Модные направления веб дизайна 2018 года
Содержание:
- Главными трендами веб дизайна 2018 года
- Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
- Сделайте редизайн сайта!
В веб дизайне, подобно модной индустрии, каждый год появляются все новые и новые тренды. Сфера технологий развивается и практически каждый день придумываются и создаются мелкие элементы и идеи в веб дизайне сайтов, которые потом превращаются в тренд многих сезонов подряд. Когда на носу новогодние праздники, стоит поговорить о модных тенденциях в веб дизайне на следующий год.
по-прежнему остаются адаптивность и простота. Все также популярна в веб дизайне и графика. Почему это имеет значение? Адаптивный веб дизайн
 Сайт – это лицо компании, так что он должен быть удобным для клиента. Если текст на Вашем сайте не «сливается» в кучу, а разделы не перекрывают друг друга, то Вы можете не сомневаться в посещаемости ресурса.
Сайт – это лицо компании, так что он должен быть удобным для клиента. Если текст на Вашем сайте не «сливается» в кучу, а разделы не перекрывают друг друга, то Вы можете не сомневаться в посещаемости ресурса.Простота должна выражаться в удобстве пользования (читабельность, грамотное расположение кнопок). Не «запихивайте» на страницу все возможные анимации, картинки, не используйте вычурные цвета. Пусть лучше легкий графический рисунок на фоне привлекает внимание, а не вечно «скачущие» кнопки. Интересным решением является прозрачность. Прозрачные иконки, полупрозрачная заливка блока, под которым виднеется фон — это не перегружает сайт, делает его визуально интереснее.
Не стоит забывать и о 3D эффекте. Мелкие объемные детали выгодно отличат Ваш сайт от других и расставят нужные акценты на странице, за которые будет «цепляться» взгляд посетителя.
Но это еще не все!
к содержанию ↑
Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
Не следует забывать и о таких дизайнерских элементах, как геометрический рисунок, узоры, линии, цветовые переходы (градиент) в оформлении деталей, плоский дизайн в сочетании с 3D элементами, уникальные иллюстрации, мини видеоролики. Рекомендуем вам учесть эти новинки веб дизайна в разработке ресурсов в следующем году и сделать сайт не только информативным, но и красивым.
Рекомендуем вам учесть эти новинки веб дизайна в разработке ресурсов в следующем году и сделать сайт не только информативным, но и красивым.
Дизайн сайтов и программирование можно считать одним целым. Так что востребованность качественного веб дизайна – вне сомнений. Но что делать, если Ваш сайт был сделан давно и выглядит старомодно, а на новый нет денежных средств? Вот решение:
к содержанию ↑
Сделайте редизайн сайта!
Как понять что Вашему сайту нужен редизайн? Существует несколько пунктов, чтобы это определить.
Во-первых, пользователь не задерживается на веб сайте. Главная задача любого веб сайта компании – рекламировать ее услуги, продавать товар, информировать клиента. А что может узнать пользователь, если не задерживается на ресурсе? Ничего. Прибыль падает.
Во-вторых, сайт не продвигается в поисковых системах. Опять же, прибыль падает, поскольку клиенты его не видят при поиске. Значит, нужен не только редизайн, но и SEO оптимизация.
В-третьих, пользователю сложно перемещаться по сайту. Значит навигация ресурса запутанная или сложная. Это отпугивает клиентов. Используйте, так называемое «интуитивное» расположение кнопок. Вся нужная информация (услуги, прайс-листы, контакты) должна быть ближе к началу.
В-четвертых, устарело наполнение и дизайн сайта. Тут все понятно, никто не будет всерьез воспринимать компанию, дизайн сайта которой напоминает начало 2000-х.
В-пятых, изменились названия, логотип, или специализация компании.
В-шестых, не работают кнопки, не отображаются изображения. Технологии быстро развиваются, и то, что было рабочим пять лет назад, сейчас может даже не открываться.
Важно знать, что все новые тенденции веб дизайна, диктуются средствами массовой информации, новыми технологиями, и даже модной индустрией. Необходимо понимать, что жизненный цикл любого тренда составляет не более 2-3 лет, в последующих годах он будет дополняться все новыми и новыми идеями и решениями. Так что продумывайте все наперед, не забывая идти в ногу со временем!
Так что продумывайте все наперед, не забывая идти в ногу со временем!
Топ-10 трендов дизайна в 2018 году — Офтоп на vc.ru
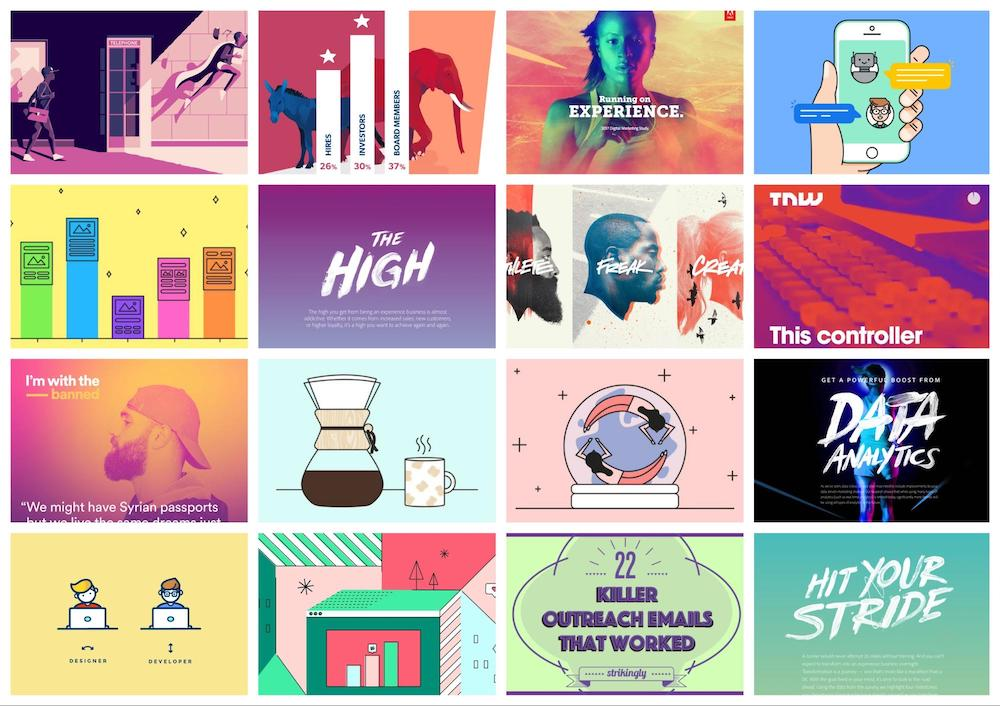
За трендами всегда было сложно угнаться, но мы все же попробуем. В 2018 году все сводится к максимальному креативу. Теперь дизайнеры могут проявить свою творческую буйную натуру в дизайне и веб-дизайне, вплоть до оформления соцсетей. Три слова задают дизайн 2018 года. Цвет.Градиент.Сумасшествие.
4178 просмотров
1.Цвет. определенно только сочные и яркие цвета.Неоновый синий, фиолетовый (цвет года) , бирюзовый. Но конечно же не нужно забывать о том, что есть цвета “режущие глаз”, например ярко-зеленый #66ff00. Конечно кто-то скажет, что яркие цвета наводят хаос, но мы считаем, что правильное сочетание всегда произведет эффект на зрителя/клиента.
Автор — Studio—JQ
2.Градиенты. И не просто градиенты, а такие же яркие и насыщенные. Каждый год ведутся споры модно использовать градиенты или нет. Но в 2018 году все вновь становится на свои места. Если душа лежит – обязательно используйте. Теперь будет популярен двухцветный переход из ярких цветов, можно также добавить тени, для углубления.
Но в 2018 году все вновь становится на свои места. Если душа лежит – обязательно используйте. Теперь будет популярен двухцветный переход из ярких цветов, можно также добавить тени, для углубления.
Автор — Magdiel Lopez
3.Минимализм. Простота во всем, яркие акценты, крупные объекты и ничего лишнего. Но даже в минимализме главное — не переборщить, старайтесь заполнять пространство, чтобы дизайн не был пустым.
Автор — Malei Design
4.Дуплекс. Выбираем два ведущих цвета — и вперед! Такой эффект всегда будет выглядеть стильно и притягивать взгляд.
Автор — Manuel Rovira
5.Глубина. Сочетайте плоский дизайн с объемным. Всё достаточно просто, добавьте немного теней, и они сделают ваш дизайн более глубоким.
Автор — Studio–JQ
6.Плавные формы. Последнее время лидирующие позиции занимали острые углы в дизайне, сейчас же все сместилось к плавным.
7.Иллюстрации. Разработка персональных иллюстраций для компании — дело не легкое, но оно того стоит. Они придают компании индивидуальность и неповторимый стиль. Иллюстрации, нарисованные от руки, могут стать настоящим произведением искусства.
Автор — Elnura Murzataeva
8.Жирные и геометрические шрифты. Сейчас станут популярными жирные шрифты в сочетании с яркими буквами, этакий кричащий дизайн.
Автор — Rudmer van Hulzen
9. Глитч-эффект и анаглиф. Этот тренд по-настоящему безумный. С этими эффектами любое простое фото или объект можно превратить в сумасшествие. Раньше многих такие эффекты раздражали, ведь в неумелых руках может получиться нечто. Но если данному тренду следовать с умом, можно создавать шедевры дизайна, в частности это будет смотреть круто на афишах, постерах и в веб-дизайне.
Авторы — Theo Favereau и Camille Lecacheur
10. Двойная экспозиция. Раньше не многие пользовались этим инструментом, а зря. С ним можно в два счета привлечь внимание даже скептически настроенного клиента. Дизайн с двойной экспозицией концентрирует все внимание на объекте, а совмещение двух фото помогает передать весь смысл задуманного. Всё гениальное — просто!
Двойная экспозиция. Раньше не многие пользовались этим инструментом, а зря. С ним можно в два счета привлечь внимание даже скептически настроенного клиента. Дизайн с двойной экспозицией концентрирует все внимание на объекте, а совмещение двух фото помогает передать весь смысл задуманного. Всё гениальное — просто!
Автор — Aneta Ivanova
В 2018 году можно смело творить и удивлять, но не забывайте, что надо знать меру, и тогда ваш дизайн будет притягивать клиентов!
Автор — Евгения Иосифиди. SMM-агентство «Red Velvet»
Полное руководство для дизайнеров
До сих пор 2018 год был замечательным годом для тенденций веб-дизайна. Мы видим, как годы эволюции дизайна наконец-то нашли свое воплощение в таких тенденциях, как дизайн-системы и тактильный дизайн, а также в веселых и энергичных стилях, таких как возвращение ретро. Сейчас как никогда важно задуматься о том, что происходит с веб-дизайном и что будет продолжаться в будущем.
В этой статье мы обсудим 6 тенденций веб-дизайна, которые больше всего повлияют на 2018 год, начиная с одной, которая становится новой необходимостью в дизайне.
1. Компонентные системы проектирования
Если ваша компания еще не внедрила систему проектирования, скорее всего, вы это сделаете в ближайшие несколько лет. Согласно последнему отраслевому отчету Enterprise UX за 2017–2018 годы, 67% опрошенных в настоящее время создают свои приложения, если у них их еще нет.
У их успеха тоже есть веская причина. Дизайн-системы — это естественное развитие руководств по стилю и библиотек шаблонов, но в них гораздо больше, чтобы удовлетворить потребности современных компаний.
MailChimp, созданный в соответствии с MailChimp Design System .
Что такое дизайн-система?
Дизайн-система включает в себя стандарты дизайна, документацию и — одно из основных преимуществ — набор инструментов пользовательского интерфейса с шаблонами и кодами. Дизайн-системы нацелены на обеспечение единообразия всех продуктов организации и даже внутри отдельных продуктов, а также на использование оптимальных дизайнерских решений в любой конкретной ситуации.
Дизайн-системы нацелены на обеспечение единообразия всех продуктов организации и даже внутри отдельных продуктов, а также на использование оптимальных дизайнерских решений в любой конкретной ситуации.
Как говорит Натан Кертис, «дизайн-система — это не проект, это продукт, обслуживающий продукты».
Поскольку некоторые из этих областей могут меняться, дизайн-система является «живым документом», постоянно обновляющимся всякий раз, когда появляются новые или лучшие решения.
Что делает дизайн с практической точки зрения? Давайте посмотрим на систему дизайна Polaris, используемую Shopify. Они разбивают свою систему дизайна на четыре области:
Принципы продукта : Заявления о миссии и подходы к дизайну продукта, такие как ориентация продавца на первое место и акцент на доступность.
Письменный контент: руководство по стилю для всего письменного контента, включая варианты грамматики и правописания, голос и тон, а также общие рекомендации, такие как целевые уровни чтения.
Визуальные свойства : Все визуальные элементы: цвет, типографика, направляющие изображения, значки, представление диаграмм и т. д. скопировать код.
Система дизайна Polaris от Shopify.
Как создать дизайн-систему
Вы можете создать свою собственную дизайн-систему, выполнив следующие 7 шагов из нашей бесплатной электронной книги Создание дизайн-системы: контрольный список из 100 пунктов .
-
- Получите поддержку организации : Представьте свои выводы, чтобы привлечь всех остальных. Это помогает оценить количество часов проектирования и разработки, потраченных впустую на избыточную работу, а также упомянуть, как более оптимизированные продукты могут улучшить показатели NPS.

- Установление принципов проектирования: Какие принципы действуют в вашей компании? Объедините ответы в основной список.
- Создайте цветовую палитру : Стандартизируйте свою цветовую палитру, используя точные цветовые коды, и примите универсальное соглашение об именах
- Создайте типографскую шкалу : Точно настройте размер шрифта, толщину, высоту строки и т. д. и установите конкретные правила отображения текста.
- Реализовать библиотеку иконок и другие стили: Пересмотрите свой первоначальный инвентарь пользовательского интерфейса и сохраните выбранные значки и варианты дизайна.
- Начните создавать свои первые шаблоны : Проведите аудит своей библиотеки шаблонов, чтобы выбрать те, которые лучше всего отражают вашу компанию, ваши продукты и ваших клиентов.
Имейте в виду, дизайн-система никогда не бывает полностью законченной. Периодически обновляйте и следите за областями, которые можно улучшить.
GE Digital, построенный в соответствии с Predix система проектирования.
2. Многоугольные формы и геометрические слои
Одна из самых ярких тенденций веб-дизайна 2018 года сосредоточена на геометрических темах, в частности на многоугольниках и многослойных формах. Скорее всего, вы узнаете этот стиль, когда увидите его, но чтобы дать ему точное определение, многоугольник — это любая замкнутая форма с прямыми линиями, обычно с 3-5 сторонами. Эта тенденция включает в себя все плавающие треугольники и квадраты, которые вы видите, а также оригинальные формы, соответствующие определению.
https://www.anakin.co/
Стиль в основном основан на геометрии, либо с формами (как правильными, так и неправильными), либо с базовыми геометрическими узорами (сетки, плоскости). Давайте разберем его конкретные компоненты:
Простая геометрия
http://www.espn.com/espn/feature/story/_/id/19742921/espn-body-issue-2017
весь экран, многие компании, такие как ESPN выше, вместо этого выбирают более оригинальные, но простые формы. Это может принести другие более тонкие преимущества; например, наклонные формы ESPN выше влияют на естественный визуальный поток, создавая более динамичный экран в целом.
Это может принести другие более тонкие преимущества; например, наклонные формы ESPN выше влияют на естественный визуальный поток, создавая более динамичный экран в целом.
Жирные линии для привлечения внимания
http://www.mountaindew.com/nba/
Линии — это тоже геометрия, поэтому выделение их также соответствует этому стилю. При правильном использовании большие жирные линии могут визуально нести экран или привлекать внимание к дополнительному изображению.
При использовании толстых линий следует обращать внимание как на цвет, так и на точки пересечения. Цвет будет определять, куда направляется внимание пользователя, будь то привлечение внимания к линиям или отвлечение их от них. Точки пересечения по своей сути становятся фокусами, поэтому используйте их в своих интересах.
Детализация
https://chop-chop.agency/
Если вы не хотите придерживаться полной геометрической эстетики, вы также можете использовать эту тенденцию для детализации. Многоугольники и геометрические слои визуально интересны при любом размере, поэтому они создают отличную вторичную графику или даже значки кнопок.
Многоугольники и геометрические слои визуально интересны при любом размере, поэтому они создают отличную вторичную графику или даже значки кнопок.
3. Тактильный дизайн
Тактильный дизайн имеет интересное происхождение: он вырос из принципов Material Design, но в то же время модернизировал старые тенденции скевоморфизма начала 2010-х годов.
В двух словах, Tactile Design делает объекты реальными в цифровом пространстве. Согласно руководству Google по материальному дизайну, «материал основан на тактильной реальности, вдохновлен изучением бумаги и чернил, но технологически продвинут и открыт для воображения и магии».
https://www.zennioptical.com/
Тактильный дизайн сложно описать словами, но, как и в случае с геометрическими тенденциями, вы узнаете его, когда увидите. Давайте посмотрим на его общие компоненты:
Без границ
https://www.epicurrence.com/
Как и в реальном мире, здесь нет границ или окон; все принимается целиком. Некоторые элементы — особенно текст — переходят от одного элемента или экрана к другому. Чтобы это работало, дизайнеры хорошо используют пространство, чтобы пользователи знали, на что они могут нажать и куда они их приведут. Вот почему вы часто видите достаточное негативное пространство (белое пространство).
Некоторые элементы — особенно текст — переходят от одного элемента или экрана к другому. Чтобы это работало, дизайнеры хорошо используют пространство, чтобы пользователи знали, на что они могут нажать и куда они их приведут. Вот почему вы часто видите достаточное негативное пространство (белое пространство).
Многослойная конструкция
https://www.apple.com/ios/ios-11/
Так же, как и Material Design, тактильный дизайн включает в себя несколько слоев для создания более реалистичного вида. Это означает много теней, чтобы различать слои и придавать немного больше реализма.
Целенаправленное движение и анимация
https://www.getprepd.com/
Тактильный дизайн предпочитает осмысленное движение более сложной анимации просто для развлечения. Движущиеся элементы, такие как состояния наведения и анимация перехода, не только улучшают визуальные эффекты, но и служат определенной цели и повышают удобство использования.
Подробная фотография
https://www. adidas.com/us/ultraboost-all-terrain-shoes/S82036.html
adidas.com/us/ultraboost-all-terrain-shoes/S82036.html
Опять же, из-за важности реализма, Tactile Design использует очень детализированную фотографию, смесь качества HD и крупным планом. Это вдвойне полезно для сайтов электронной коммерции, поскольку подробные фотографии помогают покупателям лучше понять, что они покупают.
4. Сложный настольный/простой мобильный
Соперничество между настольными компьютерами и мобильными устройствами существует с момента появления смартфонов, но мы начинаем понимать, что они вовсе не соперники. Они действительно работают вместе. Согласно исследованию GO-Gulf, около 90% пользователей выполняют одну и ту же задачу на нескольких устройствах во всех возрастных группах.
В последнее время мы наблюдаем различие между мобильным и десктопным интерфейсами сайта. Вместо того, чтобы впихивать сложную систему в мобильное устройство или перемещать упрощенную систему в том виде, в каком она есть, на рабочий стол, компании разрабатывают более специфичные для устройства варианты одного и того же продукта, сайта или приложения.
Проблема в том, чтобы знать, что нужно изменить и как. Ниже мы собрали несколько основных советов о том, как наилучшим образом использовать индивидуальность мобильного устройства, а не просто переводить настольную систему:
Мобильные альтернативы для сложных взаимодействий
- Замените заголовки видео кадрами из видео. Если вам нужно разместить видео на своем мобильном сайте, используйте ссылку на YouTube.
- Не использовать эффекты наведения. Вместо этого сенсорные кнопки или элементы управления жестами могут скрывать/показывать информацию.
- Упрощение анимированных эффектов. Они просто не работают так хорошо на мобильных устройствах. Например, Coach заменяет комбинированную графику слайдер-анимация для настольных компьютеров на анимированный gif для мобильных устройств.
- Замените выпадающие меню меню-гамбургерами. Любите вы их или ненавидите, гамбургер-меню — это устоявшийся шаблон, который все уже знают, как использовать.

- Используйте голосовую активацию, когда это возможно. Это становится все более популярным и может стать новой нормой через пару лет.
- Пересмотрите цвета и фон. Мобильные устройства иногда требуют большей контрастности для сохранения удобочитаемости.
5. Современный ретро-дизайн
Даже New York Times признала, что в настоящее время веб-дизайн переживает эпоху ностальгии. Сегодня дизайн все больше и больше заимствует вкусы 9-го века.0-х, 80-х и 70-х годов. Давайте посмотрим, что привносит каждая из этих эпох:
- 90-е: Время, когда дизайнеры изучали возможности цифровых платформ. Много анимации, цветов и движущихся частей, или же урезанный дизайн чистой информации.
- 80-е : Пикселизация зарождающейся индустрии видеоигр смешивается с яркой неоновой культурой старинной моды и раннего MTV.
- 70-е годы: Приглушенные цвета и смелая типографика — особенно психоделические шрифты — из тех времен, когда печатные СМИ были еще сильны.

Использование ретро-стиля в наше время требует тщательного выбора лучших элементов. Ведь некоторые стили дизайна лучше оставить в прошлом. Ниже приведены наши предложения о том, что оставить:
Типографика старой школы
http://www.sbs.com.au/imyourman/
Мы видим возрождение не только большого и жирного текста, но и самих шрифтов. Шрифты со сложными штрихами, толстым курсивом и/или грубыми краями снова становятся популярными, равно как и шрифты, напоминающие постеры старых фильмов.
Ключом к эффективному использованию таких «громких» шрифтов является умеренность. Крупный и жирный шрифт идеально подходит для заголовков и заголовков, но может отвлекать от второстепенной информации или основного текста. Лучше всего сочетать громкие шрифты с более простым и тонким шрифтом для обычного текста.
Экстремальные цвета
Home
Будь то приглушенные или яркие цвета, современный веб-дизайн уделяет особое внимание цвету. Распространены цветные наложения, а также использование подходящих цветов для акцентирования других изображений и иллюстраций.
Распространены цветные наложения, а также использование подходящих цветов для акцентирования других изображений и иллюстраций.
Текстура и градиенты
http://thislandishovland.com/
Подобно цветам, текстура и градиенты обычно проявляются в крайностях. Некоторые организации добавляют много текстур, чтобы придать своим сайтам более реалистичный вид, в то время как другие убирают такие эффекты для абсолютного минимализма.
Стиль видеоигры
http://mostdecisivegame.com/
Pixelation, имитирующий оригинальную консоль Nintendo, является популярным стилем даже для неигровых сайтов. Сопоставление низкой и высокой точности обеспечивает интересную эстетику, которая нравится как старшему, так и молодому поколению, не говоря уже о том, как легко она выделяется.
6. Простые домашние страницы
Наконец, возвращение к истокам. Тенденции домашних страниц менялись с течением времени, но теперь мы видим более простые домашние страницы, которые работают скорее как шлюз, чем как источник информации.
Эта тенденция на самом деле включает в себя множество других тенденций. Таким образом, чтобы домашняя страница выглядела современно, вы можете использовать любое количество приведенных ниже тенденций.
Минимализм
https://evernote.com/
Популярный стиль для простых и удобных интерфейсов. Вы можете узнать минимализм по его обильному негативному пространству (белому пространству), крупной и жирной типографике и красочным акцентам. Для домашних страниц цвет лучше всего подходит для привлечения внимания к вашему основному призыву к действию, как в случае с Evernote выше.
Семейство плоских моделей
https://www.mint.com/
Flat, Почти Flat и Flat 2.0 — похожие, но с явными отличиями — все они хорошо работают для упрощения домашних страниц. Как и в минимализме, они уменьшают количество отвлекающих факторов и используют цветовые акценты, но плоский дизайн более снисходителен к детализированным визуальным эффектам, таким как HD-изображение.
Тонкие анимации
Home
https://www.ditto.com/
Анимации могут улучшить удобство использования и удовольствие пользователя, но они также могут отвлекать от ваших основных элементов. В последнее время анимация главной страницы стала более приглушенной, в основном ограничена:
- автоматизированные анимации, которые движутся по фиксированному расписанию
- анимации на основе триггеров, которые перемещаются, когда пользователь щелкает или прокручивает
Эти более тонкие анимации сохраняют преимущества движения, но не теряют простоты, к которой стремятся современные домашние страницы.
Красивая фотография и видеосъемка
http://www.casangelina.com/
Пока вы не убираете другие привлекающие внимание изображения, с помощью солидного главного изображения или видеофона можно создать простую домашнюю страницу. Это позволяет пользователю сосредоточиться исключительно на предмете изображения, что может иметь мощный эффект, если все сделано правильно.
Приоритет читабельности
https://digiday.com/
Домашние страницы, особенно популярные на сайтах с длинными формами контента, вновь стали ценить удобство чтения. Если вы хотите выделить копию главной страницы, сделайте ее более разборчивой, используя:
- Размер текста выше среднего (>16 pt для основного текста).
- – преувеличенная высота интерлиньяжа или строки (в 1,75 раза больше размера текста).
- негабаритные желоба. Цвет текста
- контрастирует с фоном. 90 066 изображений и выносок по центру, поэтому длины строк остаются одинаковыми.
Заключение
Веб-дизайн в 2018 году добился огромных успехов, возможно, больше, чем в любой предыдущий год. Это делает этот год годом перемен и переходов, когда такие области, как мобильный дизайн и системы на основе компонентов, вступают в свои права, в то время как старые стили, такие как занятые страницы, уходят на пенсию.
Сейчас, как никогда ранее, пришло время пересмотреть свои стратегии дизайна и узнать обо всем, что появилось на свет за последние несколько месяцев и лет.
Для получения дополнительных советов и десятков примеров загрузите полную бесплатную электронную книгу на 78 страницах Тенденции веб-дизайна 2018 .
Нашли это полезным? Поделиться с
15 тенденций веб-дизайна в 2018 году (+1 бонус) | Рох𝔦т Кр․ | Muzli
Вы дизайнер, ищущий вдохновение и тенденции? Тогда вы пришли в нужное место.
Здесь я собрал более 15 тенденций в мире веб-дизайна. Взгляните 👀
Меньше значит больше: Тенденция к минимализму продолжается с еще большим количеством пробелов. Особенно пустые места для чистого, многофункционального универсального дизайна.
Комфорт достигается за счет медленной 🐢 но детальной анимации. Короткий Выделенный жирным шрифтом контент на экране. Это гарантирует, что посетитель получит ваше сообщение с первого взгляда.
Как вы уже знаете — « Первое впечатление длится дольше ».
Project: Rem by Alim MaasogluВы можете почувствовать мою любовь к Негативным пространствам и в моей работе.
Дизайнеры опережают 🥊 Фильмы в футуристическом дизайне.
Просматривая лучшие проекты, я ежедневно натыкаюсь на работы, демонстрирующие отличные технологии или визуализацию данных. Точки данных выросли в 20 раз за последние 2 года, что затрудняет анализ. Но теперь у нас есть решения 🏖 благодаря JS.
Проект: Тесла Модель 3 | Пользовательский интерфейс от Михаила Черкашина. Проект Kepler.gl от Uber Design (Команда: Дизайнер данных: Джинлу Ли)Изображение передает сообщение, которое стоит тысячи слов . Вместе с тем они экономят место и вызывают интерес пользователей.
Визуальные изображения обрабатываются в 60 000 раз быстрее, чем текст!
Люди запоминают 10% того, что слышат, 20% того, что читают, 80% того, что видят и делают!
Чтобы убедить вас, вовлеченность на одного подписчика в Instagram в 58 раз выше, чем на Facebook.
Согласно исследованию, время пребывания на сайте увеличивается на 100 процентов на страницах, где есть хотя бы одно изображение или видео.
Более того, покупатели на 85 % чаще покупают продукт после просмотра его демоверсии.
Если вам нужен пример, посмотрите канал Invision на YouTube.
Тени создают иллюзию глубины, что делает их любимыми в дизайнерском сообществе. С его помощью вы можете превратить свой плоский дизайн в полуплоский.
Прежде чем приступить к делу, прочтите «Дизайн с использованием света и теней» от Canva Team
Flyknit Lunar 3 | Заставило тебя выглядеть👁 255 | Поживи еще немного.Автор: Каллум Нотман | STUDIOJQ
Вы можете использовать тени и цвета (с небольшими вариациями) для следующего:
- Чтобы кнопки призыва к действию выглядели приподнятыми, когда они готовы к клику.
- Для установления визуальной иерархии между элементами.

Внимание: Не используйте слишком много теней.
В 2018 году мобильный 📱 лидирует 🎢. Google переходит к поиску Mobile-first. Веб-разработчикам теперь удобно работать с адаптивным веб-дизайном. Теперь вы можете увидеть это удобство и в дизайне логотипа. Спасибо Google.
В 2018 году адаптивные веб-сайты и логотипы являются обязательными для брендов, чтобы сохранить свое присутствие перед целевой аудиторией независимо от их устройства.
Изображения с однотонным фоном (негативное пространство), акцентирующие внимание на определенной детали. Они лучше всего привлекают внимание пользователя к конкретному элементу.
Принцип мультистабильности .
Вы можете видеть только одну вещь за раз. Никаких исключений не допускается.
Этот трюк широко используется в индустрии электронной коммерции. Теперь веб-дизайнеры используют его для повышения CTA.
Project: Squarespace by Akatre Studio 🧞♂️ Негативное пространство — это пустое пространство вокруг контента или между ним. Он может быть любого цвета.
Он может быть любого цвета.
Использование негативного пространства является ключевым элементом художественной композиции.
Источник: Негативное пространство — Википедия
Веб-дизайнеры активно используют негативные пространства, чтобы привлечь внимание пользователя к чему-то уникальному. Угадай, что?
Вы поняли, это не что иное, как ваш продукт для продажи с оптимизированным CTA.
Дизайнеры используют резкое негативное пространство для создания фокусных точек.
Фокусные точки
Microsoft: Hololens Богдана КононцаТочки интереса, акценты или различия, которые захватывают и удерживают наше внимание.
Webflow набирает популярность среди дизайнеров. Причина в том, что вы можете сами превратить свое воображение в продукт.
Я хотел бы поделиться Cards 2.0, бесплатным набором пользовательского интерфейса от Яна Лосерта, который вы можете клонировать, чтобы изучить инструмент.
Движение привлекает внимание пользователя быстрее всего. Пользователи любят смотреть истории, но не хотят читать. Причина успеха Instagram.
Общая судьба (Синхрония)Мы видим элементы, которые движутся в одном направлении, как более связанные, чем те, которые неподвижны или движутся в противоположном направлении.
Используйте анимацию, GIF-файлы и синеграфию для создания привлекательных целевых страниц, баннеров, информационных бюллетеней и многого другого. Вы будете знакомы с этими тремя терминами, поскольку уже пользуетесь социальными сетями.
Используйте встроенную анимацию, чтобы направлять пользователей при навигации, экранах загрузки и т. д.
Они повсюду — лично мне они нравятся. Они отличаются от анимации. Мне трудно объяснить разницу, вы можете увидеть пример ниже.
на базе искусственного интеллекта — назначьте встречу с помощью Johny vino™По словам Дэна Саффера, дизайнера и автора книги «Микровзаимодействия: проектирование с учетом деталей»
Микровзаимодействия — это содержащиеся в продукте моменты, которые вращаются вокруг одного варианта использования — у них есть одна основная задача.
Лучший пример — средний хлопок 👏. Нажмите на нее 50 раз, чтобы увидеть микровзаимодействие. 💗
Микровзаимодействия также можно использовать для создания высокодинамичных пользовательских интерфейсов. Пользователю не нужно посещать и прокручивать страницы.
Градиенты вернулись 🔙: Спустя долгое время снова в сети. Градиенты 2.0 с различимыми цветами становятся популярными.
Вы можете увидеть их везде, от Spotify до iPhone X 🤩.
Nike Free Design от Лео НацумэAwwwards только что опубликовал статью, в которой резюмирует модные градиенты в веб-дизайне. Это показывает, что они правят сетью.
Веб-дизайнеры превращают типографику в инструмент для создания захватывающих инновационных произведений искусства. В 2018 году веб-дизайн не вращается вокруг нескольких опечаток. Используется комбинация из 5–6 опечаток.
Символы большого размера заменяют изображения. 2018 год принесет большие и смелые опечатки в тренды дизайна.
Ваш сайт должен загружаться в течение двух секунд, иначе 40% пользователей уйдут. Об этом говорят все популярные SEO блоги.
Каждая секунда задержки снижает удовлетворенность клиентов на 16%, а снижает продажи на 7%.
Какая связь между скоростью и фоном частиц?
Ответ прост. Фон частиц загружается быстрее, меньше отвлекает и привлекает внимание. Это позволяет избежать всех возможных проблем, связанных с фоновым видео.
Digital Agency Exploration by Surja Sen Das RajДвойной за полцены 🔪: Разделение страницы на две части позволяет группировать контент по смысловым областям. Например, отделить текст от изображений и т. д.
Разделить дизайн для блога от Divan RajТаким образом, вы можете показывать больше контента на той же странице, не нарушая UX.
Одноцветные значки легко читаются.
Для значков с контуром, оставляющим пробелы внутри, можно использовать более одного цвета. Эти значки не тяжелые.
Эти значки не тяжелые.
Рассказывание историй — лучший способ связаться с пользователями и удержать их.
Когнитивный психолог Джером Брунер предполагает, что
Контент, представленный в виде истории, может быть в 22 раз более запоминающимся, чем просто факты.
Крупные бренды делают это очень хорошо. Вы можете использовать иллюстрации или интерфейсы, чтобы рассказать свою историю своей аудитории.
Выбор носителя за вами.
Персонаж и иллюстрация от Seung Uk Hong.Независимо от того, насколько цифровыми мы пользуемся, печать — это то, что нельзя игнорировать. Я сам печатаю контент, который кажется полезным.
Режим чтения в браузерах использует CSS печати для отображения содержимого. Лучше добавьте его в свой список юзабилити-тестов.
Авторы и права: Я хотел бы лично поблагодарить всех дизайнеров, вовлеченных в индустрию и сообщество. Особенно на Behance и Dribbble для предоставления примеров.

