Видео-курс веб-дизайна в школе Elizart
Программа курса
1 видео-урок. Инструменты веб-дизайнера. Основы создания сайта
1.1 Этапы разработки сайта
1.2 Современные тренды и стили web — дизайна 2017
1.3 Разбор дизайн сайтов, основные ошибки
Практика: задачи и проблемы сайта. Определение ЦА.
2 видео-урок. Проектирование. Создание прототипа сайта
2.1 ТЗ и пользовательские сценарии
2.2 Построение структуры сайта в mindmap
2.3 Создание профессионального прототипа в AxurePro
Практика: создание 2 прототипов для Landing page и сайта каталога
3 видео-урок. Контент и основы веб-типографики
3.1 Цифровой сторителлинг
3.2 Типы адаптивных макетов
3.3 Базовые принципы веб-типографики
Практика: создание иерархии текста для сайта
Практика: создание дизайна первого экрана в программе Photoshop
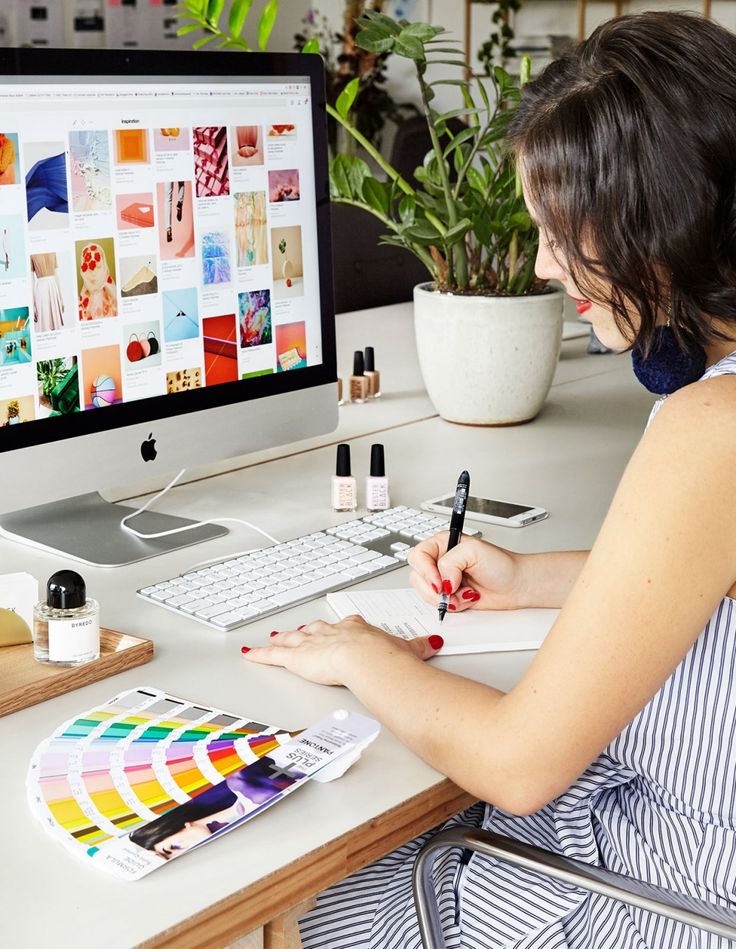
4 видео-урок. Теория цвета, типы подбора
4.1 Оттенки. Система веб-цветов
4. 2 Цветовой круг по Иоханнесу Иттену
2 Цветовой круг по Иоханнесу Иттену
Практика: создание палитры в Photoshop
5 видео-урок. Изучение и создание Landing page
5.1 Изучение типа сайта Landing page
5.2 Что такое лендинг? Основные блоки сайта. Разбор структуры
Практика: создание Landing page в Photoshop
6 видео-урок. Изучение и создание Интернет-магазина
6.1 Изучение типа сайта: интернет-магазин
6.2 Создание прототипа и дизайна сайта интернет-магазина в Photoshop
Практика: создание Интернет-магазина в Photoshop
7 видео-урок. Основы HTML и CSS. Инструменты
7.1 Adobe Dreamweaver – HTML редактор
7.2 Adobe Dreamweaver – HTML редактор
7.3 Типы верстки сайта
Практика: создание простой верстки первой страницы сайта
8 видео-урок. Анимация в веб-дизайне
8.1 Инструменты создания анимации
8.2 Формат и использование SVG формата
Практика: создание svg файла
Практика: создание простой gif-анимации
9 видео-урок.
 Инструменты создания сайта. Ошибка 404
Инструменты создания сайта. Ошибка 4049.1 Ошибка 404. Разбор примеров
9.2 Инструменты создания сайта
Практика: разбор программы Adobe Muse
Практика: создание страница в Webflow
10 видео-урок. Изучение и создание бизнес-сайта, веб-портала
10.1 Изучение типа сайта бизнес-сайт, веб-портал
10.2 Основные блоки сайта. Структура
Практика: создание дизайна бизнес-сайта
11 видео-урок. Работа с Mockups
11.1 Оформление своего портфолио с помощью Mockups макетов
11.2 Размещение портфолио на популярных дизайнерских порталах (Behance, Dribbble)
11.3 Разбор первоклассных примеров
Практика: использование mockups
12 видео-урок. Оформление поортфолио веб-дизайнера
12.1 Лайфхаки дизайнера, работа в команде
12.2 Работа на freelance
Практика: оформление портфолио на Behance
Начать обучение
Отзывы учеников школы
13.09.2016
Иришка Володина
Всем привет! Я выпускница школы Elizart. От всей души хочется поблагодарить организаторов, и самое главное нашего Преподавателя Елизавету! Преподаватель с Большой Буквы!
От всей души хочется поблагодарить организаторов, и самое главное нашего Преподавателя Елизавету! Преподаватель с Большой Буквы!
Получила качественные знания которые шли как в теории так и в практике. …
Пришла просто для общего кругозора, а получилось что зацепило сильно, очень очень хочется развиваться в этой области. Курсы по мне, очень грамотно построены, подход ответственный. Вдохновляет на 150% из 100%…
Очень грустно что закончились курсы, но мы надеемся на продолжение. Со школой Еlizart мы не просто сертификатом связанны, а душой. Спасибо еще раз!
02.03.2017
Света Милявская
Прошла курс web-дизайна в школе Elizart. Это было полтора сумасшедших месяца в хорошем отношении этого слова :)) Преподаватель Елизавета с большим терпением относилась к моим нулевым навыкам работы в Фотошопе. Первая моя задача была научиться новой интересной профессии веб дизайна, и мне это удалось! До сих пор не верю в то что у меня все получилось 🙂
По тем шагам, которые дала нам Елизавета, я собираю базу заказчиков и студий, стремлюсь работать удаленно и путешествовать, верю что у меня в ближайшем будущем все получиться!! Огромное спасибо всем организаторам!
И Елизавете огромное спасибо!
13. 03.2017
03.2017
Anastasia Gutova
Меня зовут Ася, 5 лет назад, когда я еще училась в университете, я поняла, что хочу заниматься веб-дизайном и веб-разработкой. После окончания университета я стала учиться этой профессии, как самостоятельно, так и посещая курсы. …
Устроилась в веб студию, отработав у них стажером)
27.01.2016
Андрей Малков
Решил пойти на эти курсы, так как материал хорошо структурирован, содержит необходимую информацию для разработки современного дизайна сайта. Ничего лишнего, много практических заданий, и это – главное! Преподаватель Елизавета Антонова делает уклон именно на современные механизмы создания сайта.По сравнению с другими курсами, цены достаточно низкие, видимо потому, что это новая школа. Рекомендую!
Всего 56 отзывов. Показать еще 3
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т.д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. Заработать на этом навыке можно на биржах фриланса, например, Кворке. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.

Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
В избранное
Рекомендуем
26 сайтов для иллюстраторов, где можно найти работу
В этой статье собраны лучшие сайты для иллюстраторов, где можно найти удаленную работу, разовые заказы или продать свои работы. В числе сайтов – …
Лучшие сайты для изучения английского языка: ТОП-100 бесплатных ресурсов
Быстро выучить иностранный язык можно, в том числе самостоятельно. В интернете есть много ресурсов для этого. Мы собрали ТОП-100 бесплатных сайтов …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
Консультации
как заработать?
Я новичок на бирже.
 Не имею статус самозанятого.
Не имею статус самозанятого.Сколько длится модерация?
как лить трафик на лендинги и где его правильно взять
БЕСПЛАТНЫЕ Курсы и учебные курсы веб -дизайна
University
Try Webflow — это бесплатно
Учетная запись
Избранные курсы
New
Webflow 101 Crash Cours обзор основ и приступайте к созданию своего первого веб-сайта без изучения или написания кода.
NEW
Курс веб-дизайна для фрилансеров
Новичок
«Путешествие фрилансера» — это бесплатный всеобъемлющий курс, который поможет вам построить успешную карьеру фрилансера в веб-дизайне.
НОВИНКА
21-дневный курс по дизайну портфолио
Начинающий — Продвинутый
Создание и визуальный дизайн веб-сайта с полным портфолио в течение 21 дня.
НОВИНКА
Figma — Webflow
Начинающий — Продвинутый
Изучите весь процесс проектирования от идеи до конечного результата, пока мы познакомим вас с Figma, Cinema 4D, Octane и Webflow.
Получите сертификат Webflow
Проверьте свои знания на наших первых экзаменах в нашей программе сертификации *Примечание: сертификаты не требуются для путешествий во времени
Узнайте больше о сертификатах Webflow web
Начальный — средний
Узнайте о специальных возможностях в Интернете и о том, как создавать инклюзивные и доступные сайты без написания кода.
НОВИНКА
Перемещение вашего бизнеса в Интернет
Новичок
Бесплатный курс о том, как вывести свой бизнес в Интернет. Обслуживайте больше клиентов и получайте больше прибыли в этой новой среде.
НОВИНКА
Электронная торговля Webflow
Начинающий — средний уровень
Узнайте, как построить и спроектировать магазин электронной коммерции Webflow. Настройте каждую деталь и запустите полнофункциональный интернет-магазин — без написания кода.
NEW
Основы SEO
Новичок
Обзор основ поисковой оптимизации (SEO) и лучших практик — узнайте, как оптимизировать свой контент с самого начала.
НОВИНКА
Система управления контентом и динамический контент
Начальный — средний уровень
Узнайте, как использовать Webflow CMS для создания полностью настраиваемых веб-сайтов на основе динамического контента и определения структуры и стиля контента.
НОВИНКА
Полный курс веб-дизайна
Начальный — средний
От основ до продвинутых тем — научитесь создавать сайты в Webflow и станьте дизайнером, которым всегда хотели быть.
Продвинутые курсы
Сетка CSS в Webflow
Средний уровень
Обзор сетки CSS. Используйте макет сетки в Webflow, чтобы получить больше контроля над вашими проектами и быстрее создавать мощные адаптивные макеты.
Макет и позиционирование CSS
Средний — продвинутый
Погрузитесь в мир макетов HTML и CSS — узнайте, как они работают вместе, и получите обзор свойств отображения, таких как встроенный блок и flexbox.
Стилизация CSS
Промежуточный уровень
Познакомьтесь поближе со всеми творческими возможностями стилей, которые предлагает CSS. Узнайте, как визуально стилизовать элементы с помощью Webflow.
Узнайте, как визуально стилизовать элементы с помощью Webflow.
Руководство клиента по редактору
Промежуточный уровень
Это руководство клиента по редактору Webflow. Поделитесь этими уроками, чтобы ваши клиенты начали работать.
Полная сборка сайта
Промежуточный уровень
Узнайте, как спроектировать и разработать веб-сайт на основе CMS, созданный с учетом потребностей вашего клиента и его аудитории, и провести успешный запуск.
Курс «Взаимодействия и анимация»
Средний — продвинутый
Узнайте, как анимировать несколько элементов, управляемых на одной временной шкале, — воплотите свои проекты в жизнь с помощью богатых последовательностей взаимодействий и анимации.
Веб-анимация с помощью After Effects и Lottie
Средний уровень
Создавайте анимацию в Adobe After Effects — отраслевом стандарте анимированной графики. Встраивайте и анимируйте их на своем сайте Webflow.
Веб-элементы
Средний уровень
Подробный обзор строительных блоков и элементов, которые Webflow предлагает вам — начните уверенно создавать веб-сайты визуально.
10 лучших онлайн-курсов по веб-дизайну для повышения квалификации (2022)
Образование
Откройте для себя лучшие курсы веб-дизайна для изучения веб-дизайна онлайн. Изучите лучшие бесплатные и платные курсы, чтобы начать карьеру веб-дизайнера.
Рене Флек
Чтение через 12 минут
28 марта 2022 г.
Изучайте веб-дизайн
Art by Craftwork
Хотите стать веб-дизайнером? Начать карьеру в веб-дизайне — отличный способ объединить свои технические навыки с творческими талантами. Это также может быть прибыльным. По данным Бюро статистики труда США, средняя зарплата веб-разработчиков и цифровых дизайнеров превышает 77 000 долларов в год.
Средняя зарплата веб-разработчиков и цифровых дизайнеров превышает 77 000 долларов в год.
Что еще более интересно, так это то, что вы можете получить работу веб-дизайнера без ученых степеней или дипломов.
Что такое веб-дизайнер?
Проще говоря, веб-дизайнер — это один из людей, ответственных за создание дизайна и макета веб-сайта. Веб-дизайнеры также участвуют в создании мобильных приложений.
Хотя многие люди используют термины веб-дизайнер и веб-разработчик взаимозаменяемо, между ними есть некоторые тонкие различия. В то время как веб-разработчики сосредотачиваются на написании кода, веб-дизайнеры больше заботятся о том, как выглядит каждый сайт. Веб-дизайн также отличается от графического дизайна, поскольку он больше ориентирован на интерактивный дизайн, чем на статический дизайн, который можно найти в журналах, книгах и других печатных изданиях.
«Веб-дизайнер» часто используется как широкий термин, включающий общий веб-дизайн, дизайн UX, дизайн пользовательского интерфейса и дизайн продукта. Изучите различные роли, которые подпадают под зонтик веб-дизайнера ниже.
Изучите различные роли, которые подпадают под зонтик веб-дизайнера ниже.
💻 Главный веб-дизайнер
Общий веб-дизайнер обычно разрабатывает новые страницы с нуля или обновляет существующие страницы, разработанные другими людьми. Если вы интересуетесь общим веб-дизайном, вам необходимо понимать основные принципы дизайна, основы веб-дизайна и знать, как сочетать текст и графику визуально привлекательными способами. Как обычный веб-дизайнер, вы также должны уметь редактировать изображения, рисовать макеты и составлять привлекательные макеты.
⚙️ UX-дизайнер
UX-дизайн немного более продвинут, чем обычный веб-дизайн. Как UX-дизайнер, вы будете нести ответственность за создание значимого опыта для пользователей веб-сайта. Согласно основным принципам UX, каждый пользователь проходит через путешествие, взаимодействуя с продуктами и услугами компании. UX-дизайнер отвечает за создание положительного опыта на каждом этапе этого пути.
🎨 Дизайнер пользовательского интерфейса
Дизайн пользовательского интерфейса — это создание интерактивных элементов, включая виджеты, ползунки, кнопки и изображения. Опытный дизайнер пользовательского интерфейса следит за тем, чтобы каждый из этих элементов способствовал положительному опыту пользователя.
Опытный дизайнер пользовательского интерфейса следит за тем, чтобы каждый из этих элементов способствовал положительному опыту пользователя.
Простой способ понять разницу между дизайном UX и UI — помнить, что дизайнеры пользовательского интерфейса несут ответственность за общий вид сайта, а дизайнеры UX отвечают за то, как сайт «ощущается» пользователями. Еще одно важное отличие заключается в том, что дизайнеры UX часто участвуют в создании прототипов. Этот процесс помогает определить, как пользователи будут логически перемещаться из одной области веб-сайта в другую.
✏️ Дизайнер продуктов
Дизайнеры продуктов несут ответственность за разработку удобных для пользователя цифровых интерфейсов, таких как веб-сайты, приложения и программное обеспечение, посредством процесса проектирования, ориентированного на человека. Как самая востребованная дизайнерская работа 2022 года, дизайнеры продуктов сочетают элементы графического дизайна, дизайна UX и дизайна пользовательского интерфейса, чтобы гарантировать, что каждый создаваемый ими цифровой продукт помогает пользователям решать их потребности.
Согласно отчету Dribbble о тенденциях в индустрии дизайна , спрос на дизайнеров продуктов будет продолжать быстро расти:
- 84% дизайнеров продуктов связываются с рекрутерами не реже одного раза в месяц.
- Средняя зарплата дизайнера продукции в США составляет 115 000 долларов.
- 70% менеджеров по найму, занимающихся дизайном продукции, увеличили размер своей команды в прошлом году.
«Я стал дизайнером продуктов, потому что мне понравилась идея создания новых технологий, которые облегчают жизнь людей, снижают стресс и позволяют им делать больше дел в свободное время». — Адрианна Леблан, старший дизайнер продукта и наставник Dribbble
Станьте дизайнером продукта всего за 16 недель на Dribbble.
Начните свою карьеру
Навыки веб-дизайнера
Навыки, необходимые для этой карьеры, зависят от того, каким типом веб-дизайна вы хотите заниматься. Многие работодатели совмещают веб-дизайн и веб-разработку в одной работе, но другие отводят несколько ролей дизайнерам и разработчикам. В дополнение к базовым навыкам графического дизайна вам может понадобиться знать, как сделать следующее:
Многие работодатели совмещают веб-дизайн и веб-разработку в одной работе, но другие отводят несколько ролей дизайнерам и разработчикам. В дополнение к базовым навыкам графического дизайна вам может понадобиться знать, как сделать следующее:
- Создание раскадровок или вайрфреймов
- Редактирование изображений с помощью Adobe Photoshop или подобных программных пакетов
- Навыки разработки переднего плана, такие как HTML, CSS и/или JavaScript (JS)
- Сотрудничество с веб-разработчиками, графическими дизайнерами и авторами контента
- Применение принципов дизайна UX или UI
- Использование принципов адаптивного дизайна при разработке дизайна для разных размеров экрана
Как научиться веб-дизайну онлайн
Если вам нужно повысить свои навыки, прежде чем подавать заявку на работу веб-дизайнером, не т паникуй. Многие организации предлагают онлайн-курсы веб-дизайна, чтобы помочь студентам начать свою карьеру в области веб-дизайна, дизайна UX, дизайна пользовательского интерфейса и дизайна продуктов. Когда вам не нужно ездить в кампус колледжа и проводить несколько часов в неделю в классе, гораздо проще развивать необходимые навыки.
Когда вам не нужно ездить в кампус колледжа и проводить несколько часов в неделю в классе, гораздо проще развивать необходимые навыки.
Прежде чем записаться на курс, обязательно ознакомьтесь с описанием курса и усвойте условия регистрации. Обращайте внимание на следующее:
- Платные и платные: Курс бесплатный или за участие нужно платить?
- Цены: Если вы должны заплатить комиссию, сколько она стоит? Предлагает ли организация планы платежей? Какие способы оплаты принимаются?
- Продолжительность курса: Некоторые курсы длятся несколько часов, другие – несколько месяцев. Убедитесь, что вы понимаете, сколько времени вам нужно посвятить изучению новых навыков.
- Тип курса: Некоторые курсы являются асинхронными видеокурсами, что означает, что вы можете войти в систему и учиться в удобное для вас время. Другие курсы являются синхронными, то есть вам нужно будет входить в систему в определенное время, чтобы учиться у живого инструктора.
 Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.
Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.
Art by Craftwork
💻 10 лучших онлайн-курсов по веб-дизайну
Если вам нужны гибкие варианты обучения, ознакомьтесь с несколькими из лучших платных онлайн-курсов по веб-дизайну, которые подготовят вас к карьере профессионального веб-дизайнера. Ниже вы найдете список лучших веб-сайтов для изучения UI/UX, веб-дизайна или продуктового дизайна.
1. 16-недельный сертифицированный курс Dribbble по дизайну продуктов
16-недельный курс Dribbble по дизайну продуктов предназначен для того, чтобы поднять вас с нуля до готовности к карьере с помощью гибкого видеообучения по запросу в сочетании с еженедельными сеансами наставничества в прямом эфире. Выпускник с совершенно новым набором навыков, портфолио, готовым к собеседованию, и уверенностью в разработке красивых и функциональных цифровых приложений.
В этом курсе, ориентированном на карьеру, вы узнаете:
- Дизайн-мышление : Узнайте о различных подходах к дизайн-мышлению и о том, как применять их в своей работе.

- Исследования UX и UI : Проведение и анализ исследований UX и UI для обоснования ваших дизайнерских решений.
- Каркасы, блок-схемы и прототипы : Изучите процессы, чтобы воплотить дизайн вашего продукта в жизнь.
- Проектирование в Figma : инструменты, библиотеки, системы и методы Master Figma.
- Подготовка к карьере : Получите рекомендации экспертов по вашему резюме, портфолио и собеседованиям, чтобы получить свою первую работу в области дизайна продуктов.
В рамках этого курса студенты подбираются к опытному наставнику из сообщества Dribbble. Наставники выбираются вручную и имеют не менее 4 лет опыта разработки продуктов в авторитетных компаниях, занимающихся дизайном. Учитесь у лучших в отрасли, творите вместе с ними и получайте еженедельные асинхронные отзывы о ваших реальных проектах веб-дизайна и мобильных приложений.
Изучите цифровой дизайн и начните свою карьеру на Dribbble.
Просмотреть курс
2. LinkedIn Learning: Путь обучения веб-дизайнеру
LinkedIn Learning предлагает курс обучения веб-дизайну, который направлен на предоставление учащимся возможности практиковать свои новые навыки и учиться в своем собственном темпе. Путь онлайн-обучения включает 11 курсов:
- Введение в веб-дизайн и разработку
- Эстетика дизайна для Интернета
- Пользовательский опыт в веб-дизайне
- Картирование современного процесса веб-дизайна
- HTML Essential Training
- CSS Essential Training
- Illustrator для веб -дизайна
- Photoshop для веб -дизайна
- . Обучение. навыки, необходимые для разработки привлекательных веб-сайтов и приложений, которые будут красиво смотреться как на настольных компьютерах, так и на мобильных устройствах.
3. Курс Udemy Ultimate Web Designer & Web Developer
Преподаваемый Брэдом Хасси курс Udemy Ultimate Web Designer & Web Developer предназначен для того, чтобы помочь учащимся получить навыки, необходимые им для ручной разработки более 20 проектов по индивидуальному дизайну и разработке.

Почти 34 часа курса содержат всесторонний обзор ключевых тем веб-дизайна и разработки, включая проектирование графических интерфейсов с помощью Figma, использование Photoshop для дизайна, кодирование с помощью HTML и CSS и управление базами данных SQL. Курс Udemy Ultimate Web Designer & Web Developer предназначен для людей, практически не имеющих опыта в веб-дизайне и разработке.
📜 Лучшие сертификационные программы по веб-дизайну
У вас есть два варианта повышения квалификации: Запишитесь на один курс или запишитесь на комплексную онлайн-программу сертификации в аккредитованном университете. Программа сертификации обычно включает несколько курсов, дающих доступ к специализированному обучению. Для завершения программы сертификации требуется немного больше времени, чем для завершения одного класса, но получение сертификата занимает меньше времени, чем получение полной степени, что может помочь вам начать свою карьеру веб-дизайнера намного раньше.
 Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна.
Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна.4. Сертификат веб-дизайна и разработки Корнельского университета
Корнельский университет предлагает сертификат веб-дизайна и разработки, который дает вам возможность изучить востребованные дизайнерские и технические навыки. Чтобы получить сертификат, вы должны пройти следующие курсы: «Фрейминг интерфейсной веб-разработки», «Структурирование контента с помощью HTML», «Стилизация веб-контента с помощью CSS», «Композиция и адаптивный дизайн», «Улучшение взаимодействия с пользователем с помощью интерактивности» и «Сбор данных с помощью форм».
Преподаватели рекомендуют выделять от 7 до 10 часов в неделю для ознакомления с материалами курса и отработки новых навыков. Каждый курс длится две недели, то есть вы можете получить сертификат веб-дизайна и разработки в течение трех месяцев. Когда вы закончите программу, вы сможете указать в своем резюме сертификат Колледжа вычислительной техники и информатики Корнелла Бауэрса, который может помочь вам привлечь положительное внимание потенциальных работодателей.
 Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.
Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.5. Онлайн-сертификат бакалавриата Университета ДеВри по веб-дизайну
Сертификат Университета ДеВри по веб-дизайну готовит студентов к сдаче экзаменов Adobe Certified Associate в нескольких областях, включая графический дизайн и иллюстрации, визуальные коммуникации, веб-разработку и интерактивные медиа. Хотя программа сертификации включает в себя обучение основным техническим навыкам, в ней больше внимания уделяется дизайну, чем в программе Корнелла, что делает ее подходящей, если вам нужна помощь в изучении основных принципов проектирования и применении их в реальных проектах.
Если вы зарегистрируетесь в этой программе, вы узнаете следующее:
- Программное обеспечение и программирование: Программа включает инструкции по HTML, CSS и Adobe Creative Cloud.
- Интеграция мультимедиа: Поэкспериментируйте с инструментами создания мультимедиа и узнайте, как интегрировать анимацию, аудио и видео в веб-сайт, чтобы сделать его более интерактивным.

- Коммуникации и средства массовой информации: Вы узнаете, как использовать визуальные средства массовой информации для информирования и развлечения зрителей.
- Веб-дизайн: Эта программа сертификации распространяется на языки сценариев, авторские языки, цифровые носители и инструменты веб-управления.
6. Мичиганский университет «Веб-дизайн для всех»
Мичиганский университет предлагает специализацию из пяти курсов под названием «Веб-дизайн для всех: основы веб-разработки и кодирования». Цель программы — научить участников проектировать и создавать адаптивные веб-сайты. У вас даже будет возможность завершить проекты портфолио, используя свои новые навыки в HTML и CSS. Данная специализация включает в себя следующие курсы:
- Введение в HTML5
- Введение в CSS3
- Интерактивность с помощью JavaScript
- Усовершенствованное оформление с адаптивным дизайном
- Веб-дизайн для всех Capstone
7.
 Лондонский университет 90-х гг. специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:
Лондонский университет 90-х гг. специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:- Основы адаптивного веб-сайта: код с использованием HTML, CSS и JavaScript
- Адаптивный веб-дизайн
- Введение в разработку Meteor.js
- Разработка веб-приложений с использованием JavaScript и MongoDB
- Адаптивный дизайн, руководство и примеры разработки веб-сайта
- 7 902 Capstone
8. Программы Coursera по дизайну UI/UX
Coursera — один из лучших веб-сайтов для изучения дизайна UI и UX, поскольку он предлагает курсы и специализации от некоторых ведущих университетов и технологических компаний мира. Например, у Coursera есть специализация на UX-дизайне, предлагаемая Google. Программа сертификации предназначена для подготовки студентов к карьере в области UX-дизайна, даже если у них нет предыдущего опыта.
 Если вы поступите на эту специализацию, вы пройдете семь курсов:
Если вы поступите на эту специализацию, вы пройдете семь курсов:- Основы проектирования взаимодействия с пользователем (UX)
- Начало процесса проектирования UX: сопереживание, определение и представление
- Создание каркасов и низкоточных прототипов
- Проведение UX-исследований и тестирование ранних концепций
- Создание высокоточных дизайнов и прототипы в Figma
- Адаптивный веб-дизайн в Adobe XD
- Дизайн пользовательского интерфейса для социального блага и подготовка к работе
Курс включает более 200 часов обучения и практических заданий, которые дадут вам навыки и уверенность, необходимые для начните подавать заявки на работу по дизайну UX, когда закончите.
У Coursera также есть специализация по дизайну UI/UX, предлагаемая Калифорнийским институтом искусств. В программе особое внимание уделяется применению принципов дизайна к пользовательскому онлайн-опыту, что дает участникам возможность напрячь свои творческие способности, развивая востребованные технические навыки.
 Если вы решите пройти эту специализацию вместо специализации только UX, предлагаемой Google, вы пройдете следующие курсы:
Если вы решите пройти эту специализацию вместо специализации только UX, предлагаемой Google, вы пройдете следующие курсы:- Визуальные элементы дизайна пользовательского интерфейса
- Основы UX-дизайна
- Веб-дизайн: стратегия и информационная архитектура
- Веб-дизайн: от каркасов до прототипов
Art by Craftwork
💸 Лучшие бесплатные онлайн-курсы по веб-дизайну
Если у вас ограниченный бюджет, Это не значит, что вы должны отказаться от своей мечты стать веб-дизайнером. Многие организации предлагают бесплатные курсы, чтобы помочь участникам освоить базовые навыки веб-дизайна и решить, хотят ли они продолжить карьеру в этой области. Вот некоторые из лучших онлайн-курсов по веб-дизайну.
9. Высший курс веб-дизайна Webflow University
Университет Webflow предлагает совершенный курс веб-дизайна, чтобы помочь студентам развить важные навыки проектирования и разработки. Курс включает более 100 видеороликов по таким темам, как контейнеры, стили кнопок, изображения, формы, настройки отображения и абсолютное позиционирование.
 Студенты также имеют доступ к нескольким видеороликам по поисковой оптимизации, которые помогают владельцам веб-сайтов повысить рейтинг своих страниц.
Студенты также имеют доступ к нескольким видеороликам по поисковой оптимизации, которые помогают владельцам веб-сайтов повысить рейтинг своих страниц.10. W3C Основы HTML5 и CSS
Предлагаемый на платформе EdX курс W3C по основам HTML5 и CSS учит студентов создавать веб-страницы в соответствии с наиболее распространенными стандартами. Хотя доступны платные обновления, базовая регистрация бесплатна. Вы должны планировать проводить от четырех до шести часов в неделю, просматривая материалы курса и применяя то, что вы узнали, но, поскольку это курс для самостоятельного изучения, вы можете двигаться быстрее или медленнее по мере необходимости.
Начните свою карьеру веб-дизайнера
Как видите, существует множество платных и бесплатных вариантов онлайн-обучения, которые помогут вам приобрести навыки, необходимые для достижения успеха в качестве веб-дизайнера. Если у вас есть портфолио примеров проектов, не позволяйте этим навыкам пропадать даром. Создайте профессиональное резюме, добавьте эти образцы в свое дизайнерское портфолио и начните подавать заявки на работу.

После того, как вас наняли, вы можете продолжать использовать эти ресурсы, чтобы обновлять свои навыки и приобретать новые навыки по мере развития технологий и изменения способов работы веб-дизайнеров, дизайнеров UX/UI и продуктовых дизайнеров. Благодаря приверженности непрерывному обучению вы можете выделиться среди других дизайнеров и построить полезную карьеру веб-дизайнера и UX-дизайнера.
Образование
Как стать веб-дизайнером в 2022 году
Шаг за шагом узнайте, как стать веб-дизайнером. Откройте для себя инструменты и ресурсы…
27 июля 2022 г. 12 минут чтения
Внештатный
Сколько берут веб-дизайнеры?
Веб-дизайнеры взимают либо почасовую оплату, либо фиксированную плату за проект, в зависимости от …
08 сентября 2021 г. 4 мин чтения
Внештатный
9 способов получить новых внештатных клиентов веб-дизайна
Лучшие стратегии быстрого и эффективного поиска новых клиентов-фрилансеров для веб-дизайна.


 Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне.
Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне.