никто не любит работать с трудным деловым партнером. Вот почему вы можете продемонстрировать отзывы, которые подчеркивают ваши возможности для совместной работы, например:
- Оперативное выполнение задач по согласованному графику
- Изящно преодолевать любые творческие разногласия
- Поддержание четкой и последовательной коммуникации с клиентами
Вы можете собирать отзывы, напрямую спрашивая своих клиентов. Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.
На этой же ноте вы также можете рассмотреть вопрос о присвоении своим услугам белой маркировки. Удаление внешнего брендинга может помочь вашему агентству оставаться в центре внимания.
Удаление внешнего брендинга может помочь вашему агентству оставаться в центре внимания.
Вы также можете использовать обзоры Google. Агентство Charley Grey приводит пример:
Когда вы выбираете отзывы, постарайтесь сосредоточиться на комментариях, которые подчеркивают уникальность ваших услуг. Есть множество веб-дизайнеров — выделившись из толпы, вы сможете получить следующую работу.
3. Сделайте свое портфолио веб-дизайна максимально удобным для поиска
Каким бы хорошим ни было ваше портфолио веб-дизайна, оно не поможет вам привлечь новых клиентов, если люди не смогут его найти. Вот почему мы рекомендуем вам предпринять несколько важных шагов, чтобы получить как можно больше информации.
Например, попробуйте разместить ссылку на свое портфолио, где бы вы ни находились в Интернете. Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может сделать их на один шаг ближе к найму вас.
Еще одна тактика, которую следует учитывать, — поисковая оптимизация (SEO). Использование правильных ключевых слов может иметь большое значение для повышения вашего места в рейтинге поисковых систем. В результате вы сможете увеличить органический трафик вашего портфолио.
Если вы не знаете, как лучше всего улучшить SEO, рассмотрите возможность использования премиум-инструмента для поисковой оптимизации. Думайте об этом как об инвестиции: с правильным программным обеспечением вы также сможете улучшить сайты своих клиентов.
Например, вы можете инвестировать в премиум-версию Yoast SEO. Он проверяет ваш контент в режиме реального времени и дает рекомендации по оптимизации ваших сообщений и страниц:
Наконец, постарайтесь, чтобы ваше доменное имя было коротким и привлекательным. Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.
Однако процесс не заканчивается, когда пользователь заходит на ваш сайт. Вы также должны рассмотреть несколько способов заставить их остаться на вашей странице.
Например, вы можете упростить навигацию по сайту с помощью понятных меню. Оптимизация вашего веб-сайта для мобильных устройств также важна в эпоху смартфонов. Подобные изменения могут помочь гарантировать, что вы не расстроите высокооплачиваемых клиентов после их привлечения в свое портфолио.
4. Разделите свое портфолио веб-дизайна на соответствующие разделы
Как мы уже говорили ранее, наличие образцов из разных ниш может продемонстрировать вашу универсальность. Тем не менее, вы можете захотеть убедиться, что у безумия есть метод.
Например, некоторые клиенты могут прийти на ваш сайт в поисках определенного стиля. Если все ниши случайным образом смешаны вместе, им, возможно, придется просмотреть десятки примеров, прежде чем найти те, которые имеют отношение к ним.
Вы, вероятно, не хотите, чтобы это произошло — есть вероятность, что ваши клиенты не оценят начало делового партнерства с охотой за мусором. Вот почему мы рекомендуем вам использовать категории.
Вот почему мы рекомендуем вам использовать категории.
Несколько простых категорий помогут создать упорядоченный портфель. Вы можете разделить свою работу по нише, типу макета или другим группам, которые имеют для вас смысл.
В качестве примера можно рассмотреть выпадающее меню фильтров из Grain & Mortar:
Независимо от того, как вы решите форматировать эти разделы, мы рекомендуем вам ограничить их количество. Огромный список категорий может напугать ваших клиентов. Вы также рискуете стать слишком конкретным, что может привести к тому, что ваша организация потеряет свою общую направленность.
Однако стоит также отметить, что каждый портфель индивидуален. Вам не нужно включать категории, если вы не думаете, что они помогут. Если вы не уверены, мы рекомендуем вам не усложнять и доверять своим инстинктам веб-дизайнера.
5. Добавьте ссылки для поощрения нетворкинга
Этот совет может показаться очевидным, но он также важен. Вы не сможете получить новых клиентов, если они не смогут связаться с вами. Таким образом, разумно сделать так, чтобы потенциальным клиентам было как можно проще связаться с вами.
Таким образом, разумно сделать так, чтобы потенциальным клиентам было как можно проще связаться с вами.
Кроме того, ваши контактные данные также должны быть очевидны. Вы можете разместить их в заголовке, чтобы клиенты могли связаться с вами до того, как наймут вас.
В качестве примера можно использовать портфолио Трента Уолтона по веб-дизайну:
Случайные ссылки для связи, такие как эти, могут увеличить вероятность получения сообщения. Это связано с тем, что пользователи могут испугаться формальности официальной цитаты.
Постарайтесь включить как можно больше способов связи. Если вы где-то активны, дайте ссылку, если можете. В качестве бонуса этот подход также даст вашим клиентам свободу общаться с вами по предпочитаемым ими каналам.
Тем не менее, мы также рекомендуем создать специальную контактную страницу с цитатами. В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.
Для этих страниц котировок вы можете связать их с одной целевой страницей. Таким образом, пользователи не будут отвлекаться на другие URL-адреса, когда они обращаются к вам. В свою очередь, это может помочь увеличить коэффициент конверсии.
Таким образом, пользователи не будут отвлекаться на другие URL-адреса, когда они обращаются к вам. В свою очередь, это может помочь увеличить коэффициент конверсии.
6. Приоритет вашей лучшей работы
Давайте на секунду будем честными: не каждый веб-сайт, который вы разрабатываете, будет одинакового качества. В этом нет ничего постыдного — разные результаты — это факты жизни, с которыми имеет дело почти каждый профессионал.
Тем не менее, вы, вероятно, захотите использовать свое портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны. Поэтому вы, скорее всего, не будете показывать примеры, которыми не гордитесь. Тем не менее, есть большая вероятность, что некоторые образцы будут сиять ярче, чем другие.
Пока вы выбираете лучшие примеры, постарайтесь также разнообразить ниши. Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.
Возможно, вы даже захотите превратить свои самые впечатляющие примеры в тематические исследования. Например, вы можете предложить короткую статью, в которой рассказывается о вашем творческом процессе и о том, как вы пришли к результату.
Например, вы можете предложить короткую статью, в которой рассказывается о вашем творческом процессе и о том, как вы пришли к результату.
Например, компания Dogstudio предоставляет подробный пример своей работы на веб-сайте MSI в Чикаго:
Этот тип пошагового руководства может подчеркнуть, насколько серьезно вы относитесь к своим обязанностям. Это также может подчеркнуть ваши самые сильные стороны как веб-дизайнера. Например, вы можете продемонстрировать свое масштабное мышление или сосредоточиться даже на самых незначительных деталях, таких как выбор шрифта.
Сосредоточение внимания на одном образце веб-дизайна, таком как этот, привлекает внимание к одному проекту. Тем не менее, это не единственный ваш вариант.
Другая стратегия заключается в более тонком подходе. Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.
7. Включите контекст для каждого примера
В последнем совете мы говорили о преимуществах организации процесса проектирования для одного проекта. Однако ваша лучшая работа — не единственный контент, который заслуживает контекста.
Каждый проект в вашем портфолио веб-дизайна должен давать как минимум обзор брифа. Без понимания целей, которых вы хотели достичь, клиентам может быть трудно оценить, насколько вы успешны.
Даже если это кратко, мы рекомендуем вам всегда пытаться ответить на несколько жизненно важных вопросов в вашем контексте:
- Чего хотел клиент?
- Как тебе это удалось?
- Что было уникальным в этом конкретном дизайне?
Более того, не бойтесь уклоняться от преодоленных вами трудностей! Как и в любой другой работе, в веб-дизайне всегда будут проблемы.
Открыто говоря о том, как вы подошли к проекту, вы показываете, что вы гибки. Это также может помочь убедить клиентов, что вы можете решить любые проблемы, возникающие с их веб-сайтами.
Вы также можете указать, обеспечиваете ли вы обслуживание созданных вами сайтов. Если эта функция является важной частью услуг вашего агентства, важно включить ее в свой контекст.
Заключение
Портфолио веб-дизайна — жизненно важный инструмент для привлечения новых клиентов. Если вы сделаете это с осторожностью, это поможет вам продемонстрировать свои навыки и выделиться из толпы. К счастью, соблюдение нескольких практических правил может помочь вам оптимизировать эффективность вашего профессионального веб-сайта.
В этой статье мы рассмотрели семь основных советов, которые помогут вам создать портфолио веб-дизайна, привлекающее клиентов:
- Включите примеры из разных ниш.
- Добавьте отзывы довольных клиентов.
- Сделайте так, чтобы ваше портфолио веб-дизайнеров было легко найти и использовать.
- Рассмотрите возможность использования категорий для организации образцов.
- Ссылка на вашу контактную информацию свободно.

