10 советов по типографике в веб-дизайне
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
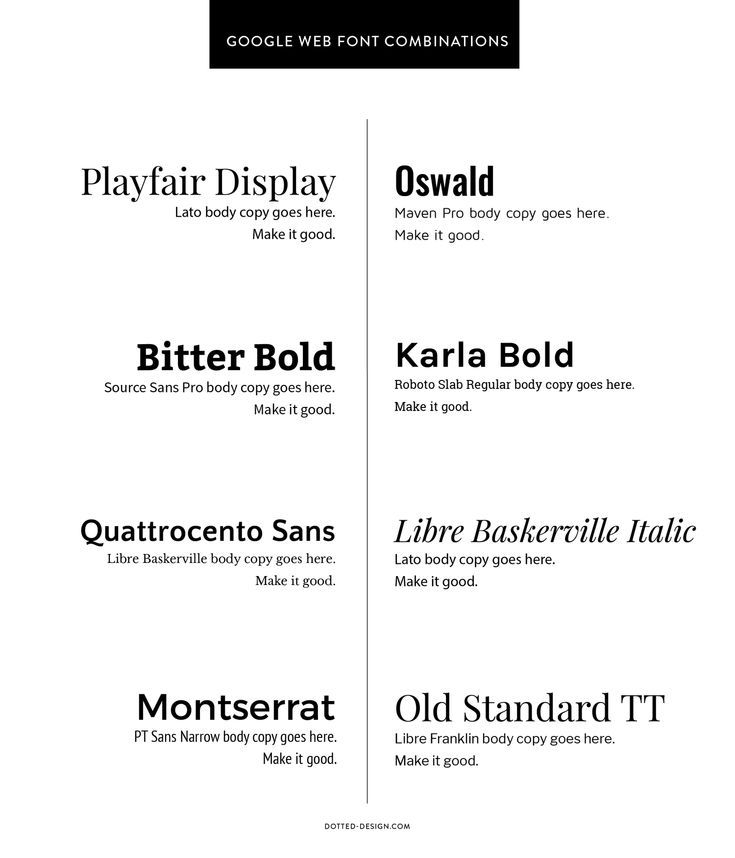
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет. Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт. Убедитесь, что семейства шрифтов дополняют друг друга, основываясь на ширине их символов
2. Попробуйте использовать стандартные шрифты
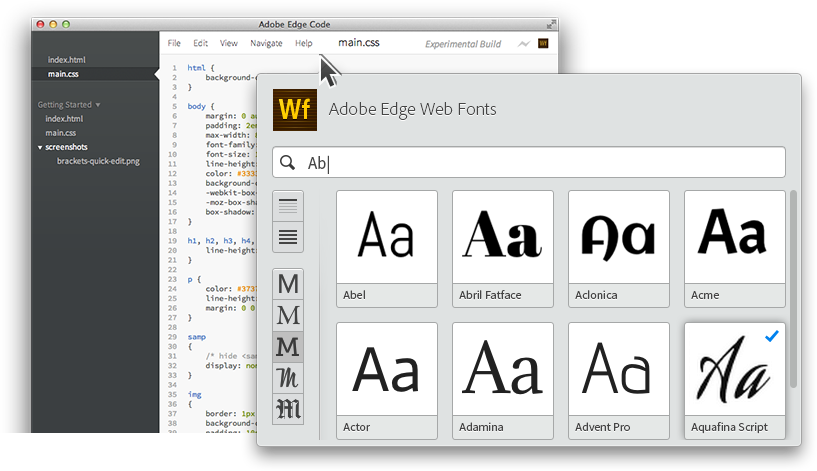
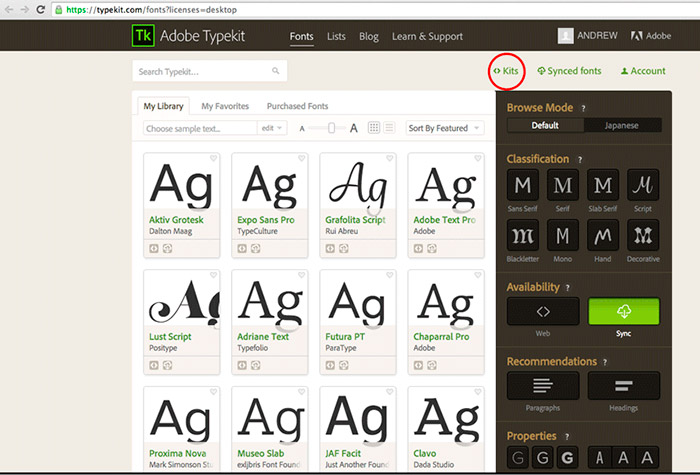
Попробуйте использовать стандартные шрифтыВ сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans.
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так? На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее. Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от Института Баймарда:
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере. Шрифт Roboto от Google
 Используйте шрифты с различимыми буквами
Используйте шрифты с различимыми буквамиВо многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.
6. Избегайте печатать все прописными буквамиТекст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером, в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.
7. Не уменьшайте расстояние между строчкамиВ типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал.
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его.
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона. Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом. Избегайте мигающего текста!
ВыводТипографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной, понятной и разборчивой.
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя. У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже! Подписывайтесь на UX Planet: Twitter |
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже! Подписывайтесь на UX Planet: Twitter |
Перевод статьи Nick Babich
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
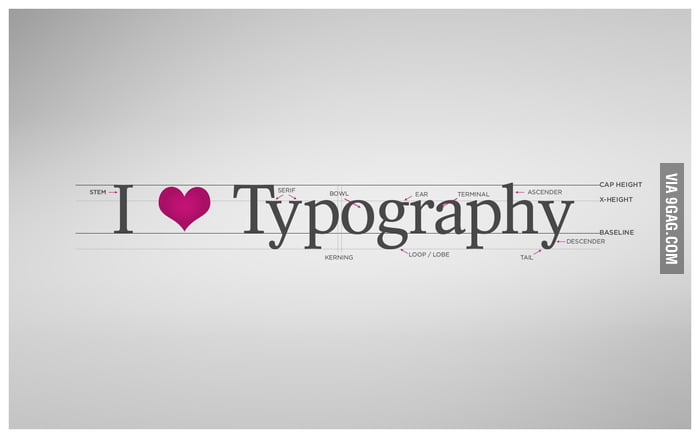
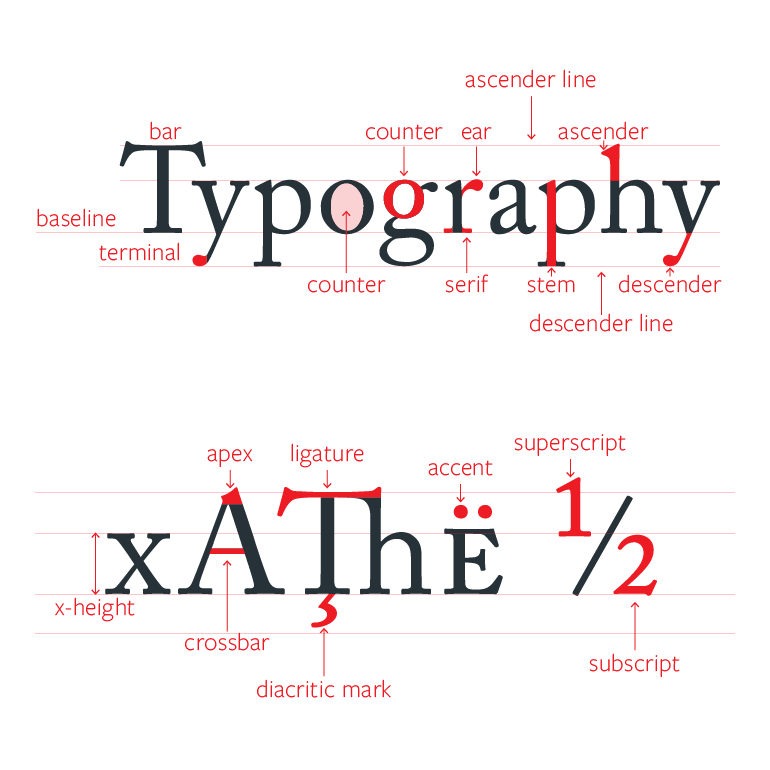
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.

- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
20 крутых шрифтов для веб-дизайна.
 Ознакомьтесь с этим списком современных… | by Abhijit Nayak
Ознакомьтесь с этим списком современных… | by Abhijit NayakОзнакомьтесь с этим списком современных, сверхуниверсальных шрифтов для вашего следующего веб-сайта или приложения.
Изображение предоставлено: Маркус Винклер, источник: Pexels.comВы когда-нибудь пытались использовать несколько шрифтов в дизайне, но ни один из них не работал?
У меня есть.
И обычно нет хорошего способа решить эту проблему, кроме как попробовать следующий шрифт. Но поиск не должен быть случайным.
Этот пост — моя попытка упорядочить выбор и облегчить вам выбор. Я использовал информацию с лучших веб-сайтов по дизайну и свое собственное эстетическое чутье, чтобы составить этот список из 20 шрифтов. Шрифты в этом списке невероятно универсальны и оптимизированы для различных веб-приложений, будь то веб-сайт или приложение.
Я также убедился, что все шрифты в этом списке соответствуют следующим 5 критериям.
- У них должен быть современный и минималистский внешний вид и ощущение, а не выглядеть излишеством.
 Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием. - Они должны быть масштабируемыми достаточными для использования на экранах разных размеров и универсальными достаточными для использования в различных сценариях использования и отраслях.
- Семейство типов должно быть открыто и свободно доступно онлайн ( не обязательно для коммерческого использования! ), и оно должно иметь различные веса и стили для дизайнеров на выбор. Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно.
- Ими не следует злоупотреблять до такой степени, что они кажутся вездесущими и скучными (например, Futura).
С другой стороны, есть много популярных шрифтов, которые используются повсеместно и по-прежнему актуальны благодаря своей универсальности. Вездесущность не мешает, когда дело доходит до выбора шрифтов, и часто есть веские причины, по которым некоторые шрифты так часто используются.
- Они должны использоваться как для отображения, так и для основного текста . Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для вашего заголовка и остается одним из основных решений для любого дизайна. Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Исторически UX-дизайнеры предпочитали шрифты без засечек шрифтам с засечками на веб-сайтах и в приложениях. Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Если вы не знакомы с основами типографики, вы можете прочитать эту статью.
Изучите типографику для дизайна… за 15 минут
Если вы графический или UX-дизайнер, этот пост для вас.
bootcamp.uxdesign.cc
Читая о шрифтах, вы можете встретить такие термины, как гуманистический, геометрический, негротескный и так далее. Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith.com.
Руководство по стилям шрифта
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о шрифтах без засечек, рукописных шрифтов и, возможно, плитах. Четыре…
www.fontsmith.com
Установив контекст и ожидания, давайте сразу перейдем к списку из 20 (в произвольном порядке).
Примечание. Для иллюстраций к этой статье я в основном использовал обычные, средние или полужирные начертания. Вы можете попробовать другие варианты стиля и веса, загрузив все семейство по ссылкам, которыми я поделился.
Никакой чепухи, минималистичность и офигенная читабельность. Вдохновленный архитектурными знаками 20-го века, Gotham представляет собой геометрический шрифт без засечек с достаточно хорошей высотой x, что обеспечивает хорошую читабельность.
Загрузите семейство шрифтов Gotham с веб-сайта Cufon Fonts.
#2. Proxima Nova
Текст в Proxima NovaОдин из самых универсальных и хорошо известных шрифтов moser, Proxima Nova одинаково подходит как для печати, так и для использования в Интернете, и дизайнеры справедливо назвали его «Helvetica для Интернета». Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Загрузите семейство шрифтов Proxima Nova из Adobe Fonts.
№3. Lato
Текст на языке LatoПервоначально задуманный для корпоративного использования, Lato отличается гладким нейтральным внешним видом, что делает его идеальным для основного текста. В то же время он сохраняет некоторую оригинальность и формы при использовании в верхнем регистре и больших размерах, что придает ему гармоничный вид.
Загрузите семейство шрифтов Lato из Google Fonts.
№4. Avenir Next
Text in Avenir NextAvenir Next — один из самых популярных геометрических шрифтов без засечек, а оригинальный Avenir был разработан как реальная альтернатива кажущемуся жестким Futura (еще один вездесущий шрифт). Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Загрузите семейство шрифтов Avenir Next из Cofonts.
#5. Source Sans Pro
Текст в Source Sans Pro Разработанный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro предназначался в основном для использования в проектах пользовательского интерфейса. Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Загрузите семейство шрифтов Source Sans Pro с сайта Fontsquirrel.
#6. Open Sans
Text in Open SansOpen Sans — второй по популярности шрифт, используемый в шрифтах Google, и не зря. Он классифицируется как гуманистический шрифт, создающий нейтральный, но дружелюбный вид. Он может похвастаться отличной читаемостью в печатном, веб- и мобильном интерфейсах.
Загрузите семейство шрифтов Open Sans из Google Fonts.
#7. Roboto
Текст в RobotoЕсли вы дизайнер, вы знаете Roboto. Разработанный Google в 2011 году для использования в ОС Android, нетрудно понять, почему это убийственный шрифт для цифровых пользовательских интерфейсов. По сей день он продолжает оставаться шрифтом по умолчанию для Android.
Загрузите семейство шрифтов Roboto из Google Fonts.
#8. Nunito
Текст в Nunito Сбалансированный шрифт без засечек, Nunito использует закругленные концы символов (см. окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
Загрузите семейство шрифтов Nunito из Google Fonts.
#9. IBM Plex Sans
Текст в IBM Plex SansЭтот шрифт, вероятно, лучше всего описывается словами самой IBM: «Он глобальный, универсальный и определенно принадлежит IBM». спроектированный. Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Загрузите семейство шрифтов IBM Plex Sans из Google Fonts.
#10. Exo
Текст в Exo Разработанный как современный геометрический шрифт без засечек, Exo придает символам футуристический/технологичный вид. С 9 весами он может похвастаться большой универсальностью. Чаще всего Exo используется для отображения текста, но он также хорошо работает с текстом малого и среднего размера.
Загрузите семейство шрифтов Exo из Google Fonts.
#11. Текст Ubuntu
в UbuntuКак следует из названия, Ubuntu является шрифтом по умолчанию в ОС Ubuntu и впервые был использован в 2010 году. Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Загрузите семейство шрифтов Ubuntu из Google Fonts.
#12. SF Pro Display
Text in SF Pro DisplaySF Pro Display наиболее примечателен тем, что используется Apple на macOS и iOS. Этот нейтральный и универсальный шрифт без засечек имеет девять весов. Это переменный шрифт, который включает в себя переменную ширину в сочетании с весом и оптическими размерами.
Загрузите семейство шрифтов SF Pro Display из Cufon Fonts.
#13. Corbel
Текст в Corbel Впервые выпущенный в 2007 году, Corbel представляет собой гуманистический шрифт без засечек, специально разработанный с учетом пользовательского интерфейса. Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Загрузите семейство шрифтов Corbel с сайта Dafont.
#14. TT Norms Pro
Текст в TT Norms ProВероятно, это самый современный шрифт (на дату выпуска) в этом списке. Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Загрузите семейство шрифтов TT Norms Pro с веб-сайта Cufon Fonts.
#15. Монтсеррат
Текст в Монтсеррате Я намеренно оставил Монтсеррат напоследок. Этот геометрический шрифт без засечек, разработанный в 2011 году и вдохновленный городской типографикой, был невероятно популярен среди веб-дизайнеров и использовался на миллионах веб-сайтов на протяжении многих лет. Но, как указывалось ранее, повсеместность не является решающим фактором, когда речь идет о шрифтах. Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Загрузите семейство шрифтов Montserrat из Google Fonts.
Хотя шрифты с засечками относительно менее распространены в Интернете, чем их аналоги без засечек (особенно в приложениях), популярность шрифтов с засечками на веб-сайтах постепенно восстанавливается. Вот мои 5 лучших вариантов (в произвольном порядке).
#16. Playfair Display
Текст в Playfair DisplayЗагрузите семейство шрифтов Playfair Display из Google Fonts.
#17. Merriweather
Текст в MerriweatherЗагрузите семейство шрифтов Merriweather из Google Fonts.
#18. Libre Baskerville
Текст на языке Libre BaskervilleЗагрузите семейство шрифтов Libre Baskerville из Google Fonts.
#19. PT Serif
Текст в PT SerifЗагрузите семейство шрифтов PT Serif из Google Fonts.
#20. Lora
Текст в Lora Загрузите семейство шрифтов Lora из Google Fonts.
Как и все в дизайне, использование и восприятие шрифта на веб-сайте или в приложении зависит от аудитории, контекста и характера контента или обмена сообщениями. Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
И последнее замечание: помните об этих простых советах при применении шрифта к дизайну
- Ограничьтесь 1 или максимум 2 шрифтами . Если вы запутались, используйте разные веса из одного и того же семейства типов.
- Установите высоту строки на ~150% от размера шрифта для хорошей читабельности. Так что, если ваш шрифт 12 pt, высота строки может быть 18 pt.
- Используйте модульных масштабируемых размеров шрифта — это серия размеров шрифта, которые придают вашему дизайну более гармоничный вид. Это 8, 16, 24, 32, 48, 64. 16 pt лучше всего подходит для основного текста.
- Старайтесь избегать слишком часто используемых шрифтов (например, Futura или Helvetica) и вместо этого используйте более новые, похожие альтернативы.

Удачного проектирования!
Понравился этот пост? Если да, пожалуйста, выразите благодарность, нажав кнопку « хлопать в ладоши ». Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Пожалуйста, поделитесь своими мыслями и отзывами в комментариях ниже. Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Я стараюсь регулярно публиковаться на Medium. Подпишитесь на эту учетную запись, чтобы получать подобный контент в будущем, и нажмите здесь, чтобы получать каждое сообщение прямо на свой адрес электронной почты . Вы также можете найти меня на Linkedin и Twitter .
11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет. Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Познакомьтесь с некоторыми из лучших шрифтов для веб-дизайна
Roboto (+ Condensed и Slab)
Roboto — невероятно популярный шрифт среди веб-дизайнеров, поэтому неудивительно, что основной шрифт без засечек Roboto, а также Condensed и варианты Slab были лидерами среди пользователей Webflow в течение последних нескольких лет.
Монография сочетает шрифт без засечек Roboto со специальным шрифтом с засечками.
Семейство шрифтов Roboto предлагает широкий выбор вариантов веса, ширины и стиля, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и еврейский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный и универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Источник Этот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
ИсточникОперационные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
Inter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
Набор символов Source Sans Pro охватывает более 200 языков и вариантов, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит. Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Sprkl Webflow & Figma Wireframe Kit использует Poppins для заголовков и кнопок. Геометрические формы шрифта Poppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
DM Sans
DM Sans предлагает чистый современный вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков. Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
Источник Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а скорее представляют собой три версии одной и той же мощной библиотеки шрифтов с иконками. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
Источник FA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для ясности.
Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Joe Sovcik использует Rubik для заголовков и пунктов меню.Rubik не только хорошо работает с латиницей, но и поддерживает кириллические языки, такие как русский или болгарский.
Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
В дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к поиску баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.
25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемое чтение
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo-box
Получайте самые свежие и самые крутые дизайны каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
