Адаптивные сетки и как их использовать
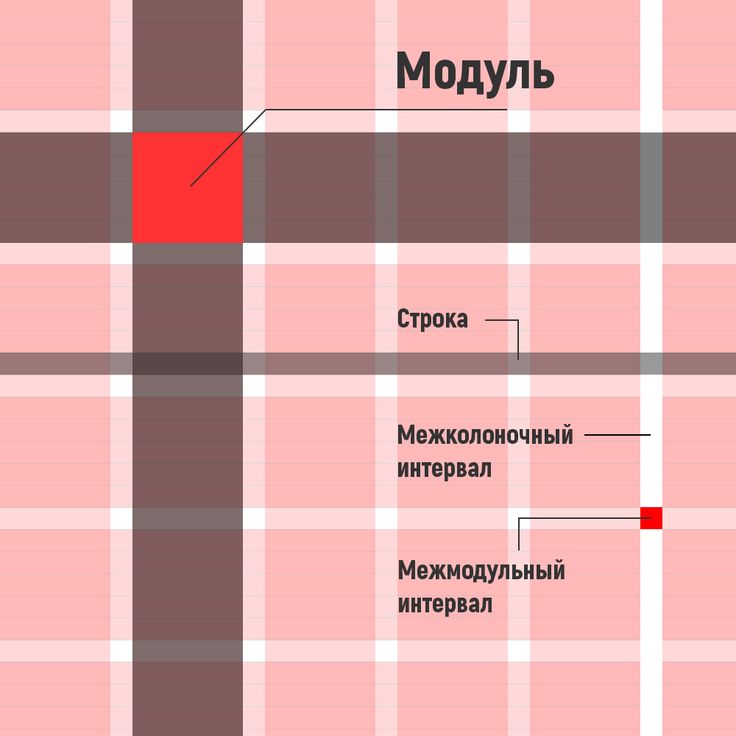
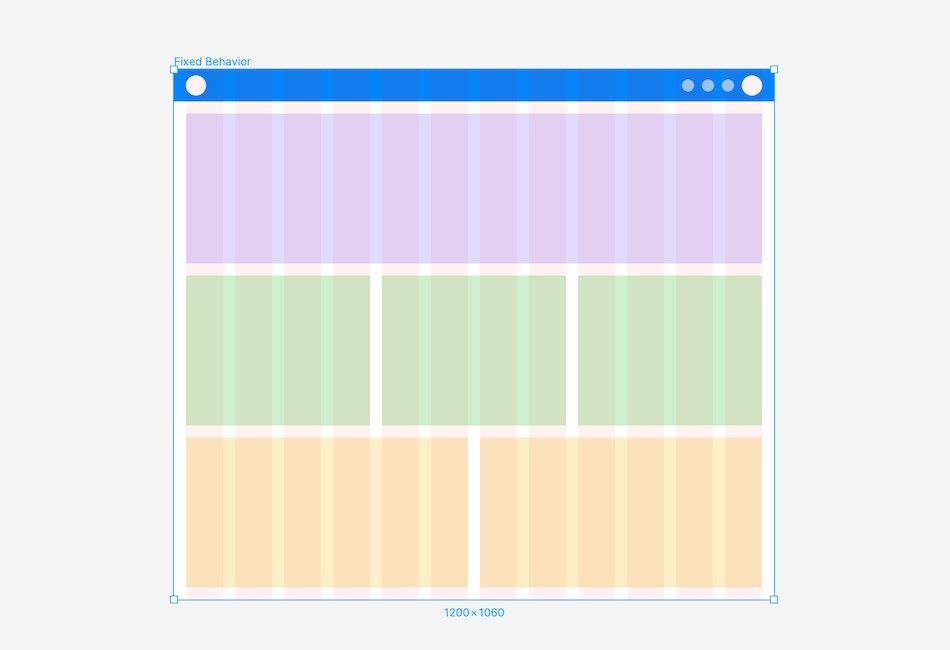
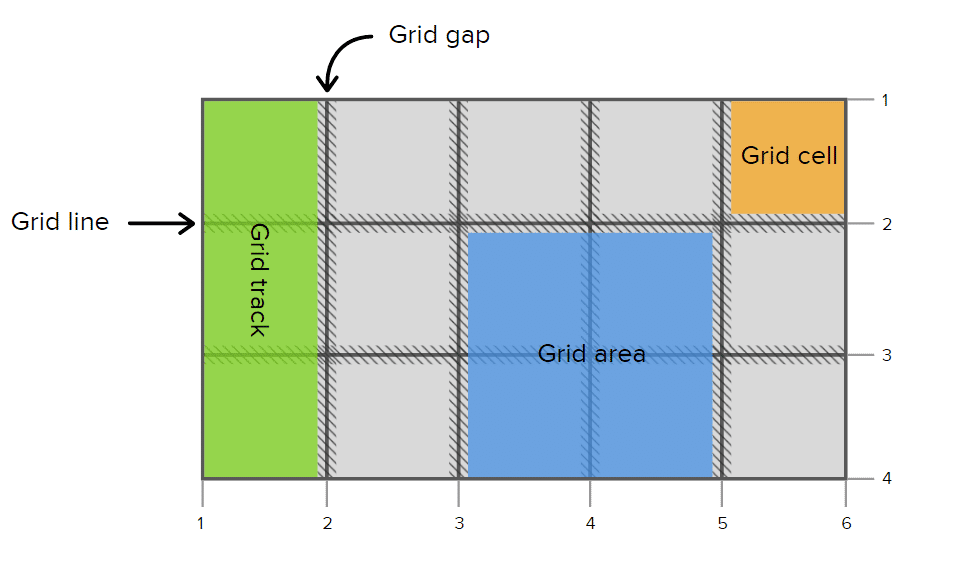
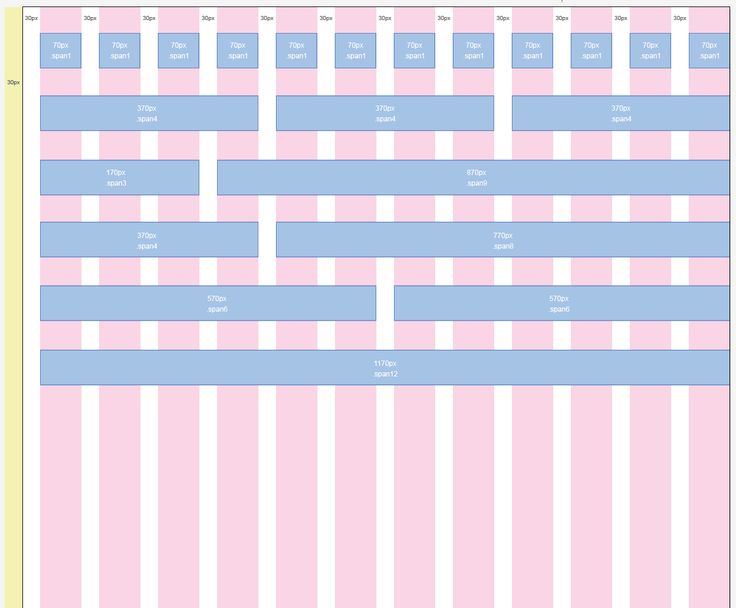
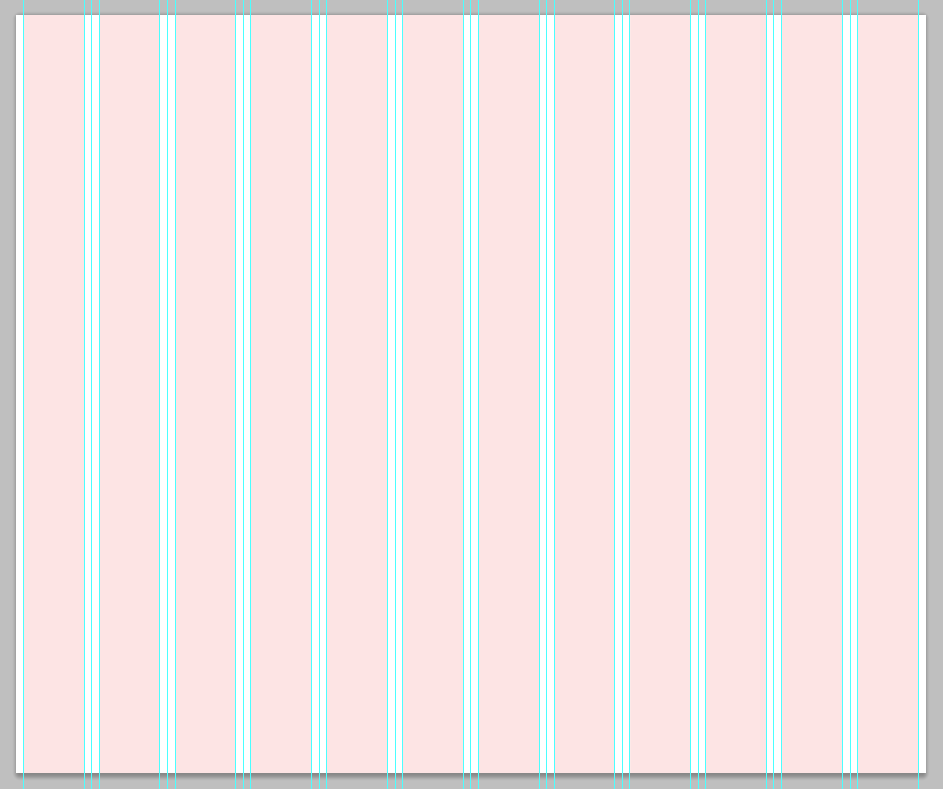
Вы ознакомились с аргументами зачем использовать сетку, узнали, как ее настроить, и со всем согласны. Однако, никто не сказал вам, как ее использовать. Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией. Фиолетовые прямоугольники – это элементы поля Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами. Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов.
 Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов. Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение) Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже: Если бы мы разместили их на сетке, текст бы слишком сильно растянулся.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов. Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)
Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)
4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом. Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2) Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницы Это исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы. Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки. Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2) Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента.
Как это работает
Видео объяснение от Intuit В традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах.
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros Careers Если ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и Airbnb Теперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки. Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желоба Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
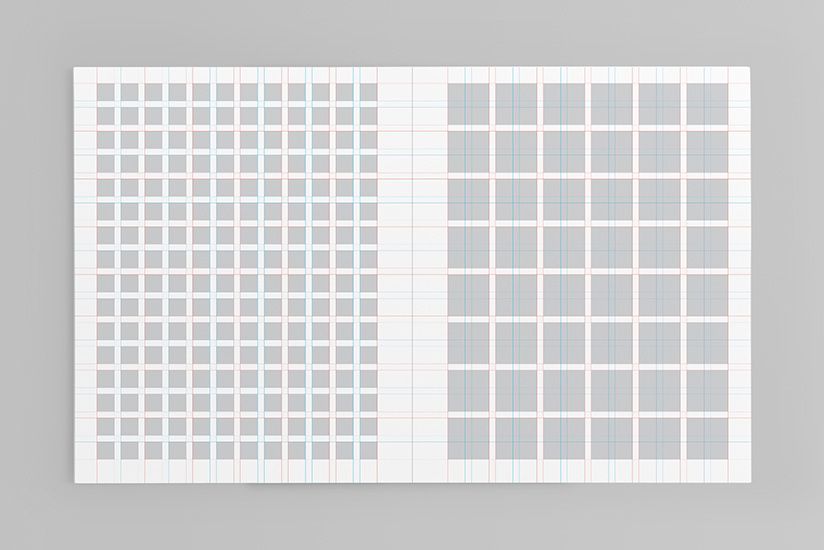
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Wordpress
Создание аккаунта для WordPress То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки. Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Адаптивные сетки и как их использовать — Дизайн на vc.ru
В статье мы рассмотрим виды таких сеток, их реализацию на примере известных приложений, а также несколько важных советов при использовании данного инструмента в дизайне.
5327 просмотров
Источник
Итак, предположим, что у вас есть общее представление о том, как использовать сетки, но вы хотите узнать, как применять их к макетам, которые есть в интернете.
Адаптивные сетки — это метод систематической корректировки, наведения порядка, установления иерархии и «логики» ваших проектов. Они делают вещи менее плавными, и, набравшись опыта, вы с лёгкостью сможете сказать, кто использует сетки, а кто нет.
Когда люди становятся лучшими дизайнерами, их глаза постоянно рисуют горизонтальные и вертикальные линии, чтобы создать такой же порядок только у себя в голове.
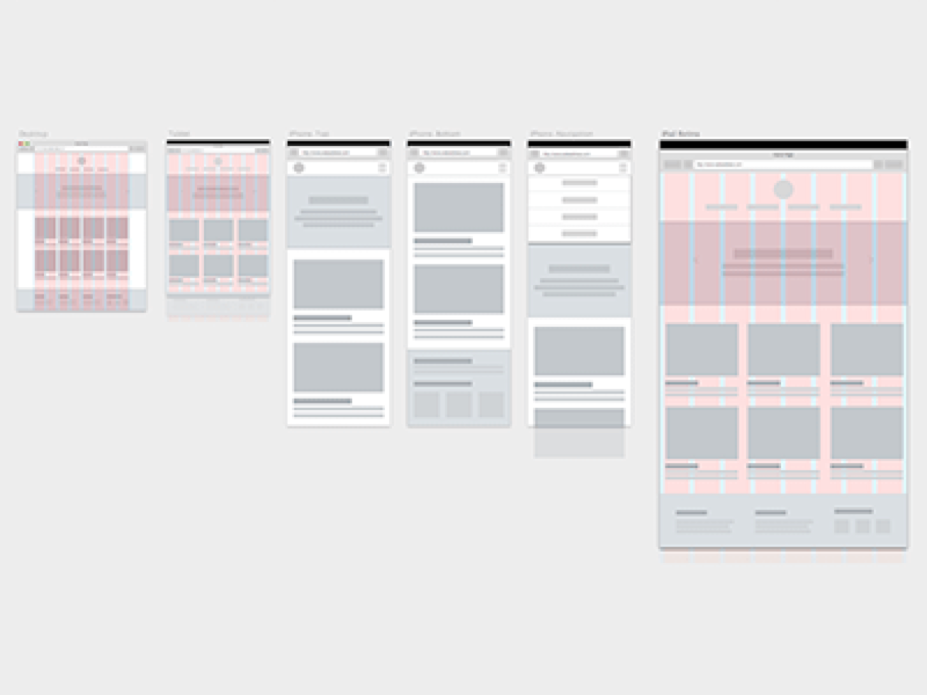
Мы рассмотрим некоторые приложения адаптивной сетки, а также их масштабирование к мобильным устройствам. Что ещё важно, я хочу научить вас объединять и подбирать макеты так, чтобы удовлетворить потребности в дизайне.
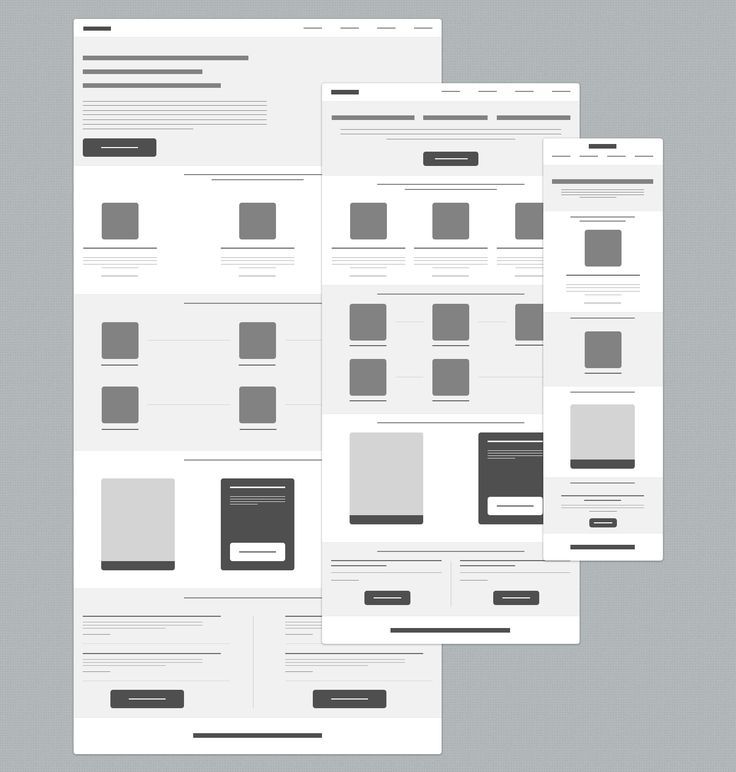
Разметка одной колонки
Aka макет всей страницы. Это самый простой макет, который используется для лендингов. У вас есть место для больших изображений, которые могут рекламировать ваш продукт или бренд.
Элементы, находящиеся внутри вашей одностолбцовой разметки действуют как отдельные модули, из-за чего их можно легко масштабировать на мобильных устройствах, потому что всё что нужно уже расставлено в необходимом для вас порядке.
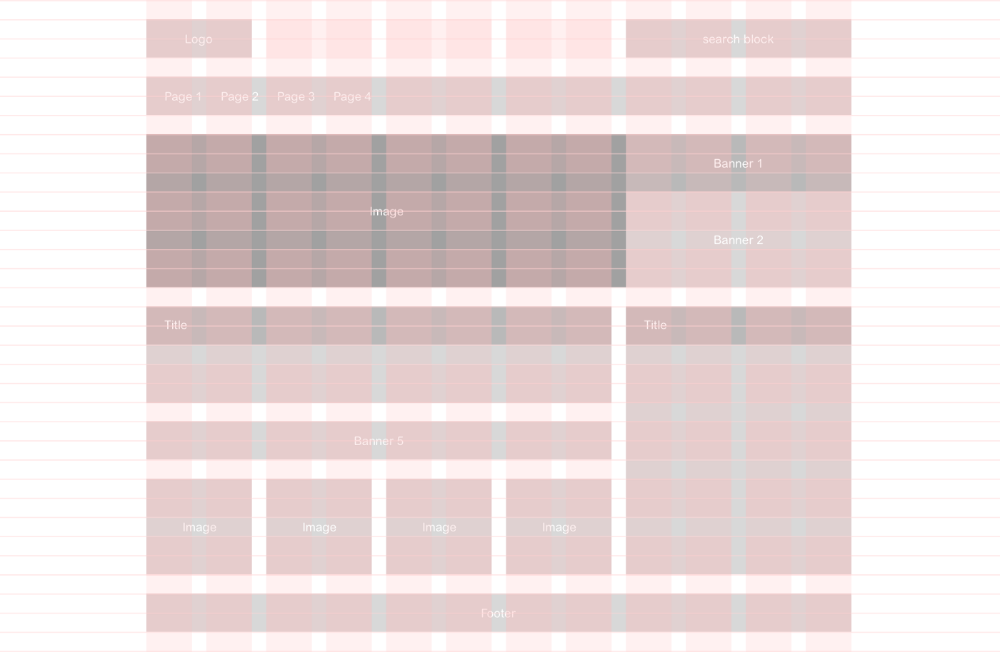
Поскольку такой макет мощен для провоцирования эмоций, он является обобщённым вариантом для домашних страниц, страниц «О нас», практических рекомендациях, новых продуктов и т.д. В общем и целом макет состоит из 12 столбцов для основного контента.
Использование сетки
Отчётливо видно, что WeWork использует сетки в своих проектах, потому что все элементы выстраиваются в линию, несмотря на то, что они разделены пустыми строками. Лёгкая подача заключается в том, что количество отступов между элементами одинаково, а внешние края имеют одинаковую ширину, что делает этот дизайн очень приятным для глаз.
Примеры
Вот несколько примеров разметки одной колонки. Обратите внимание, как дочерние элементы внутри родительского могут быть разделены на разные столбцы, но родительский всё так же находится в одном основном контейнере.
Разметка двух колонок
Один из самых распространённых макетов просто потому, что вам не нужен текст шириной более 6–8 столбцов. Другое преимущество заключается в том, что можно разместить другие элементы гораздо выше сгиба и использовать боковой столбец для навигации, рекламы, призыва к действиям и т.д. Вы должны использовать 8 столбцов для основного контента и 4 столбца для второстепенного.
«8 столбцов? Но ведь тогда у меня будет гораздо меньше места для дизайна», — могли бы сказать вы. В интернете нельзя позволять тексту занимать все 12 столбцов. Это основной типографский принцип, при котором удобная ширина чтения составляет около 60–80 символов при 16 пикселях, а на десктопе — не более 8 столбцов. Даже в одностолбцовых лендингах объекты располагаются по центру и имеют максимальную ширину. Так что на самом деле «мало места» не является проблемой и даже сделает ваш дизайн лучше.
Эта разметка очень универсальна и подходит для внутренних страниц сайта, например, когда у вас есть много текста для чтения. Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примеры
На телефонах
Трёхколонная разметка
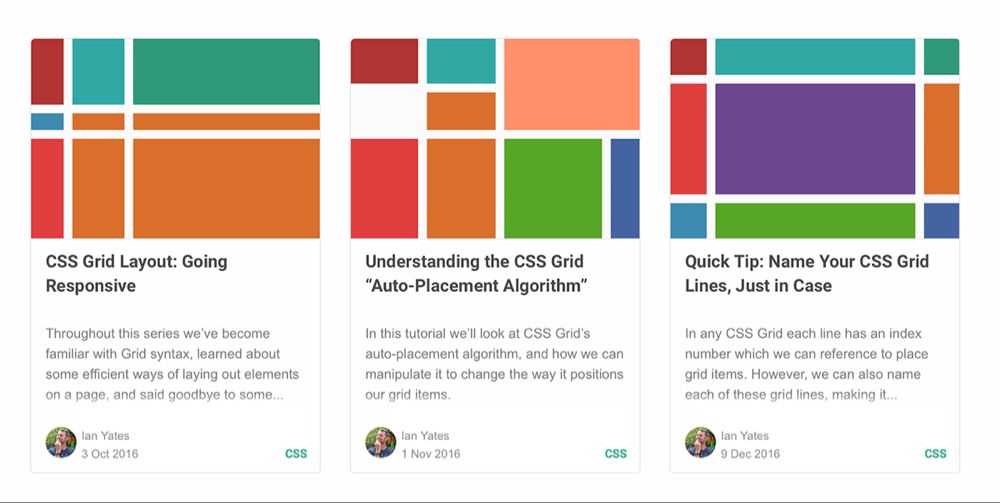
Поскольку вы имеете дело с тремя столбцами, соответственно у вас есть выбор, что и куда распределить. Вначале рассмотрим простой пример – чётное распределение 4–4–4.
4–4–4 распределение
Отличный вариант, когда вам нужно показать много изображений. Также подходит, если дизайн будет использовать максимальную ширину.
Неравномерное распределение (3–6–3)
Неравномерное распределение — разметка, когда у вас есть продукт с длинной прокруткой контента и другими вещами, доступными пользователю. Это удобно, когда основной контент не требует большого количества горизонтального пространства.
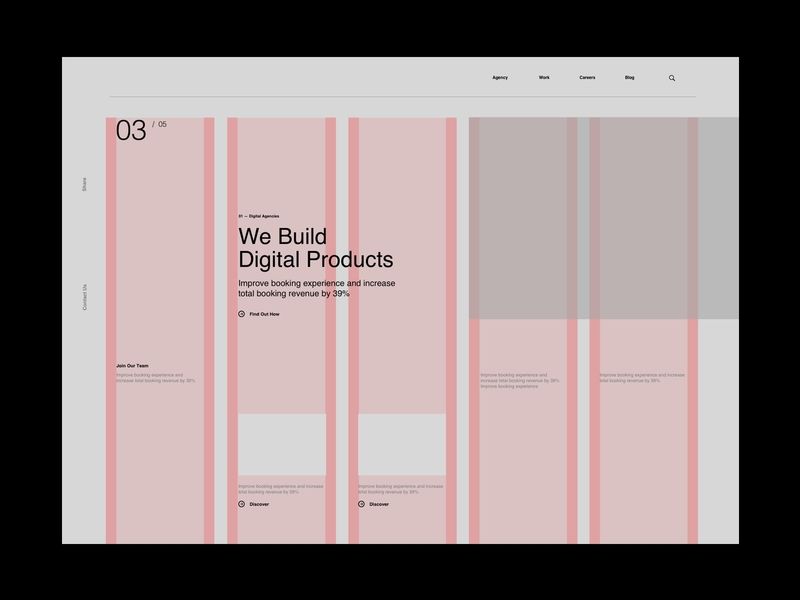
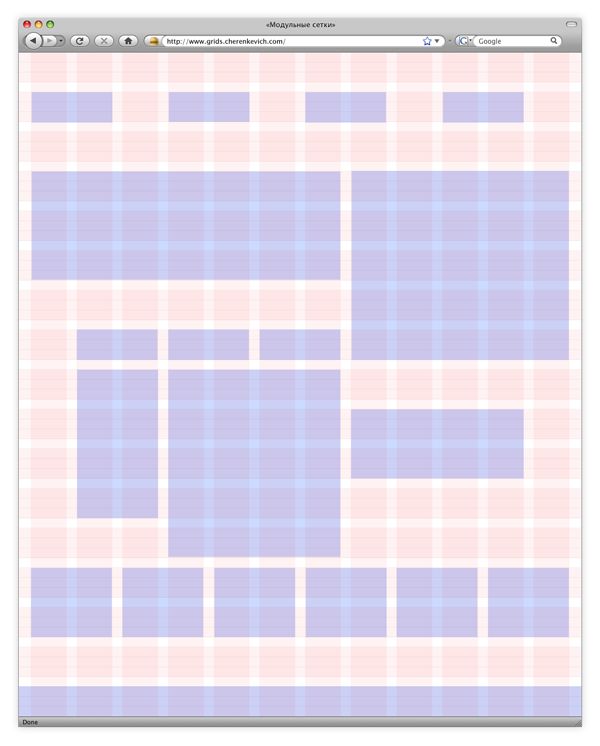
Вот пример макета 3–6–3 с доски объявлений Dribbble. Фиолетовый контур указывает, где на сетке находится содержимое, а фиолетовые блоки — на дополнительный отступ элемента. Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
На телефонах
Как и при разметке с двумя столбцами, вам нужно принимать решение о том, как вы хотите отображать свой контент, что зависит от важности вашей информации. На всё том же примере из Dribbble, на планшете левая панель полностью исчезает. На телефоне правая панель убрана в кнопку фильтра. Нажатие на кнопку фильтра открывает раздел и перемещает содержимое ниже.
Неравномерное распределение (2–5–3)
Facebook и Twitter используют такую вариацию, где роль основного контента выполняет длинная область со скроллом. Как вы могли уже заметить — количество столбцов для левой и правой стороны неодинаково. Левая панель — это навигация, а правая часть занята такими элементами как дни рождения, хайлайты, напоминания и тренды.
Как вы уже знаете, разметка 12 столбцами считается базовым и стандартным вариантом для десктопа, но это не значит, что вам нужно использовать только её. Некоторым страницам может понадобиться собственная сетка, что зависит от вашего продукта. В этом случае разметка работает, потому что столбцы не особо широкие, а их неравномерное распределение обеспечивает иерархию и внимание к необходимым областям.
По правде говоря, вы можете сжать сетку так, как вам нравится. Просто нужно быть внимательней к цели вашего сайта и тому, как та или иная разметка будет соблюдать эту цель. Если бы основным контентом сайта были длинные истории или большие изображения, я бы не использовал разметку тремя столбцами, потому что мне нужно больше горизонтального пространства. Поэтому я бы поместил навигацию сверху и использовал бы два столбца.
Липкие панели
Липкая панель — это область, которая при скроле остаётся на своём прежнем месте. Информация на такой панели может быть статической, например, какое-то предупреждение с призывом к действию или же динамической, которая обновляется по мере изменения информации.
Сама разметка такая же, как и двухстолбцовая, но с липким элементом намного короче. Довольно таки эффективная штука, с помощью которой можно отображать то, что пользователь сделал на статичной стороне.
Призыв к действию в согласованном представлении важен, поскольку он напоминает пользователям о том, каким должен быть их следующий шаг, что приводит к увеличению конверсии. По сравнению со скроллом при двух столбцах, липкий столбец лучше всего подходит, если вы хотите выделить одно действие, которое может выполнить пользователь, тогда как статический элемент лучше всего подходит для нескольких действий.
Если вы проектируете с сеткой, панель должна быть внутри сетки. На десктопе она будет занимать 3 или 4 столбца. А остаток возьмёт на себя при скролле 8 или 9 столбцов.
Важно: если вы решите создать липкую панель, она должна быть короткой, чтобы её было видно на любых мониторах для десктопа. И если липкий элемент будет динамическим или будет сворачиваться/разворачиваться, убедитесь, что содержимое не будет обрезаться.
На телефонах
Заметили, что для ПК это то же самое, что и разметка двумя колонками, но с боковой панелью покороче? Разница в том, что на мобильных эта панель превращается в липкий колонтитул. Другой вариант — модуль, спрятанный в контенте.
Airbnb хороший тому пример. Когда пользователь нажимает кнопку «Забронировать», отображается модальное окно с деталями бронирования. Обычно липкий нижний колонтитул становится очень резюмированным и если пользователь тапает по нему, то отображается модальное окно, или же вместо тапа можно просто свайпнуть вверх.
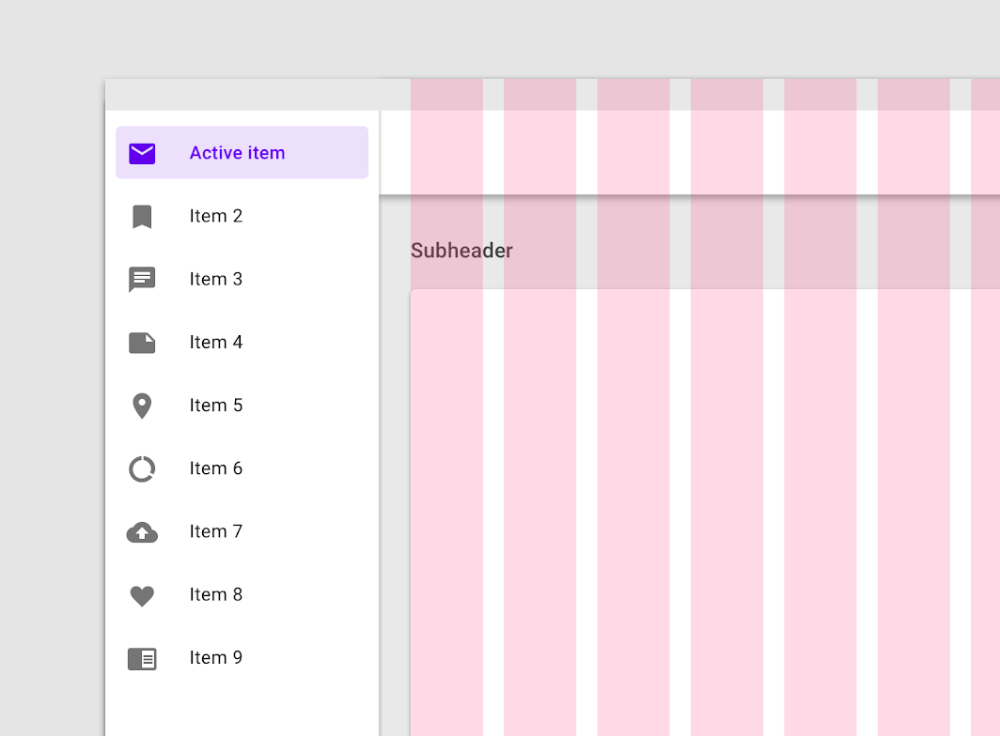
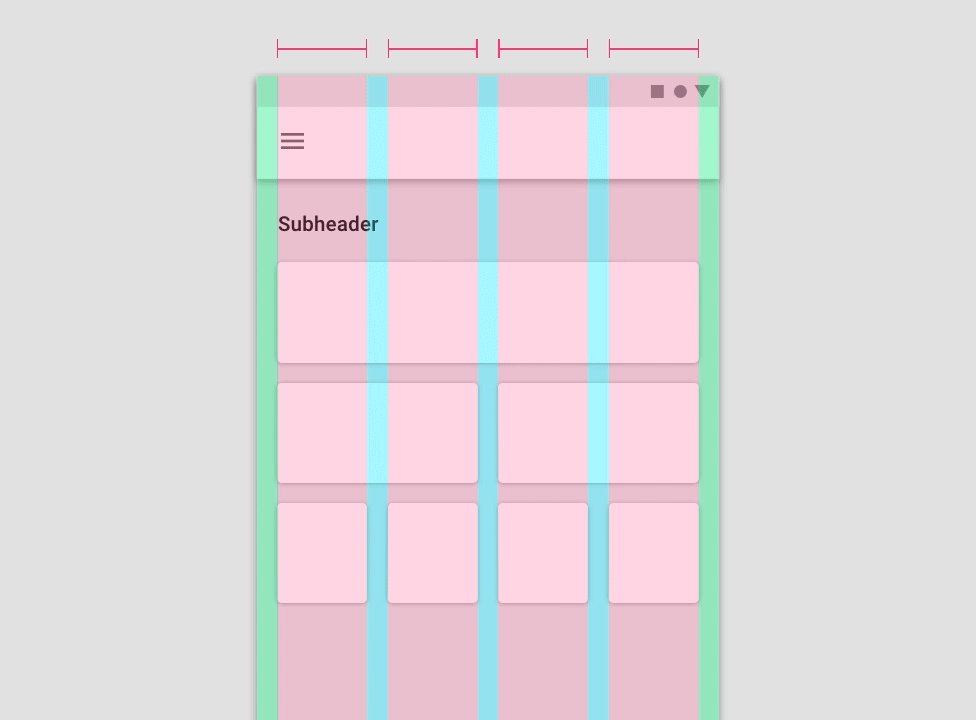
Веб-приложение
У некоторых сайтов есть постоянная навигация, которая привязана к краям экрана ( часто вверху и слева).
Эти скучные навигационные меню помогают пользователям чувствовать, что они используют приложение и полезны для очень ориентированных на действия интерфейсов, где нужно переключаться между различными действиями. Поскольку подобный дизайн означает, что навигация есть всегда, вы можете использовать это в своих интересах.
Для веб-приложения липкая навигация фактически никак не относится к сетке. Сетка — это только ваш контент. Обычно у навигации фиксированный размер. На скринах выше — Spotify, у которого липкие левая и нижняя панели, а при изменении размера окна браузера менять размеры будет только содержимое сетки.
Вот идеальный пример того, как в таком случае будет работать эта сетка. Календарь Google уже размечен сеткой! И как в случае Spotify, здесь тоже есть навигация, привязанная к левому краю.
Примеры
Google Keep
YouTube
На мобильных
Как правило, у веб-приложений есть и мобильный вариант. Если на вашем телефоне такое приложение есть — ваши возможности становятся больше по сравнению с веб-версией в мобильном браузере.
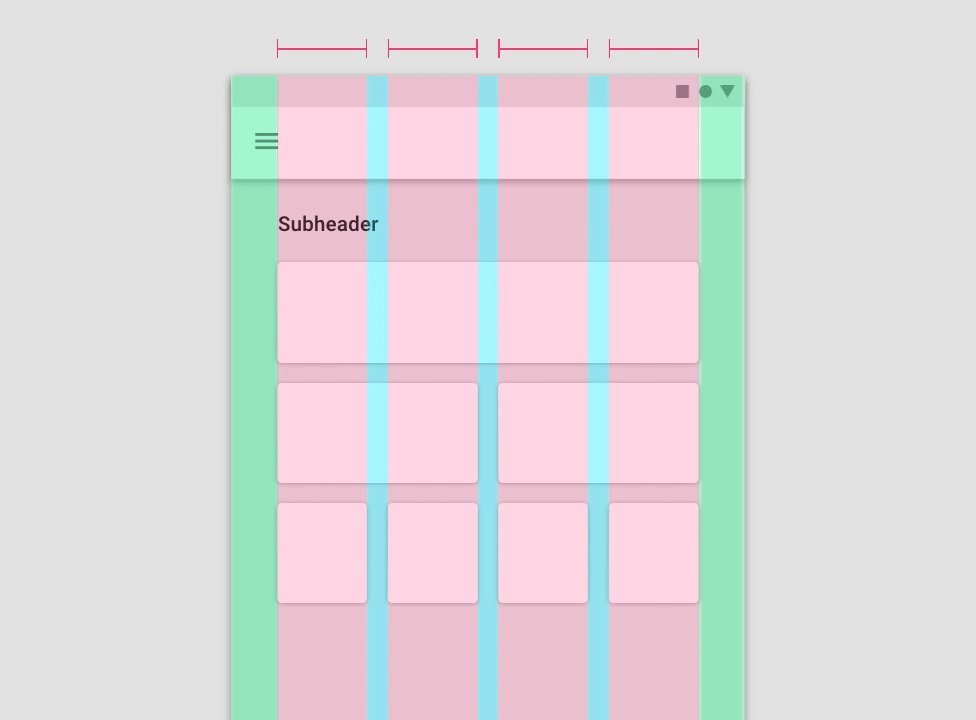
В мобильном интерфейсе навигационные элементы, как правило, находятся в бургер-кнопке. Если бы на десктопе навигация находилась сверху и действовала всеобъемлюще, она бы всё равно была привязана к верхнему краю.
Точно так же и со смартфонами — навигация привязана к нижней части телефона. Почему именно к ней? Весь секрет в легкодоступности, именно по этой причине некоторые компании больше не делают свою навигацию в верхней части.
Мобильное приложение Slack скрывает свою навигацию в верхнем левом значке. Google Keep — в бургер-меню, а ещё показывает новую липкую кнопку для создания новых заметок. В веб-версии Youtube навигация находится в нижнем колонтитуле.
И это далеко не всё. Есть также много других интересных способов использовать сетку для создания потрясающего дизайна. Иногда вам не нужно делать все 12 столбцов для десктопа (как в примере с Twitter).
Трёхколоночный макет даже не нужно начинать с самого начала страницы. Это только малая часть того, как вы можете использовать сетки в дизайне и более того, именно такие элементы дизайна как сетки могут заставить вас задуматься об иерархии.
Хэй, дизайнер! Больше подборок и увлекательных статей ищи в нашем блоге или Telegram.
Медиа-запросы адаптивного веб-дизайна
❮ Назад Далее ❯
Что такое медиазапрос?
Медиа-запрос — это метод CSS, представленный в CSS3.
Он использует правило @media для включения блока свойств CSS, только если
определенное условие верно.
Пример
Если окно браузера имеет размер 600 пикселей или меньше, цвет фона будет светло-голубым:
@media only screen and (max-width: 600px) {
body {
цвет фона: голубой;
}
}
Попробуйте сами »
Добавить точку останова
Ранее в этом руководстве мы создали веб-страницу со строками и столбцами, и она был отзывчивым, но плохо смотрелся на маленьком экране.
Медиа-запросы могут помочь в этом. Мы можем добавить точку останова, где некоторые части дизайна будут вести себя по-разному на каждой стороне экрана. точка останова.
Рабочий стол
Телефон
Используйте медиа-запрос, чтобы добавить точку останова на 768px:
Пример
Когда экран (окно браузера) становится меньше 768 пикселей, каждый столбец должен иметь ширину 100%:
/* Для рабочего стола: */
. col-1 {ширина: 8,33%;}
col-1 {ширина: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина : 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66 %;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {ширина:
100%;}
Только экран @media и (макс. ширина: 768 пикселей) {
/* Для мобильных телефонов: */
[class*=»col-«] {
ширина: 100 %;
}
}
Попробуйте сами »
Always Design for Mobile First другое устройство (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в наш CSS.
Вместо изменения стилей, когда ширина становится равной меньше , чем 768 пикселей, мы должны изменить дизайн, когда ширина станет на больше , чем 768 пикселей. Это сделает наш дизайн Mobile First:
Пример
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media только экран и (min-width:
768px) {
/* Для рабочего стола: */
. col-1 {ширина: 8,33%;}
col-1 {ширина: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col -4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
. col-10 {width: 83,33%;}
.col-11 {width: 91,66%;}
.col-12 {width: 100%;}
}
Попробуйте сами »
Другая точка останова Вы можете добавить столько точек останова, сколько захотите.
Мы также вставим точку останова между планшетами и мобильными телефонами.
Рабочий стол
планшет
Телефон
Мы делаем это, добавляя еще один медиа-запрос (с разрешением 600 пикселей) и набор новых классов для устройств размером более 600 пикселей. (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, единственный
разница в названии ( col- и col-s-):
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
Только экран @media и (минимальная ширина: 600 пикселей) {
/* Для планшетов: */
. col-s-1 {ширина: 8,33%;}
col-s-1 {ширина: 8,33%;}
.col-s-2 {ширина: 16,66%;}
.col-s-3 {ширина: 25%;}
.col-s-4 { ширина: 33,33%;}
.col-s-5 {ширина: 41,66%;}
.col-s-6 {ширина: 50%;}
.col-s-7 {ширина: 58,33%;}
. col-s-8 {ширина: 66,66%;}
.col-s-9 {ширина: 75%;}
.col-s-10 {ширина: 83,33%;}
.col-s-11 {ширина: 91,66%;}
.col-s-12 {width: 100%;}
}
Только экран @media и (min-width:
768px) {
/* Для рабочего стола: */
.col-1 {width: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
. col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col- 10 {width: 83,33%;}
.col-11 {width: 91,66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора одинаковых классов, но это дает нам возможность в HTML , чтобы решить, что произойдет со столбцами в каждом точка останова:
Пример HTML
Для рабочего стола:
Первый и третий разделы будут занимать по 3 столбца каждый. Средняя часть будет охватывать 6 столбцов.
Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет состоять из 3 столбцов, второй — из 9, а третий раздел будет отображаться под первыми двумя разделами и из 12 столбцов:
< div>…
<дел class="col-3 col-s-12">…


 Правило @media в нашем справочнике по CSS.
Правило @media в нашем справочнике по CSS. gs
gs
 Итак, мы кратко объясним следующее:
Итак, мы кратко объясним следующее: Дизайнеры могут настроить и изменить поля для каждой стороны.
Дизайнеры могут настроить и изменить поля для каждой стороны. Эти блоки являются основой страницы, потому что все элементы дизайна помещаются в эти единицы пространства, созданные прямоугольными узорами в сетке.
Эти блоки являются основой страницы, потому что все элементы дизайна помещаются в эти единицы пространства, созданные прямоугольными узорами в сетке.

 Однако Grid 960 все еще работает и может использоваться;
Однако Grid 960 все еще работает и может использоваться;

 Таким образом, у вас будет информация и идеи о пути пользователя, которые могут быть полезны для дальнейшего улучшения вашего дизайна.
Таким образом, у вас будет информация и идеи о пути пользователя, которые могут быть полезны для дальнейшего улучшения вашего дизайна.