Создание дизайна сайта в Figma на реальном примере. Материалы урока
Всем привет, друзья! Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами.
Смотреть урок на YouTubeМатериалы курса, готовый результат: Скачать
Полезные материалы и ссылки:
- Сайт Figma: Figma Home
- Программа «Pencil» для создания схем и прототипов: Скачать (Win)
- Создание слайдера и посадка на Winter CMS: Страница курса
- Как стать крутым веб-дизайнером: Страница урока
- Что такое диаграмма связей: Диаграмма связей (Wiki)
- Что такое прототипирование: Прототипирование (Wiki)
- Создание Bootstrap-сетки в Figma: Страница урока
- Иконки Font Awesome: Посмотреть и скачать
- SVG Viewer Extension for Windows Explorer: Скачать с GitHub
- Визуальная иерархия в интерфейсах: Изучить статью
- Векторный редактор Inkscape: Ознакомиться и скачать
- Работа с иконками для веб-дизайна: Изучить урок
- Программа пипетка «Instant Eyedropper»: Instant Eyedropper Home
- Стрелка «Назад»:
← - Стрелка «Вперёд»:
→
В архиве материалов курса можно найти прототипы всех страниц сайта, которые мы разработали в этом курсе.Экспорт прототипов лежит в папке «design/wireframes/». Пресет настроек для приложения Pencil, который вы можете импортировать в Pencil на вкладке «My Shapes», можно также найти в архиве курса — «other/WireFrame-Pencil-Collection.zip».
В архиве материалов есть все используемые в дизайне шрифты. Для прохождения курса необходимо установить в систему все шрифты из папки «design/fonts/_src/».
Кроме того, в архиве курса можно найти готовый дизайн «Design (Woodtech) — Ready.fig». Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл. В списке проектов у вас появится новый проект Figma.
Бланк технического задания «other/Техническое задание – Бланк.docx» – это универсальная заготовка технического задания на разработку сайта.
Готовая карта сайта (Mind map):
Для закрепления информации:
Компоненты Figma (Components) — это объекты, которые используются в дизайне многократно. По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
По-сути, компоненты Figma — это объекты для повторного использования, которые могут быть простыми (например, кнопка) или сложными (форма обратной связи, заголовок, footer и т.д.). Ключевой особенностью компонентов Figma является возможность повторного использования блоков, где при редактировании корневого (главного) компонента, меняется структура и наполнение во всех дочерних (копиях) компонентах во всех фреймах документа.
Auto Layout Figma — это инструмент для автоматизации создания дизайна, который позволяет определять отношение объектов друг к другу, а также, поведение и отображение элементов при изменении содержимого.
Стили Figma (Styles) — это многократно используемые коллекции свойств, которые можно применять к любым элементам дизайна. В Figma можно создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Ключевой особенностью стилей Figma является возможность менять свойства стиля в одном месте для всех элементов дизайна, во всех фреймах документа. Данный функционал схож с использованием переменных в программировании.
Данный функционал схож с использованием переменных в программировании.
Inkscape (Инкскейп) — свободно распространяемый векторный графический редактор (Open source), который мы используем в курсе для векторизации растровых иконок.
Настройки экспорта оптимизированного SVG (Inkscape)
Прототип и готовый дизайн главной страницы:
Прототип и готовый дизайн страницы «Наши проекты»:
Прототип и готовый дизайн страницы проекта:
Прототип и готовый дизайн страницы услуг:
Прототип и готовый дизайн страницы «Блог компании»:
Прототип и готовый дизайн универсальной страницы:
Прототип и готовый дизайн страницы «О компании»:
Прототип и готовый дизайн страницы «Наши преимущества»:
Прототип и готовый дизайн страницы «Обратная связь»:
Прототип и готовый дизайн страницы «Наши партнеры»:
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Веб-дизайн»
- Создание Bootstrap-сетки в Figma
- С чего начать работу над дизайном и где брать вдохновение
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
- Как стать крутым веб-дизайнером? Все по полочкам: UI/UX, Wireframing, правила хорошего тона, организация работы, верстка, самообучение
Как сделать дизайн сайта: рекомендации для новичков
Содержание
- Зачем нужно заказывать дизайн сайта? Определяем цели и заполняем бриф
- Какими бывают сайты
- Чем помогает изучение сайтов-конкурентов
- Какие инструменты помогут сделать классный макет
В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.
Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.
Чтобы сделать действительно качественный продукт, разработчик сначала должен спросить себя: «А зачем я его делаю?». То же самое касается и интернет-ресурсов. Без определения четких целей дело обречено на провал.
Клиенты, пользующиеся услугами веб-компаний и дизайн-студий, обычно заполняют бриф. В нем содержатся примерно следующие вопросы:
- Какой теме будет посвящен сайт?
- Какие бизнес-задачи он должен будет решать?
- Кто, на ваш взгляд, является целевой аудиторией сайта?
- Как вы видите структуру ресурса?
- Как вы хотите его продвигать?
- Какой контент вы хотите публиковать на сайте?
- Есть ли у вас фирменный стиль? Брендбук?
- Какие сайты вы считаете конкурентами вашему будущему ресурсу?
Список можно расширить.
Если вы не являетесь клиентом профильной компании, а планируете сделать дизайн сайта самостоятельно, подобный бриф вам также пригодится. Постарайтесь развернуто ответить на перечисленные вопросы. Представьте, что тоже заполняете некий бриф. Так вы сами себе упростите работу. Пройдитесь по каждому пункту, запишите ответы. Возможно, уже через пару минут/часов/дней вы захотите их поменять или дополнить. Бриф здорово помогает разложить информацию по полочкам.
Опытные разработчики подтвердят: чем подробнее клиент заполняет бриф, тем лучше специалист сможет понять специфику бизнеса заказчика и его потребности.
Ответив на вопросы из «типичного брифа» и разобравшись с целями проекта, нужно понять, а какой же тип сайта лучше подходит в конкретной ситуации. Среди самых распространенных сегодня на первые места выходят лендинги, интернет-магазины и корпоративные сайты.
- Лендинги — это так называемые «одностраничники».
 Еще один вариант названия — Landing page. Лендинг создается под определенный товар или услугу. В техническом исполнении достаточно прост. Оформление такого сайта должно быть эффектным, броским. Обязательное условие — наличие форм для совершения целевого действия, а именно оставления заявки.
Еще один вариант названия — Landing page. Лендинг создается под определенный товар или услугу. В техническом исполнении достаточно прост. Оформление такого сайта должно быть эффектным, броским. Обязательное условие — наличие форм для совершения целевого действия, а именно оставления заявки.
Лендинг разработан Студией ЯЛ под акцию «В пирогах счастье» для детского благотворительного фонда «Солнечный город» - Корпоративный сайт помогает рассказать компании о себе, презентовать пользователям свои товары и услуги, поделиться основной информацией (контактными данными, временем работы и пр.), продемонстрировать свою экспертность и повысить лояльность (например, через портфолио или блог с экспертными статьями). С технической точки корпоративный сайт сделать сложнее, чем лендинг. Нужно продумать удобную систему навигации между разделами. Значительно облегчает работу над оформлением сайта наличие брендбука. Корпоративный сайт разработан Студией ЯЛ для компании СТАРКО
- Интернет-магазины
 Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа.
Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа.
Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Если коротко, то очень многим. По сути любой сайт из аналогичной тематики — это готовый кейс, который в любое время можно открыть и изучить.
Обратите внимание на то, где и как размещена информация, как выстроена структура, какие инструменты задействованы. Что может быть нагляднее реальных примеров!
Отметьте, какой функционал действительно полезен для пользователя. Работающие идеи возьмите на заметку. Посмотрите, чего не хватает у конкурентов. Закрыв такие «слабые стороны», вы сможете сделать свой сайт более совершенным и эффективным.
Также конкурирующие сайты и ресурсы из смежных тематик способны стать источником вдохновения на этапе создания визуала. Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Итак, вот перечень «орудий труда» современного веб-дизайнера:
- Photoshop. Уж если мы прибегли к подобным сравнениям, то давайте назовем Photoshop той «палкой-копалкой», с которой все началось. К сегодняшнему дню появилась уже целая россыпь других сервисов, используемых для отрисовки макетов, однако по функционалу и качеству работы с изображениями им всем далеко до дедушки-Photoshop.
- Readymag.
- Tilda. Еще один простой и удобный конструктор. Сайт создается из предоставленных сервисом блоков (всего их 550!). Каждый блок можно индивидуально настроить под себя. Получившийся дизайн будет адаптирован под разные виды устройств: от компьютера до смартфона.

- Canva, Crello. Для тех, кто не хочет разбираться с Photoshop, но хочет оформлять несложный визуал и симпатичные баннеры.
- Scetch, Figma, Adobe XD. Профильные инструменты для отрисовки макетов сайта, которые нравятся и дизайнерам,и проектировщикам с разработчиками. А все потому эти программы позволяют быстро собирать макеты, готовить их к верстке, корректно экспортировать графические элементы.
Как видите, для создания дизайна сайта нужно подключать множество разных знаний и навыков. Нужно уметь исследовать рынок и работать со специальными программами, обладать безупречным вкусом и ориентироваться в современных трендах. Если вы понимаете, что пока не готовы сами взяться за оформление сайта, обратитесь к нам. Специалисты Студии ЯЛ разработают для вашего ресурса уникальный дизайн, призванный решать задачи вашего бизнеса. Свяжитесь с менеджерами по телефону или оставьте заявку через форму обратной связи на сайте.
Свяжитесь с менеджерами по телефону или оставьте заявку через форму обратной связи на сайте.
Другие материалы:
- Интеграция «1С» и «Битрикс»: кому, зачем и как
- Разработка информационного портала vn.ru: как это было в деталях
- Переход на https: как совершить без последствий, и надо ли
Оцените статью:
Как создать дизайн веб-сайта с помощью Midjourney | Пол ДельСиньор | Geek Culture
Как создать дизайн веб-сайта с помощью Midjourney | Пол ДельСиньор | компьютерная культура | MediumГенеративный дизайн ИИ в действии
Опубликовано в·
Чтение: 4 мин.·
29 декабря 2022 г. сделано автором на MidjourneyБыло время в моей прошлой жизни когда я разрабатывал веб-сайты, и пока Я больше не разрабатываю веб-сайты, я хотел проверить, является ли дизайн, созданный ИИ, полезным ресурсом для создания современных веб-сайтов и приложений.
Один веб-сайт, над которым мне очень нравилось работать в прошлом, был для компании по производству скейтбордов и велосипедов, поэтому я подумал…
Автор: Paul DelSignore технология и культура • Креативный технолог :: https://medium.
 com/@pdelsignore/membership
com/@pdelsignore/membershipЕще от Пола ДельСиньора и Geek Culture
Пол ДельСиньор
в
Темная сторона быстрого проектирования 9
Джейкоб Беннет 23 инженер-программист
Инструменты Я использую те, которые дешевле, чем Netflix
·4 минуты чтения · 25 мартаСунг Ким
в
Список точно настроенных больших языковых моделей (LLM) с открытым исходным кодом
Неполный список открытых исходные отлаженные модели больших языков (LLM), которые вы можете запускать локально на своем компьютере
·Чтение через 24 мин.·30 мартаПол ДельСиньор
в
Почему Google Bard собирается убить ChatGPT
Спящий великан проснулся
·Чтение через 4 мин·15 маяСм. все от Paul DelSignore
Рекомендовано от Medium
Henrique Centieiro
in
The Ultimate Cheat Codes to MidJourney Prompting — Часть 1
Без Сомневаюсь, генераторы AI Text to Image действительно УДИВИТЕЛЬНЫ!
·8 min read·Jan 19Tristan Wolff
in
10 удивительных техник для Midjourney, о которых вы, вероятно, еще не знали
Улучшите свой ИИ Игра для создания изображений с этими 10 техниками среднего путешествия
·7 минут чтения·8 январяСписки
Что такое ChatGPT?
9 этажей·57 сохранений
Выбор персонала
323 этажа·82 сохранения
Викалп Кошик
в
Как я использую ChatGPT в качестве UI/UX-дизайнера
Использование ChatGPT сделало меня лучшим дизайнером
·5 минут чтения·27 январяУльвин Омаров
в
9000 67 плагинов Figma на основе ИИ, которые я использовать в качестве дизайнера продуктов
В этом блоге мы рассмотрим 7 лучших плагинов Figma AI, которые я использую в своих дизайнерских проектах UX / UI, и как они могут помочь оптимизировать ваши…
·5 min read · 6 маяЭнрике Сентейро
in
The Ultimate Cheat Codes to MidJourney Prompting — Часть 2
А вот и вторая часть «The Ultimate Cheat Codes to MidJourney Prompting» — Я обещаю, что она будет еще более захватывающей, чем часть 1 !
·9 мин чтения·30 январяThe PyCoach
в
Вы неправильно используете Midjourney! Вот как создавать изображения лучше, чем у 99 % пользователей Midjourney.
 ·7 мин чтения·12 апреля
·7 мин чтения·12 апреляСм. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
См. Как создать веб-интерфейс и UX
Дизайн веб-сайта не менее ответственная задача, чем создание дизайна для мобильных приложений. Наши разработчики UI/UX применяют свои навыки для создания привлекательного и удивительного веб-сайта. Процесс веб-дизайна может занять от пары недель до нескольких месяцев, в зависимости от типа сайта и его сложности.
Эту статью мы хотели бы посвятить именно UI/UX сервисам для веб-продуктов, в дополнение к статье о процессе разработки мобильных приложений в Cleveroad.
Хотим отметить, что этапы процесса проектирования веб-сайтов практически такие же, как и при создании дизайна мобильного приложения. Но в любом случае есть некоторые различия, которые мы хотели бы выделить и поделиться с вами, чтобы вы глубже погрузились в процесс создания UI и UX для веб-сайтов.
Шаг 1.
 Составление плана проекта
Составление плана проектаКак сделать хороший дизайн сайта? Конечно, все начинается с планирования, первого этапа, на котором мы строим дизайн-план. Если вы начнете создавать веб-дизайн без плана, вы не будете знать, какого результата вы добьетесь в итоге. Так что это может привести к простой потере времени и денег.
- Прежде чем перейти к этапу проектирования, необходимо изучить проект. Мы обсуждаем это с нашим клиентом, чтобы понять его требования;
- Мы выясняем, какой бренд должен продвигать веб-сайт, должен ли это быть веб-сайт, который способствует продажам, или клиенту просто нужно привлечь больше внимания к бренду;
- Затем мы изучаем функции, которые должен содержать будущий сайт, чтобы определить примерный дизайн. Также мы должны знать, что целевая аудитория будущего веб-сайта предоставляет аудитории именно то, что они хотят.
Эта информация поможет нам создать хороший дизайн веб-сайта и избежать нежелательных ошибок и изменений.
Шаг 2. Исследования и наброски
Когда мы завершили стадию планирования, мы можем перейти к стадии исследования. Мы можем проверить другие существующие веб-сайты, чтобы увидеть, как они сделаны, какие элементы там используются , и мы можем обсудить с клиентом, можно ли использовать соответствующие веб-сайты в качестве примера для его или ее пользовательского веб-сайта или нет.
Эскиз как первый шаг к созданию веб-дизайна
Кроме того, мы всегда намекаем нашим клиентам, что они всегда должны знать своих конкурентов. Это означает, что мы изучаем и анализируем сайт конкурентов и принимаем решение о том, как сделать дизайн нашего сайта лучше и привлекательнее.
В результате мы можем сделать несколько набросков в любом графическом редакторе для обсуждения с заказчиком. Наброски наших идей помогают нам найти правильное направление, и во время набросков может появиться много творческих идей. Пошаговый процесс веб-дизайна обязательно включает этот шаг.
Шаг 3. Создание вайрфреймов
Пришло время для проектирования вайрфреймов, которые придают будущему сайту визуальную структуру. Мы используем редактор Sketch, чтобы построить макеты и сделать первый серьезный дизайн будущего веб-сайта . Каркасы обычно черно-белые, так как нам не нужно их раскрашивать, так как это скелет веб-сайта.
Вайрфреймы проектирование
Мы создаем видимые кнопки, бары и другие элементы, которые могут быть расположены в реальном веб-сайте в дальнейшем, он заполняет каркас с лучшим пониманием того, как он будет спроектирован и как он будет выглядеть в будущем. Кроме того, вайрфреймы сайта позволяют нам видеть порядок размещения информации на главной странице, что нужно делать в первую очередь, что делать во вторую. Здесь мы продумываем пользовательский опыт и пытаемся понять психологию поведения пользователей.
Шаг 4. Навигация по главной странице и построение макета
Домашнюю страницу следует делать с умом, так как это первое, что увидят ваши клиенты. Поэтому мы уделяем пристальное внимание этому вопросу в процессе рабочего процесса веб-дизайна, поскольку домашняя страница сообщает вашим пользователям, о чем этот веб-сайт и что он им предлагает. Поэтому мы должны правильно построить макет домашней страницы и сделать процесс навигации простым и интуитивно понятным.
Поэтому мы уделяем пристальное внимание этому вопросу в процессе рабочего процесса веб-дизайна, поскольку домашняя страница сообщает вашим пользователям, о чем этот веб-сайт и что он им предлагает. Поэтому мы должны правильно построить макет домашней страницы и сделать процесс навигации простым и интуитивно понятным.
Что касается макета домашней страницы, необходимо распределить информацию, которая будет располагаться выше и ниже сгиба.
- В верхней части страницы — вся информация в этой части видна пользователям в первую очередь. Как правило, сюда мы добавляем самую важную для пользователя информацию, чтобы пользователям не нужно было искать ее через сайт. Все интересные предложения и бонусы также должны располагаться в этом месте.
- Внизу страницы — здесь должна содержаться более подробная информация о вашем бренде или продукте, который вы предлагаете. Например, список услуг, которые вы предоставляете пользователям, и подробное описание каждой услуги.
 Чтобы увидеть эту информацию, пользователям необходимо прокрутить страницу вниз.
Чтобы увидеть эту информацию, пользователям необходимо прокрутить страницу вниз.
Макет главной страницы
В большинстве случаев мы помещаем логотип на сгиб , чтобы каждый мог увидеть его первым, когда зайдет на ваш сайт.
Что касается навигации , большинство веб-сайтов имеют строку меню в верхней части страницы, которая позволяет пользователям легко перемещаться по веб-сайту. Обычно строка меню содержит основные ссылки на разделы «О компании», «Услуги», «Часто задаваемые вопросы», «Контакты», «Отзывы» и так далее.
Навигация на веб-сайте Cleveroad
Когда мы создаем дизайн сайта и строим навигацию, мы учитываем видимость каждого элемента, делаем короткие заголовки, т.к. длинные обычно раздражают пользователей. Кроме того, все ссылки должны иметь определенный заголовок. Пользователи не хотят тратить свое время на то, чтобы разобраться в том, что вы хотели сказать. Итак, панель навигации обычно располагается в верхней части сайта, и мы всегда придерживаемся этого принципа.
Шаг 5. Оформление дополнительных элементов сайта
Помимо общего дизайна сайта, мы часто добавляем разные мелкие элементы, которые обогащают сайт и делают его полноценным.
Анимации. Чтобы сделать сайт более ярким, при создании веб-дизайна можно добавлять различные анимированные объекты, это хорошо влияет на пользовательский опыт и повышает доверие и лояльность к сайту со стороны ваших потенциальных клиентов.
Какими инновациями может похвастаться UX в 2022 году? Прочтите нашу статью о последних тенденциях UX-дизайна
Загрузчики. Когда пользователь щелкает ссылку на любую страницу на веб-сайте и ждет, пока страница загрузится, на экране может появиться значок загрузчика. Такие знаки вы можете увидеть в мобильных приложениях, которыми пользуетесь, а еще они украшают сайт и делают его интереснее и ярче.
Баннеры. Если мы создаем веб-сайт для маркетплейса или какого-либо веб-сайта электронной коммерции, то такие веб-сайты должны содержать баннеры. Обычно баннеры представляют собой прямоугольные изображения, содержащие промо-ролик или изображение, имеющее релевантную рекламу.
Обычно баннеры представляют собой прямоугольные изображения, содержащие промо-ролик или изображение, имеющее релевантную рекламу.
Советы. Windows с полезными подсказками, всплывающими при переходе по сайтам — это очень удобно, особенно когда заходишь на сайт впервые и хочешь найти что-то конкретное. Подсказки содержат полезную информацию о сайте.
Шаг 6. Цветовая схема и типографика
Имейте в виду, что почти 90% пользователей Интернета подтвердят, что правильно подобранные цвета для веб-сайта окажут прямое влияние на их решение купить ваш продукт.
Поэтому цветовая схема должна быть составлена с умом в процессе проектирования сайта. Обычно мы продумываем, какого цвета должен быть фон сайта, цвет кнопок и других элементов, их согласованность. Также мы помним, что определенный цвет может повлиять на решение пользователя. Например, сайт не должен быть переполнен черным или красным цветом — они раздражают и злят людей.
Пример цвета и типографики на сайте
Цвет необходимо подбирать для каждого товара отдельно, так как общая цветовая гамма напрямую зависит от тематики сайта.
Типографика должна соответствовать цветовой схеме, иначе сайт превратится в какую-то шрифтово-цветовую какофонию. Кроме того, шрифт должен быть читабельным, а тип шрифта не должен быть слишком необычным. Как правило, Times New Roman — это обычный шрифт, который мы часто используем на веб-сайтах. Наша главная цель — научиться делать веб-дизайн с умом.
Шаг 7. Предоставление клиенту прототипов
И, наконец, мы отправляем клиентам прототипы дизайна сайта, чтобы они могли оценить качество и общее состояние сайта. Клиент может добавить некоторые примечания, попросить внести изменения, если это необходимо, и мы исправляем все, что хочет клиент. После утверждения мы передаем дизайн сайта разработчикам, где фронтенд-разработчики вместе с бэкенд-разработчиками работают над функционалом сайта.
Перечислив все шаги, которые мы предпринимаем для разработки веб-сайта, мы можем говорить о различных типах веб-дизайна, с которыми мы можем иметь дело время от времени.
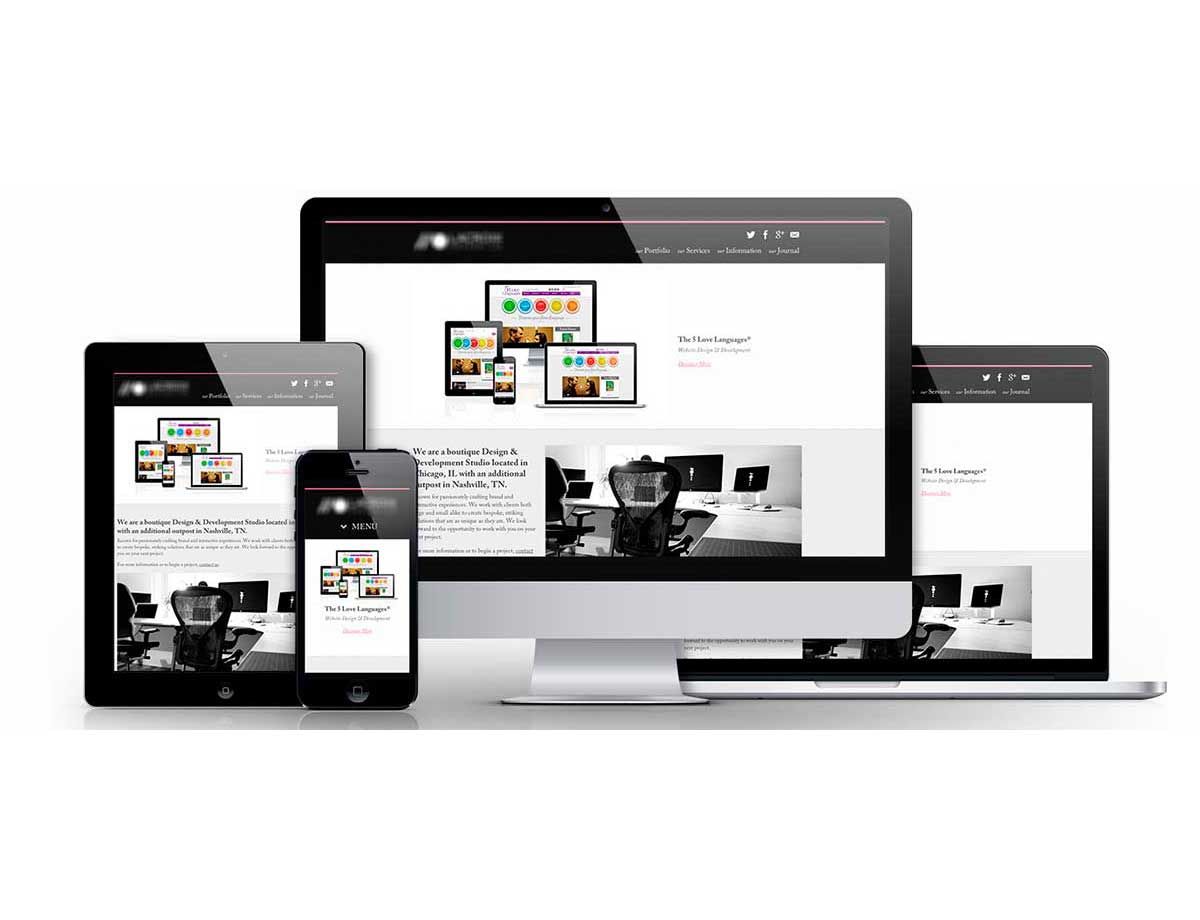
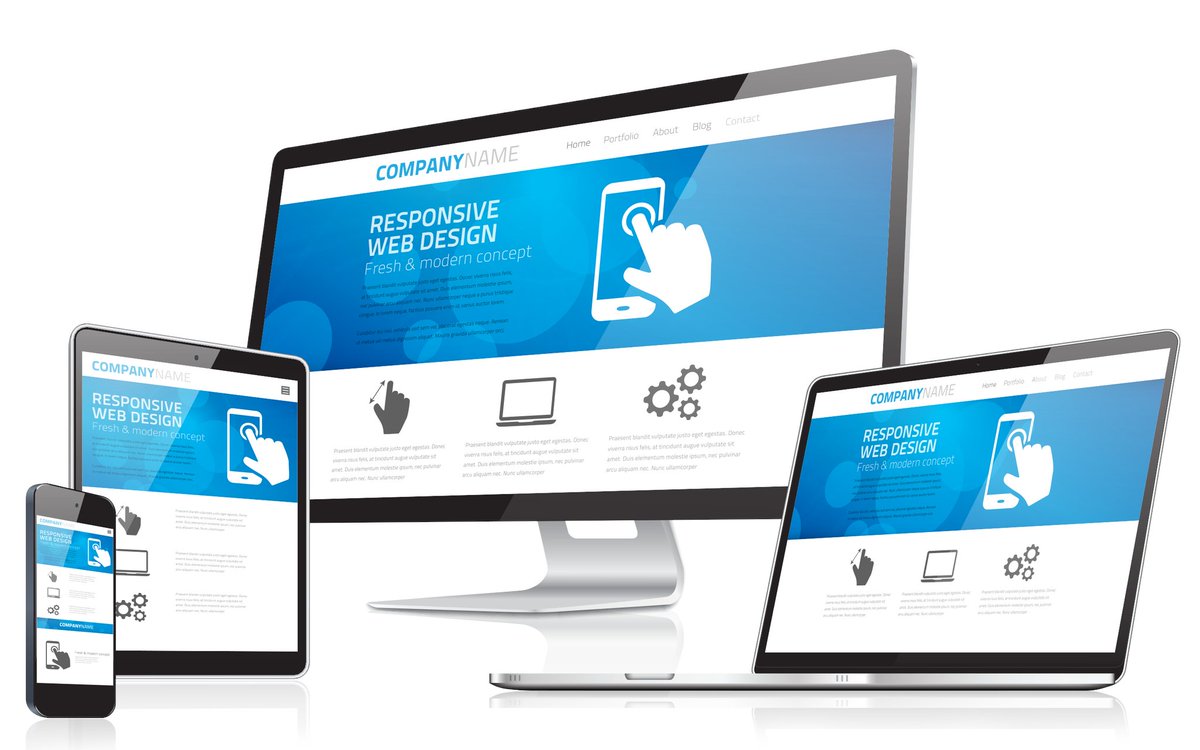
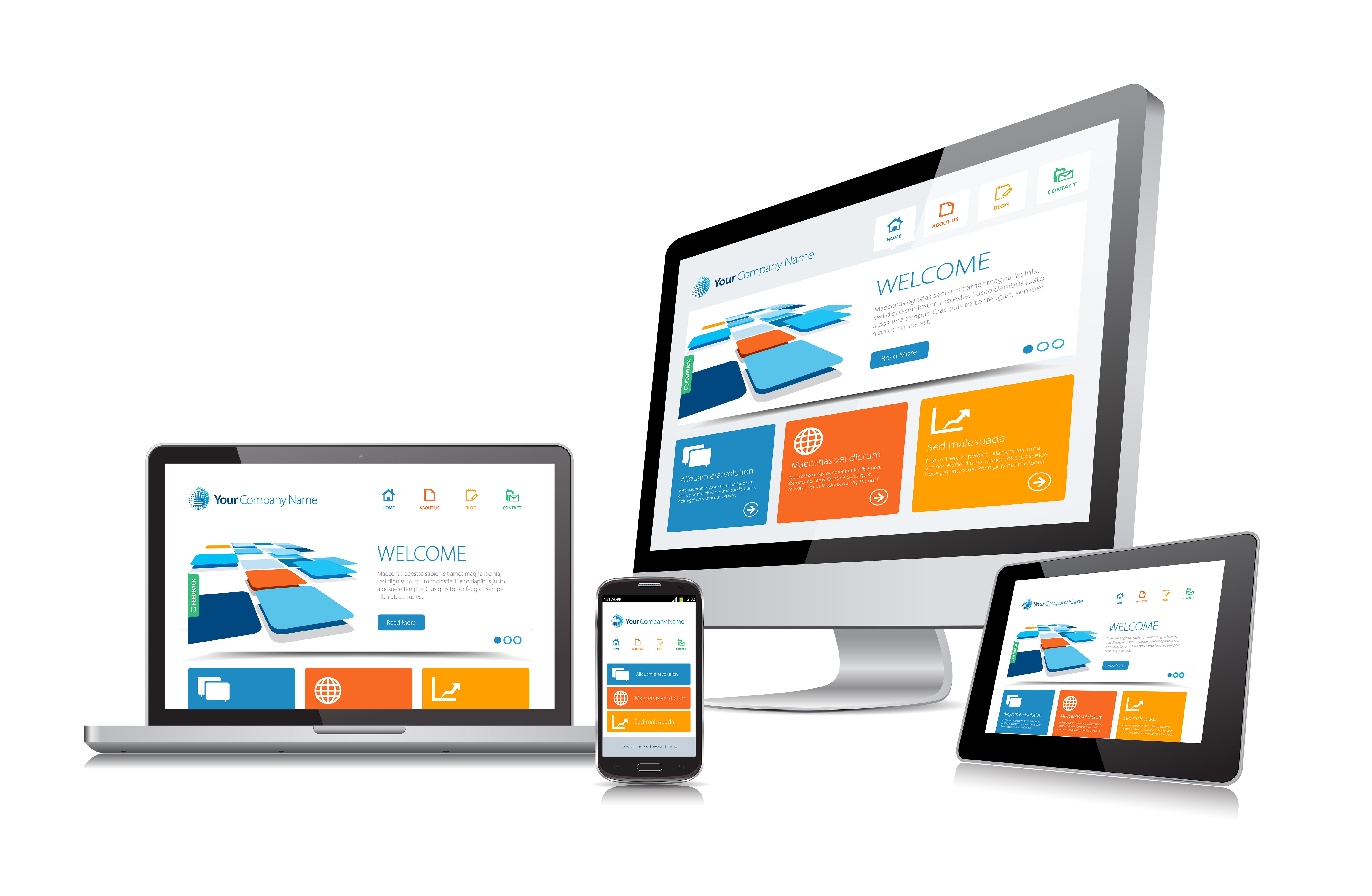
Адаптивный дизайн
Адаптивный веб-дизайн — это дизайн, который идеально подойдет для любого устройства, будь то планшет, смартфон или ноутбук. Пользователям мобильных устройств не нужно расширять определенные области веб-сайта на своих устройствах, они могут легко перейти по нужной ссылке. Если бюджет заказчика достаточно высок, приветствуется адаптивный дизайн, так как он привлекает больше пользователей и повышает лояльность к бренду.
Адаптивный дизайн
Адаптивный дизайн похож на адаптивный дизайн, но это не одно и то же. Это гибкий веб-дизайн, который меняется при использовании на разных устройствах. В отличие от адаптивного дизайна, адаптивный веб-дизайн не изменяет некоторые элементы, а просто растягивает их. В большинстве случаев заказчика не волнует адаптивность или отзывчивость дизайна сайта, наш UI/UX дизайнер принимает решение, что лучше, в зависимости от особенностей сайта, поэтому мы делаем веб-дизайн под конкретные требования.
Знаете ли вы разницу между отзывчивым и адаптивным дизайном? Посмотрите это видео, чтобы узнать:
Адаптивный и адаптивный дизайн: что лучше для вас?
Bootstrap grid
Этот тип используется для быстрого создания макетов веб-сайтов и упрощает процесс проектирования, а также ускоряет его. Сетка Bootstrap предлагает набор инструментов для создания веб-сайтов и уникальных веб-приложений. Наши дизайнеры UI/UX часто используют его для быстрого и эффективного создания дизайна веб-сайта.
Сетка Bootstrap предлагает набор инструментов для создания веб-сайтов и уникальных веб-приложений. Наши дизайнеры UI/UX часто используют его для быстрого и эффективного создания дизайна веб-сайта.
Целевая страница
Это одностраничный веб-сайт, который служит определенной цели — призывать пользователей к действию. Как правило, на таких сайтах нет лишней рекламы, большого количества кнопок и так далее. Он имеет ограниченное количество целей — генерация потенциальных клиентов, загрузка электронной книги или учебных пособий, подписка, регистрация на вебинар и так далее. В отличие от обычных веб-сайтов, целевая страница обычно создается быстро и создается как дополнение к основному сайту.
В заключение мы хотели бы показать вам набор инструментов, которые наши дизайнеры UI/UX используют для разработки ваших веб-сайтов. Помимо необходимых навыков, наши дизайнеры должны иметь соответствующие инструменты для дизайна веб-сайтов, которые помогут им эффективно применять все навыки.
InVision
Облачная платформа для создания макетов и прототипов интерфейсов. С помощью InVision наши дизайнеры могут делиться своей работой с заказчиком и с разработчиками, а также можно отслеживать весь процесс создания UI и UX. Agile-методология лежит в основе этой платформы, InVision позволяет разделить все задачи на итерации и версии.
Sketch
Инструмент для создания пользовательских интерфейсов в Mac OS. Это очень удобный инструмент, который позволяет дизайнерам делать дизайн сайта и рисовать десятки экранов приложений одновременно. Тем более, что у него очень продуманный интерфейс, хорошее взаимодействие со стилями, параметрами элементов, есть интуитивно понятные ярлыки и так далее. Кроме того, дизайнеры UI/UX в Cleveroad используют такие Плагины Sketch , такие как Craft, Material, User Flows , которые значительно упрощают и улучшают рабочий процесс, а процесс создания UI/IX идет намного быстрее.
Principle
Платформа, которая помогает нам создавать анимацию и анимированные объекты в интерфейсе. Также с помощью Principle можно сгенерировать интерактивный прототип. В отличие от других инструментов, Principle позволяет нам создавать анимацию намного быстрее и проще. Кроме того, с Principle мы можем создавать несколько экранов для анимации.
Также с помощью Principle можно сгенерировать интерактивный прототип. В отличие от других инструментов, Principle позволяет нам создавать анимацию намного быстрее и проще. Кроме того, с Principle мы можем создавать несколько экранов для анимации.
After Effects
Этот инструмент от Adobe предназначен для видеомонтажа, редактирования динамических изображений, анимации, создания различных эффектов. С помощью After Effects мы создаем анимацию для мобильных приложений и сайтов. After Effects имеет большой набор различных гибких инструментов.
Также, если мы не создаем UI и UX с нуля и нам нужно изменить уже существующий веб-дизайн, мы можем использовать следующие инструменты:
- Photoshop
- Illustrator
- Figma
- XD
Инструменты проектирования, которые мы используем в Cleveroad
Это полный список инструментов, которые наши дизайнеры используют для создания дизайна веб-сайта и мобильного приложения для вас.
Вообще, при грамотном подходе любой слабенький дизайн можно превратить в произведение искусства. Именно поэтому наши специалисты всегда учатся чему-то новому и стремятся получить новые навыки и повысить свой уровень. Если у вас есть какие-либо вопросы, свяжитесь с нами в любое время, наши менеджеры будут рады вам помочь. Кроме того, если вы нажмете Кнопка подписки с правой стороны , вы получите бесплатные электронные книги с полезной информацией и не пропустите наши новые статьи. Следите за обновлениями!
Часто задаваемые вопросы
Для создания веб-дизайна необходимо выполнить следующие семь шагов:
- Шаг 1. Создайте план проекта.
- Шаг 2. Исследования и наброски.
- Шаг 3. Создание каркасов.
- Шаг 4. Навигация по главной странице и построение макета.
- Шаг 5. Дизайн дополнительных элементов сайта.
- Шаг 6. Цветовая схема и типографика.
- Шаг 7. Предоставление заказчику прототипов.
Мы можем говорить о разных типах дизайна сайта:
- Адаптивный дизайн
- Адаптивный дизайн
- Сетка начальной загрузки
- Целевая страница
Основная цель этого подхода — разместить весь необходимый контент — кнопки, тексты, призывы к действию, функции — на ограниченном пространстве.

