Тренды веб-дизайна в 2018: как делать актуальную графику
Если у вас есть свой сайт — для личных целей или для бизнеса, — вам обязательно стоит следить за тенденциями веб-дизайна. Хотя с годами тренды могут кардинально меняться и даже противоречить друг-другу, порой достаточно изменить хотя бы один элемент, и ваша страница полностью преобразится.
И даже если у вас нет своего сайта, мы все равно рекомендуем вам прочитать нашу статью — всегда любопытно посмотреть, как дизайнеры со всего мира задают тренды, которые потом переносятся в другие сферы нашей жизни.
Мы можем не разбираться в сложных аспектах создания сайтов, но их дизайн нами воспринимается довольно четко — он нам либо нравится, либо нет. Чаще всего наше внимание привлекают определенные элементы дизайна. Поэтому мы отобрали самые модные элементы, которые задают тренды веб-дизайна в 2018 году.
Чем запомнился 2017 год?Можно без всяких сомнений сказать, что 2017 год был годом оптимизации мобильных версий веб-сайтов, поскольку значительно увеличилось количество трафика с мобильных устройств. В прошлом году все старались как можно лучше адаптировать дизайны под этот формат, так что этот тренд прочно укоренился в веб-дизайне и будет продолжать доминировать и в этом году. В 2017 году в веб-дизайне часто использовалось видео и hero-изображения, ну а 2018 обещает стать годом более нетрадиционных и необычных решений.
В прошлом году все старались как можно лучше адаптировать дизайны под этот формат, так что этот тренд прочно укоренился в веб-дизайне и будет продолжать доминировать и в этом году. В 2017 году в веб-дизайне часто использовалось видео и hero-изображения, ну а 2018 обещает стать годом более нетрадиционных и необычных решений.
Чего ждать в 2018?
Перенесемся в 2018 — в этом году главный тренд — повествование и демонстрация индивидуальности. Дизайнеры стремятся внести в свои проекты творческую атмосферу и креативность, сделать их более понятными людям и завлечь аудиторию. Следовать этим трендам или нет — решать вам, но быть в курсе последних новинок крайне важно для создания или обновления сайта, если вы, конечно хотите, чтобы он был более интересным и актуальным.
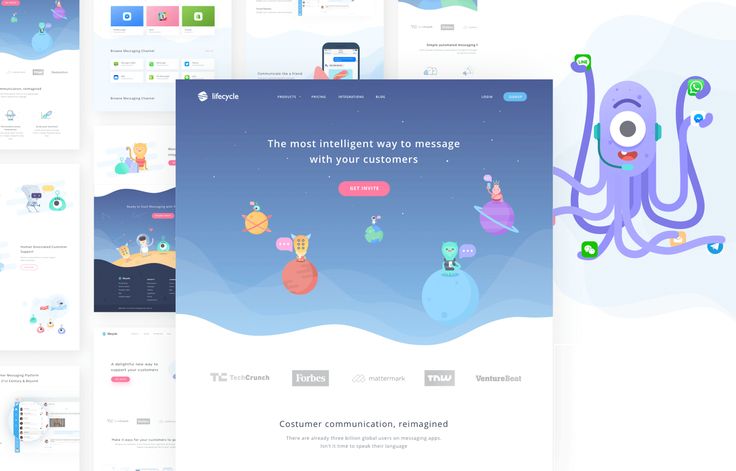
АнимацияЕсли и можно назвать какой-то яркий тренд, стремительно набирающий популярность в цифровом мире в целом, так это анимированные дизайны. Почему же этот формат стал так популярен? Причина проста — анимация в считанные секунды помогает передавать сложные идеи. К тому же этот формат более увлекательный и он сразу бросается в глаза.
К тому же этот формат более увлекательный и он сразу бросается в глаза.
Нельзя не согласиться, что анимация завораживает взгляд. Она вносит в привычные для нас статичные страницы элемент динамики. Пользователей притягивает эта более сложная часть общего дизайна сайта.
Анимация и анимированные логотипы в целом более забавны и помогают наполнить визуальный контент смыслом. Такие инструменты как, например, Crello, уже подхватили тренд — теперь всего за пару минут можно создать анимированный дизайн. Анимированные дизайны Crello позволяют персонализировать готовые дизайны для проектов, открывая доступ к анимации как дизайнерам, так и специалистам любых других областей.
Но нужно помнить, что использование анимации только ради самой анимации — не самая лучшая идея. Это совсем новый и очень многообещающий тренд, но его нужно использовать продуманно и с конкретной целью, например, в качестве средства для создания истории, для внесения дополнительного смыслового слоя или забавного интерактивного элемента общего дизайна.
Посмотреть сайт
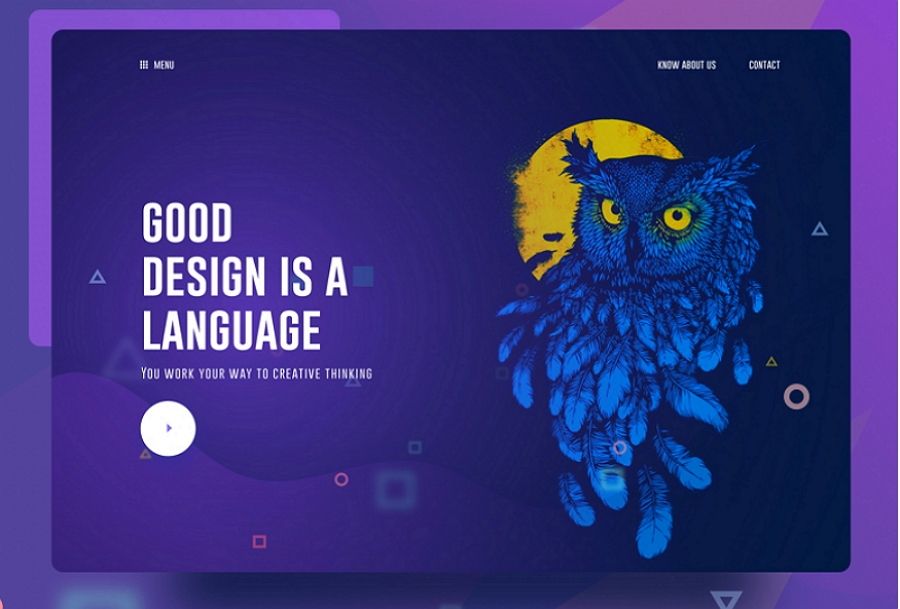
Оригинальные иллюстрации
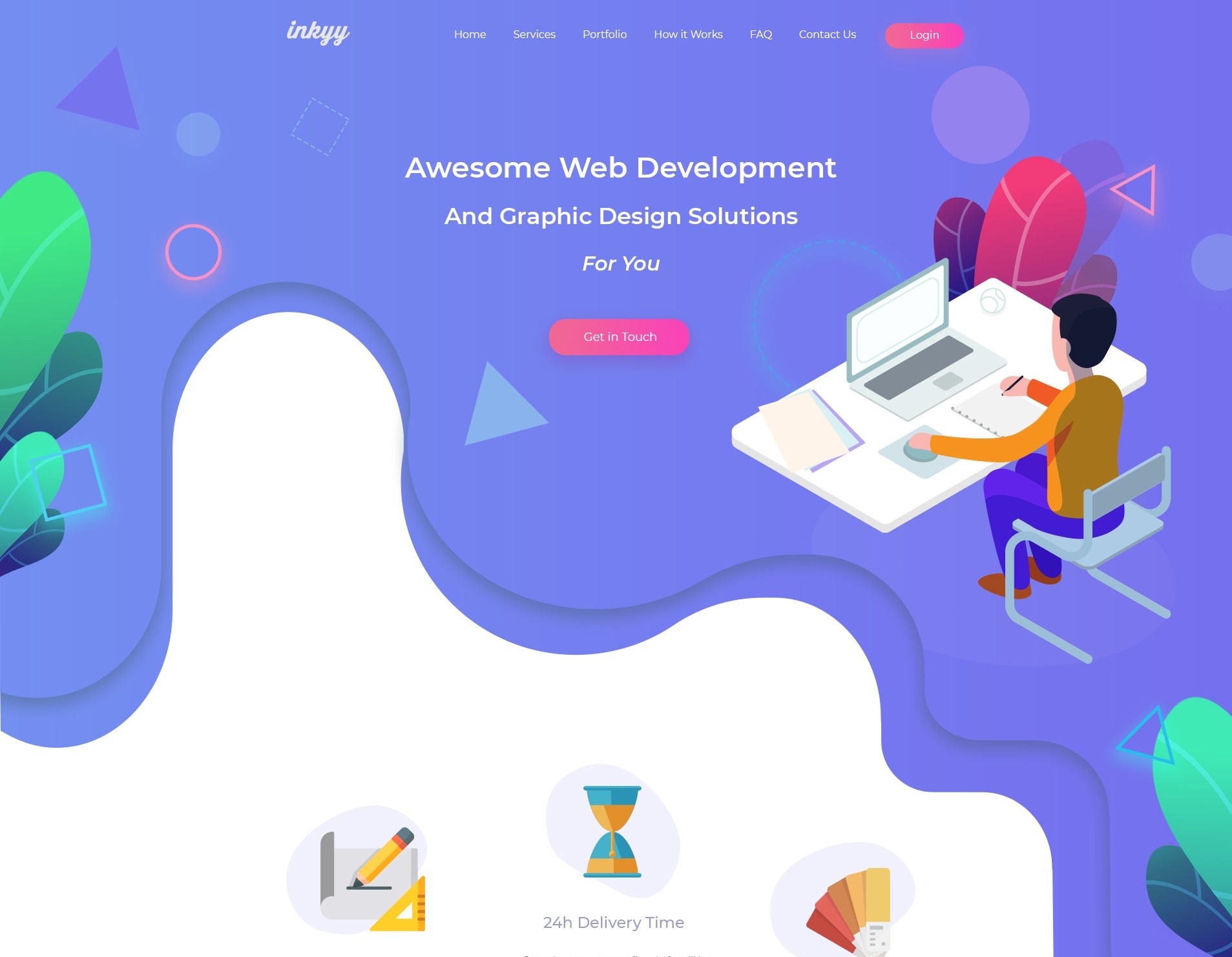
Оригинальные иллюстрации — это еще один способ показать свою индивидуальность на персональном или коммерческом сайте. Оригинальные иллюстрации позволяют дизайнерам продемонстрировать творческую жилку и изобретательность, показать что-то абсолютно новое, оригинальное и непохожее на других. Именно поэтому они стали одним их главных трендов веб-дизайна в 2018.
Одно из преимуществ таких иллюстраций в том, что они не мешают визуальной иерархии сайта. Напротив, они легко интегрируются в дизайн, а еще, делают сайт более запоминающимся.
Если вы хотите создать более творческий имидж, иллюстрация — отличный формат для работы. Она даст вам возможность выделиться на фоне конкурентов и кардинально поменять образ. В общем, иллюстрации — это идеальное сочетание индивидуальности и функциональности в веб-дизайне. Даже небольшие нарисованные от руки элементы легко могут стать отличительной фишкой вашего сайта.
Посмотреть сайт
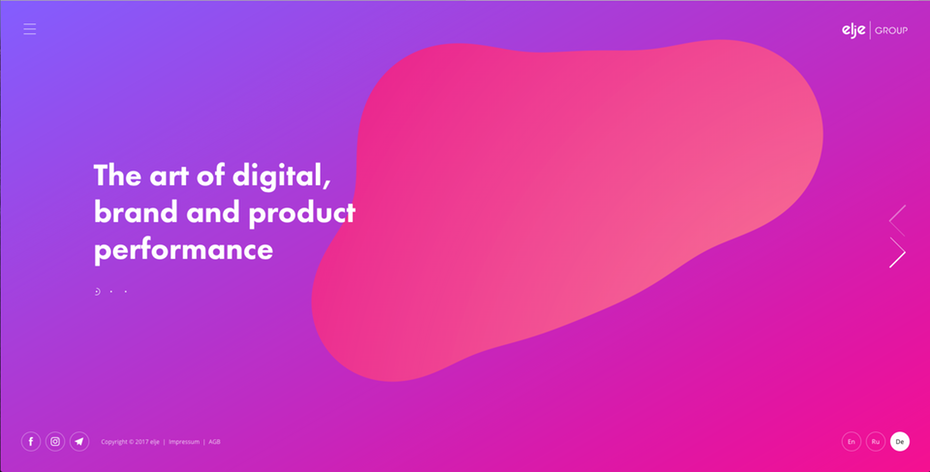
Градиенты
Градиенты были в моде несколько лет назад, но в 2018 году они с триумфом возвращаются в мир дизайна. В этом году появились инструменты, подкрепляющие этот тренд, поскольку позволяют намного легче использовать и адаптировать градиенты. Сервис Web Gradients, успешно запущенный на платформе Product Hunt, становится у веб-дизайнеров новым популярным инструментом.
Помимо прочего, градиенты помогают привлечь внимание посетителей сайта к нужной области на странице, естественным образом направляя взгляд в нужную сторону. Градиенты немного противоречат предыдущей волне строгого минимализма, но сейчас они действительно становятся лучшим другом дизайнера. Вы можете создать сочетание из двух цветов, представляющих цвета вашего бренда — так что градиенты могут послужить еще одним инструментом для отображения вашей фирменной эстетики.
Посмотреть сайт
Гротесковые шрифты
Если вы сражаетесь за внимание пользователей, то вам стоит уделить особое внимание шрифтам. В этом году это особенно актуально, потому что дизайнеры смело экспериментируют с простыми шрифтами без засечек. И хотя такие шрифты достаточно простые и узконаправленные, если их масштабировать до огромного размера, то можно создать очень четкий и явный акцент.
В этом году это особенно актуально, потому что дизайнеры смело экспериментируют с простыми шрифтами без засечек. И хотя такие шрифты достаточно простые и узконаправленные, если их масштабировать до огромного размера, то можно создать очень четкий и явный акцент.
Все больше и больше сайтов используют простые, но тем не менее смелые шрифты без засечек, которые притягивают внимание, но при этом не отвлекают от общего дизайна сайта. Сочетание шрифтов с засечками и без них также становится популярным — как более минималистический подход.
Впрочем, несмотря на явное возвращение к основам в использовании шрифтов, дизайнеры не забывают и о креативности, используя шрифты с рисунками. Суть этого приёма в том, что в качестве заливки букв используется цветной блок, изображение или анимация, так что буквы принимают различный рисунок.
Сложно игнорировать еще одно движение в веб-дизайне, которое называется экспериментальной типографикой. Дизайнеры вкладывают больше времени и усилий в создание шрифтов, которые будут отличаться индивидуальностью и отражать эстетику бренда. Сейчас все больше брендов инвестирует в создание собственных шрифтов, и эта тенденция будет несомненно процветать и в 2018 году.
Сейчас все больше брендов инвестирует в создание собственных шрифтов, и эта тенденция будет несомненно процветать и в 2018 году.
Посмотреть сайт
АсимметрияЕсли внимательно посмотреть на асимметрию профессиональным взглядом, то понятно, что она во многом работает на нарушении правил традиционного веб-дизайна. Асимметричный дизайн добавляет элемент неожиданности, приковывающий взгляд посетителя. Это один из самых сложных трендов веб-дизайна 2018 года, поскольку, как вы можете себе представить, многое может пойти не так.
Тем не менее, наряду с дизайнерами, работающими в своей зоне комфорта, есть и такие, кто стремится расширить установленные границы, используя несколько бунтарские приемы. В результате таких экспериментов с макетами и сетками рождается более нетрадиционный подход, который придает некоторым сайтам невероятную привлекательность. Иногда именно такое неожиданное нарушение баланса как раз и нужно, чтобы удивить зрителей и пробудить в них любопытство.
Посмотреть сайт
Создание глубиныНекоторые дизайнеры создают глубину, используя такие простые приемы, как падающая тень. Плоский дизайн был на пике популярности несколько лет назад, а сейчас дизайнеры играют с идеей глубины для создания новых визуальных трендов. Придание отдельным элементам на сайте такого трехмерного эффекта выделяет их, и кажется, что до них можно дотронуться и схватить рукой.
За счет рассеянных отбрасываемых теней создается такое впечатление, что объекты сейчас буквально выпрыгнут из экрана. Этот прием рождает эффект внезапности и создает иллюзию, что объекты существуют отдельно от страницы. В общем, это отличная техника, которая придает дизайну сайта глубину и позволяет выделить объекты на фоне остальной страницы.
Фото предоставлено: Made by Speak
Яркие цветаКак мы и предсказывали в нашем обзоре визуальных трендов 2018 года, яркие цвета возвращаются! Цифровые платформы делают ставку на выбор более смелых и броских оттенков. И снова, все дело здесь в том, чтобы заполучить внимание пользователей и заставить их дольше оставаться на странице.
И снова, все дело здесь в том, чтобы заполучить внимание пользователей и заставить их дольше оставаться на странице.
Дизайнеры продолжают изучать, как цвет влияет на людей, и как его можно использовать для достижения определенных целей. Яркие и смелые цвета пробуждают эмоциональный отклик и делают сайт запоминающимся, но почти всегда это крайне рискованный выбор.
Посмотреть сайт
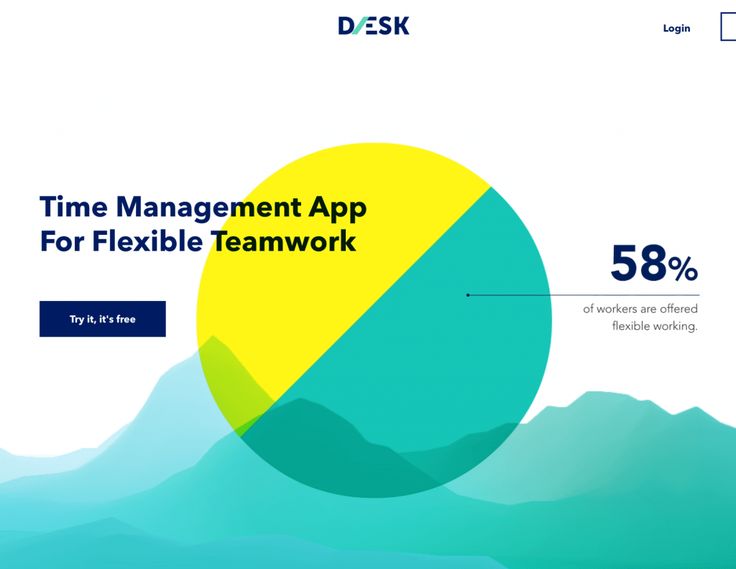
Текучие, органичные формыИ, наконец, мы хотели затронуть тему элементов дизайна, которых было много и в прошлом году. Однако сейчас заметен переход от очень четкого, симметричного и геометрического веб-дизайна в сторону более органичных форм — часто анимированных или движущихся вместе с курсором.
По сути, это все дело эстетики и личных предпочтений дизайнера. Геометрические формы и дальше будут использоваться в веб-дизайне, хотя сочетание органичных, текучих и плавных форм становится все популярнее из-за возможности делать их анимированными и завораживать взгляд зрителя.
Посмотреть сайт
На этом наш краткий обзор трендов не заканчивается. Среди прочих тенденций в веб-дизайне стоит упомянуть встраивание в сайты ботов, липкие элементы на веб-страницах, растущее число видео в качестве фона и, конечно, стоковую фотографию, которой в веб-дизайне всегда найдется место.
Все эти тенденции веб-дизайна можно применять и к другим проектам и форматам. Всегда полезно быть в курсе трендов, особенно если хотите приятно удивить пользователей и улучшить общий пользовательский опыт с помощью модного редизайна.
Вы заметили другие тенденции в веб-дизайне, которые мы упустили? Расскажите о них в поле для комментариев внизу!
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
10 главных трендов веб-дизайна в 2018 году.
 Читайте на Cossa.ru
Читайте на Cossa.ruМы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны.
Click.ru возвращает 7,5% от расходов в Telegram Ads и снижает комиссию на пополнение до 10%
Экономьте рекламный бюджет – подключайтесь к click.ru.
-
Верните 7,5% от расходов.
На карту, электронными деньгами или реинвестируйте в рекламу. -
Самая низкая комиссия на рынке.
Мы снизили комиссию на основные тематики до 10% (ранее 15%). -
Ускоренная модерация.
То, что раньше занимало дни, теперь займёт всего несколько часов. -
Первое пополнение от 3000 евро.
Это гораздо выгоднее, чем работать напрямую с платформой.
Подробнее →
Реклама. ООО «Клик.ру». ИНН 7743771327.
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.
Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.
Сайт производителя винных напитков cirq говорит о верности традиций
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.
Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.
Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом.
Бесшовное взаимодействие
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.
Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?
Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
.
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1. Тени и глубина
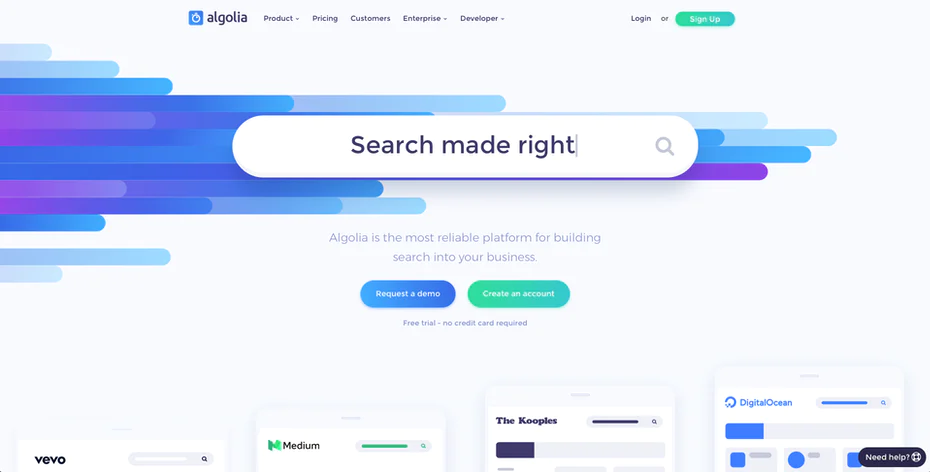
Via Algolia Использование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Shadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
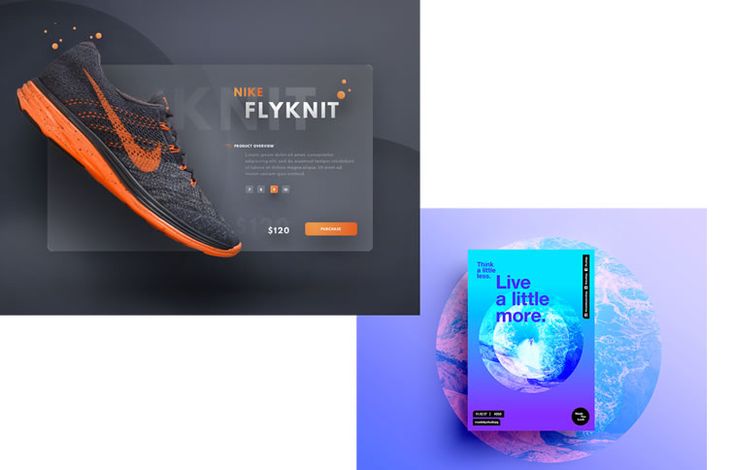
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via HecoФон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Через DesignBetter.co Через HeyStack.is Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
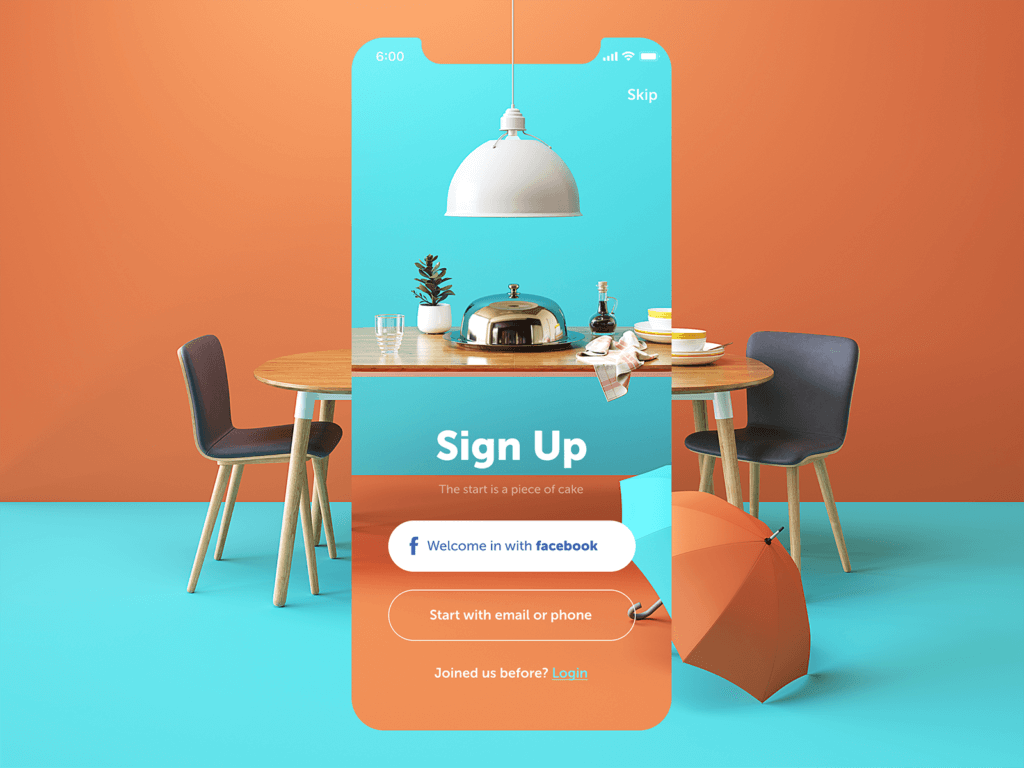
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMappХотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
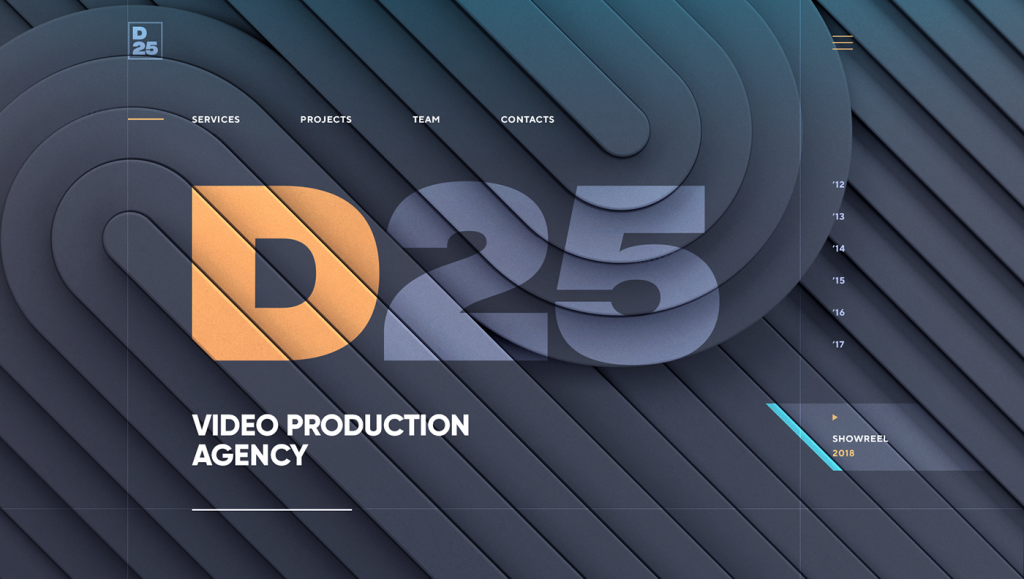
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRoux Типографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia Beoplay Одним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).
Теперь градиенты большие, громкие и насыщенные цветом. Самое популярное недавнее воплощение — это градиентный фильтр поверх фотографий — отличный способ сделать менее интересное изображение интригующим. Простой градиентный фон также может быть идеальным модным решением, если у вас нет других изображений для работы.
Простой градиентный фон также может быть идеальным модным решением, если у вас нет других изображений для работы.
С нетерпением ждем тенденций веб-дизайна 2018 года
—
Благодаря ярким цветам, смелым градиентам и встроенной анимации 2018 год обещает стать одним из самых веселых за последнее время в Интернете. Нам не терпится увидеть, что придумают дизайнеры и как они собираются раздвинуть границы возможного.
Нужен современный веб-сайт для вашей организации?
Наши дизайнеры могут создать что-то идеальное для вашего бренда!
Пойдем
СохранитьСохранить
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
.
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1. Тени и глубина
Via Algolia Использование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Shadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via HecoФон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Через DesignBetter.co Через HeyStack.is Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMappХотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRoux Типографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia Beoplay Одним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).
Теперь градиенты большие, громкие и насыщенные цветом. Самое популярное недавнее воплощение — это градиентный фильтр поверх фотографий — отличный способ сделать менее интересное изображение интригующим.