Палитра цветов для дизайнера интерьера (сочетание цветов в интерьере по таблице)
Цветовая гамма в интерьере сходна с нотами в музыке. Их правильное сочетание вызывает восторг и умиротворение. Какофония же — раздражает и бросается глаза. Ниже вы узнаете секреты, как сочетать цвета в дизайне правильно, даже если вы новичок.
Основные правила сочетания
Начать стоит с простейших правил сочетания цветов в интерьере гостиной, спальне или кухне. Каких-либо сложностей здесь нет, а все рекомендации логичны:
- Цвета определяют атмосферу! Руководствуйтесь не только своим вкусом, но и предназначением комнаты.
- Более 5 цветов в одной комнате – дурной тон. Гармония цвета превращается в кашу.
- Используйте комбинации ярких и мягких тонов. Есть акценты (основные тона) и дополнительные, исполняющие оттеняющую функцию.
- Правильное сочетание цветов – разделение. Два оттенка не могут делить комнату пополам, так как 1 всегда должен доминировать.
- Не увлекайтесь контрастами.
 Максимум 3 контрастных цвета – не более.
Максимум 3 контрастных цвета – не более. - Яркие стены — однотонная мебель и наоборот.
- Помните про параметрические свойства цветов. Холодные увеличивают помещение, теплые – наоборот.
Красивое сочетание цветов выдумывать не нужно. Есть уже готовые инструкции, которыми вы можете пользоваться!
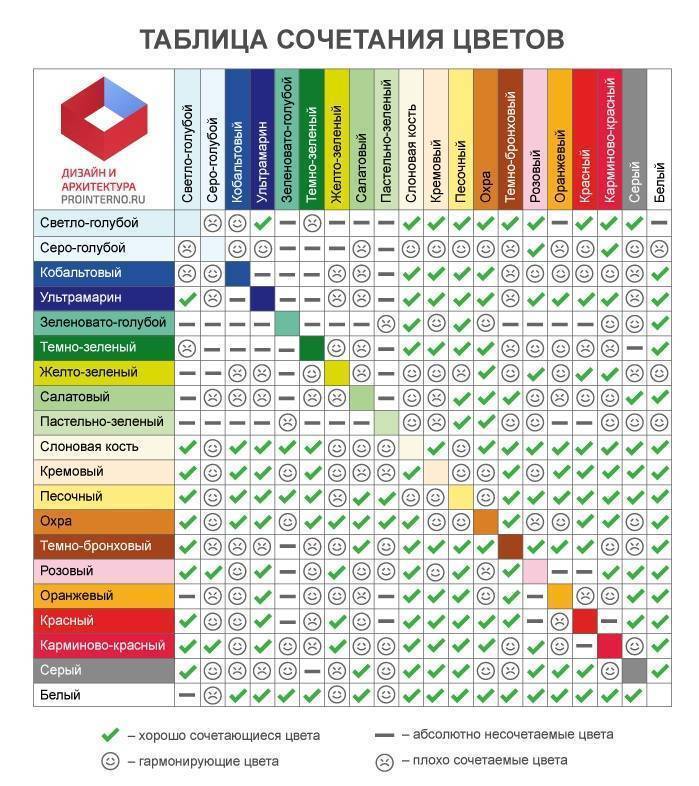
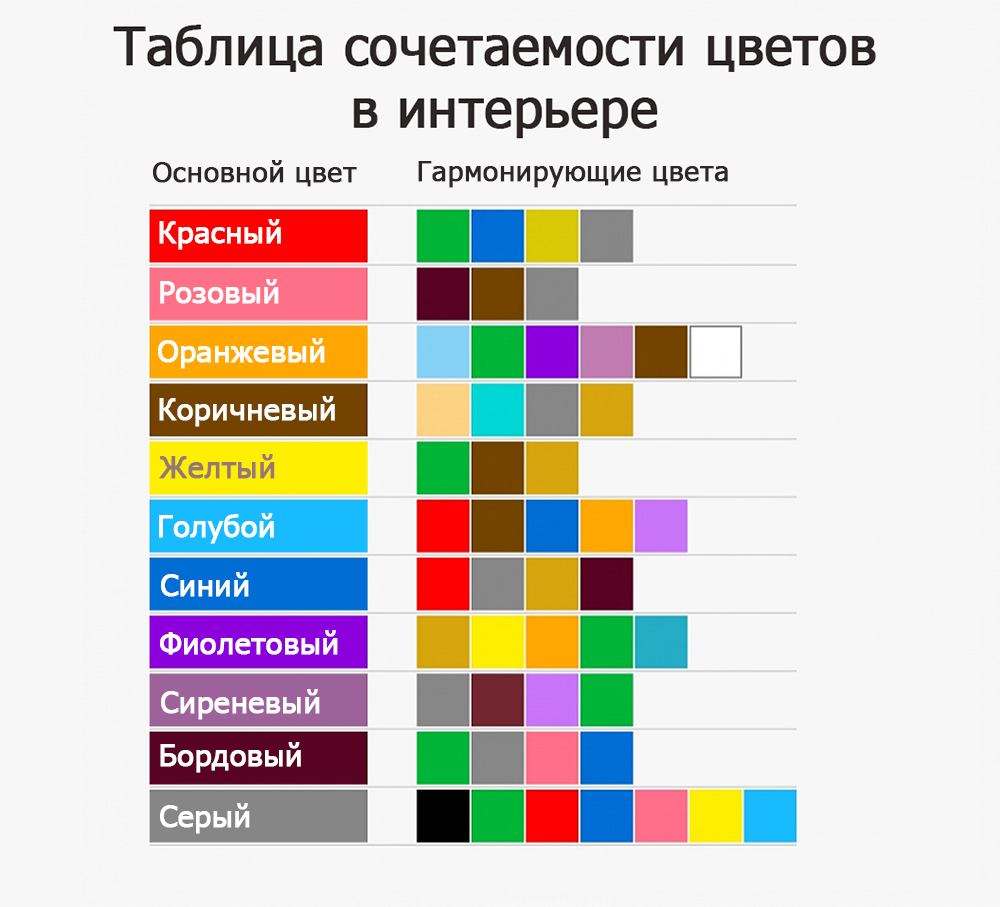
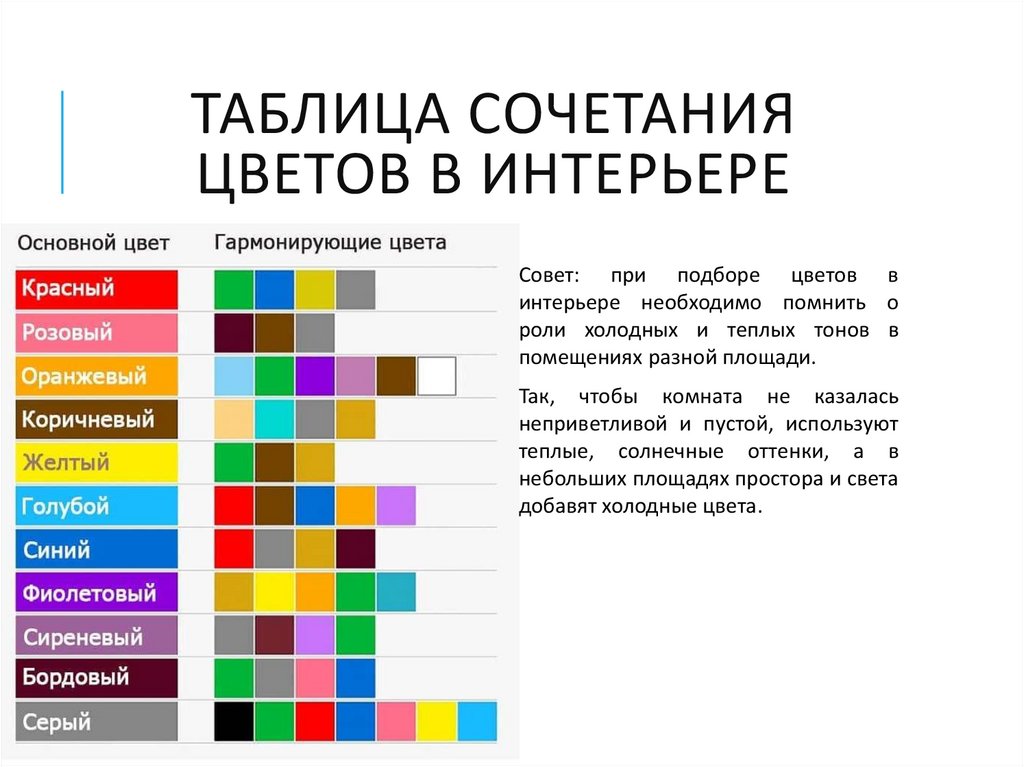
Таблица цветов по комнатам
Цветовая палитра конкретных помещений обычно шаблонная. Новичкам-дизайнерам удобнее будет использовать именно их, так как нет рисков испортить интерьер.
Ниже представлена таблица сочетания цветов в интерьере, которую вы можете взять на вооружение.
Варианты сочетания цветов в интерьере
Методы одновременного сочетания цветов уже давно разработаны. Некоторые дают конкретные установки с набором оттенков. Другие базируются на цветовом круге сочетания цветов в интерьере.
Монохром
Предполагает использование 1 цвета с произвольным количеством цветов. Основной акцент выполняется фактурами и сторонним декором: отделка деревом, каменные столешницы, керамическая плитка и т. д.
д.
При своей однородности и статичности, правильное цветовое решение придает ему динамики. Например, дизайнеры сейчас активно используют «акцентное пятно». Под ним понимается большой предмет, притягивающий основное внимание. В гостиной эту функцию может выполнять кресло или диван, а в спальне – шкаф, или портьер.
Тональности распределяются равномерно, фрагментарно. Пол, как правило, самый темный. Потолок напротив – самый светлый и яркий. Таким образом создаются контрастные цвета, но из одного ряда.
С насыщенностью тона можно поиграться. Добавьте больше яркости на стены и уменьшите ее на полу.
Будьте аккуратнее. Монохромные цветовые сочетания в интерьере — один из самых сложных стилей даже для опытных дизайнеров. Вместо приятного однотонного дизайна можно получить блеклую пародию.
Комплексное сочетание
Комплексная палитра сочетания цветов в интерьере – это устоявшийся набор оттенков, общепринятый в дизайне. Сюда включены:
Сюда включены:
- бежевый;
- серый;
- белый.
Они считаются нейтральными, не относятся к теплым или холодным, в чем их преимущество. Какие цвета сочетаются с белым, серым и бежевым? Ответ — все.
Используя их, как основу, достаточно соблюдать правила по сочетанию. Комплексный подход эффективен, если вы любите эклектические стилистики и не следуете конкретному мотиву. Можно использовать любую мебель, аксессуары и технику – все будет уместно смотреться в дизайне.
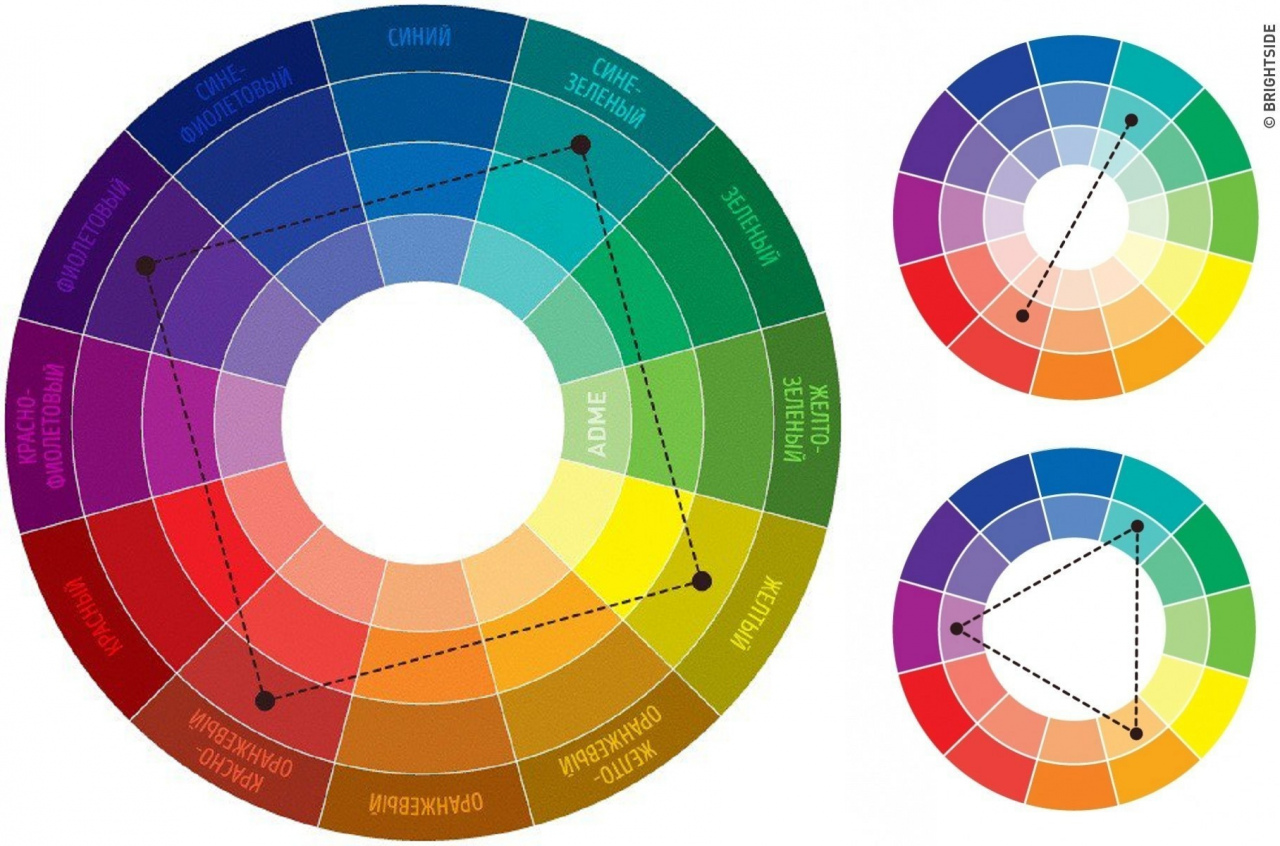
Триадное сочетание
Для триады понадобится цветовой круг сочетание цветов в интерьере. Он обеспечивается весьма простым исполнением, но ограничивает в выборе оттенков.
Для начала откройте круг и выберите цвет, который вам больше всего нравится. Он будет основным. В нем и будет выполнено 50% комнат.
Поставьте точку и от него проведите равносторонний треугольник (все стороны имеют одинаковую длину). Вы получите 2 дополнительных оттенка, которые можно будет использовать, в качестве дополнительных. На них уйдет оставшиеся 50% заполнения.
На них уйдет оставшиеся 50% заполнения.
Получится идеальное сочетание, хоть и весьма ограниченное. Больше добавлять оттенков (за исключением аксессуаров) не стоит. Иначе получится неразборчивая каша из акцентов и основ.
Аналогичное сочетание
Более свободная схема. Отвечает на вопрос: «Какие цвета сочетаются друг с другом?» – берите те оттенки, что находится рядом.
Посмотрите на цветовой круг и выберите цвет. В качестве дополнительных и акцентный можете брать любые, что находятся справа или слева в этом кольце.
Как было сказано, более 5 оттенков считается дурным тоном. Нельзя переходить с кольца на другое, так как нарушается однородность палитры.
Комплиментарное сочетание
Комплементарные цвета – это противоположные оттенки. В дизайне интерьера метод используется редко, так как слишком велики ограничения, но, например, в санузле сочетание уместно.
На круге выберите оттенок и проведите перпендикулярную линию. Таким образом вы получите необходимый цвет.
Таким образом вы получите необходимый цвет.
Допустим, какой цвет сочетается с желтым? Следуя кругу, комплементарен ему фиолетовый. Их соотношение в интерьере вы можете выбирать самостоятельно.
Раздельно-комплементарное сочетание
По сути, тандем комплементарного и триадного сочетания. В этом случае используется равнобедренный треугольник.
Почему стоит использовать РКС? В отличие от комплементарного сочетания, обстановка получается менее напряженной. В этом случае, например, с красным соединяется непротиворечивый зеленый, а пограничные компаньоны: желто-зеленый и сине-зеленый.
Тратрадное сочетание
Еще более свободная схема. Можно подобрать 4 сочетающихся оттенка, что для дизайна удобно. Каких-либо ограничений нет и сейчас берут любые 4 цвета. В классическом же варианте используется прямоугольник.
1 цвет является основным. Его задача всеобщее «обволакивание» комнаты. 2 других – дополнительные, необходимые для прямого контраста с основным. Последний – акцентный. Как правило, он необходим для выделения мягкой мебели или аксессуаров.
Последний – акцентный. Как правило, он необходим для выделения мягкой мебели или аксессуаров.
Квадрат
По сути, расширение тетрадного соединения. Для начала добавь нужный цвет в интерьере, который будет основным. От него нужно построить квадрат, где каждая точка находится на равном удалении.
В комбинации встретятся разные цвета, в том числе и комплементарные. Сочетание получается экспериментальным, весьма неравномерным, но интересным. Распределение такое же, как и в случае с тетрадой:
- 1 основной;
- 2 компаньона;
- 1 акцентный.
Статья написана благодаря сайту «Поделки». Это творческий портал, где собраны лучшие мастер-классы по рукоделию, практичные советы по дому, вязанию, вышивке, декупажу.
Подарки близким созданные своими руками подарят память на долгие годы и покорят своей индивидуальностью и эксклюзивностью. Здесь представлены лучшие идеи с инструкциями по изготовлению аппликаций и поделок, которые станут неповторимыми сувенирами, украшением для дома и квартиры, загородного участка.
Сочетание цветов в интерьере, фото
0 0 голоса
Рейтинг статьи
Руководство по цвету в UX/UI-дизайне / Хабр
Советы, теория и опробованные методы от moonlearning.io — для новичков и профессионалов.
Цвет — одна из важнейших составляющих UI-дизайна. Благодаря цвету один и тот же продукт может казаться сложным и крутым или сумасшедшим. И задача дизайнера здесь — не найти и смешать красивые цвета, а создать определенную систему. В этой статье мы начнем с основ и постепенно дойдем до профессионального уровня.
Системы записи цвета. Что, где и когда использовать
Цвета можно записывать по-разному. Самые распространенные методы записи, с которыми вы можете столкнуться, — это Pantone, CMYK, HEX и RGB. В дизайне экранных интерфейсов используются только HEX и RGB, однако важно понимать разницу между всеми системами, ведь вы наверняка будете иметь дело и с онлайн-, и с офлайн-материалами бренда.
В дизайне экранных интерфейсов используются только HEX и RGB, однако важно понимать разницу между всеми системами, ведь вы наверняка будете иметь дело и с онлайн-, и с офлайн-материалами бренда.
Pantone → для ПЕЧАТИ
Палитры Pantone. Источник: https://www.pantone.com/Точная смесь чернил — один и тот же цвет в любом уголке мира. Печатать в цветах Pantone на домашнем принтере нельзя, но можно использовать официальную цветовую документацию Pantone в качестве справки. В профессиональной типографии для вас могут подобрать и использовать конкретный цвет из палитры Pantone. Поэтому печатать в цветах Pantone обычно дороже — они в основном используются для логотипов или элементов бренда, которые должны одинаково выглядеть на самых разных носителях (остальное делается в CMYK).
CMYK → для ПЕЧАТИ
CMYKСмесь четырех цветов: голубой (cyan), пурпурный (magenta), желтый (yellow) и черный (key — ключевой) — основа для остальных цветов. Именно эти цвета используются в бытовых принтерах и профессиональных типографиях.
Именно эти цвета используются в бытовых принтерах и профессиональных типографиях.
RGB → для UI-дизайна
RGBRGB — это красный (R), зеленый (G) и синий (B) цвета, составляющие изображение на мониторе. Эта модель относится к непосредственному смешению лучей света, а не к смешению красок (чернил). Цветовой спектр света шире возможного при печати. В силу различий этих моделей цвета при печати и на экране никогда не совпадают на 100%. Это не проблема, если палитры гармоничны сами по себе — просто об этом нужно помнить.
RGB-цвета в UI-дизайне указываются с помощью значений в диапазоне от 0 до 255, например: R = 255, G = 255, B = 255 (или RGB = 255, 255, 255) — белый, а RGB = 0, 0, 0 — черный.
RGBA → для UI-дизайна
Это тот же RGB, но с добавлением альфа-канала — A, который отвечает за прозрачность и принимает значения от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
То есть, например, RGBA = 255, 255, 255, 0,5 — это белый с прозрачностью 50%.
HEX → для UI-дизайна
Используйте именно эту модель! RGB — это прекрасно, но его неудобно использовать, поэтому применяется HEX — краткая форма записи, которая в точности соответствует своему RBG-аналогу. Благодаря строковому формату HEX-значения проще использовать, копировать, вставлять и показывать другим.
В этой модели цвет задается тремя двузначными шестнадцатеричными значениями с решеткой спереди: первое значение соответствует каналу R, второе — G, третье — B (поэтому RGB и HEX идентичны).
Примечание. Цвета при печати и на экране никогда идеально не совпадают, поскольку они создаются разными способами: при печати смешиваются чернила, а на экране — световые лучи. Главное здесь — чтобы каждая палитра была гармонична сама по себе.
Преобразование цветов для печати и отображения на экране
Иногда бывает необходимо «печатный» цвет преобразовать для использования в интерфейсе. Ну или вы просто от широты душевной хотите помочь дизайнерам типографии с обратным преобразованием.
Ну или вы просто от широты душевной хотите помочь дизайнерам типографии с обратным преобразованием.
Есть много онлайн-конвертеров, но среди них особо выделяется официальный конвертер Pantone, который использует так называемый цветовой мост Pantone. Его цифровую версию можно найти на странице поиска цветов на сайте Pantone.
Инструмент поиска цвета на сайте PantoneЗдесь можно ввести HEX, RGB или CMYK — и вы получите соответствующий цвет в системе Pantone. Нажав на него, вы узнаете все необходимые цветовые значения. Чтобы преобразовать Pantone в HEX, откройте раздел «Pantone to Pantone» в меню слева (звучит не очень логично, но так оно работает).
Совет. Если вы переводите экранные цвета в печатные, полезно иметь под рукой физическую палитру Pantone, чтобы сравнить цвета перед занесением их в документацию — у дизайнеров или в типографии такая обязательно найдется.
Сколько цветов использовать в UI-дизайне?
Концепция «три цвета» также используется в дизайне интерьеровВ UI-дизайне технических ограничений на количество цветов нет, но лучше всего ограничиться двумя-тремя.
В вашем распоряжении будут вариации этих цветов (подробнее об этом — далее). Чуть ниже я расскажу, почему при создании яркого дизайна гораздо важнее сочетание цветов, а не их количество.
При этом, если у вас есть идея, для которой нужно много цветов, — смело реализуйте ее: некоторые правила можно и нужно нарушать.
Как выбирать, смешивать и сочетать цвета в UI-дизайне
Если у вас природное чутье на подбор и смешивание цветов — смело полагайтесь на него. Однако если при выборе цветов вы не чувствуете себя уверенно, можете воспользоваться специальные приемами.
Цветовой круг RGBЯ не считаю цветовые ассоциации (синий — успокаивает, красный — яркий) убедительной концепцией, поскольку восприятие цвета зависит от культуры. Для создания определенного настроения важнее то, как именно вы смешиваете цвета.
Здесь мы используем цветовой RGB-круг с 12 сегментами (которые представляют собой первичные, вторичные и третичные цвета). Я для простоты разбила его на секции — но в приложениях для дизайна обычно для выбора цвета будет предложен цветовой круг с мягким переходом цветов. У Adobe также есть отличный инструмент, который поможет с подбором цвета.
Я для простоты разбила его на секции — но в приложениях для дизайна обычно для выбора цвета будет предложен цветовой круг с мягким переходом цветов. У Adobe также есть отличный инструмент, который поможет с подбором цвета.
Однотонные цвета
Однотонные цветаВыбрав один цвет, двигайтесь к центру круга — и вы получите красивый оттенок. Такое цветовое сочетание выглядит аккуратно и продуманно.
Близкие по оттенку цвета
Близкие по оттенку цветаВ этом случае выбираются цвета, находящиеся рядом, — двигаться можно в любом направлении цветового круга. Хороший результат дают цвета, расположенные в пределах 90°. Такой подход добавляет динамики и позволяет сохранить изящество.
Дополняющие цвета
Дополняющие цветаЕсли нужно что-то очень яркое — это ваш вариант. Сначала выберите основной цвет, а затем добавьте дополняющий — с противоположной стороны круга. Добавляя однотонные цвета, можно получить красивое сочетание.
Раздельные дополняющие цвета
Раздельные дополняющие цветаК дополняющим цветам можно добавить близкий по оттенку цвет — тогда палитра будет еще ярче: такой подход называется «раздельные дополняющие цвета».
Эти три подхода помогут сформировать палитру, но есть и другие методы — например, триадный и тетрадный, — на которых тоже можно поучиться выбирать цвета.
Поиграйте с оттенком и другими параметрами
Подобрав нужные цвета, необязательно ограничивать себя только ими — это основа, на базе которой могут быть различные вариации. При этом важно понимать, какие есть способы изменения цветов, — пробуйте, но не переусердствуйте.
Оттенок, осветление, затенение и тонОттенок (hue) → чистый цвет, без модификаций. Обходя цветовой круг по внешней части, мы меняем именно оттенок.
Осветление (tint) → оттенок с добавлением белого.
Затенение (shade) → оттенок с добавлением черного.
Тон (tone) → оттенок с добавлением серого.
Вариации цветов
Чтобы добавить разнообразия в палитру, следует использовать вариации цветов. Для этого можно изменять оттенок вручную или применить специальный инструмент — например, цветовые палитры «материального дизайна».
Примечание. Буква «P» в круге показывает, как будет читаться цвет текста на таком фоне. Белая «P» означает, что на таком фоне читается белый текст, черная — что читаться будет черный текст.
Укажите свое HEX-значение, и инструмент предложит вам различные вариации — можете использовать столько цветов, сколько нужно. У меня обычно три-пять вариаций цвета, но и девять — это вполне нормально. Выбранные цвета необязательно должны находиться рядом — подбирайте подходящий к дизайну контраст и отбрасывайте лишнее. Если вас интересует численное обозначение на рисунке — об этом в следующем разделе, посвященном именованию.
Вариации цветовКак правильно называть цвета
Именование цветов
Итак, цвета и их вариации подобраны — теперь нужно задокументировать их в таблице стилей и (или) дизайн-системе.
Именование цветовНе давайте названия по самим цветам (например, красный и синий) — используйте что-то общее, поскольку со временем цвета могут меняться.
Неважно, какие названия вы используете, — главное, чтобы они были информативными и последовательными, например, фон, оттенки серого и т. д. можно назвать нейтральными цветами. Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
Именование вариаций
Называть вариации следует по первичному или вторичному цвету — добавляя номера, которые помогут их различать. В палитре «материального дизайна» они формируются с шагом 100 — мне такой поход тоже нравится. Но с таким же успехом можно использовать и шаг 10.
Именование вариацийДля основного цвета я люблю использовать значение 500, на базе которого при необходимости создаю другие вариации.
Однако не используйте шаг в единицу (1, 2, 3, 4 и т. д.): если позже понадобится добавить промежуточные цвета, это будет неудобно. Оставьте себе некоторое пространство для маневра.
Не забывайте о системных цветах для ошибок, предупреждений, информационных сообщений и успешно выполненных операций — обычно это красный, оранжевый, синий и зеленый. При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
Читаемый цвет переднего плана
Следует также добавить и цвет переднего плана (on-color) — то есть, цвет, используемый поверх другого цвета (например, для типографики и значков). Продуманное использование этого цвета дает два основных преимущества:
Добавление цвета переднего планаВы сможете получать напоминание о проверке на читаемость по цветовому контрасту — с помощью плагина в ПО для дизайна либо онлайн-инструмента для проверки контраста (например, вот этого), что очень удобно. Вы, кстати, обязаны обеспечить доступность страницы согласно нормам WCAG.

2. Допустим, вторичный цвет у вас — темно-серый, и вы не определили цвет переднего плана. Часто этот цвет будет использоваться как переменная и применяться в том числе в качестве цвета текста — и если вы измените его, скажем, на ярко-синий, придется менять весь текст в файле дизайна — возможно, даже код. Так что сделайте так, чтобы всё было просто, понятно и на своих местах.
Попробуйте сами в Фигме!
Здесь можно скачать бесплатную цветовую таблицу стилей для Фигмы — поиграйте с цветами.
Цветовая таблица стилей для ФигмыПравило распределения цветов «60-30-10»
Распределение цветовКроме того, какие цвета используются, важно также то, как они используются, и здесь очень пригодится правило «60-30-10»: основной цвет используется в 60% случаев, первичный — в 30%, вторичный — в 10%, для выделения (например, для призывов к действию и кнопок).
Основной цвет — 60%, первичный — 30% и 10% — вторичный цвет для призывов к действию.
Понятно, что эти проценты берутся скорее «по ощущениям» и не являются результатом точных измерений. Под цветом здесь можно понимать как один цвет, так и цвет со всеми его вариациями. Это правило можно подстроить под себя — но призывы к действию должны выделяться и быть единообразными.
Правило «60-30-10»Как видите, в результате получается вполне хорошая цветовая основа и уделяется должное внимание призывам к действию.
Спасибо!
Если статья понравилась, заходите на moonlearning.io — я там преподаю UX/UI-дизайн в видеоформате.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Руководство графического дизайнера по освоению цвета
Любой успешный проект графического дизайна строится на основе цвета. Однако научиться работать с цветом без правильных инструментов и стратегии может быть непросто.
Цвет настолько неотъемлемая часть всего, что мы видим в мире, что многие даже не задумываются об этом. Но как графический дизайнер, важно понимать, как формируется цвет и, что более важно, как разные цвета соотносятся друг с другом, чтобы более эффективно использовать цвета в своих проектах.
Как развить чувство цвета и создать эффективную цветовую палитру при разработке дизайна? Мы рассмотрим ваши варианты в этой статье.
✏️ Большое спасибо компании Acer ConceptD за спонсорство этой записи в блоге
1. Изучите основы теории цвета
Даже если остальная часть вашего дизайна впечатляет, плохо подобранная или конфликтующая цветовая палитра может отпугнуть вашу аудиторию. секунды. Красивая цветовая палитра требует глубокого понимания того, как взаимодействуют разные цвета.
Откуда мы знаем, какие цвета хорошо смотрятся вместе? Применение теории цвета в графическом дизайне. Теория цвета относится к изучению того, как используются цвета, также называемые «цветовыми палитрами» в графическом дизайне.
Эти традиционные схемы используются с различными оттенками (когда черный добавляется для затемнения оттенка), тонами (когда добавляется серый, чтобы приглушить оттенок) и оттенками (когда добавляется белый, чтобы осветлить оттенок) каждого цвета. Это:
- Монохроматические: Различные оттенки, тона и оттенки одного цвета (или оттенка).
- Аналог:
- Дополнительные: Два цвета, расположенные напротив друг друга на цветовом круге.
- Раздельно-дополнительный: Основной цвет в сочетании с цветами, аналогичными его дополнительному цвету.
- Триада: Три цвета, равномерно распределенные по цветовому кругу.

- Tetradic: Два цвета рядом друг с другом на цветовом круге в сочетании с их дополнительными цветами.
- Квадрат: Четыре цвета, равномерно распределенные по цветовому кругу.
Существуют сотни, если не тысячи онлайн-ресурсов, которые графические дизайнеры могут использовать для изучения теории цвета. Важно то, как вы применяете эти знания при проектировании, а графические дизайнеры знают, что единственный способ стать по-настоящему хорошим в чем-то — это практиковаться.
Используйте разные цветовые палитры, чтобы в свободное время заниматься интересными проектами, такими как редизайн логотипов, перефразирование прошлой работы или создание собственного задания.
2. Знайте свои цветовые профили
Существует несколько версий цветовых профилей в зависимости от устройства, для которого вы работаете, например, CMYK, RGB или LAB. Каждый представляет цветовую гамму, диапазон цветов, которые можно использовать.
По сути, для каждого устройства, отображающего цвет, может быть назначен набор профилей, и эти профили определяют цветовой спектр, отображаемый этим устройством.
При проектировании важно получить максимальное количество цветов на каждом устройстве. Вы можете легко работать в различных цветовых пространствах с устройствами Acer ConceptD — это первоклассные мониторы и ноутбуки, созданные с использованием технологий цветопередачи, обеспечивающих яркую, реалистичную цветопередачу. Кроме того, позволяя переключаться между профилями по желанию, палитра ConceptD позволит вам точно настроить дисплей в соответствии с вашими потребностями.
3. Изучение психологии цвета
Существует связь между цветом и эмоциями. В графическом дизайне цвета передают множество значений, и это особенно важно понимать.
Цвет — самый мощный инструмент для пробуждения эмоций, но значение цвета в графическом дизайне иногда кажется сложным, так как у них так много интерпретаций. Понимание психологии цвета может помочь сохранить ваш дизайн в точности.
Понимание психологии цвета может помочь сохранить ваш дизайн в точности.
При проектировании помните о психологии цвета:
- Красный: страсть, любовь, опасность, гнев
-
- Желтый: счастье, оптимизм, творчество
- Зеленый: природа, свежий, рост, деньги
- Синий: верность, спокойствие, честность
- Фиолетовый: тайна, королевская власть, роскошь
- Черный: тайна, тьма, власть, сила
- Белый: безопасный, чистый, невинный
- Серый: изысканность, элегантность, формальность, безэмоциональность
- Коричневый: натуральный, твердый, заземляющий
Помните, что значение и интерпретация цвета могут меняться в зависимости от его точного оттенка, оттенка и связанных образов.
4. Знайте характеристики своего дисплея
Способность точно видеть цвета на мониторе или дисплее ноутбука не подлежит сомнению для профессионалов графического дизайна. Отображение вашей дизайнерской работы на дисплее с точной цветопередачей гарантирует, что цвета воспроизводятся точно так, как они были задуманы.
Примите во внимание следующие отраслевые стандарты отображения:
- Adobe RGB — цветовое пространство на 30 % больше, чем sRGB, содержит больше синих и зеленых тонов, что делает его предпочтительным цветом для большинства фотографий, в том числе на открытом воздухе, на природе и для профессиональных дисплеев. .
- Pantone — Каждый цвет Pantone состоит из 13 различных пигментов, что дает определенный оттенок. Цветовой язык от Pantone, который охватывает более 10 000 цветов для полиграфии, текстиля, пластика, пигментов, отделки и покрытий, поддерживает весь спектр отраслей, где важны цвета.

- Delta E — Delta E обеспечивает точное соответствие отображаемых цветов тому, что видит человеческий глаз. Цветовое пространство CIELAB также использует его для описания разницы между двумя цветами.
Понимание таких стандартов отображения может помочь дизайнерам лучше понять технические аспекты дизайна. Графические дизайнеры полагаются на продукты Acer ConceptD, чтобы соответствовать высоким стандартам отображения в любой отрасли.
5. Вдохновитесь цветовыми палитрами из реального мира
Создание цветовой палитры может быть затруднено для графических дизайнеров. Вдохновение природными цветовыми палитрами может стать отличным способом найти подходящие цветовые комбинации.
«Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение». — Стефано Пескьера, дизайнер пользовательского интерфейса.
Возьмите за привычку регулярно выходить на улицу и фотографировать обычные вещи, которые вас вдохновляют.
С палитрой ConceptD вы можете легко сэмплировать и отображать значения цвета на экране с помощью горячих клавиш создателя. Палитра цветов позволяет вам работать более эффективно, переключаясь между цветовыми пространствами, адаптируя настройки дисплея и упрощая сопоставление цветов.
Работайте с цветом как профессионал
Выбор лучшей цветовой палитры требует времени. Инвестируйте в технологии, чтобы улучшить свою способность работать с цветами и развивать свое цветовосприятие, следуя приведенным выше советам.
Чтобы по-настоящему овладеть цветом, профессиональные дизайнеры выбирают устройства ConceptD. Компания Acer понимает важность дизайна для цветопередачи, поэтому палитра ConceptD была создана с учетом потребностей графических дизайнеров. Универсальность работы в нескольких цветовых пространствах, переключение между профилями по желанию и тонкая настройка дисплеев в соответствии с вашими точными спецификациями — это то, что нужно ценить в устройстве.
Иллюстрация Ирины Молчановой из Ouch!
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Цветовые палитры — Carbon Design System
Цветовая палитра для визуализации данных — это избранное подмножество IBM Design Цветовая палитра языка. Он разработан, чтобы максимизировать доступность и гармонию внутри страницы.
Категориальные (или качественные) палитры лучше всего подходят, когда вы хотите выделить дискретные категории данных, которые не имеют внутренней корреляции.
Цвета этой палитры следует наносить в строгой последовательности, как описано ниже. Последовательность тщательно подобрана, чтобы максимизировать контраст между соседние цвета, чтобы помочь с визуальной дифференциацией.
01. Фиолетовый 706929c4
02. Голубой 501192e8
03. Бирюзовый 70005d5d
04. Пурпурный 709f1853
Пурпурный 709f1853
0 5. Красный 50fa4d56
06. Красный 90570408
07. Зеленый 60198038
08. Синий 80002d9c
09. Пурпурный 50ee538b
10. Желтый 50b28600
11. Бирюзовый 50009d9a
12. Голубой
749
13. Оранжевый 708a3800
14. Фиолетовый 50a56eff
Вы можете переопределить последовательность категорий с помощью одной из следующих палитр, если точное количество категорий данных предсказуемо.
Вариант 1
Фиолетовый 706929c4
Вариант 2
Вариант 3
Голубой 501192e8
Вариант 4
Бирюзовый 70005d5d
Монохроматические палитры хороши для диаграмм взаимосвязей и диаграмм тенденций. В светлые темы, самый темный цвет обозначает самые большие значения. В темных темах самый светлый цвет обозначает самые большие значения.
Вариант 1
Синий 10edf5ff
Синий 20d0e2ff
Синий 30a6c8ff
Синий 4078a9ff
Синий 504589ff 9 0003
Синий 600f62fe
Синий 700043ce
Синий 80002d9c
Синийd6c
Синий 100001141
Вариант 2
Фиолетовый 10f6f2ff
Фиолетовый 20e8daff
Фиолетовый 30d4bbff
Фиолетовый 40be95ff
Фиолетовый 50a56eff
Фиолетовый 608a3ffc
Фиолетовый 706929c4
Фиолетовый 80491d8b
Фиолетовый35e
Фиолетовый 1001c0f30
Опция 3 90 003
Голубой 10e5f6ff
Голубой 20bae6ff
Голубой 3082cfff
Голубой 4033b1ff
Голубой 501192e8
Голубой 600072c3
Голубой 7000539a
Голубой 80003a6d
Голубой
749
Голубой 1001c0f30
Вариант 4
Бирюзовый 10d9f bfb
Бирюзовый 209ef0f0
Бирюзовый 303ddbd9
Бирюзовый 4008bdba
Бирюзовый 50009d9a
Бирюзовый 60007d79
9 0002 Бирюзовый 70005d5dБирюзовый 80004144
Бирюзовый b30
Бирюзовый 100081a1c
Обратите внимание, что расходящиеся палитры не делают различий между светлыми и темными
темы.
Палитра 1
Красно-голубая палитра имеет естественную ассоциацию с температурой. Использовать это палитра для данных, представляющих горячие и холодные.
Палитра 2
Фиолетово-бирюзовая палитра хороша для данных, не связанных с температурой, таких как как производительность, продажи и темпы изменений.
Вариант 1
Красный 80750e13
Красный 70a2191f
Красный 60da1e28
Красный 50fa4d56
Красный 40ff838 9
Красный 30ffb3b8
Красный 20ffd7d9
Красный 10fff1f1
Голубой 10e5f6ff
Голубой 20bae6ff
Голубой 3082cfff
Голубой 4033b1ff
Голубой 501192e8
Голубой 600072c3
Голубой 7000539a
Голубой 80003a6d
Вариант 2
Фиолетовый 80491d8b
Фиолетовый 706929c4
Фиолетовый 608a3ffc
Фиолетовый 50a56eff
Фиолетовый 40be95ff
Фиолетовый 30d4bbff
Фиолетовый 20e8daff
Фиолетовый 10f6f2ff
Бирюзовый 10d9fbfb
Бирюзовый 209ef0f0
Бирюзовый 303ddbd9
Бирюзовый 4008bdba
Бирюзовый 50009d9a
Бирюзовый 60 007d79
Бирюзовый 70005d5d
Бирюзовый 80004144
Предупреждающие цвета используются для отображения состояния.

 Максимум 3 контрастных цвета – не более.
Максимум 3 контрастных цвета – не более.

