Какие виды сеток существуют в дизайне?
Аудио перевод статьи
Дизайнеры всегда подчеркивают, насколько важно использовать в проектах тщательно продуманные сетки. Сетка помогает элементам интерфейса выглядеть упорядоченными и взаимосвязанными. Без нее не обойтись, если вы хотите создать организованный единообразный дизайн.
Что такое сетка?
Сетка — это невидимая внутренняя структура, которая определяет расположение элементов дизайна в интерфейсе. Вне зависимости от того, сколько экранов вы проектируете, благодаря сетке все они будут иметь одинаковое строение и выглядеть согласованно.
Итак, как же использовать сетки в своих проектах, чтобы последние выглядели безупречно? Прежде чем мы это выясним, нам нужно понять, из чего состоит сетка.
Лейаут (макет) — это структура, образованная сетками. Сетки — это строки и столбцы, охватывающие весь экран, которые делят его на множество равных частей. Эти части называются модулями, они отделяются пробелами (по англ. gutter).
gutter).
Сетка позволяет убедиться, что дизайн останется отзывчивым на экранах разных размеров и плотности, а также на разных платформах. Экраны с высокой плотностью включают больше пикселей на дюйм, чем экраны с низкой плотностью. В результате UI-элементы одних и тех же размеров (в пикселях) кажутся больше на экранах с низкой плотностью и меньше на экранах с высокой плотностью.
Выбирая сетку, необходимо учесть этот фактор и спроектировать интерфейс таким образом, чтобы элементы эффективно размещались на экране независимо от его плотности и размера.
Виды сеток
Существует 4 вида сеток:
1. Манускриптная (блочная) сетка
Это простейшая одноколоночная сетка, которая представляет собой прямоугольную область. Область может быть заполнена контентом: изображениями, фрагментами текста и т.д., включать большие отступы и блоки. Манускриптные сетки лучше всего подходят для информационных сайтов с непрерывным потоком текстового контента.
2. Многоколоночная сетка
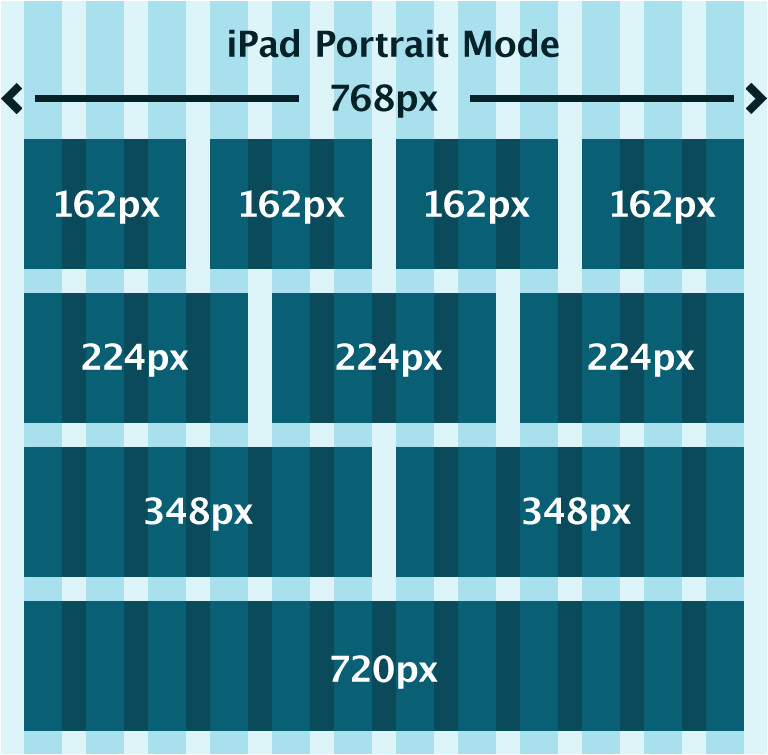
Сетка, внутри которой контент (иллюстрации и текст) размещается в отдельных столбцах. Размер и количество столбцов зависит от того, какой лейаут вы хотите создать. Их число может варьироваться от 2 до 6.
Размер и количество столбцов зависит от того, какой лейаут вы хотите создать. Их число может варьироваться от 2 до 6.
Пробел между колонками или рядами (gutter) должен быть одинаковым по всей сетке. Так легче определить, в какой колонке разместить текст, а какие колонки следует отвести под изображения или иллюстрации. Отличный пример — газеты.
3. Модульная сетка
Модульная сетка делит страницу и на ряды, и на колонки, которые вместе формируют матричную структуру из ячеек, размещенных на определенном расстоянии друг от друга. В основном она используется для создания сложных лейаутов. Расположение приложений в наших телефонах — также результат применения модульной сетки.
4. Кастомная сетка
Вы можете использовать модули разного размера, чтобы создать визуальную иерархию с учетом важности контента. Следите за тем, чтобы расстояние между блоками оставалось оптимальным.
Важнейший элемент любого лейаута — вертикальные отступы по краям. Их ширина варьируется в зависимости от размера экрана. Убедитесь, что сетка и элементы интерфейса размещены на достаточном расстоянии от краев и не “прилипают” к ним.
Убедитесь, что сетка и элементы интерфейса размещены на достаточном расстоянии от краев и не “прилипают” к ним.
Значение сеток в дизайне
- Сетки играют в дизайне важную роль. Правильное положение элементов улучшает внешний вид интерфейса, позволяет объединить разнородные объекты и создать из них гармоничную композицию.
- Успех проекта определяется тем, как пользователи воспринимают контент, размещенный в интерфейсе. Чтобы текст был читабельным, а взгляд посетителей без труда перемещался от одного объекта к другому, необходимо разработать грамотный лейаут.
Вы уже узнали, что такое сетки, какие виды сеток существуют и какую роль они играют в дизайне. Приведенные в статье схемы можно использовать в дизайне реальных сайтов — все зависит лишь от того, какая из них лучше подходит для конкретного проекта.
7 вопросов, которые помогут разобраться в этой теме раз и навсегда – Медиа Contented
Андрей Малеваникмультидисциплинарный дизайнер
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Зачем нужна модульная сетка?
- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
Пример многослойной модульной сетки Карла ГерстнераВ своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
Модульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
- Gridcalculator.
 dk
dk - Grid.guide
- Modulagrid.org
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Пример использования принципа 5х5 px в студии Area 17Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Часть дизайн-системы медиапортала «Рамблер»Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Компания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.netДиагональные сетки
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Пример использования диагональной сетки на сайте stripe.comРазделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www. jaunedechrome.com
jaunedechrome.comДалеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
Как использовать сетки в веб-дизайне: 5 золотых правил
Сетки являются основой хорошо спроектированных веб-сайтов. Используя сетки, веб-дизайнеры могут гарантировать, что их веб-сайты имеют четкую иерархию, просты в навигации и эстетически привлекательны. Более того, сетки облегчают процесс веб-дизайна, предоставляя направляющую структуру (и помогая дизайнерам выйти из режима паралича пустой страницы).
Не знаете, как использовать сетки в веб-дизайне? В этом посте блога мы рассмотрим роль сеток в обеспечении бесперебойного взаимодействия с пользователем и обсудим пять золотых правил включения сеток в ваш следующий проект.
Вот что мы рассмотрим:
- Что такое сетка?
- Почему сетки важны в веб-дизайне?
- Какие существуют типы сеток?
- Как создать сетку сайта
- 5 золотых правил при создании сетки веб-сайта
- Заключительные мысли
Готовы начать? Давайте погрузимся!
 Что такое сетка?
Что такое сетка? Независимо от темы или стиля, вы заметите, что многие веб-сайты следуют схожим правилам веб-дизайна. Например, на большинстве веб-сайтов есть невидимые поля по обеим сторонам страницы, и контент будет располагаться на определенных строках, а не размещаться спорадически по странице. Это связано с тем, что большинство веб-сайтов разработаны с использованием сеток.
Сетка — это базовая структура, которая помогает организовать элементы на странице. Он объединяет различные столбцы и строки, позволяя дизайнерам размещать элементы пользовательского интерфейса в едином шаблоне или формате. Это облегчает пользователям навигацию по странице или приложению, не путаясь и не расстраиваясь.
Думайте о сетках как о скелете веб-сайта или приложения.
[Via Muzli]
Хорошо продуманная система сетки обеспечивает баланс, симметрию и единообразие во всем дизайне. По сути, это виртуальная карта, которую любой дизайнер веб-сайтов будет использовать для разработки макета страницы. Попытка спроектировать цифровой интерфейс без него была бы похожа на попытку построить дом без чертежа.
Попытка спроектировать цифровой интерфейс без него была бы похожа на попытку построить дом без чертежа.
Одним из важнейших столпов веб-дизайна является удобство использования . Если пользователи не могут быстро и легко найти то, что ищут, они, скорее всего, покинут ваш сайт, не задумываясь.
Сетки облегчают пользователям поиск того, что им нужно, предоставляя визуальные подсказки о том, где что находится на странице. Они также помогают создать более последовательный опыт, обеспечивая правильное выравнивание всех элементов страницы, даже при просмотре с разных устройств или браузеров. Это означает, что независимо от того, как кто-то просматривает ваш веб-сайт, у них будет беспроблемная навигация по нему, а не разочарование из-за смещенных элементов или запутанных макетов.
Сетки не только помогают пользователям, но и облегчают процесс веб-дизайна. Вместо того, чтобы проектировать каждую страницу с нуля, дизайнеры используют сетки, чтобы разбить веб-страницу на отдельные элементы, которые они могут легко разместить в существующей структуре (что-то вроде игры в тетрис!).
Теперь, когда мы разобрались, что такое сетки и их роль в процессе веб-дизайна, давайте рассмотрим пять наиболее распространенных систем сеток, которые вы найдете в повседневных цифровых продуктах.
Сетка столбцовСтолбцы — это вертикальные разделы страницы, которые организуют содержимое в разделы. Каждый столбец должен иметь одинаковую ширину по всей странице, чтобы компоненты макета пропорционально помещались в каждой строке. Веб-сайты могут иметь от двух до 16 столбцов, которые охватывают ширину целевой страницы.
Горизонтальные разделители между столбцами называются желобами и должны быть одинаковой ширины, как и сами столбцы. Они обеспечивают пустое пространство между элементами на странице, облегчая пользователям различение различных компонентов.
[Via Muzli]
Иерархическая сетка Иерархическая сетка немного более гибкая и помогает дизайнерам упорядочивать содержимое в порядке важности. Иерархические сетки делят страницу на столбцы и строки. Но в отличие от сеток столбцов, он также вводит на страницу четкую иерархию, выделяя одни элементы над другими.
Иерархические сетки делят страницу на столбцы и строки. Но в отличие от сеток столбцов, он также вводит на страницу четкую иерархию, выделяя одни элементы над другими.
Иерархические сетки особенно популярны на веб-сайтах с большим объемом текста, таких как блоги или новостные сайты, где они используются для размещения самого свежего контента.
[Via UX Collective]
Сетка рукописейПодобно иерархическим сеткам, вы найдете сетки рукописей на текстовых веб-сайтах, таких как блоги, а также на офлайн-ресурсах, таких как газеты и журналы. Он состоит из больших одиночных столбцов, предназначенных для размещения больших объемов текста, не перегружая читателей. Сетка рукописей также позволяет оставлять много пустого пространства вокруг текстовых блоков, чтобы читатели могли быстро просматривать содержимое, не испытывая «информационной перегрузки».
[Via Visme]
Базовая сетка Базовая сетка использует горизонтальные линии, а не блоки или столбцы. Эти строки имеют решающее значение для обеспечения постоянного расстояния между каждым текстовым элементом и помогают сделать вашу веб-страницу читабельной и доступной. Базовые сетки особенно полезны для изменения масштаба содержимого при сохранении установленных правил для интервалов и интерлиньяжа между элементами.
Эти строки имеют решающее значение для обеспечения постоянного расстояния между каждым текстовым элементом и помогают сделать вашу веб-страницу читабельной и доступной. Базовые сетки особенно полезны для изменения масштаба содержимого при сохранении установленных правил для интервалов и интерлиньяжа между элементами.
[через InVision]
Модульная сеткаМодульная сетка объединяет все четыре предыдущих типа — столбцы, иерархию, базовые уровни и рукописи — в одну унифицированную структуру. Модульные сетки состоят из квадратных или прямоугольных блоков контента, которые можно расположить в соответствии с их размером и важностью для достижения максимального визуального эффекта.
[через UX Planet]
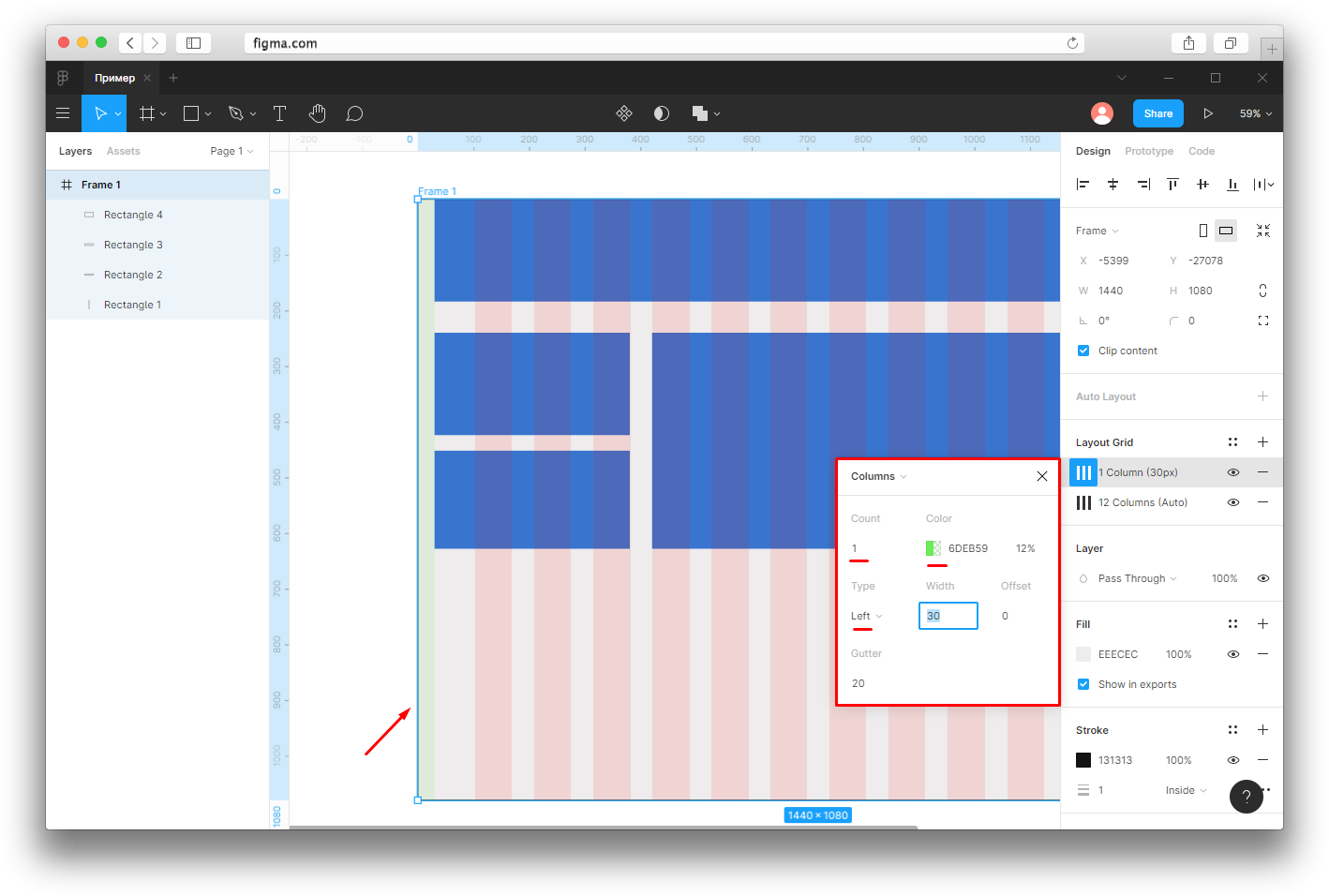
4. Как создать сетку веб-сайта А теперь самое интересное: создайте свою первую сетку веб-сайта! Для начинающих дизайнеров создание базовых сеток веб-сайтов никогда не было таким простым. Большинство лучших в своем классе инструментов дизайна, таких как Sketch и Figma, имеют встроенные макеты сетки, которые вы можете использовать (и настраивать).
Давайте кратко рассмотрим, как настроить сетку веб-сайта в Figma.
После того, как вы выбрали размер экрана, первым шагом к созданию системы сетки в Figma будет включение опции сетки макета . Для этого нажмите «Просмотр» в верхней строке меню и выберите «Сетки макета» в раскрывающемся меню. Это отобразит столбец чисел, которые представляют различные точки останова.
Точки останова относятся к разным размерам и ориентации устройств. Например, если вы разрабатываете веб-сайт для экранов настольных компьютеров, вы можете установить контрольные точки на 1280 или 1440 пикселей вместо 1024 пикселей. Важно решить, какие точки останова лучше всего подходят для вашего проекта, прежде чем устанавливать размеры сетки.
После того, как вы определились с контрольными точками, пришло время соответствующим образом скорректировать размеры. Вы можете сделать это, выбрав «Настройки макета» в правой части экрана. Там вы можете поиграть со свойствами сетки и даже изменить тип используемой сетки.
Затем вы можете начать создавать свои элементы в соответствии с вашей сеткой! Чтобы узнать больше, ознакомьтесь с собственным руководством Figma по внедрению и редактированию макетов сетки.
5. 5 золотых правил использования сеток в веб-дизайнеСетки могут показаться достаточно простыми, но при неправильном использовании они могут усложнить ваш сайт. Чтобы помочь вам, мы собрали несколько основных правил, которым необходимо следовать для оптимального макета веб-сайта.
Выберите правильную сеткуПриступая к работе над новым проектом веб-дизайна, может возникнуть соблазн заполнить страницу наиболее распространенной сеткой (например, столбцовой или модульной) и перейти от нее. Но это может быть не лучший путь вперед.
Чтобы создать эффективную сетку для вашего веб-сайта, вам нужно выбрать ту, которая лучше всего соответствует ее назначению. Например, если вы хотите создать простой блог или сайт-портфолио, подойдет базовая сетка из 12 столбцов. Но если вам нужна сетка для более сложного проекта, такого как сайт электронной коммерции, то, возможно, стоит рассмотреть более динамичные системы сеток, обеспечивающие максимальную гибкость.
Но если вам нужна сетка для более сложного проекта, такого как сайт электронной коммерции, то, возможно, стоит рассмотреть более динамичные системы сеток, обеспечивающие максимальную гибкость.
Главное правило веб-дизайна — обеспечить адаптивность вашего веб-сайта на всех устройствах. Другими словами, ваш сайт должен работать на разных экранах и устройствах. Введите: Адаптивные сетки.
В отличие от обычных статических сеток, адаптивные сетки используют проценты для равномерного распределения содержимого независимо от размера экрана. Они являются ключевыми для адаптации вашего макета к различным экранам без искажения содержимого или размеров.
Включите достаточно пустого пространства При создании макетов сетки для веб-сайтов всегда следует учитывать пустое пространство (также известное как негативное пространство). Пустое пространство обеспечивает визуальный разрыв между различными элементами на странице, что помогает сделать их более четкими и упрощает навигацию для пользователей. Пустое пространство также может помочь привлечь внимание к определенным элементам на странице, сохраняя при этом порядок и порядок.
Пустое пространство также может помочь привлечь внимание к определенным элементам на странице, сохраняя при этом порядок и порядок.
Сетки — это ценный инструмент для обеспечения «повторения пространства» между вашими элементами, но вы сами должны убедиться, что размеры вашей сетки позволяют оставить достаточно свободного пространства вокруг страницы.
Соблюдайте правило третейПравило третей — это концепция веб-дизайна, основанная на принципах визуального восприятия. Согласно правилу третей, дизайнеры должны делить веб-страницы на девять равных частей с двумя вертикальными и двумя горизонтальными линиями. Разместив наиболее важные элементы в «третьях» сетки, глаза пользователей будут естественно больше привлекать к ним внимание, что повлияет на то, как они перемещаются по сайту.
Принятие во внимание правила третей повлияет на то, какой тип сетки вы используете, и где на сетке вы будете размещать важные элементы.
Учитывайте золотое сечение Если вам нужна сетка с точностью до пикселя, стоит использовать золотое сечение. Золотое сечение — это математическая пропорция, равная 1:1,618. Если мы рассмотрим эту пропорцию как прямоугольник, его длина будет в 1,6180 раз больше ширины. Это соотношение может быть применено к любой форме или элементу и является полезным ориентиром при разработке того, как разделить страницу и сколько места выделить каждому компоненту.
Золотое сечение — это математическая пропорция, равная 1:1,618. Если мы рассмотрим эту пропорцию как прямоугольник, его длина будет в 1,6180 раз больше ширины. Это соотношение может быть применено к любой форме или элементу и является полезным ориентиром при разработке того, как разделить страницу и сколько места выделить каждому компоненту.
Когда дело доходит до веб-дизайна, сетки могут быть бесценным инструментом, помогающим создавать привлекательные и эффективные проекты. Настроив столбцы, строки и поля, элементы дизайна получат свободное пространство, и пользователи смогут быстро освоиться с интерфейсом, не перегружаясь.
Соблюдение этих пяти золотых правил использования сетки поможет вам сделать ваш дизайн чистым, организованным и целостным. Если вы примете во внимание все эти передовые методы при разработке следующего дизайна, у вас останется профессиональный, хорошо продуманный веб-сайт, который понравится пользователям.
Чтобы узнать больше о принципах отличного веб-дизайна, ознакомьтесь с этими соответствующими сообщениями в блоге:
- 7 примеров хорошего цифрового UX-дизайна
- 7 фундаментальных принципов дизайна UX, которые должны знать все дизайнеры
- Хороший UX против плохого UX
Использование сеток в дизайне интерфейсов
Если вы были в Нью-Йорке и гуляли по улицам, легко понять, как добраться из одного места в другое, благодаря системе сеток, на которой построен город. Точно так же, как предсказуемость городской сетки помогает местным жителям и туристам легко передвигаться, так и сетки веб-страниц обеспечивают структуру, которая одинаково помогает пользователям и дизайнерам. Из-за своей постоянной точки отсчета сетки улучшают читабельность и возможность сканирования страниц и позволяют людям быстро добраться туда, куда им нужно.
Определение: Сетка состоит из столбцов, промежутков и полей, которые обеспечивают структуру для размещения элементов на странице.
Существует три распространенных типа сетки, используемых на веб-сайтах и в интерфейсах: сетка столбцов, модульная сетка и иерархическая сетка.
Столбчатая, модульная и иерархическая сетки обычно используются в интерфейсах.Сетка столбцов включает разделение страницы на вертикальные столбцы. Затем элементы пользовательского интерфейса и контент выравниваются по этим столбцам.
Модульная сетка расширяет сетку столбцов, добавляя к ней строки. Это пересечение столбцов и строк образует модули, по которым выравниваются элементы и содержимое. Модульные сетки отлично подходят для электронной коммерции и страниц со списками, поскольку строки повторяются для удобства просмотра.
Иерархическая сетка: Содержимое упорядочено по важности с использованием столбцов, строк и модулей. Наиболее важные элементы и части контента занимают самые большие части сетки.
Разрушение сетки
Независимо от типа используемой сетки, она состоит из трех элементов: столбцов, промежутков и полей.
Столбцы: Столбцы занимают большую часть площади сетки. Элементы и содержимое размещаются в столбцах. Чтобы адаптироваться к любому размеру экрана, ширина столбцов обычно определяется в процентах, а не фиксированными значениями, и количество столбцов может варьироваться. Например, сетка на мобильном устройстве может иметь 4 столбца, а сетка на рабочем столе — 12 столбцов.
Промежутки: Промежуток — это пространство между столбцами, которое отделяет элементы и содержимое из разных столбцов. Ширина промежутка является фиксированным значением, но может меняться в зависимости от различных контрольных точек. Например, более широкие поля подходят для больших экранов, тогда как меньшие поля подходят для небольших экранов, таких как мобильные устройства.
Поля: Относится к левой и правой крайним областям экрана. Контент не живет на полях сетки. Это пространство может быть фиксированным или выражаться в процентах от ширины экрана и может меняться в разных контрольных точках.
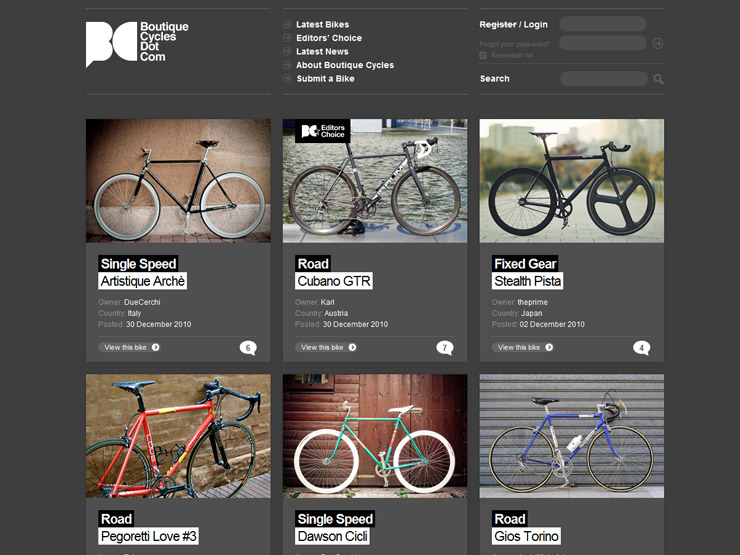
Примеры использования сеток
Пример 1: Иерархическая сетка
Наш первый пример взят из The New York Times. Этот экран использует иерархическую сетку, чтобы создать ощущение чтения газеты. При размере экрана рабочего стола две основные колонки составляют иерархическую сетку. Самая важная новость занимает больше всего места в сетке, в левой колонке, за ней следуют второстепенные и третичные новости, которые занимают меньшую колонку и модули справа.
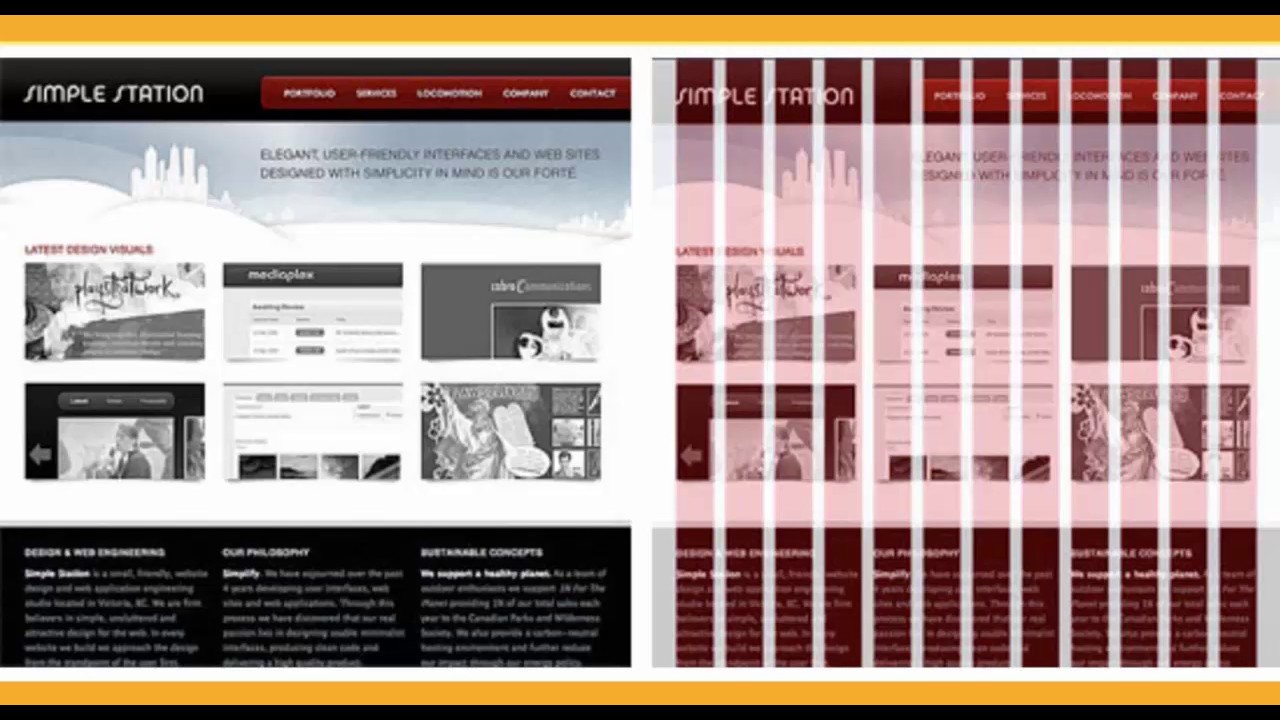
Пример 2: Сетка столбцов
Наш второй пример от Ritual.com, компании по производству витаминов. В этом дизайне используется сетка столбцов для создания привлекательного визуального восприятия. При таком размере экрана четыре столбца одинакового размера составляют структуру сетки, и элементы выравниваются по этим столбцам и внутри них. Желоба, промежутки между столбцами, также имеют одинаковый размер и помогают пользователю визуально разделить различные продукты. Поля имеют независимый размер и одинаковы между левой и правой сторонами.
Желоба, промежутки между столбцами, также имеют одинаковый размер и помогают пользователю визуально разделить различные продукты. Поля имеют независимый размер и одинаковы между левой и правой сторонами.
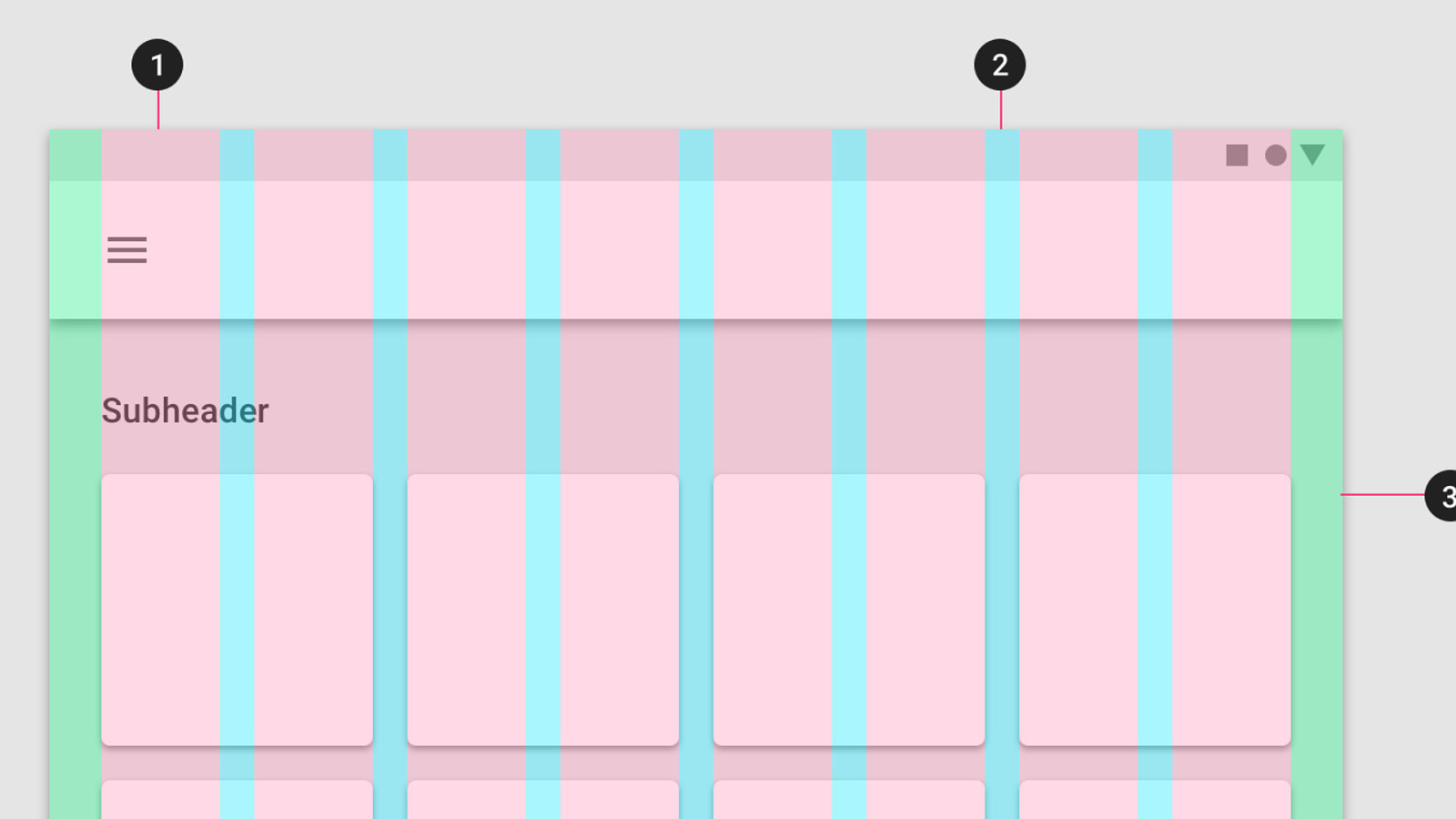
Пример 3: модульная сетка
Наш третий пример взят из библиотеки дизайна Behance. В дизайне сайта используется модульная сетка для создания приятного просмотра. При размере рабочего стола строки состоят из 4 модулей одинакового размера. Горизонтальные промежутки немного толще, чем вертикальные промежутки, а поля имеют одинаковый размер слева и справа от дизайна. Как и в предыдущем примере, желоба визуально разделяют каждый элемент.
В дизайне Behance используется модульная сетка, которая позволяет пользователям легко просматривать. (Мы выделили столбцы желтым цветом, поля — синим, а поля — фиолетовым.)Пример 4: Разрыв сети
Наш последний пример — Shrine из Google Material Studies. В этом дизайне используется сетка столбцов, как мы можем видеть на основе левой навигации, ширина которой составляет 2 столбца. Посмотрите внимательно, и вы увидите, что некоторые изображения продуктов располагаются на полях, а другие нет. Такой разрыв сетки затрудняет фокусировку или быстрое сканирование изображений продуктов и привлекает больше внимания к одним продуктам, а не к другим. Время от времени ломать сетку — это нормально, если у вас есть для этого веская причина.
В этом дизайне используется сетка столбцов, как мы можем видеть на основе левой навигации, ширина которой составляет 2 столбца. Посмотрите внимательно, и вы увидите, что некоторые изображения продуктов располагаются на полях, а другие нет. Такой разрыв сетки затрудняет фокусировку или быстрое сканирование изображений продуктов и привлекает больше внимания к одним продуктам, а не к другим. Время от времени ломать сетку — это нормально, если у вас есть для этого веская причина.
Преимущества сети
Использование сетки приносит пользу как конечным пользователям, так и разработчикам:
- Дизайнеры могут быстро создавать согласованные интерфейсы.
- Пользователи могут легко сканировать предсказуемые интерфейсы на основе сетки.
- Хорошую сетку легко адаптировать к экранам различных размеров и ориентаций.
 Фактически, макеты сетки являются важным компонентом адаптивного веб-дизайна. Адаптивный дизайн использует контрольные точки для определения порогового размера экрана, при котором макет должен измениться. Например, экран настольного компьютера может иметь 12 столбцов сетки, которые могут быть сложены на мобильном устройстве, так что в итоговом макете будет только 4 столбца.
Фактически, макеты сетки являются важным компонентом адаптивного веб-дизайна. Адаптивный дизайн использует контрольные точки для определения порогового размера экрана, при котором макет должен измениться. Например, экран настольного компьютера может иметь 12 столбцов сетки, которые могут быть сложены на мобильном устройстве, так что в итоговом макете будет только 4 столбца.
Что еще более важно, сетка не является одноразовой концепцией. Его используют как дизайнеры, так и разработчики. Обязательно сообщите своим разработчикам структуру сетки, используемую при создании дизайна, чтобы они могли реализовать ее соответствующим образом.
Выбор и настройка сети
То, как вы используете и настраиваете сетку, имеет основополагающее значение для создания хорошо продуманных макетов и взаимодействия с вашим пользователем.
Выберите сетку, соответствующую вашим потребностям.
Потратьте время на настройку сетки. После того, как вы выяснили, какой тип сетки лучше всего подходит для ваших нужд, начните его настройку. Определите количество столбцов, а также размеры полей и промежутков относительно размеров экрана. Скорее всего, вы захотите подготовиться к экранам мобильных устройств, планшетов и настольных компьютеров. 12-колоночная сетка размером с ноутбук или настольный компьютер, как правило, достаточно гибкая для большинства потребностей дизайна. Количество столбцов будет уменьшаться по мере уменьшения размера вашего устройства. Инструменты для создания каркасов, такие как Sketch и Figma, позволяют быстро и легко настроить и отредактировать сетку даже после того, как вы приступили к проектированию.
12-колоночная сетка размером с ноутбук или настольный компьютер, как правило, достаточно гибкая для большинства потребностей дизайна. Количество столбцов будет уменьшаться по мере уменьшения размера вашего устройства. Инструменты для создания каркасов, такие как Sketch и Figma, позволяют быстро и легко настроить и отредактировать сетку даже после того, как вы приступили к проектированию.
Всегда размещайте содержимое в столбцах, а не в промежутках. Промежутки должны оставаться пустыми, когда вы размещаете элементы на сетке, чтобы четко разделить и выровнять содержимое и элементы.
Содержимое или элементы следует размещать внутри и между столбцами, а не между ними. Рассмотрите возможность использования системы сетки 8 пикселей. Для большинства распространенных устройств размер экрана в пикселях кратен 8. Сохранение значений компонента сетки кратным 8 обычно упрощает масштабирование и реализацию сетки.
