Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
113 965 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
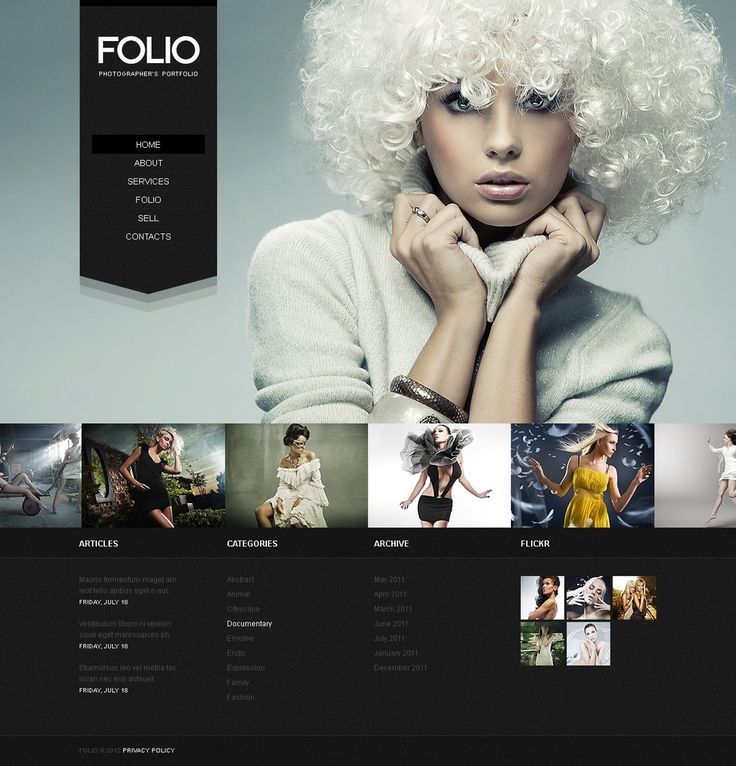
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
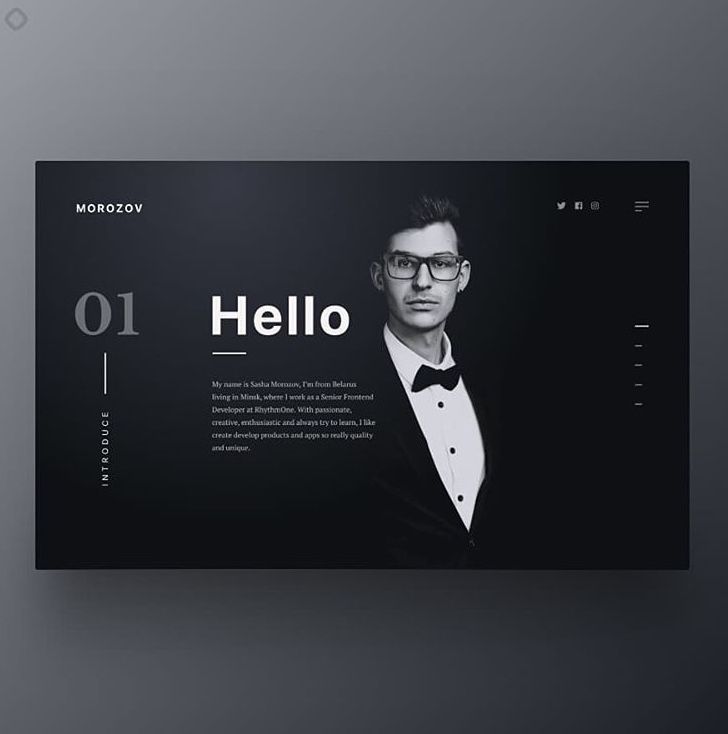
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Топ-10 веб-сайтов с отличным дизайном
Хороший дизайн веб-сайта должен выполнять множество функций — это не только реклама, но и инструмент.
Веб-сайт продает продукты и услуги, но это также и способ привлечения клиентов и обучения пользователей.
Все эти примеры предоставляют услуги пользователю, поэтому хороший сайт начинается с дизайна, ориентированного на пользователя.
Что такое хороший дизайн веб-сайта?
Хороший веб-дизайн начинается с двух вопросов: «Для чего этот сайт?» и «Для кого этот сайт?«.
Ответив на вопросы “для кого?” и “для чего?”, вы сможете создать сайт, который будет наилучшим образом служить пользователю.
Чтобы сайт выделялся, дизайнеры должны использовать творческий подход, но не в ущерб удобству и практичности. Существует тонкая грань между формой и функцией. Да, вам хотелось бы произвести впечатление на посетителей, но ваш веб-дизайн должен позволить им легко добираться до конечной цели.
Как хороший дизайн веб-сайта приносит результаты
Хороший веб-дизайн должен работать по нескольким показателям, включая коэффициенты конверсии (продажи, регистрация по электронной почте и т.д.) и SEO.
И, что еще более усложняет ситуацию, у вас есть 15 секунд, чтобы привлечь внимание пользователя и направить его на конверсию. По данным Crazy Egg, ведущего в отрасли аналитического инструмента, 15 секунд — это среднее время, проводимое на сайте.
Независимо от того, инвестировали ли вы в контент (SEO) или платную рекламу, вы должны убедиться, что оптимизировали свой веб-дизайн для конверсии. Вы должны сразу же привлечь внимание пользователя и предоставить направления для быстрого решения его задачи. И при этом ваш сайт должен выглядеть безупречно!
Дизайнеры также должны учитывать адаптивный дизайн и то, как сайт будет выглядеть и работать на различных устройствах и размерах экрана.
10 лучших дизайнов веб-сайтов на 2021 год
Мы изучили интернет, чтобы найти 10 лучших дизайнов веб-сайтов 2021 года. Мы изучили, как дизайнеры использовали визуальные материалы, цветовую палитру и типографику, чтобы обеспечить надежный пользовательский опыт, проявляя при этом творческий подход и сохраняя индивидуальность бренда.
Мы также рассмотрели кнопки “призыва к действию” (CTA — call to action) каждого сайта и то, как веб-дизайн может направить пользователей к вашей цели.
Fipadoc — Франция
Fipadoc — это международный кинофестиваль в Биаррице, Франция. Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Дизайнеры используют более мелкую типографику без засечек для менее важных призывов к действию, но используют небольшой прямоугольник справа от текста для обозначения ссылки. На веб-сайте Fipadoc нет кнопок, что обеспечивает чистый эстетический вид, а элегантная анимация улучшает пользовательский интерфейс.
Сайт Fipadoc выполнен в черно-белой цветовой палитре с полноцветными изображениями и видео для создания увлекательного и захватывающего пользовательского опыта — идеальный веб-дизайн для сайта с документальными фильмами!
Spotify Design — Швеция
Сайт Spotify Design — это абсолютная находка для тех, кто увлекается искусством и поп-культурой! Яркие цвета и абстрактные формы создают волнение и интригу, которые так и тянет изучить.
Веб-сайт Spotify Design — это окно в глобальную команду дизайнеров Shopify и то, как они создают визуальные эффекты и пользовательские интерфейсы потоковой платформы.
Веб-дизайн аккуратный, со смелой типографикой san-serif и крупными заголовками для CTA. Spotify Design использует анимацию при загрузке страницы или выделении CTA, как, например, при подписке на электронную почту в футере. Каждый элемент и анимация имеют четкое предназначение, чтобы направлять пользователя по веб-сайту.
Slate Milk — США
Slate Milk — бренд безлактозного шоколадного молока с высоким содержанием белка. Их сайт электронной коммерции — прекрасный пример фирменного веб-дизайна.
Дизайнеры отлично передали образ бренда Slate Milk с помощью цвета, пользовательских анимированных иконок и смелой типографики. На сайте грамотно использована анимация, чтобы привлечь внимание пользователя к преимуществам продукта.
Страницы продуктов Slate Milk очень похожи на сам продукт, что повышает значимость бренда и делает сайт более профессиональным. Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
HALEYS — США
HALEYS — это основанный женщинами бренд косметики из США, продукцию которого не тестируют на животных. Главная страница сайта имеет захватывающий эффект прокрутки, отправляющий пользователя в путешествие по бренду и продуктам. Дизайнеры используют умное главное изображение, на котором глаза модели направляют пользователя к кнопке CTA «Shop Now».
Цветовая палитра веб-сайта состоит из приглушенных тонов, которые дополняют гуманный и здоровый образ бренда. Элегантный кастомизированный набор иконок помогает усилить этот образ. Типографика прекрасно сочетается с продукцией — жирный шрифт без засечек и отдельные слова, написанные курсивным шрифтом с засечками, для названий продуктов.
HALEYS также отлично справляется с использованием высококачественных продуктов и изображений образа жизни. Демонстрируя разнообразное сочетание моделей, HALEYS показывает, что бренд предлагает продукты для любого тона кожи.
Wisr — Австралия
Wisr — австралийская компания, предоставляющая финансовые услуги. На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
Главная страница Wisr — один из самых инновационных дизайнов сайтов, которые мы видели. Пользователи следуют за анимацией по мере прокрутки вниз, читая фрагменты предложений продуктов компании с соответствующими кнопками CTA. Это действительно захватывающий опыт, который мгновенно вызывает интерес и доверие к бренду.
Несмотря на то, что Wisr использует несколько ярких цветов, кнопки призыва к действию, выполненные в темно-синем цвете, всегда выделяются. Полноэкранное наложение навигационного меню позволяет пользователю сосредоточиться на навигации и найти именно то, что он ищет. Светлый шрифт san-serif помогает донести до пользователя четкие сообщения и инструкции.
Уникальные переходы между страницами и интересные эффекты прокрутки обеспечивают интерес и восторг, что весьма не обычно, особенно, когда речь идет о собственных финансах!
Krave Jerky — США
Дизайн сайта Krave Jerky прекрасно передает веселый, энергичный дух бренда. Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Большие значки плюсов и яркие эффекты наведения курсора на продукты в каталоге побуждают пользователей добавлять в корзину множество аппетитных вкусов. Яркие цвета дополняют упаковку каждого продукта, усиливая впечатление от бренда.
На большей части сайта использован шрифт san-serif, а для названий продуктов или названия бренда — пользовательский шрифт. Нестандартные объемные иконки помогают придать веб-дизайну профессионализм и оригинальность.
Singita — Южная Африка
Singita — это группа роскошных курортов, посвятившая себя «устойчивому развитию, экологически сознательному гостеприимству и расширению возможностей местных сообществ».
Приглушенная цветовая палитра сайта и сочетание светлого шрифта san-serif в тексте с элегантными заголовками с засечками дополняют имидж бренда. Главная страница имеет эффект плавной прокрутки с HD-изображениями и видео, рассказывающими об истории бренда и о том, что гости могут ожидать от африканского сафари Singita.
На сайте используется светлый фон с темным текстом и светло-коричневым цветом кнопок CTA. По мере прокрутки появляется форма бронирования, побуждающая пользователя изучить и забронировать одно из многочисленных африканских сафари Singita.
Все в дизайне сайта Singita излучает роскошь премиум-класса, что тесно связано с высококачественными визуальными эффектами бренда и изысканно обставленными объектами недвижимости.
Au Club Alpin — Швейцария
Au Club Alpin — это швейцарский курорт с потрясающими альпийскими пейзажами и роскошными номерами отеля, выполненными из массива дерева. Дизайнеры проделали фантастическую работу, передав атмосферу курорта с помощью коротких видеоклипов и заметных кнопок призыва к действию для бронирования проживания.
В веб-дизайне Au Club Alpin использованы черно-белые цвета с грифельно-серыми акцентами, имитирующие минималистичная эстетику роскоши курорта. В то же время пользовательские иконки, заключенные в большие прямоугольные рамки, демонстрируют предложения и удобства Au Club Alpin.
На сайте используются красивые фотографии и видео с винтажным фильтром, чтобы поддержать эстетику скандинавской роскоши бренда.
Superlist — Великобритания
Superlist — это британский стартап в области продуктивности, «создающий инструмент продуктивности будущего». Футуристическая последовательность загрузки и дизайн сайта с эффектами отслеживания движения мыши и анимацией прокрутки помогают подтвердить инновационность бренда.
На сайте используется сочетание черного на белом и белого на черном с оранжевыми акцентами, чтобы привлечь внимание пользователей к важной информации и кнопкам CTA. Минималистичный шрифт sans-serif компании Superlist дополняет бренд, создавая безупречную, профессиональную эстетику.
Sneak in Peace — Соединенное Королевство
Sneak in Peace — это магазин премиум-класса в Великобритании, где покупатели могут найти самые последние (и еще не вышедшие) кроссовки.
Аккуратная и элегантная главная страница показывает тематический продукт с привлекательным видеорядом над сгибом вместе с кнопкой перехода в каталоги с мужскими или женскими кроссовками. Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Непосредственно под сгибом находятся другие коллекции, включая «Предстоящие релизы», чтобы пользователь как можно быстрее совершил покупку.
Аккуратный макет и оригинальные фотографии продукции помогают утвердить Sneak in Peace как премиальный, заслуживающий доверия бренд. При нажатии на любой товар открывается слайд-ин с подробной информацией о товаре и дополнительными изображениями.
Sneak in Peace использует черно-белый дизайн сайта, а единственным цветовым акцентом являются высококачественные изображения товаров, что эффективно привлекает внимание покупателей к премиальным предложениям сайта.
Еще несколько слов о хорошем веб-дизайнеМы надеемся, что эта статья дала несколько свежих идей для хорошего веб-дизайна. Благодаря нескольким предустановленным размерам холста UXPin позволяет легко создавать красивые, полностью адаптивные веб-сайты.
UXPin также позволяет дизайнерам настраивать нажатие кнопки, прокрутку, загрузку страницы и многие другие взаимодействия для визуализации того, как будет работать конечный веб-сайт.
Лучшие дизайны сайтов | Веб-дизайн примеры лучших сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Это материал про услугу «Создание сайтов».
Узнать цену
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Тенденции
В 2021-м году базовые тенденции веб-дизайна ‒ это:
- оптическая иллюзия параллакс-скроллинга, создающая эффект погружения;
- неоморфизм, выражаемый в виде эффекта цифрового тиснения, создающий ощущение тактильности «картинки»;
- использование сложных абстракций вместо фотографий;
- спокойная цветовая гамма, приятная глазу;
- прецедентный веб-дизайн, фокусирующийся на моральных ценностях;
- визуализация обратной связи пользователя с сайтом через трансформацию скроллинга;
- цифровая интерпретация привычных продуктов, с целью смешивания цифрового и реального миров;
- целевые страницы, напоминающие последовательность карточек с анимированными переходами и вопросами;
- трехмерные цвета, визуально придающие выпуклую форму плоским иконкам.

Топ-10
Когда обсуждается самый креативный веб-дизайн, примеры лучших сайтов профессионалы приводят самые разные. На их основании составляются различные рейтинги. Поэтому приведенный ниже ТОП-10 составлен на основе субъективной оценки нескольких сотен дизайнеров и пользователей и не является единственно верным.
10 место
Наш Топ лучших дизайнов сайтов замыкает онлайн-площадка 5-звездного отеля UltimaGstaad (Швейцария). Его разработку доверили местному дизайнерскому агентству EWM. Результат оправдал ожидание заказчика. При разработке опирались на большинство современных трендов, от параллакс-скроллинга до выбора «экологичной» цветовой гаммы.
9 место
Сайт HeliasOils разработала диджитал-студия Buzzworthy. Упор был сделан на минимализм, экологичность и анимированность. Последняя подается максимально естественно и помогает удержать посетителя на площадке долгое время.
8 место
Даже услуги дезинсекции могут быть поданы ярко и увлекательно. Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
7 место
Рейтинг «Лучшие примеры дизайна сайта» был бы не полным без интернет-ресурса ShapeStudio. Это агентство заказало веб-дизайн известной бристольской компании GreenChameleon (GC). Попав на главную страницу, пользователь оказывается погруженным в виртуальный мир, где фрагменты фото живут собственной жизнью: увеличиваются, становятся выпуклыми, перетекают друг в друга и прочее.
6 место
Консалтинговая фирма Altermind заказала дизайн студии PURÉEMAISON. Цель разработчиков ‒ предложить посетителям захватывающий опыт взаимодействия с сайтом. Погружение происходит шаг за шагом. Гость вынужден догадываться, что его ждет после каждой манипуляцией компьютерной мышью. Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
5 место
5-ая позиция ‒ сайт приложения MavFarm. Его дизайн разработала авторитетная в своей области компания GeexArts. Использованы креативные решения и комическая тема. С помощью мыши можно «вращать» Земной шар.
4 место
На 4-ой позиции расположился сайт для египетского режиссера AliAli от компании EXOAPE. Его дизайн ‒ минимализм в чистом виде. Суперлаконичная цветовая гамма и фото в ретро-стиле, крупный текст и отсутствие каких-либо украшений ‒ все это свидетельствует об отличном вкусе дизайнеров и позволяет посетителю сконцентрироваться на самом главном.
3 место
Было бы странно, если бы известное креативное агентство SweetPunk отнеслось без энтузиазма к созданию собственного сайта. Результат ‒ площадка, мотивирующая проводить на ней больше времени. В дизайн в гамме Grayscale неожиданно врывается алый цвет. Он концентрирует внимание гостя на слоганах, отражающих философию компании. Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
2 место
Почетная 2-ая позиция у Pioneer — Corn Revolutionized. Платформа разработана студией RESN. Фишка ‒ анимация, иллюстрирующая процесс роста кукурузы. На сайте шикарная графика и оригинальные переходы от темы к теме. Черный цвет фона позволяет сосредоточиться на яркой «картинке», находящейся в постоянном движении. В целом, дизайн прецедентный. Он фокусируется на моральных ценностях бренда Pioneer.
1 место
На вершине топ-10 «Самые лучшие дизайны сайтов» находятся сразу две площадки. Дизайн обеих настолько хорош, что трудно сделать выбор в пользу одной из них. Это The Year of Greta от студии Superhero cheesecake и Swab The World от компании LOCOMOTIVE. Интернет-ресурс, посвященный подростку Грете Тунберг, ‒ в числе лучших образцов веб-дизайна, созданных за 2 последних года. Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Теперь вы знаете, какие тенденции веб-дизайна сегодня актуальны. Вероятно, эта информация будет полезна начинающим дизайнерам и вдохновит их на создание интересных сайтов.
Чек-листы
Чек-лист проверки UX
Сбор требований
Анкетирование по дизайну
Эскиз сайта
Составить эскиз
Статьи
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
13 июля 2021
Поделиться в соц. сетях:
Где искать удачные примеры дизайна сайтов
Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. 🙂
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.
2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.
3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.
6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.
7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.
8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.
9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.
Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.
Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.
Затем безликий flat design заменил material design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.
«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
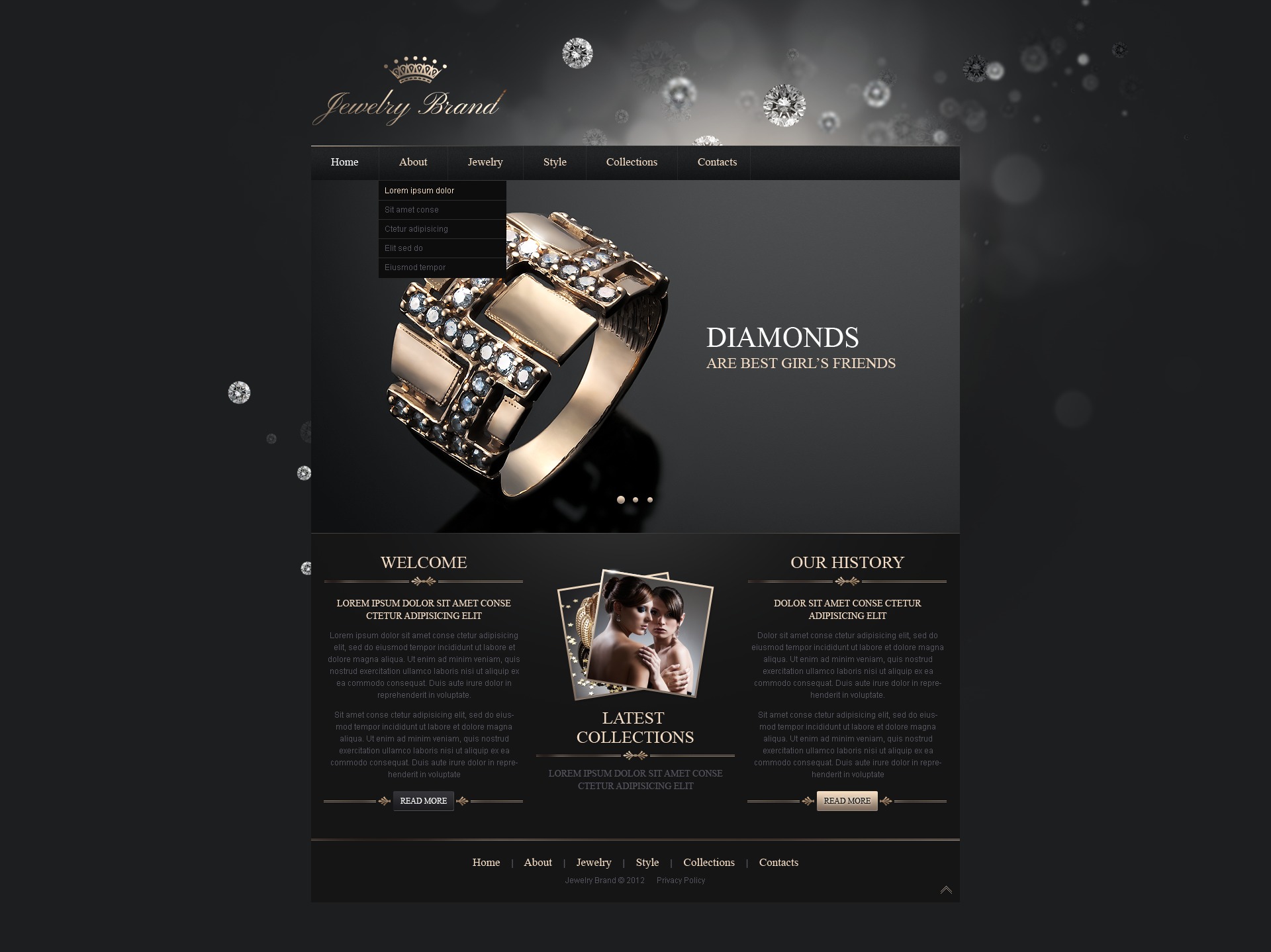
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
UI-kit, как ориентир для дизайнера
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
Лучшие дизайны сайтов, оригинальные и красивые дизайны сайта :: Дизайн Мания
К сфере веб дизайна, как и любому другому направлению в искусстве, можно применить фразу, что «все уже было придумано до нас» — часто воплощение, казалось бы, новых направлений не что иное как реинкарнация былых тенденций и веяний. Конечно, время и развитие человечества оказывает определенное влияние, но некоторые вещи остаются неизменными очень долго время. Подборки лучших дизайнов сайтов можно использовать как замечательный источник вдохновения, с одной стороны, так и возможность изучения опыта других веб дизайнеров.
Оригинальные и красивые дизайны сайтов могут помочь вам преодолеть неожиданный творческий кризис, подарить новую идея для своей работы. Интересно изучать подборки и примеры дизайнов сайтов, допустим, по одному стилю — веб 2. 0, ретро, классика, гранж — в этом случае можно заметить общие удачные приемы дизайнеров и позаимствовать для себя некоторые методы.
0, ретро, классика, гранж — в этом случае можно заметить общие удачные приемы дизайнеров и позаимствовать для себя некоторые методы.
Часто подборки лучших дизайнов сайтов содержат примеры веб дизайна определенных функциональных блоков, элементов или решений. Сюда можно отнести, например, оформление разных областей сайта (шапки, футеры) либо оригинальные модификации формы контактов, страницы с адресом, страницы 404 и т.п. В данном разделе блога вы найдете статьи про лучшие дизайны сайтов с конкретными примерами — иногда, как уже было сказано выше, их ценность заключается в оригинальном дизайне, в других случаях эти наборы просто содержат красивые дизайны сайтов для вдохновения.
Вдохновение Дизайны сайтов
В творческих профессиях портфолио — важная составляющая для построения успешной карьеры. Рынок специалистов и фрилансеров развивается очень активно, и одна из немногих вещей, которая выделит вас среди других исполнителей – качественное портфолио иллюстратора, веб-дизайнера, фотографа и т.
Читать дальше >>
Вдохновение Дизайны сайтов
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали…
Читать дальше >>
Вдохновение Дизайны сайтов
При создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов. Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого. Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого. Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Читать дальше >>
Вдохновение Дизайны сайтов
Если вы производите продукт/услуги, которые востребованы в той или иной сфере и пытаетесь создать подходящий вебсайт, полноценно отражающий ваше отношение к работе, то эта статья точно для вас. B2B проекты (бизнес для бизнеса) не обязательно должны быть скучными, максимально серьезными и с минималистичным дизайном. Ведь специалисты и профессионалы такие же люди, как и любые другие посетители, да и вы сами, наверняка бы, обратили внимание на…
Читать дальше >>
Вдохновение Дизайны сайтов
В прошлой статье мы публиковали подборку советов по созданию эффективного главного изображения сайта (Hero Image), где советовали использовать эмоциональную, красочную и обязательно релевантную графику с элементами Call to action стратегий и контрастными цветами. Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Читать дальше >>
В продолжение статьи о создании идеальной формы авторизации на сайте мы решили продемонстрировать вам одни из лучших решений по данной теме. Значительная часть материалов из подборки имеет PSD/HTML исходники, поэтому вы сможете внедрить их в собственных проектах, предварительно подправив под свои задачи. Все ссылки находятся в картинках, а если их там нет, то это просто скриншоты дизайнов для вдохновения. Вообще формы логина и пароля встречаются в разных по…
Читать дальше >>
Вдохновение Дизайны сайтов
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Читать дальше >>
Вдохновение Дизайны сайтов
Большинство веб-дизайнеров начинали свой творческий профессиональный путь с помощью обычного карандаша и бумаги, изучая разные упражнения для рисования до того как заняться Photoshop’ом. Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов. Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо…
Читать дальше >>
Чуть больше года назад мы публиковали подборку примеров портфолио дизайнеров, а сегодня хотели бы отдельно рассмотреть одну из ее «подкатегорий» — сайты художников иллюстраторов. Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Читать дальше >>
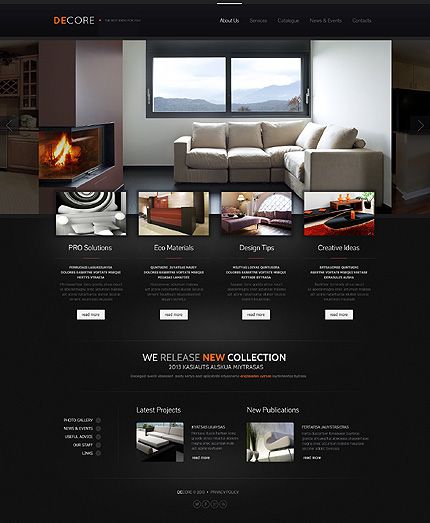
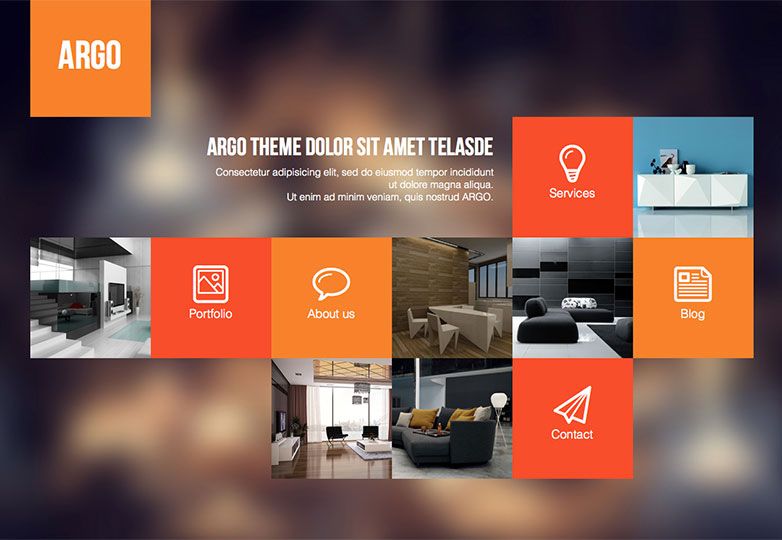
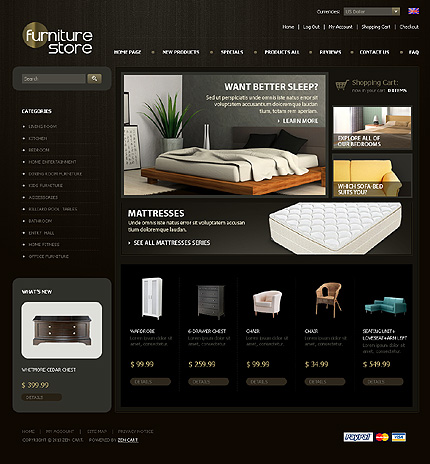
Вдохновение Дизайны сайтов
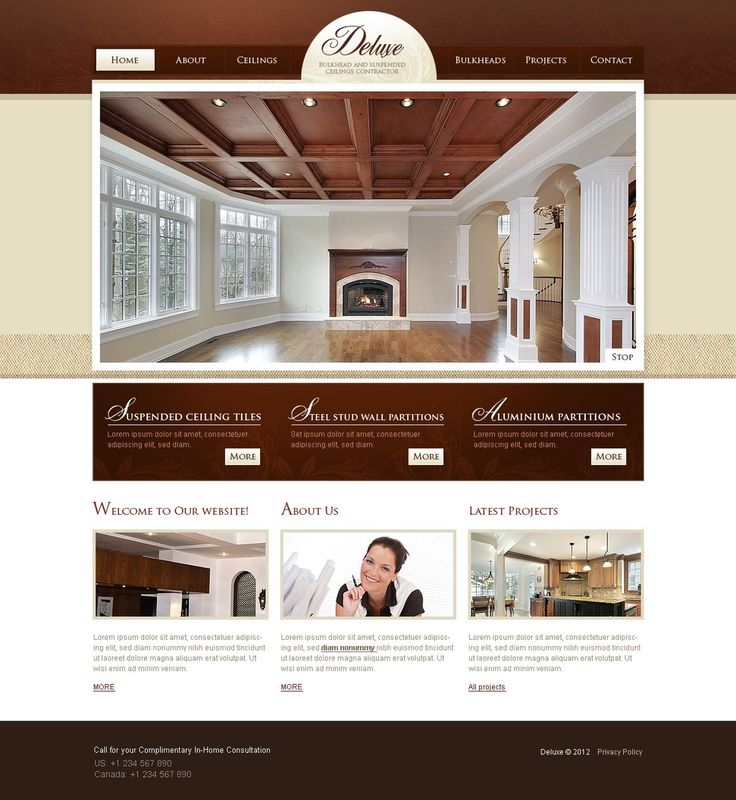
Сегодня решили дополнить раздел лучших дизайнов примерами мебельных сайтов. Если перед вами сейчас стоит похожая задача, то публикация должна помочь. Также советуем почитать статью про создание дизайна мебельного сайта где найдете полезные советы и приемы, характерные для данной ниши. Вдохновляйтесь существующими творческими решениями и посмотрите какая функциональность там должна присутствовать. В самом конце заметки добавили парочку подходящих крутых шаблонов по теме (прокрутить вниз). Часто в данной нише…
Читать дальше >>
Вдохновение Дизайны сайтов
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Читать дальше >>
В процессе проектирования интерфейса приложений или сайтов полезно учитывать имеющийся опыт других специалистов и лучшие варианты решения типовых задач. Это позволяет избежать ненужных ошибок и получить хорошие отзывы от ваших пользователей. В разделе про UI/UX дизайн мы публиковали некоторые заметки по данной теме: например, был обзор 20-ти ресурсов с дизайнами мобильных интерфейсов, а также разные статьи про гамбургер меню, историю развития кнопок на сайтах и…
Читать дальше >>
Разные виды кнопок для сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т. д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
Читать дальше >>
Страница 1 из 41234»
25+ сайтов с вдохновляющими идеями для дизайна и веб
Где находить идеи вдохновляющего дизайна для сайтов, лендингов, оформления постов и вообще всего, что касается графики? Сейчас в Интернете есть десятки ресурсов, где публикуют удачные референсы, которые часто сопровождают пояснительными заметками и советами.
Представляем вам подборку из 25+ сайтов, где собраны лучшие примеры веб-дизайна для сайтов, логотипов, почтовых рассылок и т.п. Вы наверняка сможете найти там немало по-настоящему яркого, креативного и вдохновляющего.
Сайты с лучшими идеями дизайнов Pinterest | pinterest.com
Pinterest — настоящий рай для тех, кто ищет любые форматы вдохновляющего дизайна. А найти там можно практически все, ведь это вторая по популярности визуальная социальная сеть после Instagram.
А найти там можно практически все, ведь это вторая по популярности визуальная социальная сеть после Instagram.
Плюсы этой площадки для веб-разработчиков:
- Миллионы идей, цветовых решений, инструкций и лайфхаков для веб-дизайна сайтов, коммерческих предложений, медиакитов и не только.
- Возможность подписки на интересующих авторов.
- Персональные подборки (доски) и расширенный поиск.
- Возможность создавать закрытые папки для сохранения идей.
Название говорит само за себя — здесь собран весь нектар, сливки вдохновляющего веб-дизайна. Причина этому — тщательная модерация экспертами перед публикацией. Причём для авторов эта проверка платная, что ставит еще один фильтр.
Каждый день в галерею CSS Nectar добавляют новые образцы веб-графики. Здесь публикуют работы авторов со всего мира, поэтому каждый, кто пришел сюда за порцией вдохновения, найдет что-то стоящее.
SiteInspire | siteinspire. com
com
Еще один пример сайта с веб-дизайнами для вдохновения – SiteInspire. Более 7000 примеров сайтов помогут веб-разработчикам найти креативные решения для работы. В основном здесь собраны классические дизайны. Их можно найти через детальный поиск по цвету, стилю, предметам и т. п.
Behance | behance.net
Одна из самых популярных платформ для любителей творчества и тех, кто ищет что-то по-настоящему вдохновляющее в дизайне: от обычных визиток и решений по визуальной упаковке контента до порталов и промо-полиграфии.
Что особенного есть на Behance для веб-разработчиков:
- Детальные поисковые фильтры, с которыми можно найти все что угодно — от самых популярных японских дизайнов этого сезона до новых имён в отрасли.
- Фильтр по высшей оценке. На Behance есть возможность отфильтровать ленту по самым популярным работам среди пользователей.
Awwwards | awwwards.comНа Behance также есть возможность выбрать инструменты, с помощью которых сделан дизайн.
Большинство подобных сайтов c веб-дизайнами не располагают подобной функцией.
Здесь вы можете отфильтровать дизайны сайтов, выбрав только подходящие инструменты или исключив те, с которыми вы не работаете.
Выставка конкурсных веб-дизайнов, которые отмечают по рейтингу. Здесь опубликованы лучшие работы со всего мира.
Особенности Awwwards:
— Экспертное жюри платформы рассматривает дизайн, удобство функционала, креативность и содержание сайта, затем присваивает каждому параметру оценку.
— Разбивка баллов помогает взять на заметку не только визуал, но и функциональные решения.
— Простая навигация и поиск. Awwwards помечает каждый сайт тегами: доминирующие цвета, инструменты, тематика, фреймворки.
— На сайте представлено более 25 тысяч шаблонов веб-дизайна в разных нишах.
Abduzeedo | abduzeedo.com
Веб-разработчики могут найти на Abduzeedo ежедневную порцию вдохновения в веб-дизайне и быть в курсе последних трендов. А поскольку материалы не ограничиваются исключительно сайтами, почерпнуть идеи вы можете из чего угодно!
А поскольку материалы не ограничиваются исключительно сайтами, почерпнуть идеи вы можете из чего угодно!
Почему стоит ознакомиться с этим сайтом креативных идей и примеров:
- Большой спектр направлений в дизайне. Как известно, широкий кругозор стимулирует к поиску нестандартных решений.
- Много форматов. Есть не только подборки дизайнерских решений, но и статьи по темам, советы и туториалы.
Популярный ресурс для поиска вдохновляющих концептов (сайты, графика, полиграфия и т.п.п) и прокачки своих навыков. Если хотите научиться делать красиво и стильно — вам на Dribble. Это огромное портфолио проектов, начиная от анимаций и заканчивая дизайнами упаковки.
Особенности Dribble:
- Фидбек от других дизайнеров. Здесь вы можете увидеть, что думают коллеги и таким образом учится на своих и чужих ошибках.
- Возможность публикации части проекта на стадии разработки. Опять же, полезная функция, чтобы получить отклик от коллег и исправить ошибки, пока работа не закончена.

Когда люди ищут вдохновение, магазин лицензионных шаблонов приходит на ум в последнюю очередь. Однако…почему нет?
На Template Monster есть, что изучить и посмотреть. Маркетплейс содержит все, что нужно для вдохновения веб-разработчику. На сайте представлено более 25 тысяч шаблонов тем для WordPress, интернет-магазинов, логотипов и иконок.
Admire The Web | admiretheweb.com
Admire the Web понравится любителям минималистичных и элегантных дизайнов.
Главный плюс сайта — возможность поиска по похожим работам. Очень удобная функция, если хочется посмотреть больше примеров понравившихся веб-дизайнов. Жаль, что на подобных ресурсах ее можно встретить нечасто.
The Great Discontent | thegreatdiscontent.com
Иногда вдохновение исходит не из визуального источника и не ограничивается конкретным проектом. Вместо этого вы можете найти мотивационную историю, которая подтолкнет вас к дальнейшему продвижению в работе и карьере.
Частая причина творческих застоев – это прокрастинация, с которой нужно бороться, пока она не уничтожила вас как профессионала.
Интервью и статьи на The Great Discontent помогут разжечь ваш творческий огонь. В погоне за новыми трендами веб-разработок дизайнеры часто забывают, что за всеми проектами стоят реальные люди.
Сайт дает редкую возможность заглянуть по ту сторону экрана, чтобы исследовать более эмоциональные вопросы, с которыми сталкиваются люди той же профессии. Личные истории могут помочь выбраться из творческого кризиса и по другому взглянуть на свою работу.
CalltoIdea | calltoidea.com
На CalltoIdea вы можете найти не только “пассивное” вдохновение, но и реальные решения для разработки своих проектов.
Широкий выбор категорий страниц — главное преимущество. На сайте публикуют примеры креативного веб-дизайна страницы 404, формы входа на сайт и других разделов, на которые дизайнеры обычно обращают меньше внимания.
Best Website Gallery | bestwebsite. gallery
gallery
Коллекция из более чем 2000 первоклассных дизайнов поражает воображение. Все материалы лично отбираются создателем проекта, дизайнером Девидом Хелманом.
Best Website Gallery, или BWG, использует систему тегов, чтобы вы могли быстро находить сайты в зависимости от их стиля, цветов и функционала.
Commerce Cream | commercecream.com
Проект специализируется на домашних страницах интернет-магазинов, созданных на Shopify. Дизайны Commerce Cream отвечают всем трендам электронной коммерции — минимализм, яркие цветовые палитры, смелые шрифты.
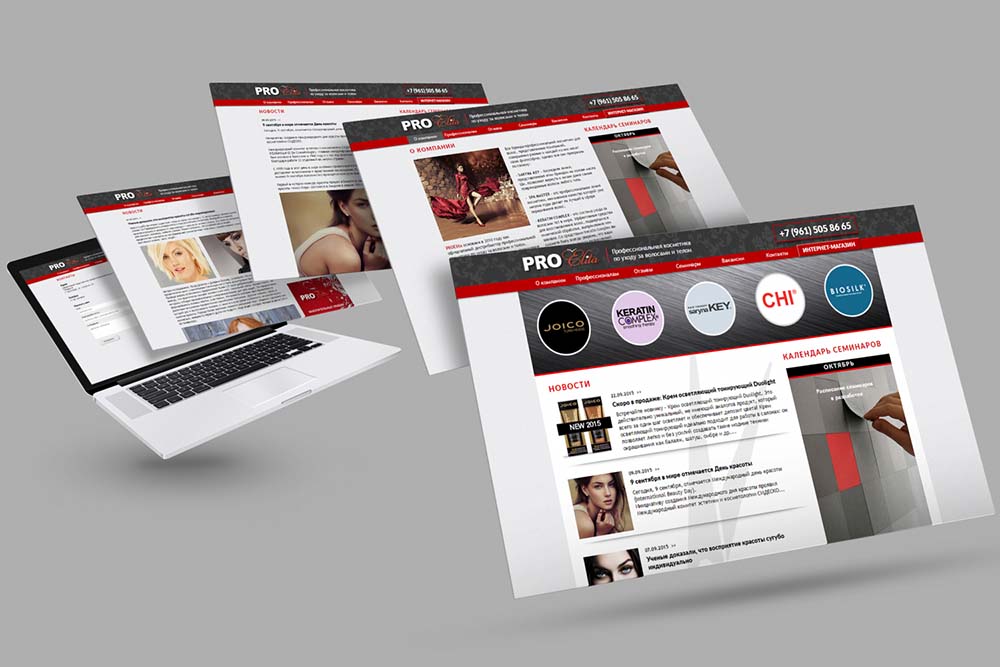
К тому же там публикуют статьи авторов некоторых проектов. В блоге сайта можно почитать свежие новости в мире дизайна.
Ecomm.design | ecomm.design
Коллекция вдохновляющих дизайнов страниц для электронной коммерции. Здесь собрано более 3000 шаблонов для интернет-магазинов. Удобный поиск по инструментам, категориям и платформам.
Designspiration | designspiration. com
com
Designspiration построен по типу новостной ленты, функционал схож с Pinterest. Такой формат особенно удобен для тех, кому нужно просто вдохновиться чужими работами без привязки к тематике, а не искать определенный проект.
Идеи вдохновляющих дизайнов для мобильных версий сайтовPttrns | pttrns.com
Это платформа с обширной коллекцией дизайнерских идей, шаблонов интерфейса и общего вдохновения.
Это нишевый сайт, на котором можно увидеть много примеров мобильных дизайнов не только для первой страницы, что является редкостью.
Muzli | muz.li
Более 500 примеров веб-дизайна мобильных приложений вдохновят вас в процессе разработки мобильных версий сайтов.
У Muzli есть также удобный плагин Google Chrome, который объединяет последние новости дизайна и идеи со всего Интернета на домашней странице браузера. Иными словами, постоянный источник вдохновения, даже заходить никуда не надо!
Вдохновение для дизайна лендингов One Page Love | onepagelove. com
com
Ресурс хорош тем, что можно освоить приемы по размещению информации на маленьком одностраничном изображении.
На One Page Love вы можете найти:
- примеры дизайнов для блоков сайта;
- шаблоны для собственных проектов;
- примеры веб-дизайнов для лендингов.
Здесь даже есть блог, в котором регулярно публикуют новости о новых трендах в веб-дизайне, советы, туториалы и интервью с ведущими специалистами в этой области.
Land book | land-book.com
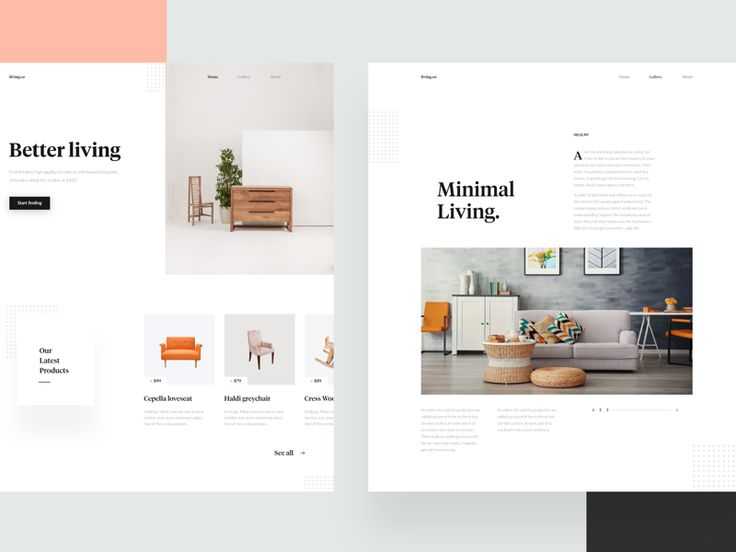
Сайт ориентирован в основном на лендинги и магазины электронной коммерции. Здесь также можно найти готовые шаблоны для своих проектов. Идеален для тех, кому нравятся простые и светлые работы без перегруза декоративных элементов.
Landingfolio | landingfolio.com
Огромная подборка качественных целевых страниц для вдохновения.
- Есть категоризация по темам.
- Ежедневные обновления.
- Множество шаблонов для собственных веб-дизайнов.

- Множество категорий. Лендинги, представленные на Lapa Ninja, разделены на 47 категорий. Ищете дизайн на основе иллюстраций? Сайты, с градиентами? Для всего этого почти всегда уже есть категория. Также на платформе можно фильтровать дизайны по цвету.
- Полностраничные скриншоты. Удобная особенность: скриншоты на сайте захватывают всю страницу, а не только начало. Нет необходимости тратить время и переходить на сайт, чтобы оценить дизайн целиком.
Примеры веб-дизайна email10 примеров лендингов с высокой конверсией
С email-рассылками у вас не будет второго шанса произвести нужное впечатление. Непривлекательный дизайн, слабое УТП или нелогичная структура – и считай, рекламная кампания провалена. В этом материале мы по пунктам рассказываем, на что обратить внимание в тексте продающего письма.
Email-Competitors | email-competitors.ruСайт целиком направлен на дизайн электронных писем.
 Что можно делать на Email-Competitors:
Что можно делать на Email-Competitors:- Отслеживать современные тренды email-маркетинга.
- Брать новые идеи для дизайна писем call-to-action и рассылок.
- Искать примеры по типу писем и направлению бизнеса.
Еще один хороший сайт для поиска новых дизайнов для электронных писем. Ресурс полон стильных шаблонов, разбитых по множеству категорий. Поисковая система позволяет искать нужные дизайны по тематикам и брендам.
Campaign Monitor | campaignmonitor.comCampaign Monitor предлагает веб-дизайнерам большую галерею профессиональных работ по дизайну электронных писем. Они разделены на категории, например, рекламные предложения, объявления, события, информационные письма и т. п.
Сайты с подборками логотипов для вдохновенияVintage Logos | vintagelogos.comЕсли вы хотите узнать больше об истоках дизайна логотипов или сделать упор на ретро стиль в разработке лого, этот ресурс точно для вас!
BrandColors | brandcolors. net
netBrandColors — это необычный ресурс для разработки логотипов, но, тем не менее, посетить его стоит, если вы хотите вдохновиться удачными цветовыми решениями. Здесь можно выполнить поиск по фирменным цветам, которые используют крупные компании, и даже щелкнуть на понравившийся цвет и скопировать HEX-код.
LogoLounge | logolounge.comLogoLounge — это фантастический ресурс для исследования лучших примеров логотипов, вдохновения и развития своих навыков. Сайт содержит более 175 000 примеров лого. Logo Lounge позволяет разработчикам легко и быстро обмениваться идеями и концепциями с коллегами.
Logo Design Love | logodesignlove.comЕсли вы хотите узнать больше об историях, стоящих за культовыми логотипами, то Logo Design Love для вас. Из небольших статей с иллюстрациями вы прочитаете, как появились некоторые из самых известных логотипов и какие факторы определяют успех и долговечность логотипа.

Полезно, если вам тоже предстоит разработать свою айдентику, но вы не знаете, каких принципов придерживаться в дизайне.
Иметь свою подборку проверенных сайтов для веб-дизайна полезно, чтобы сэкономить время, когда сроки уже поджимают, а идеи закончились.
Советуем вам отнестись к этому занятию как к собственному исследованию, ведь в процессе изучения вы не только увидите качественные примеры веб-дизайна рекламных буклетов, сайтов, КП и т.п., но и узнаете о текущих трендах.
Опечатка? Пожалуйста, выделите её и нажмите Ctrl+Enter. Спасибо!
Арина Сычева
Копирайтер проекта “Панда-копирайтинг”. Специализация: маркетинговые статьи
Стильных веб-сайтов — 23+ лучших идей стильного веб-дизайна 2023
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Стильные сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Уникальные сайты
Роскошные сайты
Инновационные сайты
Сайты-победители
Сайты одежды
Сайты недвижимости
Веб-сайты ресторанов
Модные сайты
Детские сайты
Сайты о еде
Домашние сайты
Как создать свой стильный дизайн сайта
Если вам нужен потрясающий стильный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру.
 Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший стильный сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
 Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш стильный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш стильный веб-сайт рассказывал историю вашего бренда.Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Почерпните идеи из этих 26 красивых дизайнов веб-сайтов (2023)
Людям требуется меньше секунды, чтобы сформировать мнение о вашем веб-сайте.
 Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.
Учитывая, что у вас никогда не будет второго шанса произвести первое впечатление, новые посетители должны быть впечатлены почти мгновенно.Сильный брендинг является ключевым отличием многих веб-сайтов. Скорее всего, вы найдете аналогичные товары, продаваемые конкурентами по сходным ценам. Однако индивидуальный дизайн веб-сайта производит сильное впечатление на людей.
Кроме того, хороший дизайн увеличивает количество людей, которые могут с ним взаимодействовать. Ваш сайт должен быть доступен для всех, включая людей с когнитивными, слуховыми или зрительными нарушениями. Доступный сайт демонстрирует информацию, которая делает людей более вероятными (и способными) ее потреблять.
Мы прошерстили сеть, чтобы найти 26 красивых веб-сайтов, дизайн которых превосходен. Мы расскажем, почему они хороши, а также о том, что вы можете украсть, чтобы улучшить дизайн своего собственного сайта.
26 Красивые веб-сайты, которые вдохновят вас
- De La Calle! кофе
- Зубная паста Bite
- Самородок
- Дурадри
- Закуски
- Волшебная ложка
- Пара кофе
- Переключатель
- Великий Джонс
- Угмонк
- Жесткий трансплантат
- Эверлейн
- Лейф
- Верхний магазин
- кому какое дело
- Дом
- FreshCap
- Комплект для конвертации
- Мой разум
- Горгий
- Спокойствие
- Зенефитс
- Жук Жук
- Кайла Холлатц
- Журнал Taddle Creek
- Ель
1.
 Де Ла Калле! кофе
Де Ла Калле! кофеКатегория: Электронная торговля
Почему это хорошо: Кофейный бренд De La Calle привлекает внимание пользователей своим уникальным шрифтом и яркими фирменными цветами. Высококачественные фотографии товаров также позволяют посетителям, впервые зашедшим на сайт, увидеть товары во всей их красе.
Что можно украсть:
- Использовать собственный шрифт для заголовков на вашем сайте
- Демонстрация ценностных предложений в баннере вверху страницы
- Выберите один выделяющийся цвет для заголовков, кнопок и значков
2. Зубная паста Bite
Категория: Электронная торговля
Почему это хорошо: Зубная паста Bite работает в скучной индустрии стоматологических товаров, но ее веб-сайт заставляет вас думать иначе. На страницах продуктов есть полноразмерные изображения, демонстрирующие кусочки зубной пасты (таблетки зубной пасты).
 Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.
Сайт также использует смайлики и фирменные цвета, чтобы придать индивидуальности.Что можно украсть:
- Выберите один главный цвет для всех элементов вашего сайта
- Предоставьте изображениям более 50 % места в верхней части страницы продукта
- Сфотографируйте свои продукты с использованием цвета вашего бренда (например, одежды модели или фона)
3. Самородок
Категория: Электронная торговля
Почему это хорошо: В то время как идеи дизайна веб-сайтов, которые мы представили до сих пор, включают один основной цвет, у Nugget есть уникальная цветовая палитра — ярко-оранжевый, шалфейно-зеленый и персиковый — для выделить свой интернет-магазин. Он также использует пользовательские иллюстрации, подобные тем, которые вы видели в детской книге, обращаясь к целевой аудитории: родителям.
Что можно украсть:
- Выберите дополнительную цветовую палитру, содержащую менее трех цветов
- Используйте два разных оттенка одного цвета, чтобы отличить важные кнопки призыва к действию от второстепенных кнопок
- Используйте фон с тонким узором (вместо блочного цвета), чтобы добавить текстуру на свой веб-сайт
4.
 Дурадри
ДурадриКатегория: Электронная торговля
Почему это хорошо: Duradry — отличный пример того, как дизайн веб-сайта электронной коммерции может быть чистым и элегантным. Потрясающие фотографии продуктов соответствуют цветам веб-сайта. Посетители также видят изящные GIF-файлы для демонстрации предлагаемых продуктов, которые визуально намного привлекательнее, чем статические изображения.
Что можно украсть:
- Запишите короткие видеоролики или GIF-файлы (с субтитрами), чтобы показать клиентам, как использовать ваш продукт
- Сфотографируйте одно главное изображение, оставив место для текста и кнопок с призывом к действию с одной стороны
- Добавьте социальное доказательство под основным изображением, но в верхней части страницы, например гарантии возврата денег, бесплатную доставку и отзывы клиентов
5. Закуски
Категория: Электронная торговля
Почему это хорошо: Snacklins — это пример того, как красивый веб-сайт может сохранять индивидуальность.
 Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).
Вы увидите привлекающие внимание сведения о продукте в больших разделах. Иллюзия падающих фишек и нестандартные шрифты отличают интернет-магазин от других брендов потребительских товаров (CPG).Что можно украсть:
- Экспериментируйте с плавающими элементами, такими как ингредиенты или кнопки
- Заставьте любую причудливую анимацию подчиняться запросу «уменьшенное движение», чтобы сделать сайт более доступным
- Используйте липкую панель навигации, чтобы люди могли ориентироваться на веб-сайте, независимо от того, как далеко они прокрутили веб-страницу
6. Волшебная ложка
Категория: Электронная торговля
Почему это хорошо: При посещении домашней страницы Magic Spoon на ум приходит одно слово: ностальгия, которое не случайно связано с уникальным торговым предложением бренда (УТП). Магазин яркий, комичный и красочный, дизайн сайта сочетается с упаковкой товара.
 Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.
Именно эта последовательность дает Magic Spoon такую мощную узнаваемость бренда.Что можно украсть:
- Создайте узнаваемость на основе упаковки, ценностей и голоса бренда
- Поэкспериментируйте с использованием смайликов, чтобы добавить индивидуальности вашему бренду
- Продемонстрируйте все свои самые продаваемые товары на фоне заголовка страницы (вместо выбора одного)
7. Пара кофе
Категория: Электронная торговля
Почему это хорошо: Couplet Coffee использует на своем веб-сайте забавный брендинг в стиле комиксов. В сочетании с движущимися элементами для привлечения внимания (например, полосой бесплатной доставки и графикой «О программе») посетители веб-сайта могут усваивать информацию различными способами.
Что можно украсть:
- Покажите свое уникальное ценностное предложение вверху страницы
- Используйте комбинацию визуальных, письменных и слуховых элементов для улучшения доступности
- Поэкспериментируйте с использованием разных шрифтов в одном предложении, чтобы выделить отдельные слова (например, «весело»)
8.
 Switch
Switch Категория: Электронная торговля
Почему это хорошо: Switch использует минимальные светлые, воздушные фирменные цвета, чтобы соответствовать типу продаваемого продукта (журналы). Цвета кнопок призыва к действию также выделяются на фоне остального визуального дизайна, не создавая такого резкого контраста.
Что можно украсть:
- Используйте полужирный текст, чтобы выделить важное содержимое веб-сайта
- Добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность, чтобы максимальное количество посетителей могли использовать ваш веб-сайт
- Соедините цветовую схему вашего веб-сайта с цветовой схемой ваших продуктов
9. Грейт Джонс
Категория: Электронная торговля
Почему это хорошо: Great Jones поддерживает единообразие дизайна сайта. Кнопки призыва к действию имеют тот же зеленый оттенок, но обведены контуром или блочным цветом в зависимости от их приоритета.
 Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.
Есть также приглушенный фон, который мягче резкого белого. Шрифт, используемый в логотипе, продолжается в заголовках в других местах веб-страницы.Что можно украсть:
- Использовать прозрачный фон на фотографиях товаров
- Выберите один ключевой шрифт для заголовков на вашем веб-сайте
- Используйте полосу объявлений сплошного контрастного цвета для сообщения о специальных предложениях
10. Угмонк
Категория: Электронная торговля
Почему это хорошо: Ugmonk — еще один интернет-магазин, в котором используются фотографии с прозрачным фоном, чтобы страница не выглядела слишком переполненной. Наряду с заштрихованными блоками, чтобы привлечь внимание к моделям подписки, есть также видео, демонстрирующее, как работает продукт, с темным наложением, чтобы подчеркнуть кнопку «Посмотрите, как это работает».
Что можно украсть:
- Проведите «соломенный тест», чтобы узнать, не перегружена ли ваша веб-страница
- Отключите функции автовоспроизведения для видео, чтобы улучшить специальные возможности
- Используйте более темные оттенки цветов того же бренда, чтобы привлечь внимание к определенным элементам
11.
 Жесткий трансплантат
Жесткий трансплантатКатегория: Электронная торговля
Почему это хорошо: Интернет-магазин Hardgraft имеет простую цветовую палитру, высококачественные фотографии и макет, который упрощает взаимодействие с этим сайтом. Ритейлер разбивает стены текста на привлекательные столбцы, а навигационная цепочка побуждает посетителей открывать для себя больше продуктов.
Что можно украсть:
- Разбейте большие куски информации на удобные для просмотра столбцы
- Создайте липкую боковую панель, чтобы информация о продукте всегда была на виду, когда пользователь прокручивает страницу
- Показать навигационную цепочку, чтобы помочь посетителям, переходящим на страницы продуктов, найти похожие товары
12. Эверлейн
Категория: Электронная торговля
Почему это хорошо: Интернет-магазин Everlane имеет минималистичный дизайн, соответствующий стилю одежды и прозрачности бренда.
 Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.
Мини-значки в сочетании со стандартным текстом подчеркивают его уникальное торговое предложение. Заголовок сайта, который включает в себя панель навигации, кликабельный логотип и кнопку корзины, остается на странице, когда покупатель прокручивает страницу.Что можно украсть:
- Создайте собственную графику, чтобы выделить социальные доказательства и УТП
- Иметь липкий заголовок веб-сайта, который помогает людям перемещаться по сайту, независимо от того, сколько времени они прокручивают
- Оставьте пустое пространство, чтобы веб-страница не выглядела загроможденной
13. ЛЕЙФ
Категория: Электронная торговля
Почему это хорошо: LEIF продает товары для дома и быта через свой фирменный интернет-магазин. Вы увидите написанные от руки призывы к действию и заголовки, чтобы сделать бренд более домашним и личным. Кроме того, в отличие от большинства интернет-магазинов, навигация находится сбоку (а не под заголовком).
 Это делает подкатегории легко доступными для покупателей.
Это делает подкатегории легко доступными для покупателей.Что можно украсть:
- Проверить, улучшают ли горизонтальные или вертикальные панели навигации пользовательский интерфейс
- Выберите изображения с одинаковым тоном и текстурой, чтобы добиться единообразия
- Попросите клиентов описать ваш бренд одним словом и оцените, передает ли дизайн вашего веб-сайта эти мысли/чувства
14.
Верхний регистр МагазинКатегория: Электронная торговля
Почему это хорошо: Продукт, предлагаемый на этом веб-сайте, представляет собой журнал. Таким образом, чтобы захватить новых посетителей веб-сайта, Uppercase демонстрирует большое видео на главной странице, которое пролистывает страницы выпуска. Простой, чистый дизайн веб-сайта позволяет сосредоточить внимание на продукте.
Что можно украсть:
- Используйте полосу объявлений жирного цвета для сообщения важной информации
- Выделите больше места для визуальных элементов, демонстрирующих ваш главный продукт
- .
 Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0183
Создайте поясняющее видео для вашего бестселлера и разместите его в верхней части главной страницы 9.0183
15. Кому какое дело
Категория: Электронная торговля
Почему это хорошо: Who Gives a Crap предлагает забавный и дерзкий подход к продаже туалетной бумаги. На веб-сайте бренда используются контрастные цвета для привлечения внимания (полоса бесплатной доставки и варианты подписки). Прикрепленные изображения продуктов также остаются видимыми при прокрутке с раскрывающимися вкладками, которые отвечают на часто задаваемые вопросы на странице.
Что можно украсть:
- Дополнительные и перекрестные продажи сопутствующих товаров с помощью карусели товаров
- Используйте разные тона одного и того же фирменного цвета, чтобы привлечь внимание к специальным предложениям
- Отформатируйте часто задаваемые вопросы с раскрывающимися вкладками, чтобы посетители не перегружались стеной текста
<
16.
 Дом
ДомКатегория: Электронная торговля
Почему это хорошо: Haus — это мастер-класс по тому, как бренды электронной коммерции могут создавать красивые веб-дизайны. На страницах продукта вы увидите графику, изображающую ингредиенты. Также есть постоянная панель «Добавить в корзину» в нижней части страниц продукта (которая усиливает идею покупки) и графическое изображение, похожее на наклейку, наложенное на изображения для сообщения о специальных предложениях.
Что можно украсть:
- Используйте «наклейки» на фотографиях товаров, чтобы делиться скидками или предложениями
- Добавить постоянную кнопку «Добавить в корзину» внизу страницы продукта
- Придайте индивидуальности, разместив цветные блоки (основного цвета вашего бренда) за изображениями продуктов
17. FreshCap
Категория: Электронная торговля
Почему это хорошо: Хороший дизайн веб-сайта помогает информировать клиентов о ваших продуктах.
 FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.
FreshCap — лучший пример того, как это сделать. Он продает органический экстракт грибов и должен информировать потенциальных клиентов о преимуществах приема его добавок перед покупкой.Что можно украсть:
- Используйте забавную графику, чтобы рассказать о преимуществах своих продуктов
- Создайте GIF-файл, который показывает ингредиенты продукта лучше, чем отдельные статические изображения
- Используйте карусели для демонстрации самых продаваемых товаров на главной странице
18. ConvertKit
Категория: SaaS
Почему это хорошо: ConvertKit имеет ряд функций внутри своего программного обеспечения для электронного маркетинга. Целевые страницы подробно раскрывают одну функцию с четкими пользовательскими иллюстрациями вокруг скриншотов программного обеспечения, чтобы сделать их более интерактивными. ConvertKit также получает больше информации о странице, используя вкладки для работы без прокрутки.

Что можно украсть:
- Используйте вкладки для удобного чтения контента
- Разрешить достаточно свободного места на странице, чтобы разбить различные разделы
- Добавьте индивидуальности снимкам экрана с помощью пользовательской графики (например, завитков, форм или иллюстраций)
19. Мой разум
Категория: SaaS
Почему это хорошо: На веб-сайте Mymind все, от панели навигации до минимальных CTA, делает информацию понятной и легкой для поиска. Цветовая схема продолжает минималистичный дизайн с цветовыми оттенками, выделяющими информацию на странице. Он также имеет панель объявлений под основной навигацией, чтобы направлять людей к сообщениям в блоге.
Что можно украсть:
- Разместите панель объявлений под навигацией (вместо верхней)
- Используйте узоры и формы, чтобы добавить индивидуальности, вместо блочного цвета и фотографии
- Классифицируйте информацию веб-сайта по назначению и группируйте ее по одному и тому же цвету (например, красный для описания продукта, желтый для описания его необходимости и оранжевый для описания его работы)
20.
 Горгия
ГоргияКатегория: SaaS
Почему это хорошо: В отличие от большинства брендов, Gorgias использует на своем веб-сайте один основной цвет (розовый). Вы увидите тот же цвет, который используется для наиболее важного контента, включая заголовки, обзоры и значки, который выделяется на фоне минимальной цветовой схемы.
Что можно украсть:
- Экономно используйте цветной блок позади важного текста, чтобы привлечь внимание
- Выберите один из основных цветов, чтобы выделить важные элементы веб-сайта
- Улучшите согласованность бренда, добавив цветные фильтры (например, черно-белые) к изображениям на стене с логотипом
21. Спокойствие
Категория: SaaS
Почему это хорошо: Если когда-либо существовал красивый дизайн веб-сайта, идеально соответствующий варианту использования продукта, то это Calm. Его простой дизайн домашней страницы соответствует ценностям бренда (расслабляющий).
 Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.
Его ценностное предложение сформулировано четко, а самый важный элемент на странице — «Чем мы можем помочь сегодня?» form — собирает информацию о посетителях для дальнейшей персонализации.Что можно украсть:
- Сделать форму центром целевых страниц для сбора данных о посетителях
- Четко укажите, чем вы занимаетесь и кому помогаете, в подзаголовке под основным заголовком
- Используйте фотографию на всю страницу в качестве фона веб-сайта с наложением градиента, чтобы текст был читабельным
22. Зенефитс
Категория: SaaS
Почему это хорошо: Веб-сайт Zenefits использует дизайн прокрутки, чтобы посетители могли ознакомиться с его функциями. Этот трехмерный внешний вид делает веб-сайт более привлекательным, чем статический контент. Поскольку программное обеспечение имеет ряд функций, которые подходят разным целевым клиентам, в дизайне используются символы разного цвета для удобства сканирования.

Что можно украсть:
- Используйте дизайн с прокруткой, чтобы дать пользователю эффект погружения
- Разместите четкую форму регистрации вверху страницы, чтобы мгновенно убедить новых посетителей присоединиться к вашему списку рассылки
- Сгруппируйте функции, используемые разными персонажами клиентов, и используйте пользовательские значки и цвета, чтобы различать каждую из них
23. Жук Жук
Категория: Сервис
Почему это хорошо: Beetle Сайт Beetle — пример интерактивного фона, который не выходит за рамки. В дизайне используется простая цветовая палитра с пользовательскими звездочками для привлечения внимания и движущимися элементами при прокрутке.
Что можно украсть:
- Создавайте слои на своем веб-сайте, которые скользят при загрузке страницы
- Проверьте, работают ли кнопки с призывом к действию с цветным фоном или текстом разного цвета
- Если возможно, выберите значки, связанные с названием вашего бренда (например, ползучий жук)
24.
 Кайла Холлатц
Кайла Холлатц Категория: Сервис
Почему это хорошо: Веб-сайт Кайлы Холлатц — это пример создания красивого веб-сайта вокруг личного бренда. Вы увидите нестандартные иллюстрации, необычные для сайтов по копирайтингу фрилансеров. Они используются наряду с последовательным использованием цвета — даже в нижнем колонтитуле с надписью «Миннесота поднята».
Что можно украсть:
- Используйте короткую и содержательную копию для демонстрации социальных доказательств
- Добавьте тени для доступности вокруг важных кнопок
- Отображение информации в альтернативных форматах, таких как коллажи или мини-инфографика
25.
Теддл-Крик журналКатегория: Блог
Почему это хорошо: Журнал Taddle Creek является печатным изданием, и все, что находится в Интернете, предназначено для поддержки печатной версии.
 Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.
Веб-сайт имеет пользовательскую графику как часть своего логотипа и фавикона. Они продолжаются через избранные изображения и нижний колонтитул веб-сайта с кнопкой «Подписаться здесь» (чтобы получить подписку на печатный журнал), выделенной жирным шрифтом. Здесь нет отвлекающих факторов (реклама, боковые панели), поэтому контент является единственным приоритетом.Что можно украсть:
- Создавайте специальные изображения или графику, чтобы сделать ваш бренд запоминающимся
- Удалите отвлекающие факторы от чтения, включая рекламу и боковые панели
- Если ваша цветовая палитра проста, используйте рамки вокруг наиболее важных CTA, чтобы привлечь внимание
26. Ель
Категория: Блог
Почему это хорошо: Все изображения в блоге The Spruce легкие и воздушные, чтобы соответствовать цветам бренда. Настраиваемая графика подчеркивает социальное доказательство, а страницы категорий со списком последних статей легко найти с помощью простой панели навигации.
 Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.
Видео также не воспроизводится автоматически, что делает блог более доступным для людей с ограниченными возможностями.Что можно украсть:
- Измените цвет значков социальных сетей, чтобы он соответствовал цветовой схеме вашего сайта
- Выберите рекомендуемые изображения с оттенками и текстурами, похожими на рекомендации вашего бренда.
- Объединяйте форматы текста, фото и видео на страницах категорий, чтобы соответствовать различным предпочтениям потребления контента
Создайте свой собственный красивый веб-сайт
Уникальные веб-сайты, транслирующие визуальный дизайн и ценности бренда, больше всего находят отклик у потребителей. От согласованных цветов до индивидуальной графики — используйте элементы с этих красивых веб-сайтов, чтобы настроить свои собственные.
Имейте в виду, что создание красивого веб-сайта — это не всегда работа своими руками. Если у вас нет таланта к дизайну (и нет времени на его разработку), подумайте о найме профессионального веб-дизайнера.

Найдите эксперта Shopify, чтобы разработать индивидуальность вашего бренда и инвестировать в отличный дизайн веб-сайта уже сегодня.
Красивый дизайн веб-сайта Часто задаваемые вопросы
Почему дизайн важен для веб-сайта?
- Производит хорошее первое впечатление
- Это влияет на то, насколько хорошо люди ориентируются на веб-сайте
- Повышает узнаваемость/лояльность к бренду
- Это уменьшает болевые точки для пользователей, чтобы они могли выполнять то, что им нужно/хочется
Что делает веб-сайт красивым?
- Простота навигации
- Единые фирменные цвета, логотипы и шрифты
- Высококонтрастные кнопки CTA
- Сжатая панель навигации
- Визуальные элементы (фотографии, значки или графика)
Как сделать мой сайт профессиональным?
- Компрессионные элементы для быстрой загрузки
- Провести аудит доступности
- Используйте максимум два шрифта и три цвета
- Демонстрация больших высококачественных изображений
Как создать красивый веб-сайт?
Если у вас ограниченный бюджет и вы не разбираетесь в технологиях, используйте бесплатную готовую тему, чтобы мгновенно обновить дизайн своего веб-сайта.
 В качестве альтернативы найдите веб-дизайнеров с опытом создания пользовательских веб-сайтов, эксклюзивных для каждого бренда.
В качестве альтернативы найдите веб-дизайнеров с опытом создания пользовательских веб-сайтов, эксклюзивных для каждого бренда.29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Расслоение
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Перекрытие текста и изображений
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Эстетический альбом для вырезок
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации.
 Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.

Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.

Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже ниже первой страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные вступительные титры. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать возможности кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.

Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свое взаимодействие с вашим веб-сайтом. Поскольку взаимодействия перетаскивания предназначены для имитации реальных физических действий, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.

Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение.
 Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка.
 Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.Что нам нравится: Брутализм ставит во главу угла простоту и функциональность — столпы пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация наведения и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.

11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.

12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем, к примеру, компанию Prime Park Sessions, создателей видео о спортивных состязаниях, которая сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.

Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и фигуры все чаще появляются на веб-сайтах, добавляя изюминку ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта играет огромную роль в создании иммерсивного опыта для посетителя сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта.
 Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть отголоски японского каваи, культуры привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик внешнего интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.

Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. В веб-дизайне 2023 года органические формы будут доминировать. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными.
 Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты.
 Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году.
 Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году в центре внимания будут фотографии товаров, начиная от косметических компаний и заканчивая брендами одежды.
Что нам нравится: посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия на ваш сайт.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.

Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете шрифт Goofy без засечек в свой контент или на свой веб-сайт, убедитесь, что он находится на переднем плане и в центре, чтобы ему не приходилось конкурировать с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикойВ этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища».
 момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Естественные и органические текстурыЕстественные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты.
 Просто возьмите Горизонтальный дизайн в качестве примера.
Просто возьмите Горизонтальный дизайн в качестве примера.Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
10 лучших эстетических веб-сайтов [Вдохновение на 2023 год]
Честно говоря, в настоящее время в Интернете есть несколько красивых веб-сайтов , поэтому трудно определить какой-либо из них как лучший.

Веб-дизайн также является частью стремительного технологического прогресса последних лет. Следовательно, владельцы веб-сайтов становятся еще более преднамеренными в отношении эстетических качеств своих веб-сайтов: последнее, чего вы хотели бы, — это потерять конверсию, вовлеченность и т. д., потому что ваш сайт визуально не привлекает ваших потенциальных клиентов или пользователей сайта.
После обсуждения возможных замечательных идей для веб-сайтов на 2023 год в этой статье мы предпримем целенаправленные усилия, чтобы держать вас в курсе последних тенденций в области разработки и дизайна веб-сайтов, помогая вам создать простой в использовании, функциональный, и, самое главное, визуально привлекательный эстетичный веб-сайт для вашего бизнеса, продукта или бренда.
В этой статье тщательно рассматриваются лучших эстетических веб-сайтов , которые вы должны использовать для вдохновения при разработке своего в 2022 году. Эти примеры веб-сайтов отличаются красивым дизайном пользовательского интерфейса и пользовательского опыта, простой навигацией, хлебными крошками, цветовой палитрой и т.
 д.
д.Без лишних слов, давайте сразу перейдем к нашему списку 10 лучших эстетических веб-сайтов!
10 лучших эстетических веб-сайтов
1. Reborn
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Первым в нашем списке лучших веб-сайтов по эстетике на 2023 год по-прежнему является веб-сайт Reborn. Это был тот же эстетический веб-сайт, который покорил наши сердца в 2022 году. Reborn доказывает, что вы можете включать несколько эффектов 3D-анимации на свой веб-сайт, не рискуя отвлечь посетителей и пользователей.
Reborn — это одностраничный веб-сайт с интригующими эффектами горизонтальной прокрутки и привлекающей внимание нумерацией страниц. Помимо того, что этот эстетичный веб-сайт на 100% отзывчив, он также прост в навигации благодаря красивым эффектам перехода.
Reborn использует библиотеку Fullpage.js с горизонтальным расширением, потрясающую библиотеку Javascript для создания веб-сайтов с одностраничной прокруткой.
 Вы даже можете использовать его с Elementor или Guttenberg. Определенно, инструмент, который вам нужен для создания эстетичного веб-сайта! Проверьте это!
Вы даже можете использовать его с Elementor или Guttenberg. Определенно, инструмент, который вам нужен для создания эстетичного веб-сайта! Проверьте это!Ваш браузер не поддерживает тег видео.
2. СЕЭП
Предварительный просмотр
Этот красивый веб-сайт представляет собой идеальное сочетание нескольких сплошных цветов, меняющихся по мере прокрутки страницы. SENEP включает тонкие анимационные эффекты CSS при прокрутке, способные привлечь внимание посетителей, уводя их еще глубже на страницу.
3. Studio Brave
Предварительный просмотр
Веб-сайт Studio Brave отличается мощным асимметричным макетом, идеально сочетающимся с яркой цветовой палитрой. Этот эстетичный веб-сайт также включает в себя захватывающий полноэкранный фоновый видеоконтент CSS и несколько элементов 3D-интерфейса, которые гарантированно быстро привлекут внимание пользователей.
Домашняя страница также имеет жирный шрифт разного размера, а также короткий текст и большие кнопки, что значительно увеличивает нагрузку на страницу.
 Этот веб-сайт полностью адаптивен. Верхнее меню превращается в гамбургер-меню, когда вы посещаете Интернет на своем мобильном телефоне.
Этот веб-сайт полностью адаптивен. Верхнее меню превращается в гамбургер-меню, когда вы посещаете Интернет на своем мобильном телефоне.4. Цикемон
Предварительный просмотр
Сайт Cyclemon наполнен изображениями. Благодаря эффекту прокрутки параллакса изображения на каждом слайде плавно переходят друг в друга, создавая забавный эффект на посетителей.
Этот красивый веб-сайт также имеет модную кнопку навигации в правой части страницы, которая позволяет пользователям быстро прокручивать веб-сайт. Самое главное, этот красивый веб-сайт полностью адаптивен, что делает его идеальным для планшетов и сенсорных телефонов.
5. И Уолш
Предварительный просмотр
Еще один привлекательный веб-сайт для вдохновения в 2023 году – веб-сайт &Walsh, отличающийся жирным и крупным шрифтом и эффективным использованием пустого пространства.
Интерактивное ознакомительное видео на главной странице гарантированно быстро привлечет внимание посетителей; тонких эффектов анимации веб-сайта при прокрутке также достаточно, чтобы обеспечить отличное взаимодействие с пользователем.
 Несмотря на наличие нескольких цветовых палитр, все они прекрасно сочетаются друг с другом, создавая значительный уровень визуальной привлекательности.
Несмотря на наличие нескольких цветовых палитр, все они прекрасно сочетаются друг с другом, создавая значительный уровень визуальной привлекательности.6. СМЕСЬ
Предварительный просмотр
Этот эстетичный веб-сайт отличается сочетанием нескольких ярких цветов на каждой странице и визуально привлекательных шрифтов. Помимо красоты, он демонстрирует оптимальную креативность: спокойный дизайн, который он исследует, доказывает, что вам не обязательно нужен сложный макет для создания красивого веб-сайта.
Помимо того, что MIXD полностью адаптивен, в нем также легко ориентироваться благодаря гамбургер-меню, расположенному вверху каждой страницы.
7. Торговая марка Parsons
Предварительный просмотр
Домашняя страница Parsons Branding использует эффект горизонтальной прокрутки. На этом эстетичном веб-сайте легко ориентироваться с помощью щелчка и перетаскивания мышью.
Вы можете легко добиться этого эффекта щелчка и перетаскивания с помощью расширения DragAndMove библиотеки fullPage.
 js, которое мы упоминали в первом примере.
js, которое мы упоминали в первом примере.Изученный минималистичный шрифт и дизайн интерфейса также идеально сочетаются с ярко выраженными анимационными эффектами. Интересно, что веб-сайт Parsons Branding может показаться простым на первый взгляд, но хорошо продуманный дизайн, удобная навигация и блестящие эффекты пользовательского интерфейса делают его еще более красивым.
Интерактивный эффект наведения также обеспечивает взаимодействие пользователей с вашим веб-сайтом, что, в свою очередь, снижает общий показатель отказов.
8. Лета Соберайски
Предварительный просмотр
На своем веб-сайте Лета сочетает графические и традиционные элементы с искусством и фотографией. Этот эстетичный веб-сайт наполнен смелым, цветным контентом и графическими визуальными выражениями. Забавные анимационные эффекты также включены для улучшения взаимодействия с пользователем на сайте.
Статья по теме: Лучшие книги по веб-дизайну
Leta также включает в себя три вращающихся элемента пользовательского интерфейса, квадрат, круг и треугольник, на экране, независимо от того, как далеко пользователь прокручивает.
 Этот веб-сайт полностью адаптивен и сохраняет свою визуальную привлекательность на всех типах и размерах экранов.
Этот веб-сайт полностью адаптивен и сохраняет свою визуальную привлекательность на всех типах и размерах экранов.9. Кати Форнер
Предварительный просмотр
Еще один красивый веб-сайт, достойный упоминания, — это веб-сайт Кати Форнер. Несколько изысканный дизайн, использованный на этом эстетичном веб-сайте, наряду с несколькими мягкими пастельными оттенками, делает сайт похожим на ручную работу.
Кати Форнер использует элегантные шрифты и красочное сочетание стандартных и курсивных шрифтов, чтобы сделать сайт более интерактивным и визуально привлекательным. Крупный текст идеально сочетается с широким использованием пробелов, благодаря чему пользователи фиксируются на веб-сайте сверху донизу. Тонкие эффекты анимации прокрутки, заметные на этом веб-сайте с прокруткой анимации, также добавляют ему эстетики.
10. C-корни
Предварительный просмотр
Чтобы завершить наш список 10 лучших эстетических веб-сайтов, мы представляем веб-сайт C-Roots.
 Его уникальный стиль навигационного меню — это то, что отличает его от других и в конечном итоге делает его потрясающим веб-сайтом.
Его уникальный стиль навигационного меню — это то, что отличает его от других и в конечном итоге делает его потрясающим веб-сайтом.Навигационное меню в виде паутины. Кроме того, на сайте легко ориентироваться, на нем есть несколько привлекающих внимание страниц. Тонкий эффект анимации также виден всякий раз, когда вы наводите курсор на каждый элемент на веб-сайте.
Заключение
В то время как веб-дизайнеры должны отдавать приоритет предложениям решений, мы не должны пренебрегать необходимостью обеспечения эстетики вашего веб-сайта. Помимо того, что он должен выглядеть красиво, он также должен отражать творчество, выделяясь среди множества других подобных сайтов.
Вы определенно хотите любой ценой избежать создания плохого дизайна веб-сайта.
Интересно, что разработать эстетичный веб-сайт проще, если вы имеете в виду ощущения и внешний вид.
10 лучших веб-сайтов для вдохновения на 2023 год, рассмотренные в этой статье, помогут вам разработать отличный макет, яркие изображения, цветовую палитру, забавные анимационные эффекты и т.
 д., необходимые для создания эстетичного дизайна, который понравится вашим пользователям.
д., необходимые для создания эстетичного дизайна, который понравится вашим пользователям.Один из лучших способов создать собственный красивый веб-сайт — использовать fullPage.js.
Ваш браузер не поддерживает тег видео.
Эта библиотека Javascript поможет вам создать одностраничный веб-сайт всего за несколько минут, и результат будет ошеломляющим: полноэкранные веб-сайты всегда производят впечатление чистого, современного и, безусловно, эстетичного веб-сайта. Проверьте это!
- 10 необычных творческих веб-сайтов
- 20 примеров одностраничных веб-сайтов
- 10 потрясающих веб-сайтов с плоским дизайном
- 10 портфолио UX-дизайна
сообщить об этом объявлении
Самые впечатляющие роскошные веб -сайты и их отличный дизайн
Лучшие премиальные и бесплатные аддоны элементарного элемента для использования
11 августа 2020Top Notch Musician сайты, которые выглядят потрясающе
август 25, 2020Рынок роскошных сайтов — бесконечный источник вдохновения для любого новичка.
 Мы просмотрели лучшие роскошные веб-сайты, чтобы узнать их секрет достижения уникальности, и кажется, что оригинальность — это то, что привлекает внимание пользователей.
Мы просмотрели лучшие роскошные веб-сайты, чтобы узнать их секрет достижения уникальности, и кажется, что оригинальность — это то, что привлекает внимание пользователей.Роскошные веб-сайты используют специальные эффекты, интеллектуальный дизайн и необычные функции отображения. Основная цель — убедить своих клиентов, что они заслуживают дорогого времени и внимания. Включение философии вашего бренда, лучших практик и идей в презентацию/целевую страницу может быть сложной задачей, но, в отличие от других веб-сайтов, у роскошных веб-сайтов есть только одна возможность.
Этот список роскошных веб-сайтов служит источником информации, помогая найти общие используемые методы, чтобы вы могли успешно научиться создавать свои собственные.
Роскошные сумки Calicanto
Эти роскошные сумки рассказывают свою собственную историю на веб-сайте Calicanto. Светлые цвета, спокойный фон и стильные фотоэффекты придают этой странице нотку роскоши.
Hilton & Hyland
Hilton & Hyland являются лидерами на рынке элитной недвижимости, поэтому классическое перекрытие блоков и плавная прокрутка, олицетворяющие стиль и традиции, отлично подходят для этой утонченной компании.

Le Chomat — Роскошные кровати
Презентационное видео на торжественном черном фоне раскрывает самую большую ценность компании — высококачественные материалы Le Chomat и персонализацию каждого изделия ручной работы.
VERAWANG
Этот веб-сайт демонстрирует высокую моду и эклектичный стиль с классическими изображениями, изображающими потрясающих моделей и их потрясающую одежду. Строка меню в верхней части отправляет вас в раздел, который вас больше всего интересует, поэтому посетители могут легко и быстро найти свой любимый предмет роскоши.
Vendôme Luxury
Этот веб-сайт открыт для публики и раскрывает истории главного дизайнера, команды дизайнеров и самого бренда.
Harper & Jones
Harper & Jones доказывает, что роскошные веб-сайты могут быть забавными и расслабляющими, не теряя своей искренности. Философия этого бренда заключается в пошиве и настройке каждого костюма для каждого клиента, а их сообщение передается через хорошо продуманный и продуманный экземпляр.

Элитные ткани дом
Историю Дома роскошных тканей рассказывают слайды сайта, следующие один за другим.
Manolo Blahnik
Визуальные эффекты на этом веб-сайте превосходны. Парящая обувь на белом фоне создает впечатление элегантности, роскоши и изысканности. Тени создают иллюзию движения во время прокрутки.
Emmemobili
Emmemobili – это стильно. Первоначально семейный бизнес, основанный в 1879 году, быстро превратился в компанию, задающую моду и установившую стандарты в индустрии роскоши. Их дизайн ценится во всем мире и отражен на их элегантном веб-сайте.
Джонатан Рэдфорд
Внешний вид этого роскошного веб-сайта соблазнителен и пленителен, как и следовало ожидать от риелтора номер один в Новой Англии компании Coldwell Banker.
Adriatic Luxury Hotels
Удобный интерфейс и динамичный текст дополняют общее впечатление от этого веб-сайта, делая эти независимые роскошные отели в Дубровнике, Хорватия, желанными и привлекательными.

Lampe Gras
Простота может отображать роскошь и хороший вкус, и веб-сайт Lampe Gras иллюстрирует это выбором цветовой палитры, мягким фоном и соответствующими визуальными эффектами.
Christian Louboutin
Элитные сайты обычно стильно размещают свой товар в центре внимания, и сайт Louboutin — отличный тому пример. Их обувь — главные герои короткой домашней страницы с белым фоном.
Арлин Рутенберг
Арлин Рутенберг — один из ведущих брокеров по недвижимости в Лос-Анджелесе, и ее веб-сайт доказывает это, демонстрируя уровень ее опыта и серьезности в очень стильной манере.
Zappos Style Room
Открытие веб-сайта Zappos похоже на вход в роскошный выставочный зал; Великолепные модели, красиво облегающие стили и дополнительные детали очень соблазнительны.
Makr
Хотя эта страница представляет собой веб-сайт только с изображениями, она интересна и привлекательна. Чередование фотосеток с каруселями и изображениями разного размера — ключ к его успеху.

Salty K
Этот роскошный веб-сайт использует темно-коричневый, красочные элементы и дерзкий дизайн для достижения большего эффекта. Модели уверенно позируют, стильно и элегантно рекламируя купальники.
Byredo
На веб-сайте Byredo минимальное пустое пространство и дополнительные фотографии, вписанные в общую картину, похожую на головоломку, с чередующимися текстурами, цветовыми палитрами и акцентами.
Rubel & Ménasché
Ювелирные изделия Rubel & Ménasché запоминаются, как и их веб-сайт, с использованием логотипа в увлекательной игре с движением.
GREATS
GREATS напоминает покупателям, что роскошь — это не только внешний вид, но и функциональность. Их девиз: «Мы делаем вневременные, ответственно сделанные кроссовки, которые созданы для того, чтобы быть великолепными и созданы для того, чтобы их носили». Сайт отражает эти идеалы.
Pols Potten
У этого веб-сайта очень простой дизайн. Главная карусель на лендинге — образец хорошего вкуса, элегантности и эстетичности, с использованием гармоничных текстур.

Abel
Сайт Abel прост, но красиво отображает уникальность каждого украшения.
MOS MOSH
Mos Mosh создал глобальную культуру вокруг своих джинсов, сделав их очень желанными в элегантной и стильной роскоши.
Mathieu Lehanneur
Страница Mathieu Lehanneur — прекрасный пример красиво оформленного веб-сайта от инновационного дизайнера. Он выбрал простоту и силу 4 слов: «Штуки. Места. Огни. Вещи», на красочном абстрактном фоне.
Great Heights
У этого этичного продавца бриллиантов прекрасно оформленный веб-сайт с прекрасно настраиваемым поиском, который венчает удивительный и стильный дизайн.
Коллекция Norvina
Веб-сайт Анастасии сочетает в себе и достигает двух основных целей каждого роскошного веб-сайта: оставаться стильным и изысканным, используя доступные и увлекательные элементы.
Taylor Howes
Чередование слайдов изображений с текстовыми полями — классический метод. Тем не менее, введение черно-белой карусели на веб-сайте по дизайну интерьера — смелый шаг.
 Так мы знакомимся с командой дизайнеров, создавших эти великолепные предметы интерьера. Традиция компании (основана в 1993) говорит само за себя. Утонченность и аристократизм — вот что лучше всего характеризует эту компанию.
Так мы знакомимся с командой дизайнеров, создавших эти великолепные предметы интерьера. Традиция компании (основана в 1993) говорит само за себя. Утонченность и аристократизм — вот что лучше всего характеризует эту компанию.The Art of Bespoke
Этот веб-сайт является настоящим «домом роскошного дизайна». Он разделяет с остальными роскошными веб-сайтами белый фон и чередование различных изображений.
Иван Тома
Италия, изделия ручной работы и Иван Тома составляют идеальное сочетание. Посмотрите сами на его сайте.
Стелла создает
Страница Стеллы Ахенбах уже много лет вдохновляет. Опыт этого независимого дизайнера подробно описан на сайте, что доказывает ее профессионализм и талант.
Часы Omega
Классные и высококачественные часы, безусловно, являются предметами роскоши, и этот веб-сайт отражает историю образа жизни утонченного человека через циферблаты часов.
2NDAY
Цветовая палитра на этом сайте является примером элегантности и эстетической гармонии.
 Дизайнером страницы является Granyon Shopify, с небольшой помощью друзей из 8kilo.
Дизайнером страницы является Granyon Shopify, с небольшой помощью друзей из 8kilo.Constance-Hotels-&-Resorts
Путешествия, цвета и виды этого веб-сайта очень увлекательны, с множеством синих оттенков на одной целевой странице, а изображения блестяще сочетаются с текстом и динамическими элементами.
Rino & Pelle
Rino & Pelle — «Роскошная и современная привлекательность для каждой женщины».
Karpov Paris
Один из способов выделить ювелирную коллекцию – использовать бледный фон, окрашенный в разные оттенки серого, как показано на этом сайте.
Aristo – Sloane Square
За презентационным видео следует сетка текст-изображение с чередующимися блоками, цветами фона и шрифтами. Таким образом, основными достопримечательностями остаются комнаты, представленные на изображениях.
Foudamour
Современная романтика — это основа веб-сайта Foundamour, цель которого — утонченно поощрять романтизм.
Imagin Optique
Компания Imagin Optique, расположенная на юге Франции, создает и продает культовые очки, а веб-сайт рассказывает о моде своих клиентов.

ROUGE Mallorca
Mallorca, сумки Hermes и элегантные стеклянные витрины создают квинтэссенцию роскоши.
DDNA
Движущиеся мыльные пузыри на приветственном экране — метафора создания украшений. Элементы разных размеров гармонируют друг с другом, создавая уникальные, захватывающие дух изделия.
Voyage Loire
Вы захотите отправиться в это путешествие сразу после того, как откроете веб-сайт и начнете прокручивать страницу. Все мероприятия невероятно привлекательны для всех потенциальных посетителей.
Self Scenter
Удачное сочетание игривости и задумчивости позволяет этому веб-сайту помочь найти для вас наиболее подходящий парфюм. Просто отвечайте на вопросы и наслаждайтесь результатами.
Limnia
Модульные украшения просты, но изысканны. Каждая деталь уникальна и индивидуальна, что делает этот сайт образцом роскоши и изысканности.
Bergdorf Goodman
Розничная торговля высокой модой — ничто без Bergdorf Goodman, а их веб-сайт заслуживает того, чтобы быть классифицированным как роскошный.

Папазян
Цветовая схема этого сайта очень привлекательна; сочетание светло-бежевого, темно-серого и кораллового. Творения Papazian путешествуют по всему миру к своим покупателям с 1963 года. Их видение всегда адаптировалось к потребностям и вкусам времени.
Карлин Райт
Многие элегантные и стильные женщины составляют образ этого бренда, демонстрируя изысканность и утонченность продуктов.
Заканчивая мысли об этих роскошных веб-сайтах
Роскошные веб-сайты получили это определение благодаря своим уникальным качествам. Посетителя обычно привлекает эстетическая гармония, спокойная цветовая палитра, интересная динамика и утонченная обстановка.
Если вам нужны дополнительные пояснения и советы по созданию собственного роскошного веб-сайта, Be Theme может помочь как минимум тремя способами;
- Сайт подойдет для более широкой целевой аудитории.
- Вы можете бесконечно редактировать и настраивать каждую страницу своего веб-сайта.

