Составляем ТЗ для разработчика и веб-дизайнера: как правильно?
Нужен сайт? Отлично, вы идете в студию дизайна или обращаетесь к частному специалисту. Вполне ожидаемо разговор заходит о ТЗ — техническом задании. Что это за зверь такой, для чего оно нужно и что в нем должно быть — читайте в свежей статье нашего блога.
Что такое ТЗ и кому оно нужно
ТЗ — это документ, в котором прописаны все требования к создаваемому продукту. В нашем случае — к сайту или интернет-магазину. Помните поговорку “без внятного ТЗ — результата ХЗ”? Вот это оно и есть: если задание будет малоинформативным, размытым, непонятным — такой же сайт вы в итоге получите. Если вообще получите: хорошие веб-дизайнеры не возьмутся за работу, пока все детали не будут четко обговорены. Никому не хочется работать телепатом и угадывать желания заказчика. Никому не хочется тратить время и выполнить работу, которая потом не понравится и не будет оплачена. В то же время, если ТЗ не выполнит исполнитель, у заказчика появляется законное право напомнить ему обязательства и потребовать внесения правок.
Таким образом ТЗ — своеобразный пакт между заказчиком и исполнителем, совместное видение того, каким должен быть сайт. Даже если в процессе работы исполнитель поменяется — ТЗ никуда не денется, его можно дать следующему дизайнеру.
Кто должен составлять ТЗ?
Есть мнение, что ТЗ должен делать заказчик. На первый взгляд это логично: задание-то дается исполнителю, надо ему рассказать, что да как. Однако заказчики часто не знают, что должно быть в ТЗ, какие моменты нужно осветить, на что сделать акцент и так далее. Они могут сказать: “хочу сайт как у Х.”, или “придумайте что-то современное”, или “мне нужно больше продаж”.
И правильно делают! Больше того: клиентам и не нужно знать об основных правилах веб-дизайна или способов повышения конверсии. Они не маркетологи, не продажники, не пиарщики. Они — владельцы бизнеса, которые заказывают услугу по разработке сайта. За свои деньги заказчики хотят получить крутой продающий сайт и вовсе не обязаны знать, КАК это будет сделано. Именно поэтому брифы и ТЗ серьезным компаниям составляют специальные люди. Как правило, это рекламные агентства, digital-студии, проект-менеджеры или сами разработчики.
Именно поэтому брифы и ТЗ серьезным компаниям составляют специальные люди. Как правило, это рекламные агентства, digital-студии, проект-менеджеры или сами разработчики.
Так что же получается, ТЗ должен составлять исполнитель? Скажем так, лучше делать этот этап в соавторстве. Без участия заказчика тоже ничего дельного не выйдет: исполнитель не знает тонкостей вашего бизнеса, ЦА и ее проблем, основных возражений клиентов, каналов сбыта и доставки. Обо всем этом заказчик сайта должен рассказать без утайки, как на духу. Только в этом случае он получит сайт точно по индивидуальному проекту.
Итак, что в ТЗ должен написать клиент?
- рассказать о главной цели создания сайта: привлечь трафик, повысить продажи, увеличить число клиентов;
- познакомить веб-дизайнера с миссией компании, продуктах, которые она производит или реализует, целевой аудитории;
- рассказать, каким образом происходит общение с клиентами;
- объяснить, хотя бы на пальцах, что он хочет получить в итоге;
- дать примеры других сайтов и дизайна, которые ему нравятся;
- познакомить с фирменным стилем компании (если он есть), рассказать о желаемых корпоративных цветах, шрифтах, слоганах;
- обговорить, входит ли в работу написание контента.
 Если да — то какого;
Если да — то какого; - если есть наработки, тексты, фото или видео, логотип бренда — отлично, давайте все сюда, будем изучать.
После того, как вы прислали ТЗ, в игру вступает исполнитель. Он собирает всю информацию заказчика воедино, изучает ее, задает вопросы, если что-то непонятно, и формирует итоговое ТЗ. Клиент наглядно видит, каким будет его сайт и представляет, сколько это будет стоить.
Что должен указать исполнитель?
- описать требования к хостингу, систему управления сайтом, инструменты, на которых будет проходить работа. В общем, вся техническая сторона;
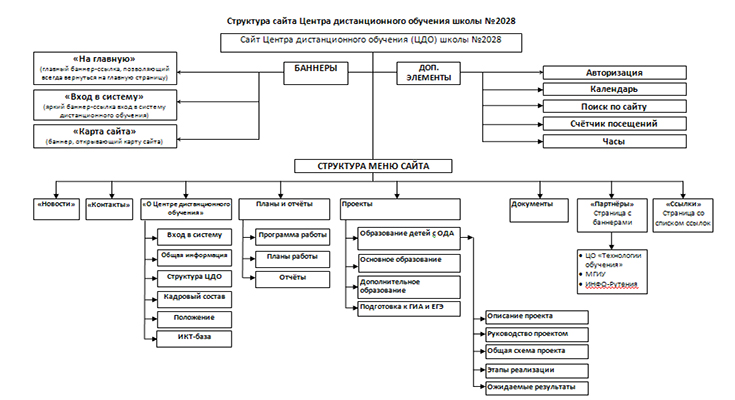
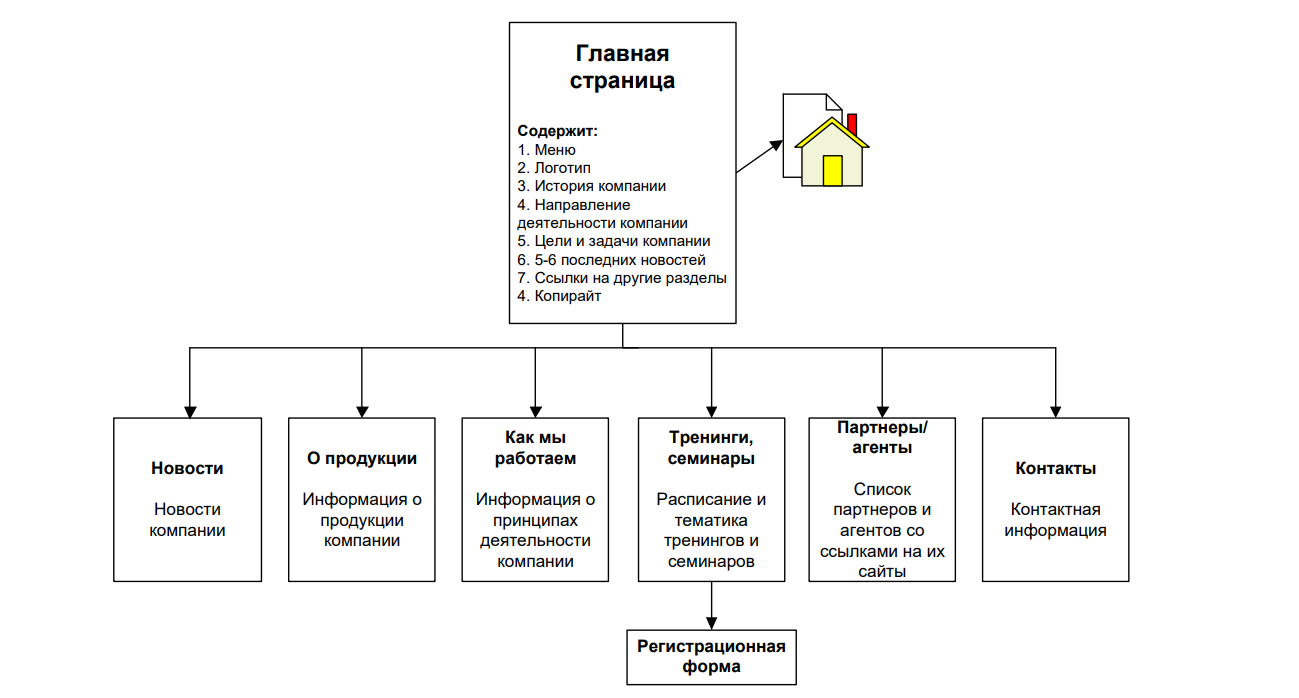
- структура сайта — чем подробнее, тем лучше. Хорошие спецы продумывают структуру каждой страницы вплоть до отдельных элементов. Можно составить прототипы, чтобы наглядно показать заказчику, что его ждет;
- дизайн сайта: типографика, основные цвета, шрифты, фоны;
- рекламные баннеры и место их размещения;
- интерактивные элементы и их расположение;
- список контента, если это входит в ТЗ;
- отдельным пунктом можно указать словарь терминов, которые использовались в ТЗ.
 Лучше упростить и объяснить все простыми словами, но в крайнем случае можно сделать сноски и пояснения.
Лучше упростить и объяснить все простыми словами, но в крайнем случае можно сделать сноски и пояснения.
В итоге должен получиться законченный документ — фактически первоначальный макет сайта.
Теперь давайте подробнее рассмотрим основные пункты ТЗ
1. Информация о компании
Это все, что относится к вашей компании и может повлиять на особенности создания сайта. Если разработана миссия и корпоративная культура — можно отобразить это на главной странице. Если сформирован коллектив профессионалов — можно создать раздел “Лица”, поместить фотографии сотрудников и коротко рассказать о каждом. Если четко определена целевая аудитория — нужно делать сайт и дизайн конкретно под нее. Каждая информация может стать ниточкой, потянув за которую, у разработчика может возникнуть огненная идея.
2. Технические требования
Если у вас как у заказчика есть пожелания по требованиям к хостингу, панели администратора, движку сайта — обязательно укажите их. У разработчика могут быть свои любимые инструменты — ваши мнения могут не совпасть. И да, если ТЗ составляет исполнитель, техническая сторона должна быть отображена максимально полно.
У разработчика могут быть свои любимые инструменты — ваши мнения могут не совпасть. И да, если ТЗ составляет исполнитель, техническая сторона должна быть отображена максимально полно.
3. Адаптивная версия
Если в ТЗ разработчик указывает этот параметр — дайте ему с полки пирожок, он молодец. Возможно, вы и забыли про такую важную деталь — сайт должен одинаково хорошо грузиться и читаться абсолютно на всех браузерах и устройствах: и смартфонах, и планшетах, и ноутбуках, и стандартных ПК.
4. Структура сайта
Пожалуй, это самый подробный этап работы исполнителя. В структуре должны быть отражены:
- пункты меню (если это интернет-магазин — главная страница, “О компании”, “Условия оплаты и доставки”, “Политика конфиденциальности”, блок вопросов-ответов;
- каталог товаров — категории, подкатегории, фильтры, метки или теги;
- основные интерактивные элементы (кнопка корзины, иконки соцсетей, виджет обратной связи, сервис товарных рекомендаций и другие фишки).

Как мы уже сказали, можно прописать все это словами, нарисовать эскиз или составить прототип. Около каждого блока и элемента нужно написать, зачем он и какую функцию выполняет.
5. Возможные сценарии
Сайт — это не простая линейная структура, но и цепочки взаимодействия с посетителями. Вот и нужно написать, как все это работает. Например, посетитель смотрит карточку товара, кладет его в корзину. Затем сайт предлагает посмотреть рекомендованные товары — отлично, пользователь переходит на другую страницу, опять наполняет корзину. Видит кнопку “Перейти в корзину”, идет туда и жмет на кнопку “Оформить заказ”. И далее по плану.
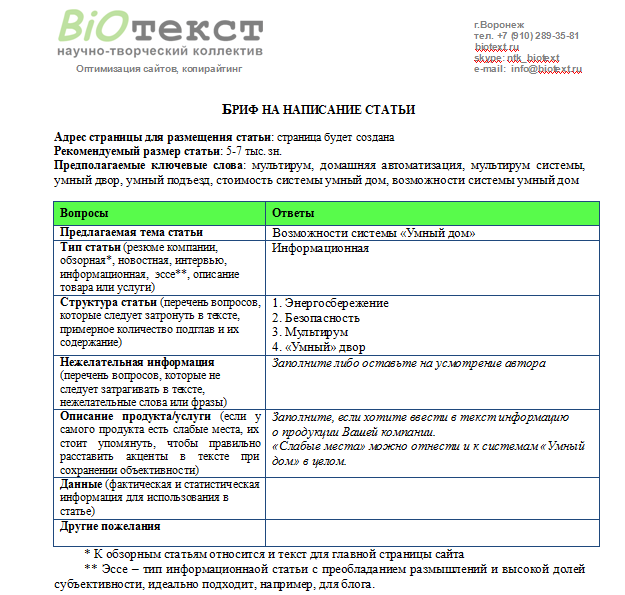
6. Контент на сайте
Если заказчик заказывает еще и контент — это обговаривается отдельно. Контент — это тексты, фото, видео, анимация — любая информация, которая дается посетителю. Исполнители пишут обычно текст на главную, новости, страницу “Услуги”, часто задаваемые вопросы и ответы на них, карточки товаров, статьи для блога.
7. Дизайн сайта
Это собственно веб-дизайн, о котором мы так много писали. Цвета, фоны, шрифты, оформление текстов и графические элементы, баланс рисунков и текста и прочие тонкости и хитрости. Без визуального оформления любой, даже самый современный продающий сайт не привлечет внимания потенциального клиента.
Каким должно быть ТЗ? Базовые правила для заказчика и исполнителя
На что нужно обратить внимание, чтобы облегчить жизнь и себе, и исполнителю?
1. Не пишите размыто. “Сделать сайт круче, чем у…” — весьма достойная цель, но что входит в понятие “круче”? Когда вы составляете бизнес-план на ближайший год, вы же не пишете в нем “стать еще круче, чем были”, а указываете точные цифры: “увеличить годовой оборот на 10 %”, “расширить ассортимент на три категории” и “заключить договоры с поставщиками М и Ж”. Да и оцениваете эффективность бизнеса и рекламного продвижения вы не по пятибалльной шкале, а с помощью специальных показателей. Так и здесь: ставьте четкие цели и задачи: добиться конверсии не менее 5-10%; привлечь дополнительную ЦА — молодежь и студентов, отбить часть рынка у таких-то конкурентов.
Так и здесь: ставьте четкие цели и задачи: добиться конверсии не менее 5-10%; привлечь дополнительную ЦА — молодежь и студентов, отбить часть рынка у таких-то конкурентов.
Изучая ТЗ, который прислал исполнитель, обратите внимание на отсутствие сложных терминов, понятных лишь специалистам. И, конечно, без воды и неточностей: “современные виджеты обратной связи” — это прекрасно, но позвольте спросить, какие? Заказчик тоже имеет право это знать. Для того и пишется ТЗ, чтобы обе стороны как можно лучше поняли друг друга.
2. Давайте примеры. Если вы не разбираетесь во всем этом дизайне, дайте исполнителю ссылки на сайты, которые вам нравятся. Причем с конкретикой: вот на этом сайте круто сделана главная страница, на этом нравится структура, а здесь отлично проработанный каталог.
Исполнитель в качестве примеров часто прилагает прототипы страниц с максимально проработанными элементами, набор шрифтов, карту цветов. По сути это и есть первоначальный макет сайта. Если все одобрено, осталось воплотить все идеи в жизнь.
Если все одобрено, осталось воплотить все идеи в жизнь.
3. Дайте всего да побольше. Знаете, каких собеседников любят журналисты? Разговорчивых. Пусть наговорит всего и побольше — из этого проще сделать классное интервью, чем из односложных ответов молчуна. Так и здесь: не умалчивайте информацию, давайте ее как можно больше. Когда в ТЗ входит наполнение сайта контентом — пришлите все, что у вас есть. Если даже добрая половина не войдет в итоговый вариант сайта — ну и что, пусть будет. Профессионал выберет из горы информации лучшее.
То же самое касается и исполнителя. Следите, чтобы ТЗ было максимально подробным — от этого зависит, что вы получите в итоге. Если что-то осталось непонятным или недосказанным — говорите, вносите правки. Лучше сделать это на начальном этапе, чем переделывать весь сайт потом.
А если ТЗ не нравится?
Не нравится — так и скажите, сэкономите время и себе, и исполнителю. Но будьте готовы к тому, что некоторые моменты придется обговаривать и, возможно, менять: если предложенные варианты нецелесообразны, устарели или не будут работать конкретно на вашем сайте. Поверьте, у разработчиков больше опыта в таких вещах, прислушайтесь к их советам.
Поверьте, у разработчиков больше опыта в таких вещах, прислушайтесь к их советам.
А что потом?
А потом — кипи, работа! Исполнители (чаще это разработчик и веб-дизайнер) анализирует ТЗ, вносит правки при необходимости и начинают колдовать над будущим сайтом. Создают в специальных программах прототипы каждой страницы, прорисовывают детали вплоть до мелких — иконок, кнопок призыва к действию, делают красочный дизайн, наполняют сайт современными функциями. В зависимости от договоренности многие показывают работу клиенту на промежуточном этапе — тот согласовывает ее с ТЗ, оценивает визуально (нравится — не нравится). Если все хорошо — работа идет дальше до победного конца.
Когда сайт будет готов, можно еще раз свериться с ТЗ и запускать его в работу. А дальше все зависит от вас и вашей команды. Удачи в продвижении!
Как написать техническое задание (ТЗ) на дизайн сайта. Актуальные статьи от профессионалов агентства W3Promo
11-04-2019 12090Создание сайтов
Тз помогает сформулировать мысли в понятную себе и окружающим структуру и зафиксировать её на бумагу. Все эти пункты важно детально прописать и обсудить между клиентом и исполнителем, дабы избежать в дальнейшем срыва сроков, невыполнения прописанных пунктов.
Все эти пункты важно детально прописать и обсудить между клиентом и исполнителем, дабы избежать в дальнейшем срыва сроков, невыполнения прописанных пунктов.
Для чего нужно техническое задание (ТЗ)?
- Чем подробней прописаны даже самые мельчайшие моменты, пункты ТЗ, тем легче прийти к хорошему результату и стабильной работе между исполнителем и заказчиком. Под исполнителем мы понимаем и дизайнера и программиста, то есть людей, которые делают этот сайт.
- Клиенту в свою очередь, скрупулёзно прописанное ТЗ поможет понять, какой именно сайт ему нужен.
- Чтобы контролировать сроки выполнения работ.
- Поможет составить представления о функциях и будущем оформлении проекта на основании разработанных в техническом задании прототипов.
Тз помогает сформулировать мысли в понятную себе и окружающим структуру и зафиксировать её на бумагу. Все эти пункты важно детально прописать и обсудить между клиентом и исполнителем, дабы избежать в дальнейшем срыва сроков, невыполнения прописанных пунктов.
Зачем ТЗ исполнителю:
- Понять цели и задачи, суть разрабатываемого проекта;
- Создать на основе ТЗ прототипы разделов будущего сайта;
На этом этапе обсуждается общая концепция, и важно найти взаимопонимание с заказчиком в общности основной идеи.
- Предоставить заказчику технического описание его идей;
На этом этапе в пограничной зоне работы дизайнера и программиста, обсуждается и прописывается, как работает технически та или иная заказанная функция, например «как эта кнопка выглядит, как нажимается, что происходит» Так и на уровне кода программист должен понимать, как это функция работает.
- Планировать время, стоимость разработки сайта и тарифы на поддержку;
Обсудить предоплату за указанный объём будущих работ.
- Не выходить за рамки работ, указанных в ТЗ.
Выполнение работ в ранее оговоренной стилистике.
Структура ТЗ.
- Рассказ о деятельности клиента. Это сведения необходимые для лучшего понимания целей и задач проекта.

Иметь общие знания о бизнесе клиента, вовлеченность в дело и более глубокое понимание о деятельность клиента.
- Задачи сайта. Это может быть организация интернет-торговли, просто размещения информации об услугах компании или организация обратной связи с партнерами и постоянными клиентами.
Чёткое видение задач: «Что мы делаем с сайтом и зачем?» и «Какой конкретный результат в итоге мы ждем»
- Структура сайта. Количество основных разделов и подразделов.
- Дизайн сайта. Пожелания заказчика к цветовому решению фона и шрифтов, необходимость соответствия фирменному стилю и т.п.
Скорее всего, опыт клиента в дизайне довольно скуден и задача дизайнера подобрать варианты, чтобы клиент имел возможность выбрать понравившийся цвет, фон и т.д.
- Функциональность сайта. В ТЗ на создание сайта описываются необходимые функции, для эффективной работы сервиса для посетителей сайта.
- Система управления сайтом и требования к ней.

Это так называемый CMS и данный вопрос в компетенции программиста, конечно. Но если говорить о дизайне, то помимо того, что вы сделаете дизайн, а потом будете делать его в Adobe Muse или в другом редакторе, которые нужно обсудить и прописать заранее.
Например, на WordPress есть определённая структура, каркас, блоки и по-другому организовать сайт будет невозможно. Поэтому на этом этапе нужно понять, в какой системе будет работать сайт.
- Контент сайта. Оговаривается количество заполняемых страниц, формат предоставляемой информации и сроки её предоставления.
Желательно в самом начале работы получить какую-то часть контента для сайта, чтобы понимать концепцию размещения его на сайте.
- Сроки создания сайта. Определить сроки разработки большого проекта достаточно непросто, но если поделить работу на этапы и задать срок выполнения каждого из них, то это выполнимая работа.
Используя метод итерации, когда вы оговариваете, например, что главную страницу сделаем за неделю, а пять внутренних страниц в течении 10 дней, то это позволит ясно и чётко обозначить полную картину по срокам. Оплату тоже, кстати, привязывают, к таким разбивкам на проекте.
Оплату тоже, кстати, привязывают, к таким разбивкам на проекте.
- Прототипы основных разделов сайта.
Выводы:
Подготовленное и утверждённое Техническое Задание станет руководством к действию, на которое будут опираться во время работы дизайнеры, программисты, контент-менеджеры и сам клиент. Правильно составленное ТЗ станет гарантией чётко выполненного задания.
W3PROMOОцените статью:Средняя оценка: 4 из 5 1 проголосовало
Что вы думаете об этой статье? Давайте ее обсудим!
0 Комментарий (ев)Понравилась статья? Расскажите о ней своим знакомым!
Подписка на наши статьи. Никакого спама!Вы будете первым получать статьи с полезными советами!
Gardiner Техническое задание EA
Процесс исследования EA и комплексного городского проектирования начался в начале 2009 года с разработки Технического задания (ToR) исследования. Техническое задание (ТЗ) представляет собой предварительный план процесса экспертизы и определяет критические элементы экологической оценки (ЭО) реконфигурации автомагистрали Гардинер и бульвара Лейк-Шор и комплексного исследования городского дизайна, включая цели проекта, альтернативы для рассмотрения, оценки и процесс оценки и план консультаций.
Техническое задание (ТЗ) было основано на ценном вкладе заинтересованных сторон и представителей общественности через различные каналы консультаций. Консультации включали два раунда из четырех встреч с общественностью, проведенных в различных местах города, а также два семинара с широким кругом групп заинтересованных сторон. Общественность также могла принять участие через специальный консультационный веб-сайт.
Городской совет Торонто утвердил Техническое задание (ToR) 6 мая 2009 г., и они были представлены в министерство окружающей среды Онтарио на утверждение в сентябре 2009 года. 30th 2009.
В апреле 2010 года было официально начато фактическое ЭО и комплексное исследование городского проектирования.
Цели проекта ЭА и комплексное исследование городского дизайна:
- Оживление набережной – Необходимо создать общественное пространство, обеспечивающее адекватный доступ к открытому пространству, ландшафту, земле и воздуху и способствующее оживлению набережной.

- Восстановите соединение города с озером . При любой реконфигурации скоростной автомагистрали Гардинер необходимо будет предусмотреть удобные и доступные маршруты к набережной, разрушающие физические и психологические барьеры, существующие сегодня.
- Сбалансируйте способы передвижения . Любая новая конфигурация скоростной автомагистрали Гардинер должна будет поддерживать эффективную местную и региональную транспортную систему, включая пригородные и грузовые перевозки, и сводить к минимуму воздействие путем балансировки альтернативных способов передвижения, включая транзит, езду на велосипеде и ходьбу.
- Достижение устойчивого развития . Этот проект должен способствовать выполнению обязательств города и прибрежной части Торонто в отношении экологичного, здорового и энергоэффективного развития и использовать устойчивые проектные решения, которые могут улучшить качество окружающей среды и биоразнообразие, а также минимизировать риски для здоровья населения.

- Создайте ценность . Будущая форма скоростной автомагистрали Gardiner Expressway должна послужить катализатором хорошего развития и способствовать созданию интегрированной, динамичной и успешной набережной. Любые изменения, будь то реабилитация, усовершенствование или замена, потребуют инвестиций. Эти инвестиции должны максимизировать возможности для возрождения, чистых экономических и экологических выгод, а не просто сохранения единственной цели Gardiner Expressway.
Альтернативы для рассмотрения
В отличие от некоторых исследований EA, которые ограничивают число рассматриваемых альтернатив, Gardiner EA предлагает для изучения следующий широкий, но определенный набор вариантов:
надземная скоростная автомагистраль) – Закон EA требует рассмотрения вопроса о сохранении статус-кво, что послужит основой для сравнения всех других альтернатив.
Улучшение (существующая эстакада) – Вариант «Улучшение» сохранил бы функцию надземной скоростной автомагистрали, но с изменениями ее конфигурации, а также бульвара Лейк-Шор под ним.
Заменить (новой скоростной автомагистралью) – Вариант «Заменить» устранит существующую надземную структуру скоростной автомагистрали, но функция скоростной автомагистрали будет сохранена за счет строительства скоростной автомагистрали с ограниченным доступом, либо проложенной в туннеле, либо реконструированной выше земля.
Удалить (надземную скоростную автомагистраль) – вариант «Удалить» устранит функцию скоростной автомагистрали и заменит ее Большим бульваром с проезжей частью с меньшей пропускной способностью и более низкой скоростью.
Процесс оценки и оценки
В соответствии с утвержденным Техническим заданием исследование будет выходить за рамки типичных процессов ЭО, которые сосредоточены только на компонентах дорожной инфраструктуры проекта. В исследовании Гардинера альтернативы будут оцениваться с точки зрения их способности решать транспортные проблемы и возможности городского строительства наряду с экологическими и экономическими соображениями. Были установлены четыре основные темы или «линзы оценки», чтобы обеспечить структуру оценки альтернатив:
В исследовании Гардинера альтернативы будут оцениваться с точки зрения их способности решать транспортные проблемы и возможности городского строительства наряду с экологическими и экономическими соображениями. Были установлены четыре основные темы или «линзы оценки», чтобы обеспечить структуру оценки альтернатив:
1. Транспорт и инфраструктура – фокусируется на перемещении людей и товаров, а также на рассмотрении потенциального воздействия на другую инфраструктуру и вопросов, связанных с возможностью строительства проекта.
2. Городской дизайн – фокусируется на создании возможностей для улучшения городской формы и улучшенного или нового общественного пространства/открытого пространства.
3. Окружающая среда – фокусируется на смягчении негативного воздействия на социальную, культурную и природную среду и улучшении возможностей природной среды.
4. Экономический – фокусируется на достижении баланса затрат проекта с финансовыми выгодами проекта, которые могут включать повышение стоимости земли и выгоды для экономики.
Этап 1 – Разработка критериев оценки
Оценка альтернатив будет основываться на наборе критериев оценки, учитывающих как качественные, так и количественные данные. Критерии будут разработаны на первом этапе исследования ЭО с учетом результатов всесторонних консультаций. Информация от заинтересованных сторон также будет включена в процесс, чтобы помочь определить относительную важность критериев.
Этап 2 – Оценка потенциального воздействия и выгоды
Потенциальное воздействие альтернатив (решений и проектов) будет определено как для существующей окружающей среды, так и для ожидаемых будущих условий изучаемой территории, что отражено в текущих планах и предложения.
Шаг 3. Оценка альтернатив и выбор предпочтительной альтернативы
Как только потенциальные последствия для каждой альтернативы определены, альтернативы затем будут сравниваться друг с другом, чтобы в итоге определить, какая альтернатива имеет больше преимуществ и меньше всего недостатков.
План консультаций
Уотерфронт Торонто и город Торонто признают важность привлечения заинтересованных сторон и общественности, предоставляя многочисленные и постоянные возможности для ввода и обратной связи на протяжении всего процесса ЭО. Программа консультаций, изложенная в Техническом задании, была разработана таким образом, чтобы быть максимально инклюзивной и позволять услышать весь спектр мнений, точек зрения и точек зрения. Комментарии общественности и полученные ответы были задокументированы в базе данных независимой группой фасилитаторов. Сводные отчеты о комментариях общественности были доступны для ознакомления и обратной связи после консультационных мероприятий.
Сводные отчеты о комментариях общественности были доступны для ознакомления и обратной связи после консультационных мероприятий.
План консультаций включал следующие элементы:
Общественные форумы – предоставили общественности возможность давать отзывы и комментарии по компонентам исследования, результатам и идеям по мере их развития в ходе исследования. Формат включал: панельные показы, презентации и небольшие застольные дискуссии по ключевым вопросам.
Первые нации – с ними связались в самом начале, чтобы определить их заинтересованность в участии в EA. Были предложены индивидуальные встречи, и с заинтересованными коренными народами связывались, и их просили высказать свое мнение во время каждого раунда общественных форумов.
Семинары/личные встречи с заинтересованными сторонами — были созваны для получения предложений от заинтересованных сторон по ключевым вопросам и возможностям в ходе процесса. Команда проекта посещала собрания по приглашению конкретных организаций, если это уместно.
Команда проекта посещала собрания по приглашению конкретных организаций, если это уместно.
Консультативный комитет заинтересованных сторон – был создан в самом начале ЭА и обеспечивал постоянный форум для обратной связи, рекомендаций и рекомендаций на ключевых этапах процесса.
Технический консультативный комитет — состоящий из представителей правительства и ведомств, он был создан для внесения вклада на различных этапах ЭО. В нем приняли участие представители различных департаментов города Торонто, TTC, Go Transit, Metrolinx и Управления охраны природы Торонто и региона.
Консультации через Интернет – специальный веб-сайт для консультаций был создан на этапе технического задания и использовался на протяжении всего процесса ЭА. В нем были представлены электронные консультации, которые отражали личные консультации на общественных форумах, окончательные опубликованные справочные отчеты, отчеты об отдельных исследованиях и публичные уведомления.
Связанные документы
- Техническое задание
- Отчет о консультации
7 вещей, которые нужно знать о предложениях веб-дизайна
Если вы думаете о переделке своего веб-сайта, подумайте, как вы будете эффективно оценивать предложения от нескольких организаций, занимающихся разработкой и дизайном. Вы можете использовать стратегический метод для оценки поставщиков, учитывая, что веб-разработка — это обширная отрасль, в которой есть сотни экспертов, из которых можно выбирать. Важным документом, используемым при оценке потенциальных поставщиков веб-разработки, является предложение по дизайну веб-сайта.
Это предложение представлено организацией и содержит такие детали, как ваши цели, техническое задание проекта и ваш бюджет. Он также может включать любую другую важную дополнительную информацию, чтобы гарантировать, что все акционеры ознакомлены с объемом проекта до подписания контракта. После того, как заказчик и организация веб-дизайна проработают детали, предложение или целые разделы прикрепляются к договору.
После того, как заказчик и организация веб-дизайна проработают детали, предложение или целые разделы прикрепляются к договору.
Учитывая, что ваш новый веб-сайт определит достижения вашей фирмы, вы не хотели бы ничего оставлять на волю случая. Но на что конкретно вы смотрите (кроме цен, которые вписываются в ваш бюджет)? Вот семь вещей, которые вам, возможно, нужно знать о предложениях веб-дизайна:
1. Профессиональный документИзвестное агентство веб-дизайна должно ответить на ваш запрос предложения хорошо организованным документом, в котором всесторонне изложены ваши требования, объем, компетенции, цена и многое другое. Любое агентство, которое не представляет исчерпывающий документ, возможно, не будет хорошим партнером для вашего проекта. Вы, вероятно, хотели бы работать с людьми, которые могли бы лучше объяснить цель и объем вашего веб-сайта.
Кроме того, предложение веб-дизайна должно быть длинным, в идеале более 20 страниц. Но длина документа не может быть единственным определяющим элементом. Если вы считаете, что предложение наполовину готово или создано с использованием программного обеспечения для автоматизации предложений, это дает вам хорошее представление о том, каким будет результат вашего веб-сайта. Возможно, самое важное соображение заключается в том, ясно ли показано в документе с предложением, что ваш запрос не был воспринят поставщиком легкомысленно, и они готовы разработать ваш новый веб-сайт.
Если вы считаете, что предложение наполовину готово или создано с использованием программного обеспечения для автоматизации предложений, это дает вам хорошее представление о том, каким будет результат вашего веб-сайта. Возможно, самое важное соображение заключается в том, ясно ли показано в документе с предложением, что ваш запрос не был воспринят поставщиком легкомысленно, и они готовы разработать ваш новый веб-сайт.
Точные цели проекта, результаты, атрибуты, роли, сроки и, в конечном счете, расходы должны основываться на специфике проекта. Детальная часть дает общее представление о том, на что нацелен ваш веб-сайт. Объем разъясняет, что необходимо сделать, чтобы это произошло. Обычно он включает в себя количество шаблонов, которые необходимо разработать, различные виды дизайна, включения, функции и все, что будет включено в проект.
В этой части изложено все, что будет сделано, и поэтому крайне важно, чтобы вы полностью ее поняли. Если предложение подписано и что-то не было включено в эту часть документа, вы можете быть вынуждены заплатить за это. Вы можете попробовать это для четко описанного объема проекта, в котором указано, что включено, а что нет.
Если предложение подписано и что-то не было включено в эту часть документа, вы можете быть вынуждены заплатить за это. Вы можете попробовать это для четко описанного объема проекта, в котором указано, что включено, а что нет.
Предложение по веб-дизайну, которое обобщает ваш опыт, как правило, является хорошим, поскольку оно указывает на то, что агентство, сделавшее предложение, уделяло ему внимание. Они знают, что вам нужно и кто вы. Обычно это включает в себя краткое представление компании, текущее состояние веб-сайта, а также целевых клиентов. История клиента обычно включается в первые части предложения. Как правило, предпочтение отдается всеобъемлющему и точному фону.
4. Информация о проекте Знает ли агентство веб-дизайна, что вам нужно от вашего веб-сайта? Предложение должно быть в состоянии обобщить предполагаемое состояние, рекомендации по улучшению и дизайну, а также цели веб-сайта. Это то, что вы сказали фирме, которая вам нужна на этапе проверки; следовательно, это должно звучать знакомо. Однако это больше, чем просто прослушивание. Это реализация ноу-хау веб-дизайна. Пройдя эту часть, вы можете быть уверены, что они точно знают, чего хочет достичь ваш новый веб-сайт.
Однако это больше, чем просто прослушивание. Это реализация ноу-хау веб-дизайна. Пройдя эту часть, вы можете быть уверены, что они точно знают, чего хочет достичь ваш новый веб-сайт.
Также важно знать, есть ли у агентства возможности. Вы также можете понять, как они работают или функционируют. Предложение должно обобщать их план, а также их методологию разработки и проектирования. Он должен иллюстрировать процедуру и то, как они контролируют проект.
Еще одна вещь, которую следует учитывать, — будете ли вы вынуждены всегда отправлять документы по электронной почте или они будут применять инструмент, такой как базовый лагерь, чтобы обеспечить удобство и простоту управления проектом для всех. Вы можете оценить, убеждает ли вас их методология в том, что они знакомы с тем, что делают, и могут управлять вашим проектом, не создавая стресса. Огромным плюсом будет, если они подчеркнут свой опыт в пользовательском опыте (UX).
6. Предлагаемая система управления контентом Приступая к проекту, вы, вероятно, уже выбрали систему управления контентом (CMS). Или, возможно, вы захотите принять несколько рекомендаций. В любом случае, в документе предложения должна быть позиция относительно лучшей CMS для проекта. В определенных обстоятельствах компании выберут CMS с открытым исходным кодом вместо проприетарной.
Или, возможно, вы захотите принять несколько рекомендаций. В любом случае, в документе предложения должна быть позиция относительно лучшей CMS для проекта. В определенных обстоятельствах компании выберут CMS с открытым исходным кодом вместо проприетарной.
Если предложение ручается за проприетарную CMS, важно, чтобы в нем разъяснялось, почему их CMS лучше по сравнению с другими признанными системами. Было бы лучше, если бы вы поняли особенности и преимущества CMS, рекомендованной в предложении.
7. Сроки и условияЭто важная часть документа, поскольку в ней указаны условия оплаты, соглашения и право собственности на проект. Рекомендуется знать, как и когда вы должны платить, и помнить о любых дополнительных сборах, которым вы можете подвергнуться. Вы, конечно, хотели бы знать, что они собираются делать, если что-то будет повреждено.
Еще одна важная вещь, которую нужно сделать, — это узнать, кто является владельцем веб-сайта, когда он начнет работать.